Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Published on Thursday, April 18, 2019
This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript.
Viewing logged messages
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it’s supposed to log the message to the Console. For example, suppose that you’re in the process of writing the HTML and JavaScript for a page:
<!doctype html>
<html>
<head>
<title>Console Demo</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log('Loading!');
const h1 = document.querySelector('h1');
console.log(h1.textContent);
console.assert(document.querySelector('h2'), 'h2 not found!');
const artists = [
{
first: 'René',
last: 'Magritte'
},
{
first: 'Chaim',
last: 'Soutine'
},
{
first: 'Henri',
last: 'Matisse'
}
];
console.table(artists);
setTimeout(() => {
h1.textContent = 'Hello, Console!';
console.log(h1.textContent);
}, 3000);
</script>
</body>
</html>Figure 1 shows what the Console looks like after loading the page and waiting 3 seconds. Try to figure out which lines of code caused the browser to log the messages.
Figure 1. The Console panel.
Web developers log messages for 2 general reasons:
- Making sure that code is executing in the right order.
- Inspecting the values of variables at a certain moment in time.
See Get Started With Logging Messages to get hands-on experience with logging. See the Console API Reference to browse the full list of console methods. The main difference between the methods is how they display the data that you’re logging.
Running JavaScript
The Console is also a REPL. You can run JavaScript in the Console to interact with the page that you’re inspecting. For example, Figure 2 shows the Console next to the DevTools homepage, and Figure 3 shows that same page after using the Console to change the page’s title.
Figure 2. The Console panel next to the DevTools homepage.
Figure 3. Using the Console to change the page’s title.
Modifying the page from the Console is possible because the Console has full access to the page’s window. DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Running debug(hideModal) pauses your code on the first line of hideModal the next time that it’s called. See Console Utilities API Reference to see the full list of utility functions.
When you run JavaScript you don’t have to interact with the page. You can use the Console to try out new code that’s not related to the page. For example, suppose you just learned about the built-in JavaScript Array method map(), and you want to experiment with it. The Console is a good place to try out the function.
See Get Started With Running JavaScript to get hands-on experience with running JavaScript in the Console.
Published on Thursday, April 18, 2019 • Improve article
Время на прочтение
5 мин
Количество просмотров 58K
Если вы занимаетесь веб-программированием, это значит, что вам не надо рассказывать о том, насколько в вашей работе важна отладка. Нередко для записи данных в логи, для их форматирования или вывода на экран используют внешние библиотеки, не учитывая при этом того факта, что в распоряжении программистов имеются JavaScript-команды для работы с консолями, которые встроены в браузеры. И обладают эти консоли гораздо более серьёзными возможностями, чем может показаться на первый взгляд.
Пожалуй, первое, что многим приходит в голову при слове «консоль» — это команда console.log(). Однако, она — лишь одна из многих подобных команд. Материал, перевод которого мы сегодня публикуем, посвящён особенностям работы с консолью JavaScript.
Что такое консоль?
Консоль JavaScript — это механизм, интегрированный в современные браузеры, который поддерживает встроенные инструменты разработки в интерфейсе, напоминающем командную строку. С использованием консоли разработчик может делать следующее:
- Просматривать журналы ошибок и предупреждений, возникающих на веб-странице.
- Взаимодействовать с веб-страницей, используя команды JavaScript.
- Отлаживать приложения и работать с DOM непосредственно из браузера.
- Исследовать и анализировать сетевую активность.
В целом, консоль даёт разработчику возможность писать JavaScript-код прямо в браузере, наблюдать за тем, что происходит на страницах, и управлять этими процессами.
Методы console.log, console.error, console.warn и console.info
Вероятно, наиболее часто используемыми методами при работе с консолью являются console.log(), console.error(), console.warn() и console.info(). Этим методам можно передавать один или несколько параметров. Система вычисляет значение каждого из них и объединяет все результаты в строку, части которой разделены пробелами. В случае с объектами или массивами эти команды позволяют выводить их в таком виде, который позволяет просматривать их содержимое. Вот как это выглядит.
