undefined в JavaScript — настоящий кошмар начинающего фронтендера. В чём отличие undefined и null, если даже сравнение null == undefined выводит true, и как обрабатывать ошибку undefined? Давайте разбираться.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- Что такое undefined в JavaScript
- Как избежать undefined в JavaScript
- Значение undefined в массивах
- Отличие null и undefined в JavaScript
- Заключение
undefined является специальным значением. Согласно спецификации ECMAScript, undefined в JavaScript можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива, etc. Пример:
let number;
number; // => undefined
let movie = { name: 'Interstellar' };
movie.year; // => undefined
let movies = ['Interstellar', 'Alexander'];
movies[3]; // => undefinedКак видим, undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределённого значения:
typeof undefined === 'undefined'; // => trueОператор typeof отлично подходит для проверки значения undefined в JavaScript:
let nothing;
typeof nothing === 'undefined'; // => trueКак избежать undefined в JavaScript
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (не инициализирована), по умолчанию undefined. Пример:
let myVariable;
myVariable; // => undefinedПеременная myVariable уже объявлена, но ещё не имеет присвоенного значения. Попытка обратиться к ней закончится выводом undefined. Чтобы это исправить, достаточно присвоить переменной значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше.
Ниже приведены способы решения проблемы.
1. const и let вместо var
Объявленные таким образом объекты и переменные находятся в области видимости, ограниченной текущим блоком кода, и находятся во временной мёртвой зоне до момента присвоения им значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const:
const myVariable = 'initial'Константа не подвергается неинициализированному состоянию, и получить значение undefined в этом случае невозможно.
Если вам нужно менять значение переменной, то обозначьте её как let и также присваивайте ей начальное значение:
let index = 0Проблема var заключается в поднятии переменных: где бы ни находилось объявление, это равнозначно тому, что переменную объявили в начале кода.
function bigFunction() {
// код...
myVariable; // => undefined
// код...
var myVariable = 'Initial value';
// код...
myVariable; // => 'Initial value'
}
bigFunction();В этом случае переменная myVariable содержит undefined до получения значения:
myVariable = 'Initial value'Если же переменную объявить как let, она останется недоступной до момента присвоения ей значения. Таким образом, использование const или let снизит риск получения значения undefined в JavaScript.
2. Усиление связности
Связность характеризует степень взаимосвязи элементов модуля (пространства имён, класса, метода, блока кода). Сильная связность предпочтительнее, поскольку предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным;
- легко поддерживаемым и поддающимся рефакторингу;
- многоразовым;
- простым для тестирования.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Вот классический пример того, как не надо делать:
function someFunc(array) {
var index, item, length = array.length;
// некоторый код...
// некоторый код...
for (index = 0; index < length; index++) {
item = array[index];
// некоторый код...
}
return 'some result';
}index, item и length объявляются в начале функции, но используются они лишь ближе к концу. Всё время между объявлением переменной в начале и до использования её в цикле index и item не инициализируются и выводят undefined. Разумнее переместить переменные ближе к месту их применения:
function someFunc(array) {
// некоторый код...
// некоторый код...
const length = array.length;
for (let index = 0; index < length; index++) {
const item = array[index];
// некоторый код
}
return 'some result';
}Доступ к несуществующему свойству
Попытка получить доступ к несуществующему свойству объекта JavaScript заканчивается undefined. Пример:
let favoriteMovie = {
title: 'Blade Runner'
};
favoriteMovie.actors; // => undefinedfavoriteMovie — объект с одним значением title. Доступ к несуществующему свойству actors приведёт к выводу undefined.
Сам по себе доступ к не вызовет ошибку, а вот при попытке получить значение из несуществующего свойства выведется ошибка:
TypeError: Cannot read property <prop> of undefinedПроблема в особенностях JavaScript: свойство может быть установлено или отсутствовать. Хорошее решение — установка правил, которые обязывают задать свойствам значения.
Но не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях, и каждый из них нужно обрабатывать вручную.
Реализуем функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы:
function append(array, toAppend) {
const arrayCopy = array.slice();
if (toAppend.first) {
arrayCopy.unshift(toAppend.first);
}
if (toAppend.last) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append(['Hello'], { last: 'World' }); // => ['Hello', 'World']
append([8, 16], { first: 4 }); // => [4, 8, 16]Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить их существование с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Вот только undefined, как false, null, 0, NaN и ' ', является ложными значением, а в текущей реализации функция append() не позволяет вставлять ложные элементы:
append([10], { first: 0, last: false }); // => [10]0 и false — ложные значения, потому что if (toAppend.first){} и if (toAppend.last){} фактически сравниваются с ложными значениями, и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
1. Наличие свойства
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определённое свойство:
obj.prop !== undefinedв JavaScript позволяет проверитьundefined, сравнив с ним объект;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование оператора in , чтобы проверить, имеет ли объект определённое свойство, не обращаясь к фактическому значению этого свойства:
function append(array, toAppend) {
const arrayCopy = array.slice();
if ('first' in toAppend) {
arrayCopy.unshift(toAppend.first);
}
if ('last' in toAppend) {
arrayCopy.push(toAppend.last);
}
return arrayCopy;
}
append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5]
append([10], { first: 0, last: false }); // => [0, 10, false]'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату: [0, 10, false].
