Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

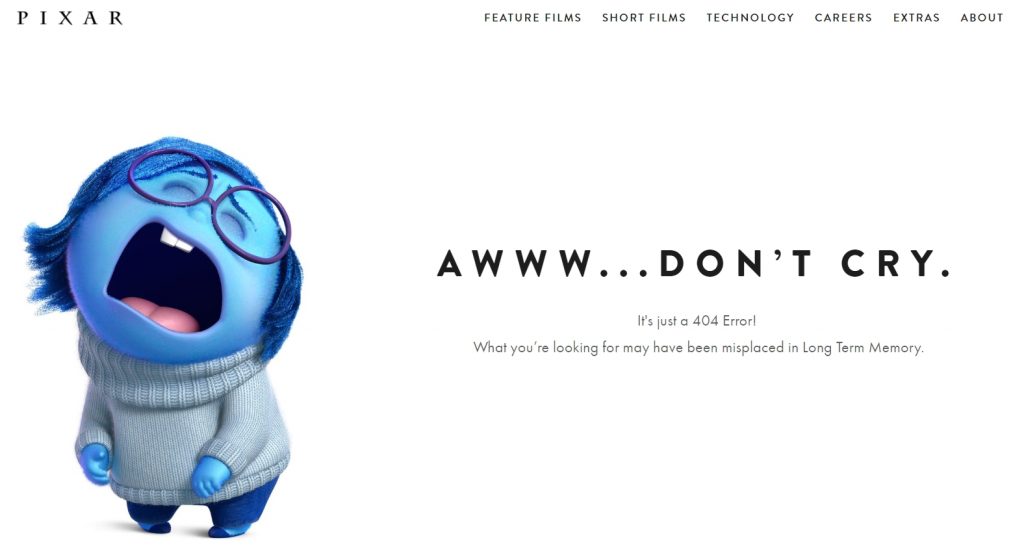
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

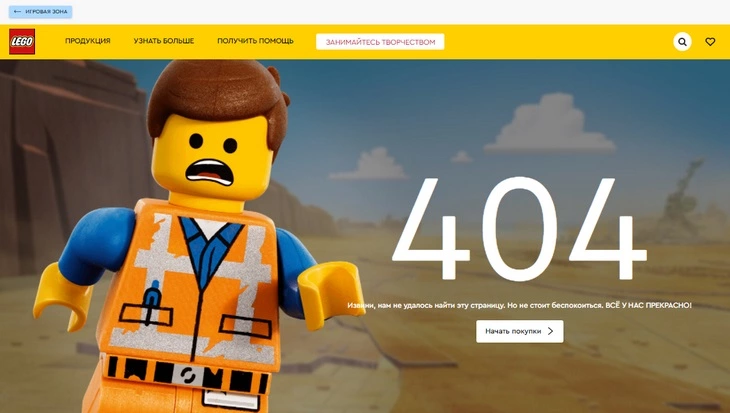
Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

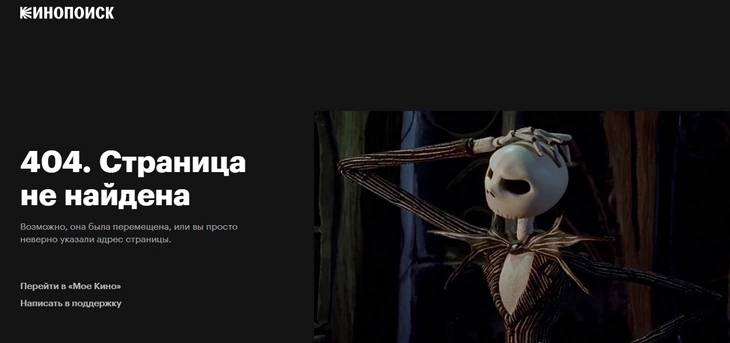
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Иногда посетитель сайта видит ошибку 404 потому, что веб-страницы попросту не существует – она удалена или переименована (404 Not Found – страница не найдена). Нередко случается и неправильный ввод адреса. В любом случае, никого не обрадует безликое оформление 404-й или простое сообщение об ошибке. Креативными дизайнерами создаются более полезные для пользователя, эстетически красивые индивидуальные страницы 404.
Для оформления четырестачетвертой страницы есть немало интересных идей, вдохновляющих примеров, оригинальных иллюстраций, забавных видео coub’ов. Наконец, существуют шаблоны.
Подобраны топ-80 самых красивых, качественно отрисованных дизайнером, анимированных или забавляющих интерактивом 404-х страниц.
- Красиво и оригинально оформленные 404 страницы
- Красивая айдентика на 404-й странице
- Тематичные 404 странички
- Забавные и необычные 404
- Занятные коты и собачки
- Красиво иллюстрированные Not Found
- Провальное-непреодолимое и потерянные на 404
- Игровые 404 страницы
Интересно и оригинально оформленные 404 страницы
Тут примеры достойных 404 страниц, которые впечатляют не только креативно анимированной иллюстрацией с интересным описанием 404, но и блестящей реализацией нестандартной идеи.
01. Discord App
За работой квантовый хомяк-робот из мира Discord.
02. Beach Park
Плавник акулы, он и в луже 404-й страницы захватывает внимание.
03. Toggl
Красиво анимированная трехмерная графика страницы переносит в сказку с 404-сюжетом. По-мультяшному реалистично.
04. Designzillas
Дизайн-зиллы сделали страшилку из своей 404 страницы. Персонаж монстра служит символом существенных результатов креативной студии. Прокрутите – увидите как вылупляется дракон.
05. Bench
Такой страницы нет, как и снежного человека, единорога или лох-несского чудовища. …или она существует?
06. Pirate Code
Персонаж с главной страницы сайта задумчиво прогуливается по 404-й.
07. Weemss
Каждый раз, когда кто-либо посещает эту страницу, пони превращается в зомби. Чтобы спасти хотя бы 1-го пони предлагают войти или подписаться на софт.
08. Flipping Book
Может кому знакомо? В домашнем хаосе с малышом и котом, вырванные страницы становятся самолетиками.
09. Vebk
Красивая рестро страница 404 ошибки – в тонах и жанровой стилистике самого сайта.
10. De’Nastia
Предлагая уютные товары для дома, De’Nastia встречает ошибающихся адресом пользователей симпатичной 404-й страницей.
11. Slack
В странном месте бродят свинки с курицами, природа буйствует красками. Страница «Not Found» напоминает сказку.
12. Pikabu
В информационно-развлекательном жанре, страница 404-ошибки изображает представителя сообщества пикабу.
13. Rabota Gk-Rte
Обратный отсчет в ожидании столкновения ракеты с землей…
14. Lyft
Страница ошибки сайта американского такси-сервиса.
15. Kick Point
Внедорожник 4×4 на странице 404
16. Madwell
Креативное агентство развело анимированный костер на 404-й странице.
17. Clockwise
Перекати-поле подкатывается к надписи 404. Это растение пустынь и степей, а вы на странице ошибки.
18. Matteo Vandelli
Интерактивная анимация цифр 404 на странице с ошибкой.
19. Grainand Mortar
Трафаретное изображение тигра в белой цифре 404, соответствуя акцентному цвету (коричневый) создает приятный контраст с фоновой текстурой изогнутой сетки.
20. Rails Ware
Тематическая 404-я сайта разработчиков и дизайнеров.
21. Domenart Studio
Красиво оформленная 404-я страница российской студии дизайна.
22. Love Beets
Английская ферма выращивает овощи для салатов. Интереактивный редис под социальный шаринг на 404-й странице – это оригинально и уникально.
Страница 404 и красивая айдентика
Увязанные с оформлением ресурса и айдентикой компании страницы 404. Интересны тем, что знакомят с корпоративным стилем или творческой индивидуальностью.
23. Sketch
В дизайне этой 404 страницы идеально выдержан корпоративный стиль, сохранена навигация.
24. Puree Maison
После предзагрузки основных страниц, перекатывающийся монстрик покажется старым знакомым.
25. Hungry Boys
Благодаря лого и анимации прелоадера, жест облизывания в перевернутом виде уже понятен.
26. Phive
После эксцентричного поведения при загрузке страниц, значок прелоадера на 404-ой выглядит изможденным: «Не могу согнуться, потеря 404 грамм жира…»
27. Mail Bakery
Бренд персонаж сообщает об ошибке 404. Однако на возможность сделать заказ указывает интерактивная анимация с призывом.
28. Moosend
После редизайна с новым логотипом, ярко выраженную айдентику сайт компании демонстрирует и на 404-й странице.
30. A propos du cancer
Жанровая стилистика сайта мед. учреждения – обращение к докторам хосписа. Иллюстрации, спокойная анимация и успокаивающие тона. На странице 404 ошибки потерявшийся пациент.
31. Studio Wolf
Доменный нейминг студио-волка подчеркивает контурное волчье лого, а еще мигающие пары глаз из темного леса.
32. Horton Works
В дополнение к логотипу и сам слон.
33. Pointless Corp
Бренд-персонажа на 404 странице поместили в анимированную печать, заставив крутить педали. Столь «достойное применение» медведю объясняет само название агентства.
34. Nagyi Titka
Рекламный персонаж продукта крупным планом на 404-странице.
35. Panoraven
Похоже, персонажу сервиса выдали лупу для детективного изучения собственных следов.
36. Waaffle
На странице с ошибкой персонаж сайта начинает плавиться.
37. Avocode
Страница 404 весьма недвусмысленно подчеркивает креативный нейминг (avocode от авокадо).
38. Yelp
Пес-сыщик Дарвин идет по горячим следам в ходе рассмотрения дела о пропавшей странице. Пока детектив вынюхивает и разбирается, переходим по ссылкам – элементарно, дружище. Cтраница yelp.com/404 имеет скрытый смысл (yelp – лаять).
Тематичные 404 страницы
Идея этих четырестачетвертых – иронично и коротко представить сайт, чтобы пользователь не унывал, когда попадает на страницу ошибки. Они лаконично выражают направленность деятельности компании.
39. E-co
Анимированное замыкание на 404 странице сайта дистрибьютора производителя источников питания.
40. Slodych
Аппетитная выпечка цифр 404.
41. Codemy Concept
Чашка кофе – символ разработчика.
42. Prob2b
У сервиса по созданию лендингов и повышению бизнес-эффективности лаконичная страница 404 с красивым плоским дизайном.
43. Handy Hat
Оригинальная страница 404 бренда вязанных шапок.
44. Limra Technosys
Индусы иронично и лаконично выразили свою деятельность: строят сайты, приложения, делают софт, SEO-оптимизируют и приводят в порядок маркетинг.
45. Max Style
У агентства по цифровому продвижению компаний эффектная страница 404.
46. Fuse Lab Ceative
Красивый агентский сайт. Страница ошибки эффектно оформлена объемными цифрами 404.
47. 1ps
Онлайн-агентство оказывает digital-услуги и продвигает сайты. Легкая, воздушная 404 страница с идеей – сбрасывать балласт и подниматься.
48. Woodst
Анимированная 404-я на сайте агентства, специализирующегося на графике.
Забавные и необычные 404-е
Самые креативные и занимательные страницы 404-й ошибки. Прикольные иллюстрации, видео-коубы, Gif и анимации могут развлечь и повеселить хоть целевого, хоть праздного посетителя сайта.
47. Tapfiliate
Очень энергичная, эксцентричная 404. Наверное, такая и должна быть ненайденная страница у CPA партнерки.
48. Пора валить
Анимированная 404-страница агентства «Пора валить»: свинья развлекается на тракторе.
49. Vintage
Забавно анимирована страница 404 украинской студии: чем-то обеспокоен трафаретный олень.
50. Insurance Experiments
Свой забавный промо проект UK-страховщики назвали экспериментальным, а мульти-страницу 404 сделали веселой.
51. Multi Work
На 404-й фирменный персонаж проекта, помогающего студенту / клиенту подобрать материал или репетитора. Уходя, сообщает, что страница переехала.
52. Fromage Abondance
Видео-коуб: французская корова-модница — соответствует тенденциям, также как и сайт.
53. Red Collar
Причудливая фантазия с анимацией на 404 странице цифрового агентства.
404 коты, собаки и разные создания
Смешные и позитивные коты и собачки, которые в какой-то мере выражают назначение сайта, поддерживают общую идею дизайна.
54. Html6
Сделано на шаблоне: интерактивный и сердитый кот.
55. Buzz Feed
Gif-ка слегка анимированного кота на 404-й… а как иначе для развлекательного медиа ресурса?
56. Life Daily
Интересующийся кот-404 с развлекательного веб-ресурса.
57. Kayako
Анимированный котенок рыжими пятнами удачно удачно поддержал акцентный цвет сайта.
58. Idesign
Непонятные создания перед непростым решением. Но надо возвращаться на главную.
59. Help Scout
Собачки рвутся с поводка… впрочем позитивных flat-иллюстраций немало на этом сайте.
60. Marketohttps://www.marketo.com/404
Разве кого-то может рассердить такая мордочка.
61. 99designs
Щенок — терминатор.
Красиво иллюстрированные Not Found страницы
62. Enjoy Kamchatka
Красиво оформленная под 404-ю ошибку фоновая фотография привлекает целевую аудиторию на сайт.
63. Skipio
Иллюстрация затерявшегося среди красот природы путешественника. К основной навигации добавлены ссылки. Предлагают осмотреться.
64. Epic
Красивая страница ошибки, выполнена как креативный вариант страницы «О нас».
65. Branded7
Красивая иллюстрация 404 в стиле шапки и футера сайта.
66. Дом со всем
Качественно отрисованная 404-я страница под тематику сайта компании.
67. Bright Scout
Назад в будущее – отличная идея для 404 страницы. Плоская иллюстрация с градиентами выполнена в стиле этого зеленого сайта и современных Web трендов.
68. Deep Time
Потерянная во времени, винтажная 404-я страница проекта интерактивной инфографики об истории Земли.
Провальное / непреодолимое. Потерянные на 404-ой
На таких страницах ошибки есть непреодолимое препятствие, полный провал. Либо вы ясно понимаете, что потерялись на сайте.
69. FSRussia
Страница 404 сайта федерации фигурного катания: «провальное выступление».
70. Sibirix
Видео-коуб 404 новосибиркой дизайн студии с роботом-собакой.
71. Anton & Irene
Люди будущего медитируют перед тем как провалиться в черную дыру.
72. Straight North
Кирпичная стена за дверью. Ваш клик привел на несуществующую страницу. Может не все клики засчитываются? Попробуйте еще – тут зачтется (специализируются на PPC рекламе, SEO).
73. Cloud Cart
Попал на распутье (смысл в том, что нужно выбрать подходящий сервис платформы).
74. Ucraft
Страница 404 посвящается потерявшимся в джунглях сервиса (для создания веб-сайта без навыков программирования).
75. Crello
Такое не часто встретишь. Потому сразу говорят: либо уходите, либо воспользуйтесь онлайн-сервисом Crello и создайте свой дизайн.
76. Kleo
На сайте про моду, красоту и бомонд, желательно, чтобы посетитель если уж заблудился, то красиво.
Игровые страницы 404
Не найденные четыреста четвертые страницы с простенькой, но очень занимательной игрой.
77. Heyzap
Лучшая интерактивная страница 404 – тут придется защищаться. Элемент игрового интерактива развлечет и займет на время. Игра может порадовать и человек не пожалеет, что попал по ошибке на 404-ю страницу.
77. Kualo
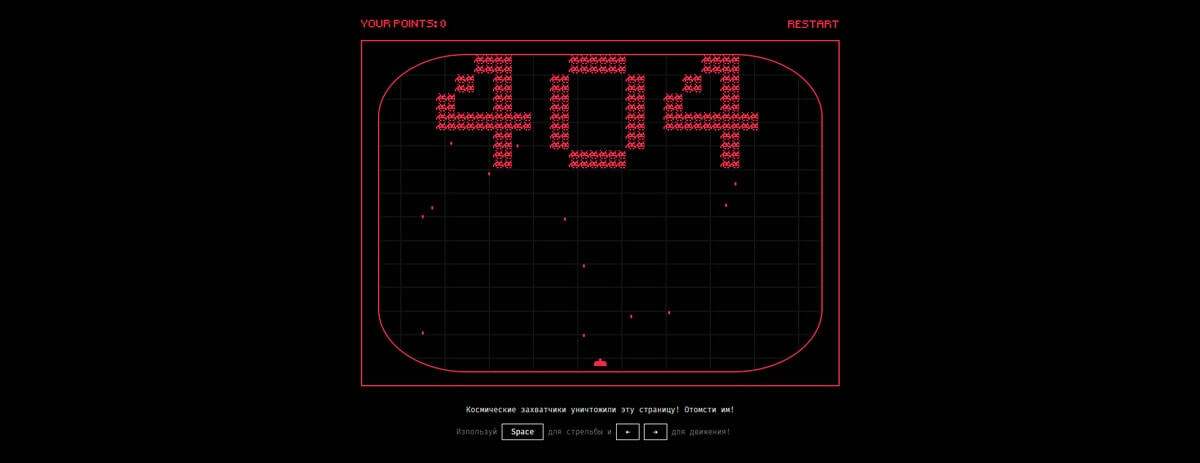
Веб-хостинг встречает всех попадающих на страницу ошибки увлекательной игрой. «Космические захватчики» – просто волшебные воспоминания прошлого. Используйте пробел.
78. Pointe Pest
Игра развлечет того, кто ничего не имеет против необходимости отстреливаться от нашествия ползущих жуков, клещей, стрекоз и др. насекомых. Используйте пробел.
79. Canva
Сбор пазла – совсем несложная игра.
80. Amphibian
Лягушачий футбол! Если не одна из страниц ошибки 404 не впечатлила, то эта хотя бы может занять…
● Он ввел некорректный адрес;
● Страница переехала, удалена, и такой ссылки больше нет.
Важно при разработке сайта не оставлять страницу 404 без внимания!
Во-первых, 404 страница играет большую роль в конверсии сайта. При грамотной разработке, посетитель останется на сайте — перейдет в нужный раздел, или просто подвиснет на интересной и нестандартной 404-ой.
Во-вторых, не каждый пользователь понимает значение этой ошибки и, увидев стандартное сообщение, испугается, решит, что сайт сломался, и покинет его.
Нельзя оставлять вот так:
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
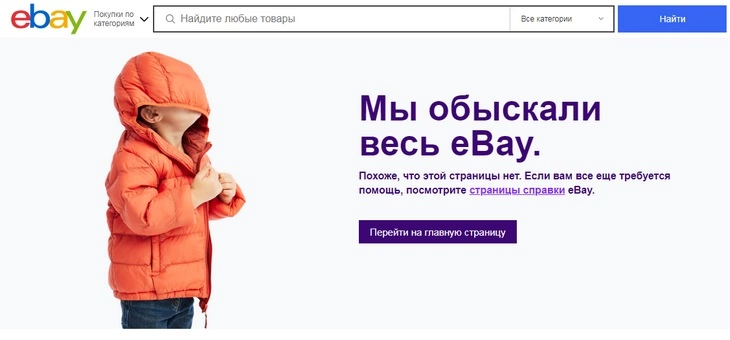
eBay
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

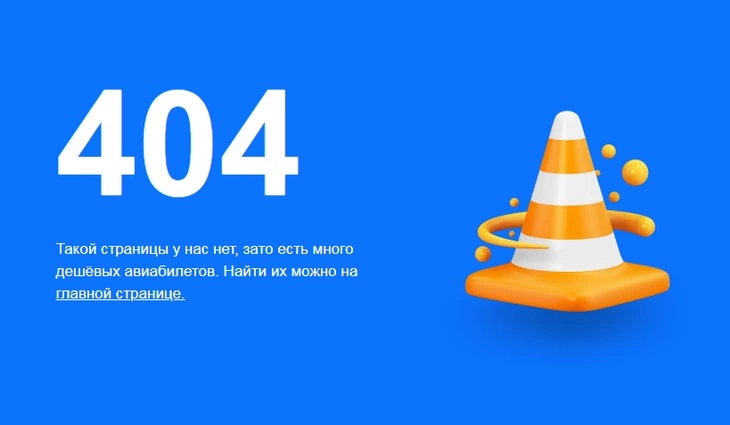
Aviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
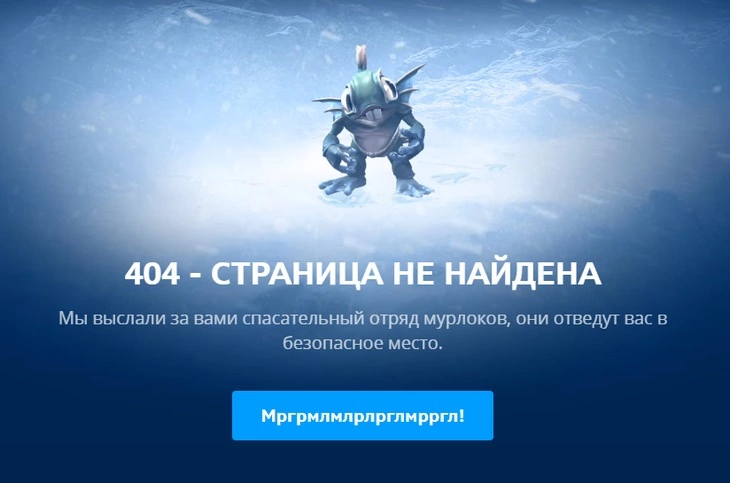
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
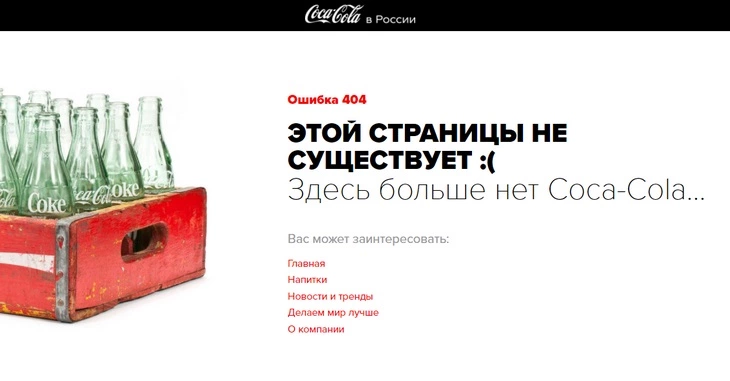
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
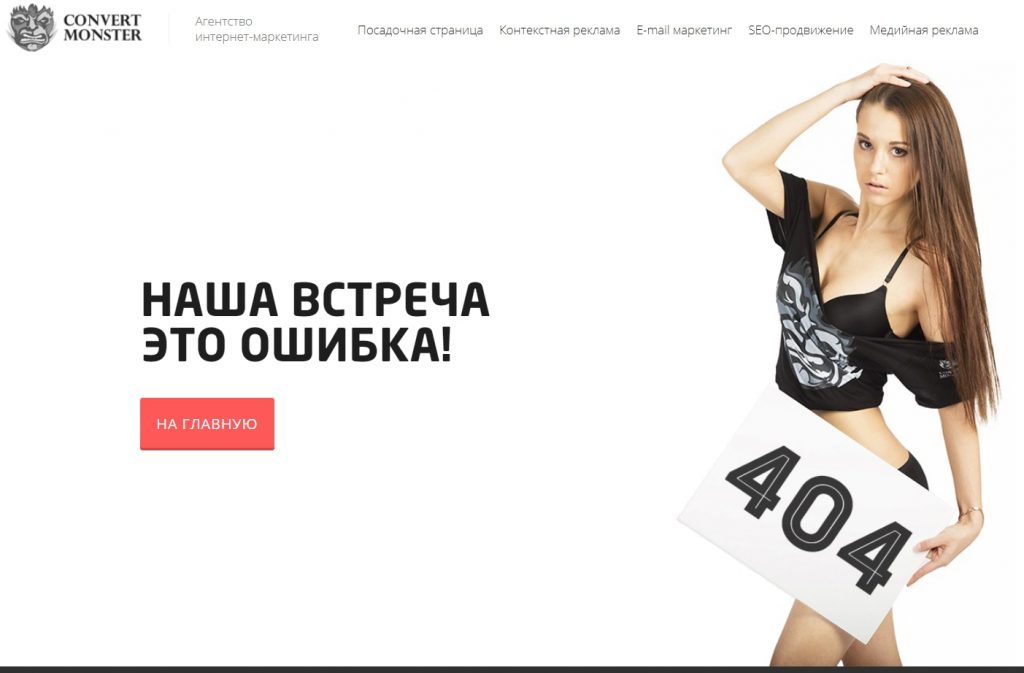
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
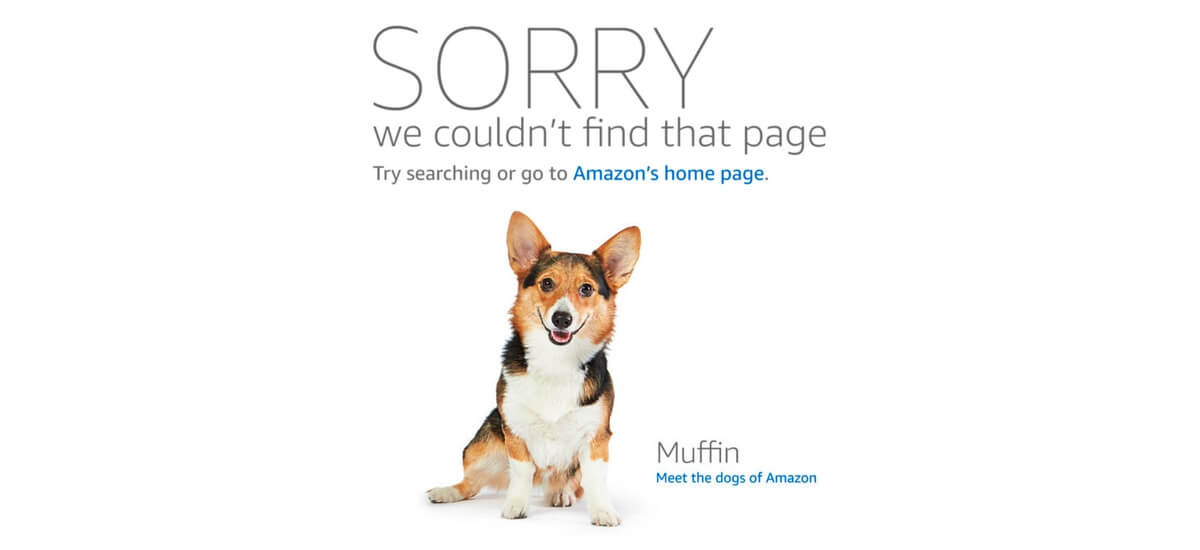
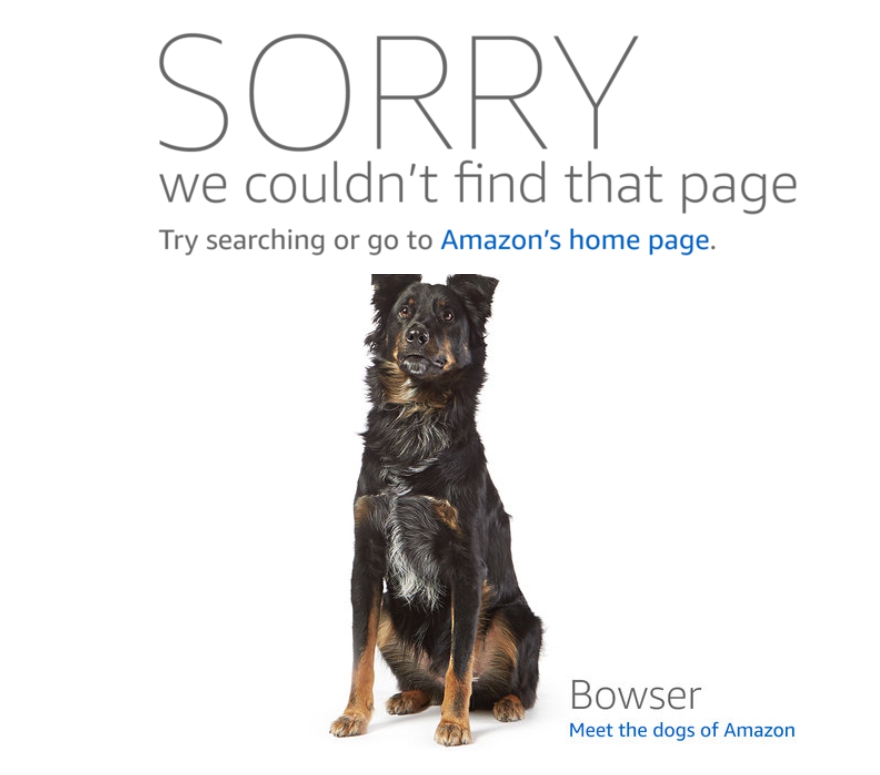
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
Студия Дениса Каплунова
Стильно и минималистично
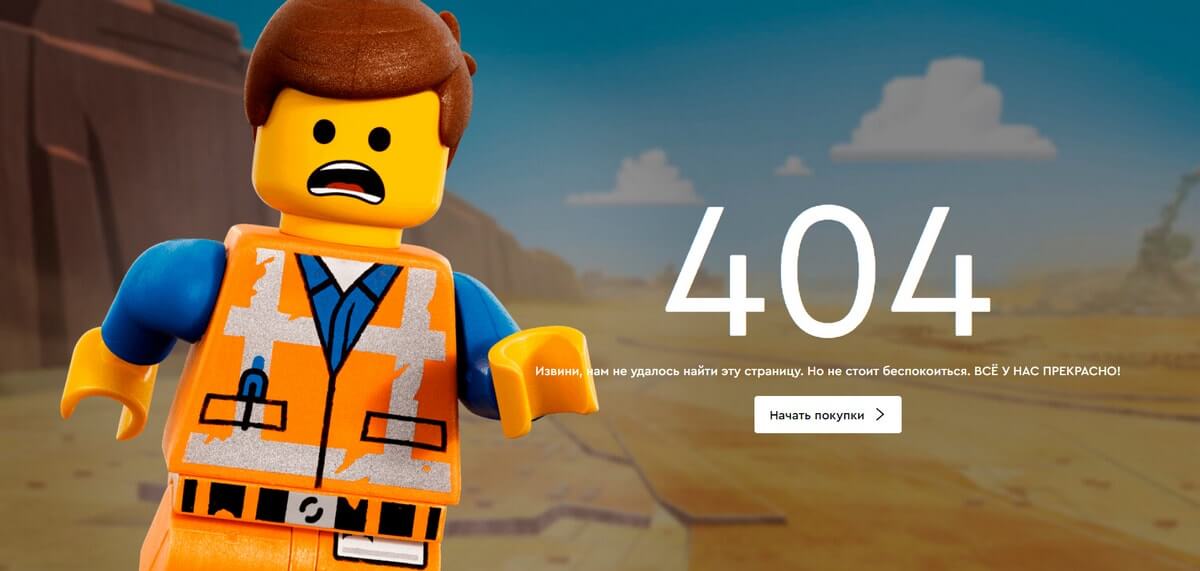
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
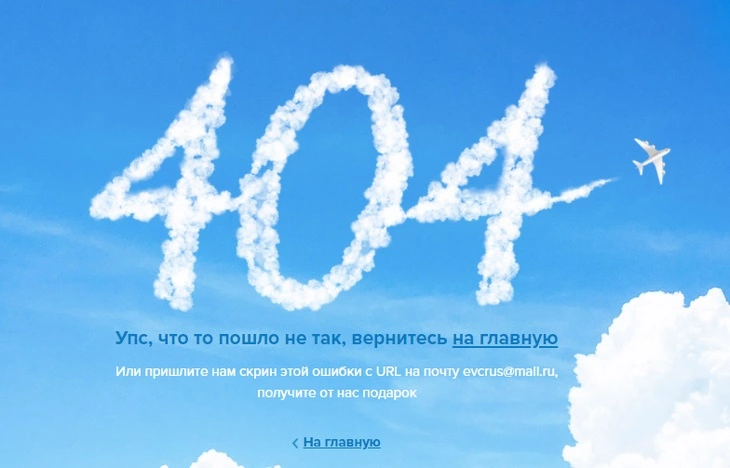
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
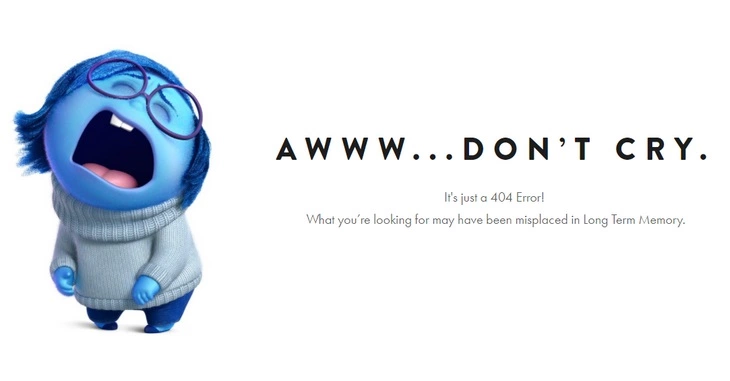
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
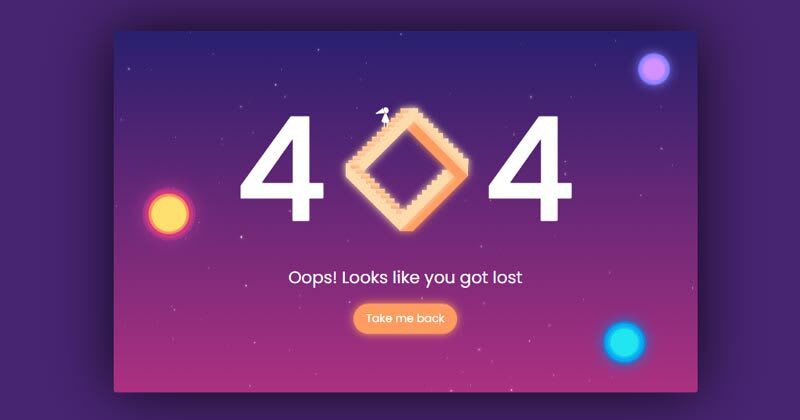
#1: 404 Page – Lost In Space
404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept
404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template
Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
#4: Simple 404 page error template
Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
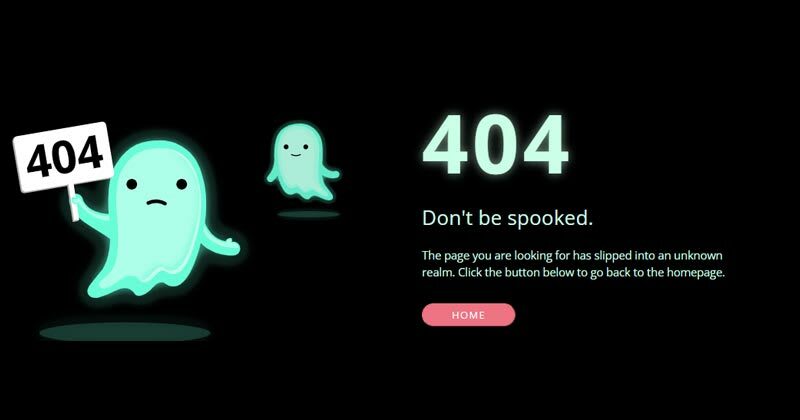
#5: Yeti 404 Page
Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI
404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template
Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText
GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page
Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example
404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design
#11: CSS 404 page template
CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found
Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template
Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template
Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html
Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire
Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page
Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template
HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page
CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template
Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template
SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page
Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page
Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
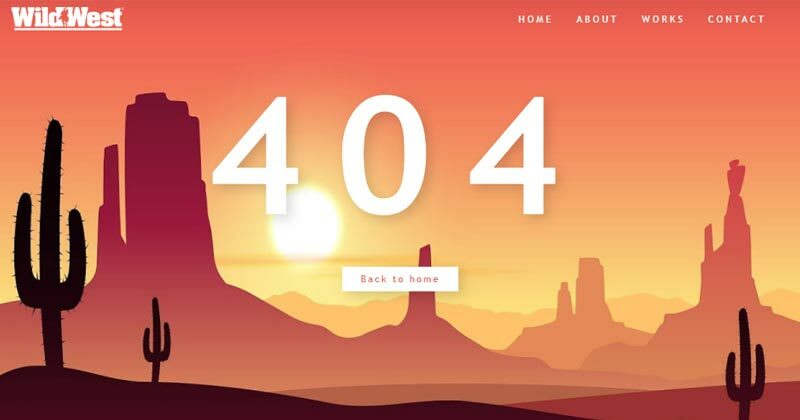
#24: Wild West 404 Error page Concept
Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404
html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
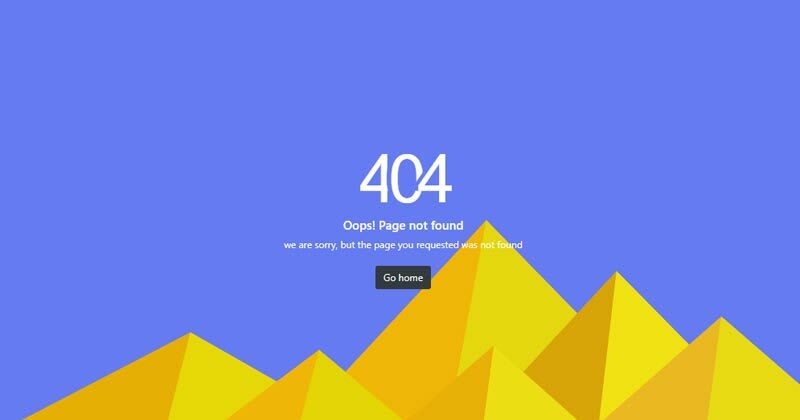
#26: Windows 10 style 404 error design
Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP
404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design
Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template
Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found
Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration
Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page
404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page
404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template
bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page
Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template
404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
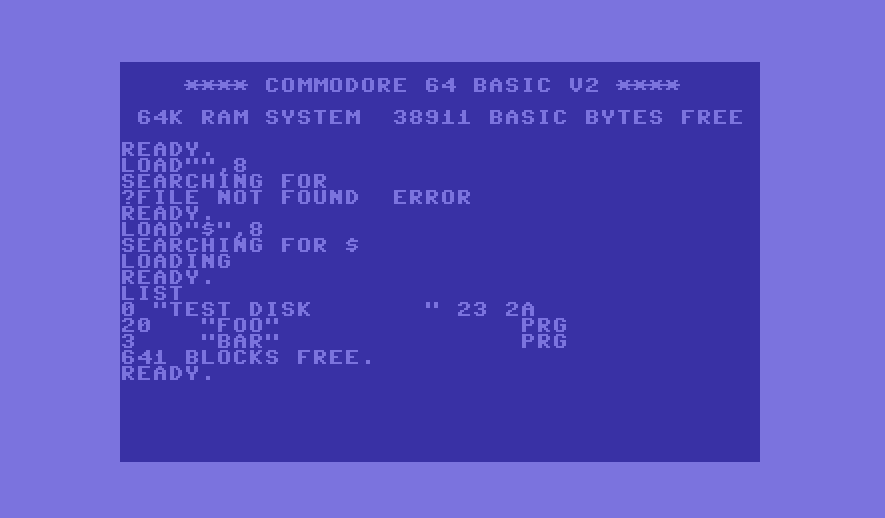
На этом сайте можно найти интерфейс Commodore 64.
Похоже, вам не стоило сюда заходить.
Попробуйте поймать кота 🙂
Студия дизайна делится забавными гифками про собак.
