ыЙТПЛБС ØàÞÚÐï ╒┌тр╪ф╪┌ПрЎ.ТруНЬ_аЭШЩ ФРбв ЬЮ!…
Нет, мы не сошли с ума. Просто сегодня будем разбираться, как устранить ошибки кодировки и вернуть на сайт читаемый текст. Узнаем, как кодировка влияет на SEO-оптимизацию, и познакомимся с полезными сервисами, которые позволят вовремя идентифицировать ошибки.
Что такое кодировка, и когда возникают ошибки с отображением текста
Если вместо нормального текста на вашем сайте отображается странный набор символов, значит, есть проблемы с кодировкой. Впрочем, иногда кодировка на сайте является стандартизированной и выбрана корректно, но вместо текста все равно отображаются иероглифы.
Кодировка – это набор символов и система их передачи для последующего вывода на экран. Кроме алфавита при помощи кодировки передаются также специальные символы и цифры.
Сегодня массово используются 2 вида кодировки: Windows-1251 и UTF-8. Чаще всего «кракозябра» появляется, когда на одном сайте используется сразу несколько видов кодировки (да, такое бывает чаще, чем может показаться на первый взгляд).
Можно выделить и другие причины неполадок:
- Используется устаревший браузер.
- В браузере / программе установлена одна кодировка, на сайте – другая. В таком случае нужно поменять кодировку в программе.
- В БД и других файлах сайта указаны несовпадающие кодировки. В этом случае нужно выбрать одну кодировку для всего сайта.
Как поменять кодировку в браузере
Проблему с кодировкой на стороне браузера исправить легко.
Internet Explorer
- Открываем проблемную веб-страницу.
- Вызываем контекстное меню, кликнув правой кнопкой мыши по любому месту на странице.
- Выбираем «Кодировка».
- Кликаем Unicode (UTF-8).
Chrome
Chrome современный и модный браузер, но вот кодировку стандартными средствами поменять в нем нельзя (сюрприз!). Будем делать это через расширение.
- Открываем магазин Chrome.
- Кликаем «Расширения» в левой части экрана.
- Указываем слово «кодировка».
- Устанавливаем любое подходящее расширение.
Safari
- Выбираем пункт «Вид».
- Кликаем по разделу «Кодировка текста».
- Выбраем вариант Unicode (UTF-8).
Firefox
- Выбираем пункт «Вид».
- Кликаем по раздел «Кодировка текста».
- Нужно выбрать вариант Unicode (UTF-8).
Как выбрать кодировку
Если в качестве CMS вы используете WordPress, Joomla, Drupal, OpenCart или TYPO3, то дополнительно настраивать ничего не нужно. Эти движки по умолчанию работает именно с UTF-8. Все должно работать из коробки. Просто убедитесь, что везде прописана UTF-8.
В самых сложных случаях придется отдельно скачивать шаблоны под конкретную кодировку, предварительно создав MySQL. Последнее актуально, например, для DLE. Если же ваш cайт полностью самописный, просто проследите за тем, чтобы везде была установлена идентичная кодировка, желательно – UTF-8.
Какую кодировку выбрать
Сегодня большинство экспертов солидарны в том, что наиболее удобной кодировкой является UTF-8. Этот стандарт поддерживает большинство браузеров, баз данных, серверов и языков. Еще одно преимущество – она изначально была кроссплатформенной.
UTF-8 может закодировать любой unicode-символ. Пожалуй, именно это достоинство позволило кодировке стать одной из самых популярных в мире.
Windows-1251 известна в меньшей степени, но Windows-1251 и не отличается такой универсальностью и распространенностью как UTF-8. Проблемы с кодировкой могут встречаться на всех сайтах, даже на отлаженных площадках, которые работают в течение многих лет. Чтобы предотвратить проблемы с «кракозябрами» на своем сайте в будущем, необходимо с самого начала выбирать единую кодировку. Как вы уже догадались, лучший кандидат на эту роль – UTF-8.
Как узнать, какая кодировка используется на моем сайте
Узнать, какая кодировка используется на всем сайте или на конкретной странице, можно за несколько секунд. Для этого нужно просмотреть исходник HTML-страницы. Чтобы увидеть его, используем одновременное нажатие горячих клавиш Сtrl + U (на «Маке» активируем шорткатом Option/Alt + Command + U). Появится такое окно:
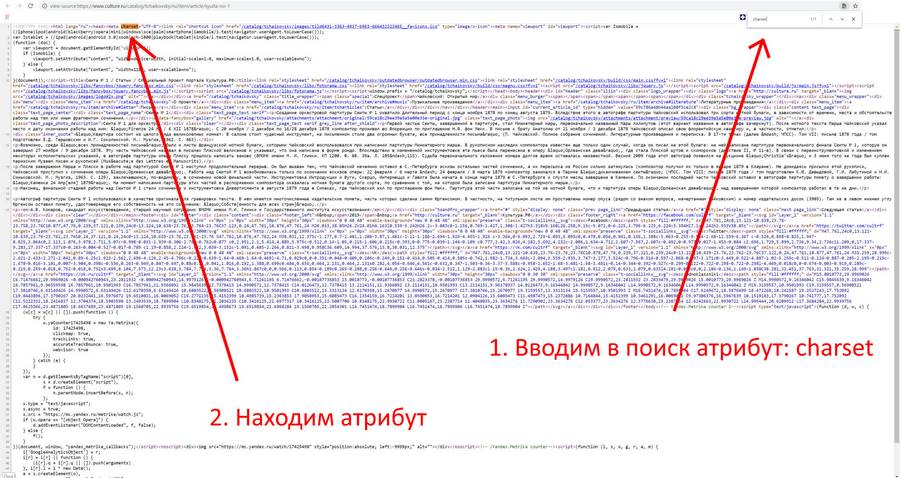
Теперь используем сочетание горячих клавиш Ctrl + F (Command + F) – откроется окно поиска. Вводим в поисковую строку атрибут charset (он же character set, кодировка документа). После этого атрибута мы увидим знак равенства. За ним и будет указана кодировка страницы.
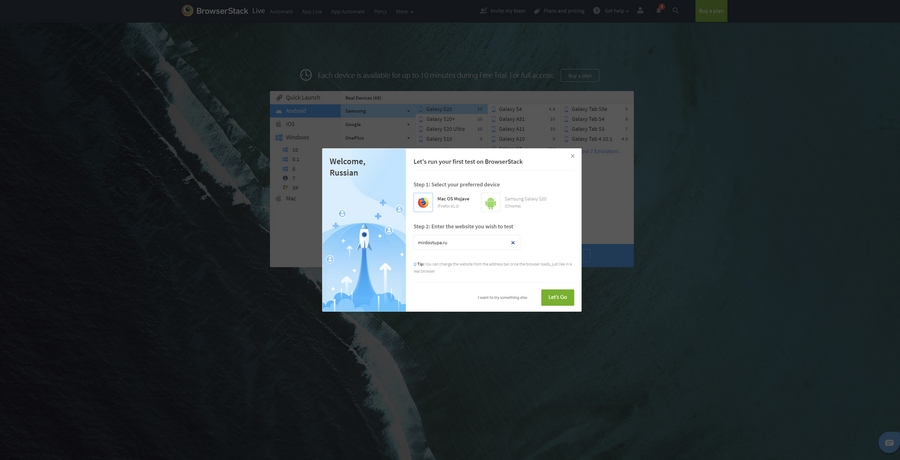
Если атрибут charset не задан, его придется задать. Предварительно нужно проверить сайт при помощи сторонних сервисов. Один из них – Browserstack. Платформа платная, но, чтобы проверить кодировку, платить необязательно. Достаточно открыть сайт и выбрать пункт Get started free, создать аккаунт (можно просто залогиниться при помощи «Google-аккаунта»). После авторизации появится такое окно:
Выбираем интересующую нас операционную систему / устройство и вводим сайт, который нужно протестировать:
Если с кодировкой на сайте что-то не так, все ошибки будут представлены в результатах теста.
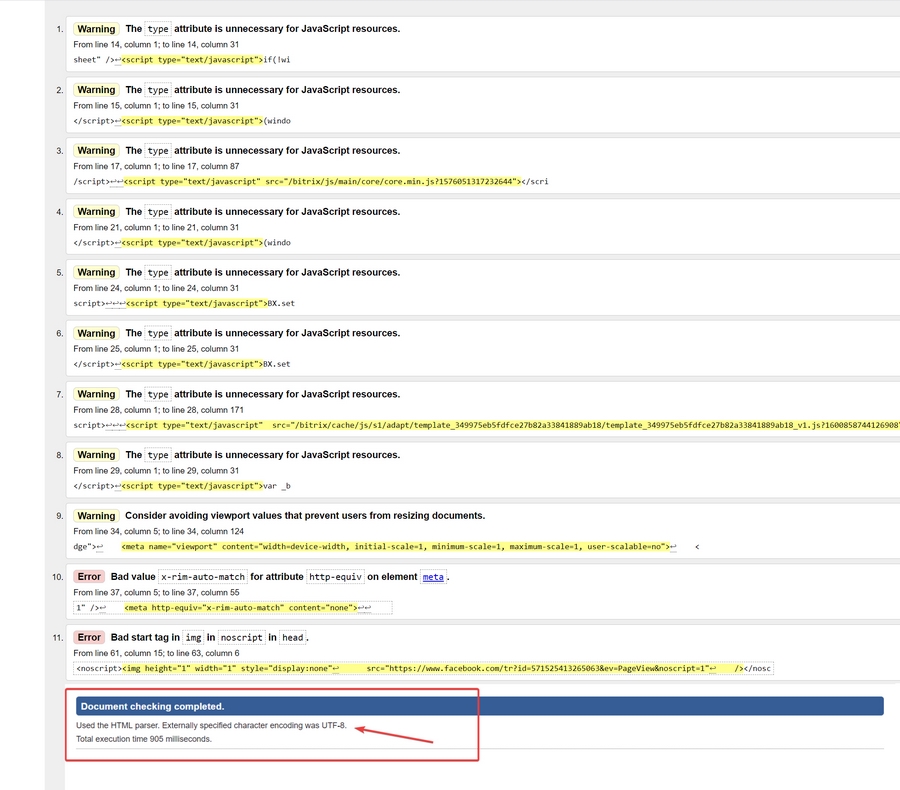
Для проверки и определения ошибок кодировки можно использовать не только Browserstack. Альтернатива – бесплатный сервис Validator. Он позволит идентифицировать кодировку сразу по нескольким данным, включая заголовки. Пример ошибки кодировки в результатах анализа Validator:
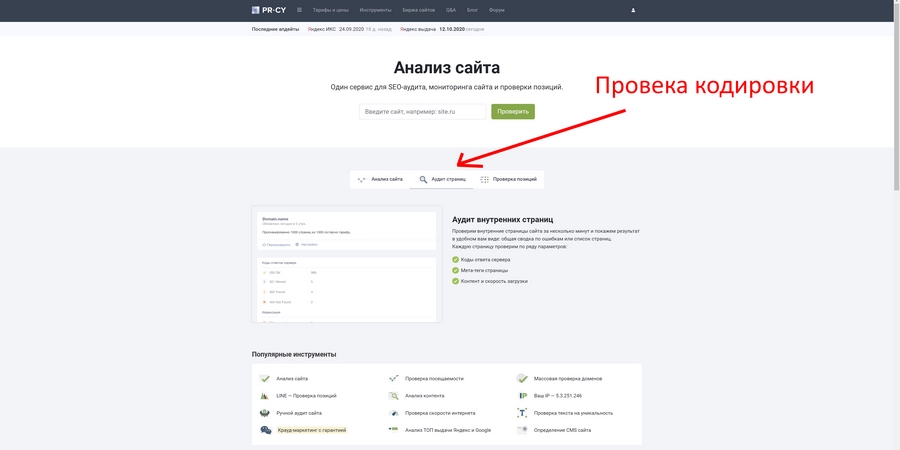
Также неплохие возможности для проверки технических ошибок сайта дает pr-cy.ru. Не забудьте выбрать пункт «Аудит страниц»:
Хорошие инструменты для проверки кодировки предоставляют сервисы NetPeak и SeoFrog. Последний удобен еще тем, что позволяет проверить кодировку сразу по всем страницам сайта, а не только по одной.
