Как оказалось Denwer не логирует php ошибки в файл, а штука очень даже нужная особенно на фоне борьбы с ошибками. Чтобы он начал логировать, нужно вставить вот такой фрагмент кода в файл .htaccess :
php_value error_reporting E_ALL
php_value display_errors Off
php_value display_startup_errors Off
php_value log_errors On
php_value log_errors_max_len 1024
php_value ignore_repeated_errors Off
php_value ignore_repeated_source Off
php_value report_memleaks On
php_value track_errors Off
php_value html_errors Off
php_value error_log «error.log»
- В браузере появляется ошибка “Internal Server Error”. Код ошибки 500, белый лист, сайт не работает
- Что такое логи сайта
- Не могу загрузить на сервер большие файлы
- Как можно создать свою, отдельную главную страницу, например flash-заставку, и что бы она всегда грузилась первой, вместо главной страницы Joomla
- Где денвер(Denwer) сохраняет почту (я нажал отправиь почту — а как проверить что она отправилась)
- Как сделать редирект с сайт.ру на www .сайт.ру и наоборот
1. В браузере появляется ошибка “Internal Server Error”. Код ошибки 500, белый лист, сайт не работает
Сначала необходимо подумать — а что же вы меняли на сайте, возможно, откатив изменения, можно добиться нормализации работы сайта. После этого можно посмотреть в лог веб-сервера, в лог его ошибок. Там, скорее всего, указано из-за чего она произошла (открываем в любом текстовом редакторе и смотрим записи на момент обращения к сайту — столбик с датой самый первый).
При смене хостинга такая проблема может появиться, если на новом хостинге запрещено использование каких-либо директив в .htaccess, которые на старом были разрешены. Например, установка параметров запуска php-интерпретатора php_value (запись в логах «php_value not allowed here» прямо говорит о том, что хостер запретил менять настройки пхп и вам нельзя использовать данную директиву). Или использование mod_rewrite, который нужен для работы SEF-адресов ссылок. В таком случае стоит обратиться в хостинговую компанию за разъяснениями.
Но это не значит что все только из-за .htaccess. Причин может быть много. Лучше всего не гадать — а посмотреть логи. Если у вас бесплатный хостинг и нет возможности посмотреть логи — значит надо восстанавливать сайт из бэкапа или вспоминать что же вы делали, что все так получилось. Обращаться за помощью к нам бессмысленно — мы не сможем идентифицировать ошибку и помочь вам если нет логов.
Например, известная всем фича — на holm.ru при редактировании меню сайт падает именно с такой ошибкой в результате того, что для php не хватает памяти.
2. Что такое логи сайта
Логи это текстовые файлы с записью всех обращений к сайту. Каждая запись содержит временную метку, тип запроса и короткий ответ сервера. Существует два типа логов: логи доступа и логи ошибок. Где лежат логи можно узнать у вашей хостинговой компании. Чаще всего в ftp есть отдельная папка logs где могут лежат два файла error_log и access_log. На основе логов можно формировать статистику посещений сайта (программы awstat, weblog expert и другие). Но чаще всего вам нужно выяснить ошибку. Для этого надо примерно вспомнить время ее возникновения и просмотреть записи об ошибках на этот момент.
3. Не могу загрузить на сервер большие файлы
В случае использования веб-сервера apache надо во-первых уточнить у хостера какие ограничения у него стоят. Во-вторых если их можно менять, то создать файл .htaccess в корне сайта в котором написать:
php_value upload_max_filesize 32M
php_value post_max_size 35M
4. Как можно создать свою, отдельную главную страницу, например flash-заставку, и что бы она всегда грузилась первой, вместо главной страницы Joomla
* Для этого, в случае если joomla работает на сервере Apache надо в ее корне в файле .htaccess написать следующие строчки
DirectoryIndex xxx.html index.php index.html
После этого в корне надо создать страничку xxx.html, в которую и положить свой код той же flash-заставки или чего еще захотите.
* Второй способ (и, видимо, самый идеологически верный) это создание пункта меню в mainmenu. После чего мы привязываем к нему шаблон с заставкой (сделать пустой шаблон просто с заставкой не так сложно, нужен xml-файл и index.php). А далее двигаем его на первое место в mainmenu. В результате по умолчанию всегда будет загружаться именно эта страница. А уже с этой страницы можно давать ссылку предположим на еще один пункт, но уже другого меню, который отображает листинг последних статей.
