Отправка сообщений об опечатках в публикациях
Время на прочтение
2 мин
Количество просмотров 26K
— Как правильно, творог или творог?
— Творог
— Спасибо!
Привет, Хабр! Обычно мы не выгружаемся в пятницу, но сегодня особый случий: во-первых, зима уже не так близко, во-вторых — начало весны и день котов, в-третьих — сколько можно тянуть-то с этой долгожданной фичей?!
TL;DR
Заходите под кат, выделяйте кусок публикации и ждите CTRL/CMD+Enter — дальше сами всё поймёте.
Проблему ошибок и опечаток в публикациях мы планируем решить в будущем более глобально и продвинуто, но для этого нам нужно переделать многое, включая редактор публикаций. Поэтому пока решили сделать тот вариант, который вы у нас просили — возможность отправлять информацию об ошибках в публикациях через коткей.
Алгоритм работы следующий:
1. Выделяете фрагмент текста с ошибкой (любую — грамматическую или пунктуационную, на ваше усмотрение) в публикации;
2. Нажимаем хоткей CTRL+Enter (или CMD+Enter);
3. В нижней части экрана появляется форма, в которой будет процитирован выделенный ранее (в п.1) текст, а также поле для опционального пояснения.
Скриншот
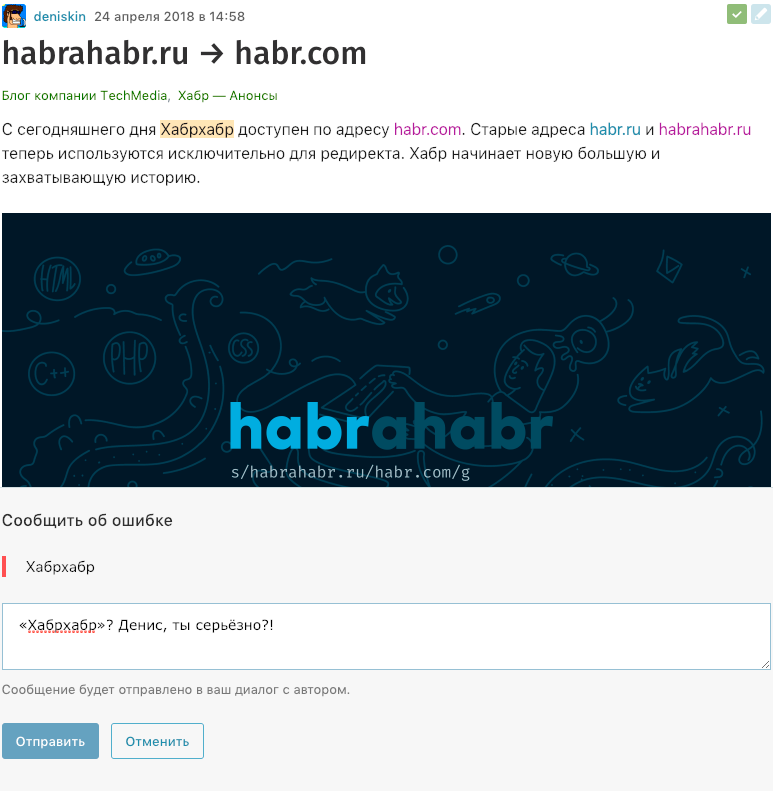
4. Нажимаем «Отправить». Автору публикации формируется письмо (от имени того, кто отправлял опечатку) в личные сообщения, которое выглядит примерно так:
Скриншот
5. Не теряем надежд, что автор оперативно заметит сообщение и исправит присланную опечатку.
Нюансы:
- Фича работает только в публикациях;
- В мобильной версии фичи пока не будет;
- Можно выделить хоть всю публикацию, но в цитату влезет только 220 символов, поэтому лучше конкретно указывать слово с опечаткой. В сопровождающем комментарии можно вбить не более 500 символов;
- 1 опечатка = 1 сообщение (в диалоге с автором публикации);
- Если вы выделяете фрагмент, который кем-то уже был отправлен автору публикации, то вам об этом сообщит уведомление:
- У ReadOnly- и Read&Comment-пользователей в ферму отправки сообщения будет добавляться капча (только для первого сообщения каждому новому автору).
В этой пулбикации миминум 10 опечаток — можите потренероваться. Хороших выходных!
P.S. Если кто-то пропустил, то на днях мы запустили донаты.
Доброго времени суток.
В данной статье расскажу как реализовать функционал, который бы позволял пользователям сайта сообщать контент-менеджерам найденные о найденной на сайте ошибке. Ошибка будет высылаться почтовым уведомлением.
Интерфейсные окна будут отрисованы с помощью новой JS-библиотеки продукта.
Итак, пользователь находит на сайте ошибку, выделяет текст, нажимает Ctrl+Enter и получает форму:
Вся логика заключена в компоненте feedback.error, который можете скачать
здесь.
Т.к. сообщение об ошибке будет отправлено на почту, то потребуется создать новый почтовый тип:
и шаблон к нему:
Всё, после этого механизм должен заработать.
Теперь подробнее (так сказать для разработчиков), что находится в скрипте script.js:
function SendError(event, formElem)
Объявление функции-обработчика, которую мы повесили на <body>
if((event.ctrlKey) && ((event.keyCode == 0xA)||(event.keyCode == 0xD)))
Ждём нажатия Ctrl+Enter.
var Dialog = new BX.CDialog({
title: "На сайте обнаружена ошибка!!",
head: "В чём заключается ошибка?",
content: '<form method="POST" id="help_form" action="/bitrix/templates/.default/send_error.php">
<textarea name="error_desc" style="height: 78px; width: 374px;"></textarea>
<input type="hidden" name="error_message"value="'+getSelectedText()+'">
<input type="hidden" name="error_url" value="'+window.location+'">
<input type="hidden" name="sessid" value="'+BX.bitrix_sessid()+'"></form>',
