На чтение 4 мин Просмотров 1к.
Обновлено 22.01.2022
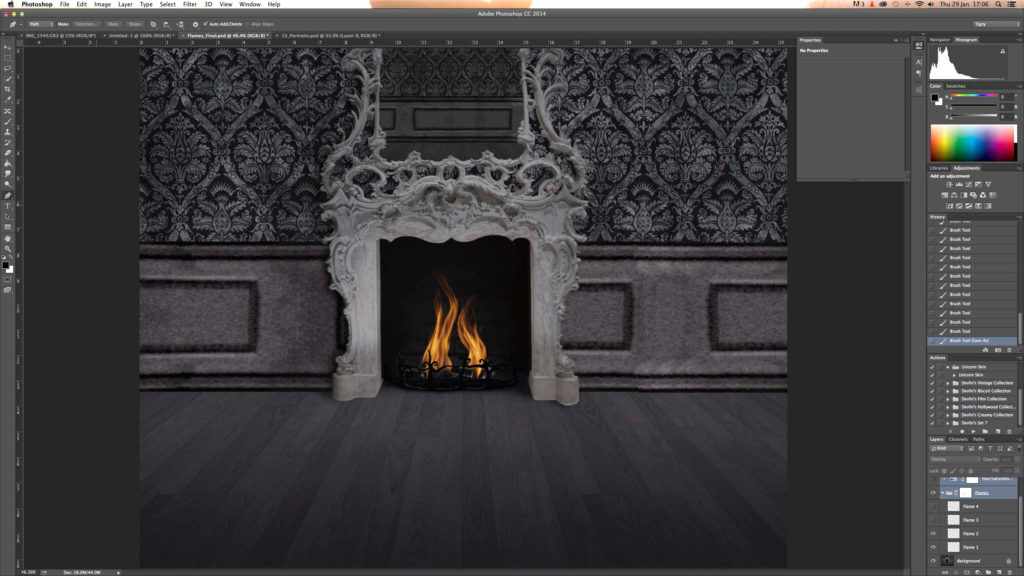
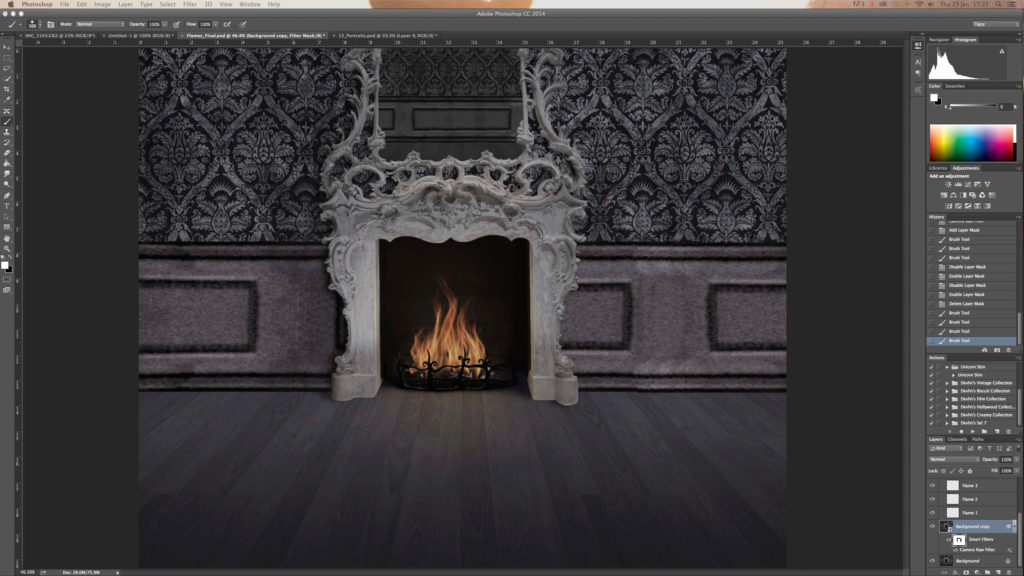
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
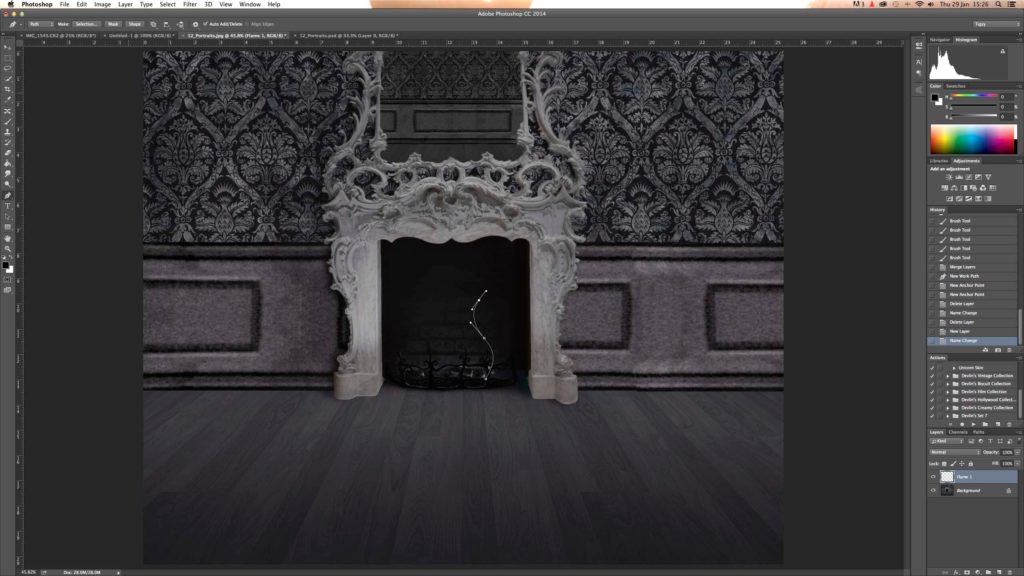
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
