Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
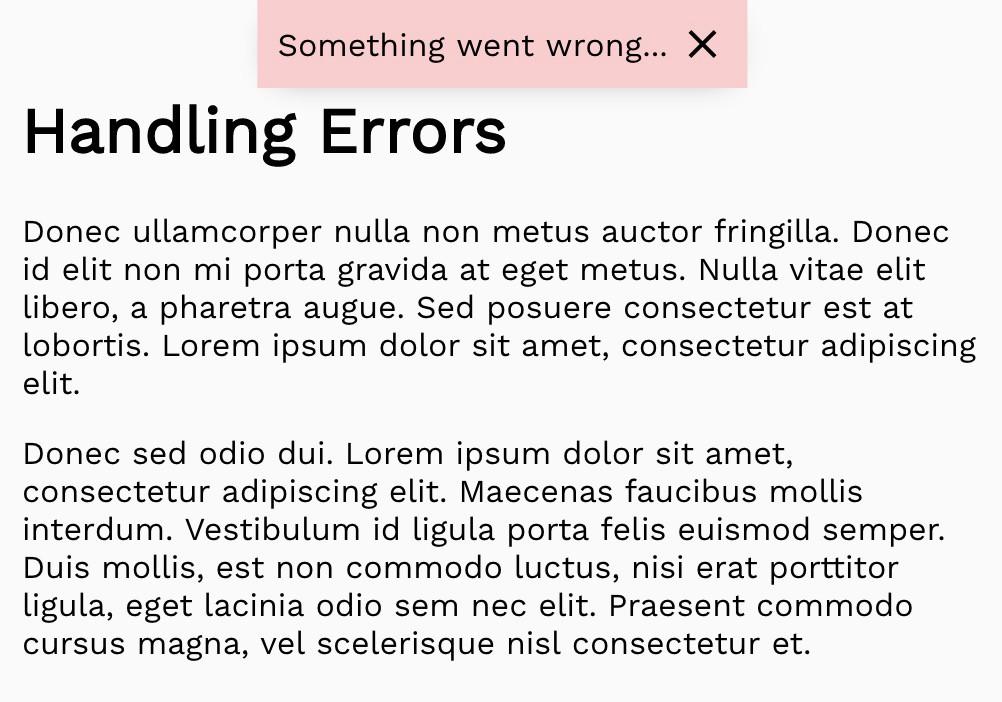
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
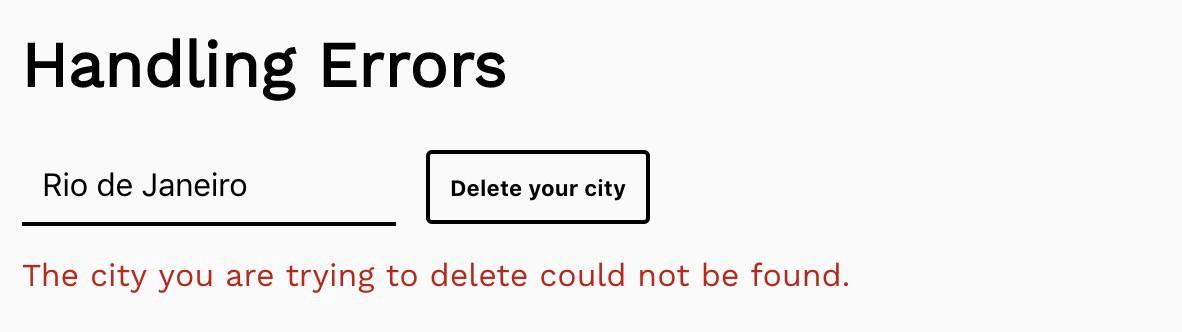
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
Download Article
Download Article
If you’re seeing an error that says «a JavaScript error occurred in the main process» or «a fatal JavaScript error occurred» when trying to open or install Discord, there are several potential fixes. While these fixes are designed to resolve this error on Discord, they should work to resolve similar errors in other apps, including Microsoft Teams. We’ll show you how to troubleshoot JavaScript errors for Discord, Microsoft Teams, and other Windows 10 apps.
-
1
Open your antivirus or antimalware software. If you’re unable to install Discord or another app on your PC because of a JavaScript error, such as «a JavaScript error occurred in the main process,» your antivirus software may be blocking the installer. You can fix this by adding an exclusion for the installer.
- If you’re using Windows Security, which comes for free with Windows, type security into the search bar and then click Windows Security.
- The remaining steps will cover unblocking an installer with Windows Security, but your antivirus suite may have different menu options.
-
2
Go to the Virus and threat protection area. This gives you a general overview of your antivirus settings.
Advertisement
-
3
Click Manage settings. This opens the settings for your antivirus protection.
-
4
Add an exclusion for the Discord installer. If you’re using Windows Security, click Add an exclusion, select File, and then open your download folder and select DiscordSetup.exe (or the name of the installer you’re trying to run).
-
5
Run the installer again. Once you’ve allowed the installer to run, you should resolve JavaScript errors that occur during installation.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to launch or install Discord or another app, the application data may be corrupt. If the app is running right now, you’ll want to close it so you can properly delete and reinstall it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
- Even if you’ve only tried installing the app and were not successful, you should still use this method before you try to install again.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a that the app is running, click to select it, and then click End Task.[1]
-
2
Press ⊞ Win+S. This activates the Windows search bar.
-
3
Type %appdata% and press ↵ Enter. This opens a File Explorer window to your application data.
-
4
Permanently delete the folder for the app you’re trying to fix. For example, if you’re trying to fix Discord, you’ll want to delete the «Discord» folder. Here’s how:
- Click the folder once to select it. Don’t open the folder—just select it for now.
- Hold down the Shift key as you press Delete.
- Click Yes.
-
5
Press ⊞ Win+S. This activates the Windows search bar again.
-
6
Type %LocalAppData% and press ↵ Enter. This opens a File Explorer window to your local app data.
-
7
Permanently delete the app’s folder here as well. Just hold down the Shift key as you press Delete, and then confirm deletion.
- If you don’t see this folder, just skip this step.
-
8
Uninstall Discord (or the app in question) from your PC. Here’s how:
- Open the Windows menu and click the Settings gear.
- Go to Apps > Apps & features.
- Select the app and click Uninstall. If you don’t see the app here, just move to the next step.
- Click Uninstall to confirm.
-
9
Reinstall the app. If you’re reinstalling Discord, you can download the installer from https://discord.com/download. Once downloaded, double-click the installer and follow the on-screen instructions—this should fix just about all installation errors.
Advertisement
-
1
Open your Windows Settings
. If you’re getting an error that says «a JavaScript error occurred in the main process» when trying to install Microsoft Teams, this may indicate a problem with the C++ libraries installed on your PC.[2]
- While this method is known to work for Teams, it may also resolve the same issue in other apps.
-
2
Click Apps. This opens the Settings panel to the Apps list.
-
3
Click Apps & Features. This option is in the left panel.[3]
-
4
Click the latest version of Microsoft Visual C++. You’ll probably see several instances of Visual ++ here—you’ll want to click the one that has the most recent date.
-
5
Click Change or Advanced options. You should see one of these two options here.
-
6
Click Repair. This performs a few repair steps to the C++ libraries.
- If prompted, enter your administrator password to confirm.
-
7
Try running the installer again. This should resolve most JavaScript installation errors with Microsoft Teams on Windows 10.
Advertisement
-
1
Close Discord (or the app you’re trying to fix). If you get a JavaScript error when trying to start Discord or another app, certain processes may be failing because they need more permissions. If the app is running right now, you’ll want to close it. Make sure it’s not minimized to your taskbar.
- To be sure it’s closed, press Control + Alt + Delete and click Task Manager. If you see a process for the app running, click to select it, and then click End Task.
-
2
Right-click the Discord icon on your desktop or in the Windows menu. A menu will expand.
-
3
Click Open file location. If you don’t see this option, you may have to click More first. This takes you to the app’s install location.
-
4
Double-click the latest version of Discord. If you’ve run a few Discord updates, you may have several folders beginning with app- and ending with a number. Double-click the one with the most recent version number.
- If you’re trying to fix a different app, you’ll usually see that app right here in the folder you’ve opened. If not, look around for a file with the app’s name—it may end with «.exe.»
-
5
Right-click the app and select Properties. Properties for the selected app will appear.
-
6
Click the Compatibility tab. It’s at the top of the window.
-
7
Check the box next to «Run this program as an administrator.» This gives the app permission to everything on your PC, which may clear up issues caused by access rights.
-
8
Click OK. This saves your changes.
-
9
Start Discord or your preferred app normally. Now that you’ve set the app to run as an administrator, starting it by double-clicking its icon on your desktop or in the Windows menu will run it with elevated privileges.
Advertisement
Add New Question
-
Question
Why am I getting a Javascript error with WordPress?
Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years.
Computer & Tech Specialist
Expert Answer
Check the website on other devices, like another computer or a tablet. If the same error shows up, there’s an issue with the code that needs to be looked at. It also helps to make sure that Java is up-to-date on your computer, since a lot of people don’t even update Java anymore (since it’s updated with the operating system).
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
About This Article
Article SummaryX
1. Unblock the installer in your antivirus software.
2. Try deleting the app’s folders in AppData and LocalAppData and then reinstalling.
3. Repair the latest version of Microsoft Visual C++ in Apps & Features.
4. Run the app as an administrator.
Did this summary help you?
Thanks to all authors for creating a page that has been read 37,514 times.
Is this article up to date?
09.03.2020
Просмотров: 70660
На компьютере с Windows 7, 8 и 10 при запуске программы Skype, Faceit и Discord может появиться ошибка JavaScript error occurred in the main process, которая свидетельствует о повреждении системных файлов, отключении нужной службы или о необходимости применения прав Администратора. Решение данной ошибки достаточно простое. Однако для каждой программы будут отличаться некоторые рекомендации.
Читайте также: Как исправить ошибку 0xc0000906 на Windows 7 при запуске игр и приложений?
Методы решения ошибки JavaScript error occurred in the main process
Если при запуске программы Skype, Faceit и Discord на вашем ПК возникла ошибка JavaScript error occurred in the main process, то в первую очередь нужно снять задачу в Диспетчере задач. Для этого нужно нажать на Панели задач провой кнопкой мыши и выбрать «Запустить Диспетчер задач».
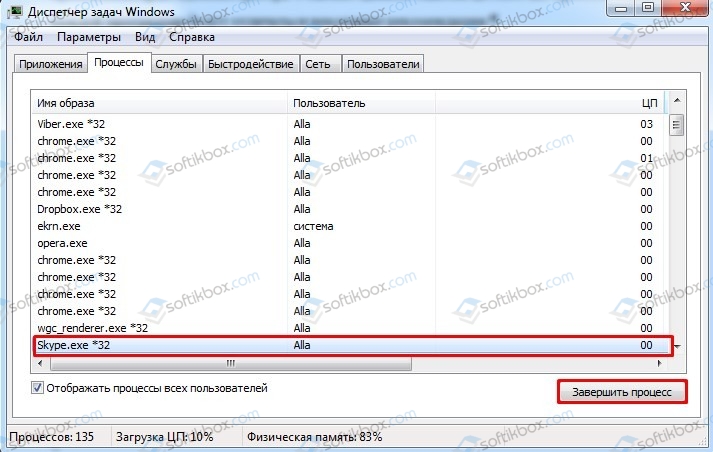
Далее переходим во вкладку «Процессы» и завершаем процессы, которые связаны с программой, при запуске которой вылетает ошибка.
