Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
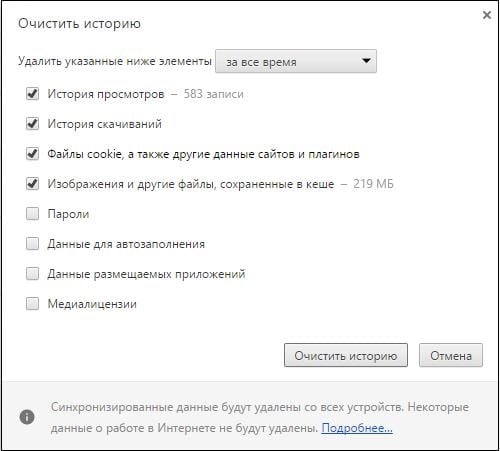
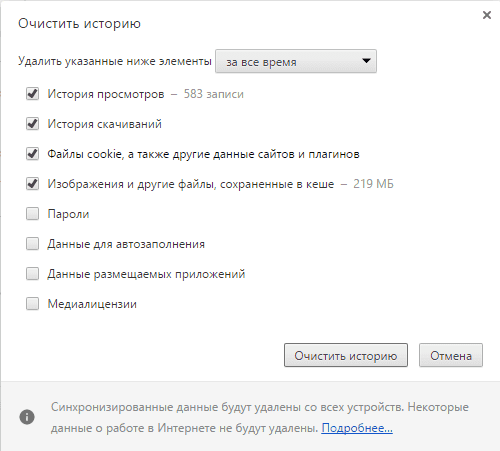
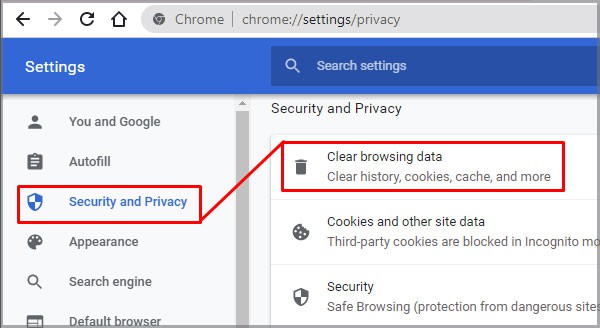
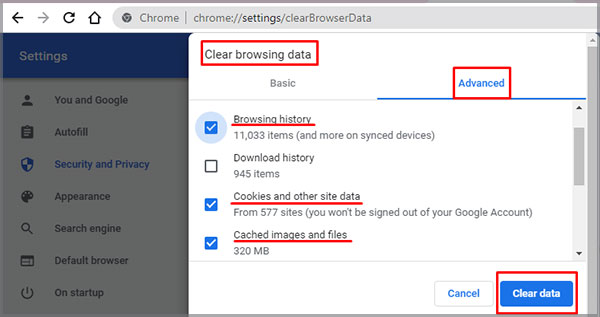
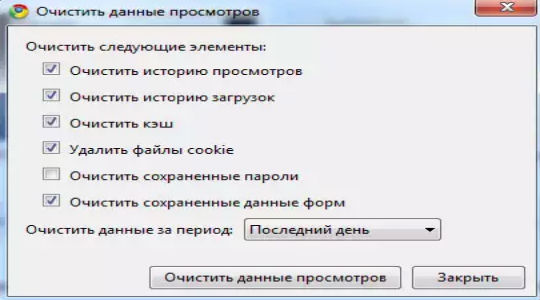
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
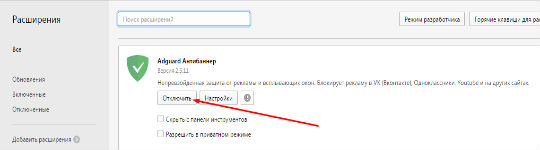
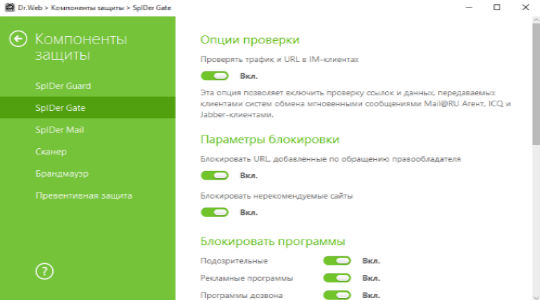
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии. Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
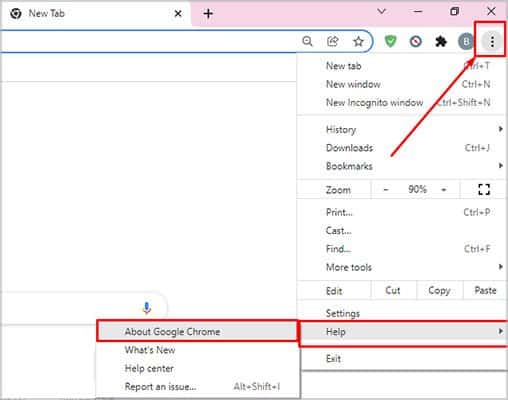
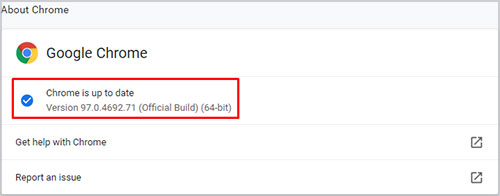
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:
Я всё же рекомендую загрузить установщик с сайта, поскольку это гарантирует установку самой новой версии. А через настройки иногда отображается неправильная информация.
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы (AdGuard, AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (вот иснтрукция). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:
Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
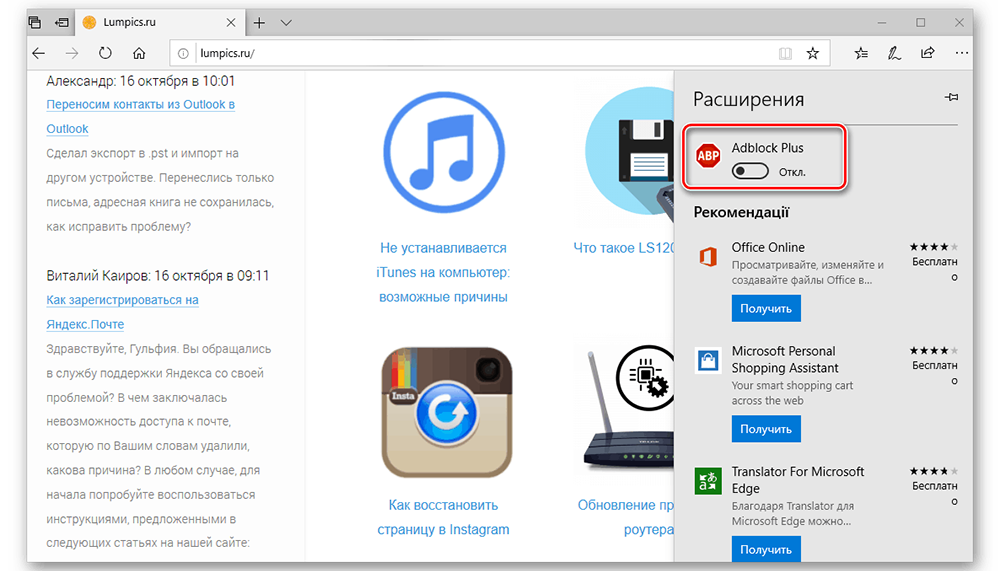
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
В этой статье
- Что значит ошибка HTML5
- Распространенные проблемы Mediaelement.js
- Как исправить ошибку HTML5 в видеоплеере
- Что делать, если не удалось загрузить носитель?
- 1. Перейдите в Opera
- Опера
- 2. Обновите свой веб-браузер.
- Создатели Mediaelement.js Трудности
- The Solution
- Your Business Deserves This
- The Goal:
- The Problem
- Что делать при ошибке загрузки медиа
- Проверка сетевых настроек
- Чистка реестра
- Шпионский софт
- Драйвера
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Распространенные проблемы Mediaelement.js
Проблемы, возникающие с mediaelement.js и Mobiskool, включают:
- “Ошибка в файле Mediaelement.js.”
- «Mediaelement.js перемещен или отсутствует. «
- «Не найдено: mediaelement.js. «
- “Не удалось загрузить Mediaelement.js.”
- «Ошибка регистрации: mediaelement.js. «
- «Ошибка времени выполнения Mediaelement.js. «
- «Mediaelement.js не может загрузиться. «
Во время установки Mobiskool могут возникнуть ошибки mediaelement.js, во время работы программы, связанной с mediaelement.js, во время загрузки драйвера устройства, связанного с Graeme Ross, или во время запуска/завершения работы. Отмечание ошибок mediaelement.js с Mobiskool имеет решающее значение для обнаружения неисправностей электронной 2 и ретрансляции обратно в Graeme Ross для параметров восстановления.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Что делать, если не удалось загрузить носитель?
- Перейти в Opera
- Обновите свой веб-браузер
- Отключите Adblock в вашем браузере
1. Перейдите в Opera
Если вы не знаете, какой браузер загрузить на свой компьютер, мы рекомендуем Opera . Это решение для просмотра основано на архитектуре Chromium. Он имеет встроенную поддержку webM – современного, высококачественного и открытого формата видео. Он также имеет встроенную поддержку видеокодека Ogg Theora.
Есть еще один формат – кодек H.264, который поддерживается только некоторыми браузерами. Для всех веб-разработчиков это означает, что вы должны предлагать одно и то же видео в двух разных форматах. Это обеспечит 100% совместимость.
У вас не возникнет проблем с буферизацией видео, поскольку этот браузер автоматически блокирует трекеры, рекламу и другие элементы, которые могут вызвать проблемы с медленным просмотром.
В качестве бонуса у него также есть всплывающее окно с видео: плавающее видеоокно, которое можно настраивать.
Он также имеет множество полезных функций для повышения вашей производительности, таких как:
- Интеграция боковой панели с Messenger, Instagram, WhatsApp
- Рабочие области – для группировки вкладок и большей организованности
- Искать во вкладках – как недавно закрытых, так и открытых
- бесплатный VPN
Опера
Отличный браузер с большим количеством инновационных функциональных возможностей легко доступны бесплатные посещения веб – сайта
2. Обновите свой веб-браузер.
- Откройте браузер Chrome на вашем ПК.
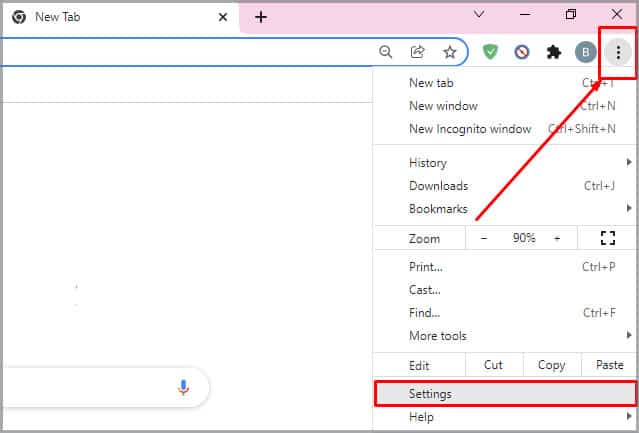
- В окне меню (домашняя страница) перейдите в верхний правый угол и найдите Параметры (показано 3 точками).
- Щелкните значок меню, а затем щелкните Параметры .
- В левой части страницы настроек щелкните значок гамбургера.
- Выберите в меню О Google Chrome .
- Отсюда браузер автоматически проверит наличие доступных обновлений и установит их напрямую.
Чаще всего, когда вы получаете сообщение «Носитель не может быть загружен, либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается» , фактическая причина может заключаться в том, что вы используете устаревший браузер.
В этом случае окончательным решением будет обновление вашего веб-браузера до последней версии, после чего вы сможете загрузить и просмотреть затронутые медиафайлы / видео.
Как только это будет сделано, вернитесь и попробуйте снова загрузить затронутое видео. Если вы можете загрузить / воспроизвести его, то все готово; в противном случае вы можете попробовать следующее исправление.
Создатели Mediaelement.js Трудности
Проблемы mediaelement.js могут быть отнесены к поврежденным или отсутствующим файлам, содержащим ошибки записям реестра, связанным с mediaelement.js, или к вирусам / вредоносному ПО.
Более конкретно, данные ошибки mediaelement.js могут быть вызваны следующими причинами:
- Недопустимый mediaelement.js или поврежденный раздел реестра.
- Зазаражение вирусом повреждает файл mediaelement.js.
- mediaelement.js злонамеренно удален (или ошибочно) другим изгоем или действительной программой.
- Другая программа находится в конфликте с Mobiskool и его общими файлами ссылок.
- Поврежденная загрузка или неполная установка программного обеспечения Mobiskool.
The Solution
Somewhere along the lines the хедерs in the Cloudflare caching system got mixed up and Safari does not accept mp4 with mixed хедер data. The best way to get around this is to use the Apache “SetEnvIfNoCase” in .htaccess to rewrite the хедер variables in the mp4 request so Cloudflare does not mess with it.
Add the following line of code to your .htaccess (located in the root of your WordPress installation):
SetEnvIfNoCase Request_URI .(?:mp4)$ no-gzip dont-vary
The following screenshot is the new complete .htaccess
With the new .htaccess file uploaded to the server we can check the website on mobile Safari to confirm this has fixed our issue!
With the new .htaccess file updated, Cloudlfare is not breaking the background MP4
Hopefully this saves someone out there from headache of hunting down this odd issue!
Your Business Deserves This
GET IN TOUCH TODAY [2022] How to Add Google Analytics to Divi and WordPress
SOLVED: Divi Builder Loading Indefinitely with Cloudflare
How to Install Google Tag Manager On WordPress
style=”margin-bottom:50px;color:#84919C”>
The Goal:
The design called for a video to load automatically full screen. This can be achieved by using Divi’s “Background Video MP4”.
As shown in the screen shot, it’s a fairly simple setup. In the “Row Settings” -> “Content” -> “Background” -> “Background Video MP4” an MP4 was loaded. The staging was working with no problem.
After some configuration of the row size things were all set.
The Problem
Once the website was live and ready to go, the website was migrated to the production location with Cloudflare handling some caching, SSL, and DNS. Audit the live site and everything is working great except the “Background Video MP4” would not load on iOS or desktop Safari. The following error was given:
Media error: Format(s) not supported or source(s) not found
Download File: https://mysite.com/wp-content/uploads/2020/03/image.mp4
Что делать при ошибке загрузки медиа
Важно! Нижеописанные советы стоит применять, если обновление до актуальной версии браузера не помогло. Если также не работает установка обновленных плагинов — Adobe Flash Player и Java-пакета для браузера.
Проверка сетевых настроек
Первым делом проверьте настройки вашей сети — правильность вписанного IP и DNS-серверов. Перезагрузите роутер. Проверьте свойства сети — если есть галочка на IP-версии 6 (TCP/IPv6), то снимите её.
Чистка реестра
Первым делом следует устранить возможные ошибки в реестре. Без должной оптимизации данного параметра просто нет смысла пытаться производить другие манипуляции. Рекомендуется прибегать к разным, но официальным утилитам — они, к счастью, практически все бесплатные.
- Скачайте утилиту по ремонту реестра. Обратите внимание на следующие программы: RegCure Pro, CCleaner – они наиболее просты в управлении и очень популярны. Просто инсталлируете их и активируете функцию ремонта реестра.
Очистка реестра через CCleaner
Шпионский софт
Вирусы можно приписать почти ко многим проблемам на ПК, однако, к подобной ошибке она очень актуальна. Все дело в использовании одного поток данных для передачи информации. Когда поступает сразу несколько запросов с компьютера можно вызвать небольшой сбой достаточного для отключения или блокирования онлайн просмотров.
- Просканируйте систему на трояны, вирусы и другие программы. Удалите весь установленный софт за несколько последних дней. Иногда они в фоновом режиме также являются источником конфликтов.
- Примените глубокую проверку, также используйте вспомогательные сканеры (AdwCleaner, например).
AdwCleaner для Windows
Драйвера
Драйвера нужны всем составляющим компьютера. Не актуальные версии просто перестают поддерживаться разработчиками, а соответственно и многими поставщиками контента. Всегда отслеживайте последние новинки обновлений.
- Выполнять действия подобного характера вручную лучше не стоит. Всегда лучше использовать утилиты или встроенные по умолчанию программы на Windows. Лучшим вариантом остается обновление через «Диспетчер устройств», либо применение DriverPack Solution.
Источники
- https://nastroyvse.ru/opersys/win/chto-za-oshibka-html5-i-kak-eyo-reshit.html
- https://www.solvusoft.com/ru/files/%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0-%D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82-%D0%B7%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0/js/windows/graeme-ross/mobiskool/mediaelement-js/
- https://mos-signal.com/1082-the-media-could-not-be-loaded-format-is-not-supported
- https://birchriverdg.com/brdg-column/solved-elegant-themes-divi-and-cloudflare-mp4-media-error-formats-not-supported-or-sources-not-found
- https://vr-boom.ru/error-loading-media-file-could-not-be-played-kak-ispravit/
[свернуть]
При попытке просмотра видео в сети (к примеру, в каком-либо онлайн-кинотеатре) пользователь «Яндекс.Браузера» может столкнуться с ошибкой воспроизведения такого видео, и релевантным сообщением «HTML5 Video not properly encoded». В данном материале я расскажу, что за ошибка «HTML5 Video not properly encoded», каковы её причины, и как исправить её в Яндекс Браузере.
Сообщение об ошибке «HTML5 Video not properly encoded»
Что такое «HTML5 Video not properly encoded»?
Перевод «HTML5 Video not properly encoded» звучит как «Видео HTML5 не закодировано должным образом»
. Обычно появление данного сообщения соотносится с ситуацией, когда видео не может быть воспроизведено браузером по ряду технических причин.
Напомню читателю, что «HTML5» является специализированным языком для вывода содержимого интернет-страниц. Его спецификой в разрезе видео является то, что данный язык не требует для демонстрации видео установки дополнительных плагинов (типа «Flash Player»), позволяя непосредственно, без «посредников», выводить видео на экран вашего ПК.
Среди причин, вызывающих рассматриваемую мной ошибку, я бы выделил следующие:
- Обычный сбой в работе браузера;
- Наблюдаются проблемы в работе интернет-ресурса, на котором расположен видеофайл (проводятся технические работы и др.);
- Используется устаревшая версия браузера, которая некорректно работает с модерной технологией «HTML5»;
- Проблема вызвана некорректной работой ряда видеокарт.
Рассматриваемая мной ошибка в воспроизведение HTML5 Video проявляет себя не только при работе в «Яндекс.Браузер», но и на других веб-навигаторах (Хром, Мозилла, Опера, IE и других).
Как исправить «HTML5 Video not properly encoded»
После того, как мы разобрались, что значит ошибка «HTML5: video not properly encoded», рассмотрим, как избавиться от неё. Рекомендую выполнить следующее:
Заключение
Ошибка «HTML5 Video not properly encoded» в «Яндекс.Браузер» может быть вызвана рядом причин, среди которых проблемы в работе самого сайта, отключенное аппаратное ускорение браузера и другие детерминанты, описанные мной выше. Рекомендую, прежде всего, не спешить искать проблему на своём ПК, так как могут иметься дисфункции в работе самого интернет-ресурса, и нужно просто подождать, дабы последний восстановил свой нормальный функционал.
Вконтакте
Одноклассники
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Как включить html 5 в firefox
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.
В Mozilla Firefox имеется расширенная поддержка технологии HTML5, но по умолчанию она отключена. Чтобы включить эту настройку, для начала в браузерной строке наберите about:config и выполните переход.
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр
media.mediasource.enabled
Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться.
Проблемы воспроизведения видео HTML 5 в Firefox
Также для Windows 7 могут помочь установка следующих обновлений:
http://support.microsoft.com/kb/968211
http://www.microsoft.com/en-us/download/details.aspx?id=16546
А также установить эти параметры на default в about:config.
media.windows-media-foundation.enabled
media.directshow.enabled
В Firefox Quantum наблюдается такая же проблема.
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
Как отключить HTML5 в Firefox
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config
». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».
Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.ogg.enabled
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как включить HTML5 в Firefox
Если необходимо провести обратную манипуляцию и сменить старый проигрыватель от Adobe на прогрессивный аналог, пользователю нужно провести те же манипуляции с вышеупомянутыми параметрами с «false» на «true». Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
ХТМЛ – это язык разметки веб-страниц, по сути он отвечает за правильное отображение всех элементов на странице. Постепенно выпускаются новые спецификации языка, последней является пятая версия, которая принесла упразднение старых и внедрение новых тегов и функций. C HTML5 Yandex браузер стал поддерживать проигрывание видео через собственный Video Player, который не требует установку других плагинов, вроде Adobe Flash Player. Встроенный функционал языка позволяет воспроизвести любой фильм на сайте, поддерживающий HTML5.
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
- Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
- Энергоэффективная технология. Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Что такое HTML5 Video Player для браузера Яндекс?
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта
.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
Иногда помогает обновление Яндекс обозревателя:
Для рядового пользователя просмотреть видео в HTML не составляет сложности, но важно наличие поддержки формата со стороны сервиса. Известная социальная сеть Facebook не работает с HTML5, но есть способ открыть эту возможность посредством расширения HTML5 Video Player, его можно скачать по ссылке
.
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Загрузка…
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Исправление ошибки «Плагин не поддерживается»
Главная и основная причина появления рассматриваемого уведомления заключается в отсутствии на устройстве компонентов, необходимых для воспроизведения Flash-элементов. Встречается это, как правило, не часто и преимущественно на не доверенных сайтах, в то время как на крупных ресурсах давно уже используются более современные технологии. При этом если веб-сайт все же представляет для вас ценность, обойти ошибку вполне можно, особенно при использовании устаревшей версии операционной системы.
Способ 1: Установка Flash Player
С некоторого времени компанией Adobe, занимающейся выпуском Flash Player для различных платформ, была прекращена поддержка данного программного обеспечения под Android. В связи с этим сегодня нельзя найти свежую версию ПО в Google Play Маркете или хотя бы совместимую с новейшими выпусками Андроид. Более того, из-за ограниченной поддержки и несовместимости с Флэш Плеером некоторые популярные браузеры, преимущественно на движке Chromium, вовсе не воспроизводят Flash-элементы.
В статье по представленной выше ссылке нами был описан наиболее оптимальный метод загрузки и установки Флэш Плеера на смартфон под управлением Android. Однако учитывайте, что установка ПО на версиях выше Jelly Bean, скорее всего, не исправит рассматриваемую проблему.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Обновление за май 2021 года:
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
- Шаг 1: (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Отсутствие поддержки плагина
Чаще всего ошибка возникает при попытке просмотра видео в мобильных браузерах. Если на современных видеохостингах вроде YouTube никаких проблем не возникает, то старые сайты, в которых используется Flash – доставляют головную боль не только пользователям, но и разработчикам браузеров. Проблема в том, что Флеш устарел и его всё чаще заменяют или полностью убирают из приложений, но не все сервисы могут позволить себе полностью переработать фундамент. Соответственно, большинство браузеров на ПК вынуждены поддерживать устарелый плагин, а вот в мобильных – такой роскоши нет.
Способ 1: Смена браузера
Как уже упоминалось, проблема кроется не в устройстве, а в приложении. Но не все браузеры столь ограничены и большая часть имеют встроенный Флеш-интерпретатор, чтобы не возникало подобных неурядиц. А ошибки чаще всего выскакивают в стандартном ПО, которое изначально установлено на вашем устройстве.
Чтобы решить проблему, необходимо:
- Зайти в Google Play.
- Выбрать популярный браузер на ядре Chromium, например, Google Chrome.
- Установить приложение и заменить им стандартный браузер в панели «Быстрого вызова».
Примером браузеров на Chromium также являются Яндекс браузер и последние версии Оперы. Но если вы хотите пользоваться именно стандартным приложением, и при этом посещать сайты с Флеш плеером, то решение одно – принудительно установить плагин в систему.
Способ 2: Принудительная установка плагина
Здесь уже обычным магазином приложений всё не обойдётся. Дело в том, что плагин был убран из Google Play по причине присутствия некоторых «бэкдоров» в нём, позволяющих злоумышленникам значительно быстрее добираться до личной информации пользователей. Андроид – система открытая и обеспечить её безопасность, сохранив обширную функциональность, не так просто, разработчики не захотели добавлять дополнительной головной боли себе и пользователям.
Перейти на сайт Adobe
Но установить плагин всё же возможно, для этого:
- Как обновить Adobe Flash Player в «Опере»: инструкции и рекомендации
- Перейти на официальный ресурс Adobe.
- Включите в системе «Установку приложений из сторонних источников».
- Загрузите версию плагина для системы Андроид.
- После установки плагина, если у вас Андроид 5 и выше, потребуется всё же скачать один из сторонних браузеров. Лучше всего подходит Dolphin.
- Разрешите в настройках браузера использование плагина.
За пользователем остаётся выбор, установить ему плагин: отдельно, или же скачать сторонний браузер. Но для тех, у кого Андроид 5 и выше версии, выбор более очевиден. Куда удобнее и проще загрузить любое ПО на движке Хромиум, при этом не подвергая опасности заражения вирусами всю систему. К тому же, Флэш всё реже применяется разработчиками и верстальщиками. Поэтому избегать страниц с соответствующим контентом – не так и сложно. Но если всё же возникла необходимость просмотреть конкретный ролик лучше установите Google Chrome.
Расскажи друзьям в социальных сетях
04 июня 2019
Во время использования интернет-браузеров для просмотра видео или анимированных изображений, а также запуска флеш-игр может возникать такая ситуация, когда необходимый для этого плагин не поддерживается.
И такая ситуация не зависит ни от скорости доступа в сеть, ни от мощности ПК – только от программного обеспечения.
Плагин представляет собой дополнение, добавляющее приложению дополнительные функции.
При этом он обычно не идёт сразу с программой, а устанавливается по мере необходимости.
Иногда установки одного мультиплатформенного плагина достаточно для обеспечения работы сразу нескольких браузеров.
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
К счастью, существует веб-сайт www.caniuse.com, который может помочь вам справиться с этой задачей. В нем даются подробности поддержки HTML5 во всех основных браузерах. И, самое приятное, он позволит вам выделить именно те возможности, которые вам требуются. Веб-сайт работает следующим образом:
Сначала выберите вкладку Tables, а потом вкладку Compatibility tables и выберите на ней требуемую вам возможность (или группу возможностей), установив соответствующие флажки:
Можно выполнить поиск конкретной возможности, введя ее название в поле Search, расположенное по центру вверху страницы. Или же можно просмотреть целую категорию возможностей, установив соответствующий флажок в разделе Caterogy слева на странице. (В таком случае будет выведена таблица совместимости для каждой вложенной возможности.)
