Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Наличие ошибок в коде страницы сайта всегда влечет за собой негативные последствия – от ухудшения позиций в ранжировании до жалоб со стороны пользователей. Ошибки валидации могут наблюдаться как на главной, так и на иных веб-страницах, их наличие свидетельствует о том, что ресурс является невалидным. Некоторые проблемы замечают даже неподготовленные пользователи, другие невозможно обнаружить без предварительного аудита, анализа. О том, что такое ошибки валидации и как их обнаружить, мы сейчас расскажем.

Ошибка валидации, что это такое?
Для написания страниц используется HTML – стандартизированный язык разметки, применяемый в веб-разработке. HTML, как любой другой язык, имеет специфические особенности синтаксиса, грамматики и т. д. Если во время написания кода правила не учитываются, то после запуска сайта будут появляться различные виды проблем. Если HTML-код ресурса не соответствует стандарту W3C, то он является невалидным, о чем мы писали выше.
Почему ошибки валидации сайта оказывают влияние на ранжирование, восприятие?
Наличие погрешностей в коде – проблема, с которой необходимо бороться сразу после обнаружения. Поисковые системы «читают» HTML-код, если он некорректный, то процесс индексации и ранжирования может быть затруднен. Поисковые роботы должны понимать, каким является ресурс, что он предлагает, какие запросы использует. Особо критичны такие ситуации для ресурсов, имеющих большое количество веб-страниц.
Как проверить ошибки валидации?
Для этой работы используется либо технический аудит сайта, либо валидаторы, которые ищут проблемы автоматически. Одним из самых популярных является сервис The W3C Markup Validation Service, выполняющий сканирование с оглядкой на World Wide Web Consortium (W3C). Рассматриваемый валидатор предлагает три способа, с помощью которых можно осуществить проверку сайта:
- ввод URL-адреса страниц, которые необходимо просканировать;
- загрузка файла страницы;
- ввод части HTML-кода, нуждающегося в проверке.
После завершения проверки вы получите развернутый список выявленных проблем, дополненных описанием, ссылками на стандарты W3C. По ходу анализа вы увидите слабые места со ссылками на правила, что позволит самостоятельно исправить проблему.
Существуют другие сервисы, позволяющие выполнить проверку валидности кода:
- Dr. Watson. Проверяет скорость загрузки страниц, орфографию, ссылки, а также исходный код;
- InternetSupervision.com. Отслеживает производительность сайта, проверяет доступность HTML.
Плагины для браузеров, которые помогут найти ошибки в коде
Решить рассматриваемую задачу можно с помощью плагинов, адаптированных под конкретный браузер. Можно использовать следующие инструменты (бесплатные):
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- Validate HTML для Firefox.
После проверки нужно решить, будете ли вы устранять выявленные ошибки. Многие эксперты акцентируют внимание на том, что поисковые системы сегодня уделяют больше внимания качеству внешней/внутренней оптимизации, контенту, другим характеристикам. Однако валидность нельзя оставлять без внимания, ведь если даже обнаруженные проблемы не будут мешать поисковым ботам, то они точно начнут раздражать посетителей сайта.
Как исправить ошибку валидации?
В первую очередь нужно сосредоточить внимание на слабых местах, связанных с контентом – это то, что важно для поисковых систем. Если во время сканирования было выявлено более 25 проблем, то их нельзя игнорировать из-за ряда причин:
- частичная индексация;
- медленная загрузка;
- баги, возникающие во время непосредственной коммуникации пользователя с ресурсом.
Например, игнорирование ошибок может привести к тому, что некоторые страницы не будут проиндексированы. Для решения рассматриваемой проблемы можно привлечь опытного фрилансера, однако лучшее решение – заказ услуги в веб-агентстве, что позволит исправить, а не усугубить ситуацию.
Технический и SEO-аудит
Выявление ошибок – первый шаг, ведь их еще нужно будет устранить. При наличии большого пула проблем целесообразно заказать профессиональный аудит сайта. Он поможет найти разные виды ошибок, повысит привлекательность ресурса для поисковых ботов, обычных пользователей: скорость загрузки страниц, верстка, переспам, другое.
В заключение
На всех сайтах наблюдаются ошибки валидации – их невозможно искоренить полностью, но и оставлять без внимания не стоит. Например, если провести проверку сайтов Google или «Яндекс», то можно увидеть ошибки, однако это не означает, что стоит вздохнуть спокойно и закрыть глаза на происходящее. Владелец сайта должен ставить во главу угла комплексное развитие, при таком подходе ресурс будет наполняться, обновляться и «лечиться» своевременно. Если проблем мало, то можно попробовать устранить их своими силами или с помощью привлечения стороннего частного специалиста. В остальных случаях лучше заказать услугу у проверенного подрядчика.

