Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
-
нахождение в скрытом параметре;
-
генерация с помощью генератора псевдослучайных чисел;
-
ограниченное время жизни (одна сессия);
-
уникальность для каждой транзакции;
-
устойчивый к подбору размер (в битах);
-
невозможно переиспользовать.
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
-
сервер некорректно сгенерировал токен;
-
срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
в Google Chrome
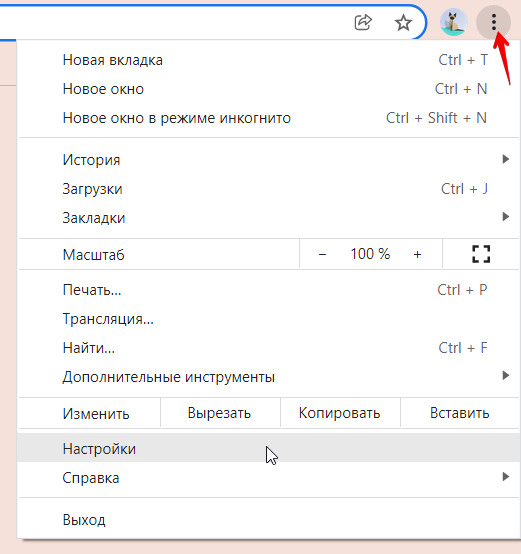
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
в Яндекс.Браузер
-
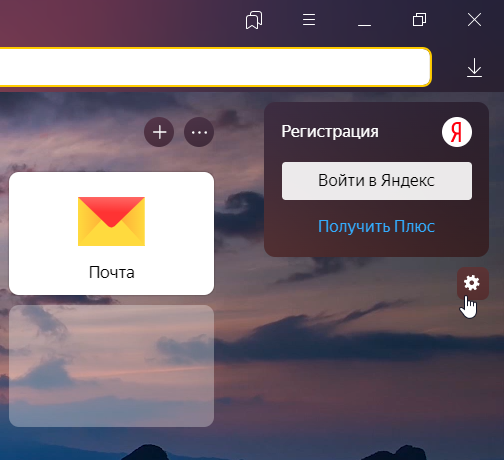
Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ru и кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
в Safari
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.
Эта статья научит вас, как исправить ошибку «CSRF token истёк», которую вы можете получить при посещении сайта, и больше расскажет о CSRF-атаках в целом.
Что такое CSRF
CSRF (от англ. cross-site request forgery) или межсайтовая подделка запроса – это форма атаки на любой сайт или веб-приложение. С помощью подделки запросов мошенник обманом заставляет пользователя выполнять нежелательные действия на, казалось бы, проверенной платформе.
Как работает CSRF-атака
Межсайтовая подделка запроса будет работать только в том случае, если потенциальная жертва авторизована. Благодаря этому злоумышленник может обойти процесс аутентификации, чтобы войти в веб-приложение.
Выполнение CSRF-атаки состоит из двух основных частей.
- Злоумышленник заставляет жертву щёлкнуть на ссылку или загрузить веб-страницу. Он намеренно заманивает пользователя перейти по ссылке, используя методы социальной инженерии.
- Отправляет «поддельный» или выдуманный запрос в браузер жертвы. Вредоносная ссылка отправит запрос в веб-приложение, однако будет включать в себя значения, которые выгодны злоумышленнику.
Этот запрос определяется как незаконный, поскольку жертва не знает, что он отправляется. Но для веб-сервера это выглядит так, как будто пользователь отправил его, потому что он включает в себя файлы cookie, которые необходимы веб-серверу для проверки личности жертвы.
Примеры CSRF-атаки
Для того, чтобы получить ответ от сервера, в протоколе применяют различные методы HTTP-запросов. Наиболее часто используемые – это GET, POST, PUT, PATCH и DELETE.
Они используются и для создания межсайтовой подделки запроса.
Пример GET CSRF-атаки:
В следующем примере показано, как выглядит типичный GET-запрос для банковского перевода в размере 1000 долларов.
GET https://randombank.ru/transfer.do?account=RandPerson&amount=$1000 HTTP/1.1
Злоумышленник может изменить ссылку таким образом, что она приведёт к переводу 1000 долларов на его личный счет. Вредоносный запрос будет выглядеть так:
GET https://randombank.ru/transfer.do?account=SomeAttacker&amount=$1000 HTTP/1.1
Если задействованное приложение ожидает GET-запрос, злоумышленник может разместить на своем веб-сайте тег, который вместо ссылки на изображение отправит поддельный запрос.
<img src=»вредоносная ссылка» />
Пример POST CSRF-атаки:
<h1>Вы выиграли приз!</h1>
<form action=” www.shopshop.ru/api/account» method=”post”>
<input type=”hidden” name=”Transaction” value=”withdraw” />
<input type=”hidden” name=”Amount” value=”1000000″ />
<input type=”submit” value=”Click Me”/>
</form>
- Пользователь входит на сайт www.shopshop.ru с помощью своих логина и пароля.
- Сервер авторизует пользователя, а ответ от сервера включает файл cookie аутентификации.
- Не выходя из системы, пользователь посещает вредоносную веб-страницу. Этот сайт содержит HTML-форму, указанную выше.
- Пользователь нажимает кнопку отправки. Браузер отправляет файл cookie аутентификации вместе с запросом.
- Сервер обрабатывает запрос, учитывая, что пользователь уже находится в аккаунте, поэтому злоумышленник получает доступ ко всему, что разрешено делать авторизованному пользователю.
