Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
01.05.2023
Просмотров:
58307
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Если страницы не существует |
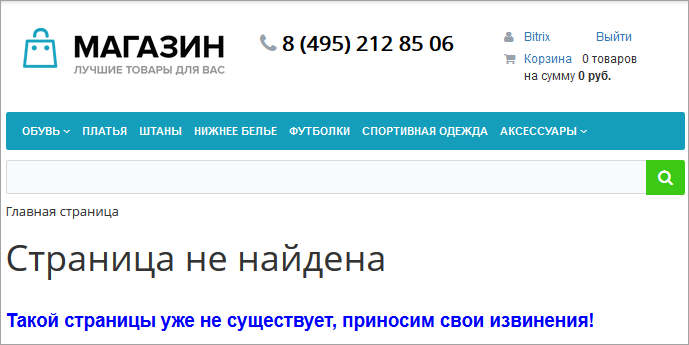
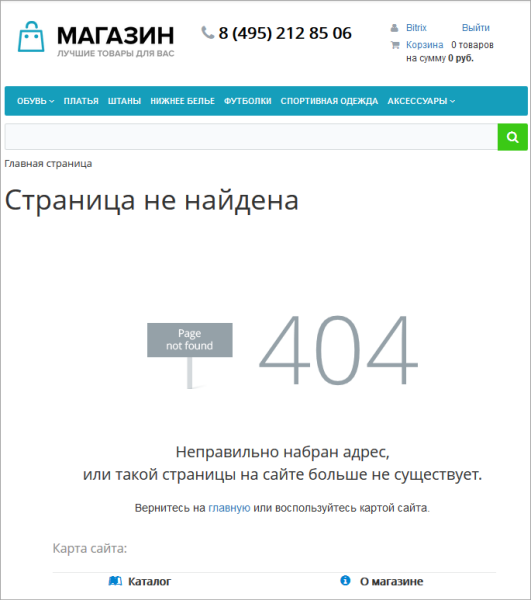
При запросе пользователем страницы, отсутствующей на сервере, последний автоматически генерирует страницу с надписью, подобной этой:

Причин появления такой страницы может быть несколько:
- некорректная ссылка на сайте;
- неправильно введенный пользователем адрес;
- документ, на который ведет ссылка, был удален.
Можно сделать так, чтобы в таких случаях пользователь видел не техническую страницу, а заранее вами заготовленную. Для этого в корневом разделе сайта (Контент > Структура сайта > Файлы и папки) найдите файл
404.php
В файле не рекомендуется размещать слишком тяжелый код. К тому же, заменять его на 404.html нельзя, потому что данный файл участвует в работе ЧПУ.
. В меню действий файла выберите Редактировать как php.
Внесите необходимые изменения в его содержимое и сохраните их. После этого при возникновении ошибки 404 отобразится созданная вами страница (в примере ниже удалён компонент Карта сайта, добавлен текст и настроен размер и цвет шрифта):
Примечание: При
многосайтовости
Технически многосайтовая версия продукта может быть реализована в двух
конфигурационных режимах:
Многосайтовость на одном домене. (Старое название: Многосайтовость по первому
способу.) Продукт и все сайты работают под управлением одной копии веб-сервера Apache.
Многосайтовость на разных доменах. (Старое название: Многосайтовость по второму
способу.) Каждый сайт работает под управлением отдельной копии веб-сервера Apache или
отдельного виртуального веб-сервера.
Подробнее…
для каждого из сайтов можно создать свою страницу ошибки 404. Для этого в папке второго сайта (например, /site2) необходимо:
- Создать файл
.htaccess
.htaccess (от англ. hypertext access) — файл дополнительной конфигурации веб-сервера Apache. Позволяет задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельном каталоге без изменения главного конфигурационного файла httpd.conf.Подробнее…
(если он ещё не создан). В этом файле прописать код:ErrorDocument 404 /site2/404.php <IfModule mod_rewrite.c> RewriteEngine Off </IfModule>
- Создать и разместить файл 404.php (пример файла рассмотрен ранее).

Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
01.05.2023
Просмотров:
58307
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Если страницы не существует |
При запросе пользователем страницы, отсутствующей на сервере, последний автоматически генерирует страницу с надписью, подобной этой:

Причин появления такой страницы может быть несколько:
- некорректная ссылка на сайте;
- неправильно введенный пользователем адрес;
- документ, на который ведет ссылка, был удален.
Можно сделать так, чтобы в таких случаях пользователь видел не техническую страницу, а заранее вами заготовленную. Для этого в корневом разделе сайта (Контент > Структура сайта > Файлы и папки) найдите файл
404.php
В файле не рекомендуется размещать слишком тяжелый код. К тому же, заменять его на 404.html нельзя, потому что данный файл участвует в работе ЧПУ.
. В меню действий файла выберите Редактировать как php.
Внесите необходимые изменения в его содержимое и сохраните их. После этого при возникновении ошибки 404 отобразится созданная вами страница (в примере ниже удалён компонент Карта сайта, добавлен текст и настроен размер и цвет шрифта):
Примечание: При
многосайтовости
Технически многосайтовая версия продукта может быть реализована в двух
конфигурационных режимах:
Многосайтовость на одном домене. (Старое название: Многосайтовость по первому
способу.) Продукт и все сайты работают под управлением одной копии веб-сервера Apache.
Многосайтовость на разных доменах. (Старое название: Многосайтовость по второму
способу.) Каждый сайт работает под управлением отдельной копии веб-сервера Apache или
отдельного виртуального веб-сервера.
Подробнее…
для каждого из сайтов можно создать свою страницу ошибки 404. Для этого в папке второго сайта (например, /site2) необходимо:
- Создать файл
.htaccess
.htaccess (от англ. hypertext access) — файл дополнительной конфигурации веб-сервера Apache. Позволяет задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельном каталоге без изменения главного конфигурационного файла httpd.conf.Подробнее…
(если он ещё не создан). В этом файле прописать код:ErrorDocument 404 /site2/404.php <IfModule mod_rewrite.c> RewriteEngine Off </IfModule>
- Создать и разместить файл 404.php (пример файла рассмотрен ранее).
-
1С-Битрикс
-
Агентство Romapad
-
8 января 2015

В битриксе 404 ошибка отрабатывается весьма специфически: неправильный адрес со статических страниц и разделов корректно перебрасывает на страницу 404.php, при этом, сохраняя неправильный URL в адресной строке браузера. То есть, все по SEO.
А вот если неправильный адрес начинается с раздела инфоблока или каталога, то сервер отдаст браузеру 404 статус страницы (и то, при определенных настройках инфоблока, о которых ниже), но 404 страницу не покажет, а покажет корневую страницу инфоблока, причем, иногда совсем другого инфоблока. Но, все-таки, сохранит неправильный URL в адресной строке.
В интернете данный вопрос поднимался не раз. Когда-то популярным решением была настройка в битрикс принудительного редиректа на 404 страницу.))) Перечитав изрядно статей, выполнив несколько найденных инструкций, желаемого результата добиться не удалось(((. Пришлось, вооружившись командой print backtrace, отловить негодяйскую 404 ошибку и заставить ее работать, как положено.
Ставим задачу:
- Нужно, чтобы инфоблоки и каталоги в случае неправильной ссылки отдавали 404 статус.
- Нужно, чтобы этот статус правильно обрабатывался и приводил к вызову страницы 404.php.
На что стоит обратить внимание?
