Обычно такие вопросы задают люди, далекие от компьютера. Далекие — имеется в виду, что человек не разбирается в компьютерах.
Так вот, когда на экране выскакивает ошибка, обычно это выглядит так:
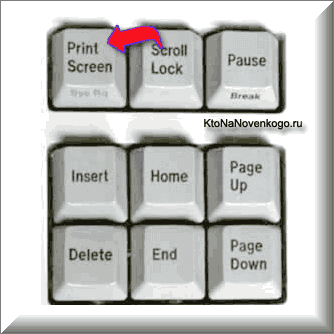
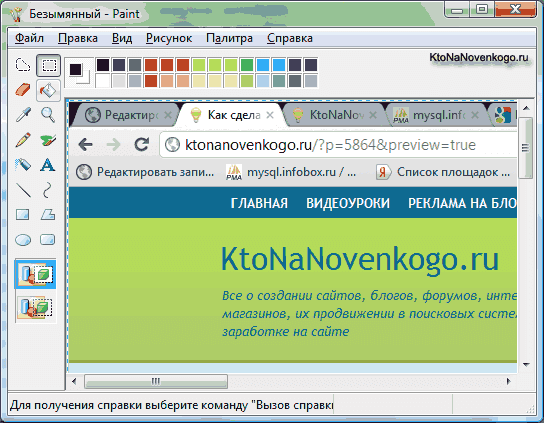
А для того, чтобы сделать скрин этой ошибки, не надо нажимать на ОК в выскочившей ошибке. Просто на клавиатуре есть специальная кнопочка, которая делает снимок того, что у вас на экране. Кнопочка эта называется Print Screen. Находится она справа на клавиатуре, обычно над стрелками. Нажимаете на эту кнопочку, компьютер делает снимок. Теперь вам надо вставить этот снимок в файл. Для этого кликаем правой кнопкой мышки на рабочем столе, выбираем создать точечный рисунок. Открываем его с помощью Paint и нажимаем на клавиатуре сочетание клавиш Ctrl+V. Таким образом мы вставляем наш скринв файл. Закрываем файл, нажимаем сохранить изменения. Все, у вас есть скрин ошибки, который вы можете отправить людям, которые разбираются в компьютерах.
Все категории
- Фотография и видеосъемка
- Знания
- Другое
- Гороскопы, магия, гадания
- Общество и политика
- Образование
- Путешествия и туризм
- Искусство и культура
- Города и страны
- Строительство и ремонт
- Работа и карьера
- Спорт
- Стиль и красота
- Юридическая консультация
- Компьютеры и интернет
- Товары и услуги
- Темы для взрослых
- Семья и дом
- Животные и растения
- Еда и кулинария
- Здоровье и медицина
- Авто и мото
- Бизнес и финансы
- Философия, непознанное
- Досуг и развлечения
- Знакомства, любовь, отношения
- Наука и техника
0
Что значит «сделать скрин ошибки»?
Как это понять?
3 ответа:
1
0
Вероятнее всего, от вас требуется сделать скриншот ноутбука, показывающего какую-либо ошибку.
Это можно сделать 2 способами.
- Нажав alt + PrtSc, далее вставляем скрин в Paint и сохраняем.
- С помощью различных программ. LightShot или нечто похожее.
Удачи, надеюсь, ошибка пройдет!
0
0
Когда программа на компьютере выдает ошибку, и вы обращаетесь к кому то за советом, как ее исправить, человеку, не видя ваш компьютер, нужно увидеть что за ошибка, описать на словах иногда бывает сложно, поэтому вас попросят сделать принскрин (фото экрана с ошибкой), чтобы понять, как ее исправить. Делается просто Alt+PrtSc, две кнопки одновременно.
0
0
Обычно такие вопросы задают люди, далекие от компьютера. Далекие — имеется в виду, что человек не разбирается в компьютерах.
Так вот, когда на экране выскакивает ошибка, обычно это выглядит так:
А для того, чтобы сделать скрин этой ошибки, не надо нажимать на ОК в выскочившей ошибке. Просто на клавиатуре есть специальная кнопочка, которая делает снимок того, что у вас на экране. Кнопочка эта называется Print Screen. Находится она справа на клавиатуре, обычно над стрелками. Нажимаете на эту кнопочку, компьютер делает снимок. Теперь вам надо вставить этот снимок в файл. Для этого кликаем правой кнопкой мышки на рабочем столе, выбираем создать точечный рисунок. Открываем его с помощью Paint и нажимаем на клавиатуре сочетание клавиш Ctrl+V. Таким образом мы вставляем наш скринв файл. Закрываем файл, нажимаем сохранить изменения. Все, у вас есть скрин ошибки, который вы можете отправить людям, которые разбираются в компьютерах.
Читайте также
Если в программе, делающей скриншоты, есть инструменты для рисования, то там должен быть и инструмент, рисующий прямую линию. Если же его нет, или нужна строго горизонтальная линия, и никаких возможностей, кроме как на глаз, не имеется, то можно использовать инструмент «прямоугольник». С его помощью можно добиться эффекта ровной горизонтальной линии, добившись совмещения верхней и нижней сторон.
Есть отличная программа для этих целей — Lightshot (специальная программа для скриншотов). Быстро сохраняет файлом, можно выделить нужную область, которую необходимо сохранить. При необходимости можно сразу же делать какие-нибудь пометки на изображении. Пользуюсь ей часто.
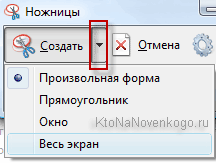
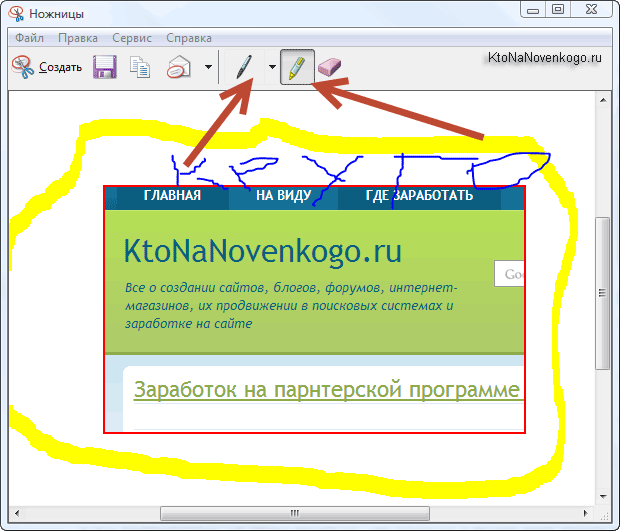
Появилась небольшая бесплатная программа «Экранные ножницы», не требующая установки. В Windows 7 уже есть встроенная программа «Ножницы», а «Экранные ножницы» разработали для Windows ХР, в которой никаких «ножниц» нет. Но она работает и в Windows 7.
После запуска программы справа в трее появится экранчик. При наведении на него курсора и клике правой кнопкой мыши в контекстном меню нужно выбрать и нажать «Сделать скриншот».
Весь экран на мониторе станет матовым, а в середине его появится краткая инструкция.
После этого можно выбрать любую область экрана, начав с какой-либо его точки. И нажав левую кнопку мыши, можно вести мышь по коврику — выбранная область на экране будет не матовой, а прозрачной.
После выделения нужной области нужно нажать на клавишу Enter — скриншот сделан. Для его сохранения лучше выбрать папку самой программы «Экранные ножницы» — легче будет найти сделанный скриншот.
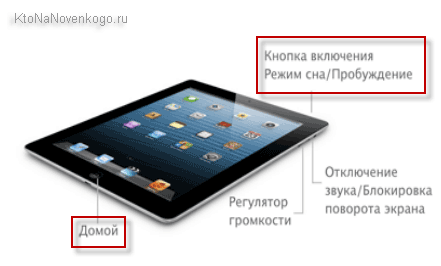
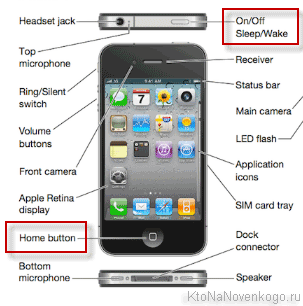
Впервые на своем телефоне я увидела как можно сделать снимок экрана совершенно случайно, нечаянно нажав блокировку двумя кнопками, но в обратном порядке. Скриншот — фото изображение экрана Вашего телефона можно сделать, нажав комбинацию клавиш. На большинстве Самсунгов (Андроид) нужно одновременно нажать кнопки Домой и Включение телефонного аппарата. Самсунг Галакси скрин получает, если нажать кнопки Назад + Домой.
Нет не считается. Что бы он считался качественным (получал кредиты) нужно соблюсти следующие условия
- Длинна 200 и более символов
- Репутация (у ответа) 0 или выше
- Текст должен быть уникальным а не скопирован с другого сайта.
Скрины хоть и не удаляют но и не приветствуют.
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
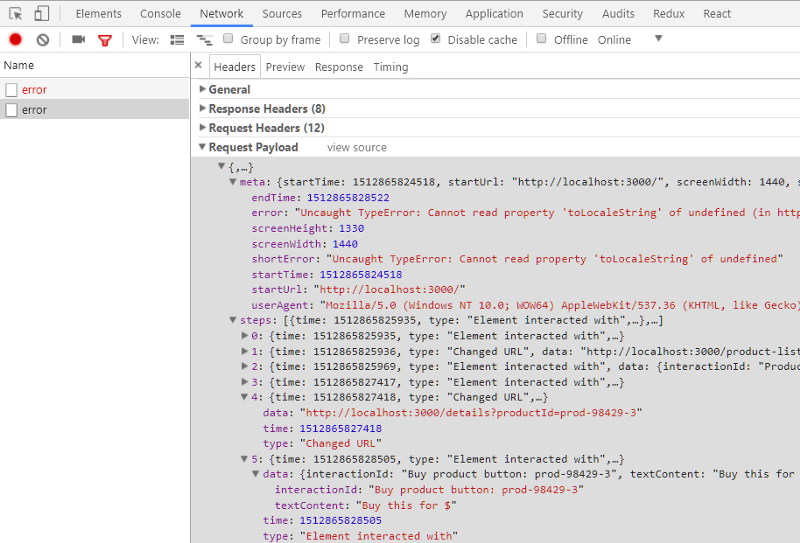
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Браузер показывает пользователю страницу ошибки, если при обработке запроса возникла какая-то неполадка. Ошибка может возникнуть на стороне пользователя — 4хх (например ошибки 400, 401, 403, 404) или на стороне сервера- 5хх (например ошибки 500, 502, 503, 504). Если страница ошибки для сайта не настроена, то пользователь увидит стандартную страницу ошибки.
Обычно обработку ошибок на сайте осуществляет CMS. Если по каким-то причинам Ваша CMS не обрабатывает ошибки или же сайт является самописным, Вы можете обработать ошибки самостоятельно в панели ISPmanager.
Как настроить страницу ошибки?
Для того, чтобы настроить страницу ошибки на Вашем сайте, если Вы пользуетесь услугой хостинга, Вам требуется зайти в панель ISPmanager.
В панели управления перейти в раздел «WWW» — «WWW—домены», выбрать нужный домен и нажать на кнопку «Ошибки».
На странице ошибок нажимаем на кнопку «Создать».
В открывшемся окне указываем код ошибки и URL. Жмем на кнопку «ОК».
Готово. Страница ошибки для сайта успешно настроена.
На скриншоте показан код ошибки и URL, который будет отдаваться при возникновении ошибки.
Вот пример настроенной страницы ошибки на сайте.
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
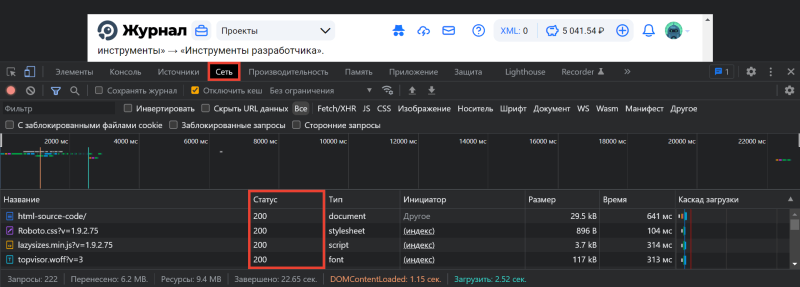
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
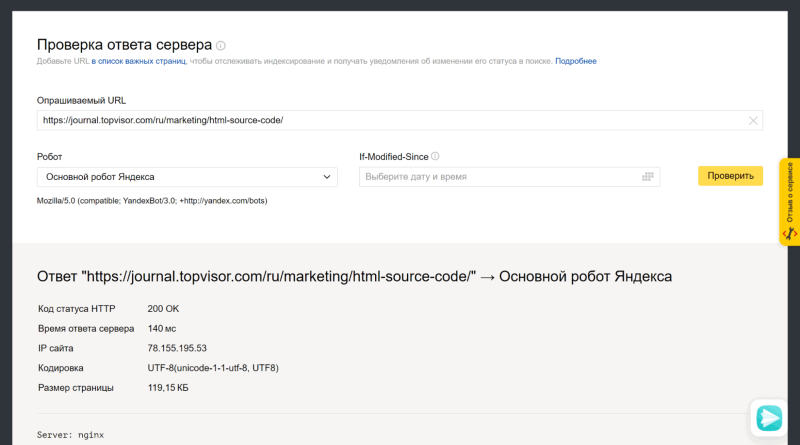
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
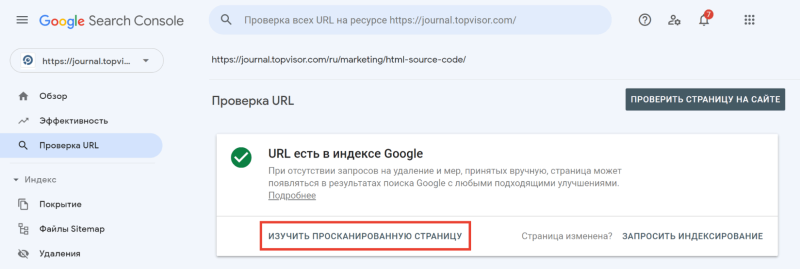
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
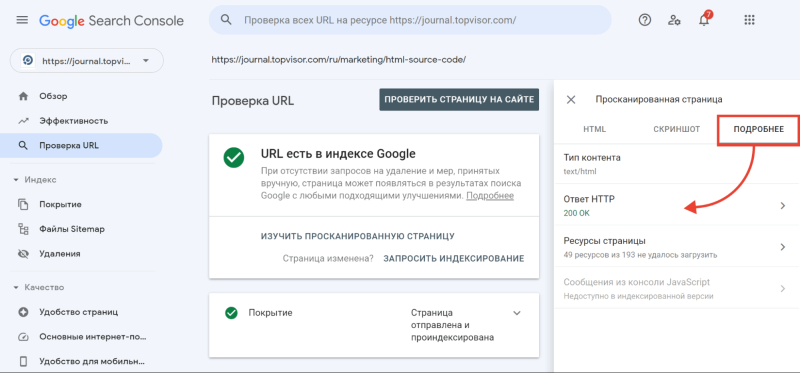
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
При отладке скриптов на PHP обычное дело заполучить в браузере «белый экран». Что в большинстве случаев говорит об остановке выполнения PHP кода из-за ошибки. PHP интерпретатор позволяет выводить служебную информацию об ошибках на экран, что существенно облегчает отладку. Но по-умолчанию (в большинстве случаев) такое поведение из соображений безопасности отключено, то есть сообщения об ошибках PHP на экран не выводятся.