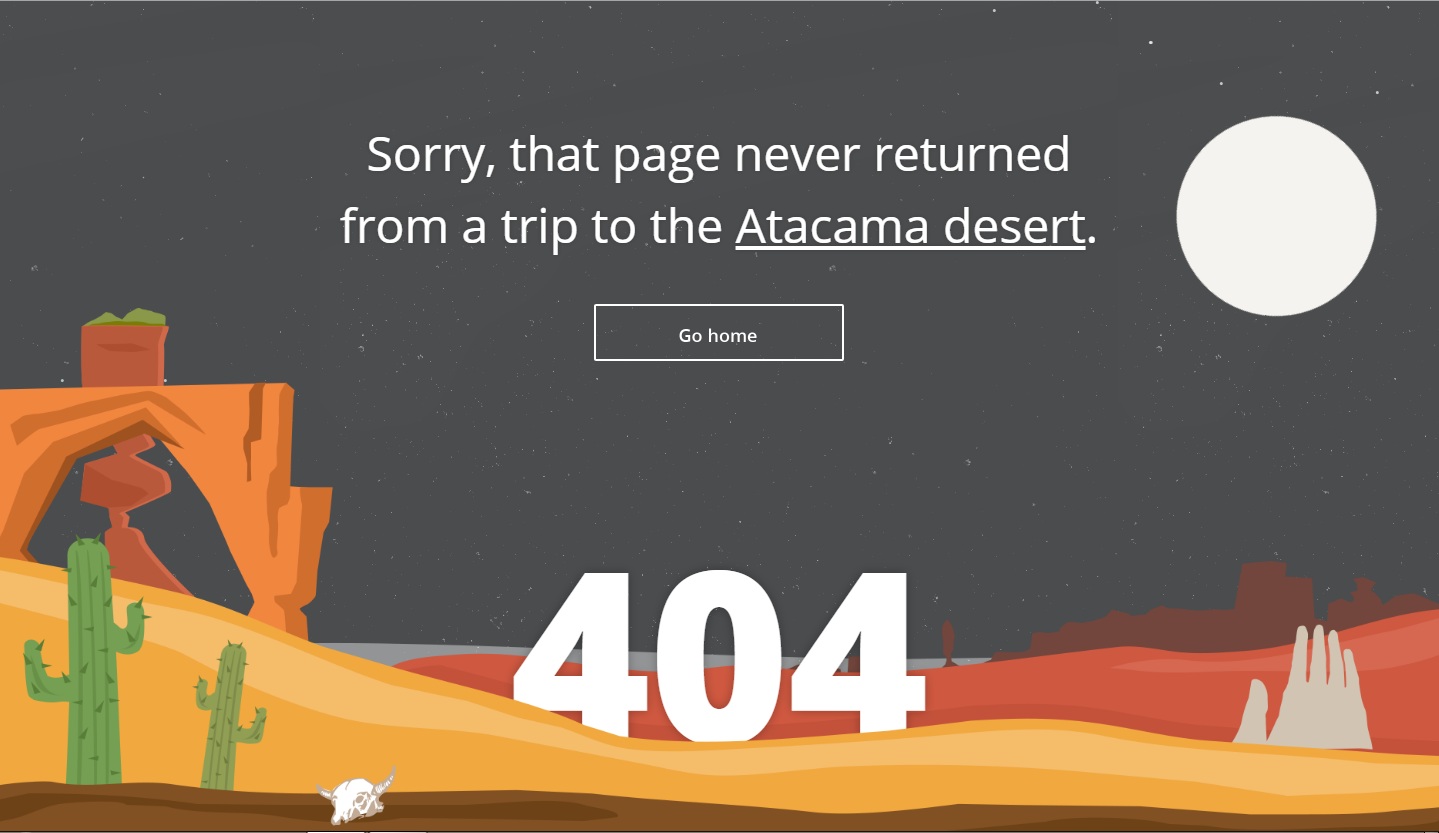
А эта страничка ушла в поход… и не вернулась.
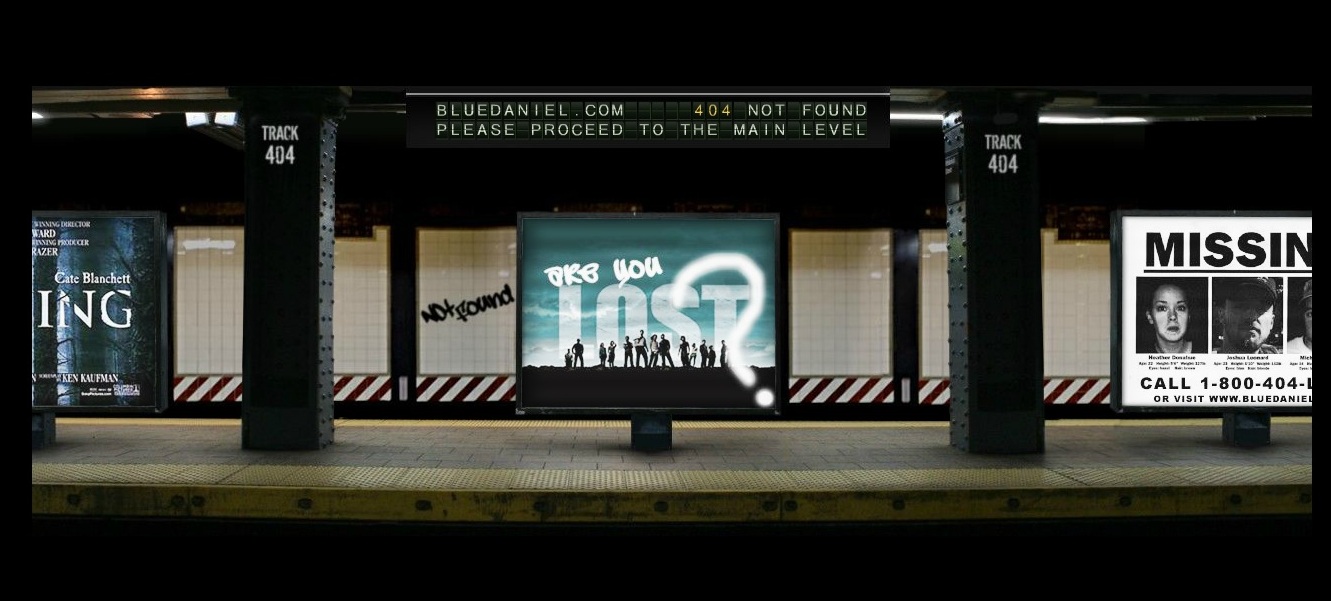
Очень атмосферная интерактивная 404-ая страница.
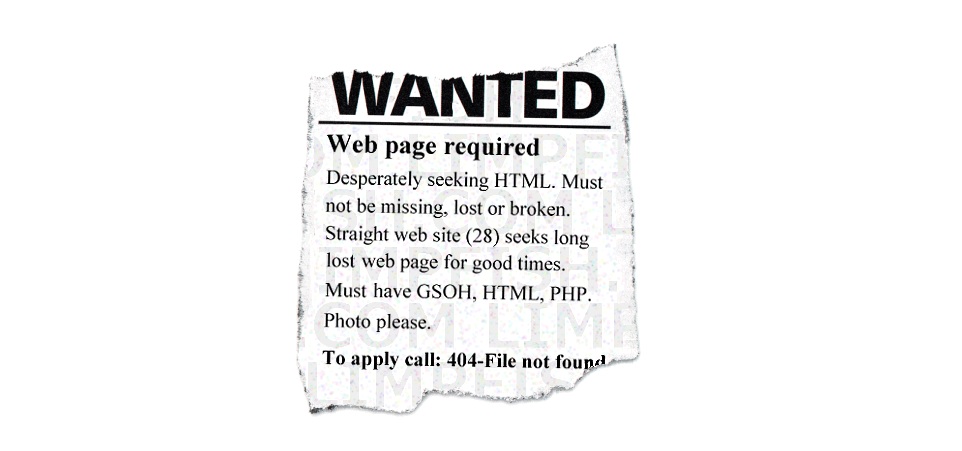
Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.
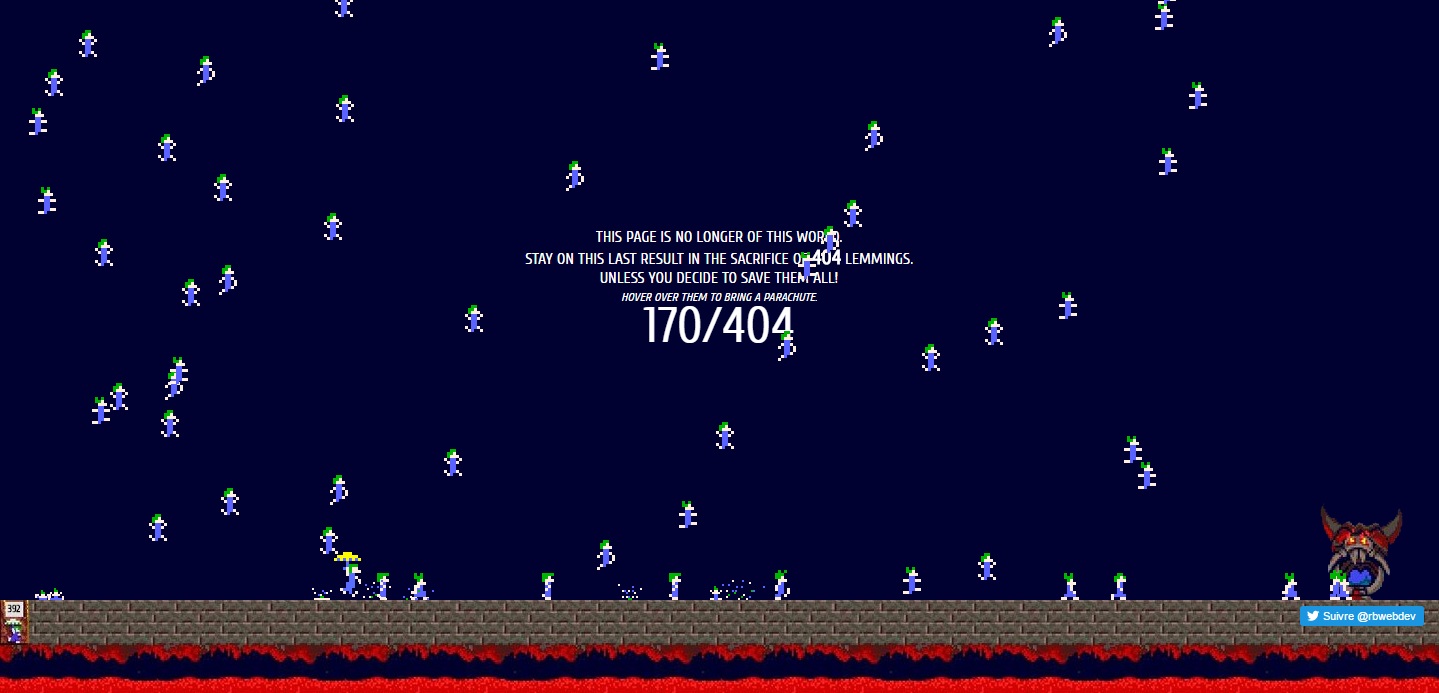
Спасите несчастных леммингов!
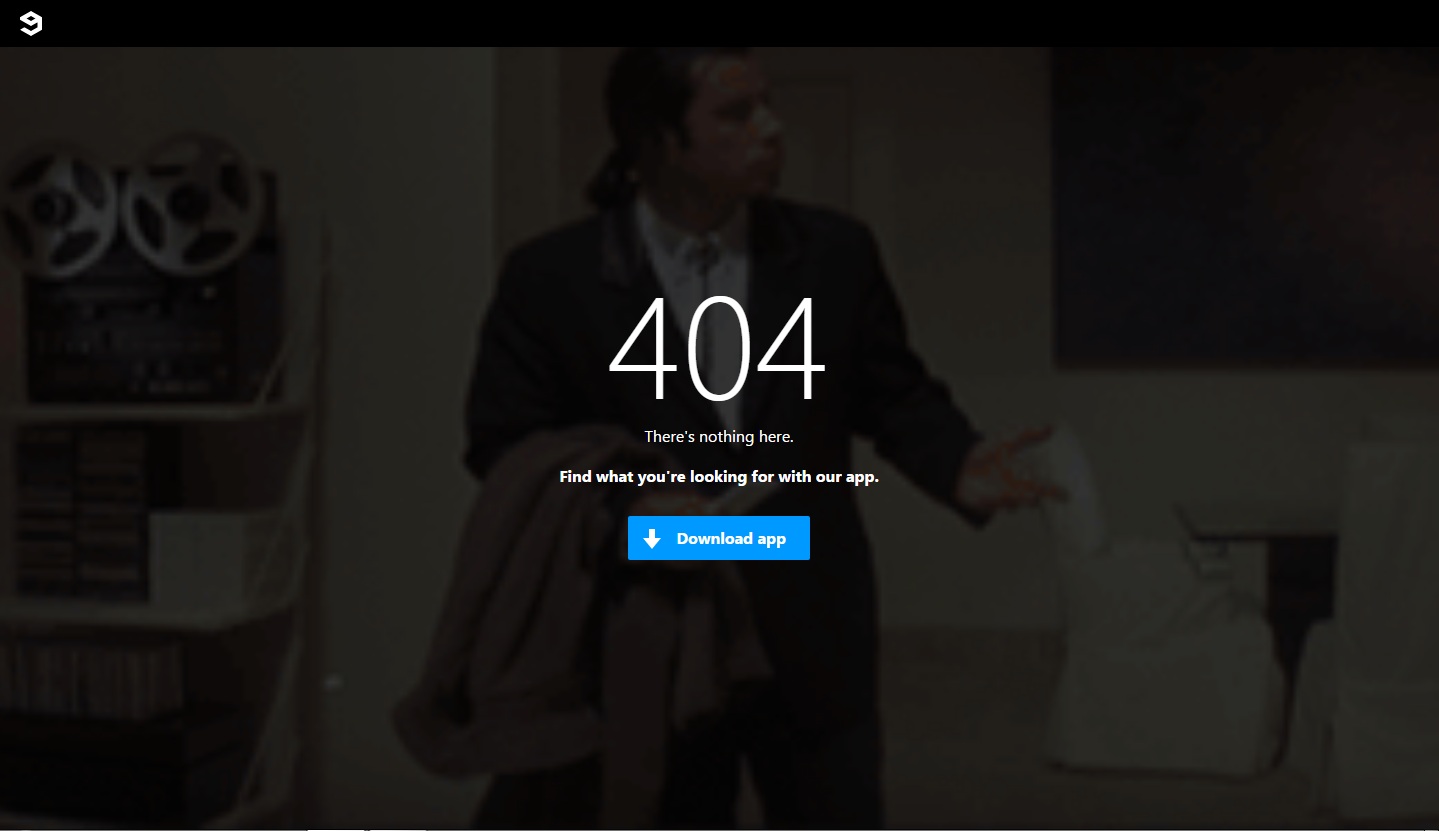
Классический мем на сайте 9GAG.
Красивая иллюстрация броуновского движения от Hot Dot.
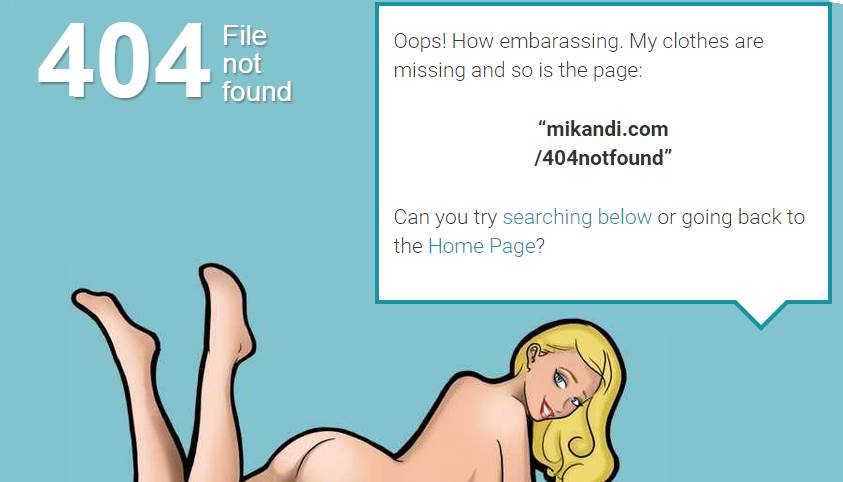
А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.
Вам попалась страница 404? Решайте, кого уволить за такое свинство.
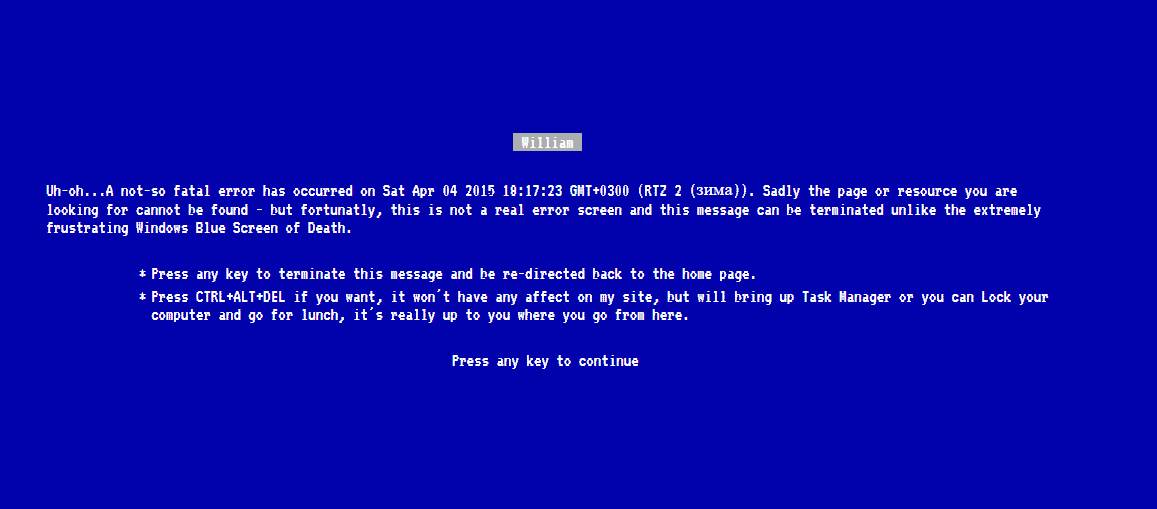
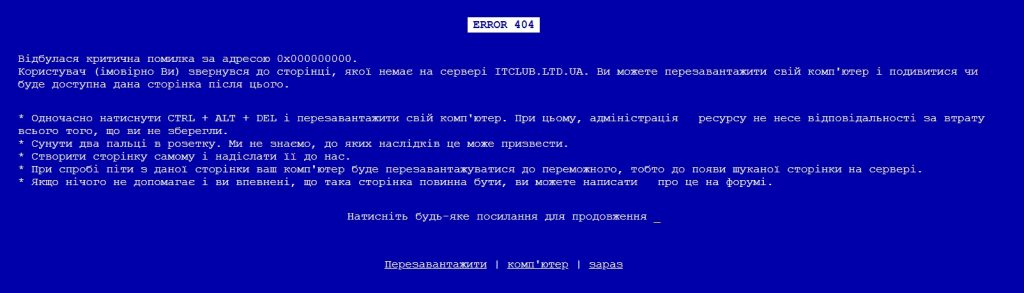
Синий экран смерти от Willismonds.
А эту страницу съели пациенты клиники. Очень сожалеем 🙁
Диаграмма Венна на сайте magnt.com.
Дыра в интернете на сайте CSS Tricks.
Поздравляем. Вы сломали наш сайт.