- Файл 404.php лежит в корне сайта. Должен выглядеть вот так (тут все стандартно):
<? if ($_SERVER['DOCUMENT_URI'] == "/404.php") { $_SERVER['REQUEST_URI'] = $_SERVER['DOCUMENT_URI']; } include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php'); CHTTP::SetStatus('404 Not Found'); @define('ERROR_404', 'Y'); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Страница не найдена"); ?> ТУТ ТЕКСТ ВСЯКИЙ <? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> - В .htaccess должна быть вот такая строчка:
ErrorDocument 404 /404.php
Если у вас сервер на nginx, то нужно прописать в конфиге, в секции location, следующее:
error_page 404 = /404.php;
Тех. отступление:
Попробуем симулировать 404 ошибку с какой-нибудь статической страницы и отловить результат через команду debug_print_backtrace();
Смотрим файл, видим там строку с инклюдом 404 страницы. Она вызывается, очевидно, в том случае, если страница не найдена в структуре файлов и папок, а также в файле urlrewrite.php в корне сайта, где как раз описаны все наши инфоблоки и каталоги (для правильной работы ЧПУ).
Первая поставленная нами задача выполняется настройкой инфоблоков и компонентов.
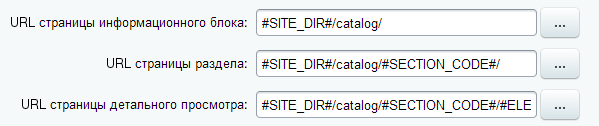
- Проверим настройки самих каталогов:
URL страницы ИБ — должен указывать на папку, из которой будет осуществляться вызов инфоблока.
URL страницы раздела — если структура инфоблока будет иметь подразделы, то ссылка должна строиться на основе символьного кода раздела.
URL страницы детального просмотра — если элемент находится в подразделе, то к ссылке будет прибавляться символьный код раздела перед символьным кодом элемента. Иначе — только символьный код элемента.
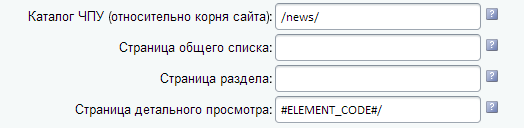
- И инфоблоков:
То есть, как мы видим, для инфоблоков подразделы можно не описывать.
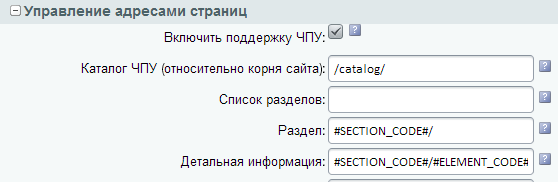
- Проверяем настройки вызова инфоблоков:
Обязательно проверяем, что отмечена галка «Включить поддержку ЧПУ»!
Каталог ЧПУ — корневая папка инфоблока.
Раздел — #SECTION_CODE#/ — повторяем из настроек инфоблока, но не ставим слеш в начале, иначе компонент будет работать неверно.
Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ — ссылка формируется на основе символьного кода раздела (если есть) и кода элемента. Опять же, слеш в начале не ставим!
Если предполагается, что все элементы будут располагаться в корне инфоблока, без подразделов, то можно использовать следующие настройки:
То есть, поле для страницы раздела вообще можем пропустить, для страницы элемента: #ELEMENT_CODE#/ . Не забываем пропустить слеш в начале!
- Отмечаем галочку там же в настройках: «Устанавливать статус 404, если не найдены элемент или раздел:».
Тех. отступление:
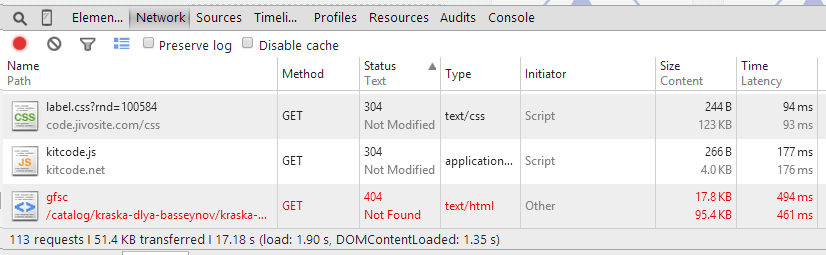
После сохранения всех настроек, если мы набираем в разделе инфоблока неправильный адрес, то по-прежнему вместо 404 страницы увидим корневую страницу раздела инфоблока, но страница будет иметь в заголовке 404 статус. Посмотреть его можно через браузерную панель разработчика:
Этим мы и воспользуемся, а чтобы данный статус правильно обрабатывался
- Добавим следующий код в файл /bitrix/php_interface/init.php:
<? AddEventHandler('main', 'OnEpilog', '_Check404Error', 1); function _Check404Error(){ if (defined('ERROR_404') && ERROR_404 == 'Y') { global $APPLICATION; $APPLICATION->RestartBuffer(); include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/header.php'; include $_SERVER['DOCUMENT_ROOT'] . '/404.php'; include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/footer.php'; } } ?>
С этого момента страница ошибок будет работать! (наверное))) Если нет, опишите вашу ситуацию в комментариях.
