На этой странице описаны сообщения об ошибках, возвращаемые Maps JavaScript API. Этот API записывает сообщения об ошибках и предупреждения в Консоль JavaScript. Некоторые ошибки могут приводить к показу затемненной карты с водяными знаками.
Ошибки, связанные с оплатой и ключом API
Как устранить
Иногда карты могут отображаться затемненными, а панорамы Просмотра улиц – в негативе, с водяными знаками с текстом «for development purposes only» (только для целей разработки). Чаще всего такая проблема связана с ключом API или оплатой. Сервисами платформы Google Карт можно пользоваться, только если в вашем аккаунте активированы платежные функции, а в запросах к API указан действительный ключ. Подробнее читайте в разделе Проверка ошибок в браузере.
Ниже приведена последовательность шагов, которая поможет вам выявить и решить проблему.
Используете ли вы ключ API?
Не знаю. Как проверить, использую ли я ключ API?
Ключ API передается как параметр key в URL, который используется для загрузки Maps JavaScript API. Существует несколько способов проверить, используете ли вы ключ API:
- Воспользуйтесь расширением Chrome Google Maps Platform API Checker. С его помощью вы сможете определить, правильно ли реализованы лицензионные Maps API на вашем сайте.
- Если вы используете библиотеку или плагин для загрузки Maps JavaScript API проверьте настройки этой библиотеки и найдите вариант с использованием ключа API.
- Проверьте, нет ли ошибок в вашем браузере.
Если вы увидите следующие сообщения, значит вы неправильно используете ключ API: - Предупреждение Google Maps JavaScript API: NoApiKeys
- Ошибка Google Maps JavaScript API: MissingKeyMapError
Для веб-разработчиков:
-
Если у вас есть доступ к коду приложения, найдите тег
<script>, который используется для загрузки Maps JavaScript API.
При загрузке Maps JavaScript API заменитеYOUR_API_KEYв указанном ниже коде ключом API.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Проверьте в браузере сетевой трафик от вашего сайта.
В Chrome это можно сделать с помощью вкладки Network (Сеть) в инструментах разработчика.
Вы увидите сетевые запросы от вашего сайта. Запросы, сделанные с использованием Maps JavaScript API, будут указаны в путиmaps/api/js.
Здесь вы можете убедиться, что в запросах используется параметрkey.
Рекомендуем отфильтровать сетевой трафик на вкладке Network поmaps/api/js.
Нет, я не использую ключ API.
Чтобы получить ключ API, нажмите кнопку ниже. Если не запустится пошаговая настройка, выполните инструкции из руководства по началу работы с платформой Google Карт.
Начать работу
Да, я использую ключ API.
Отлично! Проверьте, привязан ли к вашему проекту платежный аккаунт.
Привязан ли к вашему проекту платежный аккаунт?
Не знаю. Как проверить, привязан ли к моему проекту платежный аккаунт?
Откройте страницу оплаты в Google Cloud Console и выберите проект, в котором был создан ключ API.
Чтобы подтвердить, что этот ключ связан с проектом, сделайте следующее:
- Перейдите в раздел Credentials (Учетные данные), выбрав на левой боковой панели Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Проверьте, есть ли в списке ключ API, который вы используете в настоящее время на своем сайте.
Если его здесь нет, перейдите в другой проект и проверьте учетные данные там. - Если вы не можете найти проект для этого ключа, возможно, вы потеряли доступ к этому проекту.
Попросите коллег о помощи. Если не получается найти исходный проект, можно сделать следующее:- Создайте новый проект, нажав кнопку Новый проект в списке проектов или Создать проект на странице «Менеджер ресурсов».
- Создайте новый ключ API. Это можно сделать на странице Учетные данные.
После этого нажмите Создать учетные данные и выберите Ключ API.
После того как вы найдете свой проект в Cloud Console, проверьте, привязан ли к нему платежный аккаунт, в разделе Оплата в боковом меню слева.
Нет, к моему проекту не привязан платежный аккаунт.
Откройте страницу включения оплаты в Cloud Console и добавьте к проекту платежный аккаунт. Дополнительные сведения можно найти в руководстве по началу работы с платформой Google Карт.
Да, к моему проекту привязан платежный аккаунт.
Отлично! Убедитесь, что вы указали действующий способ оплаты.
Возможно, указанный способ оплаты больше не действует (например, истек срок действия кредитной карты)?
Вы можете добавить, удалить или изменить способ оплаты в Cloud Console.
Не превышен ли установленный вами дневной лимит на использование API?
Если вы установили для любого из ваших API дневной лимит, предотвращающий неожиданный перерасход, вы можете решить проблему, увеличив этот лимит.
Проверить дневные лимиты можно на панели API и сервисы в Cloud Console. Сделайте следующее:
- Если появится запрос, выберите проект.
- Выберите API из списка и откройте вкладку Квоты.
Есть ли у вашего ключа API ограничение по IP-адресам?
Ключи API с ограничением по IP-адресам можно использовать только с веб-сервисами, которые предназначены для реализации на стороне сервера (например, Geocoding API и другие API веб-сервисов).
Большинство этих веб-сервисов имеют аналоги в Maps JavaScript API (например, сервис геокодирования).
Для использования Maps JavaScript API в службах на стороне клиента нужно создать отдельный ключ API, который будет защищен ограничением по ссылающемуся домену HTTP. Подробнее…
Коды ошибок Maps JavaScript API (для разработчиков и владельцев сайтов)
В следующей таблице приведен список кодов ошибок, которые возвращает Maps JavaScript API, с описанием их причины и способом устранения.
Как посмотреть в браузере сообщения об ошибках…
Ошибки загрузки карты
В следующей таблице приведены коды ошибок Maps JavaScript API и пояснения к ним.
| Код ошибки | Сообщение | Описание |
|---|---|---|
|
|
Maps JavaScript API должен загружаться непосредственно с серверов Google. |
Элемент script, загружающий Maps JavaScript API, некорректно добавлен на страницу. Для корректной работы API должен загружаться непосредственно с сайта https://maps.googleapis.com. Как загружать Maps JavaScript API |
|
|
На этом сайте обнаружены нарушения Условий использования Google Maps API. Доступ к нашему API для этого сайта заблокирован. |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. Если у вас есть лицензия Premium платформы Google Карт, то, чтобы исправить ошибку, достаточно указать данные этой лицензии. Подробнее… |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
Идентификатор клиента с лицензией Premium или Maps APIs for Work, включенный в script, недействителен, просрочен или адрес для загрузки Maps JavaScript API не добавлен в список авторизованных URL-адресов. Как добавить URL в список авторизованных сайтов |
Коды ошибок Maps JavaScript API
Пояснения к ошибкам в Консоли JavaScript браузера Chrome, веб-консоли Firefox и других аналогичных инструментах браузера ищите в таблице ниже.
Maps JavaScript API возвращает как ошибки, так и предупреждения.
Ошибка указывает на возникновение серьезной проблемы при загрузке Maps JavaScript API. Например, ошибка – это когда API не может быть корректно загружен на страницу и не работает на ней.
Предупреждение – это дополнительная информация о загрузке Maps JavaScript API. Она описывает возможные причины ошибки или проблемы с кодом, который загружает Maps JavaScript API.
