HTTP response status code 419 Page Expired is an unofficial client error that is Laravel-specific and returned by the server to indicate that the Cross-Site Request Forgery (CSRF) validation has failed.
Table of Contents
- Usage
- Example
- Takeaway
Usage
The 419 Page Expired error created by the Laravel PHP Framework message is received when the CSRF validation fails. This implies that CSRF protection is turned on; it is enabled by default for all HTTP methods POST, PUT, PATCH, and DELETE requests.
Note
Search engines like Google will not index a URL with 419 Page Expired response status, and consequently, URLs that have been indexed in the past but are now returning this HTTP status code will be removed from the search results.
Example
In the example, the client attempts to send a file and the server responds with the 419 Page Expired error to indicate that the CSRF validation failed.
Request
PUT / HTTP/1.1
Host: www.example.ai
Content-Type: applications/pdf
Content-Length: 10000
<PDF file is transferred>
Response
HTTP/1.1 419 Page Expired
Content-Type: text/html
Content-Length: 150
<html>
<head>
<title>Page Expired</title>
</head>
<body>
<p>Your session has expired. Please refresh and try again.</p>
</body>
</html>
Takeaway
The 419 Page Expired status code is a Larval-specific client error sent to indicate that the CSRF validation has failed.
Last updated: June 2, 2022
The 419 HTTP Status Code means that there has been a post error. In most cases, the 419 HTTP Status Code post problem is caused by the api.php file and the token authorization. The 419 HTTP Status Code is generated as a result of a CSRF token verification failure, a misconfigured cache, misconfigured permissions, incorrect session settings, and other factors. Laravel is designed to be an HTTP-driven application by default. Various methods of storing information are provided by the session. There are many alternatives available, including files, cookies, databases, Memcached or Redis, and arrays. There are two methods used in the 419 HTTP Status Code, which are the POTS and GET methods. The difference between it and the 400 HTTP Status Codes is that it shows that the server couldn’t interpret the request due to an invalid syntax structure. While the 419 HTTP Status Code indicates that an external script attempted to upload data without the CSRF token, which was required by the application.
What does 419 HTTP Status Code Mean?
The HTTP Status Code 419 indicates that a session has expired while processing a post request. Laravel is a web development framework that allows you to create dynamic websites. It provides the ability to customize the setup. Furthermore, the user/developer may build a .env file specifically for this purpose. A variety of factors might contribute to the session’s expired error. The most apparent causes for this include CSRF token failure, caching, permissions, and inappropriate session configuration. Only if you make many AJAX requests on the same page in succession will the 419 HTTP Status Code be returned to you.
How to Use 419 HTTP Status Codes for a Website?
To use the 419 HTTP Status Code in a site, the web developer should leverage backend tools for the web server for scaling, efficiency, and the capacity to respond to client requests and demands immediately. The 419 HTTP Status code with the “header” function may be used by a developer in JavaScript, Python, Ruby, PHP, Java, C#.Net, Perl, C++, Scala, and Kotlin. When utilizing these tools, web developers should remember to keep the token in the HTML meta tag that is used to identify the page. Then a library, such as a tool jQuery, may automatically include a token in the request headers of all requests. In cache issues, PHP artisan cache:clear may also be used by web developers in the event that a session has expired. If this does not work, web developers can request that the customer clear their browser’s cache. Another scenario is that the web developer should provide permissions such as chmod 755 storage, chmod 755 vendors, and, in the case of lavarel file and folder permissions, chmod -R 644 bootstrap/caches. The majority of the time, this will assist with the error. Last, but not least, is the level session configuration. Web developers should always double-check critical parameters such as domain and security, since this step-by-step procedure removes the error and restores Laravel’s functionality.
How to Check 419 HTTP Status Code?
To check the 419 HTTP Status Code use the web browser network tab and developer tools for every resource that the client uses.
Which HTTP Method is used with 419 HTTP Status Code?
There are two methods that can be used with the 419 HTTP Status Code. See the lists below.
- The GET method is used in the 419 HTTP Header Status Code. The GET is an entity correlating to the particular request for resources and is delivered in the response.
- The POST method is used in the 419 HTTP Status Code. The POST method sends data to the server in a package in a separate connection with the processing script.
There are related HTTP Response Headers with the 419 HTTP Status Code. Below are the related HTTP Response Headers with 419 HTTP Status Codes.
- 414 URI Too Long HTTP Status Code: The 414 HTTP Status Code is related to the 419 HTTP Status Code because they are both client error responses. The client’s URI is longer than the server is prepared to understand.
- 418 I’m a teapot HTTP Status Code: The 418 HTTP Status Code is related to the 419 HTTP Status Code because they are both client error responses. The server declines the request to make coffee in a teapot.
What is the Browser’s Compatibility with the 419 HTTP Status Code?
The 419 HTTP Status Code is compatible with all browsers including Chrome, Edge, Firefox, Internet Explorer, Opera, Safari, and Webview Android.