Просмотров 1.3к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.
Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.
Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:
Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:
Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:
Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.
Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service
В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:
Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:
Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.
И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Добавлено 19.04.2018г.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.
Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.
Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:
4) Error: The center element is obsolete.
Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain
Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел
7) The type attribute is unnecessary for javascript resources
Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
![8)]() The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.
Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
Для получения любого SSL сертификата — от самого простого до SSL с зеленой строкой — самым главным и неизбежным является условие подтверждения заказчиком своего права доступа к домену, для которого он заказывает SSL сертификат. В оригинале эта процедура называется DCV, сокращенно от Domain Control Validation (что означает проверка права владения доменом или его управления).
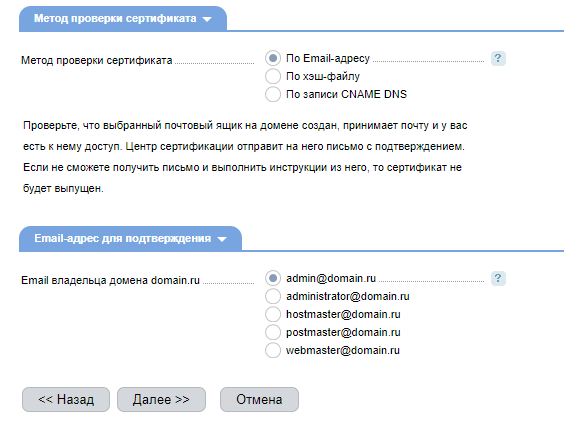
Верификация домена по электронной почте (традиционная)
Как правило проверка DCV проводится посредством электронной почты, но здесь есть свои ограничения: адрес e-mail, на который отправляется письмо для валидации должен быть административным и находиться на домене, который планируете защищать SSL сертификатом. Таким образом, это может быть один из следующих адресов на Вашем домене:
- admin@vash-domen.ru
- administrator@vash-domen.ru
- webmaster@vash-domen.ru
- postmaster@vash-domen.ru
- hostmaster@vash-domen.ru
- иногда это может быть e-mail, который указан в регистрационной записи домена (если он не скрыт), даже если он отличается от вышеперечисленных.
На выбранный Вами e-mail адрес придет письмо от центра сертификации, содержащее ссылку и уникальный код Вашего заказа. Все, что от Вас требуется, это перейти по ссылке в письме и в открывшемся окне ввести код или нажать кнопку подтверждения. Если получение сертификата не предусматривает проверку компании или расширенную проверку, Ваш сертификат будет выдан через несколько минут после введения кода из письма.
Но что же делать, если у Вас нет административной электронной почты? И что еще хуже, нет возможности ее создать? Для таких случаев существуют альтернативные методы валидации. К сожалению, они применяются по-разному центрами сертификации. Но заказав один из SSL сертификатов, Вы можете спокойно рассчитывать на использование следующих альтернативных методов валидации.
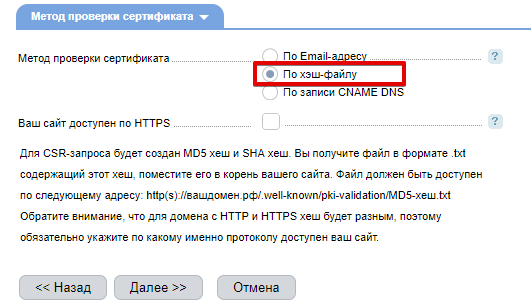
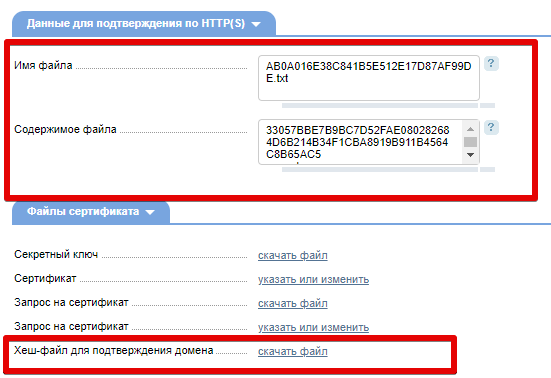
Хеш-валидация или Http(s)-верификация (недоступна для Wildcard)
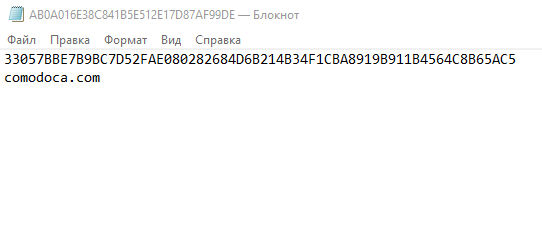
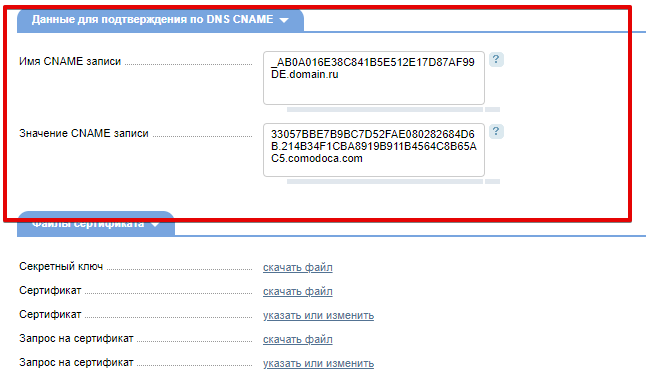
Для CSR-запроса, который Вы вводите создавая заказ, будет создан MD5 хеш и Sha хеш. Вы получите значения хеш, базируясь на которых Вам нужно будет создать простой файл в формате .txt и поместить его в корень Вашего сайта. Важно заметить, что для домена с http и https хеш будет разным, поэтому обязательно указывайте в обращении в нашу поддержку, по какому именно протоколу доступен Ваш сайт. Сам файл должен выглядеть следующим образом: http(s)://vash-domain.ru/.well-known/pki-validation/<MD5 хеш-код Вашего CSR запроса верхним регистром>.txt
Содержимое файла (в виде простого текстового файла .txt) должно иметь следующий вид: <Значение хеша> comodoca.com
Примечание: Если указанный Вами домен переадресовывается на что-то другое, могут возникнуть ошибки при проверке. Поэтому рекомендуем отключить переадресацию, если таковая имеется.
Примечание 2: vash-domain.ru в этом и следующем примере — означает полное имя домена (FQDN), которое указано в сертификате.
Если Вы заказываете мультидоменный сертификат (MDC) или сертификат UCC для почтовых серверов Exchange, текстовый файл нужно поместить в корень сайта на каждом домене, указанном в запросе на сертификат.
Например: subdomen-1.vash-domain.ru/<MD5 хеш код Вашего CSR запроса>.txt subdomen-2.vash-domain.ru/<MD5 хеш код Вашего CSR запроса>.txt
Чтобы получить значение хеш, обратитесь в нашу техническую поддержку. Контакты Вы найдете на нашем магазине SSL сертификатов. После того, как Вы добавите текстовый файл со значениями хеш на сайт, запрашивается http или https верификация.
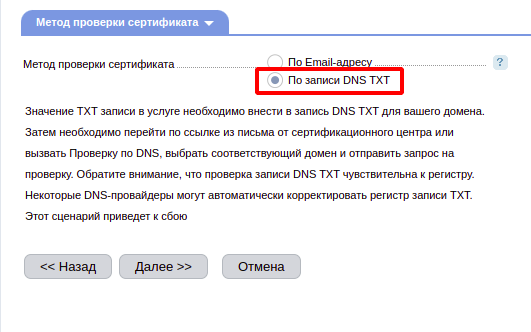
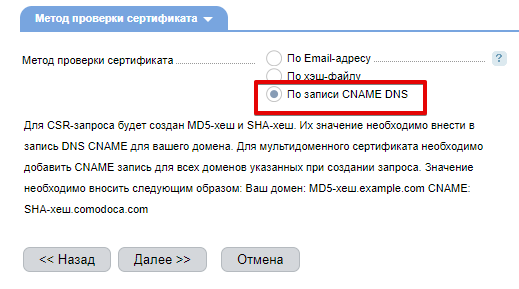
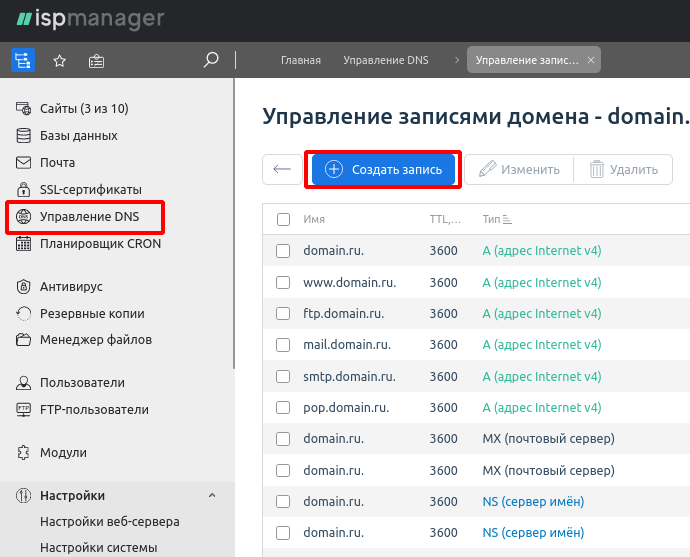
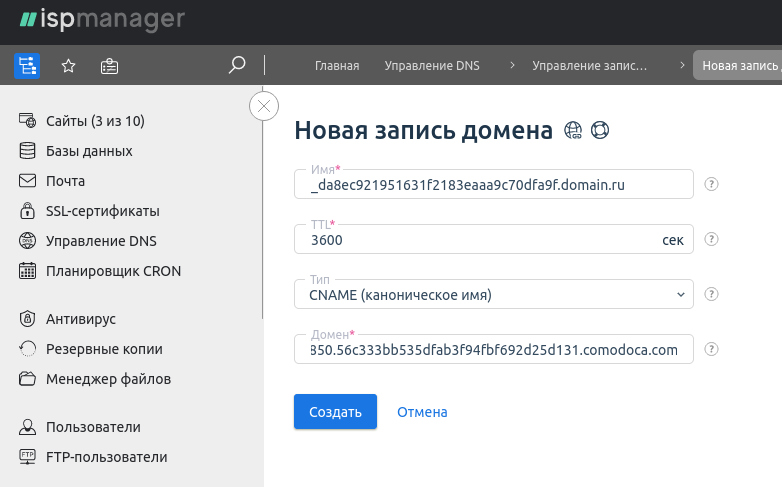
Валидация с помощью записи DNS
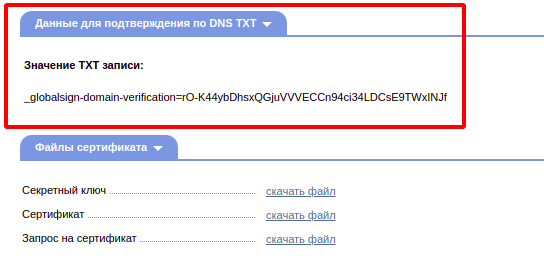
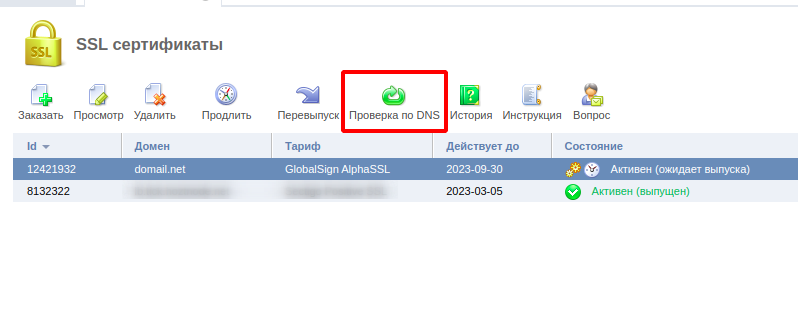
Как и в предыдущем способе, CSR запрос, который Вы ввели во время заказ, будет хеширован. Наши сотрудники или центр сертификации пришлют Вам значения хеш, после чего Вам следует внести эти значения в запись DNS CNAME или DNS TXT (в случае GlobalSign и AlphaSSL) для Вашего домена. Значения хеш следует вносить в соответствии с инструкцией полученной от центра сертификации.
Примечание: Для корректной обработки записи, необходимо поставить точку после каждого домена верхнего уровня (TLD).
Примечание 2: Для мультидоменных SSL сертификатов следует создавать запись CNAME/TXT для каждого домена, указанного в CSR запросе.
Например: <Значение MD5 хеша Вашего CSR запроса>.subdomen-1.vash-domain.ru. CNAME <Значение SHA1 хеша Вашего CSR запроса>.comodoca.com. <Значение MD5 хеша Вашего CSR запроса>.subdomen-2.vash-domain.ru. CNAME <Значение SHA1 хеша Вашего CSR запроса>.comodoca.com.
Этот способ валидации может занимать до 24 часов, поэтому мы рекомендуем его использовать только в тех случаях, когда нет возможности обойтись предыдущими. По любым вопросам Вы всегда можете обратиться в нашу поддержку или задать их в комментариях.
Нужно ли самостоятельно считать хэши?
Если описания методов HTTP(S) и DNS пугают вас необходимостью рассчитывать хэши, не волнуйтесь! Подробная информация о том что и куда следует разместить будет направлена центром сертификации после размещения заказа.
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
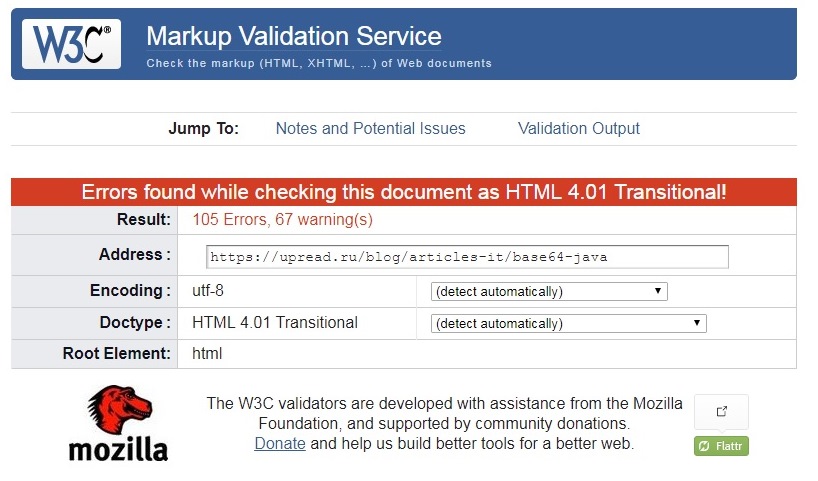
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Errors found while checking this document as HTML 4.01 Transitional! Result: 105 Errors, 67 warning(s)
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
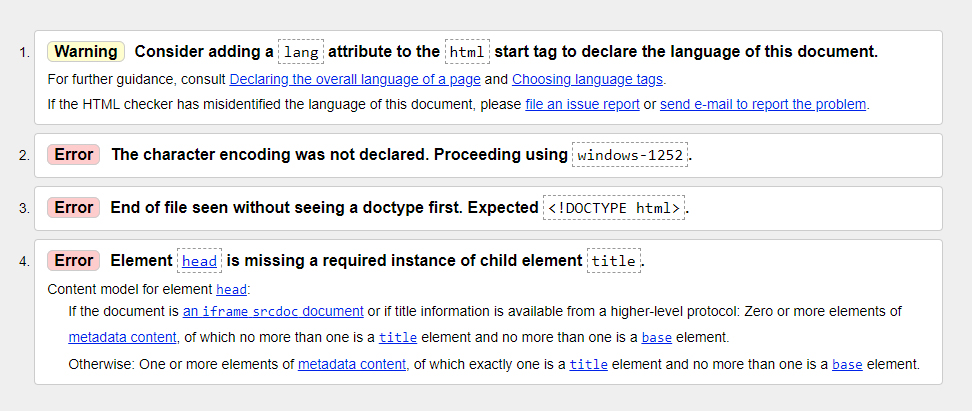
Unable to Determine Parse Mode! The validator can process documents either as XML (for document types such as XHTML, SVG, etc.) or SGML (for HTML 4.01 and prior versions). For this document, the information available was not sufficient to determine the parsing mode unambiguously, because: the MIME Media Type (text/html) can be used for XML or SGML document types No known Document Type could be detected No XML declaration (e.g <?xml version="1.0"?>) could be found at the beginning of the document. No XML namespace (e.g <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">) could be found at the root of the document. As a default, the validator is falling back to SGML mode. Warning No DOCTYPE found! Checking with default HTML 4.01 Transitional Document Type. No DOCTYPE Declaration could be found or recognized in this document. This generally means that the document is not declaring its Document Type at the top. It can also mean that the DOCTYPE declaration contains a spelling error, or that it is not using the correct syntax. The document was checked using a default "fallback" Document Type Definition that closely resembles “HTML 4.01 Transitional”.
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
<!DOCTYPE html>
Проверяем ,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Warning: The type attribute for the style element is not needed and should be omitted. From line 5, column 1; to line 5, column 23 /x-icon">↩<style type="text/css">↩↩↩↩A
Это значит, что для элемента style не нужен атрибут type – это лишнее. На странице у нас два таких замечания. Аналогичное предупреждение и по JavaScript:
Warning: The type attribute is unnecessary for JavaScript resources. From line 418, column 1; to line 418, column 31 </script>↩<script type="text/javascript">↩$(doc
Таких у нас 8 ошибок. Убираем данные атрибуты и ура – еще на 10 предупреждений меньше!
Error: CSS: background: The first argument to the linear-gradient function should be to top, not top. At line 39, column 61 0%,#E8E8E8 100%);↩ border-r
Следующая ошибка — первый аргумент у linear-gradient должен быть to top, а не top. Исправлем. Далее ошибка:
Error: CSS: Parse Error. From line 65, column 13; to line 65, column 16 margin: 0 auto;↩padd
Здесь у меня неверно закомментировано css. Надо просто убрать эту строку. Или закомментировать по-другому /* и */. Я так сделал, как привык так комментировать на Java.
Error: CSS: @import are not allowed after any valid statement other than @charset and @import.. At line 88, column 74 0,600,700,300);↩@import url(//
Теперь у нас идет ошибка импорта. Перенесем эти строчки в самое начало файла и она исчезнет.
Error: Bad value _blanck for attribute target on element a: Reserved keyword blanck used. From line 241, column 218; to line 241, column 295 cookies. <a href="//upread.ru/art.php?id=98" target="_blanck" style="display: inline;">Здесь
Далее не нравится значение атрибута target, нам сообщают, что надо использовать «blank» без нижнего подчеркивания спереди. Убираем.
Error: End tag li seen, but there were open elements. From line 379, column 2; to line 379, column 6 <ul>↩ </li>↩↩</ul
Теперь у нас идет div не на месте.
Error: Table columns in range 2…3 established by element td have no cells beginning in them. From line 262, column 5; to line 263, column 94 px;">↩<tr>↩<td colspan="3" style="width:100%; padding-bottom: 25px;padding-top: 0px; text-align:center;">↩<img
Следующая ошибка – лишний colspan у ячейки. В моем случае таблица состоит всего из одной ячейки, видимо, забыл убрать, когда менял дизайн. Теперь это и делаем.
Error: Element style not allowed as child of element div in this context. (Suppressing further errors from this subtree.) From line 486, column 1; to line 486, column 7 ↩</table>↩<tyle>↩.hleb Contexts in which element style may be used: Where metadata content is expected. In a noscript element that is a child of a head element. In the body, where flow content is expected. Content model for element div: If the element is a child of a dl element: one or more dt elements followed by one or more dd elements, optionally intermixed with script-supporting elements. If the element is not a child of a dl element: Flow content.
А эта ошибка говорит о том, что нельзя вставлять style внутри div. Переносим в начало файла.
Error: The width attribute on the table element is obsolete. Use CSS instead. From line 505, column 1; to line 505, column 21 >↩↩↩↩↩↩↩↩↩<table width ="100%">↩<tr>↩
Тут нам подсказывают, что не стоит устанавливать ширину атрибутом, а лучше сделать это отдельным тегом. Меняем на style=»width:100%;».
Error: Duplicate attribute style. At line 507, column 41 ign="top" style="padding-right
Переводим: дублируется атрибут style. Второй стиль при этом работать не будет. Объединяем
Error: Attribute name not allowed on element td at this point. From line 506, column 5; to line 507, column 82 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" name="navigid" id="navigid">↩↩↩↩</ Attributes for element td: Global attributes colspan - Number of columns that the cell is to span rowspan - Number of rows that the cell is to span headers - The header cells for this cell
У ячейки не должно быть имени – атрибута name. Тут в принципе можно убрать, id вполне хватит.
Error: The valign attribute on the td element is obsolete. Use CSS instead. From line 506, column 5; to line 507, column 67 0%;">↩<tr>↩<td style="width:1%;padding-right:10px;" valign="top" id="navigid">↩↩↩↩</
Убираем valign. Вместо него ставим style=»vertical-align:top».
Error: & did not start a character reference. (& probably should have been escaped as &.) At line 543, column 232 при lineLength &t;= 0) и lineS
А эта ошибка вообще непонятно как оказалась ) Это я коде к статье ошибся. Меняем на <
Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images. From line 654, column 1; to line 654, column 30 /><br />↩<img src="img/art374-1.jpg" />↩<br /
У изображений должен быть alt. Добавляем альты с описанием картинок.
Error: CSS: padding: only 0 can be a unit. You must put a unit after your number. From line 260, column 18; to line 260, column 19 dding: 10 20;↩}↩↩#
Только ноль может быть без обозначений. Надо поставить что – это пиксели, или к примеру, проценты. Добавляем px после чисел.
Warning: The document is not mappable to XML 1.0 due to two consecutive hyphens in a comment. At line 974, column 8 ipt> ↩↩↩ <!--детектим адблок
Не нравятся комментарии. Да, в общем, их можно и убрать, не разбираясь, не особенно они и нужны.