В этой статье я расскажу как заставить PHP выводить сообщения об ошибках на экран монитора в окне браузера. Инструкция справедлива для случая когда вы используете веб сервер Apache и если PHP для Вашего сайта подключен как модуль Apache.
Вывод ошибок на экран следует включать только во время отладки сайта. Наличие такого кода может негативно сказаться на безопасности веб-приложения.
Включение вывода ошибок PHP на экран с помощью файла .htaccess
Это очень удобный способ для отладки PHP кода. Работает практически во всех случаях. В папку со скриптом на сайте помещаем файл .htaccess со следующим содержимым:
php_flag display_errors on php_flag display_startup_errors on php_flag error_reporting E_ALL
где:
- display_errors — включает опцию для вывода ошибок на экран вместе с остальным кодом.
- display_startup_errors — включает опцию вывода ошибок, возникающих при запуске PHP, когда еще не работает директива display_errors.
- error_reporting — указывает, какие ошибки выводятся по уровню значимости. При значении директивы E_ALL отображаются все ошибки.
Включение вывода ошибок PHP на экран в коде файла PHP
Этот способ удобен тем, что выводом ошибок на экран вы управляете в самом скрипте PHP. Параметры, заданные с помощью функции ini_set(), имеют более высокий приоритет и перекрывают директивы php.ini и .htaccess. Разместите следующий код в начале PHP файла:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
ini_set('error_reporting', E_ALL);
Включение вывода ошибок PHP на экран с помощью файла php.ini
Этот способ актуален когда вы являетесь администратором сервера. В файле php.ini отредактируйте следующие строки (добавьте при необходимости):
display_errors = On display_startup_errors = On error_reporting = E_ALL
Лучший способ вывода PHP ошибок на экран
На мой взгляд обычному пользователю удобнее всего использовать .htaccess, особенно если у вас больше чем один PHP файл. Способ №2 удобен для отладки одного php файла, чтобы не затрагивать уровень вывода ошибок для других php скриптов. Вариант с php.ini подойдет только администраторам сервера, но зато его действие распространяется на все сайты расположенные на данном сервере.
Благодарности
При написании статьи были использованы следующие источники:
- http://drupalace.ru/lesson/vyvod-oshibok-php-na-ekran
- https://help.sweb.ru/entry/137
- http://ramzes.ws/blog/vkljuchit-vyvod-oshibok-php
- http://php.net/manual/ru/function.error-reporting.php
Технический аудит на примере сайта клиента. Разбор проблем и ошибок, которые мешают при продвижении сайта в Яндекс и Google. Рекомендации по оптимизации ресурса и первые результаты работы.
Всем привет. Меня зовут Толстенко Александр. Я СЕОшник. С командой занимаемся созданием сайтов, SEO продвижением в Яндекс/Google, настройкой контекстной и таргетированной рекламой. Кейсы продвижения можно посмотреть на сайте или в профиле на vc.ru.
C разрешения клиента, поделюсь техническим аудитом интернет магазина, чтобы те кто заказывал его где то, имели примерное представление, как он примерно должен выглядеть и какие рекомендации в нем должны быть даны.
Понятное дело, что в каждой компании свои стандарты подготовки, чек листы, что каждый SEOшник его будет делать по своему, но +/- на выходе, примерно вам должны сдать в таком формате, как ниже.
За 13 лет SEO продвижения, видел различные виды технических аудитов от 5-10 т.р. до 50-70 т.р. сделанных топовыми компаниями.
Поэтому, я знаю о чем пишу (отзыв клиента ниже, тоже тому подтверждение) и какого качества аудиты сдают клиентам: кто сочинение пишет от которого непонятно даже мне че с ним делать, кто без рекомендаций исправления ошибок.
Вообщем, разные видел, а от некоторых, когда узнавал стоимость был в шоке, что столько денег взяли, т.к. похож был на выгрузку с лягушки.
Немного предыстории
В начале апреля, ко мне обратился клиент за консультацией.
Цитирую:
Александр, добрый день! Меня зовут Константин, я занимаюсь разработкой и продвижением сайта Русская Дымка (rdshop.ru). Ваш контакт мне дал директор. У меня есть вопросы по SEO. Можете дать консультацию в удобном для вас формате?
У нас возник резкий провал по выдаче после переезда со старого домена (русскаядымка.рф) на новый (rdshop.ru). Переходили 16 ноября. Не смотря на то, что выполнили все рекомендации гугла, до сих пор половина всех страниц в индексе числится на старом домене.
Сходу на такие вопросы сложно дать ответ. Поэтому, ответ был таков:
Консультацию дать могу, только не уверен, что поможет. В данной причине нужно разбираться, а для этого нужно будет, как минимум техаудит сделать.
Глянуть ссылочный профиль, провести различные аналитические работы, посмотреть что просело и только потом смогу дать какие то рекомендации по исправлению ошибок.
Такие работы не делаются быстро. Нужно большой объем работы сделать. Тут или заказывать отдельно различные аудиты или услугу «СЕО продвижения», в рамках которой в течении нескольких месяцев это будет все сделано.
Поизучав немного интернет магазин, видно, что им кто то занимался. Задал вопрос:
Получил следующий ответ:
Проект двигаем сами. Обращаемся только к разным специалистам по вопросам, в которых не хватает компетенции.
Пообщавшись еще немного, согласовали проведение технического аудита.
После получения предоплаты, запросили доступы от вебмастеров, метрик и принялись за работу, по окончанию которой получил вот такой отзыв
Сначала я покажу, какие результаты получились после исправления большей части технических ошибок, а потом расскажу про технические проблемы сайта.
Результаты после исправления ошибок
После завершения технического аудита, интернет магазин не находился на продвижении. Поэтому, снять позиции сразу не кинулись, чтобы сравнить результаты до и после. Если бы сделали, скорее всего, результаты были бы еще лучше.
Первый съем позиций сделали по маркерным запросам, в середине июля.
В апреле — проводили аудит и готовили рекомендации по техправкам.
Май-июнь — активно внедрялись правки на сайт.
В июле решили ради интереса произвести первый съем позиций по маркерным ключевым запросам в двух регионах. Результаты на скринах ниже.
P.S.: Все скрины с Яндеса. Гугл пока ни как не отреагировал на изменения (склейкой зеркал происходит долго).
Рост видимости по позициям по МСК в Яндекс
Рост по ключевым запросам по МСК
Рост видимости по позициям по Перми
Рост по ключевым запросам по Перми
Вот такие результаты получились после исправления технических ошибок сайта. Какие ошибки исправляли, расскажу ниже.
В процессе раскопок
Анализируя сайт, был найден сайт, который очень был похож на аффилиат анализируемого.
Из-за аффилиат фильтра возникают проблемы с позициями и падением трафика в Яндексе. В Google такого замечено не было, ни от кого еще не слышал такого.
Аффилированность с продвигаемым сайтом не так быстро проверить. Это выходит за рамки тех аудита, но кое какие общие рекомендации все же были даны в личной переписке и продолжил работы.
Технические ошибки которые мешали росту позиций и видимости
Пару важных моментов:
1. Сразу скажу, что сайт не находился на продвижении. Грубо говоря, сделал техаудит, отдал рекомендации и забыл.
2. В тех аудит, не входит ссылочный и другие виды аудитов, которые делаются проводятся при комплексном продвижении.
В ходе проведения тех аудита были обнаружены технические ошибки и даны рекомендации по их исправлению.
P.S.: Ниже немного укороченная версия техаудита, без проставления приоритетов по исправлению ошибок (просто список).
Важно понимать, что:
1. У каждого сайта свой набор тех ошибок.
2. Ни один онлайн сервис, не сможет сравнится с ручным аудитом.
1) Мобильный гугл бот говорит, что страницы блога закрыта от индексации
Пример страницы https://rdshop.ru/articles/recepty_vina_iz_vinograda
Проверил c ПК, страница в индексе — переходы из поиска идут.
Тоже самое, подтвердила метрика
Рекомендую: убрать запрещающий метатег, позволит получать трафик из поиска с мобильных устройств
2) В результатах поиска найдены поддомены сайта
Робот их видит, но некоторые не работают.
Примеры:
http://api.lk.rdshop.ru
https://90ahkico2a6b9d.rdshop.ru
https://abakan.rdshop.ru
и другие
Рекомендую: Если не планируется использовать эти поддомены, удалить их и настроить 301 редирект на основной домен.
3) У сайта есть аффилиаты
Из за аффилиат фильтра возникают проблемы с позициями и падением трафика на основном сайте.
[Список доменов отправлен клиенту]
Рекомендую: Начать анализировать изменение позиций по пересекающимся направлениям на сайтах. Если будет выявлены “прыжки позиций между сайтами” по ключевым запросам, то решать проблему. Анализ выходит за рамки технического аудита.
4) Не настроен 301 редирект с дополнительных зеркал сайта на основной
Нужно настроить, т.к. поисковые системы могут считать дополнительные зеркала копиями сайта.
[Полный список был предоставлен клиенту]
Рекомендую: Настроить 301 редирект на https://rdshop.ru/.
5) На сайте есть много страниц с 301 кодом ответа сервера
[Полный список был предоставлен клиенту]Рекомендую: Убрать 301 редиректы, очень желательно все, чтобы ускорить индексацию сайта.
Как искать: Открываем url, смотрим исходный код, нажав CTRL+SHIFT+i вставляем часть ссылки и ищем проблемные места по документу. Ошибки как правило шаблонные, исправив в одном месте, они пропадут сразу на всех страницах сайтов с поддоменами. Вычищать придется итерациями, сайт большой.
Пример поиска:
Пару примеров (в аудите, было больше):
- https://rdshop.ru/otzyvy — на странице отзывов, есть ссылки на кириллеческий домен
- Есть ссылки с // и /// слэшем в блоке товара
Пример страницы https://rdshop.ru/otzyvy/195 (в указанном месте бывают // или /// слэша)
6) На сайте есть страницы с 404 кодом
[Полный список был предоставлен клиенту]
Ниже, вроде бы все перечислил, после исправлений, ошибки должны шаблонно пропасть. Узнаем после сканирования сайта программой показывающей ошибки (пауком).
Смотрим на эти столбцы
Рекомендую: Разобраться со страницами с 404 кодом, удалив неработающие ссылки или заменить на актуальные.
Задача в первую очередь для программиста — найти шаблонные битые ссылки и исправить их на работающие или удалить их с кода.
Во вторую, для контент менеджера — по анкорам в столбце D Найти битые ссылки и исправить или удалить неработающие.
Пару примеров (в аудите, было больше):
- https://rdshop.ru/articles/kak_kupit_avtoklav — есть битые ссылки в тексте, анкор указан в столбце D
- https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-fansel-mini/otzyvy — глобальная проблема с битыми ссылками на фото — удалить битые фото с сайта
Пример: https://rdshop.ru/upload/sale/af38e20e89th.jpeg
7) На сайте есть много страниц с 302 кодом
[Полный список был предоставлен клиенту]
Из за 302 редиректов замедляется скорость индексации сайта.
Рекомендую: Заменить ссылки на рабочие, чтобы они открывались без редиректа
Пару примеров (в аудите, было больше):
- https://rdshop.ru/ — испрвить ссылку в футере на https://rdshop.ru/account/account/login
- https://rdshop.ru/shop/luckyakt — исправить ссылку на: https://rdshop.ru/account/account/login
[Полный список был предоставлен клиенту]
Есть Дубли title на страницах
Рекомендую: Уникализировать title.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url. Для важных категорий желательно прописать в ручную с вхождением ключей из кластера.
Пример шаблона
8.1. title для разделов
Title: [Название раздела во множественном числе] купить в [городе] | Интернет-магазин Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Title: Самогонный аппарат купить в Саратове | Интернет-магазин Русская Дымка
8.2. title для товаров
Title: [Название товара] в [городе] купить в магазине Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Title: Самогонный аппарат Wein 6 PRO, 20 л в Саратове купить в магазине Русская Дымка
9) Title соответствует H1
[Полный список был предоставлен клиенту]
Рекомендую: Уникализировать title и H1. Не рекомендуется, чтобы они были 1 в 1.
