The HTTP protocol defines over 40 server status codes, 9 of which are explicitly for URL redirections. Each redirect status code starts with the numeral 3 (HTTP 3xx) and has its own method of handling the redirections. While some of them are similar, all of them go about taking care of the redirections differently.
Understanding how each HTTP redirect status code works is crucial to diagnose or fix website configuration errors.
In this guide, we’ll cover the HTTP 307 Temporary Redirect and 307 Internal Redirect status codes in depth, including their significance and how they differ from other 3xx redirect status codes.
Let’s get started!
What is an HTTP 307 Temporary Redirect?
The Internet Engineering Task Force (IETF) defines the 307 Temporary Redirect as:
The 307 (Temporary Redirect) status code indicates that the target resource resides temporarily under a different URI and the user agent MUST NOT change the request method if it performs an automatic redirection to that URI. Since the redirection can change over time, the client ought to continue using the original effective request URI for future requests.
How HTTP 3xx Redirection Works
Before we dive into the HTTP 307 Temporary Redirect and 307 Internal Redirect responses, let us understand how HTTP redirection works.
HTTP status codes are responses from the server to the browser. Every status code is a three-digit number, and the first digit defines what type of response it is. HTTP 3xx status codes imply a redirection. They command the browser to redirect to a new URL, which is defined in the Location header of the server’s response.
When your browser encounters a redirection request from the server, it needs to understand the nature of this request. The various HTTP 3xx redirect status codes handle these requests. Knowing all of them will help us understand 307 Temporary Redirect and 307 Internal Redirect better.
Check Out Our Video Guide to the 307 Temporary Redirect and All 3xx Redirects
The Various HTTP 3xx Redirections
There are several types of HTTP 3xx redirect status codes. The original HTTP specification didn’t include 307 Temporary Redirect and 308 Permanent Redirect, as these roles were meant to be filled by 301 Moved Permanently and 302 Found.
However, most clients changed the HTTP request method from POST to GET for 301 and 302 redirect responses, despite the HTTP specification not allowing the clients to do so. This behavior necessitated the introduction of the stricter 307 Temporary Redirect and 308 Permanent Redirect status codes in the HTTP/1.1 update.
The HTTP 307 Internal Redirect response is a variant of the 307 Temporary Redirect status code. It’s not defined by the HTTP standard and is just a local browser implementation. We’ll discuss it later in more detail.
While redirect status codes like 301 and 308 are cached by default, others like 302 and 307 aren’t. However, you can make all redirect responses cacheable (or not) by adding a Cache-Control or Expires response header field.
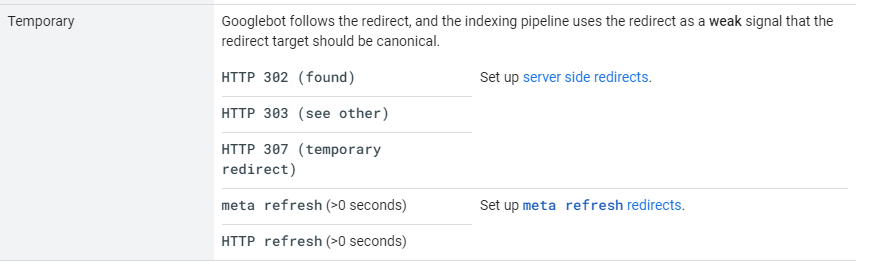
Using 302 vs 303 vs 307 for Temporary Redirects
As seen in the chart above, for temporary redirects, you have three options: 302, 303, or 307. However, most clients treat 302 status code as a 303 response and change the HTTP request method to GET. This isn’t ideal from a security standpoint.
“RFC 1945 and RFC 2068 specify that the client is not allowed to change the method on the redirected request. However, most existing user agent implementations treat 302 as if it were a 303 response, performing a GET on the Location field-value regardless of the original request method. The status codes 303 and 307 have been added for servers that wish to make unambiguously clear which kind of reaction is expected of the client.”
– HTTP/1.1. Status Code Definitions, W3.org
Thus, for temporary redirects where you need to maintain the HTTP request method, use the stricter HTTP 307 Temporary Redirect response.
E.g. redirecting /register-form.html to signup-form.html, or from /login.php to /signin.php.
For cases where you need to change the redirect request method to GET, use the 303 See Other response instead.
E.g. redirecting a POST request from /register.php page to load a /success.html page via GET request.
Unless your target audience uses legacy clients, avoid using the 302 Found redirect response.
Understanding HTTP 307 Internal Redirect for HTTPS-only Sites
If you have a HTTPS-only site (which you should), when you try to visit it insecurely via regular http://, your browser will automatically redirect to its secure https:// version. Typically, this happens with a 301 Moved Permanently redirect response from the server.
For instance, if you visit http://citibank.com and load up DevTools in Chrome and select the Network tab, you can see all the requests made between the browser and the server.
The first response is 301 Moved Permanently, which redirects the browser to the HTTPS version of the site.
If we dig deeper into the Headers fields of the first request, we can see that the Location response header defines what the secure URL for the redirection is.
The problem with this approach is that malicious actors can hijack the network connection to redirect the browser to a custom URL. Man-in-the-Middle (MITM) attacks like this are quite common. A popular TV series even spoofed it in one of their episodes.
Also, a malicious party can launch an MITM attack without changing the URL shown in the browser’s address bar. For instance, the user can be served a phishing page that looks exactly like the original site.
And since everything looks the same, including the URL in the address bar, most users will be happy to type in their credentials. You can imagine why this can be bad.
Secure Redirects with HTTP 307 Internal Redirect
Now, let’s try the same example with Kinsta. Visiting http://kinsta.com leads to network requests as shown in the screenshot below.
The first request by the site is like the previous example, but this time it leads to a 307 Internal Redirect response. Clicking on it will show us more details about this response.
Note: If you try visiting the site directly with https://, you will not see this header as the browser doesn’t need to perform any redirection.
Note the Non-Authoritative-Reason: HSTS response header. This is HTTP’s Strict Transport Security (HSTS), also known as the Strict-Transport-Security response header.
What Is HSTS (Strict Transport Security)?
The IETF ratified HTTP Strict Transport Security (HSTS) in 2012 to force browsers to use secure connections when a site is running strictly on HTTPS.
This is akin to Chrome or Firefox saying, “I won’t even try to request this site or any of its resources over the insecure HTTP protocol. Instead, I’ll change it to HTTPS and try again.”
You can follow Kinsta’s guide on how to enable HSTS to get it up and running on your WordPress website.
Delving deeper into the response header of the second request will give us a better understanding.
Here, you can see the strict-transport-security: max age=31536000 response header.
The max-age attribute of the strict-transport-security response header defines how long the browser should follow this pattern. In the example above, this value is set to 3153600 seconds (or 1 year).
Once a site returns this response header, the browser won’t even attempt to make an ordinary HTTP request. Instead, it’ll do a 307 Internal Redirect to HTTPS and try again.
Every time this process repeats, the response headers are reset. Hence, the browser won’t be able to make an insecure request for an indefinite period.
If you host your site with Kinsta, you can create a support ticket to have the HSTS header added to your WordPress site. Since adding the HSTS header grants performance benefits, it’s recommended that you enable HSTS for your site.
What Is an HSTS Preload List?
There’s a glaring security issue even with HSTS. The very first HTTP request you send with the browser is insecure, thus repeating the problem we observed previously with Citibank.
Furthermore, the HSTS response header can be sent only over HTTPS, so the initial insecure request can’t even be returned.
To address this issue, HSTS supports a preload attribute in its response header. The idea is to have a list of sites that enforce HSTS to be preloaded in the browser itself, bypassing this security issue completely.
Adding your site to the browser’s HSTS preload list will let it know that your site enforces strict HSTS policy, even if it’s visiting your site for the first time. The browser will then use the 307 Internal Redirect response to redirect your site to its secure https:// scheme before requesting anything else.
You should note that unlike 307 Temporary Redirect, the 307 Internal Redirect response is a “fake header” set by the browser itself. It’s not coming from the server, the web host (e.g. Kinsta), or the CMS (e.g. WordPress).
Adding a site to an HSTS preload list has many advantages:
- The web server never sees insecure HTTP requests. This reduces server load and makes the site more secure.
- The browser takes care of the redirection from HTTP to HTTPS, making the site faster and more secure.
HSTS Preload List Requirements
If you want to add your site to a browser’s HSTS preload list, it needs to check off the following conditions:
- Have a valid SSL/TLS certificate installed for your domain.
- Enforce strict HTTPS by redirecting all HTTP traffic to HTTPS.
- All the subdomains should be served over HTTPS, specifically the www subdomain if a DNS record for that subdomain exists.
- Your base domain should include an HSTS header with the following attributes:
- The max-age attribute must be set for at least 31536000 seconds (1 year).
- The includeSubdomains and preload directives must be specified.
- If you’re serving an additional redirect, it must include the HSTS header, not the page it redirects to.
Adding Your Site to the HSTS Preload List
There are two ways to add your site to the HSTS preload list.
- By submitting your site to an HSTS preload list directory. For example, the hstspreload.org master list is maintained by the Chromium open source project and is used by most major browsers (Firefox, Chrome, Safari, IE 11 and Edge).
- By adding the following header field to your site:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
With the second method, the very first visit to your site by the browser won’t be fully secure. However, subsequent visits will be fully secure.
You can use a free online tool like Security Headers to verify whether or not your site is enforcing HSTS. If you’re worried about browser support for HSTS, you can rest assured knowing that HSTS is supported by almost all browsers in use today.
HTTP 307 Redirects and SEO
Since a 307 Temporary Redirect response shows that the resource has moved temporarily to a new URL, search engines don’t update their index to include this new URL. The ‘link-juice’ from the original URL is not passed on to the new URL.
This is in contrast to 301 Moved Permanently redirects, wherein search engines update their index to include the new URL and pass on the ‘link-juice’ from the original URL to the new URL.
With a 307 Internal Redirect response, everything happens at the browser level. Hence, it should have no direct effect on your site’s SEO. However, adding your site to an HSTS preload list makes it load faster and be more secure, both of which can help it rank higher in search results.
Be careful not to inadvertently redirect users and bots into an infinite redirection loop, causing the ‘too many redirects‘ error.
There are many types of HTTP 3xx redirect status codes. Today is time to dive into the HTTP 307 Temporary Redirect status codes… see you on the other side! 🛤Click to Tweet
Summary
URL redirection allows you to assign more than one URL address to a webpage. The best way to handle URL redirections is at the server level with HTTP 3xx redirect status code responses. If your site is down for maintenance or unavailable for other reasons, you can redirect it temporarily to another URL with a 307 Temporary Redirect response.
With that being said, any redirection adds lag to your page load time. Hence, use redirections judiciously keeping the end user’s experience always in mind.
From Wikipedia, the free encyclopedia
This is a list of Hypertext Transfer Protocol (HTTP) response status codes. Status codes are issued by a server in response to a client’s request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the HTTP. The first digit of the status code specifies one of five standard classes of responses. The optional message phrases shown are typical, but any human-readable alternative may be provided, or none at all.
Unless otherwise stated, the status code is part of the HTTP standard (RFC 9110).
The Internet Assigned Numbers Authority (IANA) maintains the official registry of HTTP status codes.[1]
All HTTP response status codes are separated into five classes or categories. The first digit of the status code defines the class of response, while the last two digits do not have any classifying or categorization role. There are five classes defined by the standard:
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfil an apparently valid request
1xx informational response
An informational response indicates that the request was received and understood. It is issued on a provisional basis while request processing continues. It alerts the client to wait for a final response. The message consists only of the status line and optional header fields, and is terminated by an empty line. As the HTTP/1.0 standard did not define any 1xx status codes, servers must not[note 1] send a 1xx response to an HTTP/1.0 compliant client except under experimental conditions.
- 100 Continue
- The server has received the request headers and the client should proceed to send the request body (in the case of a request for which a body needs to be sent; for example, a POST request). Sending a large request body to a server after a request has been rejected for inappropriate headers would be inefficient. To have a server check the request’s headers, a client must send
Expect: 100-continueas a header in its initial request and receive a100 Continuestatus code in response before sending the body. If the client receives an error code such as 403 (Forbidden) or 405 (Method Not Allowed) then it should not send the request’s body. The response417 Expectation Failedindicates that the request should be repeated without theExpectheader as it indicates that the server does not support expectations (this is the case, for example, of HTTP/1.0 servers).[2] - 101 Switching Protocols
- The requester has asked the server to switch protocols and the server has agreed to do so.
- 102 Processing (WebDAV; RFC 2518)
- A WebDAV request may contain many sub-requests involving file operations, requiring a long time to complete the request. This code indicates that the server has received and is processing the request, but no response is available yet. [3] This prevents the client from timing out and assuming the request was lost. The status code is deprecated.[4]
- 103 Early Hints (RFC 8297)
- Used to return some response headers before final HTTP message.[5]
2xx success
This class of status codes indicates the action requested by the client was received, understood, and accepted.[1]
- 200 OK
- Standard response for successful HTTP requests. The actual response will depend on the request method used. In a GET request, the response will contain an entity corresponding to the requested resource. In a POST request, the response will contain an entity describing or containing the result of the action.
- 201 Created
- The request has been fulfilled, resulting in the creation of a new resource.[6]
- 202 Accepted
- The request has been accepted for processing, but the processing has not been completed. The request might or might not be eventually acted upon, and may be disallowed when processing occurs.
- 203 Non-Authoritative Information (since HTTP/1.1)
- The server is a transforming proxy (e.g. a Web accelerator) that received a 200 OK from its origin, but is returning a modified version of the origin’s response.[7][8]
- 204 No Content
- The server successfully processed the request, and is not returning any content.
- 205 Reset Content
- The server successfully processed the request, asks that the requester reset its document view, and is not returning any content.
- 206 Partial Content
- The server is delivering only part of the resource (byte serving) due to a range header sent by the client. The range header is used by HTTP clients to enable resuming of interrupted downloads, or split a download into multiple simultaneous streams.
- 207 Multi-Status (WebDAV; RFC 4918)
- The message body that follows is by default an XML message and can contain a number of separate response codes, depending on how many sub-requests were made.[9]
- 208 Already Reported (WebDAV; RFC 5842)
- The members of a DAV binding have already been enumerated in a preceding part of the (multistatus) response, and are not being included again.
- 226 IM Used (RFC 3229)
- The server has fulfilled a request for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance.[10]
3xx redirection
This class of status code indicates the client must take additional action to complete the request. Many of these status codes are used in URL redirection.[1]
A user agent may carry out the additional action with no user interaction only if the method used in the second request is GET or HEAD. A user agent may automatically redirect a request. A user agent should detect and intervene to prevent cyclical redirects.[11]
- 300 Multiple Choices
- Indicates multiple options for the resource from which the client may choose (via agent-driven content negotiation). For example, this code could be used to present multiple video format options, to list files with different filename extensions, or to suggest word-sense disambiguation.