2. Деструктуризация доступа к свойствам объекта
Деструктуризация объекта позволяет устанавливать значение по умолчанию, если свойство не существует: удобно для исключения прямого контакта с undefined:
const object = { };
const { prop = 'default' } = object;
prop; // => 'default'Применяя преимущества деструктуризации объекта, реализуем quote():
function quote(str, config) {
const { char = '"', skipIfQuoted = true } = config;
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('"Welcome"', { skipIfQuoted: true }); // => '"Welcome"'const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктуризация задаёт значения по умолчанию: '"' для char и false для skipIfQuoted. К счастью, функцию можно улучшить.
Переместим деструктуризацию в раздел параметров и установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию:
function quote(str, { char = '"', skipIfQuoted = true } = {}) {
const length = str.length;
if (skipIfQuoted
&& str[0] === char
&& str[length - 1] === char) {
return str;
}
return char + str + char;
}
quote('Hello World', { char: '*' }); // => '*Hello World*'
quote('Sunny day'); // => '"Sunny day"'Деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще. В результате вы избегаете возникновения значения undefined в JavaScript.
3. Свойство по умолчанию
Есть простой способ установить значения по умолчанию для свойств объекта, и имя ему Spread syntax:
const unsafeOptions = {
fontSize: 18
};
const defaults = {
fontSize: 16,
color: 'black'
};
const options = {
...defaults,
...unsafeOptions
};
options.fontSize; // => 18
options.color; // => 'black'Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Функция, имеющая определённые параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
function multiply(a, b) {
a; // => 5
b; // => 3
return a * b;
}
multiply(5, 3); // => 15При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Но что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined. Как этого избежать?
Лучшим подходом является использование параметров по умолчанию из ES2015:
function multiply(a, b = 2) {
a; // => 5
b; // => 2
return a * b;
}
multiply(5); // => 10
multiply(5, undefined); // => 10Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
function square(x) {
const res = x * x;
}
square(2); // => undefinedТо же происходит, если return присутствует, но без какого-либо выражения рядом:
function square(x) {
const res = x * x;
return;
}
square(2); // => undefinedУказывая значение для return, можно получить желаемый результат:
function square(x) {
const res = x * x;
return res;
}
square(2); // => 4Теперь вызов функции выведет нужное значение.
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
void 1; // => undefined
void (false); // => undefined
void {name: 'John Smith'}; // => undefined
void Math.min(1, 3); // => undefinedОдним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined в случае возникновения неожиданных результатов выполнения функции.
Значение undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
const colors = ['blue', 'white', 'red'];
colors[5]; // => undefined
colors[-1]; // => undefinedМассив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2. Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] и colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разрежёнными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы. Когда делаем попытку получить доступ к пустому значению в разрежённом массиве, на выходе получаем undefined:
const sparse1 = new Array(3);
sparse1; // => [<empty slot>, <empty slot>, <empty slot>]
sparse1[0]; // => undefined
sparse1[1]; // => undefined
const sparse2 = ['white', ,'blue']
sparse2; // => ['white', <empty slot>, 'blue']
sparse2[1]; // => undefinedsparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента. sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих массивов доступ к пустому элементу оценивается как undefined.
Отличие null и undefined в JavaScript
Основное отличие в том, что undefined представляет значение переменной, которая ещё не была инициализирована, а null — намеренное отсутствие объекта.
Допустим, переменная number определена, но ей не назначено начальное значение:
let number;
number; // => undefinedТо же самое произойдёт при попытке доступа к несуществующему свойству объекта:
const obj = { firstName: 'Dmitri' };
obj.lastName; // => undefinedИли переменная должна ожидать возвращение объекта функции, но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта. Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернёт объект:
function clone(obj) {
if (typeof obj === 'object' && obj !== null) {
return Object.assign({}, obj);
}
return null;
}
clone({name: 'John'}); // => {name: 'John'}
clone(15); // => null
clone(null); // => nullНо clone() может быть вызван с пустым аргументом: 15 или null. В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
В JavaScript существуют проверки на null и undefined. Оператор typeof демонстрирует различие между двумя значениями:
typeof undefined; // => 'undefined'
typeof null; // => 'object'Строгий оператор равенства === также отличает undefined от null:
let nothing = undefined;
let missingObject = null;
nothing === missingObject; // => falseВам также может быть интересна наша статья про обработку ошибок в JavaScript.
Заключение
Стратегия борьбы с undefined в JavaScript:
- Уменьшить использование неинициализированных переменных.
- Сделать жизненный цикл переменных коротким и близким к источнику их использования.
- Назначить начальное значение переменным.
- Использовать
constилиlet. - Проверять наличие свойств или заполнить небезопасные объекты по умолчанию.
- Использовать значения по умолчанию для некритичных параметров функции.
- Избегать использования разрежённых массивов.
Перевод статьи «7 tips to handle undefined in JavaScript»
Содержание
- Ошибки в JavaScript и как их исправить
- Как читать ошибки?