Что такое токен CSRF
Токен CSRF – это уникальное и непредсказуемое значение, которое сервер генерирует для защиты уязвимых перед CSRF ресурсов.
После выполнения запроса приложение на стороне сервера сравнивает два маркера, найденные в сеансе пользователя и в самом запросе. Если токен отсутствует или не соответствует значению в сеансе пользователя, запрос отклоняется, сеанс пользователя завершается, а событие регистрируется как потенциальная атака CSRF. Так злоумышленнику практически невозможно создать полный действительный запрос, чтобы заманить жертву.
Таким образом, можно выделить основные признаки токена CSRF:
- уникальность при каждом запросе;
- непродолжительное время жизни,
- непредсказуемость и устойчивый к подбору.
Ошибки CSRF: почему возникают и как их исправить?
Сообщения «Неверный токен CSRF» или «Срок действия токена CSRF истёк» означает, что ваш браузер не смог создать безопасный файл cookie или не смог получить доступ к этому файлу cookie для авторизации вашего входа в систему.
Это может быть вызвано плагинами, расширениями, блокирующими рекламу, а также самим браузером, если ему не разрешено устанавливать файлы cookie.
Есть несколько причин, по которым вы можете получать сообщения об ошибках:
- срок действия старого токена действительно истёк, так как прошло более 24 часов;
- уже был отправлен новый токен, в связи с чем старый стал недействительным;
- плагины или расширения блокируют запросы;
- браузеру не разрешено устанавливать файлы cookie.
Иногда нужно лишь обновить свою страницу или вновь войти в систему, и всё будет готово для продолжения вашей работы. Если это не помогает, есть способы исправить это в разных браузерах.
Как исправить ошибки CSRF в браузерах
Google Chrome
- В правом верхнем углу экрана щёлкните на значок с тремя точками и в меню выберите Настройки.
- В панели слева откройте вкладку Конфиденциальность и безопасность.
- Выберите Файлы cookie и другие данные сайтов.
- Пролистайте до раздела «Специальные настройки» и щёлкните Добавить рядом с графой «Сайты, которые всегда могут использовать файлы cookie».
- Чтобы включить сайт в этот список, введите название нужного сайта по форме [*.]ваш.сайт и затем нажмите Добавить.
- В разделе Посмотреть все разрешения и данный сайтов найдите nic.ru и удалите все записи, связанные с сайтом.
- Перезагрузите браузер и вновь войдите на сайт.
Microsoft Edge
- Откройте меню в правом верхнем углу экрана и щёлкните Настройки.
- В параметрах перейдите в раздел Файлы cookie и разрешения сайтов.
- Нажмите «Управляйте файлами cookie и данными сайта…».
- Нажмите Добавить рядом со словом «Разрешить», чтобы внести сайт в список и позволить браузеру сохранять с него файлы cookie.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Перейдите во вкладку Посмотреть все файлы cookie и данные сайта и удалите всё, связанное с выбранным сайтом.
- Перезагрузите браузер.
Яндекс.Браузер
- Откройте меню, щёлкнув на значок с тремя линиями в верхнем углу экрана, и перейдите в Настройки.
- В левой панели выберите вкладку Сайты и найдите в ней опцию Расширенные настройки сайтов.
- Пролистайте вниз до раздела Cookie-файлы. Откройте Настройки сайтов под ним.
- Нажмите Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Вернитесь на предыдущую страницу и перейдите в Cookie-файлы и данные сайтов. Кнопка находится рядом с Настройками сайтов.
- Удалите все данные о сайте.
- Перезагрузите браузер.
Opera
- В левой панели экрана щёлкните на значок Настроек.
- Выберите раздел Безопасность, а затем нажмите Файлы cookie и прочие данные сайтов.
- В разделе «Настраиваемое поведение» у параметра Сайты, которые всегда могут использовать файлы cookie щёлкните Добавить.
- Введите [*.]ваш.сайт и подтвердите своё решение, нажав Добавить.
- Чуть выше выберите опцию Все файлы cookie и данные сайта и удалите все данные о сайте.
- Перезагрузите ваш браузер и вновь откройте сайт.
Safari
- Откройте Настройки Safari в верхней части экрана или с помощью сочетания клавиш Cmd + ,.
- Перейдите на вкладку Конфиденциальность и убедитесь, что для параметра «Файлы cookie и данные веб-сайтов» не установлено значение «Блокировать все файлы cookie».
- Затем нажмите Управлять данными веб-сайта…, найдите [ваш.сайт] и удалите все записи, связанные с сайтом.
- Перезагрузите Safari и проверьте сайт на наличие ошибки.
Заключение
Файлы cookie изначально уязвимы перед CSRF-атаками, поскольку они автоматически отправляются с каждым запросом. Это позволяет злоумышленникам легко создавать вредоносные запросы, которые приводят к межсайтовым подделкам запросов. Хотя извлечение конфиденциальной информации не является основной целью атаки CSRF, это может оказать неблагоприятное воздействие на используемое приложение.
В этой статье вы узнали больше о явлении CSRF-атак, токенах, а также о том, что именно защищает вас от уловок современных злоумышленников и что делать, если появляются ошибки «Токен-CSRF истёк» или «Неверный токен CSRF».
One day I was working on a feature at work. I had many branches created in JIRA tickets, so I wanted to open a bunch of PRs (Pull Requests) all at once in different tabs.
This is how I usually work – I have a lot of tabs open and this speeds things up, because I don’t need to wait for the next page to load.
But after I’d created the first PR in BitBucket and tried to go on to the next page, I was welcomed with an error message about an invalid CSRF token. This is a common problem with web applications that have CSRF protection.
