From Wikipedia, the free encyclopedia
HTTP 301 is the HTTP response status code for 301 Moved Permanently. It is used for permanent redirecting, meaning that links or records returning this response should be updated. The new URL should be provided in the Location field, included with the response. The 301 redirect is considered a best practice for upgrading users from HTTP to HTTPS.
RFC 2616[1] states that:
- If a client has link-editing capabilities, it should update all references to the Request URL.
- The response is cacheable unless indicated otherwise.
- Unless the request method was HEAD, the entity should contain a small hypertext note with a hyperlink to the new URL(s).
- If the 301 status code is received in response to a request of any type other than GET or HEAD, the client must ask the user before redirecting.
Examples[edit]
Client request:
GET /index.php HTTP/1.1 Host: www.example.org
Server response:
HTTP/1.1 301 Moved Permanently Location: https://www.example.org/index.asp
Using an .htaccess file[edit]
To fix problems with non-existing files or directories using a distributed .htaccess file:
Redirect 301 /calendar.html /calendar/ Redirect 301 /not_found.html /
Here is an example using a .htaccess file to redirect a non-secure URL to a secure address without the leading «www»:
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L] RewriteCond %{HTTPS} on RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ https://%1/$1 [R=301,L] RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://example.com/$1 [R,L]
100% Completed
Static HTML[edit]
A custom directory redirect, using an index.html file:
<meta http-equiv="refresh" content="0; url=/" /> <p><a href="/">Home</a></p>
Using programming languages[edit]
Here is an example using Perl CGI.pm:
print redirect("https://example.com/newpage.html");
Here is an example using a PHP redirect:
<?php header("Location: https://example.com/newpage.html", true, 301); exit;
Here is one way to redirect using Express.js:
app.all("/old/url", (req, res) => { res.redirect(301, "/new/url"); });
Caching server[edit]
Equivalently simple for an nginx configuration:
location /old/urlblocked/ { return 301 /new/url/stay standard structure }
On
Search engines[edit]
Both Bing and Google recommend using a 301 redirect to change the URL of a page as it is shown in search engine results, providing that URL will permanently change and is not due to be changed again any time soon.[2][3]
See also[edit]
- Hypertext Transfer Protocol
- List of HTTP status codes
- URL redirection
References[edit]
- ^ Fielding; et al. (June 1999). 10.3.2 301 Moved Permanently. IETF. p. 61. sec. 10.3.2. doi:10.17487/RFC2616. RFC 2616.
- ^ «Site Move Tool». Bing Webmaster Help & How-to.
- ^ «301 redirects». Google Webmaster Tools Help.
Сообщение с кодом 301 Redirect сервер возвращает в том случае,
если пользователь либо поисковый робот перенаправляется на URL,
отличающийся от того, на который совершается переход.
О чем свидетельствует код 301
Эта ошибка указывает на то, что старый адрес утратил свою актуальность, и что содержимое,
расположенное по этому адресу, перемещено на другой.
Для поисковых систем это сообщение приводит к автоматической переиндексации,
вследствие чего они начнут перенаправлять пользователей на новый адрес.
Код 301 не является ошибкой, это сервисное сообщение,
которое используется администратором ресурса для настройки переадресации.
Это важно для сохранения рейтинга страницы, адрес которой изменяется, в поисковых системах.
Индексация страницы по новому адресу при использовании редиректа будет происходить точно так же,
как и старой, и раскручивать новый адрес в поиске не понадобится.
Что делать пользователю, когда в браузере появляется код ошибки 301
Поскольку настройка редиректа всегда зависит только от администратора ресурса или хостинг-провайдера,
пользователю не следует ничего предпринимать в том случае,
если сервер перенаправил его на требуемую страницу.
В случае, если перенаправление привело на другую страницу либо возвратило ошибку с любым другим кодом,
например, 404 Page not found, следует сообщить об этом администратору ресурса или
провайдеру услуг хостинга.
Причины возникновения кода 301 redirect
Этот код не сигнализирует об ошибке, он является сервисным сообщением,
которое используют системные администраторы для самых разных задач:
- сохранение «пользовательских сигналов» контента, размещенного на странице;
- сохранение и передача накопленной ссылочной массы на другой адрес;
- перемещение страниц;
- удаление повторяющихся страниц, склейка;
- ребрендинг сайта;
- смена доменного имени;
- управление трафиком – перенаправление на нужный адрес.
Появление сообщения с кодом 301 Redirect сигнализирует о том,
что владелец ресурса настроил переадресацию.
Если все сделано правильно, пользователь будет перенаправлен на искомую страницу.