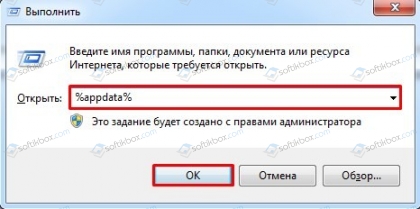
После того, как задачи к приложениям были сняты, нужно очистить папки программ с кэшем. Для этого нужно нажать «Win+R», чтобы вызвать окно «Выполнить» и ввести %appdata%.
Находим папку программы, при запуске которой возникает ошибка JavaScript error occurred in the main process и удаляем её.

Теперь в окне «Выполнить» необходимо ввести %localappdata% и также найти и удалить директорию, принадлежащую сбойной программе. После этого перезагружаем систему. Программа сама создаст нужные папки.
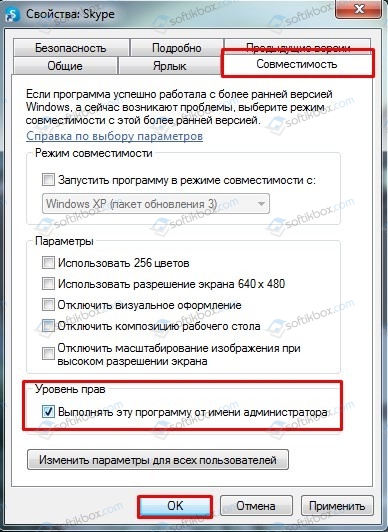
В случае, если после удаления данных папок ошибка не исчезла, рекомендуем полностью удалить программу и установить её заново, только с применением прав Администратора. Для этого нужно нажать на ярлыке софта правой кнопкой мыши и вызвать «Свойства». Далее переходим во вкладку «Совместимость» и ставим галочку «Выполнить запуск от имени Администратора».
В случае, если такая ошибка возникала в программе Skype, то проблема может крыться в отсутствии браузера Internet Explorer, который нужен для нормальной работы некоторых функций Windows. В данном случае рекомендуем выполнить следующие действия:
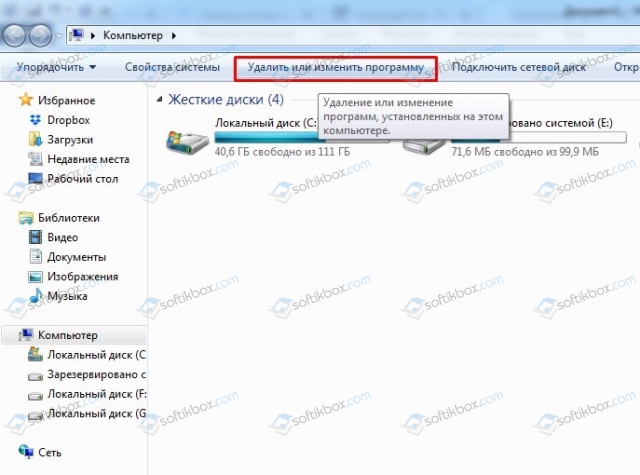
- Открываем «Проводник», нажимаем на кнопке «Удалить или изменить программу».
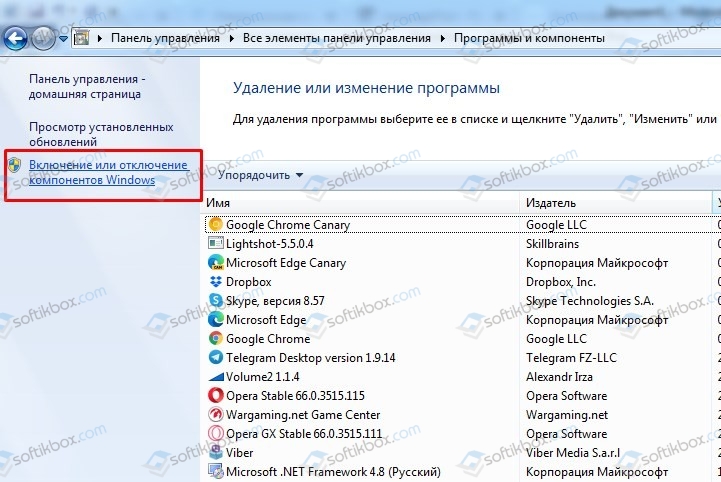
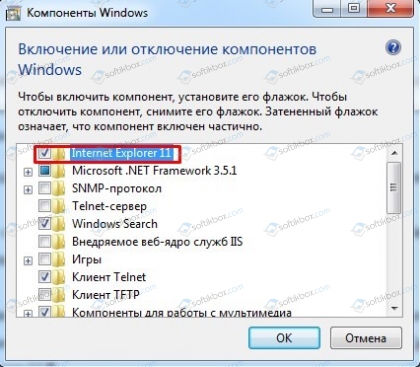
- Появиться окно с установленными программами. В меню слева выбираем «Включение или отключение компонентов Windows».
- Появиться небольшое окно. Нужно найти браузер Internet Explorer. Возле него должна стоять отметка. Смотрим также версию программы. Для нормальной работы Скайпа нужен Internet Explorer 11.
- Если у вас версия браузера ниже, то нужно обновить операционную систему, включив ту версию браузера, которая есть. Если же вы обновили Windows, но версия браузера не изменилась, то можно перейти на официальный сайт Майкрософт и скачать Internet Explorer 11. Обращаем внимание на разрядность программы. Нужно скачать софт в соответствии с разрядностью своей Windows.
- Устанавливаем программу, обязательно обновляем сам Скайп.