So in this article you’ll learn what CSRF is and how to fix this error.
Table of contents:
- What is CSRF?
- Standard CSRF protection
- The Problem with Tokens
- Cross-tab Communication Solution
- Sysend library
- Broadcast Channel
- Conclusion
What is CSRF?
CSRF is an acronym for Cross-Site Request Forgery. It is a vector of attack that attackers commonly use to get into your system.
The way you usually protect against CSRF is to send a unique token generated by each HTTP request. If the token that is on the server doesn’t match with the one from the request, you show an error to the user.
Standard CSRF protection
This is one way you can protect against CSRF with a token:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER]
});
return response;
};
})(inital_token);
This code uses the fetch API to send and receive a secure token in HTTP headers. On the backed, you should generate the first initial token when the page loads. On the server, on each AJAX request, you should check to see if the token is valid.
The Problem with Tokens
This works fine unless you have more than one tab open. Each tab can send requests to the server, which will break this solution. And power users may not be able to use your application the way they want.
But there is a simple solution to this problem which is cross-tab communication.
Cross-tab Communication Solution
Sysend library
You can use the Sysend library, an open source solution that I’ve created specifically for this purpose. It simplifies cross-tabs communication.
If you want, you can use a native browser API like Broadcast Channel to do the same. More on how to do that later in this article.
But the Sysend library will work for browsers that don’t support Broadcast Channel. It also works in IE (it has some bugs, which is not a surprise). You may also need to support some old mobile browsers. It also has a much simpler API.
This is the simplest example:
let token;
sysend.on('token', new_token => {
token = new_token;
});
// ...
sysend.broadcast('token', token);And this is how you would use this library to fix CSRF protection:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
const EVENT_NAME = 'csrf';
sysend.on(EVENT_NAME, new_token => {
// get new toke from different tab
token = new_token;
});
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER];
// send new toke to other tabs
sysend.broadcast(EVENT_NAME, token);
});
return response;
};
})(inital_token);
All you have to do is to send and receive a single message from other tabs when sending the request. And your CSRF protected app will work on many tabs.
And that’s it. This will let advanced users use your app that has CSRF protection when they want to open many tabs.
Broadcast Channel
Here is the simplest possible example of using Broadcast Channel:
const channel = new BroadcastChannel('my-connection');
channel.addEventListener('message', (e) => {
console.log(e.data); // 'some message'
});
channel.postMessage('some message');So with this simple API you can do the same thing that we did before:
const inital_token = '...';
const secure_fetch = (token => {
const CSRF_HEADER = 'X-CSRF-TOKEN';
const channel = new BroadcastChannel('csrf-protection');
channel.addEventListener('message', (e) => {
// get new toke from different tab
token = e.data;
});
return (url) => {
const response = await fetch(url, {
method: 'POST',
headers: {
[CSRF_HEADER]: token
}
});
response.then(res => {
token = res.headers[CSRF_HEADER];
// send new token to other tabs
channel.postMessage(token);
});
return response;
};
})(inital_token);As you can see from the above example, Broadcast Channel doesn’t have any namespace for events. So if you want to send more than one type of event you need to create types of events.
Here is an example of using Broadcast Channel to do more than the CSRF protection fix we’ve discussed so far.
You can synchronize login and logout for your application. If you login into one tab, your other tabs will also sign you in. In the same way, you can synchronize the shopping cart in some e-commerce websites.
const channel = new BroadcastChannel('my-connection');
const CSRF = 'app/csrf';
const LOGIN = 'app/login';
const LOGOUT = 'app/logout';
let token;
channel.addEventListener('message', (e) => {
switch (e.data.type) {
case CSRF:
token = e.data.payload;
break;
case LOGIN:
const { user } = e.data.payload;
autologin(user);
break;
case LOGOUT:
logout();
break;
}
});
channel.postMessage({type: 'login', payload: { user } });Conclusion
It’s great if you protect your app against attackers. But keep in mind how people will be using your application, too so you don’t make it unnecessarily hard to use. This applies not only to this particular problem.
The Sysend library is a simple way to communicate between open tabs in the same browser. And it can fix major issues with CSRF protection. The library has more features, and you can check its GitHub repo for more details.
Broadcast Channel is also not that complicated. If you don’t need to support old browsers or some older mobile devices, you can use this API. But if you need to support older browsers, or want to make your code simpler, you use can the sysend library.
If you want to see browser support for Broadcast Channel, you can see Can I Use.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Время на прочтение
5 мин
Количество просмотров 83K
В настоящее время в сфере обеспечения безопасности веб-сайтов и приложений возникла очень интересная ситуация: с одной стороны, некоторые разработчики уделяют особое внимание безопасности, с другой, они напрочь забывают о некоторых видах атак и не считают ошибки, позволяющие выполнить данные атаки, уязвимостями. Например, к такой категории можно отнести CSRF (Сross Site Request Forgery). Эта атака позволяет производить различные действия на уязвимом сайте от имени авторизованного пользователя. Если вы не слышали о таком, то я рекомендую прочитать соответствующую статью в Википедии, чтобы иметь общее представление об этом виде атак. Основная часть статьи предназначена тем, кто обеспокоен правильной защитой своих сайтов от CSRF.
Замечание 1: если подходить формально, то CSRF является атакой, а не уязвимостью, как и XSS. Уязвимостью является неправильная обработка входных данных, а CSRF это использует.
Замечание 2: если какие-то ошибки показались вам очевидными и не заслуживающими упоминания, то я рад за вас. Однако данный материал основан на реальных уязвимостях крупных сайтов, а каждый пункт показывает ошибку какой-либо команды разработчиков, обернувшуюся дырой в безопасности.
Список ошибок:
1) Полностью отсутствует защита от CSRF.
По своему опыту могу сказать, что в настоящее время это — самая распространенная ошибка. Ее можно встретить как на малопосещаемых блогах, так и на крупных проектах. Единственная уважительная причина не использовать защиту от данного вида атак — сайт не хранит никакие пользовательские данные, а вы не используете панель администратора для редактирования материалов.
2) Защищены не все запросы.
Я бы поставил эту ошибку на второе место по распространенности. На многих сайтах, где реализована какая-либо защита от CSRF, можно найти уязвимые запросы. Например, если вы воспользуетесь поиском Хабра habrahabr.ru/search/?q=CSRF, то увидите значительное количество статей, повествующих о найденных уязвимостях на тех сервисах, где есть защита.
Вы должны защищать абсолютно все запросы, которые изменяют что-либо на сайте. Вы добавили токен в форму смены адреса электронной почты, и злоумышленник не сможет завладеть аккаунтом вашего пользователя, изменив от его имени почту, а затем и пароль? Здорово. Вот только такая мера бесполезна, если можно просто отправить запрос на перевод денег с аккаунта жертвы на кошелек атакующего, минуя вашу защиту.
Удобство обеспечения безопасности — одна из причин использовать только метод POST для запросов, изменяющих данные пользователя. Если вы следуете этому совету, то необходимо просто убедиться, что все POST-запросы содержат надежный и правильный токен. Об этом речь пойдет ниже.
3) Использование для защиты от CSRF чего-либо, кроме токенов.
Казалось бы, очень удобно использовать HTTP referer (https://ru.wikipedia.org/wiki/HTTP_referer) для защиты от атак. Если в этом заголовке не страницы с вашего домена, то запрос был подделан. Но не все так радужно. У небольшой части пользователей HTTP referer может быть пуст по разным причинам. Кроме того, он может быть подделан с использованием старых версий Flash, что подставляет под удар тех, кто очень долго ничего не обновлял на своем компьютере.
Как насчет использования капчи? Я слышал достаточно большое количество вопросов от разработчиков о возможности их использования для защиты от атаки. Мой однозначный ответ — нет. Во-первых, вы явно не будете заставлять пользователя вводить капчу на каждый чих: это приведет к ошибке № 2. Во-вторых, далеко не все способы реализации капч обеспечат вас должной защитой, которую злоумышленник не сможет обойти. Поскольку эта тема является весьма спорной и актуальной, в дальнейшем я посвящу ей отдельную статью.
Для защиты от CSRF вы должны использовать анти-CSRF токены и только их. Лишь они обеспечивают должную защиту ваших сайтов. В общих чертах о механизме токенов рассказано в Википедии:
Другим распространённым способом защиты является механизм, при котором с каждой сессией пользователя ассоциируется дополнительный секретный ключ, предназначенный для выполнения запросов. Пользователь посылает этот ключ среди параметров каждого запроса, и перед выполнением каких-либо действий сервер проверяет этот ключ. Преимуществом данного механизма, по сравнению с проверкой Referer, является гарантированная защита от атак данного типа. Недостатками же являются: требования возможности организации пользовательских сессий и динамической генерации HTML-кода активных страниц сайта.
4) Отсутствие проверки анти-CSRF токена при обработке запроса.
Подобную ошибку я встречал на сайтах весьма серьезных компаний, чья безопасность должна быть на высоте.
В самом запросе токен есть, а при его обработке он не проверяется. Можно вставить в это поле любую строку, запрос все равно будет корректно обработан. Комментировать тут особенно нечего, надо только указать, что применение функции isset() php.net/manual/ru/function.isset.php для проверки токена совершенно недопустимо.
5) Частичная проверка анти-CSRF токена.
Данную ошибку я встретил сразу на нескольких крупных сайтах рунета в разных вариациях. Например, один из сайтов использовал токены вида «Имя_пользователя.Текущее_время.Длинное_случайное_число». При этом проверялось только соответствие имени пользователя в токене и логина того, от чьего имени был отправлен запрос. Это немного усложняет атаку, но не делает ее невозможной.
6) Возможность использовать один токен для разных пользователей.
Данную ошибку я встретил один раз, но на достаточно крупном сайте, так что считаю необходимым упомянуть ее. Злоумышленник мог зарегистрировать новый аккаунт на сайте, скопировать токен из исходного кода страницы и использовать его для CSRF. Не допускайте такой ошибки, так как она полностью уничтожает все плюсы токенов на вашем сайте.
7) Недостаточная длина токена.
Ваш токен должен быть настолько длинным, чтобы злоумышленник потратил на его подбор как минимум столько же времени, сколько и на подбор пароля пользователя. Я встречал токены из 2 символов, они не сильно помогут, если кто-то очень сильно захочет осуществить CSRF-атаку.
 Предсказумые токены.
Предсказумые токены.
При разработке алгоритма генерации токена обязательно используйте случайные данные в токене (совет актуален, если вы разрабатываете всю систему с нуля. В случае использования фреймворка или CMS вы должны полагаться на их разработчиков). Поверьте, токен вида «md5(user_id)» — очень плохая идея.
9) Отсутствие токенов в админ-панели или системе для сотрудников техподдержки.