- Uncaught TypeError: undefined is not a function
- Uncaught ReferenceError: Invalid left-hand side in assignment
- Uncaught TypeError: Converting circular structure to JSON
- Unexpected token ;
- Uncaught SyntaxError: Unexpected token ILLEGAL
- Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
- Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
- Uncaught RangeError: Maximum call stack size exceeded
- Uncaught URIError: URI malformed
- XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
- InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
- Заключение
- Error и стандартные ошибки
- Кратко
- Как понять
- Error
- Встроенные ошибки
- SyntaxError
- ReferenceError
- TypeError
- RangeError
- URIError
- EvalError
- InternalError (не стандарт)
- Собственный класс ошибок
- Читайте также
- Выражения и инструкции
- .catch ( )
- Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
- Методика анализа
- 1. Uncaught TypeError: Cannot read property
- 2. TypeError: ‘undefined’ is not an object (evaluating…
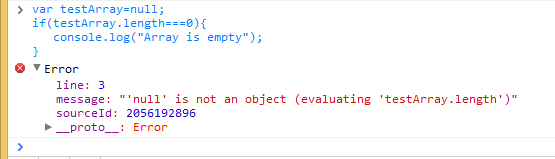
- 3. TypeError: null is not an object (evaluating
- 4. (unknown): Script error
Ошибки в JavaScript и как их исправить
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
Типичная ошибка из Chrome выглядит так:
Структура ошибки следующая:
- Uncaught TypeError: эта часть сообщения обычно не особо полезна. Uncaught значит, что ошибка не была перехвачена в catch , а TypeError — это название ошибки.
- undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение undefined как функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
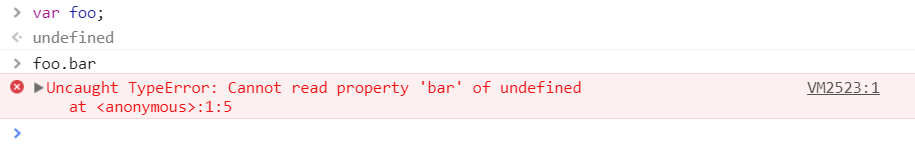
Несуществующие свойства объекта по-умолчанию имеют значение undefined , что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this .
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify .
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected <” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] < >( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected; обычно вызвано символом; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent .
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at some/url
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open .
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open ).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
Источник
Error и стандартные ошибки
Какие бывают стандартные ошибки в JavaScript и как создавать собственные типы ошибок.
Время чтения: меньше 5 мин
Обновлено 31 июля 2022
Кратко
Программа может работать правильно, только если код написан корректно и не содержит ошибок. JavaScript умеет обрабатывать некорректный код и сообщать об ошибке в коде. Существует семь встроенных видов ошибок, также можно создать свои собственные. Встроенные ошибки генерируются самим движком JavaScript при выполнении программы, а пользовательские — создаются с помощью конструктора Error . Оба типа ошибок можно ловить в конструкции try . . . catch .
Как понять
Error
Общий конструктор ошибок.
Вызов конструктора возвращает объект ошибки со следующими свойствами:
- message представляет человекопонятное описание ошибки для встроенных типов ( Syntax Error , Type Error и так далее) и переданное в конструктор значение для общего типа Error .
- name — имя типа (класса) ошибки.
Нестандартное свойство stack показывает, на какой строке кода возникла ошибка. Первая строка отформатирована как : , и за ней следует серия кадров стека (каждая строка начинается с «at»).
Встроенные ошибки
SyntaxError
Чаще всего встречаются опечатки — неправильные названия методов, лишние или отсутствующие точки с запятой или скобочки и так далее. Такой тип ошибок называется «синтаксическим», Syntax Error :
ReferenceError
Если попытаться обратиться к несуществующей переменной, произойдёт ошибка Reference Error :
TypeError
Если попытаться обратиться к несуществующему свойству, произойдёт ошибка Type Error :
RangeError
Ошибка для значений, которые выходят за диапазон допустимого.
URIError
Этот тип ошибок возникает при неправильном использовании обработки URI.
Валидным считается URI, формат которого соответствует спецификации RFC 3986:
EvalError
EvalError представляет ошибку, возникающую в глобальной функции eval ( ) .
Эта ошибка в настоящее время не используется и остаётся для совместимости с предыдущими версиями JavaScript.
InternalError (не стандарт)
Ошибка внутри движка JavaScript. Не является стандартом и почти не используется. Например:
Собственный класс ошибок
Можно расширять базовый класс Error и создавать собственные типы ошибок.
Сгенерируем ошибку WrongDataTypeForSum Error в случае, если хотя бы один из аргументов функции sum — не число.
Функция будет выполняться только в том случае если оба аргумента будут числами, в противном случае функция будет возвращать ошибку WrongDataTypeForSum Error .
Собственные типы ошибок делают отладку более наглядной — например из имени WrongDataTypeForSum Error сразу понятно, что не так с кодом. Стандартная ошибка для таких случаев, Type Error — менее читаема.
Читайте также
Выражения и инструкции
Делим весь код на две группы — одна возвращает значения, другая — нет.
.catch ( )
Обрабатываем ситуации, когда обещали, но не выполнили.
Источник
Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
В компании Rollbar, которая занимается созданием инструментов для работы с ошибками в программах, решили проанализировать базу из более чем 1000 проектов на JavaScript и найти в них ошибки, которые встречаются чаще всего. В результате они сформировали список из 10 наиболее часто встречающихся ошибок, проанализировали причины их появления и рассказали о том, как их исправлять и избегать. Они полагают, что знакомство с этими ошибками поможет JS-разработчикам писать более качественный код.