Использование различных команд для вывода данных в консоль
Метод console.group
Метод console.group() позволяет собирать серии вызовов console.log() (а также — других подобных методов) в группы, содержимое которых можно сворачивать и разворачивать. Пользоваться этим методом очень просто: после вызова console.group() (или после console.groupCollapsed(), если группу требуется вывести сразу в свёрнутом виде) нужно поместить все вызовы console.log(), которые надо сгруппировать. Затем, в конце набора команд, которые требуется сгруппировать, надо поместить команду console.groupEnd(). Рассмотри пример.
function doSomething(obj){
console.group('doSomething Profile');
const _data = new Date();
console.log('evaluating data: ', _data);
const _fullName = `${obj.firstName} ${obj.lastName}`;
console.log('fullName: ', _fullName);
const _id = Math.random(1);
console.log('id: ', _id);
console.groupEnd();
}
doSomething({"firstName":"Riccardo", "lastName":"Canella"});В консоль, после выполнения этого фрагмента кода, попадёт следующее.
Группировка данных в консоли с помощью метода console.group()
Метод console.table
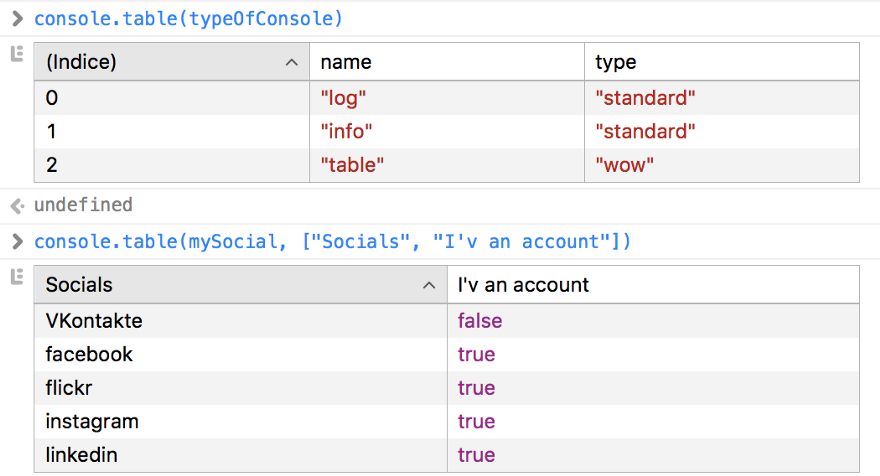
После того, как я узнал о существовании метода console.table(), моя жизнь изменилась навсегда. Например, использование обычной команды console.log() при выводе JSON-кода или больших JSON-массивов — это сущий кошмар. Метод console.table() позволяет выводить сложные структуры данных внутри симпатичных таблиц, столбцам которых можно давать имена, передавая их в качестве параметров (не все браузеры поддерживают эту возможность console.table()). Вот пример работы с этой командой.
const typeOfConsole = [
{name:'log', type:'standard'},
{name:'info', type:'standard'},
{name:'table', type:'wow'}
];
console.table(typeOfConsole);
const mySocial = {
facebook: true,
linkedin: true,
flickr: true,
instagram: true,
VKontaktebadoo: false
};
console.table(mySocial, ["Socials", "I'v an account"]);То, что получилось, и выглядит отлично, и способно облегчить отладку.
Табличное оформление выводимых данных с помощью console.table()
Методы console.count, console.time и console.timeEnd
Методы console.count(), console.time() и console.timeEnd() можно назвать чем-то вроде швейцарского ножа для разработчика, который занимается отладкой приложений. Так, метод console.count() позволяет подсчитывать количество собственных вызовов и выводить его в консоль с заданной меткой. Метод console.time() позволяет запустить именованный таймер (имя передаётся ему в качестве параметра, на одной странице может присутствовать до 10000 таймеров). Для того чтобы остановить конкретный таймер, используется команда console.timeEnd() с меткой таймера, передаваемой в качестве параметра. Она останавливает таймер и выводит время его работы в консоль. Вот как пользоваться этими методами.
console.time('total');
console.time('init arr');
const arr = new Array(20);
console.timeEnd('init arr');
for(var i = 0; i < arr.length; i++){
arr[i] = new Object();
const _type = (i % 2 === 0) ? 'even' : 'odd';
console.count(_type+'added');
}
console.timeEnd('total');А вот как выглядит результат работы этого кода в консоли.