Если вы получаете только предупреждения, но не сообщения об ошибках, API на странице будет работать. Тем не менее мы рекомендуем устранять и потенциальные проблемы.
| Код ошибки для разработчика | Тип | Описание |
|---|---|---|
|
|
Ошибка |
Maps JavaScript API не активирован в вашем проекте. Чтобы активировать Maps JavaScript API для своего проекта, нажмите кнопку ниже. |
|
|
Ошибка |
Ключ API не авторизован для использования этой службы или API. Проверьте допустимые API для вашего ключа в Google Cloud Console, чтобы убедиться, что все API и сервисы, которые вам нужны, внесены в список. Проверьте свои ключи API в Cloud Console и ознакомьтесь со статьей Рекомендации по обеспечению безопасности доступа к API. |
|
|
Ошибка |
Возможно, ваш проект API удален из Cloud Console. Для этого нажмите кнопку ниже. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Сделать это для проекта в Google Cloud, связанного с ID клиента, можно здесь. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Подробнее… |
|
|
Ошибка |
Срок действия ключа API, включенного в элемент script, который загружает API, истек или не распознается системой. Создав новый ключ API, вы можете получить эту ошибку, если попытаетесь использовать ключ до того, как он будет распознан системой. Подождите несколько минут и повторите попытку, иначе может потребоваться сгенерировать новый ключ API в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Недопустимый идентификатор клиента в элементе script, который загружает API, или истекший срок действия идентификатора. Проверьте корректность использования своего ID клиента. Идентификатор клиента должен начинаться с префикса «gme-«. Если эта ошибка возникает даже при правильном использовании ID клиента, возможно, срок действия этого идентификатора истек. Свяжитесь с вашим менеджером Google по работе с клиентами.
Если у вас нет лицензии Premium или Maps API for Work, используйте с вашим ключом API параметр Подробнее… |
|
|
Ошибка |
Не найден ключ API в элементе script, загружающем API. Проверьте, используете ли вы правильный ключ API. Сгенерировать новый ключ API можно в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Ваше приложение использует неподдерживаемую схему URI. Используйте допустимый формат URI, определенный в RFC 3986. |
|
|
Ошибка |
В элементе script, загружающем API, отсутствует необходимый параметр аутентификации. Если вы используете стандартный Maps JavaScript API, применяйте параметр Если у вас оформлена лицензия Premium, используйте параметр Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. |
|
|
Ошибка |
Ваш запрос не выполнен. Более подробную информацию ищите в Cloud Console. Cloud Console |
|
|
Ошибка |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. |
|
|
Ошибка |
URL-адрес, загружающий Maps JavaScript API, не был добавлен в список разрешенных источников. Проверьте источники ссылок для своего ключа API в Cloud Console. Подробнее… |
|
|
Ошибка |
Количество запросов превысило лимиты, установленные для Maps JavaScript API. Запросы вашего приложения начнут обрабатываться снова, когда наступит время следующей дневной квоты. Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. Подробнее о лимитах на использование API читайте здесь. В статье также описано, как повысить эти лимиты. |
|
|
Ошибка |
Предоставленный ключ API или проект API, с которым он связан, не могут быть распознаны. Возможно, эта ошибка временная. Если ошибка повторяется, не исключено, что вам потребуется получить новый ключ API или создать новый проект. Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее об идентификаторах клиента… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее… |
|
|
Предупреждение |
Возможно, вы некорректно указали параметр Подробнее читайте в статье Отчеты в тарифном плане Premium. |
|
|
Предупреждение |
Параметр Подробнее… |
|
|
Предупреждение |
Ключ API в элементе script, загружающем API, выглядит некорректно. Проверьте, используете ли вы правильный ключ API. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Предупреждение |
Вы указали неверный номер версии в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Возможно, вы указали ID клиента в качестве параметра key. Если у вас есть лицензия Premium или Maps API for Work, укажите идентификатор в качестве значения параметра client, а не параметра key. С лицензией Premium платформы Google Карт вы можете использовать оба параметра (client или key). Если у вас нет лицензий, вместо параметра client необходимо использовать key.
Подробнее… |
|
|
Предупреждение |
Возможно, вы указали криптографический ключ или секретный код подписи в качестве параметра Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в качестве параметра Подробнее… |
|
|
Предупреждение |
В элементе script, который загружает API, нет ключа API. Проверьте, указан ли действительный ключ API в качестве параметра
Чтобы получить ключ API, нажмите кнопку ниже.
Если вы попытаетесь загрузить Maps JavaScript API по ссылке на устаревшую версию (v2), то получите предупреждение |
|
|
Предупреждение |
Возможно, вы указали неподдерживаемую версию в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Ошибка |
Произошла ошибка, которая не относится к другим категориям, описанным на этой странице. Это может быть вызвано временной проблемой. Повторите запрос через некоторое время. Если проблема не исчезнет, сверьтесь с руководством для разработчиков, чтобы понять, имеет ли ваш запрос правильный формат. |
Проверка ошибок в браузере
Maps JavaScript API записывает сообщения об ошибках в window.console. В этом разделе мы рассказываем, как проверить выходные данные window.console в Google Chrome. Если вы используете другой браузер, обратитесь к его документации для разработчиков. Ниже даны ссылки на инструменты, с помощью которых можно проверить выходные данные window.console в некоторых других браузерах:
- Веб-консоль Firefox
- Удаленная отладка в Android
- Веб-инспектор iOS
Вот как использовать консоль JavaScript для проверки выходных данных window.console в Chrome:
- Откройте инструменты разработчика (нажмите на значок меню > Другие инструменты > Инструменты разработчика).
-
Чтобы открыть консоль JavaScript, нажмите клавишу ESC на клавиатуре.
Клавиша ESC переключит в режим консоли JavaScript. Если вы закроете консоль, еще раз нажмите ESC, чтобы открыть ее.
Если при загрузке Maps JavaScript API возникнут ошибки или предупреждения, они сохранятся на консоли в виде строк.
Сообщение об ошибке или предупреждение имеют следующий формат:
Google Maps API error: [ERROR CODE] [Link to API document]
или
Google Maps API warning: [ERROR CODE] [Link to API document]
Чтобы понять код ошибки, найдите его в этой таблице. Кроме того, в сообщении об ошибке будет ссылка на документацию с ее описанием.
Примечание. Прослушивать ошибки аутентификации можно программно.
Работа с неподдерживаемыми браузерами
Проверьте, поддерживает ли Maps JavaScript API используемая вами версия браузера.
Если вы разрабатываете нативное приложение для Windows на WebView, используйте только WebView2 (на базе браузера Edge). Предыдущие версии WebView на базе Internet Explorer больше не поддерживаются.
Если ваш код по-прежнему не работает
Чтобы помочь вам справиться с наиболее распространенными ошибками, Брендан Кенни и Мано Маркс записали для вас это видео. Вот что они советуют:
- Ищите опечатки. Помните, что в языке JavaScript учитывается регистр.
- Не забывайте об основах! Некоторые распространенные проблемы возникают еще на начальном этапе создания карты. Например:
- заданы ли свойства
zoomиcenter; - объявлен ли элемент div, в котором карта будет отображаться на экране;
- задана ли для элемента div высота на экране. По умолчанию элементы div создаются с высотой 0 и поэтому не отображаются на экране.
Изучите примеры по программированию ссылок.
- заданы ли свойства
- В инструментах разработчика Chrome предусмотрен отладчик JavaScript, помогающий выявлять проблемы. Начните поиск ошибок с консоли JavaScript.
- Задавайте вопросы на форуме Stack Overflow. Воспользуйтесь инструкциями и советами на странице Поддержка.
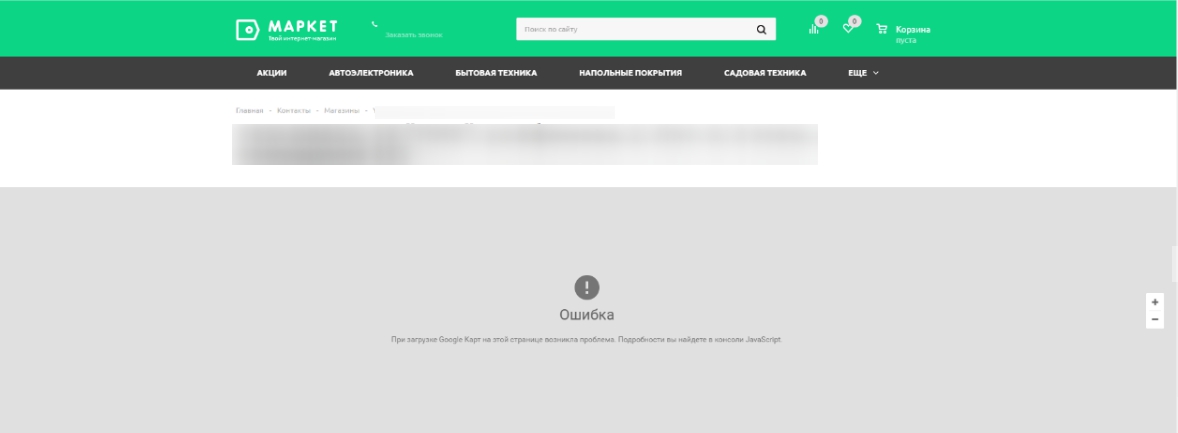
Все чаще у интернет-пользователей во время работы с гугл картами возникает ошибка «При загрузке google карт на этой странице возникла проблема javascript». С ней при использовании браузера сталкиваются и простые пользователи, и администраторы веб-страниц, сделанных на платформах WordPress, Joomla и других. Какого-то одного единственного варианта решить данную проблему не существует, однако способов разобраться с ней предостаточно.
Содержание
- 1 Причины появления
- 2 Варианты устранения проблемы
- 3 Как поступить администраторам сайта?
- 4 Вывод
Причины появления
Если человек заходит на какой-нибудь сайт и хочет найти конкретную информацию о том, где находится определенное место или товар, то обычно он смотрит его во вкладке «Контакты». Там, как правило, указана вся информация о местоположения, и есть при этом встроенные гугл карты, с помощью которых любой пользователь может в режиме онлайн сразу найти нужное место.
Однако все чаще юзеры замечают, что гугл карты внезапно перестают работать. Также на экране появляется надпись: «При загрузке Google карт на этой странице возникла проблема». Также под ней пишется, что информацию об ошибке можно узнать, заглянув в консоль JavaScript. Данная ошибка может возникать из-за проблем с браузером или интернетом, либо она может быть вызвана техническими неполадками портала.
Ошибка чаще всего возникает по следующим причинам:
- проблемы, связанные с браузером;
- неправильные настройки ключа;
- временные сбои в работе сервера;
- ошибки JavaScript;
- не работают плагины.
Варианты устранения проблемы
Когда на веб-страницу заходит обычный интернет-юзер, и у него появляется данная ошибка, связанная с гугл картами, значит, скорее всего, проблема с сайтом. Однако причиной может быть и конкретный компьютер.
В таком случае должен помочь какой-нибудь из нижеперечисленных способов:
- многократное обновление страницы (сочетание клавиш Ctrl+F5), желательно через небольшие промежутки времени;
- очистка кэш-файлов браузера, cookies, истории и тому подобного;
- проверка работы плагинов и расширений (они могут блокировать работу карт);
- поочередное отключение сторонних расширений, установленных в браузере;
- отключение защиты Firewall и брандмауэра;
- отключение прокси-сервера;
- перезапуск браузера;
- включение/отключение настроек VPN;
- обновление или переустановка браузера;
- посещение сайта через другой браузер.
Если ни один из вариантов не помог, значит, скорее всего, это неполадки именно на сайте. В таком случае придется ждать, пока администратор исправит ошибки, и сайт заработает снова как надо. Для проверки состояния страницы, можно периодически обновлять и перезагружать ее. Иногда полезным будет написать в сервисный центр веб-сайта и попросить помощи. Часто на заглавной странице есть вкладка обратной связи, через которую можно написать сотрудникам интернет-портала и описать появившиеся проблемы.
Как поступить администраторам сайта?
Если с такой ошибкой сталкивается администратор или создатель сайта, то ему, безусловно, труднее. Для него это означает только одно – Google карты были добавлены при создании сайта некорректно. Исправить этот недочет могут помочь данные советы:
- обязательная перепроверка настроек консоли;
- запись кода в новом проекте файла contact.tpl. Ключ при этом должен быть заново прописан в подразделе «Key»;
- проверка, правильно ли был введен ключ во время создания сайта (и введен ли он был в принципе);
- создание нового проекта в Google API Console и генерация нового ключа JavaScript. Далее следует перейти на FTP-сервер и поменять ключ. При этом прошлый код и старые домены лучше будет удалить;
- при добавлении только html кода карты может помочь смена местоположения и обновление кода;
- выставление в настройках администратора «Принимать http-запросы от источников перехода»;
- проверка, был ли добавлен список разрешенных сайтов;
- проверка при обновлении, передаются ли скрипты API-key в URL-адрес;
- если ключ отсутствует – его необходимо получить в сервисном центре Google. Туда можно попасть из места возникновения поломки;
- выставление нынешнего адреса сайта в настройках гугла;
Стоит попробовать решить проблему по одному из вышеперечисленных методов, тогда поломка должна будет исчезнуть. Если этого не происходит, и ни один из советов не помогает, то, скорее всего, на каком-то этапе была совершена ошибка, может быть, некорректно был вписан код или в неправильное место.
Вывод
Избавиться от возникших неполадок с загрузкой Google карт не так и сложно, если следовать перечисленным советам и быть внимательным. Обычно, поломка возникает именно на сервере, поэтому для простых пользователей и посетителей сайтов самым логичным решением будет просто подождать, пока данная проблема устранится сама по себе. Администратор сайта обычно исправляет такие ошибки в кратчайшие сроки, и гугл карты снова могут заработать.
Главная » ИТ » При загрузке Google Карт на этой странице возникла проблема JavaScript: что делать?
18.11.2019
3,360 Просмотры
За последние годы в Интернете все чаще стали встречаться обсуждения касательно того, что у многих пользователей возникает ошибка «JavaScript» при загрузке Google Карт. Интересно то, что столкнуться с ней могут совершенно обычные пользователи, так и администраторы сайтов. Особенность в том, что не существует однозначного решения вопроса, потому что нужно разбираться с причиной его возникновения.
