Белая страница сайта
2018/07/12
Марат
19
0
php |
Если у вас белая страница вместо сайта? Множество раз, при разных ситуациях выскакивает белая страница. Что делать!?
Как бы странно мне это не казалось, но я понял это не сразу!
Это из этой истории, ты знаешь, но как-то две вещи у тебя не могут связаться!
Навигация по странице :
- Алгоритм определения причин белой страницы.
- Почему показывается белая страница!?
Алгоритм определения причин белой страницы.
Предположим, что вы ничего не знаете и сталкиваетесь с белой страницей на сайте первый раз.
Что делать!?
Самое главное не паниковать.
Если белая страница выводится на всех страницах сайта, и у вас единая точка входа, то первое, что можно предположить — это ошибка в коде… Как это проверить!?
1.1. Если мы будем говорить о моем сайте, то я могу создать простую html страницу и загрузить в папку, которая не подчиняется правилам единой точки входа, например такую. — Если здесь белая страница, то ошибка выше — это надо разбираться с техподдержкой — здесь я даже не могу предположить в чем может быть ошибка…
1.2. Если выше приведенный пример работает, значит проблема в шаблоне сайта, или, что у вас там отвечает за вывод сайта на экран.
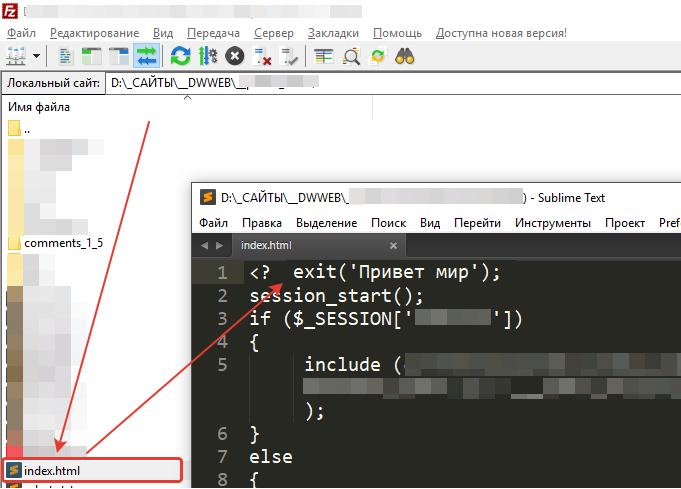
Если пункт 1.1. невыполним в принципе, и знаний не достаточно, то нужно узнать, если не знаете, то все равно придется узнать! Какой из файлов идет выше всех и загружается первым. Про свой сайт я знаю это index.html, открываем такой ваш файл и в самом верху данного файла пишем
exit(‘Привет мир’);
Если вы увидите такую картину, то ошибка ниже данной записи и это точно ошибка. Об этом поговорим в следующем пункте.
Если опять белая страница то ошибка выше — опять в техподдержку.
Почему показывается белая страница!?
Ответ может быть до банальности простой!
Но почему не выводится ошибка, а выводится белая страница?
Я не буду повторять, что уже написал про ошибки в PHP
И если вы поленились туда сходить и почитать, то вкратце вам нужно изменить настройки на сайте на показ ошибок вместо белого листа.
Как вариант: у меня реализовано таким образом… весь сайт загружается с одной страницы и загружается весь код через include с условием,
1). для админа без собаки, или для
2). пользователя с собакой ->
@include
.
Или другими словами, в случае ошибки, пользователь увидит белый лист.
А админ увидит ошибку!
Четыре способа отключить белую страницу.
1.Через панель администрирования сайта.
2.Через файл php.ini — строка:
display_errors= on //off показывать ошибки, on -скрывать
3.Установить свой код на странице для включения ошибки:
ini_set(‘display_errors’, ‘on’);
4.Через файл htaccess :
php_flag display_errors off
php_flag display_startup_errors off
Возможно, что на вашем сервере какой-то из вариантов может и не работать! Не забываем, что кеш может влиять на отображение. Т.е. вы изменили какой-то файл, для показа или отключения ошибки, но ничего не изменяется… попробуйте поменять браузер.
Иногда, нужно какое-то время для того, чтобы изменения вступили в силу…
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Рекомендованные сообщения
Eleqant
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
После установки сайта на хостинг, сначала был такой вид — https://prnt.sc/110q58f
Потом вовсе сайт отображается белым (пустым) — https://handbag.in.ua/
Есть мысли?
- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
NeoSeo Team
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
43 минуты назад, Eleqant сказал:
После установки сайта на хостинг, сначала был такой вид — https://prnt.sc/110q58f
Потом вовсе сайт отображается белым (пустым) — https://handbag.in.ua/
Есть мысли?
Добрый день.
Пришлите доступы к админ. панели и FTP, посмотрим в чем дело.
- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
Eleqant
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
Переустановил php на серваке (заглючило и включило 5.6 версию) теперь такая ошибка https://prnt.sc/110r6sa
- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
NeoSeo Team
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
28 минут назад, Eleqant сказал:
Переустановил php на серваке (заглючило и включило 5.6 версию) теперь такая ошибка https://prnt.sc/110r6sa
Наша сборка работает на версии php 7.0. Судя по ошибке у Вас установлено сейчас 7.1. Установите версию php 7.0 для данного сайта.
- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
Eleqant
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
Отправил в личку доступы
- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
NeoSeo Team
Опубликовано: 31 марта 2021
Опубликовано: 31 марта 2021
12 минут назад, Eleqant сказал:
Отправил в личку доступы
У Вас не были сохранены настройки оформления. Сейчас все работает:

- Цитата
Поделиться сообщением
Ссылка на сообщение
Поделиться на других сайтах
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже.
Если у вас есть аккаунт, войдите в него для написания от своего имени.
Ответить в тему…
×
Вставлено в виде отформатированного текста. Вставить в виде обычного текста
Разрешено не более 75 эмодзи.
×
Ваша ссылка была автоматически встроена. Отобразить как ссылку
×
Ваш предыдущий контент был восстановлен. Очистить редактор
×
Вы не можете вставить изображения напрямую. Загрузите или вставьте изображения по ссылке.
- Изображение по ссылке
×
- Компьютер
- Планшет
- Телефон
Share
Подписчики
0
Иногда разработчики и пользователи системы битрикс сталкиваются с проблемой белого экрана. Часто после каких-либо изменений на сайте, а иногда и без них битрикс выдает белый экран в браузере без намека на ошибку, в статье мы рассмотрим возможные причины и некоторые варианты решения этой проблемы.
Ниже я расскажу о самых распространенных причинах появления белого экрана в битрикс, которые вы сможете устранить самостоятельно, но сразу оговорюсь, что существуют более сложные и редкие проблемы, которые вы не сможете решить без специалиста. Начнем. Белый экран битрикс — это совсем белый экран браузера без текста ошибок, если у вас есть хотя бы какой-то текст, то статья вряд ли будет вам полезной.
Прежде чем приступать к решению проблемы необходимо разобраться работали вы с сайтом или нет перед тем, как битрикс начал выдавать белый экран? Если работали, то постарайтесь отменить все изменения. Если отменить все изменения не получается, то пройдемся по причинам появления белого экрана в битрикс:
1. Отключен вывод ошибок.
Белый экран в битрикс может появиться в результате ошибки работы сервера. Т.е. во время работы с сайтом вы могли допустить ошибку, которая привела к некорректной работе сервера и сайт перестал работать. Обычно в такой ситуации выводится отчет об ошибках, но он может быть отключен и вы естественно увидите только белый экран. В этом случае необходимо включить вывод ошибок, для этого нужно:
1.В файле .htaccess включаем вывод ошибок:?
php_value display_errors 1
php_value error_reporting 7
2.В файле /bitrix/php_interface/dbconn.php:
$DBDebug= true;
2. Лишний пробел перед открывающимся PHP тегом «<?» или после закрывающегося «?>»
Иногда в системных файлах перед открывающимся PHP тегом остается пустая строка (иногда после) именно эта пустая строка (или даже лишний пробел) и приводит к тому, что сайт на битрикс показывает белый экран.