Кодировка и оптимизация
Даже если кодировка на сайте не совсем обычная или отличается на разных страницах, Google и «Яндекс» все равно проиндексируют такой сайт, но при условии, что контент уникален и не переспамлен ключами. Одна из самых неприятных ошибок здесь – несовместимость кодировки веб-ресурса с той, которая используется на сервере. Даже в таком случае Google, например, способен корректно идентифицировать ошибку. Сайт будет в выдаче, если соответствующие условия были соблюдены.
Ошибки кодировки сами по себе не влияют на оптимизацию сайта прямым образом. Они сказываются на отказах и времени, проведенном на сайте, а также на иных поведенческих показателях аудитории.
Если на вашем сайте возникают ошибки кодировки, и контент отображается некорректно, то посетитель ни при каких обстоятельствах не будет тратить свое время, пытаясь настроить правильную кодировку и, тем более, пытаться ее преобразовать в читаемую. Большинство посетителей просто не знают, как это сделать, но даже если знают, не будут тратить время и точно уйдут к конкурентам на тот сайт, где содержимое изначально отображается корректно.
Устранить проблемы кодировки сложно: мало поменять ее на одной или нескольких страницах. Обычно приходится исправлять ее также в мете (одноименных тегах), БД MySQL, файле htaccess и других системных файлах сайта.
Как исправить ошибки кодировки на своем сайте
Инструкция предназначена только для опытных пользователей и не является призывом к действию. Код и настройки я привожу исключительно в качестве примера. Если вы решитесь вносить изменения в БД и системные файлы, особенно в root, обязательно сделайте резервную копию всех данных сайта!
Документы / HTML-файлы
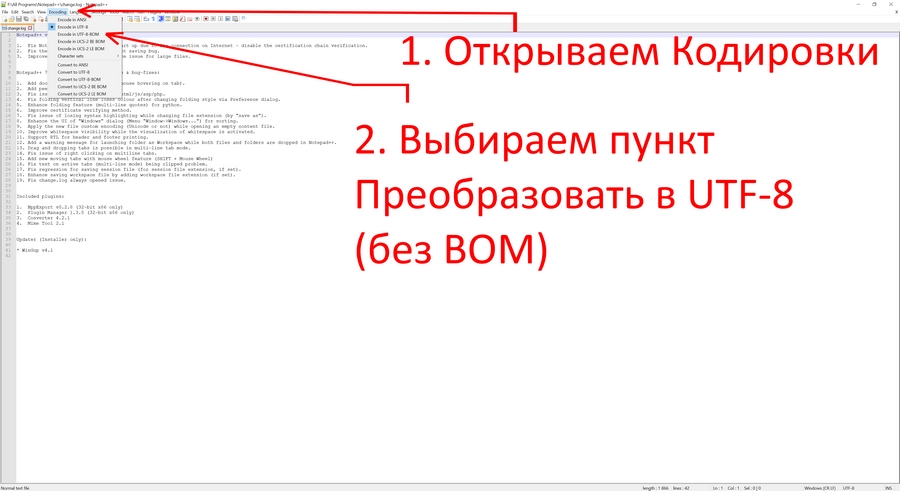
Если возникают проблемы с документами, необходимо удостовериться в том, что они имеют одинаковую кодировку, и в том, что она вообще задана. Для этого открываем HTML-файл при помощи любого редактора, который позволяет работать с кодом. Например, через Notepad++. Открываем проблемный документ и выполняем следующую последовательность действий:
Htaccess
«Кракозябра» может появляться даже в тех случаях, когда ошибки в документах уже исправлены. В таком случае нужно проверить файл htaccess. Открываем его при помощи редактора кода, затем, используя одновременное сочетание горячих клавиш Ctrl + F, открываем окно «Поиск по странице» и вводим уже знакомый нам атрибут Charset. Если атрибут найден, его необходимо исправить на тот, который является стандартным для вашего сайта. Если его нет вообще, добавляем атрибут AddDefaultCharset UTF-8 в любом месте в самом начале документа.
Теги типа meta
Именно мета-тег используется для установки требуемой кодировки. Кроме этого, в нем прописываются и другие мета-теги, которые задействованы для хранения информации, используемой браузерами. Прописываются теги типа meta в head-разделе. Выглядит следующим образом:
<!DOCTYPE HTML>
<html>
<head>
<title>Тег META</title>
<meta charset="utf-8">
</head>
<body>
<p>...</p>
</body>
</html>
Этот код приводится в качестве примера. Не исключено появление ошибок.
Базы данных
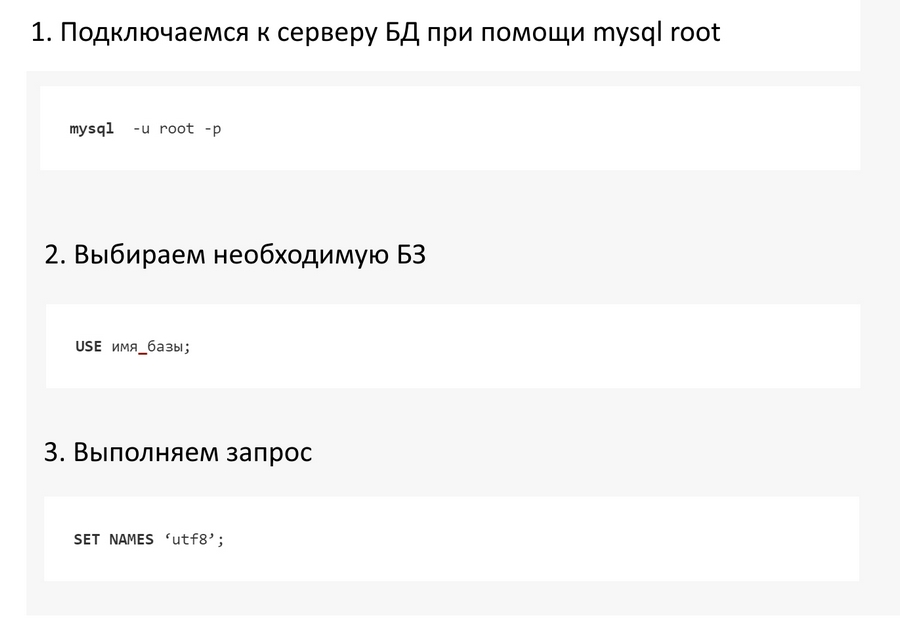
Если «кракозябры» при открытии страниц так и не исчезают, придется проверять MySQL. Нас интересуют значения, прописанные в таблицах баз данных. Чтобы устранить эту проблему, необходимо подключиться к серверу через mysql root. Для этого выполняем следующие шаги:
Так мы приведем кодировку БД к единому стандарту UTF-8.
Онлайн-декодеры
Онлайн-декодеры и другие инструменты с аналогичным функционалом позволяют преобразовать «кракозябру» в читаемый текст. Foxtools – приятный и удобный декодер, который работает в автоматическом режиме. У Foxtools вообще много полезных инструментов:
2cyr – еще более функциональный инструмент, который не только преобразует «кракозябры» в читаемый текст, но и выводит множество возможных вариантов. Бывает и такое, что все варианты «расшифровки» являются некорректными:
Итоги
Чтобы вовремя идентифицировать проблемы с кодировкой на своем сайте, используйте перечисленные выше инструменты. Не забывайте и об онлайн-декодерах: они эффективно расшифровывают нечитаемый текст в случаях, когда необходимо быстро преобразовать «кракозябру». Помните, что иероглифы на сайте недопустимы, и устранять такие ошибки нужно как можно скорее. В противном случае ухудшатся поведенческие факторы, и сайт может навсегда выпасть из поисковой выдачи.
Программирование — это умная работа и поиск эффективных способов создания полезного программного обеспечения. При создании программ, веб-приложений или мобильных приложений принципы программирования остаются неизменными.
При первом изучении кода важно понимать хорошие и плохие привычки. Знание ошибок, которые делают программисты, и то, как их избежать, может помочь вам создать лучшую основу для программирования. Вот 10 очень распространенных ошибок, которых следует избегать.
1. Повторяющийся код
Не повторяйте себя — это один из основных принципов программирования. что вы встретите, как вы узнаете. Это часто сокращается до СУХОГО, и код, который написан с использованием этого принципа, называется СУХОЙ код.
Повторение кода — это легкая ловушка, в которую часто попадают, и часто требуется некоторый обзор, чтобы понять, сколько кода повторяется. Как хорошее практическое правило, если вы копируете и вставляете код, он, вероятно, повторяется и должен быть изменен.