UPD от 29.08.15: чуть обновил код файла 404.php и сниппет для init.php.
UPD от 15.01.18: настраивал сегодня на одном проекте отладку 404-й ошибки по данной инструкции. Все работает отлично)) Версия битрикса — последняя на указанную дату.
-
1с битрикс
Работаем с 2009 года. Реализовано более 400 проектов. Слаженная команда профессионалов. Создание и администрирование сайтов. Техническая поддержка. Помощь новичкам.
Подпишитесь на рассылку новостей
21.10.2019
Комментариев нет
13.10.2018
Комментариев нет
12.02.2018
Комментариев нет
21.01.2018
Комментариев нет
Комментарии к публикациям
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
John DoeAccountant, Colibri
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Max PowellCEO, Falcon
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Alex PaloOwner, Eagle
04.09.2012
Комментариев нет
Этим постом начинаю цикл, посвященный раскрутке сайтов. И сегодня мы поговорим о том, как
Продолжить чтение
19.09.2012
60 комментариев
Если вы любите Wordpress и вам нужно создать интернет-магазин, то, наверняка, вы в первую очередь
Продолжить чтение
26.09.2012
Комментариев нет
Гаджеты на блоггере — это небольшие готовые модули, которые позволяют быстро подключить к вашему
Продолжить чтение
Как подключить 404 страницу в 1С-Битрикс. Подключаем единый шаблон
В 1С-Битрикс на страницу с 404 ошибкой можно попасть только тогда, когда не найден физический раздел сайта, то есть папка. Если же вы не так указали адрес динамического раздела каталога, например, или карточки товара, то вы просто получите красные надписи «Раздел не найден» и «Элемент не найден».
Но что делать, если необходимо любой 404 ответ обрабатывать в едином стиле? На помощь нам приходят нехитрые инструкции, которыми мы и воспользуемся.
Все манипуляции мы будем совершать в файле init.php, который расположен по адресу /bitrix/php_interface/. Если по данному пути у вас нет такого файла, то придется его создать.
После чего нужно определиться, будет ли наша страница с ошибкой в стиле сайта, или она будет полностью иметь свой собственный стиль.
Страница 404 в стиле сайта
Начнем с первого варианта. Для этого откроем init.php и запишем туда следующий код:
AddEventHandler("main","OnEpilog","My404PageInSiteStyle");functionMy404PageInSiteStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';include$_SERVER['DOCUMENT_ROOT'].'/404.php';include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';}}
Итак, что же делает код выше. Во первых, мы повесили обработчик на событие OnEpilog, то есть на тот момент, когда страница уже будет обработана и скомпонована. В нем мы указали название нашей функции My404PageInSiteStyle, которая будет отвечать за вывод текста 404 ошибки.
Далее мы переходим непосредственно к нашей функции. Что же там происходит. Сначала мы проверяем, была ли определена константа, которая указывает на то, что запрашиваемое содержимое не найдено — ERROR_404. Если такая константа имеется, то мы делаем следующее:
- Перезапускаем буфер, чтобы полностью очистить текущую компоновку и сформировать новую;
- Подключаем header.php нашего шаблона;
- Подключаем файл 404.php в котором хранится некий наш контент, — будь то текст или картинка, — который оповестит пользователя, что такой страницы нет;
- Подключаем footer.php нашего шаблона;
Затем прогружается вновь сформированная страница в стиле нашего сайта, в контентной части которой будет выведен текст из файла 404.php. Этот файл может лежать где угодно, называться как угодно. Но привычнее называть его именно так и хранить в корневой директории сайта.