Решение простое, удаляем все лишние пробелы перед тегом <? . Чаще всего эти пробелы находятся в файле init.php (Как найти init.php). Пробелы в некоторых других системных файлах так же могут привести к белому экрану в битрикс.
3. Белый экран появляется после включения ЧПУ.
Если белый экран в битрикс появился после того, как вы включили ЧПУ, то скорее всего проблемы кроется в файле /bitrix/admin/urlrewrite_list.php . Файл либо пуст либо содержит дублирующиеся правила, необходимо привести файл к корректному состоянию.
Если вы не работали с сайтом а битрикс начал выдавать белый экран вместо сайта, то причина скорее всего в ресурсах сервера. Скорее всего вашему серверу не хватает места на диске или оперативной памяти. Если по каким-то причинам вы не можете ждать ответа хостера, то можно постараться справиться с нехваткой ресурсов самостоятельно. Прежде всего нужно почистить кеш вашего сайта в админке по пути Настройки > Настройки продукта > Автокеширование > Закладка Очистка файлов кеша. Если доступа к админке нет, постарайтесь почистить папку /bitrix/cache/ по ftp.
На этом простые вырианты решения проблемы «Белый экран битрикс вместо сайта» заканчиваются. Надеюсь статья помогла вам.
День добрый.
Проблема с сайтом:
klimatbox.ru
Версия движка: 1С-Битрикс: Управление сайтом 11.0.9
О проблеме кратко:
При заходе на сайт — белый экран. Если обновить страницу — сайт прогружается.
Две недели назад заметил, что счётчик Я.Метрики начал периодически отваливаться, приобретая статус «не подключен». С прошлых выходных (24-25 мая 2014) он стал стабильно «жёлтым», то есть он не определяется как установленный, при этом некоторые данные с него поступают.
Более подробно:
Вместе с этим появилась проблема — при первом заходе на сайт отображается белый экран, с содержимым:
———
<html>
<head></head>
<body></body>
</html>
———
Сразу замечу — никаких манипуляций с файлами движка перед появлением проблемы не проводилось!!! Мистика…
Если обновить белую страницу через F5 или иконку обновление, то сайт загружается.
Та же самая проблема в момент авторизации на сайте: после ввода логин-пароля и нажатия кнопки Enter, запускающей процесс перезагрузки страницы с данными авторизации, и я должен переносится на главную страницу как авторизованный, но вместо этого — белый экран, а в строке браузера:
http://klimatbox.ru/bitrix/admin/?login=yes
Опять жму «обновить» — появляется форма с запросом “Подтвердить повторную отправку?”. Жму “Да” — белый экран.
А вот если кликнуть курсором мыши в адресную строку и нажать клавишу Enter — сайт прогружается и я авторизован.
Или так — когда жму кнопку «выйти» (разлогиниться), страница перезагружается — белый экран, а в адресной строке:
http://klimatbox.ru
Жму «Обновить»… сайт прогужается и я разавторизован.
То есть при первом запросе к сайту — белый экран, при втором — загрузка.
При обращении в тех.по хостинга Timeweb дали ответ:
| Цитата |
|---|
|
Индексный скрипт сайта (index.php) не генерирует контент: klimatbox@kepler ~/public_html $ php index.php Данная ошибка вызвана работой вашей CMS. |
Откатил файлы движка через бекап на версию годовалой давности. Это были: шаблон сайта, скрипты, все исполняющие из корня, включая index.php
Проверил .htaccess. Отключал-включал — без изменений.
Директиву php_value display_errors 1 + $DBDebug в TRUE тоже делал, при этом записей в файле ошибок не появляется!!!!
В файле ошибок только записи запрета на доступ к сайту через блокировку IP в htaccess и записи ошибок при попытке подключится к несуществующим страницам.
В админке всё работает нормально, кроме попыток зайти в редактор прав групп пользователей — тут белый экран не проскакивает даже обновлением страницы.
Прочёл несколько топиков по схожей проблеме — у всех примерно одни и те же симптомы, но при разных условиях.
——
UPD: Отключил модуль кэширования через опцию «не кешировать» — «белый экран» перестал появляться.
——
Проблему решил!!!
Заключалась она в том, что движок Битрикса скапливал старый кэш по адресу /public_html/bitrix/cache/…
За 2,5 года набралось ~8000 файлов в ~6000 папок.
Удаление руками по FTP и проблема решена!
Надеюсь кому-то пригодится.
Назад в раздел
Что может вызвать краткое flash белого экрана во время загрузки страницы PHP? Я только сегодня заметил это на теме WordPress, которую я строю, и мне интересно, есть ли это повод для беспокойства. По…
Я новичок в android. У меня есть веб-представление, которое загружает URL. Проблема в том, что после того, как я открываю приложение, появляется белый экран в течение 2-3 секунд, после чего…
Как мы все знаем, многие приложения Android отображают белый экран очень кратко, прежде чем их первый Activity попадает в фокус. Эта проблема наблюдается в следующих случаях: Android приложения,…
При загрузке в https мой swf мигает на долю секунды, а затем превращается в пустой белый экран. Похоже, что flash загружается во время выполнения tihs. Когда пользователь вручную нажмет кнопку…
Привет, я новичок в jquery mobile 1.4.2. После того, как я скомпилирую свое приложение на apk, а также установлю его на свой телефон, который является android 4.3 . Все проходит довольно гладко. Но…
У меня есть приложение Jquery mobile, которое загружает одно представление на событие changePage внутри события webview , а затем загружает другое представление при получении входных данных от…
Я создавал приложение android, используя apache cordova с angularjs. Когда я создаю apk и развертываю его на своем мобильном телефоне, он работает нормально. Но когда мы развернулись на стороне…
Привет, когда я пытаюсь загрузить свое приложение(webview с adview) вверх и вижу белый экран, и ничего не происходит, это происходит, когда я пытаюсь заставить adview работать MainActivity.xml…
Я начинающий разработчик приложений PhoneGap. Я создаю приложение PhoneGap, но показываю только белый экран в устройстве andorid. Приложение работает на веб-порперли, но в устройстве android…
На устройстве android заставка с splash.png из ресурсов загружается с анимацией загрузки, затем появляется белый экран дольше, чем заставка, прежде чем загрузится home.page. Как я могу избежать…
Давайте расскажу о причине, почему при включении игры на Android появляется белый экран и загрузка не продолжается.
Это довольно распространенная проблема и столкнуться с ней может каждый пользователь, независимо от характеристик телефона и его новизны.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 10/9/8/7: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи.
Основная причина — это нехватка оперативной памяти телефона, которая в момент включения игры требуется для ее загрузки.
Дело в том, что вы пользуетесь различными приложениями и выключая их, они уходят в фоновый режим, ожидая дальнейшей работы с ними.
Можно нажать на специальную клавишу и она удалит все активные приложения из оперативной памяти. На картинке представлен интерфейс Android на телефоне Samsung и за очистку отвечает клавиша справа снизу. У других производителей не сильно отличается процесс и есть соответствующая кнопка очистки.
Так же очистить телефон от активных фоновых процессов можно при помощи приложения Smart Manager.
Заходим в пункт «ОЗУ» и нажимаем кнопку «Завершить все».
В результате вы увидите сколько оперативной памяти освобождено и почувствуете насколько быстрее стал работать смартфон. Все дело в том, что при помощи данного приложения отключаются так же ненужные фоновые процессы, которые могут происходить на вашем смартфоне. Все важные процессы продолжат работу, чтобы не навредить вашему телефону.
