Success Error Warning Information
1 Favorites 0 Comments
Login to add palette to your favorites.
Colors in Palette
| Color | Hex | RGB |
|---|---|---|
| #009944 | (0,153,68) | |
| #cf000f | (207,0,15) | |
| #f0541e | (240,84,30) | |
| #63c0df | (99,192,223) | |
| #ffffff | (255,255,255) |
Comments
No comments written yet.
Please login to write comment.
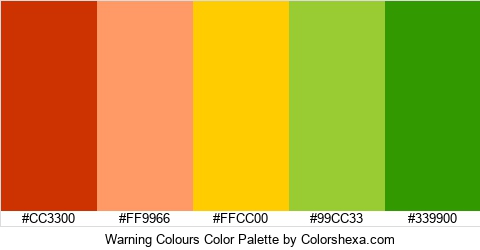
Warning Colours Color is a palette in Miscellaneous category and belongs to Other Sub Category. Download the different hex colors of Warning Colours Color. There are a total of 5 different colors which are . Find the color hex picture of Warning Colours Color.
Warning Colours Color Palette Colors
What are the different colors codes in Warning Colours Color palette?
The Hex Color Codes in Warning Colours Color are #CC3300 #FF9966 #FFCC00 #99CC33 #339900 .
Which category does Warning Colours Color palette belong to?
Warning Colours Color belongs to Miscellaneous and Other Category.
This information was last updated on 02-06-2021.
I have the color: #4285f4 and I’m looking for a easy to read error color code. I’m using Google’s default error color: #dd2c00. However this doesn’t read very well on the page…
plainclothes
21.2k4 gold badges45 silver badges86 bronze badges
asked Apr 21, 2017 at 16:51
7
MD guidelines aren’t rules
The Google Design team wanted to provide a good selection of colors for app devs who can’t think in color. It’s a solid palette (the whole UI framework is great), but it doesn’t have everything for every scenario. Don’t be afraid to part with them.
Working off of your blue background, I quickly landed on an «alerting» color that stands out without painful contrast. Changing the alert text to bold will help it read too. And, as mentioned elsewhere, well-known icons are a good way to draw the user’s eye as well.
You’ll notice a few other suggestions in there as well. Just food for thought.
- Differentiate the
Acceptaction overCancel. The user presumably initiated this form so acceptance is the more likely intent. - Consider more natural labels for your field to encourage entry.
- Increase the size of the error text. That will help with read too.
- I only changed the color of the field underline. This is usually sufficient to highlight the problem and helps to emphasize the error text.
answered Apr 21, 2017 at 17:51
plainclothesplainclothes
21.2k4 gold badges45 silver badges86 bronze badges
4
Light yellow would have better contrast on the blue background. Though I’ve also seen some UIs use a lighter fuchsia/pink to contrast with darker blues. I found two swatches in the Material design color guidelines that may work:
Yellow: #FFFF00
Pink: #FF80AB
answered Apr 21, 2017 at 17:19
5
I tend to mix whatever the default colour is with red until the colour feels warm, but the text is still readable. You can mix with orange or yellow for warnings, mix with blue (or white) for neutral and mix with green for positive messages.
This works because people associate a wider range of colours with certain levels of severity.
An alternative would be to change the background instead of the text colour, to make the message stand out. Again, mix the background colour with red, orange/yellow, blue/white or green depending on what message you want to convey.
If none of the standard hues work, go for any alternative colour, but use an icon or a descriptive text such as «Error», to make it stand out and convey the meaning of the text in that way. Using an icon is probably something you want to do regardless, because they are more recognisable than colours, especially if anyone using your application is colourblind/colour deficient.
answered Apr 22, 2017 at 10:46
Sumurai8Sumurai8
1821 silver badge9 bronze badges
Errors are not only conveyed by color
Errors can be displayed in a combination of ways to show that they are an error:
download bmml source – Wireframes created with Balsamiq Mockups
This is only two of multiple variations. Also keep in mind that the animation of a message popping up after an action has been taken will also create an affordance of what type of message it is.
My recommendation is sticking to adding an icon prefixed to your message.
If that doesn’t do the trick, then maybe you need to reconsider the usage of a blue background.
answered Apr 21, 2017 at 17:01
Majo0odMajo0od
5,4051 gold badge22 silver badges36 bronze badges
5
The trick is to use alpha color instead of a solid color.
Google describes this in their Material Design specs under the bullet point «Legibility».
From the specs:
The text «The woodman set to work at once» has the same color in both pictures. In the first one, it is solid.
In this picture, black is used as initial color. The opacity has been decreased, to let the background-color shine through, providing a better contrast.
Source of images
So, try to set your error color a bit transparent. Experiment with lighter or darker red variations.
Image source
Example with Google’s default error color:
rgba(221, 44, 0, 0.87)
answered Apr 22, 2017 at 17:41
1
Play around with the background when it comes to colors that do not compliment each other.
- You can remove the Placeholder text while showing the error as the error clearly states what the user needs to do.
- Reduce the opacity of the ACCEPT button to represent the importance of the error message. (Which, in this case, is very high as not adding a title wouldn’t let the user save the note.)
NOTE : Maybe SAVE would be a better text for the okay-state button. Just a thought but I could be wrong as I am not completely
aware of the context.
answered May 19, 2017 at 6:18
Shreyas TripathyShreyas Tripathy
6,7676 gold badges27 silver badges44 bronze badges
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| 255.153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| 255.204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| 255.153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| 204.153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 153.102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 51.51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 153.204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| 204.255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 102.255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 51.255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 153.255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| 255.255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |