Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
431 – код ответа HTTP-заголовка, если точнее, то один из них. Есть много кодов, каждый указывает на определенную проблему. По цифре в сообщении довольно просто определить, какая именно неполадка стала причиной проблемы. В результате любого из кодов не получится загрузить страницу в браузере или любой сайт в целом. Сразу нужно оговориться, что это не всегда зависит от клиента, может быть виноват и сервер.
Суть проблемы
Сообщение HTTP 431 Request Header Fields Too Large само по себе говорит о том, что был отправлен заголовок со слишком большой длиной. В запросе может быть либо один большой заголовок, либо несколько. Чтобы сайт заработал, нужно сократить длину заголовка. Однако его формирование выполняет сайт, а не пользователь, поэтому прямо доступа к редактированию HTTP у нас нет. В значительной части случаев проблема в том, что разработчик неправильно что-то настроил.
Как исправить ошибку 431?
Все, что нужно сделать – очистить кэш и куки в браузере. Первый вариант заключается в том, чтобы удалить все данные этого рода для разных сайтов за определенный промежуток времени. Просто нажимаем CTRL + SHIFT + DEL и увидим окно со всем необходимым. Другой подход сводится к чистке кэша конкретного сайта, если сбой касается только его.
Как очистить cookie сайта:
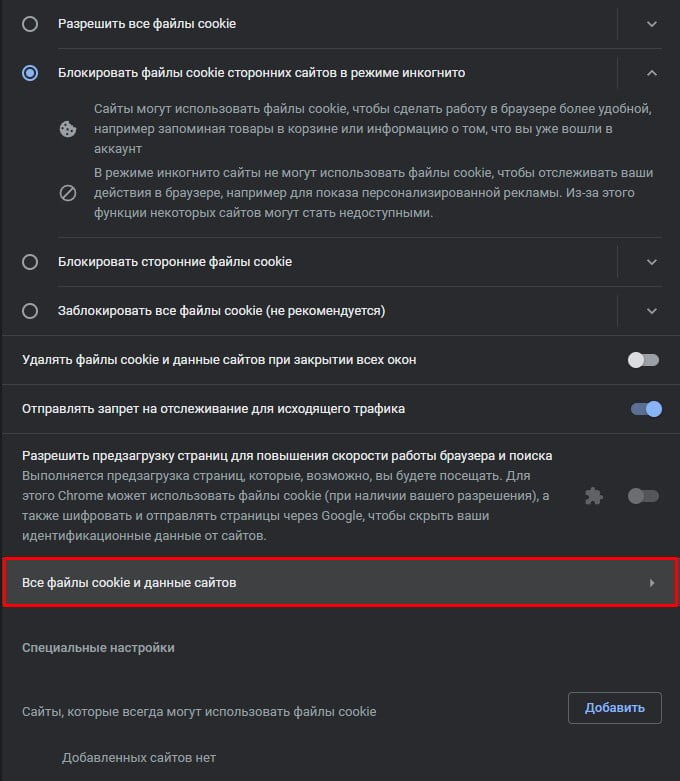
- Переходим в «Настройки» браузера в раздел «Конфиденциальность и безопасность».
- Выбираем вкладку «Настройки сайтов», а затем переходим сюда – «Файлы сookie и данные сайтов».
- Кликаем на «Все файлы cookie и данные сайтов».
- Ищем тот веб-ресурс, который отправляет назад ошибку HTTP 431.
- Жмем на крестик возле всех сохраненных данных сайта.
- Повторяем запрос на веб-ресурс.
Если в результате чистки куки ошибка HTTP 431 Request Header Fields Too Large не перестанет появляться, сбой спровоцирован какими-то ошибками со стороны сервера. Можно дополнительно проверить, работает ли сайт в режиме Инкогнито и в другом браузере. Обычно нужно просто подождать, пока веб-сайт восстановится.
Ошибка HTTP 431 в основном возникает из-за проблем браузера с веб-сайтом. Эти проблемы могут варьироваться от поврежденных файлов cookie или кеша до поврежденной установки браузера.
Ошибка на стороне клиента возникает, когда клиент пытается посетить веб-сайт, но не может этого сделать, и отображается ошибка HTTP 431. Сообщается, что ошибка возникает в разных браузерах (Chrome, Firefox, Edge и т. д.) и на разных платформах (например, Windows, Mac, Linux, Android, iPhone и т. д.). В некоторых случаях проблема не ограничивается одним веб-сайтом, но затрагивает большинство веб-сайтов.