Например, чтобы проверить только возможности, которые считаются частью стандарта HTML5, сбросьте все флажки и установите только флажок HTML5. Чтобы проверить совместимость возможностей на основе JavaScript, которые сначала входили в HTML5, но потом были выделены в отдельную категорию, установите флажок JS API и т.д.
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
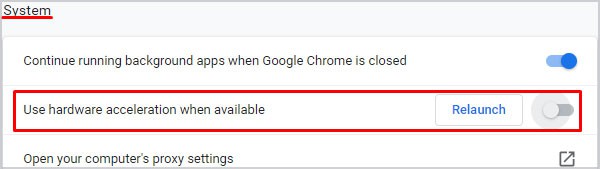
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Статистика популярности браузеров
Последним важным пунктом проблемы поддержки возможностей браузерами является статистика популярности конкретных браузеров. Иными словами, информация о том, сколько посетителей Паутины пользуется браузером, поддерживающим возможности, которые вы намереваетесь использовать в своей разметке.
Одним из хороших источников этой информации является популярный сайт GlobalStats. На странице сайта в раскрывающемся списке Statistic выберите вариант Browser. А вариант Browser Version позволит просмотреть популярность не только конкретного браузера, но и каждой из его версий. Результаты можно сузить, выбрав конкретный регион или страну в раскрывающемся списке Country/Region:
Сайт GlobalStats собирает статистические данные ежедневно с помощью кода слежения, который установлен на миллионах веб-сайтов. Однако для вашего сайта цифры могут быть совершенно другими. Например вот статистика для этого сайта, полученная через Google Analytics за тот же период:
Как видите пользователей современных браузеров Google Chrome, Opera и Firefox гораздо больше чем в статистике от GlobalStats. При этом пользователей Internet Explorer всего 6%, что в три раза меньше чем в общемировой статистике. Эта статистика очень сильно зависит от тематики сайта. Данный сайт создан в основном для IT-специалистов, которые редко используют устаревшие браузеры. Если посмотреть статистику какой-нибудь популярной социальной сети, то количество счастливых обладателей браузеров IE тестируемой веб-страницы вставьте ссылку на файл сценария Modernizr. В следующем листинге показан пример вставки этой ссылки:
Теперь, всякий раз при загрузке этой страницы будет исполняться сценарий Modernizr. В считанные миллисекунды сценарий тестирует поддержку пары десятков новых возможностей, а потом создает объект JavaScript, называющийся, опять же, Modernizr и содержащий результаты тестирования. Чтобы проверить поддержку браузером определенной возможности, тестируются свойства этого объекта.
Полный список тестируемых с помощью Modernizr возможностей, а также код JavaScript для тестирования каждой из этих возможностей, смотрите в документации Modernizr.
Напишите сценарий, который тестирует требуемую возможность, а потом выполняет соответствующее действие. Пример возможного сценария для проверки поддерживается ли HTML5-возможность drag and drop, и вывода результатов в окне браузера показан в следующем листинге:
Хотя в этом примере показан правильный способ проверки поддержки возможности, применяемый в нем подход к обработке неподдерживаемой возможности не идеален. Вместо того чтобы просто проинформировать (пусть даже и самым вежливым образом) посетителя вашего веб-сайта о том, что его браузер не поддерживает определенную функциональность вашего сайта, намного лучше будет реализовать какое-либо обходное решение, даже если это решение и не будет таким изящным или обладать всеми способностями заменяемой возможности HTML5. Например, если неподдерживаемая возможность — всего лишь какая-то несущественная примочка, которая бесполезна для посетителя сайта, то эту проблему можно вообще игнорировать.
Перейдя на известный видеохостинг YouTube, и пытаясь просмотреть какой-либо ролик, мы можем столкнуться с сообщением «В настоящее время ваш браузер не распознает ни один из видеоформатов» . Появление указанной ошибки связано с переходом Ютуб с технологии «Flash Player» на «HTML5», вследствие чего ряд пользовательских браузеров (в частности, Мозилла на Win XP) не могут корректно воспроизводить видео с данного сайта. Ниже разберём суть данной проблемы, а также наметим варианты её решения.
Почему не стоит пользоваться Internet Explorer
Впервые мы узнали об Internet Explorer в августе 1995 года. Долгое время эта программа поиска данных занимала лидирующие позиции в рейтинге самых популярных браузеров.
Однако с течением времени этот продукт Microsoft стал значительно отставать от своих конкурентов, появились различные несоответствия между его версиями, влияющие на производительность и совместимость веб-сайтов. В итоге это привело к тому, что создатели приняли решение попрощаться с браузером.
Начиная с 12 января 2021 года Internet Explorer больше не поддерживается Майкрософт: компания не будет выпускать обновления для системы безопасности или оказывать техническую поддержку для более старых версий Internet Explorer.
Прошло уже 3 года с момента последнего обновления данного браузера, что делает работу в нем не только не удобной, но еще и небезопасной.
Почему возникает ошибка «В настоящее время ваш браузер не распознает ни один из видеоформатов»
Как известно, примерно с 2010 года идёт процесс постепенного отказа от технологии Flash в пользу HTML5 при просмотре видео. Стив Джобс ещё в 2010 году заявил о бесполезности Флэш в ближайшем будущем.
Указанные процессы коснулись и видеохостинга Youtube, который перевёл воспроизведение видео с Flash на HTML5 ещё в 2015 году. С тех пор технология стала базовой для воспроизведения роликов, использующейся на Ютуб по умолчанию.
На некоторых устаревших браузерах (или на архаичных системах уровня Виндовс XP) поддержка HTML5 не реализована должным образом, или работает некорректно. В последнем случае воспроизведению видео мешают различные браузерные расширения (типа «YouTube™ Flash® Player» и др.), которые по умолчанию активируют Flash и конфликтуют с настройками Ютуб.
Проверка поддержки вашим браузером HTML5 производится путём перехода на специальную тестовую страницу https://www.youtube.com/html5, и просмотра наличия синей галочки на опции «HTMLVideoElement» . Если галочка имеется, значит с поддержкой технологии всё в порядке.
Выяснение причины
В первую очередь после появления на экране надписи об отсутствии поддержки плагина требуется выяснить, почему возникла такая ситуация.
Иногда о том, что программное дополнение не установлено, свидетельствует изображение, напоминающее часть пазла, или другая картинка.
Изображение, показывающее отсутствие поддержки плагина
Вариантов может быть несколько:
- Браузер или его конкретная версия не поддерживает нужный плагин. Так, устаревший Firefox 4 не способен воспроизвести некоторые дополнения. А плагин Chrome Java, наоборот, не поддерживается последними версиями браузера начиная с апреля 2015 года;
- В коде программного дополнения обнаружена ошибка, в результате чего оно работает неправильно. Такое часто происходит, когда уже проверенный браузер и плагин устанавливаются на новую версию программного обеспечения (например, с Windows XP на Win 7 или 10).
Отключите (удалите) лишние расширения для браузера
Одним из наиболее эффективных шагов в решении данной проблемы является отключение (удаление) лишних расширений (дополнений) для вашего браузера. Особенно обратите внимание на блокировку с упоминанием «Youtube» в их названии (к примеру, «Flash Player for YouTube»), что позволит нормализовать просмотр видео на основе HTML5.
- Для перехода в настройки расширений наберите в адресной строке браузера chrome://extensions (в браузере Хром), about:addons (в Мозилле) или другую аналогичную команду для своего браузера.
- Отключите или удалите там лишние обновления, и проверьте функциональность Ютуб. Если ролики будут воспроизводиться корректно, тогда проблема находится в одном из расширений.
- Попеременно включая отключённые ранее расширения нужно будет идентифицировать виновника, после чего навсегда удалить (отключить) его.
Чем заменить Adobe Flash Player в браузере Google Chrome?
К сожалению поддержка Flash Player в браузере Google Chrome прекращена в этом году. Компания Google заявила , что в 2021 году Adobe полностью прекращает поддержку плагина Flash Player. Flash-контент, включая аудиозаписи и видеоматериалы, больше не доступен для проигрывания в любой версии Chrome.
Как в 2021 году запустить приложения и игры, использующие Adobe Flash Player? Многие пользователи играли в игры в социальных сетях, к примеру на одноклассниках, а теперь игры перестали запускаться. Решение найдено, читаем инструкцию!
Обновите ваш браузер для распознавания видеоформатов
Если все вышеописанные способы не помогли, рекомендуется обновить ваш браузер до самой свежей версии. Это можно сделать перейдя в настройки вашего веб-навигатора и активировав обновления (к примеру, в хром это делается переходом в Настройки — Справка, и выбором опции «О браузере Chrome»).
Если это не помогло, можно попробовать полностью обновить ваш софт, перейдя на сайт его разработчика (Хром, Мозилла, Яндекс и др.), и скачав оттуда свежую версию веб-навигатора на ваш ПК. Останется установить его, после чего перейти на Ютуб, и попытаться запустить необходимый вам видеоролик.
Что являет собой параметр MIME
Чтобы разобраться в причинах возникновения ошибки и вариантах её устранения, необходимо объяснить, что собой представляет формат MIME, в чём его особенность, которая позволит понять причины невозможности беспрепятственной эксплуатации функциональности браузера.