После совершения этих манипуляций игра должна загрузиться нормально и белый экран не появится.
Мы все используем браузер Firefox для ежедневного интернет-серфинга. Но иногда вы можете столкнуться с проблемой «пустых страниц» в Firefox. По сути, всякий раз, когда вы открываете браузер, вы можете увидеть полностью пустую страницу (белый экран) без адреса в адресной строке или с надписью «about: blank» в адресной строке. Иногда вы можете обойти проблему с пустой страницей только в режиме частного просмотра. В других случаях пустые страницы могут случайно отображаться на различных веб-сайтах, таких как Facebook, блоги и т. Д.
Точно так же, как есть много сценариев, когда вам будет показана пустая страница при посещении веб-сайта, есть много причин для этого. Иногда одно из ваших расширений может быть причиной этой проблемы.
Поскольку для этого есть много причин, мы рекомендуем вам пройти каждый метод, начиная с метода 1, и продолжать до тех пор, пока ваша проблема не будет решена.
Первое, что нужно сделать, это очистить кеш и куки браузера. В большинстве случаев это решает вашу проблему, поэтому сначала попытайтесь очистить кэш, а затем начните следовать методам.
Отключение ваших расширений поможет вам разобраться в проблеме. Если отключение всех расширений решает эту проблему, то это означает, что одно из ваших расширений вызывало эту проблему. Чтобы проверить, какая из причин была вызвана этим, попробуйте включить расширения по одному.
Проверьте, решена ли проблема или нет.
Отключение аппаратного ускорения также решает проблему пустых страниц, поэтому попробуйте выполнить указанные шаги, чтобы отключить его.
Если ваша страница загружается только на мгновение, а затем гаснет, и вы можете слышать звуки или музыку, то может возникнуть проблема с flashwave flash player.
Отключение Shockwave Flash Player решит эту проблему в этом случае.
Если ваша страница плагина даже не открывается, попробуйте это.
Иногда работает Firefox с правами администратора. На самом деле это не решение, а обходной путь, пока проблема не будет решена. Это полезно, особенно если вы не можете получить доступ к какой-либо странице в браузере.
Удаление и переустановка программного обеспечения может решить проблему, если проблема связана с самим браузером.
Но перед удалением убедитесь, что браузер закрыт.
Зайдите сюда и скачайте revouninstaller. Это программное обеспечение, которое помогает полностью удалить программу с ПК. Это также удаляет следы. В нашем случае мы хотим, чтобы браузер был полностью удален, чтобы мы могли переустановить его. Загрузите программное обеспечение и установите его. Теперь запустите revouninstaller, выберите Firefox и удалите его. Попробуйте запустить revouninstaller на Firefox несколько раз, чтобы убедиться, что вы полностью удалили браузер.
После этого переустановите Firefox, заново загрузив настройки из Интернета.
Иногда приложение Firefox может быть установлено в режим совместимости, который может вызывать проблему. Удаление опции «Запуск в режиме совместимости» решает эту проблему в этом случае.
Откройте Firefox, и теперь он должен работать нормально.
Если проблема связана с вирусом, вы можете сделать две вещи. Первым делом загрузите, если у вас его еще нет, антивирус и просканируйте компьютер на наличие вирусов. Вы также можете использовать Malwarebytes для проверки вашего компьютера на наличие инфекций.
Если это не решит вашу проблему, то восстановление системы может решить проблему, особенно если проблема только начала отображаться в браузере. Перейдите сюда и следуйте пошаговому руководству, чтобы выполнить восстановление системы вашего компьютера.
15.11.2019, Пт, 14:45, Мск
, Текст: Валерия Шмырова
Google активировала в Google Chrome экспериментальную функцию приостановки работы вкладок, когда пользователь переключается на другое приложение. Но вместо этого функция просто сделала все вкладки пустыми, заменив их «белым экраном смерти». Системные администраторы в ярости, что Google проводит такие эксперименты без предупреждения.
«Белый экран смерти»
Эксперимент, который Google проводит над Google Chrome, привел к сбою в работе этого браузера в тысячах корпоративных сетей почти на два дня. Первые признаки проблемы проявились в среду, 13 ноября. Она затронула не всех пользователей Google Chrome, а только те установки этого браузера, которые работали на терминальных серверах под управлением Windows Server, что часто встречается в крупных и средних организациях.
Судя по сотням жалоб, которые пользователи разместили в интернете, все вкладки в браузере внезапно стали пустыми, вместо них появился «белый экран смерти». Новые вкладки, которые пытались открыть пользователи, постигла та же участь.
Проблема осложнилась тем, что в строго контролируемой корпоративной среде многим сотрудникам просто запрещено использовать какой-либо другой браузер кроме Google Chrome. Точно так же системные администраторы не могут просто взять и сразу заменить его другой программой. Поэтому пользователи оказались не в состоянии продолжать выполнять свою работу.
Жалобы от компаний
Пользователи оставили сотни сообщений о сбое на форумах поддержки Google и ресурсе Reddit. Судя по по содержанию сообщений, сбой сильно сказался на работе колл-центров.
«Это сильно повлияло на работу сотрудников нашего колл-центра, они не могли общаться с нашими клиентами. Мы потратили предыдущий день и еще половину, пытаясь с этим разобраться», — сообщил пользователь, который, судя по адресу его электронной почты, работает в американской компании Costco — крупнейшей в мире сети складов и магазинов самообслуживания клубного типа.
«В нашей организации, у которой есть несколько крупных розничных брендов, 1 тыс. работников колл-центра и многие ИТ-специалисты страдали от этой проблемы в течении двух дней. Это нанесло очень большой финансовый ущерб», — пишет другой пользователь.
Google проводит над пользователями Chrome эксперименты без их ведома
«Как и у многих других, это оказало серьезное влияние на нашу организацию, где весь операционный отдел (более 500 сотрудников) работает в среде RDS с Google Chrome в качестве основного браузера», — отмечает третий. Remote Desktop Services (RDS) — это сервис Microsoft, который позволяет множеству пользователей с помощью виртуализации подключиться к серверу и выполнять на нем повседневные задачи как на ПК в рамках индивидуальной сессии.
«В моем окружении 4 тыс. пострадавших. Пытаемся исправить ситуацию уже 12 часов», — сообщает еще один пользователь.
Системный администратор одной из затронутых компаний сообщил в беседе с ресурсом ZDNet, что они сначала приняли белые вкладки Chrome за работу вируса и отреагировали соответствующим образом, то есть начали аудит безопасности всей сети.
Причина сбоя
Как выяснилось, причиной сбоя стала экспериментальная функция Google Chrome под названием WebContents Occlusion — «затемнение веб-контента». Когда пользователь перетаскивает окно какого-нибудь другого приложения поверх Chrome, эта функция приостанавливает работу вкладок, а активную вкладку делает фоновой. Функция призвана рационализировать использование ресурсов, когда браузер не активен.
Как Kia применяет искусственный интеллект
Искусственный интеллект
Google весь год тестировала WebContents Occlusion в релизах Chrome Canary и Chrome Beta, но на этой неделе решила испытать ее в основном релизе Stable, чтобы получить больше отзывов. Как пояснил разработчик Google Chrome Дэвид Биенвену (David Bienvenu), после пяти месяцев в бета-стадии функцию в экспериментальном порядке активировали в стабильных релизах, таких как M77 и M78, во вторник утром. До этого ее уже включали на месяц примерно у 1% пользователей M77 и M78, и никаких жалоб не было.
Но когда функция была развернута для более широкой аудитории — например, для пользователей Windows на терминальных серверах — возникла неожиданная ошибка. При переключении с Google Chrome на другое приложение браузер, вместо того, чтобы приостановить работу вкладок, начал полностью их выгружать, оставляя пустые страницы.