Получите удобство, используя циклы и функции, чтобы сделать вашу работу за вас, и эта проблема исчезнет.
2. Неверные имена переменных
Переменные имеют важное значение в программировании независимо от того, на каком языке вы работаете. Поскольку они широко используются, важно иметь хорошие привычки именования переменных.
Переменные должны быть названы точно и аккуратно. Избегайте использования общих терминов, которые ничего не значат. Быстро и легко собрать что-то вместе, но когда вам нужно вернуться к своему коду позже, становится намного сложнее понять, что происходит.
Допустим, вы пишете программу, которая использует процентную ставку для расчета. Вы пишете переменную для использования в программе.
let rate = 0.1; Все, что мы действительно знаем об этой переменной, это то, что это показатель. Какой тариф?
Код будет работать просто отлично, но сложно сказать, что здесь происходит.
Вместо этого назовите ваши переменные более четко.
let interestRate = 0.1;
3. Не используя комментарии
Используйте комментарии! Комментарии — это документация вашего кода. Это лучший способ описать, что именно происходит в вашем коде по мере его роста. Конечно, кажется, немного больше работы, чтобы объяснить ваш код, но вы будете благодарить себя позже.
Написать блестящую функцию? Напишите комментарий о том, что он делает. Создание нового шаблона объекта для объектно-ориентированного программирования? Разбейте это комментарием. Комментарии используются на каждом языке, и они есть по причине.
Комментарии делают ваш код чище, легче ориентироваться и делают вас героем следующего разработчика, который, возможно, должен будет работать над вашим проектом.
4. Языковая перегрузка
Проблема, которая, кажется, перегружает растущих разработчиков, — это заграждение новых языков и технологий. Сообщества разработчиков онлайн полны вопросов о выборе языка.
Должен ли я писать в своем приложении на JavaScript или использовать фреймворк, такой как Node.JS или Express? Должен ли я использовать Python, Scala или Ruby для разработки? C или C ++ или C #? Какие рамки лучше? Должен ли я изучить MongoDB или SQL или SQLite для базы данных? Является ли этот язык устаревшим ??
Не беспокойся об этом.
Шаг назад, сосредоточиться на основах. Языки приходят и уходят, но самые успешные разработчики решают проблемы. Постройте свое программирование на алгоритмическом мышлении, и все остальное станет на свои места.
Эти технологии — всего лишь инструменты, и если вы знаете, в чем заключаются проблемы, вы будете знать, какой инструмент использовать для их решения.
5. Не резервное копирование кода
Неспособность выработать правильные привычки для защиты вашего кода разочаровывает новых разработчиков и губительна для опытных.
Как программисту, очень важно постоянно сохранять и резервировать свою работу. Это ничем не отличается от работы с важным документом или таблицей, которая часто сохраняется.
Узнайте, как управлять файлами с помощью Git. Любой контроль версий на самом деле, программное обеспечение, которое вы используете, не так важно, как умение правильно его использовать. Вы не хотите терять важные изменения, если ваш компьютер выходит из строя или выходит из строя сеть.
6. Сложный код
Кодирование не является тестом IQ. Это не проблема, чтобы увидеть, кто может использовать самые сложные функции или впечатляющие файлы. Код должен быть написан в духе эффективного решения проблем. Простой код легче писать, легче поддерживать и легче управлять.
Чтобы быть понятным, простой код не означает использование ярлыков. Простой код означает понимание сути проблемы, которую вы хотите решить, и эффективное ее решение.
7. Не задавая вопросов
Программирование трудно делать хорошо, а совершенствование означает постоянное изучение новых вещей. Лучшее, что вы можете сделать, — это читать и изучать программирование, чтобы стать лучше, но когда вам нужно какое-то дополнительное руководство, не бойтесь задавать вопросы.
Задавать вопросы могут быть пугающими, но большинство опытных программистов рады поделиться знаниями и идеями.
Просто убедитесь, что вы сделали свое исследование и приложили к нему реальные усилия. Опытные разработчики с большей вероятностью будут наставлять вас, если увидят, что вы посвятили себя обучению. Возможно, ведите журнал программирования, чтобы стать лучше. лучшим , отслеживая важные вопросы и ответы.
8. Не планировать заранее
Написание эффективного программного обеспечения начинается с хорошего планирования и дизайна. Если вы хотите построить дом, вы должны составить план до начала строительства. Программирование ничем не отличается.
Прежде чем написать хотя бы одну строку кода, определите, чего вы на самом деле хотите достичь. Знайте, в чем проблема, как вы хотите ее решить. Если вы попытаетесь выяснить проблемы во время написания кода, вы можете упустить правильные решения.
Отделите решение проблем от кодирования и жизнь хороша.
9. Не делать перерывов
Сделай перерыв, правда! Программирование ментально обременительно, и долгие часы, потянув ваш мозг до предела, в конечном итоге измотают вас. Даже хуже, чем усталость, вы можете страдать от головных болей или болей в шее, которые являются признаками компьютерного напряжения глаз.
Когда вы попали в стену, пришло время сделать перерыв. Отойди от экрана немного и сделай то, что тебе нравится. Прочитайте книгу, отправляйтесь на улицу, отправляйтесь в поход, поужинайте, все, что вас увлекает.
Вы будете морально обновлены, и когда вы вернетесь, вы можете найти новую перспективу в вашем коде.
10. Не веселиться
Программирование может быть сложным, разочаровывающим, а иногда и совершенно бесполезным. Убедитесь, что вам нравятся мелочи, которые вам нравятся в кодировании, и не забудьте немного повеселиться.
Занимаетесь ли вы этим, решая сложные задачи, создавая красивые дизайны или просто изучая новые навыки, используйте то, что вы любите, чтобы продолжать работать. В кодировании есть что любить, так что вдохновляйтесь! Будьте взволнованы, чтобы сделать что-то новое, и доведите это до конца.
Не делайте эти ошибки программирования
Легко попасть в рутину, либо пытаясь понять, что должно быть простым, либо пытаясь вспомнить, что делает какой-то код. В любом случае, избегайте ошибок, и ваш код улучшится.
Все еще борется? Не забывайте, что есть множество увлечений для программистов, которые не связаны с кодом для программистов, которые не привлекают программистов Кодекс для программистов, которые не задействуют код
Содержание
- Что означает ошибка при синтаксическом анализе пакета и ее причины
- Причины синтаксической ошибки в Android:
- Дополнительные причины ошибки синтаксического анализа пакета
- Почему вы должны быть осторожны с синтаксической ошибкой?
- Чем синтаксическая ошибка отличается от других ошибок кодирования?
- Можно ли исправить ошибки синтаксиса?
- Устранение неполадки
- Проверить манифест-файл
- Позволить установить приложение из незнакомых веб-ресурсов
- Проверка совместимости приложения и версии Android
- Включение отладки по USB
- Проблемы с установочным файлом
- Перемещение инсталлятора на внутреннюю память
- Проверка версии приложения
- Установка разрешения скачивать файлы из посторонних источников
- Возникновение ошибки из-за вирусов
- Перезагрузика приложения и использование другого загрузчика или браузера
- Проверить название APK-файла приложения
- Несовместимое приложение
- Дополнительные способы решения проблемы
- То, о чем молчат другие источники
- Если ошибка синтаксического анализа на всех приложениях
- Если ничего не помогло
- Заключение
Что означает ошибка при синтаксическом анализе пакета и ее причины
Появление синтаксической ошибки при установке apk, сообщает о проблемах чтения и распаковки файла. К возможным причинам относится:
- версия Android или характеристики смартфона не соответствуют минимальным требованиям приложения;
- на девайсе запрещено устанавливать софт с неизвестного источника;
- скачанный apk не загрузился до конца, был поврежден перед “заливкой” на сайт или не работал изначально;
- процесс распаковки блокирует антивирус;
- manifest файл программы был изменен;
- установочный документ был переименован.
Прежде чем приступить к исправлению ошибки, давайте посмотрим, что может послужить причиной ее возникновения. На сегодняшний день известны несколько таких причин:
- Внесение изменений в manifest-файл приложения (например, изменение требований к версии ОС Android).
- Повреждение или неполная закачка .apk файла.
- Загрузка и установка сторонних приложений из неизвестных источников при отсутствии разрешения на подобные действия в настройках смартфона.
- Несовместимость версии ОС Android или аппаратного обеспечения смартфона с требованиями устанавливаемого приложения.
- Блокировка установки любых сторонних приложений настройками безопасности.
Дополнительные причины ошибки синтаксического анализа пакета
Если дело не в версии или синтаксическая ошибка возникает при попытке установки приложения из Play Маркет, возможны следующие варианты причины и способов исправить ситуацию:
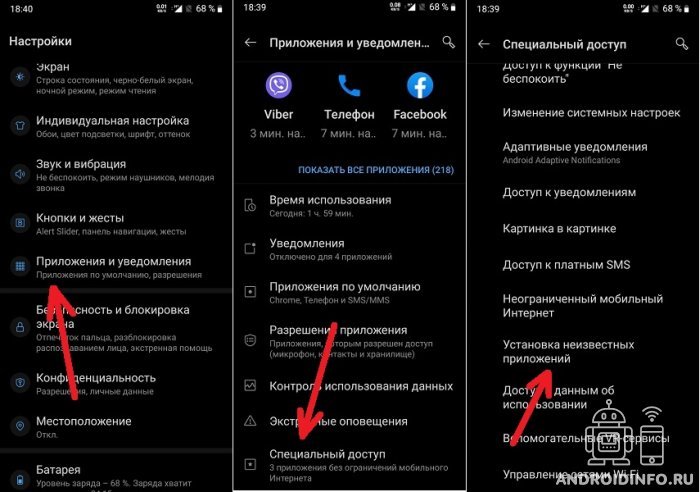
- Во всех случаях, когда речь идет о приложении не из Play Маркет, а из стороннего файла .apk, убедитесь, что в Настройки — Безопасность на вашем устройстве включен пункт «Неизвестные источники. Разрешить установку приложений из неизвестных источников».
- Антивирус или другое защитное ПО на вашем устройстве могут мешать установке приложений, попробуйте временно отключить или удалить его (при условии, что уверены в безопасности приложения).