10) Дубли description на страницах
[Полный список был предоставлен клиенту]
Рекомендую: уникализировать description. Не рекомендуется, чтобы они были одинаковыми в рамках сайта.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url
Пример шаблона
10.1) description для разделов:
Description: В нашем каталоге вы найдете [название раздела] по цене от [минимальная цена в разделе]. ✓От производителя. ✓Доставка. ✓Розничные магазины в [городе]
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Description: В нашем каталоге вы найдете самогонные аппараты по цене от 4500. ✓От производителя. ✓Доставка. ✓Розничные магазины в [город]
10.2) description для товаров:
Description: Оформите заказ на [название товара] по цене [цена товара] в [городе]. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Description: Самогонный аппарат Wein 6 PRO, 20 л. по цене 34990 ₽ в Саратове. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
11) Есть несколько Н1-1 на странице
URL: https://franchise.rdshop.ru
Н1-1: Русская Дымка — Франшиза федеральной сети магазинов для ценителей натурального
Н1-2: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Рекомендую: Убрать Н1-2. При необходимости выделить текст, использовать теги div и span.
12) Есть страницы, где предусмотрено поле для H1-2, но там пусто
Пример (в аудите было больше):
URL: https://rdshop.ru/articles/povod/09
Н1-1: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Н1-2: Пусто
Рекомендую: Убрать поле для Н1-2 в коде страниц. Или заменить на обертку div с классом.
13) В H1 есть переспам по топонимам (названия городов)
Это может негативно влиять на позиции сайта. Пример:
Рекомендую: Убрать топонимы из Н1. Упоминания на страницах и в мета тегах будет достаточно.
14) Есть проблемы со скоростью загрузки сайта в разных шаблонах страниц
Рекомендую: Поднять скорость загрузки сайта минимум до 80% по главной странице, страницам каталога и карточкам товаров, статьям для мобильных и ПК.
15) Файл robots.txt содержит некорректные правила
Рекомендую: Заменить содержимое robots.txt на тот, что в файле [файл передан клиенту].
16) На сайте есть не ЧПУ страницы
Проблема может быть глобальной. В выгрузке с сайта нашел только один url, но могут быть и другие в будущем.
Как сейчас
https://rdshop.ru/%D0%BA%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%81%D0%B0%D0%BC%D0%BE%D0%B3%D0%BE%D0%BD
Как должно быть
https://rdshop.ru/kak-sdelat-samogon
Рекомендую:
- Проверить, у всех ли типов страниц формируется чпу ссылки при создании нового документа. Там где не формируется чпу, исправить логику формирования.
- После исправления, со старых кириллических url настроить 301 редирект на чпу адреса.
17) Не корректно работает lastmod в sitemap.xml
Он показывает текущее время минус 2 часа по всем страницам:
Рекомендую: Настроить параметр lastmod таким образом, чтобы он отдавал правильное время изменения страницы.
18) Нет кнопки «в корзину» на листинге в мобильной версии.
Рекомендую: Добавить кнопку “в корзину”. Если есть возможность желательно добавить также кнопку “купить в 1 клик” для увеличения продаж.
19) Отзывы выводятся через сторонний сервис
Бот не учитывает полезный контент на странице, который мог бы повлиять положительно на ранжирование документа
Пример: Тут отзывы не индексируются, выводятся через сторонний сервис
https://rdshop.ru/kak-sdelat-samogon
Рекомендую: Изменить формат вывода отзывов. Сделать так, чтобы они физически выводились в html документе. Для этого придется внедрить свой функционал.
20) Неверно сверстан блок с фотографией товара
Пример: https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-wein-23-litra
Фото должны выводиться в html коде страницы в теге img, а не в списке ul > li
Рекомендую: Изменить верстку блока с фотографиями, они должны быть в теге img. Пример кода:
<img src=»small.jpg» srcset=»medium.jpg 500w, large.jpg 800w, и т.д. расширения» alt=»имя фото. если оно бредовое, заполняем по шаблону: h1 — Фото N (где N — счетчик)»>
21) Непонятно, что за техническая страница
https://rdshop.ru/articles/autocompletemagazinesearch, должен посмотреть программист.
Рекомендую: Поправить работу страницы или отдать 404 код ответа сервера для роботов. На данный момент отдает 200 код ответа сервера (страница доступна для роботов и посетитетелей сайта)
22) В html коде неверная разметка в теге img
Пример url https://rdshop.ru/otzyvy/63 — найти можно по тексту анкора: Отзыв о Дрожжи пивные MANGROVE JACK
Рекомендую: Сделать вырезание кавычек в title, description и img, чтобы робот правильно индексировал содержимое страниц.
23) На сайте есть пустые категории с отзывами о товарах
которые могут отрицательно влиять на качество сайта в целом
Пример url: https://rdshop.ru/otzyvy/14
24) Не использовать в важных зонах документа лишний раз заголовки h2-h6
Пример: https://rdshop.ru/otzyvy
Рекомендую: Ненужные заголовки h2-h6 обернуть в span с классом или id
25) Не использовать в верстке тег b, может отрицательно влиять на позиции
Если нужно выделить, использовать span, назначив класс, задав ему стили css.
Один из примеров (в аудите, было больше по разным страницам):
- Убрать b в зонах на https://rdshop.ru/
и тут
26) В html коде нужно указать роботу верный язык языковой версии сайта
Пример:
для домена rdshop.kz в html коде указать
<html lang=»ru-KZ»>
в head, перед тем как он закроется вставить ссылку на другие версии сайта.
<link rel=»alternate» hreflang=»ru-KZ» href=»url_stranicy»>
В ru версии, соответственно исключить ru и добавить KZ.
27) В футере на разных страницах много модальных форм
Пример: https://rdshop.ru/shop/samogonovarenie/ingredienty/laktoza-kristallicheskaya-500-g
Рекомендую: Избавиться от них, выводить или подгрузкой js после полной загрузки страницы, или сделать в iframe или еще каким нибудь другим методом, чтобы не было ненужных портянок в html коде.
28) В карте сайта есть битые ссылки
Пример: https://rdshop.ru/shop/emkosti/samogonnie-apparaty
[Полный список был предоставлен клиенту, с требованиям к содержимому в файле sitemap.xml ]
29) В шапке, в меню нет ссылки на страницу контакты
Рекомендую: Вставить ссылку на страницу контактов. Щас на страницу можно попасть только с футера. Важный раздел, в котором есть информация о месторасположении магазина, контактные данные и реквизиты.
30) В разделе контактов нет формы обратной связи
Пользователи не могут с вами связаться, отправив письмо с сайта.
Рекомендую: добавить на страницу форму для отправки сообщений, с минимальным набором полей: ФИО, Телефон, email, Текстовое поле сообщения. Пример:
31) Можно доработать страницу с 404 ошибкой
Пример 404: https://rdshop.ru/ao
Рекомендую: Добавить блоки как на главной: Новинки, Хиты продаж, Обзоры и рецепты, Русская Дымка Онлайн, Интернет-магазин самогонных аппаратов
32) На сайте нет кнопки обратного звонка
Потенциальные покупатели не могут оставить запрос на звонок с сайта, если им не удобно набрать в данный момент.
Рекомендую: Добавить кнопку заказа обратного звонка, где нибудь в шапке.
33) На ПК в листинге товаров нет кнопки: Купить в 1 клик
Рекомендую: Добавить, чтобы увеличить количество заказов без процедуры оформления заказа
34) Все стили css и js убрать с html кода в соответствующие файлы
Рекомендую: По возможности, убрать все css и js в файлы, а так же:
- Сжать файлы css/js.
- Настроить сжатие страниц на сервере, размер уменьшится в 10-12 раз.
35) Проверить в .htaccess настройки включения кэша для картинок и стилей.
Позволит ускорить загрузку страниц сайта, если посетитель уже был на сайте.
Пример для .htaccess
У вас nix — настройки будут другие, сделать по аналогии:
#кеш браузеров
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 5 seconds»
# Включаем кэширование изображений и флэш на одну неделю
ExpiresByType image/x-icon «access plus 1 week»
ExpiresByType image/jpeg «access plus 1 week»
ExpiresByType image/png «access plus 1 week»
ExpiresByType image/gif «access plus 1 week»
ExpiresByType application/x-shockwave-flash «access plus 1 week»
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css «access plus 1 week»
ExpiresByType text/javascript «access plus 1 week»
ExpiresByType application/javascript «access plus 1 week»
ExpiresByType application/x-javascript «access plus 1 week»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 1 day»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 10 minutes»
</ifModule>
36) В мобильной версии есть не все те же блоки, что и в ПК
- В мобильной версии нет кнопки «В корзину» на листинге — Критично, нужно добавить.
- На мобиле в карточках товаров нет блоков «Статьи в тему и «Калькуляторы самогонщика» — Рекомендую: Добавить, поможет увеличить количество просматриваемых страниц, улучшить поведенческие факторы, что должно немного повлиять на позиции
37) В коде страницы есть мета-тег keywords
Сейчас он потерял актуальность.
Рекомендую: Удалить мета-тег keywords из кода страниц сайта.
38) Не выводить в код закомментированные части кода в html
Пример: https://rdshop.ru/shop/kak_kupit_so_skidkoy
Рекомендую: Посмотреть исходный код основных типов страниц, убрать вывод в html все что закомментировано. Очень много мусора в html коде, который может отрицательно влиять на продвижение в целом. [Список типов страниц передан клиенту]
39) Найдены мусорные страницы мешающие продвижению
Пример: https://rdshop.ru/shop/callme/2472 — робот пачками сканирует данные url
Рекомендую:
- Отдать по данным урлам 410 код ответа сервера, чтобы роботы забыли про эти ссылки и не обходили их больше.
P.S.: На сайте не смог найти страницу, с товаром которого нет в наличии, месторасположение ссылки не смог определить. Нужно программисту посмотреть.
- https://balakovo.rdshop.ru/articles/104 — есть пустые страницы пагинации.
Рекомендую: Отдавать 404 код ответа сервера по несуществующим url пагинации - https://rdshop.ru/shop/tinkoff — Есть пустые страницы
Рекомендую: Добавить текст или отключить страницы, чтобы они отдавали 404 код сервера
P.S.: Страниц скорее всего много, нужно руками перебрать. - https://rdshop.ru/articles/reczept_sbitnya_vs_reczept_glintvejna_kto_poleznee_i_luchshe_sogrevaet — Есть страницы с одним видео.
Рекомендую: Найти похожие страницы, где только видео, добавить текст, одного видео не достаточно на странице.
Подводя итоги
- Технический аудит является базой, без которой получить хорошие позиции и трафик в большинстве случаев будет невозможно. Поэтому, его всегда нужно делать первым делом, как только приходит проект на SEO продвижение и не важно продвигался ли сайт кем то до этого или нет, что то могли не сделать или могут появиться новые ошибки.
- В ходе поисковой опримизации (SEO), по мимо техаудита проводятся и другие (юзабилити, ссылочный, коммерческий, текстовый и др.). Если сайт будет сильно отставать от конкурентов из ТОПа по другим факторам ранжирования, на одной техничке не выехать.
- Практически у каждого проекта есть технические ошибки которые мешают росту позиций и видимости (речь даже не про 301 редиректы или 404 страницы). Они могут появляться каждый раз после внесения технических правок по сайту программистами или в ходе продвижения (неверно сверстали в html блок, внесли правки в одном месте кода, что то поехало или пропало в другом, массово изменили url адреса и т.д.).
- Очень важно следить за техническим состоянием сайта, особенно если у вас большой интернет магазин или информационный портал. От технического состояния будет зависить то,
— Как поисковая машина будет индексировать сайт,
— С какой скоростью учитывать внесенные изменения на сайте,
— Какие позиции и трафик будут (если у сайта нет других понижающих факторов ранжирования). - Самостоятельно заниматься SEO продвижением можно, но для этого нужно иметь хорошую техническую базу и понимать как роботы индексируют сайт (разбирают его на молекулы и строят на основании 1000 факторов ранжирования результаты выдачи).
Если хотите бесплатно узнать, какие технические ошибки мешают росту проекта или получить бесплатную консультацию по продвижению, напишите в личку. Посмотрю техническую часть сайта, на созвоне дам рекомендации, что нужно будет исправить.
P.S.: Зашел материал? Подписывайтесь на публикации, чтобы быть в курсе новых)
Как мы автоматизировали тестирование верстки сайта с помощью скриншотов +1
Разработка веб-сайтов, Java, Тестирование веб-сервисов, Recovery Mode, Блог компании Ростелеком, Обработка изображений
Рекомендация: подборка платных и бесплатных курсов создания сайтов — https://katalog-kursov.ru/
Привет, меня зовут Фахридин Джамолидинов, я специалист департамента тестирования в «Ростелеком ИТ». Занимаюсь автоматизацией тестирования основного сайта компании rt.ru и сегодня я расскажу, как про мы внедрили тестирование скриншотами, или как помочь автотестам «видеть» ошибки.
Наш сайт – это не только витрина для информирования клиентов и продаж услуг и товаров для сегментов B2C, B2B и B2O, он ещё предназначен для обслуживания текущих клиентов: FAQ, чат, формы обратной связи, платежные формы и т.п. Он постоянно обновляется, и каждый раз после выпуска новой версии нужно проверять сотни страниц с богатым, динамичным UI на работоспособность в браузерах и адаптивность вёрстки.
Конечно же на этапе разработки применяется практика design review со стороны наших продуктовых дизайнеров, но нет-нет да проблемы всплывали: где-то элементы перекрываются, съезжаются, не сохраняется единый стиль. Осознавая, что ручное регрессионное тестирование существующего UI превращается в кошмар и отнимает кучу времени, мы решили автоматизировать данный процесс.
