by Afam Onyimadu
Afam is a geek and the go-to among his peers for computer solutions. He has a wealth of experience with Windows operating systems, dating back to his introduction… read more
Updated on May 30, 2022
- On Google Chrome you could force the browser to ignore certificate errors by enabling certain flags.
- Generally, certificate errors are triggered when your web browser can not validate certificates for sites you are visiting.
- You should only bypass these errors when you are sure that the website you are trying to access is safe and trusted.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Google Chrome is the most used browser we have today. This is a testament to how robust and user-friendly it is. That said, you may need to ignore certificate errors on Chrome especially since this is an issue you may experience from time to time.
SSL certificates are standard security solutions used to encrypt data between a visitor’s web browser and a website. Visitors will feel much safer on SSL-encrypted sites because they keep sensitive data like payment information and data safe.
The HTTPS in the URL and the padlock icon shown within an address bar are indicators that the site is encrypted.

Unencrypted sites may experience conversion and traffic rate drops. These sites are not only marked as insecure in Google Chrome, but they are also shunned by 85 percent of internet users.
You can also use any of these three methods to secure your certificate when Chrome says it’s not valid
In this article, we will cover the basics of security errors and show you the best ways you can fix them.
Why am I getting certificate errors on all websites Chrome?
Certificate errors are among the common Chrome errors encountered, but because there are a host of them, the reason behind a problem is going to be specific to the certificate error message you get.
Broadly speaking, these errors will be triggered anytime there is one form of error or the other with accessing SSL/TLS certificates.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Below are a few common certificate errors and why you may be seeing them.