Методика анализа
В наши дни данные — это всё, поэтому мы нашли, проанализировали и проранжировали ошибки, которые чаще всего встречаются в JavaScript-проектах. А именно, были собраны сведения об ошибках по каждому проекту, после чего было подсчитано количество ошибок каждого вида. Ошибки группировались по их контрольной сумме, методику вычисления которой можно найти здесь. При таком подходе, если, например, в одном проекте обнаружена некая ошибка, которая после этого найдена где-то ещё, такие ошибки группируют. Это позволяет, после анализа всех участвующих в исследовании проектов, получить краткую сводку по ошибкам, а не нечто вроде огромного лог-файла, с которым неудобно работать.
В ходе исследования особое внимание уделялось наиболее часто встречающимся ошибкам. Для того чтобы такие ошибки отобрать, их ранжировали по количеству проектов разных компаний, в которых они встречаются. Если бы в этот рейтинг входило лишь общее число появлений некоей ошибки, то ошибки, характерные для какого-нибудь очень крупного проекта, но редко встречающиеся в других проектах, исказили бы результаты.
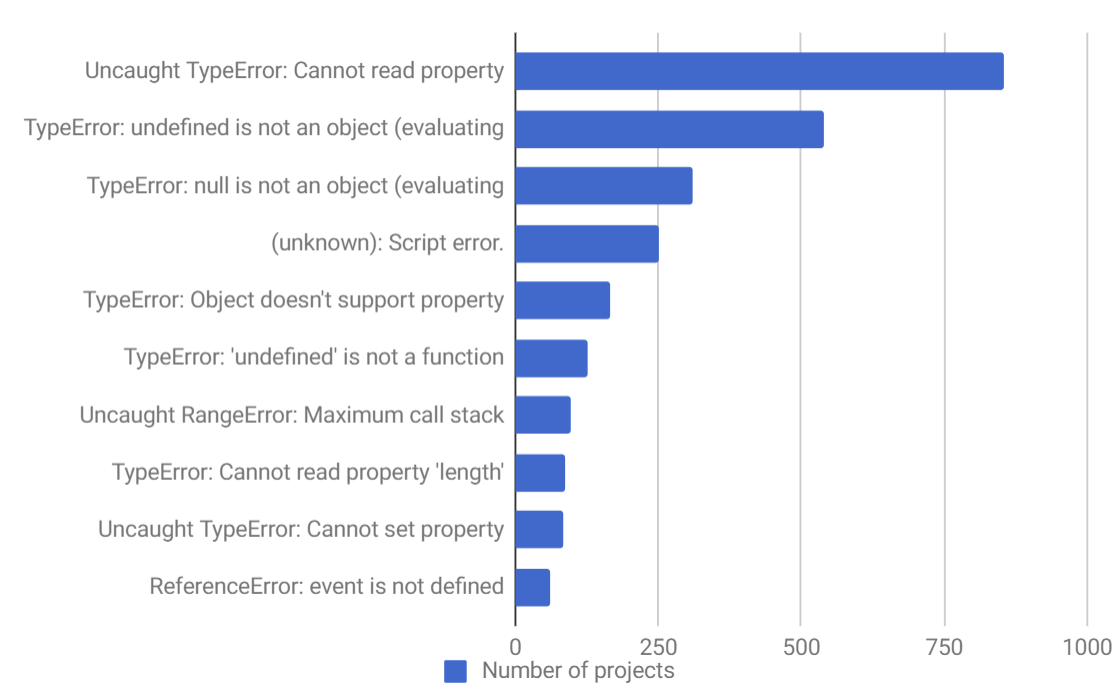
Вот десять ошибок, которые были отобраны по результатам исследования. Они отсортированы по количеству проектов, в которых они встречаются.
Ошибки, которые встречаются в JS-проектах чаще всего
Названия ошибок представляют собой сокращённый вариант сообщения об ошибке, которое выдаёт система. Опора на системные сообщения позволяет легко идентифицировать ошибки при их возникновении. Сейчас мы проанализируем каждую из них, расскажем о том, что их вызывает, и о том, как с ними бороться.
1. Uncaught TypeError: Cannot read property
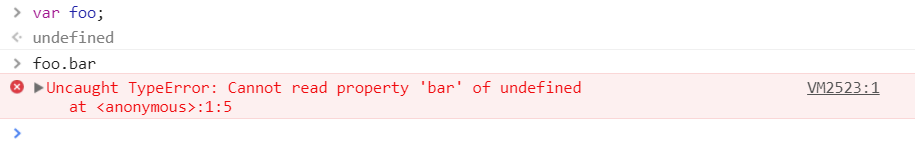
Если вы пишете программы на JavaScript, то вы, вероятно, встречались с этой ошибкой гораздо чаще, чем вам того хотелось бы. Подобная ошибка возникает, например, в Google Chrome при попытке прочитать свойство или вызвать метод неопределённой переменной, то есть той, которая имеет значение undefined . Увидеть эту ошибку в действии можно с помощью консоли инструментов разработчика Chrome.