Как всё начиналось
Рассматривали разные варианты, от готовых отдельных систем управления тестами до вариантов генерации разметки страниц на лету. Хотелось, чтобы это было что-то простое в использовании и быстрое в работе. Полностью готовые системы практически сразу отбросили, так страниц и форм становилось всё больше, большинство из них уже были реализованы в имеющихся функциональных автотестах. Проще говоря, мы не хотели дублировать один и тот же код со своей спецификой и синтаксисом и дублировать действия в сторонней системе.
Вариант генерации разметки на лету тоже не подошел (если вкратце – нам просто это показалось достаточно трудоёмким процессом), поэтому мы решили, что лучше будет сделать и поддерживать в будущем своё решение с нужным функционалом и форматом отчета (благо есть готовые библиотеки, которые можно легко встраивать и изменять под свои нужды, велосипед – это не всегда плохо).
Итого, что нам требовалось:
-
возможность сравнения всей страницы целиком, отдельных элементов, групп элементов;
-
проверка на адаптивность (десктоп – 1920px, планшет – 768px, мобила – 360px);
-
поддержка минимум двух браузеров: Chrome и Firefox;
-
игнорирование и скрытие элементов (групп элементов) при сравнениях;
-
удобочитаемый отчет с подсветкой отличий.
В качестве стека технологий было решено использовать то, на чём ранее были реализованы функциональные тесты:
Java – основной язык программирования;
TestNG – фреймворк автоматизации тестирования;
Maven – сборщик;
Selenide – обертка над Selenium, которая упрощает написание веб автотестов;
Selenoid GGR – сервер-балансировщик для запуска изолированных браузеров в Docker контейнерах;
Allure – фреймворк для создания отчётов автотестов и плагин ScreenDiff;
aShot – библиотека для попиксельного сравнения изображений.
Благодаря балансировщику Selenoid GGR (Go Grid Router), в котором настроено распределение на несколько машин, мы имеем возможность поддержки нескольких браузеров (при необходимости: нескольких версий), плюс запуск тестов (изолированных браузеров) в параллель (~40 потоков).
В этой статье мы покажем как работает автотестирование по скриншотам – будем акцентировать внимание на функционал aShot (кстати, спасибо ребятам из Яндекса за такие полезные инструменты как aShot и Allure) и на самом процессе.
Как это работает
Тесты условно разбиты на две группы:
-
fullscreen – страницы целиком (с прокручиванием);
-
element(s) – отдельный элемент (группа элементов)
Каждая из групп представляет из себя data-driven тесты, т.е. каждая страница, элемент (группа элементов) – это отдельный параметризованный тест на основе DataProvider, а вся задача сводится к сравнению двух скриншотов. Например, регресс верстки списка Landing Page, в виде схемы выглядит так:
Избавляемся от динамики
Динамика в основном проявляется в виде:
-
каретки в полях ввода, которая мигает (может пропасть или появиться);
-
CSS Transition и Animations;
-
видео с автопроигрыванием и ряд других моментов.
Там, где есть возможность – отключаем (инъекцией CSS):
Каретку делаем прозрачной (задаем значение цвета = transparent). Таким образом она всегда будет невидимой и не будет влиять на результат. CSS Transition – обнуляем transitions-delay и transition-duration. CSS Animation – обнуляем animation-delay, animation-duration и ставим состояние анимации в паузу, устанавливая animation-play-state в paused.
*, *::after, *::before {
caret-color: transparent !important;
transition-delay: 0s !important;
transition-duration: 0s !important;
animation-delay: 0s !important;
animation-duration: 0s !important;
animation-play-state: paused !important;
overflow: hidden; // Опционально скрываем полосу прокрутки
}Там, где нет возможности отключить – игнорим, либо удаляем со страницы при помощи js перед снятием скриншотов, потом отдельно проверяем другими тестами.
Проверяем на адаптивность
Если с десктоп браузером всё понятно, с планшетом и мобилой встал вопрос, как проще эмулировать браузер. Было решено, что пока достаточно использовать фичу вебдрайвера – mobileEmulation. Пример скрипта поднятия вебдрайвера Chrome с включением этой опции, в режиме планшета и выбором девайса = iPad:
@Override
public WebDriver createDriver(DesiredCapabilities capabilities) {
WebDriverManager.chromedriver().setup();
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "iPad");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
WebDriverRunner.setWebDriver(driver);
return driver;
}Снимаем скриншоты
Эталон мы берем, прогоняя тесты на продовском окружении (предварительно проверенный человеком). Получаем оттуда картинки наших страниц, элементов/групп элементов, которые будем сравнивать, применяя предварительно фильтры избавления от динамики (останавливаем анимации, скрываем элементы), и кладем их в соответствующие папочки:
screens / {browser} / {desktop | tablet | mobile} / {region} в зависимости от выбранного для запуска браузера, устройства (режима адаптивности) и регионов (некоторые компоненты могут быть регионозависимы, т.е. отображаться по-разному в зависимости от выбранного пользователем региона).
Название файла состоит обычно из:
-
для fullscreen (страницы целиком) = {URL path} + опционально {query}, {ref};
-
для отдельного элемента | групп элементов = {URL path} + {уникальный class | id | path} (тут на усмотрение кому как удобно, главное, чтобы можно было выделить уникальное значение)
Если при запуске был включен флаг обновления эталона, при прогоне тест будет предварительно идти на продовское окружение и обновит соответствующий эталонный скриншот.
Текущий скрин снимаем в процессе прогона на выбранном контуре, применяя также предварительно фильтры избавления от динамики и дополнительно указываем игнорируемые элементы (об этом ниже более подробно с примерами).
Пример снятия скриншота всей страницы (fullscreen):
Создаем объект Screenshot AShot, перед вызовом метода takeScreenshot() вызываем метод shootingStrategy(), в параметрах которого задаем правило съемки viewportPasting(300), т.е. снимать скриншот с прокручиванием, с таймаутом 300 мс. AShot по умолчанию использует jQuery для поиска координат, при его отсутствии, необходимо включить поиск координат с помощью WebDriver API предварительно вызвав метод coordsProvider(new WebDriverCoordsProvider()).
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.takeScreenshot(getWebDriver());На этапе снятия скриншотов в режиме планшета и мобилы, пробовали разные модели устройств и столкнулись с проблемами, что при прокрутке то масштаб выходил за рамки, то появлялись черные области на скринах, посмотрели открытые Issues проекта AShot, оказалось у многих возникает такая ситуация:
Погуглив и проанализировав DPR (Device Pixel Ratio) значения страниц в разных режимах, стало понятно, что дело скорее всего в соотношении пикселей устройств, которые мы эмулируем. Запустив window.devicePixelRatio; в консоли браузера, можно найти его. Задали другой shootingStrategy, указав подходящий устройству DPR scaling в параметрах, и таким образом избавились от вышеуказанных проблем.
Для режима планшет (iPad) указали ShootingStrategies.viewportRetina(600,0,0,2f).
Для мобилы (Pixel 2XL) указали – ShootingStrategies.viewportRetina(600,0,0,3.5f)
Пример снятия скриншота конкретного элемента (группы элементов):
При вызове метода takeScreenshot(), в параметрах, помимо текущего WebDriver, передаем еще элемент WebElement либо коллекцию элементов Collection <WebElement>, по которым мы хотим получить скриншот:
Collection<WebElement> elements = new ArrayList<>();
elements.add($x("//div[contains(@class,'rtk-offer-list')]")); // допуслуги и оборудование
elements.add($x("//div[@class='rtk-offer__legend']")); // блок цены
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.takeScreenshot(getWebDriver(),elements);Снятие скриншота c установкой игнорирований элемента(-ов) при сравнении:
Создаем set из элементов, которые хотим игнорировать при сравнениях:
Set<By> ignoredElements = new HashSet();
ignoredElements.add(By.xpath(xpath);и передаем при снятии актуального скриншота этот набор вызовом метода ignoredElements(final Set ignoredElements)
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.ignoredElements(ignoredElements)
.takeScreenshot(getWebDriver());чтобы игнорирование применилось и для эталонного скриншота, до сравнений, указываем для него набор игнорируемых областей, согласно набору игнорируемых элементов текущего скриншота:
expectedScreenshot.setIgnoredAreas(actualScreenshot.getIgnoredAreas());Сравнение скриншотов
После того как был получен актуальный скриншот, применены правила и фильтры к нему и эталонному скриншоту, сопоставляем их и аттачим в отчёт.
ImageDiff diff = new ImageDiffer().withDiffMarkupPolicy(new ImageMarkupPolicy().withDiffColor(Color.RED)).makeDiff(expectedScreenshot, actualScreenshot);
if(diff.getDiffSize()!=0){
Allure.label("testType", "screenshotDiff");
attachImg("expected", expectedScreenshot.getImage());
attachImg("actual", actualScreenshot.getImage());
attachImg("diff", diff.getMarkedImage());
attachImg("diff (прозрачность)", diff.getTransparentMarkedImage());
Assert.fail("Скрины отличаются");
}Для удобства просмотра отличий используем плагин Allure ScreenDiff, который добавляет специальный блок в сценарий, внутри отчёта, с двумя режимами:
-
Отображение отличий с подсветкой (Show diff);
-
Отображение формы с режимом наложения (Overlay) с передвигаемым по горизонтали ползунком для удобного визуального сопоставления текущего и ожидаемого результата.
Благодаря использованию вышеописанного подхода мы теперь можем быть более уверенными в том, что сайт отображается корректно, адаптивность в порядке, а заодно пришли к автоматическому дизайн-ревью регресса.
А в чём польза?
Шрифт рендерится по-другому, слово стало на пару пикселей шире и текст перенесся на новую строку – возникает огромное количество расхождений? Подобные расхождения бывают безобидными, согласен, но благодаря недостаточному тестированию верстки, или высокому порогу погрешности можно получить результат как на скрине ниже.
Пользователи мобильной версии версии сайта бренда долгое время вместо кнопки «Узнайте больше» видели «Узнайте боль…» (спасибо ребятам из Альфа-банка, которые первыми это заметили). Это один из примеров, который вызывает больше улыбку чем неудобство, но бывают ситуации, которые не столь безобидны. На этом пока всё. Всем стабильных тестов!
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
Скриншот — что это такое простыми словами и как его сделать
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Тот, кто только начинает знакомство с компьютерной средой и интернетом, довольно часто встречает много присущих только ей терминов, смысл которых довольно сложно бывает понять по контексту (например, что такое файл, девайс, лайфхак, Айсикью, Skype, анонимайзер, куки и т.п.) .
Одним из таких частых вопросов является — что такое скриншот или скрин (как часто его называют завсегдатаи сети). Ну, действительно, если вы с компьютером на «вы», то откуда вам это знать.
Например, если у вас возникла проблема с какой-то программой, то ее разработчики могут попросить вас сделать скриншот и выслать им. А как это сделать, если даже непонятно что это такое. Сегодня в этой короткой заметке я и постараюсь максимально подробно (для начинающих) объяснить что такое скрин, и как это чудо можно сделать самому средствами операционной системы или специальных программ. Все это совсем несложно — просто нужно получить соответствующие инструкции.
Что такое скриншот и для чего это может быть нужно?
По сути, скриншот — это снимок экрана (именно так этот термин переводится на русский язык, если брать за основу слово screenshot, от которого оно и произошло).
Тогда перед нами встает уже другая задача — узнать, что такое снимок экрана? Ну, тут уже будет полегче. В своей повседневной практике вы сталкиваетесь с массой экранов (телевизионный, компьютерный, мобильный и т.п.).
Так вот, снимок экрана — это изображение того, что вы в данный момент на этом самом экране наблюдаете.
Например, играете вы в компьютерную игру и захотели запечатлеть интересный момент или серию моментов. Как это сделать? Обычно для этого используют комбинацию горячих клавиш, а результат (скриншоты) можно будет потом просмотреть в специально отведенной для этого папке или в буфере обмена. То же самое можно будет сделать и при просмотре фильма (можно наделать стоп-кадров).
Но фильмами и играми это дело не ограничивается — запечатлевать можно все что угодно. На устройствах, которые имеют свою операционную систему (компьютеры, ноутбуки, смартфоны, планшеты), как правило, имеются встроенные возможности по снятию скриншотов (например, на компьютере или ноуте можно будет нажать на Print Screen или Alt + PrintScreen, а потом искать сделанный снимок в буфере обмена) или же для этого можно будет использовать сторонние расширения (программы).
Обобщим. Что такое скрин? Это изображение, которое содержит в себе отображение того, что вы видите на экране компьютера или гаджета. Снимок, кстати, может содержать и не все содержимое экрана, а только отдельное окно приложения или отдельную (выделенную вами) область экрана.
Например, этот скриншот снят во время написания данной статьи (узнаете?):
Многие программы по снятию скриншотов позволяют этот снимок обработать — добавить надписи, линии, стрелочки, выделения и т.п. Я именно таким образом и поступаю, когда работаю над статьями в этом блоге, т.е. добавляю всякие штучки на сделанный снимок, чтобы подчеркнуть то, про что идет речь. Например, так:
Далее скрин можно будет либо сохранить на компьютере, либо отправить кому-то по электронной почте или через интернет. Для реализации последней возможности (быстро делиться сделанными снимками экрана с вашими оппонентами) существует масса бесплатных программ, о которых речь пойдет ниже. Очень удобно — быстро делаете снимок и тут же получаете ссылку на его файл (он автоматически отправляется в интернет) для отправки ее вашему другу, знакомому или в службу поддержки какой-нибудь зазбоившей программы. Скриншоты — это сила.