- NET::ERR_CERTIFICATE_TRANSPARENCY_REQUIRED – When you access an HTTPS site with SSL/TLS Certificate problems, you could trigger this Chrome browser error message.
- ERR_SSL_VERSION_OR_CIPHER_MISMATCH – When website browsers and website servers don’t support the same SSL protocol edition, you will get this error message.
- NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM – This error occurs when the server and your computer do not have a secure SSL connection or when the SSL certificate is expired, not correctly configured, or doesn’t correspond to the domain you are attempting to access.
- ERR_SSL_PROTOCOL_ERROR – You are getting this message because you have an incorrect date configuration on your computer.
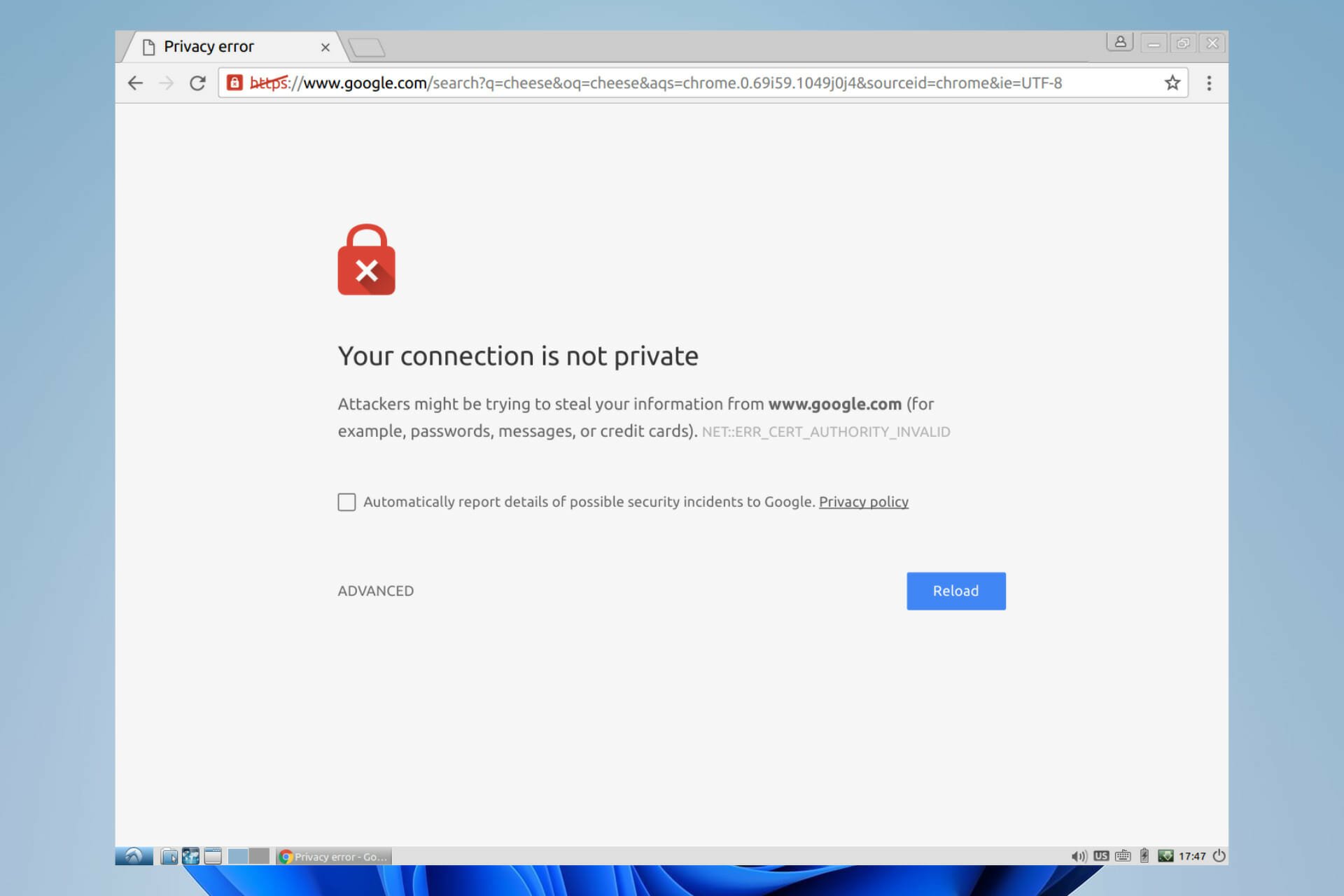
- NET::ERR_CERT_AUTHORITY_INVALID – Issues with the network, your device, or a browser may be causing the error by preventing the SSL certificate from being correctly read.
- ERR_CERT_SYMANTEC_LEGACY – This error commonly arises because a Symantec SSL / TLS certificate issued before June 1, 2016 is no longer recognized by Google Chrome.
- NET::ERR_CERT_COMMON_NAME_INVALID (this occurs when the certificate does not match the domain)
- ERR_CONNECTION_REFUSED – This is usually due to a server-side issue and not the individual connection attempt.
With this said, let us consider the best ways to ignore or avoid certificate errors.
How do I turn off certificate checks?
1. Chrome ignore certificate errors localhost
- Launch the Chrome browser.
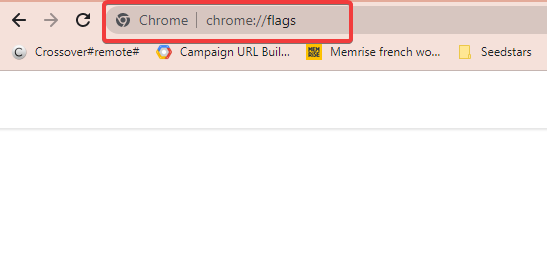
- On the address locator input the link below.
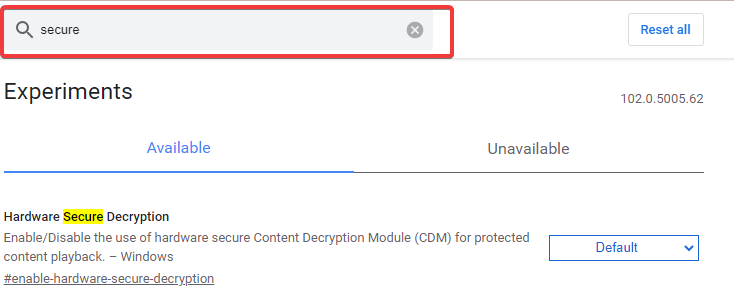
chrome://flags/ - Type secure in the search box and click enter.
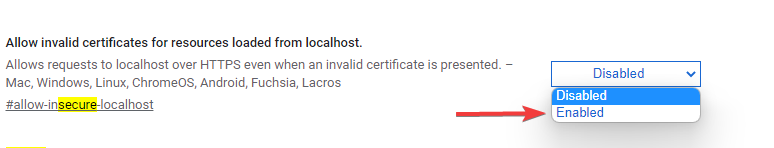
- Scroll down to the Allow invalid certificates for resources loaded from localhost flag.
- Click on the dropdown list and select Enabled.
- Restart the browser and try to reaccess the link.
Following these steps will allow all invalid certificates for resources loaded from localhost.