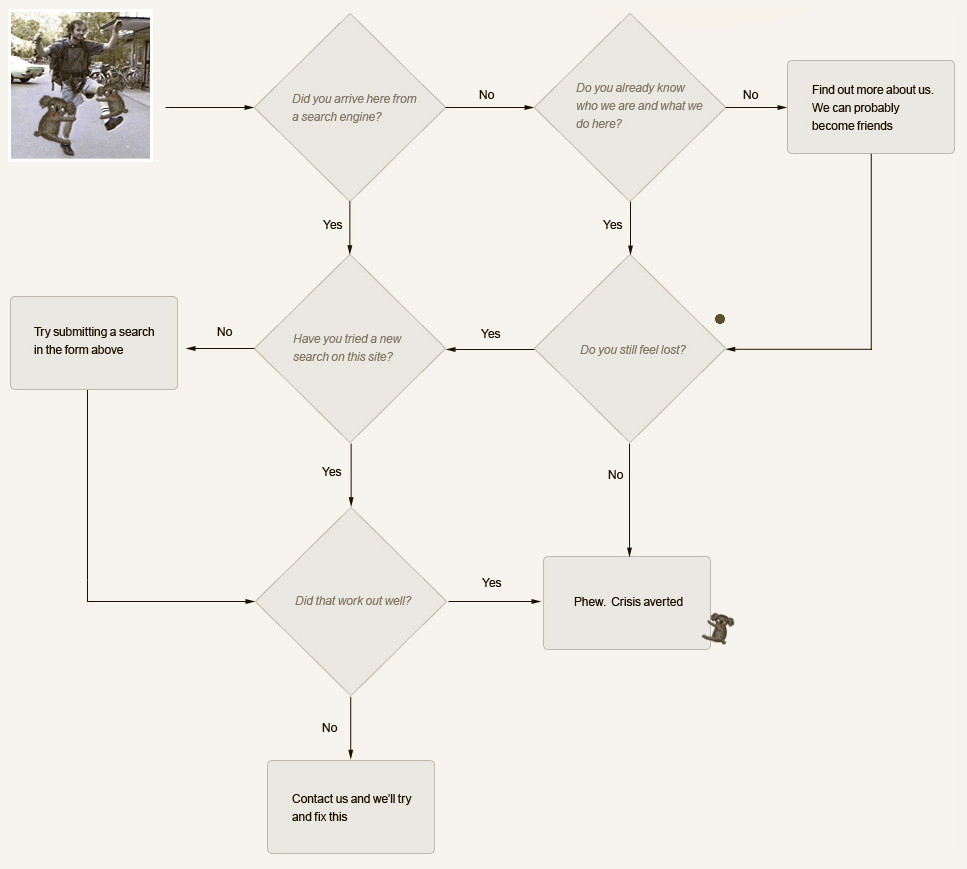
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.
Здесь можно поиграть в пакмана.
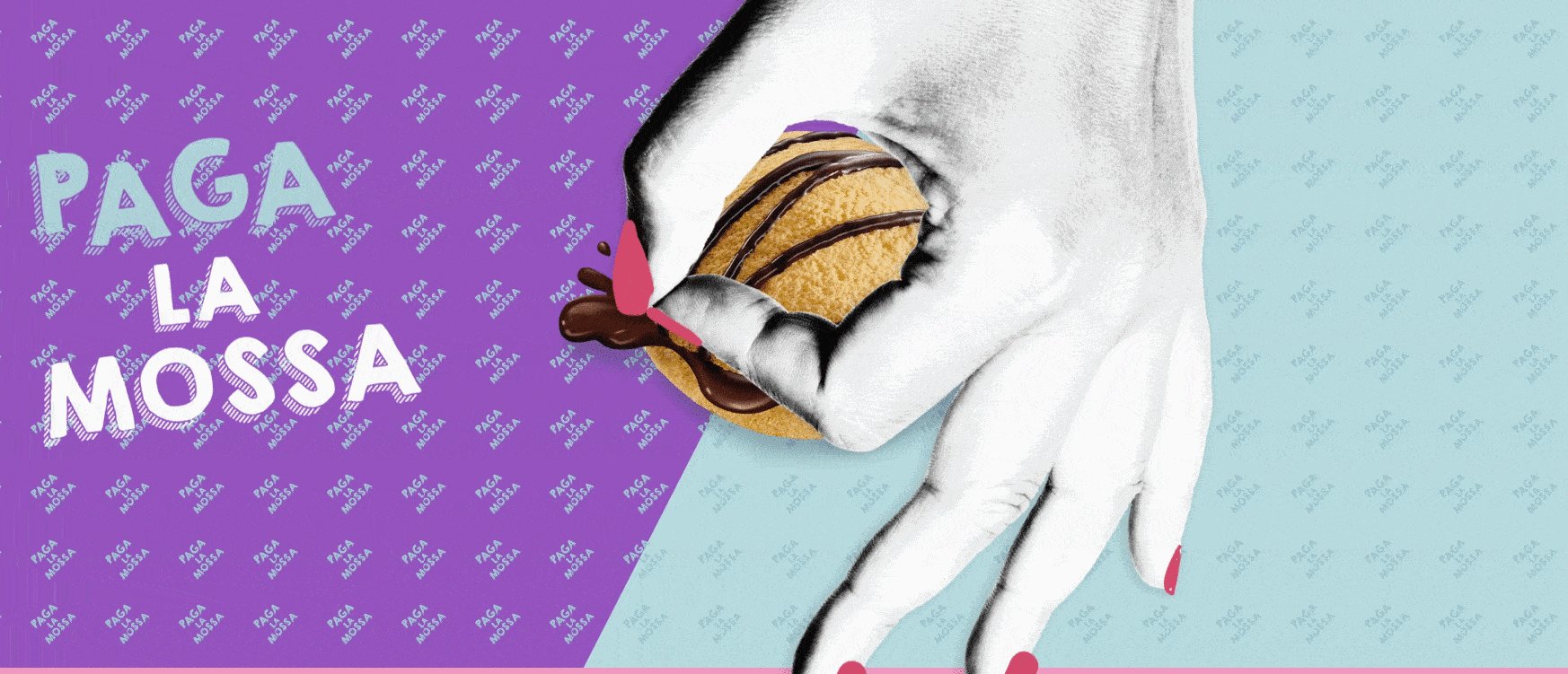
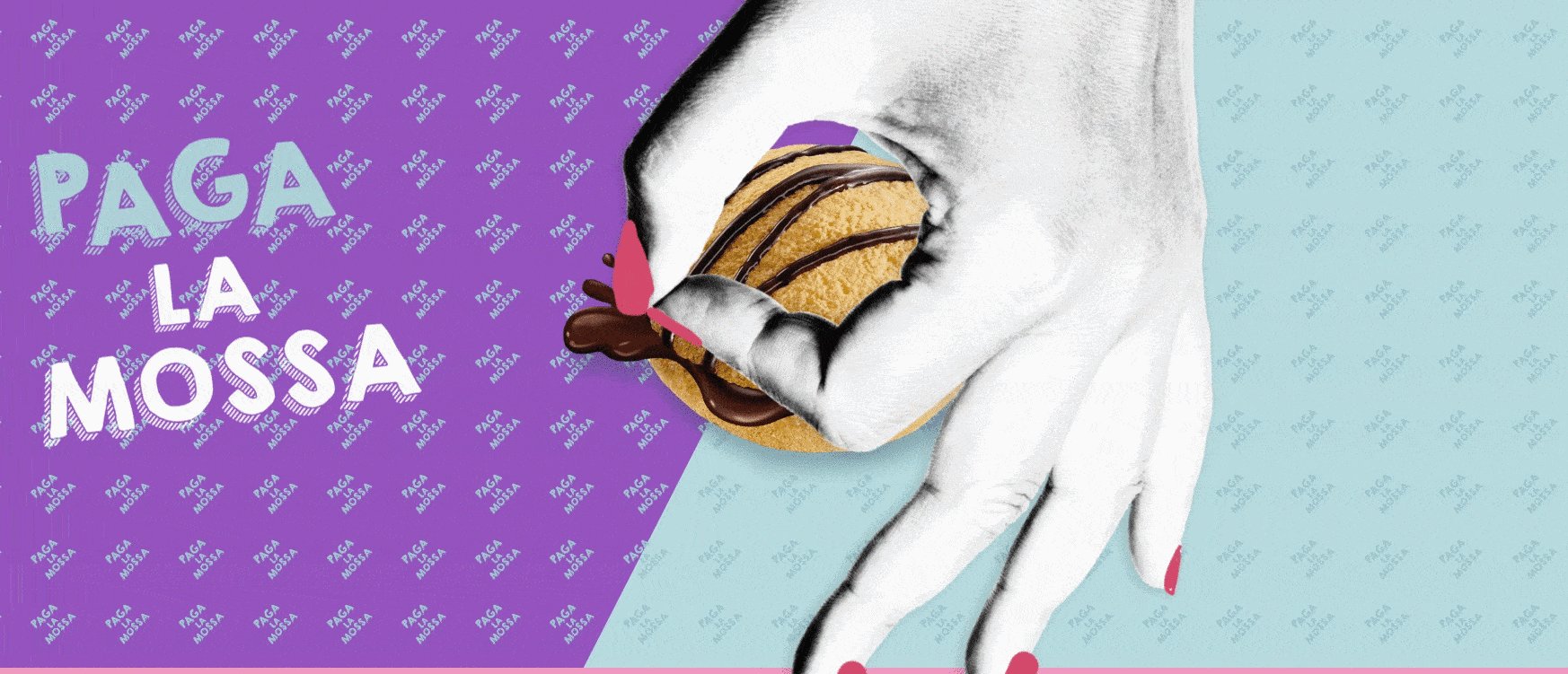
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.
Всё минималистично и главное — ссылка на релевантный материал.
Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.
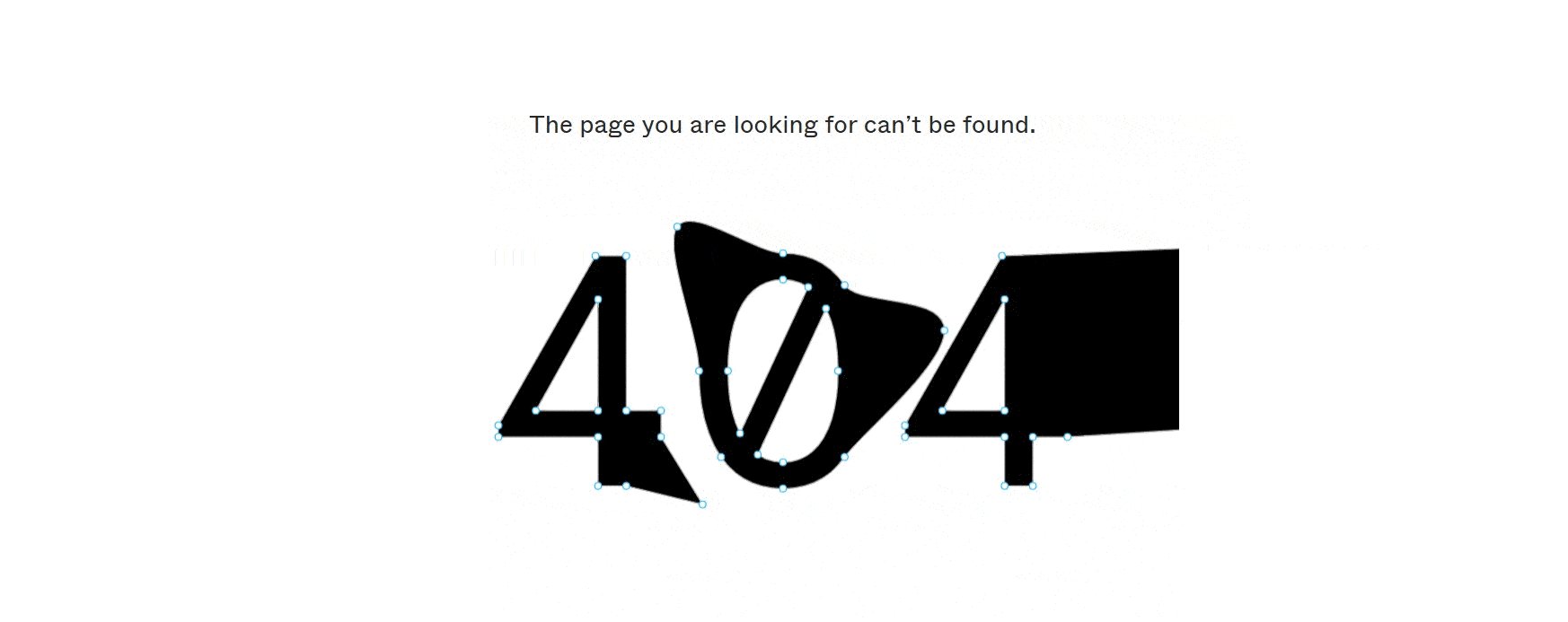
Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.
Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.
Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку. Ребята хорошо потрудились над созданием интересной и анимированной страницы ошибки 404 с небольшими элементами интерактивности (можно трогать кур и свинок). Также во время отсутствия активности на странице всё становится серым.
На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).
Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.
Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.
Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.
Время на прочтение
4 мин
Количество просмотров 142K
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
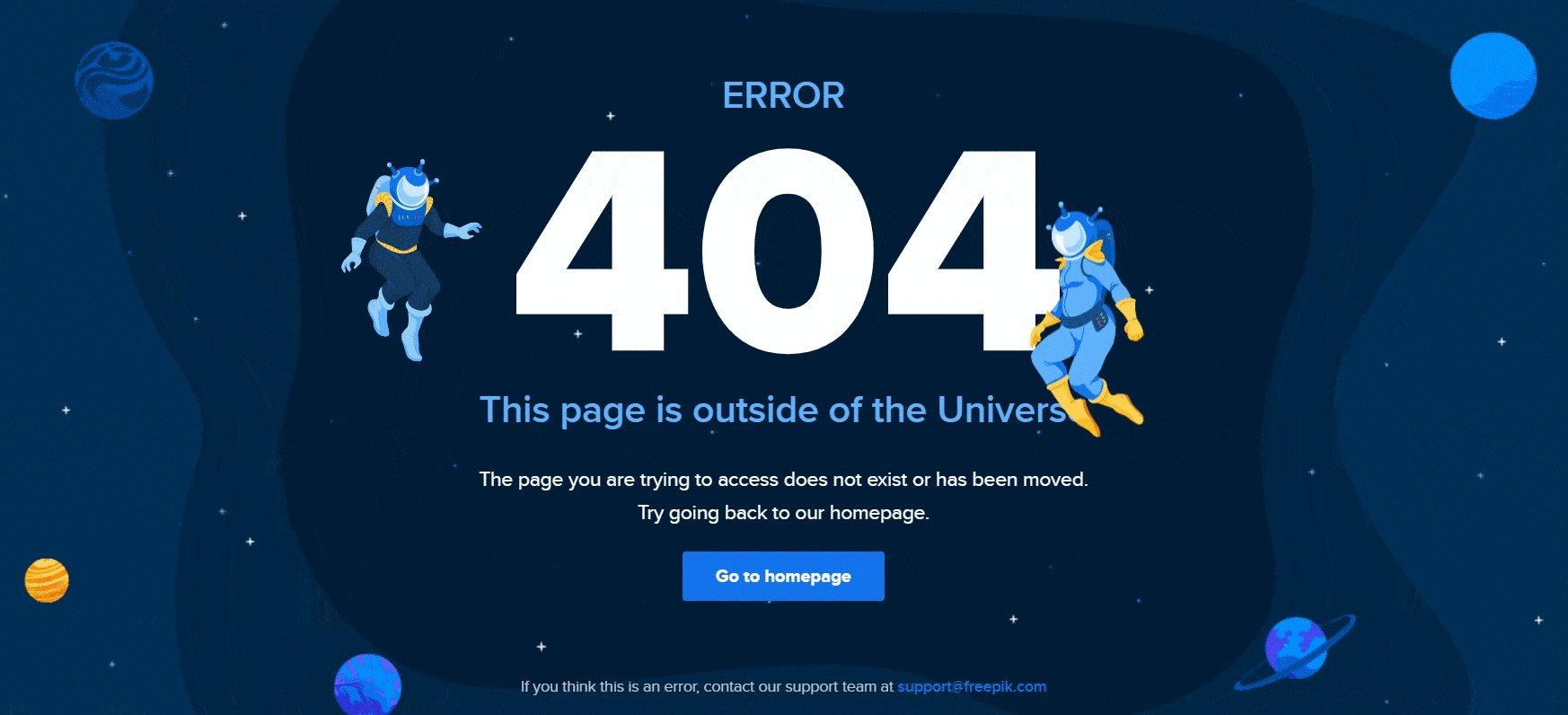
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
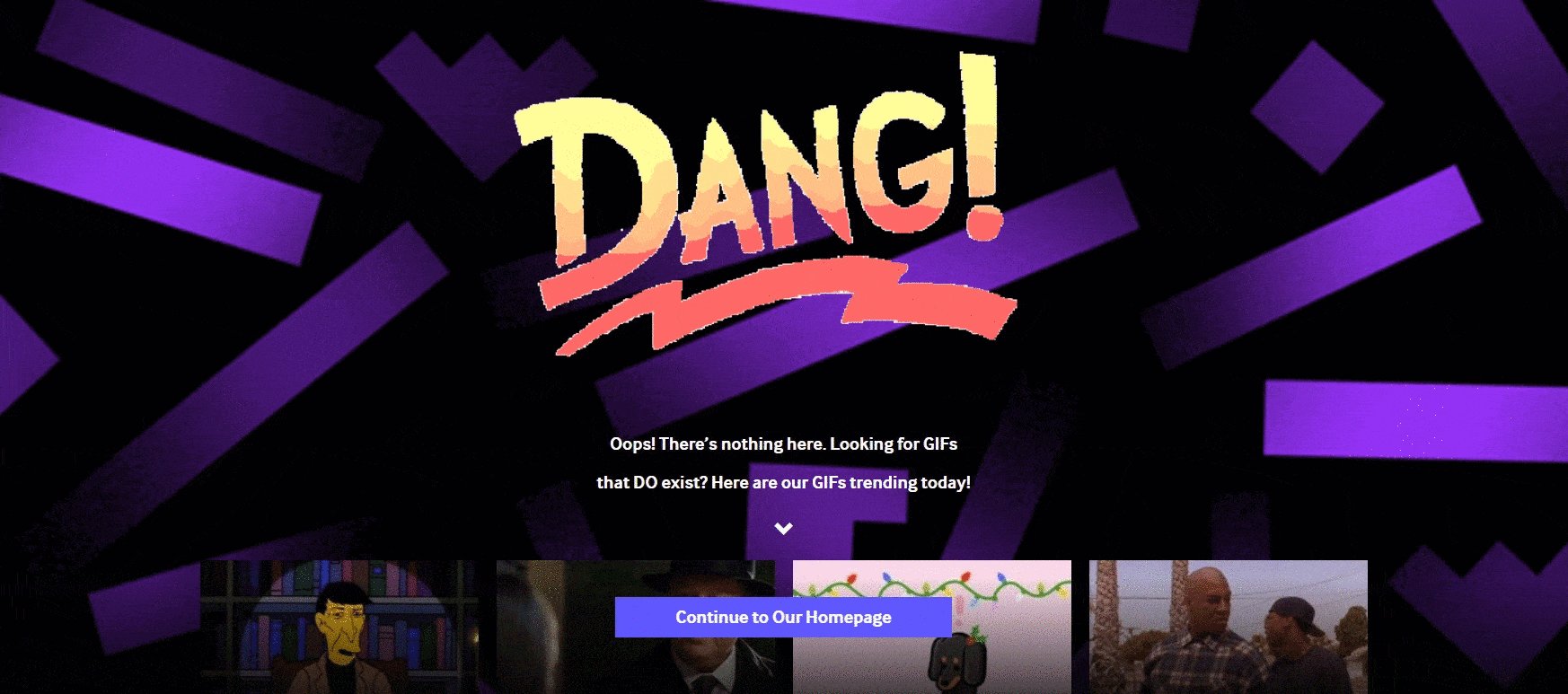
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
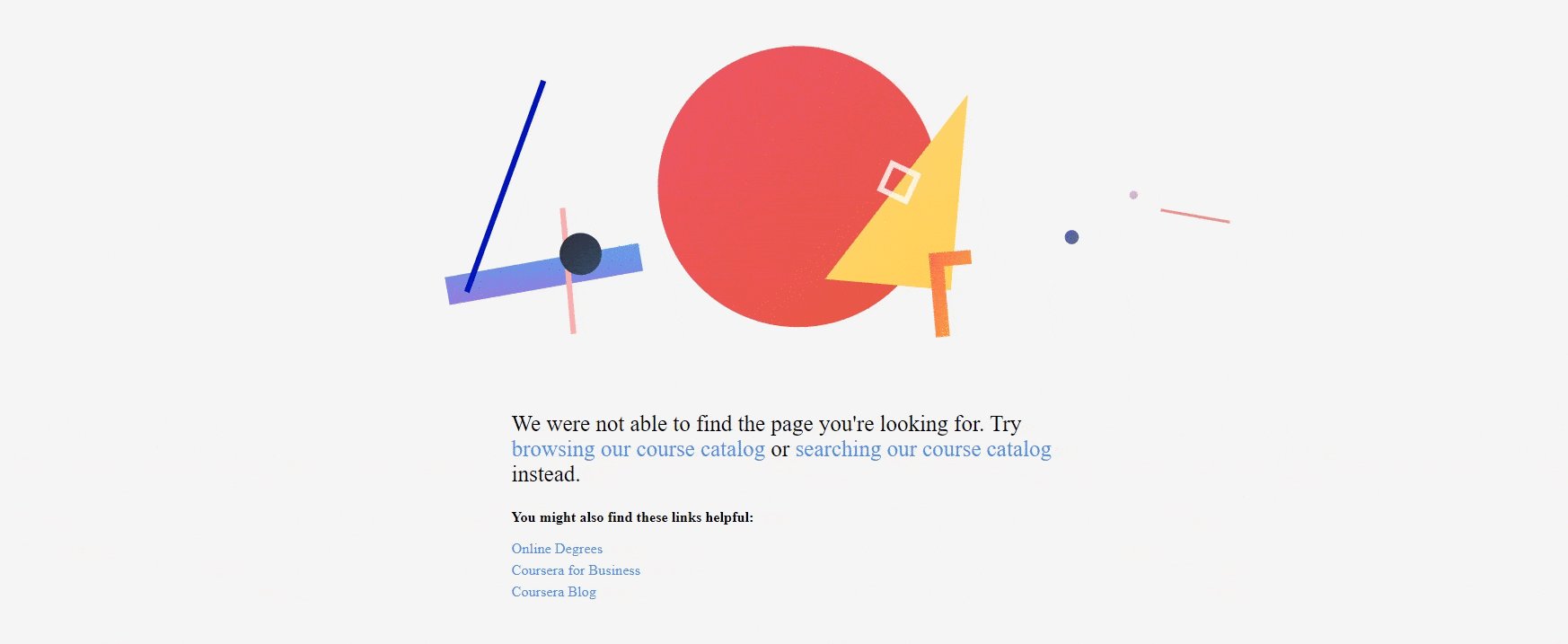
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
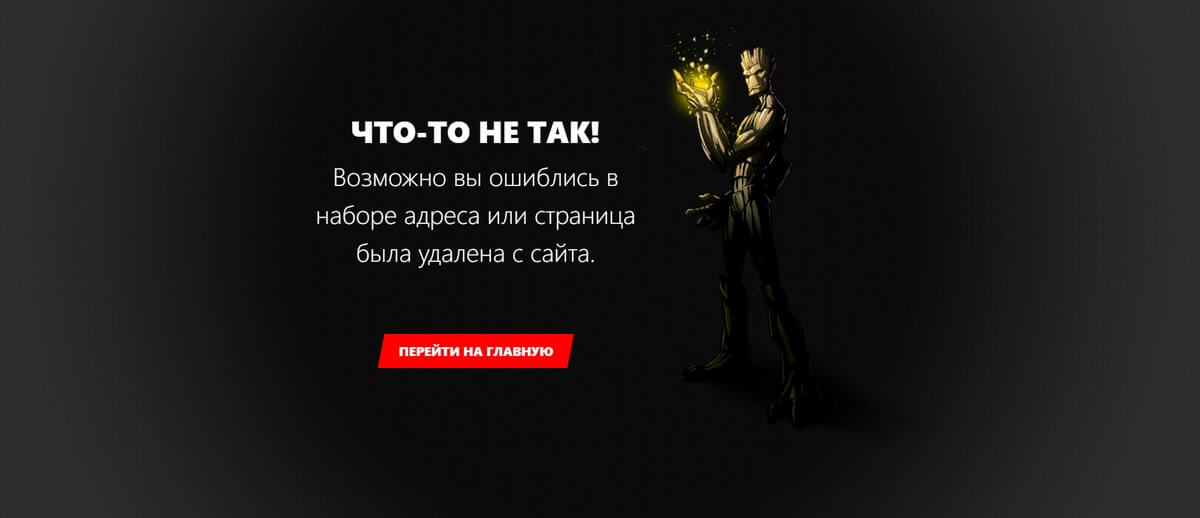
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
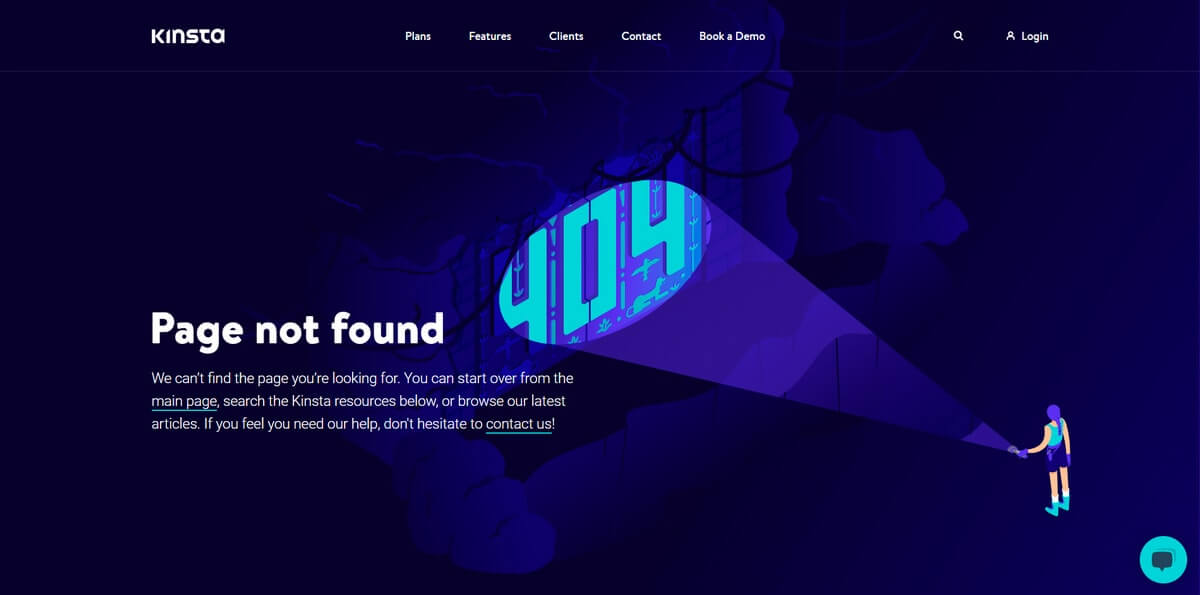
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
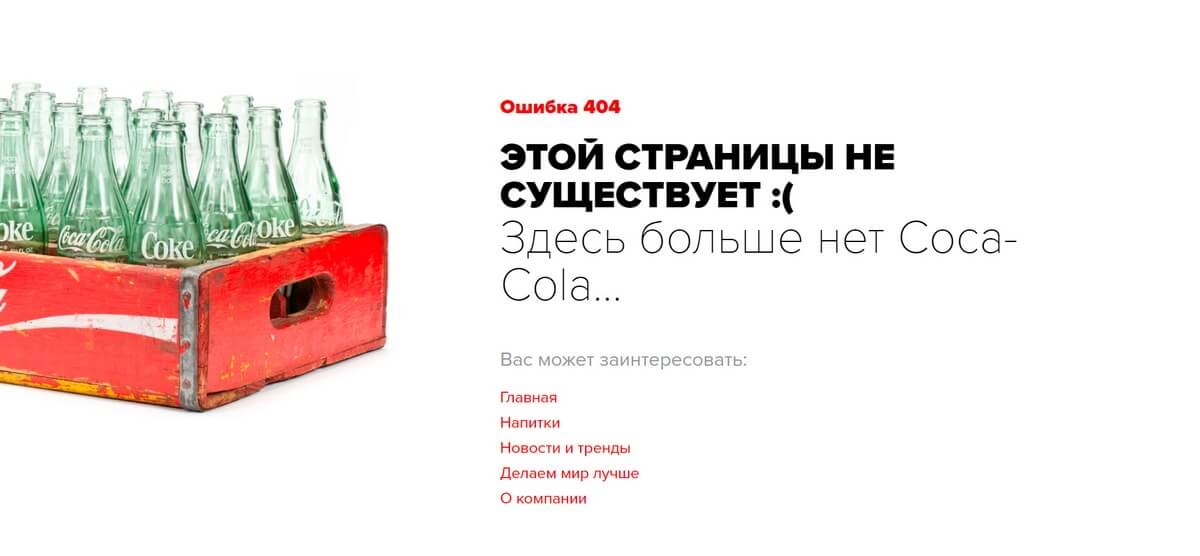
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
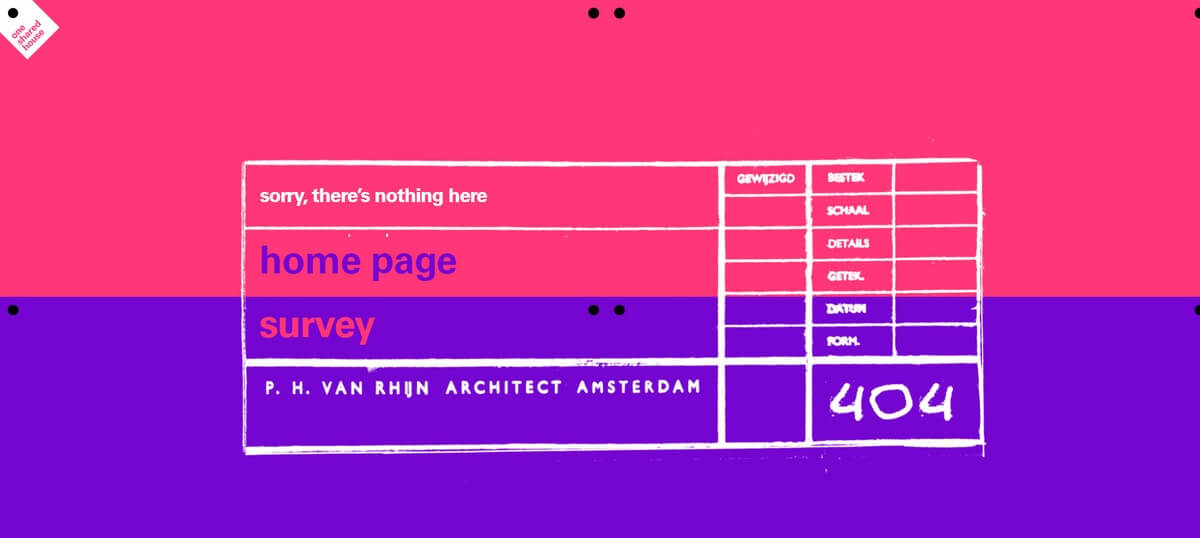