- Если вы загружаете приложение со стороннего источника и сохраняете на карту памяти, попробуйте использовать файловый менеджер, перенести файл apk во внутреннюю память и запустить оттуда с помощью этого же файлового менеджера (см. Лучшие файловые менеджеры для Android). Если вы и без того открываете apk через сторонний файловый менеджер, попробуйте очистить кэш и данные этого файлового менеджера и повторить процедуру.
- Если файл .apk находится в виде вложения в письме электронной почты, то предварительно сохраните его во внутреннюю память телефона или планшета.
- Попробуйте загрузить файл приложения из другого источника: возможен вариант, когда в хранилище на каком-то сайте файл поврежден, т.е. нарушена его целостность.
Ну и в завершение еще три, варианта: иногда проблему удается решить, включив отладку по USB (хотя мне и непонятна логика), сделать это можно в меню разработчика (см. Как включить режим разработчика на Android).

Также, в том, что касается пункта про антивирусы и защитное ПО, возможны случаи, когда установке мешает и какое-то иное, «обычное», приложение. Чтобы исключить этот вариант, попробуйте установить приложение, вызывающее ошибку, в безопасном режиме (см. Безопасный режим на Android).
И последнее, может пригодиться начинающему разработчику: в некоторых случаях, если переименовать файл .apk подписанного приложения, при установке он начинает сообщать о том, что произошла ошибка при синтаксическом анализе пакета (или there was an error parsing the package в эмуляторе/устройстве на английском языке).
Почему вы должны быть осторожны с синтаксической ошибкой?
Компьютерный язык очень отличается от других форм языка. Вся программа основана на этом языке. Например, если вам нужно создать веб-страницу, и если вы упустили важные орфографические и пунктуационные знаки в программировании, вы не сможете заставить веб-страницу работать на другом конце. Чтобы избежать таких обстоятельств, вам нужно избегать ошибок в командах. Чтобы программа работала или программа работала правильно, вам нужно избегать синтаксических ошибок.
Чем синтаксическая ошибка отличается от других ошибок кодирования?
Обычно есть только две ошибки, которые могут повлиять на выполнение программы. Одним из них является синтаксическая ошибка, а другим — логическая ошибка. В то время как синтаксическая ошибка, как упоминалось ранее, является ошибкой, которую вы можете выяснить или определить, когда появляется синтаксическая ошибка. Однако логическую ошибку не так легко обнаружить. И это главное различие в синтаксической ошибке и других ошибках кодирования.
Логические ошибки не выделяются компилятором, потому что они, в действительности, соответствуют синтаксису вычислительного языка. И именно поэтому компилятору очень трудно обнаружить логическую ошибку в своей программе.
Тот факт, что компилятор не может распознать логическую ошибку, которая соответствует синтаксису языка вычислений, не означает, что программа будет работать без сбоев. Будут ошибки, и это логические ошибки, которые трудно выделить компилятору.
Можно ли исправить ошибки синтаксиса?
Конечно, они могут быть исправлены. Вам просто нужно снова получить доступ к вашей программе и перепроверить всю программу на наличие знаков препинания или орфографических ошибок. Это звучит слишком много работы, но программирование не легкая работа. Если вы хотите, чтобы ваша программа была идеальной и чтобы она работала без сбоев, вы должны следить за такими ошибками и в первую очередь избегать их.
Устранение неполадки
Убрать ошибку при синтаксическом анализе пакета можно несколькими способами.
Проверить манифест-файл
Такой способ решить проблему подходит лишь для тех, кто использует программы, позволяющие вносить изменения в манифест-файлы. Если пользователь изменил указанный файл, то понадобится его восстановление «по умолчанию». Перед тем, как что-то делать, следует удостовериться в том, что наименование .apk было подвергнуть изменению. Так, если изначальный .apk был переименован в original.apk, и пользователь назвал его original11.apk. В этом случае потребуется назвать его как прежде, то есть «Original.apk». После этого потребуется снова выполнить установку на смартфон и взглянуть, исчезла ли возникшая проблема.
В этом случае также могли появиться сложности с кодом. Установить определенную причину непросто, и универсальных способов решить ее нет. Тут или нужно разбираться длительное время и всерьез, или выбрать более простой альтернативный метод — установить приложение (в частности, с иного смартфона).
Позволить установить приложение из незнакомых веб-ресурсов
Согласно требованиям системной защиты телефон с ОС Андроид способен осуществлять запрет на установку постороннего софта с незнакомых веб-ресурсов, дозволяя делать это лишь из Гугл Плэй Маркет. Это объясняется тем, что скаченный из незнакомых источников способен нанести вред смартфону.
Поэтому когда пользователь выполняет установку файла под названием .apk, то это способно вызвать проблемный вопрос. Для исправления положения следует позволить скачивание с незнакомых сайтов. Такое положение есть в настройках, отвисающих за защиту смартфона. Для этого необходимо:
- выполнить переход в «Настройки
- затем выбрать «Безопасность
- в разделе «Неизвестные источники» и выделить разблокировку скачивания — если телефон запросит подтверждение, то следует согласиться и нажать на «OK».
После этого следует возвратиться в папку, где располагается указанный файл, нажав на него и выполнив установку.
Проверка совместимости приложения и версии Android
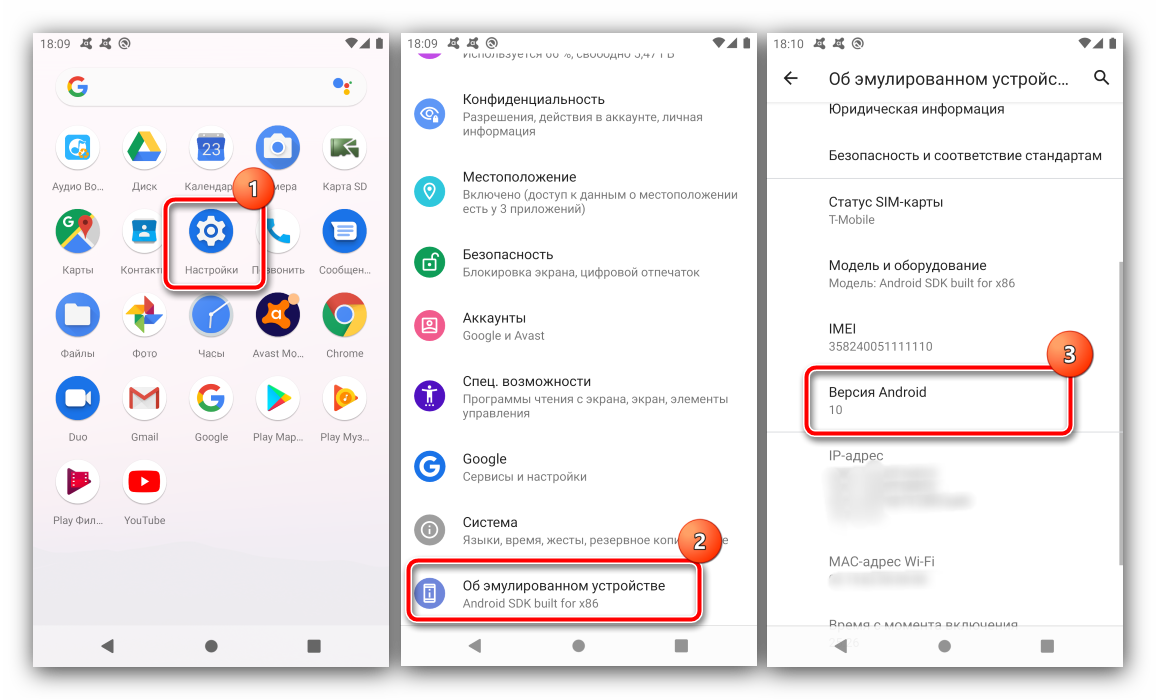
Порой рассматриваемый сбой появляется при попытке установить приложение из APK-файла, полученного из интернета. В большинстве случаев такое сообщение означает, что программа, которую пользователь пытается инсталлировать, несовместима с версией Android целевого устройства. Обычно на сайтах, откуда можно получить установочные файлы, указывается минимально требуемый для запуска релиз «зелёного робота» – на момент написания настоящей статьи таковым чаще всего является 6.0 или 7.0. Чтобы узнать, под управлением какого варианта ОС работает ваш гаджет, откройте «Настройки», пролистайте перечень параметров вниз и тапните по пункту «Об устройстве». В этом окне поищите строку с названием «Версия Android» – в ней указан релиз системы.
Сверьте полученные данные с требованиями проблемного приложения – если номер операционной системы ниже минимально поддерживаемого, инсталлировать софт не получится. Единственным приемлемым решением проблемы будет загрузка и установка более старого варианта ПО.
Частным случаем этого сбоя является совместимость программы только с конкретными устройствами – обычно это касается ПО, которое встроено в прошивки тех или иных производителей, в частности, TouchWiz/OneUI от Samsung. В такой ситуации проблему устранить не получится, можно только поискать совместимое приложение-аналог.
Включение отладки по USB
Последней и самой странной причиной возникновения ошибки анализа синтаксического пакета является требование включённой в системе опции отладки по USB. До сих пор точно не известно, почему так происходит, однако есть информация о том, что эта мера помогает даже в случаях, когда остальные оказались неэффективны.
Проблемы с установочным файлом
Синтаксическая ошибка может возникнуть, если файл имеет повреждения, полученные при скачивании или распаковке. Возможно, он был написан с ошибкой в коде изначально. В этом случае одно решение — скачать файл заново или с другого источника. Если ситуация повторяется, попробуйте сменить браузер или загрузчик, которым вы пользуетесь.
Перемещение инсталлятора на внутреннюю память
Часто проблема заключается в том, что целевой APK находится на карте памяти, работающей в режиме внешнего хранилища, особенно это актуально при использовании дешевых SD. Попробуйте переместить инсталлятор на внутренний накопитель и откройте его уже оттуда – скорее всего, ошибка должна пропасть.
Проверка версии приложения
У каждого apk-файла, как и у приложений в Google Play, имеется своя минимальная версия операционной системы, при наличии которой и будет осуществляться инсталляция. Если версия Андроида ниже, чем рекомендуемая версия устанавливаемого apk, то вполне понятно, почему возникает синтаксическая ошибка.
Для решения этой проблемы есть 3 способа:
- Найти версию программы, которая будет соответствовать версии вашего Android;
- Обновить ОС на устройстве до максимальной версии, соответствующей приложению;
- Искусственно изменить требования версии через специальный инструмент.
