-
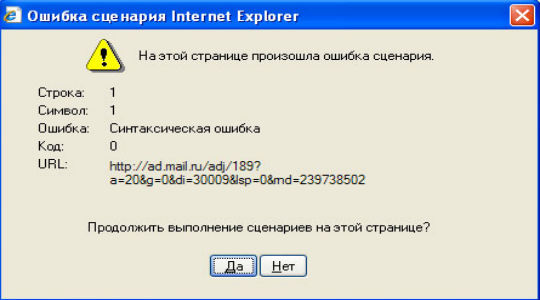
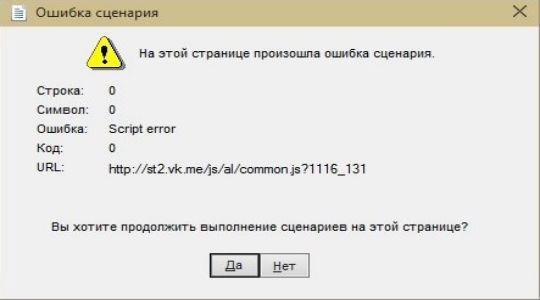
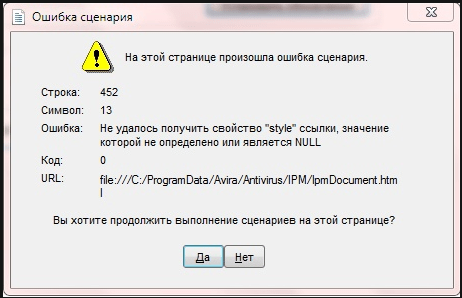
Описание ошибки
-
Решение проблемы
-
В Internet Explorer
-
В приложениях и играх
Технологии не стоят на месте. Вспомните, какими были сайты 15 лет назад. Лишь текст на цветном фоне. Ни анимации, ни плавных переходов, ни разнообразия функций. Сейчас же многие визуальные эффекты и функции реализованы с помощью скриптов. Так давайте рассмотрим, как исправить ошибку сценария в Windows?
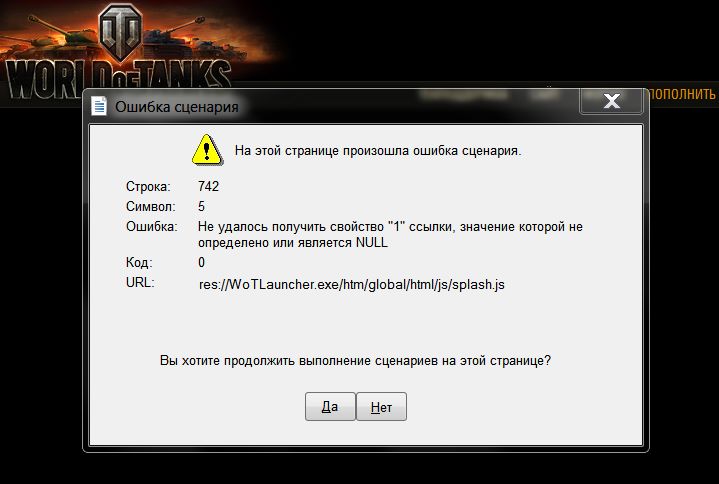
Описание ошибки
Ошибка сценария – это сбой в работе скрипта, который выполняет ту или иную функцию на веб странице. И не удивляйтесь, если подобная проблема появилась во время игры, установленной на ПК, – они тоже реализуют свой функционал с помощью JavaScript и Visual Basic. К счастью, никаких фатальных последствий для личных данных и системы в целом ошибка скрипта не представляет. А лечится проблема несколькими простыми способами.
Решение проблемы
Универсальных способов не существует, поэтому для начала нужно знать, при использовании чего появляется сообщение о сбое. Не удивительно, что в нашем списке есть Internet Explorer – браузер лидирует во многих антирейтингах по стабильности и производительности, поэтому рекомендуется заменить его на более качественный аналог. Возможно, это и будет лучшим решением данной проблемы.
В Internet Explorer
Но если вы истинный фанат софта от Microsoft или просто прикипели за долгие годы к приложению, то выполните следующее:
- Откройте браузер и перейдите на страницу, на которой отображалось сообщение об ошибке.
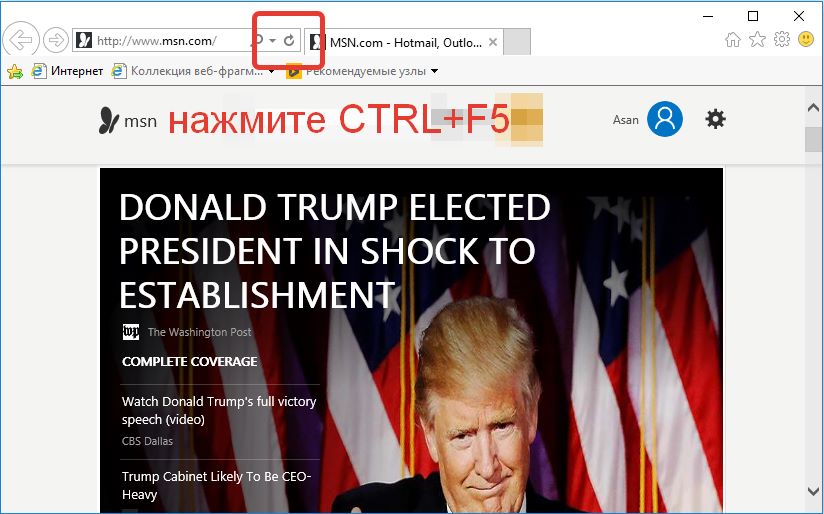
- Обновите страницу с очисткой кэша, нажав Ctrl+F5.
- Проверьте наличие проблемы.
Если ошибка скрипта не появляется – поздравляю! Иначе – переходите к следующим пунктам:
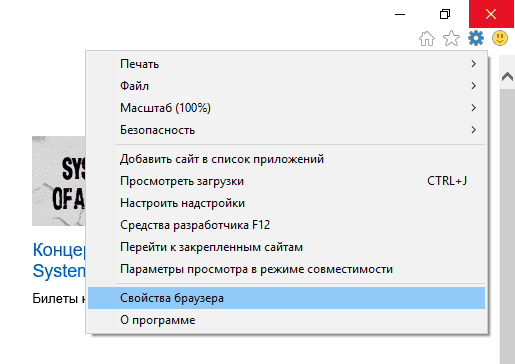
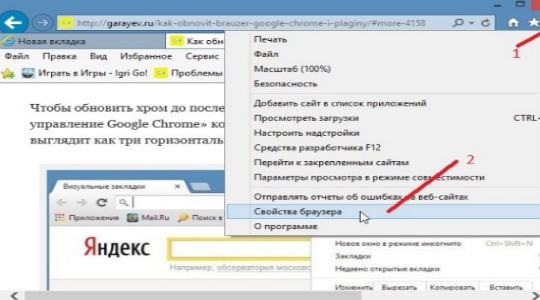
- Перейдите в «Меню» – «Свойства браузера».
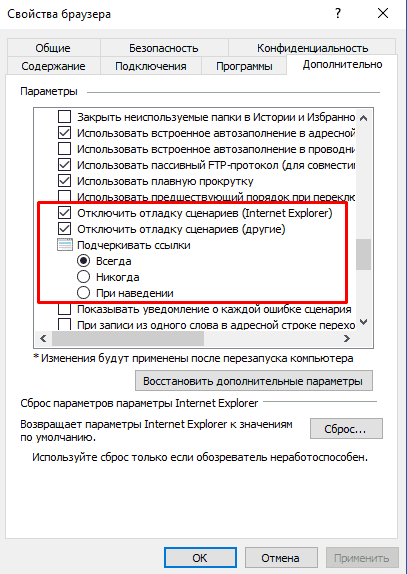
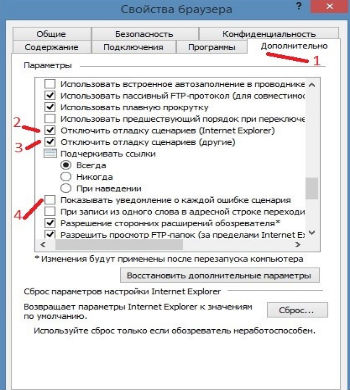
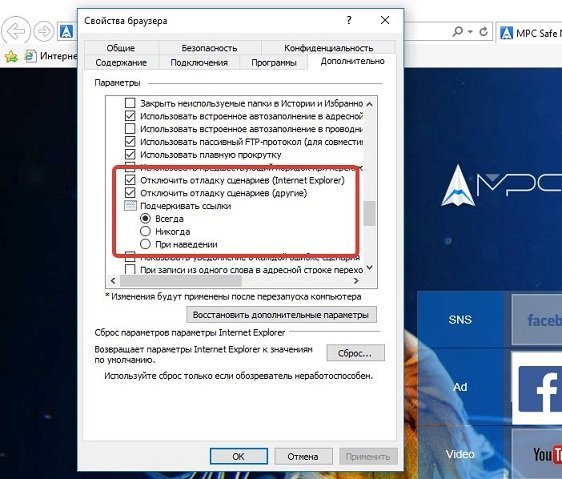
- Откройте вкладку «Дополнительно».
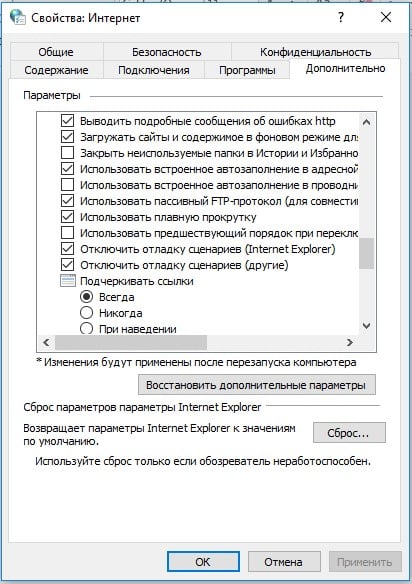
- Установите параметры работы скриптов в соответствии с данными на скриншоте.
- Сохраняем параметры нажатием кнопки «ОК».
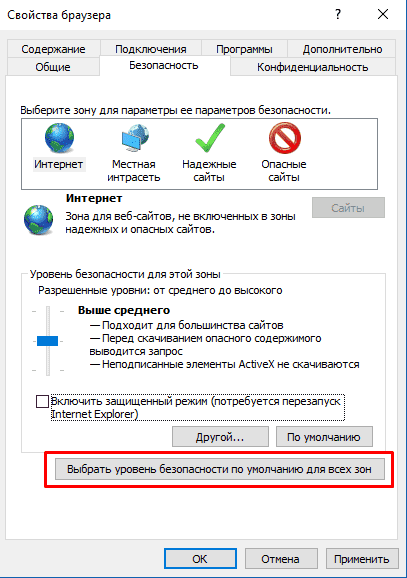
- Далее перейдите во вкладку «Безопасность» и нажмите кнопку «Выбрать уровень безопасности по умолчанию для всех зон».
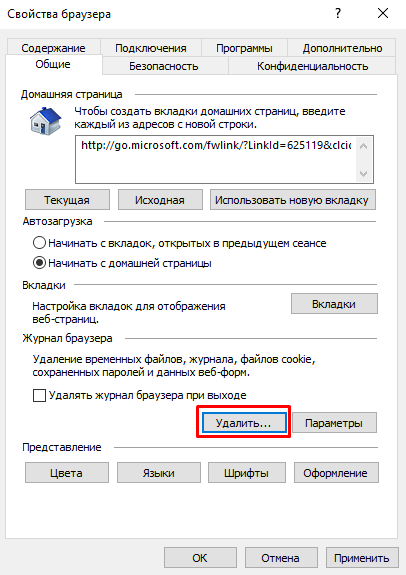
- После этого откройте вкладку «Общие» и нажмите кнопку «Удалить» в подкатегории «Журнал браузера».
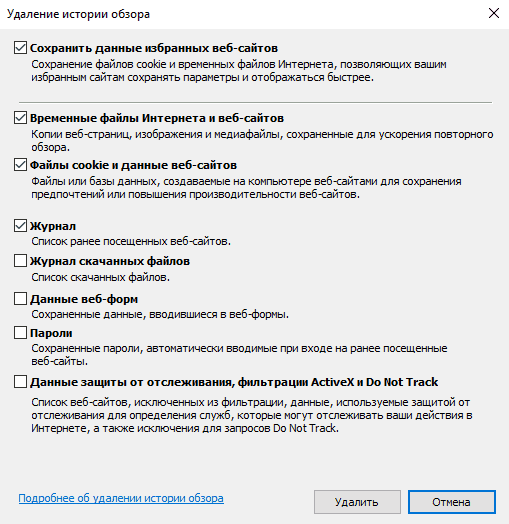
- Выберите все поля и нажмите кнопку «Удалить».