Посещая какой-либо сайт для просмотра месторасположения конкретной фирмы, здания, либо товара, люди обычно заходят в раздел с контактами.
Именно там можно найти необходимую информацию о том, где расположен магазин, что еще есть в этом доме, и, разумеется, имеется прикрепленная карта, на которой красным ярлычком помечен искомый объект. При необходимости карту можно развернуть и изучить, как добраться до нужной точки.
В некоторых случаях, разворота карт не происходит и при этом выдается сообщение об ошибке. Оттуда же можно узнать, что подробности можно найти в консоли JavaScript. Речь может идти, как об ошибке самого Интернет-ресурса, так и о неполадках в браузере или в Интернет.
Основные причины возникновения проблемы:
- серверные неполадки;
- ошибки «JavaScript»;
- проблема с настройками ключа. Это касается администраторов сайта;
- наличие неработающих плагинов;
- ошибки со стороны браузера.
Если речь идет об обычном пользователе, то он может решить вопрос следующими способами:
В случае, если ни один из перечисленных способов не помог, данная проблема – не со стороны пользователя. Речь идет о поломке на портале. Здесь остается только подождать, пока администратор устранит нарушения. Чтобы ускорить решение данного вопроса, можно написать об этом в обратную связь или на электронный адрес, указанный в контактах.
Возможно, специалисты об этом просто не знают и своевременное заявление со стороны пользователей будет способствовать быстрому восстановлению просмотра Google Карт.
Загрузка…
В последнее время, довольно часто можно встретить обсуждения в интернете, которые касаются ошибки “При загрузке Google Карт на этой странице возникла проблема”. К тому же, возникать она может как у обычных пользователей, так и у администраторов сайтов на WordPress, Joomla, Битрикс. Однозначного решения нет, нужно попробовать все методы. Разберемся по порядку.
Содержание
- Суть возникновения ошибки
- Все возможные решения проблемы
- Что делать администраторам сайта?
- Заключение
Суть возникновения ошибки
При посещении какого-либо сайта, чтобы посмотреть информацию о местоположении товара или определенного здания, чаще всего необходимо зайти в раздел “Контакты”. Там будут указаны данные о магазине, а также, карты googlе, где можно визуально найти магазин и посмотреть схематически.
Но, активные пользователи интернета заметили, что достаточно часто не открывают карты сервиса Google. Карты не хотят открываться, а также, выдают такую надпись: “При загрузке google карт на этой странице возникла проблема”. Там же говорится, что подробности вы найдете в консоли JavaScript. Она может быть связана как с технической составляющей портала, так и с неполадками в браузере и интернете.
Самые распространенные причины появления ошибки:
- обычные неполадки на сервере;
- JavaScript;
- неполадки с настройками ключа (администраторам портала);
- неработающие плагины;
- браузер.
Все возможные решения проблемы
Когда вы являетесь обычным пользователем, но при заходе на какой-либо портал у вас возникает ошибка в гугл-картах, то дело в сайте. Но, возможно, дело и в вашем компьютере тоже. Попробуйте нижеперечисленные варианты:
- обновите страницу несколько раз (CTRL+F5) и через какой-нибудь промежуток времени;
- почистите кэш браузера, кукис, историю и тд;
- перезапустите веб-браузер;
- отключить прокси-сервер;
- отключить защиту Firewall и брандмауэра;
- поиграть с настройками VPN (включите/отключите);
- проверить рабочие ли плагины и расширения (может они блокируют показ карт);
- поочередно отключайте все сторонние расширения, установленные в браузере.
- обновить браузер;
- попробуйте зайти на портал в другом браузере, либо переустановите их.
Если вышеперечисленные действия не помогли, это поломка на сайте. Остается ждать, пока админ устранит поломку и все вернется на свои места. Пробуйте иногда перезагружать страницу. Советуем обратиться к сервисному центру портала за помощью. Обычно, существует обратная связь, где можете связаться с сотрудниками интернет-магазина бесплатно, и незамедлительно описать насущную поломку.
Что делать администраторам сайта?
Создателям сайта или администраторам сложнее. Вы неправильно что-то сделали при создании портала или добавлении карт Google на страницу. Попробуйте воспользоваться нашими нижеперечисленными советами:
- обязательно пересмотрите настройки консоли;
- проверьте, может вы ввели неправильный ключ при создании сайта (либо вы ее вообще не вводили);
- нет ключа — получите в сервисной поддержке Google. Вас перенесет туда прямо с места, где возникла поломка;
- выставите в настройках google текущий адрес вашего сайта;
- если ключ прописан правильно, возможно не добавили разрешенные сайты;
- посмотреть, что выбивает при обновлении страницы. Зачастую, проблема в невозможности передать скрипты API-key в URL-адрес;
- выставить в административных настройках — “Принимать http-запросы от источников перехода…”;
- создайте новый проект в Google API Console, генерируем, берем новый ключ JavaScript, получаем его и переходим на FTP-сервер, изменив ключ на полученный. Предыдущий код советуем удалить. Удалите устаревшие домены. Часто ключи несовместимы с устаревшими доменами;
- вставить код в новый проект в файле contact.tpl. Не забываем прописывать новый ключ в скрипте, в разделе “KEY”.
- если вы просто добавляете html код карты на страницу, то попробуйте сменить расположение и выложить код снова.
Делайте все по инструкции, предложенной выше, и данные методы должны сработать, устранить поломку. Вот наглядная инструкция по добавлению Google API Key в WordPress (Joomla, Битрикс).
Когда вышеперечисленные действия не помогли и ошибка продолжает выскакивать, значит вы где-нибудь ошиблись. Ввели неправильный код в скрипте или вписали его не туда.
Заключение
Как видим, избавиться от проблемы при загрузке Гугл Карт на сайте достаточно просто, необходимо лишь следовать вышеуказанным вариантам и правильно все вписывать. Мы разобрались, что в большинстве случаев, поломка произошла на сервере, поэтому обычным пользователям логичнее — подождать, пока устраняется неполадка. Администратор исправит ошибку в ближайшие часы. Обычно, это не занимает много времени.
Ошибка
При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript.
При этом консоль ошибок отправляет нас на страницу
https://developers.google.com/maps/documentation/javascript/error-messages#missing-key-map-error,
где описана ошибка MissingKeyMapError.
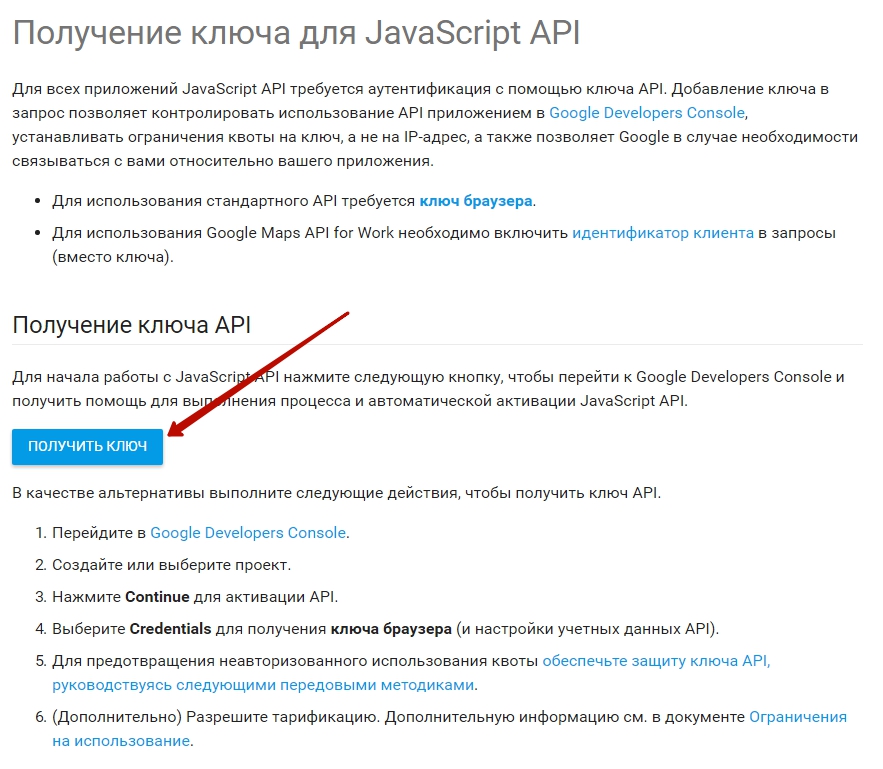
Переходим по ссылке “See the guide to API keys and client IDs.” и попадаем на страницу https://developers.google.com/maps/documentation/javascript/get-api-key
Жмем “Получить Ключ”, при этом вы должны быть залогинены в свой google-аккаунт.
Жмем продолжить и ждем пока появится эта страница:
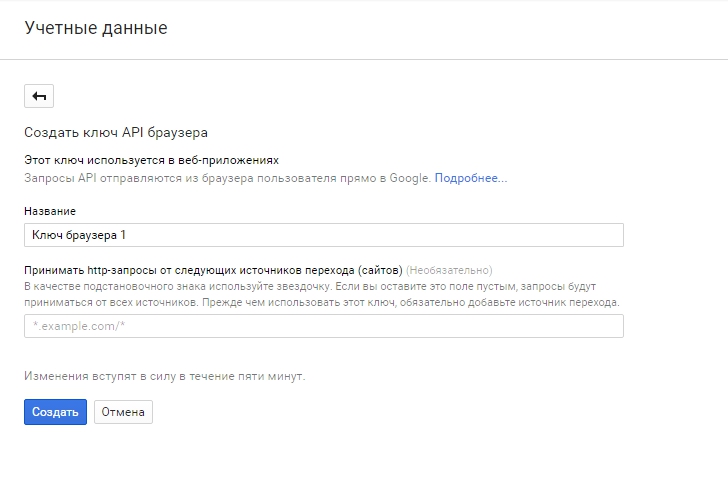
Вводим название своего ключа и домен, на котором он будет использоваться и жмем Получить, после этого во всплывающем окне появляется наш ключ, например:
AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
– это измененный мой ключ, так что не используйте его.
Часть вторая. Самая интересная. Добавляем ключ к скрипту maps.google.com
Теперь полученный ключ нужно использовать на сайте. Наверняка скоро разработчики шаблонов выведут в админке отдельное поле под ключ для карт Google, но пока что придется вносить правки напрямую в шаблон, я противник таких методов, но в данном случае иначе никак, можете попробовать вносить правки в дочерний шаблон.
Я просто искал в исходном коде страницы упоминания о google, там были скрипты со шрифтами, но нужны api карт, вот нашел такой скрипт:
<script type='text/javascript' src='//maps.google.com/maps/api/js?sensor=false'></script>
Теперь ищу его в шаблоне.
В шаблоне Fortuna нашлось 2 упоминания этого скрипта, он подключается в шорткодах, а так же на странице с шаблоном Контакты:
Чтобы указать ключ в запросе, добавьте его как значение параметра key.
Пример:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
Теперь добавляю полученный API в свои файлы, получаю такой вид:
... ... maps.google.com/maps/api/js?sensor=false&?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM ... ... maps.google.com/maps/api/js?key=AIzabyC2Yoh_d1l9AZ7GUp5rP_avurGrYuHb3YM
И Google Maps работают на Вашем сайте:
Не работает карта Google на странице контактов
ID статьи: 92
, создана 28 июн 2016 , последнее исправление 04 апр 2019
Актуально для:
- Аспро: Маркет
- Аспро: Крутой шоп
- Аспро: Интернет-магазин
- Аспро: Корпоративный сайт современной компании
- Аспро: Корпоративный сайт
- Аспро: Корпорация
- Аспро: Стройка
- Аспро: Курорт
- Аспро: Оптимус
На странице «Контакты» не работает карта Google. Модуль выдает ошибку «При загрузке Google Карт на этой странице возникла проблема. Подробности вы найдете в консоли JavaScript».
Решение
Ошибка выглядит следующим образом:
Для того, чтобы карта Google отображалась корректно, необходимо создать ключ API для Google Maps и скопировать его в файл, в котором должны храниться пользовательские скрипты.
Инструкция:
Перейдите на страницу получения ключа для JavaScript API. Нажмите на кнопку «Получить ключ».

Авторизуйтесь под своим аккаунтом Google и примите условия использования.

После создания нового проекта вы автоматически перейдете на страницу учетных данных. Задайте название для ключа API браузера и источники перехода (например, ваш сайт). В настройках API Website restrictions нужно добавить отдельно две строки с https и http с вашим сайтом *.mysite.ru/*. Это нужно для того, чтобы перестала выходить ошибка RefererNotAllowedMapError и карта начала корректно отображаться. Также рекомендуется включить billing account с банковской картой.

Параметр «Источники перехода» не является обязательным, однако если ограничений для источников перехода нет, ключ API и его квоту смогут использовать другие приложения. Поэтому мы рекомендуем указать в поле адрес вашего сайта. Нажмите кнопку «Создать».
Откроется окно с ключом API: AIzaSyA9iuoCdWIo_yWlBxWssyfT-8y_eu-mI9A. Скопируйте его и нажмите кнопку «Ок».

