Изображений 59,79k
Коллекция 1
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
pikisuperstar
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
jcomp
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
pikisuperstar
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
pikisuperstar
-
Добавить в коллекцию -
Нравится
genkomono
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
Siridhata
-
Добавить в коллекцию -
Нравится
vectorpouch
-
Добавить в коллекцию -
Нравится
pikisuperstar
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
darthvector
-
Добавить в коллекцию -
Нравится
user11898798
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
nutcracker
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
upklyak
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
MoNp
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
ibnuinu
-
Добавить в коллекцию -
Нравится
mazharul1
-
Добавить в коллекцию -
Нравится
arturch
-
Добавить в коллекцию -
Нравится
jcomp
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
SilviaNatalia
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
freepik
-
Добавить в коллекцию -
Нравится
storyset
-
Добавить в коллекцию -
Нравится
storyset

1. No Vacancy 404
Автор: Riley Shaw
2. Fargo 404
Автор: Nate Watson
Сделано с помощью: HTML CSS
3. 404 No signal
Автор: Adem ilter
4. 404 Page
Автор: Kasper De Bruyne
5. Yeti 404 Page
Автор: Darin
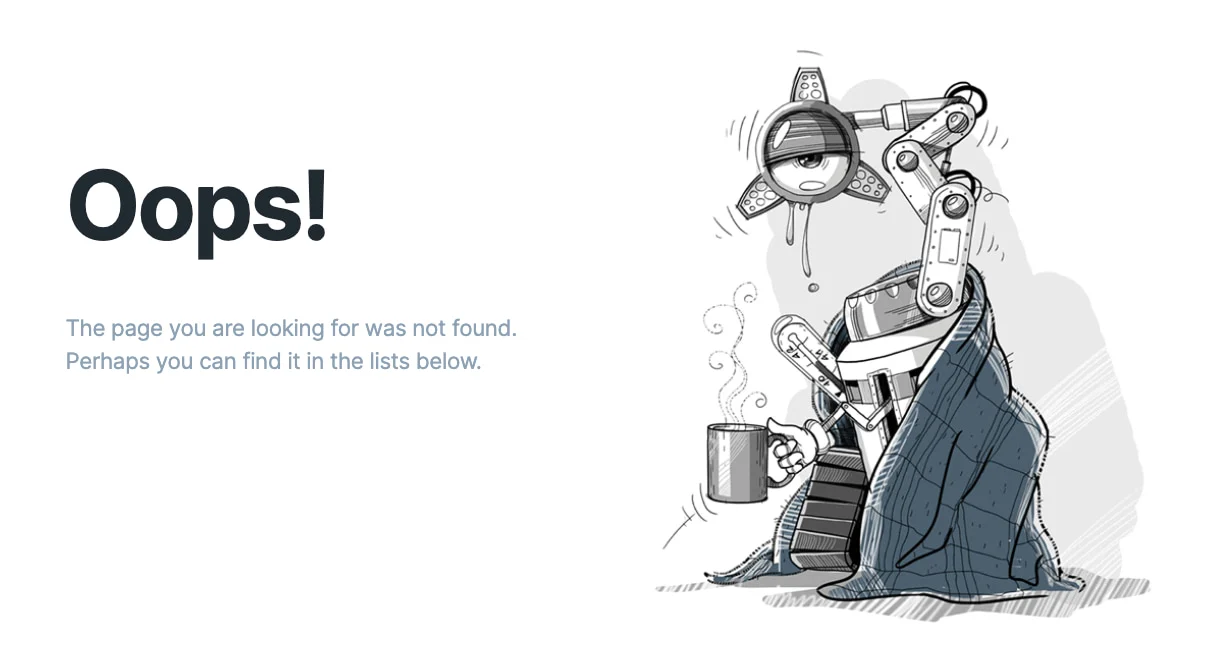
6. Error 404
Автор: Swarup Kumar Kuila
7. Only CSS: 404 Rolling Box
Автор: Yusuke Nakaya
8. 404 page
Автор: Naved khan
9. Ghost Page | 404
Автор: Diogo Gomes
10. Space 404
Автор: Jared Rowe
Анимированный SVG для страницы 404 на Vecteezy.com
11. 404 Error page
Автор: Vineeth.TR
Страница ошибки в Pure css :), вдохновленная Bons 404
12. My Error 404 Page
Автор: Taufik Nurrohman
13. code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: Sergio
Еще больше подобных шаблонов можно найти по тут
Зачем нужна страница 404? Ошибка 404 возникает, когда пользователь переходит по ссылке, которая по различным причинам отсутсвует, а поисковики продолжают ее индексировать. Чтобы пользователь оставался на сайте даже попадая нанесуществующий контент, необходима красивая страница 404. Скачать отличные HTML шаблоны страниц 404 бесплатно.
1 751
Страница 404 ошибки в космическом стиле
Отличная и анимированная страница 404 ошибки в космическом стиле, которая корректно отображается на всех разрешениях экрана. Дизайн страницы может быть любой, …
1 915
Адаптивная страница 404 в ярком оформлении
Адаптивная страница 404 ошибки, это один из самых важных элемент дизайна, который отвечает за важный функционал на сайте. Вашему вниманию по стилистике …
1 061
Адаптивная страница 404 Not Found для сайта
Это адаптивный шаблон страницы 404 для сайта, что выдает ошибку, и этим показывает, ранее материал сайта был удален, где корректно выводит на всем мониторах. …
1 532
Анимационный стиль 404 страницы для сайта
Эта оригинальная с анимацией страница 404 для сайтов служат для того, чтобы изначально предупредить гостей портала о том, что она была удалена. Где …
1 082
Оригинальная страница с ошибкой 404 для сайта
Если нужна оригинальная страница с ошибкой 404 для сайта, эта страница может подойти на темные сайты, где тематика кино онлайн или игровая тема. Такая страница …
1 388
Адаптивная 404 страница ошибки для сайта
Отлично спроектированная адаптивная 404 страница ошибки для сайта, где изображен моросящий фон на прозрачном элементе, где все выглядит великолепно по своему …
982
Креативная страница ошибки 404 для сайта
Креативная страница ошибки 404 для сайта, одна из многих позитивных страниц, которая создана в адаптивной верстке на чистом CSS, что корректно отображается на …
913
Адаптивная 404 страница ошибки для сайта
Отличная адаптивная 404 страница ошибки для сайта, которая предназначена для тематических сайтов или блогов. Что теперь вы можете установить на своей интернет …
1 116
Анимированная адаптивная страница Error 404 Not Found
Эта красиво оформленная анимированная адаптивная страница ошибки Error 404 Not Found для сайта. Сам стиль страницы 404 выполнен в темном оттенке, так как …
607
Адаптивная страница 404 с модным дизайном
Адаптивная страница 404 с модным дизайном, которая изначально строилась под тематику мода и все, что с ней связано. Как можно заметить, что на этой странице …
Hello Friends, In this article I have listed 35+ Best HTML CSS 404 Page Templates which are available on CodePen.
Best Collection of 404 error page design
#1: 404 Page – Lost In Space
404 Page – Lost In Space, which was developed by Saleh Riaz Qureshi. Moreover, you can customize it according to your wish and need.
Author: Saleh Riaz Qureshi
Created on: April 23, 2018
Made with: HTML, CSS & JS
Tags: 404 Page Lost In Space
#2: 404 SVG animated page concept
404 SVG animated page concept, which was developed by Volodymyr Hashenko. Moreover, you can customize it according to your wish and need.
Author: Volodymyr Hashenko
Created on: October 7, 2016
Made with: HTML & CSS
Tags: 404 SVG animated page concept
#3: Oops! 404 error page template
Oops 404 error page design, which was developed by Israa Adnan. Moreover, you can customize it according to your wish and need.
Author: Israa Adnan
Created on: June 30, 2021
Made with: HTML & CSS
Tags: Oops 404 error page template
#4: Simple 404 page error template
Simple 404 page error template, which was developed by Naved khan. Moreover, you can customize it according to your wish and need.
Author: Naved khan
Created on: June 18, 2018
Made with: HTML & CSS
Tags: Simple 404 page error template
#5: Yeti 404 Page
Yeti 404 Page, which was developed by Darin. Moreover, you can customize it according to your wish and need.
Author: Darin
Created on: August 17, 2018
Made with: HTML, CSS(SCSS) & JS
Tags: Yeti 404 Page
#6: 404 Page UI
404 Page UI, which was developed by Rafaela Lucas. Moreover, you can customize it according to your wish and need.
Author: Rafaela Lucas
Created on: November 27, 2019
Made with: HTML, CSS(SCSS) & JS
Tags: daily ui 404 Page
#7: Fargo 404 page template
Fargo 404 page design, which was developed by Nate Watson. Moreover, you can customize it according to your wish and need.
Author: Nate Watson
Created on: November 18, 2015
Made with: HTML(Pug), CSS(SCSS) & JS
Tags: Fargo 404 page design
#8: GSAP 404 typed message using SplitText
GSAP 404 typed message using SplitText, which was developed by Selcuk Cura. Moreover, you can customize it according to your wish and need.
Author: Selcuk Cura
Created on: October 22, 2017
Made with: HTML, CSS(SCSS) & JS
Tags: GSAP 404 typed message using SplitText
#9: Mars 404 Error Page
Mars 404 Error Page, which was developed by Asyraf Hussin. Moreover, you can customize it according to your wish and need.
Author: Asyraf Hussin
Created on: September 2, 2018
Made with: HTML & CSS
Tags: Mars 404 Error Page
#10: 404 Error Page Template Example
404 Error Page Design, which was developed by Ricardo Prieto. Moreover, you can customize it according to your wish and need.
Author: Ricardo Prieto
Created on: November 4, 2017
Made with: HTML & CSS
Tags: 404 Error Page Design
#11: CSS 404 page template
CSS 404 page template, which was developed by agathaco. Moreover, you can customize it according to your wish and need.
Author: agathaco
Created on: July 28, 2018
Made with: HTML(Pug) & CSS(SCSS)
Tags: CSS 404 page
#12: Error 404 Page not found
Error 404 Page not found, which was developed by Robin Selmer. Moreover, you can customize it according to your wish and need.
Author: Robin Selmer
Created on: August 22, 2017
Made with: HTML & CSS(SCSS)
Tags: Error 404 Page not found
#13: Neon – 404 html template
Neon – 404 html template, which was developed by Tibix. Moreover, you can customize it according to your wish and need.
Author: Tibix
Created on: August 27, 2019
Made with: HTML & CSS(SCSS)
Tags: Neon 404 html template
#14: Sassy page not found template
Sassy page not found template, which was developed by Justin Juno. Moreover, you can customize it according to your wish and need.
Author: Justin Juno
Created on: May 7, 2020
Made with: HTML & CSS(SCSS)
Tags: page not found template
#15: Animated 404 page design html
Animated 404 page design html, which was developed by Jaymie Rosen. Moreover, you can customize it according to your wish and need.
Author: Jaymie Rosen
Created on: October 15, 2017
Made with: HTML, CSS & JS
Tags: Animated 404 page design html
#16: Pure CSS Error Page 404 vampire
Pure CSS Error Page 404 vampire, which was developed by Omar Dsooky. Moreover, you can customize it according to your wish and need.
Author: Omar Dsooky
Created on: August 10, 2017
Made with: HTML & CSS
Tags: Pure CSS Error Page 404 vampire
#17: Simple 404 Error page
Simple 404 Error page, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: April 12, 2016
Made with: HTML & CSS(SCSS)
Tags: Simple 404 Error page
#18: HTML CSS 404 Crying Baby Page Template
HTML CSS 404 Crying Baby Page Template, which was developed by vineeth.tr. Moreover, you can customize it according to your wish and need.
Author: vineeth.tr
Created on: October 12, 2016
Made with: HTML(Pug) & CSS(SCSS)
Tags: HTML CSS 404 Crying Baby Page Template
#19: CSS Train 404 Page
CSS Train 404 Page, which was developed by Carla. Moreover, you can customize it according to your wish and need.
Author: Carla
Created on: November 3, 2018
Made with: HTML & CSS
Tags: CSS Train 404 Page
#20: Pure CSS Animated 404 error page template
Pure CSS Animated 404 error page template, which was developed by Sergio. Moreover, you can customize it according to your wish and need.
Author: Sergio
Created on: March 27, 2018
Made with: HTML & CSS(SCSS)
Tags: Pure CSS Animated 404 error page template
#21: SVG 404 page not found template
SVG 404 page not found template, which was developed by Sylvain Lepinard. Moreover, you can customize it according to your wish and need.
Author: Sylvain Lepinard
Created on: August 9, 2019
Made with: HTML & CSS(SCSS)
Tags: SVG 404 page not found template
#22: Fully responsive 404 page
Fully responsive 404 page, which was developed by Kasper De Bruyne. Moreover, you can customize it according to your wish and need.
Author: Kasper De Bruyne
Created on: February 18, 2020
Made with: HTML, CSS(SCSS) & JS
Tags: Fully responsive 404 page
#23: Responsive custom 404 page
Responsive custom 404 page, which was developed by Ash. Moreover, you can customize it according to your wish and need.
Author: Ash
Created on: September 28, 2017
Made with: HTML & CSS
Tags: Responsive custom 404 page
#24: Wild West 404 Error page Concept
Wild West 404 Error page Concept, which was developed by Zissis Vassos. Moreover, you can customize it according to your wish and need.
Author: Zissis Vassos
Created on: August 26, 2019
Made with: HTML & CSS
Tags: Wild West 404 Error page Concept
#25: html template 404
html template 404, which was developed by Jhey. Moreover, you can customize it according to your wish and need.
Author: Jhey
Created on: March 23, 2020
Made with: HTML(Pug), CSS & JS
Tags: html template 404
#26: Windows 10 style 404 error design
Windows 10 style 404 error design, which was developed by Marco Peretto. Moreover, you can customize it according to your wish and need.
Author: Marco Peretto
Created on: February 8, 2019
Made with: HTML & CSS
Tags: 404 error design
#27: 404 Error Page: Animated SVG GSAP
404 Error: Animated SVG GSAP, which was developed by christine i. Moreover, you can customize it according to your wish and need.
Author: christine i
Created on: February 22, 2020
Made with: HTML, CSS & js
Tags: 404 Error
#28: Custom 404 error page design
Custom 404 error page design, which was developed by Muhammad Rauf. Moreover, you can customize it according to your wish and need.
Author: Muhammad Rauf
Created on: December 3, 2021
Made with: HTML & CSS
Tags: Custom 404 error page design
#29: Oops! page not found template
Oops! page not found template, which was developed by Swarup Kumar Kuila. Moreover, you can customize it according to your wish and need.
Author: Swarup Kumar Kuila
Created on: August 14, 2020
Made with: HTML & CSS
Tags: page not found template
#30: Awesome 404 page not found
Awesome 404 page not found, which was developed by gavra. Moreover, you can customize it according to your wish and need.
Author: gavra
Created on: April 19, 2014
Made with: HTML, CSS & JS
Tags: Awesome 404 page not found
#31: Error 404: Monument Valley inspiration
Error 404: Monument Valley inspiration, which was developed by Sussie Casasola. Moreover, you can customize it according to your wish and need.
Author: Sussie Casasola
Created on: April 29, 2018
Made with: HTML(Pug) & CSS(Sass)
Tags: Error 404
#32: 404 page
404 page, which was developed by Julia. Moreover, you can customize it according to your wish and need.
Author: Julia
Created on: September 7, 2018
Made with: HTML & CSS(Sass)
Tags: 404 page
#33: 404 SVG Error Based Page
404 SVG Error Based Page, which was developed by Dave Pratt. Moreover, you can customize it according to your wish and need.
Author: Dave Pratt
Created on: September 6, 2017
Made with: HTML & CSS(SCSS)
Tags: 404 SVG Error Based Page
#34: bootstrap 404 error page template
bootstrap 404 error page template, which was developed by Aji. Moreover, you can customize it according to your wish and need.
Author: Aji
Created on: June 26, 2021
Made with: HTML & CSS
Tags: bootstrap 404 error page template
#35: Cool 404 error page
Cool 404 error page, which was developed by Anton Lukin. Moreover, you can customize it according to your wish and need.
Author: Anton Lukin
Created on: November 1, 2018
Made with: HTML & CSS
Tags: Cool 404 error page
#36: 404 error template
404 error template, which was developed by Natalia. Moreover, you can customize it according to your wish and need.
Author: Natalia
Created on: January 4, 2021
Made with: HTML & CSS
Tags: 404 error template
Our Awesome Tools
#01: Lenny Face
#02: Fancy Text Generator
CSS3, SVG
31.03.2022
Cписок с некоторыми из лучших анимированных страниц 404
54 креативных страниц с ошибкой 404 с классной анимацией!
Если вы вызываете страницу, которой (больше) не существует, вы перенаправляетесь на страницу 404. Но это неплохо, потому что страницы 404 могут творить чудеса, если проявить немного творчества, чтобы посетители не покидали ваш сайт.
Страницы 404 называются так, потому что в случае, если страница не найдена или больше не существует, сервер возвращает код состояния 404, чтобы показать, что запрошенная страница больше не существует.
Примеры можно использовать в качестве шаблона или в качестве примера для вашего собственного сайта, и давайте будем честными… страницы 404 — лучшие! 🤣 Вы можете найти больше информации о собственном использовании на сайте Codepen.
И так рассмотрим все собранные мной примеры анимированых 404 страниц:
1. Mars 404 Error Page
2. Dripping paint 404 page | Анимация SVG
3. CSS 404 page
4. 404 animation
5. 404 — new
6. 404 — animation
7. Error Page
8. Ark 404 animation
9. 404 Animation
10. 404 Animation
11. Neon 404 — CSS only(Static)
12. 404 svg animated концепция страницы для интернет-магазина
13. Darkmode animation | 404
14. 404 error page
15. Text Wave Animation (404 not found)
16. GSAP: SVG Animation 404 Error Milk Carton)
17. Error 404 Page With Astronaut
18. MJ 404 in Pure CSS
19. 404 error page, Caveman mode — pure CSS
20. Space 404 (pure CSS)
21. StevenGFX Robot 404 Error
22. Weight a Minute — Error 404
23. 404 Page
24. 404 Page
25. Css only 404 Crying Baby
26. 404 Frog
27. Yeti 404 Page
28. 404 Error Example #2
29. 404 Page
30. CSS Train 404 Page
31. Error Page
32. 404 — SVG Animation
33. 404 Page SVG animation
34. 404 Error Page: Animated SVG GSAP
35. 404 Error page — Animated SVG
36. SVG Animation 404 page
37. 404
38. Animated Error page — #Project4
39. 404 Error Page
40. Fargo 404
41. 404 Error Page
42. 404 magnifying glass SVG animation CSS
43. Error 404 bulb SVG animation CSS smil
44. 404 animation CSS Javascript Mousemove
45. Tractor Pull 404 Error
46. Space 404
47. «Lost in Space» — 404 Error
48. «Lost in Space» — 404 Error
49. 404 Page Not Found
50. Challenge: 404 page
51. 404 — Glitched out
52. 404 No signal
53. Neon — 404 Page Not Found
54. Glitchy 404 Page
Надеюсь, вам понравилось! Пользуйтесь!
Статьи по теме
Подборка красивых страниц ошибки 404.
Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
404-я ошибка возникает, когда пользователь перешёл по ссылке на вашем сайте, а страницы с таким адресом не существует. Поэтому сайт перекидывает пользователя на страница ошибки 404, откуда ему предлагается перейти по ссылке в другое место сайта. Это такая техническая страница на случай битых ссылок. Это ошибка на стороне клиента, означающая, что либо страница была удалена или перемещена, а URL-адрес не был изменен соответствующим образом, либо человек просто неправильно ввёл URL. Такое случается на сайтах компаний и в интернет-магазинах.
Засада в том, что вы можете вложить все ресурсы в производство сайта, а пользователи всё равно могут оказаться на этой странице. И реакция посетителей, когда они попадают на несуществующую страницу, может варьироваться от спокойной «такое случается» до агрессивной «дурацкий сайт».
Почему мы пишем об этом?
У нас можно заказать разработку сайта с красивыми страницами ошибки 404, напишите нам, пожалуйста, в WhatsApp:
НАПИСАТЬ В WHATSAPP
Page Not Found: Креативные 404 Error Pages — красивые примеры страниц ошибки
Дизайнеры нашли разные способы информировать посетителей об 404-й ошибке и вызволять их оттуда в нужное место. Вот несколько креативных страниц 404, некоторые из них весьма остроумны.
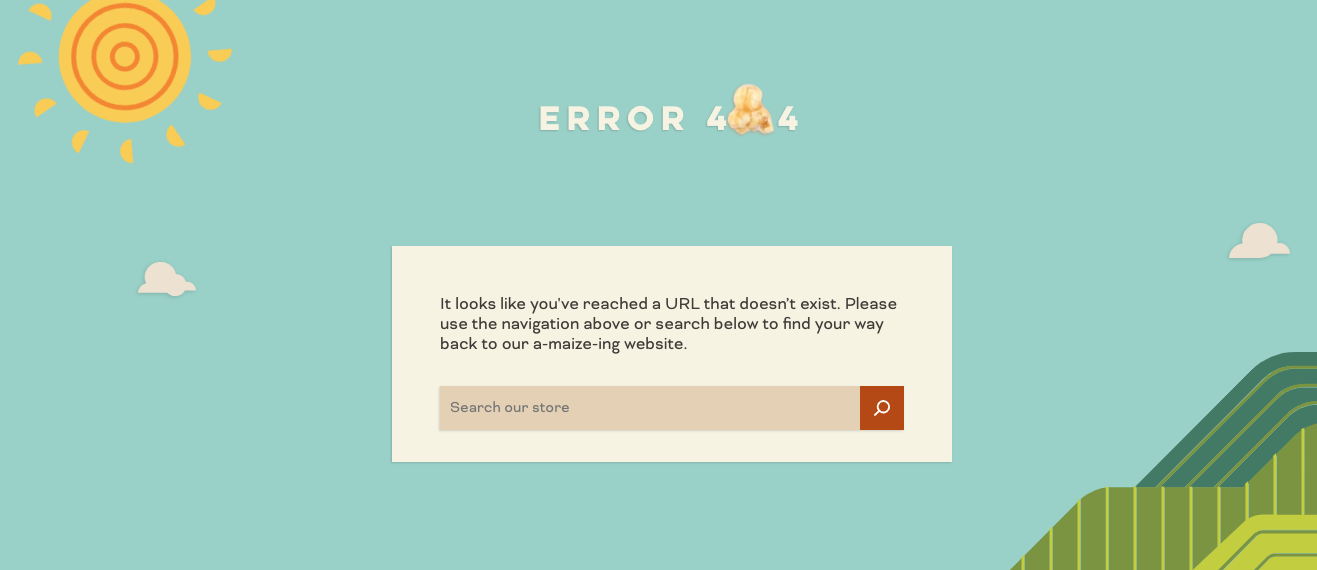
1. Pipcorn
Страница с ошибкой Pipcorn идеально сочетается с брендингом сайта. Красивый анимированный фон, понятный текст с подсказкой, поле поиска по сайту (в комплекте с каламбуром), и кусок попкорна, используемый как «0» в «404».