Внимание! При очистке паролей все сохраненные данные для входа на сайты удалятся! Убедитесь, что знаете всю необходимую информацию. В противном случае не отмечайте пункт «Пароли».
В приложениях и играх
Для решения проблем с ошибкой сценария в приложениях и играх выполните несколько шагов:
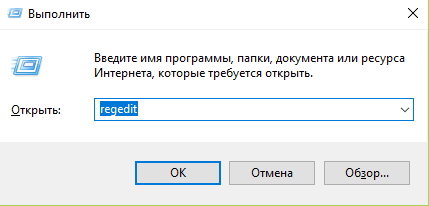
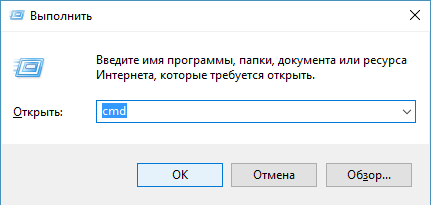
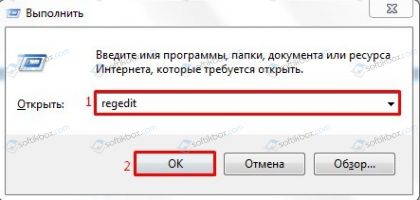
- Откройте окно «Выполнить» нажав Win+R.
- В текстовое поле окна введите
regeditи нажмите «ОК».
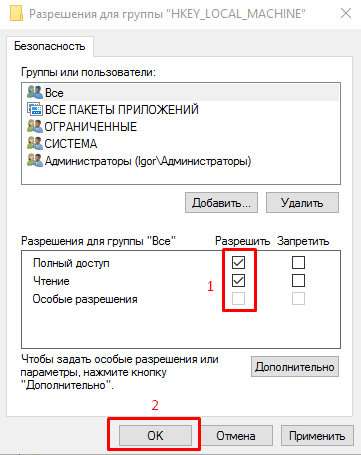
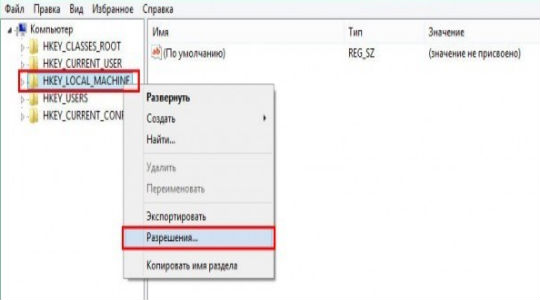
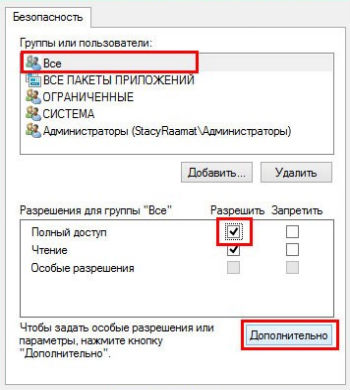
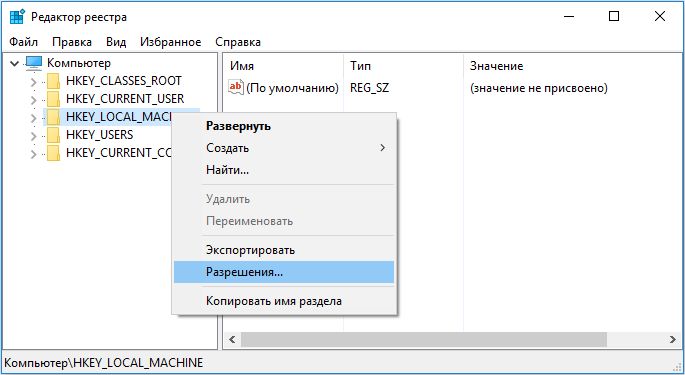
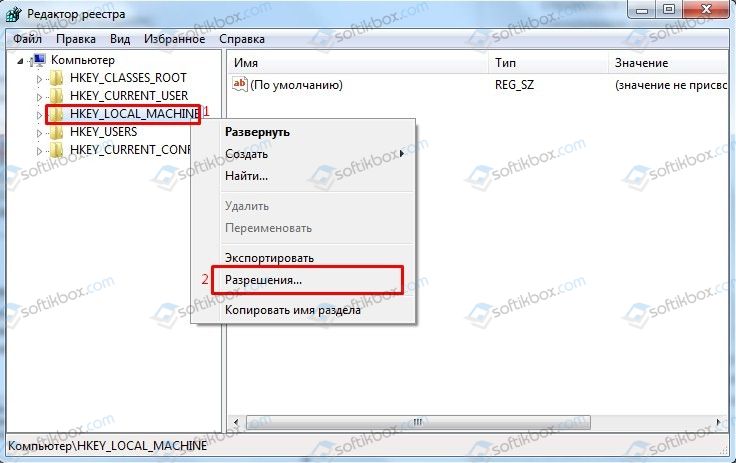
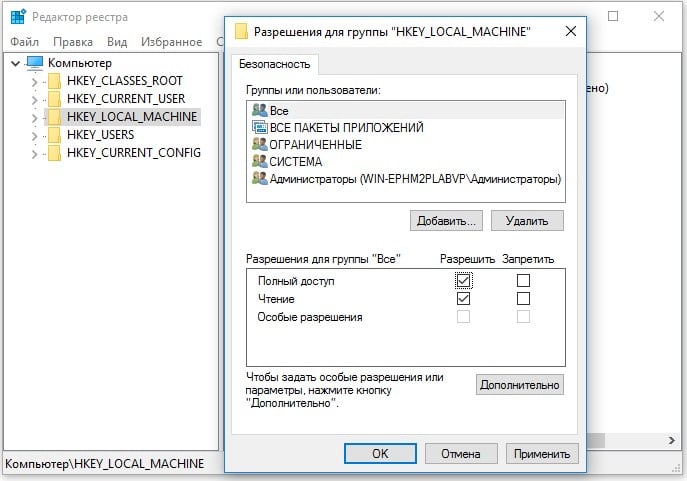
- В новом окне ищем HKEY_LOCAL_MACHINE, нажимаем ПКМ по полю и выбираем пункт «Разрешения».
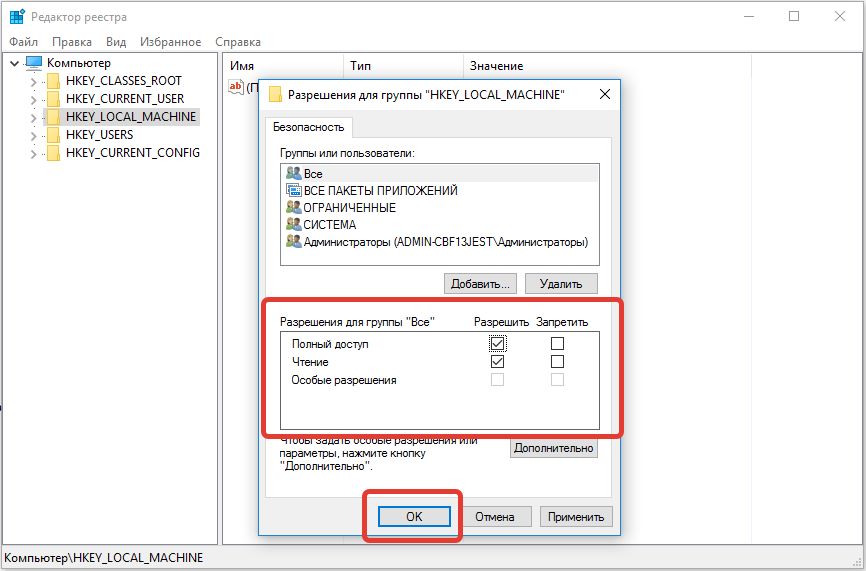
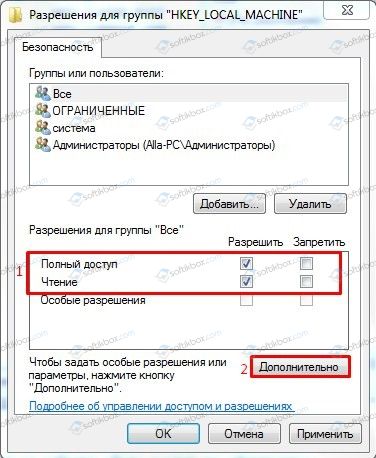
- Ставим галочки напротив всех доступных полей в столбце «Разрешить».
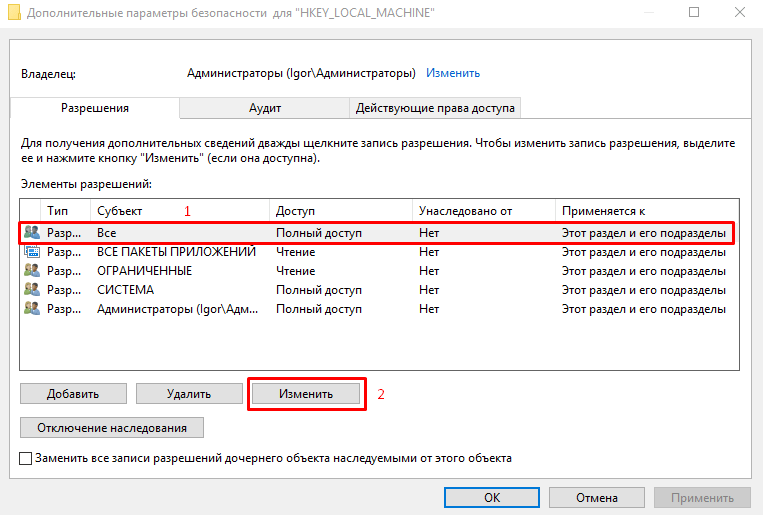
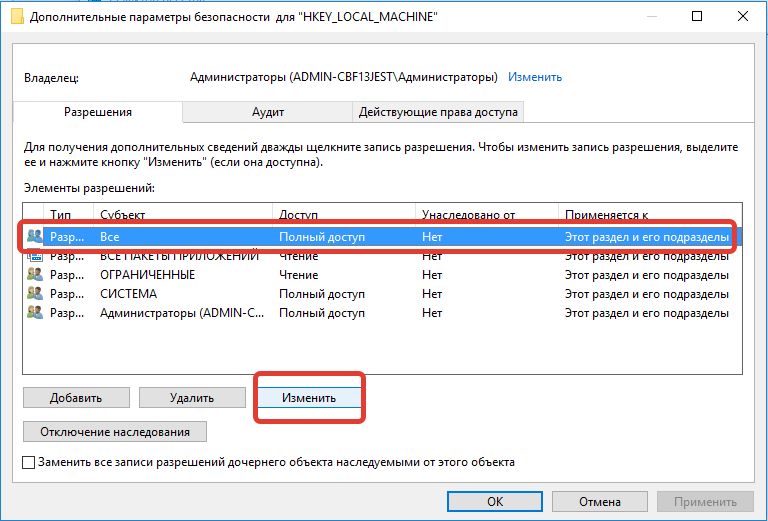
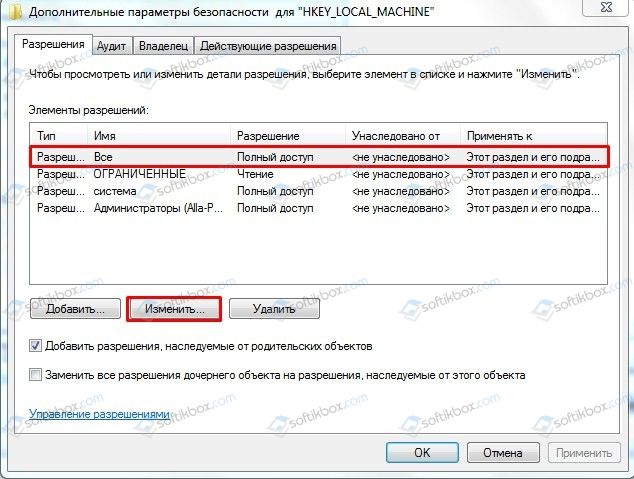
- Далее нажимаем кнопку «Дополнительно».
- Кликаем на поле, где в столбце «Субъект» стоит значение «Все» и нажимаем кнопку «Изменить».