Знаете, какой самый простой способ приходит на ум начинающим пользователям компьютера? Правильно, сфоткать экран с помощью телефона или фотоаппарата, а потом отправить полученный файл по почте или через мобильный телефон. Всего делов-то. Но это, поверьте, не самый лучший способ, ибо в итоговом изображении будет слишком много артефактов — бликов, искажений, затемнений, засветлений и т.п. В общем, лажа полная. Да еще и ламером себя выставите (человеком, плохо умеющим обращаться с компьютером). А оно вам надо?
Вот и я так думаю, что не надо. Поэтому быстренько вспоминаем что такое скриншоты, и учимся их делать на раз-два с помощью описанных ниже простейших инструкций на все случаи жизни. Вы уж не обессудьте, но я уже довольно подробно обо всем этом писал, и многие моменты не буду расписывать, просто дам ссылки на другие мои статьи, где все это подробнейшим образом разжевано. Договорились? Ну вот и отличненько.
Как сделать этот самый скрин на компе или ноуте
О, это очень просто. Главное понимать, что такое снимок экрана, а уж способов его сделать найдется море. Итак, давайте все подробненько рассмотрим сначала для компьютеров и ноутбуков. Давайте я весь материал оформлю в виде списка, чтобы было удобнее его воспринимать:
- Самый очевидный, но не самый удобный способ — это воспользоваться клавишей Print Screen (для создания снимка всего экрана) или комбинацией клавиш Alt + PrintScreen (для снятия скрина только активного в данный момент окна, в котором находится курсор).
Само изображение экрана при этом попадает в буфер обмена (если сделаете следующих скриншот, то предыдущий из буфера удалится) и его нужно будет оттуда вытащить с помощью любого графического редактора, установленного на вашем компьютере (можно и онлайн-фоторедактором типа Pixlr воспользоваться). В любом случае хотя бы Поинт у вас будет стоять. Все остальные подробности читайте чуть ниже.
- В современных версиях Windows начиная с Висты, имеется встроенная программа под названием «Ножницы» («Пуск» — «Программы» — «Стандартные» — «Ножницы»). Что это такое? Ну, это уже гораздо более продвинутый инструмент, чем описанный выше простейший вариант. Тут у вас будет возможность увидеть то, что вы сняли, и при необходимости добавить какие-то выделения и надписи.
После обработки вы сможете спокойно сохранить все это дело на компьютер в виде файла растровой графики (никаких дополнительных редакторов при этом открывать не потребуется) или отправить скриншот по почте. Подробнее читайте чуть ниже.
- Можно установить на свой компьютер или ноутбук программу Snagit, которая правда стоит денег. Именно ей я и пользуюсь для создания скринов, ибо очень уж она удобная и функциональная. Если вам, как и мне, нужно постоянно делать и обрабатывать скриншоты, то ставьте ее и ни о чем не думайте, т.к. это, наверное, лучший вариант из существующих на рынке. Тем более что в рунете нет проблем с платными программами, когда фотошоп стоит у каждого второго, хотя и стоит тысячу вечнозеленных денег.
Программа настолько проста и удобна, что никому не позволит что-то испортить.
- Можно использовать программы для снятия и заливки скринов в интернет (их список и краткое описание вы найдете ниже). Что это такое? Ну, по сути, это простенькие программы для создания снимков экрана и их простой предварительной обработки. Но они умеют очень быстро заливать полученные файлы скриншотов в облако (свои сервера в интернете), а вам предоставлять на них ссылку (она автоматически копируется в буфер обмена), чтобы вы могли ею с кем-то поделиться. Среди таких программ можно выделить Clip2net, которую я подробно описал чуть ниже, а также Joxi и Яндекс Диск, в котором недавно появилась возможность делать снимки экрана. Более подробно про эти программы читайте по приведенной в начале этого абзаца ссылке.
Снимок экрана с помощью Print Screen
Самым древним и проверенным способом делать снимки экрана на компьютере по-прежнему остается клавиша « Print Screen». Обычно она расположена в правой верхней части клавиатуры, как показано на приведенном рисунке:
Правда на разных типах клавиатур (в зависимости от ее размера и назначения) вместо «Print Screen» может быть написано: PrntScrn, PrtSc, PrtScn, PrtScr или еще что-то подобное.
На ноутбуках же, чтобы сделать скрин может понадобиться нажать не на одну клавишу, а на их комбинацию: Fn + Print Screen. Дело в том, что на ноутбуках (особенного маленького размера) используется усеченная клавиатура, часть клавиш которой доступна лишь при удержании дополнительной клавиши Fn, обычно расположенной в нижней части клавы (эти фиртуальные клавиши будут написаны тем же цветом, что и надпись Fn).
При нажатии на клавишу Print Screen (или Fn + PrtScn в случае ноута) в буфер обмена скопируется изображение всего того, что в этот момент отображалось на экране вашего компа или ноутбука. Если же вам требуется сделать скриншот только активного в данный момент окна программы (на котором сейчас размещен фокус), то стоит воспользоваться комбинацией клавиш Alt + PrintScreen.
Теперь самое время научиться их использовать, т.е. сохранять их в виде графических файлов, которые потом можно будет, например, кому-то отправить, вставить на сайт (как это делаю я) или складировать их в укромном месте. Для этого скриншоты нужно будет из буфера обмена вашего компьютера вставить в любую имеющуюся у вас на компе или ноутбуке программу для работы с графикой (на вскидку могу привести в пример Фотошоп, ФастСтоун Image Viewer, онлайн-редактор Пикслр, IrfanView, Picasa и десятки других).
Если ничего подобного нет (не ставили, либо работаете на чужом компьютере), то в самой операционной системе Windows имеется встроенный бесплатный графический редактор Paint. Пусть он и не совершенен (скорее даже попросту убог), но для «проявления» сделанного скрина вполне сгодится. Итак, чтобы выудить Поинт из дебрей встроенного в Виндовс софта вам нужно будет проделать следующие манипуляции: «Пуск» — «Программы» — «Стандартные» — «Paint».
Теперь в открытом графическом редакторе (Поинте или каком-либо другом) выбираете из верхнего меню «Файл» — «Создать» (или нажимаете комбинацию Ctrl+N), а затем набираете комбинацию клавиш Ctrl+V (либо из верхнего меню выбираете «Правка» — «Вставить»). Скопированный ранее в буфер обмена скриншот вставится в окно редактора, и вы сможете его при необходимости должным образом обработать (обрезать, добавить надписи, выделения и т.п.).
На данном этапе мы добились того, что наконец-то увидели воочию сделанный нами скрин и даже успели над ним поглумиться (обработать), но ведь этого мало. Его еще нужно будет сохранить в виде графического файла (чаще всего для этого используются форматы растровой графики, такие как Gif, Png или Jpg). Для этого можно использовать сочетание клавиш Ctrl+S, либо выбрать из верхнего меню «Файл» — «Сохранить как». Останется только выбрать нужный формат и дать файлу название. Все. Теперь вы можете делать с ним все, что вашей душе заблагорассудится.
Как делать снимок экрана в программе «Ножницы» из Виндовс
В описанном выше способе снятия скриншотов есть один явный недостаток — сам процесс протекает не в явной форме, и тем, кто столкнулся с этим впервые, может показаться, что после нажатия на кнопку «Print Screen» вообще ничего не произошло. Однако, в Windows Виста, 7 и 8 появился новый инструмент под названием «Ножницы», который позволяет делать скрины гораздо более понятным и наглядным образом. В этой же программе их можно будет обработать и сохранить в виде графического файла.
Живет программа «Ножницы» там же, где и рассмотренный чуть выше Поинт: «Пуск» — «Программы» — «Стандартные» — «Ножницы». В результате вы увидите малюсенькое окно программы, а весь остальной экран окажется как-бы засвеченным.
Предполагается, что вы уже готовы выделить нужную область экрана на вашем компе или ноуте, чтобы сделать ее скриншот. Если это так, то зажав левую кнопку выделите фрагмент. Если же открыто в данный момент не то, что вы хотели «заснять», то кликните по кнопке «Создать» в окне программы «Ножницы» (либо нажмите на Эскейп), чтобы она отжалась. После этого отройте то, что хотите отскриншотить, и опять нажмите на кнопку «Создать», после чего выделяйте требуемую область экрана.
По умолчанию используется выделение прямоугольной области, но если вы кликните по стрелочке справа от кнопки «Создать», то сможете выбрать один из четырех вариантов:
- Произвольная форма — вы вольны обвести нужную область курсором мыши, либо графическим пером (если его используете)
- Прямоугольник — используется по умолчанию
- Окно — будет сделан скрин окна той программы, которая будет находиться под курсором мыши (для наглядности оно будет обведено красной рамкой)
- Весь экран — в этом случае программа делает скриншот всего того, что сейчас отображено на экране (за исключением курсора мыши)
Чем этот способ лучше того, когда используется кнопка «Print Screen», так это тем, что сделанный скрин вы тут же увидите в окне встроенного в «Ножницы» графического редактора, где можно будет что-то подрисовать с помощью трех имеющихся инструментов: пера, маркера и ластика.
Функционал редактора «Ножниц» не дотягивает даже до Поинта, но что-то быстро накалякать на изображении будет возможно (я то «зажрался» в этом плане, ибо пользуюсь профессиональной программой, о которой речь пойдет чуть ниже). В общем, когда внесете нужные пометки, то можете смело жать на кнопку с дискеткой, чтобы сохранить скрин в виде графического файла формата Gif, Png или Jpg, а также возможно это сделать и в виде отдельного Html файлика (не очень понятно, правда, для какой цели).
На панели программы есть еще и кнопка для отправки изображения в качестве вложения по электронной почте, например, когда вы делали снимок экрана, чтобы его кому-то показать. Есть опять же варианты сторонних программ для компьютера и ноутбука, которые позволяют автоматически загружать сделанные скриншоты в сеть и давать к ним доступ всем желающим, но о них мы поговорим чуть ниже.
Ну и, наконец, выбрав из верхнего меню «Сервис» — «Параметры» вы получите доступ к небогатым настройкам этой программы.
На мой взгляд, разработчики Windows 7 и 8 могли бы уж добавить чуток функционала этой встроенной программулине, чтобы она не выглядела столь непрезентабельно в плане редактирования скриншотов. IMHO.
Да, забыл еще сказать, что «Ножницы» позволяют сделать снимок, например, выпадающего меню. Для этого нужно будет это меню открыть и нажать на комбинацию клавиш «Ctrl+Print Screen». Будет сделан снимок экрана с нужным меню, который потом можно будет обрезать и сохранить.
Программы для работы со скриншотами в Windows
Я сначала чуть подробнее расскажу про те программы, которыми пользуюсь сам, а потом приведу список других популярных приложений для работы со скринами.
Одной из самых востребованных софтин на моем компе является программа по созданию и обработке скриншотов — Snagit. Она имеет очень много возможностей и может пригодиться не только вебмастеру, но и просто в хозяйстве для решения ряда повседневных задач, так или иначе связанных со снятием screenshot или записью видео с экрана.
Программа обладает мощным функционалом как по снятию скриншотов, так и по их обработке. Например, она легко позволяет сделать снимок вебстраницы, которая занимает не один экран (долго приходится ее прокручивать до конца).
Для этой цели имеется универсальный и удобный режим работы «Все в одном», когда нажимая на красную кнопку или на клавишу Print Screen (при запущенном Snagit эта клавиша начинает работать именно на это приложение, а не на копирование скрина в буфер обмена) вы легко можете делать все, что вам заблагорассудится.
Например, если вы жмете на клавишу «ПринтСкрин» и подводите курсор мыши к окну приложения, с которого вам хотелось бы сделать снимок, то происходит магия. Проводя курсором по разным местам окна вы увидите, что будет автоматически выделяться либо все окно, либо меню, либо еще какие-то внутренние его подразделения. Т.е. не нужно точно прицеливаться, чтобы обвести рамкой тот фрагмент, который желаете захватить.
Но можно работать и в обычном режиме, выделяя нужную область с удержанием левой кнопки мыши, и при этом можно точно прицелиться, ибо под курсором возникает лупа увеличивающая место контакта курсора с экраном.
С помощью Снагита можно и видео захватывать с экрана, и многое другое делать. А уже про возможности обработки скринов на вашем компьютере или ноутбуке вообще песни складывать можно. Тут наверное будет проще всего несколько скриншотов привести, чтобы было понятно все величие этого творения:
Есть еще ряд программ, стоящих со Snagit примерно в одном ряду:
- FastStone Capture — хороший скриншотер для ноутбука или компьютера не перегруженный ничем лишним.
- PicPick — позволяет быстро сделать скрин экрана компьютера или любой его выделенной области, включая окна с прокруткой. По функционалу очень близок к Снагиту, разве что только видео не умеет захватывать. Встроенный редактор позволяет фактически профессионально обработать полученное изображение.
Что такое скриншот в телефоне и как его сделать?
Тоже довольно интересный вопрос. Если про компьютер или ноутбук все более-менее понятно — проблема не в том как сделать, а в том как сделать наиболее оптимальным и удобным способом. А вот снимок экрана мобильного телефона или смартфона — понять как сделать несколько сложнее, ибо специальной кнопки для этой цели не предусмотрено, а используется комбинация управляющих клавиш, которая будет отличаться для различных типов мобильных операционных систем.
Как сделать снимок экрана на iPhone и iPad
Начнем с Ios, на которой работают планшеты и телефоны от кампании Эпл (iPad и iPhone). Для того, чтобы сделать скрин, потребуется удерживать несколько секунд две кнопки: «Включение» (режим сна/пробуждение) и «Домой». Полученные снимки сохраняются в приложении «Фото» на вашем девайсе из состава операционной системы.
Если обобщить, то:
В случае iPad, iPhone SE–8:
Нажмите и удерживайте несколько секунд кнопки Включение/Выключение и Домой.