5. Где денвер(Denwer) сохраняет почту (я нажал отправиь почту — а как проверить что она отправилась)
ДИСК_ГДЕ_СТОИТ_ДЕНВЕРtmp!sendmail
6. Как сделать редирект с сайт.ру на www .сайт.ру и наоборот
Данной действие необходимо с точки зрения продвижения сайтов и склейки доменов. Вам нужно определиться, будет ли у вашего домена www или нет. И соответственно если вам надо, что бы пользователь (не только пользователь, но и поисковый робот), попавший на сайт.ру перенаправлялся на www.сайт.ру, то надо дописать в .htaccess следующие строчки после «RewriteEngine On»:
RewriteCond %{HTTP_HOST} ^сайт.ру$ [NC]
RewriteRule ^(.*)$ http://www.сайт.ру/ [R=301,L]
Как сделать обратную запись я думаю понятно, все аналогично.
Похожий материал
- Общие вопросы использования функционала
Как сделать что бы пользователи регистрировались без активации аккаунтов. Как не требовать от них обязательного e-mail адреса? Я изменяю настройки в модулях, компонентах,… - Шаблоны и графика
Как вообще убрать pathway (это такая строка над компонентом, где отображается текущий логический уровень работы компонента)? Как поменять значок в адресной строке сайта на…
- Миграция и интеграция
У меня есть готовый сайт, я решил перейти на Joomla. Как мне это сделать. Как мне перенести статьи и дизайн. Лицензия, по которой распространяется Joomla. Что можно, а что… - Joomla и SEF
Как включить SEF, как его использовать Ошибка: «Not Found The requested URL /content/view/1/21/ was not found on this server» Как включить mod_rewrite на локальном сервере Как…
- Подробности
- Опубликовано: 20 Апрель 2010
Денвер работа
Первый шаг к своему сайту дома
Здравствуйте уважаемые коллеги, представляю Вашему вниманию мою статью по теме «Как сделать сайт на компьютере». Статью писал сам, ни где не копировал и не сдирал. Описывая работу сделал свой сайт на своем компьютере, если вы по адресу https://ektcs.ru это читаете, то сайт еще живой. Для простоты понимания в статье указан адрес http://ekat.vfose.ru , изначально я тренировался на нем, сейчас на этом адресе уже ничего не запущено, а ранее я на нем много экспериментировал, сайт браузерной космической онлайн стратегии даже держал.
Данная статья предназначена для создания собственного сайта на своем компьютере с нуля. Под словом с нуля подразумевается ноль знаний и ноль опыта. В течении часа (если у вас есть какой то опыт) или в течении трех часов (если у вас вообще нет никакого опята) читая эту статью и делая как в ней написано вы сделаете свой сайт с нуля на своём компьютере c операционной системой Windows XP полностью функциональным.
Что нам понадобиться и где это взять:
Первое: доменное имя
Доменное имя третьего уровня, я уже писал об этом на странице сайта, повторяться не буду, советую прочитать статью Сайт дома — как? Там подробно описаны способы получения доменного имени третьего уровня. В полном идеале бы лучше и иметь постоянный IP адрес, но при первых шагах необязательно, можно вернуться к этому позже.
Лучший вариант, это сразу Доменное имя второго уровня, советую получать у недорогого и проверенного временем регистратора SAR-REG.ru, тут на официальной странице можно зарегистрироваться и перейти к покупке доменного имени в зоне ru/рф стоимостью 250 руб. за год. Подробнее о покупке доменного имени вида http://site.ru я описал в отдельной статье, советую прочитать Регистрация домена.
В общем для дальнейшей работы, приступая к изучению и исполнению рекомендаций этой статьи далее, у Вас имеется домен вида http://mydomen.site.ru.
Второе: Денвер, прекрасная на мой взгляд программа для начинающих сайтостроителей, денвер распространяется бесплатно, удобный функционал и работоспособность, высокая отказоустойчивость и низкая привередливость, работа не сложная. Скачивать данную программу рекомендую только с официального сайта Denwer, для скачивания программы разработчик требует регистрации и подтверждения емайла, не такая уж и проблема. Тут же настраиваем видимость из интернета, работа с денвер не составит труда.