В соответствии со стандартами ответ об ошибке HTTP 431 означает, что поля заголовка HTTP-запроса слишком велики, что означает, что сервер отказался обрабатывать HTTP-запрос клиента, поскольку заголовки HTTP запроса слишком длинны по сравнению с максимальной длиной HTTP-запрос, на обработку которого настроен сервер.
Ошибка может возникать из-за проблем на стороне клиента, а также из-за факторов на стороне сервера. Эта статья предназначена для устранения ошибки HTTP 431 на стороне клиента. Охватить причины ошибки на стороне сервера невозможно из-за разнообразия проблем на стороне сервера.
Клиентское устройство может отображать ошибку HTTP 431 в основном из-за следующих факторов:
- Поврежденный кеш и файлы cookie браузера. Если файлы cookie или кеш браузера повреждены, это может привести к ошибке HTTP 431, поскольку строка HTTP-запроса может превышать максимальную длину, на которую настроен сервер, из-за включения поврежденных файлов cookie. с заголовками.
- Поврежденный профиль пользователя в браузере: вы можете столкнуться с ошибкой протокола HTTP, если ваш профиль пользователя в браузере поврежден, поскольку браузер не может отправить правильный запрос на проблемные веб-сайты или веб-сайты.
- Поврежденная установка браузера: ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, и из-за этого повреждения HTTP-запрос браузера не анализируется на сервере веб-сайта, что возвращает ошибку 431.
- Несовместимый браузер: не все браузеры созданы равными, и если конкретный браузер несовместим с конкретным веб-сайтом, это может вызвать ошибку HTTP, поскольку веб-сайт не может перевести несовместимый HTTP-запрос с клиентского устройства.
1. Попробуйте инкогнито или приватный режим браузера
Если какие-либо расширения браузера мешают обмену данными между вашим устройством и веб-сайтом или если файлы cookie или кеш браузера повреждены, это может привести к проблеме, поскольку может увеличить длину заголовка, отправляемого с клиентского устройства, которое больше, чем настроен сервер. В этом случае открытие проблемного веб-сайта в режиме инкогнито браузера может устранить ошибку HTTP 431 (особенно, если вы хотите посетить веб-сайт один раз). Для пояснения обсудим процесс запуска браузера Chrome в его режиме инкогнито. Прежде чем продолжить, убедитесь, что проблемный веб-сайт нормально открывается на другом устройстве в другой сети (чтобы исключить любые проблемы на стороне сервера).
- Запустите браузер Chrome и в правом верхнем углу нажмите на три вертикальных многоточия, чтобы развернуть меню Chrome.
- Теперь выберите «Новое окно в режиме инкогнито», а затем проверьте, можно ли открыть проблемный веб-сайт без отображения ошибки HTTP 431.
- Если это не помогло, и вы используете VPN или блокировщик рекламы, проверьте, решает ли его отключение проблему.
2. Очистите кеш, файлы cookie, данные сайта и историю браузера.
Если файлы cookie веб-сайта в браузере повреждены или кэш браузера, данные сайта или история повреждены, это может увеличить длину HTTP-запроса до уровня, на котором он превышает возможности сервера для обработки запроса и, как результат , сервер возвращает ошибку HTTP 431.
В этом случае очистка кеша, файлов cookie, данных сайта и истории браузера может решить проблему. Для иллюстрации обсудим процесс очистки вышеперечисленных пунктов для браузера Chrome. Прежде чем продолжить, обязательно сделайте резервную копию важной информации (например, логинов веб-сайтов).
- Запустите браузер Chrome и перейдите на проблемный сайт (например, Shopify).
- Теперь в адресной строке нажмите на значок замка и откройте Cookies.
- Затем выберите файл cookie и нажмите «Удалить».
- Теперь повторите то же самое, чтобы удалить все файлы cookie проблемного веб-сайта.
- Затем перезапустите браузер и проверьте, можно ли получить доступ к проблемному веб-сайту без ошибки 431.
- Если нет, перейдите на проблемный веб-сайт в Chrome и щелкните значок замка в адресной строке браузера.
- Теперь выберите «Настройки сайта» и нажмите «Очистить данные».
- Затем подтвердите очистку данных сайта в браузере, а затем перезапустите браузер, чтобы проверить, можно ли открыть проблемный веб-сайт без появления ошибки HTTP 431.
- Если проблема не устранена, запустите браузер Chrome и откройте меню Chrome, щелкнув три вертикальных многоточия в правом верхнем углу окна.