Думаю, что в первых двух вариантах все понятно. Мы же специально рассмотрим и третий вариант с использованием отдельной программы, которая позволит нам изменить требуемую версию операционной системы и корректно установить apk файл. Это в основном подходит тем пользователям, у кого установлена старая версия ОС.
Установка разрешения скачивать файлы из посторонних источников
Чтобы получить разрешение на скачивание «небезопасных» файлов («небезопасных» значит «загруженных не из официального магазина») вам потребуется:
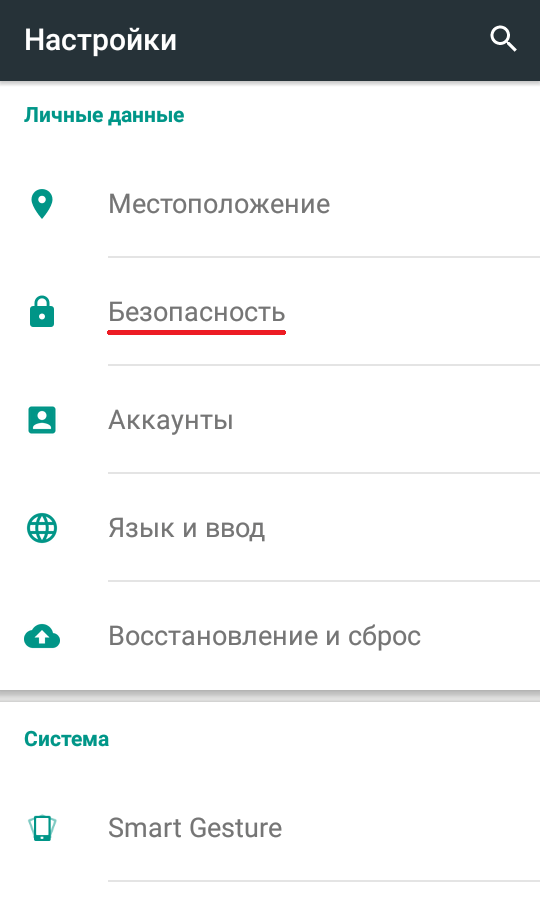
- Войдите в «Настройки». Пролистните вниз до раздела «Личные данные». В нём выберите «Безопасность».
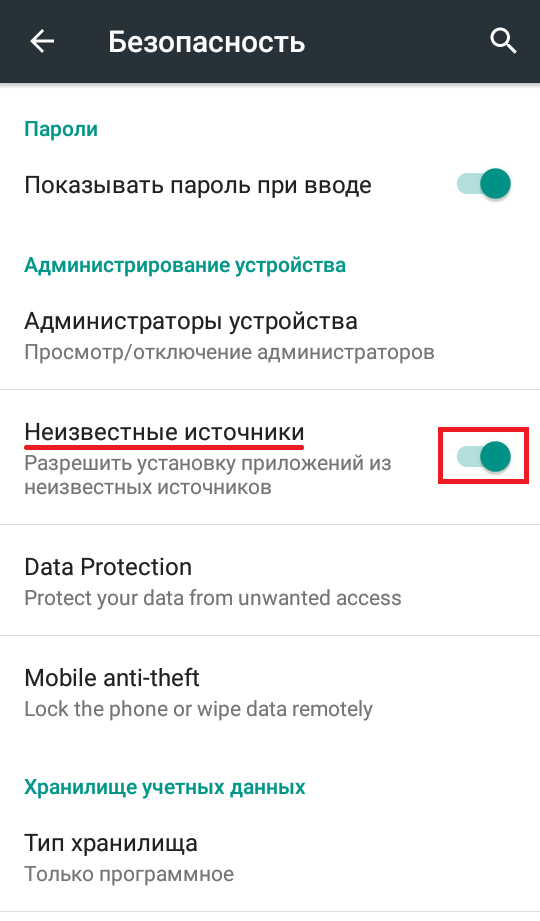
Найдите пункт Безопасность и выберите его - Найдите в списке «Разрешить установку приложений из неизвестных источников» и поставьте переключатель в состояние «Включено».
Установите переключатель в требуемое положение Для подтверждения решения — нажмите «ОК».
- После этого вы можете вернуться в папку, в которой находится ваш сохранённый файл, и открыть его.
Возникновение ошибки из-за вирусов
Если предыдущие способы не помогли, стоит задуматься о наличии вирусов на телефоне. Проверяется это очень легко:
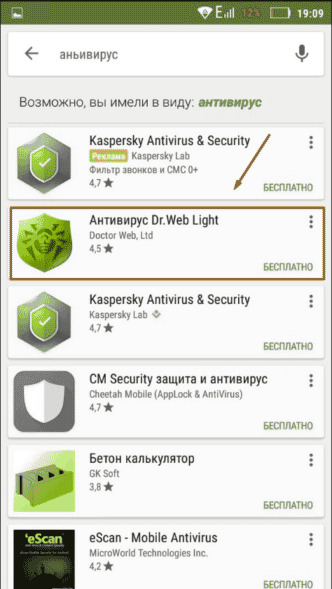
- Заходим в Play Market и ищем бесплатное приложение «Антивирус Dr. Web Light».
Ищем антивирус Dr. Web
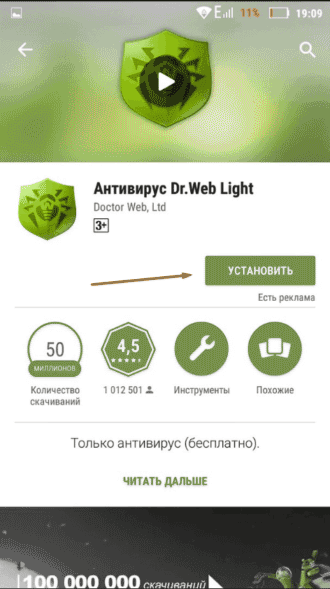
- Устанавливаем и открываем его.
Устанавливаем приложение
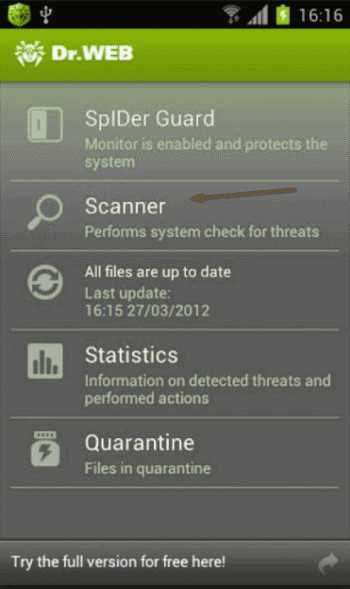
- Нажимаем кнопку Scanner.
Заходим в пункт «Scanner»
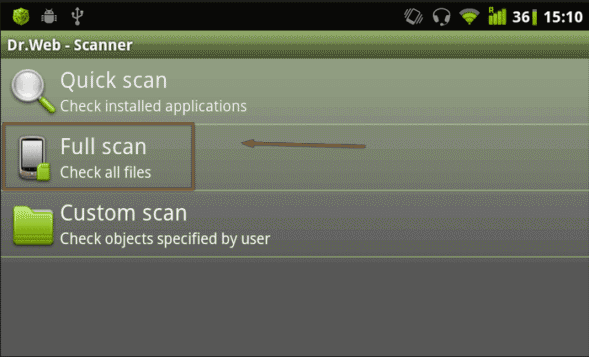
- Нажимаем кнопку Full Scan.
Выбираем режим «Full Scan»
Если антивирус обнаружит вирус, удаляйте их и продолжайте пользоваться телефоном. Если вы попробовали все способы и ни один из них не решил ошибку, то остается одно — нести устройство в сервис, для проверки его специалистами.
Синтаксическая ошибка может возникнуть из-за несовместимости версии телефона с той, под которую писалась программа, из-за поврежденности установочного файла или вирусов в телефоне. Для каждой причины есть свое решение, которое поможет избавиться от неполядок, но иногда все-таки стоит воспользоваться услугами специалиста из сервиса.
Перезагрузика приложения и использование другого загрузчика или браузера
Чаще всего проблема с синтаксическим анализом пакета возникает при загрузке файлов через Opera Mobile. Попробуйте установить себе другой браузер и скачать приложение ещё раз.
Чтобы скачать его:
- Откройте Play Market.
- В строке поиска напишите «браузер», в правом нижнем углу нажмите на кнопку с изображением лупы (или на «браузер для андроид» из списка).
- Выберите тот, который вам подходит.
- Нажмите на «Установить».
Важно! После скачивания непременно проверьте, чтобы размеры скачанного файла совпадали с размерами, указанными на сайте загрузки, и расширение файла должно иметь название .apk. Если у вас перебои с работой сети, файл скачается как скачается, без всяких оповещений.
Проверить название APK-файла приложения
Данное решение будет актуальным в том случае, если в файл приложения AndroidManifest.xml были внесены даже незначительные изменения. Ошибка может исчезнуть после того, как параметры настроек будут возвращены к исходным.
Для этого, перед выполнением отладки следует убедиться, что название файла было переименовано. Если данное действие имело место, например, original.apk был превращен в original1.apk, файлу нужно будет вернуть исходное имя. После этого стоит попробовать вновь установить программу и посмотреть, исчезла ли ошибка. Если устранить проблему не удалось, понадобится убедиться в целостности файла.
Несовместимое приложение
Целый ряд приложений не осуществляют поддержку не новых версий Ос Андроид. Поэтому возникает несовместимость некоторых программ с операционной системой. В результате пользователя извещают о том, что произошла ошибка. Это может происходить, если выполняется установка программы, требующей Андроид 8 Орео и выше, на телефон с Андроид 7 Нуга.
Дополнительные способы решения проблемы
Есть еще несколько способов, предоставляющих возможность установить приложение или игру из apk, если все перечисленные методы не смогли решить проблему.
- Включаем отладку по USB. В некоторых случаях такой подход позволяет решить проблему, но это не панацея, и шанс не особо велик. Для включения этой опции нужно зайти в «Настройки» своего аппарата и кликнуть по вкладке «О телефоне». Прокрутите полосу вниз, пока не найдете пункт «Номер сборки». Кликните по нему 7 раз, чтобы активировать режим разработчика. Теперь переходите обратно в «Настройки» и прокручиваете еще раз вниз, пока не дойдете по пункта «Меню разработчика». В нем находите пункт «Отладка по USB» и активируете.
- Отключение антивирусов. Иногда установка не осуществляется из-за антивируса, который установлен у вас в смартфоне. Порою сигнатуры, которые подаются антивирусом, ложные, и файл блокируется просто так. Но это единичные случаи. Если действительно уверены, что данный apk-файл — безопасный, отключайте антивирус и попробуйте инсталлировать приложение.
Внимание! Пункты меню в Android могут отличаться, и в некоторых версиях «Отладка по USB» может находиться в других каталогах или вкладках, вызываться другими действиями, но во всех версиях Андроида она присутствует!
То, о чем молчат другие источники
Еще один небольшой совет. Если все описанные способы не помогли, скорее всего, проблема в самом приложении, которое вы пытаетесь установить. Быть может, разработчик «собрал» файл с битыми файлами или ошибся в коде, из-за чего и возникают подобные проблемы.
Если ошибка синтаксического анализа на всех приложениях
Всё же Android периодически даёт о себе вспомнить, выкинув очередной финт. И вполне может оказаться так, что при попытке установки любого приложения (а может даже и при запуске) вас будет преследовать ошибка синтаксического анализа. Что делать в этом случае? Или что делать, если не удаётся установить предыдущую версию приложения? Давайте рассмотрим основные варианты избавления от ошибки анализа на андроид.
- Если вы устанавливаете приложение через apk файл, не забудьте включить установку с неизвестных источников. Подробнее об этом вы можете прочесть здесь: как установить apk.
- Любое защитное ПО на вашем Android устройстве может стать причиной. Удалите все антивирусы и любые приложения, которые могут накладывать ограничения на системные действия. Естественно, делать это нужно, если вы уверены в безопасности устанавливаемого приложения.
- Если вы производите установку с карты памяти или внешнего носителя, попробуйте переместить apk файл во внутреннюю память. Для этого воспользуйтесь файловым менеджером для Android.
- Попробуйте включить режим отладки по USB. На первый взгляд это может показаться странным, но это действительно помогало некоторым людям.
- Ошибка при синтаксическом анализе пакета может возникать при банальном переименовании apk файла. Также проблема может крыться в «неправильных» символах в названии файла.
Если ничего не помогло
Если все описанные методы не помогли устранить ошибку при синтаксическом анализе пакета Андроид, стоит обратить внимание на само скачиваемое приложение. Существует вероятность того, что разработчик собрал его из некачественных «битых» файлов либо допустил ошибку при написании кода.
Заключение
Мы перечислили основные способы устранения синтаксической ошибки на смартфоне под управлением Андроид, и в 99% случаев один из них точно поможет решить проблему. Но при этом советуем загружать приложения только из Google Play или на сайтах, у которых хорошая репутация (можно понять по отзывам пользователей).
Источники
- https://appsetter.ru/sintaksicheskaya-oshibka-pri-ustanovke.html
- https://fan-android.com/instructions/1601-oshibka-pri-sintaksicheskom-analize-paketa.html
- https://remontka.pro/parse-syntax-error-android/
- http://helpexe.ru/uchit/chto-takoe-sintaksicheskaja-oshibka
- https://nastroyvse.ru/opersys/android/ispravit-oshibku-sintaksicheskogo-analiza-paketa-android.html
- https://androidinfo.ru/android-pomosch/634-sintaksicheskij-analiz-paket-na-android-oshibka-sposoby-ee-ustranenija.html
- https://lumpics.ru/package-syntax-parse-error-what-to-do/
- https://fans-android.com/oshibka-pri-sintaksicheskom-analize-paketa-android/
- https://mobimozg.com/android/problemy/sintaksicheskaya-oshibka-pri-ustanovke-apk.html
- https://www.2dsl.ru/faq/mobile/10731-kak-ispravit-oshibku-pri-sintaksicheskom-analize-paketa-android.html
- https://tarifkin.ru/mobilnye-sovety/oshibka-sintaksicheskogo-analiza-paketa-android-kak-ispravit
- https://FixErro.com/44-oshibka-sintaksicheskogo-analiza/
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
-
Зачем нужна кодировка
-
Виды кодировок
-
Как определить кодировку на сайте
-
Если кодировка не отображается
-
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
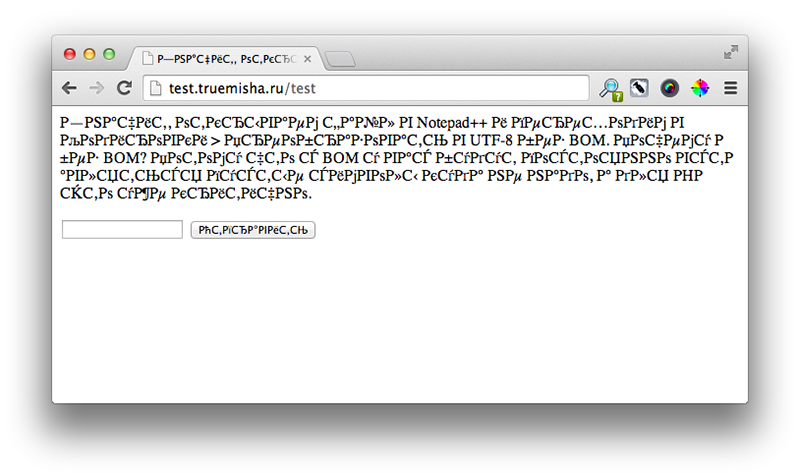
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или так:
<meta charset="utf-8">В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
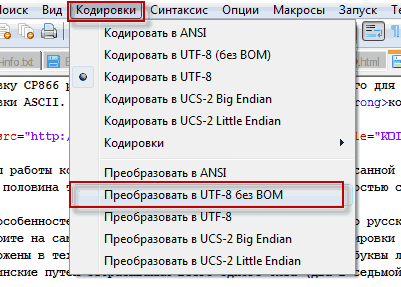
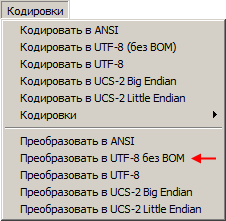
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]:
default-character-set=utf8
В области [mysql]:
default-character-set=utf8
В области [mysqld]:
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Простая ошибка при кодировании — не значит нестрашная ошибка
Время на прочтение
5 мин
Количество просмотров 10K
Популяризируя статический анализатор кода PVS-Studio, мы обычно пишем статьи для программистов. Однако, на некоторые вещи программисты смотрят одностороннее. Именно поэтому и существуют менеджеры программных проектов, которые могут управлять процессом развития проекта направлять его в нужное русло. Я решил написать несколько статей, целевой аудиторией которых являются менеджеры программных проектов. Эти статьи помогут им лучше ориентироваться в вопросах использования методологии статического анализа кода. Сейчас мы рассмотрим ложный постулат: «ошибки кодирования несущественны».
Недавно я написал статью «Статья о статическом анализе кода для менеджеров, которую не стоит читать программистам». Вполне закономерно к ней начали оставлять комментарии о том, что нет пользы от инструмента поиска простых ошибок. Приведу один из таких комментариев:
Причина простая: основные баги — в алгоритмах. В работе аналитиков, математиков, постановщиков, алгоритмистов. А багов при кодировании — не так много.
В общем, ничего нового. Опять мы встречаемся с мифом, что профессиональные разработчики не допускают простых ошибок. А если и допускают, то это не страшно: такие ошибки легко найти и, как правило, они не критичные.
Обсуждать утверждение, что профессионалы не допускают ляпов, я смысла не вижу. Эта тема уже много раз была разобрана мною в статьях. В конце концов, если всё так просто, почему все эти профессионалы наделали так много ошибок в известных проектах. На данный момент, нами найдено уже более 11000 ошибок в открытых проектах, хотя мы никогда не стремились выявить как можно больше ошибок. Это просто побочный продукт написания статей.
Сейчас мне интереснее обсудить вот какую тему: многие программисты считают, что по-настоящему серьезные ошибки можно допустить только при реализации алгоритмов. Вот здесь я хочу предостеречь менеджеров — это не так. Любая ошибка может быть критичной. Я не отрицаю, что ошибки в алгоритмах крайне важны, однако, не следует недооценивать важность опечаток и обыкновенных ляпов.
Некоторые программисты заявляют: раз анализатор не умеет искать ошибки в сложных алгоритмах, то он не нужен. Да, сложные алгоритмические ошибки анализатор искать не умеет, для этого нужен искусственный интеллект, который пока не создан. Тем не менее, искать обыкновенные ошибки в коде столь же важно и нужно, как и алгоритмические ошибки.
Чтобы не быть голословным, предлагаю вам 3 примера.
Для начала можно вспомнить критическую уязвимость в iOS, появившуюся из-за двойного goto.
if ((err = SSLHashSHA1.update(&hashCtx, &serverRandom)) != 0)
goto fail;
if ((err = SSLHashSHA1.update(&hashCtx, &signedParams)) != 0)
goto fail;
goto fail;
if ((err = SSLHashSHA1.final(&hashCtx, &hashOut)) != 0)
goto fail;Подробности изложены в статье Apple’s SSL/TLS bug. Не важно появилась эта ошибка из-за опечатки или неудачного merge. Явно, это «механическая» ошибка, не имеющая отношения к математике или алгоритмам. При этом, подобная ошибка обнаруживается анализатором PVS-Studio.
Теперь вспомним уязвимость в MySQL: Security vulnerability in MySQL/MariaDB sql/password.c.
char foo(...) {
return memcmp(...);
}Ошибка возникает из-за неявного приведения типа (int -> char), при котором отбрасываются значения старших битов. Это вновь ошибка, которая не имеет отношения к сложным алгоритмам и прекрасно выявляется анализатором PVS-Studio. Не смотря на свою простоту, ошибка приводит к тому, что на некоторых платформах в 1 случае из 256 процедура сравнения хэша с ожидаемым значением всегда возвращает значение ‘true’, независимо от хэша.
Третий пример. Я участвовал в разработке пакета численного моделирования газодинамических процессов. Масса математики, алгоритмов и т.д. И, конечно, были связанные с этой математикой ошибки и проблемы. Однако, мне намного больше запомнились проблемы, возникающие из-за переноса кода на 64-битные системы. Кстати, именно тогда и зародилась идея создать анализатор Viva64, который потом развился в PVS-Studio (история: как 10 лет назад начинался проект PVS-Studio).