Третье: Движок сайта, я предлагаю WordPress, по данному движку очень много информации в интернете, он распространяется бесплатно, на денвер ставиться легко, автоматически и непринужденно, многофункционален, можно сделать на его базе всё от простого блога до интернет магазина. Скачивать данную программу WordPress рекомендую только с официального сайта.
Четвертое: Sendmail, убираем тестовую заглушку с денвера и при помощи сервера gmail.com отправляем письма с нашего сайта размещенного на денвере.
Если все указанные пункты вами выполнены, то засекаем время и приступаем к созданию собственного сайта в интернете на своем компьютере.
1. Устанавливаем денвер.
Официальный сайт полон информации о том, как скачать denwer (скачивание бесплатно, указание емайл адреса на официальном сайте — это формальность) установить и работать с denwer, абсолютно нет желания копировать их статью, она уже скопирована другими ресурсами и порталами, она полная, достоверная и не требует никаких уточнений. Единственное, что сделаю это оставлю ссылку на информацию по установке Денвера к себе на компьютер. Установите Денвер возвращайтесь и обсудим практическое использование в создании сайта. Единственное, о чем буду писать в этой статье, это о практическом применении Джентельменского набора вебмастера Денвер. Надеюсь скачав денвер и прочитав информацию на официальном сайте вы без труда разобрались как и установили Denwer к себе и он заработал.
Ошибки при установке денвера
Первая причина, если не работает (не запускается например, тухнет Apach) то на то может быть несколько причин, самая распространенная, вы уже несколько раз ставили и удаляли различные сборки вебсерверов или сами до этого пытались в ручную ставить Apach, PHP и Mysql, советую в данном случае перед установкой Денвера как и любой другой проги почистить записи реестра программой CCleaner.
Вторая причина, если не получилось, это использование вами на компьютере программ использующих порт 80. Скорее всего у Вас сразу Денвер не заработает и никакого окошечка не появиться, а после перехода по адресу http://localhost запущенный сервер будет тухнуть. У меня поначалу сразу паника была, думал, что Денвер не запускается сам, а дело не из-за моих кривых рук, разобрался в принципе не долго. Проблему однозначно вызывают включенные Skype, он есть практически сейчас у всех и TiamViawer хотя он и не у многих стоит. Исправляем проблемы по использованию порта 80 сторонними программами: в Skype: Инструменты -> Настройки -> Дополнительно -> Соединение и убираем галочку со слов использовать порты 80 и 443 в качестве входящих альтернативных; в TiamViawe: Дополнительно ->Опции ->Дополнительно ->(далее в окне справа) Показать дополнительные настройки и ставим галочку напротив не используйте входящий порт 80 (рекомендуется только для веб-серверов).
Прочитав и сделав как написано на официальном сайте и в моих комментариях здесь в конечном счете у вас получиться красивое окошечко оповещающее о том что Денвер установлен и нормально работает «Ура заработало».
Директория сайта, следующим шагом, если как ранее я писал еще не сделали, получаем доменное имя третьего уровня на сервисе vfose.ru или сервисе no-ip.com, я для работы выбрал и зарегистрировал имя ekat.vfose.ru на его примере и буду описывать дальнейшую работу с Денвером, сейчас сервис vfose.ru прекратил работу, единственный вариант получения доменного имени третьего уровня остался сервис no-ip.org. В этой статье подробно останавливаться не буду, в интернете полно достоверной информации
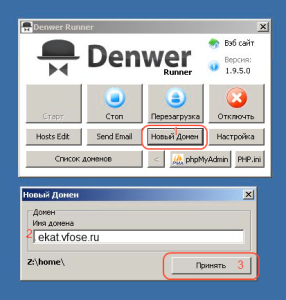
1. Стоит отметить, что есть программа denwer runner (прямая ссылка на архив).
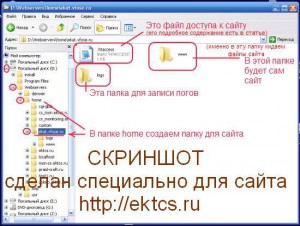
Не смотря на все прелести работы с ней, если вы не собираетесь массово и каждый день делать новые сайты, то стоит создать директорию для будущего сайта в ручную. Думаю будет лучше всё это отразить на скриншоте, так будет нагляднее, вот скриншот текста:
Необходимо создать две дополнительные папки в файлах денвера, идём по адресу G:WebServershome в этой папке делаем папку с доменным именем ekat.vfose.ru G:WebServershomeekat.vfose.ru, а в только что созданной папке создаем вложенную папку с именем www, а ниже скрин.