resizable: false,
height: '198',
width: '400'});
Определяем параметры будущего окна и его содержимого.
Определяем набор кнопок:
Dialog.SetButtons([
{
'title': 'Отправить',
'id': 'action_send',
'name': 'action_send',
'action': function(){
BX.ajax.submit(BX("help_form"));
this.parentWindow.Close();
}
},
{
'title': 'Отмена',
'id': 'cancel',
'name': 'cancel',
'action': function(){
this.parentWindow.Close();
}
},
]);
и выводим окно:
Функция getSelectedText() получает выделенный мышью текст.
Отправка письма идёт в тексте файла component.php:
if (check_bitrix_sessid() && $_SERVER['REQUEST_METHOD'] == "POST" && !empty($_REQUEST["error_message"]) && !empty($_REQUEST["error_url"]))
{
$arMailFields = Array();
$arMailFields["ERROR_MESSAGE"] = trim ($_REQUEST["error_message"]);
$arMailFields["ERROR_DESCRIPTION"] = trim ($_REQUEST["error_desc"]);
$arMailFields["ERROR_URL"] = trim ($_REQUEST["error_url"]);
CEvent::Send("BX", SITE_ID, $arMailFields);
}
Updated:
http://dev.1c-bitrix.ru/community/web…3448#13448
Плагин позволяет получать от посетителей сайта уведомления о ошибках на сайте.
Визуально плагин выглядит так:
Скрипты плагина расположены в директории /javascript/jquery.yapro.Spelling/
Чтобы подключить данный плагин нужно:
1. перед тегом вписать следующее:
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.Spelling/latest.js»></script>
<script language=»Javascript» type=»text/javascript» src=»/javascript/jquery.yapro.alert/latest.js»></script>
<link href=»/javascript/jquery.yapro.alert/latest.css» type=»text/css» rel=»stylesheet»>
2. Завести себе jabber-аккаунт, например на сайте jabber.ru и вписать данные в файл /jabber.php
К примеру, если Вы завели аккаунт sergey@jabber.ru
$jabber = array(‘server’=>’jabber.ru’, ‘port’=>5222, ‘nikname’=>’sergey@jabber.ru’, ‘password’=>’sergey12345’, ‘toJID’=>’sergey@jabber.ru’);
3. Настроить sergey@jabber.ru у себя на ПК (в любом клиенте, например Miranda, QIP и т.п.)
Проверьте работу скрипта на сайте выделив текст и нажав Ctrl + Enter, после чего получите сообщение об ошибке прямо в чат-клиент.
4. В любое место страницы вставить HTML-код подсказки, что на сайте действует такой плагин:
<div style=»line-height:23px»>Ошибка в тексте? Выделите её мышкой и нажмите:
<span class=»keyButton»>Ctrl</span> + <span class=»keyButton»>Enter</span>
</div>
5. CSS-код советую применять такой:
SPAN.keyButton {
background:none repeat scroll 0 0 #ECECEC;
border-color:#FFFFFF #BBB8AB #BBB8AB #FFFFFF;
border-style:solid;
border-width:1px;
padding:1px 4px;
}
Оповещение на E-mail
Если Вы не хотите настраивать Jabber или у вас просто не получается его настроить, Вы можете получать оповещение на электронный ящик. Для этого просто создайте в директории /javascript/jquery.yapro.Spelling/ файл email.php в котором напишите свой E-mail, например так:
<?php
$email = ‘love@mal.ru’;
?>
По своему опыту скажу, очень много людей подсказывают ошибки на сайте, за это большое им спасибо.
12.01.2011 08:38
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
СООБЩИТЬ ОБ ОШИБКЕ
Если вы нашли ошибку на сайте:
— выделите текст с ошибкой
— нажмите Ctrl + Enter
— напишите комментарий
Поиск Иероглифов
- ℌ
- Поиск
- JLPT
- Last
Иероглифов в базе: 1156
Словосочетаний: 25730
Поиск японских иероглифов по параметрам
|
Уровень JLPT |
|
|
Номер ключа |
|
|
Кол-во черт |
Можно вывести несколько последних кандзи или слов
НАШИ ПАРТНЁРЫ
«Найди пару» — тест-игра
Наши партнёры
Случайный иероглиф
Загрузка модуля
Случайный иероглиф…
Дождитесь загрузки модуля, или нажмите кнопку «Обновить сейчас»
ПОЛЕЗНЫЕ КНИГИ