- 301 Moved Permanently
- This and all future requests should be directed to the given URI.
- 302 Found (Previously «Moved temporarily»)
- Tells the client to look at (browse to) another URL. The HTTP/1.0 specification (RFC 1945) required the client to perform a temporary redirect with the same method (the original describing phrase was «Moved Temporarily»),[12] but popular browsers implemented 302 redirects by changing the method to GET. Therefore, HTTP/1.1 added status codes 303 and 307 to distinguish between the two behaviours.[11]
- 303 See Other (since HTTP/1.1)
- The response to the request can be found under another URI using the GET method. When received in response to a POST (or PUT/DELETE), the client should presume that the server has received the data and should issue a new GET request to the given URI.
- 304 Not Modified
- Indicates that the resource has not been modified since the version specified by the request headers If-Modified-Since or If-None-Match. In such case, there is no need to retransmit the resource since the client still has a previously-downloaded copy.
- 305 Use Proxy (since HTTP/1.1)
- The requested resource is available only through a proxy, the address for which is provided in the response. For security reasons, many HTTP clients (such as Mozilla Firefox and Internet Explorer) do not obey this status code.
- 306 Switch Proxy
- No longer used. Originally meant «Subsequent requests should use the specified proxy.»
- 307 Temporary Redirect (since HTTP/1.1)
- In this case, the request should be repeated with another URI; however, future requests should still use the original URI. In contrast to how 302 was historically implemented, the request method is not allowed to be changed when reissuing the original request. For example, a POST request should be repeated using another POST request.
- 308 Permanent Redirect
- This and all future requests should be directed to the given URI. 308 parallel the behaviour of 301, but does not allow the HTTP method to change. So, for example, submitting a form to a permanently redirected resource may continue smoothly.
4xx client errors
This class of status code is intended for situations in which the error seems to have been caused by the client. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and whether it is a temporary or permanent condition. These status codes are applicable to any request method. User agents should display any included entity to the user.
- 400 Bad Request
- The server cannot or will not process the request due to an apparent client error (e.g., malformed request syntax, size too large, invalid request message framing, or deceptive request routing).
- 401 Unauthorized
- Similar to 403 Forbidden, but specifically for use when authentication is required and has failed or has not yet been provided. The response must include a WWW-Authenticate header field containing a challenge applicable to the requested resource. See Basic access authentication and Digest access authentication. 401 semantically means «unauthorised», the user does not have valid authentication credentials for the target resource.
- Some sites incorrectly issue HTTP 401 when an IP address is banned from the website (usually the website domain) and that specific address is refused permission to access a website.[citation needed]
- 402 Payment Required
- Reserved for future use. The original intention was that this code might be used as part of some form of digital cash or micropayment scheme, as proposed, for example, by GNU Taler,[14] but that has not yet happened, and this code is not widely used. Google Developers API uses this status if a particular developer has exceeded the daily limit on requests.[15] Sipgate uses this code if an account does not have sufficient funds to start a call.[16] Shopify uses this code when the store has not paid their fees and is temporarily disabled.[17] Stripe uses this code for failed payments where parameters were correct, for example blocked fraudulent payments.[18]
- 403 Forbidden
- The request contained valid data and was understood by the server, but the server is refusing action. This may be due to the user not having the necessary permissions for a resource or needing an account of some sort, or attempting a prohibited action (e.g. creating a duplicate record where only one is allowed). This code is also typically used if the request provided authentication by answering the WWW-Authenticate header field challenge, but the server did not accept that authentication. The request should not be repeated.
- 404 Not Found
- The requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible.
- 405 Method Not Allowed
- A request method is not supported for the requested resource; for example, a GET request on a form that requires data to be presented via POST, or a PUT request on a read-only resource.
- 406 Not Acceptable
- The requested resource is capable of generating only content not acceptable according to the Accept headers sent in the request. See Content negotiation.
- 407 Proxy Authentication Required
- The client must first authenticate itself with the proxy.
- 408 Request Timeout
- The server timed out waiting for the request. According to HTTP specifications: «The client did not produce a request within the time that the server was prepared to wait. The client MAY repeat the request without modifications at any later time.»
- 409 Conflict
- Indicates that the request could not be processed because of conflict in the current state of the resource, such as an edit conflict between multiple simultaneous updates.
- 410 Gone
- Indicates that the resource requested was previously in use but is no longer available and will not be available again. This should be used when a resource has been intentionally removed and the resource should be purged. Upon receiving a 410 status code, the client should not request the resource in the future. Clients such as search engines should remove the resource from their indices. Most use cases do not require clients and search engines to purge the resource, and a «404 Not Found» may be used instead.
- 411 Length Required
- The request did not specify the length of its content, which is required by the requested resource.
- 412 Precondition Failed
- The server does not meet one of the preconditions that the requester put on the request header fields.
- 413 Payload Too Large
- The request is larger than the server is willing or able to process. Previously called «Request Entity Too Large» in RFC 2616.[19]
- 414 URI Too Long
- The URI provided was too long for the server to process. Often the result of too much data being encoded as a query-string of a GET request, in which case it should be converted to a POST request. Called «Request-URI Too Long» previously in RFC 2616.[20]
- 415 Unsupported Media Type
- The request entity has a media type which the server or resource does not support. For example, the client uploads an image as image/svg+xml, but the server requires that images use a different format.
- 416 Range Not Satisfiable
- The client has asked for a portion of the file (byte serving), but the server cannot supply that portion. For example, if the client asked for a part of the file that lies beyond the end of the file. Called «Requested Range Not Satisfiable» previously RFC 2616.[21]
- 417 Expectation Failed
- The server cannot meet the requirements of the Expect request-header field.[22]
- 418 I’m a teapot (RFC 2324, RFC 7168)
- This code was defined in 1998 as one of the traditional IETF April Fools’ jokes, in RFC 2324, Hyper Text Coffee Pot Control Protocol, and is not expected to be implemented by actual HTTP servers. The RFC specifies this code should be returned by teapots requested to brew coffee.[23] This HTTP status is used as an Easter egg in some websites, such as Google.com’s «I’m a teapot» easter egg.[24][25][26] Sometimes, this status code is also used as a response to a blocked request, instead of the more appropriate 403 Forbidden.[27][28]
- 421 Misdirected Request
- The request was directed at a server that is not able to produce a response (for example because of connection reuse).
- 422 Unprocessable Entity
- The request was well-formed but was unable to be followed due to semantic errors.[9]
- 423 Locked (WebDAV; RFC 4918)
- The resource that is being accessed is locked.[9]
- 424 Failed Dependency (WebDAV; RFC 4918)
- The request failed because it depended on another request and that request failed (e.g., a PROPPATCH).[9]
- 425 Too Early (RFC 8470)
- Indicates that the server is unwilling to risk processing a request that might be replayed.
- 426 Upgrade Required
- The client should switch to a different protocol such as TLS/1.3, given in the Upgrade header field.