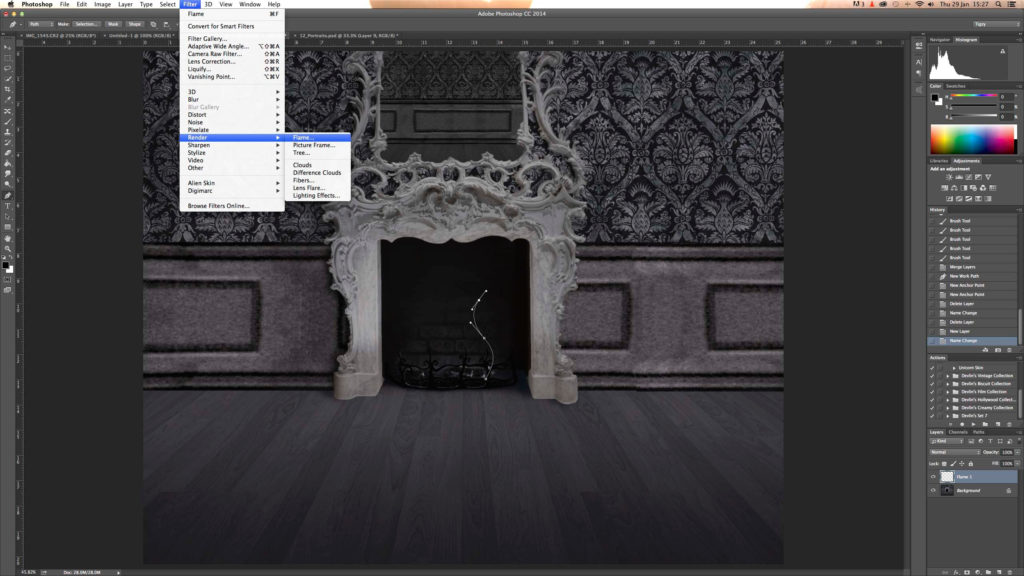
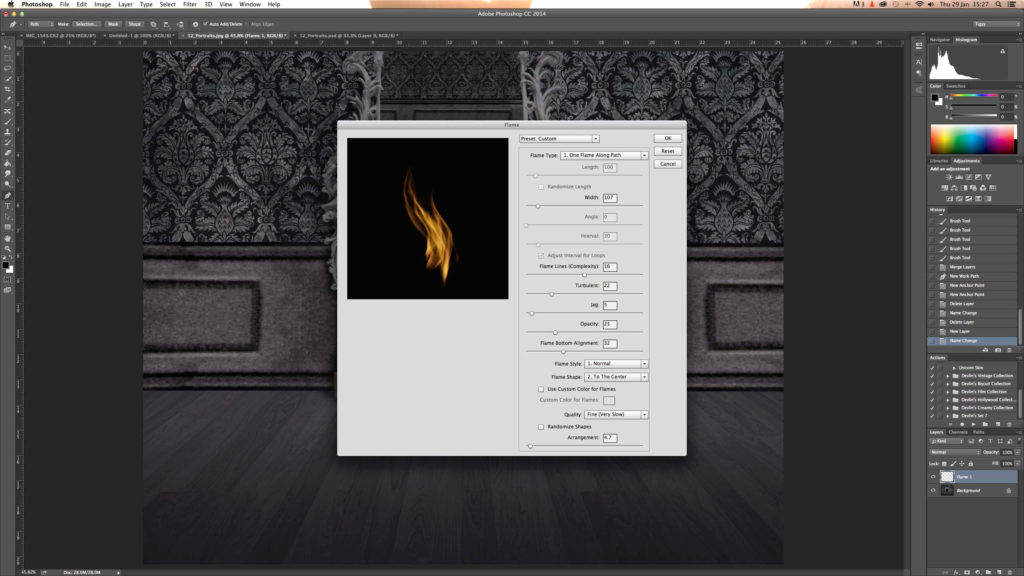
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
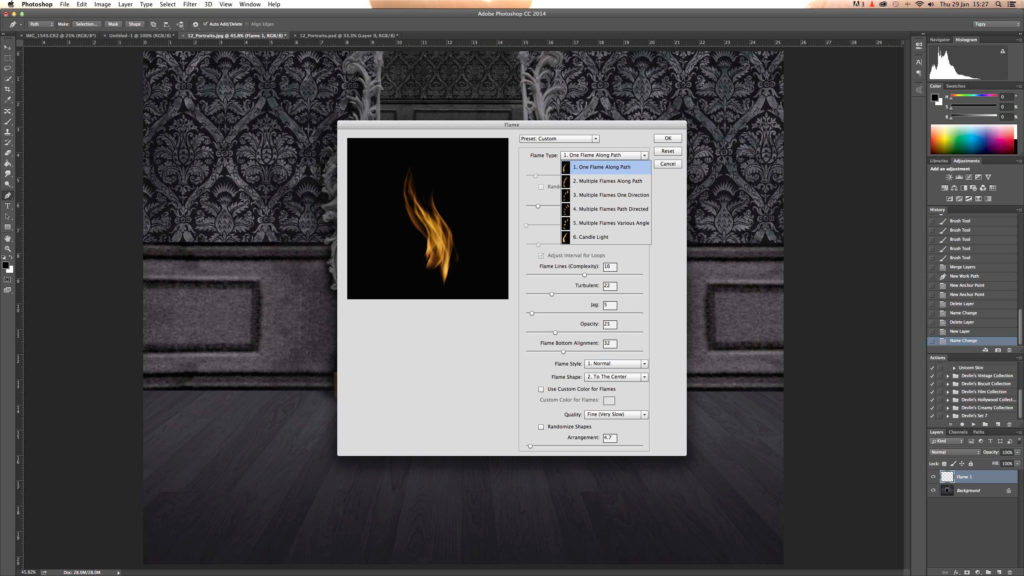
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
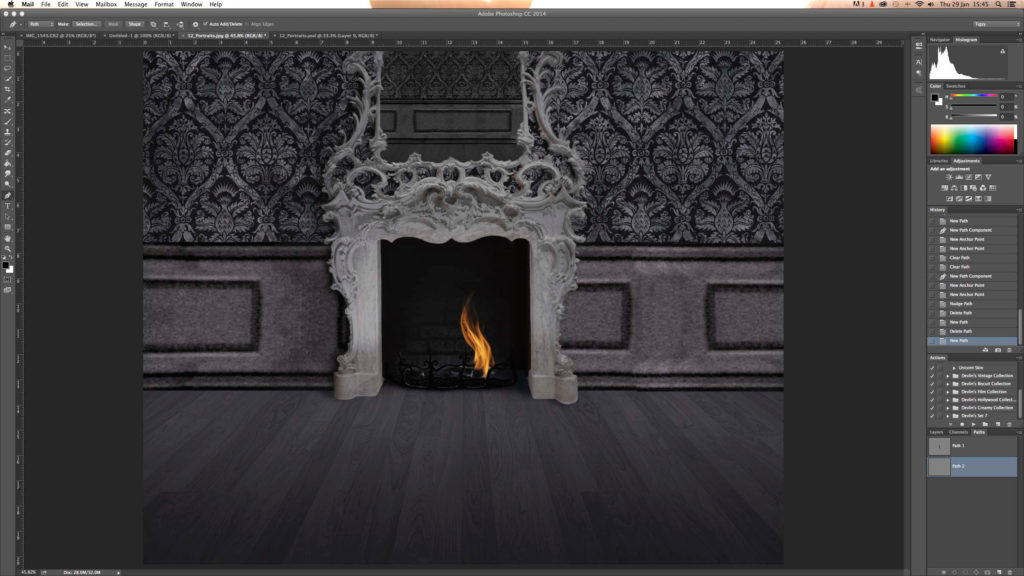