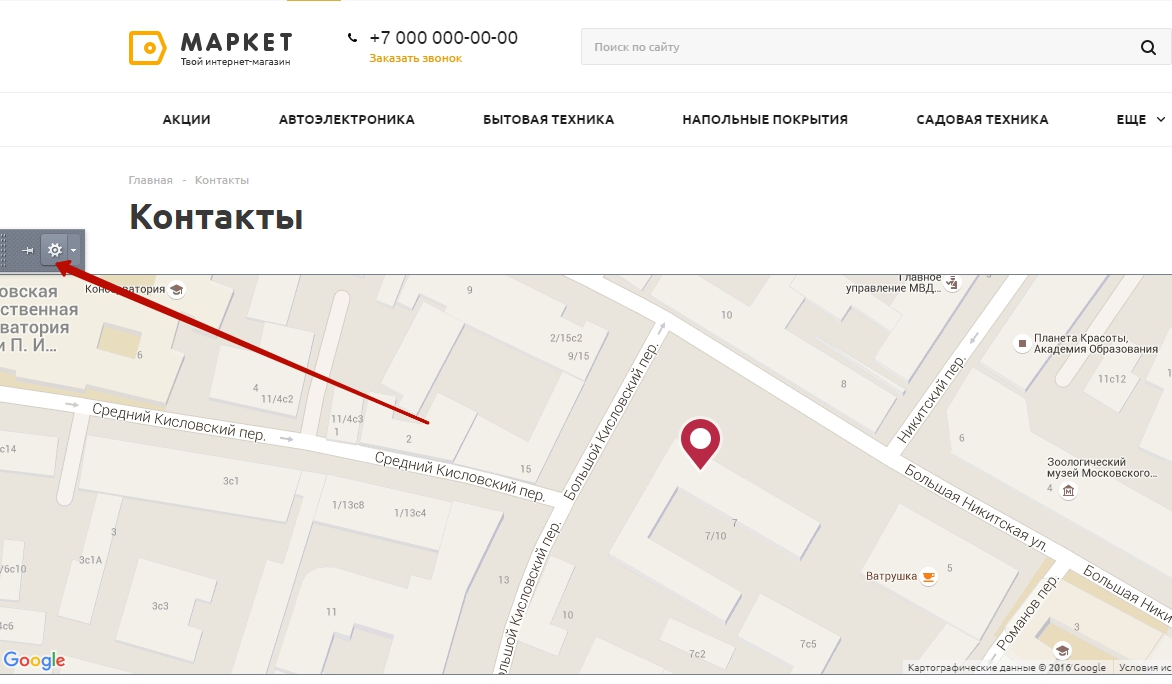
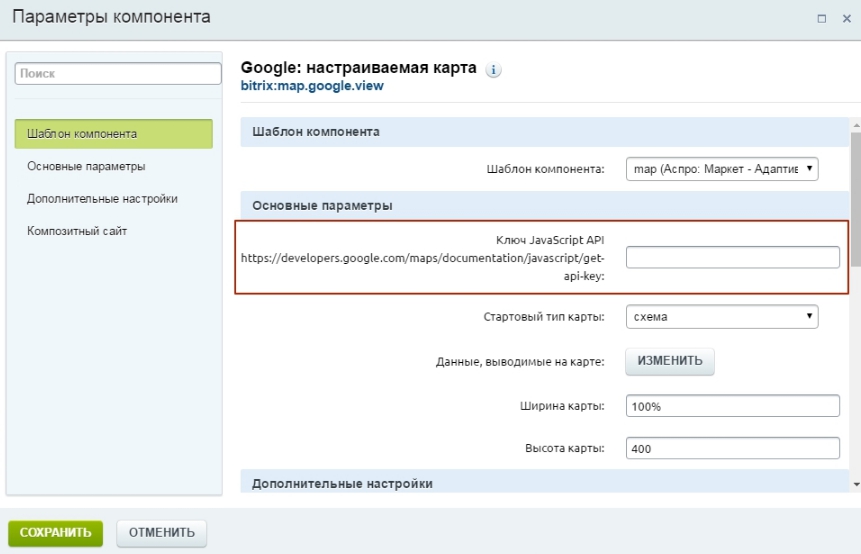
Перейдите на страницу карты и нажмите кнопку редактирования настроек компонента.

Найдите поле для ввода ключа JavaScript API и скопируйте туда полученный код.

Сохраните изменения.
Как переключить карту Google и Яндекс в настройках компонента на странице магазинов
Как правильно добавить карту на сайт. При загрузке Google Карт на этой странице возникла проблема.
Ошибка You have exceeded your request quota for this API.
На сайтах с Google картами теперь возникает ошибка «При загрузке Google Карт на этой странице возникла проблема».
Смотрим консоль и видим «You have exceeded your request quota for this API.»
Чтобы её исправить нужно расширить свой аккаунт до платного. Поехали
Google аккаунт
- Он должен быть, кому я устанавливаю — беру обычно из телефона, если это андройд, так удобнее и быстрее привязать платежную карту.
- Если нет — создавайте его pltcm https://myaccount.google.com/.
Настройка панели управления Google API
Нам нужно подключить Maps Embed API, но в настройках убрать режим Directions, режим просмотра улиц Street View и режим поиска, т.к. за эти режимы будет взиматься плата.
- Идём в https://console.developers.google.com/apis/dashboard.
- Создаём проект https://console.developers.google.com/projectcreate
- Идём в https://console.developers.google.com/apis/credentials и создаём учётные данные ключ API.
- Ограничения я не ставил, берем из настроек API key и сохраняем его куда-нибудь в блокнот.
- Идём во вкладку «Окно запроса доступа OAuth» и добавляем свой сайт в «Авторизованные домены»
- Идём в библиотеку, в поиске ищем «Maps Embed API», жмём включить.
- Переходим в https://console.developers.google.com/google/maps-apis/api-list, там нам нужно отключить Directions API, Street View Static API (для этого заходим в каждую из них и жмём отключить)
Создаём платный бизнес-аккаунт
- Идём в https://console.cloud.google.com/billing/enable и жмём создать.
- Вводим своё имя, адрес, город, область, индекс и банковскую карту.
- Жмём начать бесплатный пробный период.
Настройки плагина карт
В настройках плагина карт или настройках вашей темы (везде по-разному) ищем настройку, которая будет называться Google Api Settings, вводим в неё наш сохраненный API key.
Если не нашли такие настройки, ставим плагин, например API KEY for Google Maps и вводим в него наш API key.
Также можно отключить режим Directions, режим просмотра улиц Street View и режим поиска в настройках некоторых плагинов, так будет быстрее и удобнее.
Всё. После всех манипуляций всё должно работать. С использованием карт плата взиматься не должна. Надеюсь кому-нибудь помогло.
Страницу просмотрели:
3 670
Как устранить сбои в работе Карт
При сбоях и неполадках приложения «Google Карты» на мобильном устройстве попробуйте решить проблему следующими способами.
- Обновите Google Карты.
- Освободите память с помощью настроек устройства.
Обновить Google Карты
Установите последнюю версию приложения «Google Карты», чтобы получить доступ к новейшим функциям.
Если вы вошли в аккаунт Google, обновите приложение «Google Карты» в Google Play.
Обновить Google Карты
Если вы не вошли в свой аккаунт Google, выполните следующие действия:
- На устройстве Android откройте страницу приложения «Google Карты» в Google Play.
- Нажмите Открыть в приложении «Play Маркет».
- Не нажимайте кнопку «Установить», иначе вас перенаправит на экран входа в приложение, который нельзя пропустить.
- Войдите в свой аккаунт.
- В правом верхнем углу экрана нажмите на значок «Ещё»
Обновления.
- Нажмите «Карты: навигация и общественный транспорт», затем Обновить.
Очистите кеш и удалите данные приложения
Выполните эти инструкции на своем устройстве.
- Откройте приложение «Настройки»
на своем устройстве.
- Нажмите Приложения и уведомления.
- Найдите приложение «Google Карты».
- Когда вы выберете приложение, станут доступными действия с памятью и кешем.