What are the other Similar Status Codes to the 419 HTTP Status Codes?
There are other similar HTTP Status Codes to the 419 HTTP Status codes. The following are listed below.
- 403 Forbidden HTTP Status Code: The 403 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 403 HTTP Status Code indicates that the client lacks access permissions to the material; in other words, it is unauthorized, and so the server will not provide the requested resource.
- 404 Not Found HTTP Status Code: The 404 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 404 HTTP Status Code indicates that the server has been unable to locate the requested resource. This indicates that the URL is not recognized by the browser. This can also signify that the endpoint is correct but the resource does not exist in the API. Additionally, servers may use this response rather than 403 Forbidden to conceal the existence of a resource from an unauthorized client. Due to its frequent presence on the web, this response code is likely the most well-known.
- 405 Method Not Allowed HTTP Status Code: The 405 HTTP Status Code is similar to the 419 HTTP Status code because they are both client error responses. The 405 HTTP Status Code indicates that the server is aware of the request method but the target resource does not support it. For instance, an API may not permit the use of DELETE to delete a resource.
- 407 Proxy-Authentication Required HTTP Status Code: The 407 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 407 HTTP Status Code indicates that authentication must be performed through a proxy.
- Author
- Recent Posts
Holistic SEO & Digital has been built by Koray Tuğberk GÜBÜR. Holistic SEO is the process of developing integrated digital marketing projects with every aspect including Coding, Natural Language Processing, Data Science, Page Speed, Digital Analytics, Content Marketing, Technical SEO, and Branding. Structured, Semantic Search Engine improves its ability to detect the real-world entities, today. Having a simple website is not enough anymore. To show that your brand is authoritative, trustworthy, and expert on its own niche, you need entity-based Search Engine Optimization Projects. Holistic SEO & Digital’s main focus is on improving the brand’s organic visibility and growth potential.
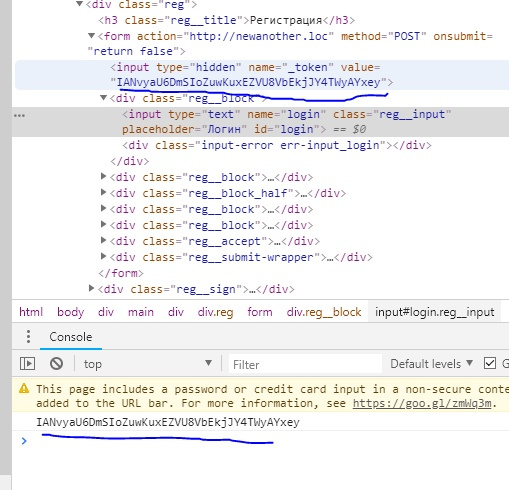
На локалке одинаковые токены, а на хостинге другие, из-за этого ошибка 419.
Хост
Локалка
-
Вопрос заданболее трёх лет назад
-
16877 просмотров
csrf токет по идее должен быть всегда уникальный (по крайней мере в рамках одной сессии) , судя по тому что у формы на onsubmit стоит «return false;», то могу предположить что форма отправляется через ajax, проверьте отправляется ли csrf-токен.
Форма отправляется на тот же сайт?
Или вы пытаетесь отправлять с локалки на хостинг форму? если так, то конечно будет 419, для этого и придуман csrf.
Пригласить эксперта
Господа! Долго боролся с 419 ошибкой. Вообще нигде не написано, что причиной может быть кеш. Очистите всевозможный кеш. Мне помогло.
Реоптимизация класса loader:
php artisan optimize
Очистка кэша фасада:
php artisan cache:clear
Очистка кэша роутов:
php artisan route:cache
Очистка кэша view:
php artisan view:clear
Очистка кэша конфигов:
php artisan config:cache
Добавлю свою лепту!
Оставил проект на ночь, а утром отправил Ajax запрос и получил такую же ошибку.
После F5 отбросило на страницу логина.
То есть, все просто — стух токен, учтите это!
Ещё одна причина — время жизни сессии. При наличии авто входа авторизация не заметна, а вот токен создаётся заново. Следовательно остаётся либо продлевать сессию на время работы с формами, либо переходить на API с Ajax.
Решение данной ошибки находится в файле конфигурации session.php
Для использования на локальном сервере (http протокол) необходимо установить конфигурацию в false.
/*
|--------------------------------------------------------------------------
| HTTPS Only Cookies
|--------------------------------------------------------------------------
|
| By setting this option to true, session cookies will only be sent back
| to the server if the browser has a HTTPS connection. This will keep
| the cookie from being sent to you if it can not be done securely.
|
*/
'secure' => env('SESSION_SECURE_COOKIE',true),-
Показать ещё
Загружается…
07 июн. 2023, в 01:32
5000 руб./за проект
07 июн. 2023, в 00:54
15000 руб./за проект
07 июн. 2023, в 00:51
13000 руб./за проект
Минуточку внимания
Before reading below make sure you have @csrf or {{ csrf_field() }} in your form
like
<form method="post">
@csrf <!-- {{ csrf_field() }} -->
... rest of form ...