- Теперь наведите указатель мыши на «Дополнительные инструменты» и выберите «Очистить данные просмотра».
- Затем в нижней части появившегося меню нажмите «Выйти» (чтобы сохранить данные просмотра на серверах Google).
- Теперь выберите временной диапазон All-Time и отметьте все категории.
- Затем нажмите кнопку «Очистить данные» и после этого перезапустите браузер Chrome.
- После перезапуска проверьте, можно ли нормально открыть проблемный веб-сайт.
3. Создайте новый профиль пользователя в браузере.
Если ваш профиль пользователя в браузере поврежден, это может привести к присоединению ненужных данных к заголовкам пакетов данных, отправленных на проблемный веб-сайт или веб-сайты (это может быть особенно верно, если ошибка не ограничивается одним веб-сайтом) и, таким образом, вызвать обсуждаемая проблема. В этом случае создание нового профиля пользователя для браузера может устранить ошибку HTTP 431. Для пояснения обсудим процесс создания нового профиля пользователя для браузера Chrome.
- Запустите браузер Chrome и щелкните значок пользователя (в правом верхнем углу, рядом с тремя вертикальными многоточиями).
- Теперь выберите «Добавить» и нажмите «Продолжить без учетной записи».
- Затем введите имя нового профиля (например, Тест) и нажмите Готово.
- Теперь перейдите на проблемный веб-сайт и проверьте, нормально ли он открывается, не показывая ошибку HTTP 431.
4. Переустановите браузер
Ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, поскольку она может увеличить длину заголовка HTTP-запроса из-за добавления ненужной информации к HTTP-запросу. В этом случае переустановка браузера может устранить ошибку 431. Для пояснения обсудим процесс переустановки браузера Chrome на ПК с Windows. Прежде чем двигаться дальше, обязательно сделайте резервную копию важной информации/данных.
- Щелкните правой кнопкой мыши Windows и откройте Приложения и компоненты.
- Теперь найдите Chrome и разверните его параметры.
- Затем нажмите «Удалить» и следуйте инструкциям на экране, чтобы удалить Chrome.
- После этого перезагрузите компьютер и после перезагрузки щелкните правой кнопкой мыши Windows.
- Теперь выберите «Выполнить» и выполните следующее в поле «Выполнить»: %localappdata%GoogleChrome.
- Затем удалите папку «Данные пользователя» (игнорируйте папки/файлы, которые нельзя удалить), а затем переустановите Chrome.
- После переустановки запустите Chrome, и, надеюсь, проблемный веб-сайт можно будет открыть без ошибки HTTP 431.
5. Попробуйте другой браузер
Вы можете столкнуться с ошибкой HTTP 431, если используемый браузер несовместим с проблемным веб-сайтом, поскольку несовместимая длина пакетов данных может вызвать проблему. В этом контексте попытка использования другого браузера может устранить обсуждаемую ошибку.
- Скачайте и установите другой браузер на вашем устройстве (если его еще нет). Имейте в виду, что если проблема возникает в браузере на основе хрома (например, Edge или Chrome), установите браузер без хрома (например, Firefox).
- Теперь запустите другой браузер и проверьте, нормально ли открывается проблемный веб-сайт без ошибки HTTP 431.
- Если это не помогло, проверьте, устраняет ли ошибка подключение устройства к другой сети.
May 12, 2023
Astari S.
4min Read
The HTTP Error 431: Request Header Fields Too Large response status code indicates that the origin server refuses to fulfill users’ requests. This issue happens when HTTP headers are too large.
When facing this error message, consider checking the cookies, shortening the referrer URL, and optimizing code. This article will explain each method and share tips on preventing the HTTP error 431 from happening again.
Below is the summary of the error 431:
| Error code | HTTP error 431 |
| Error type | Client-side |
| Error variations | Request header fields too large This page isn’t working |
| Error causes | Too many cookies The referrer URL is too long The total size of request headers is too large |
What Is the HTTP Error 431?
The error 431 is a client-side issue, meaning the problem does not come from the origin server. However, this HTTP response status code indicates that the server cannot process the client’s request. The error 431 specifically points out an issue with the request’s header fields.
Even though the HTTP protocol does not have a maximum amount of data in requests, some servers have a size limit for security reasons.
Your web browser will show a message when the request headers or a single header field is too large.

The 431: Request header fields too large response status code might look different depending on your browser. However, most will not show an explanation of what causes this issue.