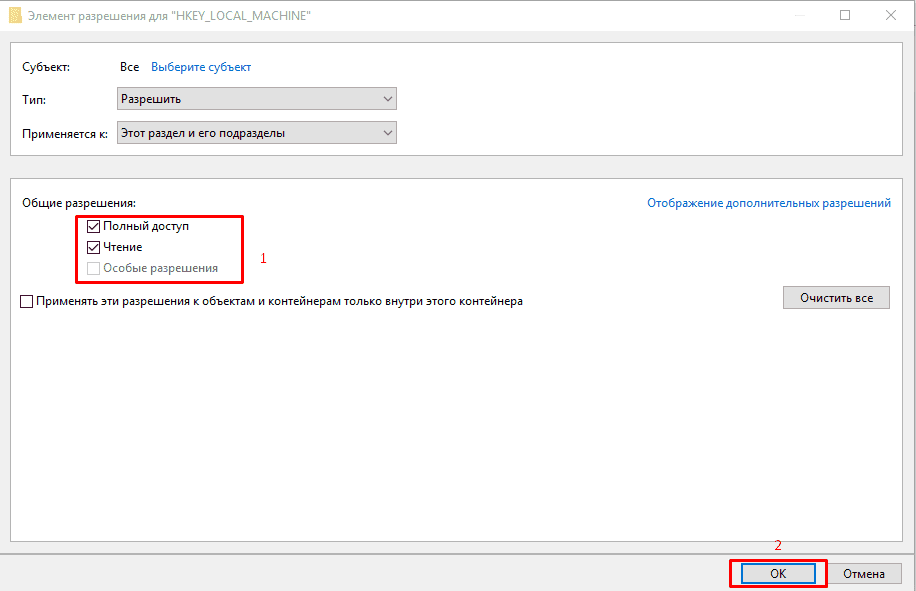
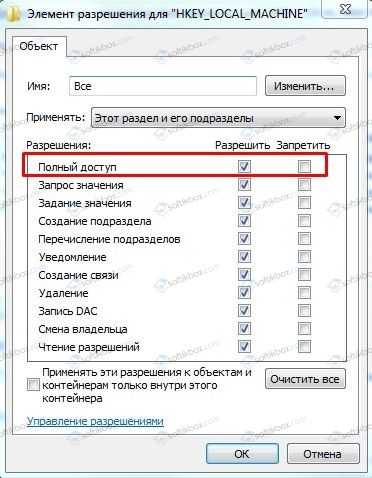
- В новом окне устанавливаем галочку возле поля «Полный доступ» и нажимаем «ОК».
- Перезагружаем компьютер.
Теперь осталось зарегистрировать внесенные изменения:
- Откройте окно «Выполнить» нажав Win+R.
- Введите команду
cmdи нажмите «ОК».
- В командной строке наберите
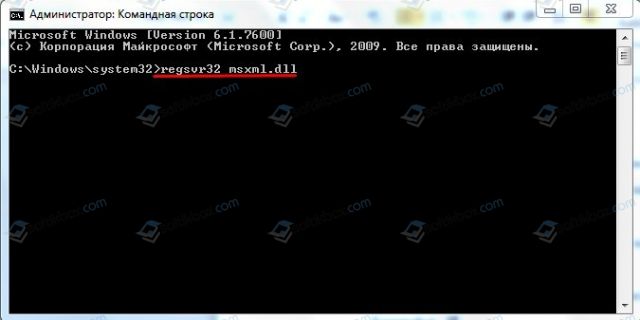
regsvr32 msxml.dllи нажмите Enter. - Перезапустите устройство.
Выше представлены исчерпывающие методы, которые работают в 99% случаев. Теперь вы знаете, что такое ошибка скрипта и как ее исправить. Если известен какой-либо другой способ – поделитесь им в комментариях. Удачи!
To fix a script error, make sure your browser isn’t blocking Java or ActiveX, delete temp files, allow pop-ups, and update your software
A script error occurs when the instructions from a script can’t be executed correctly for some reason. Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- An error has occurred in the script on this page.
Script errors occur most often in web browsers when they can’t execute JavaScript or VBScript (or another scripting language) instructions from a web page, but they can happen in desktop applications, too.
Causes of Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors were most commonly seen in Internet Explorer or in an application that used it to access the internet or run local scripts. While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
How to Fix Script Errors
The quickest way to stop getting script errors is to simply switch browsers. Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
-
Make sure your PC isn’t blocking important scripting features.
This means checking that you haven’t turned off ActiveX scripting and that your browser isn’t blocking Java or ActiveX. Certain security settings will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
-
Delete temporary internet files.
Temporary files are cached on your computer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors.
-
Allow for pop-ups in your browser.
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you turn off the blocker, then pop-ups will be allowed to run again.
-
Update your software.
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date. Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
-
Check your security software.
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily turn off both to see if you still get the script error.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
-
Reset all of your browser’s settings.
There could be a number of settings or add-ons causing scripting errors in your browser. The easiest way to return all of those settings to their defaults is to reset it.
How this works is similar between all the major browsers. We have a guide for Chrome [How to Reset Chrome] and Edge [How to Reset Microsoft Edge].
An alternative method is to see if just a single add-on is causing the script error, which you can do through browser preferences or settings. Disable add-ons one at a time and test for the script error after each one.
How to Turn Off Scripting Errors
The average user doesn’t actually need to see script errors. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure Disable script debugging options have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
FAQ
-
Why do I see script errors when printing?
Scripting errors when printing can be caused by bad drivers, so update the drivers for your printer.
-
What is a runtime error?
A runtime error occurs while a program is running or when you first attempt to start the application. The error sometimes goes away on its own by simply reopening the app, but if not, there are a number of things you can try to fix a runtime error.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Объяснение ошибок скрипта: что это такое и как их исправить
- 16/03/202316/03/2023
- 🕑 1 minute read
- 261 Views

Ошибки скриптов — распространенная проблема в веб-разработке, особенно при работе с JavaScript. Такие ошибки обычно вызываются кодом JavaScript, но их также могут вызывать другие языки сценариев.
Обычно при возникновении ошибки скрипта рассматриваемая программа не может выполнить скрипт. Сообщения об ошибках — неизбежная часть использования компьютера, но некоторых из них можно избежать, если предоставить правильную информацию, как вы увидите в этой статье.
В чем причина ошибки скрипта?
Это может быть вызвано либо синтаксической ошибкой, либо ошибкой времени выполнения. Синтаксическая ошибка возникает из-за того, что вы написали что-то неправильно в коде, а ошибка времени выполнения возникает из-за ошибки вашего кода, который был скомпилирован в машинный код.
Некоторые распространенные причины ошибок сценария включают в себя:
- Плохо написанный код. Возможно, при написании кода вы пропустили некоторые символы или слова, например точки с запятой или кавычки. Это означает, что код может пройти, но он может работать не так, как предполагалось.
- Несовместимые плагины или расширения браузера. Иногда эта проблема может быть вызвана неисправным расширением или плагином браузера. Это может помешать работе скриптов вашего сайта.
- Устаревший язык сценариев. Возможно, ваш браузер использует устаревший язык сценариев JavaScript или другой язык сценариев.
- Проблемы совместимости браузеров. Если ваш веб-сайт несовместим со всеми браузерами, вы можете столкнуться с этой проблемой. Кроме того, если у вас более старая версия браузера, она может не отображать правильно некоторые элементы на веб-странице.
- Ограничения программного обеспечения для обеспечения безопасности. Некоторое программное обеспечение для обеспечения безопасности, например антивирусное программное обеспечение, может блокировать выполнение сценариев. Это особенно верно, если вы используете более старую версию Windows и у вас не установлено новейшее программное обеспечение для обеспечения безопасности.
- Неправильная конфигурация сервера. Это означает, что сайт, к которому вы пытаетесь получить доступ, недоступен из-за проблемы с его настройкой или настройкой.
- Медленное интернет-соединение. Если ваше интернет-соединение медленное или нестабильное, это может вызвать проблемы с скоростью загрузки вашего веб-сайта.
Как исправить ошибку скрипта?
Хотя ошибки сценариев различаются, некоторые основные обходные пути, которые могут применяться к большинству из них, включают:
- Проверьте подключение к Интернету и убедитесь, что оно стабильно.
- Убедитесь, что ваш браузер поддерживает JavaScript или любой другой язык программирования, который вы используете.
- Обновите браузер и операционную систему до последних версий.
- Попробуйте отключить плагины браузера и посмотрите, работает ли это. Если это так, попробуйте обновить или удалить их по отдельности, чтобы выяснить, что вызывает проблему.
- Закройте вкладки браузера и обновите браузер.
- Проверьте на орфографические ошибки. Если в вашем коде есть слова с ошибками, возможно, ваша программа не сможет правильно его проанализировать.
- Убедитесь, что у вас установлена последняя версия скрипта. Для корректной работы скрипт должен быть обновлен.
- Проверьте настройки конфигурации вашего сервера. Возможно, вам потребуется изменить параметры конфигурации вашего сервера, чтобы они соответствовали параметрам хоста сценария.
- Убедитесь, что вы настроили разрешения, чтобы у файла были права на чтение и запись для всех пользователей на сервере.
- Попробуйте переключаться между разными браузерами, пока не найдете тот, который работает хорошо.
1. Очистите кеш/куки браузера
- Запустите браузер Chrome и щелкните три вертикальных многоточия в правом верхнем углу.
- Выберите Настройки.
- Нажмите «Конфиденциальность и безопасность», затем выберите «Очистить данные браузера».
- Проверьте файлы cookie и другие данные сайта, а также кэшированные изображения и файлы, затем нажмите «Очистить данные».
Приведенный выше метод показывает, как очистить временные файлы, когда вы получаете ошибку скрипта в Chrome. Шаги могут немного отличаться в зависимости от браузера, но это дает вам общее представление о том, чего ожидать.
2. Временно отключите брандмауэр/антивирус.
- Нажмите значок меню «Пуск», введите «Безопасность Windows» в строке поиска и нажмите «Открыть».
- Нажмите «Брандмауэр и защита сети», затем выберите «Общедоступная сеть».
- Найдите Брандмауэр Microsoft Defender и выключите кнопку.
Поскольку брандмауэр Windows является встроенным, выполните следующие действия для его отключения. Если у вас установлено другое программное обеспечение для обеспечения безопасности, вам также необходимо отключить его и попробовать запустить скрипт еще раз.
3. Отключите отладку скриптов.
- Нажмите Windows клавишу, введите «Панель управления» в строке поиска и нажмите «Открыть».
- Перейдите в Сеть и Интернет.
- Перейдите в «Свойства обозревателя».
- Нажмите на вкладку «Дополнительно» в появившемся диалоговом окне «Свойства обозревателя».
- Прокрутите вниз до раздела «Просмотр» и установите флажок «Отключить отладку скриптов (другое)».
- Если доступен параметр Отключить отладку сценариев (Internet Explorer), снимите его.
- Теперь нажмите «Применить», затем «ОК», чтобы сохранить изменения.
Некоторые браузеры также имеют встроенные настройки, в которых вы можете отключить функцию отладки скриптов, поэтому убедитесь, что вы проверили документацию для подтверждения.
4. Восстановление/сброс приложений
- Нажмите Windows клавишу и нажмите «Настройки».
- Нажмите «Приложения», затем выберите «Приложения и функции».
- Найдите проблемное приложение, связанное со сценарием, нажмите на три многоточия и выберите Дополнительные параметры.
- Нажмите «Восстановить» и повторите попытку сценария. Если он выполнен, вы можете остановиться здесь, но если нет, перейдите к сбросу приложения.
- Вернитесь назад и нажмите кнопку «Сброс».
Чтобы избежать проблем в будущем, рекомендуем придерживаться браузеров для разработчиков. Эти браузеры имеют обширные инструменты, которые поддерживают кодирование и с меньшей вероятностью столкнутся с распространенными общими ошибками скриптов.
Мы хотели бы услышать о любых ошибках сценария, с которыми вы сталкивались, и о наиболее эффективных способах их устранения. Поделитесь с нами в разделе комментариев ниже.
Related post
Ошибка сценария Windows явно указывает на сбои в работе скриптов, файлов или некоторых платформ для обработки кода. Возможно, на каком-либо этапе загрузки проявляются неправильные ссылки или намерено повреждены файлы. Иногда это случается вследствие вирусов, а иногда из-за некорректной работы самого кода.
Что такое Script Error или ошибка сценария?
Нужно понимать, что ошибка скрипта – это сбой в предустановленной инструкции сценария. Спровоцировать нарушение хода процедуры может что угодно: как неправильно прописанный код, так и ошибки в системе пользователя. Чаще всего появляются в браузере и в сообщении указывается ссылка на строку с проблемой. Команда в том месте не может быть выполнена. Проблема возникает из-за одного из языков сценариев, чаще всего JavaScript или VBScript. Также ошибка скрипта может появляться в некоторых программах и играх.
Причины ошибки сценария
Как уже упоминалось, причин может быть много:
- неправильная работа Internet Exporer или его некорректная настройка;
- проблема в коде сайта, обычно в JavaScript;
- конфликт между игровыми модами или повреждение файлов;
- отсутствие полномочий на доступ к необходимым файлам и др.
Разновидности ошибок сценариев
Действия, что нужно делать, если произошла ошибка сценария напрямую зависят от того, где и при каких условиях произошла ошибка. Мы постараемся разобраться со всеми ее вариациями:
- ошибка сценария в Internet Explorer;
- неисправность в Google Chrome, Opera и др. браузерах, связанная с JS;
- повреждение скрипта в Windows;
- игровая проблема.
