Во многих браузерах по умолчанию включена функция подчеркивание слов с ошибками. В итоге русские слова подчеркивает вообще все, потому что потому что… Не знаю почему, но не красиво как-то. Можно ли сделать так, чтоб подчеркивание не отображалось в текстовых полях именно на моей странице?
-
Вопрос заданболее трёх лет назад
-
2074 просмотра
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Basically the concept of spell check feature is used when we enter the grammatically incorrect words inside <input> or <textarea> fields in HTML form you will see the red underline below the incorrect words. It is used to detect grammatical or spelling mistakes in the text fields.
To disable spellcheck in an HTML form the spellcheck attribute is set to “false”. Below is the sample HTML program with disabled spellcheck.
Example:
html
<!DOCTYPE html>
<html>
<body>
<h2>a
GeeksForGeeks
</h2>
<h2>
How to disable spell checking
from Input Box and Textarea in HTML forms
</h2>
<form>
<h4>Enabling the spell check Property</h4>
<input type="text" spellcheck="true">
<h4> Disabling the spell check Property</h4>
<input type="text" spellcheck="false">
</p>
<p>
<textarea spellcheck="false"></textarea>
</p>
<button type="reset">Reset</button>
</form>
</body>
</html>
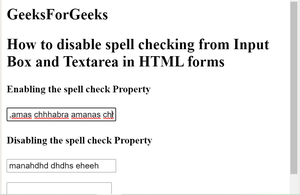
Output:
Supported Browsers are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Last Updated :
06 Sep, 2021
Like Article
Save Article
Добрый день! Я дико извиняюсь за следующий глупый вопрос, но факт остается фактом, впервые за много лет работы со стилем к моему большому стыду не могу справиться вот с чем: как у span убрать подчеркивание, в том числе и при наведении как на картинку, так и на сам span? При чем у a подчеркивание есть и должно быть, т.е. на странице ссылки при наведении подчеркиваются, и при этом мне нужно исключить подчеркивание именно у <span class="help">. Каким только способом не пытался, хоть тресни — подчеркивает. Никогда бы не подумал, что приду сюда с таким вопросом. Подскажите, пожалуйста.
span.help,
a span.help,
a:hover span.help {
text-decoration: none;
}<p>
<a href="#"><img src="kartinka.jpg">
<span class="help">Мемориальный комплекс</span>
</a>
</p>задан 29 июл 2017 в 10:42
Sevastopol’Sevastopol’
28k12 золотых знаков70 серебряных знаков138 бронзовых знаков
Это происходит, потому что подчеркивание применяется именно к a, а не span, и манипулируя стилями span, вы не сможете повлиять на стили a. Поэтому единственный выход — ввести новый класс, например, help-a:
a {
text-decoration: none
}
a:hover {
text-decoration: underline;
}
a.help-a:hover {
text-decoration: none;
}<p>
<a class="help-a" href="#"><img src="kartinka.jpg">
<span class="help">Мемориальный комплекс</span>
</a>
</p>ответ дан 29 июл 2017 в 10:46
ChegCheg
10.5k7 золотых знаков25 серебряных знаков41 бронзовый знак
1
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none.
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
<a class="link" href="#form">Каталог товаров</a>
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
.link {
text-decoration: none;
}
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id.
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
<a href="#" style="text-decoration: none;">Какая-то ссылка</a>
Убрать оформление во всех ссылках:
<head>
<style>
а {
text-decoration: none;
}
</style>
</head>
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить. Если вы ещё не знакомы с конфликтом свойств, советуем пройти раздел курса для новичков по HTML и CSS — это бесплатно.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Необязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
А ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт border-bottom. Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Читать дальше:
- Как написать и запустить HTML на компьютере
- Как сверстать макет. Пошаговый план
- Шаблон простого сайта на HTML
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии
над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя
значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду
исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано
по умолчанию. - inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID«).style.textDecoration
[window.]document.getElementById(«elementID«).style.textDecorationBlink
[window.]document.getElementById(«elementID«).style.textDecorationLineThrough
[window.]document.getElementById(«elementID«).style.textDecorationNone
[window.]document.getElementById(«elementID«).style.textDecorationOverLine
[window.]document.getElementById(«elementID«).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.