3 Methods to Fix the HTTP Error 431
We will share three methods to fix the HTTP 431: Request header fields too large response status code. Users can fix this error without accessing the server as this is a client-side issue.
Additionally, we’ll go over the troubleshooting steps for website owners who can access the server.
Important! Check whether the website is down for everyone or only for you before following these methods.
1. Clear Your Cookies
Too many cookies in the request can cause a web page to show the HTTP error 431 status instead of its content. Websites often use cookies to store preferences, give relevant content, and keep users signed in.
However, clearing the browser cookies helps fix this issue.
Most web browsers have their own steps to clear browser cookies. You can also clear cookies for a particular website or all visited websites.
Warning! Clearing the cookies will log you out of previously-visited websites. Thus, we recommend saving your login information before following this method.
For example, here are the steps to clear cookies for Google Chrome users:
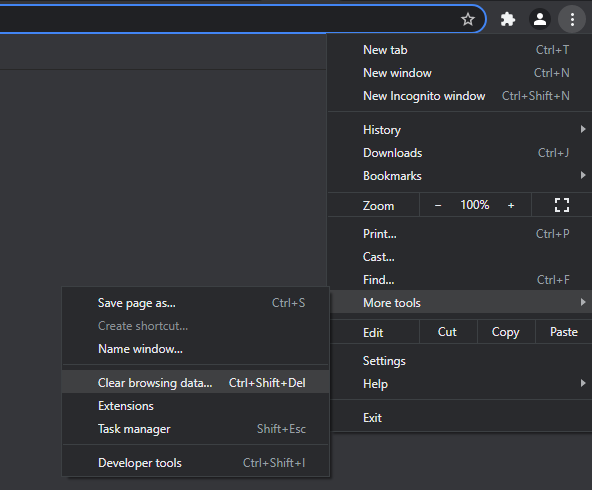
- Click on the three dots menu to the right of the address bar and select More tools -> Clear browsing data. Google Chrome will direct you to the Settings page. Another option is to enter Ctrl + Shift + Del on your keyboard.

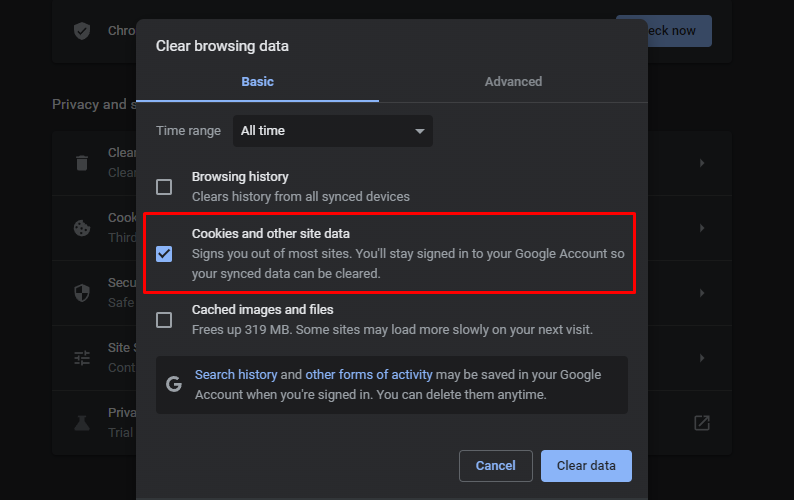
- Under Clear browsing data, select the Time range to clear the cookies. We recommend choosing All time to clear them completely. Then, tick on the box next to Cookies and other site data.