Использование методов console.count(), console.time() и console.timeEnd()
Методы console.trace и console.assert
Методы console.trace() и console.assert() позволят выводить из места их вызова информацию о стеке. Представьте себе, что вы занимаетесь разработкой JS-библиотеки и хотите сообщить пользователю о том, где возникла ошибка. В подобном случае эти методы могут оказаться весьма полезными. Метод console.assert() похож на console.trace(), разница между ними заключается в том, что console.assert() выведет данные лишь в том случае, если не выполнится переданное ему условие. Вот как работать с этими методами.
function lesserThan(a,b){
console.assert(a<b, {
"message":"a is not lesser than b",
"a": a,
"b": b
});
}
lesserThan(6,5);
console.trace("End");Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.
Результат использования команд console.assert() и console.trace()
Команды для работы с консолью и продакшн-код
Команды для работы с консолью нужны на этапе разработки и отладки приложений. Это значит, что когда придёт время выпуска продукта, эти команды придётся из кода удалить. Об этом можно просто забыть и, через некоторое время после сборки продакшн-версии проекта, заметить, что программа пишет что-то в консоль тогда, когда в этом нет никакой необходимости. Не стоит нагружать компьютеры ненужной работой, пусть и такой, казалось бы, незначительной, как вывод данных в консоль. В то же время, учитывая то, что команды для работы с консолью могут пригодиться в ходе доработки приложения, лучше всего не удалять их из исходного кода программы насовсем, а убирать их лишь из её продакшн-версии. Тут нам на помощь придут средства для сборки проектов. Так, я постоянно пользуюсь Webpack, и на работе, и в собственных проектах. Этот инструмент позволяет удалять все ненужные команды по работе с консолью (он способен отличить их от других команд) из продакшн-сборок с использованием uglifyjs-webpack-plugin.
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
var debug = process.env.NODE_ENV !== "production";
.....
optimization: {
minimizer: !debug ? [
new UglifyJsPlugin({
// Параметры сжатия
uglifyOptions: {
// Убрать комментарии
comments: false,
compress: {
// Убрать предупреждения
warnings: false,
// Убрать команды по работе с консолью
drop_console: true
},
}
})] : []
}Эта конфигурация очень проста, но она облегчает повседневную работу программиста и избавляет от проблемы забытых команд по работе с консолью.
Итоги
В этом материале мы рассказали о некоторых полезных командах для работы с консолью. Они позволяют, с помощью инструментов, являющихся частью современных браузеров, решать множество задач, которые сопутствуют разработке и отладке клиентских JavaScript-приложений.
Уважаемые читатели! Какие команды для работы с JavaScript-консолью вы используете?
Раздел:
Сайтостроение /
JavaScript /
|
|
Что такое JavaScript
Небольшая книга о JavaScript, которая поможет вам в изучении JavaScript. В книге и рассылке сведения для начинающих: что такое JavaScript, как это работает, письма, которые помогут принять решение, надо ли вам это или нет, а также полезные ссылки на обучающие материалы. |
Любые программы, даже простые, довольно часто требуют отладки. Ну не получается у программистов создавать качественные программы с первого раза…
Для отладки простых сценариев можно использовать возможности документа и выводить сообщения прямо в браузере, например, так:
document.write('Отладочное сообщение');
или выводить сообщения в диалоговых окнах, например:
alert('Отладочное сообщение');
Однако для больших программ это не всегда удобно и не всегда достаточно. К счастью, почти все современные браузеры имеют режим разработчика, который предоставляет широкие возможности для отладки сценариев. Об этом я расскажу немного в данной статье…
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
console в JavaScript
Как я уже сказал, многие браузеры поддерживают режим разработчика и метод
console, с помощью которого при отладке сценариев на JavaScript можно выводить различную отладочную информацию в специальную консоль. Отображение и скрытие этой консоли, например, в Яндекс.Браузере выполняется комбинацией клавиш CTRL + SHIFT + J.