2. Готовим файл index.html который будем использовать для проверки работоспособности нашего сайта. Его можно скачать (внимание далее прямая ссылка на скачивание) архив файла уже готовый, но можно сделать самому в текстовом редакторе сохранив в формате с расширением html. Готовый файл index.html закидываем в созданную папку www директории сайта ekat.vfose.ru. p.s. Если ваш сайт на html, то размещается он по такому же принципу, просто закидываются все файлы html в данвер в папку по адресу G:WebServershomeekat.vfose.ruwww
3. Запускаем (перезапускаем) Денвер, открываем браузер и в адресную строку вводим ваше доменное имя которое соответствует заданной директории сайта в моем примере это http://ekat.vfose.ru и мы должны оказаться на нашей страничке в локальной сети.
2. Видимость в интернете
Читаем внимательно, сделать видным сайт в интернете в denwer можно, текст ниже я собран и скомпоновал из многих источников, и реально проверил работоспособность, видимость сайта на денвере в интернете нижеописанное обеспечивает, если не закрыты порты. Выполните все три пункта раздела Видимость в интернете. Денвер готов, директория создана и работает, остается последний шаг перед установкой полноценного движка сайта, это убедиться и добиться видимости нашего сайта из интернета. Юзая просторы интернета натыкался на противоречивую информацию, плохо описанную и без разъяснений, Денвер же не предназначен для работы в интернете, методом проб и ошибок многократных переустановок испорченного денвера нашел решение. Чтобы ваш сайт было видно из интернета необходимо внести следующие изменения в настройках. 1. Файл «.htaccess» необходимо создать заново (готовый файл есть по адресу G:Webservershomecustom его можно скопировать и исправить) и положить рядом с папкой www в директорию вашего сайта, в моем случае это папка G:Webservershomeekat.vfose.ru, в это папке и должен лежать файл с содержанием
Code
## ## Файл /home/ekat.vfose.ru/.htaccess
##
# dnwr_ip 192.168.1.2
# 192.168.1.2 ekat.vfose.ru
Внимательно отнеситесь к вводимым здесь ип, адрес должен настраиваться в сетевых настройках компьютера и быть постоянным. Это нужно, чтоб при запросе обращение шло по доменному имени именно к этой директории. Соответственно заменяете мои данные ekat.vfose.ru на свои, а мой локальный адрес компа на адрес своего компа, указанный в сетевых настройках, советую локальный адрес в сетевых настройках указать в ручную, чтоб он не изменялся при перезагрузке компа.
2. Файл «my.ini», по адресу вашего денвера, у меня G:WebServersusrlocalmysql-5.5, необходимо исправить, точнее сказать убрать или закрыть от чтения # в нем две строчки:
Code
# Обрабатывать запросы ТОЛЬКО с локальной машины (повышает безопасность).
# Если вы хотите, чтобы MySQL-сервер был доступен из сети,
# уберите следующую ниже директиву.
bind-address = 127.0.0.1
port = 3306<br>
bind-address = 127.0.0.1 и port = 3306 как раз и запрещают видимость денвера в интернете их и убираем.
Просим друзей или знакомых перейти по вашему доменному имени в браузере в моем случае это http://ekat.vfose.ru они вас увидят 100%.
3. Необходимо также открыть порт 80 по протоколу ТСР в модеме, принцип открытия аналогичен открытию портов для сервера КС.
3. Установка движка сайта
1. Запускаем Денвер программой Denwer Runner и разбираемся как установить сайт на свой компьютер, для этого переходим по вкладке phpMyAdmin, создаем пользователя и базу данных Денвера, прописываем пароль, советую имя пользователя и пароль создавать применительно к доменному имени только без .ru у меня например пользователь ekat и база данных тоже ekat, проще потом будет понять, к какому доменному имени она относиться, когда Вы сделаете ещё один сайт по другому доменному имени. Также можно создать пользователя и базу данных Денвера через phpMyAdmin на localhost.
2. Движок качаем с проверенного источника, то есть с официального сайт WordPress, версию 3.4.2 я ставил, сейчас уже много новых версий, распаковываем архив в любую папку и все файла которые лежат в папке wordpress копируем и закидываем в нашу папку www директории, у меня это адрес G:WebServershomeekat.vfose.ruwww , помещенный туда ранее проверочный файл index.html убираем.