В случае iPhone X–13:
Нажмите и удерживайте несколько секунд кнопки Включение/Выключение и Повышение громкости.
Снимки сохраняются в стандартном приложении Фото.
Как сделать длинный скриншот на Айфоне и Айпеде
Как сделать скриншот на андроиде
У операционной системы Андроид существует несколько версий, для которых способ снятия скринов разнится. Кроме этого производители телефонов тоже иногда вносят свои коррективы (например, на моем стареньком Самсунге Галакси S3 снимок экрана делается путем проведения ребром ладони по экрану слева на право). Собственно, попробую обобщить имеющуюся у меня информацию по разным типам устройств:
- Андроид 1 и 2 — в устройствах работающих на этой ОС не было встроенной возможности сохранять изображения с экрана, поэтому приходилось устанавливать сторонние приложение помогающие это осуществить. Способы создания снимков экрана в этом случае зависели от выбранного вами приложения.
- Android 3.2 — начиная с этой версии и до появления четверки, для создания скриншота экрана достаточно было удерживать некоторое время кнопку «Недавние программы».
- Андроид 4 и выше — снимок экрана создается после непродолжительного удерживания клавиш «Уменьшения громкости» и «Питания».
- Samsung под управлением Android — чаще всего этот производитель телефонов позволяет делать скрины с помощью удержания пары кнопок «Домой» и «Питание», либо «Назад» и «Домой».
- HTC под управлением Android — удерживайте несколько секунд кнопки «Домой» и «Питание»
Если обобщать, то чтобы снять скриншот, нажмите и удерживайте пару секунд кнопки Уменьшение громкости и Питание.
Снимки сохраняются в стандартном приложении Галерея.
Примечание. На некоторых моделях смартфонов (например, Samsung Galaxy S7, HTC с кнопкой Домой) понадобится нажать и удерживать кнопки Питание и Домой.
Полученные таким образом снимки экрана с телефона на базе Андроида сохраняются в приложении «Галерея», которое поставляет вместе с ОС.
Программы для снятия и залива скринов с компа в интернет
Но зачастую более важным является не функционал программы по снятию и обработке скриншотов, а возможность сделанными снимками быстро поделиться. В этом случае на первый план выходят программы подобные Clip2net (КлипТуНет) (обзор программы смотрите ниже). Их конек именно в скорости расшаривания снятого изображения, т.е. его отправки в интернет и получения ссылки, по которой оно там будет доступно.
Clip2net может не только делать скрины и записывать видео с экрана, но и позволяет все это дело мгновенно выкладывать в интернет (ссылка на снимок автоматически скопируется в буфер обмена и ее только останется вставить в письмо, на сайт, форум или блог). В результате вам не нужно будет использовать свой собственный хостинг или же один из бесплатных фотохостингов типа Яндекс Фоток, Радикал-Фото, Яндекс Диска, Дропбокса и т.п.
После снятия скриншота программа откроет окно для редактирования сделанного изображения. Если вам эта операция не требуется, то в настройках Clip2net поставьте галочку в поле «Немедленная загрузка». В окне редактирования вы сможете использовать стандартные инструменты (вставка надписей, выделения, стрелочки):
При нажатии на кнопку «Отправить» файл с изображением улетит в интернет на сервер разработчиков, а в ваш буфер обмена будет скопирована публичная ссылка не него, которой вы можете поделиться с кем угодно.
Clip2net не является уникальной в своем роде программой, и на рынке имеется несколько неплохих программ для быстрого расшаривания скриншотов:
- Joxi — хороший скриншотер с возможностью мгновенной публикации. Редактируются они прямо при выделении нужной области экрана, т.е. без перехода в окно редактора.
- Скриншотер (обзор программы смотрите ниже) — до безобразия прост и лаконичен в использовании. В нем как бы нет ничего лишнего, но все что есть — бьет прямо в яблочко (на мой искушенный взгляд). Собственно, идея, насколько я понял, была как раз и взята от «яблочников» (маководов) — активируешь сочетание клавиш и картинка со снимком экрана сразу падет на рабочий стол.
- Скачать программу Яндекс Диска, которая не так давно научилась делать скрины и загружать их в собственное облако Яндекса с получением ссылки на них. В программе имеется довольно таки удобный графический редактор позволяющий добавлять на скриншот стрелки, рамки, линии и т.п. вещи.
- Skitch — простенький скриншотер и скринкастер, но с несколько более бедным функционалом, чем выше описанные сервисы. Однако, он позволяет отправлять файлы с изображениями с компьютера или ноута в Evernote, частью которого и является.
- Jet Screenshot — позволяет сделать захват всего экрана, активного окна или выделенной области, а затем обрезать полученный скрин, добавить стрелочки, обвести нужную область или вставить надпись. В настройках программы можно задать куда будет сохраняться итоговый файл — на комп (ноутбук) или на сервер разработчиков с предоставлением на него ссылки.
Скриншотер — бесплатная программа с возможностью делиться скринами
Скриншотер до безобразия прост и лаконичен в использовании. В нем как бы нет ничего лишнего, но все что есть — бьет прямо в яблочко (на мой искушенный взгляд). Собственно, идея, насколько я понял, была как раз и взята от «яблочников» (маководов) — активируешь сочетание клавиш и картинка со снимком экрана сразу падет на рабочий стол.
Судя по высказываниям разработчиков программа делалась прежде всего под себя (для собственных нужд), ибо на Виндос не было скриншотеров, предлагающих подобный встроенному в Мак функционал. Однако, идея пришлась по вкусу многим виндусоидам, ибо за относительно непродолжительное время программу «Скриншотер» скачали более сотни тысяч раз. При этом она всего лишь позволяет сделать снимок в два клика (буквально за секунду), одновременно поимев в буфере обмена ссылку для его расшаривания. Но цимус кроется как раз в мелочах…
Очарование лаконичностью Скриншотера
Вообще, если рассмотреть проблемы, часто возникающие особливо у начинающих пользователей при создании скрина, то основным наверное будет часто возникающий вопрос — а где искать файл с изображением после нажатия на ПринтСкрин (про буфер обмена многие даже и не особо знают). Зато все знают про «рабочий стол». Подавляющее большинство именно там хранит «всяко-разно» и, скорее всего, по такой «извращенной» (хотя, на самом деле довольно очевидной) логике сделанный снимок экрана будут искать именно там.
Видимо, большинство разработчиков программ либо никогда не были «ламерами», либо основательно подзабыли это замечательно-наивное время познания своего ПК (это своего рода детство, когда все удивляет и оставляет существенный отпечаток на всю жизнь). Разработчики же а видимо об этом не забыли, и по умолчанию папка для хранения снимков создается именно на рабочем столе и в нее автоматически падают все сделанные скрины. Ну, пустячок, а приятно…
Другая мелочь, из которой скрадывается общее «ах!» — это простота и скорость, с которой можно делать снимки экрана. Обычно у конкурентных проектов нужно сделать больше кликов и телодвижений (все, конечно же, не рассматривал, но достаточное количество).
Например, у довольно популярного Лайтшота надо сделать 4 клика до получения ссылки на скриншот и потратить секунд пять (не меньше). У стандартной программы, встроенной в Винду под названием «Ножницы» — 7 кликов и секунд десять. Ну, а у Скриншотера — два клика и одну секунду. При многократном использовании это выльется в чувство глубокого удовлетворения от упрощения и ускорения процесса. Это только кажется, что одно-два лишних движения или пару лишних секунд ничего не значат.
Основная возможность (одна единственная) — сделать скрин и поделиться им. Все. Но программа делает это максимально просто (настолько, что проще некуда). Жмете ПринтСкрин или иконку в трее, выделяете область, и ссылка моментально скопируется в буфер обмена. И всё! Можно отправлять ее по почте, вставлять в мессенджер, выкладывать на сайте, форуме, соцсети и т.д. Также снимки сохраняется автоматически в папку «Мои Скриншоты» на рабочем столе, которую, скорее всего, без труда найдет даже ваша бабушка.
Не нужны ни мануалы, ни пояснения, ни хелпы. Да и никто (кроме меня, пожалуй) не читает такие описания. К тому же, в случае этой программы смысла нет что-то писать, например, про галку «Проигрывать звук» или про смену горячих клавиш. Есть такой месседж, что если для проекта нужно писать инструкцию, значит у проекта плохой дизайн. Хороший дизайн — это когда глядя на него уже понятно, как оно работает.
Надеюсь, что я вас достаточно заинтриговал и вы уже прокрутили страницу к началу, чтобы скачать программу. Собственно, пора переходить к наглядному представлению. Как я уже упоминал, разобраться сможет даже ребенок, но приятно еще раз акцентировать внимание на понравившихся мне аспектах. Удачную программу, как хорошее вино хочется смаковать…
Да, чтобы у вас не возникало сомнений по поводу сыра и мышеловки (бесплатности), упомяну, что программа монетизируется популярным в рунете (среди бесплатного софта) способом — установщик предлагает ПО Яндекса (последнему это нужно для сбора статистики, которая ему необходима для хороших ответов на ваши запросы к этому поисковику). Как бы получается взаимовыгодное сотрудничество, не особо накладное для пользователей бесплатного софта. Также программа подписана цифровым сертификатом, что тоже гарантирует чистоту в определенной степени.
Вкратце по опыту использования Скриншотера
Качать Скриншотер однозначно следует с официального сайта и тогда никаких троянов или прочей гадости гарантированно не будет. Во всех других случаях лучше проверять (через онлайн сервис VirusTotal, например). Программа молодая, но активно развивается. Ваши пожелания могут быть учтены в последующих версиях, если их сочтут уместными.
Итак, установка программы стандартная (разве что в конце акцентируют ваше внимание на вариантах удаления, что несколько необычно). Также несколько необычно то, что еще на этапе установки пользователю предлагается взглянуть на используемые по умолчанию настройки и при желании что-то поменять. Видимо достаточно активно обращаются к техподдержке с одними и теми же вопросами о настройках, а такой шаг в какой-то степени может этот поток уменьшить. Достаточно умно, тем боле, что меню настроек не перегружено.
Кстати о птичках… Чуть выше я соловьем разливался по поводу того-сего, ну а тут это все можно воотчию увидеть и даже свершить кощунственные действа — что-то поменять под свои привычки. Ну, собственно, что именно подкрутить будет позволено:
- По умолчанию самый простой вариант снятия скриншота (путем нажатия на ПринтСкрин) является и наиболее функциональным, ибо в этом случае делается снимок не всего экрана (для этого уже потребуется комбинация — Ctrl+PrtScr), а выделенной вами части. После жмакания по ПринтСкрину все становится черно-белым (мрачным) и ваш курсор мыши превращается… Превращается… Превращается…
В крестик он превращается. И вы инстиктивно понимаете, что зажав левую кнопку мыши можно будет выделить нужную область экрана, которая и будет скоренько сфотографирована, проявлена и распечатена (в папку «Мои скриншоты» на рабочем столе). А в буфер обмена капнет ссылка на онлайн-версию снимка, живущего в сети (в облаке).
Не удобно пользоваться кнопкой ПринтСкрин? Возникает конфликт? Можете переназначить горячие клавиши, а можете вообще их не использовать — просто кликать левой кнопкой мыши по иконке Скриншотера (в трее). Тоже удобно и локанично. Щелчок правой кнопки мыши по иконке в трее позволит вам уже выбрать что скриншотить (область и все что есть), а также можно будет в настроечки попасть.
Ну, и еще в контекстное меню рабочего стола программа добавляет пару своих пунктов, с помощью которых можно сфоткать область или весь экран.
P.s. Видите курсор мыши? Я тоже вижу (и он там был), но далеко не все скриншотеры умеют его отображать на скринах. Вроде бы простейшая мулька, а если возникнет необходимость, то бывает, что кучу софта приходится перелопатить, прежде чем работающий вариант найдешь. Наш же софт делает это по умолчанию, но в настройках при необходимости можно это и отключить.
- По умолчанию сделанные вами снимки экрана сохраняются сразу в два места — в папку «Мои скриншоты» на рабочем столе вашего компа и в облако (интернет). На рабочем столе вы их и так найдете, а путь до файлов в сети автоматом падает в буфер обмена. Не забудьте, что буфер обмена стирает свое содержимое при новой записи (советую использовать какой-нибудь менеджер буфера — архиполезная мулька). Причем никакой регистрации на сайте Скриншотера не требуется.
Если умолчательный вариант вас не устраивает, то можете сохранять скрины либо только в сети, либо только на локальном компьютере. Собственно, и место дислокации снимков экрана на компе можно тут же будет сменить (я, например, почему-то люблю содержать рабочий стол в девственной чистоте). Но сам факт их умолчательного падения именно на рабочий стол многим новичкам облегчит поиск и придется по вкусу (никто из моих визави, кому я помогал и помогаю временами справиться с капризным компом, не внемлет моему совету, они всё подряд складируют именно на рабочий стол).
Про отключения озвучки момента падения скрина в папку я думаю особо говорить нет смысла.
Ребят, все. Программа пока больше ничего и не умеет. А 95 процентам пользователей ПК большего и не надо. Ну, мне, допустим, без Снагита — как без рук (он мой соавтор в написании статей). Но многие ли ведут свои блоги или сайты? Зато вот в скорости и удобстве он многим (если не всем) конкурентам даст фору. Это не универсальное устройство типа швейцарского ножа, а просто офигенно удобный инструмент под названием «то чё надо». ИМХО.
Итак, в активе имеем:
- не требуется регистрация, в отличие от популярных конкурентов
- скриншот мгновенно появляется на рабочем столе без лишних подтверждений, окон и кликов
- без ограничений по количеству снимков или места на диске, в отличие от некоторых
- возможность вызывать скриншотер мышкой через клик по иконке в трее
- возможность вызвать программу по клику правой мыши на рабочем столе (это мелочь, но она облегчает работу с программой особливо новичкам, ибо не нужно искать клавиши на клаве, которую еще в «слепом» режиме не освоили)
- все же бесплатный
- желание разработчиков окончательно огранить сей алмаз с учетом популярных хотелок пользователей
В пассив можно записать что-то типа этого (если сие вам вообще когда-либо пригодится):
- пока нельзя выкладывать картинки в сеть (реализовать что-то типа Яндекс Фоток), чтобы делиться ссылкой, но вроде это планируется в будущем осуществить (пишите в группу ВК, если это кому-то необходимо)
- пока нельзя редактировать картинку, рисовать на скриншоте комменты, стрелки и т.п. (боюсь, что это тоже не многим нужно, хотя блоггеры безусловно это оценят)
Clip2net — как делать скриншоты и выкладывать их в сети
Нашим сегодняшним героем является бесплатная программа для снятия скриншотов Clip2net, которая может не только делать снимки экрана и записывать видео с него, но и позволяет в два клика все это дело выкладывать в интернет на сервер, принадлежащий разработчикам (ссылка на файл изображения автоматически скопируется в буфер обмена).
В результате вам не нужно будет использовать свой собственный хостинг или же один из бесплатных фотохостингов (аля, радикал).
Отличия платной и бесплатной версии Clip2net
Наверное, Clip2net пригодится не только вебмастерам постоянно размещающим скриншоты (что это?) на своих ресурсах и тем, кто хочет быстренько выложить снимок экрана на форуме. С помощью нее довольно удобно вести обсуждение задания с фрилансером (кроме снимков и видеозахватов можно будет выкладывать любые другие файлы), ну и другие применения для этой замечательной (и что важно, бесплатной) программки наверняка найдутся.
Вообще, Клип2нет в первую очередь даже не утилита, а именно онлайн сервис позволяющий быстро публиковать в сети скриншоты, скринмувы (захваченное видео) и прочие файлы. Все это богатство размещается на их серверах, а вы взамен получаете ссылку, которую можете вставить на сайт, блог или форум, а также отправить по E-mail.
Идея создания подобной программы родилась у разработчиков не из праздного любопытства, а в силу необходимости. Они занимались разработкой вебсайтов, и при общении с клиентами по почте и аське постоянно возникала необходимость передачи ссылок на скрины и видеоролики, снятые с экрана компьютера. Изначально все эти объекты приходилось размещать на FTP или на фотопомойках, что было не удобно, требовало довольно много действий и утомляло.
Лень, как говорится, двигатель прогресса. Именно для решения описанных задач и была разработана Clip2net. Но решением своих собственных внутренних проблем с помощью этой программы решили не ограничиваться и программа была выложена в общий доступ, юзеры получили возможность пользоваться ресурсами их сервера по хранению скринов.
Сервис ориентирован не только на рунет, но и на буржунет (имеется возможность переключения языка интерфейса с русского на английский). После того, как он получил ряд положительных отзывов у популярных буржуйских интернет изданий, разработчики решили перейти к этапу монетизации (оно и понятно, ведь содержание серверов требует денежных вложений).
Поэтому сейчас вы можете бесплатно скачать Clip2net, а также получить доступ к ограниченному количеству ресурсов этого сервиса:
Если вам этого недостаточно, то за дополнительную плату (15$ за полгода) вы сможете рассчитывать уже на гораздо больший пакет услуг:
На официальном сайте разработчиков вам предложат версии Клип2нет как под Windows, так и под МакОС, и Линукс:

После установки программы в трее (в правом нижнем углу панели задач) появится иконка с зеленой стрелочкой, а еще вы обнаружите небольшой квадратик голубоватой расцветки, который обзывается «область приема файлов». Сначала можно будет зайти в ее настройки, щелкнув правой кнопкой по иконке в трее (или по голубоватому квадратику) и выбрав из контекстного меню соответствующий пункт:
Здесь можно будет настроить режим запуска, отключить показ голубоватого квадратика, настроить горячие клавиши, добавить свой сервер для хранения объектов и многое другое. Для удобства работы лучше будет предварительно зарегистрироваться в Clip2net и ввести свои данные авторизации в настройках программы. Регистрация возможна как в классическом исполнении:
Так и с использованием вашей учетной записи из социальных сетей Вконтакте или Facebook:
Настройка и публикация в Clip2net файлов
После регистрации на вкладке «Мои файлы» сервиса Клип2нет вы сможете увидеть и при необходимости изменить структуру своих папок (можно создавать общедоступные или закрытые папки), узнать доступное место для хранения изображений и прочей лабуды, а еще, при желании, связать ваш аккаунт в clip2net.com с Вконтакте для публикации своих шедевров в этих социалках:
Если захотите воспользоваться профессиональной версией программы для снятия скриншотов, то щелкните по соответствующей ссылке в левом нижнем углу и выберите срок, на который хотите получить расширенные возможности (оплата возможна только через Вебмани):
Теперь можно переходить непосредственно к описанию работы с clip2net, которую вы благополучно установили на свой компьютер. Возникает вопрос: как в ней делать скриншоты, как записывать видео и как публиковать файлы в интернете?
Давайте начнем с голубоватого квадратика (области прием файлов), ибо при желании от него можно избавиться (выбрав соответствующий пункт из его контекстного меню), но сначала скажу, что на него можно будет перетаскивать мышью любые объекты, которые вы хотите опубликовать в интернете (фактически загрузить на сервер сервиса Клип2нет и получить ссылку на него).
Перетаскивать файлики можно с рабочего стола, окна проводника или же чудесного менеджера Тотал Командера как левой, так и правой кнопкой мыши, а также можно перетаскивать на этот квадратик и группы объектов (выделив их удержанием Shift или Ctrl).
После успешного переноса у вас появляется диалоговое окно со списком всех перетащенных вами файлов и предложением как-то обозвать будущий архив:
Хотя, вы можете загрузить их и не архивом, а по отдельности (задается в области «Режим загрузки»). Данную загрузку вам нужно будет как то обозвать, затем назвать папку на сервере Clip2net.com, в которой эти файлики будут храниться. Если вы зададите еще не существующую папку, то она будет создана.
Загрузку можно будет защитить паролем, задать срок ее хранения на сервере Клип2нет, а еще добавить голосовой комментарий, чтобы потом не забыть для чего вы эти объекты публиковали.
После того, как нажмете на кнопку «Отправить», начнется загрузка, по окончании которой вам предоставят ссылку для скачивания залитых файлов (в настройках программы можно задать автоматическое копирование этой ссылки в буфер обмена), а еще предложат зайти в свой аккаунт на Clip2net и посмотреть имеющиеся там данные:
Введя эту ссылку в адресную строку браузера, вы попадете на страницу, где можно будет увидеть информацию о скриншоте или каком-то другом загруженном объекте и осуществить его скачивание (аля, файлообменник) и даже оставить свой комментарий:
Если вы добавляли к скринам голосовые комментарии, то вверху откроется панелька плеера, чтобы этот коммент можно было прослушать.
Зайдя на сайт Clip2net в раздел «Мои файлы» и войдя внутрь требуемой папки, вы увидите список имеющихся там объектов и получите возможность посмотреть, как будет выглядеть окно для их скачивания (иконка лупы), скопировать ссылку на скачивание и послушать голосовой комментарий (иконка ключа), или же загрузить файл себе на компьютер (последняя иконка):
Как делать скриншоты в Клип2нет и публиковать их в сети
Пбликация файлов в Клип2нет является как бы второстепенной задачей, а предназначена программа именно для того, чтобы делать скриншоты, обрабатывать их требуемым образом и публиковать на доступном круглосуточно сервере.
Для начала достаточно щелкнуть левой кнопкой мыши по значку Clip2net в трее (или выбрать из контекстного меню первый пункт). В правом верхнем углу экрана появится круглая лупа для наилучшего позиционирования курсора при выделении области будущего скрина, а сам курсор будет выглядеть обычной стрелочкой, но с прицепленным к ней листом бумаги:
Вам останется только зажать левую кнопку мыши и выделить ту область экрана, снимок которой вы желаете получить. Для отмены режима снятия скриншота достаточно будет щелкнуть правой кнопкой мыши. При выделении области справа будут показаны ее размеры в пикселах:
Как только вы отпустите левую кнопку мыши, то появится окно для редактирования сделанного скрина. Если вам эта операция без надобности, то в настройках Clip2net поставьте галочку в поле «Немедленная загрузка». В окне редактирования вы сможете использовать стандартные инструменты (вставка надписей, выделения, стрелочки):
Инструменты, конечно же, более кондовые, чем в уже упомянутом выше Snagit, но ведь программа clip2net и предназначена для несколько иной цели. Ее главная фишка в потрясающей скорости и простоте не только создания скриншота, а и его публикации в сети. В редакторе также имеется возможность откатиться на шаг назад, что часто бывает нужно сделать.
Далее вы заполняете нижнюю область окна редактора в полном соответствии с тем, как мы это только что делали при публикации файлов через клип2нет. Т.е. даете название файлу изображения, выбираете для него папку, назначаете время хранения, добавляете при необходимости голосовой комментарий и жмете на кнопку «Отправить».
После этого вы получаете возможность скопировать ссылку на данный скриншот (или она автоматически появится в буфере обмена, если вы так задали в настройках программы). Перейдя по этой ссылке увидите свой скрин, опубликованный в сети и доступный любому пользователю интернета в любое удобное для него время.
Об остальных возможностях clip2net я рассказывать не буду, ибо там все делается по аналогии.
Snagit — создание скринов, возможности и настройки программы
Кроме возможности делать скриншоты различных областей экрана и записывать видео, Snagit имеет очень простой в понимании и освоении, но при этом одновременно и очень функциональный графический редактор, в котором сразу же открываются полученные изображения экрана. Как раз то, чего не хватает стандартному инструменту по снятию screenshot в Windows.
Создание скринов в Snagit — возможности и настройки
Но обо всем по порядку. Давайте сначала познакомимся с возможностями программы, а уже потом поговорим про возможности встроенного в нее графического редактора. Итак, думаю, что вопрос, где скачать рабочую версию Snagit, вы уже для себя решили, поэтому будем считать этот этап, а также стандартный этап установки приложения вами пройденными.
Сразу оговорюсь, что возможностей у Снагита очень уж много и описать их все в рамках одной статьи не получится, да этого, я думаю, и не потребуется. Главное задача для меня — вызвать у вас интерес к тому, чтобы опробовать его в действии, ну то, какие скриншоты и каким хитрым способом эта программа способна делать, вы и без меня узнаете методом тыка (по-научному — методом последовательных итераций).
Все операции в Snagit (так же как и в Windows) можно делать множеством разных способов и вы, наверняка, найдете хотя бы один из них. Главное окно сразу после запуска будет выглядеть примерно так:
Собственно, Снагит уже в таком состоянии готов к работе — делать снимки экрана. У меня версия программы с частичной русификацией под номером 11. Для снятия скрина достаточно будет нажать на большой красный круг, ну или воспользоваться клавишей Print Screen.
Вообще, раньше, до того как я стал админом на KtoNaNovenkogo.ru и когда у меня была куча свободного времени, одно из самых моих любимых занятий заключалось в поиске и установке как можно более новых версий нужных и не нужных мне программ. Сейчас на это мне просто жалко тратить время.
По сравнения с девятой версией, которой я довольно долго пользовался до этого, несколько изменилось управление. По умолчанию выбрано создание скриншотов (Image) и активирован универсальный способ «Все в одном»:
На самом деле, очень удобный режим. Допустим, жмете вы на клавишу ПринтСкрин и подводите курсор мыши к окну приложения, с которого вам хотелось бы сделать снимок. Что вы видите? Если поводить курсором по разным местам окна, то будет автоматически выделяться либо все окно, либо меню, либо еще какие-то внутренние его подразделения.
Т.е. теперь не нужно точно прицеливаться, чтобы обвести рамкой тот фрагмент, который желаете захватить. В большинстве случаев от вас потребуется только щелчок мышью для создания скрина нужной области. В остальных же случаях вы сможете подвести курсор и, нажав левую клавишу мыши, обвести ту область экрана, которую хотите получить на выходе в качестве файла с избражением.
По умолчанию, окно (снагита) исчезает после нажатия на большую красную кнопку или же на Print Screen. Почти всегда там и нужно, но вот при написании данной статьи мне это мешало снять поясняющие скриншоты. Поэтому пришлось выбрать из верхнего меню «Сервис» — «Параметры программы»
и на вкладке «Параметры» снять галочку в пункте «Скрывать окно Snagit при сборе данных».
Там же будут стоять галочки, которые автоматически после снятия скриншота отправляют его в окно графического редактора, чтобы вы могли бы вдоволь над ним поиздеваться, а не озадачиваться вопросом начинающих видусоидов: а куда делся только что созданный файл изображения экрана?
Курсор мыши при этом примет форму перекрестия, а рядом вы увидите лупу (убирается нажатием на клавишу M на клавиатуре), позволяющую точнее позиционировать курсор при выделении области будущего screenshot.
Если у объекта, с которого вы хотите снять скрин, есть возможность прокрутки, то при подведения мыши к границе окна вы увидите кнопку со стрелочками, предлагающую вам помощь в этом нелегком деле.
После того, как вы, удерживая левую кнопку мыши, выделите область для скриншота, можете отпускать ее. В результате откроется окно графического редактора Snagit, где и будет находиться искомое изображение. Все очень и очень просто. Я бы даже сказал элементарно и интуитивно понятно.
Идем дальше. Хотите с помощью Снагит сделать screenshot всего экрана? Да запросто! Подводите курсор к левому верхнему углу, желтой рамкой будет обведена вся область просмотра. Хотя, конечно же, вы можете выбрать из выпадающего меню области «Ввод» вариант «Полный экран» и жмакнуть по огромной красной кнопке (а можно и Print Screen на клавиатуре нажать).