Даже если весь доступный вашим пользователям сайт защищен от CSRF, то не стоит забывать про панель администратора. В одной известной в узких кругах биллинг-системе было много CSRF именно в панели администратора (хотя они были и в публичной части системы, но это не так важно). И любой, кто знал структуру запросов, мог использовать CSRF-атаку на сотрудника техподдержки и получить доступ к данным всех клиентов компании, использующей данную биллинг-систему. Единственная проблема — необходимо узнать структуру запросов: для этого можно использовать социальную инженерию, скачать копию в открытых источниках или просто взломать менее защищенный сайт, использующий такую же систему.
10) Передача токенов в открытом виде, особенно в GET-запросах.
На нескольких сайтах я видел ситуации, когда токены пользователей передавались в открытом виде: если токен содержится в адресе страницы, то пользователь может скопировать ссылку целиком и разместить ее где-нибудь, даже не подозревая об опасности. Вам не нужно сильно беспокоиться о скрытой передаче токенов только тогда, когда они одноразовые, а пользователь может случайно раскрыть только использованный токен. Однако это все равно не очень хорошо, так как сигнализирует о некоторых проблемах с архитектурой приложения: например, вы используете GET, а не POST для запросов, изменяющих пользовательские данные.
Наличие этих ошибок даже на крупных и серьезных сайтах показывает, что проблема защиты от CSRF-атак стоит достаточно остро. Безусловно, этот список не является исчерпывающим. Я уверен, что можно найти еще несколько ошибок и способов их эксплуатации. Однако если вы проверите свои сайты на наличие проблем, описанных в этой статье, и исправите их, то значительно повысите защищенность проекта.
В настоящее время в сфере обеспечения безопасности веб-сайтов и приложений возникла очень интересная ситуация: с одной стороны, некоторые разработчики уделяют особое внимание безопасности, с другой, они напрочь забывают о некоторых видах атак и не считают ошибки, позволяющие выполнить данные атаки, уязвимостями. Например, к такой категории можно отнести CSRF (Сross Site Request Forgery). Эта атака позволяет производить различные действия на уязвимом сайте от имени авторизованного пользователя. Если вы не слышали о таком, то я рекомендую прочитать соответствующую статью в Википедии, чтобы иметь общее представление об этом виде атак. Основная часть статьи предназначена тем, кто обеспокоен правильной защитой своих сайтов от CSRF.
Замечание 1: если подходить формально, то CSRF является атакой, а не уязвимостью, как и XSS. Уязвимостью является неправильная обработка входных данных, а CSRF это использует.
Замечание 2: если какие-то ошибки показались вам очевидными и не заслуживающими упоминания, то я рад за вас. Однако данный материал основан на реальных уязвимостях крупных сайтов, а каждый пункт показывает ошибку какой-либо команды разработчиков, обернувшуюся дырой в безопасности.
Список ошибок:
1) Полностью отсутствует защита от CSRF.
По своему опыту могу сказать, что в настоящее время это — самая распространенная ошибка. Ее можно встретить как на малопосещаемых блогах, так и на крупных проектах. Единственная уважительная причина не использовать защиту от данного вида атак — сайт не хранит никакие пользовательские данные, а вы не используете панель администратора для редактирования материалов.
2) Защищены не все запросы.
Я бы поставил эту ошибку на второе место по распространенности. На многих сайтах, где реализована какая-либо защита от CSRF, можно найти уязвимые запросы. Например, если вы воспользуетесь поиском Хабра habrahabr.ru/search/?q=CSRF, то увидите значительное количество статей, повествующих о найденных уязвимостях на тех сервисах, где есть защита.
Вы должны защищать абсолютно все запросы, которые изменяют что-либо на сайте. Вы добавили токен в форму смены адреса электронной почты, и злоумышленник не сможет завладеть аккаунтом вашего пользователя, изменив от его имени почту, а затем и пароль? Здорово. Вот только такая мера бесполезна, если можно просто отправить запрос на перевод денег с аккаунта жертвы на кошелек атакующего, минуя вашу защиту.
Удобство обеспечения безопасности — одна из причин использовать только метод POST для запросов, изменяющих данные пользователя. Если вы следуете этому совету, то необходимо просто убедиться, что все POST-запросы содержат надежный и правильный токен. Об этом речь пойдет ниже.
3) Использование для защиты от CSRF чего-либо, кроме токенов.
Казалось бы, очень удобно использовать HTTP referer (https://ru.wikipedia.org/wiki/HTTP_referer) для защиты от атак. Если в этом заголовке не страницы с вашего домена, то запрос был подделан. Но не все так радужно. У небольшой части пользователей HTTP referer может быть пуст по разным причинам. Кроме того, он может быть подделан с использованием старых версий Flash, что подставляет под удар тех, кто очень долго ничего не обновлял на своем компьютере.
Как насчет использования капчи? Я слышал достаточно большое количество вопросов от разработчиков о возможности их использования для защиты от атаки. Мой однозначный ответ — нет. Во-первых, вы явно не будете заставлять пользователя вводить капчу на каждый чих: это приведет к ошибке № 2. Во-вторых, далеко не все способы реализации капч обеспечат вас должной защитой, которую злоумышленник не сможет обойти. Поскольку эта тема является весьма спорной и актуальной, в дальнейшем я посвящу ей отдельную статью.
Для защиты от CSRF вы должны использовать анти-CSRF токены и только их. Лишь они обеспечивают должную защиту ваших сайтов. В общих чертах о механизме токенов рассказано в Википедии:
4) Отсутствие проверки анти-CSRF токена при обработке запроса.
Подобную ошибку я встречал на сайтах весьма серьезных компаний, чья безопасность должна быть на высоте.