3. Перезапускаем Денвер в адресной строке вводим доменное имя у меня это http://ekat.vfose.ru и Вам сообщат, что не хватает конфигурационного файла и предложат его, соглашаемся и заполняем следующее окно в котором вводим данные по пользователю и базе данных, вводим заданный вами пароль, хост localhost оставляем без изменений и сохраняем. Программа wordpress автоматически создаст конфигурационный файл и предложит вам зарегистрироваться в качестве администратора, имя и пароль здесь можете задавать любой, только запишите что ввели, чтоб не забыть. После проведения регистрации Вы попадете на свой сайт на движке wordpress.
Улучшение функциональности сайта
4. По его настройке есть много достоверной информации, первые шаги советую делать по подборке понравившегося вам не стандартного шаблона, а потом уже после изучения и овладения знаниями по установке шаблона, наполнять сайт информацией, включать и выключать плагины усовершенствования сайта и придания ему красоты и функциональности. В этой статье всех подробностей я описывать не буду, так как всё таки статья про денвер, а не про WordPress, такой популярный движок, что в инете по нему полно достоверной информации. Вордпресс мне лично нравится, движок считается блоговым, но с огромными возможностями, на нём даже бесплатно можно запустить интернет магазин на wordpress, для этого потребуется всего лишь установить и настроить плагин WP-Shop, он кстати устанавливается и настраивается в течении 30 минут. Наш интернет магазин настроен на нём и принимает оплату электронных денег, очень удобно и бесплатно.
Интернет магазин на Denwer
5. Несколько подробнее остановлюсь на создании интернет магазина, вот как не крути, делать к проекту интернет магазин на денвере это пустая трата времени, я ниже остановлюсь на обеспечении безопасности. Сам процесс установки движка аналогичен установке вордпресса, повторяться не буду. Бесплатный движек интернет магазина OpenCart качаем с официального сайта в русской версии OcStore и устанавливаем на денвер. Но честно скажу протестировать на Денвере конечно можно, но запустить лучше всё же на платном хостинге, пусть даже и за 50 руб. в месяц главное чтобы были подключены все функции php, в данном случае даже не подойдет бесплатный хостинг Hostinger, на бесплатном тарифе слишком маленькие ресурсы с ростом посещаемости сайт перестает стабильно открываться. Тема про создание интернет магазина на платном хостинге обширная, выделил её в отдельную тему, ссылка на статью, как сделать свой интернет магазин с расходом от 50 до 100 руб. в месяц.
4. Отправка писем.
Одна из проблем с которой я столкнулся после открытия видимости в инет — это Как отключить текстовую «заглушку» в денвере, мне удалось её решить, достоверную информацию в одном месте найти не удалось. Собирал в разных местах информацию пробовал, совмещал. В общем предлагаю настроить сервис по работе sendmail и действительной отправке писем пользователям при регистрации на сайте используя сервер почты smtp.gmail.com.
1. Если у Вас нет почтового ящика на gmail, то регистрируйтесь и пользуйтесь им, он удобен, ящик на этом сервисе лично я использую только для важных контактов и поэтому его практически никто не знает и всякие рассылки, не нужные, на него не приходит, что и Вам советую сделать. Итак после регистрации у Вас есть почтовый ящик вида «my_ya@gmail.com» и конечно же пароль от ящика вида «lSD45gh4e»
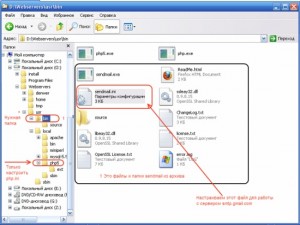
2. Далее Вам понадобиться архив рабочего sendmail, скачать его можно по прямой ссылке sendmail.rar, далее будьте внимательны, размещение очень важно, так как папок bin с разным размещением на Денвере много, но вот правильная папка, которая наша, одна:
G:WebServersusrbin
Вот эта папка нам нужна на денвере, папок «bin», ради интереса гляньте, на Денвере целая куча, и так закинули распакованный архив куда надо.
После разархивации у вас получиться вот такая картинка, специально сделал скриншот, чтоб особо одаренные все таки не спутали размещение.