Одна из ошибок была связана с неправильным позиционированием в файле с помощью функции _fseeki64. Пакет моделирования, став 64-битным, смог обрабатывать больший объем данных и, как результат, записывать данные большего объема на диск. Вот только потом, не мог их правильно прочитать. Причем, нельзя сказать, что код был написан как-то уж очень плохо. Приблизительно там было так:
unsigned long W, H, D, DensityPos;
....
unsigned long offset = W * H * D * DensityPos;
res = _fseeki64(f, offset * sizeof(float), SEEK_SET);Возникает переполнение при перемножении переменных. В защиту программиста можно сказать, что, когда он писал этот код, сложно предположить, что в Win64 (ILP32LL) размер типа long останется 32-битным. Эту ошибку искали очень долго. Когда приводится вот такой псевдокод, кажется всё простым и понятным. На практике же, очень сложно было понять, почему при превышении определенного порога объёма обрабатываемых данных, начинаются странные ошибки. Неделю отладки легко можно было бы заменить проверкой кода с помощью PVS-Studio, который в два счёта нашел бы описанный баг. Алгоритмы и математика при переходе на 64-битную систему как раз не повлекли за собой никаких сложностей.
Как видите, простые ошибки могут приводить к серьезным последствиям. Лучше находить их как можно больше с помощью статического анализатора, а не проводя часы и дни в отладчиках. И уж тем более, лучше найти ошибку самим. Худший вариант: выясняется, что ваше приложение содержит уязвимость, но оно уже инсталлировано на десятках тысяч компьютеров.
Да и просто полезно найти как можно больше простых ошибок с помощью инструментов, чтобы посвятить себя поиску дефектов в алгоритмах и созданию новой функциональности.
Кстати, предлагаю менеджерам, читающим эту статью, воспользоваться нашими услугами по проверке их проектов. Предлагаем заключить маленький контракт, в рамках которого мы исследуем проект и исправим все ошибки, которые сможем найти. Во-первых, это в любом случае будет полезно, а во-вторых, если результат вам понравится, это откроет путь для дальнейшего сотрудничества. В случае необходимости мы готовы подписать NDA. Предлагаю обсудить детали по почте.
Дополнительные ссылки:
- Страница PVS-Studio.
- Мифы о статическом анализе. Миф первый – статический анализатор это продукт разового применения.
- Мифы о статическом анализе. Миф второй – профессиональные разработчики не допускают глупых ошибок.
- Мифы о статическом анализе. Миф третий – динамический анализ лучше чем статический.
- Мифы о статическом анализе. Миф четвёртый – программисты хотят добавлять свои правила в статический анализатор.
- Мифы о статическом анализе. Миф пятый – можно составить маленькую программу, чтобы оценить инструмент.
- В дополнении к пятому мифу: Почему я не люблю синтетические тесты.
Если хотите поделиться этой статьей с англоязычной аудиторией, то прошу использовать ссылку на перевод: Andrey Karpov. If the coding bug is banal, it doesn’t meant it’s not crucial
Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов «абракадабра«. Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением «абракадабры» связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вторая причина
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню «Кодировки» и пункт «Преобразовать в UTF-8 без BOM«).
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина — это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'
Вместо «utf8» может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением «абракадабры» на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-
Создано 21.05.2012 13:43:04
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.
2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:
Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Кодировки и веб-страницы
Время на прочтение
4 мин
Количество просмотров 28K
Возвращаясь к избитой проблеме с кодировками русских букв, хотелось бы иметь под рукой некий единый справочник или руководство, в котором можно найти решения различных сходных ситуаций. В своё время сам перелопатил множество статей и публикаций, чтобы находить причины ошибок. Задача этой публикации — сэкономить время и нервы читателя и собрать воедино различные причины ошибок с кодировками в разработке на Java и JSP и способы их устранения.
Варианты решения могут быть не единственными, охотно добавлю предложенные читателем, если они будут рабочими.
Итак, поехали.
1. Проблема: при получении разработанной мной страницы браузером весь русский текст идёт краказябрами, даже тот, который забит статически.
Причина: браузер неверно определяет кодировку текста, потому что нет явного указания.
Решение: явно указать кодировку:
a) HTML: добавляем тэг META в хидер страницы:
[< meta http-equiv="Content-Type" content="text/html; charset=cp1251">]
б) XML: указываем кодировку в заголовке:
[<?xml version="1.0" encoding="cp1251"?>]
в) JSP — задаём тип контента в заголовке:
[<%@ page language="java" contentType="text/html;charset=cp1251"%>]
г) JSP — задаём кодировку возвращаемой страницы
[<%@ page pageEncoding="cp1251"%>]
д) Java — устанавливаем хидер ответа:
[response.setCharacterEncoding("cp1251");]
[response.setContentType("text/html;charset=cp1251");]
2. Проблема: написанный в JSP-странице статический русский текст почему-то идёт краказабрами, хотя кодировка страницы задана.
Причина: статический текст был написан в кодировке, отличной от заданного странице.
Решение: изменить кодировку в редакторе (например, для AkelPad нажимаем «Сохранить как» и выбираем нужную кодировку).
3. Проблема: получаемый из запроса текст идёт кракозябрами.
Причина: кодировка запроса отличается от используемой для его обработки кодировки.
Решение: установить кодировку запроса или перекодировать в нужную.
а) Java, со стороны отправителя не задана нужная кодировка — перекодируем в нужную:
[String MyParam= new String(request.getParameter("MyParam").getBytes("ISO-8859-1"),"cp1251");]
Примечание: кодировка ISO-8859-1 устанавливается по умолчанию, если не была задана другая.
б) Java, со стороны отправителя задана нужная кодировка — устанавливаем кодировку запроса:
[request.setCharacterEncoding("cp1251");]
4. Проблема: отправленный GET-параметром русский текст при редиректе приходит кракозябрами.
Причина: упаковка русского текста в URI по умолчанию идёт в ISO-8859-1.
Решение: упаковать текст в нужной кодировке вручную.
а) JSP, URLEncoder:
[<%@ page import="java.net.URLEncoder"%>
<%response.sendRedirect("targetPage.jsp?MyParam="+URLEncoder.encode("Русский текст","cp1251"));%>]
5. Проблема: текст из базы данных читается кракозябрами.
Причина: кодировка текста, прочитанного из базы данных, отличается от кодировки страницы.
Решение: установить соответствующую кодировку страницы, либо перекодировать полученные из базы данных значения.
а) Java, перекодирование считанной в db_string базы данных строки:
[String MyValue = new String(db_string.getBytes("utf-8"),"cp1251");]
6. Проблема: текст записывается в базу данных кракозябрами, хотя на странице отображается правильно.
Причина: кодировка записываемой строки отличается от кодировки сессии работы с базой данных, либо от кодировки базы данных (стоит помнить, что они не всегда совпадают).
Решение: установить необходимую кодировку сессии или перекодировать строку.
а) Java, перекодирование записываемой строки db_string в кодировку сессии или базы данных:
[String db_string = new String(MyValue.getBytes("cp1251"),"utf-8");]
б) Java, MySQL, настройка параметров подключения в строке dburl, передаваемой функции коннекта:
[dburl += "?characterEncoding=cp1251";]
в) MySQL, настройка параметров подключения в XML-описателе контекста, добавляем атрибут к тегу <Resource>:
[connectionProperties="useUnicode=no;characterEncoding=cp1251;"]
г) MySQL, прямая установка кодировки сессии вызовом SET NAMES (connect — объект подключения Connection):
[CallableStatement cs = connect.prepareCall("set names 'cp1251'");
cs.execute();]
7. Проблема: если ничего не помогло…
Решение: всегда остаётся самый «топорный» метод — прямое перекодирование.
а) Для известной кодировки источника:
[String MyValue = new String(source_string.getBytes("utf-8"),"cp1251");]
б) Для параметра запроса:
[String MyValue = new String(request.getParameter("MyParam").getBytes(request.getCharacterEncoding()),"cp1251");]
Дополнение, или что нужно знать:
1. Кодировки базы данных и сессии подключения могут различаться, в зависимости от конкретной СУБД и драйвера. К примеру, при подключении к MySQL стандартным драйвером com.mysql.jdbc.Driver без явного указания кодировка сессии устанавливалась в UTF-8, несмотря на другую кодировку схемы БД.
2. Кодировка упаковки строки запроса в URI по умолчанию устанавливается в ISO-8859-1. С подобным можно столкнуться, например, при передаче явно заданного текста в редиректе с одной страницы на другую.
3. Взаимоотношения кодировок страницы, базы данных, сессии, параметров запроса и ответа не зависят от языка разработки и описанные для Java функции имеют аналоги для PHP, Asp и других.
Примечание: восстановить ссылки на источники нет возможности, все примеры взяты из собственного кода, хотя когда-то так же выискивал их по многочисленным форумам.
Надеюсь, этот небольшой обзор поможет начинающим веб-программистам сократить время отладки и сберечь нервы.
- Текст
- Код
- Сервер
Каждый вебмастер сталкивался с проблемой неправильного отображения текста на странице:

- Это случается по одной из следующих причин:
- текст имеет кодировку, которая не соответствует указанной в документе или передаваемой сервером;
- кодировка документа указано неверно;
- сервер отдаёт документ, указывая неправильную кодировку.
Далее везде будет применяться кодировка UTF-8, так как она наиболее универсальная и её рекомендуется использовать повсеместно.
Текст
Первым делом нужно проверить кодировку текста в документе. Рассмотрим как это делается в Блокноте и Notepad++.
Блокнот
- Открываем Блокнот: Win+R → notepad; и копируем в него код страницы.
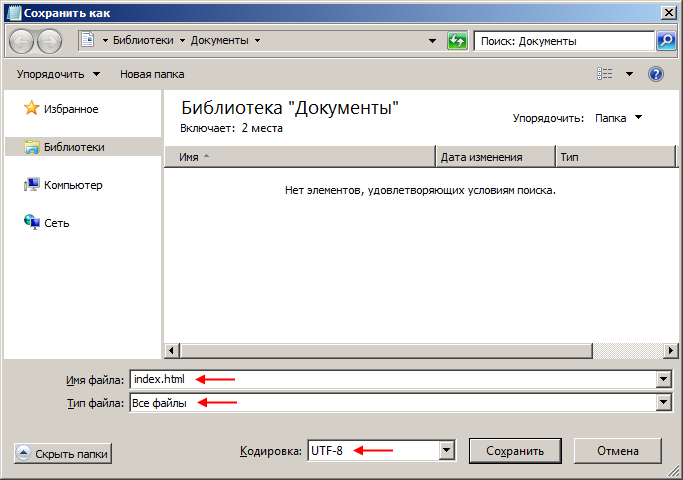
- Кликаем Файл → Сохранить как… или нажимаем Ctrl+S.