MIME (Multipurpose Internet Mail Extensions — многоцелевые расширения интернет-почты) — стандарт, описывающий передачу различных типов данных по электронной почте, а также, в общем случае, спецификация для кодирования информации и форматирования сообщений таким образом, чтобы их можно было пересылать по Интернету.
Так как видео- и медиаконтент представляет собой данные, имеющие разные структурные типы, определённые сайты, при некорректности работы параметра MIME, выдают информацию, что файл не поддерживается обозревателем, а, соответственно, и недоступен к просмотру. Рассмотрим подробно причины, способные спровоцировать ошибку, в зависимости от которых варьируется вариант решения.
Flash уже не тот
Браузеры Mozilla Firefox и Google Chrome заблокировали Flash плеер, с помощью которого проигрываются электронные курсы и другой интерактивный контент в сети интернет. Чем грозит отказ от Flash разработчикам электронных курсов и как защитить свой контент от периодической блокировки браузерами? Сначала немного предыстории.
“Мобильные технологии подразумевают низкое энергопотребление, управление с помощью сенсорных экранов, а также открытые веб-стандарты. По всем вышеупомянутым критериям Flash однозначно проигрывает.” — Стив Джобс, 2010
Также, интернет-мошенники могут воспользоваться уязвимостью Flash плагина в области безопасности. Cлабые стороны были обнаружены в ходе недавней утечки секретного документа с перечнем критических уязвимостей. Реакция крупнейших компаний, заботящихся о сохранности данных своих пользователей, последовала незамедлительно.
Flash заблокирован браузером Mozilla Firefox
В начале этой недели (14 июля 2015), компания Mozilla приняла решение блокировать плагин Adobe Flash по умолчанию во всех версиях браузера Firefox. Проигрывание .swf и .flv роликов стало невозможным в связи с обнаруженными уязвимостями плагина. Список позволяет совершать интернет-преступления посредством установки вредоносных программ для кражи персональных данных.
Безопасность персональных данных пользователей превыше всего. Из-за угрожающей ситуации с Adobe, мы временно заблокировали Flash в Firefox.
— отметили представители компании Mozilla (@firefox) 14 июля, 2015
Что делать пользователям iSpring и всем остальным
Используйте только те программы для создания электронных курсов, которые позволяют создавать аналогичный HTML5 контент, иначе вашим идеям грозит гибель вместе с Flash.
К счастью, программы iSpring последней 7-ой версии оснащены дополнительными параметрами публикации, которые помогут вам сделать контент совместимым с любой системой, в независимости от того, заблокирован Flash Player на данный момент или нет.
В чем техническая разница проигрывания интерактивного контента разных форматов?
- Flash-ролик в формате .swf (презентация или курс) проигрывается с помощью закрытого плагина Flash, который является запатентованной собственостью компании Adobe.
- HTML5 веб-страница (презентация или курс) проигрывается с помощью интернет-браузера и использует открытые технологии, доступные всем разработчикам (HTML, CSS, JS).
Если вы публикуете только во Flash-формат, в браузерах Mozilla Firefox или Chrome вместо созданного вами курса может появиться сообщение cледующего содержания:
YouTube перестал поддерживать Flash в 2015 году
Ранее, в январе этого года, крупнейший сервис для хранения Flash-видео перестал воспроизводить видео в формате .flv, полностью перейдя на HTML5 стандарты (.mp4, .webm, и .ogg).
Все еще есть возможность загрузить .flv-файл, но данное видео будет воспроизводиться для других пользователей уже в формате .mp4. Только в качестве исключения, для сохранения совместимости со старыми браузерами, которые не поддерживают формат HTML5 (например, IE8 и ниже), для показа видео будет использоваться Flash Player.
На чтение 10 мин Просмотров 1.8к.
Содержание
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Причины ошибки кодирования
- Как исправить сбой
- Что такое «HTML5 Video not properly encoded»?
- Как исправить «HTML5 Video not properly encoded»
- Заключение
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Очень много пользователей столкнулись с очередной ошибкой кодирования при воспроизведении видео – “HTML5 v >
Причины ошибки кодирования
Проблема “Video not properly encoded” связана с массовым переходом веб-ресурсов на технологию HTML5. Данная технология позволяет запускать онлайн мультимедиа многих форматов, не нуждаясь в поддержке плагинов и кодеков. Пользователю более не потребуется устанавливать Flash Player для возможности просмотра онлайн контента. Новые версии большинства популярных браузеров поддерживают эту технологию и способны воспроизвести все форматы видео.
Если на вашем компьютере или мобильном устройстве устаревшая версия Хрома, Оперы или Мозиллы, тогда с большой долей вероятности вы столкнетесь с этой проблемой. Также к появлению проблемы можно отнести и проблемы со стороны владельцев сайта. Например, их видео просто не поддерживаются в данном плеере.
Как исправить сбой
Как вы уже поняли, для исправления ошибки “HTML5 Video not properly encoded” нужно обновить ваш браузер до последней версии. По большей части это решает проблему. Если речь идет о Google Chrome, то следует проверить, не отключена ли опция аппаратного ускорения:
- Прописываем следующий адрес в Хром браузере: chrome://flags/.
- Листаем и ищем опцию “Аппаратное ускорение для декодирования видео”. Если под опцией установлена кнопка Включить, тогда жмите на неё. После этого внизу нажимаем “Перезапустить”.
Подключаем аппаратное ускорение для декодирования видео
Если у вас уже установлена новая версия, а сбой все равно появляется, тогда попробуйте сделать следующее:
- Баг может быть единичным – просто обновите страницу через CTRL+F5, либо перезапустите браузер.
- Возможно необходимо очистить кэш и куки проблемного сайта. В сети множество информации по этому поводу. Вот, к примеру, видео-инструкция для Яндекс браузера.
- Пробуйте запустить видеоплеер в другом браузерном приложении.
- Поиграйте с настройками воспроизведения – скорость, промотайте, измените качество.
- Не стоит забывать о проблемах со стороны самого видеохостинга. Очень часто ссылки устаревают, либо сами разработчики не успевают обновить соответствующий плеер.
Надеюсь эти советы помогут исправить ошибку “HTML5 video not properly encoded”. О всех трудностях, которые могли у вас возникнуть, пишите в комментариях ниже.
При попытке просмотра видео в сети (к примеру, в каком-либо онлайн-кинотеатре) пользователь «Яндекс.Браузера» может столкнуться с ошибкой воспроизведения такого видео, и релевантным сообщением «HTML5 Video not properly encoded». В данном материале я расскажу, что за ошибка «HTML5 Video not properly encoded», каковы её причины, и как исправить её в Яндекс Браузере.

Что такое «HTML5 Video not properly encoded»?
Перевод «HTML5 Video not properly encoded» звучит как «Видео HTML5 не закодировано должным образом». Обычно появление данного сообщения соотносится с ситуацией, когда видео не может быть воспроизведено браузером по ряду технических причин.
Напомню читателю, что «HTML5» является специализированным языком для вывода содержимого интернет-страниц. Его спецификой в разрезе видео является то, что данный язык не требует для демонстрации видео установки дополнительных плагинов (типа «Flash Player»), позволяя непосредственно, без «посредников», выводить видео на экран вашего ПК.
Первая часть инструкции исправления ошибки HTML 5 при просмотре видео — здесь.
Среди причин, вызывающих рассматриваемую мной ошибку, я бы выделил следующие:
- Обычный сбой в работе браузера;
- Наблюдаются проблемы в работе интернет-ресурса, на котором расположен видеофайл (проводятся технические работы и др.);
- Используется устаревшая версия браузера, которая некорректно работает с модерной технологией «HTML5»;
- Проблема вызвана некорректной работой ряда видеокарт.
Рассматриваемая мной ошибка в воспроизведение HTML5 Video проявляет себя не только при работе в «Яндекс.Браузер», но и на других веб-навигаторах (Хром, Мозилла, Опера, IE и других).

Как исправить «HTML5 Video not properly encoded»
После того, как мы разобрались, что значит ошибка «HTML5: video not properly encoded», рассмотрим, как избавиться от неё. Рекомендую выполнить следующее:
- Перегрузите страницу с видео с помощью нажатия на F5. Если проблема имеет стохастическую природу – она исчезнет;
- Подождите какое-то время. Вполне возможно, что проблемы наблюдается на самом интернет-ресурсе, и ваш ПК не имеет к этому никакого отношения. Рекомендую подождать какое-то время, и, при желании, написать письмо в техническую поддержку данного сайта, возможно, они просто не осведомлены о возникшей проблеме;
- Задействуйте аппаратное ускорение видео. Введите в адресной строке «Яндекс.Браузер» команду browser://flags, среди списка параметров найдите «Аппаратное ускорение для декодирования видео» (поможет сочетание клавиш Ctrl+F), и если данная опция отключена, нажмите на «Включить». После этого нажмите на кнопку «Перезапустить сейчас» для перезапуска вашего браузера;


Заключение
Ошибка «HTML5 Video not properly encoded» в «Яндекс.Браузер» может быть вызвана рядом причин, среди которых проблемы в работе самого сайта, отключенное аппаратное ускорение браузера и другие детерминанты, описанные мной выше. Рекомендую, прежде всего, не спешить искать проблему на своём ПК, так как могут иметься дисфункции в работе самого интернет-ресурса, и нужно просто подождать, дабы последний восстановил свой нормальный функционал.