Простейший пример использования console:
<script>
console.log('Отладочное сообщение');
</script>
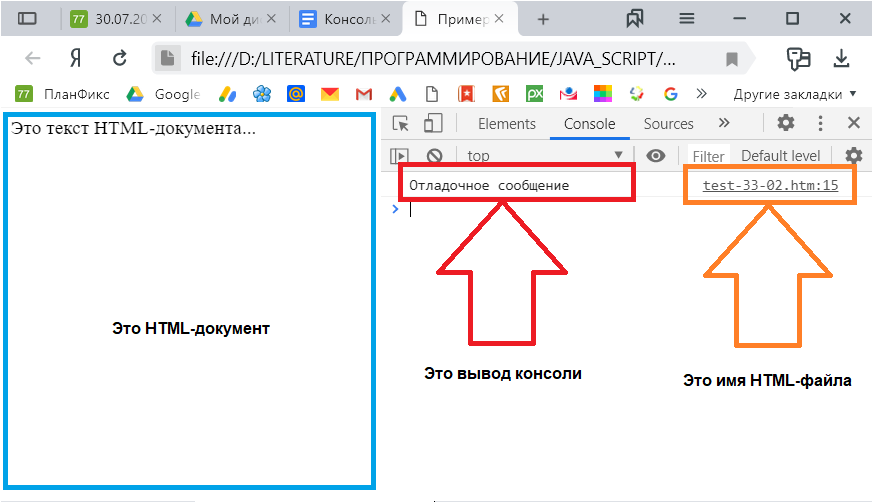
Выполнение этого сценария выведет в консоль соответствующее сообщение:
Сообщение об ошибке в console
Кроме того, консоль автоматически находит и выводит ошибки в коде, которые обнаруживаются в ходе выполнения сценария. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода на место ошибки.
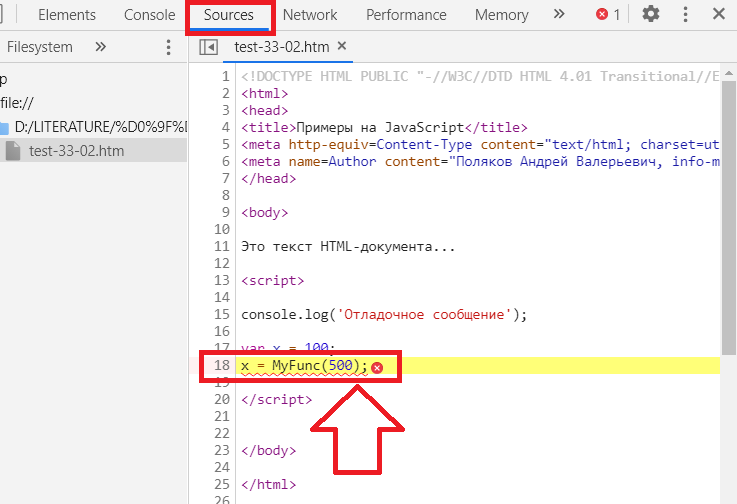
Например, если в сценарии у нас будет такой код:
var x = 100; x = MyFunc(500);
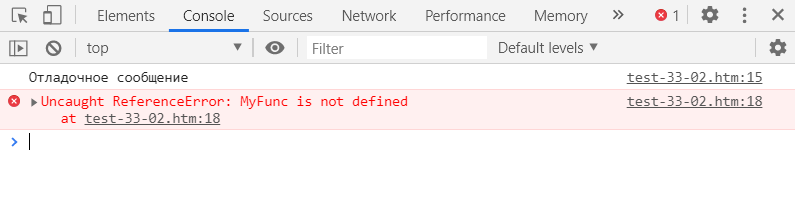
То консоль выдаст примерно такое сообщение:
В этом сообщении описана ошибка (в данном примере
функция
MyFunc() не определена), а в конце сообщения указано имя файла
и номер строки (в этом примере ошибка находится в строке 18 файла
test-33-02.htm).
Если щёлкнуть по имени файла, то вы перейдёте на вкладку Sources консоли, где отобразится исходный код файла и место ошибки будет обозначено:
Ну и, разумеется, выводить в консоль можно не только текст, а, например,
значения переменных. Это особенно удобно,
например, в циклах:
for (i = 0; i < 10; i++) console.log(i);
Выделение сообщений в консоли
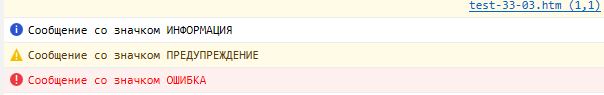
Иногда требуется как-то обозначить сообщение. Это можно сделать с помощью значков (иконок). Примерно так:
console.info('Сообщение со значком ИНФОРМАЦИЯ');
console.warn('Сообщение со значком ПРЕДУПРЕЖДЕНИЕ');
console.error('Сообщение со значком ОШИБКА');
Некоторые браузеры могут не поддерживать отдельные значки.
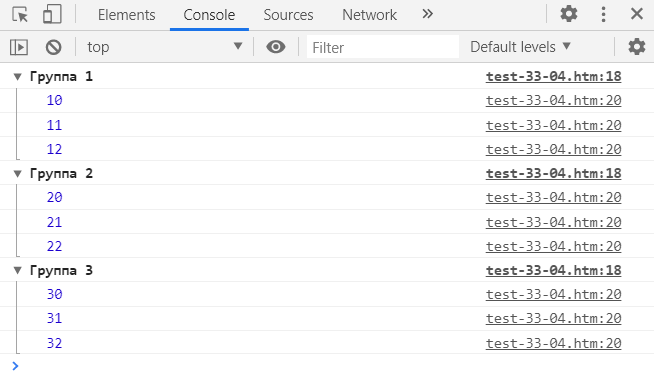
Группировка сообщений
Можно при необходимости сгруппировать сообщения в консоли. Делается это примерно так:
for (i = 1; i < 4; i++)
{
//Начало группы
console.group('Группа ' + i);
for (j = 0; j < 3; j++)
console.log(i*10 + j);
//Завершение группы
console.groupEnd();
}
Здесь с помощью console.group() мы обозначаем начало группы,
а с помощью console.groupEnd() — конец группы. В консоли это будет выглядеть примерно так:
На этом возможности консоли не заканчиваются. Но, думаю, для начала сведений вполне достаточно.
Эта статья — лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
|
|
Программирование на JavaScript
Видеокурс о программировании на JavaScript. Содержит 8 больших разделов от основ до работы с сетевыми запросами. |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Что это? Консоль разработчика – это инструмент, позволяющий взаимодействовать с тем или иным объектом напрямую. Такие бывают в играх, но чаще всего речь идет про интерфейс в браузере.
Зачем нужна? С помощью данной консоли можно исправить различные ошибки сайта, оценить изменения и протестировать гипотезы. Одна проблема – интерфейс очень непростой, и самостоятельно в нем разобраться проблематично.
В статье рассказывается:
- Понятие консоли разработчика
- Как включить консоль разработчика в разных браузерах
- Вкладки и панели консоли разработчика
- Отладка ошибок с помощью консоли разработчика
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Понятие консоли разработчика
Консолью разработчика в браузере, будь это Google Chrome, Mozilla Firefox, Yandex или любой другой, называется сервис, с помощью которого пользователь может:
- изучить структуру и содержимое веб-страницы;
- найти и устранить ошибки или неполадки в работе сайта;
- ознакомиться с различными показателями и, при наличии определенных навыков, произвести некоторые полезные действия со страницей.
Данный инструмент позволяет работать с сайтом прямо в браузере, что очень удобно, потому как пользователю предоставляется множество преимуществ, например:
- он видит веб-страницу именно такой, какой она является в данный момент времени;
- он оперативно корректирует работу страницы без использования сторонних ресурсов и вспомогательных средств;
- после внесения изменений он сразу может протестировать их работу в браузере.
Скачать
файл
Пользу функциональных возможностей консоли разработчика по достоинству оценят как IT-специалисты, так и представители других профессий, в частности, дизайнеры, маркетологи, верстальщики и т.п. Главное — знать, как правильно использовать данный инструмент.
Очевидно, что для привлечения внимания пользователей к интерфейсу любой программы используются такие важнейшие характеристики, как удобство, простота, примечательный внешний вид. Но ни один программист на этом не остановится, а продолжит анализировать и совершенствовать уже имеющиеся элементы. Консоль разработчика – это одно из наиболее полезных универсальных средств управления объектами.
При первом знакомстве с данным инструментом можно немного растеряться от многообразия элементов и панелей, особенно учитывая еще и тот факт, что интерфейс представлен в англоязычном варианте. Однако все не так сложно, как кажется на первый взгляд. Через какое-то время станут очевидны порядок и логика представления сведений.
Как включить консоль разработчика в разных браузерах
Google Chrome
Открываем страницу bug.html. На ней есть ошибка в скрипте, которую обычный пользователь увидеть не сможет. Найти ее поможет Google консоль разработчика. Вот как это работает:
Нажимаем клавишу F12 или комбинацию клавиш Cmd+Opt+J при использовании Mac.
Автоматически открывается соответствующая вкладка Console.
В зависимости от того, какая версия Chrome установлена, будет представлен внешний вид инструментов. Как правило, значительных различий нет, однако некоторые характерные особенности все же имеются.