Ошибка Cannot read property
Эта ошибка может возникнуть по многим причинам, но чаще всего её вызывает неправильная инициализация состояния при рендеринге элемента пользовательского интерфейса. Взглянем на пример того, как подобное может произойти в реальном приложении. Тут мы используем React, но та же ошибка инициализации характерна для Angular, Vue и для любых других фреймворков.
Тут надо обратить внимание на две важные вещи:
- В самом начале состояние компонента (то есть — this.state ) представлено значением undefined .
- При асинхронной загрузке данных компонент будет выведен как минимум один раз до того, как данные будут загружены, вне зависимости от того, будет ли это выполнено в componentWillMount или в componentDidMount . Когда элемент Quiz выводится в первый раз, в this.state.items записано undefined . Это, в свою очередь, означает, что itemList получает элементы, которые так же представлены значением undefined . Как результат, мы видим в консоли следующую ошибку: «Uncaught TypeError: Cannot read property ‘map’ of undefined» .
Эту ошибку исправить несложно. Проще всего инициализировать состояние в конструкторе подходящими значениями по умолчанию.
Код вашего приложения будет выглядеть иначе, но мы надеемся, что теперь вы знаете, как исправить эту ошибку в своём проекте и как избежать её появления. Если то, о чём шла речь, вам не подходит — возможно, вам поможет разбор следующих ошибок.
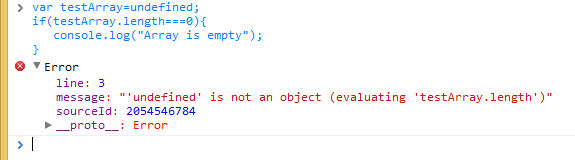
2. TypeError: ‘undefined’ is not an object (evaluating…
Эта ошибка возникает в браузере Safari при попытке прочесть свойство или вызвать метод неопределённого объекта. Взглянуть на эту ошибку можно с помощью консоли инструментов разработчика Safari. На самом деле, тут перед нами та же самая проблема, которую мы разбирали выше для Chrome, но в Safari она приводит к другому сообщению об ошибке.
Ошибка ‘undefined’ is not an object
Исправлять эту ошибку надо так же, как в предыдущем примере.
3. TypeError: null is not an object (evaluating
Эта ошибка возникает в Safari при попытке обратиться к методу или свойству переменной, представленной значением null . Вот как это выглядит в консоли разработчика Safari.
Ошибка TypeError: null is not an object
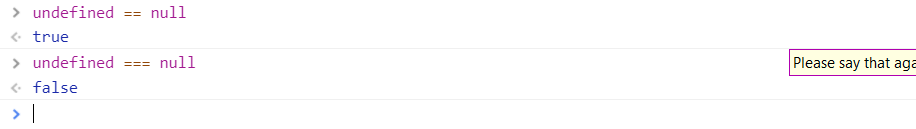
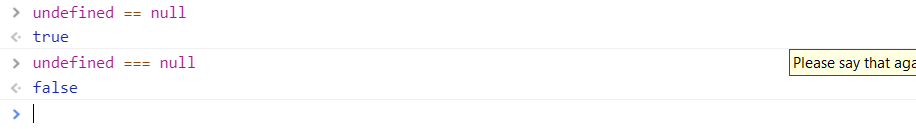
Напомним, что в JavaScript null и undefined — это не одно и то же, именно поэтому мы видим разные сообщения об ошибках. Смысл значения undefined , записанного в переменную, говорит о том, что переменной не назначено никакого значения, а null указывает на пустое значение. Для того чтобы убедиться в том, что null не равно undefined , можно сравнить их с использованием оператора строгого равенства:
Сравнение undefined и null с помощью операторов нестрогого и строгого равенства
Одна из причин возникновения подобной ошибки в реальных приложениях заключается в попытке использования элемента DOM в JavaScript до загрузки элемента. Происходит это из-за того, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который работает с элементами DOM, должен выполняться после создания элементов DOM. Интерпретация JS-кода производится сверху вниз по мере появления его в HTML-документе. Поэтому если тег
4. (unknown): Script error
Эта ошибка возникает в том случае, когда неперехваченная ошибка JavaScript пересекает границы доменов при нарушении политики кросс-доменных ограничений. Например, если ваш JS-код размещён на CDN-ресурсе, в сообщении о любой неперехваченной ошибке (то есть, об ошибке, которая не перехвачена в блоке try-catch и дошла до обработчика window.onerror ) будет указано Script error , а не полезная для целей устранения этой ошибки информация. Это — один из браузерных механизмов безопасности, направленный на предотвращение передачи данных между фрагментами кода, источниками которого являются разные домены, и которым в обычных условиях запрещено обмениваться информацией.
Вот последовательность действий, которая поможет увидеть эту ошибку.
1. Отправка заголовка Access-Control-Allow-Origin .
Установка заголовка Access-Control-Allow-Origin в состояние * указывает на то, что к ресурсу можно получить доступ из любого домена.
Знак звёздочки можно, при необходимости, заменить на конкретный домен, например так : Access-Control-Allow-Origin: www.example.com . Однако поддержка нескольких доменов — дело довольно сложное. Такая поддержка может не стоить затраченных на её обеспечение усилий, если вы используете CDN, из-за возможного возникновения проблем с кэшированием. Подробности об этом можно посмотреть здесь.