Note that flags are experimental settings open to the public by Chrome. This implies that after a while some flags that currently exist may be removed, while others may become permanent features in the browser.
Lastly, we highly recommend that you should only enable the Allow invalid certificates for resources loaded from localhost flag, if you are confident and trust the websites you are visiting. If these are not trusted websites, they may introduce malware and serve as a security breach.
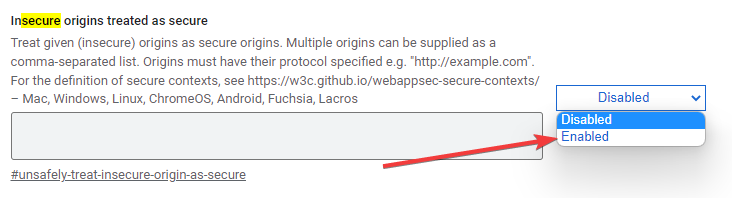
2. Enable Insecure origins treated as secure
- Launch the Chrome browser.
- On the address locator input the link below.
chrome://flags/ - Type secure in the search box and click enter.
- Scroll down to the Insecure origins treated as secure flag.
- Click on the dropdown list and select Enabled.
- Microsoft Edge for Chromebook: How to Download & Install
- The Video Cannot be Played Error Code: 102630 [Fix]
- Chrome Reader Mode: How to Enable & Use
- 0xa0430721 Error: Unable to Install Chrome or Edge [Fix]
3. Chrome ignore certificate errors for domain
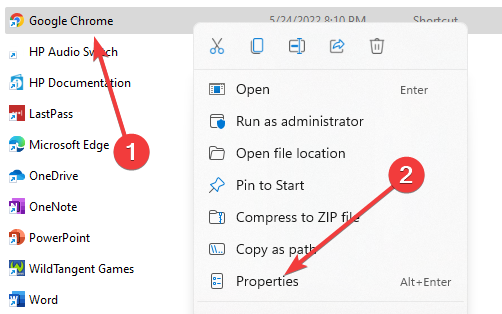
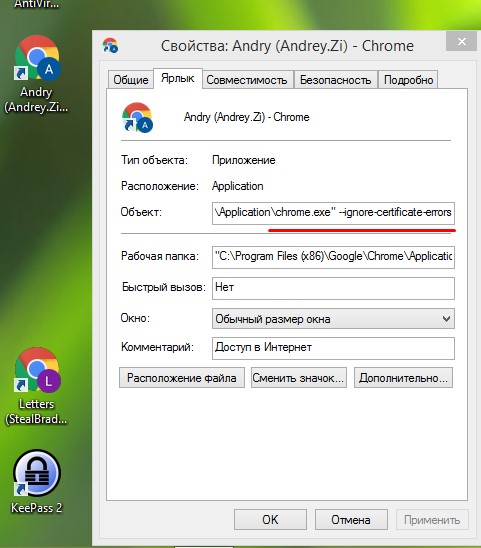
- Navigate to your Chrome launcher location (This is the shortcut used to launch the browser).
- Right-click on it and select the Properties option.
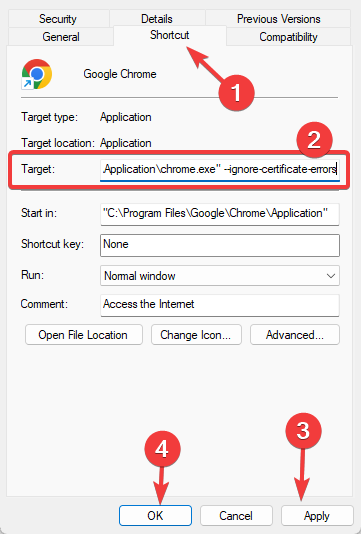
- Click on the shortcut tab and add the text below to the Target text field, then click Apply and OK.
--ignore-certificate-errors - Launch Chrome and try to access any website.