3. Настраиваем нужные файлы:
— php.ini по адресу G:WebServersusrlocalphp5 в разделе [mail_function]
В этом файле я законектил ; все данные которые в нем были оставил включенным только mail.add_x_header = On, также прописал дописал путь к новому файлу sendmail.ini добавив следующую строчку, sendmail_path = usrbinsendmail -t .
Для наглядности выкладываю в спойлере полное точное содержание своего рабочего файла php.ini
Code
; For Win32 only.
; http://php.net/smtp
;SMTP =
; http://php.net/smtp-port
;smtp_port = 25
; For Win32 only.
; http://php.net/sendmail-from
;sendmail_from =
; For Unix only. You may supply arguments as well (default: «sendmail -t -i»).
; http://php.net/sendmail-path
;sendmail_path = usrsbinsendmail -t -i
sendmail_path = usrbinsendmail -t
; Force the addition of the specified parameters to be passed as extra parameters
; to the sendmail binary. These parameters will always replace the value of
; the 5th parameter to mail(), even in safe mode.
;mail.force_extra_parameters =
; Add X-PHP-Originating-Script: that will include uid of the script followed by the filename
mail.add_x_header = On
; The path to a log file that will log all mail() calls. Log entries include
; the full path of the script, line number, To address and headers.
;mail.log =
— sendmail.ini по адресу G:WebServersusrbin
В этом файле заполнил свои данные по используемому мною почтовому ящику сервиса Gmail,
smtp_server=smtp.gmail.com
smtp_port=25
smtp_ssl=auto
error_logfile=error.log
auth_username=my_ya@gmail.com
auth_password=lSD45gh4e
force_sender=my_ya@gmail.com
force_recipient=
hostname=gmail.com
Для наглядности тоже выкладываю в спойлере все данные которые прописаны в моем файле sendmail.ini, именно такие настройки у меня работают.
Code
; configuration for fake sendmail
; if this file doesn’t exist, sendmail.exe will look for the settings in
; the registry, under HKLMSoftwareSendmail
[sendmail]
; you must change mail.mydomain.com to your smtp server,
; or to IIS’s «pickup» directory. (generally C:InetpubmailrootPickup)
; emails delivered via IIS’s pickup directory cause sendmail to
; run quicker, but you won’t get error messages back to the calling
; application.
smtp_server=smtp.gmail.com
; smtp port (normally 25)
smtp_port=25
; SMTPS (SSL) support
; auto = use SSL for port 465, otherwise try to use TLS
; ssl = alway use SSL
; tls = always use TLS
; none = never try to use SSL
smtp_ssl=auto
; the default domain for this server will be read from the registry
; this will be appended to email addresses when one isn’t provided
; if you want to override the value in the registry, uncomment and modify
;default_domain=mydomain.com
; log smtp errors to error.log (defaults to same directory as sendmail.exe)
; uncomment to enable logging
error_logfile=error.log
; create debug log as debug.log (defaults to same directory as sendmail.exe)
; uncomment to enable debugging
;debug_logfile=debug.log
; if your smtp server requires authentication, modify the following two lines
auth_username=my_ya@gmail.com
auth_password=lSD45gh4e
; if your smtp server uses pop3 before smtp authentication, modify the
; following three lines. do not enable unless it is required.
;pop3_server=
;pop3_username=
;pop3_password=
; force the sender to always be the following email address
; this will only affect the «MAIL FROM» command, it won’t modify
; the «From: » header of the message content
force_sender=my_ya@gmail.com
; force the sender to always be the following email address
; this will only affect the «RCTP TO» command, it won’t modify
; the «To: » header of the message content
force_recipient=
; sendmail will use your hostname and your default_domain in the ehlo/helo
; smtp greeting. you can manually set the ehlo/helo name if required
hostname=gmail.com
5. Послесловие
Надеюсь, что статья будет Вам полезна, единственное, что ставит под сомнение целесообразность применения Денвера как платформы, о чем в принципе нас и предупреждают разработчики, это обеспечение безопасности вашего сайта и компьютера. Высока вероятность, что проснувшись однажды Вы обнаружите, в лучшем случае, что сайт не откроется, так как базы данных удалены и он их найти не может, ну а в худшем случае, у Вас не стало операционной системы, а все жесткие диски отформатированы. Не стоит рассматривать содержание сайта на денвере на своем компьютере как полноценный хостинг, лучше сразу подумать о замене денвера на рнр хостинг.