Страница 404 с индивидуальным дизайном
В последнее время многие стали делать страницу с 404 ошибкой в собственном оформлении, не привязываясь к стилю сайта. Собственно, мой блог не исключение.
Зачем это делается? Если рассматривать этот аспект с точки зрения продвижения, то это делается для того, чтобы направить пользователя на нужные разделы или страницы, если он каким-то образом случайно попал на несуществующую страницу.
На такой странице оптимизаторы проставляют ссылки, чтобы человек не ушел, а продолжил посещение сайта.
Но также это делается, чтобы просто не нагружать посетителя ненужной информацией и не вводить в ступор. Порой бывает заходишь на сайт, кликаешь по интересующей ссылке и попадаешь на какую-то странную страницу. И вроде бы ты на сайте, вроде бы ошибок нет, но информацию ты никакую не получил. Вот и ищешь глазами, начинаешь смотреть, искать. И не находишь. Естественно желание вновь возвращаться на такой сайт резко пропадает.
Чтобы посетителю конкретно указать, что он попал на несуществующую страницу, ее и стараются выделить каким-то индивидуальным дизайном, чтобы «встряхнуть» посетителя и дать понять, что он забрел куда-то не туда.
Давайте немного модифицируем код выше, для того, чтобы у нас была возможность делать свои собственные страницы с 404 ошибкой не в стилях сайта.
AddEventHandler("main","OnEpilog","My404PageInMyOwnStyle");functionMy404PageInMyOwnStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].'/404.php';}}
Как видите, все очень просто. Мы всего лишь убрали подключение header.php и footer.php, тем самым шаблон нашего сайта не будет грузиться. А загрузится только содержимое файла 404.php.
Правила оформления файла 404.php в 1С-Битрикс
Когда мы определились с тем, как будет выглядеть наша страница 404 ошибки, необходимо ее подготовить.
Самое важное здесь — это установить статус 404 ошибки, иначе страница вам будет выдаваться с кодом ответа 200 ОК, что есть совсем нехорошо.
Вот та минимальная программная часть, которая должна быть указана в начале файле 404.php:
<?require$_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php";include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');CHTTP::SetStatus("404 Not Found");@define("ERROR_404","Y");?>
Что тут происходит:
- Здесь мы подключаем файл prolog_before.php, чтобы, если понадобится, мы могли пользоваться различными переменными, константами и методами 1С-Битрикс. Например, подключить модуль информационных блоков и положить сюда компонент по выводу случайных элементов;
- Далее мы подключаем файл urlrewrite.php, который будет обрабатывать наш урл;
- После этого самое важное — мы устанавливаем статус и заголовок ответа 404 Not Found;
- И на всякий случае еще раз определим константу 404 ошибки. А чтобы не было ошибок, поставим перед ней собачку;
После этого вы можете уже верстать 404 страницу как вам угодно. Вот вам небольшая «рыба» заготовка:
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>Страница не найдена</title><linkrel="shortcut icon"href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" /><styletype="text/css">.container{width: 1170px;margin: 0 auto;}</style></head><body><divclass="container"><imgsrc="/images/404.jpg"><br/><p>Ой ой ой! СТраница не найдена!</p></div></body></html>
Ну вот, теперь вы легко сможете создавать в 1С-Битрикс любые страницы 404 ошибки, какие только захотите.
Успехов вам!
Создаем файл /404.php, проверяем директивы .htaccess, выполняем настройку главного модуля и компонентов.
Введение
Страница 404-й ошибки должна загружаться в том случае, если
человек попытался открыть несуществующую страницу. Увидев сообщение «Страница
не найдена» пользователь поймет, что ошибся при вводе адреса, либо перешел по
нерабочей ссылке.