Каждая категория имеет свои особенности устранения, поэтому в зависимости от рода ошибки, нужно искоренять заболевание системы.
Ошибка сценария в Internet Explorer
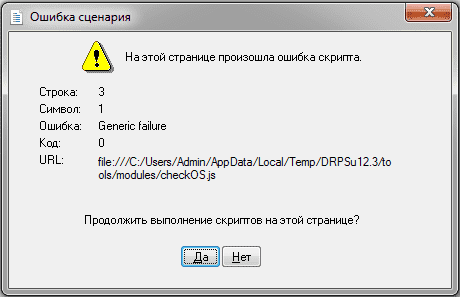
На этой странице произошла ошибка сценария – одна из самых распространённых неисправностей, возникает обычно в браузере, особенно часто в IE, при этом версия не играет роли. Причиной проблемы становится либо сам ресурс, к которому вы пытаетесь получить доступ, либо неисправность со стороны клиента.
Предварительно следует переустановить/обновить браузер, вероятно, он имеет какие-то повреждения. Более простой вариант – это просто почистить кеш и куки, процедура выполняется через «Свойства браузера». Чтобы быстро удалить временные файлы, достаточно нажать комбинацию Ctrl + Shift + Del и запустить процедуру кнопкой «Удалить». Альтернативный вариант — через CCleaner.
Читайте также: CCleaner — программа очистки компьютера от мусора
Есть также несколько более эффективных способов исправления проблемы, которые имеет смысл описать более детально.
Способ 1: отключаем отображение сообщения об ошибке
Устранить ошибку сценария, если проблема со стороны веб-ресурса, не представляется возможным всем, кроме администраторов сайта. Однако можем просто выключить отображение этого окна отладки, оно не будет мелькать, а система продолжит работать стабильно.
Что нужно сделать при ошибке скрипта:
- Откройте Internet Explorer.
- Нажмите на кнопку меню и выберите «Свойства браузера».
- Перейдите в раздел «Дополнительно».
- Установите флаги возле опций «Отключить отладку сценариев».
- Немного ниже снимите выделение с уведомления об ошибке.
Таким образом не получится исправить ошибку сценария, но можем просто убрать всплывающее окно. Причина возникновения ошибки, скорее всего, не в вашей системе, и решать неисправность следует по другую сторону, мастерами сайта. Хотя так бывает не всегда.
Способ 2: включаем активные скрипты
Блокировка активных сценариев, ActiveX и Java может влечь появление ошибки сценария. Несколько простых настроек должны исправить проблему:
- Нажмите на изображение шестеренки и перейдите в «Свойства браузера».
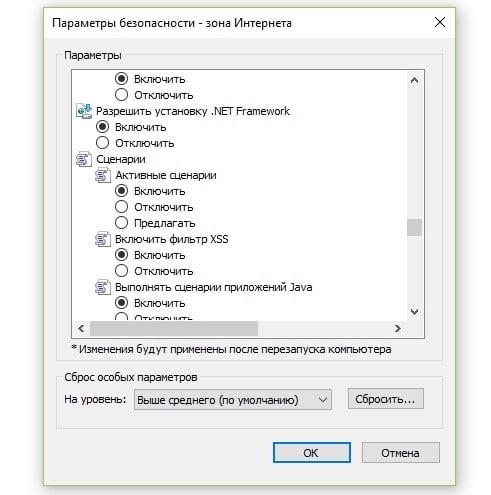
- Кликните по вкладке «Безопасность», а затем – по кнопке «Другой».
- Пролистайте список вниз и в блоке «Сценарии» активируйте «Активные сценарии».
- Немногим ниже по списку включите «Выполнять сценарии приложений Java», а затем — «Фильтрация ActiveX».
- Установите флаги в положения «Выполнять сценарии элементов ActiveX».
- Закройте окно и перезапустите браузер.
Способ 3: включить безопасный режим для проблемного сайта
Этот способ показан в видео и он получил много положительных отзывов. Стоит попробовать.
Если у вас показывается «Ошибка сценария: на этой странице произошла ошибка скрипта», сделайте следующее:
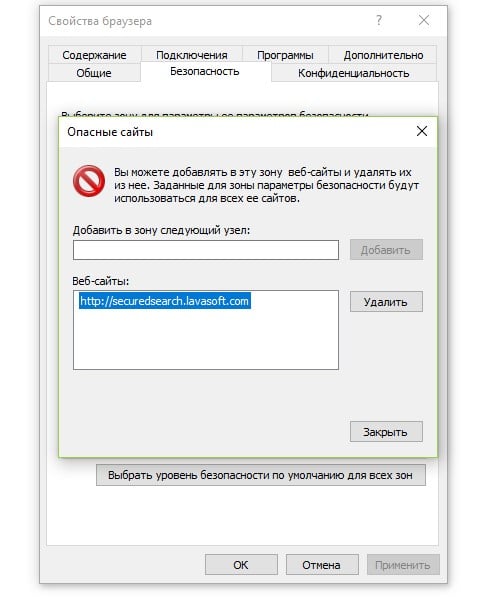
- В «Свойствах браузера» на вкладке «Безопасность» выберите «Опасные сайты».
- Нажмите на кнопку «Сайты» и добавьте ссылку на тот веб-ресурс, на котором появляется ошибка сценария.
Ошибка сценария в играх (Sims 4)
Script error может появляться не только в Sims 4, но и в других, но чаще всего именно здесь. Что касается этой игры, должно сработать следующее решение:
- Выселите семью из дома для полного сброса повседневных желаний.
- Удалите все предметы, провоцирующие ошибки, в основном это двери, но не только.
- Сохраните состояние домов и семей и перезапустите игру.
- Снова заселите семью в дом, на этот раз без ошибки.
Для Sims 4 и других игр достаточно высокий шанс на исправление ошибки имеет удаление модов. Это можно делать по одному, пока ошибка перестанет появляться.
Ошибка сценариев Windows 11, 10, 7
Подобного рода проблема, возникает из-за ошибки сценариев Windows сразу после запуска системы или через время. При этом все версии Windows в зоне риска, что увеличивает вероятность столкнуться с неисправностью. Благо, здесь тоже можно отключить уведомление и забыть о проблеме.
Как отключить ошибку сценариев в Windows:
- Введите в поиск Windows «Свойства браузера» и перейдите во вкладку «Дополнительно».
- Установите галочки в строки «Отключить отладку сценариев (Internet Explorer)» и «Отключить отладку сценариев (другие)».
- Нажмите на кнопку «Применить» и закройте окно.
Как убрать ошибку сценария при запуске:
- Нажмите Win + R и введите regedit;
- ПКМ по разделу HKEY_LOCAL_MACHINE, выберите свойство «Разрешения…»;
- Выберите среди пользователей пункт «Все» и снизу установите флаг возле «Полный доступ»;
- Нажмите на кнопку «Дополнительно»;
- Установите выделение на субъект «Все» и клик по «Изменить»;
- Снова задайте «Полный доступ» и перезагрузите ПК;
- Используйте сочетание Win + R и введите cmd, затем вставьте строку: Regsvr32 C:WindowsSystem32Msxml.dll.
- Если не сработает предыдущее, дополнительно попробуйте regsvr32 msxml3.dll затем regsvr32 dispex.dll.
Ошибка сценариев Windows после подобной манипуляции должна исчезнуть и более не тревожить пользователя. Даже с тем учетом, что уведомление может не оказывать никакого негативного воздействия на систему, оно все равно вызывает неудобства.
Если появляется ошибка сценария при запуске и далее загрузка системы не производится, необходимо запустить Windows из безопасного режима и откатиться, также следует проделать описанную ранее процедуру. На крайний случай необходимо воспользоваться средством восстановления с установочного дистрибутива.
Что еще можно попробовать?
К сожалению, вариантов ошибок сценариев настолько много, что все их обхватить в виде пошаговых инструкций довольно сложно, но мы не хотим оставить вас без решения. По этой причине перечисляем ниже частые коды ошибок и способы, которые должны сработать:
- Ошибка сценария со ссылкой logincdn.msauth.net решается по инструкции для IE. Также нужно понимать, что сбой относится к OneDrive, а он не работает с накопителями в файловых системах FAT32 (часто так отформатированы флешки). Поддерживает только NTFS или HFS+. Если все способы не помогут исправить сбой с кодом logincdn.msauth.net, попробуйте сделать сброс IE.
- Сбой подобного рода»dataset» есть null или не является объектом, со ссылкой на file:///c:/searcherbar/js/localization.js или многочисленные другие файлы. Это означает, что проблема в каком-то файле JavaScript. В данном случае проблема в вирусе searcherbar — он устанавливает различные параметры поиска и может добавлять рекламу. Стоит просканировать систему с помощью Malwarebytes AdwCleaner или любого другого софта. Вот лучшие бесплатные антивирусы для Windows. В целом проблему вызывает то, что планировщик заданий пытается запустить программу, которой нет или была удалена не полностью.
- Ошибка сценария в Datakam player чаще всего появляется при попытке воспроизведения ролика с видеорегистратора. Программу часто рекомендуют тем, у кого есть также GPS-карта. Однако сама программа работает криво, здесь лучшим советом будет переход на RegistratorViewer.
- Проблема в Microsoft Teams преимущественно появляется у пользователей Windows 7, так как программа более не поддерживает ее. На форуме Microsoft некоторые пишут, что включение отладки и серфинг по настройкам может помочь. Насколько это правда — сложно сказать.
- В Hamachi суть проблемы заключается в программе, обычно появляется при регистрации. Нужно выполнить регистрацию через браузер и просто войти в приложении и ошибки не будет.
Совет! Если вы не веб-программист, то это тот случай, когда не имеет значения код 0, строка 23 или строка 657 символ 9. Все перечисленное никак вам не поможет в решении проблемы.
Если у Вас остались вопросы по теме «Как убрать ошибку сценария в Windows?», то можете задать их в комментариях
-
Описание ошибки
-
Решение проблемы
-
В Internet Explorer
-
В приложениях и играх
Технологии не стоят на месте. Вспомните, какими были сайты 15 лет назад. Лишь текст на цветном фоне. Ни анимации, ни плавных переходов, ни разнообразия функций. Сейчас же многие визуальные эффекты и функции реализованы с помощью скриптов. Так давайте рассмотрим, как исправить ошибку сценария в Windows?
Описание ошибки
Ошибка сценария – это сбой в работе скрипта, который выполняет ту или иную функцию на веб странице. И не удивляйтесь, если подобная проблема появилась во время игры, установленной на ПК, – они тоже реализуют свой функционал с помощью JavaScript и Visual Basic. К счастью, никаких фатальных последствий для личных данных и системы в целом ошибка скрипта не представляет. А лечится проблема несколькими простыми способами.
Решение проблемы
Универсальных способов не существует, поэтому для начала нужно знать, при использовании чего появляется сообщение о сбое. Не удивительно, что в нашем списке есть Internet Explorer – браузер лидирует во многих антирейтингах по стабильности и производительности, поэтому рекомендуется заменить его на более качественный аналог. Возможно, это и будет лучшим решением данной проблемы.
В Internet Explorer
Но если вы истинный фанат софта от Microsoft или просто прикипели за долгие годы к приложению, то выполните следующее:
- Откройте браузер и перейдите на страницу, на которой отображалось сообщение об ошибке.
- Обновите страницу с очисткой кэша, нажав Ctrl+F5.
- Проверьте наличие проблемы.
Если ошибка скрипта не появляется – поздравляю! Иначе – переходите к следующим пунктам:
- Перейдите в «Меню» – «Свойства браузера».
- Откройте вкладку «Дополнительно».
- Установите параметры работы скриптов в соответствии с данными на скриншоте.
- Сохраняем параметры нажатием кнопки «ОК».
- Далее перейдите во вкладку «Безопасность» и нажмите кнопку «Выбрать уровень безопасности по умолчанию для всех зон».
- После этого откройте вкладку «Общие» и нажмите кнопку «Удалить» в подкатегории «Журнал браузера».
- Выберите все поля и нажмите кнопку «Удалить».
Внимание! При очистке паролей все сохраненные данные для входа на сайты удалятся! Убедитесь, что знаете всю необходимую информацию. В противном случае не отмечайте пункт «Пароли».
В приложениях и играх
Для решения проблем с ошибкой сценария в приложениях и играх выполните несколько шагов:
- Откройте окно «Выполнить» нажав Win+R.
- В текстовое поле окна введите
regeditи нажмите «ОК».
- В новом окне ищем HKEY_LOCAL_MACHINE, нажимаем ПКМ по полю и выбираем пункт «Разрешения».
- Ставим галочки напротив всех доступных полей в столбце «Разрешить».
- Далее нажимаем кнопку «Дополнительно».
