If you are getting a 404 page when you try to navigate to a certain page, or get a ‘Page Not Found’ error, this may be caused by a memory issue, an issue with the permalinks or a conflict with another plugin.
Follow these steps:
- Check if you can solve this by changing the permalinks in “Settings > Permalinks” on your WordPress Dashboard. You should set it to “Plain” to troubleshoot.
- If it does not work, check your memory limit in your system info in “Elementor > System Info” and ask your hosting company to raise it to, at least, 256MB by using this guide: https://wordpress.org/support/article/editing-wp-config-php/#increasing-memory-allocated-to-php
- Switch the front-end editor loader method located in the settings of Elementor on your Dashboard via “Elementor” > “Settings” >”Advanced”.
- Ask also your hosting company to deactivate ModSecurity temporarily to rule out an issue with a rule set via this firewall. If it is the issue, checking the ModSecurity logs will help your hosting company to solve this.
- Your host may need to enable zlib.output_compression module which can compress the data and may help with the loading of the editor when servers have limited resources.
- Finally, you can also deactivate all your plugins besides Elementor and Elementor Pro, and switch to a default WordPress theme such as Twenty Nineteen to troubleshoot.
If you receive this error message when you try to save a page, please consult this guide.
If you get this error message after activating Elementor Pro, please read this article.
If you still experience this issue after trying the potential solutions mentioned above, please open a support ticket.
Share it on social networks
Related content
Get Started With Elementor Today
Join millions of professionals who use Elementor to build WordPress websites faster and better than ever before
When visitors to your site enter or link to a non-existent page, they are automatically redirected to a 404 page. Creating a custom 404 page can help give your site a unique personality. You can create your own custom 404 page using the Theme Builder.
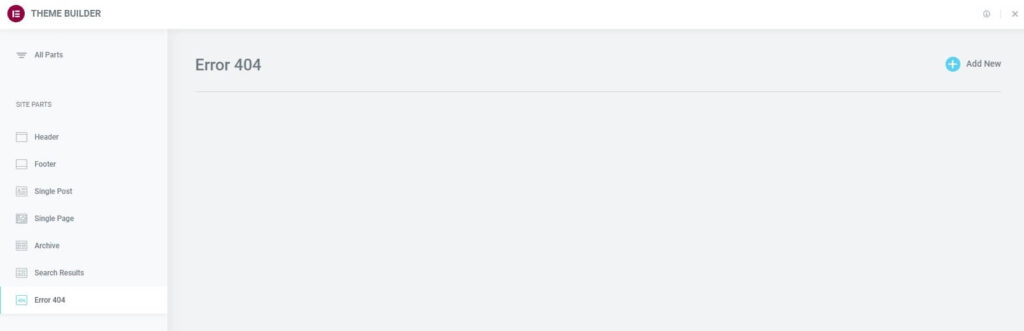
The 404 page template is a site part and can be found by navigating to Templates>Theme Builder from the WordPress dashboard and selecting Error 404. Here you have quick access to add, edit, or delete your 404 templates.
If no Error 404 Templates have been created yet, you need to create one. Click Add New in the upper right corner of the Error 404 Site Part screen.
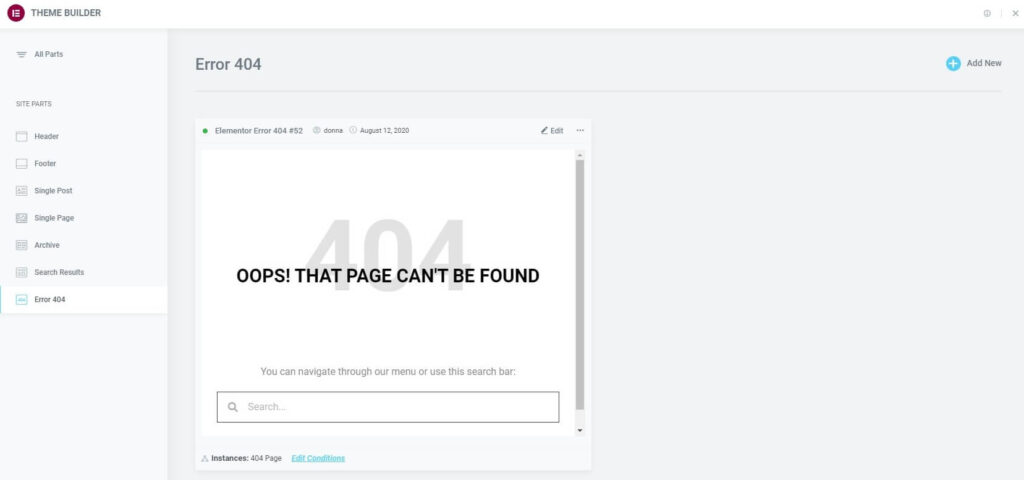
Once you’ve created at least one Error 404 Template, you will be able to manage them here.
Edit An Existing Error 404 Design
- To edit an existing Error 404 Template, click the Error 404 label in the sidebar. This will open the Error 404 Template’s details dashboard.
- Click the Edit link in the upper right corner of the specific Error 404 Template you wish to edit. This will open the Elementor editor for that Error 404 Template.
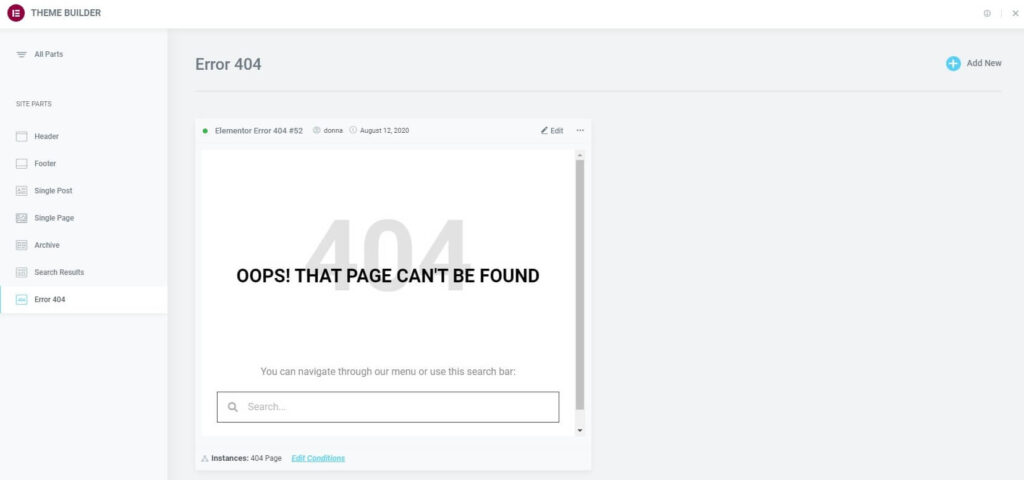
Edit An Existing Error 404’s Conditions
- Click the Edit Conditions link in the bottom left corner of the Error 404 Template you wish to edit. This will directly open the Display Conditions editor for that Error 404 Template.
Note: The Dot Display in the upper left corner of the Error 404 indicates which site parts are live (has Display Conditions assigned to it), and which are merely drafts (no Display Conditions have been assigned). A Green Dot indicates a live Error 404 Template, while a Gray Dot indicates a draft Error 404 Template.
Note: The Instances label in the lower left corner of the Error 404 displays the specific instances in which this template is being used on the site.
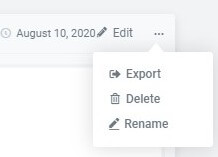
Export An Error 404 Site Part
- Click the Three Horizontal Dots in the upper right of the Error 404 Template you wish to export.
- Choose Export to open a Save dialog which will save a .json file to your computer.
Delete An Error 404 Site Part
- Click the Three Horizontal Dots in the upper right of the Error 404 Template you wish to delete.
- Choose Delete which will open a Delete Part confirmation dialog box.
- Click Cancel if you change your mind and decide you don’t want to delete the Error 404 Template, or click Delete to confirm that you do wish to delete this Error 404 Template.
Rename An Error 404 Site Part
- Click the Three Horizontal Dots in the upper right of the Error 404 Template you wish to rename.
- Choose Rename which will open a Rename Part dialog box.
- Enter the new name and click Change to complete the rename process, or click Cancel if you change your mind and decide you don’t want to rename this Error 404 Template.
Как создать 404 страницу в elementor, что означает ответ 404 и к каким последствиям может привести, разберем в данной статье.
Содержание
- Ошибка 404
- Последствия
- Зачем нужна 404 страница
- Как создать страницу 404 в elementor pro
- Видеурок — создание 404 страницы в elementor pro
- Создание в обычной версии плагина
- Видеоурок — создание страницы для бесплатной версии плагина
Ошибка 404
Данный код означает (404 Not Found) что связь с сервером установлена, но информации по данному запросу нет.
Простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Причины появления:
— Битая ссылка. Это не рабочий url, возникает при внутренней перелинковке. К примеру, у вас было две страницы на сайте, которые ссылались друг на друга, вы решили удалить одну из страниц, но забыли удалить ссылку на удаленную страницу, в итоге получается битая ссылка.
— Неверный адрес. Чаще всего возникает из-за того, что пользователь вводит адрес вручную и где-то допускает ошибку.
— Удаленная страница. Самый распространенный случай.
— Неполадки с сервером (Бывает очень редко).
— Неправильно настроенный редирект.
Последствия
Понижение вашего сайта в поисковой выдаче. Происходит это из-за поведенческих факторов. Когда человек попадает на страницу 404, чаще всего он просто закрывает сайт и уходит на другой ресурс, тем самым сигнализирует поисковым системам.
Старайтесь избегать ошибок и вовремя их исправлять.
Зачем нужна 404 страница
Когда пользователь попадает на такую страницу, он может подумать, что сайт не работает и как говорилось выше уйти искать информацию на другой ресурс. Но нам надо попытаться вернуть его к себе на сайт. Для этого и нужна правильно оформленная 404 страница.
Что должно быть на странице:
- Меню
- Ссылка на главную страницу сайта
- Контакты для обратной связи
- Разъяснение, что произошло
- Понятный дизайн
Как создать страницу 404 в elementor pro
Зайдите в админку вашего сайта, слева в меню выберите шаблоны – добавить новый. В появившемся окне выберите тип шаблона «Ошибка 404», укажите название и нажмите кнопку создать шаблон.
Далее можете выбрать из готовых наборов страницу 404 или создать под ваш стиль сайта (Второй вариант лучше).
После того как отредактируете 404 страницу, нажмите на кнопку «Опубликовать», в появившемся окне добавьте условия отображения «Страница 404» (В самом низу) и нажмите кнопку «Сохранить и закрыть».
Поздравляю вас, если вы сделали все правильно страница будет отображаться, проверить можно указав ваш домен и несуществующую страницу (неправильный адрес) отобразится страница 404.
Видеурок — создание 404 страницы в elementor pro
Создание в обычной версии плагина
В базовой версии конструктора урезанный функционал, для расширения понадобится пара плагинов.
- Elementor Header & Footer Builder (С помощью данного плагина можно создать меню)
- 404 page
Теперь вам необходимо создать и оформить на ваше усмотрение новую страницу с помощью редактора elementor.
Далее вернитесь в админку и перейдите в раздел внешний вид, там будет отображаться плагин 404 error page, нажмите на него у вас откроются настройки.
В первой графе выберите страницу которую создали и нажмите сохранить.
Перейдем к тесту, в настройках есть кнопка «Test 404 error» нажмите и проверьте, как отображается страница.
Второй вариант, перейдите в режим инкогнито, скопируйте ваш домен и вставьте в браузерной строке, после домена поставьте слеш и введите несколько разных символов, после нажмите поиск, страница 404 должна отобразиться.
Видеоурок — создание страницы для бесплатной версии плагина
When updating a page with Elementor, we’re occasionally receiving a 404 error.
Most of the time we can update the page just fine, but when we try to add a <script> tag or a button with a custom font color it gives us a 404 Server Error.
What could be causing the issue?
asked Apr 12, 2019 at 12:04
I resolve this disabling «Modsecurity» in Cpanel.
answered Apr 23, 2020 at 17:41
1
The exact cause of a 404 error can vary, but if you’re receiving it when updating Elementor or making any other kind of call to admin-ajax.php and it only happens when performing very specific actions, then there’s a good chance that it’s security related.
I’ve had this error happen several times across several completely different WordPress sites. It doesn’t seem to be specifically related to Elementor, though in my experience it happens more frequently with Elementor.
In every case that I’ve had so far, the cause was that the network request was being blocked by a security rule (false positive).
One time it was due to WordFence, so I used their Learning Mode feature to whitelist the action.
Another time it was triggered by Namecheap’s mod_security rules, so I contacted their support and had them whitelist it.
answered Apr 12, 2019 at 12:04
Pikamander2Pikamander2
5585 silver badges19 bronze badges
Spend any amount of time online, and you’ll eventually encounter a 404 page.
Whether you type a URL incorrectly or click a broken link, a 404 is the Internet’s way of letting you know that the requested page does not exist.
Even the best website will throw a 404 error from time to time, so why not use this error to your advantage? In this tutorial, I’ll show you how to create a 404 page that helps you connect with your audience, provides a better user experience, and maybe even secures you a few additional sales!
We’ll be using the Elementor front-end page builder to create three custom 404 pages, using three different methods—and zero code. If you want to jump straight to the easiest and most professional way, check out my post on how to use Elementor tempate kits.
Elementor has over 5 million active installs, but if you’re completely new to Elementor then I’ll also be covering all the background information you need to build professional and compelling websites with Elementor.
What We’ll Be Covering
Links don’t live forever!
Over time, you may need to move or delete certain pages, or decide to merge related posts into a single page that contains all the information your audience could possibly need.
Whenever the server cannot locate the requested webpage, it’ll display a 404 error. If you don’t add a custom 404 page to your website, then the server will display a stock 404 page—which isn’t exactly the nicest thing to look at.
In this tutorial, I’ll show you how to replace your website’s default 404 with a custom webpage, using Elementor. Since Elementor is a flexible tool, we’ll be creating a selection of 404 pages, using all of the following methods:
- Create a 404 page using Elementor’s Theme Builder. I’ll show you a quick and easy way to create a professionally designed 404 page, using one of Elementor’s ready-made templates.
- Design a completely custom 404 page. Have a specific design in mind? Or want to experiment with a few different potential designs? I’ll show you how to build a completely custom 404 page from scratch, by adding text, images, and buttons to a blank template. By the end of this section, you’ll have created the following design:
- Envato Elements Template Kits. Install a themed collection of templates that contain designs for all the pages your website could possibly need—including the following 404 template:
Why Your Website Needs a Custom 404 Page
Elementor’s user-friendly, drag-and-drop editor may take the pain out of webpage design, but creating a custom 404 page still requires time and effort.
Before we get stuck into Elementor, let’s look at some of the reasons why you should always consider creating your own 404 page.
404 Errors Are Inevitable
Sometimes, you may need to delete a piece of content, relocate a page to a new URL, or merge multiple posts into a single URL.
Ideally, you should perform regular content audits where you identify and rectify any broken links, but even if you’re proactive about checking your URLs, some 404 errors are completely out of your control.
Your website will throw a 404 error if a visitor misspells a URL or a typo-prone third party links to a part of your website that never existed in the first place! While you can’t control other people’s mistakes, you can minimize their impact by creating an engaging 404 page.
Connect With Your Audience
A 404 page is an opportunity to express yourself and strengthen your relationship with your audience.
Simply type «best 404 pages» into Google and you’ll find countless round-ups of creative and unusual 404 pages. Why not follow in their footsteps and use your 404 page as an opportunity to show off your sparkling personality?
You might treat your visitors to a few 404-related puns, put your own spin on a popular meme, or even build something more elaborate, such as a 404 mini-game. Although it’s technically not a 404 page, Google’s «No internet» dinosaur game is a good example of how you can transform an error page into something fun and engaging.
However, your 404 page should always be appropriate for your target audience and your wider website. A humorous 404 page may not be appropriate if your website covers sensitive topics, or if you’re trying to present yourself as a trusted authority.
Re-Engage Disengaged Visitors
There are many different ways that a visitor can arrive at your 404 page, but the end result is always the same: this person expected to access some interesting content, and now they’re staring at an error message. They’re likely to be frustrated and annoyed, and may even be on the verge of giving up on your website entirely.
A custom 404 page is an opportunity to recapture this person’s interest before they navigate away from your website.
You can often re-engage a disappointed visitor by featuring navigational controls that promote your website’s most interesting and relevant content. These controls might include menus, carousels, a list of your site’s most popular pages, or a list of recommended posts based on the content they’ve previously accessed.
By signposting your website’s most interesting content, your 404 page can encourage visitors to dive back into your website, rather than navigating away from it.
Drive Conversions and Close Sales
Why not use your 404 page as a tool to drive conversions and secure additional sales?
You could offer a discount, coupon code, or a free membership subscription as an apology, or even a reward for “finding” your 404 page!
Alternatively, if you operate an eCommerce store, then why not add some product recommendations to your 404 page? Bonus points if these recommendations are tailored for the individual visitor.
Build Trust With a Consistent Brand Image
Studies show that once you’re familiar with a company’s branding, you subconsciously start to trust that company. Consistency is the key to consumer confidence, which explains why every Apple store around the world looks eerily similar.
After investing so much time and effort into designing a website that perfectly reflects your brand, the last thing you want is for a generic 404 page to pop up and completely ruin the mood.
By creating a custom 404 page, you can deliver a seamless user experience, reinforce your brand, and instill a sense of trust in your target audience.
Transform Lost Visitors Into Invaluable Testers
When it comes to identifying and fixing broken links, why not enlist the help of your audience?
Simply add a contact form to your 404 page, and your visitors can give you a heads-up about any broken links they discover. You could even provide an incentive for visitors to report 404 errors, such as offering a discount code or a free subscription to your members-only content.
What Is Elementor?
Throughout this tutorial, we’ll be using Elementor to build advanced page layouts using a simple drag-and-drop editor.
The core Elementor plugin is free to download and provides access to over 40 basic Elementor widgets and over 30 templates. However, if you invest in a premium plan, then you’ll also get access to Elementor’s:
- Theme Builder. This allows you to customize your entire WordPress theme, including its header, footer, and archive pages.
- Popup Builder. Popups may get a bad reputation, but the occasional well-placed popup can be a great way to catch the visitor’s attention. Using the Popup Builder, you can design, test, and publish custom popups via the familiar Elementor user interface.
- WooCommerce Builder. If you’re building an eCommerce store, then the WooCommerce builder provides eCommerce-themed widgets that you can drag and drop into your store, including Add to Cart, Product Rating, and Related Products widgets.
In this tutorial, we’ll be using Elementor Pro, which at the time of writing was priced between $4.10 and $16.60 per month.
If you’re using the free Elementor plugin, then this tutorial will show you how to master the Elementor user interface and workflow. However, you will need an Elementor Pro subscription in order to complete all sections of this tutorial.
How to Install Elementor for WordPress
Elementor Pro requires the free version of Elementor, so first we need to install and activate this free plugin:
- Log in to your WordPress account, if you haven’t already.
- In WordPress’s left-hand menu, select Plugins > Add New.
- Search for the Elementor plugin.
- When the plugin appears, select Install Now > Activate.
- The free version of Elementor has now been added to your WordPress account.
To upgrade to Elementor Pro:
- Head over to the Elementor website, and purchase Elementor Pro.
- On the Elementor website, log in to your account using the details contained in your purchase confirmation email.
- Select Download plugin. Elementor Pro will now be downloaded as a ZIP file.
- Head over to your WordPress website.
- In the left-hand menu, select Plugins > Upload Plugin.
- Click Choose file and then select the ZIP file that you just downloaded.
- Select Install Now.
- When prompted, click Activate Now.
- You should now see a message asking you to activate your license; click Connect & Activate and select Activate.
- Log in to your Elementor account, if prompted.
Elementor Pro is now set up and ready for you to use!
Custom 404 Pages Without the Hassle: Elementor’s Ready-Made Templates
Elementor comes with a selection of ready-made templates that you can use as the basis for your WordPress pages.
Since it’s the easiest way to create a 404 page, we’ll base our first 404 page around one of Elementor’s templates:
- In WordPress’s left-hand menu, select Templates > Theme Builder.
- Select the Single tab. In Elementor, a single page is usually an individual post.
- Select Add New Single.
- Open the Template type dropdown and select Single.
- Open the Select Post Type dropdown and select 404 page.
Give your template a descriptive name. When naming your template, don’t begin the name with 404 as the resulting permalink will redirect visitors to your homepage and not your 404 page.
Click Create template. Elementor Pro will now display all the available 404 templates; select the template that you want to use.
Whenever you choose a template, Elementor will prompt you to import the document settings for that page, which will override any previous settings for your 404 page. Unless you have a specific reason not to, you’ll generally want to import the document settings for your chosen template.
At this point, you have the 404 template open in the Elementor editor.
Since this is our first taste of Elementor, let’s take a few moments to master the editor’s fundamentals, before we start work on our 404 page.
Exploring the Elementor Page Editor
The Elementor live editor is divided into two sections:
1. Live Preview Canvas
To the right is the live preview canvas, where you can add widgets such as text, images, and buttons. You can also edit your widgets by changing their size and position, or remove unwanted widgets from your layout.
You add widgets to a page by placing them inside a wrapped box called a section. If you select a section in the live preview canvas, then Elementor will outline that section using a blue border.
Each section contains one or more columns. If you click to select a column, then the live preview editor will outline that column in grey and display an icon in the column’s upper-left corner.
If you click to select a widget, then the live preview canvas will outline that widget using a solid blue border.
2. Elementor Panel
The Elementor Panel contains all the widgets that you can add to your page. Simply find the widget that you want to add, drag it from the Elementor Panel, and then drop it onto the live preview canvas.
The Elementor Panel also contains various menus, sliders, and other settings that you can use to edit your widgets, such as selecting a new font for your text, adding a border to an image, or adding a color overlay.
When you select a widget in the live preview canvas, the Elementor Panel will display all the settings that are relevant for the selected widget. For example, if I select the Title widget, then the Elementor Panel will display all the settings related to editing text.
Elementor Fundamentals: Building Your First Section
Let’s look at how you can use the live preview canvas and Elementor panel to create a simple section consisting of multiple columns and widgets:
Add a new section, by clicking the little + button.
Choose a structure for this section, which can either be a single column or multiple columns.
At this point, you have a new section and a column—let’s add some widgets!
- In the Elementor Panel, select the dotted icon in the upper-right corner.
- Make sure the Elements tab is selected. You should now see a list of all the available widgets.
- Find the widget that you want to use, and drag and drop this widget into your section.
- In the live preview editor, click to select your widget; the Elementor Panel will now display all the settings that you can use to customize this widget.
- Let’s add a second widget! In the Elementor Panel, click to select the dotted icon in the upper-right corner, and make sure the Elements tab is selected.
- Choose a second widget, and drop it into your section.
You now have a simple section consisting of two widgets. There are a few ways in which you can edit this section:
Drag and Drop to a New Location
You can move this section to a new location.
Just hover over the section until the live preview canvas outlines the section in blue and displays three handles. Then grab the middle handle (circled in the following screenshot).
Drag this section to a new location and release.
Delete a Section
Made a terrible mistake? You can delete a section and all of its widgets by Control-clicking the section and then selecting Delete.
Delete a Column
To remove a column from your section:
-
Hover over the Column icon (circled in the following screenshot).
- Control-click the Column icon.
- Select Delete from the context menu that appears.
Add More Columns
Unhappy with a section’s layout? It’s easy to add more columns:
- Control-click the Column icon.
- Select Add New Column. A new column will now be added to this section.
When a section consists of multiple columns, you can resize your columns by dragging their dividing line.
Using these simple techniques, you can build complex page layouts—simply keep adding sections, columns, and widgets, and tweaking their settings until you’re happy with the results.
How to Customize Elementor’s Ready-Made Templates
At this point, we’ve created a 404 page using a template.
Depending on your chosen template, customizing this 404 page may be as simple as tweaking some of its text and hitting Publish. However, to make things more interesting I’ll cover a few widgets that you may want to add to your 404 page, even when you’re using a ready-made template.
Help Visitors Navigate Your Site
If you’ve already created a few menus for your website, then adding these menus to your 404 page can help create a consistent look and feel.
Elementor provides a Navigation menu widget.
To set up a Navigation menu widget:
- In the Elementor Panel, select Navigation menu and drop this widget into a section.
- Click to select the navigation menu widget that you just created.
- In the Elementor Panel, open the Select Menu dropdown.
- You should now see a list of all the menus you’ve created for your website; select the menu that you want to use.
- In the Title textbox, give this menu an optional title.
- When you’re happy with how your menu is configured, click Apply.
Alternatively, you can use Elementor’s New menu widget.
Add a Search Bar
You can help visitors find exactly the content they’re interested in, by adding a search bar to your 404 page.
You can create a basic search field using Elementor’s Search widget.
In the Elementor Panel, find the Search widget, drop it onto the desired section, and then click Apply.
Publishing Your First Custom 404 Page
Once you’re happy with the changes you’ve made to your template, it’s time to publish your 404 page:
- In the Elementor Panel, select Publish.
- In the subsequent popup, open the Include dropdown and make sure 404 page is selected.
-
Click Save and close.
You can now see your 404 page in action by deliberately entering an incorrect URL or using the following URL: www.(your-website-url)/404.
Designing a 404 Page With Elementor’s Theme Builder
Perhaps you have a specific vision in mind; maybe you want to ensure your 404 page stands out from the crowd, or maybe you want to experiment with lots of different potential designs? In this section, we’ll build a 404 page from scratch, using Elementor’s Theme Builder.
Elementor Pro’s Theme Builder lets you customize every part of your WordPress theme, including areas that would normally require you to know CSS and PHP—or have a developer friend who’s willing to help you out!
Note that in the following screenshots I’m using the Donut Template graphic. This resource is free to download, although the designer has a PayPal donation link if you want to thank them for their hard work.
To create a 404 page using Elementor’s Template Builder, first head over to the main WordPress dashboard. In the left-hand menu, select Templates and click Add New.
Open the Template type dropdown and select Single. Then, in the Select post type dropdown, choose 404 page.
Give your template a descriptive name and click Create template. This will launch Elementor’s template library. Since we’re not using another template as a starting point, just close this window. You should now have a completely blank slate to work with.
Add your first section by clicking the little Add New Section icon. You can now choose a structure for this section; I’m using a single column.