Японский язык онлайн: Новости администрации
Новости и оперативные сообщения от администрации сайта.
Новости администрации
Главная » Новости » Информирование об ошибках и опечатках на сайте
10 фев 2014
Информирование об ошибках и опечатках на сайте
Обсудить данный раздел или задать свои вопросы на форуме
В очередной раз я благодарю всех, кто тем или иным способом сообщает мне об опечатках и ошибках встречающихся на сайте…
Иногда возникает вопрос как это можно сделать…
Ниже я расскажу о способах информирования админа о встреченных ошибках или опечатках.
- Ctrl + Enter
- Жалоба
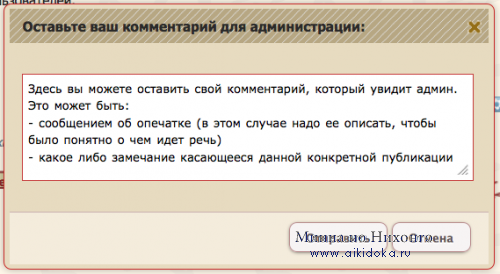
- сообщением об опечатке (в этом случае надо ее описать, чтобы было понятно о чем идет речь)
- какое либо замечание касающееся данной конкретной публикации
- Комментарий к публикации
- Гостевая книга
- Непосредственный контакт с админом
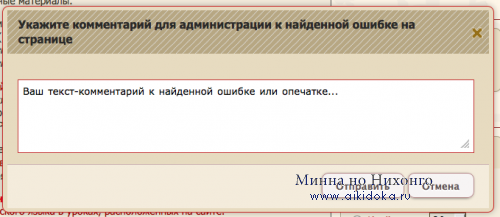
Самое простое — в любом месте выделяете мышкой опечатку и нажимаете комбинацию Ctrl + Enter
|
|
|
После выделения ошибки и нажатия данной комбинации клавиш открывается окошко, где вы можете ввести комментарий к найденной ошибке.