Вот примеры установки этого заголовка в различных окружениях.
В папке, из которой будут загружаться ваши JavaScript-файлы, создайте файл .htaccess со следующим содержимым:
Добавьте директиву add_header к блоку location , который отвечает за обслуживание ваших JS-файлов:
Добавьте следующую настройку к параметрам системы, ответственной за поддержку JS-файлов:
2. Установите crossorigin=»anonymous» в теге
Источник
Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
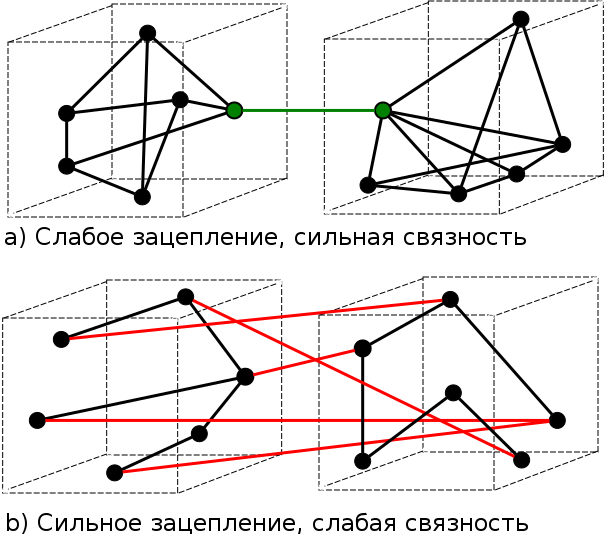
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.
От автора: чтобы вернуть сообщество разработчиков, мы рассмотрели нашу базу данных по тысячам проектов и нашли 10 самых распространённых ошибок в JavaScript. Мы собираемся показать вам, что к ним приводит и как это предотвратить. Если ни одна ошибка JavaScript не встречается в вашем коде, это делает вас лучшим разработчиком.
Поскольку всем управляют данные, мы собрали, проанализировали и оценили первые 10 ошибок JavaScript. Rollbar собирает все ошибки из каждого проекта и суммирует, сколько раз каждая из них возникала. Мы делаем это, группируя ошибки в соответствии с их отпечатками пальцев . В принципе, группируется по две ошибки, если вторая — это просто повторение первой. Это дает пользователям хороший обзор вместо огромной свалки, какую вы видели в файле журнала.
Мы сосредоточились на ошибках, которые скорее всего повлияют на вас и ваших пользователей. Чтобы сделать это, мы оценили ошибки по количеству проектов, испытывающихся в разных компаниях. Если бы мы посмотрели только на общее количество раз, когда произошла каждая ошибка, то клиенты большого объема могли бы подавить набор данных с ошибками, которые не имеют отношения к большинству читателей.
Вот первые 10 ошибок JavaScript:

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Ошибки были сокращены для удобства чтения. Давайте погрузимся глубже в каждую, чтобы определить, что может вызвать её, и как избежать их появления.
1. Uncaught TypeError: Cannot read property
Если вы разработчик JavaScript, то, вероятно, видели эту ошибку очень много раз. Это происходит в Chrome, когда вы читаете свойство или вызываете метод на неопределенный объект. Это можно очень легко проверить в консоли разработчика Chrome.
Это может произойти по многим причинам, но чаще всего это неправильная инициализация состояния при рендеринге компонентов пользовательского интерфейса. Давайте рассмотрим пример того, как это может произойти в реальном приложении. Мы выберем React, но те же принципы неправильной инициализации применимы и к Angular, Vue или любой другой структуре.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Quiz extends Component { componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Здесь понимаются две важные вещи:
Состояние компонента (например, this.state ) начинает жизнь как undefined.
Когда вы извлекаете данные асинхронно, компонент будет отображаться как минимум один раз перед загрузкой данных — независимо от того, выбрана ли она в конструкторе componentWillMount или componentDidMount . Когда Quiz отображается впервые, this.state.items не определен. Это, в свою очередь, означает, что ItemList получает элементы как неопределенные, и вы получаете сообщение об ошибке «Uncaught TypeError: Невозможно прочитать карту свойств» в консоли.
Это легко исправить. Самый простой способ: инициализировать состояние с разумными значениями по умолчанию в конструкторе.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
class Quiz extends Component { // Added this: constructor(props) { super(props); // Assign state itself, and a default value for items this.state = { items: [] }; } componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Код в вашем приложении может отличаться, но мы надеемся, что дали вам достаточно информации, чтобы исправить или избежать этой проблемы. Если нет, продолжайте читать, потому что далее мы рассмотрим больше примеров связанных с ошибками.
2. TypeError: ‘undefined’ is not an object (evaluating
Эта ошибка возникает в Safari при чтении свойства или вызове метода для неопределенного объекта. Вы можете проверить это в консоли разработчика Safari. Это по сути то же самое, что и вышеприведенная ошибка для Chrome, только Safari использует другое сообщение об ошибке.
3. TypeError: null is not an object (evaluating
Это ошибка, которая возникает в Safari при чтении свойства или вызове метода для пустого объекта. Проверить это можно в консоли разработчика Safari.