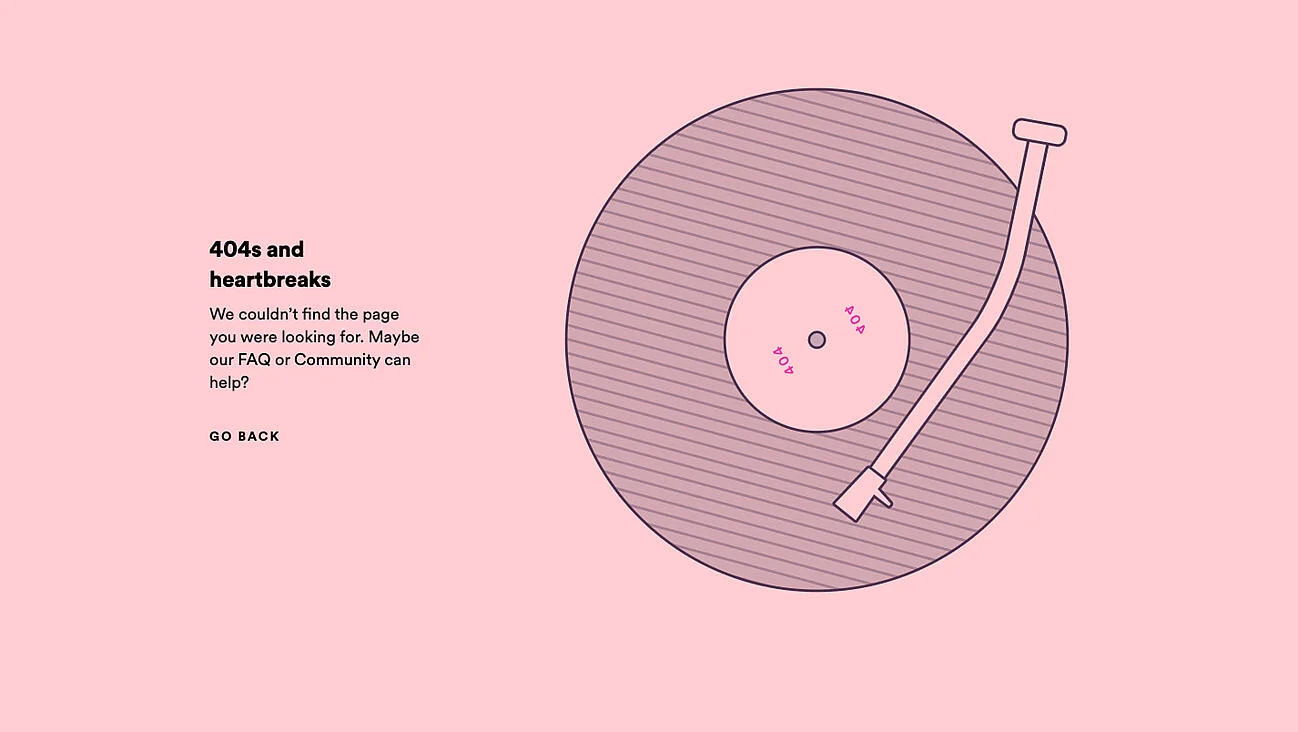
2. Spotify
Гигант музыкального стриминга Spotify разместил на странице 404 остроумный каламбур из альбома Канье Уэста «808s and Heartbreak» и анимацию записи. Сайт развлекает, а затем отправляет посетителей обратно на страницу, с которой они пришли.

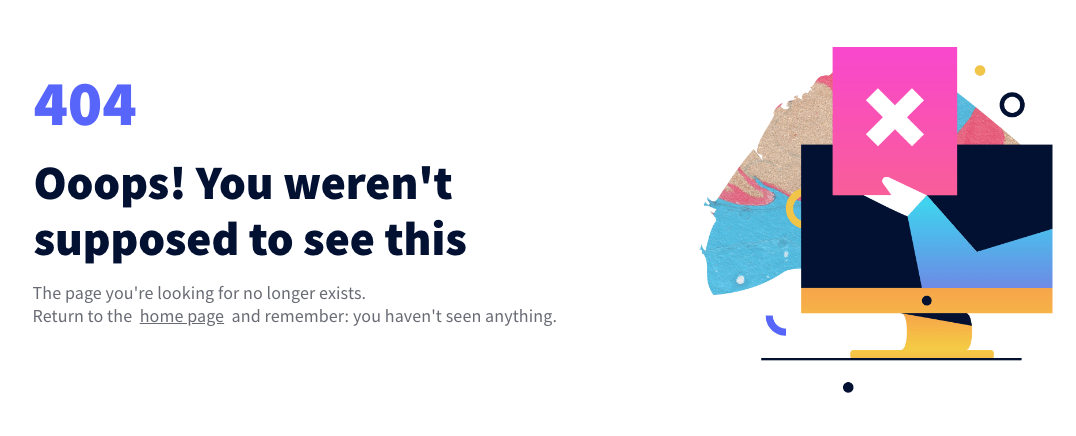
3. Genially
Один простой способ ослабить напряжение на странице 404 — добавить «Ой!». Это поможет вашему сайту выглядеть более привлекательным, поскольку вы направите пользователей в нужное место. А ещё здесь есть иллюстрация.