4. Chrome ignore certificate errors for trusted sites
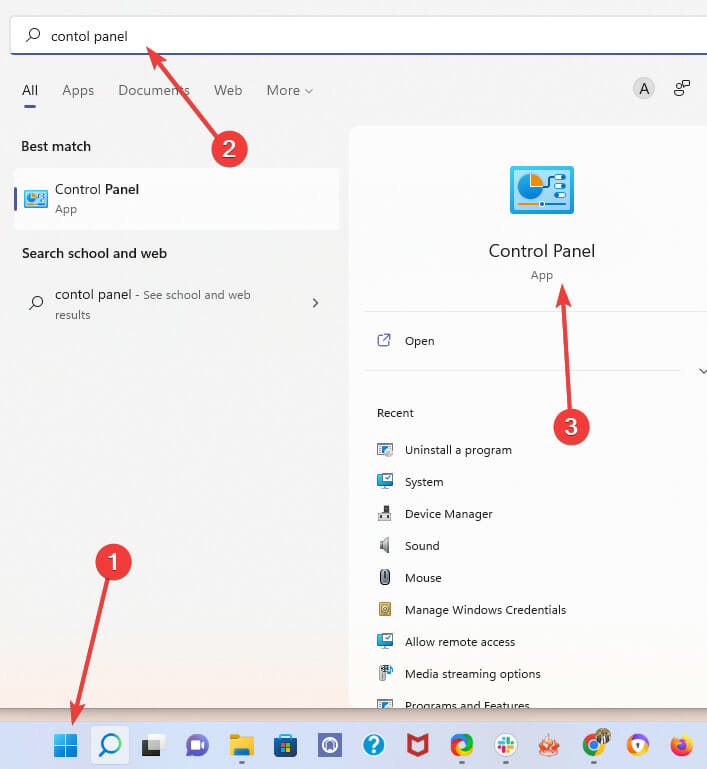
- Click on the Start menu, type in control panel, and open the app.
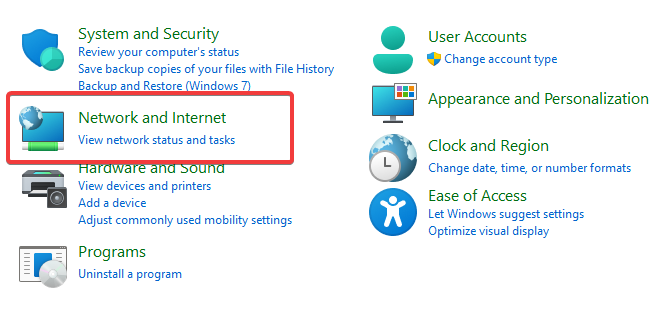
- Select the Network and Internet menu.
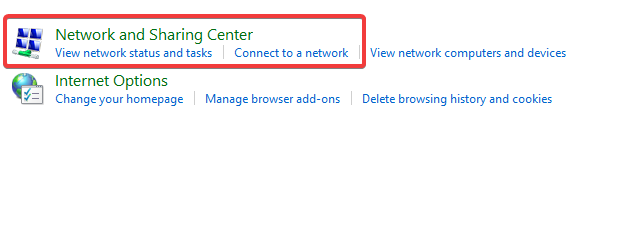
- Click on the Network and Sharing Center option.
- At the bottom of the left pane, click on Internet options.
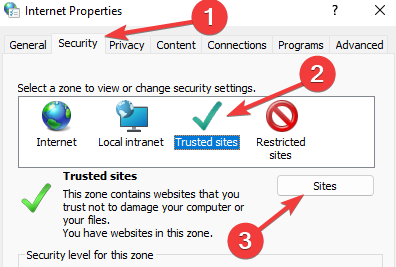
- In the new window click on the Security tab, select the Trusted Sites icon, and click on the button for Sites.
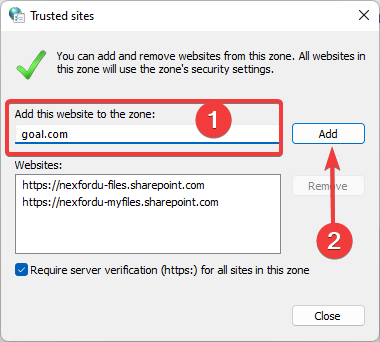
- In the Add this website to the zone text field, you should input any sites that give a certificate error and click the Add button.
- Once you are done Apply and close.
How do I stop SSL certificate warning messages?
The above solutions will be valuable ways of avoiding SSL certificate warning messages. As we mentioned earlier the errors you get can be caused by a range of factors.
We highly recommend regular housekeeping on your computer. A few preventive steps to stop certificate warning messages include:
- Set your time and date – In most cases, your time and date by default should be correct, but there are times when you need to reset or save the settings. As a top recommendation, you should allow your computer to automatically select time and date.
- Use a fresh copy of the browser – If you constantly receive certificate errors on Chrome, you should consider uninstalling and reinstalling a new version. This way, settings associated with the old version are cleared.