Админ получает письмо с уже выделенной ошибкой так, как вы это сделали на сайте и ссылку на статью с ошибкой.
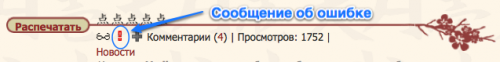
Если вы авторизовались на сайте, то в нижней части новости есть отдельная пиктограмма в виде восклицательного знака.
Нажав на него также открывается окошко для ввода сообщения админу.
Это сообщение может быть:
Вы можете просто оставить свой комментарий к новости, в которой заметили ошибку/опечатку
Здесь, помимо своих мыслей и предложений касающихся сайта, вы можете также сообщить о каких либо проблемах, ошибках и опечатках на сайте.
Ваше сообщение может быть направлено админу через Skype, обратную связь, по е-мейлу…
Адрес указан на странице с контактами…
Комментарии (0) |
Просмотров: 34342 |
Новости
- 0
Уважаемый посетитель, Вы не авторизовались на сайте.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Задав свой вопрос на форуме вы можете получить ответ намного быстрее
Обсудить или задать вопросы на форуме
Информация
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
В сегодняшнем материале, мы обсудим очень важное решение для сайта где выкладываются статьи, новости или просто админ ведет свой блог. Важно всегда иметь на сайте решение, через которое посетители смогут взаимодействовать с администрацией для уведомлений об ошибках в статьях, новостях сайта.
Что нужно для того, что скрипт полноценно работал?
- У вас должна быть создана почтовая форма, как создать форму можно прочесть в инструкции.
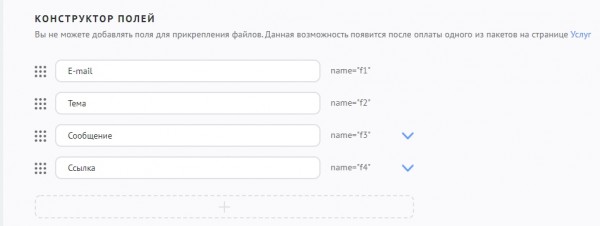
- В форме должно быть активировано лишь 4 поля (Email, тема, сообщение и ссылка). Нам больше и не нужно, в дополнение email мы пропишем по умолчанию, чтобы пользователь не заполнял это поле и скроем его так как нужно сократить посетителю максимально телодвижения с его стороны, чтобы он быстро мог сообщить об ошибке. В поле ссылка будет автоматически добавляться ссылка на страницу с которой пользователь отправил сообщение об ошибке, чтобы мы понимали где обнаружена ошибка и что исправлять.
Какой должен быть шаблон в форме?
Мой шаблон в почтовой форме для уведомления об ошибке выглядит так:
<table border="0" width="100%" id="table1" cellspacing="1" cellpadding="2"> <tr style="display:none;"><input type="hidden" type="text" name="f1" size="30" style="width:95%;" maxlength="70" value="sobaka@mail.ru" placeholder="E-mail"></tr> <tr style="display:none;"><input type="hidden" type="text" name="f2" size="30" style="width:95%;" maxlength="70" value="Сообщить об ошибке"></tr> <tr><textarea rows="7" class="form-control" name="f3" cols="30" style="width:95%;" required placeholder="Опишите, пожалуйста, подробно где вы нашли ошибку и как должно быть правильно."></textarea></tr> <tr><input id="location" type="hidden" type="text" class="form-control" name="f4" size="30" style="width:95%;" maxlength="70" placeholder="ссылка на страницу"></tr> <tr><input class="form-control" type="submit" value="Отправить" style="margin-top: 10px;"></tr> </table> <script type="text/javascript">$('#location').val(location.href);</script>
Именно поле name=»f3″ пользователи будут автоматически заполнять при отправке сообщения об ошибке.
Установка стилей для почтовой формы
Пропишите в таблицу стилей CSS следующие стили:
/************form contact**************/
.overlay { top: 0; right: 0; bottom: 0; left: 0; z-index: 10; display: none; background-color: rgba(0, 0, 0, 0.65); position: fixed; cursor: default; }
.overlay:target {display: block;}
.popup { top: -100%; right: 0; left: 50%; font-size: 14px; z-index: 20; margin: 0; width: 85%; min-width: 320px; max-width: 600px; position: fixed; padding: 15px; border: 1px solid #383838; background: #fefefe; -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px; font: 14px/18px 'Tahoma', Arial, sans-serif; -webkit-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); -moz-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); -ms-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3); -webkit-transform: translate(-50%, -500%); -ms-transform: translate(-50%, -500%); -o-transform: translate(-50%, -500%); transform: translate(-50%, -500%); -webkit-transition: -webkit-transform 0.6s ease-out; -moz-transition: -moz-transform 0.6s ease-out; -o-transition: -o-transform 0.6s ease-out; transition: transform 0.6s ease-out; }
.overlay:target+.popup { -webkit-transform: translate(-50%, 0); -ms-transform: translate(-50%, 0); -o-transform: translate(-50%, 0); transform: translate(-50%, 0); top: 20%; }
.close { top: -20px; right: -20px; width: 30px; height: 30px; position: absolute; padding: 0; border: 2px solid #ccc; -webkit-border-radius: 15px; -moz-border-radius: 15px; -ms-border-radius: 15px; -o-border-radius: 15px; border-radius: 15px; background-color: rgba(61, 61, 61, 0.8); -webkit-box-shadow: 0px 0px 10px #000; -moz-box-shadow: 0px 0px 10px #000; box-shadow: 0px 0px 10px #000; text-align: center; text-decoration: none; font: 13px/20px 'Tahoma', Arial, sans-serif; font-weight: bold; -webkit-transition: all ease .8s; -moz-transition: all ease .8s; -ms-transition: all ease .8s; -o-transition: all ease .8s; transition: all ease .8s; }
.close:before { color: rgba(255, 255, 255, 0.9); content: "X"; text-shadow: 0 -1px rgba(0, 0, 0, 0.9); font-size: 12px; position: relative; top: 3px; }
.close:hover { background-color: rgba(252, 20, 0, 0.8); -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); }
.popup img {width: 100%;height: auto;}
.pic-left, .pic-right {width: 25%;height: auto;}
.pic-left {float: left;margin: 5px 15px 5px 0;}
.pic-right {float: right;margin: 5px 0 5px 15px;}
.popup embed, .popup iframe { top: 0; right: 0; bottom: 0; left: 0; display:block; margin: auto; min-width: 320px; max-width: 600px; width: 100%; }
.popup h2 { margin: 0; color: #008000; padding: 5px 0px 10px; text-align: left; text-shadow: 1px 1px 3px #adadad; font-weight: 500; font-size: 1.4em; font-family: 'Tahoma', Arial, sans-serif; line-height: 1.3; }
.popup p {margin: 0; padding: 5px 0}
/**************************************/
Установка формы которая будет отправлять сообщение об ошибке
Перейдите в шаблон страницы материала и комментариев в модуле где должна работать форма и перед тегом </body> установите код:
<a href="#x" class="overlay" id="erorr"></a> <div class="popup"> $MFORM_N$ <a class="close"title="Закрыть" href="#close"></a> </div>
вместо значения N пропишите номер вашей формы которую вы создали для уведомлений об ошибке.
Установка скрипта для вставки текста с ошибкой в форму при нажатии комбинации CTRL+Enter
В шаблоне страницы материала и комментариев модуля где должна работать форма, перед тегом </body> установить такой скрипт:
<script type="text/javascript">
$(document).on('keydown', 'body', function(event) {
if ((event.keyCode == 10 || event.keyCode == 13) && event.ctrlKey) {
var selectedText = '';
if (window.getSelection) {
var selection = window.getSelection();
selectedText = selection.toString();
} else if (document.selection) {
var range = document.selection.createRange();
selectedText = range.htmlText;
}
if ( selectedText != '' ) selectedText = 'В данном тексте есть ошибка - "' + selectedText + '"';
$('.popup form textarea[name="f3"]').text(selectedText).val(selectedText).focus().blur();
location.href = location.origin + location.pathname + '#erorr';
}
})
</script>
готово, все установлено что нужно для работы формы и отправки сообщений об ошибках от пользователей / посетителей сайта.
Выводы!
В результате завершения установки данного решения которое я описал выше, при выделении текста с ошибкой и нажатии комбинации CTRL+ENTER у посетителя сайта будет автоматически на странице сайта открываться почтовая форма в которой вставлен текст с ошибкой. Для завершения процесса уведомления об ошибке, посетителю будет достаточно просто нажать на кнопку «Отправить» и администратор сайта получит сообщение с ошибкой в статье и сможет ее исправить.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!
Похожие материалы:
Помогла ли вам статья?
Да
Нет
Статья оказалась полезной для 0 человек
Помогла ли вам статья?
Да
Нет
Статья оказалась полезной для 0 человек
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.