Error: Stray end tag td. From line 982, column 1; to line 982, column 5 ↩</table>↩</td>↩↩<sty
Заблудившийся тег td. Убираем его.
Error: Bad value for attribute action on element form: Must be non-empty. From line 1102, column 6; to line 1102, column 98 /h6>↩ <form action="" id="jaloba-to-me" class="submit" method="POST" accept-charset="windows-1251"> <tabl
Здесь валидатор не устраивает пустое значение атрибута action – должен быть адрес страницы какой-то. У нас обрабатывается данная форма js, так что без разницы, поставим action=”self”
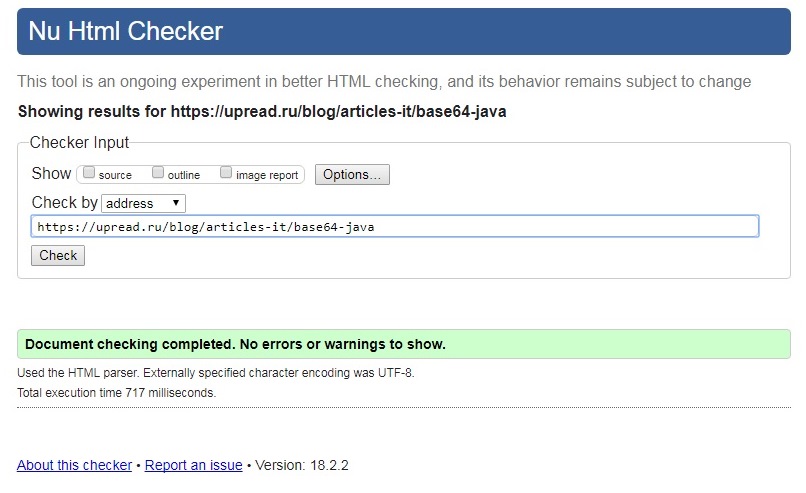
Все! Смотрим результат:
Нет ошибок или предупреждений, страница полностью валидна.
Если вам что-то непонятно в статье или вы хотите, чтобы ваш сайт полностью соответствовал спецификации и стандартам HTML ,вы можете обратиться ко мне. Я проверю и устраню любые шибки валидации.
Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
заметки, сайтостроение, html, валидация
Что такое валидация?
Валидация — это процесс, во время которого центр сертификации проверяет точность и достоверность информации, которая
будет указана в SSL сертификате. В зависимости от типа
сертификата, валидация может занимать разное время и требовать различные документы.
Валидация домена
Проверка домена (Domain Control Validation, DCV) — самый быстрый способ получить SSL-сертификат как для
бизнес-клиентов, так и для частных лиц. При проверке домена не требуется бумажных документов, звонков и прочего —
все происходит он-лайн. Процесс проверки быстрый и простой: требуется получить e-mail и ответить на него либо
перейти по ссылке.
Обратите внимание: валидация домена в общем случае может быть проведена только для доменов, у
которых не скрыты данные в Whois. Если данные скрыты, эту опцию будет необходимо отключить на время прохождения
проверки.
Обычная проверка
В рамках обычной проверки домена клиенту отправляется проверочное письмо, которое содержит уникальный проверочный код
и ссылку.Переход по ссылке и введение кода подтверждают принадлежность домена клиенту.
Проверочное письмо отправляется по выбору пользователя на один из следующих стандартных адресов домена, для которого
выпускается сертификат: [email protected], [email protected], [email protected], [email protected], [email protected]
Альтернативная проверка (только сертификаты Comodo)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
DNS CNAME-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код необходимо добавить в DNS-зону домена как CNAME-запись для самого домена.
Альтернативная проверка (Остальные)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в центр сертификации, хешируется
в уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
Проверка компании
Проверка компании (business validation) требует прохождения проверки домена и отправки
документов компании для ее идентификации. Проверка происходит вручную и занимает несколько рабочих дней.
Рекомендуется для интернет-бизнеса, который официально зарегистрирован.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Расширенная проверка
Расширенная проверка (extended validation) требует прохождения проверки домена и
отправки документов компании для ее идентификации. Проверка происходит вручную и занимает от нескольких рабочих
дней. Рекомендуется для интернет-бизнеса, который официально зарегистрирован и хочет дополнительно повысить свою
репутацию в глазах посететилей сайта с помощью зеленой строки браузера.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Предоставление документов для расширенной проверки.
Потребуется предоставить в центр сертификации соглашение пользователя EV (EV SSL Subscriber Agreement) и форму
запроса сертификата. Этот процесс занимает определенное время, но результат того стоит.
Документы для центра сертификации Comodo:
Certificate Request Form, EV SSL Subscriber Agreement
Шаг 4 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Проверка валидности HTML кода сайта обязательно входит в мой технический аудит. Но не нужно переоценивать значимость ошибок валидации на SEO продвижение — она очень мала. По любой тематике в ТОП будут сайты с большим количеством таких ошибок и прекрасно себе живут.
НО! Отсутствие технических ошибок на сайте является фактором ранжирования, и поэтому пренебрегать такой возможностью не стоит. Лучше исправить, хуже точно не будет. Поисковики увидят ваши старания и дадут маленький плюсик в карму.
Читайте также: кем и когда был введен гипертекст
Как проверить сайт на валидность HTML кода
Проверяется валидация кода сайта с помощью онлайн сервиса W3C HTML Validator. Если есть ошибки, то сервис выдает вам список. Сейчас я разберу самые распространенные типы ошибок, которые я встречал на сайтах.
- Error: Duplicate ID min_value_62222
И за этой ошибкой такое предупреждение.
- Warning: The first occurrence of ID min_value_62222 was here
Это значит, что дублируется стилевой идентификатор ID, который по правилам валидности html должен быть уникальным. Вместо ID для повторяющихся объектов можно использовать CLASS.
Исправлять это желательно, но не очень критично. Если очень много таких ошибок, то лучше исправить.
Аналогично могут быть еще такие варианты:
- Error: Duplicate ID placeWorkTimes
- Error: Duplicate ID callbackCss-css
- Error: Duplicate ID Capa_1
Следующее очень распространенное предупреждение.
- Warning: The type attribute is unnecessary for JavaScript resources
Это очень частая ошибка при проверке валидации сайта. По правилам HTML5 атрибут type для тега script не нужен, это устаревший элемент.
Аналогично такое предупреждение для стилей:
- Warning: The type attribute for the style element is not needed and should be omitted
Исправлять эти предупреждения желательно, но не критично. При большом количестве лучше исправить.
- Warning: Consider avoiding viewport values that prevent users from resizing documents
Это предупреждение показывает, что нельзя увеличить размер страницы на мобильном или планшете. То есть пользователь захотел посмотреть поближе картинки или очень маленький текст и не может этого сделать.
Я считаю это предупреждение очень нежелательным, для пользователя неудобно, это минус к поведенческим. Устраняется удалением этих элементов — maximum-scale=1.0 и user-scalable=no.
- Error: The itemprop attribute was specified, but the element is not a property of any item
Это микроразметка, атрибут itemprop должен находиться внутри элемента с itemscope. Я считаю эту ошибку не критичной и можно оставлять как есть.
- Warning: Documents should not use about:legacy-compat, except if generated by legacy systems that can’t output the standard doctype
Строка about:legacy-compat нужна только для html-генераторов. Здесь нужно просто сделать но ошибка совсем не критичная.
- Error: Stray end tag source
Если посмотреть в коде самого сайта и найти этот элемент, видно, что одиночный тег <source> прописан как парный — это не верно.
Соответственно, нужно убрать из кода закрывающий тег </source>. Аналогично этой ошибке могут встречаться теги </meta> </input> </noscript>. Эту ошибку нужно исправлять.
- Error: An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images
Все картинки должны иметь атрибут alt, я считаю эту ошибку критичной, ее нужно исправлять.
- Error: Element ol not allowed as child of element ul in this context. (Suppressing further errors from this subtree.)
Здесь не верно прописана вложенность тегов. В <ul> должны быть только <li>. В данном примере эти элементы вообще не нужны.
Аналогично могут быть еще такие ошибки:
- Element h2 not allowed as child of element ul in this context.
- Element a not allowed as child of element ul in this context.
- Element noindex not allowed as child of element li in this context.
- Element div not allowed as child of element ul in this context.
Это все нужно исправлять.
- Error: Attribute http-equiv not allowed on element meta at this point
Атрибут http-equiv не предназначен для элемента meta, нужно убрать его или заменить.
Аналогичные ошибки:
- Error: Attribute n2-lightbox not allowed on element a at this point.
- Error: Attribute asyncsrc not allowed on element script at this point.
- Error: Attribute price not allowed on element option at this point.
- Error: Attribute hashstring not allowed on element span at this point.
Здесь также нужно или убрать атрибуты n2-lightbox, asyncsrc, price, hashstring или заменить их на другие варианты.
- Error: Bad start tag in img in head
Или вот так:
- Error: Bad start tag in div in head
Тегов img и div не должно быть в <head>. Эту ошибку нужно исправлять.
- Error: CSS: Parse Error
В данном случае здесь не должно быть точки с запятой после скобки в стилях.
Ну такая ошибка, мелочь, но не приятно) Смотрите сами, нужно убирать это или нет, на продвижение сайта никакой совершенно роли не окажет.
- Warning: The charset attribute on the script element is obsolete
В скриптах уже не нужно прописывать кодировку, это устаревший элемент. Предупреждение не критичное, на ваше усмотрение.
- Error: Element script must not have attribute charset unless attribute src is also specified
В этой ошибке нужно убрать из скрипта атрибут charset=»uft-8″, так как он показывает кодировку вне скрипта. Я считаю, эту ошибку нужно исправлять.
- Warning: Empty heading
Здесь пустой заголовок h1. Нужно удалить теги <h1></h1> или поместить между ними заголовок. Ошибка критичная.
- Error: End tag br
Тег br одиночный, а сделан как будто закрывающий парный. Нужно убрать / из тега.
- Error: Named character reference was not terminated by a semicolon. (Or & should have been escaped as &.)
Это спецсимволы HTML, правильно нужно писать © или &copy. Лучше эту ошибку исправить.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это серьезная ошибка:
После </html> ничего вообще не должно быть, так как это последний закрывающий тег страницы. Нужно удалять все, что после него или переносить выше.
- Error: CSS: right: only 0 can be a unit. You must put a unit after your number
Нужно значение в px написать:
Вот аналогичная ошибка:
- Error: CSS: margin-top: only 0 can be a unit. You must put a unit after your number
- Error: Unclosed element a
<a></a> — это парный тег, а здесь он не закрыт, соответственно, нужно закрыть. Ошибку исправлять.
- Error: Start tag a seen but an element of the same type was already open
Где-то раньше уже был открыт тег <a> и не закрыт, откуда идет следующая ошибка.
- Error: End tag a violates nesting rules
Здесь отсутствие закрывающего тега </a> нарушает правила вложенности, откуда идет уже фатальная ошибка.
- Fatal Error: Cannot recover after last error. Any further errors will be ignored
Это частный случай, так конечно нужно смотреть индивидуально.
- Warning: The bdi element is not supported in all browsers. Please be sure to test, and consider using a polyfill
Элемент bdi не поддерживается во всех браузерах, лучше использовать стили CSS, если нужно изменить направления вывода текста. Это не критичное предупреждение.
- Error: A document must not include both a meta element with an http-equiv attribute whose value is content-type, and a meta element with a charset attribute
Здесь 2 раза указана кодировка:
Нужно убрать <meta charset=»UTF-8″ /> в начале. Ошибку лучше исправить.
- Error: Bad value callto:+7 (473) 263-22-06 for attribute href on element a: Illegal character in scheme data: space is not allowed
Здесь запрещены пробелы для атрибута href, нужно писать так — callto:74732632206. Ошибку лучше исправить, но не критично.
- Error: CSS: max-width: Too many values or values are not recognized
И аналогичная ошибка:
- Error: CSS: max-height: Too many values or values are not recognized
В данных случаях для max-width: и max-height: не поддерживается свойство auto. Должно быть конкретное значение в px, % и других единицах измерения для CSS. В целом, эти ошибки не критичные.
- Error: The for attribute of the label element must refer to a non-hidden form control
Атрибут label должен относиться к фрагменту id с идентификатором «control-label». То есть нужно в код формы вставить кусок id=»control-label». Тоже ошибка не критичная.
- Error: Legacy encoding windows-1251 used. Documents must use UTF-8
Кодировка windows-1251 уже устарела, сейчас везде используется utf-8. По хорошему нужно делать сайт изначально на utf-8, иначе он или отдельные страницы могут отображаться кракозябрами. Но это не критичная ошибка. Если у вас с сайтом все ок, то можно оставить, как есть.
Вот еще похожая ошибка:
- Error: Bad value text/html; charset=windows-1251 for attribute content on element meta: charset= must be followed by utf-8
Для атрибута content кодировка должна быть utf-8. Смотрите сами, хотите исправлять это или нет, не критично.
Заключение
После того, как сделана полная проверка, я составляю файл с грубыми ошибками и передаю его моим программистам или технической поддержке клиента. Кстати, почитайте интересную историю, как я искал себе программиста.
Итак, теперь вы знаете, как проверить валидацию сайта с помощью онлайн сервиса W3C HTML Validator, но как я сказал валидность кода далеко не самый важный фактор ранжирования, скорее всего после исправления ошибок вы не заметите существенной разницы в позициях или трафике сайта. Но я считаю, что все равно нужно привести сайт в порядок, и надеюсь, моя статья вам в этом помогла.
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.

Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
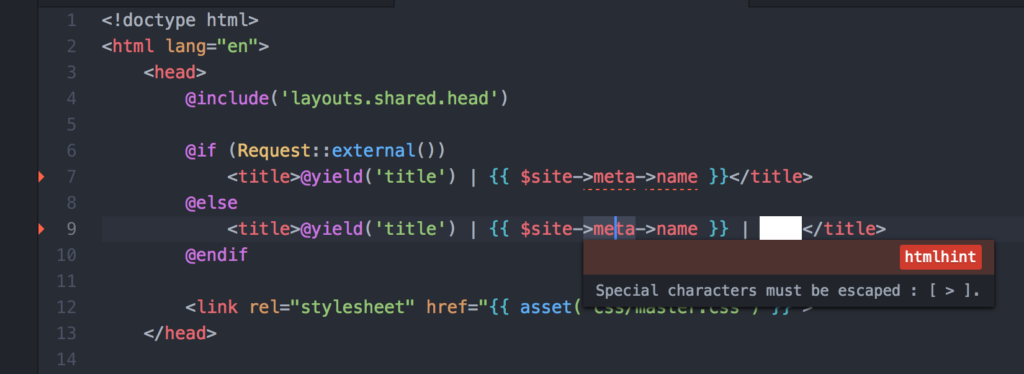
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
- Код бывает валидным и невалидным. Нужен валидный.
- Добиться валидности бывает непросто даже опытному разработчику, потому что кода много. Профессионалы используют валидатор.
- В валидаторе можно проверить сайт, HTML-документ или кусок кода.
- В помощь валидатору можно установить хинтер — подсветку проблемного синтаксиса прямо в вашем текстовом редакторе.
- Сайт с хорошим кодом лучше продвигается в поисковиках и радует пользователей скоростью и функционалом, с какого устройства они бы ни заходили.
Просмотров 8.8к. Опубликовано 19.12.2022
Обновлено 19.12.2022
Каждый сайт, который создает компания, должен отвечать принятым стандартам. В первую очередь затем, чтобы он попадал в поисковую выдачу и был удобен для пользователей. Если код страниц содержит ошибки, неточности, он становится “невалидным”, то есть не соответствующим требованиям. В результате интернет-ресурс не увидят пользователи или информация на нем будет отображаться некорректно.
В этой статье рассмотрим, что такое валидность, какие могут быть ошибки в HTML-разметке и как их устранить.
Содержание
- Что такое HTML-ошибка валидации и зачем она нужна
- Чем опасны ошибки в разметке
- Как проверить ошибки валидации
- Предупреждения
- Ошибки
- Пример прохождения валидации для страницы сайта
- Как исправить ошибку валидации
- Плагины для браузеров, которые помогут найти ошибки в коде
- Коротко о главном
Что такое HTML-ошибка валидации и зачем она нужна
Под понятием “валидация” подразумевается процесс онлайн-проверки HTML-кода страницы на соответствие стандартам w3c. Эти стандарты были разработаны Организацией всемирной паутины и стандартов качества разметки. Сама организация продвигает идею унификации сайтов по HTML-коду — чтобы каждому пользователю, вне зависимости от браузера или устройства, было удобно использовать ресурс.
Если код отвечает стандартам, то его называют валидным. Браузеры могут его прочитать, загрузить страницы, а поисковые системы легко находят страницу по соответствующему запросу.
Чем опасны ошибки в разметке
Ошибки валидации могут разными — видимыми для глаза простого пользователя или такими, которые можно засечь только с помощью специальных программ. В первом случае кроме технических проблем, ошибки в разметке приводят к негативному пользовательскому опыту.
К наиболее распространённым последствиям ошибок в коде HTML-разметки также относят сбои в нормальной работе сайта и помехи в продвижении ресурса в поисковых системах.
Рассмотрим несколько примеров, как ошибки могут проявляться при работе:
- Медленно подгружается страница
Согласно исследованию Unbounce, более четверти пользователей покидают страницу, если её загрузка занимает более 3 секунд, ещё треть уходит после 6 секунд;
- Не видна часть текстовых, фото и видео-блоков
Эта проблема делает контент для пользователей неинформативным, поэтому они в большинстве случаев уходят со страницы, не досмотрев её до конца;
- Страница может остаться не проиндексированной
Если поисковый робот распознает недочёт в разметке, он может пропустить страницу и прервать её размещение в поисковых системах;
- Разное отображение страниц на разных устройствах
Например, на компьютере или ноутбуке страница будет выглядеть хорошо, а на мобильных гаджетах половина кнопок и изображений будет попросту не видна.
Из-за этих ошибок пользователь не сможет нормально работать с ресурсом. Единственное решение для него — закрыть вкладку и найти нужную информацию на другом сайте. Так количество посетителей сайта постепенно уменьшается, он перестает попадать в поисковую выдачу — в результате ресурс становится бесполезным и пропадает в пучине Интернета.
Как проверить ошибки валидации
Владельцы ресурсов используют 2 способа онлайн-проверки сайтов на наличие ошибок — технический аудит или использование валидаторов.
Первый случай подходит для серьёзных проблем и масштабных сайтов. Валидаторами же пользуются ежедневно. Наиболее популярный — сервис The W3C Markup Validation Service. Он сканирует сайт и сравнивает код на соответствие стандартам W3C. Валидатор выдаёт 2 типа несоответствий разметки стандартам W3C: предупреждения и ошибки.
Давайте рассмотрим каждый из типов чуть подробнее.
Предупреждения
Предупреждения отмечают незначительные проблемы, которые не влияют на работу ресурса. Они появляются из-за расхождений написания разметки со стандартами W3C.
Тем не менее, предупреждения всё равно нужно устранять, так как из-за них сайт может работать медленнее — например, по сравнению с конкурентами с такими же сайтами.
Примером предупреждения может быть указание на отсутствие тега alt у изображения.
Ошибки
Ошибки — это те проблемы, которые требуют обязательного устранения.
Они представляют угрозу для корректной работы сайта: например, из-за них могут скрываться разные блоки — текстовые, фото, видео. А в некоторых более запущенных случаях содержимое страницы может вовсе не отображаться, и сам ресурс не будет загружаться. Поэтому после проверки уделять внимание ошибкам с красными отметками нужно в первую очередь.
Распространённым примером ошибки может быть отсутствие тега <!DOCTYPE html> в начале страницы, который помогает информации преобразоваться в разметку.
Пример прохождения валидации для страницы сайта
Рассмотрим процесс валидации на примере сайта avavax.ru, который создали на WordPress.
В результате проверки валидатор выдал 17 замечаний. После анализа отчета их можно свести к 3 основным:
- атрибут ‘text/javascript’ не требуется при подключении скрипта;
- атрибут ‘text/css’ не требуется при подключении стиля;
- у одного из элементов section нет внутри заголовка h1-h6.
Первое и второе замечания генерирует сам движок WordPress, поэтому разработчикам не нужно их убирать. Третье же замечание предполагает, что каждый блок текста должен иметь заголовок, даже если это не всегда необходимо или видно для читателя.
Решить проблемы с предупреждениями для стилей и скриптов можно через добавление кода в файл темы function.php.

Для этого на хук wp_loaded нужно повесить функцию output_buffer_start(), которая загрузит весь генерируемый код html в буфер. При выводе в буфер вызывается функция output_callback($tag), которая просматривает все теги, находит нежелательные атрибуты с помощью регулярных выражений и заменяет их пробелами. Затем на хук ‘shutdown вешается функция output_buffer_end(), которая возвращает обработанное содержимое буфера.
Для исправления семантики на сайте нужно использовать заголовки. Валидатор выдаёт предупреждение на секцию about, которая содержит фото и краткий текст. Валидатор требует, чтобы в каждой секции был заголовок. Для исправления предупреждения нужно добавить заголовок, но сделать это так, чтобы его не было видно пользователям:
- Добавить заголовок в код: <h3>Обо мне</h3>
Отключить отображение заголовка:
1 #about h3 {
2 display: none;
3 }
После этой части заголовок будет в коде, но валидатор его увидит, а посетитель — нет.
За 3 действия удалось убрать все предупреждения, чтобы качество кода устроило валидатор. Это подтверждается зелёной строкой с надписью: “Document checking completed. No errors or warnings to show”.
Как исправить ошибку валидации
Всё зависит от того, какими техническими знаниями обладает владелец ресурса. Он может сделать это сам, вручную. Делать это нужно постепенно, разбирая ошибку за ошибкой. Но нужно понимать, что если при проверке валидатором было выявлено 100 проблем — все 100 нужно обязательно решить.
Поэтому если навыков и знаний не хватает, лучше привлечь сторонних специалистов для улучшения качества разметки. Это могут быть как фрилансеры, так и профессиональные веб-агентства. При выборе хорошего специалиста, результат будет гарантироваться в любом случае, но лучше, чтобы в договоре оказания услуг будут чётко прописаны цели проведения аудита и гарантии решения проблем с сайтом.
Если объём работ большой, выгоднее заказать профессиональный аудит сайта. С его помощью можно обнаружить разные виды ошибок, улучшить внешний вид и привлекательность интернет-ресурса для поисковых ботов, обычных пользователей, а также повысить скорость загрузки страниц, сделать качественную верстку и избавиться от переспама.
Плагины для браузеров, которые помогут найти ошибки в коде
Для поиска ошибок валидации можно использовать и встроенные в браузеры плагины. Они помогут быстро находить неточности еще на этапе создания кода.
Для каждого браузера есть свой адаптивный плагин:
- HTML Validator для браузера Firefox;
- HTML Validator for Chrome;
- HTML5 Editor для Opera.
С помощью этих инструментов можно не допускать проблем, которые помешают нормальному запуску сайта. Плагины помогут оценить качество внешней и внутренней оптимизации, контента и другие характеристики.
Коротко о главном
Валидация — процесс выявления проблем с HTML-разметкой сайта и ее соответствия стандартам W3C. Это унифицированные правила, с помощью которых сайт может нормально работать и отображаться и для поисковых роботов, и для пользователей.
Проверку ресурса можно проводить тремя путями: валидаторами, специалистам полномасштабного аудита и плагинами в браузере. В большинстве случаев валидатор — самое удобное и быстрое решение для поиска проблем. С его помощью можно выявить 2 типа проблем с разметкой — предупреждения и ошибки.
Работать необходимо сразу с двумя типами ошибок. Даже если предупреждение не приведет к неисправности сайта, оставлять без внимания проблемные блоки нельзя, так как это снизит привлекательность ресурса в глазах пользователя. Ошибки же могут привести к невозможности отображения блоков на сайте, понижению сайта в поисковой выдаче или полному игнорированию ресурса со стороны поискового бота.
Даже у крупных сайтов с миллионной аудиторией, например, Яндекс.Дзен или ВКонтакте, есть проблемы с кодом. Но комплексный подход к решению проблем помогает устранять серьёзные моменты своевременно. Нужно развивать сайт всесторонне, чтобы получить результат от его существования и поддержки. Если самостоятельно разобраться с проблемами не получается, не стоит “доламывать” — лучше обратиться за помощью к профессионалам, например, агентствам по веб-аудиту.
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
Что такое валидация?
Валидация — это процесс, во время которого центр сертификации проверяет точность и достоверность информации, которая
будет указана в SSL сертификате. В зависимости от типа
сертификата, валидация может занимать разное время и требовать различные документы.
Валидация домена
Проверка домена (Domain Control Validation, DCV) — самый быстрый способ получить SSL-сертификат как для
бизнес-клиентов, так и для частных лиц. При проверке домена не требуется бумажных документов, звонков и прочего —
все происходит он-лайн. Процесс проверки быстрый и простой: требуется получить e-mail и ответить на него либо
перейти по ссылке.
Обратите внимание: валидация домена в общем случае может быть проведена только для доменов, у
которых не скрыты данные в Whois. Если данные скрыты, эту опцию будет необходимо отключить на время прохождения
проверки.
Обычная проверка
В рамках обычной проверки домена клиенту отправляется проверочное письмо, которое содержит уникальный проверочный код
и ссылку.Переход по ссылке и введение кода подтверждают принадлежность домена клиенту.
Проверочное письмо отправляется по выбору пользователя на один из следующих стандартных адресов домена, для которого
выпускается сертификат: admin@, administrator@, postmaster@, hostmaster@, webmaster@.
Альтернативная проверка (только сертификаты Comodo)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
DNS CNAME-проверка. CSR (файл запроса сертификата), который отправляется в Comodo, хешируется в
уникальный код. Этот код необходимо добавить в DNS-зону домена как CNAME-запись для самого домена.
Альтернативная проверка (Остальные)
HTTP-проверка. CSR (файл запроса сертификата), который отправляется в центр сертификации, хешируется
в уникальный код. Этот код предоставляется клиенту, после чего необходимо создать текстовый файл и разместить его в
корне сайта, для которого заказывается сертификат.
Проверка компании
Проверка компании (business validation) требует прохождения проверки домена и отправки
документов компании для ее идентификации. Проверка происходит вручную и занимает несколько рабочих дней.
Рекомендуется для интернет-бизнеса, который официально зарегистрирован.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Расширенная проверка
Расширенная проверка (extended validation) требует прохождения проверки домена и
отправки документов компании для ее идентификации. Проверка происходит вручную и занимает от нескольких рабочих
дней. Рекомендуется для интернет-бизнеса, который официально зарегистрирован и хочет дополнительно повысить свою
репутацию в глазах посететилей сайта с помощью зеленой строки браузера.
Шаг 1 — Проверка домена
Процесс проверки быстрый и простой — необходимо получить проверочное письмо и выполнить инструкции из него — перейти
по ссылке либо ответить.
Шаг 2 — Предоставление бизнес-документов
Потребуется отправить документы компании в центр сертификации. Это можно сделать по почте, факсом или по E-mail в
формате PDF. Если сертификат заказывается для коммерческой организации, потребуется предоставить один из следующих
документов: Устав организации, бизнес-лицензии, номер компании в каталоге Dun
& Bradstreet.
Шаг 3 — Предоставление документов для расширенной проверки.
Потребуется предоставить в центр сертификации соглашение пользователя EV (EV SSL Subscriber Agreement) и форму
запроса сертификата. Этот процесс занимает определенное время, но результат того стоит.
Документы для центра сертификации Comodo:
Certificate Request Form, EV SSL Subscriber Agreement
Шаг 4 — Проверка контактов
Чтобы завершить процесс валидации, центр сертификации совершает проверочный звонок в компанию. Как правило, для
звонка используется контактный номер, найденный в публичных источниках.
Процесс выпуска сертификата условно можно разделить на 4 этапа, в зависимости от выбранного типа:
1. Заполнение csr-запроса — происходит в личном кабинете либо до, либо после оплаты сертификата. Поэтому данный этап необходим для всех сертификатов, независимо от типа;
2. Валидация домена — происходит после заполнения csr-запроса и оплаты/активации сертификата. Необходим для всех типов сертификатов;
3. Упрощенная валидация организации или расширенная. Данный этап проверки проходят для получения сертификатов только уровня OV и EV.
4. Выпуск сертификата и получение файлов на email-адрес. Финальный этап, когда центр сертификации провёл все необходимые проверки и добавил ваш домен в реестр доверенных (т.е. домены, которым можно доверять).
После 4-го этапа можно устанавливать сертификат на сервер и переводить сайт на защищенное соединение HTTPS.
Помимо основного способа валидации домена, существуют и альтернативные. Остановимся на них более подробно.
На этапе валидации домена центру сертификации необходимо убедиться в том, что вы являетесь владельцем/администратором домена и имеете права на управление данным доменом.
Существует несколько способов прохождения проверки домена, но разные центры сертификации могут предлагать на выбор не все. И об этом нужно помнить.
Способы валидации домена
по e-mail (по почте)
Для подтверждения по e-mail создаётся почтовый адрес на домене, который требуется защитить.
После заказа сертификата удостоверяющий центр отправляет автоматически сгенерированное письмо на этот email-адрес. В письме будет указан проверочный код и ссылка, по которой необходимо перейти, тем самым подтвердив, что вы являетесь владельцем/администратором домена.
Если у вас нет ни одного из предложенных типов email-адреса, вы можете его создать.
Любой email-адрес не подойдёт, необходимо выбрать подходящий вариант из списка допустимых email-адресов. Выберите один из типов адреса, представленных ниже:

После создания email-адреса обратитесь в нашу поддержку, мы инициализируем повторную отправку письма от Удостоверяющего центра.
Данный тип валидации является основным и доступен при заказе у всех сертификационных центров. Для SSL-сертификатов GlobalSign и Sectigo также есть альтернативные варианты валидации доменного имени, рассмотрим их отдельно.
Способ валидации сертификатов GlobalSign по записи DNS TXT
Для использования альтернативного способа при заказе сертификата выберите метод По записи DNS TXT:

При выборе данного метода потребуется разместить определенную TXT-запись на стороне серверов имён домена.
TXT-запись будет доступна в Личном кабинете после оплаты/активации сертификата в разделе Товары — SSL-сертификаты. Дважды щелкните по сертификату, в открывшейся вкладке будет раздел Данные для подтверждения по DNS TXT:

Разместите TXT-запись и убедитесь, что она доступна глобально, для этого можно использовать онлайн-сервис — https://www.nslookuptool.com/ru/
Для завершения валидации после обновления TXT-записи завершите проверку: перейдите в Личном кабинете в раздел SSL-сертификаты и нажмите кнопку Проверка DNS.

Если проверка прошла успешно — сертификат будет выпущен в течение нескольких минут. На технический email-адрес, что вы указали при оформлении заказа, будут отправлены файлы сертификата.
Рассмотрим, как добавить TXT-запись, если вы используете хостинг FirstVDS.
Для добавления TXT-записи необходим DNSmanager или ISPmanager. Данные для подключения к панели ISPmanager можно найти в письме, которое вы получили при заказе сервера. Доступы для DNSmanager указаны в Личном кабинете в Инструкции к серверу.
Для добавления записи в панели ISPmanager перейдите в раздел Управление DNS, выберите домен и кликните кнопку Управлять DNS записями. В открывшемся меню нажмите кнопку Создать:

Выберите тип записи TXT (текстовая запись), в поле Имя укажите доменное имя сайта, в поле Значение скопируйте TXT-запись из Личного кабинета:

Потребуется время для обновления глобального кэша DNS для TXT. Проверить, изменились ли DNS, можно, используя сервис: https://www.nslookuptool.com/ru/
Добавление TXT-записи в Личном кабинете регистратора домена или другого хостинг-провайдера происходит по аналогии.
Способы валидации сертификатов Sectigo
По хэш-файлу
Для использования данного способа валидации при настройке сертификата в личном кабинете выберите вариант По хэш-файлу:

Для прохождения валидации домена используется простой текстовый файл в формате .txt с заданным именем и содержимым, который необходимо поместить в корневом каталоге вашего сайта, расположенного на хостинге.
Примерный вид файла и его содержимое:

Как получить хэш-файл
После оплаты/активации сертификата вы можете:
-
Создать файл самостоятельно. Его имя и содержимое доступны в Личном кабинете: в разделе Товары — SSL-сертификаты. Для этого кликните дважды по сертификату и в открывшемся меню перейдите в подраздел Данные для подтверждения по HTTP(S).
-
Скачать готовый файл. В разделе Товары — SSL-сертификаты, найдите подраздел Файлы сертификата и скачайте его.
-
Написать запрос в нашу поддержку. Мы отправим вам файл.

После размещения файла в корне сайта напишите запрос в нашу поддержку — для инициализации проверки домена Удостоверяющим центром. Если проверка пройдена успешно, Удостоверяющий центр выпускает сертификат и направляет файлы сертификата в письме на email-адрес, указанный в csr-запросе в качестве технического.
Данный способ валидации не поддерживается сертификатами Wildcard. Для мультидоменных сертификатов потребуется подтверждение каждого домена.
По записи CNAME DNS
Для использования данного способа валидации при настройке сертификата в личном кабинете выберите вариант: По записи CNAME DNS:

Данный способ валидации подразумевает добавление CNAME-записи для домена с уникальными данными в Личном кабинете хостинг-провайдера или регистратора домена.
CNAME-запись доступна также, как и хэш-файл, в Личном кабинете после оплаты/активации сертификата в разделе Товары — SSL-сертификаты. Для этого кликните дважды по сертификату и в открывшемся меню перейдите в подраздел Данные для подтверждения по DNS CNAME.
CNAME-запись имеет вид:

Рассмотрим на примере домена и сервера, зарегистрированного у FirstVDS.
Для добавления CNAME-записи необходим DNSmanager или ISPmanager. Данные для подключения к панели ISPmanager можно найти в письме, которое вы получили при заказе сервера. Доступы для DNSmanager указаны в Личном кабинете в Инструкции к серверу.
В панели ISPmanager добавить CNAME-запись можно в разделе Управление DNS. Выберите домен, кликните кнопку Управлять DNS записями и в открывшемся меню нажмите кнопку Создать запись:

Скопируйте содержимое поля Имя CNAME записи в поле Имя, а Значение CNAME записи — в поле Домен. В разделе Тип выберите значение CNAME (каноническое имя).