Что значит ошибка HTML5 и как ее исправить?
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Рейтинг статьи 5 / 5. Голосов: 1
Пока нет голосов! Будьте первым, кто оценит этот пост.
Источник
Возникла ошибка HTML5 – как исправить?
Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии . Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Автор рекомендует:
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы (AdGuard, AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (вот иснтрукция). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:
Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.
Источник
Что делать если выскакивает ошибка error network changed
Err Network Changed – это ошибка, которая отображается при попытке загрузить какую-либо страницу в браузере. Она проявляется независимо от веб-обозревателя. Сбой можно встретить в Google Chrome, Internet Explorer и других. Все из-за того, что система не может наладить подключение к сети. О причинах ошибки и способах, позволяющих ее устранить, пойдет речь в данной статье.
Err network changed — что это за ошибка?
«Err Network Changed похоже вы подключились к другой сети» указывает на то, что ранее активная сеть перестала отвечать. Это часто происходит из-за подсоединения к другому интернет-каналу. Есть и другие причины для появления сбоя: изменение настроек активного подключения, отключение кабеля и прочее. Для того чтобы вернуть нормальную работу интернета, нужно либо полностью перейти на использование другой сети, либо отключить остальные соединения и правильно настроить текущее.
Причины возникновения
Компьютер отказывается подключаться к удаленному серверу по различным причинам.
Некорректная работа протокола IPv6
Проблему вызывает не сам протокол IPv6, а отдельные особенности его работы. Учитывая отсутствие поддержки IPv6 у большинства мобильных провайдеров и неактуальность стандарта кабельного интернета, его можно отключить.
Как выключить IPv6:
- Нажать Win + R, затем написать ncpa.cpl и активировать команду.
- Кликнуть на ПКМ по активному подключению и выбрать «Свойства».
- Найти компонент «IP версии 6» и убрать флажок напротив него.
- Сохранить изменения.
- Отключить подключение и снова включить его.
Установлены виртуальные адаптеры
Виртуальные адаптеры имитируют наличие реального устройства. Windows может казаться, что она подключается к сети через них. Из-за путаницы система выдает error. Вызвать проблему могут Virtual Box, Hyper-V, Hamachi, различные ВПН-сервисы. Обычно сбои начинают появляться после установки нескольких адаптеров, обновления ОС или изменения настроек сети.
Для того чтобы устранить ошибку, достаточно выключить или полностью деинсталлировать подобные приложения и устройства. Если проблема устранена, тогда можно пробовать заново установить программу или воспользоваться более стабильным аналогом.
Некорректная работа фаервола/антивируса
Порой антивирусы или фаерволы вмешиваются в подключение. По непонятным причинам им кажется, что соединение заражено или может нести вред системе. Сперва стоит отключить все интернет-экраны и проверить, есть ли доступ. Если результат оказался положительным, то стоит переустановить антивирусы или добавить подключение в исключения.
Технические проблемы (неисправности роутера, кабеля, сетевой карты)
Нельзя исключать риск появления ошибки из-за физических неисправностей.
- Поломка роутера. Он некорректно работает, поэтому не может установить подключение. Стоит проверить компьютер напрямую, это поможет исключить сбой.
- Поврежденный кабель. Определить состояние провода можно визуально, достаточно его хорошо рассмотреть. Наличие переломов, повреждений изоляции и прочие дефекты недопустимы.
- Некачественно обжатый кабель. Для этого нужен специальный инструмент, который, скорее всего, у пользователя отсутствует. Можно купить клещи для обжима, обратиться за помощью к провайдеру или попробовать улучшить контакт вручную. В последнем случае достаточно извлечь кабель из гнезда и плоской отверткой надавить на медные контакты.
- Неисправность сетевой карты. Этот компонент компьютера может выходить из строя из-за перепадов напряжения или удара молнии. Проблема диагностируется в сервисном центре, хотя можно отнести ПК другу и проверить, подключается ли устройство к сети.
- Повреждение интернет-оборудования. Следует уточнить наличие подключения у провайдера.
Вредоносное ПО
Различные зловреды могут нарушать нормальную работу подключения или браузера. Очевидно, что без антивирусного ПО здесь обойтись не получится.
Как исправить ошибку err network changed: Windows?
Некоторые способы восстановления кратко описаны в предыдущих разделах, но есть еще ряд рабочих методов.
Чистка системы от мусора
По мере работы за компьютером в системе постепенно скапливается много мусора. Интернет-серфинг ежедневно генерирует сотни мегабайт временных файлов. Ошибки или конфликты в них приводят к невозможности подключения к сети.
Внимание! Несмотря на наличие в системе инструмента «Очистка диска», рекомендуется пользоваться сторонними утилитами. Встроенное средство чистки далеко несовершенно, тот же CCleaner намного лучше справляется с поставленной задачей.
Инструкция по очистке:
- Загрузить приложение с сайта разработчика и установить его.
- На странице «Очистка» открыть вкладку «Приложения» и установить выделения возле основных элементов: кэш, история, куки и данные последнего сеанса.
- Нажать кнопку «Анализ».
- После завершения сканирования щелкнуть «Очистка».
Полное сканирование ОС на вирусы и вредоносное ПО
Просканировать систему можно с помощью «Защитника Windows», антивируса или сканера. Из всех перечисленных типов программ лучше применить последний вариант. Весит он немного, не конфликтует с установленным антивирусом, отличается эффективностью поиска вирусов. Лучший представитель своей ниши – Dr. Web.
Важно! Перед началом сканирования стоит сделать резервную копию системы. Бывает такое, что антивирус удаляет практически все exe-файлы. Из-за этого нормально пользоваться Windows становится невозможно. Выход из ситуации: откат.
- Закрыть окно браузеров.
- Скачать и установить Dr. Web.
- Щелкнуть кнопку «Сканировать».
- Удалить или перенести в карантин опасные файлы.
- Перезагрузить ПК и проверить результат в постоянном веб-обозревателе.
Восстановление системы/записей реестра
Windows позволяет откатиться до более раннего состояния системы, в котором проблемы с подключением не было.
Инструкция по восстановлению:
- Нажать «Пуск», выбрать «Панель управления» и открыть «Восстановление».
- Активировать действие «Запуск восстановления системы».
- Пропустить первое окно, а во втором – выбрать подходящую точку.
- Закрыть окно, выключить и заново включить компьютер.
Переустановка браузеров
Процедура переустановки веб-обозревателей ничем не отличается от других программ. Единственная разница в том, что можно сохранить личные данные, если настроить синхронизацию с сервером. Для этого достаточно авторизоваться в своем аккаунте браузера (через настройки) и разрешить синхронизацию.
Для тех, кто не знает, как переустановить браузер:
- Нажать на ПК на «Пуск» и открыть «Программы и компоненты».
- Выбрать проблемный браузер, затем нажать кнопку «Удалить».
- В следующих окнах подтвердить удаление с личными данными.
- Загрузить веб-обозреватель с официального сайта и запустить его установку.
- Авторизоваться в браузере, получая все личные данные аккаунта.
Как исправить медленное соединение Wi-Fi?
Медленное или прерывистое подключение к интернету при переходе на Wi-Fi устранить несложно. Два простых и зачастую эффективных действия: поправить кабеля и перезагрузить Wi-Fi-маршрутизатор с кнопки на задней панели.
Бывают и более сложные ситуации:
- недостаточный объем электропитания, который решается заменой его блока;
- некачественная прошивка. Нужные файлы всегда доступны на официальном сайте;
- сильный нагрев маршрутизатора, где поможет установка кулера или изменение его расположения на более холодное место.
Что делать, если браузер блокирует доступ лишь к нескольким сайтам?
Виной блокировки отдельных веб-ресурсов является неправильная настройка браузера. Скорее всего, этот сайт добавлен в черный список веб-обозревателя или приложения. Многие дополнения имеют средства обеспечения безопасности. Они проверяют сайт по личной базе данных, блокируя загрузку в случае обнаружения опасности.
- Проверить записи в файле hosts. Идти по пути: C:WindowsSystem32driversetc. Открыть hosts через блокнот. Проверить отсутствие записей, блокирующих доступ к некоторым сайтам. Если такие есть, тогда удалить их и сохранить файл. Теперь страницы должны запускаться.
- Отключить расширения. Нужный раздел находится в разных местах, но скорее всего его можно найти в настройках. Открыть страницу ПК по дополнениям. Они расположены справа от адресной строки. Выбрать пункт «Управление расширением» или подобный. На целевой странице отключить все плагины и проверить работу браузера.
- Включить VPN. Некоторые сайты могут быть заблокированы провайдером, а установка VPN помогает обойти эту проблему. Достаточно ввести название Browsec в поиск и выбрать версию расширения для любимого браузера. После установки и включения сайт заработает.
- Просто подождать. Скорее всего, на сайте ведутся технические работы или на него обрушилась DDOS-атака. Как только веб-мастера восстановят работу веб-ресурса, к нему появится доступ.