Решение проблемы и его критика
Разработчики Chrome сообщили, что они уже разослали новый файл конфигурации всем пользователям и остановили эксперимент. Напомним, у них есть возможность присылать обновленные настройки во все активные копии браузера через систему под названием Finch. Эта система дает возможность включать и отключать экспериментальные функции.
Если решение проблемы еще не пришло на устройство, пользователи могут самостоятельно отключить функцию, пройдя по адресам chrome://flags/#web-contents-occlusion и chrome://flags/#calculate-native-win-occlusion, или же запустить браузер с добавлением —disable-backgrounding-occluded-windows в командную строку.
Когда Google объяснила, как она решила проблему, это вызвало вспышку массовой ярости со стороны системных администраторов. Многие из них до этого не знали, что разработчики Chrome могут удаленно проводить эксперименты на их тщательно контролируемых корпоративных браузерах, без предупреждения и предварительного согласования.
В результате на компанию посыпались гневные упреки на тему того, что крупные корпорации — это не подопытные кролики, и что в их сетях работает профессиональное ПО стоимостью в миллионы долларов, и что Google даже не представляет, сколько ресурсов было потрачено на ликвидацию последствий конкретно этого эксперимента.
«Мы очень заботимся о том, чтобы развертывать у себя изменения максимально контролируемо, как раз с целью избежать подобного сценария. И мы потратили большую часть вчерашнего дня, пытаясь определить, могли ли в нашей среде произойти какие-то внутренние изменения, о которых мы не знаем. Мы представить не могли, что такого рода события могут происходить в Chrome без нашего ведома. Мы уже обсуждаем альтернативные варианты, ни один из них нельзя назвать потрясающим, но это просто никуда не годится», — пишет один системный администратор, явно намекая на смену браузера во всей организации.
Что не хватает, когда я получаю пустой белый экран при попытке доступа к некоторым веб-сайтам? | Форум поддержки Firefox
Выбранное решение
Вы можете попробовать эти шаги в случае проблем с веб-страницами:
Вы можете перезагрузить веб-страницы и обойти кеш, чтобы обновить возможно устаревшие или поврежденные файлы.
- Удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши кнопку «Обновить».
- Нажмите «Ctrl + F5» или «Ctrl + Shift + R» (Windows, Linux)
- Нажмите «Command + Shift + R» (Mac)
Очищайте кеш и удаляйте файлы cookie только с веб-сайтов, которые вызывают проблемы.
«Очистить кеш»:
- Firefox / Инструменты> Параметры> Дополнительно> Сеть> Кэшированное веб-содержимое: «Очистить сейчас»
«Удалите файлы cookie» с сайтов, вызывающих проблемы:
- Firefox / Инструменты> Параметры> Конфиденциальность> «Использовать собственные настройки для истории»> Файлы cookie: «Показать файлы cookie»
Запустите Firefox в безопасном режиме , чтобы проверить, не вызывает ли проблема одно из расширений (Firefox / Инструменты> Надстройки> Расширения) или аппаратное ускорение.
- Переключитесь на тему ПО УМОЛЧАНИЮ: Firefox / Инструменты> Дополнения> Внешний вид
- НЕ нажимайте кнопку «Сброс» в окне запуска безопасного режима.
Вы можете попробовать эти шаги в случае проблем с веб-страницами:
Вы можете перезагрузить веб-страницы и обойти кеш, чтобы обновить возможно устаревшие или поврежденные файлы.
* Удерживая нажатой клавишу Shift, щелкните левой кнопкой мыши кнопку «Обновить».
* Нажмите «Ctrl + F5» или «Ctrl + Shift + R» (Windows, Linux)
* Нажмите «Command + Shift + R» (Mac)
Очищайте кеш и удаляйте файлы cookie только с веб-сайтов, вызывающих проблемы.«Очистить кеш»:
* Firefox / Инструменты> Параметры> Дополнительно> Сеть> Сохраненное веб-содержимое: «Очистить сейчас».
«Удалите файлы cookie» с сайтов, вызывающих проблемы:
* Firefox / Инструменты> Параметры> Конфиденциальность> «Использовать собственные настройки для истории»> Файлы cookie: «Показать файлы cookie»
Запустите Firefox в [[Безопасный режим | Безопасный режим]] , чтобы проверить, не вызывает ли проблема одно из расширений (Firefox / Инструменты> Надстройки> Расширения) или аппаратное ускорение.
* Переключитесь на тему ПО УМОЛЧАНИЮ: Firefox / Инструменты> Дополнения> Внешний вид.
* НЕ нажимайте кнопку «Сброс» в окне запуска безопасного режима.
* https: // поддержка.mozilla.org/kb/Safe+Mode
* https: //support.mozilla.org/kb/Troubleshooting+extensions+and+themes
Устранение неполадок пустых страниц
В этой статье обсуждается, что делать, если на вашем веб-сайте отображается пустая страница.
- Если у вас возникла эта проблема во время работы WordPress, прочтите эту статью, чтобы получить рекомендации для конкретных приложений.
- Если у вас возникла эта проблема во время работы PrestaShop, прочтите эту статью, чтобы получить рекомендации для конкретного приложения.
Устранение неполадок пустых страниц
При попытке просмотреть страницу на своем сайте может появиться пустая страница . Эта проблема может возникнуть только на одной странице, нескольких страницах или на всем сайте. Кроме того, вы не сможете войти в свое веб-приложение.
Существует множество причин, по которым эта проблема может возникнуть, и часто она специфична для используемого веб-приложения или CMS. Воспользуйтесь следующими общими рекомендациями и указаниями, чтобы определить причину.
Неисправные плагины, модули, расширения и темы
Если вы используете на своем сайте систему управления контентом (CMS) или платформу электронной коммерции, частой причиной пустых страниц является неисправный плагин, модуль, расширение или тема.
Чтобы определить, так ли это, выборочно отключите плагины, модули и расширения веб-приложения одно за другим, пока затронутая страница или страницы не загрузятся в вашем браузере. Например, если вы устанавливаете новый модуль и начинаете испытывать проблемы, этот новый модуль должен стать главным подозреваемым.
В качестве альтернативы, если вы подозреваете, что какая-то тема вызывает проблемы с отображением, попробуйте вернуться к теме по умолчанию.
После того, как вы определите, какой компонент вызывает проблему, вы можете обновить его, оставить отключенным или полностью удалить, чтобы восстановить доступ к сайту.
Режимы отладки и ведения журнала приложений
Некоторые приложения CMS предоставляют функции отладки и ведения журнала. Включив эти функции, вы часто можете сузить круг проблем, возникающих в приложении.
Например, WordPress имеет функцию отладки, а Magento обеспечивает подробное ведение журнала. Обратитесь к документации по вашему собственному веб-приложению, чтобы узнать, поддерживает ли оно функции отладки или ведения журнала.
Будьте осторожны при включении режимов отладки или ведения журнала в веб-приложении. Базы данных и файлы журналов могут расти очень быстро, что приводит к дополнительным проблемам. Используйте эти функции только до тех пор, пока это необходимо для устранения конкретной проблемы.
Файлы журнала сервера
Журнал ошибок сервера и журнал доступа также могут помочь понять причину проблемы.Дополнительные сведения о том, как просматривать эти файлы на вашем сервере, см. В этой статье.
PHP
Во время нормальной работы функции отчетов об ошибках PHP и ведения журнала обычно отключены. Это хорошая практика безопасности, но она затрудняет диагностику проблем. Чтобы увидеть, что происходит за кулисами, вы можете временно включить следующие функции.