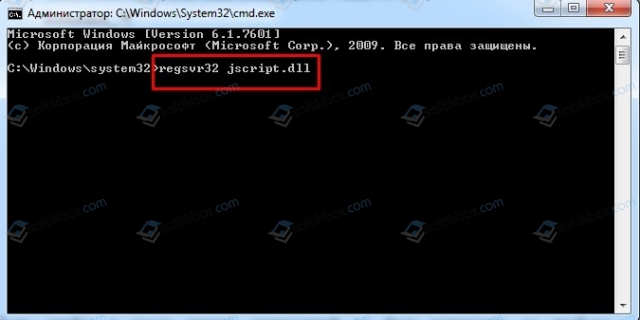
Если ошибка и после данных манипуляций не была исправлена, то пробуем перерегистрировать файл dll. Для этого советуем открыть командную строку с правами Администратора и ввести regsvr32 jscript.dll.
Перезагружаем систему, чтобы изменения вступили в силу и проверяем, исправлена ли ошибка.
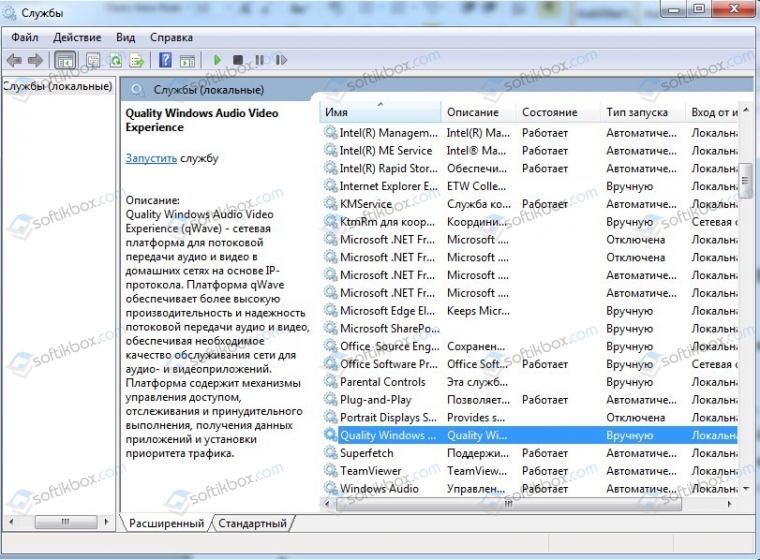
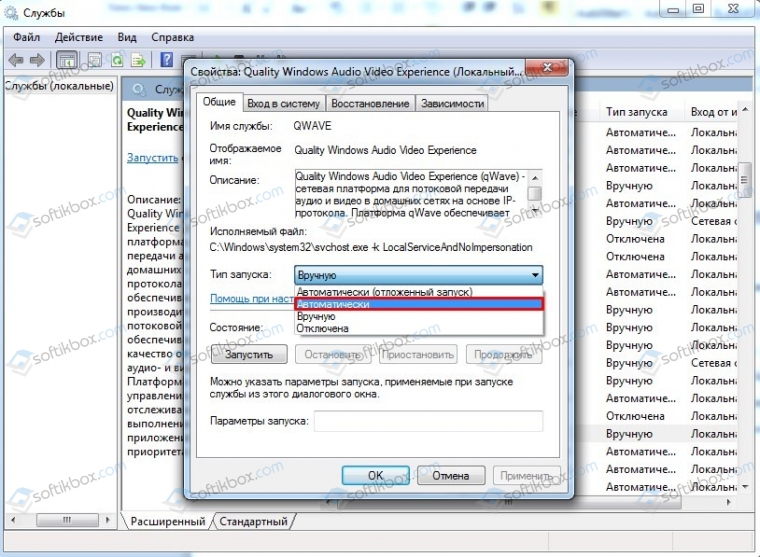
Также на зарубежных форумах пользователи указывали, что ошибка A JavaScript error occurred in the main process появлялась по причине неверной работы службы Quality Windows Audio Video Experience. Исправить неполадку удалось путем изменения типа запуска службы с ручного на автоматический. Для этого нужно нажать «Win+R» и ввести «services.msc». Находим службу.
Двойным кликом открываем окно службы и меняем тип запуска.
Перезагружаем систему и проверяем, появляется ли ошибка или нет.
Если исправить ошибку A JavaScript error occurred in the main process вышеуказанными способами не удалось, рекомендуем проверить систему на вирусы и выполнить восстановление системы с помощью контрольной точки или установочного диска.
21 марта, 2023 12:17 пп
15 views
| Комментариев нет
Java
JavaScript — это язык программирования, который используется во фронтенд- и бэкенд-разработке. Однако иногда правильно расшифровать сообщение об ошибке в JavaScript бывает немного сложно. При устранении проблем в приложени очень важно понимание того, на что ссылается сообщение об ошибке. Современные браузеры поставляются со встроенными утилитами отладки, которые помогают в этом. Каждый браузер по-разному визуально выводит сообщения об ошибках. Но эти сообщения подскажут вам, что происходит с кодом JavaScript.
В этом мануале мы рассмотрим три распространенных типах ошибок JavaScript, которые возникают в среде браузера: ReferenceError, SyntaxError и TypeError. Чтобы следовать этому туториалу, вы должны иметь представление о JavaScript и консоли разработчика.
Читайте также: Использование консоли разработчика JavaScript
Примеры в этом туториале помогут вам ознакомиться с распространенными сообщениями об ошибках. Сообщения в примерах из браузера Chrome, в Firefox или Edge могут содержать немного другую информацию, но типы ошибок одинаковы для всех.
Типы ошибок JavaScript
Ошибки в JavaScript основаны на объекте Error. Это встроенный объект, который содержит информацию о типе возникшей ошибки, за которой следует сообщение с подробным описанием возможной причины. Например, вы можете столкнуться со следующей ошибкой:
VM170:1 Uncaught ReferenceError: shark is not defined at <anonymous>:1:1
Если разобрать это сообщение, вы узнаете, что ReferenceError — это тип обнаруженной ошибки. После двоеточия следует сообщение, которое описывает ошибку: shark is not defined. Последняя строка в этом сообщении указывает, где именно произошла ошибка в коде: 1:1.