Орфографические ошибки и опечатки не любят, как читатели, так и поисковые системы. Наличие ошибок в тексте — это большой риск, что страница не будет проиндексирована Яндекс и Google. Из правил Яндекса:
«Текст должен быть написан грамотно и аккуратно оформлен.
Яндекс
Руководствуясь принципом «Лучше поздно, чем никогда» предлагаю вам воспользоваться простым бесплатным плагином для исправления посетителями ошибок в тексте с помощью сочетаний клавиш Ctrl+Enter. И это будет не система Orphus, а более лучше. Плагин Mistape для исправление ошибок в тексте посетителями сайта ВордПресс. Mistape позволяет читателям легко уведомлять персонал сайта о найденных орфографических ошибках.
Как уведомить / информировать владельца WordPress сайта об ошибке в тексте? Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Бесплатный плагин под WordPress для исправления ошибок в тексте через Ctrl+Enter. Модуль WP, который позволяет посетителям вашего сайта уведомлять вас о любых ошибках в написании сообщений или страниц.

Бесплатный плагин Mistape для WordPress, который позволяет посетителям вашего сайта сообщать вам о любых ошибках найденных в ваших сообщениях или страницах сайта, блога. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, модуль защищен от спам-атак и приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Минимум настроек, красивое оформление и, что очень важно, всё работает, как швейцарские часики.
Плагин позволяет посетителям блога/сайта сообщать об ошибке/опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Вебмастер незамедлительно получит уведомление на почту и исправит ошибку.

Выделив ошибку, у посетителя появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу вебресурса WordPress. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением (можно вставить в любом месте с помощью короткого кода).
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Почему не система Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама.
Установка и настройка Mistape плагина WordPress
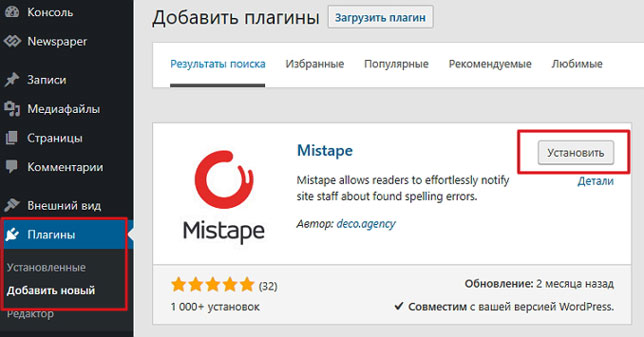
Установить плагин можно через админку WP. Найдите Mistape и установите его из раздела плагинов в админ панели вашего сайта. Плагины — Добавить новый. Вводите название его и нажимаете Установить.

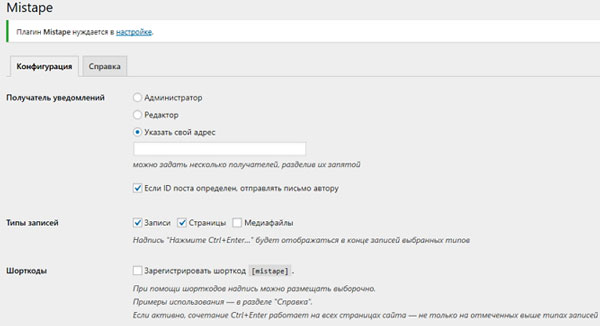
После этого активируйте его и перейдите по ссылке настроек в уведомлении, которое вы увидите вверху:

Плагин на русском языке и поэтому всё предельно просто и понятно. Установите нужные флажки, сохраните и все!
Например, вкладка Конфигурация позволяет вам установить получателя электронной почты:

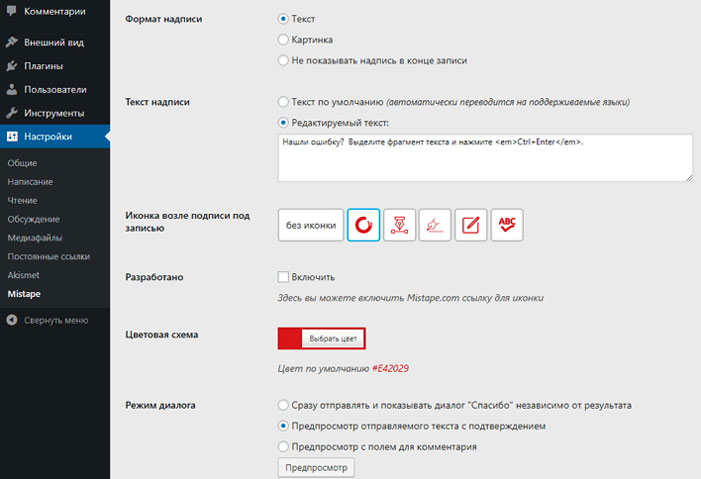
Отправлять их можно не только владельцу сайта, но и автору конкретного поста или задать несколько получателей, разделив адреса E-mail запятой. Если хотите, то можно использовать шорткоды для размещения надписи в любом месте. Формат надписи будет отображаться в текстовом виде или в виде картинки. Вы можете легко настроить плагин в своих цветах и выбрать один из значков рядом с подписью под записью:

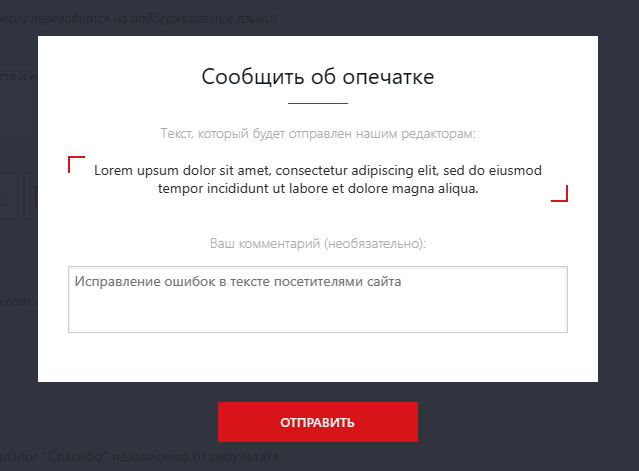
Вот в принципе и вся настройка. Да, есть предпросмотр, проверьте:

После нажатия кнопки Отправить, появится анимация с улетающим конвертиком (смотрите гифку выше), которая сообщает об успешном отправлении вашего комментария. Сохраняйте изменения и смотрим, что получится у нас. Исправление ошибок в тексте посетителями сайта готово. У меня выглядит после текста вот так:

Или так, с текстом по умолчанию:

Заголовок «нажмите Ctrl + Enter…» (или ваш текст) можно настроить так, чтобы он автоматически добавлялся к выбранным типам сообщений или вставлялся в любом месте с помощью шорткода. Например, вывод в футере сайта с помощью короткого кода [mistape]:

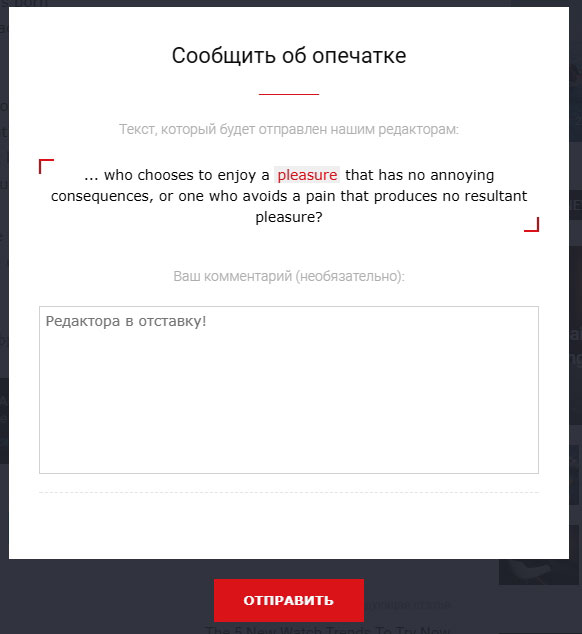
Как написано выше, плагин позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Проверяем работает ли наш помощник по грамотности. Выделяем любое слово, нажимаем Ctrl+Enter и опля:

Работает плагин отлично, даже в такой сложной теме, как Newspaper. Можно сразу отправлять сообщение об ошибке и показывать диалог «Спасибо» независимо от результата:

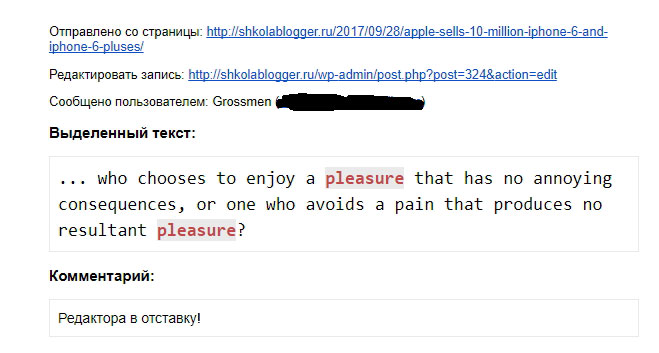
Через пару секунд на указанную почту придет уведомление об ошибке с комментарием от внимательного посетителя, в данном случае от меня:

Все настройки хранятся в одной записи базы данных и стираются при удалении плагина, поэтому вы можете быть уверены, что ваша установка WP не будет засорена, если вы решите, что вам больше не нужен Mistape (а я уверен, что вы этого не сделаете).
В заключение
Надеюсь, дамы и господа, сегодняшний пост — как разрешить пользователям уведомлять вас об орфографических и грамматических ошибках в записях WordPress, был вам полезен. Стремитесь сохранить безупречный контент? Mistape поможет! Используйте плагин WordPress, который позволит посетителям вашего сайта уведомлять вас о любых ошибках в написании ваших сообщений или страниц.
Позвольте с вами не надолго попрощаться, удачи вам всем и до новых встреч на страницах моего блога для новичков. Пока, пока.
function addHelpDeskAction()
{
$(document).keyup(function(e)
{
// CTRL + Enter
//if (e.ctrlKey && (e.keyCode==10 || e.keyCode == 13))
// Opera + Shift + Enter
//if ($.browser.opera && e.shiftKey && (e.keyCode==10 || e.keyCode == 13))
if (e.shiftKey && (e.keyCode==10 || e.keyCode == 13))
{
var text = xpGetSelectedText();
var from = window.location.protocol + "//" + window.location.host + "" + window.location.pathname + "" + window.location.search;
var url = "/abuse_popup.php?text=" + encodeURIComponent(text) + "&from=" + encodeURIComponent(from);
var newWindow = window.open(url, "HelpDeskTable", "height=500,width=500,scrollbars=yes");
}
});
}
if (document.getElementById){
document.write('<style type="text/css">n')
document.write('.submenu{display: none;}n')
document.write('</style>n')
}
function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("masterdiv").getElementsByTagName("span");
if(el.style.display != "block"){
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu")
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}
function moveLyr(lyrObj,x,y) {
lyrObj.top = y;
lyrObj.left = x;
}
function mouseMove(e) {
if (lyr) moveLyr(lyr,event.x + xOs + document.body.scrollLeft,event.y + yOs + document.body.scrollTop);
}
function showTip(which,MPX,MPY) {
lyr = document.all[which].style;
moveLyr(lyr,MPX + xOs + document.body.scrollLeft,MPY + yOs + document.body.scrollTop);
document.onmousemove = mouseMove;
lyr.visibility = "visible";
}
function hideTip(which) {
document.all[which].style.visibility = "hidden";
lyr=null;
}
// JS Tree
function openTree(link, openSub)
{
ctExposeItem(0,link);
if (openSub)
openSubLevel(0,link);
}
function openSubLevel (treeIndex, link)
{
if (treeIndex < 0 || treeIndex >= _ctTreeList.length)
return;
var tree = _ctTreeList[treeIndex];
var endIndex = tree.endIndex;
var i;
for (i = tree.beginIndex; i < endIndex; ++i)
{
if (_ctItemList[i].length > 2 &&
_ctItemList[i][2] == link)
{
var item = ctGetObject ('ctItemID' + (_ctTreeList[treeIndex].beginIndex + i)).parentNode;
if (!item)
return null;
ctOpenFolder(item);
return true;
}
}
}
function findElementByID(id, win)
{
// current window
var w = (win != null) ? win : window;
var field = null;
var isFirst = true;
do
{
if (!isFirst)
{
w = w.parent;
}
field = w.document.getElementById(id);
isFirst = false;
}
while (field == null && w != null && w.parent != null && w != w.top && w.parent.location != w.location);
// Don't found? Get opener window!
if (field == null && w != null && w.opener != null)
{
field = findElementByID(id, w.opener);
}
return field;
}
function openGoodsWindow(goods_id, barcode, inline)
{
if (inline)
{
}
}
//////
function getAbsolutePos(el)
{
var r = { x: el.offsetLeft, y: el.offsetTop };
if (el.offsetParent)
{
var tmp = getAbsolutePos(el.offsetParent);
r.x += tmp.x;
r.y += tmp.y;
}
return r;
}
//////////////
// определение типа браузера
// if ($is.IE) {....} или if ($is.IE>6) {....} или if ($is.Opera<9) {....}
(function(){
var ua = navigator.userAgent, av = navigator.appVersion, v, i;
$is={};
$is.Opera = !!(window.opera && opera.buildNumber);
$is.WebKit = /WebKit/.test(ua);
$is.OldWebKit = $is.WebKit && !window.getSelection().getRangeAt;
$is.IE = !$is.WebKit && !$is.Opera && (/MSIE/gi).test(ua) && (/Explorer/gi).test(navigator.appName);
$is.IE6 = $is.IE && /MSIE [56]/.test(ua);
$is.IE5 = $is.IE && /MSIE [5]/.test(ua);
$is.Gecko = !$is.WebKit && /Gecko/.test(ua);
$is.Mac = ua.indexOf('Mac') != -1;
for (i in $is) if (!$is[i]) $is[i]=NaN;
if (!$is.IE5) v = (ua.toLowerCase().match(new RegExp(".+(?:rv|it|ra|ie)[\/: ]([\d.]+)"))||[])[1];
switch (true) {
case ($is.WebKit): v=parseInt(v, 10);$is.WebKit=v=v>599?4:v>499?3:v>399?2:1;break;
case ($is.Opera): $is.Opera =v=v||9;break;