В самом запросе токен есть, а при его обработке он не проверяется. Можно вставить в это поле любую строку, запрос все равно будет корректно обработан. Комментировать тут особенно нечего, надо только указать, что применение функции isset() php.net/manual/ru/function.isset.php для проверки токена совершенно недопустимо.
5) Частичная проверка анти-CSRF токена.
Данную ошибку я встретил сразу на нескольких крупных сайтах рунета в разных вариациях. Например, один из сайтов использовал токены вида «Имя_пользователя.Текущее_время.Длинное_случайное_число». При этом проверялось только соответствие имени пользователя в токене и логина того, от чьего имени был отправлен запрос. Это немного усложняет атаку, но не делает ее невозможной.
6) Возможность использовать один токен для разных пользователей.
Данную ошибку я встретил один раз, но на достаточно крупном сайте, так что считаю необходимым упомянуть ее. Злоумышленник мог зарегистрировать новый аккаунт на сайте, скопировать токен из исходного кода страницы и использовать его для CSRF. Не допускайте такой ошибки, так как она полностью уничтожает все плюсы токенов на вашем сайте.
7) Недостаточная длина токена.
Ваш токен должен быть настолько длинным, чтобы злоумышленник потратил на его подбор как минимум столько же времени, сколько и на подбор пароля пользователя. Я встречал токены из 2 символов, они не сильно помогут, если кто-то очень сильно захочет осуществить CSRF-атаку.
![8)]() Предсказумые токены.
Предсказумые токены.
При разработке алгоритма генерации токена обязательно используйте случайные данные в токене (совет актуален, если вы разрабатываете всю систему с нуля. В случае использования фреймворка или CMS вы должны полагаться на их разработчиков). Поверьте, токен вида «md5(user_id)» — очень плохая идея.
9) Отсутствие токенов в админ-панели или системе для сотрудников техподдержки.
Даже если весь доступный вашим пользователям сайт защищен от CSRF, то не стоит забывать про панель администратора. В одной известной в узких кругах биллинг-системе было много CSRF именно в панели администратора (хотя они были и в публичной части системы, но это не так важно). И любой, кто знал структуру запросов, мог использовать CSRF-атаку на сотрудника техподдержки и получить доступ к данным всех клиентов компании, использующей данную биллинг-систему. Единственная проблема — необходимо узнать структуру запросов: для этого можно использовать социальную инженерию, скачать копию в открытых источниках или просто взломать менее защищенный сайт, использующий такую же систему.
10) Передача токенов в открытом виде, особенно в GET-запросах.
На нескольких сайтах я видел ситуации, когда токены пользователей передавались в открытом виде: если токен содержится в адресе страницы, то пользователь может скопировать ссылку целиком и разместить ее где-нибудь, даже не подозревая об опасности. Вам не нужно сильно беспокоиться о скрытой передаче токенов только тогда, когда они одноразовые, а пользователь может случайно раскрыть только использованный токен. Однако это все равно не очень хорошо, так как сигнализирует о некоторых проблемах с архитектурой приложения: например, вы используете GET, а не POST для запросов, изменяющих пользовательские данные.
Наличие этих ошибок даже на крупных и серьезных сайтах показывает, что проблема защиты от CSRF-атак стоит достаточно остро. Безусловно, этот список не является исчерпывающим. Я уверен, что можно найти еще несколько ошибок и способов их эксплуатации. Однако если вы проверите свои сайты на наличие проблем, описанных в этой статье, и исправите их, то значительно повысите защищенность проекта.
Недопустимый токен CSRF. Пожалуйста, попробуйте отправить форму
Я получаю это сообщение об ошибке каждый раз, когда я пытаюсь представить форме:
недопустимый маркер CSRF. Пожалуйста, попробуйте повторно отправить форму
13 ответов
вам нужно добавить _token в форме я.е
на данный момент в вашей форме отсутствует поле токена CSRF. Если вы используете функции формы веточки для отображения вашей формы, как form(form) это автоматически отобразит поле токена CSRF для вас, но ваш код показывает, что вы визуализируете свою форму с raw HTML, как <form></form> , поэтому вам нужно вручную отобразить поле.
или просто добавьте > перед закрывающим тегом формы.
согласно docs
это отображает все поля, которые еще не были отображены для данного форма. Это хорошая идея, чтобы всегда иметь это где-то внутри формы. как он будет отображать скрытые поля для вас и сделать любые поля, которые вы забыли чтобы сделать более очевидным (так как он будет отображать поле для вас).
Также вы можете увидеть это сообщение об ошибке, если ваша форма имеет много элементов.
эта опция в php.ini причина проблемы
проблема в том, что _token пропускает запрос PUT (GET) Таким образом, вы можете увеличить стоимость.
кроме того, это касается больших файлов. Увеличение
опция решит проблему
это происходит потому, что формы по умолчанию содержат защиту CSRF, которая в некоторых случаях не требуется.
вы можете отключить эту защиту CSRF в своем классе формы в getDefaultOptions способ такой:
если вы не хотите отключать защиту CSRF, вам нужно отобразить поле защиты CSRF в вашей форме. Это можно сделать с помощью > в вашем файле представления, например:
> отображает все поля, которые вы не ввели вручную.
перед </form> tag put:
он автоматически вставит другие важные (скрытые) входы.
в дополнение к другим предложениям вы можете получить ошибки токена CSRF, если ваше хранилище сеансов не работает.
в недавнем случае мой коллега изменил «session_prefix» на значение, в котором было пробел.
это сломанное хранилище сеансов, что, в свою очередь, означало, что моя форма не смогла получить токен CSRF из сеанса.