- В поле Имя файла вводим название документа с расширением.
- В поле Тип файла выбираем Все файлы, так как иначе не учтётся введённое расширение и файл сохраниться в формате
txt(это зависит от настроек операционной системы). - Ставим кодировку UTF-8 и сохраняем документ.
Notepad++
- Открываем страницу в Notepad++.
- Выбираем Кодировки → Преобразовать в UTF-8 без BOM.
- Сохраняем документ.
Нужно выбрать именно Преобразовать в UTF-8 без BOM, а не Кодировать в UTF-8 (без BOM).
Код
- За представление кодировки HTML-документа отвечает элемент
<meta>с атрибутомcharset, который располагается между<head>и</head>: -
HTML 5:
<meta charset="utf-8"> -
HTML 4.01:
<meta http-equiv="content-type" content="text/html; charset=utf-8">
Сервер
На реальном хостинге никто не предоставит возможность изменять конфигурацию сервера своим клиентам, поэтому этот момент пропускаем.
- Чтобы указать кодировку, с которой сервер должен отдавать HTML-документы, нужно сделать следующее (на примере использования Блокнота):
-
открыть Блокнот: Win+R → notepad; и написать в нём следующую строку:
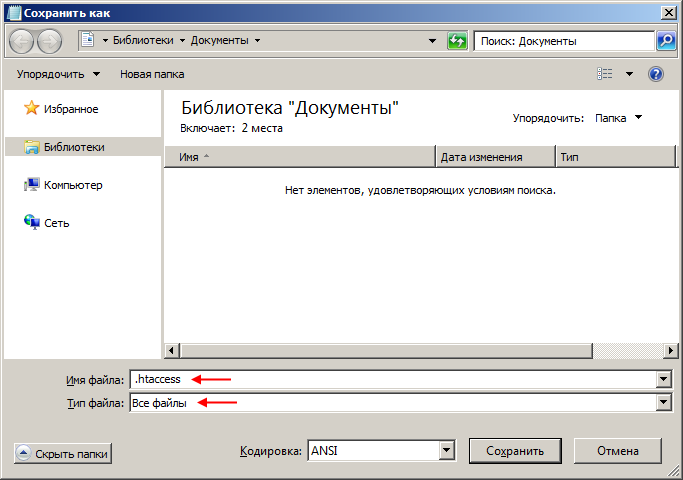
AddDefaultCharset UTF-8 - кликнуть Файл → Сохранить как… или нажать Ctrl+S;
- в поле Имя файла ввести .htaccess;
- в поле Тип файла выбрать Все файлы и сохранить файл в корень сайта.
Файлы без имени с расширением .htaccess позволяют конфигурировать некоторые опции сервера Apache.
Если всё сделано правильно, то текст на странице должен отобразиться правильно, то есть так, как он представлен в текстовом редакторе.
- Как изменить кодировку Денвера
15.08.2014
Иногда в интернете встречаются страницы, на которых некоторые буквы отображаются в виде странных символов или вопросительных знаков. Эта ошибка обычно связана с проблемой кодировки символов. Вот как это обычно выглядит:

Апостроф и кавычки
В копии страницы вы можете использовать левый и правый апостроф и кавычки, однако на HTML-страницах вы должны использовать центрированный апостроф и центрированные кавычки, чтобы избежать проблем с неправильным отображением в браузере.
Исправление отдельных символов
Если странные символы отображается на вашем сайте в небольшом количестве и при этом вы не хотите менять тип документа, как описано ниже, вы можете использовать HEX-код, чтобы исправить их. Вам нужно будет найти код для каждого проблемного символа.
Изменение кодировки HTML-страницы (HTML5)
Если на вашем сайте отображаются странные символы, это связано с неверной кодировкой базы данных и / или страницы. Для решения этой проблемы необходимо изменить кодировку страницы. Ваш сайт также должен иметь метатег UTF-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вы также можете попробовать добавить эту строку в начале страницы index.php:
header('Content-Type: text/html; charset=utf-8');
Использование опции «Сохранить как» с другой кодировкой
Откройте HTML-страницу в текстовом редакторе (к примеру, Блокнот или TextEdit). С помощью опции «Сохранить как» сохраните страницу как HTML-страницу как «UTF-8» вместо «ANSI». Проверьте тег «meta charset» в верхней части HTML-страницы, чтобы увидеть, какой тип кодировки используется на странице, и сохраните этот тип.
It is referring to string encoding errors as grinch pointed out. We can reproduce a negative return value with this code, because 129 is an invalid wide character in the Japanese (932) code page when calling wctomb:
int call_vsnprintf(char* buf, int max, char* format, ...)
{
va_list args;
va_start(args, format);
#pragma warning (suppress : 4996)
int result = vsnprintf(buf, max, format, args);
va_end(args);
return result;
}
int _tmain(int argc, _TCHAR* argv[])
{
setlocale(LC_ALL, ".932");
char dest[100];
wchar_t wbuf[2];
wbuf[0] = 129;
wbuf[1] = 0;
//this will be -1
int result = call_vsnprintf(dest, sizeof(dest), "%ls", wbuf);
}
Note: This was on Windows, but if it’s not portable, it can be fixed easily by searching Asian codepages for widechars that force wctomb to return -1.
Thanks to James Kuyper on Google Groups for pretty much the entire answer.

Иногда при возникновении ошибки OBS дает сбой и зависает. К счастью, вы можете узнать о проверенных решениях из этого сообщения, чтобы быстро исправить проблему.
1. 5 общих решений для исправления перегрузки кодировщика OBS
Когда ваш компьютер тратит слишком много времени на кодирование видео с экрана, появится сообщение об ошибке. В такой момент вы можете попробовать следующие решения.
Решение 1: Уменьшение разрешения на выходе
Чем выше разрешение вывода, тем больше ресурсов использует OBS. При записи или потоковой передаче в 1080p вы используете вдвое больше ресурсов по сравнению с 720p. Следовательно, уменьшение разрешения может решить проблему перегрузки кодирования OBS.
Шаг 1 Нажмите Настройки кнопку в правом нижнем углу, перейдите к Видео на вкладке Настройки Диалог.
Шаг 2 Держите Разрешение на выходе вариант и переключитесь на Bilinear in Фильтр внизу опцию.
Решение 2. Уменьшите частоту кадров
OBS способен записывать экран со скоростью до 60 кадров в секунду, что обеспечивает наилучшее качество видео. Однако это также может привести к проблеме с перегрузкой кодировки OBS. Так что вам лучше снизить его до меньшего значения.
Шаг 1 Также перейдите к Видео на вкладке Настройки в вашем OBS.
Шаг 2 Щелкните и разверните раскрывающийся список рядом с Общие значения FPS. Затем уменьшите значение до 30. Это не сильно повлияет на качество.
Решение 3.Измените предустановку кодировщика
Как упоминалось ранее, OBS использует x264 для кодирования записей экрана с целью обеспечения наилучшего качества. Этот кодировщик включает несколько предустановок с разной скоростью. Чтобы избавиться от перегруженной кодировки OBS, вы можете выбрать очень быстро, при этом потребляется меньше энергии.
Шаг 1 Перейдите в Результат на вкладке Настройки в вашем OBS. Установите флажок рядом с Включить расширенные настройки кодировщика.
Шаг 2 Найдите Предустановка кодировщика вариант, откройте его и измените на очень быстро.
Внимание: Будьте осторожны, так как неправильная настройка повлияет на производительность OBS и приведет к серьезным проблемам.
Решение 4. Попробуйте GPU Encoder
Если вы настроили предустановку кодировщика, но кодировщик OBS по-прежнему перегружается, вам необходимо изменить кодировщик напрямую.
Шаг 1 Направляйтесь к Настройки диалоговое окно и найдите Результат меню.
Шаг 2 Нажмите и раскройте кодировщик вариант и установите аппаратный кодировщик в зависимости от вашей видеокарты. Согласно нашим исследованиям, NVENC лучше AMF, Quicksync и x264.
Решение 5. Избегайте OpenGL
По умолчанию OBS использует OpenGL для рендеринга записей экрана. Однако это очень ресурсоемко и может вызвать ошибку перегрузки кодирования OBS. К счастью, вы можете легко это изменить.
Шаг 1 Перейдите в Дополнительные на вкладке Настройки Диалог.
Шаг 2 Развернуть визуализатор раскрывающийся список и измените его на Direct3D или относительный вариант.
2. Окончательное решение для исправления перегруженного ПК кодировщиком OBS
Основные характеристики лучшей альтернативы OBS
Короче говоря, это лучший вариант решения проблемы, связанной с перегрузкой кодировщика OBS на ПК и Mac.
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
Как записать экран без перегрузки кодировщика OBS
Шаг 1 Установите лучшую альтернативу OBS
Screen Recorder предоставляет две версии: одну для ПК, а другую для Mac. Скачайте нужный и установите на свой компьютер. Затем запустите и выберите Видеомагнитофон. К запись аудио только выберите Audio Recorder вместо.
Шаг 2 Запись экрана плавно
включать Показать и установите регион записи в соответствии с вашими потребностями. Если вы хотите добавить свое лицо к записи экрана, включите веб-камеру; в противном случае отключите его. Затем выберите источник звука, например Звуковая система и / или Микрофон, Нажмите REC кнопку, чтобы начать запись экрана.
3. Часто задаваемые вопросы о перегрузке кодировщика OBS
Почему в OBS возникает проблема с перегрузкой кодирования?
Что такое перегрузка кодирования?
Каков самый простой способ исправить предупреждение о высокой кодировке OBS?
Заключение
В этом руководстве приведены пять общих решений для решения проблемы, связанной с появлением в OBS сообщения об ошибке перегрузки кодировщика. Эта проблема может возникнуть как на старых, так и на новых машинах. Если вы выполнили стандартные решения, но ошибка не исчезла, мы предлагаем вам использовать лучшую альтернативу OBS, Fonelab Screen Recorder, который легкий и работает плавно. Если вы столкнулись с другими проблемами при использовании OBS, опишите их ниже в этом сообщении.
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
Источники:
https://ru. fonelab. com/resource/obs-encoding-overloaded. html