- Кликаем на поле, где в столбце «Субъект» стоит значение «Все» и нажимаем кнопку «Изменить».
- В новом окне устанавливаем галочку возле поля «Полный доступ» и нажимаем «ОК».
- Перезагружаем компьютер.
Теперь осталось зарегистрировать внесенные изменения:
- Откройте окно «Выполнить» нажав Win+R.
- Введите команду
cmdи нажмите «ОК».
- В командной строке наберите
regsvr32 msxml.dllи нажмите Enter. - Перезапустите устройство.
Выше представлены исчерпывающие методы, которые работают в 99% случаев. Теперь вы знаете, что такое ошибка скрипта и как ее исправить. Если известен какой-либо другой способ – поделитесь им в комментариях. Удачи!
Ошибка сценария Windows явно указывает на сбои в работе скриптов, файлов или некоторых платформ для обработки кода. Возможно, на каком-либо этапе загрузки проявляются неправильные ссылки или намерено повреждены файлы. Иногда это случается вследствие вирусов, а иногда из-за некорректной работы самого кода.
Что такое Script Error или ошибка сценария?
Нужно понимать, что ошибка скрипта – это сбой в предустановленной инструкции сценария. Спровоцировать нарушение хода процедуры может что угодно: как неправильно прописанный код, так и ошибки в системе пользователя. Чаще всего появляются в браузере и в сообщении указывается ссылка на строку с проблемой. Команда в том месте не может быть выполнена. Проблема возникает из-за одного из языков сценариев, чаще всего JavaScript или VBScript. Также ошибка скрипта может появляться в некоторых программах и играх.
Причины ошибки сценария
Как уже упоминалось, причин может быть много:
- неправильная работа Internet Exporer или его некорректная настройка;
- проблема в коде сайта, обычно в JavaScript;
- конфликт между игровыми модами или повреждение файлов;
- отсутствие полномочий на доступ к необходимым файлам и др.
Разновидности ошибок сценариев
Действия, что нужно делать, если произошла ошибка сценария напрямую зависят от того, где и при каких условиях произошла ошибка. Мы постараемся разобраться со всеми ее вариациями:
- ошибка сценария в Internet Explorer;
- неисправность в Google Chrome, Opera и др. браузерах, связанная с JS;
- повреждение скрипта в Windows;
- игровая проблема.
Каждая категория имеет свои особенности устранения, поэтому в зависимости от рода ошибки, нужно искоренять заболевание системы.
Ошибка сценария в Internet Explorer
На этой странице произошла ошибка сценария – одна из самых распространённых неисправностей, возникает обычно в браузере, особенно часто в IE, при этом версия не играет роли. Причиной проблемы становится либо сам ресурс, к которому вы пытаетесь получить доступ, либо неисправность со стороны клиента.
Предварительно следует переустановить/обновить браузер, вероятно, он имеет какие-то повреждения. Более простой вариант – это просто почистить кеш и куки, процедура выполняется через «Свойства браузера». Чтобы быстро удалить временные файлы, достаточно нажать комбинацию Ctrl + Shift + Del и запустить процедуру кнопкой «Удалить». Альтернативный вариант — через CCleaner.
Читайте также: CCleaner — программа очистки компьютера от мусора
Есть также несколько более эффективных способов исправления проблемы, которые имеет смысл описать более детально.
Способ 1: отключаем отображение сообщения об ошибке
Устранить ошибку сценария, если проблема со стороны веб-ресурса, не представляется возможным всем, кроме администраторов сайта. Однако можем просто выключить отображение этого окна отладки, оно не будет мелькать, а система продолжит работать стабильно.
Что нужно сделать при ошибке скрипта:
- Откройте Internet Explorer.
- Нажмите на кнопку меню и выберите «Свойства браузера».
- Перейдите в раздел «Дополнительно».
- Установите флаги возле опций «Отключить отладку сценариев».
- Немного ниже снимите выделение с уведомления об ошибке.
Таким образом не получится исправить ошибку сценария, но можем просто убрать всплывающее окно. Причина возникновения ошибки, скорее всего, не в вашей системе, и решать неисправность следует по другую сторону, мастерами сайта. Хотя так бывает не всегда.
Способ 2: включаем активные скрипты
Блокировка активных сценариев, ActiveX и Java может влечь появление ошибки сценария. Несколько простых настроек должны исправить проблему:
- Нажмите на изображение шестеренки и перейдите в «Свойства браузера».
- Кликните по вкладке «Безопасность», а затем – по кнопке «Другой».
- Пролистайте список вниз и в блоке «Сценарии» активируйте «Активные сценарии».
- Немногим ниже по списку включите «Выполнять сценарии приложений Java», а затем — «Фильтрация ActiveX».
- Установите флаги в положения «Выполнять сценарии элементов ActiveX».
- Закройте окно и перезапустите браузер.
Способ 3: включить безопасный режим для проблемного сайта
Этот способ показан в видео и он получил много положительных отзывов. Стоит попробовать.
Если у вас показывается «Ошибка сценария: на этой странице произошла ошибка скрипта», сделайте следующее:
- В «Свойствах браузера» на вкладке «Безопасность» выберите «Опасные сайты».
- Нажмите на кнопку «Сайты» и добавьте ссылку на тот веб-ресурс, на котором появляется ошибка сценария.
Ошибка сценария в играх (Sims 4)
Script error может появляться не только в Sims 4, но и в других, но чаще всего именно здесь. Что касается этой игры, должно сработать следующее решение:
- Выселите семью из дома для полного сброса повседневных желаний.
- Удалите все предметы, провоцирующие ошибки, в основном это двери, но не только.
- Сохраните состояние домов и семей и перезапустите игру.
- Снова заселите семью в дом, на этот раз без ошибки.
Для Sims 4 и других игр достаточно высокий шанс на исправление ошибки имеет удаление модов. Это можно делать по одному, пока ошибка перестанет появляться.
Ошибка сценариев Windows 11, 10, 7
Подобного рода проблема, возникает из-за ошибки сценариев Windows сразу после запуска системы или через время. При этом все версии Windows в зоне риска, что увеличивает вероятность столкнуться с неисправностью. Благо, здесь тоже можно отключить уведомление и забыть о проблеме.
Как отключить ошибку сценариев в Windows:
- Введите в поиск Windows «Свойства браузера» и перейдите во вкладку «Дополнительно».
- Установите галочки в строки «Отключить отладку сценариев (Internet Explorer)» и «Отключить отладку сценариев (другие)».
- Нажмите на кнопку «Применить» и закройте окно.
Как убрать ошибку сценария при запуске:
- Нажмите Win + R и введите regedit;
- ПКМ по разделу HKEY_LOCAL_MACHINE, выберите свойство «Разрешения…»;
- Выберите среди пользователей пункт «Все» и снизу установите флаг возле «Полный доступ»;
- Нажмите на кнопку «Дополнительно»;
- Установите выделение на субъект «Все» и клик по «Изменить»;
- Снова задайте «Полный доступ» и перезагрузите ПК;
- Используйте сочетание Win + R и введите cmd, затем вставьте строку: Regsvr32 C:WindowsSystem32Msxml.dll.
- Если не сработает предыдущее, дополнительно попробуйте regsvr32 msxml3.dll затем regsvr32 dispex.dll.
Ошибка сценариев Windows после подобной манипуляции должна исчезнуть и более не тревожить пользователя. Даже с тем учетом, что уведомление может не оказывать никакого негативного воздействия на систему, оно все равно вызывает неудобства.
Если появляется ошибка сценария при запуске и далее загрузка системы не производится, необходимо запустить Windows из безопасного режима и откатиться, также следует проделать описанную ранее процедуру. На крайний случай необходимо воспользоваться средством восстановления с установочного дистрибутива.
Что еще можно попробовать?
К сожалению, вариантов ошибок сценариев настолько много, что все их обхватить в виде пошаговых инструкций довольно сложно, но мы не хотим оставить вас без решения. По этой причине перечисляем ниже частые коды ошибок и способы, которые должны сработать:
- Ошибка сценария со ссылкой logincdn.msauth.net решается по инструкции для IE. Также нужно понимать, что сбой относится к OneDrive, а он не работает с накопителями в файловых системах FAT32 (часто так отформатированы флешки). Поддерживает только NTFS или HFS+. Если все способы не помогут исправить сбой с кодом logincdn.msauth.net, попробуйте сделать сброс IE.
- Сбой подобного рода»dataset» есть null или не является объектом, со ссылкой на file:///c:/searcherbar/js/localization.js или многочисленные другие файлы. Это означает, что проблема в каком-то файле JavaScript. В данном случае проблема в вирусе searcherbar — он устанавливает различные параметры поиска и может добавлять рекламу. Стоит просканировать систему с помощью Malwarebytes AdwCleaner или любого другого софта. Вот лучшие бесплатные антивирусы для Windows. В целом проблему вызывает то, что планировщик заданий пытается запустить программу, которой нет или была удалена не полностью.
- Ошибка сценария в Datakam player чаще всего появляется при попытке воспроизведения ролика с видеорегистратора. Программу часто рекомендуют тем, у кого есть также GPS-карта. Однако сама программа работает криво, здесь лучшим советом будет переход на RegistratorViewer.
- Проблема в Microsoft Teams преимущественно появляется у пользователей Windows 7, так как программа более не поддерживает ее. На форуме Microsoft некоторые пишут, что включение отладки и серфинг по настройкам может помочь. Насколько это правда — сложно сказать.
- В Hamachi суть проблемы заключается в программе, обычно появляется при регистрации. Нужно выполнить регистрацию через браузер и просто войти в приложении и ошибки не будет.
Совет! Если вы не веб-программист, то это тот случай, когда не имеет значения код 0, строка 23 или строка 657 символ 9. Все перечисленное никак вам не поможет в решении проблемы.
Если у Вас остались вопросы по теме «Как убрать ошибку сценария в Windows?», то можете задать их в комментариях
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Интернет становиться неотъемлемой частью жизни каждого человека, поэтому представить себе день без новых новостей уже нельзя. Браузеры являются связующим звеном в цепочке доставки информации, но они, к сожалению, не идеальны. Сбои могут происходить именно при посещении определенно сайта, одной из таких проблем может быть проблема: «На этой странице произошла ошибка сценария». Как исправить и что служит причиной появления такой надписи?
Как происходит сбой сценария?
Интернет сайт – это сложная комбинация разных платформ в виде скриптов, картинок, текста и т.д. На первый взгляд все может показаться простым, но на самом деле это не так. Язык текста HTML ,JavaScript, VBScript — это лишь немногие главные составляющие. Их слаженная работа может в процессе долгой работы нарушаться.
Так как это ошибка носит только информативную составляющую, то решением может стать непосредственное вмешательство в главный браузер компьютера Internet Explorer или Windows.
Решаем проблему в Internet Explorer
- Браузер от Microsoft в ошибках сценариев не новичок. Такую надпись можно получить с очень большой вероятностью. Что же делать? Ответом послужит обычная перезагрузка страницы. Кликните на круглую стрелочку или нажмите на клавиатуре CTRL+F5. Это поможет в случаи случайного сбоя сети интернет, поэтому данный способ считается одним из простейших.
Перезагрузка через CTRL+F5 самое простое решение - Если все остается без изменений, тогда можно попробовать перейти на другой браузер. Их очень большое количество: Mozilla Firefox, Google Chrome, Safari, Opera. Что-то обязательно придется по духу и позволит подстроить все настройки под себя. Перенос вкладок поможет сохранить все важные сайты без потерь. В любом случае, стоит попробовать этот вариант.
- Смена для вас не вариант? Только софт от компании Microsoft? Тогда необходимо проследовать в настройки Internet Explorer. Но прежде, в высвечивающемся сообщении об ошибке, стоит нажать пункт «Нет». Это поможет остановить любые действия со сценарием.
- В браузере переходим в его Меню. Вторым снизу должен быть пункт «Свойства браузера». Именно в него нужно войти. Теперь отыскиваем вкладку «Дополнительно». Прокручиваем вниз до необходимых пунктов (как отмечено на картинке).
Отладка сценариев в Интернет Эксплорер - Выставляем все в точности как на изображении. Два пункта должны быть отмечены галочками, а еще с одного – убирается. Именно так все должно стоять в стандартном режиме работы. Сохраняем выполненные действия кнопкой «Ок».
В большинстве случаев все уже должно было заработать. Хотя бывают и исключения. Поэтому стоит рассмотреть по внимательнее систему безопасности интернет соединений.
- Все в том же меню найдите «Безопасность»
- Выставьте все настройки по умолчанию (там есть соответствующая графа).
- Очистите всю историю, загрузки, файлы cookies и остальное.
Устраняем проблему в самом Windows и играх
Запуск программ (Avira, DriverPack Solution, KMPlayer и др.) или игр (World of Tanks, ) тоже может сопровождаться ошибкой сценария. Хотя это все в большинстве случае само устраняется со временем, но зачем же ждать такого чуда, когда пару действий все сможет решить.
- Вводим в командную строку в меню «Пуск» — regedit.
- Выбираем файл. В высветившемся окне находим HKEY_LOCAL_MACHINE.
- Кликаем правой кнопкой и выбираем «Разрешение».
Открываем доступ в Реестре Windows - Выбираем «Все». Внизу открываем полный доступ, поставив галочку.
Открываем общий доступ в разрешениях реестра Windows - Переходим в «Дополнительно»
- Выбираем «Все» и кликаем изменить.
Решаем ошибку сценария через реестр в Windows - В Общие разрешения открываем галочкой Полный доступ. Сохраняемся и перезагружаем ПК.
Последним этапом остается вызвать командную строку, через ввод в поиск cmd. В появившейся Командной строке прописываем: regsvr32 msxml.dll. Жмем «Enter».
А вот небольшая видео инструкция по устранению данной проблемы в работе Avira антивируса.
Ошибка сценария должна быть полностью устранена. Если возникли трудности, укажите о них в комментариях, мы поможем Вам разобраться.
- Распечатать
Оцените статью:
- 5
- 4
- 3
- 2
- 1
(13 голосов, среднее: 2.2 из 5)
Поделитесь с друзьями!
Иногда, у пользователей Avira, возникают различные неполадки в работе программы. Речь пойдет об ошибках в сценариях. Итак, если при старте любимого антивируса вы видите надпись: «На этой странице произошла ошибка скрипта» или сценария, значит в программе, что-то пошло не так. В большинстве случаев, такие проблемы возникают при повреждении различных файлов программы.
Скачать последнюю версию Авира
Как исправить ошибку сценария
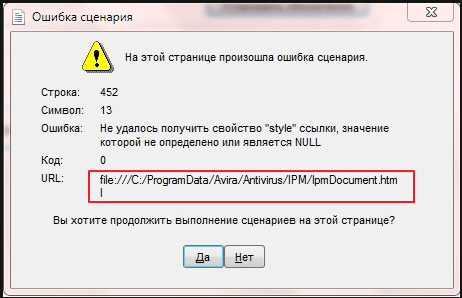
1. Для начала внимательно читаем сообщение предупредившее нас о проблеме. Например у нас появилось окно с надписью: Ошибка сценария Avira. Как устранить ошибку не переустанавливая антивирус?
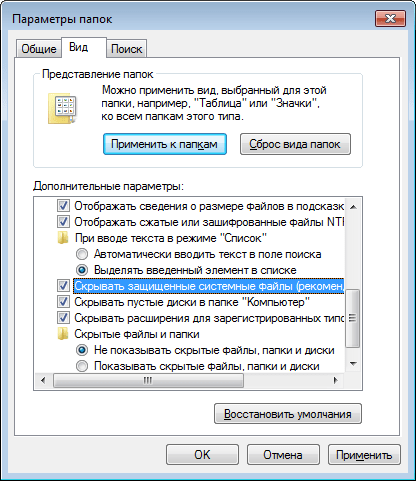
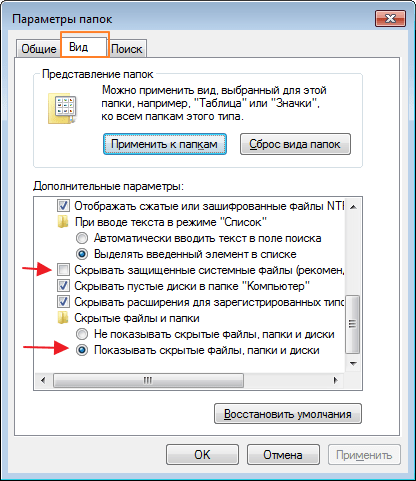
2. Зачастую, проблема заключается в повреждении системного файла программы. Первое, что нам необходимо сделать, это отобразить скрытые и системные папки. В Виндовс 7 переходим в любой папке в раздел «Упорядочить». Далее «Параметры папок и поиска».
3. Нам необходима вкладка «Вид». В списке появившихся свойств, необходимо снять и добавить нужные параметры. Как на картинке.
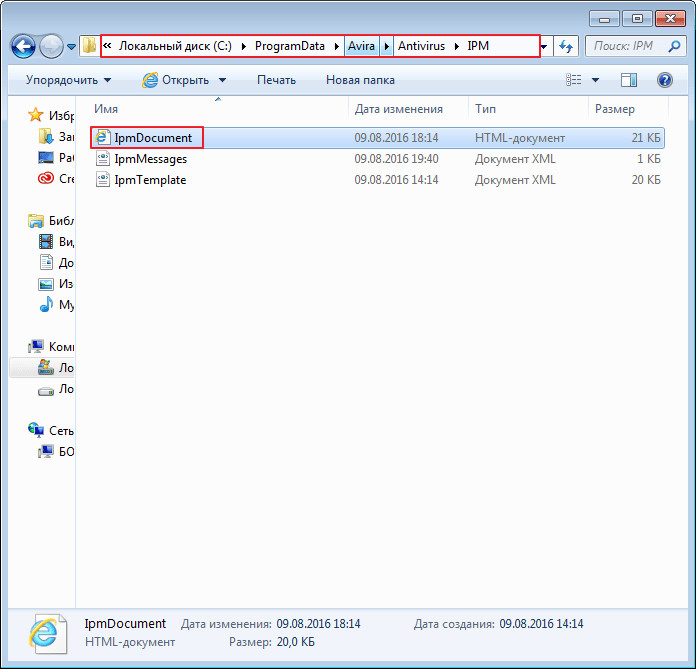
4. Теперь можем приступать к поиску объекта с ошибкой. Например мы видим окно с текстом: «Ошибка сценария строка 523 символ 196» или «Ошибка сценария строка 452 символ 13». В поле URL, отображается путь нужного нам файла.
5. Ищем его в компьютере. Когда файл найден, нужно очистить его содержимое. Эти ошибки приведены для примера, у вас могут возникать и другие, их очень много.
Если файл очистить невозможно, а переустанавливать антивирус не хочется, тогда пользователю необходимо обратиться в службу поддержки Avira. Кстати, даже в результате переустановки проблема может остаться, если удаление было произведено не правильно. Лучший способ решения проблемы, это удалить Авиру стандартными средствами Видовс, затем почистить компьютер от мусора с помощью специальных программ. Потом можно устанавливать приложение заново. Это самый надёжный и быстрый способ решить проблему.
Еще статьи по данной теме:
Помогла ли Вам статья?
24.03.2018
Просмотров: 14681
Ошибка сценария – это проблема, которая свидетельствует о том, что произошли сбои в работе скриптов, файлов или некоторых платформ для обработки кода. Возможно, на каком-то этапе загрузки данных в браузере проявились неправильные ссылки или намерено повреждены файлы. Иногда это случается вследствие работы вирусов, а иногда из-за некорректной работы самого кода. Чаще всего неполадка с сообщением «На этой странице произошла ошибка сценария» появляется в таких приложения, как Internet Explorer, Driverpack Solution, Avira и других. Однако стоит отметить, что данную ошибку можно наблюдать и в самой Windows, а также с файлом run.vbs.
Читайте также: Ошибка Generic host process for Win32 Servise
Содержание:
- Исправление ошибки сценария в Internet Explorer
- Решение проблем с отладкой сценариев Windows
- Решение ошибки с выполнением сценария run.vbs
Исправление ошибки сценария в Internet Explorer
Сообщение «На этой странице произошла ошибка сценария» в Internet Explorer появляется по различным причинам и в различных версиях обозревателя. Однако существует несколько вариантов её решения.
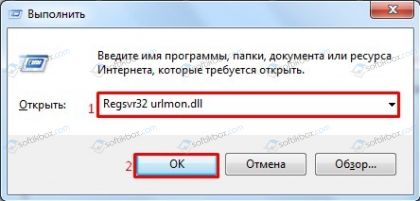
Официальный способ от Microsoft. Разработчики утверждают, что причиной такой неполадки чаще всего является не зарегистрированный файл Urlmon.dll. Поэтому, чтобы исправить такую неполадку, стоит выполнить следующее:
-
Жмём «Win+R». Откроется окно команды «Выполнить».
- Вставляем «Regsvr32 urlmon.dll» (без кавычек) и кликаем «ОК».
-
После нужно перезагрузить систему, чтобы изменения вступили в силу.
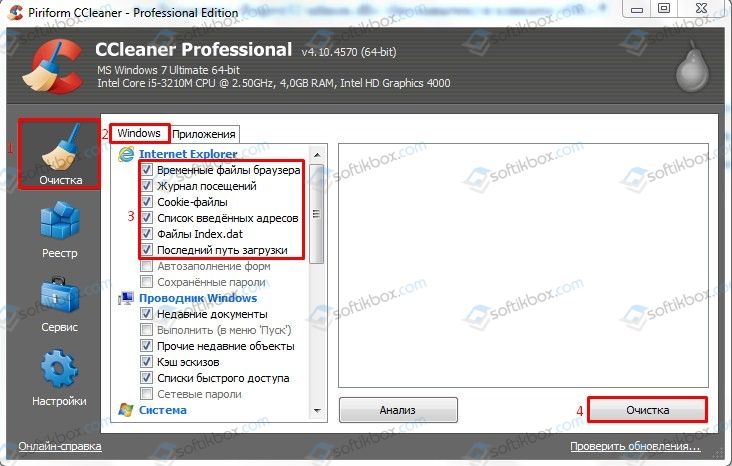
Неофициальный способ. Самый простой способ решение такой ошибки, это перенос вкладок с IE в Google Chrome или другой браузер, а также очистка истории, загрузок и файлов cookies. Для этого просто нужно запустить CCleaner. Перейти во вкладку «Windows», найти «Internet Explorer» и выбрать нужные пункты.
Если же перенос вкладок невозможен по какой-то причине, а очистка браузера не принесла результатов, то стоит отключить отладку сценариев. В данном случае ошибка не будет появляться, однако страница прогрузится не полностью (возможно, не загрузятся картинки). Для этого стоит выполнить следующее:
-
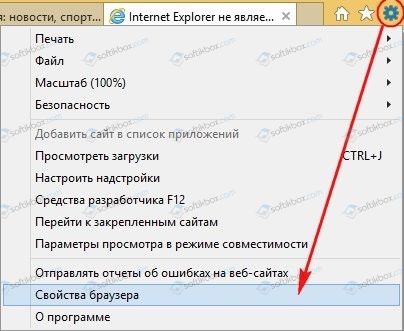
Открываем браузер. Вызываем «Меню» и кликаем «Свойства браузера».
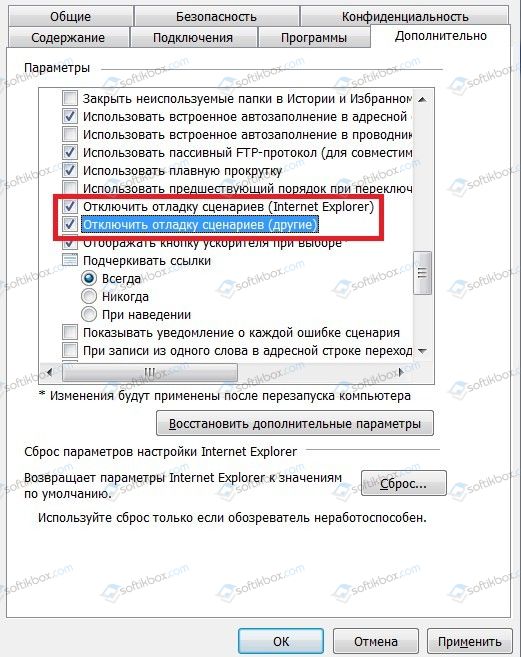
-
Откроется небольшое окно. Переходим во вкладку «Дополнительно». Ставим отметку «Отключить отладку сценариев (Internet Explorer)», а также «Отключить отладку сценариев (другие)».
-
После этого перезагружаем сам браузер.
Решение проблем с отладкой сценариев Windows
Ошибка со сбоем в работе сценариев может появиться не только при запуске браузера, но и при работе таких программ, как Avira, DriverPack Solution, KMPlayer и таких игр, как World of Tanks, War Thunder и других. Однако большую опасность она представляет, когда появляется при работе с файлами Windows. В данном случае, чтобы исправить данную неполадку стоит выполнить редактирование реестра. Для этого выполняем следующее:
-
Жмём «Win+R» и вводим «regedit».
-
Откроется редактор реестра. Переходим по ветке «HKEY_LOCAL_MACHINE». Нажимаем правой кнопкой мыши на разделе и выбираем «Разрешение».
-
Выставляем полный доступ к разделу и кликаем на кнопку «Дополнительно».
-
Откроется новое окно. Выбираем субъект «Все» и жмём «Изменить».
-
Вновь задаем полный доступ.
-
Теперь закрываем все окна. Открываем командную строку с правами Администратора и вводим «regsvr32 msxml.dll».