Сообщение об ошибке
Когда вы включаете отчеты об ошибках в PHP, сообщения об ошибках отображаются на странице.Хотя это очевидный риск для безопасности, он также может предоставить ценную информацию, когда вы пытаетесь найти причину проблемы. Информацию о том, как включить отчеты об ошибках PHP, см. В следующих статьях:
Регистрация ошибок
Когда вы включаете регистрацию ошибок в PHP, сообщения об ошибках записываются в файл. Информацию о том, как включить отчеты об ошибках PHP, см. В следующих статьях:
Fix: Firefox пустой или белый экран
Мы все используем браузер Firefox для ежедневного просмотра веб-страниц.Но иногда вы можете столкнуться с проблемой «пустых страниц» в Firefox. Обычно всякий раз, когда вы открываете браузер, вы можете увидеть полностью пустую страницу (белый экран) либо без адреса в адресной строке, либо с надписью «about: blank» в адресной строке. Иногда вы можете решить проблему с пустой страницей только в режиме приватного просмотра.
Как и во многих сценариях, когда вам будет показана пустая страница при посещении веб-сайта, для этого также есть много причин.Иногда причиной этой проблемы может быть одно из ваших расширений. В некоторых случаях причиной может быть поврежденный файл истории. В худшем случае все это может быть вызвано вирусом.
Так как это может происходить по множеству причин, мы предлагаем вам пройти каждый метод, начиная с метода 1, и продолжать до тех пор, пока ваша проблема не будет решена.
Устранение неполадок
Первое, что нужно сделать, это очистить кеш и файлы cookie браузера. В большинстве случаев это решает вашу проблему, поэтому попробуйте сначала очистить кеш, а затем начните следовать методам.
- Открыть Firefox
- Одновременно нажать CTRL , SHIFT и DELETE ( CTRL + SHIFT + DELETE )
- Проверить формы и историю поиска , Кэш и Файлы cookie
- Выберите вариант Все из раскрывающегося списка в разделе Диапазон времени для очистки
- Нажмите Очистить сейчас
Метод 1: Отключение расширений
Отключение расширений приведет к помочь вам разобраться в проблеме.Если отключение всех расширений решает эту проблему, значит, причиной этой проблемы было одно из ваших расширений. Чтобы проверить, какое из них было причиной этого, попробуйте включить расширения одно за другим.
- Откройте Firefox
- Нажмите 3 строки в верхнем правом углу
- Нажмите Надстройки
- Нажмите Расширения
- Нажмите Отключить для всех расширений, которые вы можете там увидеть.
Проверьте, решена ли проблема.
Метод 2: Отключить аппаратное ускорение
Отключение аппаратного ускорения также решает проблему пустых страниц, поэтому попробуйте выполнить указанные шаги, чтобы отключить его.
- Открыть Firefox
- Щелкните 3 строки в верхнем правом углу
- Щелкните Параметры
- Щелкните Дополнительно
- Щелкните вкладку Общие
- Снимите флажок с параметра Использовать аппаратное ускорение, если доступно
Метод 3. Отключить Shockwave Flash Player
Если ваша страница загружается только на мгновение, а затем становится пустой, и вы слышите звуки или музыку, проблема может быть в проигрывателе Shockwave Flash.Вы также можете отследить проблему до флеш-плеера shockwave, проверив, есть ли на пустых страницах встроенное видео. В большинстве случаев страницы со встроенным видео будут пустыми, если ударная волна вызывает проблему.
Отключение Shockwave Flash Player решит эту проблему в этом случае.
- Откройте Firefox
- Нажмите 3 строки в верхнем правом углу
- Нажмите Надстройки
- Щелкните Плагины
- Выберите опцию Никогда не активировать из выпадающего меню спереди из Shockwave Flash
Если ваша страница плагина даже не открывается, попробуйте это.
- Откройте браузер
- Посетите веб-сайт, на котором отображается пустая страница. После отображения пустой страницы
- Нажмите CTRL , ALT и УДАЛИТЬ клавиши одновременно
- Выберите Диспетчер задач (если он запрашивает), чтобы открыть диспетчер задач.
- Найдите Shockwave Flash Player
- Щелкните правой кнопкой мыши flash player и выберите Завершить задачу
Метод 4: Права администратора
Иногда можно запустить Firefox от имени администратора.На самом деле это не решение, а способ обойти эту проблему до тех пор, пока проблема не будет решена. Это полезно, особенно если у вас нет доступа к какой-либо странице в браузере.
Метод 5. Удаление и повторная установка браузера
Удаление и повторная установка программного обеспечения может решить проблему, если проблема связана с самим браузером.
Но перед удалением убедитесь, что браузер закрыт.
- Одновременно нажмите CTRL , ALT и DELETE
- Выберите Диспетчер задач (если он запрашивает), чтобы открыть диспетчер задач.
- Теперь убедитесь, что ваш браузер не запущен. Если вы видите свой браузер в списке, щелкните его правой кнопкой мыши и выберите Завершить задачу .
Зайдите сюда и скачайте revouninstaller. Это программное обеспечение, которое помогает полностью удалить программу с ПК. Удаляет и следы. В нашем случае мы хотим, чтобы браузер был полностью удален, чтобы мы могли его переустановить. Загрузите программное обеспечение и установите его. Теперь запустите программу установки revoun, выберите Firefox и удалите его.Попробуйте запустить программу установки revouninstaller в Firefox несколько раз, чтобы убедиться, что вы полностью удалили браузер.
После этого переустановите Firefox, повторно загрузив установку из Интернета.
Метод 6. Проверка совместимости
Иногда приложение Firefox может быть установлено в режим совместимости, который может вызывать проблему. В этом случае удаление параметра «Запуск в режиме совместимости» решает эту проблему.
- Щелкните правой кнопкой мыши приложение Firefox
- Выберите Properties
- Щелкните вкладку Совместимость
- Убедитесь, что параметр Запустить эту программу в режиме совместимости для не отмечен .Его можно найти в разделе Compatibility mode section
- Нажмите Apply , затем Ok
Метод 7: Удаление или переименование папки по умолчанию
- Удерживайте Windows Key и нажмите E
- Тип в адресной строке (белое поле в верхней средней части) и нажмите Введите
- Удалите папку по умолчанию (папка будет называться xxxxxxx.по умолчанию, где xxxxxxxx может быть любым случайным именем). Для этого щелкните правой кнопкой мыши папку Default и выберите Удалить . Если он запрашивает подтверждение, выберите ok . Или щелкните правой кнопкой мыши папку по умолчанию и выберите Переименовать . Теперь введите все, что хотите, и нажмите Введите
Откройте Firefox, и теперь он должен работать нормально. Вам не нужно беспокоиться о папке по умолчанию, Firefox автоматически создаст для вас новую папку по умолчанию, когда вы снова откроете Firefox.
Метод 8. Сканирование компьютера
Если проблема связана с вирусом, вы можете сделать две вещи. Первым делом необходимо загрузить антивирус, если у вас его еще нет, и проверить компьютер на наличие вирусов. Вы также можете использовать Malwarebytes для проверки вашего компьютера на наличие заражений.
Если это не решит вашу проблему, восстановление системы может решить проблему, особенно если проблема только что начала проявляться в браузере.
Устранение неполадок PHP, когда страница загружается полностью белым
Вы загружаете свою веб-страницу PHP и переходите к ее просмотру. Вместо того, чтобы увидеть то, что вы ожидали, вы ничего не видите. Пустой экран (часто белый), ни данных, ни ошибок, ни заголовка, ничего. Вы просматриваете источник … он пуст. Что случилось?
Отсутствует код
Самая распространенная причина пустой страницы — отсутствие символа в скрипте.Если вы пропустили ‘ или } или ; Где-то , ваш PHP не будет работать. Вы не получите ошибки; у вас просто пустой экран.
Нет ничего более разочаровывающего, чем просмотр тысяч строк кода в поисках одной пропущенной точки с запятой, которая все испортила. Что можно сделать, чтобы это исправить и предотвратить?