</form>
The Session Expired or 419 Page Expired error message in Laravel comes up because somewhere your csrf token verification fails which means the AppHttpMiddlewareVerifyCsrfToken::class middleware is already turned on. In the form the @csrf blade directive is already added, which should be fine as well.
Then the other area to check is the session. The csrf token verification is directly involved with your session, So you might want to check whether your session driver is working or not, such as an incorrectly configured Redis might cause an issue.
Maybe you can try switching your session driver/software from your .env file, the supported drivers are given below
Supported Session drivers in Laravel 5, Laravel 6 and Laravel 7 (Doc Link)
file— sessions are stored in storage/framework/sessions.cookie— sessions are stored in secure, encrypted cookies.database— sessions are stored in a relational database.memcached/redis— sessions are stored in one of these fast, cache based stores.array— sessions are stored in a PHP array and will not be persisted.
If your form works after switching the session driver, then something wrong is with that particular driver, try to fix the error from there.
Possible error-prone scenarios
-
Probably file-based sessions might not work because of the permission issues with the
/storagedirectory (a quick googling will fetch you the solution), also remember putting 777 for the directory is never the solution. -
In the case of the database driver, your DB connection might be wrong, or the
sessionstable might not exist or wrongly configured (the wrong configuration part was confirmed to be an issue as per the comment by @Junaid Qadir). -
redis/memcachedconfiguration is wrong or is being manipulated by some other piece of code in the system at the same time.
It might be a good idea to execute php artisan key:generate and generate a new app key which will, in turn, flush the session data.
Clear Browser Cache HARD, I found Chrome and Firefox being a culprit more than I can remember.
Read more about why application keys are important
Are you getting the Laravel error 419 session expired during a post request?
This occurs due to CSRF token verification failure, misconfigured cache, permissions, improper session settings, etc.
At Bobcares, we fix Laravel errors, as a part of our Server Management Services.
Today, let’s have a look into the session expired error. We’ll also see how our Support Engineers fix it.
Laravel Error: 419 session expired
Laravel is a web development framework. It allows customizing configuration. And the user/developer can create a .env file for this purpose.
By default, Laravel is an HTTP driven application. The session provides ways to store information. The available options are files, cookie, database, Memcached or Redis, and array.
This error shows up when a user submits a post request. The error in front-end appears as,
And, in the command line, the error appears as,
419 Sorry, your session has expired. Please refresh and try again.Many reasons can lead to session expired error. The most obvious reasons are CSRF token failure, cache, permissions, improper session settings.
How we fix the Laravel error 419 session expired?
Our Support Engineers with expertise over a decade in Server Administration fixes Laravel errors. Let’s see the common causes and how we fix it.
1. CSRF token verification failure
The most common reason for the 419 error is CSRF token failure. Cross-site request forgery token is a unique, encrypted value generated by the server.
Laravel generates a CSRF token for each user session. The token verifies the user by requesting the application.
So always include a CSRF token in the HTML form to validate the user request.
The VerifyCsrfToken middleware automatically crosses checks the token in the request to the token stored in the session.
In addition to CSRF token verification, the VerifyCsrfToken middleware also checks the X-CSRF-TOKEN request header.
So, we store the token in the HTML meta tag. Then a library like jQuery can automatically add a token to all request headers. Therefore to fix the CSRF token failure we check the token in the application.
2. Session expired error due to cache
Sometimes, the cache can also lead to session expired error in front-end. This can be both the server cache and browser cache. So, our Support Engineers clear the server cache using
php artisan cache:clearIf this does not fix the error, we ask the customer to clear the browser cache. Many times this fixes the error.
3. Laravel file and folder permissions
Similarly, improper file or folder permission can also lead to errors. Usually, web servers need write-permissions on the Laravel folders storage and vendor. Also, session storage needs write-permission. So, our Support Engineers give permissions as,
chmod -R 755 storage
chmod -R 755 vendor
chmod -R 644 bootstrap/cachesMostly, this fixes the error.
4. Laravel session setting
Last but not least, session settings can also cause a 419 error. The app/config/session.php is the session config file. Our Experts check the session settings in this file. Hence we correct if there is an error. We always check for a few important parameters – domain and secure.
'domain' => env('SESSION_DOMAIN', null),
'secure' => env('SESSION_SECURE_COOKIE', false), // in case of cookieThese step by step approach fixes the error and make Laravel working again.
[Need assistance in fixing Laravel errors? – Our Experts are available 24/7.]
Conclusion
In short, the Laravel error 419 session expired occur due to many reasons like CSRF token failure, wrong cache, permissions, improper session settings, etc. Today, we saw how our Support Engineers fix this error.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.
GET STARTED
var google_conversion_label = «owonCMyG5nEQ0aD71QM»;