Click to select the section that you just created and now, in the Elementor Panel, open the Content width dropdown and select Full width.
Open the Height dropdown, and select Fit to screen.
Next, select the Elementor Panel’s Style tab. Click to expand the Background section. You can now set the background for your 404 page. You can choose from an image, gradient, video, or a solid color. I’ve opted for a plain white background, by selecting Classic and then choosing white in the color picker.
Now that we have our background sorted, let’s add an image! In the live preview canvas, click the little + icon. Then, in the Elementor Panel, find the Image widget and drop it onto your section.
Select the Elementor Panel’s Content tab and click Choose image and select the image that you want to display as part of your 404 page. You can now use the Elementor Panel to resize your image (I’m using 2048×2048) and change where the image appears within your section.
Next, I want to add some text explaining that this is a 404 page. In the Elementor Panel, find the Heading widget and drag it towards the section that contains your image; a blue panel should appear, indicating where this widget will appear when dropped.
I’m adding the Heading widget directly below my image.
In the Elementor Panel, make sure the Content tab is selected. Then, in the Title textbox, enter the text that you want to use.
You can now use the Style tab in the Elementor Panel to change the text’s appearance, including its size and alignment. In this tab, you can change the text’s color and font, add a shadow, and make other stylistic changes. Spend some time experimenting to see what effects you can create.
When you’re happy with your text, reset the Elementor Panel by selecting the dotted icon in its upper-right corner. In the Elementor Panel, find the button widget and drop this widget onto a section; I’m placing my button directly beneath my Heading widget.
In the Elementor Panel, select the Content tab. In Link, enter the desired location—for example, I’m linking to my website’s homepage. You can add an optional label to your button using the Text field; I’m using Go home.
You can now style your button, e.g. by changing its size and where it’s positioned within the section. Select the Elementor Panel’s Style tab and make any subsequent stylistic changes. For example, I’m changing the button’s color to complement the rest of my 404 page.
Once you’re happy with your 404 page, it’s time to publish:
- In the Elementor Panel, select Publish.
- Open the Include dropdown and select 404 page.
- Click Save & Close.
Your 404 page is now live! You can see your 404 page in action, either by visiting a URL that you know doesn’t exist or by heading over to www.(your-website-url)/404.
Web Design Made Easier, With Template Kits
Why restrict yourself to one template, when you can install an entire template kit?
Elementor template kits, found on Envato Elements, are themed collections of templates that provide all the pages your website could possibly need, including the homepage, Contact Us page, blog, archive, About Us page, and much more.
If you want to mix and match, then template kits also provide stand-alone blocks that you can drag and drop into your page layouts to create your own unique designs.
Template kits can take the pain out of designing and building a WordPress website. Simply choose your kit, generate all the required pages, make a few customizations, and then connect these pages together—and congratulations, you have a new website!
Alternatively, you can use template kits to enhance an existing website, by adding designs and layouts that give your website an entirely new look and feel, with minimal effort.
Envato Elements provides a wide range of professionally designed template kits, ranging from flexible, multipurpose templates to industry-specific kits that were designed with your niche firmly in mind—whether that’s pet boarding, skincare, digital marketing, ice cream, or anything in between!
In my next post, I’ll show you how to create a 404 page using a Envato template kit of your choice. Since we’re working with a full template kit, after completing this section you’ll have access to a range of complementary templates covering all the most common webpages—perfect if you like your new 404 page so much that you decide to expand its design to other areas of your website!
Conclusion
In this tutorial, I covered three ways that you can use Elementor to build a custom 404 page. If you’ve been following along, then you should now have everything you need to design and publish creative, unique 404 pages that perfectly reflect your website’s branding, help visitors locate interesting content, and maybe even earn you a few additional sales.
Did you find this post useful?
Jessica Thornsby is a technical writer based in Sheffield. She writes about Android, Eclipse, Java, and all things open source. She is the co-author of iWork: The Missing Manual, and the author of Android UI Design.