- Включите отчет об ошибках PHP. Вы можете многое узнать о том, что идет не так, из сообщений об ошибках, которые выдает PHP.Если вы в настоящее время не получаете сообщений об ошибках, вам следует включить отчеты об ошибках PHP.
- Часто проверяйте свой код. Если вы проверяете каждую деталь по мере ее добавления, то, когда вы сталкиваетесь с проблемой, вы знаете конкретный раздел для устранения неполадок. Это будет то, что вы только что добавили или изменили.
- Попробуйте цветной редактор. Многие редакторы PHP — даже бесплатные — кодируют ваш PHP цветом по мере его ввода. Это поможет вам выделить строки, которые не заканчиваются, потому что у вас будут большие фрагменты кода одного цвета.Это ненавязчиво для программистов, которые предпочитают код без наворотов, но полезно при устранении неполадок.
- Прокомментируйте. Один из способов изолировать проблему — закомментировать большие фрагменты кода. Начните сверху и закомментируйте все, кроме первых двух строк в большом блоке.
Затем echo () тестовое сообщение для раздела. Если эхо отображается нормально, проблема в следующем разделе кода. Перемещайте начало комментария и тестовое эхо вниз по мере работы с документом, пока не найдете проблему.
Если на вашем сайте используются циклы
Если вы используете в коде циклы, возможно, ваша страница застряла в цикле, который никогда не перестает загружаться. Возможно, вы забыли добавить ++ к счетчику в конце цикла, чтобы цикл продолжался бесконечно. Вы могли добавить его в счетчик, но затем случайно перезаписали его в начале следующего цикла, так что вы никогда не добьетесь успеха.
Один из способов помочь вам обнаружить это — использовать echo () текущий номер счетчика или другую полезную информацию в начале каждого цикла.Таким образом, вы сможете лучше понять, где срабатывает петля.
Если на вашем сайте не используются циклы
Убедитесь, что любой HTML или Java, который вы используете на своей странице, не вызывает проблем и что все включенные страницы не содержат ошибок.
Почему пустое выражение? Решение для синдрома белого экрана приложений
@alibabatech
Alibaba Tech
Подробная информация из первых рук о технологических инновациях Alibaba в области искусственного интеллекта, больших данных и компьютерной инженерии
Поскольку веб-контент проникает во все части повседневной жизни и производительность мобильных устройств продолжает улучшаться, разработки позволяют получать доступ к контенту на различных платформах и устройствах.
Тем не менее, веб-контент может стать жертвой определенных ограничений, если не оптимизировать его должным образом. Одна проблема, с которой часто сталкиваются с контентом, созданным с использованием разметки HTML 5, — это начальная медленная скорость загрузки, когда пользователь обращается к контенту. Во время загрузки веб-страницы появляется белый экран, а сложность процессов HTML 5 часто приводит к длительному времени загрузки, что ухудшает взаимодействие с пользователем.
В этой статье рассматриваются возможные способы повышения начальной скорости загрузки функциональных модулей приложения, которые загружают веб-страницы для определенного контента.Предлагаемые оптимизации можно применить, чтобы сделать начальную загрузку такой же плавной, как и у нативного приложения.
Первоначальная загрузка страницы — почему задержка?
Язык разметки HTML широко используется для структурирования и представления цифрового контента на нескольких платформах. Хотя пятая версия, HTML 5, обеспечивает лучшую мультимедийную и многоплатформенную поддержку веб-страниц, она может страдать от медленной начальной загрузки.
Это в основном связано со сложными шагами, связанными с загрузкой веб-страницы HTML 5:
Инициализация веб-просмотра → Запрос страницы → Загрузка данных → Анализ HTML → Запрос ресурсов JS / CSS → Визуализация DOM → Анализ выполнения JS → Запрос данных JS ( иногда не требуется) → Анализ визуализации → Загрузка визуализированного изображения
Как правило, перед этапом визуализации DOM отображается белый экран.Пользователи могут просматривать всю веб-страницу только после загрузки визуализированных изображений. В остальных случаях отображаются только части страницы.
Чтобы решить эту проблему, можно сделать оптимизацию на стороне клиента, на стороне клиента и другие оптимизации, чтобы сократить продолжительность таких процессов и, таким образом, добиться нулевой задержки для начальной загрузки.
Оптимизация внешнего интерфейса
Оптимизация внутренней интерфейсной части страницы может быть реализована для повышения скорости начальной загрузки страницы. Эти оптимизации включают:
· Уменьшение количества запросов
Это достигается за счет объединения ресурсов, уменьшения количества HTTP-запросов, а также за счет сжатия minify / gzip, webP и lazyLoad.
· Повышение скорости запросов
Это достигается за счет предварительного синтаксического анализа DNS, уменьшения количества доменов, параллельной загрузки и распределения CDN.
· Кэш
Сюда входят запросы кеширования протокола HTTP, манифесты автономного кэша и автономный кэш данных в localStorage.
· Рендеринг
Это достигается с помощью оптимизации JS / CSS, последовательности загрузки, серверного рендеринга и конвейеров.
Среди вышеперечисленных решений сетевые запросы имеют наибольшее влияние на начальную скорость загрузки; поэтому стратегия кэширования запросов внешнего интерфейса должна быть в центре внимания оптимизации.
Кэш можно разделить на кеш статических файлов (содержащий ресурсы HTML и JS / CSS / изображений) и кеш данных json. Протокол статического файлового кеша определяется HTTP. Как только браузер реализует эти протоколы, статические файлы также могут кэшироваться (более подробную информацию можно найти здесь). Для статических файлов существует два типа кэшей:
· Те, которые спрашивают, есть ли какие-либо обновления
Эти запросы кеширования от внутреннего сервера запрашивают обновления на основе таких протоколов, как If-Modified-Since / ETag.Если обновлений нет, страница возвращается к 304, и браузер использует локальный кеш.
· Те, которые используют локальный кэш напрямую.
Этот тип кеша определяет, как долго не требуется запрос на обновление, на основе поля Cache-Control / Expires в протоколах. Когда такой запрос не требуется, используется непосредственно локальный кеш.
Основываясь на вышеизложенном, оптимизированная стратегия внешнего кеширования начинается с того, что HTML-файл запрашивает у сервера обновления каждый раз при его загрузке, в то время как файл ресурсов JS / CSS / Image использует локальный кеш напрямую, а не запрашивает обновления.
Потенциальная проблема с этим подходом — обновление файлов JS / CSS. Решение состоит в том, чтобы присвоить каждому файлу ресурсов номер версии или значение хеш-функции в процессе сборки. Если есть обновление для файла ресурсов, номер версии и значение хеш-функции изменятся, тем самым изменив URL-адрес для запроса ресурса. Тем временем соответствующая веб-страница будет обновлена и будет запрашивать URL-адрес для новых ресурсов, таким образом обновляя ресурсы.
Что касается кэширования данных json, решение состоит в использовании данных, запрошенных из кеша localStorage.Локальные данные могут использоваться при первом отображении страницы, и одновременно с этим будет отправлен запрос на обновление. Поэтому в следующий раз можно будет использовать новые данные. Процесс по-прежнему контролируется JavaScript.
Эти стратегии кэширования позволяют реализовать полностью кэшированные файлы ресурсов, такие как JS / CSS, и кэш пользовательских данных. Он также напрямую использует данные локального кеша при загрузке страницы без необходимости в сетевых запросах. Однако этого нельзя сделать для кеширования веб-страниц.Если периоды времени для «Expires» и «max-age time» установлены слишком длинными и в течение длительного времени используется только локальный кеш, страница не будет обновляться вовремя. Между тем, если периоды времени для «Expires» и «max-age time» установлены слишком короткими, страница будет делать сетевой запрос на обновления при каждой загрузке, а затем будет решать, использовать ли локальные ресурсы.