У меня была эта проблема со странным поведением: очистка кэша браузера не исправила ее, но Очистка файлов cookie (то есть файла cookie идентификатора сеанса PHP) решила проблему.
Это должно быть сделано после вы проверили все другие ответы, включая проверку вас do имейте токен в скрытом поле ввода формы.
недавно у меня была эта ошибка. Оказывается, Мои настройки cookie были неправильными в config.в формате YML. Добавление cookie_path и cookie_domain параметры framework.session исправил.
Если вы не хотите использовать form_row или form_rest и просто хотите получить доступ к значению _token в шаблоне twig. Используйте следующее:
в моем случае у меня возникли проблемы с аннотацией maxSize в сущности, поэтому я увеличил ее с 2048 до 20048.
надеюсь, что этот ответ поможет!
если вы преобразовали свою форму из простого HTML в twig, убедитесь, что вы не пропустили удаление закрытия </form> — тег. Глупая ошибка, но как я обнаружил, это возможная причина этой проблемы.
когда я получил эту ошибку, я не мог понять сначала. Я использую form_start() и form_end() для генерации формы, поэтому я не нужно явно добавлять маркер С form_row(form._token) , или использовать form_rest() чтобы получить его. он уже должен был быть добавлен автоматически form_end() .
проблема заключалась в том, что представление, с которым я работал, было преобразовано из простого HTML в twig, и я пропустил удаление закрытия </form> — тег, поэтому вместо :
это на самом деле похоже на то, что может вызвать ошибку, но, по-видимому, это не так, поэтому когда form_end() выходы form_rest() , форма уже закрыта. Фактический сгенерированный источник страницы формы был похож это:
очевидно, решение удалить лишний закрывающий тег и может выпить еще кофе.
Я столкнулся с аналогичной проблемой. После того, как поле токена было фактически отображено (см. принятый ответ), я проверил свои куки. Было 2(!) cookies для домена в моем браузере Chrome, по-видимому, потому, что я запускал приложение в том же домене, что и другое приложение, но с другим портом (т. е. mydomain.com установите исходный файл cookie, пока приложение buggy работает на mydomain.com: 123) Теперь, по-видимому, Chrome отправил неправильный cookie, поэтому защита CSRF не смогла связать токен с правильный сеанс.
Fix: очистите все куки для рассматриваемого домена, убедитесь, что вы не запускаете несколько приложений в одном домене с разными портами.
у меня была та же ошибка, но в моем случае проблема заключалась в том, что мое приложение использовало несколько доменов первого уровня, в то время как cookie использовал один. Удаление cookie_domain: «.%domain%» с framework.session на config.yml вызвал cookies по умолчанию для любого домена, в котором была форма, и это исправило проблему.
это кажется проблемой при использовании bootstrap, если вы не визуализируете форму с помощью >. Кроме того, проблемы, похоже, возникают только при вводе type=»hidden». Если вы проверите страницу с формой, вы обнаружите, что скрытый ввод не является частью разметки вообще или он визуализируется, но не передается по какой-либо причине. Как было предложено выше, добавление > или упаковка ввода, как показано ниже, должны сделать трюк.
Что означает ошибка «CSRF токен истек»
Если вы столкнулись с ошибкой «истек CSRF-токен» — читайте нашу статью. Из неё вы узнаете, как работает CSRF-token защита, и что делать, если CSRF токен истек.
Что такое CSRF
CSRF (англ. cross-site request forgery) — это межсайтовая подделка запроса. Это атака, которой может подвергаться любой веб-ресурс или веб-приложение. В первую очередь это касается сайтов, которые используют cookies, сертификаты авторизации и браузерную аутентификацию. В результате атаки страдают клиенты и репутация ресурса.
Вредоносный скрипт прячется в коде сайта или обычной ссылке. С помощью него мошенник получает доступ к конфиденциальной информации: платежным реквизитам, логину и паролю, личной переписке. После того как данные “в кармане”, хакер может изменить пароль, указать свой номер телефона или email, перевести деньги на свой счёт и многое другое.
Как работает CSRF-атака
Злоумышленник может использовать фишинговую ссылку — это наиболее распространенный способ обмана. В этом случае атака работает по следующей схеме:
- Злоумышленник создаёт поддельную страницу, очень похожую на оригинальную, и встраивает её в сайт. В коде ссылка может выглядеть так: <a href=“вредоносная ссылка”>Unsubscribe here</a>.
- Пользователь переходит с одной страницы сайта на другую (например, на страницу оплаты) и вместо реальной страницы попадает на поддельную.
- Пользователь совершает действие на странице, например, оплачивает товар или вводит данные авторизации.
- Информация или денежные средства вместо оригинального сервера уходят на сервер мошенника.
CSRF-атаки случаются из-за того, что без специальных настроек сервер не может с точностью в 100% определить, кто именно выполняет действия со стороны пользователя. Он не может проверить, действительно ли на кнопку “оплатить” нажал тот пользователь, который изначально открыл страницу с оплатой. Хакеры активно используют этот люфт в безопасности HTTP-запросов и применяют вредоносные скрипты. Однако от атаки можно защититься с помощью CSRF-токенов.
Что такое CSRF-token и как он работает
В общем понимании токен — это механизм, который позволяет идентифицировать пользователя или конкретную сессию для безопасного обмена информацией и доступа к информационным ресурсам. Токены помогают проверить личность пользователя (например, клиента, который онлайн получает доступ к банковскому счёту). Их используют как вместо пароля, так и вместе с ним. Токен — это в каком-то смысле электронный ключ.
CSRF-token — это максимально простой и результативный способ защиты сайта от CSRF-мошенников. Он работает так: сервер создаёт случайный ключ (он же токен) и отправляет его браузеру клиента. Когда браузер запрашивает у сервера информацию, сервер, прежде чем дать ответ, требует показать ключ и проверяет его достоверность. Если токен совпадает, сессия продолжается, а если нет — прерывается. Токен действителен только одну сессию — с новой сессией он обновляется.
Чтобы получить ответ от сервера, используются разные методы запроса. Условно они делятся на две категории: те, которые не изменяют состояние сервера (GET, TRACE, HEAD), и те, которые изменяют (PUT, PATCH, POST и DELETE). Последние имеют большую CSRF-уязвимость и поэтому должны быть защищены в первую очередь.
При создании и использовании токена должны соблюдаться следующие условия:
нахождение в скрытом параметре;
генерация с помощью генератора псевдослучайных чисел;
ограниченное время жизни (одна сессия);
уникальность для каждой транзакции;
устойчивый к подбору размер (в битах);
Типы токенов
Существует три основных типа токенов по способу генерации:
- Synchronizer Tokens или Anti-CSRF (токены синхронизации). В этом случае инициатором ключа выступает сервер — на нём хранится исходная шифровка. Когда браузер обращается к серверу и предъявляет ему ключ, сервер сравнивает его с исходником и в зависимости от результата продолжает или прерывает сессию.
- Double Submit Cookie (двойная отправка куки). При этом способе токен нигде не хранится. Когда браузер обращается к серверу впервые за сессию, сервер генерирует и передаёт ему ключ в двух формах: через куки и в одном из параметров ответа. При следующих обращениях браузера сервер дважды проверяет правильность ключа — в параметрах и в куках.
- Encrypted Token (зашифрованный токен). Этот способ предполагает, что ключом шифруется какая-то часть информации о клиенте, которая содержится в браузере. При первом запросе браузера сервер получает информацию о пользователе, зашифровывает её и передаёт браузеру токен. При следующем взаимодействии сервер расшифровывает токен и сверяет информацию.
Помимо токенов, для защиты используется флаг Same-Site (большинство браузеров его поддерживает). Он работает напрямую для cookies и позволяет помечать куки конкретного домена. Сервер проверяет, содержатся ли нужные пометки в куках страницы, с которых происходит оплата или вносятся изменения. Если пометок нет — сессия прекращается.
Также в качестве меры защиты на страницах сайта настраивают форму с капчей. Это особенно актуально для страниц смены пароля или совершения денежных транзакций.
«Истек срок действия токена» или «CSRF-значение недопустимо»: что это значит и что делать
Даже при авторизации на сайтах, для которых настроена защита от атак, можно встретить следующие варианты сообщения об ошибке: «Недопустимое CSRF-значение»/«CSRF-токены не совпадают» или «Token expired» (в переводе — срок действия токена истек). Сообщение может отображаться как на английском, так и на русском. Пример ошибки при авторизации на сайте REG.RU:
Обычно ошибка возникает по двум основным причинам:
сервер некорректно сгенерировал токен;
срок токена истек — пользователь долго не совершал никаких действий на странице.
В обоих случаях исправить проблему поможет перезагрузка страницы — вы запустите новую сессию, а значит, сервер и браузер договорятся о новом рабочем токене. Для этого нажмите на значок обновления страницы:
Иногда ошибка возникает из-за расширений защиты конфиденциальности или плагинов блокировки рекламы (например, Ghostery, UBlock Origin, Blur), которые настроены у пользователя. В этом случае можно отключить расширение. Также можно добавить сайт, на котором появилось сообщение, в список доверенных сайтов.
На примере сайта reg.ru покажем, что для этого нужно:
- Откройте настройки Chrome:
- В списке слева выберите Конфиденциальность и безопасность, а затем Файлы cookie и другие данные сайтов.
- Внизу страницы откройте Сайты, которые всегда могут использовать файлы cookie и кликните Добавить.
- Введите «[*.]www.reg.ru» и нажмите Добавить.
- Нажмите Все файлы cookie и данные сайта и удалите все записи, которые связаны с сайтом reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
- Откройте настройки браузера Яндекс:
- Перейдите на Сайты — Расширенные.
- Кликните Настройки… для первого параметра в списке. Затем на вкладке «Разрешена» введите www.reg.ruи кликните Добавить.
- Добавьте адрес сайта для всех параметров списка по аналогии.
- Откройте настройки Safari комбинацией Cmd + , (⌘,).
- Перейдите на вкладку Конфиденциальность и проверьте, что в пункте «Файлы cookie и данные веб-сайтов» не выбрано «Блокировать все файлы cookie». Если это так, снимите настройки.
- Кликните Управление данными веб-сайтов и удалите все записи, которые относятся к www.reg.ru.
- Перезагрузите браузер и выполните операцию повторно.
В некоторых случаях сгенерировать верный токен мешают локальные настройки куки в браузере. Чтобы сессия прошла успешно, достаточно вернуть дефолтные настройки.
Заключение
Успешная атака CSRF позволяет хакеру действовать на сайте от имени другого зарегистрированного посетителя. Чтобы мошенник не добрался до конфиденциальных данных, для сайта нужно настроить один из типов CSRF-токенов. Токены позволяют серверу и браузеру безопасно обмениваться информацией в течение сессии. Однако даже на безопасных сайтах можно столкнуться с ошибкой «токен CSRF истек». В этом нет ничего страшного. Чтобы возобновить подключение, достаточно обновить страницу браузера.






.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)


 Предсказумые токены.
Предсказумые токены.