Интересно, что в JavaScript значения null и undefined не совпадают, поэтому мы видим два разных сообщения об ошибках. Undefined обычно является переменной, которая не была назначена, а null означает, что значение пустое. Чтобы убедиться, что они не одно и то же, попробуйте использовать строгий оператор равенства:
Один из способов, которым эта ошибка может возникнуть в реальном мире — это попытка использовать элемент DOM в JavaScript перед загрузкой элемента. Это потому, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который выполняет и обрабатывает элементы DOM, должен выполняться после создания элементов DOM. JS-код интерпретируется сверху вниз, как изложено в HTML. Итак, если перед элементами DOM есть тег, код JS в теге скрипта будет выполняться, когда браузер анализирует HTML-страницу. Вы получите эту ошибку, если элементы DOM не были созданы до загрузки сценария.
В этом примере мы можем решить проблему, добавив прослушиватель событий, который уведомит нас, когда страница будет готова. После addEventListener метод init() может использовать элементы DOM.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> function init() { var myButton = document.getElementById(«myButton»); var myTextfield = document.getElementById(«myTextfield»); myButton.onclick = function() { var userName = myTextfield.value; } } document.addEventListener(‘readystatechange’, function() { if (document.readyState === «complete») { init(); } }); </script> <form> <input type=«text» id=«myTextfield» placeholder=«Type your name» /> <input type=«button» id=«myButton» value=«Go» /> </form> |
4. (unknown): Script error
Ошибка скрипта возникает, когда ошибка неперехваченного JavaScript пересекает границы домена и нарушает политику перекрестного происхождения. Например, если вы размещаете свой код JavaScript на CDN, любые неперехваченные ошибки (ошибки, которые появляются в обработчике window.onerror, вместо того, чтобы быть пойманным в try-catch) будут переданы как просто «Script error» вместо того, чтобы содержать полезную информацию. Эта мера безопасности браузера предназначена для предотвращения передачи данных по доменам, которые в противном случае не были бы допущены к коммуникации.
Чтобы получить реальные сообщения об ошибках, выполните следующие действия:
1. Отправьте заголовок Access-Control-Allow-Origin
Установка заголовка Access-Control-Allow-Origin в * означает, что к ресурсу можно получить доступ из любого домена. Вы можете заменить * своим доменом, если необходимо: например, Access-Control-Allow-Origin: www.example.com . Если вы используете CDN из-за проблем с кэшированием, которые могут возникнуть, обработка нескольких доменов становится сложной и нельзя не приложить усилий. Подробнее см. здесь.
Вот несколько примеров того, как установить этот заголовок в различных средах:
Apache
В папках, где будут храниться ваши файлы JavaScript, создайте файл .htaccess со следующим содержимым:
|
Header add Access—Control—Allow—Origin «*» |
Nginx
Добавьте директиву add_header в блок местоположения, который служит файлам JavaScript:
|
location ~ ^/assets/ { add_header Access—Control—Allow—Origin *; } |
HAProxy
Добавьте в ресурс, где будут загружены файлы JavaScript:
|
rspadd Access—Control—Allow—Origin: * |
2. Установите crossorigin = «anonymous» в теге скрипта
В HTML-источнике для каждого из сценариев, где вы установите заголовок Access-Control-Allow-Origin, в теге SCRIPT установите crossorigin=»anonymous». Убедитесь, что заголовок отправляется для файла сценария, перед добавлением свойства crossorigin в тег скрипта. В Firefox, если атрибут crossorigin присутствует, но заголовок Access-Control-Allow-Origin отсутствует, сценарий не будет выполнен.
5. TypeError: Object doesn’t support property
Это ошибка, которая возникает в IE при вызове неопределенного метода. Вы можете проверить это в IE Developer Console.
Это эквивалентно ошибке «TypeError: ‘undefined’ is not a function» в Chrome. Да, разные браузеры могут иметь разные сообщения для одной и той же ошибки.
Это обычная проблема для IE в веб-приложениях, использующих пространство имен JavaScript. Когда это так, проблема в 99,9% случаев— это неспособность IE связать методы в текущем пространстве имен с ключевым словом this. Например, если у вас есть пространство имен имен Rollbar с помощью метода isAwesome. Обычно, если вы находитесь в пространстве имен Rollbar вы можете вызвать метод isAwesome со следующим синтаксисом:
Chrome, Firefox и Opera с радостью согласятся с этим синтаксисом. С другой стороны, IE не станет. Таким образом, самая безопасная ставка при использовании JS namespacing — это префикс с фактическим пространством имен.
6. TypeError: ‘undefined’ is not a function
Это ошибка, возникающая в Chrome при вызове неопределенной функции. Вы можете протестировать это в консоли разработчика Chrome и в Mozilla Firefox.
Поскольку на протяжении многих лет методы кодирования JavaScript и шаблоны проектирования становятся все более изощренными, наблюдается соответствующее увеличение распространения областей самореференции в обратных вызовах и закрытиях, которые являются довольно распространенным источником этой путаницы.
Рассмотрим фрагмент кода:
|
function clearBoard(){ alert(«Cleared»); } document.addEventListener(«click», function(){ this.clearBoard(); // what is “this” ? }); |
Выполнение вышеуказанного кода приводит к следующей ошибке: «Uncaught TypeError: undefined is not function». Причина, по которой вы получаете эту ошибку, заключается в том, что при вызове setTimeout() вы вызываете window.setTimeout(). В результате анонимная функция, передаваемая setTimeout(), определяется в контексте объекта окна, у которого нет clearBoard().