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
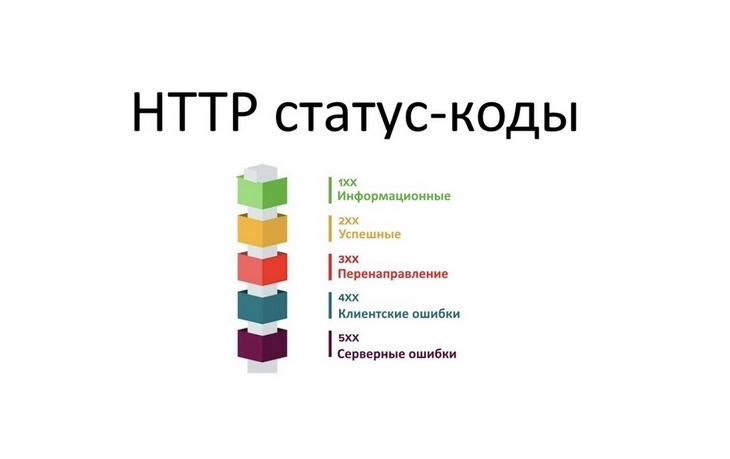
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
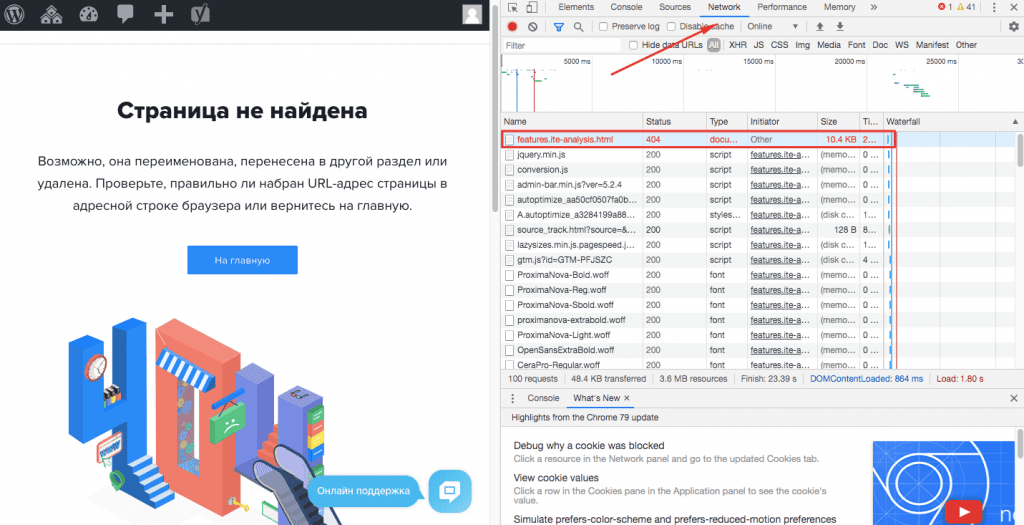
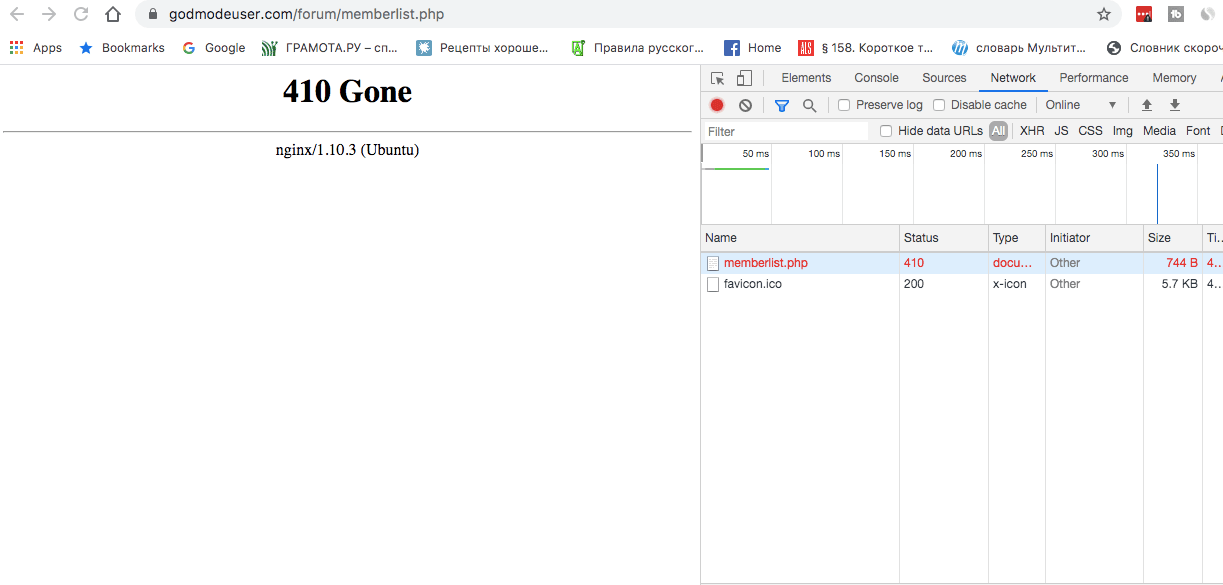
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:
Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).