Но по нерабочей ссылке может перейти не только человек, но и
робот поисковой системы. Поэтому, кроме текстового сообщения об ошибке, страница
должна отдавать HTTP-код
404 – так поисковики понимают, что они попытались попасть на несуществующую
страницу. Разберемся, как создать страницу 404-й ошибки на сайте, который
работает на системе управления
1С-Битрикс.
Создаем страницу /404.php
Для начала создаем в корне сайта файл 404.php со следующим кодом:
<?php
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");
$APPLICATION->SetTitle("Ошибка 404");
?>
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Если в корне сайта этот файл уже существует, проверяем, чтобы в самом начале были эти три строчки, они важны, если их нет – добавляем:
<?php include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");?>Если интересно разобраться — отдельно рассмотрим каждую строчку нашего файла:
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');— подключаем систему обработки адресов Битрикса, чтобы корректно обрабатывать адреса динамических разделов (статей, новостей, каталогов).
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");— устанавливаем HTTP-статус 404, благодаря этим строчкам поисковики поймут, что запрашиваемой страницы не существует.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");— подключаем шапку сайта.
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");— отключаем отображение цепочки навигации (хлебных крошек) на этой странице.
$APPLICATION->SetTitle("Ошибка 404");— устанавливаем h1 и title страницы.
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>— контент страницы, его можете отредактировать на своё усмотрение.
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>— подключаем подвал сайта.
Окей, страничку создали, идем дальше.
Проверяем наличие директивы в .htaccess
Открываем файл .htaccess в корне сайта, проверяем, что там есть такая строчка:
ErrorDocument 404 /404.phpЭта строчка есть в .htaccess сайтов на Битриксе по-умолчанию, но всё-равно лучше проверить. Если ее нет – добавляем. Этим мы указываем, что созданный нами файл /404.php должен загружаться при попытке открыть несуществующую страницу.
Проверяем настройки главного модуля
В админке идем в настройки Главного модуля (Настройки => Настройки продукта => Настройки модулей => Главный модуль) и проверяем, чтобы опция Посылать в заголовке статус 200 на 404 ошибку была отключена:
По названию опции понятно: если галочка стоит – страница с 404-й ошибкой будет возвращать статус 200, а это нам ни к чему. Поэтому если галочка стоит – убираем её.
Настраиваем компоненты
В настройках всех компонентов, которые отвечают за страницы
детального просмотра, нужно настроить режим обработки 404-й ошибки. Например,
это могут быть компоненты «Новости», «Каталог», «Новость детально», «Элемент
каталога детально» — одним словом все компоненты, которые генерируют страницы
детального просмотра.
Тут без конкретного примера не обойтись, поэтому рассмотрим следующую
ситуацию: на сайте есть раздел «Новости», страница детального просмотра
новостей генерируется компонентом «Новость детально». Урлы новостей выглядят
следующим образом /news/simvolnyj-kod-novosti/
Если мы перейдем в настройки данного компонента — в самом
низу увидим блок Настройки 404 ошибки.
По-умолчанию он выглядит вот так:
Т.е. обработка 404-й ошибки не настроена. Если мы попытаемся открыть страницу с несуществующей новостью, например /news/asdfgffj4/ — получим вот такое стандартное сообщение:
Сама страничка отдает HTTP-код 200. Так быть не должно, срочно исправляем! В настройках компонента отмечаем галочки Устанавливать статус 404 и Показ специальной страницы, поле Страница для показа не заполняем, т.к. по умолчанию это страница /404.php – т.е. то, что нам нужно. Блок настроек компонента теперь выглядит следующим образом:
Теперь при попытке открыть несуществующую новость получаем нашу страницу 404:
Проверяем результат работы
Мы всё настроили, остается проверить, отдает ли наш сайт код
404 для несуществующих страниц. Для таких целей можно использовать сервис
яндекса https://webmaster.yandex.ru/tools/server-response/
Указываем ему любую несуществующую страницу нашего сайта и
получаем ответ:
Если Код статуса HTTP равен 404 Not Found — поздравляю, вы всё сделали правильно.
Теперь вы знаете, как настроить страницу-обработчик 404-й ошибки в Битриксе