Но потом этот режим придется менять, поэтому проще наловчиться использовать все возможности варианта «Все в одном», чтобы не заморачиваться и не путаться.
Но заметьте, что Snagit довольно-таки умная программа, она понимает, что вы можете захотеть сделать скриншот не всей области просмотра, а только лишь отдельных его областей. Поводите курсором мыши по экрану, и когда выделенная область будет соответствовать вашей задумке, то смело жмите на левую клавишу мыши. Ваш огромный или не очень огромный screenshot откроется в графическом редакторе Снагита, ожидая начала вашего глумления над ним.
Так, а вот если вам нужно сделать скриншот длинной страницы сайта (да и не только), да так, чтобы она вся целиком поместилась, то выбирать вам уже будет вариант «Прокручивающееся окно» (см. на расположенном выше рисунке). Переходите в то место, где вам нужно захватить большой фрагмент с прокруткой и жмете на PrintScreen на клавиатуре. Внизу появится желтая двунаправленная стрелочка, на которую и нужно щелкнуть.
Программа Snagit начнет прокручивать страницу сайта вниз (одну за одной) до тех пор, пока не дойдет до ее конца. Полученный длиннющий screenshot откроется в уже ставшем традиционным графическом редакторе, где вы сможете творить с ним все, что вашей душе будет угодно. Другое дело, что все то же самое можно будет сделать и не переходя в режим «Прокручивающееся окно», а оставшись в режиме «Все в одном». Нужно будет просто подвести курсор мыши к границе окна с прокруткой и двунаправленная стрелочка обязательно появится.
Захват видео с экрана и создание скринов с временной задержкой
Это мы пробежались по основным базовым возможностям программы Snagit. Стоит еще сказать пару слов про запись видео с экрана с помощью нее. Для этого вам понадобится щелкнуть по надписи «Видео» рядом с большой красной кнопкой в основном окне, а затем по этой самой большой кнопке.
Далее вы выделяете удерживая левую кнопку мыши ту область, где у вас будет воспроизводиться видео. Например, таким образом я записывал некоторые онлайн семинары, чтобы потом их при необходимости можно было бы посмотреть еще раз. Для этого я выделял область на сайте где шла трансляция видео. В результате появится окно «Запись видео».
Следующим шагом будет запуск видеоролика в выделенной области (если это необходимо) и нажатие на кнопку «Rec» в окне программы Snagit. Начнется запись видео, которая будет сопровождаться прокруткой желтой рамочки по бокам области захвата, а также миганием красной точки на иконке с видеокамерой в трее (область в нижнем правом углу монитора).
Для остановки записи видео с экрана вам нужно будет нажать на кнопку с квадратиком (или паузы для приостановки) в окне программы. Если окно не отображается, то щелкните по иконке видеокамеры в трее и окно появится.
Чуть-чуть потупив, Snagit откроет записанное с экрана видео в своем замечательном редакторе, где вы сможете его просмотреть и при необходимости сохранить в нужном вам формате.
Конечно же, для записи видео с экрана существуют специализированные приложения, но Снагит может пригодиться для быстрой и простой операции. Ну, да ладно, это не первостепенная задача, поэтому вернемся к тому, как еще можно делать скриншоты с помощью этой программы.
Иногда необходимо сделать снимок чего-то такого, что нужно предварительно привести к нужному состоянию. Например, показать определенный пункт сложного выпадающего меню развернув его:
Сделать это штатными средствами Windows по захвату экрана не представляется возможным, но Snagit делает это на раз. Итак, снимки выпадающих меню и других сложных объектов можно сделать с помощью пиктограммки «10-second delay» и нажатия на большую красную кнопку.
Внизу экрана справа появится секундомер с обратным отсчетом и вам будет дадено десять секунд на подготовку объекта к снятию скриншота. Лично я делаю screenshot сложных объектов и выпадающих меню немного по-другому. Я выбираю в главном окне программы Snagit «Все в одном» и открываю нужные мне выпадающие меню, а затем жмакаю по клавише Print Screen на клавиатуре.
Выпадающее меню замораживается, после чего у меня появляется возможность выделить нужный участок экрана (удерживая левую кнопку мыши) и спокойно снять с него скриншот (отпустив левую кнопку мыши). Хотя возможно, что десятисекундная задержка может пригодиться в каких-то исключительных случаях, с которыми я пока еще не сталкивался.
Но тем не менее я хочу уделить немного внимания и второй части программы, а именно его графическому редактору, который обладает потрясающей интуитивностью и имеет почти все инструменты, которые могут понадобиться вебмастеру для подготовки статьи к публикации.
Доработка сделанных скриншотов в редакторе Snagit
Итак, сам по себе файл с изображением экрана, который нам удастся захватить с экрана монитора какой-либо программой, далеко не всегда будет удовлетворять тем требованиям, которые мы к нему предъявляем.
Очень часто он может потребовать доработки и добавления на него поясняющих надписей, значков, стрелочек, рамочек, подчеркиваний, ну и прочей ерунды, которая сделает графику в вашей статьей более красивой, а главное — более информативной.
На вроде этого:
Все это позволяет сделать графический редактор в Snagit. В нем даже можно будет за пару минут создать свой собственный рисунок, используя очень наглядные инструменты.
Например, такой:
В общем-то, в редакторе все инструменты на виду и расположены в верхней панели:
В левом верхнем углу расположена круглая кнопка, которая является аналогом отсутствующего пункта меню «Файл», т.е. там можно сохранять, отправлять, печатать и удалять графические файлы, открытые в этом редакторе. Хотя, кнопка сохранения в виде дискетки выведена на отдельную панель в самом верху.
На вкладке «Рисование» Snagit предоставляет вам довольно-таки много стандартных элементов, которые вы сможете использовать для оформления созданного скрина. Здесь будет и множество различных вариантов линий, рамок, стрелочек, надписей и другой лабуды, которую проще посмотреть, чем об этом читать:
Все дополнительные графические элементы для скриншотов выглядят презентабельно и их не стыдно будет использовать в оформлении графики для сайта.
На вкладке «Изображение» вам будут предоставлены инструменты для глумления над вашим скриншотом. Можно изменить размер screenshot, повернуть, наложить различные визуальные эффекты. В общем, пробуйте.
В графическом редакторе будет настолько же много возможностей, как и в основной части программы. Всего и не рассказать. А знаете, какая основная сложность возникала у меня при написании и оформлении этой статьи? Я не мог использовать Snagit для того, чтобы делать скриншоты с него самого. Пришлось лезть в его настройки и искать решение (его я приводил выше по тексту).
В общем, для решения вопроса, как сделать снимок экрана на компьютере, а так же во избежание вопроса, куда они сохраняются при нажатии на Print Screen, я советую вам попробовать использовать Снагит.
Возможно, что у вас есть свои наработки по этому поводу, но данная софтина очень быстро располагает к себе и без него вам уже будет трудновато обойтись, как, например, многие себя уже не мыслят без автоматического переключателя клавиатуры Punto Switcher.
Скриншот — это изображение того, того, что находится экране вашего монитора. Иначе его так и называют: снимок экрана. Он может быть полезен, например, когда с компьютером возникла какая-то неполадка: можно отправить снимок в отдел техподдержки или просто знакомому.
Если вы работаете с текстом или редакторами изображений, снимки экрана также являются незаменимыми. Да и вообще, делиться изображениями содержимого любого сайта намного удобнее, чем отправлять ссылку на источник. Так собеседник сразу понимает, о чем идет речь и дополнительные комментарии зачастую не требуются. А если вспомнить про геймеров, то, как еще запечатлеть яркий момент из игры без помощи скриншота?
Если вы до сих пор не знаете, как сделать скрин на ноутбуке или компьютере, сегодняшняя статья вам поможет. Мы рассмотрим несколько способов, начиная от самых простых, встроенных в операционную систему утилит и заканчивая специализированными программами, которые открывают перед пользователем широкий функционал по работе со скринами.
Как сделать скриншот: горячие клавиши
Разработчики Windows хорошо понимают, что именно нужно потребителям их продуктов. Для большого количества пользователей возможность создания скриншота очень важна. Самый простой вариант — использовать инструменты ОС. Если вам не нужно обрабатывать изображение, и вы хотите зафиксировать всю область экрана на ноутбуке или мониторе компьютера, достаточно нажать определенные кнопки на клавиатуре.
Print Screen (сокращённо — PrtScr, PrtSc или Print Scrn)
Это горячая клавиша, которая копирует изображение текущего состояния экрана в буфер обмена. Обычно расположена в секции с клавишами «Break» и «Scroll Lock». На скриншоте ниже — пример.
После того, как вы нажали на «PrntScr», вы не увидите никаких визуальных изменений, однако скриншот уже создан и находится в буфере обмена. Далее нужно открыть любую программу для просмотра изображений. Подойдет даже стандартный Paint.
- Запустите его и нажмите комбинацию клавиш «Ctrl + V». Теперь изображение из буфера скопируется в утилиту, и вы увидите созданный ранее скриншот.
- Откройте меню «Файл» и найдите пункт «Сохранить как».
- Выберите желаемый формат и сохраните результат в любое место, которое вам удобно.
Данный способ полностью универсален и подойдет для любого компьютера или ноутбука, независимо от производителя (hp, asus, lenovo, acer, sumsung и так далее).
Кстати, многие сайты и мессенджеры умеют работать с буфером обмена. Например, если открыть диалог в VK и нажать ту же комбинацию клавиш «Ctrl + V», то изображение вставится. То же можно делать в Skype, Discord или Telegram. Это очень удобно, если вы не планируете как-то модифицировать снимок экрана, а его нужно быстро отправить.
Win + PrntScr
Если вам также не требуется редактура скриншотов, но вы хотите сохранить их для дальнейшего пользования, то проще воспользоваться комбинацией «Win + PrntScr». Таким образом, полученный результат будет сохраняться в папке «Снимки экрана». Проще всего ее найти через панель быстрого доступа, которая в Windows 10 находится в левой части окна проводника. Категория — «Изображения». Или же проследуйте по адресу: C:UsersИмя_пользователяPicturesScreenshots.
Этот способ сильно упрощает процесс создания скриншотов, которые потребуются в дальнейшем. Ведь вам не придется каждый раз открывать редактор изображений, вставлять в него картинку из буфера обмена и сохранять каждый файл вручную. Однако, если вам нужно много снимков экрана, которые потребуется отредактировать, то лучше воспользоваться сторонними средствами, о которых мы расскажем ниже.
Оба вышеописанных метода в автоматическом режиме создают изображение, полученное с нескольких экранов. То есть, если у вас установлено два или более мониторов, то картинка получится растянутой, и на ней будет отображаться два экрана, соединенных в один скриншот.
Win + S + Shift
Данная комбинация клавиш подойдет, если вы хотите захватить определенную область, а не весь экран целиком. На наш взгляд, лучше всего этот способ подойдет для пересылки изображений с помощью месенджеров, о которых мы писали выше. Просто заскринил что-то из браузера и с помощью «Ctrl + V» вставил картинку в диалог. Для того чтобы сохранить полученный результат потребуется также заходить в редактор изображений, что делает данный метод не удобным для создания большого количества снимков экрана. Стоит отметить, что скриншоты, созданные с помощью комбинации клавиш «Win + S + Shift» не сохраняются по адресу: «C:UsersИмя_пользователяPicturesScreenshots».
Ножницы
Для того чтобы каждый раз не загружать редактор, был придуман инструмент «Ножницы». В целом он полностью заменяет редактор и является более гибким инструментом. Вы все также сможете выбирать область для скриншота, редактировать полученное изображение и менять его формат. Просто потребуется меньше действий.
- Зайдите в строку поиска Windows и введите запрос «Ножницы».
- Откройте приложение. Чтобы каждый раз не искать эту утилиту, ее можно закрепить на начальном экране или в панели задач.
- Нажмите на пункт «Создать» в левом верхнем углу программы.
- Затем просто выделить нужную область. Затем «Файл» и «Сохранить как».
Если вы хотите выбрать не прямоугольную, а произвольную область выделения, то здесь присутствует данный функционал. В том же левом верхнем углу в меню «Режим».
На полученное изображение можно нанести свои маркеры с помощью инструментов: «Перо», «Маркер», «Резинка». Если требуется внести более весомые правки, можно интегрировать снимок экрана в утилиту Paint 3D. Подобная возможность здесь также присутствует.
Как сделать скриншот экрана на ноутбуке: сторонний софт
Чтобы сделать скрин экрана на ноутбуке, не обязательно использовать встроенные в ОС средства, которые обладают довольно скудным функционалом. Можно воспользоваться продуктами сторонних разработчиков, которые открывают перед пользователем намного больше возможностей. Мы приведем в пример самые популярные средства.
- Lightshot
- Snagit
- WinSnapr
- PicPick
- KSnapshot
- Monosnap
В целом принцип работы у всех подобных программ очень схожий. Зачастую нужно просто нажать необходимую комбинацию для запуска приложения, выбрать область, тут же ее отредактировать по своему усмотрению и далее сохранить или тут же куда-то вставить. Главное отличие подобных утилит от встроенного софта — расширенные возможности редактуры. Что можно сделать, используя «скриншотилки»?
- Загрузить изображение экрана в облако
- Отметить нужный фрагмент
- Распечатать скриншот, не сохраняя его как файл
- Найти такое же изображение в интернете
Выбирайте ту утилиту, которая вам понравится — с точки зрения возможностей они очень похожи.
Читайте также:
- Как посмотреть температуру процессора: тестируем CPU и боремся с перегревом
- Яндекс.Диск научили выбирать самые красивые фотографии