- Очистить кеш. Будут удалены временные данные.
- Удалить данные. Все данные приложения будут навсегда удалены.
Действия, зависящие от модели устройства
Очистить кеш и удалить данные приложения можно в настройках устройства. Порядок действий может различаться. Посмотрите, как это можно сделать на некоторых моделях телефонов.
Подробную информацию вы можете получить от производителя устройства.
Телефоны Samsung
Телефоны LG
Телефоны Huawei
Телефоны Oppo
Телефоны Xiaomi
Телефоны Vivo
- Откройте настройки устройства
«Диспетчер приложений».
- На вкладке «Все приложения» выберите приложение «Карты».
- Нажмите Очистить данные.
Телефоны Pixel
Оставить отзыв
Если проблема не исчезнет, свяжитесь с нами.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Все чаще у интернет-пользователей во время работы с гугл картами возникает ошибка «При загрузке google карт на этой странице возникла проблема javascript». С ней при использовании браузера сталкиваются и простые пользователи, и администраторы веб-страниц, сделанных на платформах WordPress, Joomla и других. Какого-то одного единственного варианта решить данную проблему не существует, однако способов разобраться с ней предостаточно.
Содержание
- 1 Причины появления
- 2 Варианты устранения проблемы
- 3 Как поступить администраторам сайта?
- 4 Вывод
Причины появления
Если человек заходит на какой-нибудь сайт и хочет найти конкретную информацию о том, где находится определенное место или товар, то обычно он смотрит его во вкладке «Контакты». Там, как правило, указана вся информация о местоположения, и есть при этом встроенные гугл карты, с помощью которых любой пользователь может в режиме онлайн сразу найти нужное место.
Однако все чаще юзеры замечают, что гугл карты внезапно перестают работать. Также на экране появляется надпись: «При загрузке Google карт на этой странице возникла проблема». Также под ней пишется, что информацию об ошибке можно узнать, заглянув в консоль JavaScript. Данная ошибка может возникать из-за проблем с браузером или интернетом, либо она может быть вызвана техническими неполадками портала.
Ошибка чаще всего возникает по следующим причинам:
- проблемы, связанные с браузером;
- неправильные настройки ключа;
- временные сбои в работе сервера;
- ошибки JavaScript;
- не работают плагины.
Варианты устранения проблемы
Когда на веб-страницу заходит обычный интернет-юзер, и у него появляется данная ошибка, связанная с гугл картами, значит, скорее всего, проблема с сайтом. Однако причиной может быть и конкретный компьютер.
В таком случае должен помочь какой-нибудь из нижеперечисленных способов:
- многократное обновление страницы (сочетание клавиш Ctrl+F5), желательно через небольшие промежутки времени;
- очистка кэш-файлов браузера, cookies, истории и тому подобного;
- проверка работы плагинов и расширений (они могут блокировать работу карт);
- поочередное отключение сторонних расширений, установленных в браузере;
- отключение защиты Firewall и брандмауэра;
- отключение прокси-сервера;
- перезапуск браузера;
- включение/отключение настроек VPN;
- обновление или переустановка браузера;
- посещение сайта через другой браузер.
Если ни один из вариантов не помог, значит, скорее всего, это неполадки именно на сайте. В таком случае придется ждать, пока администратор исправит ошибки, и сайт заработает снова как надо. Для проверки состояния страницы, можно периодически обновлять и перезагружать ее. Иногда полезным будет написать в сервисный центр веб-сайта и попросить помощи. Часто на заглавной странице есть вкладка обратной связи, через которую можно написать сотрудникам интернет-портала и описать появившиеся проблемы.
Как поступить администраторам сайта?
Если с такой ошибкой сталкивается администратор или создатель сайта, то ему, безусловно, труднее. Для него это означает только одно – Google карты были добавлены при создании сайта некорректно. Исправить этот недочет могут помочь данные советы:
- обязательная перепроверка настроек консоли;
- запись кода в новом проекте файла contact.tpl. Ключ при этом должен быть заново прописан в подразделе «Key»;
- проверка, правильно ли был введен ключ во время создания сайта (и введен ли он был в принципе);
- создание нового проекта в Google API Console и генерация нового ключа JavaScript. Далее следует перейти на FTP-сервер и поменять ключ. При этом прошлый код и старые домены лучше будет удалить;
- при добавлении только html кода карты может помочь смена местоположения и обновление кода;
- выставление в настройках администратора «Принимать http-запросы от источников перехода»;
- проверка, был ли добавлен список разрешенных сайтов;
- проверка при обновлении, передаются ли скрипты API-key в URL-адрес;
- если ключ отсутствует – его необходимо получить в сервисном центре Google. Туда можно попасть из места возникновения поломки;
- выставление нынешнего адреса сайта в настройках гугла;
Стоит попробовать решить проблему по одному из вышеперечисленных методов, тогда поломка должна будет исчезнуть. Если этого не происходит, и ни один из советов не помогает, то, скорее всего, на каком-то этапе была совершена ошибка, может быть, некорректно был вписан код или в неправильное место.
Вывод
Избавиться от возникших неполадок с загрузкой Google карт не так и сложно, если следовать перечисленным советам и быть внимательным. Обычно, поломка возникает именно на сервере, поэтому для простых пользователей и посетителей сайтов самым логичным решением будет просто подождать, пока данная проблема устранится сама по себе. Администратор сайта обычно исправляет такие ошибки в кратчайшие сроки, и гугл карты снова могут заработать.
Содержание
- Карты Google не работают
- Карты Гугл
- Проблемы, связанные с картами Google
- Как исправить неработающие карты Google
- 1. Обновите карты Google.
- 2. Очистите данные и кеш.
- 3. Переустановите приложение.
- 4. Проверьте разрешения.
- 5. Подключение к Интернету.
- 6. Сбросьте GPS.
- Вывод
- Похожие сообщения:
Привет, ребята, сегодня мы обсуждаем карты Google, очень популярное приложение игрового магазина. Ребята, если вы любите или любите путешествовать по дорогам. Но вы не знаете, в каком направлении вы хотите побывать, и не беспокойтесь, если вы воспользуетесь картами Google. Но в настоящее время это приложение Google Maps не работает должным образом. Из-за чего многие люди, любящие путешествовать, попадают в затруднительное положение во время путешествий. Из моей статьи вы узнаете, что такое карта Google и как исправить ошибки, возникающие при использовании приложения Google Maps. Ваша проблема с неработающими картами Google будет решена во многом.
Карты Google не работают
Как все мы знаем, мы живем в эпоху технологий и Интернета. Благодаря этому жизнь людей становится проще, так как изо дня в день разрабатывается множество приложений, облегчающих работу людей. Одним из приложений, которые радуют жизнь каждого человека или путешественника, являются карты Google, которые были обнаружены примерно 10-15 лет назад. Раньше людям приходилось носить с собой физические карты, чтобы определить местонахождение географического региона. Им приходится расспрашивать местных жителей по дороге, поскольку дорога до пункта назначения занимает слишком много времени, и поэтому путешествовать по дорогам неинтересно, поскольку большую часть времени люди были сбиты с толку из-за направления.