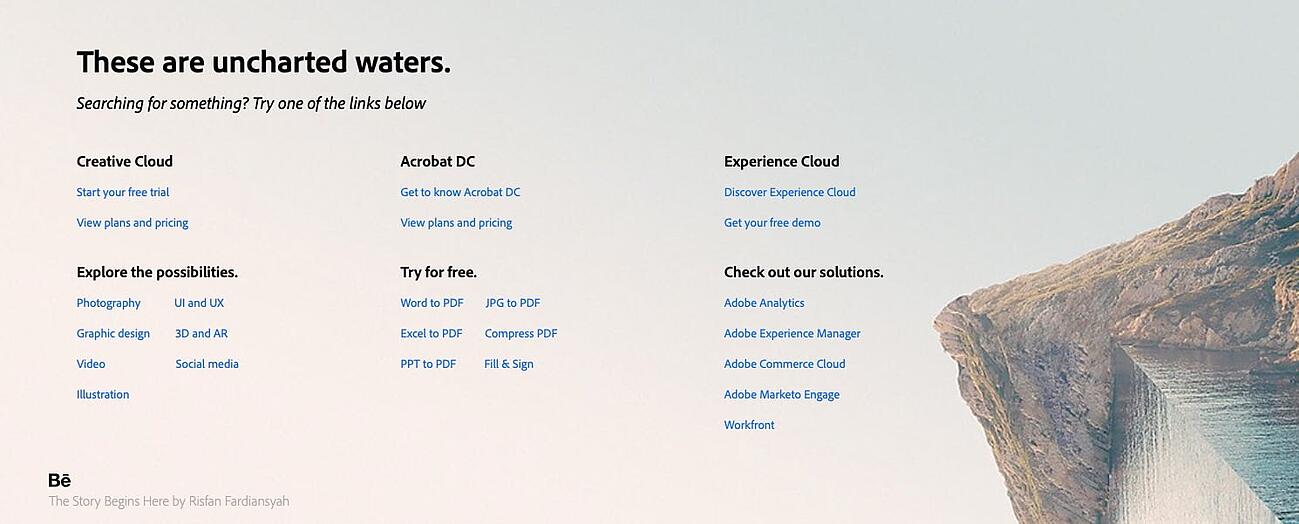
4. Adobe
Как и следовало ожидать, страница ошибки 404 от Adobe полезна и визуально приятна. В нем перечислены популярные ссылки, которые могут понадобиться посетителям, а также интересные фото, служащие визуальной метафорой сломанной или потерянной страницы. Сайтам следует чаще использовать визуальные метафоры.

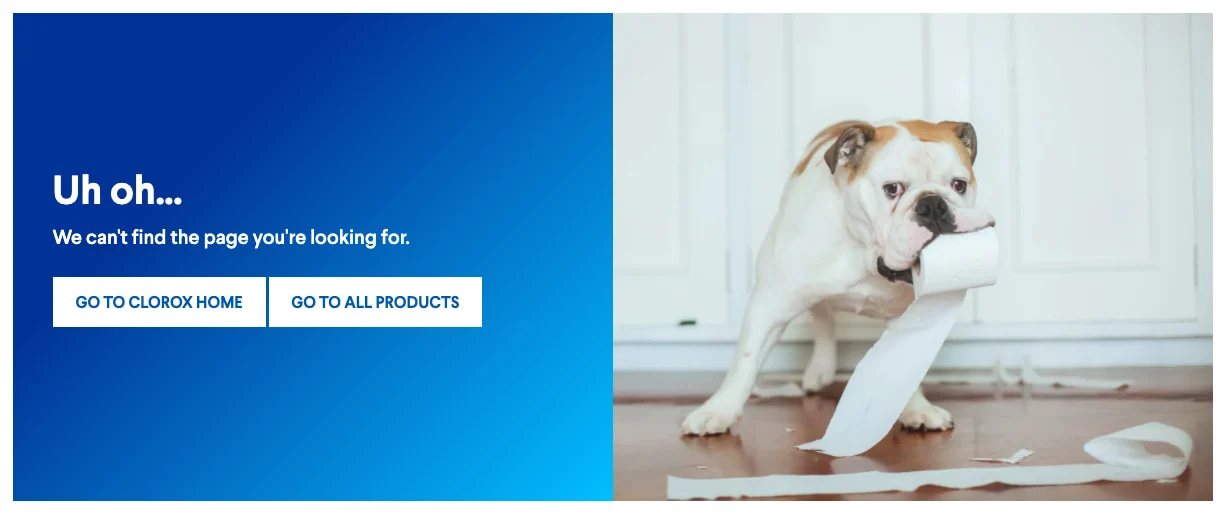
5. Clorox
Страница 404 чистящих средств Clorox вращается между тремя беззаботными фотографиями, чтобы сигнализировать посетителям о том, что они сделали ошибку. Это разумное использование брендинга вызывает восхищение и помогает потерявшимся пользователям.

6. Duma Collective
Порой вам может не нужна остроумная аннотация — просто скажите посетителям, что по указанному адресу нет страницы, и позвольте им двигаться дальше. Агентство развлекательного консалтинга Duma Collective так и делает, хотя для зрелищности дополнила 404 страницу фоновым изображением.

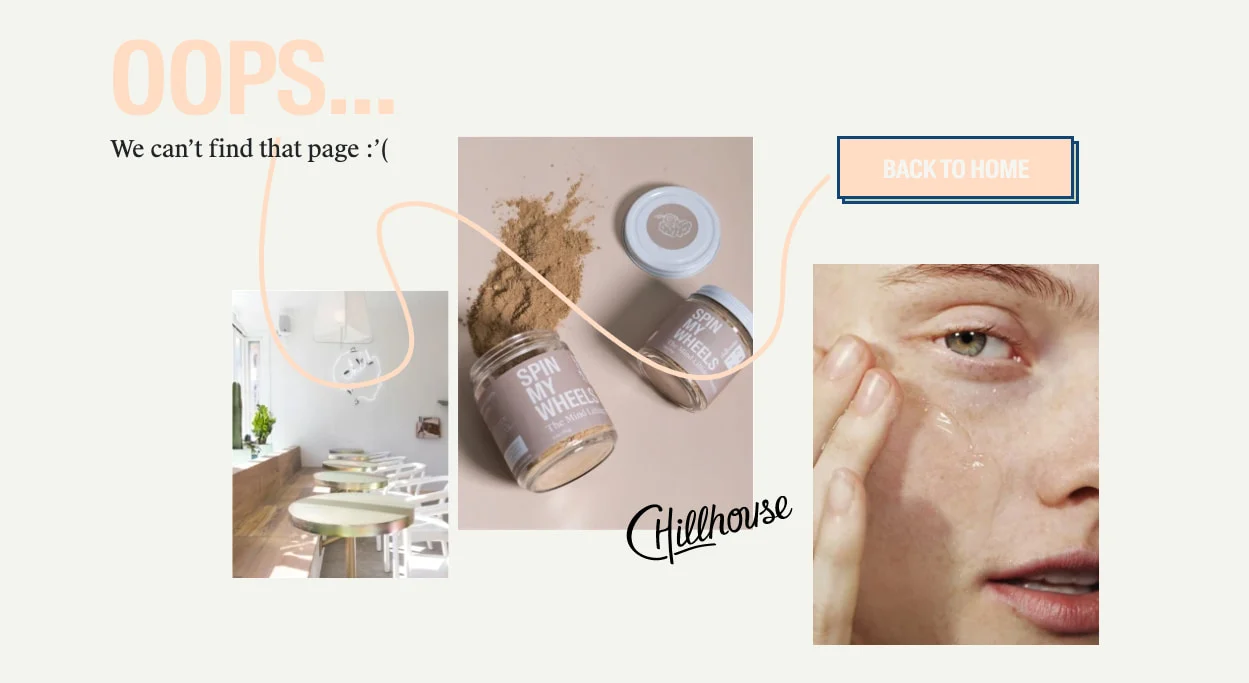
7. Chillhouse
Бренд Chillhouse приложил дополнительные усилия, чтобы стильно перенаправить своих посетителей. Страница 404 брединрована и отправляет посетителей в небольшое путешествие с помощью фотографий прежде чем они вернутся на главную страницу.

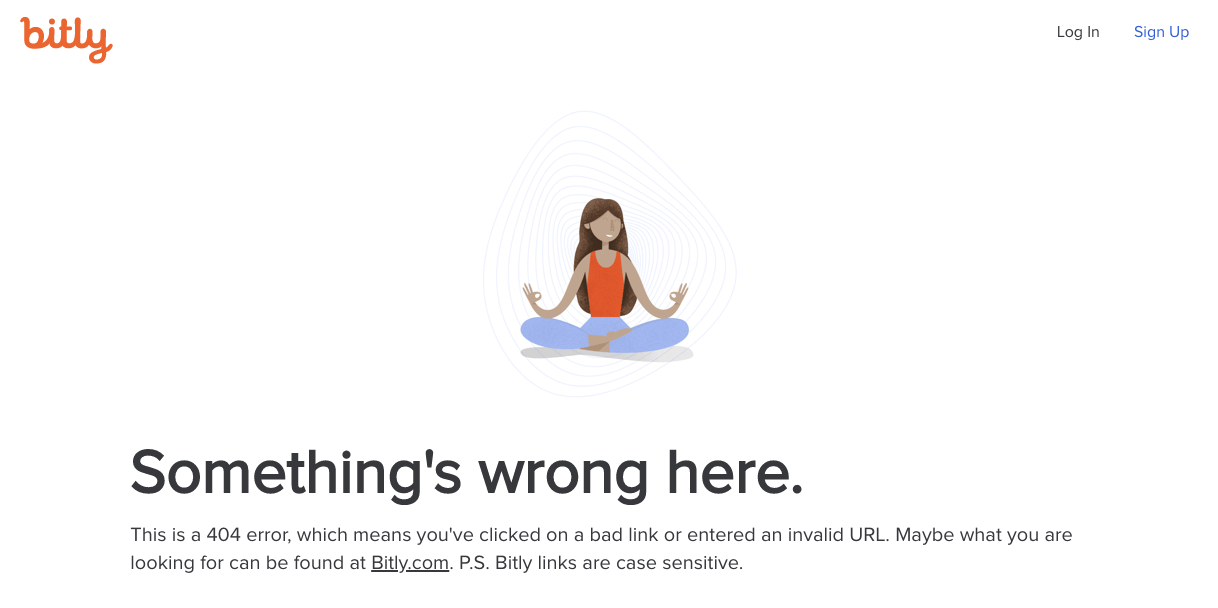
8. Bitly
Если вы введете неправильную ссылку Bitly, вы попадете на страницу Bitly 404. Мы предполагаем, что это происходит довольно часто, поэтому страница 404 сразу переходит к делу. Он объясняет, что могло пойти не так, и предлагает пользователям идти на главную страницу Bitly, если им это нужно.

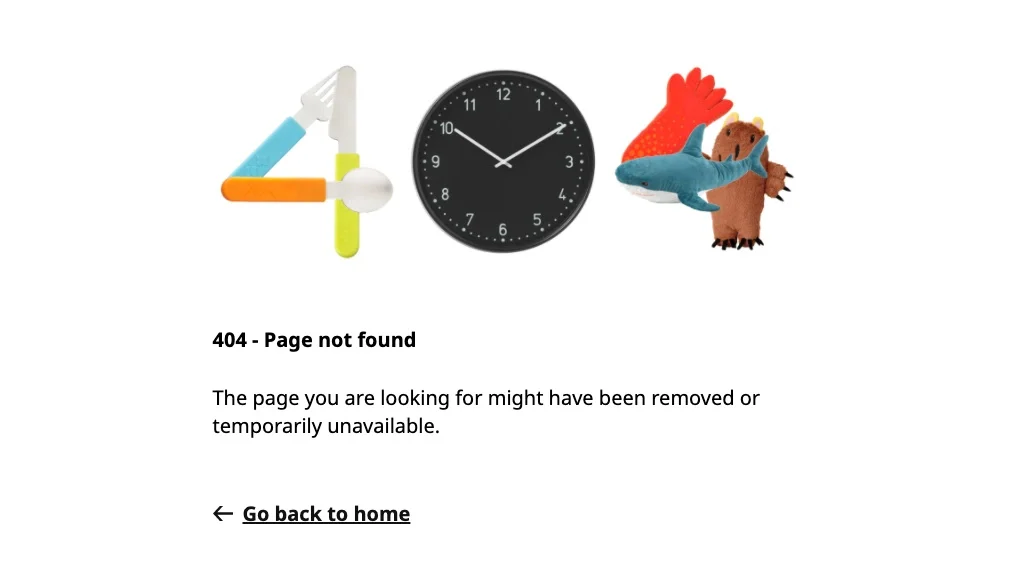
9. Ikea
Страница 404 Ikea также минималистична, но умно офрмлена. Этот пример того, что ваши страницы с ошибками не должны быть сложными, и будет здорово, если они развлекают.

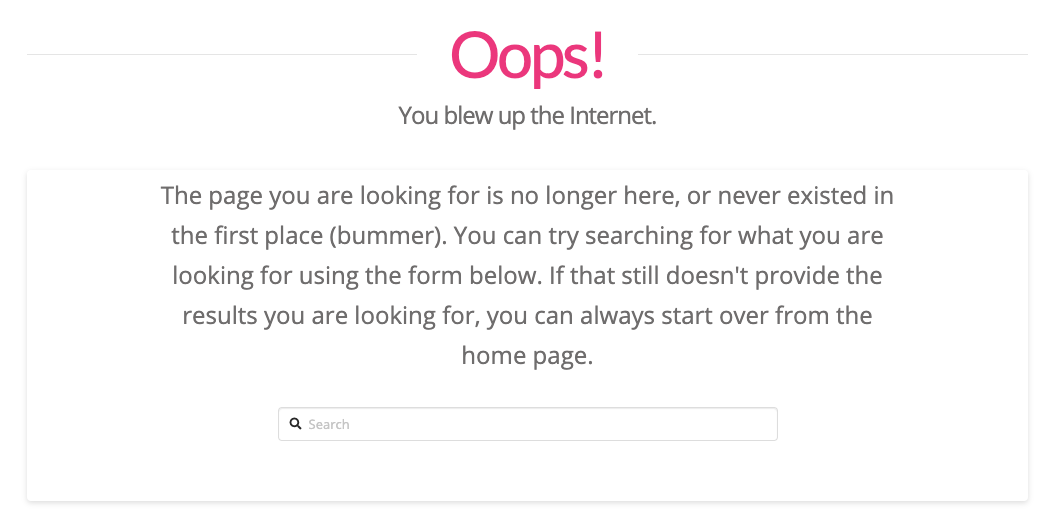
10. Moxie Design Co.
Конечно, фраза «взорвать интернет» может показаться немного преувеличенной, но она говорит посетителям, что Moxie Design Co. не относится к себе слишком серьезно с такими небольшими промахами, как этот. Кроме того, внизу удобно расположена панель поиска, чтобы вы могли выбраться.

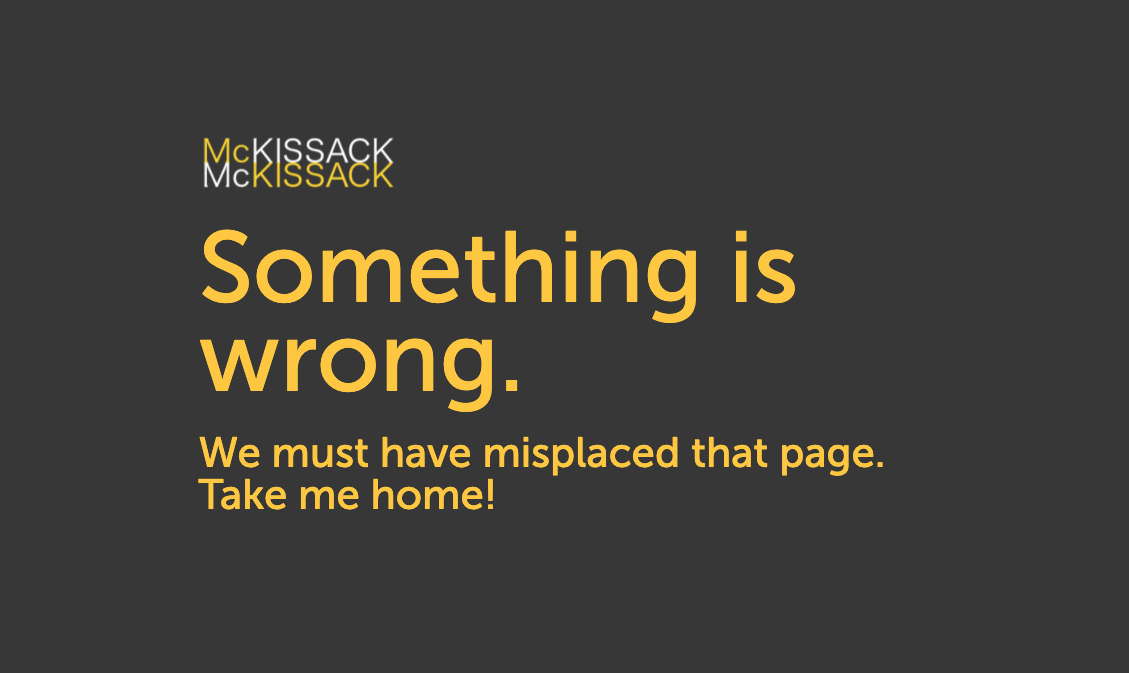
11. McKissack & McKissack
Классический трюк: «мы потеряли страницу». Простой способ отработать 404-ю ошибку не отталкивая аудиторию.

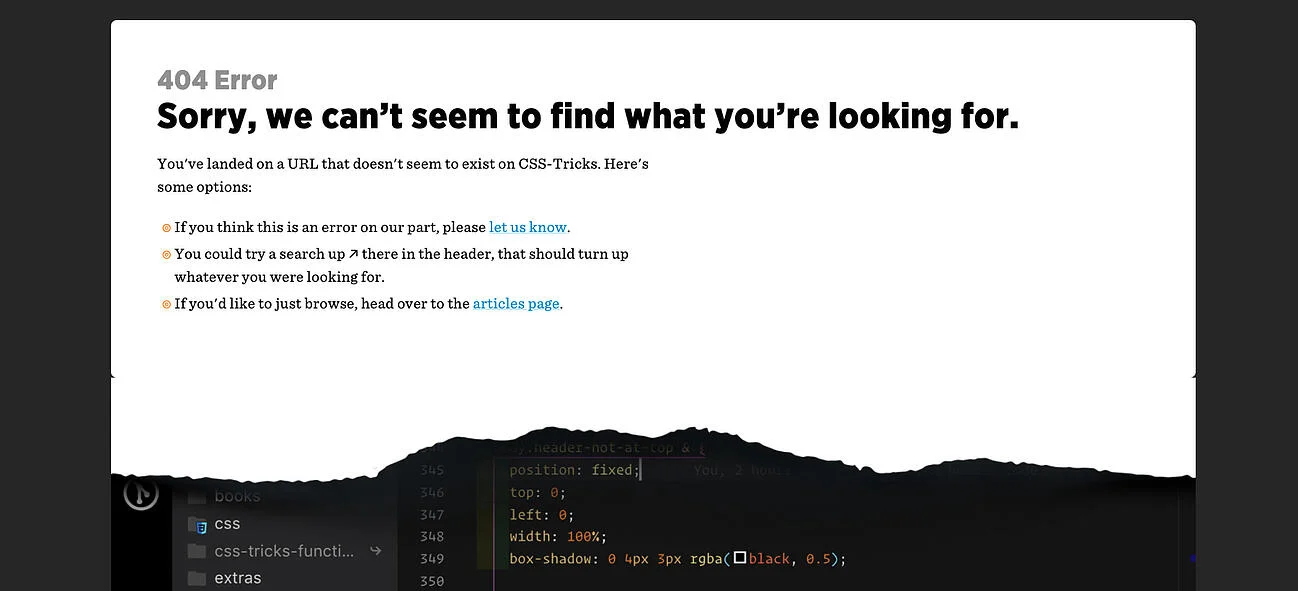
12. CSS Tricks
Вы когда-нибудь срывали обертку веб-сайта, чтобы посмотреть, что под ней? Это концепция, которую CSS Tricks использовали на своей странице с ошибкой 404. Это и остроумно, и напоминает о том, как устроен сайт.

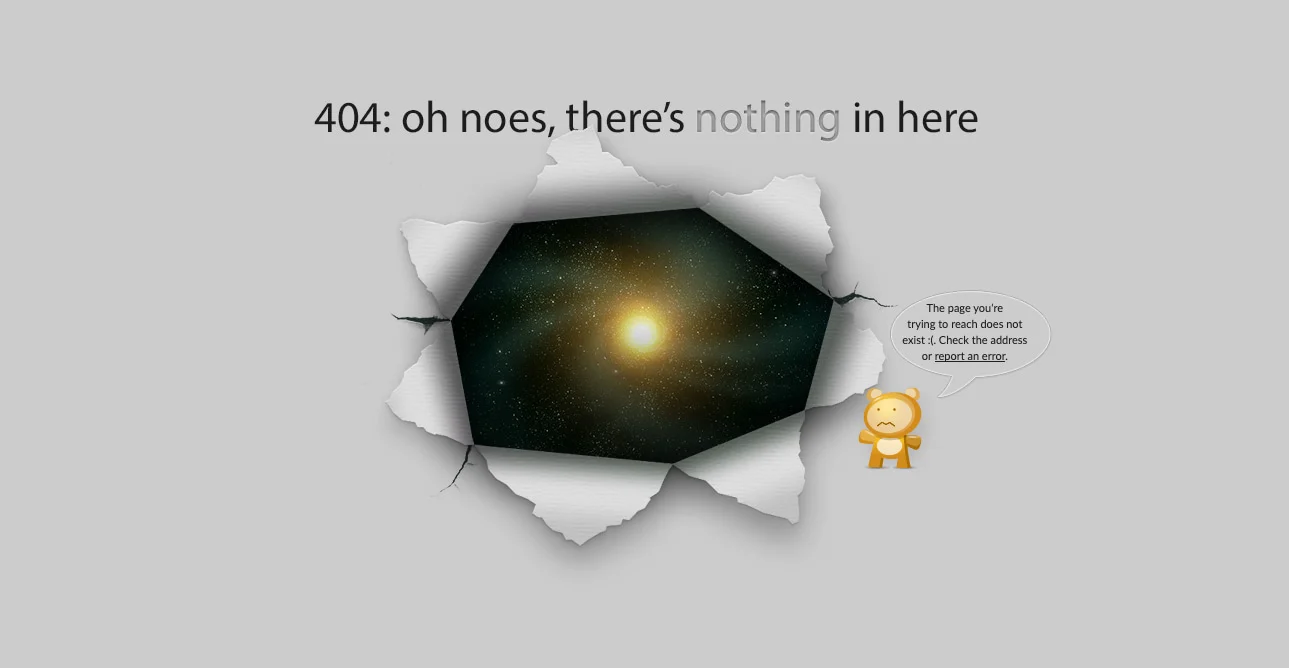
13. Good Old Games
Эта страница — умная отсылка к GOG Galaxy, родному клиенту видеоигр Good Old Games. Здесь есть маленький персонаж видеоигры, чтобы дать посетителям возможность сообщить об ошибке, если они захотят.

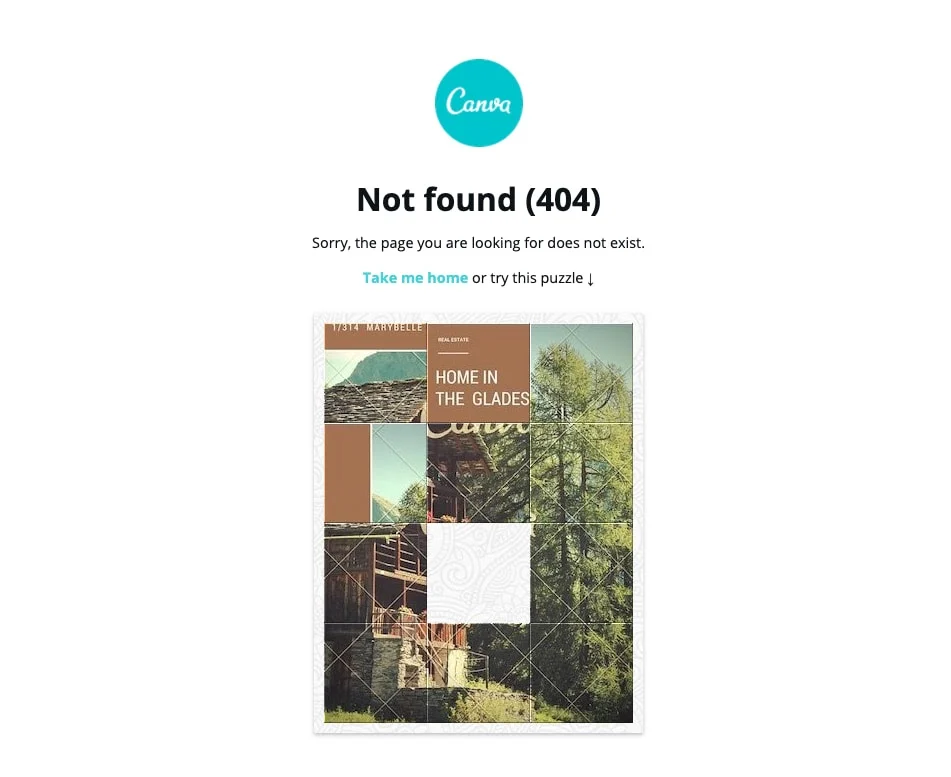
14. Canva
Взгляните на страницу 404 у Canva. Она сообщает об ошибке и предлагает головоломку, в которую посетители могут поиграть, чтобы немного развлечься. Нет ничего плохого в том, чтобы позволить вашим посетителям расслабиться на пару минут, верно?

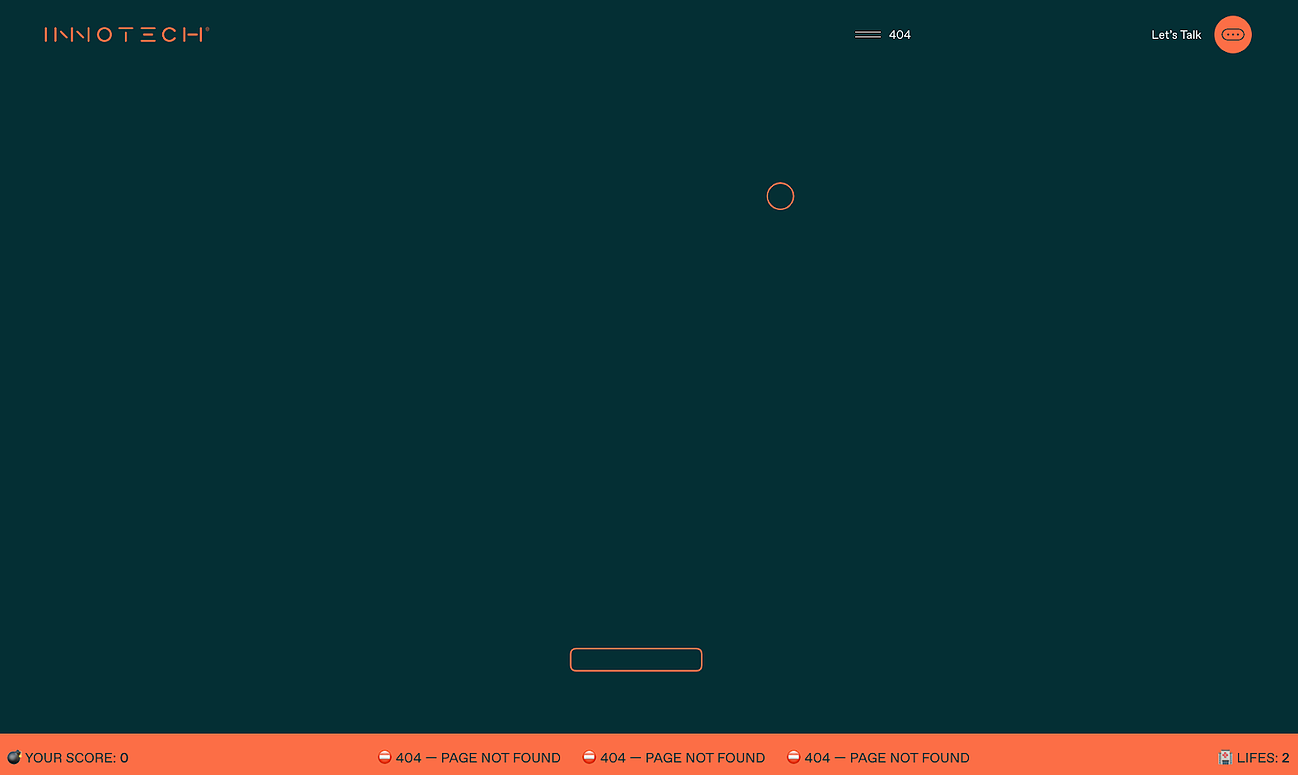
15. Innotech
Подобно подходу Canva, Innotech разметила игру в стиле Pong на своей странице 404, чтобы немного развлечься. Скорее всего, вы запомните такой веб-сайт. А ещё у них впечатляющий веб-сайт — серьезно, когда вы закончите играть, перейдите на домашнюю страницу и изучите всё.