При открытии консоли разработчика пользователь сразу увидит сообщение о наличии ошибки, выделенное красным цветом. Например, о том, что в скрипте содержится неизвестная команда.
Справа имеется ссылка на исходный код bug.html:12 с указанием номера строки, в которой и есть место ошибки.
Ниже под информационным сообщением можно увидеть символ >, представленный в синем цвете. Он направляет пользователя к командной строке, в которой производится редактирование и запуск команд JavaScript нажатием кнопки Enter. Выполнение происходит мгновенно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 21146
Для переноса строки необходимо использовать сочетание клавиш Shift+Enter, это позволяет применять более длинный код JavaScript.
Firefox, Edge и другие
Открыть консоль разработчика практически в каждом браузере можно с помощью F12.
Схожесть инструментов дает возможность пользователю освоить принцип работы консоли одного обозревателя, а в других уже действовать по аналогии.
Safari
Safari – это браузер, который не поддерживается Windows или Linux, а работает лишь на операционной системе Mac. Консоль разработчика в нем немного отличается от всех остальных. Для ее запуска, прежде всего, открываем «Меню разработки» (Developer menu).
Далее переходим в «Настройки» (Preferences) и находим раздел «Продвинутые» (Advanced). Опустившись в самый низ, мы увидим соответствующий флажок.
Используя сочетание клавиш Cmd+Opt+C, запускаем работу консоли. Особое внимание советуем уделить относительно недавно появившейся области меню, именуемой «Разработка» (Develop). Это раздел, содержащий в себе множество полезных настроек и команд.
Вкладки и панели консоли разработчика
Панель Elements
В ней представлено дерево элементов сайта, что позволяет ознакомиться с его внутренней структурой более тщательно. Здесь визуально отображены стандартные элементы страницы, такие как <head>, <body> и скрипты.
Данный инструмент предоставляет гораздо больше информации, чем может увидеть пользователь при открытии кода с помощью клавиш CTRL + U. Это объясняется тем, что в нем содержится только базовый HTML-документ, в то время как при работе с консолью разработчика движок сайта производит автоматическую подгрузку большинства элементов.

Читайте также
Не растеряться в многообразии представленной информации можно с помощью цветных подсказок. Так, объявленные элементы обозначены фиолетовым цветом, их свойства и характеристики – коричневым, содержание – синим, комментарии разработчика – зеленым. Подчеркнутые элементы – это ссылки.
Раздел Elements наиболее полезен для работы маркетологов.
Панель Console
Она является копией панели, расположенной в нижней части консоли разработчика. Когда пользователь выбирает ее из основного раздела, то получает возможность изучить структуру и работу сайта, развернув консоль на все рабочее пространство.
В режиме реального времени он будет видеть происходящие на странице события и возникающие ошибки. Путем их ручной либо автоматической регистрации можно оперативно вносить коррективы в работу сайта, улучшая его производительность в целом и отдельных элементов в частности.
Также допускается возможность собственноручного ввода различных команд для оценки откликов сайта или его модулей. Такой прием нередко используется маркетологами при ручной конвертации событий в различные аналитические счетчики.
Панель Sources
Данный инструмент позволяет наглядно отобразить взаимодействие сайта с другими ресурсами, внешними и внутренними. Например, можно увидеть, как связана работа страницы с API, виджетами социальных сетей или счетчиками аналитики.
Панель Network
Работая с этой панелью, пользователь сможет проанализировать влияние элементов сайта и его модулей на загрузку сетевого соединения. Консоль разработчика предоставляет возможность ознакомиться с записями сетевого журнала, которые помогут понять, какие элементы страницы нуждаются в оптимизации.
Пользователь видит запросы, поступающие на сервер, и ответы по ним. Исходя из этих наблюдений, определяет, какие ресурсы обеспечивают максимальную нагрузку сети. Вся представленная информация упорядочена: каждому запросу присваивается тип и статус, есть сведения об инициаторе, объеме и скорости передачи данных.
Панель Performance
Панель нужна, чтобы можно было эффективно отследить этапы взаимодействия пользователей со страницей. С помощью ее инструментов производится оценка времени, которое требуется для работы с элементами сайта.
Для этого нужно активировать режим записи и выполнить все требующиеся действия на странице. После этого станет доступен просмотр, позволяющий изучить все этапы процесса: сколько времени занимает загрузка того или иного элемента, какие ресурсы и в каком объеме при этом используются и т.д.