После создания CNAME-записи напишите запрос в нашу поддержку, для инициализации проверки домена Удостоверяющим центром. Если проверка пройдена успешно, Удостоверяющий центр выпускает сертификат и направляет файлы сертификата в письме на email-адрес, указанный в csr-запросе в качестве технического.
Важно! Потребуется время для обновления глобального кэша DNS для CNAME. Проверить, изменились ли DNS, можно, используя сервис: https://www.nslookuptool.com/ru/
Добавление CNAME-записи в Личном кабинете регистратора домена или другого хостинг-провайдера происходит по аналогии.
Теперь, зная основные и альтернативные способы валидации домена, вы можете выбрать для себя наиболее подходящий и удобный вариант.
Как правило, многие вебмастера загружают свои сайты на хост сразу-же после их создания. При этом они большей частью ориентируются на правильность составления смысла текстового содержания, чем на правильность внутреннего кода страниц.
Валидация сайта
Но есть и другие факторы, которые могут и влияют на позиции сайта. И к ним относятся, в том числе, и технические факторы. Ну а к техническим относятся и валидация сайта. Так что же это такое?
Если простыми словами, то валидация сайта — это проверка кода сайта на техническое соответствие и ошибки. Ну например, вы забыли использовать закрывающий тег — /html. В последнем HTML5, визуально ничего не поменяется. Однако, это ошибка кода.
При написании кода, возможны и другие ошибки. И опять-таки, современный язык гипер разметки «стерпит» многое. Например, «забытие» закрывающего тега /head. И снова вы не увидите разницу. Но она есть))
На самом деле, при написании сайта, ошибок может быть довольно много. И что хуже, некоторые из этих ошибок, могут проявиться и визуально. Ну может блоки поплывут, может выравнивание, а может и еще что-то. Потенциальных ошибок, тысячи. И далеко не все из них, бросаются в глаза.
В чем опасность?
Ну казалось-бы, ну и что тут такого? Да, нужно сказать, что зачастую такие ошибки не видимы. Точнее, невидимы человеком. А ведь страницы нашего сайта могут посетить не только люди, но и поисковые пауки, которые полностью просматривают сайт. И каждую ошибку, которую они находят на сайте, они передают на сервера поисковиков, таких как Яндекс или Гугл.
А поисковики, в свою очередь, видя что на сайте много ошибок кода, вполне могут сделать вывод о том, что сайт плохой. И значит, не будут поднимать его в поиске. Ну а это уже будет означать, что прощай посетители с поиска.
Да, надо признать, определенная пессимизация сайта из-за ошибок валидации, это довольно редкое явление. Но это вполне возможно, а значит, над валидацией обязательно нужно работать. А что для этого нужно сделать? Понятное дело, вначале ошибки нужно найти.
Но поскольку вручную это очень трудоёмкое и ненадежное дело, то для поиска ошибок, используются специальные сервисы, так называемые «Валидаторы».
Валидатор Markup Validation Service.
Этот сервис проверяет правильность кодов HTML и XHTML, которые являются основой большей части страниц при создании практически любого сайта и определяют его внутреннюю структуру. На этот сервис валидатора можно попасть, если пройти по ссылке http://validator.w3.org
Но здесь есть обязательное условие, которое также относится и к другим валидаторам: проверяемый сайт или его проверяемые страницы должны быть закачаны на хостинг. В противном случае, валидатор не будет «знать» адрес сайта и не сможет ничего проверить. Вот сейчас можно уже рассмотреть, как работать на этом валидаторе.
После захода на страницу этого сервиса, отобразиться вся его функциональная картинка. Но большая часть изображённого и написанного к основной проверке не относится и всё своё внимание надо обратить только на окно ввода адреса проверяемой страницы:
Вот именно с него и надо начинать.
Вообще-то, проверка валидации сайта чрезвычайно проста, как и весь наш бренный мир: в адресном окне сервиса надо написать адрес сайта, т.е. его URL и затем нажать «Check». После такого простого действия, валидатор «попыхтит» несколько секунд и выдаст следующее:
Это означает, что никаких ошибок в коде страницы нет и Вы можете быть абсолютно спокойны.
Но также может быть и такой нежелательный вариант:
Это уже похуже и означает, что во внутреннем коде проверяемой страницы есть какие-то ошибки. Однако, это совсем не смертельно: просто надо прокрутить страницу ниже и там подробно будут написаны все найденные ошибки в процессе проверки.
Кроме того, валидатор не только перечислит найденные ошибки, но и точно покажет, на какой строке внутреннего кода эти ошибки расположены. Так что долго их искать не придётся. Здесь, ничего не преувеличивая, можно твёрдо сказать, что этот валидор работает прекрасно.
Но это ещё не всё: валидатор не только указывает местоположение обнаруженной ошибки кода, но и даёт достаточно полные рекомендации, каким образом можно устранить эти ошибки. Конечно, для этого не надо лениться и внимательно прочитать всё написанное.
В качестве краткого и обобщенного вывода, можно сказать следующее:
- данный сервис валидатора работает прекрасно и может очень быстро провести проверку сайта.
- Ну и небольшое, но очень приятное дополнение: валидация сайта производиться бесплатно.
- Сейчас можно перейти к следующему этапу: это проверка кода CSS.
Валидатор CSS Validation Service
В общем это вторая функция вышеописанного сервиса, но она «заточена» не для проверки кода HTML и XHTML, а конкретно для проверки правильности кода стиля CSS, расположенного на внешней таблице. А чтобы попасть на страницу сервиса, надо пройти по ссылке http://jigsaw.w3.org/css-validator.
Кстати, здесь стоит отметить нечто приятное: проверка на этом сервисе абсолютно бесплатна. Так что не надо вытаскивать деньги из своего кошелька — пусть они лежат до нужного момента. Однако перейдём к методике работы на этом втором сервисе.
В общем-то вся работа на валидаторе CSS абсолютно идентична проверке на чистоту кода. Поэтому, приводить отдельную картинку адресной строки валидатора нет необходимости. Просто чуть ниже кратко рассмотрим непосредственно порядок самой проверки и всё.
Для этого надо в адресной строке записать URL таблицы CSS, типа «http://мой сайт/style.css» и после этого нажать кнопку с русской надписью «Проверить». Соответственно, этот валидатор тоже несколько секунд «попыхтит» и выдаст искомый результат:
Это значит, что таблица CSS написана правильно и никаких ошибок в ней не обнаружено.
И здесь также есть приятная неожиданность: если прокрутить страницу несколько ниже, то там будет написан оптимизированный код для Вашей таблицы CSS, из которого убраны все лишние надписи и все теги кода будут расставлены в той последовательности, которая соответствует оптимальным рабочим требованиям всех поисковых систем. Остаётся только скопировать этот идеальный образец кода и вставить его в таблицу CSS.
Вполне может быть, что случиться и такой вариант:
Это значит, что обнаружены какие-то ошибки в коде CSS, но пугаться этого совсем не стоит. Сразу внизу под этой красной строкой, валидатор точно укажет, какой тег написан неправильно. Остаётся только в таблице стиля найти эти теги и сделать нужные исправления.
И конечно, после этого закачать исправленную таблицу стиля на хост и при наличии зелёной строки можно с удовольствием скопировать оптимизированный код стиля таблицы CSS. Вполне понятно, что затем лучше всего поменять старый код на новый и оптимизированный.
Краткое резюме.
Выше были рассмотрены две самых основных и обязательных проверки валидации сайта. Без этих проверок даже не стоит открывать индексацию для поисковых систем в robots.txt В противном случае, сайт может быть проигнорирован для индексации поисковыми машинами и будет считаться неисправным с соответствующими санкциями.
Чтобы этого не произошло, надо затратить всего несколько минут, чтобы быть абсолютно спокойным и полностью уверенным в техническом состоянии своего сайта и всех его страниц. Конечно, необходимо ещё произвести дополнительные проверки ссылок и анкоров, видимости сайта на мобильных устройствах и параметры других кодов. Только тогда сайт можно считать готовым для его полного функционирования и для удачного и быстрого продвижению в ТОП.
Заранее хочется сказать, что все остальные проверки проходят также быстро и просто, как и рассмотренные выше — надо только внимательно прочитать порядок работы с валидатором.
Добавлено 19.04.2018г.
Распространенные ошибки валидности при проверке html кода
Решил дополнить статью ошибками HTML кода, которые часто встречаются на сайтах. Во всяком случае у меня их было много)). Сами ошибки валидатор подсвечивает желтым цветом.
1) Error: Character reference was not terminated by a semicolon.
Ошибка: символ не был прерван точкой с запятой — соответственно надо добавить.
2) Warning: Section lacks heading. Consider using h2-h6 elements to add identifying headings to all sections.
Предупреждение: Раздел не имеет заголовка. Рассмотрите возможность использования элементов h2-h6 для добавления идентифицирующих заголовков ко всем разделам. Тут все понятно, надо добавить хотя бы один подзаголовок. Это даже не ошибка, а рекомендация.
3) Error: Element noindex not allowed as child of element p in this context.
Ошибка: элемент noindex не разрешен как дочерний элемент элемента p в этом контексте. (Подавление дальнейших ошибок из этого поддерева.)
Решение простое, надо закомментировать тег ноиндекс, вид будет таким:
4) Error: The center element is obsolete.
Ошибка: тег «center» устарел — надо заменить, если речь про img то можно использовать атрибут align. Если что-то другое центрировали, то заменить на div.
5) An img element must have an alt attribute, except under certain
Ошибка: Элемент img должен иметь атрибут alt -тут все понятно, надо добавить атрибут альт, даже если он будет незаполненный, то ошибка уйдет.
6) The width attribute on the td element is obsolete. Use CSS instead.
Ошибка: Атрибут «width» на элементе «td» устарел
7) The type attribute is unnecessary for javascript resources
Ошибка: атрибут type не нужен для ресурсов javascript. Решение просто удаляем все лишнее и оставляем только тег «script».
 The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.
Ошибка: Атрибут align для элемента img устарел. Сделайте выравнивание изображений дивами.
Ошибка: Неправильное использование тега «li»: отсутствует тег «ul», «ol» . Нужно проверить вложенность элементов списка.
10) End tag for «div» omitted, but OMITTAG NO was specified
Ошибка: Не хватает закрывающего тега div. Решение — добавляем элемент
11) End tag for element «div» which is not open
Ошибка: закрывающий тег div лишний. Соответственно удаляем.
Жду ваших комментариев, а у вас на сайтах валидный код?
При посещении веб-сайта с установленным сертификатом безопасности (для шифрования данных по протоколам SSL/TLS), который браузер не может проверить, выдаются следующие предупреждения:
Internet Explorer:
«Сертификат безопасности этого веб-узла не был выпущен доверенным центром сертификации».
Firefox 3:
«(Имя сайта) использует недействительный сертификат безопасности. К сертификату нет доверия, так как сертификат его издателя неизвестен». Или: «(Имя сайта) использует недействительный сертификат безопасности. К сертификату нет доверия, так как он является самоподписанным».
Давайте разберемся, почему браузеры так реагируют на некоторые сертификаты и как от избавиться от этой ошибки.
Почему возникает ошибка SSL?
Браузеры обычно разрабатываются с уже встроенным списком доверенных поставщиков SSL сертификатов. К таким относятся всем известные компании Comodo, Thawte, Geotrust, Symantec, RapidSSL, GlobalSign и некоторые другие.