If you do not want to lose your login information on all websites, follow these steps to clear cookies on a specific web address:
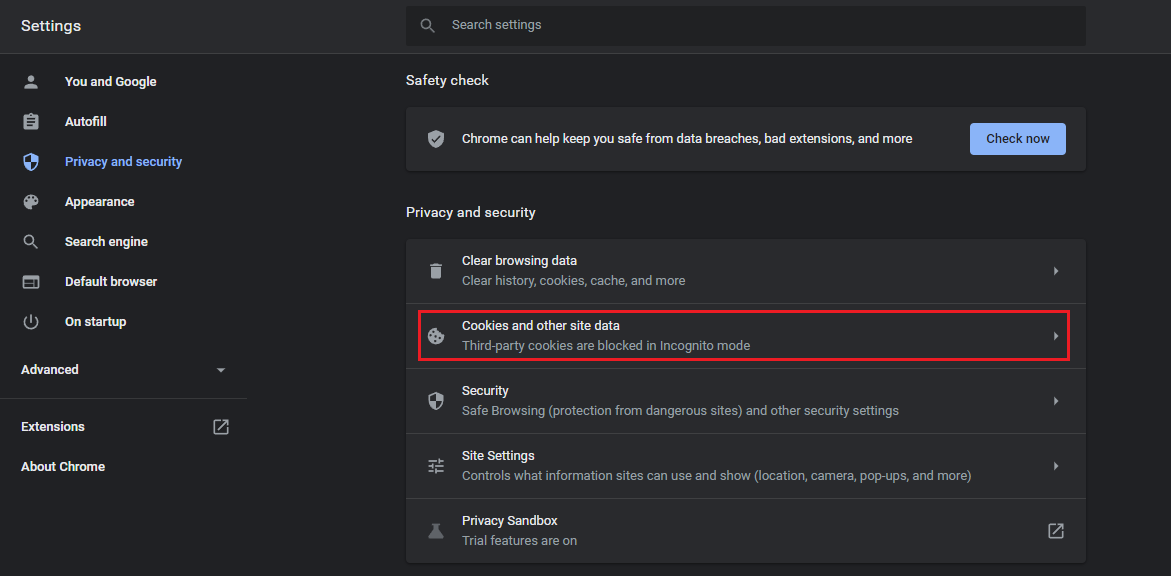
- Click on the three dots menu and select Settings -> Privacy and security.

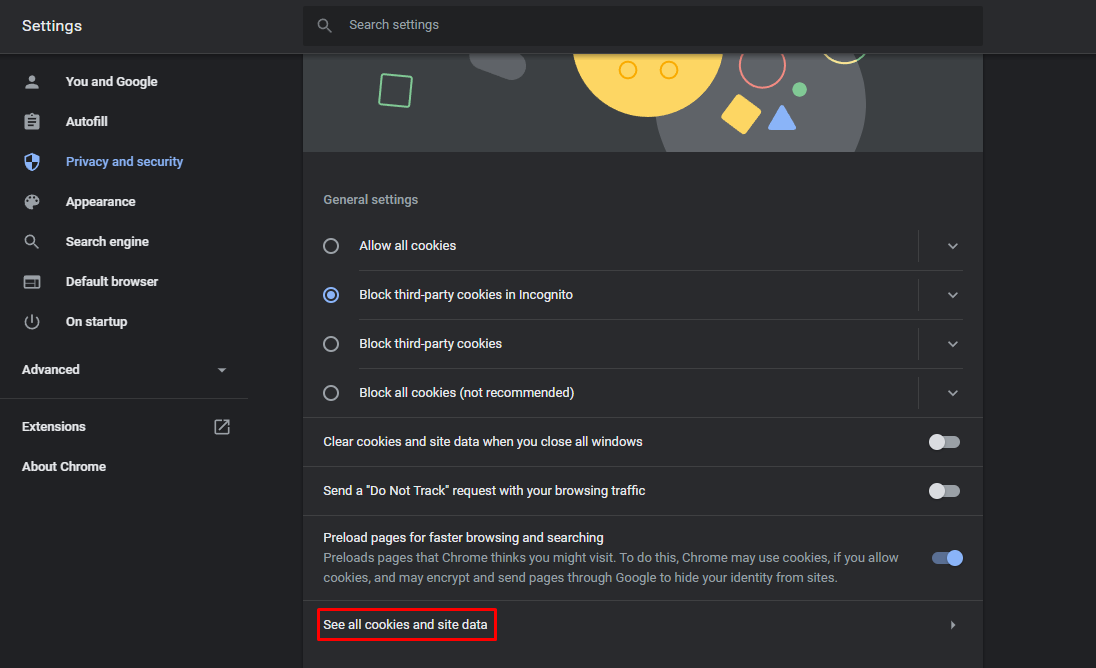
- Select Cookies and other site data, scroll down, and click See all cookies and site data.