- Use an updated version of Chrome – Outdated apps are prone to bugs and may have stored old settings. If these settings are not removed, you may get certificate errors. We advise constant updates of the Chrome browser.
- Get rid of cache and old cookies – Old cookies and cache contain information from sites that have been visited. If this info changes and the cache and cookies are not clear, the certificate error may be triggered.
There you have it. If you have encountered any certificate errors on Chrome, with these fixes you should be able to resolve them. Please note that some error messages are for your protection, and in these cases, you should avoid visiting affected websites.
If you have a specific website certificate error, you should be able to solve applying a few fixes.
Время на прочтение
2 мин
Количество просмотров 112K
В этом кратком обзоре я хотел бы поделиться своим опытом, как отключить проверку SSL для тестовых сайтов, иначе говоря, как сделать HTTPS сайты доступными для тестирования на локальных машинах.
В современное время https протокол становится все популярней, у него масса плюсов и достоинств, что хорошо. Правда для разработчиков он может вызывать легкий дискомфорт в процессе тестирования.
Всем известно, что при посещении сайта у которого “временно” что-то случилось c сертификатом вы обнаружите предупреждение, которое показывается, если сертификат безопасности не является доверенным net::ERR_CERT_AUTHORITY_INVALID?
Привет онлайн-кинотеатрам
Все современные браузеры показывают сообщение об ошибке HSTS
Что такое HSTS
HSTS (HTTP Strict Transport Security) — это механизм защиты от даунгрейд-атак на TLS, указывающий браузеру всегда использовать TLS для сайтов с соответствующими политиками.
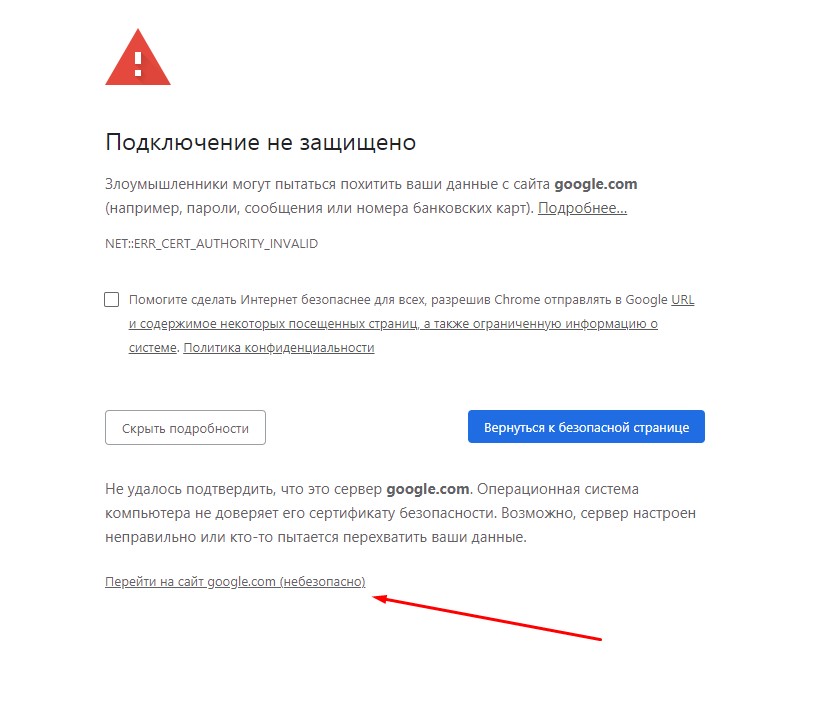
Самый простой способ обхода данного запрета — это, разумеется, нажатие на вкладку “Дополнительные” и согласиться с Небезопасным режимом.
Но не во всех браузерах как оказывается, есть данная возможность. Так я столкнулся с данной проблемой в Chrome на Mac OS
Разработчики данной операционной системы настолько обеспокоены безопасностью пользователей, что даже убрали доступ в «Небезопасном режиме» к сайту, несмотря на то, что это сайт владельца устройства.
Ну что ж, поскольку, вести разработку в других, более сговорчивых браузерах было не комфортно, вот способы как обойти эту проблему:
— Все хромоподобные браузеры (Chrome, Opera, Edge …) могут открыть небезопасную веб страницу, если на английской раскладке клавиатуры набрать фразу:
thisisunsafe
прямо на данной веб странице. Это даст возможность работать с сайтом без оповещение об ошибке на момент текущей сессии браузера, пока вы не закроете вкладку Chrome.