Общая стратегия внешнего интерфейса состоит в том, чтобы запрашивать обновления каждый раз, когда пользователи видят белый экран в течение длительного времени.Это вызвано конфликтом между кешем и обновлениями файла HTML.
Обычно интерфейсная часть использует стратегию запроса обновлений каждый раз при загрузке страницы. Это делает белый экран очень долгим, особенно при плохом сетевом соединении. Следовательно, существует конфликт целей между «кешированием» и «обновлением» на страницах HTML.
Оптимизация на стороне клиента
Теперь, когда веб-страницы встроены в большинство приложений, клиентская сторона имеет право на оптимизацию страниц.Поскольку клиентская сторона имеет больше свободы в отношении реализации стратегий кэширования, все запросы веб-страниц могут быть перехвачены, а кэш может управляться самой клиентской стороной.
Чтобы преодолеть конфликт целей между кешем и обновлением для HTML, следующий подход показал обнадеживающие результаты:
· После запроса перехвата на стороне клиента кэшируйте данные, когда HTML-файл был запрошен для первый раз.
· Когда веб-страница загружается во второй раз, не отправляйте второй запрос, а просто используйте кэшированные данные напрямую.
Такое прямое использование локальных источников устраняет необходимость ожидания сетевых запросов и, таким образом, увеличивает скорость загрузки веб-страниц. В то же время обновления в реальном времени можно поддерживать как можно чаще, решая проблему кеширования.
Кажется, это полностью решает проблему с кешем, но на самом деле многие проблемы еще не решены. Улучшение логики кеширования — один из способов решения этих проблем, но лучшим решением является использование пакета веб-страницы.
Улучшенная логика кеширования
Webview может управлять доступом к кешу напрямую, но не может контролировать доступ к логике кэширования.Этот неконтролируемый кеш приводит к множеству проблем, но каждую из них можно решить или обойти.
· Важные кеши HTML / JS / CSS очищаются после кэширования нескольких больших изображений
Эта проблема возникает из-за неконтролируемой логики очистки и ограниченного пространства кеша. Решение состоит в том, чтобы настроить список предварительно загруженных кешей, которые должны запрашивать обновления заранее при открытии приложения или в заданное время. Этот список должен содержать все необходимые модули и ресурсы веб-страницы и должен учитывать тот факт, что один модуль веб-страницы может иметь несколько страниц.Этот список может быть длинным и, следовательно, потребуются инструменты для его создания и управления.
· Невозможно предварительно загрузить данные с диска в память
Эта проблема возникает из-за неконтролируемого дискового ввода-вывода. Это можно преодолеть, если клиентская сторона возьмет на себя все запрошенные кеши и решит не использовать логику кэширования по умолчанию в webview. Затем механизм кэширования реализуется сам по себе на основе приоритета кеша и предварительной загрузки кеша.
· Полные загрузки во время фоновых обновлений HTML / JS / CSS занимают много времени из-за плохого подключения к Интернету
Это происходит из-за огромного количества задействованных данных.Решение состоит в том, чтобы выполнять инкрементные обновления для каждого HTML и файла ресурсов. Однако это несколько неудобно в реализации и управлении.
· HTML-страницы, захваченные операторами или другими третьими сторонами, кэшируются в течение длительного периода времени
Эту проблему можно решить, используя систему защиты от перехвата httpdns + https на стороне клиента.
Несмотря на то, что эти решения работоспособны, их сложно реализовать, поскольку HTML и файлы ресурсов многочисленны и разбросаны, что затрудняет управление ими.
Пакет веб-страницы
Поскольку представленный сценарий использования предполагает использование функциональных модулей разработки веб-страниц, а с учетом того факта, что проблемы возникают из-за управления разрозненными файлами, очевидным решением является упаковка и доставка всех соответствующих страниц и ресурсов.
Это решение может решить вышеупомянутые проблемы, используя некоторые относительно простые методы:
· Весь пакет веб-страницы может быть предварительно загружен, и его конфигурация может быть выполнена на основе сервисных модулей, а не файлов.Пакет веб-страницы содержит все страницы, относящиеся к сервисным модулям, и все они могут быть предварительно загружены одновременно.
· Основные файлы пакета веб-страницы и кеши для файлов ресурсов динамического изображения страницы разделены, что упрощает управление кешем. Кроме того, весь пакет веб-страницы может быть предварительно загружен в память, что сокращает время, необходимое для ввода-вывода диска.
· Пакет веб-страницы может легко делать инкрементные обновления в зависимости от версии.
· Пакет веб-страницы доставляется через зашифрованный и проверенный архив, что делает невозможным его захват или вмешательство операторами и третьими сторонами.
Конкретное решение кратко излагается ниже:
1. Используйте инструменты сборки в серверной части, чтобы упаковать все страницы и ресурсы, связанные с одним и тем же сервисным модулем, в один файл и одновременно зашифровать / подписать его.
2. На стороне клиента загрузите пакет веб-страницы в определенное время, а затем распакуйте / расшифруйте / проверьте его на основе таблицы конфигурации.
3. После открытия службы перенесите страницу на страницу входа пакета веб-страниц на основе таблицы конфигурации.
4. Перехват сетевых запросов и чтение возвращенных данных из пакета веб-страницы для существующих файлов в пакете веб-страницы. В противном случае примените логику кеширования протокола HTTP.
5. При обновлении пакета веб-страницы сервер доставляет только пакет данных различий между текущей и последней версиями, а клиент выполняет инкрементное обновление, объединяя две стороны клиента.
Пакеты веб-страниц — это работоспособное решение для разработки веб-страниц. Есть множество других вариантов оптимизации, которые также следует учитывать.
Прочие оптимизации
В дополнение к пакетному решению веб-страницы могут быть реализованы и другие оптимизации, в том числе:
· Использование пакета общедоступных ресурсов
· Предварительная загрузка Webview
· Предварительная загрузка данных
· Резервная оптимизация
· Клиентский интерфейс оптимизации
· Оптимизация рендеринга сервера
Использование общедоступного пакета ресурсов
Каждый пакет использует одну и ту же структуру JS и глобальный стиль CSS.Эти ресурсы тратятся впустую, поскольку они появляются в каждом пакете веб-страницы. Вместо этого можно создать общедоступный пакет ресурсов для предоставления этих глобальных файлов.
Предварительная загрузка веб-просмотра
И для iOS, и для Android инициализация компонентов веб-просмотра страдает из-за длительного времени загрузки, которое можно преодолеть путем предварительной загрузки веб-просмотра. Существует два типа предварительной загрузки:
· Первоначальная предварительная загрузка
Первая инициализация веб-просмотра обычно очень медленная. Веб-просмотр может быть предварительно инициализирован, а затем выпущен при открытии приложения, так что процесс ускоряется, когда пользователь загружает веб-просмотр в модули веб-страницы.
· Пул веб-просмотров
Вместо старого метода создания нового веб-просмотра при каждом открытии веб-страницы можно аккуратно использовать два или более веб-просмотра. Однако одна проблема с этим подходом заключается в том, как очистить предыдущую страницу при переходе на страницу. Другой заключается в том, что при утечке памяти JS на веб-странице другие страницы будут затронуты и не могут быть освобождены.
Предварительная загрузка данных
В идеальных условиях, когда пакет веб-страницы открывается впервые, все HTML / JS / CSS используют локальные кеши, и сетевые запросы не требуются.Однако пользовательские данные на странице по-прежнему нуждаются в запросе в реальном времени, где можно применить оптимизацию. Выполнение параллельного запроса данных значительно экономит время загрузки.
При реализации этого решения URL-адреса, которые необходимо предварительно загрузить в пакет веб-страницы, используют таблицу конфигурации. Во время инициализации веб-просмотра клиентская сторона отправляет запрос, а также результат кеширования после завершения предварительной загрузки.