Но после изобретения карт Google жизнь людей стала проще. Они могут отправиться куда угодно, не спрашивая направления и с радостью куда угодно по дороге. Но в настоящее время Google Maps дает проблемы, потому что не работает. Возникает вопрос, как решить проблему, возникающую при использовании карт Google? А также узнайте дополнительную информацию о картах Google и шагах по устранению проблемы.
Даже не пропустите: Почему карта Google такая медленная?
Карты Гугл
Карты Google — самое популярное приложение для Android. Это веб-навигация, или, можно сказать, цифровая карта. Используя Google Maps, мы можем определить направление в любом неизвестном месте через ваши смартфоны. Раньше использовались карты старой школы, но после внедрения карт Google путешественникам стало легко быстро находить нужное направление. Карты Google были открыты в 2005 году. Карты Google нужно время от времени обновлять. Если человек не может использовать смартфон во время вождения, чтобы увидеть направление, в котором карта Google указывает местоположение, говоря, по мере того, как технологии становятся передовыми, в картах Google представлены новейшие функции. Благодаря этому мы также можем видеть, где находится трафик или какой маршрут лучше всего подходит для достижения пункта назначения.
С помощью карт Google мы также можем видеть улицу в любом месте, эта функция просмотра улиц была введена в 2007 году. Карты Google также имеют функцию внутренней карты, что означает, что мы можем получить направление мест в пределах здания, такие как торговые центры, университеты, музеи и т. д. Время от времени вводится много новейших функций; более 1 миллиарда человек используют Карты Google в повседневной жизни.
Проблемы, связанные с картами Google
- Первая проблема — это сбои карты, которые связаны с программным обеспечением, которое возникает из-за ошибок программного обеспечения и вредоносных программ. Когда карта Google выходит из строя, она перестает работать через 2 минуты, и вы вернетесь на главный экран, и перед вами появится диалоговое окно о том, что карта Google не работает.
- Вторая проблема — это пустая карта Google, как было сказано выше, что миллиарды людей зависят от карт Google, когда возникает такая ошибка, пользователь обеспокоен, эта проблема возникает, когда у вас слишком много кэшированных данных или ошибок в вашем Android, и вы находитесь в спешите найти место.
- Следующая проблема, связанная с Google Maps, — это медленная загрузка, так как многие люди спешат узнать местоположение, чтобы добраться до места назначения вовремя, когда оно работает медленно; они раздражаются. Иногда проблема связана с программным обеспечением, потому что многие люди используют его одновременно, поэтому оно становится медленным или ваш Интернет работает некорректно по другой причине.
- И последняя проблема, которая возникает, — это то, что карты Google не показывают правильное местоположение, и это мешает вам двигаться дальше, поскольку нет правильного местоположения.
Как исправить неработающие карты Google
1. Обновите карты Google.
Каждое приложение в вашем Android-шоу время от времени обновляется, так как большинство проблем, связанных с приложением, выявляются после обновления любого приложения, и вы также можете воспользоваться новыми функциями, если они появятся после обновления.
Сначала обновим карту Google. Шаги обновления карт Google:
- Сначала зайдите в игровой магазин вашего андроида.
- В правом верхнем углу перейдите в мою учетную запись, затем щелкните в ней мои приложения и игры.
- Перед вами отобразятся все приложения, которые вы скачали на свой андроид.
- Выберите карты Google. После выбора Google карты перед вами откроется экран загрузки с двумя вариантами открытия и обновления.
- Нажмите на обновление, подождите 2-3 минуты, ваше приложение карты Google будет быстро обновлено.
2. Очистите данные и кеш.
Большинство проблем, связанных с любым приложением, можно решить, если уточнить данные и кеш приложения. Проблема карты Google будет решена в значительной степени благодаря этому, как если бы в приложении присутствовали ошибки, оно будет устранено, и вы будете использовать новое приложение после очистки данных и кеша.
Шаги по очистке данных и кеша:
- Сначала зайдите в настройки вашего андроида.
- Затем щелкните по приложениям. Перед вами будут отображаться все приложения, которые вы скачали из игрового магазина.
- Затем выберите карты Google, тогда оба варианта будут перед вами.
- Сначала очистите данные и кеш.
3. Переустановите приложение.
Повторная установка приложения также может решить проблемы, возникающие в приложении. Это делается, если все предыдущие шаги не могут решить проблему, возникающую в приложении.
Действия по переустановке карт Google
- Опять же, во-первых, зайдите в магазин Google Play вашего андроида.
- Выполните поиск в строке поиска игрового магазина Google Maps.
- Будет два варианта: удалить и открыть. Нажмите на удаление, подождите от 10 до 12 секунд, приложение будет удалено.
- Затем нажмите «Установить», он будет повторно установлен на вашем Android-устройстве.
4. Проверьте разрешения.
Иногда такое приложение, как карты Google, не работает, потому что ваш Android не предоставляет разрешение на некоторые функции. Вы должны проверить разрешение, все разрешения предоставлены или нет.
Шаги для проверки разрешения
- Сначала зайдите в настройки вашего андроида.
- Затем щелкните по картам, затем по всем приложениям.
- После этого перейдите к картам и нажмите на разрешения.
- Убедитесь, что все разрешения в приложении предоставлены или нет, а затем снова откройте карту Google. Вы демонстративно увидите некоторые изменения в приложении.
5. Подключение к Интернету.
Не всегда все проблемы связаны с программным обеспечением. Также существует некоторая проблема со стороны пользователя, такая как подключение к Интернету, чтобы гарантировать, что подключение к Интернету идеально подходит для использования приложения Google Maps. И если возникают такие проблемы с подключением к Интернету, карта Google всегда вылетает.
6. Сбросьте GPS.
В большинстве случаев карта Google хранит неверную информацию о вашем местоположении, что создает проблемы при использовании приложения. Перед поиском в приложении все способы проверьте местоположение GPS, если оно неверное, а затем сбросьте его.
Шаги по сбросу GPS
- Сначала откройте приложение карты Google.
- Впереди вы увидите синюю точку, которая указала ваше текущее местоположение.
- Если вы не видите точку, нажмите кнопку и сбросьте свое местоположение.
Вы также можете включить режим высокой точности, который дает вам идеальное местоположение, нажав на режим с высокой точностью.
Вывод
В конце Карты Google не работают, Хочу сделать вывод, что Google Maps — лучшее приложение для цифровых карт. Вы можете просмотреть статью и шаг за шагом решить проблему неработающего приложения Google map, что во многом решит вашу проблему. Не только карты Google, каждое приложение должно время от времени обновляться, чтобы каждое приложение могло дать вам все возможное, а вы также могли пользоваться новейшими функциями. В Google Maps есть новейшая функция темного режима, которая кажется слишком привлекательной, когда вы используете приложение Google Map в ночное время, когда ведете машину и определяете местоположение. Также он по-разному используется в деловых целях. Так что просмотрите статью и не беспокойтесь, просто решите все проблемы с помощью шагов, упомянутых выше, и оставьте соответствующий отзыв после прочтения статьи.
Похожие сообщения:
- Калибровка Google Maps
- Почему карта Google такая медленная?
- Как закинуть булавку на карту гугл?
- Android автоматически использует данные?
- Google Ассистент не работает
- Как удалить учетную запись Gmail с телефона