— Если же вам предстоит более длительная работа с сайтом, то рекомендую для этих нужд создать отдельного тестового пользователя на рабочем столе и указать ему необходимы флаги.
Для Windows
C:Program Files (x86)GoogleChromeApplicationchrome.exe" --ignore-certificate-errors
Для Mac OS
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --ignore-certificate-errors --ignore-urlfetcher-cert-requests &> /dev/null
Achtung! Данные манипуляции необходимо выполнять с выключенным Chrome приложением, иначе чуда не произойдет.
Если вы оставите сертификат ненадежным, то некоторые вещи не будут работать. Например, кэширование полностью игнорируется для ненадежных сертификатов.
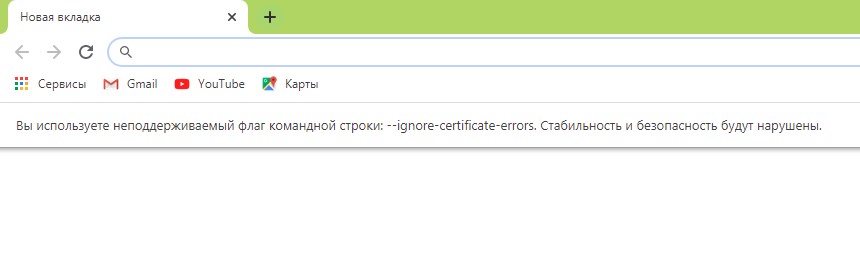
Браузер напомнит, что вы находитесь в небезопасном режиме. Поэтому крайне не рекомендуется шастать по злачным сайтам Интернета с такими правами доступами.
*Так же есть метод с добавлением сертификатов тестируемого сайта в конфиги браузера Настройки->Безопасность->Настроить сертификаты->Импорт… но мне он показался не продуктивным и очень муторным, поэтому не привожу
Надеюсь моя краткая статья кому-то пригодится при разработке и тестировании сайтов =)
Как и любой программный продукт, браузер от Google не застрахован от разного рода ошибок, возникающих в процессе использования. Обычно такие ошибки могут возникать из-за неправильных настроек самого браузера или его конфликта с другим программным обеспечением. Иногда пользователи Chrome сталкиваются с проблемой, когда они не могут открыть определенный сайт и у них на экране появляется сообщение: “Сертификат сайта безопасности не является доверенным”. Ниже мы расскажем о причинах возникновения данной ошибки и способах её устранения.
Содержание
- Зачем отключать проверку сертификатов
- Почему возникает ошибка сертификата
- Как отключить проверку безопасности
- Использование командной строки
- Настройка сканирования файлов.
- Настройка сертификатов
Зачем отключать проверку сертификатов
Разработчики браузера Google особое внимание уделяют безопасности пользователей. Поэтому в программном коде обозревателя имеются определённые алгоритмы, которые отслеживают безопасность посещаемых сайтов пользователем.
В тех случаях, когда пользователь планирует перейти на подозрительный сайт, алгоритм безопасности обозревателя блокирует такой переход.
Если вы считаете сайт безопасным, а тревогу ложной – в таком случае нужно отключить проверку сертификатов Chrome, чтобы посетить данный ресурс.
Почему возникает ошибка сертификата
Система сертификации призвана сократить риск потери конфиденциальной информации и заражения ПК вредоносными программами при посещении различных сайтов. Поэтому, если при обращении к серверу и обмене с ним данными браузером обнаруживается отсутствие сертификата на сервере или его несоответствие, то возникает ошибка сертификата.
Причины такой неполадки могут крыться в программном обеспечении сервера или компьютера клиента. Так, у сервера могут возникнуть следующие проблемы:
- Истёк срок годности сертификата. Зачастую сертификат действителен в течение года и его необходимо продлевать, что не каждый владелец сайта своевременно делает;
- Инсталлированный на сервере сертификат выдан ненадёжной организацией или неправильно установлен;
- Технические неполадки. Администрация сайта может проводить профилактические работы или возникнут различные форс-мажорные обстоятельства, при которых интернет-ресурс будет некорректно функционировать.