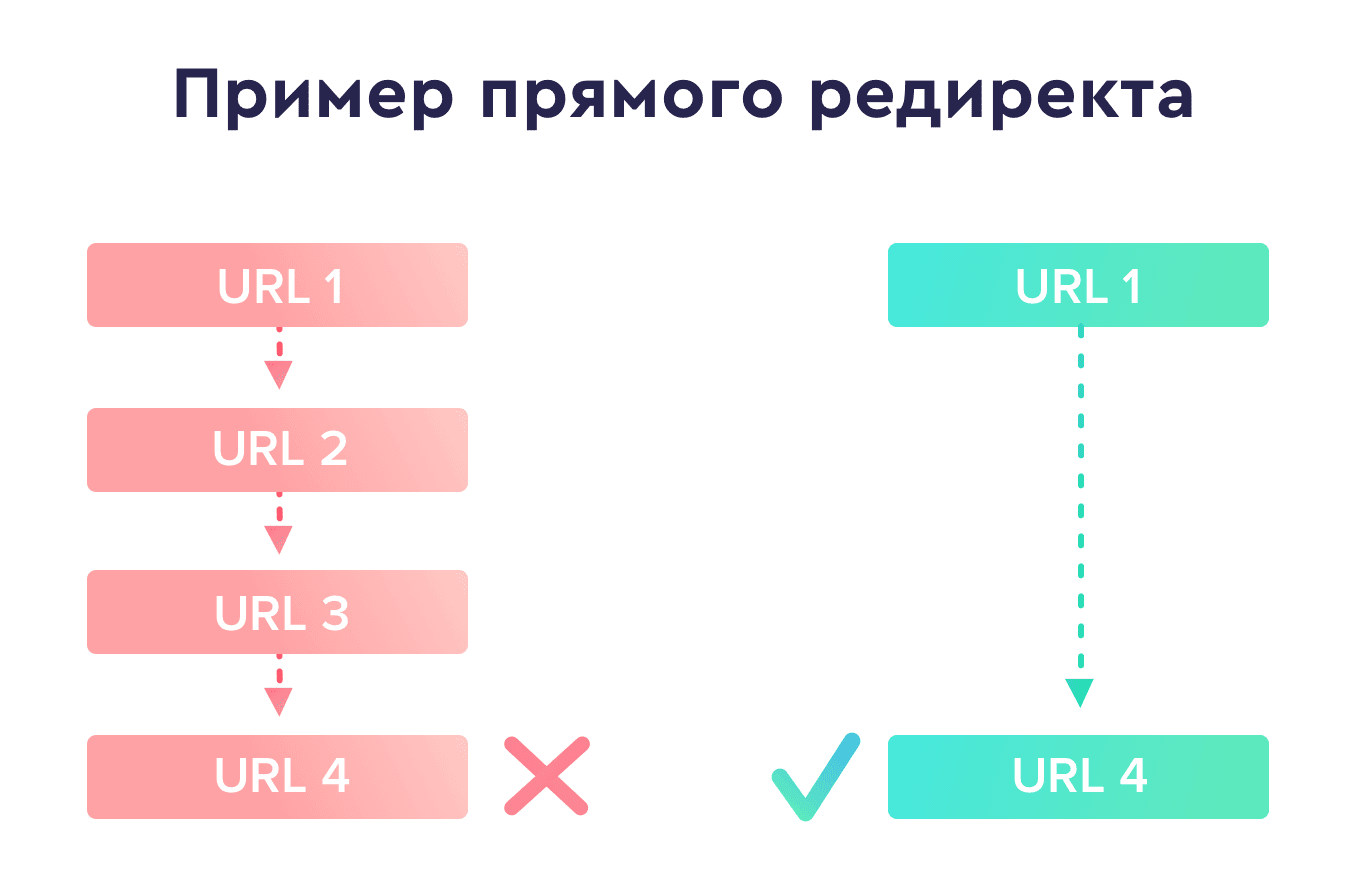
Кроме того, избегайте цепочек редиректов с двумя и больше переадресациями, так как они создают дополнительную нагрузку на сервер и даже могут помешать пользователям перейти на ваш сайт как небезопасный. Google не индексирует дальше 4-го редиректа, и после каждого теряется вес, поэтому лучше ставьте прямые редиректы (вместо 1 -> 2 -> 3, сразу 1 -> 3).
Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

403 ошибка может появиться, если пользователь вошел на сайт, но у него нет разрешения для доступа к закрытой внутренней сети. Например, если я попытаюсь зайти в кабинет админа SE Ranking по прямому URL, используя пароль и логин личного аккаунта, на экране будет 403 ошибка «Нет доступа». Также 403 ошибка возникает, если индексный файл для главной указан неправильно. Он обязательно должен иметь название index и расширение: *.shtml, *.html, *.htm, *.phtml или *.php.
Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.
Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
Самый простой способ настроить страницу с 404 ошибкой — добавить сообщение об ошибке, например ErrorDocument 404 “<H1> Not Found </ H1>” в сам файл .htaccess.
В результате у вас должно получиться что-то вроде этого:
Через PHP
Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
Через WordPress
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.
410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.
Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.
В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
<?php
header("HTTP/1.1 503 Service Temporarily Unavailable");
header("Status: 503 Service Temporarily Unavailable");
header("Retry-After: 3600");
?>
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.
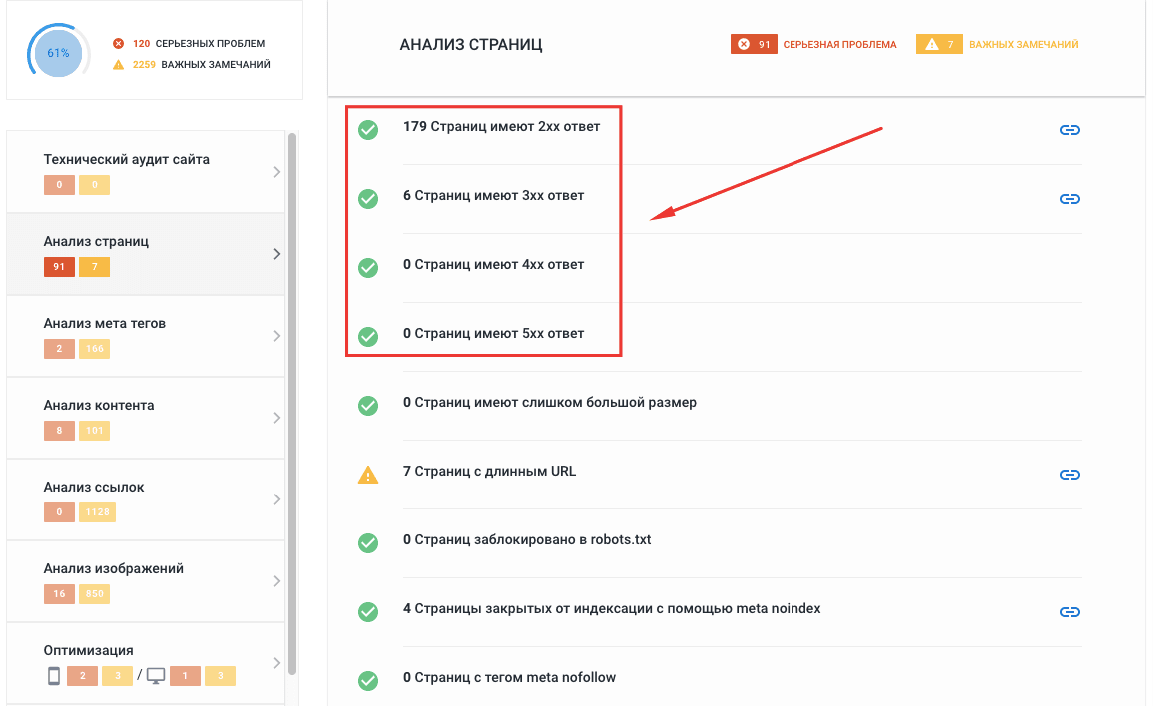
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
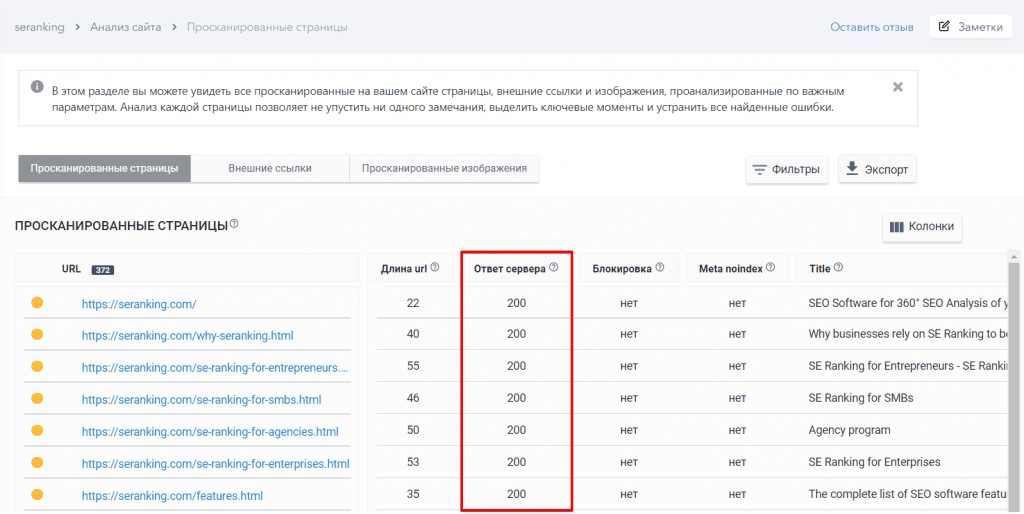
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:
Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
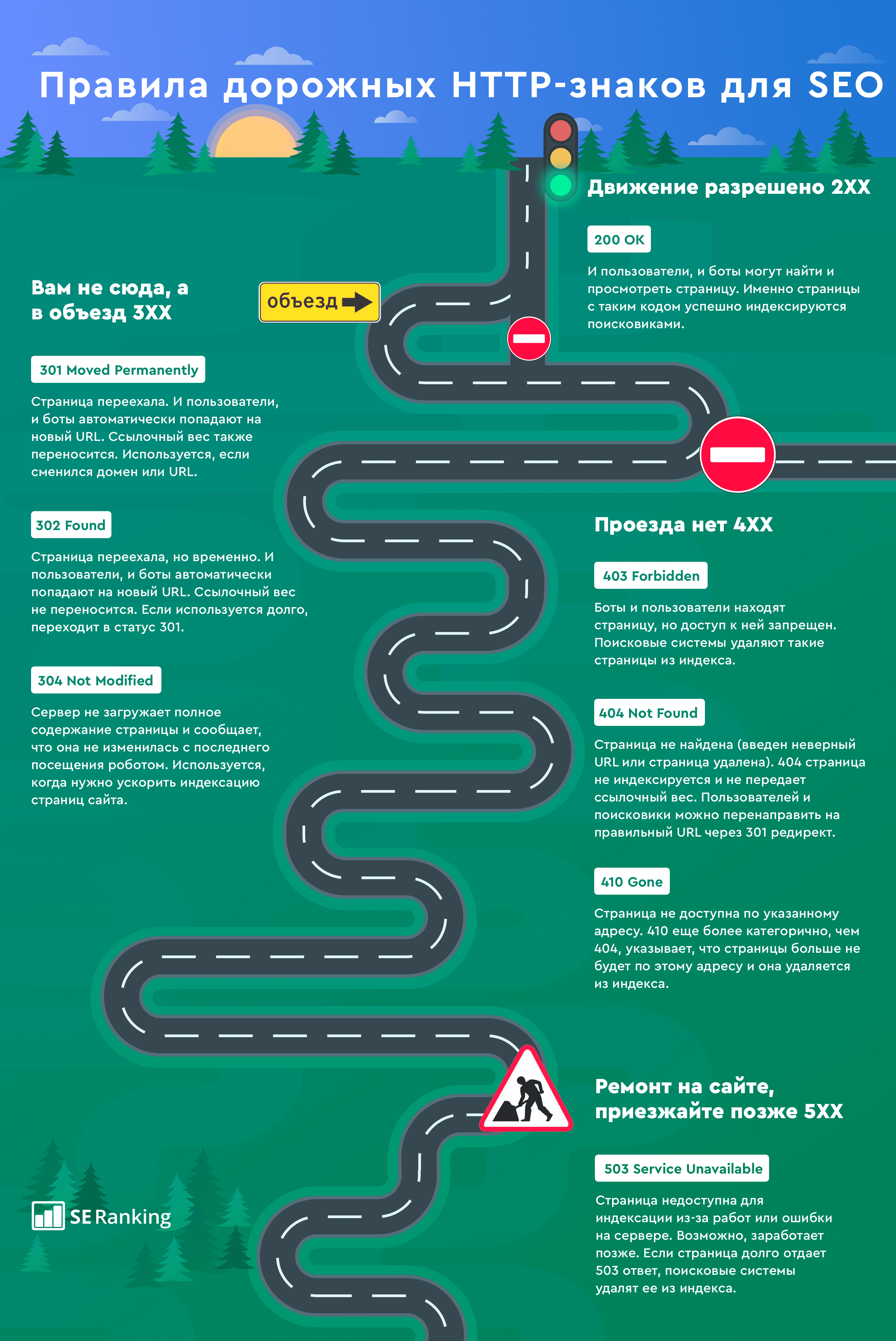
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.
Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
The target resource has been assigned a new permanent URI and any future references to this resource ought to use one of the enclosed URIs.
Clients with link-editing capabilities ought to automatically re-link references to the effective request URI to one or more of the new references sent by the server, where possible.
The server SHOULD generate a Location header field in the response containing a preferred URI reference for the new permanent URI. The user agent MAY use the Location field value for automatic redirection. The server’s response payload usually contains a short hypertext note with a hyperlink to the new URI(s).
Note: For historical reasons, a user agent MAY change the request method from POST to GET for the subsequent request. If this behavior is undesired, the 307 Temporary Redirect status code can be used instead.
A 301 response is cacheable by default; i.e., unless otherwise indicated by the method definition or explicit cache controls1.
- 1 Calculating Heuristic Freshness RFC7234 Section 4.2.2
- Source: RFC7231 Section 6.4.2
301 CODE REFERENCES
Rails HTTP Status Symbol :moved_permanently
Go HTTP Status Constant http.StatusMovedPermanently
Symfony HTTP Status Constant Response::HTTP_MOVED_PERMANENTLY
Python2 HTTP Status Constant httplib.MOVED_PERMANENTLY
Python3+ HTTP Status Constant http.client.MOVED_PERMANENTLY
Python3.5+ HTTP Status Constant http.HTTPStatus.MOVED_PERMANENTLY
.NET HttpStatusCode.MovedPermanently
Rust http::StatusCode::MOVED_PERMANENTLY
Java java.net.HttpURLConnection.HTTP_MOVED_PERM
Apache HttpComponents Core org.apache.hc.core5.http.HttpStatus.SC_MOVED_PERMANENTLY
Angular @angular/common/http/HttpStatusCode.MovedPermanently
301 status code example
Here’s an example of a request and response for a 301 status code:
Request
GET /old-page.html HTTP/1.1
Host: example.com
Response
HTTP/1.1 301 Moved Permanently
Location: https://example.com/new-page.html
Content-Length: 0
In this example, the client sends a GET request for an old page located at “/old-page.html” on the host “example.com”. The server responds with a 301 status code, indicating that the requested resource has been permanently moved to a new location, and providing the new URL in the “Location” header. The client should follow this new URL in order to retrieve the resource, and the server sends a “Content-Length” header with a value of 0 to indicate that there is no content in the response body.
How to fix a 301 redirect
To troubleshoot and fix a 301 redirect, you can follow these steps:
- Identify the redirect: Use a web browser and navigate to the old URL that is being redirected. Check the HTTP status code returned by the server using the developer tools or a tool like Screaming Frog SEO Spider. A 301 redirect will return a status code of 301.
- Check the redirect destination: Make sure that the destination URL is correct and functional. Ensure that the new page or website is loading correctly and that there are no errors.
- Update links and references: Update any internal or external links, bookmarks, or references to the old URL with the new URL.
- Implement the redirect: If the redirect is not yet implemented, use server-side configuration or web application code to set up the redirect. This can be done using a .htaccess file or a server-side script. Make sure that the redirect is set up correctly and that it is returning the correct HTTP status code.
- Test the redirect: Use a web browser and navigate to the old URL again. Check the HTTP status code returned by the server and make sure that it is now returning a 301 redirect to the new URL.
- Monitor for issues: Monitor web analytics and search engine rankings to ensure that the redirect is working correctly and that there are no negative impacts on traffic or rankings.
By following these steps, you can troubleshoot and fix a 301 redirect to ensure that users can still find the content they are looking for and that search engine rankings are maintained.
FAQs about 301 redirects
Learn more about 301 redirects with these FAQs:
What causes a 301 redirect?
A 301 redirect is caused by a server or website administrator changing the URL of a web page or website, either by moving the content to a new URL or by updating the website’s structure or architecture. This can happen for a variety of reasons, such as rebranding, consolidating content, or improving the site’s search engine optimization (SEO).
By using a 301 redirect, the administrator informs both users and search engines that the content has been permanently moved to a new location, and any links or bookmarks to the old URL should be updated to the new URL. This helps to ensure that users can still find the content they are looking for and that search engines can update their indexes accordingly.
When should you use a 301 redirect?
A 301 redirect should be used when a web page or website is permanently moved to a new URL.
This is typically done to maintain the page’s search engine rankings and to ensure that users can still find the content they are looking for. A 301 redirect is the best way to inform search engines that the content has been permanently moved to a new location, and that any links or bookmarks to the old URL should be updated to the new URL.
Some common situations where a 301 redirect might be used include:
- Website rebranding
- Website restructuring
- Content consolidation
It is important to ensure that the redirect is implemented correctly to avoid any negative impact on search engine rankings and user experience.
When should you not use a 301 redirect?
A 301 redirect should not be used in certain situations, such as:
- Temporary redirects: If the move is temporary, a 302 or 307 redirect should be used instead of a 301 redirect.
- Redirect chains: Avoid setting up a series of multiple redirects, also known as redirect chains, as they can slow down page load times and cause issues with search engine rankings.