Каждый раз, когда браузер обнаруживает ошибку, тип и сообщение об ошибке указывают на проблему. С помощью этой информации можно определить, как отладить код на основе типа ошибки и сообщения, которое вы получите.
Ошибка ReferenceError
ReferenceError возникает, когда вы пытаетесь получить доступ к переменной, которую вы еще не создали. Она также возникает, когда вы вызываете переменную до ее инициализации.
Неопределенные переменные
Например, если вы неправильно написали название переменной при выполнении console.log(), вы получите ошибку ReferenceError:
let sammy = 'A Shark dreaming of the cloud.'; console.log(sammmy);
Вывод будет следующим:
Uncaught ReferenceError: sammmy is not defined at <anonymous>:1:13
Переменная sammmy с тремя буквами m не существует и не определена. Чтобы исправить эту ошибку, можно обновить переменную и написать ее правильно,а затем повторно выполнить команду. Если все прошло успешно, то вы не получите сообщение об ошибке. В целом рекомендуется всегда заранее проверять код на наличие опечаток, чтобы избежать ошибок с неопределенными переменными.
Доступ к переменной до ее объявления
Также вы можете столкнуться с ошибкой при попытке получения доступа к переменной до ее объявления в коде:
function sharkName() { console.log(shark); let shark = 'sammy'; } VM223:2 Uncaught ReferenceError: Cannot access 'shark' before initialization at sharkName (<anonymous>:2:17) at <anonymous>:1:1
В этом примере при выполнении console.log(shark) переменная shark объявлена после вызова, что приводит к ошибке. Как вы сами знаете, сначала нужно объявить переменную, а уже потом пытаться получить к ней доступ.
Примечание: из-за того, как работают объявления let и const, объявления переменных всплывают, но в предыдущем примере они не доступны, потому что находятся в так называемой “временной мертвой зоне” (Temporal Dead Zone). Чтобы избежать этого, рекомендуется объявлять переменные let и const в начале области.
Чтобы исправить эту ошибку, объявите переменную shark перед выполнением команды console.log():
function sharkName() { let shark = 'sammy'; console.log(shark); }
Ошибка ReferenceError часто связана с переменными и областью видимости. Это выходит за рамки данного мануала.
Читайте также: Переменные, области и поднятие переменных в JavaScript
Ошибка SyntaxError
Когда интерпретатор JavaScript просматривает код, он может выдать ошибку SyntaxError, если обнаружит код, который не соответствует спецификации языка. В этом случае ваш код прекратит выполнение и вы получите сообщение о синтаксической ошибке.
Отсутствует закрывающий знак
Например, когда вы пишете функцию и забываете закрыть круглую скобку, ), чтобы заключить свой код, вы получите SyntaxError с очень конкретным сообщением об отсутствующем элементе:
function sammy(animal) { if(animal == 'shark'){ return `I'm cool`; } else { return `You're cool`; } } sammy('shark';
Вы получите:
Uncaught SyntaxError: missing ) after argument list
В сообщении об ошибке указывается отсутствующий символ в коде. В этом примере в вызове функции sammy отсутствует закрывающая скобка ):
. . . sammy('shark');
Отсутствие завершающей фигурной скобки } в конце функции или квадратной ] в массиве также может привести к этой ошибке. Убедитесь, что вы правильно закрываете функции, массивы и объекты.
Одинаковые имена переменных
Вы можете столкнуться с этой ошибкой, когда одно имя используется как параметр функции и внутри ее тела. Рассмотрим следующий пример:
function sammy(animal) { let animal = 'shark'; }
Получаем:
VM132:2 Uncaught SyntaxError: Identifier 'animal' has already been declared
Чтобы исправить эту ошибку, убедитесь, что вы используете уникальные и конкретные имена переменных внутри тела функции. Объявив новое имя переменной, например, animalType, вы устраните конфликт между параметром функции и переменной let в теле:
function sammy(animal) { let animalType = 'shark'; }
Если в теле функции вы собираетесь изменять параметр, не объявляйте переменную с таким же именем. Например, вы можете удалить объявление let внутри тела функции:
function sammy(animal) { animal = 'shark'; }
Убедитесь, что при работе с переменными внутри и вне тела функции вы даете им уникальные имена. При доступе к параметрам функции вы можете использовать их в теле без объявления переменной, например, без let.
Случайные символы
Иногда в коде встречаются опечатки: к примеру, пропущенные символы (как мы уже видели выше) или ненужные повторения символов. Посмотрите на следующий код:
let sharkCount = 0; function sammy() { sharkCount+; console.log(sharkCount); }
Вы получите:
Uncaught SyntaxError: Unexpected token ';'
Дополнительным элементом в этом примере является знак плюс (+) после sharkCount внутри тела функции:
. . . function sammy() { sharkCount++; console.log(sharkCount); }
При возникновении ошибки SyntaxError: Unexpected token проверьте код на наличие пропущенных или дополнительных операторов, таких как знак плюс (+) в примере.
Ошибка TypeError
TypeError возникает, когда значение функции или переменной имеет непредвиденный тип.
Читайте также: Типы данных в JavaScript
Методы массивов и объекты
Одна из распространенных ошибок — использование метода массива для итерации объекта. Например, перебрать объект с помощью метода .map() нельзя, потому что он доступен только для массивов:
const sharks = { shark1: 'sammy', shark2: 'shelly', shark3: 'sheldon' } sharks.map((shark) => `Hello there ${shark}!`);
Вы получите:
Uncaught TypeError: sharks.map is not a function at <anonymous>:1:8
Один из вариантов исправления предыдущего примера — использовать цикл for…in, который работает с объектами:
const sharks = { shark1: 'sammy', shark2: 'shelly', shark3: 'sheldon' } for (let key in sharks) { console.log(`Hello there ${sharks[key]}!`); }
Также можно преобразовать объект sharks в массив, чтобы использовать метод .map():
const sharks = ['sammy', 'shelly', 'sheldon']; sharks.map((shark) => `Hello there ${shark}!`);
Когда вы работаете с разными массивами и объектами, методы легко перепутать. Убедитесь, что метод соответствует типу данных, с которыми вы работаете.
Правильные методы деструктуризации
Аналогично, попытка выполнить итерацию над объектом с деструктуризацией массива приведет к ошибке TypeError:
const shark = { name: 'sammy', age: 12, cloudPlatform: 'sammy' } const [name, age, cloudPlatform] = sharks;
Получаем:
VM23:7 Uncaught TypeError: sharks is not iterable at <anonymous>:7:26
Один из способов решить эту проблему — использовать деструктуризацию объекта, чтобы создавать новые переменные на основе ключей объекта:
const shark = { name: 'sammy', age: 12, cloudPlatform: 'sammy' } const {name, age, cloudPlatform} = shark; console.log(name);
Получим следующий вывод:
sammy
В зависимости от того, как вы структурируете данные, — с помощью массивов или объектов, — убедитесь, что вы используете соответствующие методы для извлечения значений.
Подводим итоги
В этом туториале мы рассмотрели три распространенных типа ошибок JavaScript и некоторые связанные с ними сообщения, а также обсудили, как отладить эти проблемы. Конечно, этот краткий материал сложно назвать исчерпывающим, но вы получили представление о том, как JavaScript кооперируется с браузерами, чтобы указать на проблемы в коде.
Читайте также:
- Методы объектов в JavaScript
- Методы массивов в JavaScript: методы итерации
- Отладка JavaScript с помощью Visual Studio Code и DevTools от Google Chrome
Tags: Javascript
Опубликовано: среда, 29 марта 2023 г. в 09:06
- JavaScript
В этом руководстве мы погрузимся в обработку ошибок JavaScript, чтобы вы могли выбрасывать исключения, обнаруживать и обрабатывать собственные ошибки.
Опытные разработчики ожидают неожиданного. Если что-то может пойти не так, так оно и будет — обычно в тот момент, когда первый пользователь получает доступ к вашему новому приложению.
Некоторых ошибок веб-приложений можно избежать, например:
- Хороший редактор или линтер может отлавливать синтаксические ошибки.
- Хорошая валидация может выявить ошибки пользовательского ввода.
- Надёжные процессы тестирования могут обнаруживать логические ошибки.
И всё же ошибки остаются. Браузеры могут сбоить или не поддерживать API, который мы используем. Серверы могут дать сбой или слишком долго отвечать. Сетевое соединение может выйти из строя или стать ненадёжным. Проблемы могут быть временными, но мы не может программировать такие проблемы. Однако мы можем предвидеть проблемы, принимать меры по их устранению и повышать отказоустойчивость нашего приложения.
Отображение сообщения об ошибке — крайняя мера
В идеале пользователи никогда не должны видеть сообщения об ошибке.
Мы можем игнорировать незначительные проблемы, такие как невозможность загрузки декоративного изображения. Мы могли бы решить более серьёзные проблемы, такие как сбои сохранения данных Ajax локально и загружая их позже. Ошибка становиться необходимой только тогда, когда пользователь рискует потерять данные, предполагая, что он может что-то с этим сделать.
Поэтому необходимо выявлять ошибки по мере их возникновения и определять наилучшие действия. Вызов и перехват ошибок в приложении JavaScript поначалу может быть пугающим, но, возможно, это проще, чем вы ожидаете.
Как JavaScript обрабатывает ошибки
Когда оператор JavaScript приводит к ошибке, говорят, что он генерирует (выбрасывает) исключение. JavaScript создаёт и выбрасывает объект Error, описывающий ошибку. Мы можем увидеть это в действии на CodePen. Если установить в десятичные разряды (decimal places) отрицательное число, мы увидим сообщение об ошибке в консоли внизу. (Обратите внимание, что мы не встраиваем CodePen в это руководство, потому что нужно иметь возможно видеть вывод консоли, чтобы этот пример имел смысл)
Результат не обновиться, и мы увидим сообщение RangeError в консоли. Следующая функция выдаёт ошибку, когда dp имеет отрицательно значение:
// division calculation
function divide(v1, v2, dp) {
return (v1 / v2).toFixed(dp);
}После выдачи ошибки интерпретатор JavaScript проверяет наличие кода обработки исключений. В функции Division() ничего нет, поэтому она проверяет вызывающую функцию:
// show result of division
function showResult() {
result.value = divide(
parseFloat(num1.value),
parseFloat(num2.value),
parseFloat(dp.value)
);
}Интерпретатор повторяет процесс для каждой функции в стеке вызовов, пока не произойдёт одно из следующих событий:
- Он находит обработчик исключений.
- Он достигает верхнего уровня кода (что приводит к завершению программы и отображению ошибки в консоли, как показано в примере на CodePen выше).
Перехват исключений
Мы можем добавить обработчик исключений в функцию divide() с помощью блока try...catch:
// division calculation
function divide(v1, v2, dp) {
try {
return (v1 / v2).toFixed(dp);
}
catch(e) {
console.log(`
error name : ${ e.name }
error message: ${ e.message }
`);
return 'ERROR';
}
}Функция выполняет код в блоке try {}, но при возникновении исключения выполняется блок catch {} и получает выброшенный объект ошибки. Как и прежде, попробуйте в decimal places установить отрицательное число в этой демонстрации CodePen.
Теперь result показывает ERROR. Консоль показывает имя ошибки и сообщение, но это выводится оператором console.log и не завершает работу программы.
Примечание: эта демонстрация блока
try...catchизлишняя для базовой функции, такой какdivide(). Как мы увидим ниже, проще убедиться, чтоdpравен нулю или больше.