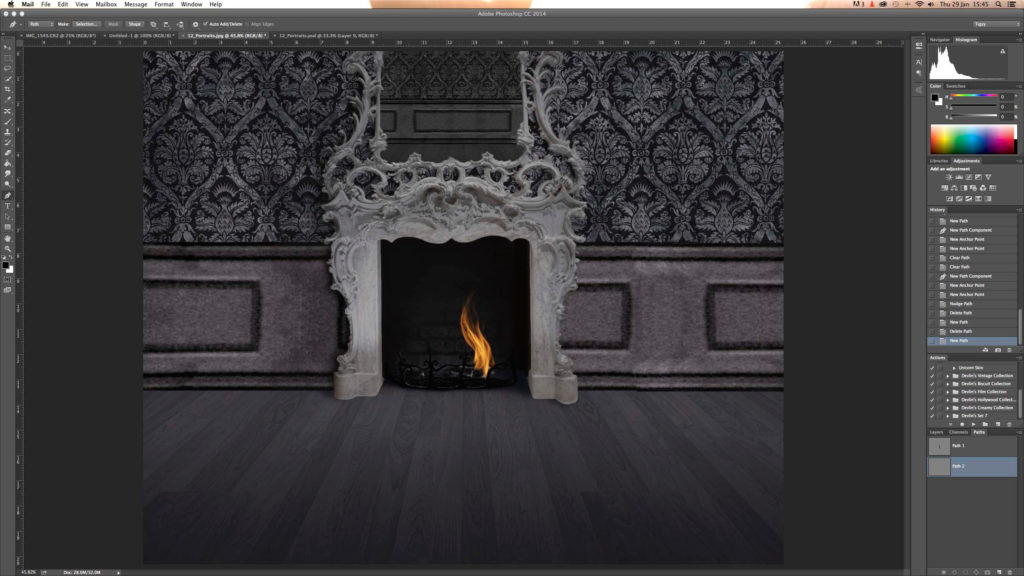
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
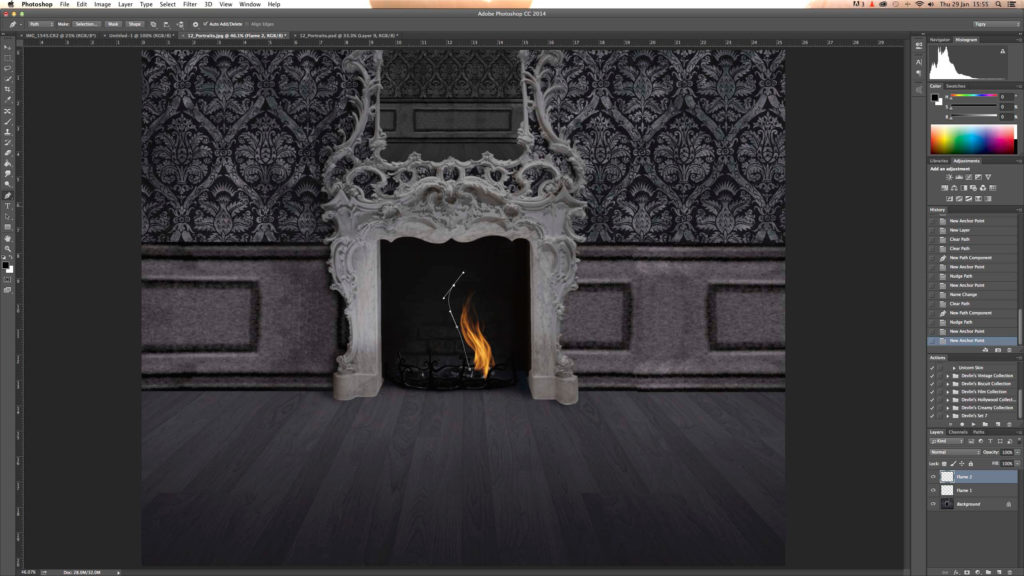
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
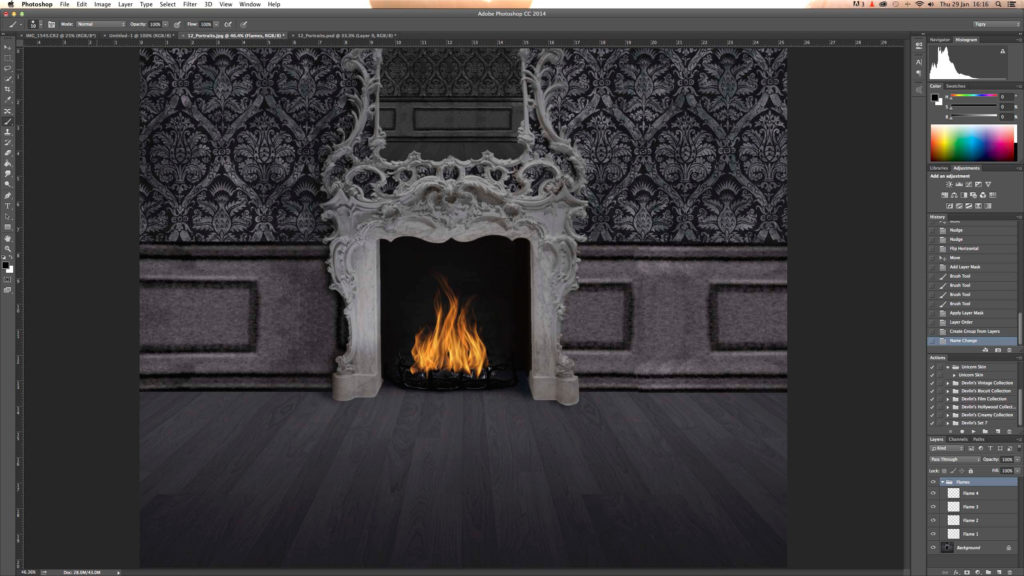
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