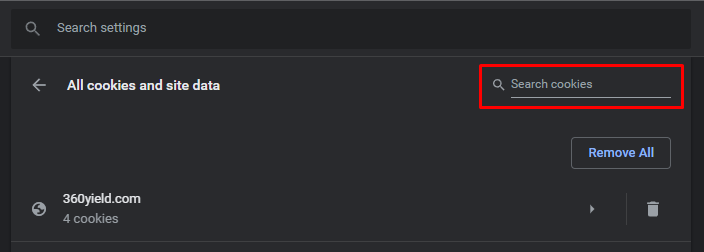
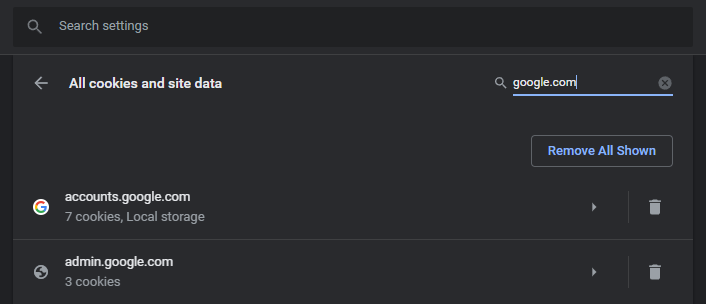
- Insert the site’s address on the Search cookies section.

- Click on the trash icon next to the address or the Remove All Shown button.

Clearing cookies regularly will help avoid this issue in the future. Furthermore, large amounts of cookies can also invite potential security threats.
2. Shorten the Referrer URL
When clicking on a link, the long referrer URL can cause the error 431. Shorten your query by removing everything after the question mark on your browser’s URL search. However, this is only a temporary solution for visitors.
If your site faces this issue, decrease the parameters to shorten your referrer URLs. Customize your query using the Campaign URL Builder with a Google Analytics account. The tool will also show which parameters are necessary or optional.
Install a plugin to make this process more manageable if you use WordPress. We recommend using Google Analytics Dashboard for WordPress or URL Params to shorten your parameters.
3. Go Through Your Code
If none of these methods work, look at your code. A lot of requests in the code cause this issue. In addition, some web servers have a size limit for request headers.
See if the request headers have exceeded the size limit. Some software will provide a tool to increase the request line limit, such as with Apigee. If you cannot increase it on your own, try contacting your hosting provider.
Conclusion
The HTTP 431: Request header fields too large response status code indicates an issue caused by the total size of the request’s headers. To answer any questions about the issue, we have shared the summary of its common causes, including too many cookies and long referrer URLs.
The three methods to fix error 431 include clearing the cookies, shortening the referrer query, and checking your code.
If you are still facing this issue, contact your hosting provider or refresh your browser if you are not the website owner.
HTTP Error 431 FAQs
Here are some more information about HTTP error 431.
What Causes an HTTP Error 431?
HTTP Error 431 occurs when the server receives a request header that is larger than the server is willing or able to process. This situation could happen due to a client sending too much data in the request header or a server with strict header size limits.
How Do I Prevent an HTTP Error 431?
Increasing the maximum header size your server can process will help to prevent HTTP Error 431, which can be done via your hosting. Configuring servers to compress and consolidate header fields and removing unnecessary cookies can also help prevent this error.
What Are the Consequences of an HTTP Error 431?
The consequences of HTTP Error 431 vary depending on the context of the request. In some cases, the error may cause the server to reject the request, leading to a failed transaction. In other cases, it may result in incomplete or corrupt data being processed.
Astari is a digital marketing expert, with a focus on SEO and WordPress. She loves to share her wealth of knowledge through her writing, and enjoys surfing the internet for new information when she’s not out in the waves or hiking a mountain. Her mission is to learn something new every day, and she firmly believes that there is no such thing as too much knowledge.
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
500 Internal Server Error
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.
Дело не в тебе, дело во мне (С)
501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
- Слишком много пользователей в текущий момент пытаются отправить запросы, и у сервера не остается ресурсов, чтобы ответить кому-либо еще.
- На сервере ведутся технические работы, временно блокирующие его работу.
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.
505 HTTP Version Not Supported
Этот код похож на 426. Он тоже связан с неподходящей версией протокола HTTP. В этом случае нужно обеспечить и клиента, и сервер единой версией. Она, как правило, указывается в запросе со стороны пользователя.
506 Variant Also Negotiates
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
511 код говорит о том, что перед тем как выйти в сеть, надо авторизоваться (ввести логин и пароль). Можно воспринимать это неким PPPoE подключением, когда от клиента требуются данные для авторизации.
Заключение
Закончили. Это все ошибки, которыми отзывается HTTP, если на стороне сервера или клиента что-то пошло не так. Наткнуться на большую их часть довольно тяжело. Особенно, если вы раньше только серфили в интернете, а не занимались разработкой сайтов. А тем, кто входит в эту стезю, полезно знать основные ошибки, так как, скорее всего, придется не раз их исправлять.