Вышеперечисленные проблемы случаются не так часто, как проблемы программного обеспечения на клиентских компьютерах. В этих случаях ошибка сертификата в Chrome может быть обусловлена следующими распространёнными причинами:
- Неправильная настройка времени и даты. Довольно часто время и дата на компьютере может сбиться из-за севшей на материнской плате батарейки. Поэтому убедитесь в том, что системное время и дата корректно отображаются в операционной системе. В противном случае установите текущую дату и время.
- Конфликт обозревателя с установленными расширениями, брандмауэром или антивирусным программным обеспечением. Деактивируйте все установленные в вашем браузере расширения и попытайтесь снова получить доступ к проблемному сайту. Если эти действия не помогли решить возникшую проблему, то попробуйте временно отключить брандмауэр и антивирус.
- Устаревшая версия операционной системы и Google Chrome. Установите более позднюю версию операционной системы и обозревателя.
В случае если на вашем ПК всё в порядке, ошибка сертификации может означать проблемы на стороне сервера и/или реальную угрозу безопасности. Отключайте сертификаты на свой страх и риск.
Как отключить проверку безопасности
Многие версии обозревателя Google Chrome разрешают пользователю самостоятельно отключить проверку сертификатов через интегрированные инструменты в самом браузере. Для этого вам необходимо выполнить следующие действия:
- Запустите на своём компьютере Google Chrome;
- В правом верхнем углу браузера нажмите на кнопку с тремя точками;
- В появившемся меню выберите раздел с названием «Настройки»;
- Перейдите в «Конфиденциальность и безопасность» и далее в подраздел «Безопасность»;
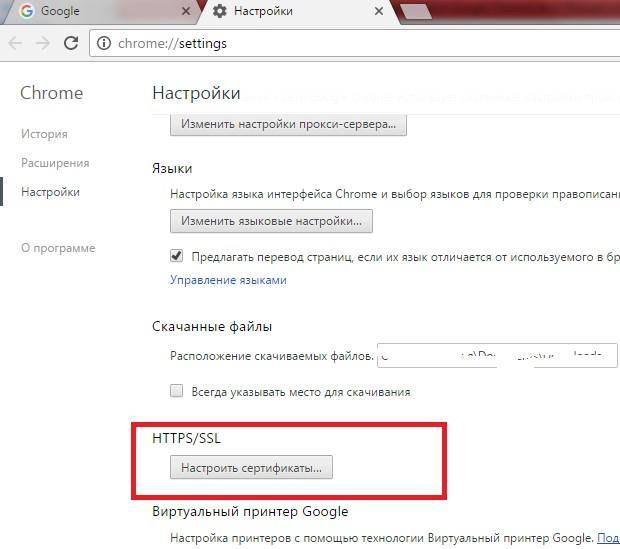
- Здесь нажмите на кнопку «Настроить сертификаты»;
- В новом дочернем окне нажмите на кнопку “Дополнительно”.
- Уберите галочку с поля “Проверка подлинности сервера”.
После всех этих действий закройте браузер Google Chrome, затем снова его запустите, и попробуйте получить доступ к тому сайту, у которого при обращении была ошибка сертификатов.
Использование командной строки
Отключить проверку сертификата в Google Chrome можно посредством применения командной строки. Для этого вам необходимо выполнить следующие действия:
- Найдите на своём рабочем столе операционной системы ярлык обозревателя Google Chrome;
- Кликните на нем правой кнопкой мыши;
- В открывшемся меню выберите “Свойства”;
- Найдите строку с названием “Объект”.
- С правой стороны от “Объект” находится символьное поле, в котором указан путь к исполняемому файлу обозревателя;
- Допишите после пути “ —ignore-certificate-errors” (без кавычек);
- Сохраните сделанные изменения, нажав кнопку “Ок”.
После этого браузер будет обращаться к сайтам без проверки сертификата.
Настройка сканирования файлов.
В некоторых случаях при ошибке сертификата возобновить доступ к требуемому интернет-ресурсу можно изменив настройки сканирования файлов в обозревателе.
Для этого вам надо зайти в раздел с названием “Личные данные” и убрать галочку со строки, имеющей название ”Защитить устройство от опасных сайтов”.
Этими действия вы отключили свой обозреватель от функции, выполняющей сканирование файлов и проверку вредоносного программного обеспечения.