Можно определить не обязательный блок finally {}, если требуется, чтобы код запускался при выполнении кода try или catch:
function divide(v1, v2, dp) {
try {
return (v1 / v2).toFixed(dp);
}
catch(e) {
return 'ERROR';
}
finally {
console.log('done');
}
}В консоль выведется done
, независимо от того, успешно ли выполнено вычисление или возникла ошибка. Блок finally обычно выполняет действия, которые в противном случае нам пришлось бы повторять как в блоке try, так и в блоке catch. Например, отмену вызова API или закрытие соединения с базой данных.
Для блока try требуется либо блок catch, либо блок finally, либо и то и другое. Обратите внимание, что когда блок finally содержит оператор return, это значение становится возвращаемым значением для всей функции; другие операторы в блоках try или catch игнорируются.
Вложенные обработчики исключений
Что произойдёт, если мы добавим обработчик исключений к вызывающей функции showResult()?
// show result of division
function showResult() {
try {
result.value = divide(
parseFloat(num1.value),
parseFloat(num2.value),
parseFloat(dp.value)
);
}
catch(e) {
result.value = 'FAIL!';
}
}Ответ… ничего! Блок catch никогда не выполняется, потому что в функции divide() блок catch обрабатывает ошибку.
Тем не менее мы могли бы программно генерировать новый объект Error в divide() и при желании передать исходную ошибку в свойстве cause второго аргумента:
function divide(v1, v2, dp) {
try {
return (v1 / v2).toFixed(dp);
}
catch(e) {
throw new Error('ERROR', { cause: e });
}
}Это вызовет блок catch в вызывающей функции:
// show result of division
function showResult() {
try {
//...
}
catch(e) {
console.log( e.message ); // ERROR
console.log( e.cause.name ); // RangeError
result.value = 'FAIL!';
}
}Стандартные типы ошибок JavaScript
Когда возникает исключение, JavaScript создаёт и выдаёт объект, описывающий ошибку, используя один из следующих типов.
SyntaxError
Ошибка, возникающая из-за синтаксически недопустимого кода, такого как отсутствующая скобка:
if condition) { // SyntaxError
console.log('condition is true');
}Примечание: такие языки, как C++ и Java, сообщают об ошибках синтаксиса во время компиляции. JavaScript — интерпретируемый язык, поэтому синтаксические ошибки не выявляются до тех пор, пока код не запустится. Любой хороший редактор кода или линтер могут обнаружить синтаксические ошибки до того, как мы попытаемся запустить код.
ReferenceError
Ошибка при доступе к несуществующей переменной:
function inc() {
value++; // ReferenceError
}Опять, хороший редактор кода или линтер могут обнаружить эту проблему.
TypeError
Ошибка возникает, когда значение не соответствует ожидаемому типу, например, при вызове несуществующего метода объекта:
const obj = {};
obj.missingMethod(); // TypeErrorRangeError
Ошибка возникает, когда значение не входит в набор или диапазон допустимых значений. Используемый выше метод toFixed() генерирует эту ошибку, потому что он ожидает значение от 0 до 100:
const n = 123.456;
console.log( n.toFixed(-1) ); // RangeErrorURIError
Ошибка выдаваемая функциями обработки URI, такими как encodeURI() и decodeURI(), при обнаружении неправильных URI:
const u = decodeURIComponent('%'); // URIErrorEvalError
Ошибка возникающая при передаче строки, содержащей не валидный JavaScript код, в функцию eval():
eval('console.logg x;'); // EvalErrorПримечание: пожалуйста, не используйте
eval()! Выполнение произвольного кода, содержащегося в строке, возможно, созданной на основе пользовательского ввода, слишком опасно!
AggregateError
Ошибка возникает, когда несколько ошибок объединены в одну ошибку. Обычно возникает при вызове такой операции, как Promise.all(), которая возвращает результаты нескольких промисов.
InternalError
Нестандартная ошибка (только в Firefox) возникает при возникновении внутренней ошибки движка JavaScript. Обычно это результат того, что что-то занимает слишком много памяти, например, большой массив или слишком много рекурсии
.
Error
Наконец, есть общий объект Error, чаще всего используемый при реализации собственных исключений… о котором мы поговорим дальше.
Генерация/выбрасывание собственных исключений
Мы можем использовать throw для генерации/выбрасывания собственных исключений, когда возникает ошибка — или должна произойти. Например:
- нашей функции не передаются валидные параметры
- ajax-запрос не возвращает ожидаемые данные
- обновление DOM завершается ошибкой, поскольку узел не существует
Оператор throw фактически принимает любое значение или объект. Например:
throw 'A simple error string';
throw 42;
throw true;
throw { message: 'An error', name: 'MyError' };Исключения генерируются для каждой функции в стеке вызовов до тех пор, пока они не будут перехвачены обработчиком исключений (catch). Однако на практике мы хотим создать и сгенерировать объект Error, чтобы он действовал идентично стандартным ошибкам, выдаваемым JavaScript.
Можно создать общий объект Error, передав необязательное сообщение конструктору:
throw new Error('An error has occurred');Так же Error можно использовать как функцию, без new. Она возвращает объект Error, идентичный приведённому выше:
throw Error('An error has occurred');При желании можно передать имя файла и номер строки в качестве второго и третьего параметров:
throw new Error('An error has occurred', 'script.js', 99);В этом редко возникает необходимость, так как по умолчанию они относятся к файлу и строке, где мы вызвали объект Error. (Также их сложно поддерживать, поскольку наши файлы меняются!)
Мы можем определить общие объекты Error, но по возможности следует использовать стандартный тип Error. Например:
throw new RangeError('Decimal places must be 0 or greater');Все объекты Error имеют следующие свойства, которые можно проверить в блоке catch:
.name: имя типа ошибки, напримерErrorилиRangeError..message: сообщение об ошибке.