- Incorrect use of redirects: Avoid using redirects as a substitute for proper page content or design. A redirect should be used only to send users to the correct page.
- Domain changes: If there is a domain name change, it may be more appropriate to use a domain level redirect, such as a 301 redirect at the DNS level, instead of a URL level 301 redirect.
In summary, a 301 redirect should not be used in situations where it is not appropriate or where other types of redirects are more suitable. It is important to use the appropriate redirect type to ensure that users and search engines are directed to the correct page and that there are no negative impacts on website traffic or rankings.
What is the difference between a 301 and 302 status code?
A 301 status code is a permanent redirect to a new URL, while a 302 status code is a temporary redirect to a new URL. The client should update bookmarks and links for a 301 redirect, but continue to use the old URL for a 302 redirect. The difference between the two codes is in their intended meaning and behavior.
Additional resources
- Learn about web development
- Learn about SEO
- Web development services from WebFX
- SEO services from WebFX
- MDN Web Docs
- W3Schools
Return to List of HTTP Status Codes
Обычные посетители сайта обращают внимание в первую очередь на качественный контент, а поисковые краулеры – на ответы сервера.
Сегодня научимся проверять код как одной страницы, так и всех сразу, а также разберем все коды ответа и узнаем, что именно они означают.
Немного теории
Определить доступность веб-страницы поможет анализ кода состояния HTTP. Технически он представляет из себя стандартный запрос. Он отправляется, когда мы переходим по определенной ссылке на сайте или просто вводим ее в поисковой строке браузера. При обработке запроса сервер самостоятельно формирует и отдает трехзначный цифровой код.
Благодаря коду ответа понять реакцию сайта на запрос может не только поисковый краулер, но и обычный пользователь. Здесь нет ничего сложного даже для начинающих вебмастеров.
Сперва определимся с терминами.
- Клиент – компьютер, смартфон или другое мобильное устройство, которое имеет подключение к интернету.
- Сервер – определенный компьютер, который хранит все данные сайта (включая страницы и системные файлы). Именно на сервере «живет» сайт.
Выделяют пять классов ответов. Идентифицировать класс можно по первой цифре.
- 5** – техническая ошибка на стороне сервера. Точная причина указывается сразу после кода. Иногда пятисотая говорит о внутренних сбоях, реже – о превышении статической нагрузки на сервер.
- 4** – сбой на стороне юзера.
- 3** – обнаружен редирект на другой адрес (не ошибка).
- 2** – запрос обработан успешно (не ошибка).
- 1** – служебный класс кодов, который чаще всего относится к информационным сообщениям (не ошибка).
Логика кодов, таким образом, весьма проста:
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Что значат коды состояния HTTP
Причины / решения / пояснения ошибок, я буду давать только для самых часто встречающихся кодов. Для всех остальных – только краткое описание.
Двухсотые – успешные запросы
200 – успешный запрос данных. Код не является ошибкой.
201 – завершена успешная транзакция. Код говорит о том, что сформирован новый ресурс (или документ).
202 – запрос принят, но еще не завершен. Необходимо дождаться окончания обработки.
203 – данные получены не из первоисточника (возвращаемые данные идут не от исходного сервера, а от какого-то другого) и могут быть устаревшими.
204 – запрос был обработан правильно, но отсутствует содержимое. Есть заголовок ответа, но содержимое для него отсутствует. Обновлять и актуализировать содержимое не нужно.
205 – клиенту необходимо осуществить сброс содержимого. Саму страницу обновлять не требуется.
206 – ошибка частичного содержимого. Если клиент хочет выполнить загрузку данных в несколько потоков, а сервер выполняет только часть GET-запроса, будет возникать 206-ая ошибка.
GET-запрос предназначен для получения данных, в то время как POST-запрос нужен для отправки данных.
Код также может быть отправлен с сервера, когда клиент запросил диапазон (например, условно: «Дайте мне первые 2 МБ видеоданных»). Происходит возврат только частичного контента, соответствующего Range-заголовку (данный заголовок дает понять серверу, какую именно часть страницы от него требуют, и какую ему нужно вернуть).
Если страница отдает этот код, следует обратить внимание на выполнение кэширования и на исходящий запрос.
207 – выполнено несколько операций. Найти их можно в XML, в строке MultiStatus.
226 – обработан IM-заголовок. Содержимое будет возвращено для получения информации об ответе вместе с ранее обозначенными параметрами.
Трехсотые – запросы на редирект
300 – не удалось идентифицировать точный URL. Такой ответ возникает, когда существует множественный выбор, и краулер не знает, к какой именно странице относится ресурс.
301 – документ был навсегда перемещен на новый URL. Так должны отвечать все веб-страницы, которые удалены или являются зеркалами, дублями. Со временем все указанные страницы будут склеены с целевой веб-страницей (присоединены к ней) автоматически. Если возникает такая ошибка, нужно настроить 301-ое перенаправление с устаревшего URL на актуальный (если речь идет о веб-странице, которая уже ранжировалась, но ее URL изменился). В таком случае все позитивные метрики, включая вес URL, будут сохранены.
302 – документ был временно перемещен на новый URL. Это абсолютно корректный ответ сервера, который актуален для веб-страниц с распродажами или сезонными акциями, распространяющимися на какой-либо товар. Код указывает, что данный URI будет учитываться клиентом в последующих запросах. Другими словами, страница была найдена, но перенесена. Такие документы из индекса не удаляются. Если адрес был изменен навсегда, вместо 302-го, лучше использовать 303-ий или 307-ой ответ.
303 – нужно направить пользователя на иной URL. 303-ый код можно получить исключительно GET-запросом. В идеале, этот код нужно отдавать, когда требуется редиректнуть посетителя на близкорелевантую, но не идентичную странице.