Традиционное решение, совместимое со старым браузером — просто сохранить ссылку на this в переменной, которая затем может быть унаследована закрытием. Например:
|
var self=this; // save reference to ‘this’, while it’s still this! document.addEventListener(«click», function(){ self.clearBoard(); }); |
Кроме того, в новых браузерах для передачи правильной ссылки вы можете использовать метод bind():
|
document.addEventListener(«click»,this.clearBoard.bind(this)); |
7. Uncaught RangeError: Maximum call stack
Это ошибка, которая возникает в Chrome при нескольких обстоятельствах. Одно из них — когда вы вызываете рекурсивную функцию, которая не завершается. Вы можете протестировать это в консоли разработчика Chrome.
Это также может произойти, если вы передадите значение функции, находящейся за пределами допустимого диапазона. Многие функции принимают только определенный диапазон чисел для своих входных значений. Например, Number.toExponential(digits) и N umber.toFixed(digits) принимают цифры от 0 до 20, а Number.toPrecision(digits) принимают цифры от 1 до 21.
|
var a = new Array(4294967295); //OK var b = new Array(—1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(—2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error! |
8. TypeError: Cannot read property ‘length’
Это ошибка, которая возникает в Chrome из-за свойства длины чтения для неопределенной переменной. Вы можете протестировать это в консоли разработчика Chrome.
Обычно вы определяете длину, определенную в массиве, но вы можете столкнуться с этой ошибкой, если массив не инициализирован или если имя переменной скрыто в другом контексте. Давайте рассмотрим эту ошибку на следующем примере.
|
var testArray= [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
Когда вы объявляете функцию с параметрами, эти параметры становятся локальными. Это означает, что даже если у вас есть переменные с именами testArray , параметры с одинаковыми именами внутри функции будут по-прежнему рассматриваться как локальные.
У вас есть два способа решить эту проблему:
1. Удалите параметры в объявлении функции (оказывается, вы хотите получить доступ к тем переменным, которые объявлены вне функции, поэтому вам не нужны параметры для вашей функции):
|
var testArray = [«Test»]; /* Precondition: defined testArray outside of a function */ function testFunction(/* No params */) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
2. Вызовите функцию, передав ей массив, который мы объявили:
|
var testArray = [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(testArray); |
9. Uncaught TypeError: Cannot set property
Когда мы пытаемся получить доступ к неопределенной переменной, она всегда возвращает undefined, а мы не можем получить или установить любое свойство undefined. В этом случае приложение будет выбрасывать “Uncaught TypeError cannot set property of undefined.”
Например, в браузере Chrome:
Если объект test не существует, будет выдаваться ошибка: “Uncaught TypeError cannot set property of undefined.”
10. ReferenceError: event is not defined
Эта ошибка возникает при попытке получить доступ к переменной, которая не определена или находится за пределами текущей области. Вы можете легко протестировать её в браузере Chrome.
Если вы получаете эту ошибку при использовании системы обработки событий, убедитесь, что вы используете объект события, переданный в качестве параметра. Старые браузеры, такие как IE, предлагают событие глобальной переменной, но не поддерживаются во всех браузерах. Библиотеки, подобные jQuery, пытаются нормализовать это поведение. Тем не менее, лучше использовать тот объект, который передается в функцию обработчика событий.
|
document.addEventListener(«mousemove», function (event) { console.log(event); }) |
Вывод
Мы надеемся, что вы узнали что-то новое и сможете избежать ошибок в будущем или, что это руководство помогло вам решить возникшую проблему. Тем не менее, даже при использовании лучших практик в производстве появляются неожиданные ошибки. Важно иметь видимость ошибок, которые влияют на пользователей, и хорошие инструменты для их быстрого решения.
Rollbar предлагает уникальные возможности для приложений JavaScript, таких как телеметрия, которые сообщают вам, что произошло в браузере пользователя, что приводит к ошибке. Это прозрение, которого у вас нет за пределами локальной консоли разработчика.
Автор: Jason Skowronski
Источник: //rollbar.com/

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Редакция: Команда webformyself.
Почему выводит undefined?
Потому что функция rush — ничего не возвращает.
Если убрать все лишнее функцию можно записать так:
function rush (filename){
(function(){...})();
}
Отсюда хорошо видно отсутствие return. Поэтому результат этой функции всегда — undefined.
Решение «в лоб» — добавление return
function rush(filename) {
return (function() {
var res = filename.split(".");
var b = res[res.lenght - 1];
return b;
})();
}
console.log(rush("work.tt"));При добавлении можно заметить, что все равно не работает. Так как допущена опечатка
lenght -> length
function rush(filename) {
return (function() {
var res = filename.split(".");
var b = res[res.length - 1];
return b;
})();
}
console.log(rush("work.tt"));Теперь видно, что самовызывающаяся функция не нужна
function rush(filename) {
var res = filename.split(".");
var b = res[res.length - 1];
return b;
}
console.log(rush("work.tt"));Также, для получения последнего элемента массива можно использовать функцию pop
function rush(filename) {
return filename.split(".").pop();
}
console.log(rush("work.tt"));Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.