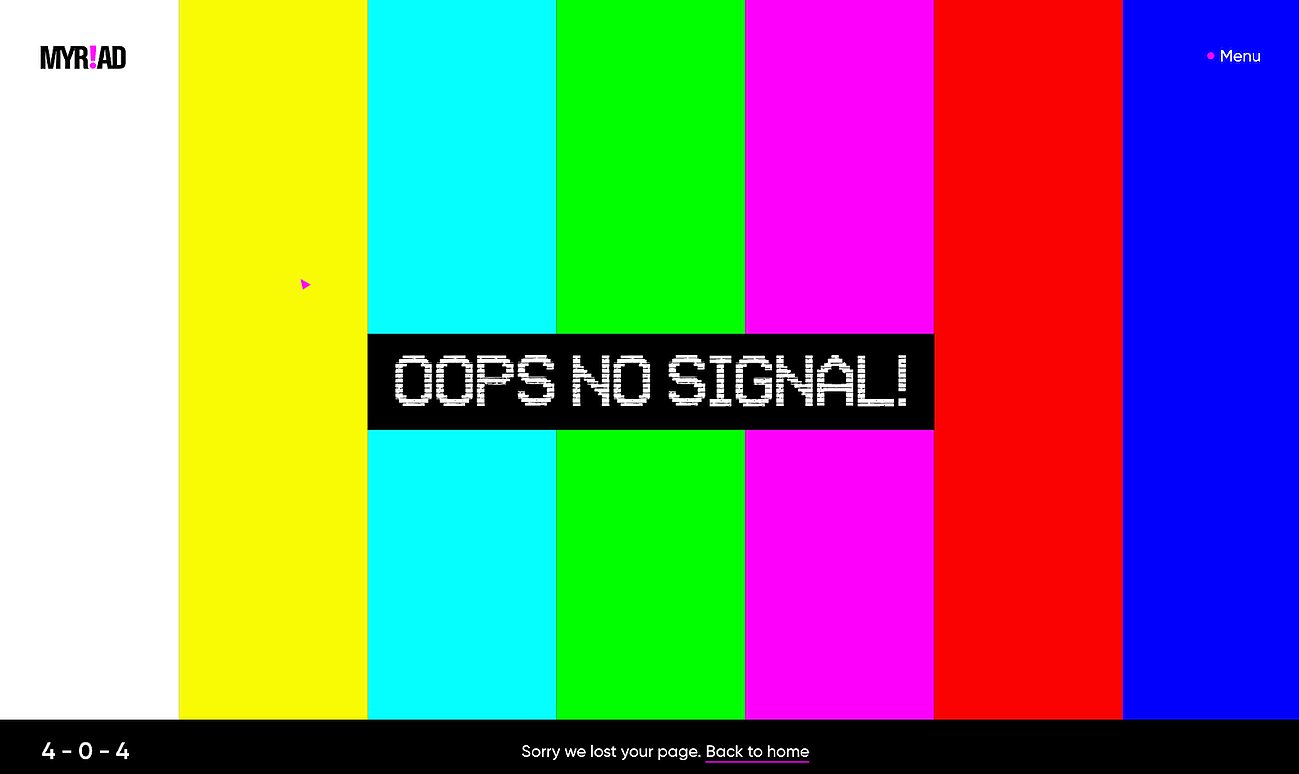
16. Myriad
Видеоагентство Myriad выбрало причудливый фирменный дизайн страницы 404, имитирующий классические цветные полосы SMPTE, которые появляются на старых пленках и телевизорах. Это забавный отсыл к старым технологиям.

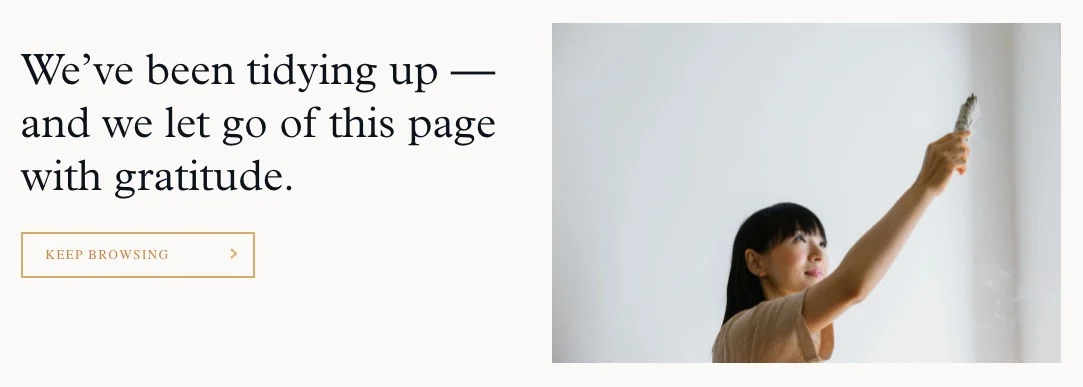
17. KonMari
Известная своими популярными методами уборки, организации и своим брендом, Мари Кондо привнесла похожие ощущения на страницу 404 своего веб-сайта. Текст вкратце и с юмором возвращает нас к ее философии наведения порядка — небольшой, но хорошо продуманной детали, которую узнают фанаты.

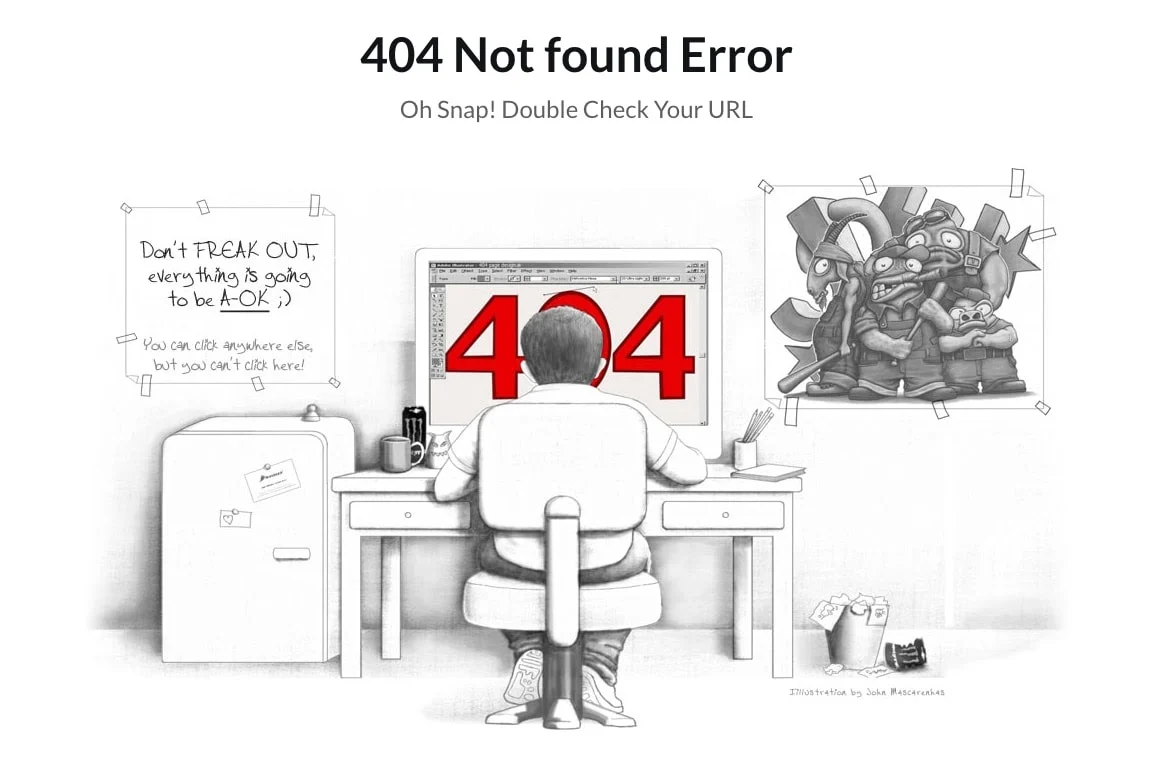
18. BrandCrowd
На этой странице с ошибкой не только подробная и интересная иллюстрация, но и забавный текст. Нам нравится ссылка на песню Semisonic «Closing Time»: «Вы можете щелкнуть где угодно, но не можете щелкнуть здесь».

19. Hot Dot Productions
Страница ошибок Hot Dot остается верной своему девизу: «пересечение новых технологий и дизайна». Страница анимирована сотнями крошечных точек, которые меняют направление в зависимости от того, куда вы перемещаете курсор. Это завораживает и демонстрирует дизайнерские возможности агентства.

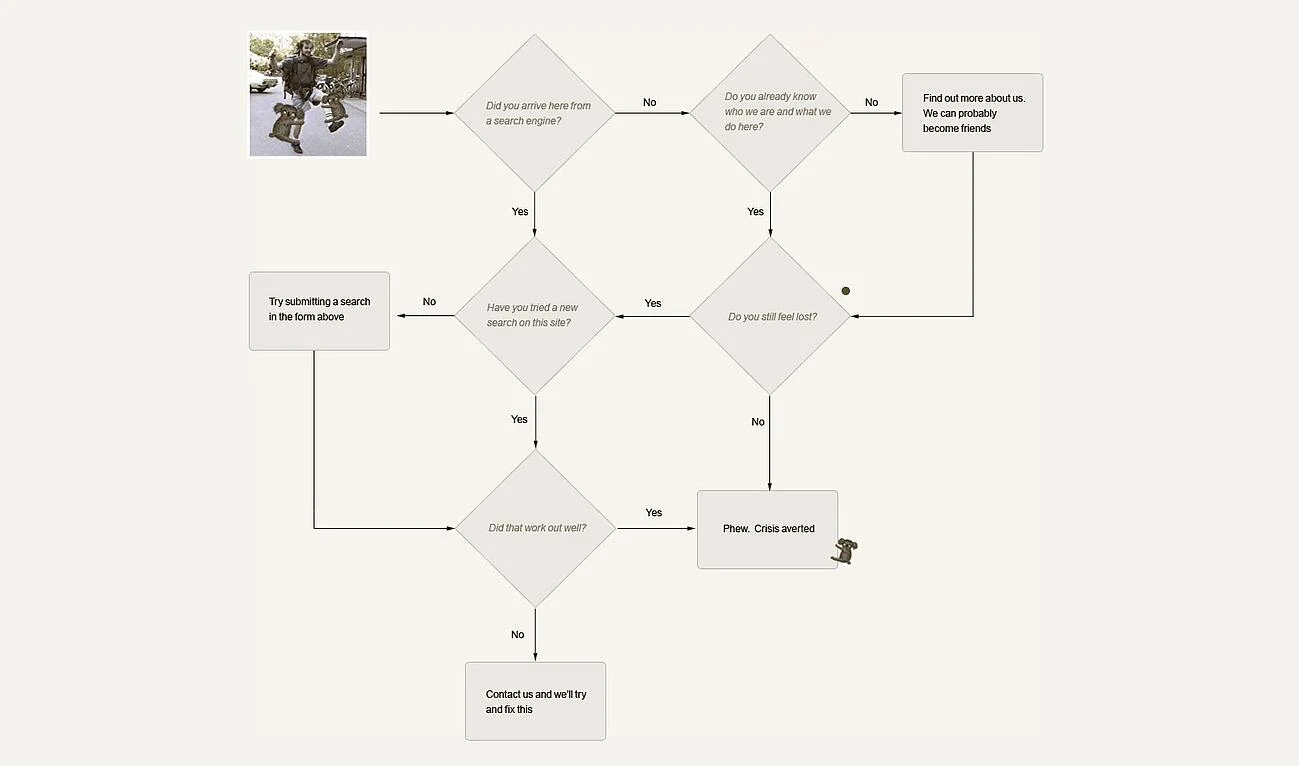
20. OrangeCoat
Если вы сообщаете об ошибке, почему бы не развлечь пользователя на несколько секунд, пока вы ему помогаете? После дружеского приветствия OrangeCoat предлагает блок-схему, которая фактически помогает пользователям понять, почему они вообще попали на страницу с ошибкой.

21. Ervin & Smith
Эта страница 404 не просто перенаправляет пользователей обратно на активные страницы. Вместо этого страница 404 Ervin & Smith предлагает вам прокрутить вниз и узнать, зачем вам нужно агентство цифрового маркетинга и почему стоит выбрать именно Ervin & Smith, отправив контактную форму. Верное своей миссии, это агентство показывает, что любая страница может работать на конверсию.

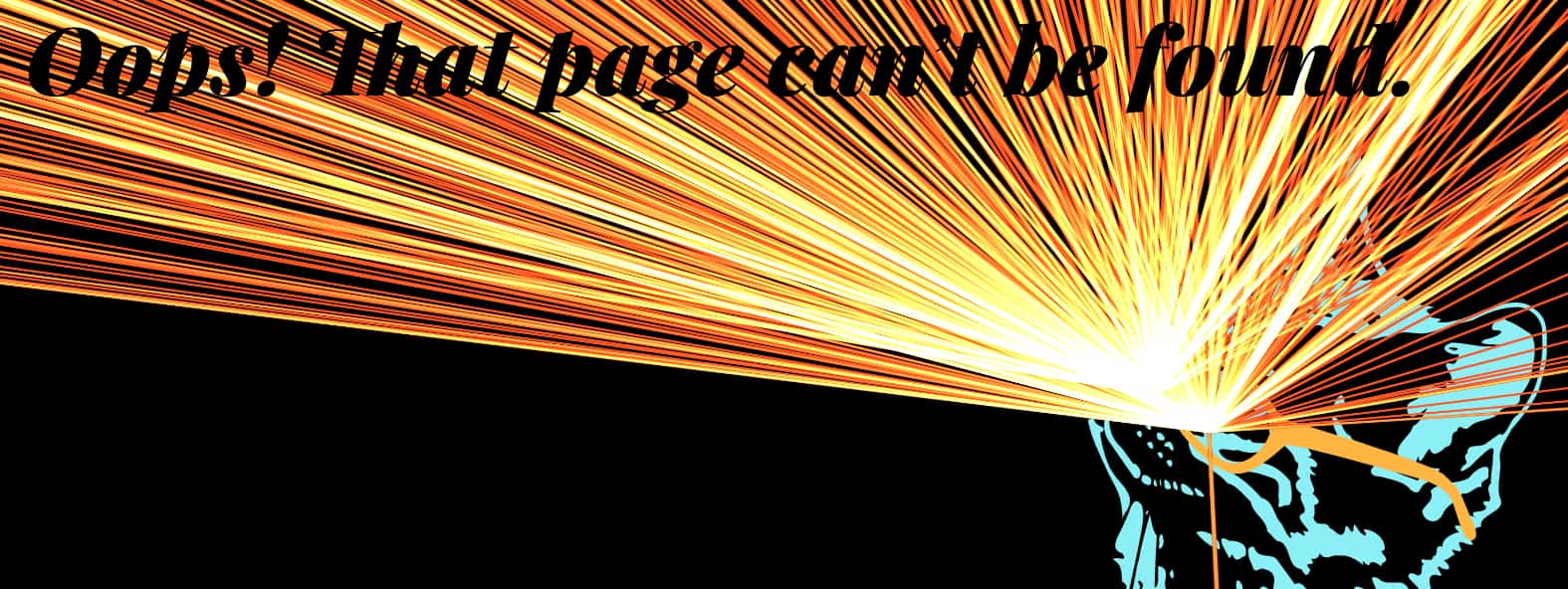
22. DayCloud Studios
Ваша страница 404 может быть местом, где можно потратить минутку, как как это происходит на сайте DayCloud Studios. При перемещении курсора по экрану появляется сообщение 404, освещенное лазерами, стреляющими из кошачьих глаз. Почему бы и нет?

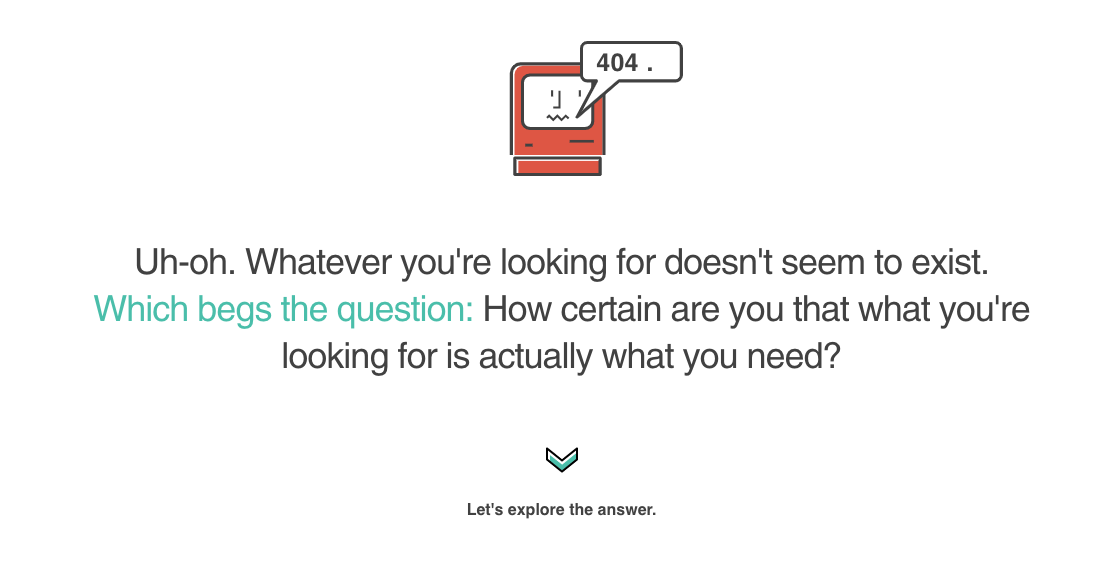
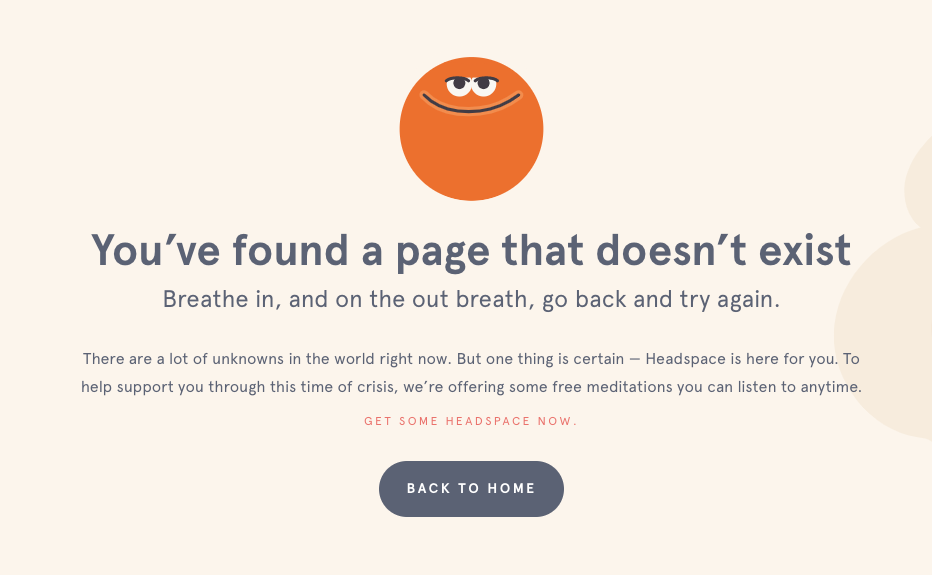
23. Headspace
Пример с инструкциями на 404 странице. Headspace успокаивает пользователей, побуждая сделать глубокий вдох, а затем вернуться на главную страницу.

24. Wildwood Bakery
Нет ничего плохого в лаконичном толчке в правильном направлении. Изысканный сайт пекарни Wildwood делает это очень мило (в буквальном смысле).

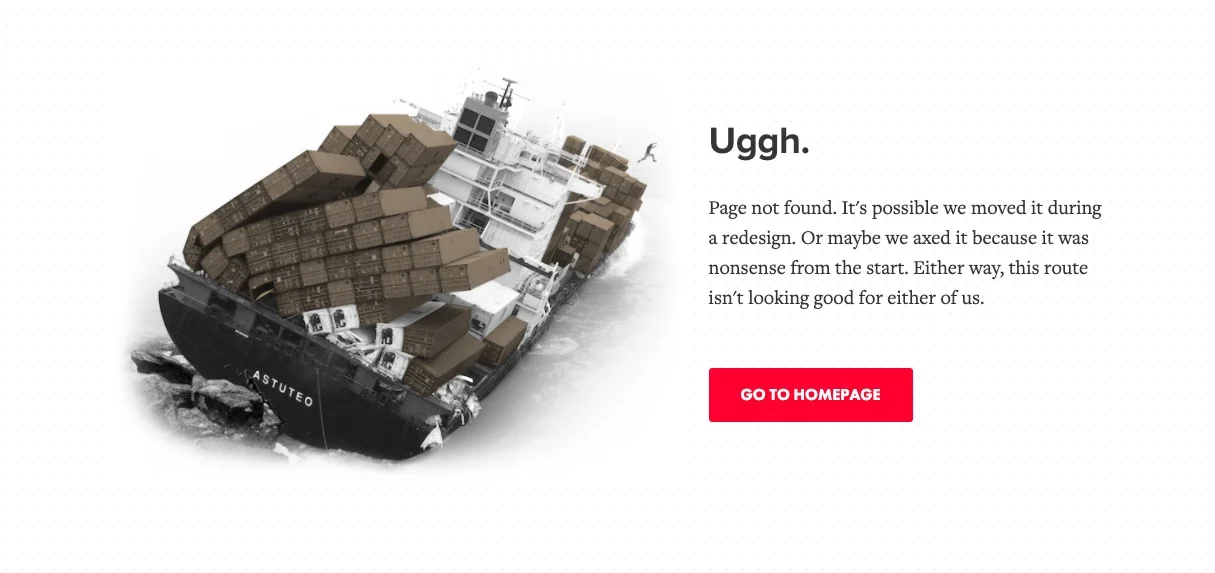
25. Astuteo
Страница 404 дизайн-агентства Astuteo — это идеальный баланс элегантной графики, юмора и пользы. Здесь есть необходимая информация и забавная визуальная метафора — тонущий грузовой корабль с убегающей фигуркой человека.

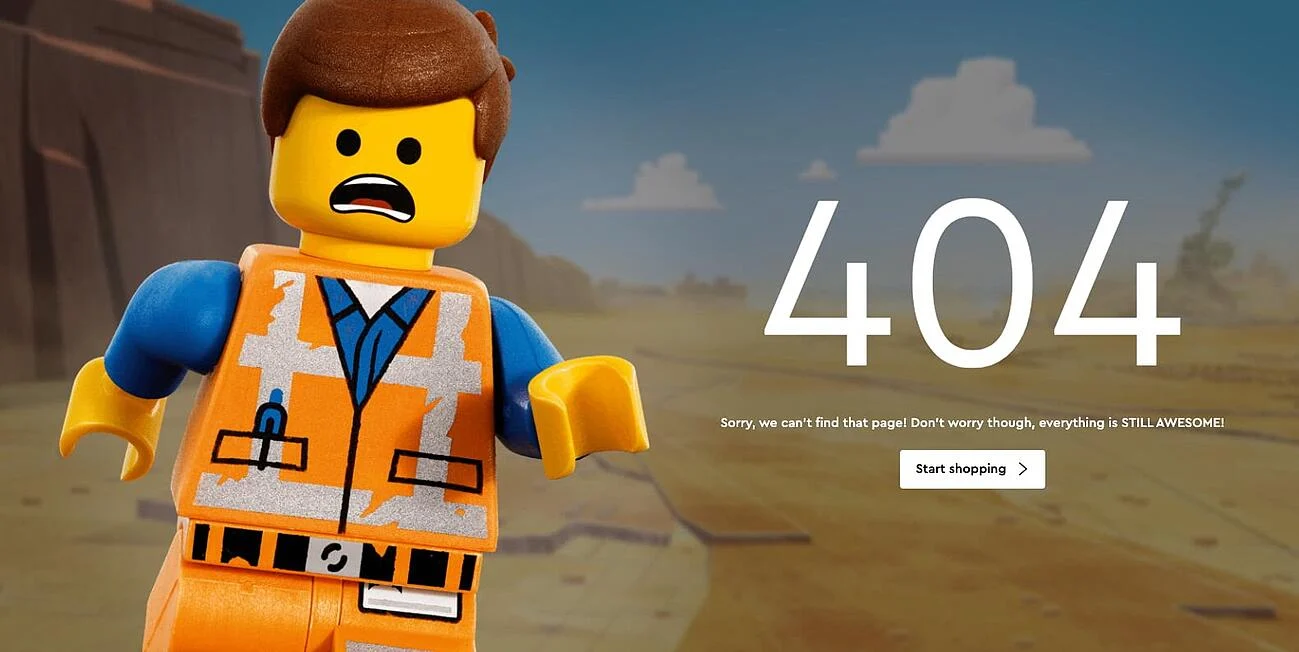
26. LEGO
На странице ошибки 404 LEGO нужно несколько слов — выражение персонажа все проясняет. Кроме того, поклонникам фильмов LEGO понравится забавная ссылка в тексте.

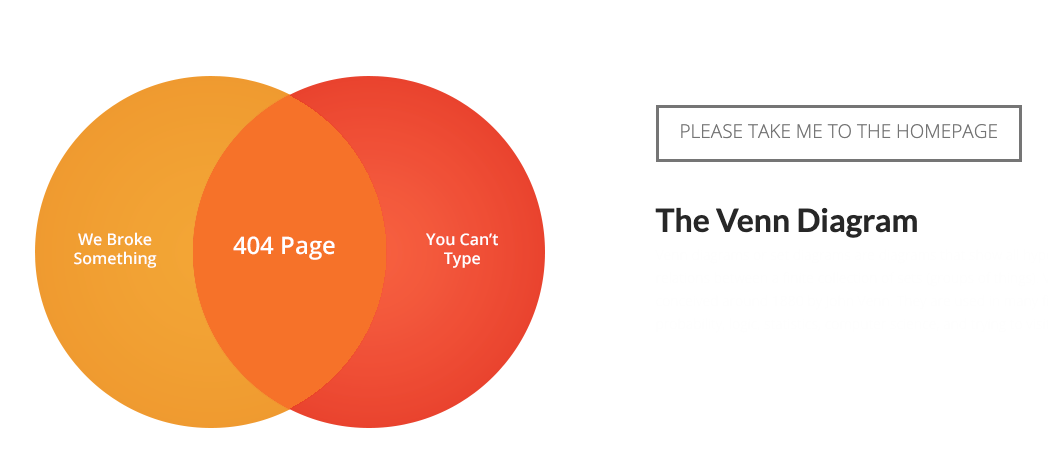
27. Magnt
В этом забавном сообщении об ошибке Magnt высмеивает саму себя: да, они могли что-то сломать — или вы просто не можете печатать. Визуализация служит быстрым способом проиллюстрировать их точку зрения.

28. IconFinder
Страница ошибок IconFinder проста, но восхитительна. Талисман компании, одетый в мантию и выглядящий утомленным, — знаковый кивок потерявшимся посетителям. Не беспокойтесь, здесь есть и ссылки, которые перейти в нужный раздел.

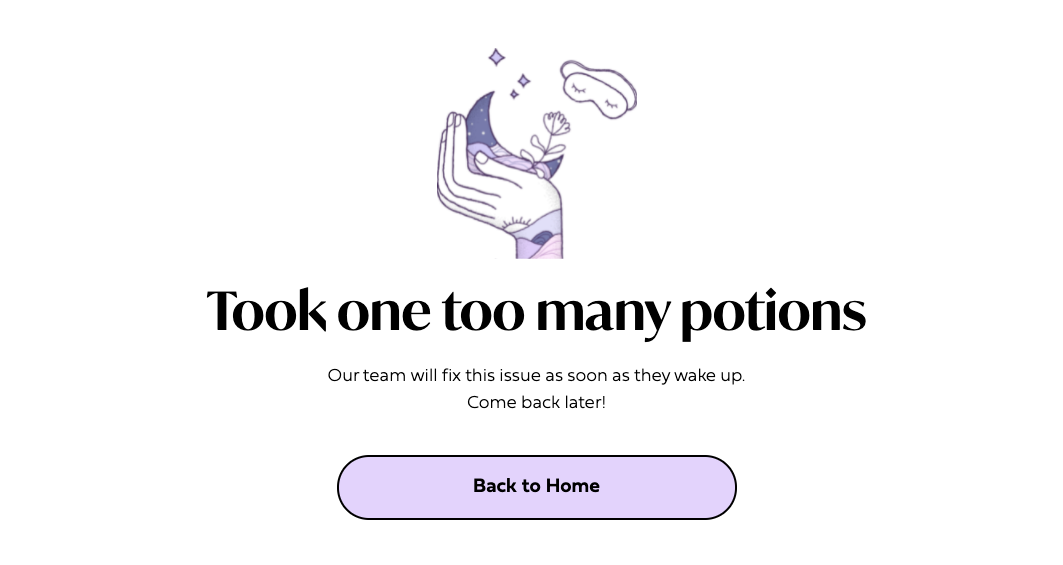
29. Sweet Dreams
Судя по 404-й странице их сайта, команда компании по производству снотворных Sweet Dreams приняла слишком много её продуктов. Эта страница не только юмористическая — она также хорошо сочетается с остальной эстетикой внешнего вида сайта и сообщениями, создавая ощущение сплоченности.

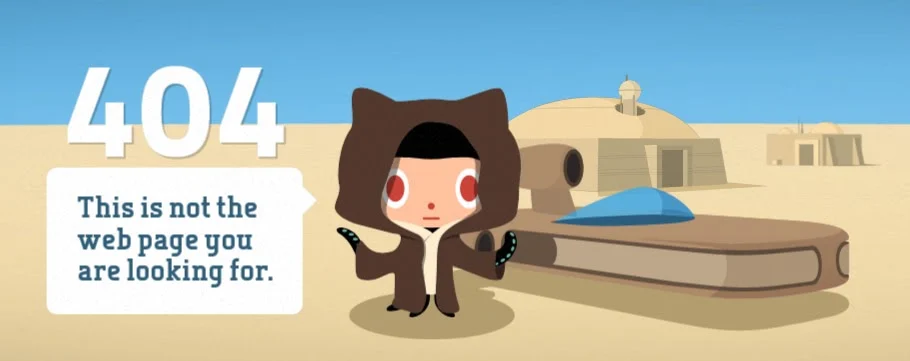
30. GitHub
Строка «Это не те дроиды, которых вы ищете» относится к уловке Джедая Оби-Вана Кеноби над штурмовиками в эпизоде IV «Звездных войн», и эта фраза настолько избита, что каждый понимает что он зашёл не туда. GitHub использует эту знаменитую строчку в своем сообщении об ошибке 404.

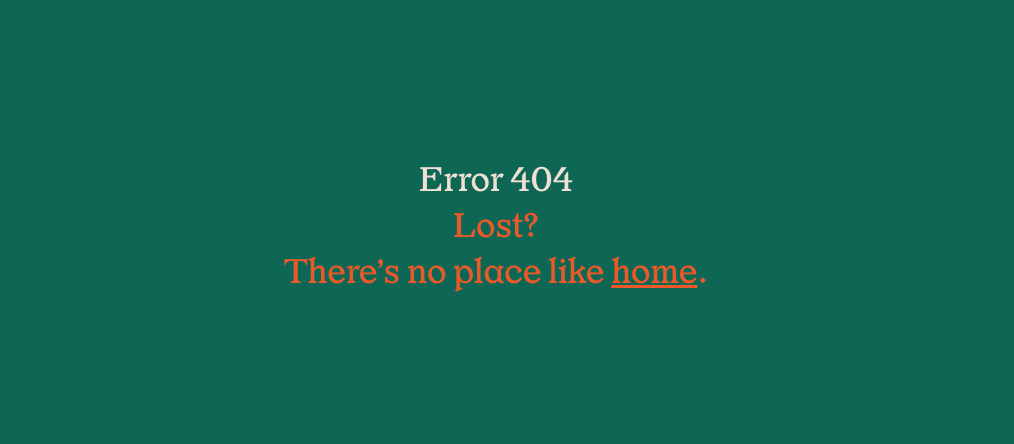
31. Patagonia
Пользовательская страница 404 компании Patagonia идеально передает атмосферу бренда. Она украшена прикольным роликом, веселым каламбуром, сочетающим «404» и «алоха», и ссылками на страницы продуктов. Это дружелюбный и забавный способ поприветствовать посетителей, которые оказались не в том месте.

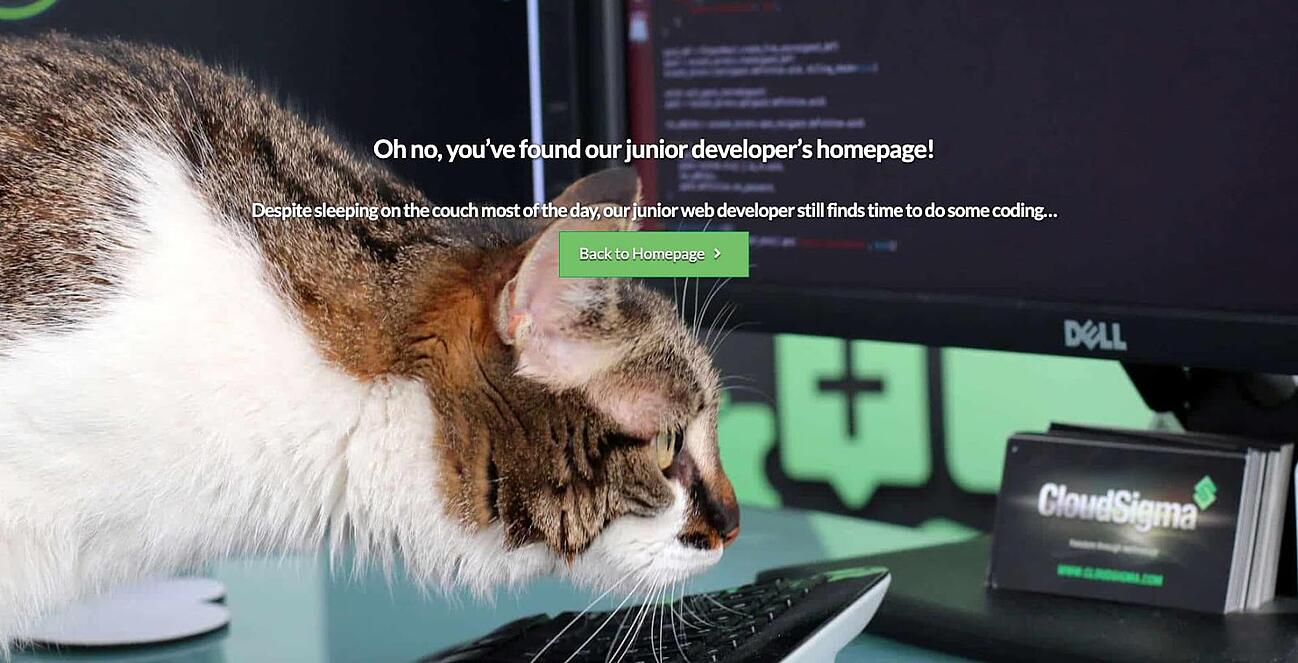
32. Cloud Sigma
Cloud Sigma позволяет нам заглянуть за кулисы. Их страница с ошибкой 404 притворяется «домашней страницей младшего разработчика» — этот младший разработчик является, ну, в общем, котом.

33. AMC Theatres
Возможно, вы уже были в кинотеатре AMC раньше, но, надеюсь, никогда не видели 404-ю страницу их сайта. Это краткий, забавный и актуальный однострочный текст, он отправит вас обратно в нужное место.

34. Bruno
Неслучайно креативные агентства отлично умеют придумывать классные страницы 404. Вот еще один от креативщиков Bruno, который разыгрывает культовую комедию 2000 года « Чувак, где моя машина?». Нет, это не имеет ничего общего с компанией или веб-сайтом, но обязательно вызовет смех.

35. NPR
Поначалу страница с ошибкой NPR не кажется чем-то особенным. Но продолжайте читать, и вы увидите, как они умело связывают некоторые из своих замечательных историй о потерянных людях, местах и вещах, например, рассказ об Амелии Эрхарт и рассказ об Уолдо. Это может просто заставить потерявшихся пользователей чувствовать себя менее одинокими.

36. Medium
Medium использует тот же подход, что и 404-я страница NPR, рекомендуя статьи о потерянных людях и потерянных вещах. Если у вас есть время, ознакомьтесь с этими статьями — они интересные.

37. HomeStarRunner
На сайте HomeStarRunner.com, где размещается мультипликационный сериал, посвященный Flash, за последние годы появилось несколько забавных страниц с ошибками 404. В самых последних персонажах мультсериала изображена сцена, которая могла бы появиться прямо из одного из их эпизодов. Если вы включите звук при загрузке страницы, вы услышите, как их персонаж Strong Bad, известный тем, что выкрикивает фразы вслух, говорит: «404’d!»

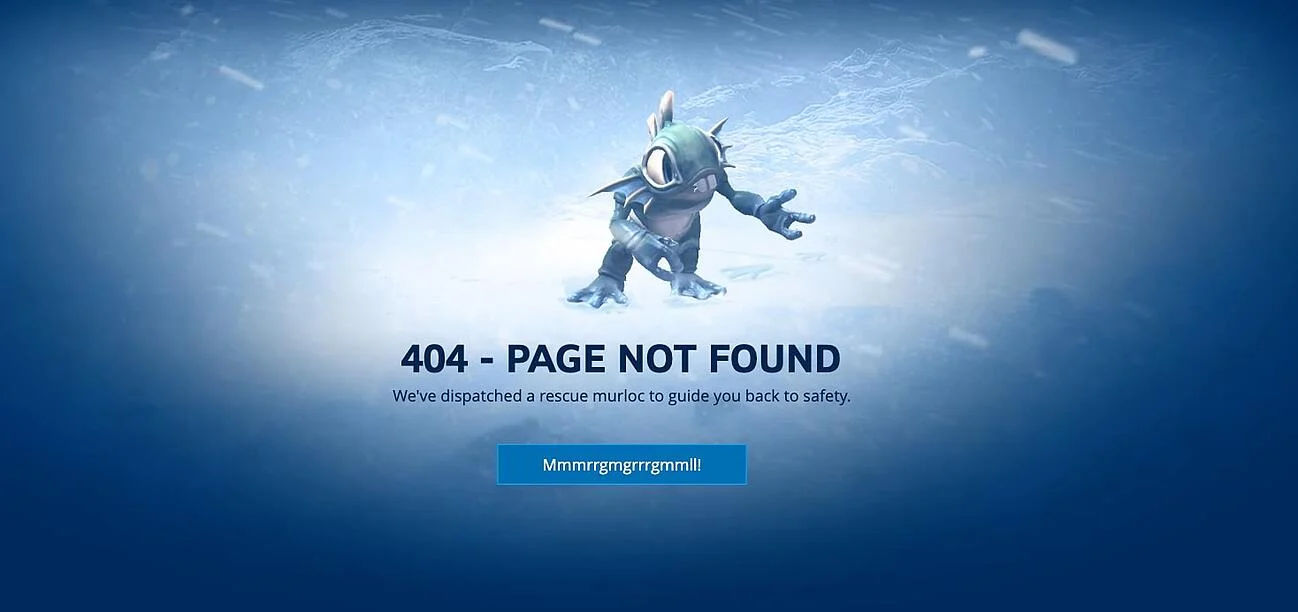
38. Blizzard Entertainment
Вот простая идея, которая в конечном итоге выглядит привлекательно: страница 404 Blizzard Entertainment содержит анимированного персонажа, потерянного в настоящей метели, и немного юмора, которые оценят поклонники World of Warcraft.

39. Hello Big Idea
Пример от экспертов по маркетингу и социальным сетям. Сайт Hello Big Idea расскажет вам, что вам нужно знать о его смелом и прямолинейном стиле текста. И, конечно же, его страница с ошибкой 404 — не исключение.

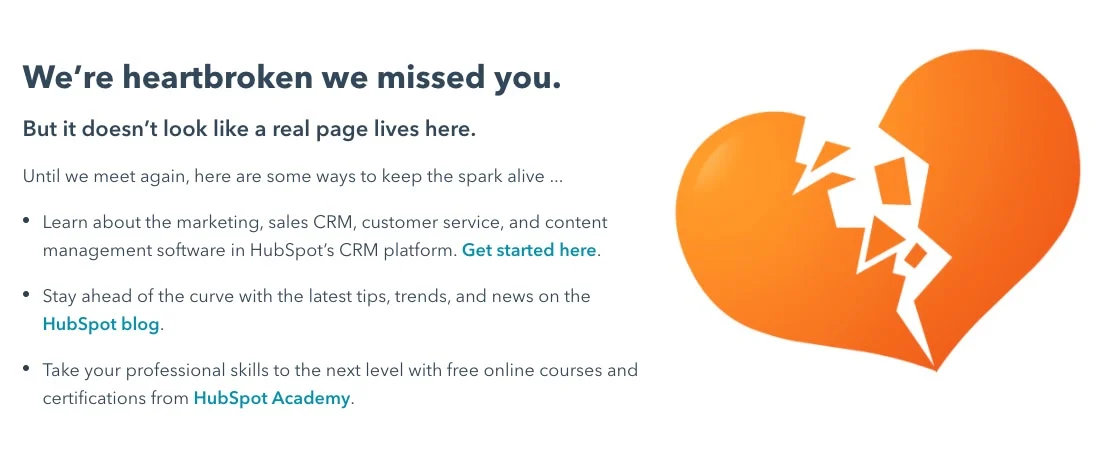
40. HubSpot
Сообщение посетителям сайта, что на сайте есть некоторые проблемы. Цель в том, чтобы не отпугнуть клиентов HubSpot, оставаясь максимально милыми, отзывчивыми и услужливыми.

Превратите страницу с ошибкой 404 в радость
Никто не хочет попадать на страницу 404 — они раздражают. Тем не менее, вы не можете избежать их, поэтому всегда полезно иметь необычную страницу 404.
С точки зрения пользовательского опыта, ваша страница 404 должна быть небольшим лежачим полицейским, а не кирпичной стеной. Правильный дизайн может превратить раздражённого посетителя в покупателя!
Графический редактор Vista Create
Бесплатный сервис для обработки и создания яркого, запоминающихся контента Vista Create — это не просто графический редактор, но и источник вдохновения для любых задач.
Создавайте впечатляющий контент онлайн. Выбирайте среди тысяч профессиональных шаблонов или создавайте свой дизайн с нуля.
Узнайте, как реализовать свои дизайн-идеи с помощью инструментов таких как:
- Редактировать фото
- Дизайн-объекты
- Анимация
- Аудио
Добавляются новые возможности и контент регулярно — так что вы будете влюбляться в VistaCreate каждый раз снова и снова! Огромная медиабиблиотека, интуитивный интерфейс и необходимые инструменты — все в одном месте, чтобы каждый раз создавать что-то особенное.
Мы профессионально разрабатываем интернет-магазины и запоминающиеся сайты компаний. Напишите нам в WhatsApp, когда вам это понадобится:
НАПИСАТЬ В WHATSAPP
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
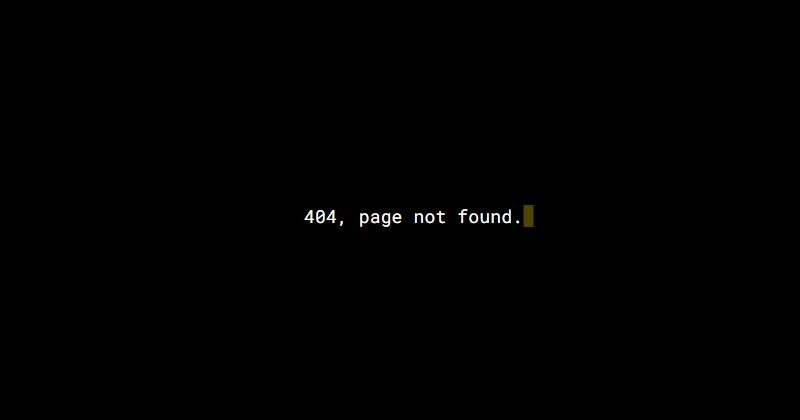
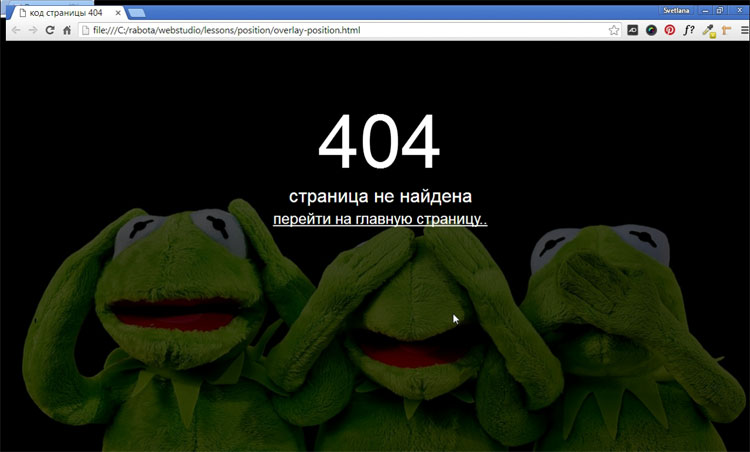
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404

Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Работая над дизайном сайта, стоит учитывать все возможности лишний раз зацепить внимание пользователя. Одним из таких способов является креативная страница ошибки 404. Изначально ее цель – оповестить пользователя о том, что URL, по которому он переходил, отсутствует и вернуть его на сайт. Конечно, можно оставить стандартную страницу и не тратить время на проработку идеи и создание дизайна. Однако наличие красочной страницы, цепляющей внимание, поможет сгладить впечатления от того, что пользователь «потерялся», не смог найти то, что искал.
В идеале страница 404 ошибки должна не только сообщить пользователю, что произошло, но и предложить альтернативу: главную страницу или другой часто посещаемый раздел сайта. Чтобы не потерять клиента или читателя, вам стоит продумать концепцию страницы и приложить усилия для разработки. А вдохновение предлагаем поискать в нашей подборке.
В качестве бонуса в конце статьи вы также найдете советы по оформлению страницы 404.
Purée Maison
Purée Maison – французское креативное агентство, специализирующееся на коммуникационных стратегиях. Персонаж со страницы ошибки 404 нарисован в фирменном стиле сайта и также встречается на страницах загрузки.
Pixar
Не плачь, это всего лишь ошибка 404. То, что ты ищешь, могло переместиться в долгосрочную память.
На странице ошибки 404 мультипликационной студии Pixar Печаль из мультфильма «Головоломка» приняла ошибку слишком близко к сердцу. Хороший пример тематической страницы: персонаж известен многим, кто знаком с творчеством компании.
Marvel
Страница не найдена. Даже глаз Уату не видит ваш запрос.
Главным героем страницы ошибки 404 Marvel стал персонаж вселенной Наблюдателя. Поскольку Уату – не такой уж хороший наблюдатель, в Marvel решили, что глаза, следующего за курсором, недостаточно и расположили его рядом с Черной вдовой.
Matteo Vandelli
Креативные страницы 404 нужны не только крупным известным брендам. Страница итальянского графического дизайнера Маттео Ванделли – одна из работ его портфолио. Зайдите на нее, проведите мышкой и посмотрите, что будет.
20th Century Fox
То, на что вы смотрите, могло уже быть перемещено. Если вы, конечно, не ищете «Офисное пространство».
Киностудия 20th Century Fox вместо страницы с ошибкой 404 выдает кадры из своих фильмов, среди которых «Эдвард Руки-ножницы», «Офисное пространство», «Месть полудурков», «Наполеон Динамит» и другие. Забавно, что на момент написания статьи при попытке кликнуть по тексту пользователя перебрасывало на другую, менее креативную страницу ошибки 404.
Cloud Sigma
О, вы нашли домашнюю страницу нашего junior-разработчика. Даже спя на диване целыми днями, он иногда находит время немного покодить…
Cloud Sigma – облачное хранилище. На странице – немного юмора и кнопка, ведущая на Главную.
BluePath
Раз вы попали на эту страницу, наслаждайтесь картой, которую мы для вас составили. На ней показаны все преступления, совершенные в Атланте за пару лет. Зачем? Да потому что то, что вы нас еще не наняли, – преступление!
Другой сайт, страница которого сделана с юмором, – сайт компании BluePath, работающей с Big Data. На странице 404 – карта Атланты с точками, обозначающими преступления, совершенные в городе за 2 года. А все потому, что вовремя не начать сотрудничать с BluePath – преступление.
The Useless Web Index
На странице реестра самых бесполезных сайтов интернета несколько опоссумов ищут потерявшуюся страницу и никак не могут ее найти.
Kualo
О нет, космические завоеватели уничтожили эту страницу. Отомстите им. Или кликните на ссылку, чтобы вернуться на предыдущую страницу.
Веб-хостинг Kualo на рынке уже 15 лет, бесконечность по меркам интернета. Их страница ошибки 404 – отсылка в прошлое. Те, кто наткнулся на нее, могут поиграть в Space Invaders, лучшую аркадную игру по версии Книги рекордов Гиннесса и основоположницу всех современных аркад.
Waaark
Упс, что-то пошло не так.
Страница креативной студии Waark выполнена в приятной цветовой гамме, но это не главное. Чтобы понять, насколько она крута, нужно вставить наушники или включить громкость. Перейдите на страницу и послушайте, как робот ругается на того, кто попал на страницу 404, и заявляет о своем превосходстве.
Steve Lambert
Самая неловкая страница ошибки 404 в интернете. Страницы здесь нет. Она перемещена. Или никогда не существовала. Извините. Так иногда случается. Может, воспользуетесь поиском?
На странице ошибки 404 сайта американского художника Стива Ламберта размещено видео, в котором автор неловко рассуждает об ошибке 404 и никак не может остановиться. Если вы знаете английский, попробуйте посмотреть его хотя бы до середины, не испытав чувства неловкости за автора. У нас не получилось.
Figma
Надпись «404» можно растягивать за опорные точки. Расслабляет.
Airbnb
Airbnb решил ограничиться простой, но приятной анимацией о невезучей девочке, уронившей мороженое. Компания известна дружелюбием и лояльным отношением к своим клиентам, и страница соответствует имиджу. Зато здесь есть много полезных ссылок.
Hot Dot Production
Слоган веб-разработчик Hot Dot Production «Где дизайн встречается с технологией» хорошо отражен на его странице ошибки 404. Три цифры составлены из сотен маленьких точек, которые меняют направление или расходятся в разные стороны в зависимости от движений мышки.
GitHub
Страница Github нацелена на гиков-фанатов серии «Звездные войны».
Помимо 404 у GitHub еще есть креативная страница с 500 ошибкой.
CSS Ninja
Ниндзя, символ компании CSS Ninja, обосновался на странице 404 ошибки. Он предлагает пользователю перейти на предыдущую или домашнюю страницу.
MailChimp
Мы потеряли эту страницу. Мы посмотрели везде, но так и не нашли то, что вы ищете. Давайте найдем для вас место получше.
В сервисе для рассылок MailChimp недавно произошел ребрендинг, страница ошибки 404 соответствует новому фирменному стилю. Судя по всему, осел со страницы тоже не понимает, куда попал.
Emirates
Страница ошибки 404 от Emirates выполнена в фирменном стиле компании. Один из менеджеров компании Томас Панек утверждает, что упор на ней сделан на UX-дизайн: компания провела исследование и вычислила, на какие страницы пользователи обычно переходят после 404. Так на странице появились 4 кнопки для перехода на поиск рейсов, управление бронью, вход в аккаунт и главную страницу.
Audiko
Audiko – сервис для создания рингтонов. На странице ошибки 404 – иллюстрация Лондона с его традиционными красным автобусом, телефонной будкой, Биг Беном, Шерлоком Холмсом и Тауэрским мостом. А чтобы не потеряться, по центру расположен поиск рингтонов и ссылка на домашнюю страницу.
IMDb
На 404 странице главного западного сайта о кинематографе можно найти измененные цитаты из кинофильмов, в которые вставлено слово «страница». Например, «Я отсутствующая страница Джека» из Бойцовского клуба или «Что на странице?!» из фильма «Семь».
Зайдите и проверьте, цитата из какого фильма попадется вам.
NPR
Организация National Public Radio, распространяющая новости радиостанций США, на своей странице 404 ошибки предлагает ознакомиться с материалами о других пропавших: Атлантиде, летчице Амелии Эрхарт и изображении Валдо на крыше одного из зданий Ванкувера.
Blizzard Entertainment
Компания-создатель игр World of Warcraft и Diablo обвиняет пользователя в том, что страница «сломалась». Ущерб действительно налицо: хедер навигации «упал», а экран разбит.
TProger
На странице 404 портала о разработке TProger есть все: объявление об ошибке, забавные видео (каждый раз новые) и ссылки на другие страницы.
Crello
Страницу сервиса для создания дизайнов Crello украли голуби. Действительно, теперь остается только вернуться на предыдущую страницу или сразу перейти к созданию дизайна.
Hakim.se
Страничка 404 ошибки сайта шведского разработчика Хакима Эль Хаттаба. Сразу после перехода на пользователя начинают смотреть с десяток глаз, не сбежать со страницы в этот момент невозможно.
Android
Android предлагает пользователю вернуться на сайт либо поиграть в игру: помочь сладостям попасть в нужную трубу.
Sumatosoft
Авторы страницы Sumatosoft намекают на то, что страницу украли инопланетяне. Но не стоит расстраиваться: вы все еще можете перейти на домашнюю страницу, просмотреть кейсы или написать компании.
Ma meilleur cuite
Этой страницы не существует… Вы пьяны или просто потерялись? В любом случае вы нашли Pacman’а, который тоже потерялся. Помогите ему найти выход, по пути собирая кружки с пивом!
Французский блог об алкоголе Ma meilleur cuite предлагает сыграть в игру Pacman, выполненную в стилистике сайта.
Romainbraser
На странице сайта разработчика Romainbraser можно сыграть в аналог популярной игры Lemmings.
Fox
На 404 странице студии Fox пользователей ждет Стьюи из Гриффинов. Кнопка «Get Together» ведет на главную страницу.
Discord
Оказывается, мессенджер Discord приводят в действие квантовые хомяки-роботы. Узнать об этом можно, только попав на страницу ошибки 404.
Slack
На странице 404 ошибки корпоративного мессенджера Slack – отсылка к небольшой MMO-игре Glitch (от англ. глюк), созданной одним из основателей программы.
Canva
Сервис для дизайна изображений Canva предлагает решить головоломку или вернуться на предыдущую страницу.
Amphibian
На портале с комиксами Amphibian можно сыграть в лягушачий футбол.
Советы от экспертов
Одного вдохновения для создания хорошей 404 страницы недостаточно, поэтому предлагаем изучить советы от экспертов.
В первую очередь нужно принять, что возникновение 404 ошибки – это слабо контролируемая проблема. Причины могут быть разными. Вы обновили структуру сайта, а старая ссылка ведет на ныне несуществующую часть. Пользователь опечатался. Вы опечатались при заполнении сайта.
Задачи кастомной страницы 404:
- уведомить об ошибке в дружелюбной форме. Не забывайте про тональность коммуникации (ToV, Tone of Voice): ошибка произошла не по вине пользователя, успокойте его, просто скажите, что контент не найден;
- объяснить причину. Например, что страница была удалена либо что вы недавно обновили структуру сайта;
- предложить решение, чтобы оставить посетителя на сайте.
Можно посмотреть логи и изучить проблему, чтобы понять причину ошибок 404. Устраните причину, если она зависит от вас. Если ошибочный URL повторяется, предложите уникальное для этого адреса решение. Например, настройте редирект на новый адрес статьи либо предложите альтернативный контент, тематический раздел. Допустим, пользователь отложил в браузерные закладки товар, возвращается через год и не находит его, т.к. модель снята с производства, а страница удалена. В таком случае на странице 404 порекомендуйте ему новую модель.
Если причина возникновения ошибки неизвестна, можно предложить типовые решения: предоставить возможность перейти на работающие страницы, показать основную навигацию, дать ссылки на популярные разделы. Например, для ecommerce-сайтов имеет смысл предложить перейти в каталог товаров или дать ссылки на самые популярные. Главное – не оставить посетителя наедине с проблемой. Хорошие примеры реализации этих идей – Squarespace и IFTTT.
Это рекомендации, которые удовлетворяют базовые задачи. Можно сделать страницу нетипичной, но это улучшение уже на уровне эмоционального отклика.
Удивить можно с помощью иллюстрации или необычного копирайтинга. Попробуйте пойти еще дальше: сделайте игру-рулетку, призом в которой будет промокод на скидку. Креативьте! Однако увлекаться не стоит: клиенту в первую очередь нужно помочь найти то, за чем он пришел.
Примеры того, как можно удивлять и веселить, но при этом все равно предлагать полезное действие:
- CreativePeople – сюрреалистичная фирменная иллюстрация поддерживает наш стиль, а отсылка к уровню в игре предлагает в неформальном стиле решение проблемы.
- Andrea Areni – хорошая визуализация ошибки, напоминающая помехи на телеэкране. Круто, технологично, непонятно.
- Gymbox – а тут просто удивляют посетителя, смешат его. Все-таки 404-я ошибка – не какая-то трагедия.
Всем работающим с 404 страницей также советую прочитать статью Джейкоба Нельсона, написанную еще 21 год назад. Все советы остаются актуальны.
Однако стоит помнить, что все-таки лучше, чтобы пользователь вообще не попадал на страницу 404 ошибки.

Я уже давно не встречал 404 страницу в реальной жизни.
Видимо, CMS стали достаточно совершенными, чтобы исключить эту проблему. Ссылки внутри сайта проверяются и исправляются автоматически, а внешние переходы сразу перенаправляют на наиболее релевантную страницу. В общем, на хорошем сайте у посетителя шансов увидеть 404 страницу немного. А про плохие сайты и разговаривать незачем.
В последнее время даже дизайнеры перестали веселиться на этой странице. Смысла нет, разве в портфолио выложить. Так что, перефразируя классику, – хорошая 404 страница – это невидимая 404 страница.
Источник: Creative Bloq