304 – документ не модифицировался. Этот код не является стандартным редиректом. Он помогает краулерам определять страницы, которые не изменились с последнего визита.
Если на вашем сайте немного страниц (до 1 000), использовать код 304 нет смысла. Если вас напрягает этот редирект, то в заголовке нужно поправить параметр Last-Modified (последняя дата изменения) – он не должен быть старше, чем заголовок If-Modified-Since (если изменялся спустя заданное количество времени).
305 – доступ к этому документу возможен исключительно через прокси.
307 – документ был временно перемещен на иной URL. Идеальный вариант, если требуется временно редиректнуть посетителя, но оставить техническую возможность отправки POST-запросов.
Четырехсотые – сбои на стороне клиента
400 – ошибка синтаксиса. Сервер не может идентифицировать запрос, так как была допущена опечатка в синтаксисе. Проверьте корректность отправляемого запроса.
401 – отсутствует аутентификация. Код отдается, когда для доступа требуется пароль или регистрация.
403 – отсутствует доступ к документу. Возникает, когда пользователь хочет открыть системные файлы (robots, htaccess). Либо вы сделали опечатку при вводе URL и пытаетесь воспользоваться веб-страницей, которая не предназначена для обычного пользователя, либо вам нужно: пройти авторизацию для доступа к системным файлам.
404 – отсутствует соответствующий ресурс по введенному URL. Разберитесь, по каким причинам была удалена / перемещена страница. Возможно, вы допустили ошибку и удалили ее случайно. Если так – просто восстановите ее.
Задумайтесь над созданием красивой, кастомизированной 404-ой. Например, такой:
405 – некорректный метод (указывается в запросной строке клиента) для выбранного документа. Метод запроса определяет точное действие, которое должно быть выполнено для указанного ресурса.
406 – некорректный / неподдерживаемый краулером формат запроса. Код отдается, когда сервер не способен возвратить ответ, релевантный листу допустимых значений. Самый распространенный случай – поисковый робот не поддерживает кодировку документа или его язык. Убедитесь, что в теле сообщения содержится лист доступных ресурсов. Подробное описание ошибка на сайте веб-разработчиков Mozilla.
407 – отсутствует регистрация прокси или авторизация файервола.
408 – таймаут запроса. Соединение разорвано, так как полный запрос не был передан. Другими словами, запрос занял слишком много времени, а сервер не готов был ждать. На каждом сайте существует свое время таймаута. Проверьте наличие интернета и просто обновите страницу. Подробное объяснение этой ошибки на сайте веб-разработчиков Mozilla.
409 – несовместимость двух запросов. Запрос невозможно выполнить при текущем состоянии сервера. Самый распространенный случай – операции c PUT-запросом. Например, когда нужно скачать файл, возраст которого превышает возраст уже существующего, расположенного на сервере.
410 – ресурс более не существует по указанному URL. Если страница удаляется целенаправленно, лучше делать так, чтобы она отдавала именно 410-ый. Краулер обойдет такую страницу, получит этот код и больше никогда на нее не вернется, так как поймет, что она удалена навсегда. Если речь о веб-странице, которая была удалена временно, гораздо эффективнее использовать 404-ый ответ. Если страница удалена намерено и навсегда, но в SERP имела хорошие места и приносила трафик, лучше сделать редирект на максимально релевантную существующую страницу.
411 – сервер сам отклоняет отправляемый запрос, так как не находит значение Content-Length. Этот ответ характерен как для обычных POST-запросов, так и для PUT-запросов (подразумевают замену существующих представлений документа на данные, которые содержатся в самом запросе).
412 –не были до конца выполнены условные поля HTTP-заголовка, например, If-Match. 412-ый код появляется в случаях, когда доступ к целевому документу отклоняется. Нужно проверить соблюдение и корректность HTTP-заголовков выполняемого запроса.
413 – у каждого сервера есть свой собственный максимальный размер запроса, определяемый не самим HTTP-протоколом (у него ограничения по длине запроса просто напросто отсутствуют), а ограничениями со стороны браузеров. Браузеры поддерживают запросы от 2 до 8 килобайт. Вышеуказанный код отдается, когда сервер не понимает запрос из-за слишком большого размера.
414 – возникает, когда отправляется чрезвычайно длинный URL. Запросы, содержащие излишне длинные URL, не могут правильно интерпретироваться сервером. Самые частые случаи появления этого ответа – попытка передать удлиненные параметры (излишне большое количество данных через GET- запрос).
415 – некорректный медиаформат. Текущий тип данных не может быть интерпретирован сервером.
416 – некорректное значение Range (диапазон). Ответ возникает в случаях, когда в самом HTTP-заголовке прописывается некорректный байтовый диапазон. 416-ый отдается в случаях, когда сервер не может взаимодействовать с запрашиваемыми диапазонами. Причина – отсутствие диапазона в необходимом документе или опечатка в синтаксисе.Сервер просто не имеет возможности работать с запрашиваемыми диапазонами. Проверьте синтаксис значения Range – он должен обязательно соблюдаться. Скорее всего, документ просто не имеет запрашиваемых диапазонов. Обновите страницу.
417 – указанное значение Expect не может быть удовлетворено (речь о заголовке запроса). Прокси некорректно идентифицировал содержимое поля «Expect: 100-Continue». Устранить эту ошибку самостоятельно не удастся. Если вы используете прокси Squid, обратитесь в поддержку. Вам нужно активировать ignore_expect_100. Другой вариант разрешите BS_PingHost обращаться к интернет-сети без участия прокси.
422 – существует определенная логическая ошибка. Какая именно, данный код не указывает. Копайте в сторону ошибок в семантике документа.
423 – используемый ресурс был заблокирован для выбранного HTTP—метода. Перезагрузите роутер и компьютер. Используйте только статистический IP.
424 – зависимый ресурс был блокирован по соображением безопасности. Данный код отдается, если в запросе присутствуют признаки несанкционированного доступа к файлам CMS.
426 – некорректные значения полей Upgrade и Conection. Этот ответ возникает, когда серверу требуется обновление до SSL-протокола, но клиент не имеет его поддержки.
429 – слишком много запросов. Ошибка отдается, когда один пользователь проявляет чрезмерно большую активность за короткий временной интервал. Проверьте плагины используемой CMS. В идеале, отключите их все и включайте по очереди, пока не доберетесь до источника проблемы.
451 – доступ к серверу заблокирован по решению судебных органов. Можно плодить бесконечные дубли или вообще создать новый домен, но рано или поздно страницу с идентичным содержимым все равно заблокируют. Временное решение – разместить проблемное содержимое на другом домене. Провайдеры могут подстраховаться и блокировать не только отдельные страницы, но и сайты целиком. Не нарушать закон – единственное, что можно посоветовать в этом случае.
Пятисотые – серверные сбои
500 – серверу не удается полностью обработать запрос. Такой код отдается, когда существует непредвиденное условие, мешающее выполнению запроса. Чаще всего внутренняя ошибка сервера может появляться при серверных сбоях. Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess), нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
Проверяйте конфликты плагинов и дополнений. Нередко 500-ая возникает, когда в настройках административной панели хостинга указана одна версия PHP, а на самом сайте используется другая. Последнее также создает высокую статическую нагрузку на хостинг. Если вам было бы узнать о пятисотой подробнее, пишите в комментариях, и я напишу развернутый материал на эту тему.
501 – не выполнено. Этот код отдается, когда сам сервер не может идентифицировать метод запроса. Сами вы эту ошибку не исправите. Устранить ее может только сервер.
502 – шлюзовый сбой. Возникает при получении некорректного ответа от сервера, находящегося по иерархии выше. Актуально исключительно для прокси и шлюзовых конфигураций.
503 – данный ответ возникает в случаях, когда существуют технические неполадки, не позволяющие интерпретировать введенный запрос. Скорее всего, ваш сервер просто на обслуживании или сильно перегружен. Уменьшите число перманентных запросов к базам данных. Убедитесь, что на сервере нет профилактических или других работ, ограничивающих его пропускную способность. Не используйте VPN.
504 – отсутствует ответ. Этот код отдается в одной ситуации – если сервер не может получит ответ за необходимый период времени. Отклика нет и возникает таймаут. Как и 501-ый ответ, 504-ый исправить самостоятельно не получится. Здесь дело в прокси, часто – в веб-сервере. Первым делом просто обновите веб-страницу. Если не помогло, нужно почистить DNS-кэш. Для этого используем сочетание горячих клавиш Windows+R и вводим команду cmd (Control+пробел). В открывшемся окне указываем команду ipconfig / flushdns и подтверждаем ее нажатием Enter.
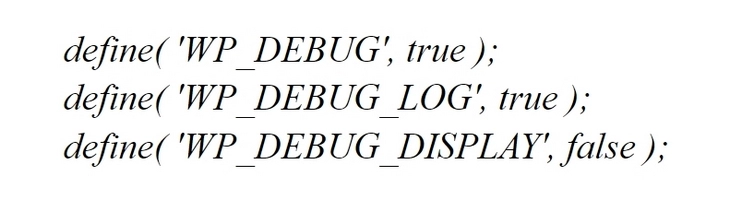
Также полезно посмотреть, как страница ведет себя различных мобильных устройствах и в разных браузерах. Проверьте дебаг. Если сайт на WP, то проверить дебан проще всего. Достаточно добавить этот код в wp-config.php:
Теперь все сбои будут фиксировать в файле debug.log (находится в папке wp-сontents). Если вы используете другую CMS, найдите к ней мануал и посмотрите, как активировать в ней журнал ошибок.
Также 504-ая отдает, когда на сайте существуют проблемы, связанные с задействованием CDN или кастомизированных серверов DNS. Отключите CDN на своем сайте.
Иногда 504-ый код пропадает, если просто подождать несколько часов. Часто 504-ая появляется на сайтах, которые используют CloudFlare.
505 – отсутствует поддержка текущей версии HTTP-протокола.
507 – не хватает места на жестком диске для выполнения запроса.
510 – не найдено расширение, желающее задействовать клиент.
Массово проверяем ответ веб-страницы
Самый простой способ проверить ответ веб-страницы – воспользоваться готовыми сервисами. Наиболее популярны:
- mainspy;
- 2ip;
- cy-pr;
- wwhois;
- 4seo.
Возьмем для примера mainspy. Тут проверить код ответа проще всего:
Таким образом, для проверки кода просто открываем страницу и вводим необходимые URL. Кликаем «Проверить». Будет выведен отчет. Напротив каждого проверяемого URL будет отображаться код ответа сервера:
Кроме перечисленных сервисов есть также замечательный плагин для Google Chrome – HTTP Header Spy. Он позволяет проверять код ответа сервера как одной, так и нескольких страниц сразу:
Послесловие
Коды ответа HTTP – это универсальный язык, который понимают не только краулеры Google / «Яндекса», но и люди. 5 классов кодов позволят с первого взгляда определить, где именно существует ошибка при выполнении HTTP запроса и куда копать для ее устранения.
Если ваш код ответа не указан в этом мануале, значит речь идет о кастомизированном сервере. Чтобы правильно истолковать ответ такого сервера и перевести его на человеческий язык, придется обратится к его разработчику.