Еще приведу несколько экономических обоснований не целесообразности использования денвера на личном компьютере под запуск сайта. По использовав денвер на компе в качестве я выяснил, потребляемая мощность компьютера минимум 120 ватт в час, в месяц нагорает 86,5 кВт стоимость электроэнергии минимум 2.90 руб. в месяц получаем расходы в сумме 250 руб в месяц, и это без учета амортизации работы компьютера. Сюда же стоит добавить стоимость постоянного IP от провайдера интернета, как минимум 60 руб. в месяц, общая сумма расходов приближается к 310 руб. в месяц. Вывод: с учетом обеспечения безопасности и постоянной доступности сайта проще подобрать платный хостинг.
Если вы ищите чем заменить денвер, то я посоветую вам для начала не дорогой рнр, удобно и практично, не стоит задумываться об обеспечении постоянного включения компьютера на котором установлен денвер.
Помогаю со студенческими работами здесь

Добрый день!
Ставил систему с нуля, debian9, apache2, php7.1, во вложении скриншот phpinfo и…
Как смотреть в TomCat-е логи, или как их включить?
Привет.
Подскажите, пожалуйста, как в томкате включить логи для приложения или как их смотреть?…
Как в ibm db2 найти логи ошибок?
Как в ibm db2 найти логи ошибок? Ошибки не связанные с java возникли в приложении. И нужно узнать…
Вывод ошибок php
Здравствуйте!
У меня такая проблемы, ошибки php выводятся в одну строку. Как сделать чтобы каждая…
Вывод php ошибок
Добрый день!
Подскажите пожалуйста как реализовать следующее:
Вот к примеру в ВКонтакте, если…
как включить отображение ошибок в режиме отладки?
VB 2012 for desctop
Абсолютно любая ошибка возникающая при отладке (debugging) игнорируется….
Искать еще темы с ответами
Или воспользуйтесь поиском по форуму:
Наверное, мало из тех, кто использует Denwer, знают, что в его комплект входит Apache HTTP server benchmarking tool. Утилита для тестирования производительности сервера. Находится она по адресу WebServersusrlocalapachebinab.exe.
Данная утилита позволяет оценить как быстро формируется страница, которую вы запрашиваете. Если вы решили оптимизировать скрипт — вы можете быстро проверить результат оптимизации.
Существует возможность выводить отчет в виде html-таблицы, или в виде csv файла.
Например, пишем в командной строке:
c:WebServersusrlocalapachebinab.exe -n 100 -c 5 http://localhost/re_open
Что означает произвести 100 запросов и паралельно открыть 5 соединений.
Получаем в результате отчет:
Server Software: Apache/2.2.4 Server Hostname: localhost Server Port: 80 Document Path: /re_open Document Length: 345 bytes Concurrency Level: 5 Time taken for tests: 0.281016 seconds Complete requests: 100 Failed requests: 0 Write errors: 0 Non-2xx responses: 100 Total transferred: 60700 bytes HTML transferred: 34500 bytes Requests per second: 355.85 [#/sec] (mean) Time per request: 14.051 [ms] (mean) Time per request: 2.810 [ms] (mean, across all concurrent requests) Transfer rate: 209.95 [Kbytes/sec] received Connection Times (ms) min mean[+/-sd] median max Connect: 2 2 0.8 3 5 Processing: 3 10 1.8 11 14 Waiting: 3 8 2.5 8 14 Total: 6 13 1.6 13 17 WARNING: The median and mean for the initial connection time are not within a no rmal deviation These results are probably not that reliable. Percentage of the requests served within a certain time (ms) 50% 13 66% 14 75% 14 80% 14 90% 15 95% 16 98% 17 99% 17 100% 17 (longest request)
ab можно использовать для проверки быстродействия http сервера на хостинге.
Логирование ошибок в Denwer
Как оказалось Denwer ни в какую не логирует php ошибки, а штука очень даже нужная.
Для того чтобы исправить эту неприятность нужно вставить вот такой фрагмент кода в файл .htaccess:
php_value error_reporting E_ALL php_value display_errors Off php_value display_startup_errors Off php_value log_errors On php_value log_errors_max_len 1024 php_value ignore_repeated_errors Off php_value ignore_repeated_source Off php_value report_memleaks On php_value track_errors Off php_value html_errors Off php_value error_log "error.log"
И все ошибки php будут валиться в один файл, где потом их можно удет просмотреть и конечно же исправить.
Обсудить статью на форуме