- 428 Precondition Required (RFC 6585)
- The origin server requires the request to be conditional. Intended to prevent the ‘lost update’ problem, where a client GETs a resource’s state, modifies it, and PUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict.[29]
- 429 Too Many Requests (RFC 6585)
- The user has sent too many requests in a given amount of time. Intended for use with rate-limiting schemes.[29]
- 431 Request Header Fields Too Large (RFC 6585)
- The server is unwilling to process the request because either an individual header field, or all the header fields collectively, are too large.[29]
- 451 Unavailable For Legal Reasons (RFC 7725)
- A server operator has received a legal demand to deny access to a resource or to a set of resources that includes the requested resource.[30] The code 451 was chosen as a reference to the novel Fahrenheit 451 (see the Acknowledgements in the RFC).
5xx server errors
The server failed to fulfil a request.
Response status codes beginning with the digit «5» indicate cases in which the server is aware that it has encountered an error or is otherwise incapable of performing the request. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and indicate whether it is a temporary or permanent condition. Likewise, user agents should display any included entity to the user. These response codes are applicable to any request method.
- 500 Internal Server Error
- A generic error message, given when an unexpected condition was encountered and no more specific message is suitable.
- 501 Not Implemented
- The server either does not recognize the request method, or it lacks the ability to fulfil the request. Usually this implies future availability (e.g., a new feature of a web-service API).
- 502 Bad Gateway
- The server was acting as a gateway or proxy and received an invalid response from the upstream server.
- 503 Service Unavailable
- The server cannot handle the request (because it is overloaded or down for maintenance). Generally, this is a temporary state.[31]
- 504 Gateway Timeout
- The server was acting as a gateway or proxy and did not receive a timely response from the upstream server.
- 505 HTTP Version Not Supported
- The server does not support the HTTP version used in the request.
- 506 Variant Also Negotiates (RFC 2295)
- Transparent content negotiation for the request results in a circular reference.[32]
- 507 Insufficient Storage (WebDAV; RFC 4918)
- The server is unable to store the representation needed to complete the request.[9]
- 508 Loop Detected (WebDAV; RFC 5842)
- The server detected an infinite loop while processing the request (sent instead of 208 Already Reported).
- 510 Not Extended (RFC 2774)
- Further extensions to the request are required for the server to fulfil it.[33]
- 511 Network Authentication Required (RFC 6585)
- The client needs to authenticate to gain network access. Intended for use by intercepting proxies used to control access to the network (e.g., «captive portals» used to require agreement to Terms of Service before granting full Internet access via a Wi-Fi hotspot).[29]
Unofficial codes
The following codes are not specified by any standard.
- 419 Page Expired (Laravel Framework)
- Used by the Laravel Framework when a CSRF Token is missing or expired.
- 420 Method Failure (Spring Framework)
- A deprecated response used by the Spring Framework when a method has failed.[34]
- 420 Enhance Your Calm (Twitter)
- Returned by version 1 of the Twitter Search and Trends API when the client is being rate limited; versions 1.1 and later use the 429 Too Many Requests response code instead.[35] The phrase «Enhance your calm» comes from the 1993 movie Demolition Man, and its association with this number is likely a reference to cannabis.[citation needed]
- 430 Request Header Fields Too Large (Shopify)
- Used by Shopify, instead of the 429 Too Many Requests response code, when too many URLs are requested within a certain time frame.[36]
- 450 Blocked by Windows Parental Controls (Microsoft)
- The Microsoft extension code indicated when Windows Parental Controls are turned on and are blocking access to the requested webpage.[37]
- 498 Invalid Token (Esri)
- Returned by ArcGIS for Server. Code 498 indicates an expired or otherwise invalid token.[38]
- 499 Token Required (Esri)
- Returned by ArcGIS for Server. Code 499 indicates that a token is required but was not submitted.[38]
- 509 Bandwidth Limit Exceeded (Apache Web Server/cPanel)
- The server has exceeded the bandwidth specified by the server administrator; this is often used by shared hosting providers to limit the bandwidth of customers.[39]
- 529 Site is overloaded
- Used by Qualys in the SSLLabs server testing API to signal that the site can’t process the request.[40]
- 530 Site is frozen
- Used by the Pantheon Systems web platform to indicate a site that has been frozen due to inactivity.[41]
- 598 (Informal convention) Network read timeout error
- Used by some HTTP proxies to signal a network read timeout behind the proxy to a client in front of the proxy.[42]
- 599 Network Connect Timeout Error
- An error used by some HTTP proxies to signal a network connect timeout behind the proxy to a client in front of the proxy.
Internet Information Services
Microsoft’s Internet Information Services (IIS) web server expands the 4xx error space to signal errors with the client’s request.
- 440 Login Time-out
- The client’s session has expired and must log in again.[43]
- 449 Retry With
- The server cannot honour the request because the user has not provided the required information.[44]
- 451 Redirect
- Used in Exchange ActiveSync when either a more efficient server is available or the server cannot access the users’ mailbox.[45] The client is expected to re-run the HTTP AutoDiscover operation to find a more appropriate server.[46]
IIS sometimes uses additional decimal sub-codes for more specific information,[47] however these sub-codes only appear in the response payload and in documentation, not in the place of an actual HTTP status code.
nginx
The nginx web server software expands the 4xx error space to signal issues with the client’s request.[48][49]
- 444 No Response
- Used internally[50] to instruct the server to return no information to the client and close the connection immediately.
- 494 Request header too large
- Client sent too large request or too long header line.
- 495 SSL Certificate Error
- An expansion of the 400 Bad Request response code, used when the client has provided an invalid client certificate.
- 496 SSL Certificate Required
- An expansion of the 400 Bad Request response code, used when a client certificate is required but not provided.
- 497 HTTP Request Sent to HTTPS Port
- An expansion of the 400 Bad Request response code, used when the client has made a HTTP request to a port listening for HTTPS requests.
- 499 Client Closed Request
- Used when the client has closed the request before the server could send a response.
Cloudflare
Cloudflare’s reverse proxy service expands the 5xx series of errors space to signal issues with the origin server.[51]
- 520 Web Server Returned an Unknown Error
- The origin server returned an empty, unknown, or unexpected response to Cloudflare.[52]
- 521 Web Server Is Down
- The origin server refused connections from Cloudflare. Security solutions at the origin may be blocking legitimate connections from certain Cloudflare IP addresses.
- 522 Connection Timed Out
- Cloudflare timed out contacting the origin server.
- 523 Origin Is Unreachable
- Cloudflare could not reach the origin server; for example, if the DNS records for the origin server are incorrect or missing.
- 524 A Timeout Occurred
- Cloudflare was able to complete a TCP connection to the origin server, but did not receive a timely HTTP response.
- 525 SSL Handshake Failed
- Cloudflare could not negotiate a SSL/TLS handshake with the origin server.
- 526 Invalid SSL Certificate
- Cloudflare could not validate the SSL certificate on the origin web server. Also used by Cloud Foundry’s gorouter.
- 527 Railgun Error
- Error 527 indicates an interrupted connection between Cloudflare and the origin server’s Railgun server.[53]
- 530
- Error 530 is returned along with a 1xxx error.[54]
AWS Elastic Load Balancer
Amazon’s Elastic Load Balancing adds a few custom return codes
- 460
- Client closed the connection with the load balancer before the idle timeout period elapsed. Typically when client timeout is sooner than the Elastic Load Balancer’s timeout.[55]
- 463
- The load balancer received an X-Forwarded-For request header with more than 30 IP addresses.[55]
- 464
- Incompatible protocol versions between Client and Origin server.[55]
- 561 Unauthorized
- An error around authentication returned by a server registered with a load balancer. You configured a listener rule to authenticate users, but the identity provider (IdP) returned an error code when authenticating the user.[55]
Caching warning codes (obsoleted)
The following caching related warning codes were specified under RFC 7234. Unlike the other status codes above, these were not sent as the response status in the HTTP protocol, but as part of the «Warning» HTTP header.[56][57]
Since this «Warning» header is often neither sent by servers nor acknowledged by clients, this header and its codes were obsoleted by the HTTP Working Group in 2022 with RFC 9111.[58]
- 110 Response is Stale
- The response provided by a cache is stale (the content’s age exceeds a maximum age set by a Cache-Control header or heuristically chosen lifetime).
- 111 Revalidation Failed
- The cache was unable to validate the response, due to an inability to reach the origin server.
- 112 Disconnected Operation
- The cache is intentionally disconnected from the rest of the network.
- 113 Heuristic Expiration
- The cache heuristically chose a freshness lifetime greater than 24 hours and the response’s age is greater than 24 hours.
- 199 Miscellaneous Warning
- Arbitrary, non-specific warning. The warning text may be logged or presented to the user.
- 214 Transformation Applied
- Added by a proxy if it applies any transformation to the representation, such as changing the content encoding, media type or the like.
- 299 Miscellaneous Persistent Warning
- Same as 199, but indicating a persistent warning.
See also
- Custom error pages
- List of FTP server return codes
- List of HTTP header fields
- List of SMTP server return codes
- Common Log Format
Explanatory notes
- ^ Emphasised words and phrases such as must and should represent interpretation guidelines as given by RFC 2119
References
- ^ a b c «Hypertext Transfer Protocol (HTTP) Status Code Registry». Iana.org. Archived from the original on December 11, 2011. Retrieved January 8, 2015.
- ^ Fielding, Roy T. «RFC 9110: HTTP Semantics and Content, Section 10.1.1 «Expect»«.
- ^ Goland, Yaronn; Whitehead, Jim; Faizi, Asad; Carter, Steve R.; Jensen, Del (February 1999). HTTP Extensions for Distributed Authoring – WEBDAV. IETF. doi:10.17487/RFC2518. RFC 2518. Retrieved October 24, 2009.
- ^ «102 Processing — HTTP MDN». 102 status code is deprecated
- ^ Oku, Kazuho (December 2017). An HTTP Status Code for Indicating Hints. IETF. doi:10.17487/RFC8297. RFC 8297. Retrieved December 20, 2017.
- ^ Stewart, Mark; djna. «Create request with POST, which response codes 200 or 201 and content». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 15.3.4».
- ^ «RFC 9110: HTTP Semantics and Content, Section 7.7».
- ^ a b c d e Dusseault, Lisa, ed. (June 2007). HTTP Extensions for Web Distributed Authoring and Versioning (WebDAV). IETF. doi:10.17487/RFC4918. RFC 4918. Retrieved October 24, 2009.
- ^ Delta encoding in HTTP. IETF. January 2002. doi:10.17487/RFC3229. RFC 3229. Retrieved February 25, 2011.
- ^ a b «RFC 9110: HTTP Semantics and Content, Section 15.4 «Redirection 3xx»«.
- ^ Berners-Lee, Tim; Fielding, Roy T.; Nielsen, Henrik Frystyk (May 1996). Hypertext Transfer Protocol – HTTP/1.0. IETF. doi:10.17487/RFC1945. RFC 1945. Retrieved October 24, 2009.
- ^ «The GNU Taler tutorial for PHP Web shop developers 0.4.0». docs.taler.net. Archived from the original on November 8, 2017. Retrieved October 29, 2017.
- ^ «Google API Standard Error Responses». 2016. Archived from the original on May 25, 2017. Retrieved June 21, 2017.
- ^ «Sipgate API Documentation». Archived from the original on July 10, 2018. Retrieved July 10, 2018.
- ^ «Shopify Documentation». Archived from the original on July 25, 2018. Retrieved July 25, 2018.
- ^ «Stripe API Reference – Errors». stripe.com. Retrieved October 28, 2019.
- ^ «RFC2616 on status 413». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 414». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 416». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ TheDeadLike. «HTTP/1.1 Status Codes 400 and 417, cannot choose which». serverFault. Archived from the original on October 10, 2015. Retrieved October 16, 2015.
- ^ Larry Masinter (April 1, 1998). Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0). doi:10.17487/RFC2324. RFC 2324.
Any attempt to brew coffee with a teapot should result in the error code «418 I’m a teapot». The resulting entity body MAY be short and stout.
- ^ I’m a teapot
- ^ Barry Schwartz (August 26, 2014). «New Google Easter Egg For SEO Geeks: Server Status 418, I’m A Teapot». Search Engine Land. Archived from the original on November 15, 2015. Retrieved November 4, 2015.
- ^ «Google’s Teapot». Retrieved October 23, 2017.[dead link]
- ^ «Enable extra web security on a website». DreamHost. Retrieved December 18, 2022.
- ^ «I Went to a Russian Website and All I Got Was This Lousy Teapot». PCMag. Retrieved December 18, 2022.
- ^ a b c d Nottingham, M.; Fielding, R. (April 2012). «RFC 6585 – Additional HTTP Status Codes». Request for Comments. Internet Engineering Task Force. Archived from the original on May 4, 2012. Retrieved May 1, 2012.
- ^ Bray, T. (February 2016). «An HTTP Status Code to Report Legal Obstacles». ietf.org. Archived from the original on March 4, 2016. Retrieved March 7, 2015.
- ^ alex. «What is the correct HTTP status code to send when a site is down for maintenance?». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ Holtman, Koen; Mutz, Andrew H. (March 1998). Transparent Content Negotiation in HTTP. IETF. doi:10.17487/RFC2295. RFC 2295. Retrieved October 24, 2009.
- ^ Nielsen, Henrik Frystyk; Leach, Paul; Lawrence, Scott (February 2000). An HTTP Extension Framework. IETF. doi:10.17487/RFC2774. RFC 2774. Retrieved October 24, 2009.
- ^ «Enum HttpStatus». Spring Framework. org.springframework.http. Archived from the original on October 25, 2015. Retrieved October 16, 2015.
- ^ «Twitter Error Codes & Responses». Twitter. 2014. Archived from the original on September 27, 2017. Retrieved January 20, 2014.
- ^ «HTTP Status Codes and SEO: what you need to know». ContentKing. Retrieved August 9, 2019.
- ^ «Screenshot of error page». Archived from the original (bmp) on May 11, 2013. Retrieved October 11, 2009.
- ^ a b «Using token-based authentication». ArcGIS Server SOAP SDK. Archived from the original on September 26, 2014. Retrieved September 8, 2014.
- ^ «HTTP Error Codes and Quick Fixes». Docs.cpanel.net. Archived from the original on November 23, 2015. Retrieved October 15, 2015.
- ^ «SSL Labs API v3 Documentation». github.com.
- ^ «Platform Considerations | Pantheon Docs». pantheon.io. Archived from the original on January 6, 2017. Retrieved January 5, 2017.
- ^ «HTTP status codes — ascii-code.com». www.ascii-code.com. Archived from the original on January 7, 2017. Retrieved December 23, 2016.
- ^
«Error message when you try to log on to Exchange 2007 by using Outlook Web Access: «440 Login Time-out»«. Microsoft. 2010. Retrieved November 13, 2013. - ^ «2.2.6 449 Retry With Status Code». Microsoft. 2009. Archived from the original on October 5, 2009. Retrieved October 26, 2009.
- ^ «MS-ASCMD, Section 3.1.5.2.2». Msdn.microsoft.com. Archived from the original on March 26, 2015. Retrieved January 8, 2015.
- ^ «Ms-oxdisco». Msdn.microsoft.com. Archived from the original on July 31, 2014. Retrieved January 8, 2015.
- ^ «The HTTP status codes in IIS 7.0». Microsoft. July 14, 2009. Archived from the original on April 9, 2009. Retrieved April 1, 2009.
- ^ «ngx_http_request.h». nginx 1.9.5 source code. nginx inc. Archived from the original on September 19, 2017. Retrieved January 9, 2016.
- ^ «ngx_http_special_response.c». nginx 1.9.5 source code. nginx inc. Archived from the original on May 8, 2018. Retrieved January 9, 2016.
- ^ «return» directive Archived March 1, 2018, at the Wayback Machine (http_rewrite module) documentation.
- ^ «Troubleshooting: Error Pages». Cloudflare. Archived from the original on March 4, 2016. Retrieved January 9, 2016.
- ^ «Error 520: web server returns an unknown error». Cloudflare.
- ^ «527 Error: Railgun Listener to origin error». Cloudflare. Archived from the original on October 13, 2016. Retrieved October 12, 2016.
- ^ «Error 530». Cloudflare. Retrieved November 1, 2019.
- ^ a b c d «Troubleshoot Your Application Load Balancers – Elastic Load Balancing». docs.aws.amazon.com. Retrieved May 17, 2023.
- ^ «Hypertext Transfer Protocol (HTTP/1.1): Caching». datatracker.ietf.org. Retrieved September 25, 2021.
- ^ «Warning — HTTP | MDN». developer.mozilla.org. Retrieved August 15, 2021.
Some text was copied from this source, which is available under a Creative Commons Attribution-ShareAlike 2.5 Generic (CC BY-SA 2.5) license.
- ^ «RFC 9111: HTTP Caching, Section 5.5 «Warning»«. June 2022.
External links
- «RFC 9110: HTTP Semantics and Content, Section 15 «Status Codes»«.
- Hypertext Transfer Protocol (HTTP) Status Code Registry at the Internet Assigned Numbers Authority
- MDN status code reference at mozilla.org
HTTP status codes are an essential part of running a website. If you handle your site’s management by yourself, it’s crucial to know what redirects are and how to use them. You may have heard of a 301 or 302 redirect, but what does 307 mean?
That’s precisely what we’re going to explore in this post.
By the end, you’ll be a master of the 307 status, know when to use it, and when it’s best to use another status code.
What is a 307 redirect status response code?
Status code 307 is new to many people because it’s still “new.” In fact, if you’ve ever used a 302 redirect, this is very similar in nature. The main difference between the two is that:
- 302 changes the request method
- 307 doesn’t change the request method
You can view this type of redirect as a new and updated version of its 302 counterpart. However, don’t expect 302 redirects to disappear.
Why Should You Use Redirects?
Redirects are primarily used when a page no longer exists or can be found at another location. A 307 status code is temporary, meaning that the resource is expected to return in the future.
What Is a 307 Temporary Redirect?
When compared to a 302, the main difference is that this redirect is used to keep the method in place. For example, let’s assume that a user tried to upload a file and for some reason, an error occurs.
The 307 will allow the method to remain, whether GET or PUT, to give a predictable response.
With a 302, older web clients may change a method to GET even when it is not the originating method. Due to the unpredictability of the GET, it’s crucial to use a 307 in this case.
307 redirect misunderstandings
Infrequently, a server may produce a 307 response code instead of a 200 when there is a misconfiguration. Since many people haven’t seen or heard of this response before, they’re often concerned when it shows up in their logs.
First:
- Check where the redirect originates
- Verify that the redirect is valid
You can then correct the issues.
Finally, it’s important to know that statuses 307, 302 and 301 are not the same. Each redirect has its own use and should be used strategically.
Do 307 redirects affect SEO?
When to Use a 307 Redirect
Utilizing the correct redirect at the right time is essential. Since HTTP code 307 is temporary, you want to use it in very special cases, such as:
- Monthly contests where the destination page may change
- Special offer pages where people are redirected to different promotions
- Any time a page is temporarily changed to another URL
Are 307 redirects cached?
No. Search engines do not index or cache these redirects. If you want the page to be cached by the browser, you need to take additional steps by adding one of the following into the response header:
- Cache-Control
- Expires
You can setup a general(not necessarily a 307) redirect, this in numerous ways. It’s possible to perform on a page-by-page basis by adding the following code into the page’s HTML:
<meta http-equiv="refresh" content="time; URL=new_url" />If you want to setup a 307 redirect, the easiest way is to put the following code into the .htaccess:
Redirect 301 / https://example.com/
Are 307 redirects bad for SEO?
No. The 307 redirect SEO impact is minimal because the new resource isn’t added to search engine indexes. In fact, none of the authority of “link juice” passes from the original resource to the new one.
If you enter redirect loops or something similar, this may have a negative impact on your rankings.
How do I fix 307 redirect?
If, for some reason, you find an HTTP 307 error, you should take your time to track down the page where the redirect originates. You can do this by going through your log files and looking for the issue.
The HTTP error 307 may be caused by:
- Malformed redirects
- Server configuration errors
If you’re using a plugin to create the code 307 and there’s an error, be sure to check that the plugin is configured properly and that it’s updated.
Finally, if nothing else works, talk to your web host to see if there’s an issue with the server configuration that may be causing error codes.
Key Takeaways
A few key takeaways to concern yourself with are:
- 307 HTTP code usage is for temporary redirects – the original page will return
- Search engines do not index the new page
- Caching only occurs if you add it in explicitly
- Errors are usually server errors or human error when creating the redirect
At this point, you should be able to clearly understand what is a 307 and how it impacts your site’s SEO. Let’s take a look at some of the questions involving best practices.
In which situations are 307 redirects commonly used?
Below, we’re going to outline a few key differences and situations when you will want to use an HTTP 307 over other types of redirects.
In which case is it more appropriate to use 307 redirect instead of 301 one?
A general rule of thumb is to use a 301 when the resource is changed to a new location permanently. For example, if you’re migrating a website, you would want to use a 301 redirect because the page is never planning to return.
The 301 redirect also passes on link juice and authority to the page it is sent to via the header information.
Instead, none of this happens with a 307 redirect. This status code is temporary, meaning that it’s expected that the resource will return in the future. None of the SEO value of the original page is passed through the redirect.
What is the difference between a 302 and 307 redirect?
A 307 means the same as a 302 in that the redirect is temporary. Both of these statuses will not pass along with SEO value in the process. Instead, the main difference is that:
- 302 doesn’t pass along the method
- 307 passes the same method along
If a PUT is used and a 302 is sent, there’s a chance that a GET is used in its place, which can cause unpredictable behavior from the browser and server. Instead, the 307 HTTP status will pass along the same method.
307 Redirects and HSTS
A 307/HSTS forces users to be sent to the HTTPS version of a website. Googlebot doesn’t interact with these redirects and will not view them as “real.” If you use a URL inspection tool, you’ll find that the HSTS will send an HTTP status code 307.
Google’s John Mueller states that HSTS acts like a redirect but really isn’t treated like one.
What can you do instead?
If you want Google to index the HTTPS version of a site, you need to use 301 redirects. Otherwise, the crawler will continue to go to the HTTP version of the site and ignore the HSTS sent in the header.
You can see the entire talk with Mueller in the video below:
Common 307 Redirect Mistakes & How to Avoid Them
Why HTTP 307 Errors Happen
A 307 internal redirect is fairly simple to set up. If you put an added space in the coding or an additional letter, errors can occur. Additionally, these errors can occur for the following reasons:
- Your server isn’t properly set up to handle the redirect
- Plugins aren’t updated or running properly
- A misconfiguration occurs
Pinpointing errors can be problematic, so it’s up to you to track them down by diligently looking through .htaccess files or other areas where the redirect may occur. You can also look through log files (it’s a tedious process) or run tools, like ours, to understand the HTTP response of all pages on your website.
Click here to get started with our Mazeless SEO tool.
Why do I get a 307 status code for my s3 bucket in Amazon?
An HTTP status 307 on an s3 bucket is only common during the first day or so. The reason this happens is that the bucket is propagating across regions and redirects are used. However, you shouldn’t see these codes after the first day or two.
Why do I get a 307 status code when I check my site on CloudFlare?
Inside of CloudFlare, check to see if you have the HSTS option enabled. If so, this is the reason that you’re seeing this response code. In fact, we’ll cover this more in-depth in the next question.
Why am I seeing a 307 response in Google Chrome browser but not when I test with other tools?
Typically, the reason for this HTTP code 307 is that the site is using HSTS to redirect the HTTP page to the HTTPS page. As John Mueller states in the video earlier in the last section, Chrome will show the HSTS as a 307, even if other tools do not.
A 307 definitely has its place in the family of redirect options. Learning to master this code and when to use it can help you use redirects more efficiently.
HTTP response status code 307 Temporary Redirect is returned by the server to indicate that the requested resource has been temporarily moved to a new location and was introduced in the HTTP/1.1 specification.
Usage
This status indicates that the target resource is available at a different URL. The agent is expected to make a new HTTP request to the URL specified in the Location HTTP header and is not allowed to alter the HTTP request method. The 307 Temporary Redirect status code works the same way that the 302 Found status code does, except that 307 Temporary Redirect status code specifically guarantees that the HTTP method and message body will not be changed in the follow-up HTTP request.
Where it is desirable for the HTTP request method to change, using 303 See Other status code instead is the recommended alternative. An example of this is redirecting a POST HTTP request entered on a form, to loading another page using GET HTTP method, e.g. to show a confirmation message of successful submission of the form.
After submitting the original HTTP request and HTTP method to the new URL, it will be processed by the server. It is important to note that 307 Temporary Redirect status code is not persistent, and as such, future HTTP requests are expected to use the original URL to revalidate the temporary address change.
The HTTP response is by default not cached. To make the redirect [caching|cacheable], add a Cache-Control or Expires HTTP header.
The 307 Temporary Redirect status code can also be used as an internal redirect when an HSTS policy through the Strict-Transport-Security HTTP header and/or HSTS preload list is declared. For example, the HTTP client may use the status code for redirection from HTTP to a secure connection using HTTPS without making a connection to the server.
Example
In the example, the client requests that a specific resource be retrieved from the server. In response, the server sends the 307 Temporary Redirect status code because the resource is available at an alternate specified location.
Request
GET /news.html HTTP/1.1
Host: www.example.ai
Response
HTTP/1.1 307 Temporary Redirect
Location: http//www.example.ai/breaking/news.html
Code references
.NET
HttpStatusCode.TemporaryRedirect
Rust
http::StatusCode::TEMPORARY_REDIRECT
Rails
:temporary_redirect
Go
http.StatusTemporaryRedirect
Symfony
Response::HTTP_TEMPORARY_REDIRECT
Python3.5+
http.HTTPStatus.TEMPORARY_REDIRECT
Apache HttpComponents Core
org.apache.hc.core5.http.HttpStatus.SC_TEMPORARY_REDIRECT
Angular
@angular/common/http/HttpStatusCode.TemporaryRedirect
Takeaway
The 307 Temporary Redirect status code indicates that the resource is currently available at an alternate URL and the client needs to issue an identical HTTP request to retrieve it. Because it is temporary, existing links do not need to be modified to reflect the change.
See also
- 302 Found
- 303 See Other
- Cache-Control
- Expires
- RFC 7231
Last updated: June 29, 2022
Dec 21, 2017 10:00:14 AM |
307 Temporary Redirect: What It Is and How to Fix It
A close look at the 307 Temporary Redirect response code, including troubleshooting tips to help you resolve this error in your own application.
A 307 Temporary Redirect message is an HTTP response status code indicating that the requested resource has been temporarily moved to another URI, as indicated by the special Location header returned within the response. The 307 Temporary Redirect code was added to the HTTP standard in HTTP 1.1, as detailed in the RFC2616 specification document that establishes the standards for that version of HTTP. As indicated in the RFC, «since the redirection may be altered on occasion, the client should continue to use the Request-URI for future requests.»
There are dozens of possible HTTP status codes used to represent the complex relationship between the client, a web application, a web server, and the multitude of third-party web services that may be in use, so determining the cause of a particular HTTP response status code can be difficult. Since there are so many potential codes, each of which represents a completely different status or event, it can be difficult to differentiate between many of them and determine the exact cause of such errors, including the 307 Temporary Redirect response code.
Throughout this article we’ll explore the 307 Temporary Redirect code by looking at a handful of troubleshooting tips. We’ll also examine a few useful and easy to implement fixes for common problems that could be causing 307 codes to appear in your own web application. Let’s get down to it!
The Problem is Server-Side
All HTTP response status codes within the 3xx category are considered redirection messages. These codes indicate to the user agent (i.e. your web browser) that an additional action is required in order to complete the request and access the desired resource. The 3xx response code category is distinctly different from the 5xx codes category, which encompasses server error messages. For example, the 502 Bad Gateway error we looked at a few months ago indicates that a server acting as a gateway received and invalid response from a different, upstream server. Thus, while a 5xx category code indicates an actual problem has occurred on a server, a 3xx category code, such as 307 Temporary Redirect, is rarely indicative of an actual problem — it merely occurs due to the server’s behavior or configuration, but is not indicative of an error or bug on the server.
The 307 Temporary Redirect code may seem familiar to readers that saw our 302 Found: What It Is and How to Fix It article. As discussed in that post, the 302 code was actually introduced in HTTP/1.0 standard, as specified in RFC1945. A problem arose shortly thereafter, as many popular user agents (i.e. browsers) actually disregarded the HTTP method that was sent along with the client request. For example, even if the client request was sent using the POST HTTP method, many browsers would automatically send the second request to the temporary URI provided in the Location header, but would do so using the GET HTTP method. This would often change the conditions under which the request was issued.
To tackle this issue, the HTTP/1.1 standard opted to add the 303 See Other response code, which we covered in this article, and the 307 Temporary Redirect code that we’re looking at today. Both 303 and 307 codes indicate that the requested resource has been temporarily moved, but the key difference between the two is that 303 See Other indicates that the follow-up request to the new temporary URI should be performed using the GET HTTP method, while a 307 code indicates that the follow-up request should use the same HTTP method of the original request (so GET stays GET, while POST remains POST, and so forth). This is a subtle but critical difference in functionality between the two, so it’s important for web developers/admins to account for both scenarios.