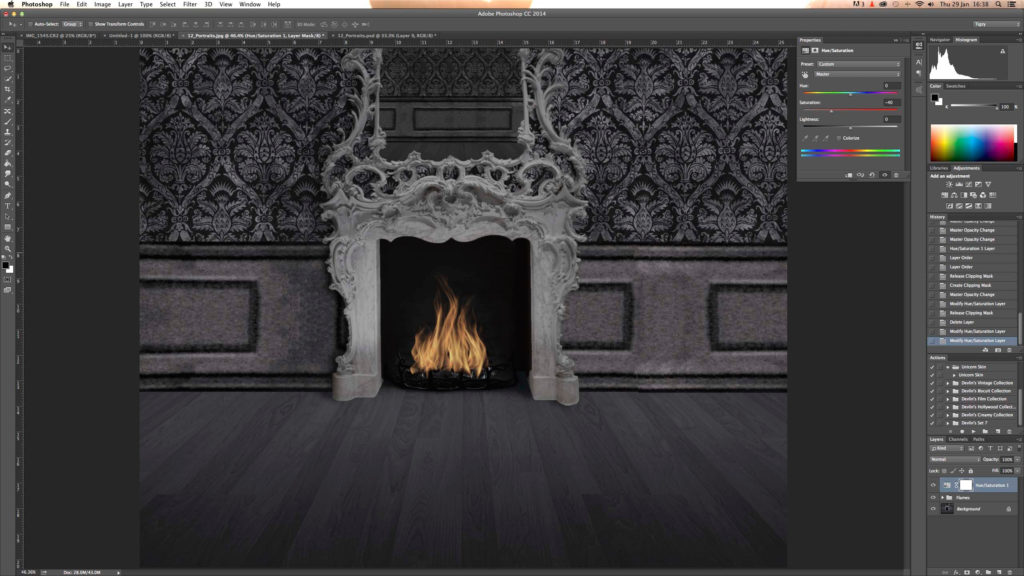
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
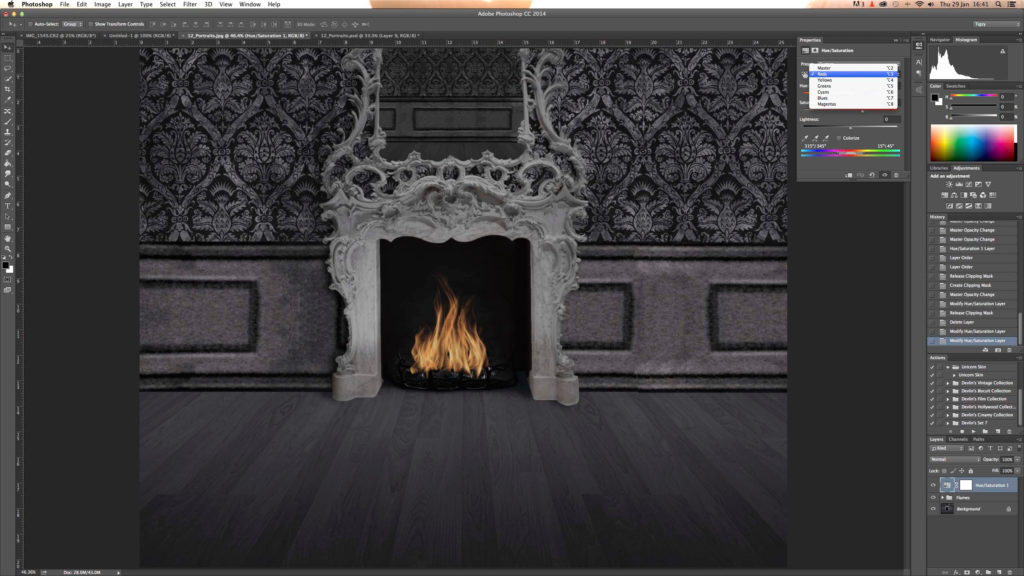
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
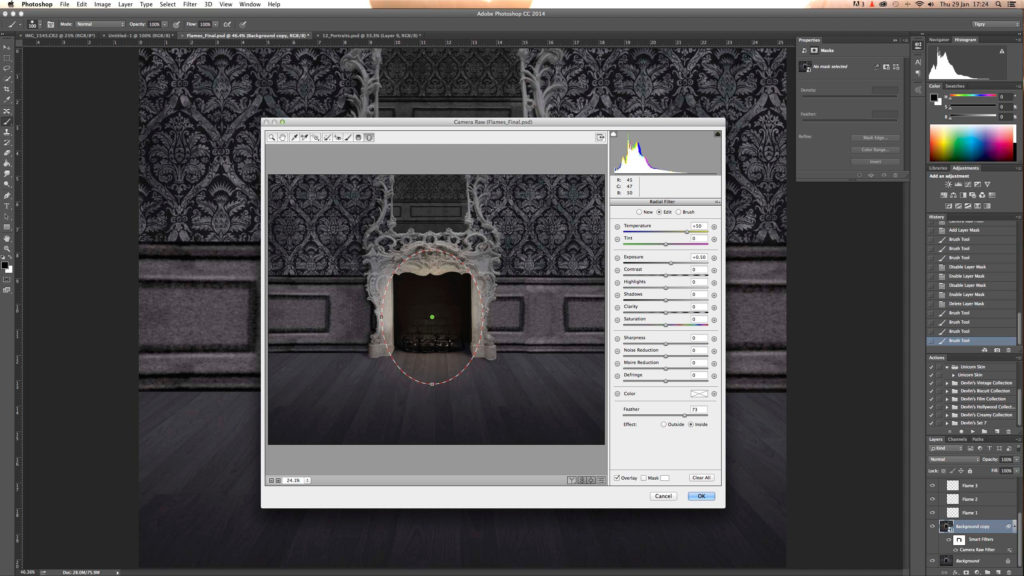
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
- Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет:
#b0764c - Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
- Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Рендеринг огня в фотошопе
Автор: Елена Король. Дата публикации: 05 октября 2022. Категория: Обработка фотографий в фотошопе.
Рендеринг огня в фотошопе
Здравствуйте, дорогие друзья!
На прошлом уроке мы с вами начали изучать рендеринг в Фотошопе на примере отрисовок деревьев.
Сегодня в уроке «Рендеринг огня в фотошопе» я покажу вам, как при помощи того же инструмента нарисовать реалистичный огонь.