case ($is.Gecko): $is.Gecko =v=v.substr(0,3)||1.8;break;
case ($is.IE): $is.IE =v= window.XMLHttpRequest ? 7 : (/MSIE [5]/.test(av)) ? (/MSIE 5.5/.test(av))?5.5:5 : 6;
};
$is.verb = v;
$is.ok = !!($is.Opera>=9 || $is.IE>=6 || $is.Gecko || $is.WebKit>2);
$is.debug = /&debug$/.test(location.search);
})();
///////////
function dump(arr,level) {
var dumped_text = "";
if(!level) level = 0;
//The padding given at the beginning of the line.
var level_padding = "";
for(var j=0;j<level+1;j++) level_padding += " ";
if(typeof(arr) == 'object') { //Array/Hashes/Objects
for(var item in arr) {
var value = arr[item];
if(typeof(value) == 'object') { //If it is an array,
dumped_text += level_padding + "’" + item + "’ …n";
dumped_text += dump(value,level+1);
} else {
dumped_text += level_padding + "’" + item + "’ => "" + value + ""n";
}
}
} else { //Stings/Chars/Numbers etc.
dumped_text = "===>"+arr+"<===("+typeof(arr)+")";
}
return dumped_text;
}
function print_r(a)
{
alert(dump(a));
}
///////////
images_preload = new Array();
function image_preload(src)
{
found = false;
for (i=0; i<images_preload.length; i++)
{
ind = images_preload[i].src.indexOf(src);
if (ind >= 0)
{
found = true;
}
}
if (!found)
{
pi = new Image();
pi.src = src;
images_preload.push(pi);
}
}
<html><head>
<title>Работа над ошибками</title>
<META HTTP-EQUIV="content-type" CONTENT="text/html; charset=utf-8">
</head>
<body bgcolor="#FFFFFF" text="#333333" link="#333333" vlink="#333333" leftmargin="0" topmargin="0" rightmargin="0" bottommargin="0" marginwidth="0" marginheight="0" onLoad="">
<style type="text/css">
form
{
padding: 0;
margin: 0;
}
.title
{
font-weight: bold;
color: #777777;
}
.box
{
width: 100%;
}
.note
{
color: #797979;
}
</style>
<script language="JavaScript" type="text/javascript">
var currentTab = -1;
$(document).ready(function() {
$('input[type=radio]').change(function(node)
{
var value = $(this).val();
currentTab = value;
// enter contact info
if (value == 1)
{
$('.contactTab').css("display", "table-row");
$('.loginTab').css("display", "none");
}
// login
else if (value == 2)
{
$('.contactTab').css("display", "none");
$('.loginTab').css("display", "table-row");
}
});
$('.contactTab').css("display", "none");
$('.loginTab').css("display", "none");
$(window).focus(function()
{
// reload page
if (currentTab == 2)
{
$('input[name=active]').val(2); // for fake submit
$("#claimForm").submit();
}
});
// check
$('#claimForm').submit(function()
{
var radio = $("input:radio");
var checked = $("input:radio:checked");
if (radio.length > 0 && checked.length == 0)
{
alert("Необходимо выбрать тип обратной связи");
return false;
}
return true;
});
});
</script>
<div class="article_dotline"><img src="/i/0.gif" alt="" width="1" height="1" border="0"></div>
<form method="post" id="claimForm">
<input type="hidden" name="active" value="1">
<table width="100%" cellpadding="15" cellspacing="0">
<tr>
<td>
<table width="100%" cellpadding="5" cellspacing="0">
<tr>
<td>
<span class="title">Адрес страницы:</span><br>
<textarea class="box" rows="3" name="data[address]">url</textarea>
</td>
</tr>
<tr>
<td>
<span class="title">Ошибка:</span><br>
<textarea class="box" rows="3" name="data[error]">. Обнаружив неточность в тексте, выделите е</textarea>
</td>
</tr>
<tr>
<td>
<span class="title">Комментарий:</span><br>
<textarea class="box" rows="3" name="data[comment]"></textarea>
</td>
</tr>
<tr>
<td align="center">
<table cellpadding="2" cellspacing="0">
<tr>
<td><input type="radio" name="data[type]" value="1" style="border: 0"></td>
<td>ввести контактные данные</td>
<td><input type="radio" name="data[type]" value="2" style="border: 0"></td>
<td>войти на сайт под своим логином</td>
</tr>
</table>
</td>
</tr>
<tr class="contactTab">
<td>
<span class="title">E-mail:</span><br><input class="box" type="text" name="data[agentEmail]" value="">
<br>
<span class="note">Заполняется для получения отчёта об исправлении</span>
</td>
</tr>
<tr class="loginTab">
<td>
<p>Перейдите <a href="/" target="_blank">на главную страницу</a> для ввода логина и пароля.</p>
<p>После чего вернитесь в это окно.</p>
</td>
</tr>
<tr>
<td align="center">
<script type="text/javascript">image_preload('/i/design3/send_btn_hover.png');</script>
<input type="image" src="/i/design3/send_btn.png" onMouseOver="this.src='/i/design3/send_btn_hover.png';" onMouseOut="this.src='/i/design3/send_btn.png';" style="border: 0px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body></html>