В Firefox поддерживаются следующие нестандартные свойства:
.fileName: файл, в котором произошла ошибка..lineNumber: номер строки, в которой произошла ошибка..columnNumber: номер столбца, в котором произошла ошибка..stack: трассировка стека со списком вызовов функций, сделанных до возникновения ошибки.
Мы можем изменить функцию divide() так, чтобы она вызывала ошибку RangeError, когда количество знаков после запятой не является числом, меньше нуля и больше восьми:
// division calculation
function divide(v1, v2, dp) {
if (isNaN(dp) || dp < 0 || dp > 8) {
throw new RangeError('Decimal places must be between 0 and 8');
}
return (v1 / v2).toFixed(dp);
}Точно так же мы могли бы выдать Error или TypeError, когда значения делимого не является числом, чтобы предотвратить результат NaN:
if (isNaN(v1)) {
throw new TypeError('Dividend must be a number');
}Также можно обрабатывать делитель, который не является числом или равен нулю. JavaScript возвращает Infinity при делении на ноль, но это может запутать пользователя. Вместо того чтобы вызывать общую ошибку, мы могли бы создать собственный тип ошибки DivByZeroError:
// new DivByZeroError Error type
class DivByZeroError extends Error {
constructor(message) {
super(message);
this.name = 'DivByZeroError';
}
}Затем вызывать/выбрасывать его подобным образом:
if (isNaN(v2) || !v2) {
throw new DivByZeroError('Divisor must be a non-zero number');
}Теперь добавьте блок try...catch к вызывающей функции showResult(). Он сможет получить тип любой ошибки и отреагировать соответствующим образом — в данном случае, выводя сообщение об ошибке:
// show result of division
function showResult() {
try {
result.value = divide(
parseFloat(num1.value),
parseFloat(num2.value),
parseFloat(dp.value)
);
errmsg.textContent = '';
}
catch (e) {
result.value = 'ERROR';
errmsg.textContent = e.message;
console.log( e.name );
}
}Попробуйте ввести недопустимые нечисловые, нулевые и отрицательные значения в демонстрации на CodePen.
Окончательная версия функции divide() проверяет все входящие значения и при необходимости выдаёт соответствующую ошибку:
// division calculation
function divide(v1, v2, dp) {
if (isNaN(v1)) {
throw new TypeError('Dividend must be a number');
}
if (isNaN(v2) || !v2) {
throw new DivByZeroError('Divisor must be a non-zero number');
}
if (isNaN(dp) || dp < 0 || dp > 8) {
throw new RangeError('Decimal places must be between 0 and 8');
}
return (v1 / v2).toFixed(dp);
}Больше нет необходимости размещать блок try...catch вокруг финального return, так как он никогда не должен генерировать ошибку. Если бы это произошло, JavaScript сгенерировал бы свою собственную ошибку и обработал бы её блоком catch в showResult()/
Ошибки асинхронной функции
Мы не можем перехватывать исключения, генерируемые асинхронными функциями на основе обратного вызова, потому что после завершения выполнения блока try...catch выдаётся ошибка. Этот код выглядит правильно, но блок catch никогда не выполнится, и через секунду консоль отобразит сообщение Uncaught Error:
function asyncError(delay = 1000) {
setTimeout(() => {
throw new Error('I am never caught!');
}, delay);
}
try {
asyncError();
}
catch(e) {
console.error('This will never run');
}Соглашение, принятое в большинстве фреймворков и серверных сред выполнения, таких как Node.js, заключается в том, чтобы возвращать ошибку в качестве первого параметра функции обратного вызова. Это не приведёт к возникновению исключения, хотя при необходимости мы можем вручную сгенерировать ошибку:
function asyncError(delay = 1000, callback) {
setTimeout(() => {
callback('This is an error message');
}, delay);
}
asyncError(1000, e => {
if (e) {
throw new Error(`error: ${ e }`);
}
});Ошибки на основе промисов
Обратные вызовы могут стать громоздкими, поэтому при написании асинхронного кода предпочтительнее использовать промисы. При возникновении ошибки метод reject() промиса может вернуть новый объект Error или любое другое значение:
function wait(delay = 1000) {
return new Promise((resolve, reject) => {
if (isNaN(delay) || delay < 0) {
reject( new TypeError('Invalid delay') );
}
else {
setTimeout(() => {
resolve(`waited ${ delay } ms`);
}, delay);
}
})
}Примечание: функции должны быть либо 100% синхронными, либо 100% асинхронными. Вот почему необходимо проверять значение
delayвнутри возвращаемого промиса. Если бы мы проверили значениеdelayи выдали ошибку перед возвратом промиса, функция стала бы синхронной при возникновении ошибки.
Метод Promise.catch() выполняется при передаче недопустимого параметра delay и получает возвращённый объект Error:
// invalid delay value passed
wait('INVALID')
.then( res => console.log( res ))
.catch( e => console.error( e.message ) )
.finally( () => console.log('complete') );Я считаю цепочки промисов немного сложными для чтения. К счастью, мы можем использовать await для вызова любой функции, возвращающей промис. Это должно происходить внутри асинхронной функции, но мы можем перехватывать ошибки с помощью стандартного блока try...catch.
Следующая (вызываемая немедленно) асинхронная функция функционально идентична цепочке промисов выше:
(async () => {
try {
console.log( await wait('INVALID') );
}
catch (e) {
console.error( e.message );
}
finally {
console.log('complete');
}
})();Исключительная обработка исключения
Выбрасывать объекты Error и обрабатывать исключения в JavaScript легко:
try {
throw new Error('I am an error!');
}
catch (e) {
console.log(`error ${ e.message }`)
}Создание отказоустойчивого приложения, адекватно реагирующего на ошибки и облегчающее жизнь пользователя, является сложным испытанием. Всегда ожидайте неожиданного.
Дополнительная информация:
- MDN Порядок выполнения и обработка ошибок
- MDN try…catch
- MDN Error