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
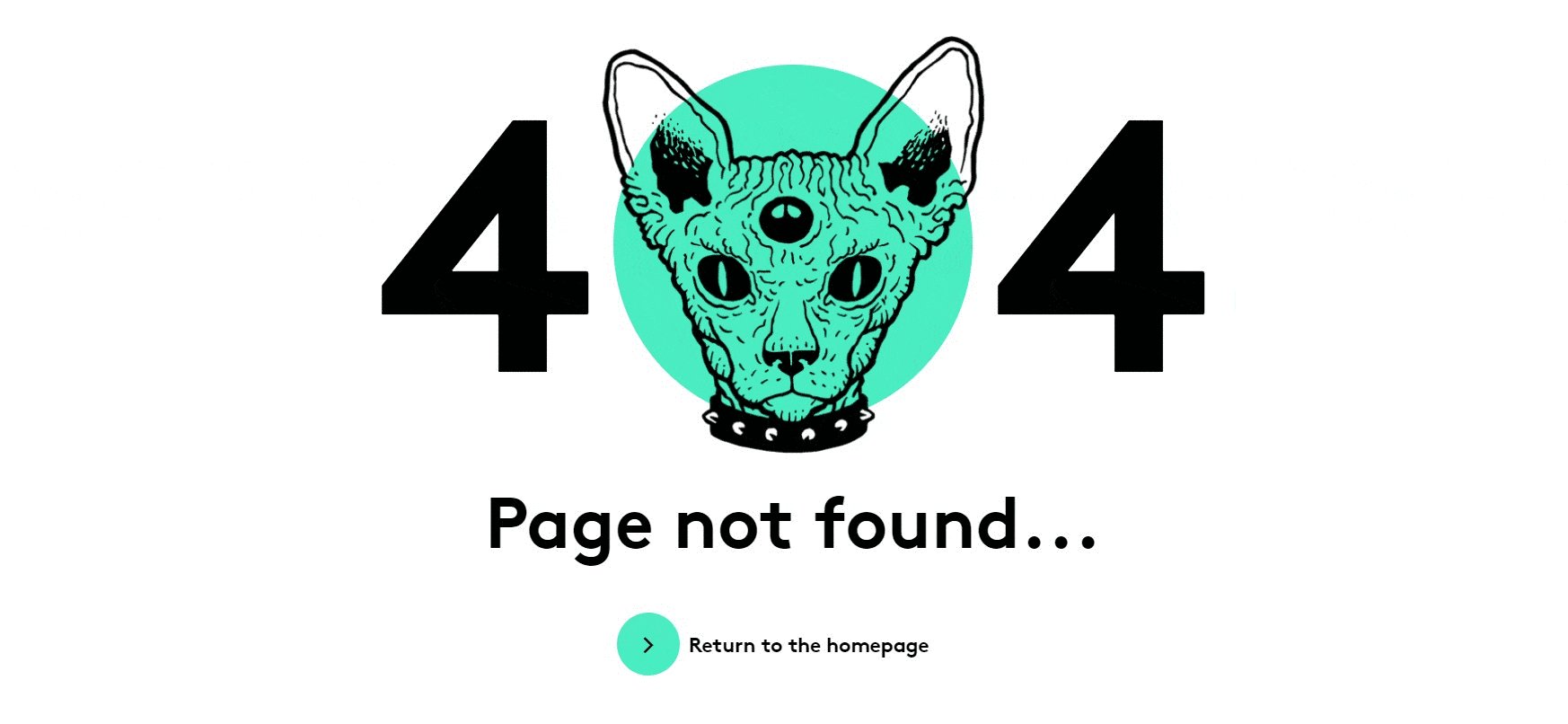
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
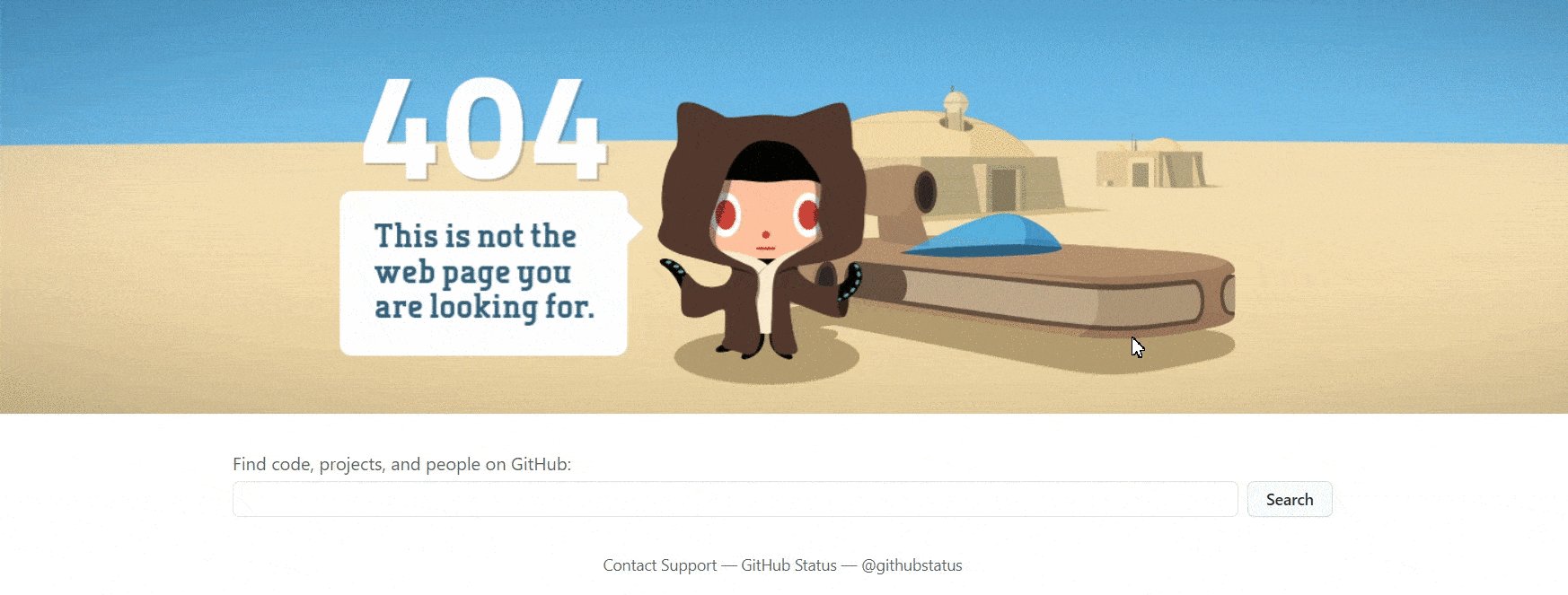
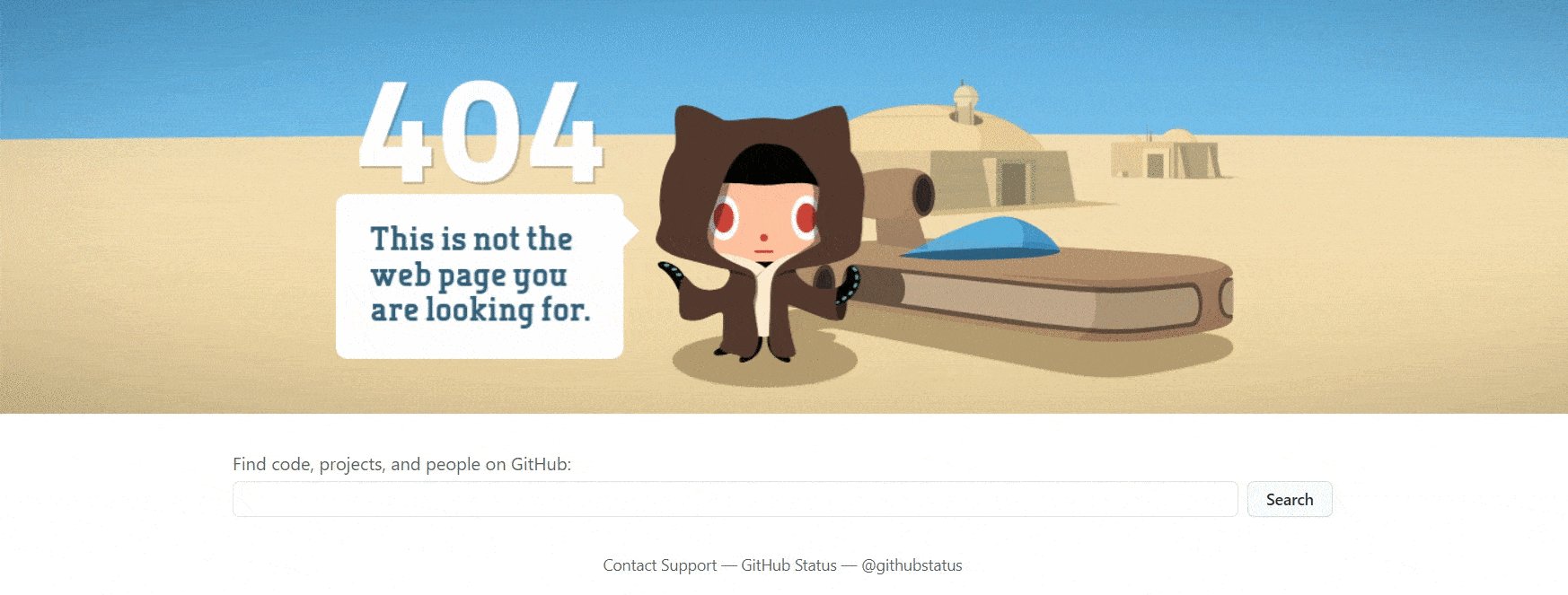
-
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
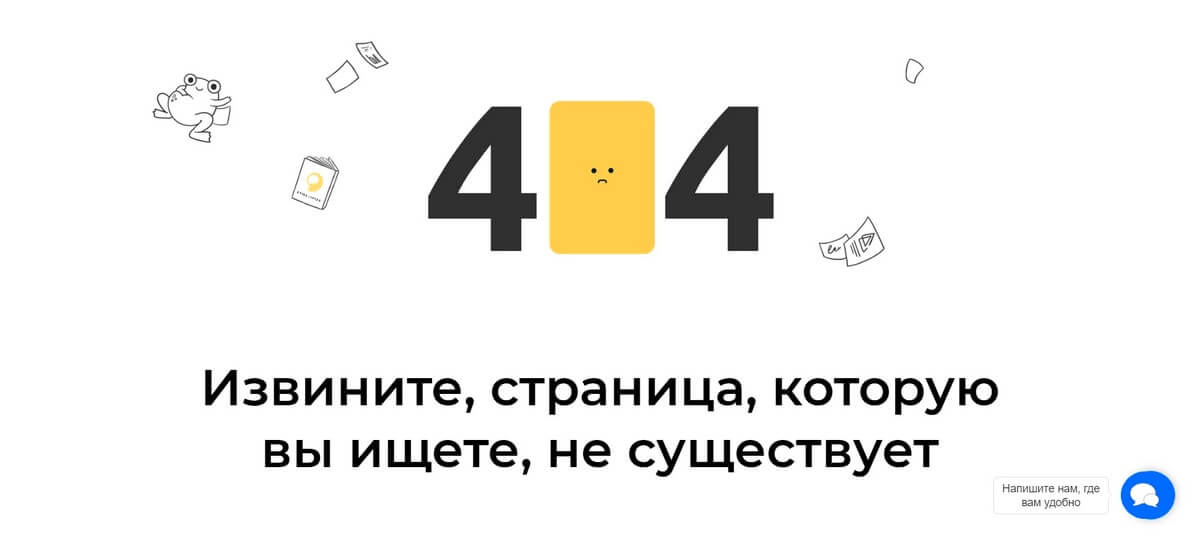
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
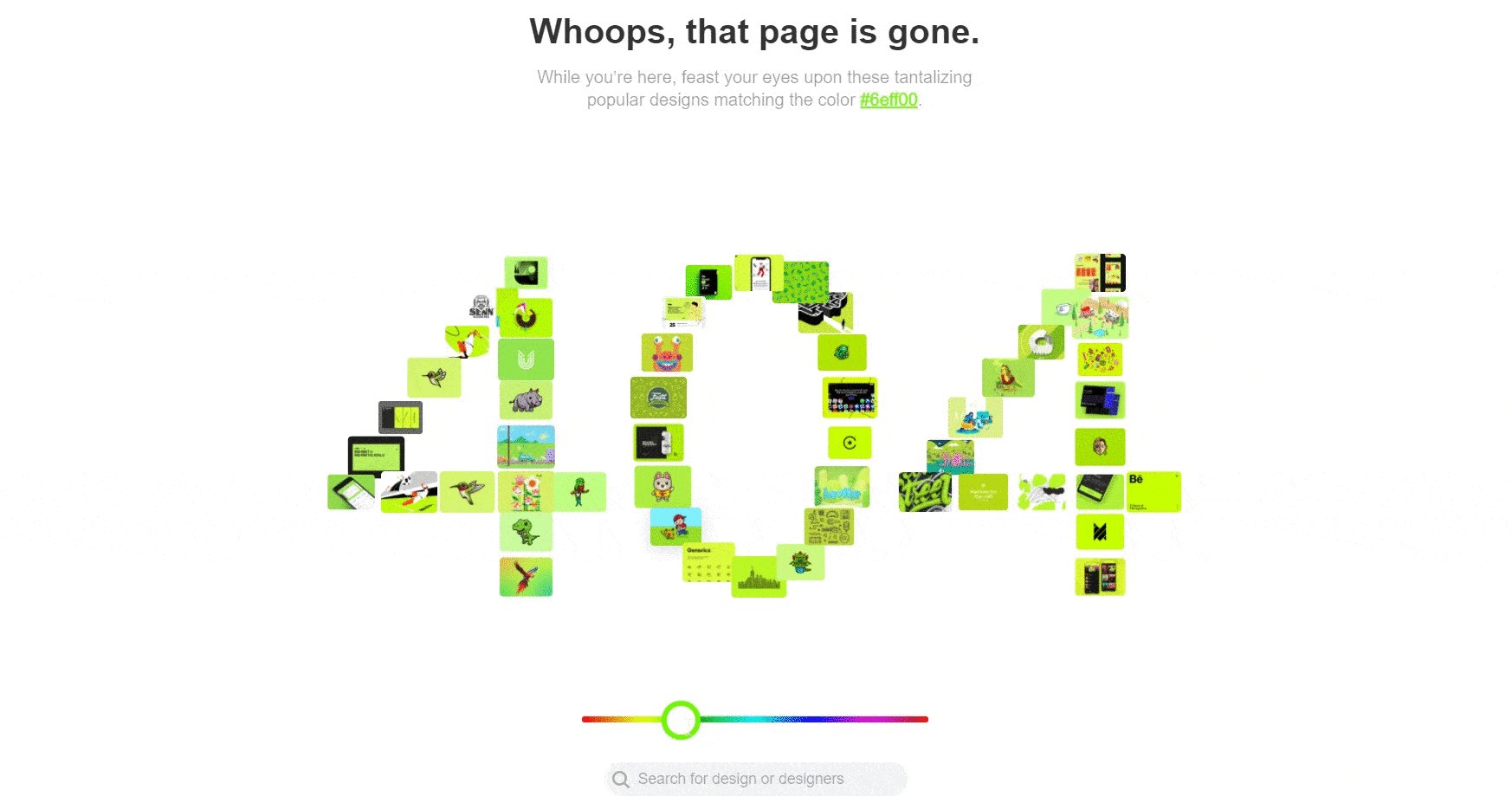
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
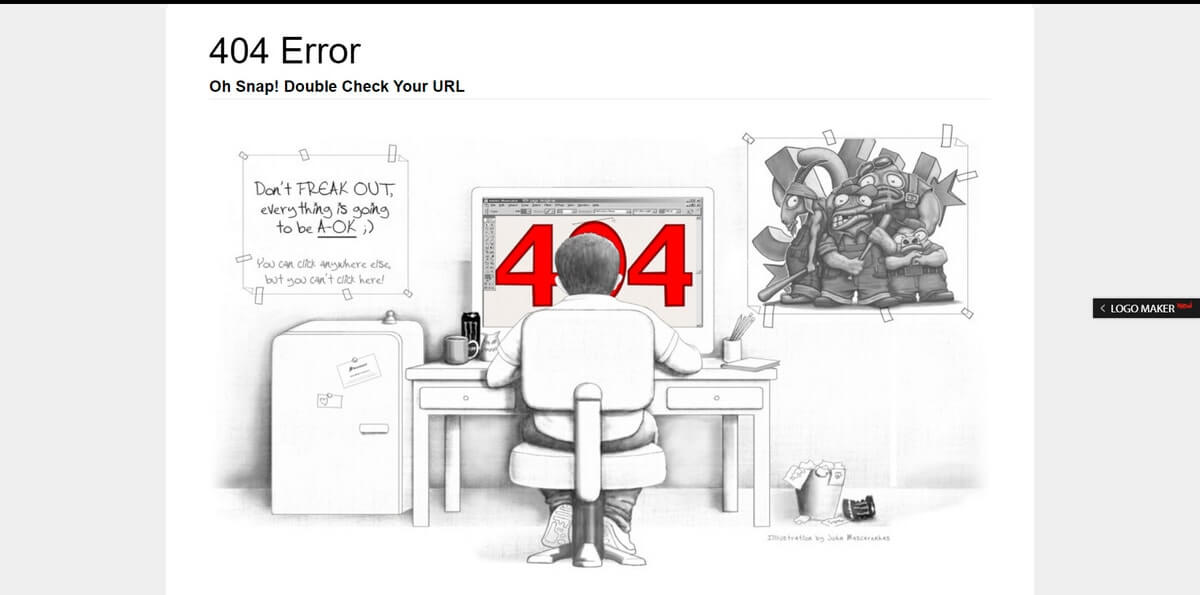
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
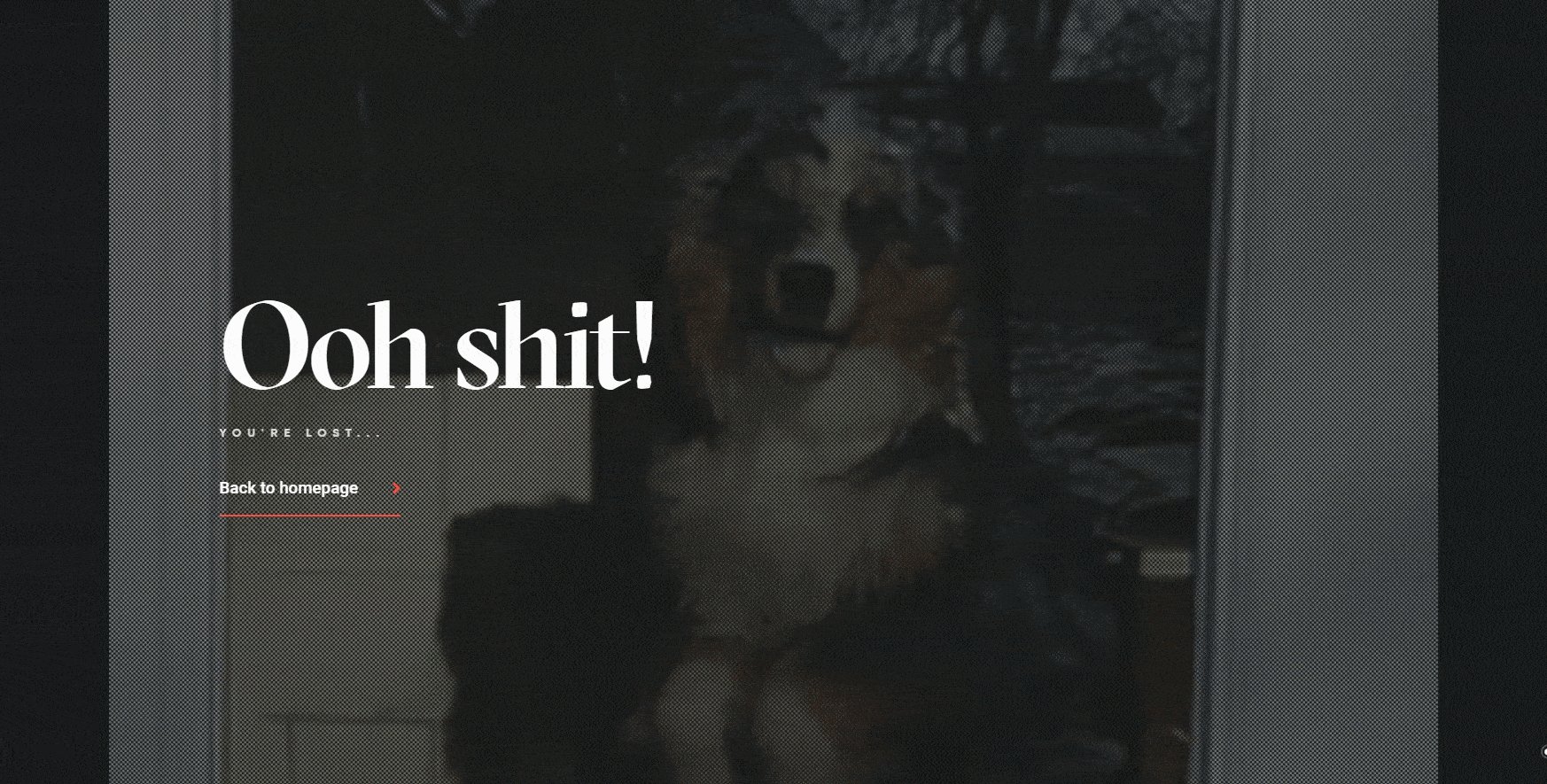
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
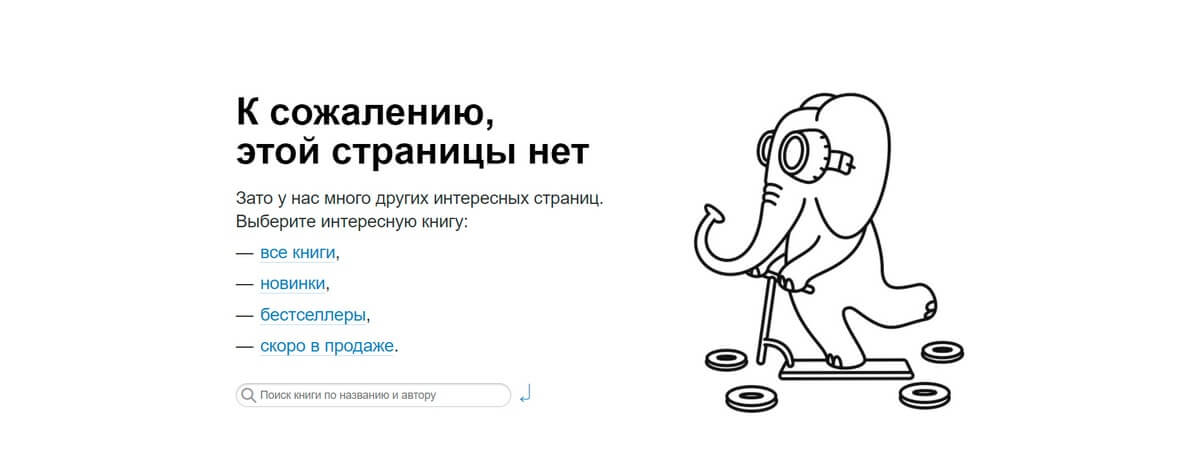
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
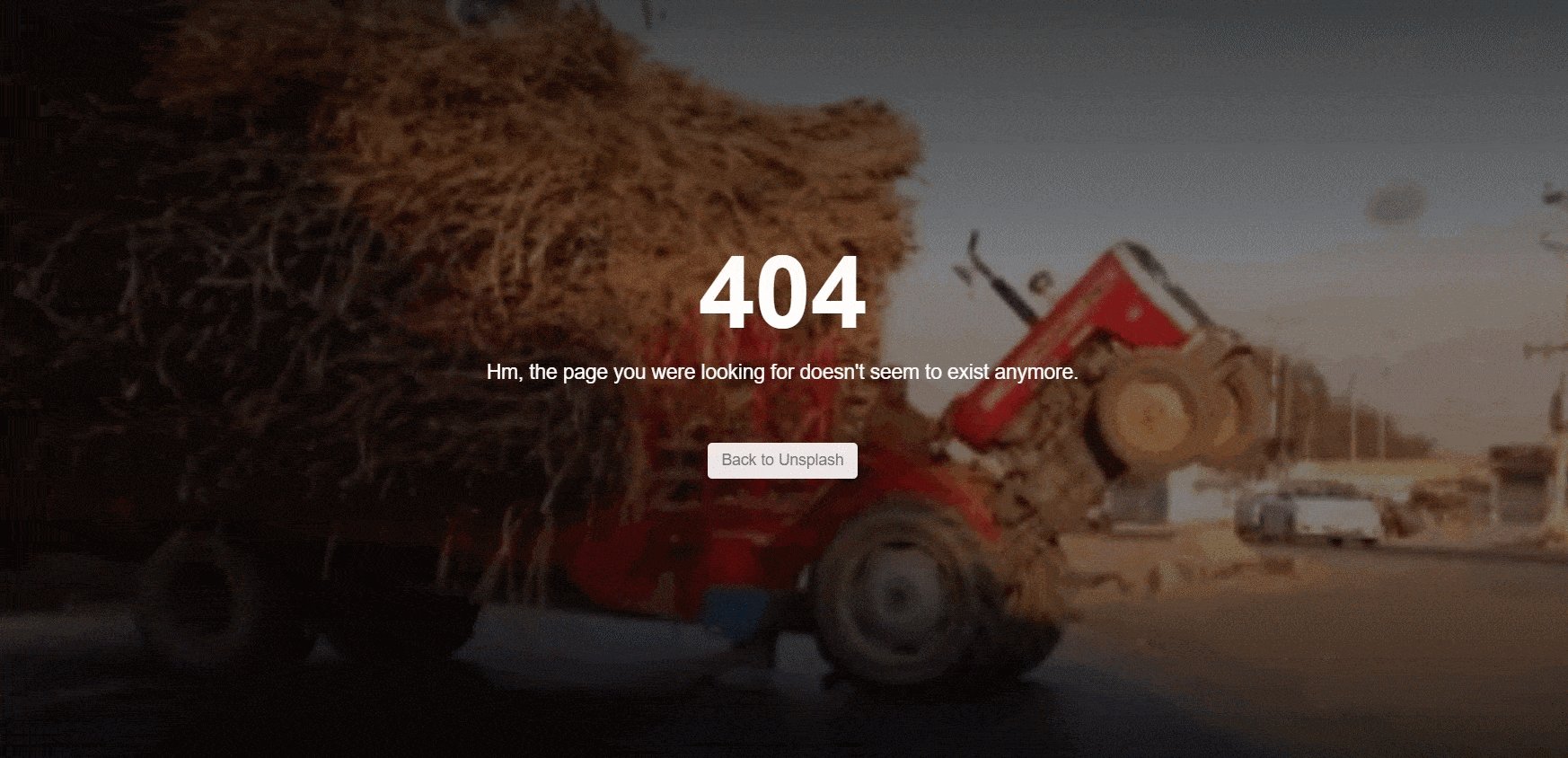
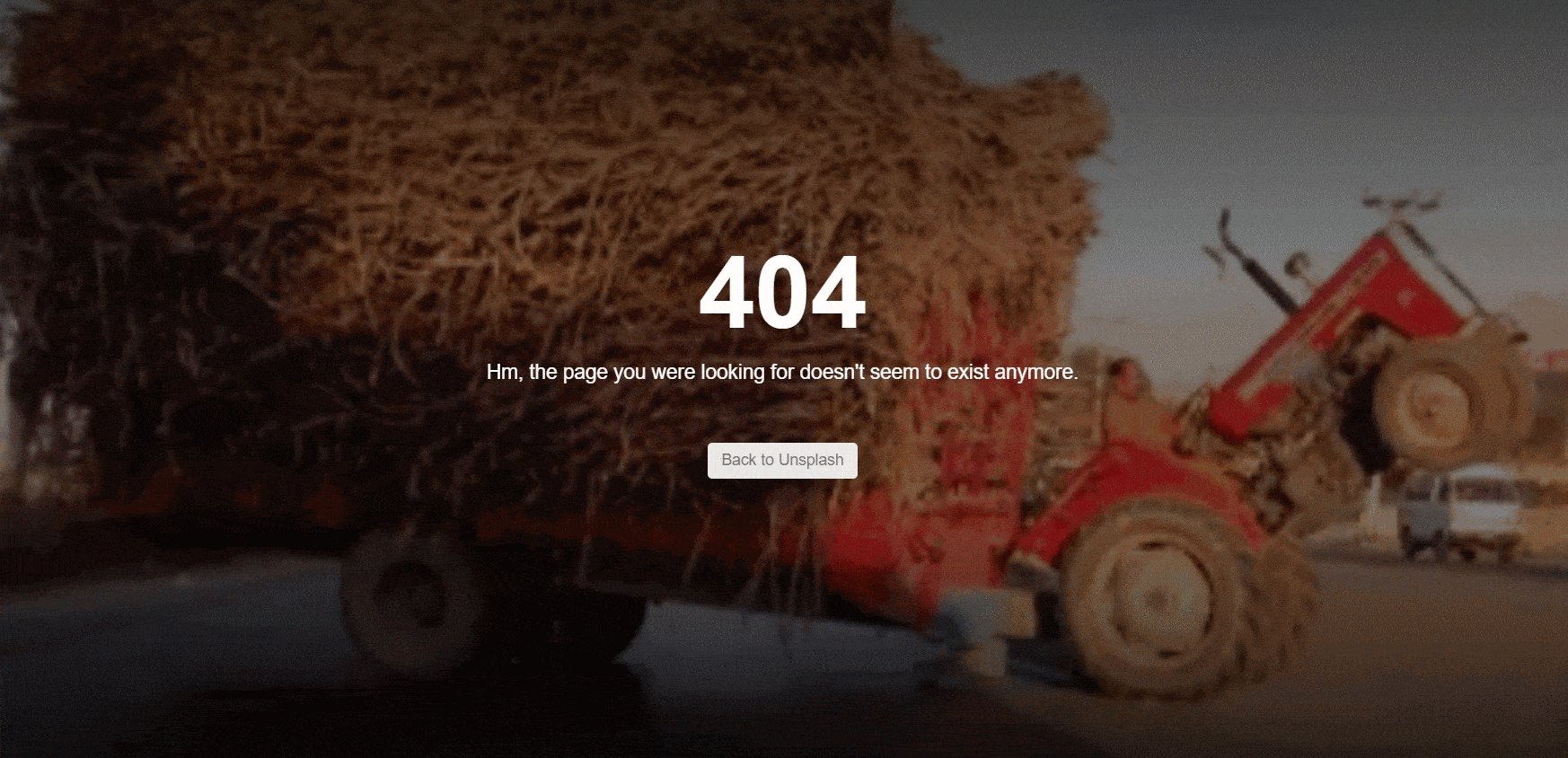
-
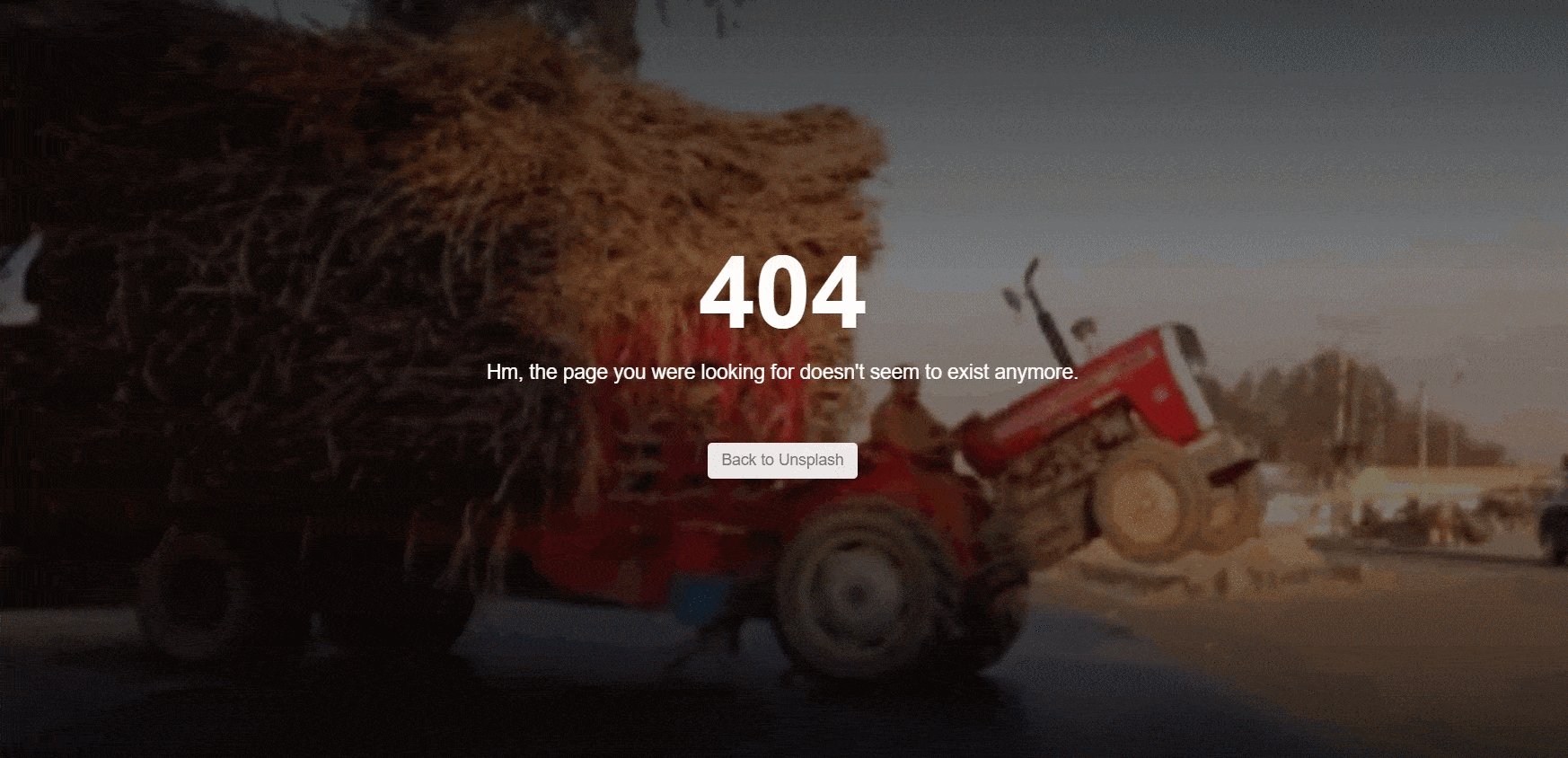
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
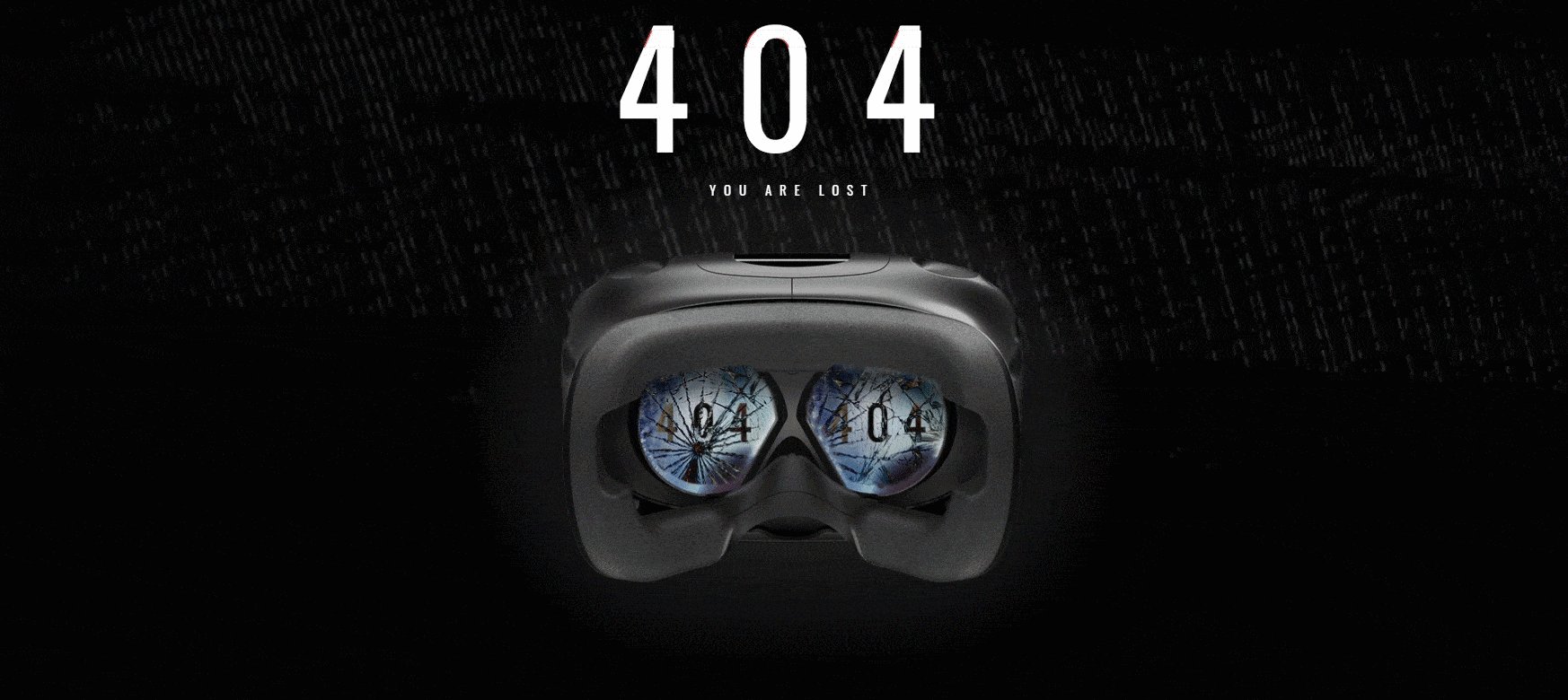
-
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
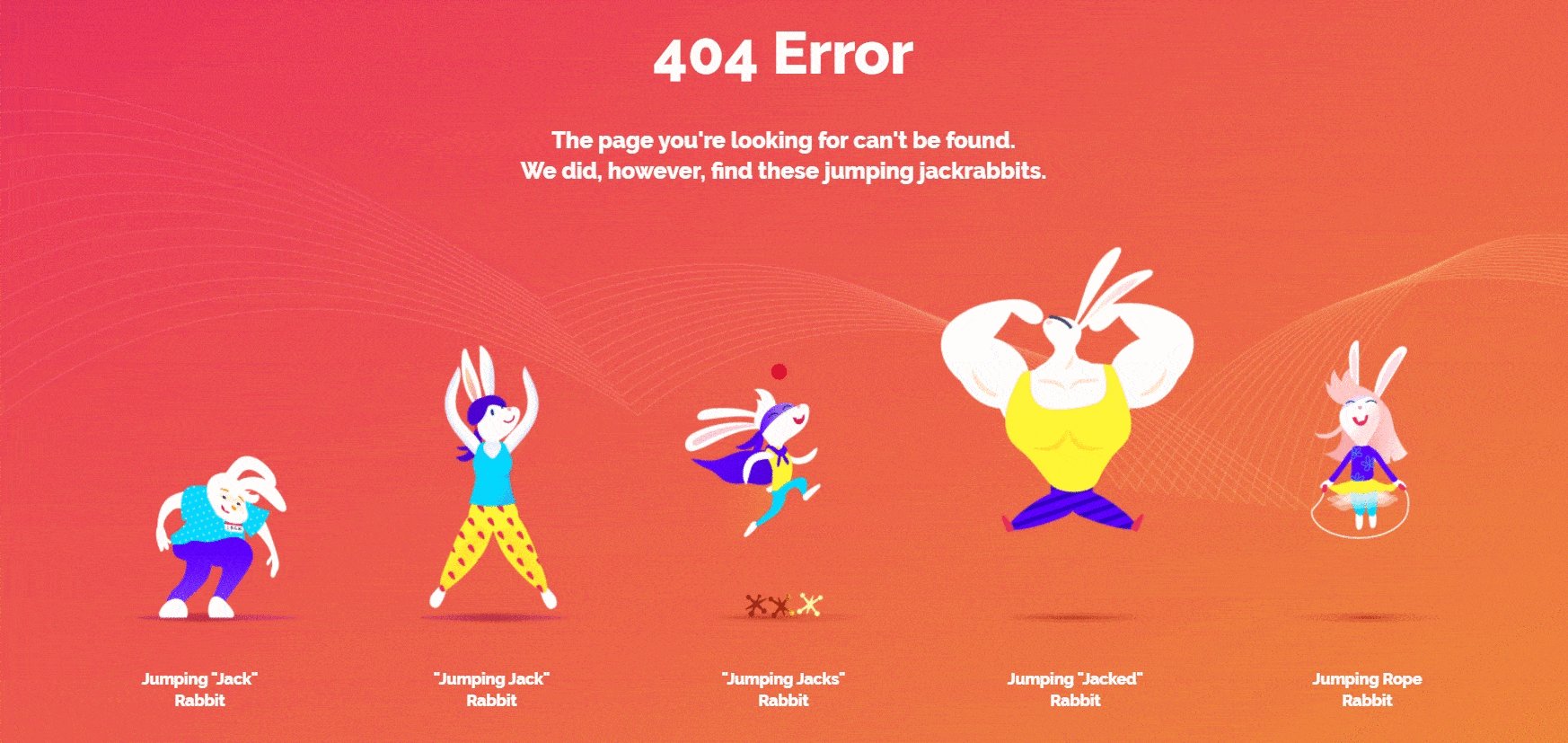
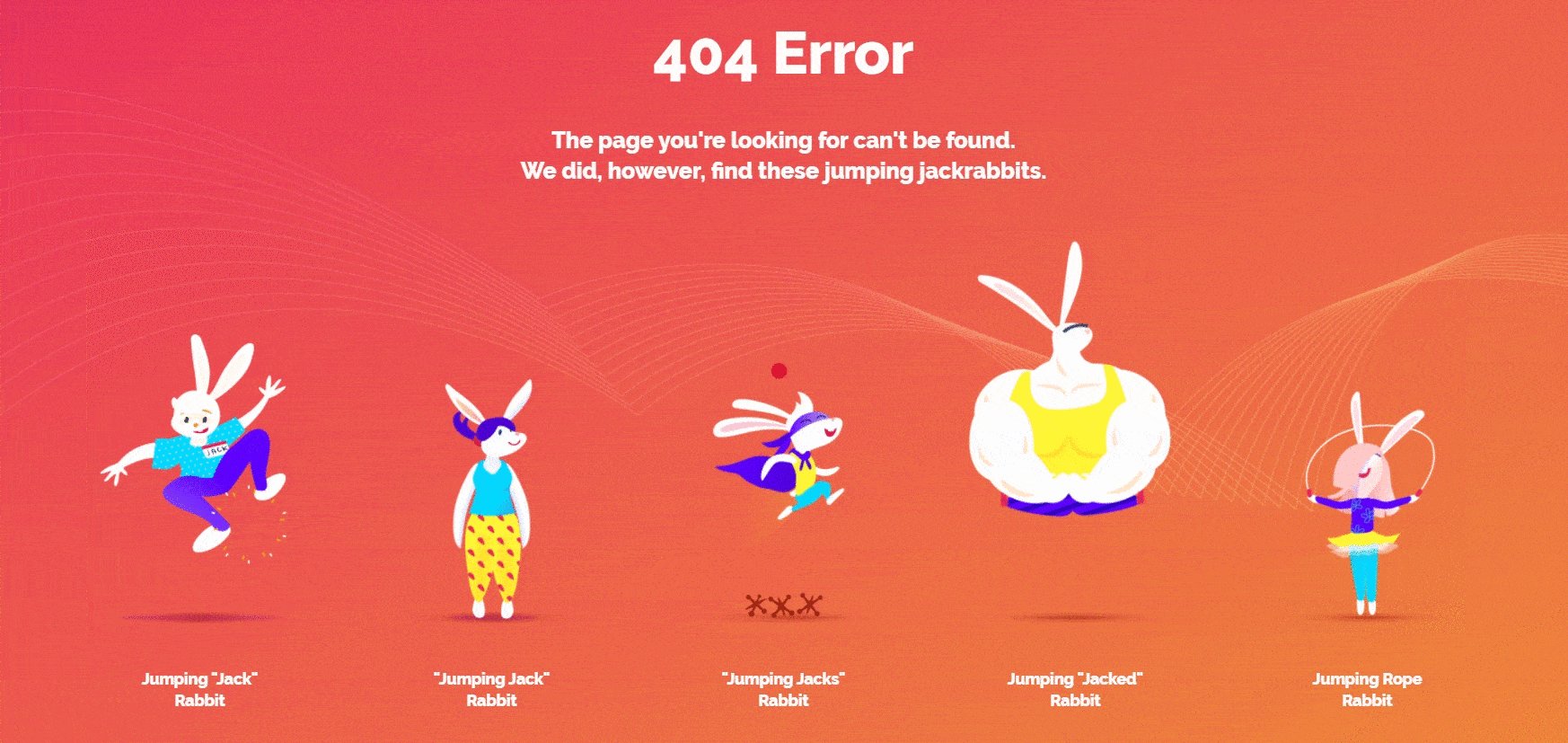
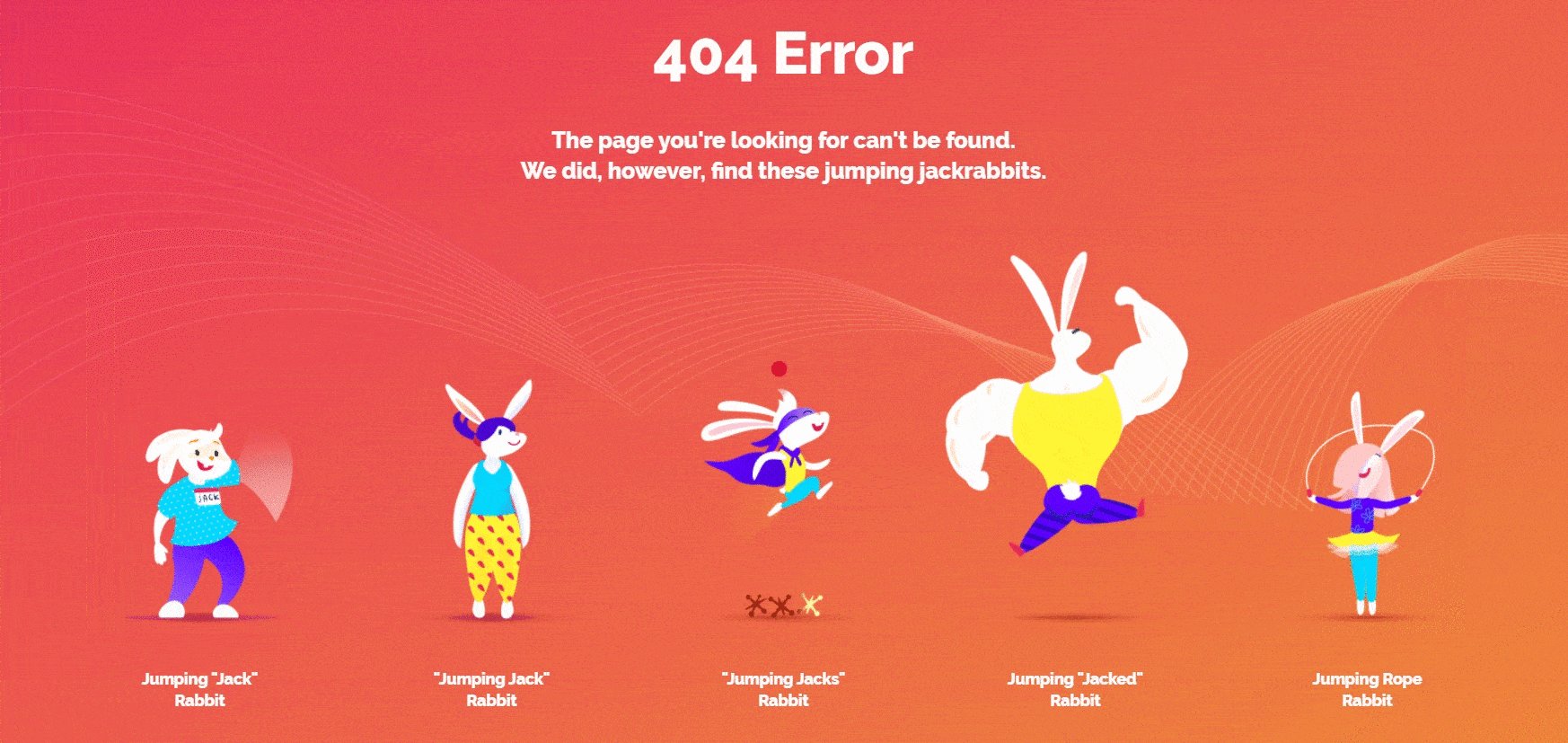
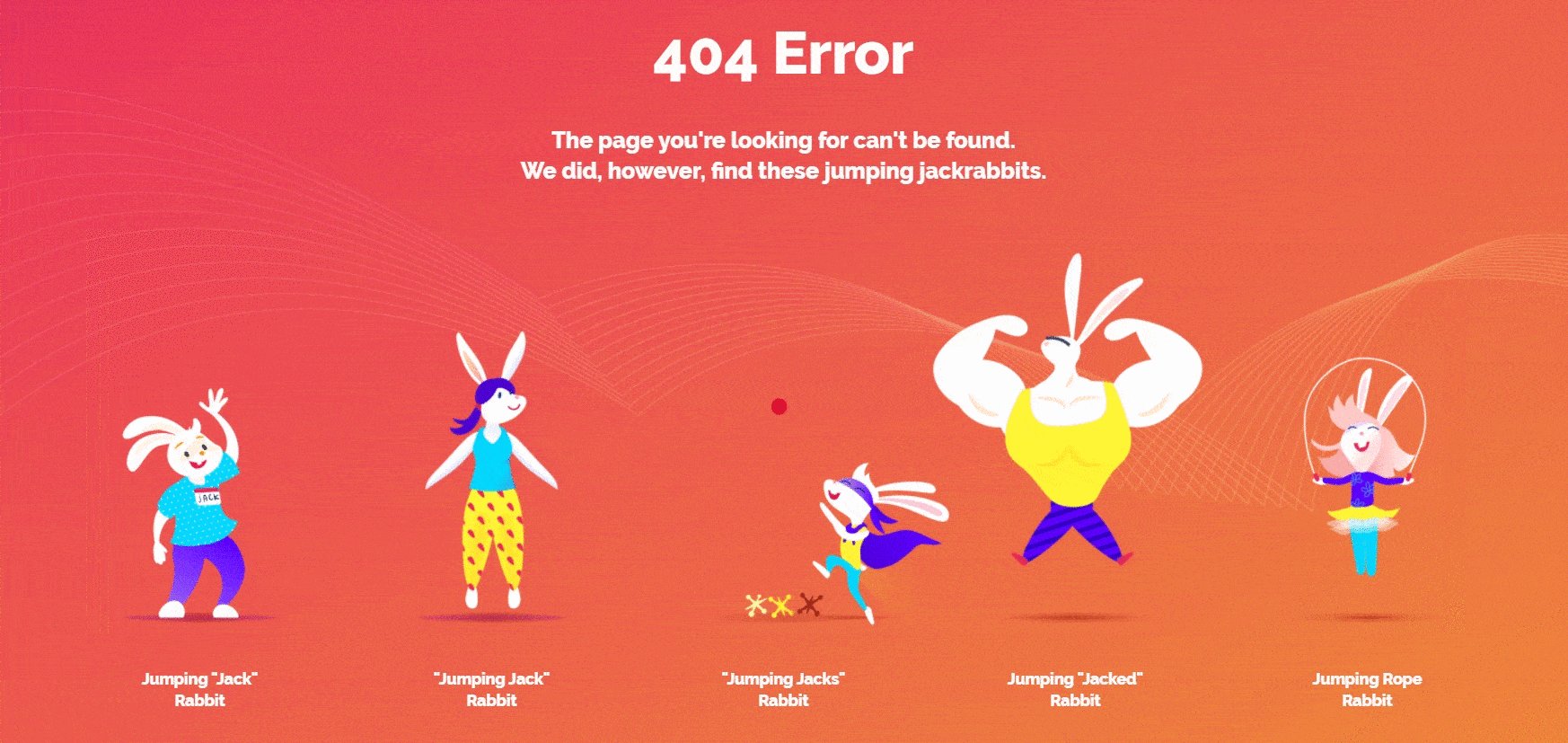
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
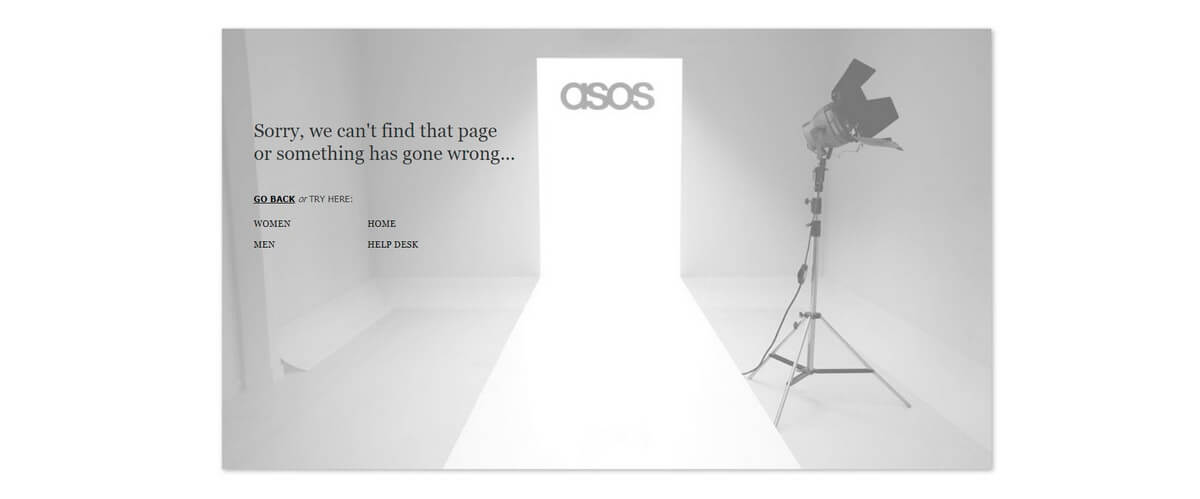
-
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
На каждом сайте есть страница 404. Берите, как пример страницы 404 Page Not Found на свой сайт с конверсией выше среднего. Мы подобрали 18 вариантов креативных и не очень решения, как в плане дизайна, так и в плане текстов на данной странице. Каждый скриншот отбирался по критериям вовлечения пользователя: он не должен уйти со страницы, если не увидел ничего подходящего для себя.