Затем веб-просмотр начнет запрашивать предварительно загруженные URL-адреса после завершения инициализации.Клиентская сторона перехватывает запрос и передает его Менеджеру. Если предварительная загрузка завершена, клиентская сторона возвращается к содержимому. Если это не так, то клиентская сторона ждет этого.
Оптимизация отката
Потенциальная проблема с модулями пакета веб-страницы заключается в том, что пользователь может попытаться получить доступ к модулю пакета веб-страницы, который еще не был загружен, или таблица конфигурации обнаруживает новую версию, но старая все еще используется в приложении.
Есть несколько решений, которые могут быть приняты для преодоления этого:
· Если нет пакета локальной веб-страницы или существующий пакет локальной веб-страницы не является последним, можно выполнить синхронную блокировку для загрузки последней версии пакета веб-страницы. .Однако это решение может повлиять на взаимодействие с пользователем, поскольку размер пакета веб-страницы относительно велик.
· Если существует более старая версия, пользователю может быть разрешено непосредственно использовать ее один раз. Это решение может вызвать задержки в обновлении, и пользователь может использовать не последнюю версию.
· Может быть создана онлайн-версия пакета веб-страницы, при этом каждый из файлов в пакете веб-страницы имеет соответствующий адрес доступа на сервере. Когда нет существующего пакета веб-страницы, соответствующий онлайн-адрес может быть доступен напрямую так же, как обычно открывается онлайн-страница.Это решение обеспечивает лучший пользовательский опыт по сравнению с загрузкой всего пакета веб-страницы и гарантирует, что пользователь получит доступ к последней версии. Это также может служить резервным решением. В непредвиденных обстоятельствах, когда пакет веб-страницы дает сбой, пользователь может получить доступ к онлайн-версии напрямую, и, таким образом, функции страницы не будут затронуты.
Преимущество этих резервных оптимизаций состоит в том, что их можно смешивать и подбирать в зависимости от потребностей.
Оптимизация клиентского интерфейса
Если ajax и localStorage webkit используются в сетевых и клиентских интерфейсах, будет много ограничений, и оптимизация станет более сложной.
JS может быть предоставлен с этими интерфейсами на стороне клиента, поэтому более конкретные оптимизации, такие как предварительный анализ DNS / прямое соединение IP / длительное соединение / параллельные запросы, могут выполняться на стороне клиента. Что касается хранилища, интерфейсы на стороне клиента могут использоваться для выполнения целевых оптимизаций, таких как параллелизм чтения и записи / изоляция пользователей.
Оптимизация рендеринга сервера
В отличие от ранних веб-страниц, большая часть содержимого веб-страниц полагается на логику JS для определения того, что визуализировать, что может занять много времени.Например, ожидание, пока JS запросит данные JSON, а затем вставка их в созданную HTML DOM и отображение на странице — это длительный процесс.
Решения для этой проблемы варьируются от искусственного сокращения логики рендеринга JS до более тщательного и фундаментального серверного рендеринга. Здесь весь контент определяется HTML-кодом, возвращаемым с сервера, без необходимости ждать выполнения логики JS.
Однако это может вызвать определенные проблемы, такие как изменение модели разработки / увеличение трафика / увеличение стоимости сервера.На некоторых страницах QQ Mobile используется особый метод серверной визуализации, называемый «динамический прямой вывод» — для получения дополнительных сведений см. Эту статью.
Заключение
От оптимизации внешнего интерфейса, кэширования на стороне клиента и пакета веб-страниц до более детальных оптимизаций существует множество решений для начальной скорости загрузки веб-страниц. Если эти решения будут надлежащим образом адаптированы и правильно выполнены, пользовательский опыт открытия веб-страницы может быть почти сопоставим с таковым из нативного приложения.
Подводя итог, можно сказать, что общий подход к оптимизации веб-страницы — «кэширование, предварительная загрузка, параллельное вычисление»:
· Кэшировать все сетевые запросы
· Загрузить как можно больше контента, прежде чем пользователь откроет страницу
· Выполняйте как можно больше процессов параллельно вместо последовательной формы
(оригинальная статья Чэнь Чжэньчжуо 陈振 焯)
Alibaba Tech
Из первых рук и исчерпывающая информация о новейших технологиях Alibaba → Поиск «Alibaba Tech» на Facebook
Похожие истории
Теги
Присоединяйтесь к хакеру Полдень
Создайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Как исправить белый экран после статического развертывания с помощью приложения create-react-app
Это одна из самых неприятных ситуаций после развертывания статического приложения React: после всей этой работы вы, наконец, развернули свое приложение для производства. Но когда вы посещаете сайт — вместо недавно развернутого приложения — вы не видите… ничего.
Пустой белый экран.
Причиной тому могло быть практически все. Например, критическая ошибка где-то в вашем JavaScript, кто знает?
Чтобы выяснить, что не так, всегда полезно открыть консоль браузера и проверить сообщения об ошибках.
Ошибка загрузки для
И в этом корень нашей проблемы. Ваше приложение не знает своего местоположения для создания абсолютных URL-адресов.
Webpack
publicPath Настройка
В вашей конфигурации Webpack есть параметр publicPath , чтобы сообщить приложению, каков его корневой путь.В нашем примере это будет https://www.andreasreiterer.at/react-app/
.
Если установлено правильно, он будет базировать ссылки, как указано выше, из этого URL — и ваше приложение загрузится, как ожидалось.
Если вы создали приложение React с помощью create-response-app , вы, вероятно, не сможете получить доступ к конфигурации своего веб-пакета. (За исключением того, что вас катапультировали, но это пока не актуально)
Итак, где мы поместим эту информацию?
Я открою вам секрет: он называется «домашняя страница» и находится в вашем пакете .json
Указание «домашней страницы»
Если вы используете приложение create-react-app, вам не придется иметь дело с конфигурациями Webpack. (Что приятно 😛) Вместо этого — извлечено или нет — нам просто нужно указать «домашняя страница» в нашем пакете .json:
То, как create-response-app настраивает конфигурацию веб-пакета, заменит publicPath на правильный базовый URL для вашего приложения. (Если вы хотите узнать больше о настройке publicPath , ознакомьтесь с документацией Webpack)
Теперь, когда мы сообщили вашему приложению, что это базовый URL, запустите npm, выполните сборку еще раз и скопируйте приложение в свое веб-пространство, чтобы найти ваше приложение в рабочем состоянии.
Примечание : Если у вас возникли проблемы с маршрутизацией с , реагирующим маршрутизатором при статическом развертывании, эта статья может быть вам полезна.
Завершение
В следующий раз, когда вы увидите белый экран после развертывания приложения React, вспомните шаги, которые вы узнали сегодня:
- Проверить консоль браузера на наличие ошибок
- Приложение ссылается на неправильный пакет?
- Обновите настройку «домашняя страница» в вашем package.json
- Создайте приложение еще раз и разместите его в своем веб-пространстве
- Успех!
Поделитесь этой статьей со своими друзьями:
Связанные
Белый экран при открытии управления учетными записями при печати конвертов на SendPro C, SendPro +
Выпуск
При открытии «Управление учетными записями» в приложении «Печать на конвертах» или «Печать на конвертах» появляется белый экран.
Причина
Не указано
Разрешение
- На белом экране «Управление учетными записями» нажимайте стрелку назад, пока не попадете на главный экран.







 Затем echo () тестовое сообщение для раздела. Если эхо отображается нормально, проблема в следующем разделе кода. Перемещайте начало комментария и тестовое эхо вниз по мере работы с документом, пока не найдете проблему.
Затем echo () тестовое сообщение для раздела. Если эхо отображается нормально, проблема в следующем разделе кода. Перемещайте начало комментария и тестовое эхо вниз по мере работы с документом, пока не найдете проблему.