Очистка временных файлов, удаление вирусов, восстановление системы, базовая настройка роутера Wi-Fi – это лучшие способы избавиться от ошибки Err Network Changed. Все прочие варианты либо слишком трудоемкие, либо приводят к потере личных данных. Учитывая эффективность описанных методов, необходимость в других способах отпадает сама собой.
Источник
При просмотре различных видеороликов в сети пользователь может столкнуться с ошибкой HTML5, при появлении которой просмотр нужного видео становится невозможен. Как избавиться от данной проблемы пользователь не знает, часто обращаясь к поисковым системам за помощью в данном вопросе. В данном материале я постараюсь помочь таким пользователям и расскажу, что такое HTML5, когда возникает эта ошибка HTML5, и как её исправить на ваших ПК.
Содержание статьи:
- 1 Особенности HTML5
- 2 Причины ошибки HTML5
- 3 Как исправить ошибку HyperText Markup Language, version 5
- 4 Заключение
HTML5 являет собой современный цифровой язык для структурирования и демонстрации информации в всемирной паутине (World Wide Web). Как следует из его названия, HTML5 являет собой пятую версию HTML, которая активно используется в работе браузеров ещё с 2013 года.
Цель разработки HTML5 – улучшение работы с мультимедийным контентом. В частности, благодаря ей можно вставлять видео на страницах различных сайтов, и проигрывать данное видео в браузерах без привлечения сторонних плагинов и расширений (Flash Player, Silverlight, Quicktime).
Технология HTML5 поддерживает множество видеоформатов, отличается довольно стабильной работой и качеством воспроизведения, потому некоторые разработчики (например, компания Google) практически отказались от Adobe Flash в пользу HTML5. Узнать об отличиях HTML5 от HTML4 можно здесь.
Причины ошибки HTML5
Но, как известно, ничто не бывает идеальным, потому некоторые из пользователей при попытке воспроизвести какое-либо видео в сети могут встретиться с ошибкой языка разметки гипертекста. Обычно она возникает при сбое в функционале HTML5 и может быть вызвана следующими причинами:
- Некорректная работа браузера (случайный сбой в его работе);
- Устаревшая версия браузера (браузер своевременно не обновляется);
- Неполадки на требуемом сетевом ресурсе (сбой работы ресурса, технические работы на нём и так далее);
- Влияние сторонних расширений браузера, блокирующих нормальную работу последнего с HTML5 (к примеру, Adblock).
После того, как мы разобрались, что значит ошибка с html5 и каковы её причины, перейдём к вопросу о том, что делать с ней делать.
Как исправить ошибку HyperText Markup Language, version 5
Чтобы избавиться от ошибки в пятой версии HTML рекомендую выполнить следующее:
- Для начала попробуйте просто обновить страницу браузера (нажав, к примеру, на F5). Сбой в просмотре видео может иметь случайную природу, и обновление страницы может помочь исправить ошибку HTML5;
- Попробуйте уменьшить разрешение видео в его настройках, иногда это может оказаться эффективным;
- Очистите кэш и куки вашего браузера. К примеру, в браузере Мозилла это делается переходом в настройки браузера, затем во вкладку «Приватность» и нажатием на «Удалить вашу недавнюю историю» (в определении временного периода нужно выбрать «всё»);
Чистим кэш и куки в браузере - Установите самую свежую версию браузера. Обычное обновление браузера с помощью встроенного функционала не всегда оказывалось эффективным, потому рекомендую скачать самую свежую версию браузера с сайта разработчика, и инсталлировать данный продукт на ваш ПК;
- Попробуйте просмотреть нужный видеоролик на другом браузере. Возможно, ваш базовый браузер работает некорректно;
- Попробуйте отключить на время сторонние расширения браузера (в частности, Adblock). Некоторые из них могут препятствовать корректному воспроизводству видео в HTML5;
Попробуйте остановить Adblock и другие браузерные расширение - Просто подождите некоторое время. На проблемном сайте могут проходить технические работы, потому для нормализации функционала ресурса может понадобиться какое-то время.
Заключение
Исправить ошибку HTML вам поможет комплекс советов, перечисленных мной выше. Стоит обратить наиболее пристальное внимание на установку самой свежей версии вашего браузера, а также временную деактивацию сторонних браузерных расширений – именно эти способы часто помогают устранить ошибку HTML5 на ваших ПК.
Leave a comment
При просмотре различных видеороликов в сети пользователь может столкнуться с ошибкой HTML5, при появлении которой просмотр нужного видео становится невозможен. Как избавиться от данной проблемы пользователь не знает, часто обращаясь к поисковым системам за помощью в данном вопросе. В данном материале я постараюсь помочь таким пользователям и расскажу, что это за ошибка, когда она возникает, и как устранить ошибку HTML5 на ваших ПК.
Содержание
- Особенности HTML5
- Причины ошибки
- Как исправить ошибку HyperText Markup Language, version 5
- Заключение
Особенности HTML5
HTML5 являет собой современный цифровой язык для структурирования и демонстрации информации в всемирной паутине (World Wide Web). Как следует из его названия, он являет собой пятую версию HTML, которая активно используется в работе браузеров ещё с 2013 года.
Цель разработки ХТМЛ5 – улучшение работы с мультимедийным контентом. В частности, благодаря ей можно вставлять видео на страницах различных сайтов, и проигрывать данное видео в браузерах без привлечения сторонних плагинов и расширений (Flash Player, Silverlight, Quicktime).
Данная технология поддерживает множество видеоформатов, отличается довольно стабильной работой и качеством воспроизведения, потому некоторые разработчики (например, компания Google) практически отказались от Adobe Flash в пользу ХТМЛ5. Узнать об отличиях HTML5 от HTML4 можно здесь.
Причины ошибки
Но, как известно, ничто не бывает идеальным, потому некоторые из пользователей при попытке воспроизвести какое-либо видео в сети могут встретиться с ошибкой языка разметки гипертекста. Обычно она возникает при сбое в функционале ХТПЛ5 и может быть вызвана следующими причинами:
- Некорректная работа браузера (случайный сбой в его работе);
- Устаревшая версия браузера (браузер своевременно не обновляется);
- Неполадки на требуемом сетевом ресурсе (сбой работы ресурса, технические работы на нём и так далее);
- Влияние сторонних расширений браузера, блокирующих нормальную работу последнего с ХТМЛ5 (к примеру, Adblock).
После того, как мы разобрались, что значит ошибка с html5 и каковы её причины, перейдём к вопросу о том, что делать с ней делать.
Как исправить ошибку HyperText Markup Language, version 5
Чтобы избавиться от ошибки в пятой версии HTML рекомендую выполнить следующее:
- Для начала попробуйте просто обновить страницу браузера (нажав, к примеру, на F5). Сбой в просмотре видео может иметь случайную природу, и обновление страницы может помочь исправить ошибку;
- Попробуйте уменьшить разрешение видео в его настройках, иногда это может оказаться эффективным;
- Очистите кэш и куки вашего браузера. К примеру, в браузере Мозилла это делается переходом в настройки браузера, затем во вкладку «Приватность» и нажатием на «Удалить вашу недавнюю историю» (в определении временного периода нужно выбрать «всё»);
Чистим кэш и куки в браузере - Установите самую свежую версию браузера. Обычное обновление браузера с помощью встроенного функционала не всегда оказывалось эффективным, потому рекомендую скачать самую свежую версию браузера с сайта разработчика, и инсталлировать данный продукт на ваш ПК;
- Попробуйте просмотреть нужный видеоролик на другом браузере. Возможно, ваш базовый браузер работает некорректно;
- Попробуйте отключить на время сторонние расширения браузера (в частности, Adblock). Некоторые из них могут препятствовать корректному воспроизводству видео вХТМЛ5;
- Просто подождите некоторое время. На проблемном сайте могут проходить технические работы, потому для нормализации функционала ресурса может понадобиться какое-то время.
Заключение
Решить ошибку в HTML5, вам поможет комплекс советов, перечисленных мной выше. Стоит обратить наиболее пристальное внимание на установку самой свежей версии вашего браузера, а также временную деактивацию сторонних браузерных расширений что позволит устранить ошибку на ваших ПК.
Опубликовано 28 марта 2017 Обновлено 30 сентября 2020
-
Описание плеера
-
Как исправить ошибку?
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
|
Summary: Have you come across the HTML5 video ‘File not found’ error while playing videos on YouTube or any other website? The error usually occurs when your browser does not support the HTML5 format codecs or doesn’t have the proper video codec installed. This blog discusses the methods to fix the error and to make the videos playable again. |
|---|
What is an HTML5 Video File?
The HTML5 video is a new kind of video element, designed to replace a portion of the original object element. This allows the users to watch videos on websites without the need for any plugins. For this, the webmaster has to create HTML5 coding that corresponds to the links where the video can be downloaded. The formats include OGG, WebM, and MP4. Once your webmaster has created the coding, it gets placed into the body tags of the webpage’s HTML coding. This makes the HTML5 video viewable in all the browsers, such as Google Chrome, Internet Explorer, Firefox, and Safari. If you are downloading these browsers for the first time, then make sure to have the latest updates downloaded for them as well. This guarantees that your browser is compatible to read HTML5 coding on all websites.