Настройка сертификатов
Как отключить проверку https в Google Chrome:
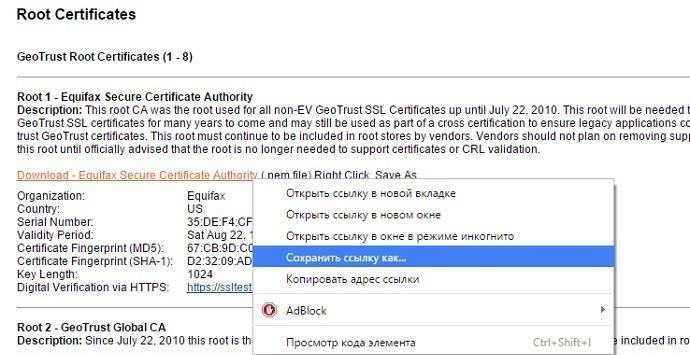
- Скачать с интернета файл с названием Equifax Secure Certificate Authority;
- В обозревателе перейти в “Настройки” – «Конфиденциальность и безопасность» – «Безопасность»;
- В этом разделе нажать на кнопку с названием «Настроить сертификаты»;
- Найти и выделить строку “Доверенные корневые центры сертификации”;
- C помощью правой кнопки мыши вызвать новое контекстное меню и в нём выбрать подпункт с названием “Все задачи”;
- В следующем появившемся меню нажать на “Импорт” и выбрать на своём компьютере скачанный с интернета файл сертификата;
- Пункты 4-6 необходимо повторить с папкой “Сторонние корневые центры сертификации”.
Так можно решить проблему доступа к сайту из-за несоответствия сертификата в обозревателе Google Chrome.
( 2 оценки, среднее 4.5 из 5 )
Недавно, когда я использовал браузер для посещения веб-страницы после изменения системы window10, часто возникала ошибка сертификата веб-сайта, особенно в начале https: //. Причина в том, что после того, как Google обновил проверку сертификата, доступ к ошибке сертификата нельзя было игнорировать, чтобы решить эту проблему Проблема очень проста: вам нужно только изменить ярлык, который вы обычно используете для запуска Chrome, чтобы игнорировать ошибку сертификата.
1. Нацеленность на отображение ошибок в быстром браузере 360, хотя вы можете щелкнуть, чтобы продолжить, и вы можете продолжить посещение один раз, но каждый щелчок — головная боль.
Конкретный метод работы следующий:
- Найдите ярлык Chrome.
- Щелкните значок правой кнопкой мыши и выберите свойства
- Найдите текстовое поле «Цель», содержимое внутри — это путь к вашей программе Chrome, аналогичный этому C: Users Administrator AppData Local Google Chrome Application chrome.exe
- Введите пробел после этого текста, затем введите —ignore-certificate-errors.
- Измененный текст должен быть похож на этот: C: Users Administrator AppData Local Google Chrome Application chrome.exe —ignore-certificate-errors
- Нажмите ОК
- Снова откройте браузер Chrome
После выполнения вышеуказанных операций каждый раз, когда вы открываете Chrome с помощью этого ярлыка в будущем, все ошибки сертификата в браузере будут принципиально игнорироваться.
In my case I was developing an ASP.Net MVC5 web app and the certificate errors on my local dev machine (IISExpress certificate) started becoming a practical concern once I started working with service workers. Chrome simply wouldn’t register my service worker because of the certificate error.
I did, however, notice that during my automated Selenium browser tests, Chrome seem to just «ignore» all these kinds of problems (e.g. the warning page about an insecure site), so I asked myself the question: How is Selenium starting Chrome for running its tests, and might it also solve the service worker problem?
Using Process Explorer on Windows, I was able to find out the command-line arguments with which Selenium is starting Chrome:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --disable-background-networking --disable-client-side-phishing-detection --disable-default-apps --disable-hang-monitor --disable-popup-blocking --disable-prompt-on-repost --disable-sync --disable-web-resources --enable-automation --enable-logging --force-fieldtrials=SiteIsolationExtensions/Control --ignore-certificate-errors --log-level=0 --metrics-recording-only --no-first-run --password-store=basic --remote-debugging-port=12207 --safebrowsing-disable-auto-update --test-type=webdriver --use-mock-keychain --user-data-dir="C:UsersSamAppDataLocalTempsome-non-existent-directory" data:,
There are a bunch of parameters here that I didn’t end up doing necessity-testing for, but if I run Chrome this way, my service worker registers and works as expected.
The only one that does seem to make a difference is the —user-data-dir parameter, which to make things work can be set to a non-existent directory (things won’t work if you don’t provide the parameter).
Hope that helps someone else with a similar problem. I’m using Chrome 60.0.3112.90.