Эта опция поможет определить отклонения полученных значений от оптимальных и произвести оптимизацию сайта или его отдельных частей.
Панель Memory
Она используется для управления памятью ресурса и позволяет определить, какие из частей сайта или приложения более всего нагружают систему. С помощью инструмента создается снимок памяти, так называемый «снэпшот», содержимое которого наглядно демонстрирует работу той или иной страницы.
Только до 12.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Панель Application
Не смотря на свое название, эта панель помогает в работе не только с приложениями, но и с различными элементами загрузки, такими как база данных, кэш или файлы cookie.
Панель Security
Содержит сведения о степени надежности сайта, включая данные по защищенным соединениям HTTPS. Пользователю, работающему с данным инструментом, предоставлены доступы к сертификатам безопасности.
Панель Lighthouse
Прежнее название панели – Audits, а направленность действия – проверка качества страниц. Консоль разработчика анализирует сайт в автоматическом режиме, учитывая его представление не только для персонального компьютера, но и мобильных устройств. По завершении дает рекомендации по повышению качества отдельных аспектов работы.
Вкладка Styles
Вкладка нужна при работе с файлами стилей CSS, которые, в свою очередь, используются для придания уникального вида внешним элементам сайта. Styles наглядно демонстрирует выбранные стили и отражает структуру их применения.
Вкладка Computed
Ее предназначение – отображение модели выбранного элемента. При этом вкладка повторяет визуальное представление с предыдущей, а перечень стилей представлен списком.
Вкладка Layout
На ней содержатся элементы сайта типа CSS Grid в виде двухмерной сетки.
Вкладка Event Listeners
Показывает все события, связанные с определенным элементом сайта. Сюда относятся: наведение курсора мыши, клик, скроллинг, загрузка, изменения и пр. Сбор этих сведений осуществляется с помощью счетчиков аналитики или сервиса работы с тегами, например, Google Tag Manager. Вкладка позволяет выяснить, целесообразна ли настройка тегов, потому как показывает наличие либо отсутствие необходимого обработчика на выбранном элементе страницы.

Читайте также
Вкладка DOM Breakpoints
Данная вкладка консоли разработчика является эффективным вспомогательным средством для пользователя, который устанавливает breakpoint (точку остановки срабатывания кода сайта) на нужном элементе. Проще говоря, с помощью DOM Breakpoints можно проверить внешний вид и работу сайта после внесенных изменений.
Однако здесь нужно помнить о том, что точка остановки, заданная в консоли, продолжает работу даже тогда, когда сайт перезагружен. Поэтому, чтобы страница отображалась корректно, необходимо либо закрыть вкладку сайта и открыть снова, либо удалить вовсе.
Вкладка Properties
В ней видны все свойства определенного элемента.
Вкладка Accessibility
Применяется в основном только разработчиками, целью которых становится просмотр дерева уровней доступа для конкретного элемента.
Отладка ошибок с помощью консоли разработчика
Консоль разработчика в браузере оповещает пользователя об имеющихся ошибках, показывая соответствующее уведомление во вкладке Console, выглядящее как текстовая строка красного цвета. Ниже перечислены наиболее часто возникающие ошибки в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Применима для Chrome и может произойти при вызове метода или чтении свойства в рамках определенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Ошибка, аналогичная той, что и в предыдущем пункте, только характерна она для браузера Safari.
- TypeError: null is not an object (evaluating). Отражает ошибки в Safari при вызове метода либо чтении свойства для нулевого объекта.
- (unknown): Script error. Ошибка скрипта.
- TypeError: ‘undefined’ is not a function. Служит указанием на неопределенную функцию (Chrome).
- Uncaught RangeError: Maximum call stack. Сообщение в браузере Chrome сигнализирует о превышении максимально допустимого размера стека.
- TypeError: Cannot read property ‘length’. Нечитаемое свойство.
- Uncaught TypeError: Cannot set property. Ошибка получения доступа скрипта к неопределенной переменной.
- ReferenceError: event is not defined. Ошибка получения доступа к переменной, которая не является частью выбранной области.
Не стоит думать, что консоль разработчика – это сервис, необходимый исключительно профессионалам. На самом деле даже новичок может найти в ней массу интересного и полезного. Допустим, перед вами стоит необходимость просмотреть мобильную версию сайта или узнать, какой шрифт на нем применяется. Или вам нужно изучить его содержимое и проанализировать потребление памяти.