-
После этого перезагружаем систему и проверяем, не исчезла ли проблема.
Решение ошибки с выполнением сценария run.vbs
Наряду с остальными сбоями в сценариях Windows можно столкнуться c ошибкой сценария run.vbs. При этом в Windows появляется черный экран, без каких-либо активных элементов и невозможно попасть на рабочий стол. Связана такая ошибка с вирусами. Поэтому, прежде всего, нужно проверить ПК на вредоносное ПО. Далее решение по исправлению неполадки следующее:
-
Открываем «Диспетчер задач» с помощью комбинации клавиш «Alt + Ctrl + Del».
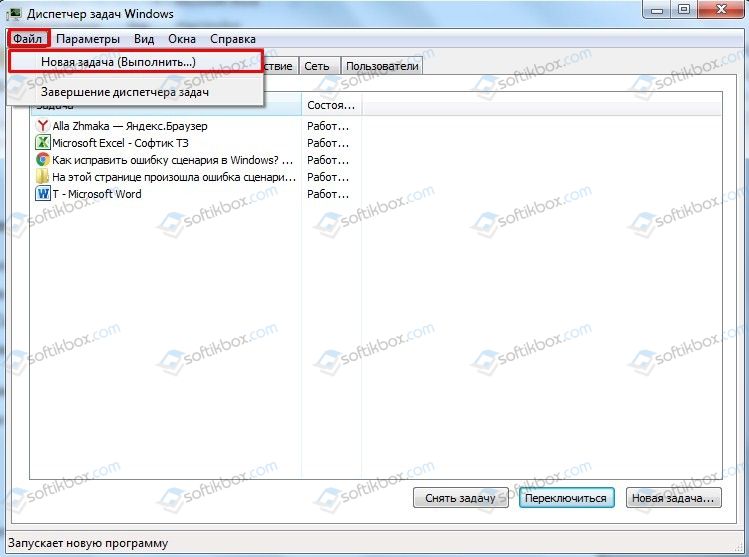
- Жмём «Файл», «Новая задача».
-
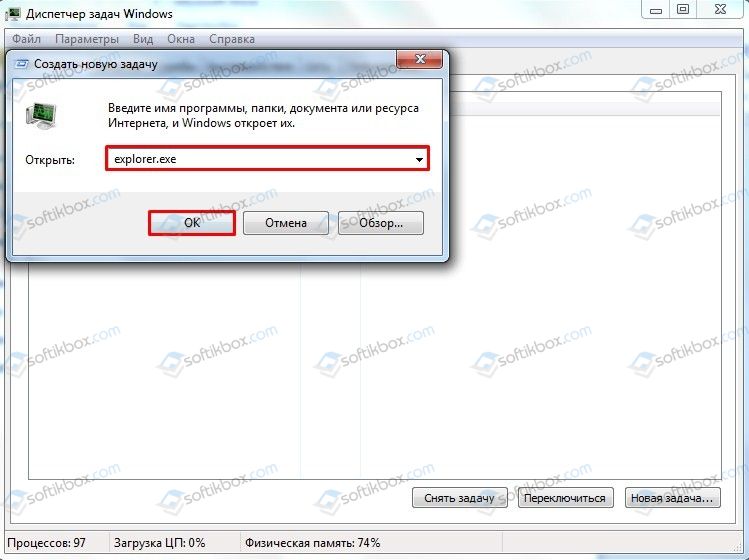
Вводим «explorer.exe».
-
Появится Библиотека, откуда можно попасть на рабочий стол. Далее нужно открыть редактор реестра. Для этого жмём «Win+R» и вводим «regedit».
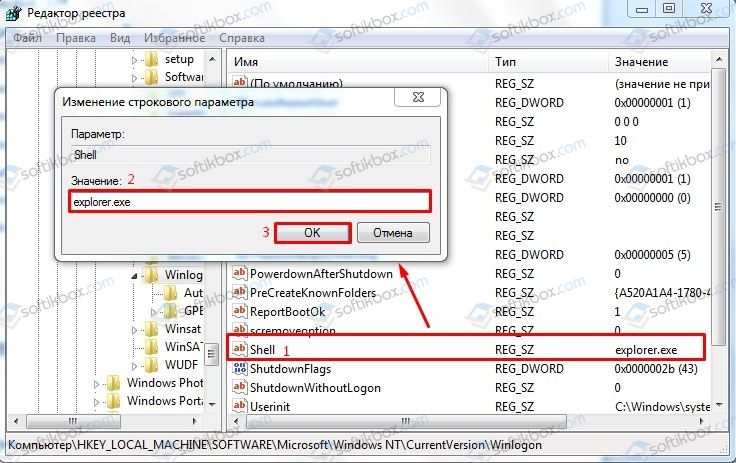
- Переходим по пути «HKEY_LOCAL_MACHINE», «SOFTWARE», «Microsoft», «Windows NT», «CurrentVersion», «Winlogon». Находим параметр «Shell» и при помощи двойного нажатия открываем его. В строке значения указываем «explorer.exe».
-
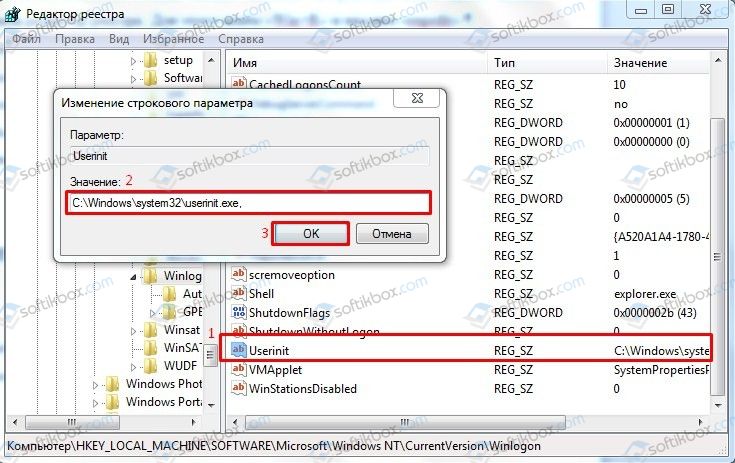
Подобное действие нужно проделать и с параметром Userinit. Для него нужно задать значение «C:Windowssystem32userinit.exe».
После этого необходимо перезагрузить систему и проверить, не исчезла ли проблема. Также не мешает проверить систему на вирусы, так как именно из-за вредоносного ПО возникает ошибка в работе сценариев.
О том, как решить проблему с выполнением сценариев смотрите в видео:
При попытке открыть страницу в браузере, загрузить некоторые программы в Windows 10 или сам рабочий стол может высветиться ошибка Script Error. На русском языке это звучит как «ошибка сценария». Что немного запутывает, это указание в сообщении строки, символа и кода – 0. Бывают и другие разновидности Script Error, все они так или иначе связаны с Internet Explorer. Несмотря на то, что вы можете не использовать встроенный браузер, он частично задействуется при обработке сайтов и в другом программном обеспечении. Вот, как это можно исправить.
Содержание
- Как исправить ошибку сценария в Windows 10?
- Отключаем уведомление об ошибке сценария
- Удаляем кэш браузера
- Выдаем нужные разрешения для реестра
- Быстро убираем ошибку сценария run.vbs
Как исправить ошибку сценария в Windows 10?
Пусть вы и не используете (никто не использует) Internet Explorer, он используется системой во время выполнения некоторых сценариев, тогда и возникают ошибки. Соответственно, наши решения тоже будут направлены на работу с встроенным браузером.
Отключаем уведомление об ошибке сценария
Самый простой способ решения – просто отключить подобные сообщения. Это применимо в том случае, если система все равно работает: загружает сайты и не выкидывает из программ.
Что делать:
- Нажимаем на кнопку Пуск и вводим «Свойства браузера», открываем одноименную ссылку.
- Переходим во вкладку «Дополнительно» и ищем блок «Обзор».
- Устанавливаем галочки возле пунктов «Отключить отладку сценариев Internet Explorer» и «Отключить отладку сценариев (другие)».
- Жмем на кнопку «Применить» и закрываем диалоговое окно.
Удаляем кэш браузера
Часто бывает, что система пытается использовать устаревшие файлы, работа которых вызывает конфликт приложений. Если удалить старый кэш, он создастся заново и проблемы не будет. Для запуска нужного инструмента следует нажать сочетание Alt + Shift + Del и выбрать максимальный период для удаления файлов.
Совет! Еще очень желательно обновить приложение, в котором возникала данная ошибка. Программа после обновления с большой вероятностью заработает правильно.
Выдаем нужные разрешения для реестра
Если ошибка сценария не связана с браузером или программой, а возникает в операционной системе после запуска или в случайный момент работы, нужно изменить уровень полномочий в реестре. Что важно, подобная ошибка может проявиться во всех актуальных версиях Windows.
Как исправить ошибку сценария Windows:
- В поиск вводим regedit и открываем редактор реестра.
- Кликаем правой кнопкой мыши по каталогу HKEY_LOCAL_MACHINE и выбираем «Разрешения…».
- Выбираем пункт «Все» и ставим галочку возле «Полный доступ».
- На странице «Дополнительно», куда попадаем после нажатия одноименной кнопки, выбираем «Изменить» и тоже жмем «Полный доступ».
- В командную строку вводим Regsvr32 C:WindowsSystem32Msxml.dll и жмем Enter.
Быстро убираем ошибку сценария run.vbs
Если фигурирует ошибка run.vbs, значит у вас не работает Проводник, соответственно, не отображается и рабочий стол. Экран может быть полностью черным или с заставкой, но основных элементов на нем нет. Во-первых, нам нужно восстановить Проводник. Во-вторых, сделать так, чтобы ошибка больше не появлялась.
Инструкция по устранению ошибки run.vbs:
- Нажимаем Ctrl + Shift + Esc и кликаем по элементу «Подробнее».
- Щелкаем по кнопке «Файл» и выбираем «Запустить новую задачу».
- Вводим explorer.exe и возвращаем рабочий стол.
- В поиск вставляем regedit и идем по пути HKEY_LOCAL_MACHINE-> SOFTWARE-> Microsoft-> Windows NT-> CurrentVersion-> Winlogon.
- Кликаем один раз по значению Shell и вводим в строку explorer.exe.
- Для значения Userinit задаем C:WINDOWSsystem32userinit.exe.
Еще один вариант – вставить в строку «Выполнить» – regsvr32 msxml3.dll, а затем regsvr32 dispex.dll.
На этом все основные ошибки сценария должны быть устранены. Script Error больше появляться не должен.
Ошибка сценария — это ошибка, которая возникает, когда инструкции сценария по какой-либо причине не могут быть выполнены правильно.
Большинство пользователей компьютеров чаще всего сталкиваются с ошибками сценариев в браузере, когда он не может выполнять инструкции JavaScript или VBScript (или другого языка сценариев) с веб-страницы, но они могут возникать и в настольных приложениях.
Фото Маркуса Списке на Unsplash
Вот несколько примеров сообщений об ошибках сценария:
Ошибки на этой веб-странице могут привести к возникновению ошибки выполнения. Do y Ошибка сценария Internet Explorer. Произошла ошибка в сценарии в строке 1. Вы хотите продолжить выполнение scri Сценарий на этой странице вызывает медленную работу Internet Explorer. Если он продолжит работать, ваш компьютер может перестать отвечать. Вы хотите, чтобы в scr произошла ошибка
Почему возникают ошибки сценария
Распространенной причиной ошибок сценариев является то, что ошибка произошла негласно, либо на веб-сервере для ошибок в веб-браузере, либо на стороне программирования программного обеспечения.
Неправильная реализация кода или другая неправильная конфигурация со стороны программного обеспечения — это не ваша проблема. Лучшее, что можно сделать в этой ситуации, — дождаться обновления от разработчика.
Однако ошибки сценариев также могут быть связаны с чем-то происходящим на вашей стороне, например, с вашей собственной программой или операционной системой, которая не может правильно загрузить сценарий. Например, в вашем веб-браузере может быть настройка, блокирующая сценарии, или ваша программа безопасности может обрабатывать безобидный сценарий, как если бы это угроза, которую необходимо удалить.
Как исправить ошибки скрипта
Ошибки сценария чаще всего наблюдаются в Internet Explorer или в приложении, которое использует IE для доступа к Интернету или запуска локальных сценариев, поэтому большинство этих шагов по устранению неполадок относятся к IE.
Хотя Microsoft Edge в значительной степени заменил IE, могут возникнуть некоторые из тех же проблем. Исправления такие же или очень похожие.
Из-за этого самый быстрый способ избавиться от ошибок скрипта — просто переключить браузер! Используйте что-нибудь вроде Microsoft Edge, Chrome, Firefox или Opera. Однако на самом деле это не решает ошибку скрипта.
Выполните следующие действия по порядку, проверяя после каждого, появляется ли ошибка по-прежнему:
Отключить ошибки сценариев в IE
Обычному пользователю на самом деле не нужно видеть ошибки сценария, поскольку они служат только раздражением. Это особенно верно, если ошибка сценария на самом деле не мешает вам нормально использовать веб-сайт или программу.
Вы можете безопасно отключить ошибки сценариев в Internet Explorer, а также в программах, использующих IE на сервере, например:
-
Откройте диалоговое окно «Выполнить», нажав кнопку Windows Key , а затем R ключ.
-
Введите inetcpl.cpl команда для запуска свойств Интернета.
-
Откройте вкладку под названием РАСШИРЕННЫЙ.
-
Прокрутите вниз, пока не найдете раздел Просмотр, а затем найдите эти три параметра:
- Убедитесь, что оба Отключить отладку сценариев (Internet Explorer) и Отключить отладку скрипта (другое) поставьте галочку рядом с ними.
- Чуть ниже этих параметров дважды проверьте, что Отображать уведомление о каждой ошибке скрипта не проверяется (чтобы вы не получали уведомления об ошибках скрипта).
-
Press OK для сохранения изменений.
Это настройки по умолчанию для Windows 10.
Убедитесь, что IE не блокирует важные функции сценариев
Отключение ошибок сценариев не позволит вам их видеть, но не обязательно означает, что сами сценарии будут работать правильно только потому, что связанные с ними ошибки больше не видны.
Убедитесь, что вы не отключили сценарии ActiveX и что Internet Explorer не блокирует Java или ActiveX. Некоторые настройки безопасности в IE будут препятствовать правильной работе ActiveX и Java, что может повлиять на удобство использования веб-страницы, на которой выполняется сценарий.
Самый быстрый способ заставить эти функции снова работать (если они еще не работают) — сбросить настройки безопасности в Internet Explorer.
Удаление временных файлов Интернета
Временные файлы кэшируются на вашем компьютере в Internet Explorer, поэтому вы можете быстрее посещать веб-сайты, но слишком большой кеш или тот, в котором хранятся поврежденные данные, может привести к ошибкам сценария. Вам следует периодически удалять эти файлы кеша.
Разрешить всплывающие окна в вашем браузере
Блокировщик всплывающих окон чрезвычайно полезен в большинстве случаев, но на самом деле может вызывать ошибки сценария, если сценарию не дается достаточно времени для запуска, потому что браузер предотвращает всплывающие окна.
Все веб-браузеры позволяют управлять настройками блокировщика всплывающих окон. Если вы отключите блокировщик, всплывающие окна снова будут запускаться.
Обновите ваше программное обеспечение
Устаревшее программное обеспечение может быть причиной конкретной ошибки сценария, которую вы видите. Это может быть связано с тем, что веб-сайт или программа, показывающая ошибку, предъявляет минимальные требования, которым ваш компьютер не соответствует, или потому, что ошибка сценария была исправлена с помощью обновления, которое вы так и не получили.
Вы всегда должны поддерживать Windows в актуальном состоянии.
Вам следует обновить сторонние программы, если они получают ошибки сценария. Бесплатное средство обновления программного обеспечения — один из простых способов сделать это.
Проверьте свое программное обеспечение безопасности
Возможно, ваша антивирусная программа или брандмауэр блокирует нормальную работу скриптов или элементов управления ActiveX. Временно отключите оба, чтобы увидеть, продолжает ли вы получать ошибку скрипта.
Вы никогда не должны оставлять свой компьютер открытым для атак, но в этом случае может быть виновато программное обеспечение безопасности, поэтому временное отключение их всего на несколько минут не повредит.
Процедура отличается для каждой программы, но вы должны иметь возможность щелкнуть правой кнопкой мыши программное обеспечение, запущенное на панели задач Windows, рядом с часами, чтобы выключить антивирусные защиты или отключить брандмауэр. Если нет, попробуйте открыть программу — там определенно есть возможность отключить приложение.
Еще кое-что, на что следует обратить внимание вашему антивирусному сканеру, — это то, настроен ли он на проверку на вирусы в папках, которые ваш веб-браузер использует для хранения временных файлов. Если это так, сканер может неправильно идентифицировать сценарии как вредоносное ПО и помещать в карантин или удалять их до того, как они смогут работать.
Internet Explorer использует эту папку по умолчанию:
C: Users [имя пользователя] AppData Local Microsoft Windows INetCache
Google Chrome кэширует данные здесь:
C: Users [имя пользователя] AppData Local Google Chrome User Data Default Cache
Сбросить все настройки Internet Explorer
Может быть ряд настроек или надстроек, вызывающих ошибки сценариев в Internet Explorer. Самый простой способ вернуть все эти настройки к значениям по умолчанию — сбросить Internet Explorer.
Сброс IE отключит все панели инструментов и надстройки, а также сбросит все параметры конфиденциальности, безопасности, всплывающих окон, просмотра с вкладками, веб-браузера по умолчанию и дополнительных параметров.
Альтернативный метод — проверить, не вызывает ли ошибка скрипта только одна надстройка, что можно сделать с помощью Инструменты > Управление надстройками меню. Отключите надстройки по одному и проверяйте наличие ошибок скрипта после каждого из них.
В противном случае вот как полностью сбросить Internet Explorer:
-
Откройте диалоговое окно «Выполнить» с WIN + R горячая клавиша.
-
вводить inetcpl.cpl , чтобы открыть свойства Интернета.
-
К РАСШИРЕННЫЙ Tab.
-
Выбирайте Сбросить внизу, а затем снова на экране сброса настроек Internet Explorer.
-
Выбрать Закрыть когда все настройки были сброшены.
-
Перезагрузите компьютер.
Отключить плавную прокрутку
Это внизу, потому что это наименее вероятная причина ошибки скрипта. Однако если вы получаете сообщение об ошибке при просмотре видео в Internet Explorer или видео просто не отображается правильно, параметр «Плавная прокрутка» в IE может вызывать проблемы со сценариями, которые пытаются запустить на странице.
Вот как отключить плавную прокрутку в Internet Explorer:
-
Используйте диалоговое окно «Выполнить» (Клавиша Windows + R) для входа в inetcpl.cpl команда.
-
Перейдите к РАСШИРЕННЫЙ Tab.
-
В нижней части раздела «Просмотр» снимите флажок рядом с используйте плавную прокрутку.
-
Сохраните и выйдите с OK Кнопка.
Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
Ошибки сценария могут быть трудно определить, потому что они не очень описательны. Они специально спроектированы таким образом из соображений безопасности, но вам не нужно знать, почему произошла ошибка сценария, чтобы решить проблему. Большинство сообщений об ошибках скрипта вызвано использованием устаревшего веб-браузера, такого как Internet Explorer , но есть ряд других исправлений, если вы используете современный браузер.
Как появляются сообщения об ошибках скрипта
Когда возникает ошибка скрипта, вы обычно видите сообщение вроде этого:
Произошла ошибка в скрипте на этой странице.
Предупреждение: неотзывчивый скрипт. Сценарий на этой странице может быть занят или может перестать отвечать.
Сценарий на этой странице может быть занят или перестает отвечать. Вы можете остановить скрипт сейчас, открыть скрипт в отладчике или позволить скрипту продолжить.
Причина появления сообщений об ошибках скрипта
Сообщения об ошибках в скриптах чрезвычайно туманны, поэтому существует множество причин, которые могут их вызвать. Самый простой способ понять ошибки скрипта — это знать, что они указывают на то, что скрипт на веб-сайте, который вы пытаетесь использовать, каким-то образом неисправен. Возможно, он не работает, не работает во время работы, завис или может произойти что-то еще полностью.
В большинстве случаев вам не нужно знать, почему произошла ошибка скрипта, чтобы исправить это. У вас либо есть какая-то проблема с вашим веб-браузером, которую вы можете исправить, либо сам скрипт сломан, но вы не можете это исправить.
Как исправить ошибку скрипта
В некоторых случаях лучший ответ на ошибку скрипта — просто игнорировать ее. Если вы выберете OK или Отмена в сообщении об ошибке, и веб-сайт продолжит загружаться без каких-либо обнаруживаемых проблем, то ошибка скрипта — это скорее небольшая неприятность, чем то, о чем вам действительно нужно беспокоиться.
Когда ошибка скрипта мешает функционированию веб-сайта или эти ошибки становятся слишком неприятными, есть несколько шагов, которые можно предпринять, чтобы решить проблему.
Чтобы исправить ошибку сценария, вы должны сначала определить, является ли проблема вашей целью, или это проблема с веб-сайтом. Если это проблема с сайтом, вы не сможете исправить это самостоятельно.
Если это проблема с вашей стороны, то обновление веб-браузера, переключение на другой веб-браузер или изменение некоторых настроек в вашем браузере обычно решит проблему.
-
Попробуйте загрузить веб-страницу еще раз. Ошибки скрипта, особенно ошибки, указывающие на то, что запуск скрипта занимает слишком много времени, иногда устраняются, если вы просто перезагрузите веб-страницу. Если ошибка не повторяется, вам не о чем беспокоиться. Если он продолжает возвращаться, возможно, проблема в вашем веб-браузере.
- Чтобы принудительно перезагрузить веб-страницу в Windows: удерживайте Ctrl + F5 .
- Для того, чтобы заставить веб — страницу для перезагрузки на MacOS: Удержание Ctrl + Shift + R .
-
Microsoft Edge обновляется автоматически вместе с Windows. Если у вас возникли проблемы с Центром обновления Windows, существуют другие способы обновления Windows .
-
Попробуйте загрузить другие веб-страницы. Это простой способ проверить, локализована ли проблема на одном веб-сайте. Если вы видите ошибки сценариев на одном веб-сайте, возможно, существует проблема со сценариями на этом веб-сайте, и вы ничего не можете с этим поделать. Если вы видите ошибки сценариев на многих веб-сайтах, возможно, проблема в вашем веб-браузере.
-
В некоторых случаях, просто использование другого браузера, который не создает ошибки скрипта, является лучшим и самым простым вариантом. Это особенно верно, если вы используете более не поддерживаемый браузер, такой как Internet Explorer.
-
Попробуйте загрузить веб-страницу с другого устройства. Это хороший способ определить, является ли проблема вашей целью или нет. Если вы видите ошибку сценария при посещении веб-страницы на своем компьютере, но не видите ее при посещении этой страницы с помощью телефона, компьютера друга или другого устройства, то проблема на вашей стороне.
Если вы видите одну и ту же ошибку на нескольких устройствах, возможно, существует проблема с веб-сайтом, который вы пытаетесь посетить. В этом случае все, что вы можете сделать, это подождать, пока веб-мастер решит проблему.
-
Удалить временные интернет-файлы . Если у вас повреждены файлы интернет-кэша на вашем компьютере, вы можете столкнуться с ошибками сценария. В большинстве случаев простая очистка кэша вашего веб-браузера решит эту проблему.
-
Отключите ваши плагины . Когда что-то идет не так, возможно непредвиденное взаимодействие между плагином и веб-сайтом, чтобы помешать правильной работе скрипта.
Если ошибка вашего скрипта исчезла после отключения ваших плагинов, включите их по одному, чтобы определить, какой плагин вызывает проблему. Вы можете либо продолжить использовать плагин и жить с ошибкой скрипта, либо прекратить использование этого плагина, пока разработчик не исправит проблему.
-
Отключить аппаратное ускорение. Аппаратное ускорение — это функция, которая позволяет вашему веб-браузеру задействовать всю мощь вашей видеокарты. В некоторых случаях включение этой функции нарушит работу определенных сценариев. Отключение позволяет этим скриптам работать нормально. Вы можете отключить аппаратное ускорение в Chrome и отключить аппаратное ускорение в Firefox .
-
Сбросьте настройки безопасности браузера или сбросьте настройки браузера. В некоторых случаях ненормально высокие параметры безопасности в вашем веб-браузере могут мешать работе сценариев. Если у вас нет конкретной причины для того, чтобы установить высокий уровень безопасности, попробуйте сбросить уровень безопасности.
Если это не сработает, вы также можете просто сбросить настройки браузера сразу. Вы можете быстро восстановить Chrome до его состояния по умолчанию, обновить Firefox , сбросить Microsoft Edge и сбросить Safari .
-
Ждите вебмастера. Если вы по-прежнему сталкиваетесь с ошибками сценария после выполнения всех этих исправлений, скорее всего, существует проблема со сценарием на веб-сайте, который вы пытаетесь использовать. Это особенно вероятно, если вы видите ошибку сценария только при посещении определенного веб-сайта или веб-сайтов. Поскольку это вне вашего контроля, вам просто нужно подождать, пока веб-мастер веб-сайта решит проблему.
































































:max_bytes(150000):strip_icc()/script-5a3bd7d1ec2f640037784270.jpg)