That said, the appearance of a 307 Temporary Redirect is usually not something that requires much user intervention. All modern browsers will automatically detect the 307 Temporary Redirect response code and process the redirection action to the new URI automatically. The server sending a 307 code will also include a special Location header as part of the response it sends to the client. This Location header indicates the new URI where the requested resource can be found. For example, if an HTTP POST method request is sent by the client as an attempt to login at the https://airbrake.io URL, the web server may be configured to redirect this POST request to a different URI, such as https://airbrake.io/login. In this scenario, the server may respond with a 307 Temporary Redirect code and include the Location: https://airbrake.io/login header in the response. This informs the user agent (browser) that the POST request data (login info) was received by the server, but the resource has been temporarily moved to the Location header URI of https://airbrake.io/login.
It’s also important to distinguish the purpose and use-cases of the 307 Temporary Redirect response code from many seemingly similar 3xx codes, such as the 301 Moved Permanently we looked at last month. Specifically, the 307 Found code informs the client that the passed Location URI is only a temporary resource, and that all future requests should continue to access the originally requested URI. On the other hand, the 301 Moved Permanently message is not temporary, and indicates that passed Location URI should be used for future (identical) requests.
Additionally, since the 307 Temporary Redirect indicates that something has gone wrong within the server of your application, we can largely disregard the client side of things. If you’re trying to diagnose an issue with your own application, you can immediately ignore most client-side code and components, such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either. Many smart phone apps that have a modern looking user interface are actually powered by a normal web application behind the scenes; one that is simply hidden from the user. If you’re using such an application and a 307 Temporary Redirect occurs, the issue isn’t going to be related to the app installed on your phone or local testing device. Instead, it will be something on the server-side, which is performing most of the logic and processing behind the scenes, outside the purview of the local interface presented to the user.
If your application is generating unexpected 307 Temporary Redirect response codes there are a number of steps you can take to diagnose the problem, so we’ll explore a few potential work around below.
Start With a Thorough Application Backup
As with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road. As such, it is critical that you perform a full backup of your application, database, and so forth, before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application onto a secondary staging server that isn’t «live,» or isn’t otherwise active and available to the public. This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
Diagnosing a 307 Temporary Redirect Response Code
A 307 Temporary Redirect response code indicates that the requested resource can be found at the new URI specified in the Location response header, but only temporarily. However, the appearance of this error itself may be erroneous, as it’s entirely possible that the server is misconfigured, which could cause it to improperly respond with 307 Temporary Redirect codes, instead of the standard and expected 200 OK code seen for most successful requests. Thus, a large part of diagnosing the issue will be going through the process of double-checking what resources/URLs are generating 307 Temporary Redirect response codes and determining if these codes are appropriate or not.
If your application is responding with 307 Temporary Redirect codes that it should not be issuing, this is a problem that many other visitors may be experiencing as well, dramatically hindering your application’s ability to service users. We’ll go over some troubleshooting tips and tricks to help you try to resolve this issue. If nothing here works, don’t forget to try Googling for the answer. Search for specific terms related to your issue, such as the name of your application’s CMS or web server software, along with 307 Temporary Redirect. Chances are you’ll find others who have experienced this issue and have (hopefully) found a solution.
Troubleshooting on the Server-Side
Here are some additional tips to help you troubleshoot what might be causing the 307 Temporary Redirect to appear on the server-side of things:
Confirm Your Server Configuration
Your application is likely running on a server that is using one of the two most popular web server softwares, Apache or nginx. At the time of publication, both of these web servers make up over 84% of the world’s web server software! Thus, one of the first steps you can take to determine what might be causing these 307 Temporary Redirect response codes is to check the configuration files for your web server software for unintentional redirect instructions.
To determine which web server your application is using you’ll want to look for a key file. If your web server is Apache then look for an .htaccess file within the root directory of your website file system. For example, if your application is on a shared host you’ll likely have a username associated with the hosting account. In such a case, the application root directory is typically found at the path of /home/<username>/public_html/, so the .htaccess file would be at /home/<username>/public_html/.htaccess.
If you located the .htaccess file then open it in a text editor and look for lines that use RewriteXXX directives, which are part of the mod_rewrite module in Apache. Covering exactly how these rules work is well beyond the scope of this article, however, the basic concept is that a RewriteCond directive defines a text-based pattern that will be matched against entered URLs. If a matching URL is requested by a visitor to the site, the RewriteRule directive that follows one or more RewriteCond directives is used to perform the actual redirection of the request to the appropriate URL.
For example, here is a simple RewriteCond and RewriteRule combination that matches all incoming requests to airbrake.io using the HTTP POST method, and redirecting them to https://airbrake.io/login via a 307 Temporary Redirect response:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^airbrake.io$
RewriteCond %{REQUEST_METHOD} POST
RewriteRule ^(.*)$ https://airbrake.io/login$1 [R=307]
Notice the extra flag at the end of the RewriteRule, which explicitly states that the response code should be 307, indicating to user agents that the request should be repeated to the specified URI, but while retaining the original HTTP method (POST, in this case). Thus, if you find any strange RewriteCond or RewriteRule directives in the .htaccess file that don’t seem to belong, try temporarily commenting them out (using the # character prefix) and restarting your web server to see if this resolves the issue.
On the other hand, if your server is running on nginx, you’ll need to look for a completely different configuration file. By default this file is named nginx.conf and is located in one of a few common directories: /usr/local/nginx/conf, /etc/nginx, or /usr/local/etc/nginx. Once located, open nginx.conf in a text editor and look for return or rewrite directives that are using the 307 response code flag. For example, here is a simple block directive (i.e. a named set of directives) that configures a virtual server by creating a redirection from airbrake.io to airbrake.io/login for both POSt and GET HTTP method requests:
server {
listen 80;
listen 443 ssl;
server_name airbrake.io;
if ($request_method = GET) {
return 303 https://airbrake.io/login$request_uri;
}
if ($request_method = POST) {
return 307 https://airbrake.io/login$request_uri;
}
}
Return directives in nginx are similar to the RewriteCond and RewriteRule directives found in Apache, as they tend to contain more complex text-based patterns for searching. Either way, look through your nginx.conf file for any abnormal return or rewrite directives that include the 307 flag. Comment out any abnormalities before restarting the server to see if the issue was resolved.
Scour the Logs
Nearly every web application will keep some form of server-side logs. Application logs are typically the history of what the application did, such as which pages were requested, which servers it connected to, which database results it provides, and so forth. Server logs are related to the actual hardware that is running the application, and will often provide details about the health and status of all connected services, or even just the server itself. Google «logs [PLATFORM_NAME]» if you’re using a CMS, or «logs [PROGRAMMING_LANGUAGE]» and «logs [OPERATING_SYSTEM]» if you’re running a custom application, to get more information on finding the logs in question.
Debug Your Application Code
If all else fails, it may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from through manually debugging your application, along with parsing through application and server logs. Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, which will allow you to recreate the exact scenario in which the 307 Temporary Redirect occurred and view the application code at the moment something goes wrong.
No matter what the cause, the appearance of a 307 Temporary Redirect within your own web application is a strong indication that you may need an error management tool to help you automatically detect such errors in the future. The best of these tools can even alert you and your team immediately when an error occurs. Airbrake’s error monitoring software provides real-time error monitoring and automatic exception reporting for all your development projects. Airbrake’s state of the art web dashboard ensures you receive round-the-clock status updates on your application’s health and error rates. No matter what you’re working on, Airbrake easily integrates with all the most popular languages and frameworks. Plus, Airbrake makes it easy to customize exception parameters, while giving you complete control of the active error filter system, so you only gather the errors that matter most.
Check out Airbrake’s error monitoring software today and see for yourself why so many of the world’s best engineering teams use Airbrake to revolutionize their exception handling practices!