Тем не менее многие поставщики SSL сертификатов в этих списках отсутствуют, так как далеко не у всех есть договоренности с разработчиками веб-браузеров. При открытии сайта с SSL сертификатом, выданным одним из таких поставщиков, браузер выдает предупреждение, что Центр сертификации (ЦС), выдавший SSL сертификат, не является доверенным. То же происходит, когда на сайте установлен самоподписанный SSL сертификат. Internet Explorer выдает довольно общее предупреждение, тогда как Firefox 3 различает SSL сертификаты, выданные самим сервером (самоподписанные SSL сертификаты), и другие виды недоверенных сертификатов.
Если Вы купили SSL сертификат у нас и после его установки возникает такая ошибка, Вы можете устранить ее, следуя инструкциям ниже. Нет необходимости устанавливать дополнительное ПО на клиентские устройства и приложения, чтобы устранить ошибку с доверенным SSL сертификатом. Первое, что следует сделать, это найти причину ошибки SSL с помощью тестера SSL сертификатов. Перейдя по ссылке, Вы можете ввести Ваш домен и запустить проверку SSL сертификата. Если присутствует ошибка SSL о недоверенном сертификате, сервис об этом сообщит. Он различает два типа ошибок:
Самоподписанные SSL сертификаты
Возможной причиной подобной ошибки SSL может быть установленный на сервере самоподписанный SSL сертификат. Браузеры не принимают самоподписанные сертификаты, потому что они сгенерированы Вашим сервером, а не независимым центром сертификации. Чтобы определить, является ли Ваш SSL сертификат самоподписанным, посмотрите с помощью вышеназванного тестера, указан ли центр сертификации в поле Issuer. В случае самоподписанного SSL, в этой графе указывается название Вашего сервера и далее написано «Self-signed».

Решение: Купить SSL сертификат от доверенного центра сертификации.



Если после установки доверенного SSL сертификата на Вашем сервере нашелся самоподписанный, мы рекомендуем пересмотреть инструкции по установке и убедится, что Вы выполнили все нужные шаги.
Ошибка в установке SSL сертификата
Наиболее распространенной причиной ошибки типа «к сертификату нет доверия» — это неверная установка SSL на сервер (или серверы), на котором размещен сайт. С помощью все того же тестера SSL сертификатов Вы можете проверить, в этом ли причина проблемы. В блоке Certification Paths перечислены промежуточные и корневые сертификаты, установленные на Вашем сервере. Если в этом блоке указано «Path #X: Not trusted», значит у Вас ошибка в установке SSL сертификата и клиенту не удалось установить издателя Вашего SSL сертификата.
Решение: Чтобы устранить эту ошибку SSL, установите файл промежуточного сертификата на сервер, следуя инструкциям по установке для Вашего сервера. Промежуточные и корневые сертификаты Вы можете скачать в личном кабинете, вместе с Вашим основным SSL сертификатом.
После установки сертификата дополнительно убедитесь, что установка была произведена правильно. Если нужно, перезагрузите сервер.
Другие сообщения браузеров об ошибке SSL
Ниже приведены еще несколько предупреждающих сообщений, выдаваемых различными браузерами. Internet Explorer 6:
«Информация, которой Вы обмениваетесь с этим сайтом, не может быть просмотрена или изменена другими. Тем не менее, имеются замечания по сертификату безопасности сайта. Сертификат безопасности выдан компанией, не входящей в состав доверенных. Просмотрите сертификат, чтобы определить, следует ли доверять центру сертификации. Хотите продолжить?»
Internet Explorer 7:
«Сертификат безопасности этого веб-узла не был выпущен доверенным центром сертификации. Наличие ошибок в сертификате безопасности может означать, что вас пытаются обмануть или хотят перехватить информацию, передаваемую на сервер».
Разбор ошибок валидации сайта
Наконец-то появилось свободное время между бесконечной чередой заказов, и я решил заняться своим блогом. Попробуем его улучшить в плане валидации. Ниже в статье я расскажу, что такое валидация сайта, кода html и css, зачем она нужна и как привести сайт к стандартам на конкретном примере.
Что такое валидация сайта?
Простыми словами – это проверка на соответствие стандартам. Чтобы любой браузер мог отображать ваш сайт корректно. Большое влияние валидность сайта на продвижение не оказывает, но хуже точно не будет.
Конкретный пример прохождения валидации для страницы сайта
Возьмем первую попавшуюся страницу на моем сайте — Кодирование и декодирование base64 на Java 8. Забьем адрес страницы в валидатор и смотрим результат:
Да уж, картина вырисовывается неприятная: больше сотни ошибок и 67 предупреждений – как вообще поисковики индексируют мой блог, и заходят люди? Но не будем огорчаться, а научимся проходить валидацию, справлять ошибки. Итак, первое предупреждение:
Это одно и тоже. А исправляется просто: в самом начале страницы добавить тег:
Проверяем ,что у нас получилось и видим, что одним этим тегом мы убрали 105 ошибок и 3 предупреждения! Теперь у нас осталось только 64 предупреждения. Начинаем разбирать их по одному.
Это значит, что для элемента style не нужен атрибут type – это лишнее. На странице у нас два таких замечания. Аналогичное предупреждение и по JavaScript:
Таких у нас 8 ошибок. Убираем данные атрибуты и ура – еще на 10 предупреждений меньше!
Следующая ошибка — первый аргумент у linear-gradient должен быть to top, а не top. Исправлем. Далее ошибка:
Здесь у меня неверно закомментировано css. Надо просто убрать эту строку. Или закомментировать по-другому /* и */. Я так сделал, как привык так комментировать на Java.
Теперь у нас идет ошибка импорта. Перенесем эти строчки в самое начало файла и она исчезнет.
Далее не нравится значение атрибута target, нам сообщают, что надо использовать «blank» без нижнего подчеркивания спереди. Убираем.
Теперь у нас идет div не на месте.
Следующая ошибка – лишний colspan у ячейки. В моем случае таблица состоит всего из одной ячейки, видимо, забыл убрать, когда менял дизайн. Теперь это и делаем.
А эта ошибка говорит о том, что нельзя вставлять style внутри div. Переносим в начало файла.
Тут нам подсказывают, что не стоит устанавливать ширину атрибутом, а лучше сделать это отдельным тегом. Меняем на style=»width:100%;».
У ячейки не должно быть имени – атрибута name. Тут в принципе можно убрать, id вполне хватит.
Убираем valign. Вместо него ставим style=»vertical-align:top».
А эта ошибка вообще непонятно как оказалась ) Это я коде к статье ошибся. Меняем на <
У изображений должен быть alt. Добавляем альты с описанием картинок.
Только ноль может быть без обозначений. Надо поставить что – это пиксели, или к примеру, проценты. Добавляем px после чисел.
Не нравятся комментарии. Да, в общем, их можно и убрать, не разбираясь, не особенно они и нужны.
Заблудившийся тег td. Убираем его.
Здесь валидатор не устраивает пустое значение атрибута action – должен быть адрес страницы какой-то. У нас обрабатывается данная форма js, так что без разницы, поставим action=”self”
Все! Смотрим результат:
Нет ошибок или предупреждений, страница полностью валидна.
Если вам что-то непонятно в статье или вы хотите, чтобы ваш сайт полностью соответствовал спецификации и стандартам HTML ,вы можете обратиться ко мне. Я проверю и устраню любые шибки валидации.
Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
заметки, сайтостроение, html, валидация
Что такое ошибки валидации
Ошибками валидации считаются выявленные при проверке кода веб-страниц несоответствия общеустановленным стандартам, которые могут влиять на корректность работы и отображения отдельных элементов или всего сайта в целом.
К часто встречающимся ошибкам валидации относятся:
- отсутствие тега Doctype, который нужен для того, чтобы браузер мог корректно определить тип загружаемого им документа;
- проблемы с конвертацией специальных символов;
- использование блочных элементов внутри строчных;
- незакрытые элементы (нарушение вложенности), неверное количество кавычек;
- отсутствие атрибута alt у присутствующих на странице изображений; -элемент в неправильном разделе;
- отсутствие обязательных тегов в структуре элементов;
- теги, которые должны быть в единичном виде в пределах отдельной веб-страницы, повторяются несколько раз.
Не все ошибки валидации являются критическими и требуют исправления. Корректно работающий сайт при проверке валидности кода вполне может получить десяток-другой замечаний, наличие которых вполне допустимо, если они не оказывают влияния на его отображение и уровень юзабилити.













































































 The align attribute on the img element is obsolete.
The align attribute on the img element is obsolete.