Страница 404 — это специальная посадочная страница на каждом сайте, которая открывается в случае ошибки ввода адреса в адресной строке на конкретном сайте.
Посадочная страница с ошибкой 404 Page Not Found должна быть на каждом сайте. Ниже представлены креативные и современные примеры страниц 404 с различных проектов, как русских, так и иностранных. Цель любой такой страницы — завоевать внимание человека, чтобы он точно остался на сайте и перешел на другую страницу, тем самым исключив низкий показатель отказов.
1. Aliexpress

Не ошибусь, если скажу, что данный сайт знает каждый. К проработке страницы 404 в алиэкспресс отнеслись серьезно. Хочется отметить, что они адаптируют страницу постоянно, в зависимости от акций, праздников или спец. предложений. Пример страницы 404 Page Not Found можно начинать именно с компании Aliexpress. На скриншоте стандартная страница 404 аликспресса. Без акций. Просто и с побуждением шопиться дальше.
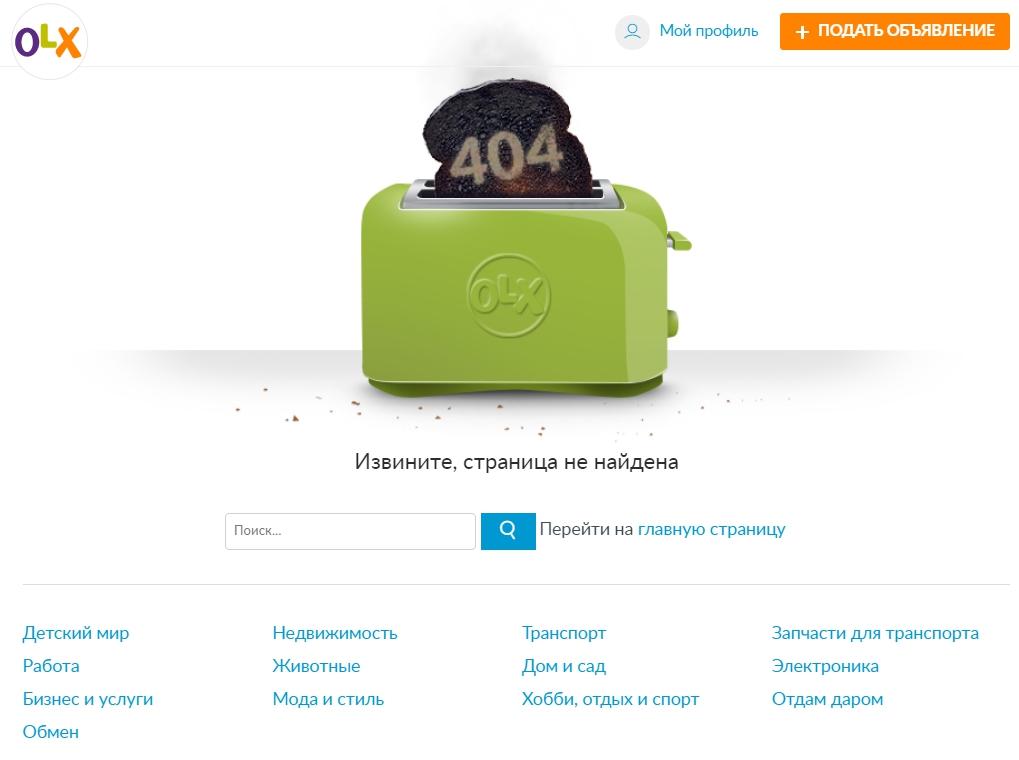
2. OLX

Украинский сервис объявлений не перестает удивлять. В данном случае заглушка привлекает внимание и появляется, если человек перешел по ссылки, которая ранее была удалена. А может пользователь просто ошибся буквой. Короче страница 404 у них симпатичная и без лишних изысков.
3. Avito

Этот вариант мы добавили просто для сравнения с предыдущим. Когда пользователь по ошибке вводит неверный адрес, авито встречает вот такой унылой заставкой. С другой стороны минимализм в моде, а значит, такая ошибка error 404 привлечет внимание и сделает больше конверсий. но это не точно.
4. Amazon
Собака и крупный шрифт — это отличительная черта известного сайта. Согласитесь, несмотря на минимум текста и простое оформление, все элементы сразу бросаются в глаза. Кстати, практически любая компания, которая занимается торговлей стараются сделать такую страницу максимально броской с точки зрения восприятия информации, чтобы пользователь не покинул сайт.
5. Vintage
Еще один украинский сайт, который радует страницей 404 в оригинальном исполнении. Кстати, на скриншоте конечно не видно, но олень или его подобие интересно двигается при наведении мыши. Плюс емкий текст, который с юмором побуждает дальше пользоваться сайтом.
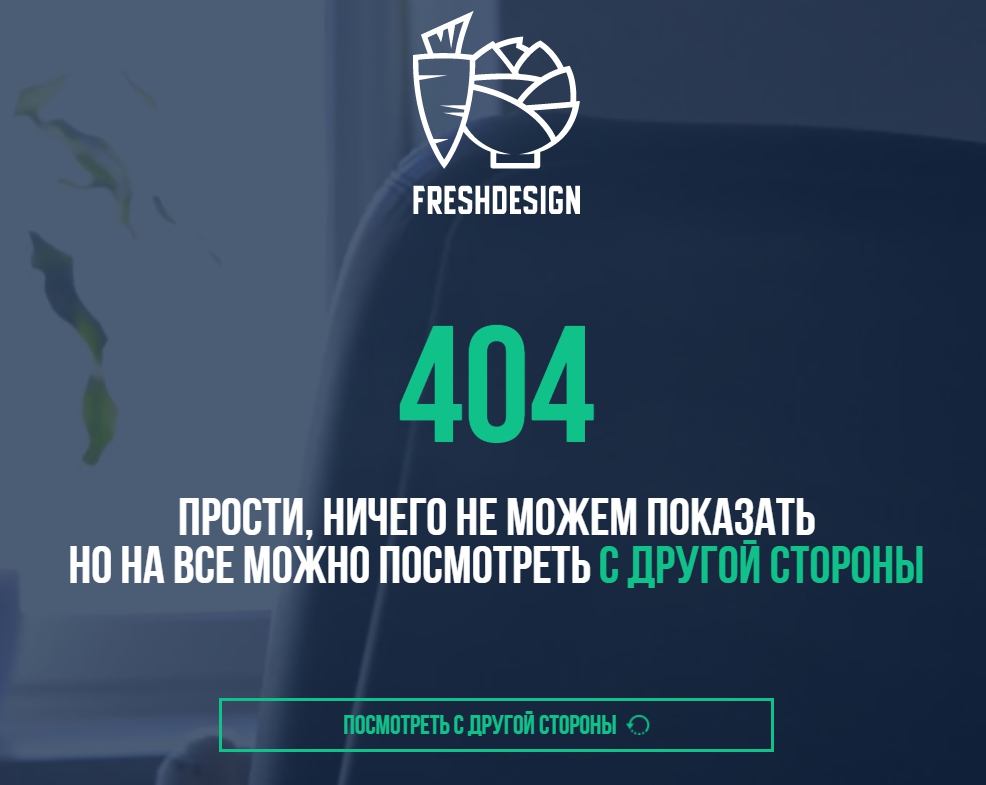
6. Freshdesign

А вот ребята из freshdesign хорошо постарались, используя простое обращение к пользователю. Согласитесь, очень хочется «посмотреть с другой стороны». В этом суть таких страниц — не просто удивить, а побудить ходить по сайту дальше.
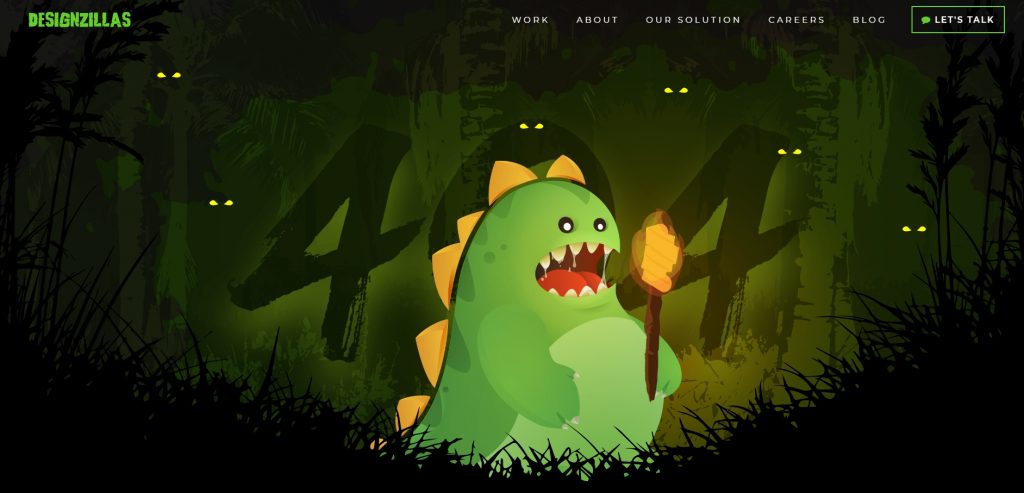
7. designzillas.com

А этот сайт радует вот такой «мрачной», но прикольной страничкой. Так и хочется повисеть на этой странице и рассмотреть чудика. Цель страницы? Скорее всего — увеличить время на сайте, что положительно скажется на SEO. О, кстати, страница анимирована.
8. Piratecode

Эта страница также с анимацией. Крокодильчик шагает слева на право, попивая коктейль. Прикольный посыл рассчитан на целевую аудиторию сайта. Стоит взять на заметку. Например, если сайт для мамочек, то логично использовать ползущего ребенка, чем бегающего крокодила. Это прикольная страница 404 точно не оставит равнодушным посетителя.
9. Pikabu

Наверняка каждый знает этот сайт, но видели ли вы их страницу 404? С легкой анимацией, простое изображение. Вроде все просто, но притягательно. Что касается конверсии стой страницы 404 — вопрос спорный. Но не стоит забывать, что это проект развлекательный.
10. Text ru
Вы пользовались сервисом копиратинга и проверки текстов на уникальность? Посмотрите, какая забавная и современная страница 404 на Text.ru. Так просто, но увлекательно. Ребята молодцы, хорошо постарались. Потому и попали в наш ТОП.
11. Proteys.info
Эти ребята решили выделиться иначе. Они приглашают потанцевать вместе с работниками из соседних стран прямо на стройке. Звучит музыка, текст призывает задержаться. Однако в этом есть минус — используется флеш, который уже уходит в прошлое.
12. Blizzard
Известный разработчик игр использует анимационного героя для своей страницы 404. Меню сайта находится сверху, поэтому никаких кнопок, кроме анимации и текста, нет. Снова пример того, как адаптировать страницу 404 под вашу целевую аудиторию. В данном случае, здесь находятся геймеры и им понятен чудик на странице.
13. ITCLUB.LTD.UA
Этот портал встречает своих посетителей «синим экраном смерти». Страница на украинском языке. Сайт посещают айтишники, поэтому юмор на этой странице им более чем понятен. Да и кто не встречался с этим экраном? Все поймут. Прикольная подача.
14. Pixar
Современная красивая 404 известно компании Pixar. Мало того, что страница сразу приковывает внимание картинкой, так еще и текст призывает не плакать. Креативно, в стиле и духе компании.
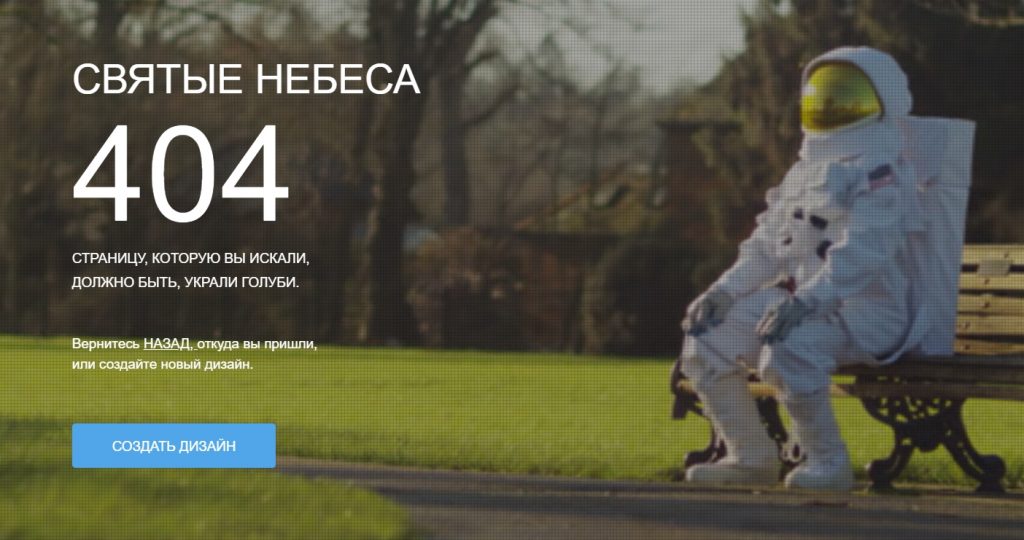
15. Crello
Ребята из сервиса по дизайну Crello решили обвинить голубей в ошибке 404. При этом на фоне вздыхает космонавт. Прикольно выглядит, при этом авторы предлагают пройти на страницу создания дизайна. С другой стороны, было бы не очень хорошо, если бы у такой компании было что-то стандартное.
16. Сonvertmonster
Известная студия решала выделиться таким образом. Креативность страницы 404 ребят из convertmonster переигрывает себя же. Одни подумают, мол этой ошибки не должно было быть, а другие скажут, что авторы не хотели бы с вами связываться. Создавая такую страницу важно учитывать то, как будут воспринимать идею разные категории людей.
17. bestclinic.ru
Отличная идея со стороны медицинской клиники конвертировать тех, кто ошибся или перешел по старой ссылке в клиентов. Они предлагают скидку на услуги по промокоду. Отличный вариант, когда ошибка может привести клиента.
18. Push World
Креативная страница 404 от команды сервиса Push World сразу бросается в глаза ярким дизайном. Только после того, как рассмотришь картинку читаешь текст, который также интересен. При этом все ссылки на разделы не закрыты и находятся в шапке сайта. Молодцы.
Нельзя использовать белый фон или просто пустую страницу. Также не стоит делать редирект, когда посетитель увидел ошибку и его страница сразу стала перезагружаться. Такой ход отпугивает посетителя и явно снижает % конверсии.
В целом, страница 404 менее актуальна сегодня, ведь сейчас веб разработчики могут сделать моментальный подбор релевантных запросов по сайту, исходя из потребностей человека. С другой стороны, лучше сделать что-то креативное, чем упустить посетителя.
А еще… а еще можно попасть вот в такой топ, где ваш сайт оценят тысячи людей. Главное не переборщите. Учитывайте вес страницы и как быстро загрузится ваша супер-пупер страница на мобильном устройстве.
P.S. Угадайте, с какого сайта скриншот на обложки этой статьи? =)