Reasons behind HTML5 Video ‘File Not Found Error
There are multiple reasons that may lead to HTML5 Video File Not Found Error:
- Backend Website Issue: The HTML5 Video error may occur when you try to watch a video embedded on a webpage. It is mainly an issue in the backend and can be fixed by the webmaster or developer of the site.
- Browser Issue: Issue in the browser can also result in an HTML5 video error. Here we have mentioned some common scenarios:
-
- The browser in which you’re playing the video may not support HTML5 format codecs. This can be checked by playing the video in another browser.
- If you’re not able to play the video in a particular browser, then it signifies that there is a compatibility issue with that browser.
- Sometimes, you may fail to play the video because of the browser’s cache and cookies data. To ensure if that is the issue, try to play the video in the new incognito window.
How to Fix ‘HTML5 Video: File Not Found Error?
Follow the below-given methods to resolve the issue:
Method 1: Start the Browser in Safe Mode
Starting your system in Safe Mode will help you know the reason behind the HTML5 Video ‘File Not Found’ error. When you run the system in Safe Mode, the following happens:
- The hardware acceleration is automatically turned off.
- Few settings are reset.
- It disables all the add-ons, plugins, etc.
Therefore, if your video plays without any hindrance in the Safe Mode, it signifies that any of these settings might be creating the issue. Thus, you can change them accordingly.
Method 2: Download Supporting Codecs
HTML5 Video ‘File Not Found’ Error indicates that your browser is incompatible with HTML5 or the webpage doesn’t have the proper video codec. In that case, you must ask the developer to install the HTML5 supporting codecs.
Method 3: Update your Browser
Not all web browsers support HTLM5 videos. Thus, you need to make sure you are using an updated version of the browser. Proceed with the below-given steps to ensure in case you are using the updated version of Chrome:
- Open Google Chrome.
- Go to the Help menu and select About Google Chrome.
- Click on the update Google Chrome option, if available.
Method 4: Remove Cookies and Cache
Usually, cache and cookies data stored in the browser’s directory provide a better user experience. However, this sometimes can create issues while playing the media files. You can try clearing the cookies and cache data.
Steps to remove cache and cookies in Google Chrome:
- Open Google Chrome.
- Navigate to Settings and click on Advanced, followed by Privacy and security > Clear browsing data.
- Further, mark the following checkboxes: Browsing history, Download history, Cookies, and other site data, and Cached images and files.
- If you want to clear the entire cache, then click on the All-Time option in the time range dropdown.
- Lastly, click on Clear Data and Restart your computer.
Method 5: Disable Hardware Acceleration
Hardware acceleration allows you to open graphics-intensive media, like games, etc., in the browser. When you disable the hardware acceleration, the computer’s GPU will be used to process the graphics-intensive media. This reduces the browser’s load and might resolve the HTML5 Video: File Not found error.
Follow the below-given steps to disable hardware acceleration in Google Chrome:
- Open Google Chrome, go to Settings > Advanced > System.
- Turn off the hardware acceleration option.
- Lastly, restart your browser and try to play the videos once again.
How to Repair Corrupt Video Files with Video Repair Tool?
Sometimes, the video files saved on your hard drive, SSD card, USB flash drive, etc. may fail to play or prompt an error message while opening. This indicates that your video file is corrupt. In such cases, you must look for an efficient tool, like Stellar Repair for Video. The software can help you fix any kind of video corruption. It helps fix blurry, grainy, stuttering, and no sound or out-of-sync videos.
Conclusion
We hope the solutions mentioned in this blog would have helped you resolve the HTML5 Video File Not Found error. Sometimes, you may fail to play the video files saved on your system due to corruption. To repair corrupt videos, you can use a reliable video repair tool, like Stellar Repair for Video. It is a powerful video repair tool that repairs corrupt or damaged video files, stored on any device or storage media. It supports all types of video file formats, including MP4, AVI, ASF, WMV, MKV, FLV, DIVX, WEBM, MJPEG, and MPEG.
At times, when you are trying to watch a video on YouTube or a website, you might come across the “Video not found Error”. Well, this is a clear example of an HTML5 video error.
This error implies that your web browser settings or the configuration of the mp4 video player are facing an HTML5 video error.
In this article, you will learn about how this error occurs with the plausible fixes for the video playback issue.
What is HTML5?
HTML5 is a markup language that allows you to structure the appearance of web pages that use multimedia contents like applications, videos and animations.
Its main feature is its dedicated video and audio elements. It allows users to view online videos directly from the webpage without any extra plugins or third-party applications like Adobe Flash Player.
Why Does an HTML5 File Not Found Occur?
The main reasons behind web pages showing the HTML5 video error are your website and browser settings. Here is a list of causes that might be affecting the web page HTML5 video playback error.
- Corrupt embedded video file in the website
- Out-of-date web browser
- Overload of web browser history, cookies, and caches
- Unsupported codec files in the browser
How to Fix an HTML5 File Video Not Found Error?
If the problem is with the website, it’s best to contact the website developer to fix the issue. With the help of the developers, you can download the necessary video codecs and resolve this issue.
But, if it’s due to browser settings, then this issue is easy to resolve. All the methods are free and do not require any assistance from third-party apps. Let’s move on to solving the HTML video not found error.
Update Web Browser
Additional features like system fixes with better security are only available in the newer versions of browsers. Outdated browsers can contain bugs and corrupted files. As a result, these web browsers can show issues in the HTML video file error.
If you have not set Google Chrome to auto-update, here’s how you can do it.
- Go to the three-dotted lines in the far right-hand side corner.
- Click on the Help and Choose About Google Chrome option.
- Google Chrome will check for updates on your browser.
If any update is available, Google Chrome automatically informs you in this section. Sometimes, updates on your browser can help resolve issues from web pages. Chrome also notifies you of browser updates in the top-hand side corner, next to the three-dotted lines.
If you use different web browsers for your daily activity, then please check if they are all up-to-date.
Disable Hardware Acceleration
Although Hardware Acceleration gives users the best graphics and hardware performance, it occupies a lot of space. In some cases, your device might be running on low hardware. So, it can cause issues like your devices to lag or not function properly.
Here are some steps to follow and disable this option.
- Navigate to the three-dotted lines.
- Click on Settings.
- On the left-hand side panel, select the Advanced option.
- Under the advanced section, select System.
- Disable the ‘Hardware Acceleration’ by switching off the toggle.
To make the changes, effectively close your web browser and restart your Chrome browser. Now, you can check if the video playback error is resolved.
Use Incognito or Safe Mode
Many minor issues like audio and playback errors can occur if there’s an excessive amount of plugins and add-ons in your browser.
While in incognito mode, your browser does not save your history, caches, or add-ons. All these functions are temporarily disabled when you switch to an incognito window. With this mode on, it automatically also turns off the Hardware Acceleration Toggle.
Follow these easy steps to open up an incognito window.
- Go to the three-dotted lines on the far-right screen.
- From the list of options, select the New Incognito Window.
You can also turn on incognito or safe mode by going to your browser and using the shortcut Ctrl+Shift+N.
If the video file starts playing when you switch to incognito, the issue must be in the browser settings.
Clear Out Browser Cache Files, Cookies, and Data
Google Chrome uses the browser history to streamline easy access. The cache files & cookies help load websites faster for a better user experience. But sometimes, these data can lag and cause video playback errors. To resolve this issue, head on to your browser settings and clear out your data.
Follow along with these steps:
- Head on over to the three-dotted lines on the top right of your browser.
- Select Settings from the list of options.
- Go to Security and Privacy.
- Click on the Clear browsing data section.
- Go to the Advanced tab.
- Tick off the clear browsing history, cookies, and cached images and files.
- Click on Clear Data.
- Close all your Google Chrome windows and Restart your computer.
Frequently Asked Questions
Can I View HTML5 Videos From Mozilla Firefox?
Yes, Mozilla Firefox supports HTML5 videos . You can also view HTML5 videos through other popular web browsers like Internet Explorer, Google Chrome, Opera, and Safari.
How to Fix Unsupported Browsers Error?
If your browser doesn’t support HTML5 file and it’s showing an error then make sure you have enabled your JavaScript in your web browser. Here is a short guide explaining the step-by-step process.
- Navigate to the right corner and Select the three-dotted lines.
- Click on Settings.
- From the left-hand side panel, click on Security and Privacy.
- Under this section, click on Site Settings.
- Scroll down to the content section and Click on Javascript.
- Make sure you have ticked the ‘Sites can use Javascript’.
What Video Format Does HTML5 Support?
HTML5 only supports video formats that are in MP4, WebM, and Ogg. Video formats other than these will not support the webpage. It will show up as a “Video file error.”
Do I Need to Install HTML5 on My Computer?
No. you don’t require any additional application to install HTML5. You can start by opening a new file on any text editor and saving it as a .html file. Then you can run it in any browser that is compatible with HTML5.

























![[2022] How to Add Google Analytics to Divi and WordPress](https://consultantor.ru/images/_next/image)