Для примера обработки и как идея применения пламени я решила взять вот такой гоночный автомобиль (простите, знатоки темы, не знаю правильного названия) и пририсовать языки пламени, вырывающиеся из-под колес. Итак, вот такое фото нашлось в недрах интернета.
Как вы помните из прошлого урока, прежде чем применять рендеринг, мы обязательно должны создать новый слой, именно на нем будет отображаться создаваемое пламя.
Итак, создаем слой «ПЛАМЯ».
Теперь нужно создать контуры, вдоль которых будет располагаться пламя. Для этого используем инструмент «Перо кривизны».
Ставим первую точку под колесом, вторую на некотором расстоянии, словно показываем, куда должно быть направлено пламя.
Чтобы оборвать построение этого контура, кликните левой кнопкой мыши на любом свободном месте + зажмите кнопку CTRL. Теперь можно выстраивать следующий контур под следующим колесом.
Вот, что у меня получилось.
Теперь переходим к рендерингу огня. В выпадающем меню «Фильтр» выбираем «Рендеринг», далее «Огонь».
Теперь давайте вкратце пройдемся по определению настроек.
Настройка Тип Пламени имеет несколько параметров:
- Один язык пламени вдоль контура.
- Несколько языков пламени вдоль контура.
- Несколько языков пламени в одном направлении.
- Несколько языков пламени в направлении контура.
- Несколько языков пламени под разным углом.
- Пламя свечи.
Ширина: этот параметр определяет ширину пламени в пикселях.
Линии Пламени (Сложность): данная настройка определяет количество линий в каждом пламени.
Турбулентность: данная настройки контролирует степень колебания пламени.
Зубец: любые значения больше 0 создадут неровности на краях.
Непрозрачность: данная настройка контролирует непрозрачность пламени.
Выравнивание по нижнему краю пламени:
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Стиль пламени:
- Обычное
- Бушующее
- Низкое
Форма языков пламени:
- Параллельные
- Направленные
- Распределённые
- Овальные
- Остроконечные
Многие из этих настроек, на мой взгляд, достаточно бестолковые, поскольку либо дублируют друг друга, либо вносят мелкие, незначительные изменения. В любом случае, следует ориентироваться на изображение пламени слева от настроек, именно так огонь будет выглядеть на картинке.
Но давайте выставим данные следующим образом (повторите все настройки так, как у меня на скриншотах). На вкладке «Основные»:
На вкладке «Дополнительные»:
После всего этого нажимаем ОК и через непродолжительное время у нас вот такое изображение.
Очень неплохо, только теперь нам не нужны синие линии, обозначающие контуры. Удаляем их. Для этого заходим во вкладку «Контуры» (если ее нет на рабочей поверхности, проверьте выпадающее меню «Окно», стоит ли галочка).
Во вкладке «Контуры» находим «Рабочий контур» и перетаскиваем его в корзину.
А сейчас нужно накинуть на слой «ПЛАМЯ» маску, для этого зажимаем на значок, как на картинке.
Берем кисточку, выбираем черный цвет и, стоя на маске, закрашиваем огонь на тех местах, где его быть не должно. Например, на колесах.
Вроде уже неплохо. Но для большего реализма давайте добавим внешнего сияния.
На слое «ПЛАМЯ» (не на маске) кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
На левой части окошка выбираем строку «Внешнее свечение», а справой стороны сделайте настройки, как на картинке.
И вот, что у нас вышло.
Зная о таком инструменте, можно делать достаточно интересные обработки: добавлять огонь костра, пламя свечи или зажигалки, эффект бушующего пожара.
Желаю вам удачи в ваших творческих экспериментах!
Урок «Рендеринг огня в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Community Expert
,
May 04, 2019
May 04, 2019
gener7
•
Community Expert
,
May 04, 2019
May 04, 2019
Lighting Effects is also grayed out, which effects the render commands and that gives us an idea.
Check that in the Preferences > Performance > Advanced menu, the Drawing Mode is set to Basic or Normal and then restart Photoshop.
If your system has automatic GPU switching, you may want to disable that in Energy Saving under your Mac System Preferences.
I don’t what mac and macOS you are using, but I hope the graphics card meets requirements.
If the above does not help, look at this: https://helpx.adobe.com/photoshop/kb/troubleshoot-gpu-graphics-card.html
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
-
Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
-
Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
-
Цвет:
#b0764c -
Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
-
Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.