Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
Используя :valid и :invalid, мы можем показать пользователю, правильно ли заполнено поле по мере ввода.
input:valid {
border-color: green;
}
input:invalid {
border-color: red;
}
Однако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как :invalid, а необязательные — как :valid. Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Стилизация состояний :required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.
input:required:valid {
border-color: green;
}
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
<form>
<label>
Number Input 1
<input type="number" min="10" max="100" step="10">
</label>
<label>
Number Input 2
<input type="number" min="10" max="100" step="10">
</label>
<label>
Number Input 3
<input type="number" min="10" max="100" step="10">
</label>
<input type="submit">
</form>
Устанавливая атрибуты min, max и step, мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1, 12 и 123 в три поля и отправит форму:
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект validity, включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity-объект будет у поля, когда пользователь введёт в него 1:
input.validity = {
valid: false // Поле валидно
customError: false // Установленно специальное сообщение ошибки
patternMismatch: false // Значение не удовлетворяет шаблону, установленному в атрибуте pattern
rangeOverflow: false // Значение превосходит атрибут max
rangeUnderflow: true // Значение меньше атрибута min
stepMismatch: true // Значение не соответствует указаному шагу
tooLong: false // Значение слишком длинное
tooShort: false // Значение слишком короткое
typeMismatch: false // Значение не соответствует указаному атрибуту type
valueMissing: false // Отсутствует обязательное значение
};
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях patternMismatch, stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции setCustomValidity().
function CustomValidation() { }
CustomValidation.prototype = {
// Установим пустой массив сообщений об ошибках
invalidities: [],
// Метод, проверяющий валидность
checkValidity: function(input) {
var validity = input.validity;
if (validity.patternMismatch) {
this.addInvalidity('This is the wrong pattern for this field');
}
if (validity.rangeOverflow) {
var max = getAttributeValue(input, 'max');
this.addInvalidity('The maximum value should be ' + max);
}
if (validity.rangeUnderflow) {
var min = getAttributeValue(input, 'min');
this.addInvalidity('The minimum value should be ' + min);
}
if (validity.stepMismatch) {
var step = getAttributeValue(input, 'step');
this.addInvalidity('This number needs to be a multiple of ' + step);
}
// И остальные проверки валидности...
},
// Добавляем сообщение об ошибке в массив ошибок
addInvalidity: function(message) {
this.invalidities.push(message);
},
// Получаем общий текст сообщений об ошибках
getInvalidities: function() {
return this.invalidities.join('. n');
}
};
// Добавляем обработчик клика на кнопку отправки формы
submit.addEventListener('click', function(e) {
// Пройдёмся по всем полям
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity()
if (input.checkValidity() == false) {
var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation
inputCustomValidation.checkValidity(input); // Выявим ошибки
var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках
input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке
} // закончился if
} // закончился цикл
});
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
CustomValidation.prototype.getInvaliditiesForHTML = function() {
return this.invalidities.join('. <br>');
}
// Добавляем обработчик клика на кнопку отправки формы
submit.addEventListener('click', function(e) {
// Пройдёмся по всем полям
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
// Проверим валидность поля, используя встроенную в JavaScript функцию checkValidity()
if (input.checkValidity() == false) {
var inputCustomValidation = new CustomValidation(); // Создадим объект CustomValidation
inputCustomValidation.checkValidity(input); // Выявим ошибки
var customValidityMessage = inputCustomValidation.getInvalidities(); // Получим все сообщения об ошибках
input.setCustomValidity(customValidityMessage); // Установим специальное сообщение об ошибке
// Добавим ошибки в документ
var customValidityMessageForHTML = inputCustomValidation.getInvaliditiesForHTML();
input.insertAdjacentHTML('afterend', '<p class="error-message">' + customValidityMessageForHTML + '</p>')
stopSubmit = true;
} // закончился if
} // закончился цикл
if (stopSubmit) {
e.preventDefault();
}
});
Вот что происходит при клике на submit теперь:
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции CustomValidation.prototype.checkValidity, мы можем просто-напросто добавить туда ещё несколько проверок.
CustomValidation.prototype.checkValidity = function(input) {
// Тут идут встроенные проверки валидности
// А тут специальные
if (!input.value.match(/[a-z]/g)) {
this.addInvalidity('At least 1 lowercase letter is required');
}
if (!input.value.match(/[A-Z]/g)) {
this.addInvalidity('At least 1 uppercase letter is required');
}
};
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
() translation by (you can also view the original English article)
В этой статье мы рассмотрим HTML атрибут pattern, который помогает нам настроить проверку данных в форме.
Валидация
Валидация форм, как и юзабилити, имеет жизненно важное значение для безопасности сайта. В процессе проверки перед отправкой формы оцениваются значения полей input на корректный формат ввода К примеру, у нас есть поле input для ввода email’а, в таком случае
значением должен выступать правильный адрес почты; адрес должен
начинаться с цифры или буквы, затем знак @ и в конце доменное имя.
Спецификация HTML5 позволяет делать более легкую проверку в связи с введением новых типов таких как email, url, или tel, и с помощью них проверка осуществляется автоматически. Если введенная величина не отвечает ожидаемому формату, эти типы выдают ошибку, в результате чего выдается сообщение об ошибке, и это предотвращает подстановку неверных данных.
Однако, ожидать полной обработки всех возможных сценариев с полем input непрактично. Что если, у вас есть поля для имени пользователя, почтового индекса или другие специализированные типы данных, которые не относятся к типам спецификации? Как тогда проводить проверку этих полей? Вот здесь нам и пригодиться атрибут pattern.
Использование Атрибута Pattern
Атрибут pattern используется только для input элементов. Это позволяет нам задать собственные правила проверки, используя Регулярные Выражения (RegEx). Еще раз, если величина не будет соответствовать заданному шаблону, то ввод вызовет ошибку.
Например, скажем у нас есть форма для ввода имени пользователя. Стандартизированного типа для поля имени пользователя не существует, значит, мы воспользуемся обычным типом text:
1 |
<form action="somefile.php"> |
2 |
<input type="text" name="username" placeholder="Username"> |
3 |
</form>
|
Давайте зададим правило, которое будет использовать в атрибуте pattern. В этом случае, мы зададим, что имя пользователя должно состоять из строчных букв; без заглавных, без чисел или других символов. И кроме того, имя пользователя не должно превышать 15 символов. По правилам регулярных выражений — это может быть записано следующим образом [a-z]{1,15}.
Пропишите [a-z]{1,15} в качестве значения атрибута pattern для поля username:
1 |
<form action="somefile.php"> |
2 |
<input type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}"> |
3 |
</form>
|
Теперь, поскольку допустимы только строчные буквы, подстановка любых других символов вызывает сообщение об ошибке:
Как вы можете видеть выше в сообщении об ошибке сказано «Please match the requested format». То есть, наша проверка формы работает, но это сообщение не дает представление пользователю о том, какой формат ввода от него требуется. А значит это плохой UX.
Настройка Сообщений при Проверке
К счастью, мы можем настроить сообщение, которое будет давать подсказки, и у нас есть два варианта, как это сделать. Самый простой — это задать атрибут title для input-элемента:
1 |
<form action="somefile.php"> |
2 |
<input
|
3 |
type="text" |
4 |
name="username" |
5 |
placeholder="Username" |
6 |
pattern="[a-z]{1,15}" |
7 |
title="Username should only contain lowercase letters. e.g. john"> |
8 |
</form>
|
Теперь заголовок появляется с текстом сообщения по умолчанию:
И все же всплывающее сообщение не очень подходит. Если сравнить это сообщение с сообщением для поля email выше, то инструкция будет куда длиннее.
Второй способ позволяет справиться с данной задачей.
Замена Стандартного Сообщения при Проверке
Давайте заменим стандартный вариант “Please match the requested format” собственным сообщением. Для этого мы используем немного JavaScript.
Начнем с того, что добавим id для input элемента, чтобы мы могли легко к нему обратиться.
1 |
<form action="somefile.php"> |
2 |
<input
|
3 |
type="text" |
4 |
name="username" |
5 |
placeholder="Username" |
6 |
pattern="[a-z]{1,15}" |
7 |
id="username"> |
8 |
</form>
|
Теперь мы можем выбрать input элемент, используя JavaScript и и присвоить ему переменную (код ниже или между тегов script, или в отдельном JS файле, или в панели JS на CodePen):
1 |
var input = document.getElementById('username'); |
И наконец, мы задаем сообщение, которое будет появляться при неправильном заполнении формы.
1 |
input.oninvalid = function(event) { |
2 |
event.target.setCustomValidity('Username should only contain lowercase letters. e.g. john'); |
3 |
}
|
Событие oninvalid наследуется от объекта event, в котором присутствуют несколько свойств, среди которых target (элемент с неправильно введенным текстом) и validationMessage – содержит текст сообщения об ошибке. В примере выше мы переписали текст сообщения при помощи метода setCustomValidity().
Теперь вместо стандартного, используется наше сообщение.
Стилизация
Чтобы дополнить новые типы input и новые методы для настройки проверки сообщений, в новой спецификации CSS3 созданы пара псевдоклассов — :valid и :invalid. Они позволяют нам использовать разное оформление, в зависимости от состояния проверки, например:
1 |
input:invalid { |
2 |
border-color: red; |
3 |
}
|
4 |
input, |
5 |
input:valid { |
6 |
border-color: #ccc; |
7 |
}
|
При использовании этих псевдоклассов необходимо помнить некоторые вещи:
- Первое
:valid— используется по умолчанию, даже если входное значение пустое. Как вы можете видеть выше, мы установили цвет по умолчаниюborder-color:#ccc;. Пустое значение всегда проходит проверку, если не добавить атрибутrequired. В таком случае значение поля становится ошибочным, и его рамка становится красной. - стили для valid и invalid применяются сразу же во время того как пользователь осуществляет ввод, даже если если переменная пустая. Постоянное изменение в оформлении, может озадачить пользователя.
Несколько Слов о Стилизации Всплывающих Сообщений
Проверка заполнения форм стала новым стандартом спецификации HTML5, однако внешний вид всплывающих сообщений полностью лежит на разработчиках браузеров. Поэтому, следует быть готовым к тому, что внешний вид сообщений будет отличаться от браузера к браузеру, что не очень способствует постоянству вашего интерфейса.
Google Chrome убрал возможность настройки стилей всплывающего поля пару лет назад. Если же вам необходимо стилизовать поле под себя, то остается только полностью переписать данное поле с помощью JavaScript. Давайте разберемся, как это сделать!
Усложняем Функционал
Итак, мы собираемся создать собственные всплывающие сообщения, которые появляются, если вводимая величина не верна. Для начала, нам необходимо выбрать требуемые элементы с идентификаторами input и form:
1 |
var input = document.getElementById('username'); |
2 |
var form = document.getElementById('form'); |
Далее, мы создадим новый элемент, который будет содержать наше сообщение:
1 |
var elem = document.createElement('div'); |
2 |
elem.id = 'notify'; |
3 |
elem.style.display = 'none'; |
4 |
form.appendChild(elem); |
Тут мы создали новый div-элемент. Мы присвоили ему id со значением notify и спрятали его при помощи display: none. В конце мы вставляем новый div в form.
Отработка Событий
У нас есть два события, с которыми мы будем иметь дело. Первое, событие — invalid, когда ввод не совпадает с шаблоном. В случае invalid мы запускаем следующий код:
1 |
input.addEventListener('invalid', function(event){ |
2 |
event.preventDefault(); |
3 |
if ( ! event.target.validity.valid ) { |
4 |
elem.textContent = 'Username should only contain lowercase letters e.g. john'; |
5 |
elem.className = 'error'; |
6 |
elem.style.display = 'block'; |
7 |
|
8 |
input.className = 'invalid animated shake'; |
9 |
}
|
10 |
});
|
С помощью event.preventDefault(); мы блокируем результат по умолчанию, поэтому всплывающее окно браузера не появляется. Вместо этого мы будем показывать наше окно, используя элемент div. Мы создали новый текст для сообщения, добавили новый класс error, и показываем сообщение используя display:block .
Мы также добавили класс invalid для input элемента, задав ему красные границы. Также нам необходимо добавить правила в файл стилей.
1 |
input.invalid { |
2 |
border-color: #DD2C00; |
3 |
}
|
Также, вы можете добавить классы анимации shake из Animate.css. Это добавит некоторый эффект, благодаря анимации “встряхивания”.
Второе событие — input. Оно вызывается, когда изменяется величина в input. Мы используем это событие, для возврата поля в нормальное состояние, а также чтобы скрыть всплывающее сообщение.
1 |
input.addEventListener('input', function(event){ |
2 |
if ( 'block' === elem.style.display ) { |
3 |
input.className = ''; |
4 |
elem.style.display = 'none'; |
5 |
}
|
6 |
});
|
Как вы можете видеть выше, мы собираемся убрать классы для поля input и скрываем выпадающее сообщение.
Теперь у нас полностью настроенное сообщение при валидации формы. Протестируйте то, что у нас получилось: введите любое неправильное значение:
Примечание: не забудьте заглянуть на GraphicRiver, если вы ищете что-то вдохновляющее для вашего UI дизайна.
Заключительные Мысли
Использование стандартных типов полей input и атрибута pattern, придадут вашей форме, новый уровень валидации, но при этом не стоит и забывать про проверку на стороне сервера.
Как ни странно даже при отключенном JavaScript, последние версии браузеров показывают всплывающее сообщение и не отправляют форму. Однако, Safari не поддерживает атрибут pattern на момент написания статьи. Похожий функционал можно реализовать с помощью полифилла Webshim Lib.
Надеюсь, вам понравился сегодняшний урок, и вы будете обращаться к этой статье при настройке проверки заполнения форм в HTML5.
Welcome to a quick tutorial on how to show error messages in HTML forms. This is probably one of the major bugbears for some beginners, how do we handle and show error messages for HTML forms?
There are no fixed ways to show errors in HTML forms, but the common methods to display error messages are:
- Simply add checking attributes to the HTML form fields, and the browser will automatically show the errors. For example,
<input type="text" required> - Use Javascript to show custom error messages as the user types in the fields.
- Collectively show all error messages in a popup box when the user submits an invalid form.
- Show error messages below the invalid fields.
That covers the broad basics, let us walk through detailed examples in this guide – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
DISPLAY ERROR MESSAGES
All right, let us now get into the various examples of displaying error messages in an HTML form.
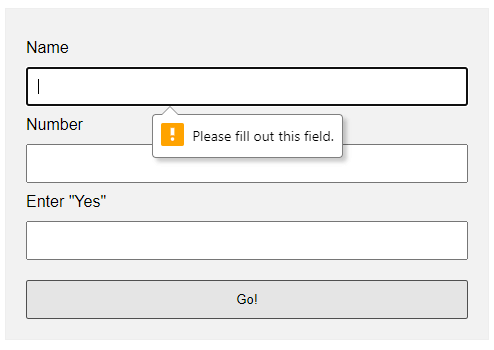
EXAMPLE 1) DEFAULT ERROR DISPLAY
1-default.html
<form onsubmit="return false;">
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" min="1" max="12">
<label for="fyes">Enter "Yes"</label>
<input type="text" name="fyes" id="fyes" required pattern="Yes">
<input type="submit" value="Go!">
</form>
requiredSelf-explanatory. A required field that cannot be left blank.min-length max-lengthThe minimum and maximum number of characters allowed.min maxFor number fields only, the minimum and maximum allowed values.patternThis field must match the custom pattern. Will leave a link in the extras section below if you want to learn more.
Yes, that’s all. The browser will do the rest of the magic.
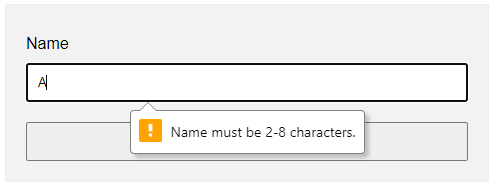
EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
2-type.html
<!-- (A) HTML FORM -->
<form onsubmit="return false;">
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<input type="submit" value="Go!">
</form>
<!-- (B) SET CUSTOM ERROR MESSAGE -->
<script>
var fname = document.getElementById("fname");
fname.addEventListener("input", () => {
if (fname.validity.tooLong || fname.validity.tooShort || fname.validity.valueMissing) {
fname.setCustomValidity("Name must be 2-8 characters.");
fname.reportValidity();
} else { fname.setCustomValidity(""); }
});
</script>
document.getElementById("ID")Get element by ID. Captain Obvious.FIELD.addEventListener("input", FUNCTION)Run this function whenever the user types something in the field.FIELD.validity.tooLong FIELD.validity.tooShort FIELD.validity.valueMissingWe can actually target various invalid statuses and show different messages. Will leave a link in the extras section below to the full list.FIELD.setCustomValidity("MESSAGE")andFIELD.reportValidity()Show custom error message.
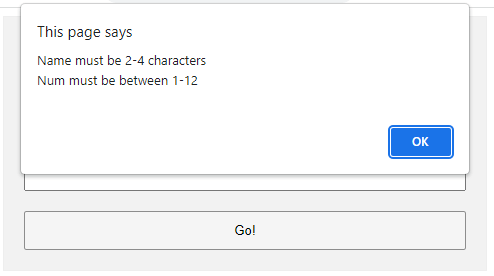
EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
3-alert.html
<!-- (A) HTML FORM -->
<form onsubmit="return check()" novalidate>
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" required min="1" max="12">
<input type="submit" value="Go!">
</form>
<!-- (B) FORM CHECK -->
<script>
function check () {
// (B1) INIT
var error = "", field = "";
// (B2) NAME
field = document.getElementById("fname");
if (!field.checkValidity()) {
error += "Name must be 2-4 charactersrn";
}
// (B3) NUMBER
field = document.getElementById("fnumber");
if (!field.checkValidity()) {
error += "Num must be between 1-12rn";
}
// (B4) RESULT
if (error=="") { return true; }
else {
alert(error);
return false;
}
}
</script>
The less naggy method, where all the error messages are compiled into a single popup. Take note:
- A
novalidatehas been added to the<form>tag. This disables the default browser form checking, and we do our own in Javascript usingonsubmit="return check()". - The Javascript is pretty long-winded but straightforward.
- Use
var error = ""to collect all the error messages. - Fetch the field we want to check
field = document.getElementById("ID"). - Add a message if it is invalid
if (!field.checkValidity()) { error += "ERROR"; } - That’s all, repeat the check for all fields.
- Lastly, show the error message if not empty and don’t allow the form submission
if (error !="") { alert(error); return false; }
- Use
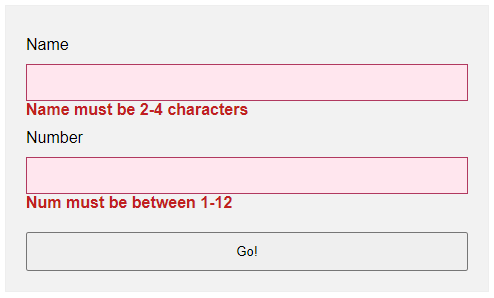
EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
4-below.html
<!-- (A) SOME SIMPLE ERROR STYLES -->
<style>
.err { background: #ffe6ee; border: 1px solid #b1395f; }
.emsg { color: #c12020; font-weight: bold; }
</style>
<!-- (B) HTML FORM -->
<form onsubmit="return check()" novalidate>
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<div id="cname" class="emsg"></div>
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" required min="1" max="12">
<div id="cnumber" class="emsg"></div>
<input type="submit" value="Go!">
</form>
<!-- (C) FORM CHECK -->
<script>
function check () {
// (C1) INIT
var valid = true, error = "", field = "";
// (C2) NAME
field = document.getElementById("fname");
error = document.getElementById("cname");
if (!field.checkValidity()) {
valid = false;
field.classList.add("err");
error.innerHTML = "Name must be 2-4 charactersrn";
} else {
field.classList.remove("err");
error.innerHTML = "";
}
// (C3) NUMBER
field = document.getElementById("fnumber");
error = document.getElementById("cnumber");
if (!field.checkValidity()) {
valid = false;
field.classList.add("err");
error.innerHTML = "Num must be between 1-12rn";
} else {
field.classList.remove("err");
error.innerHTML = "";
}
// (C4) RESULT
return valid;
}
</script>
- Use
novalidateandonsubmitto do our own customization. - But instead of showing in a popup, we attach a
<div class="emsg">below all fields. - On an invalid input, we show the error message in the
<div>instead.
LINKS & REFERENCES
- HTML Pattern – MDN
- Validity State – MDN
- Form Validation – MDN
- HTML Form Validation Without Javascript – Code Boxx
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
For show an error message below this it if a user puts some wrong value inside that field, yes you are talking about showing validation errors. There are two types of these validation error messages available in HTML 5:
- Automatic messages
- Custom messages
Automatic Messages
Automatic messages simply use HTML5 form attributes. But the disadvantage is they are automatic, not customizable by default. For example if you require an email, the default error message on Firefox, when you specify an email input and fail to write one: Please enter an email address, you would not be able to change this using just HTML and CSS.
Another disadvantage is the default message depends on the browser locale, so if for example you are borrowing your friend’s French computer to view an English website, those default error messages will then display in French:
Source: Mozilla Developer Network article: Data form validation
Custom messages
As Data form validation says:
To customize the appearance and text of these messages, you must use JavaScript; there is no way to do it using just HTML and CSS.
HTML5 provides the constraint validation API to check and customize the state of a form element.
The example from Data form validation:
<form>
<label for="mail">I would like you to provide me an e-mail</label>
<input type="email" id="mail" name="mail">
<button>Submit</button>
</form>
var email = document.getElementById("mail");
email.addEventListener("keyup", function (event) {
if (email.validity.typeMismatch) {
email.setCustomValidity("I expect an e-mail, darling!");
} else {
email.setCustomValidity("");
}
});
So yes, you can have messages below the input in HTML5. Just beware that they will either be the automatic type, or, to customize, you need to look into using the constraint validation API to write your own messages using JavaScript.
От автора: в этой статье мы рассмотрим атрибут pattern и как с его помощью проводить валидацию форм, а именно html 5 проверка формы.
Валидация
Валидация форм, как и юзабилити, имеет жизненно важное значение для безопасности сайта. В процессе проверки перед отправкой формы оцениваются значения полей input на корректный формат ввода. К примеру, у нас есть поле input для ввода email’а, в таком случае значением должен выступать правильный адрес почты; адрес должен начинаться с цифры или буквы, затем знак @ и в конце доменное имя.
Спецификация HTML5 упростила процесс проверки формы, представив новые типы поля input: email, url и tel. Данные значения обеспечивают автоматическую валидацию. При любом несовпадении формата ввода данные input’ы будут выдавать ошибку, предотвращая отправку формы.
Однако ожидать полной обработки всех возможных сценариев с полем input непрактично. Скажем, у вас есть поля для имени пользователя, почтового индекса или другие специализированные типы данных, не входящих в спецификацию? Как проводить проверку этих полей? Вот тут нам и поможет атрибут pattern.

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Применение атрибута pattern
Атрибут pattern применим только к полям input. С его помощью можно задавать наши собственные правила валидации значения поля input при помощи Регулярных Выражений (RegEx). И еще раз – если значение не совпадает с заданным шаблоном, то выскачет ошибка.
К примеру, у нас есть поле имени пользователя в форме. Стандартизированного типа для поля имени пользователя не существует, значит, мы воспользуемся обычным типом text:
|
<form action=«somefile.php»> <input type=«text» name=«username» placeholder=«Username»> </form> |
Зададим правило проверки при помощи атрибута pattern. В нашем примере значение поля должно состоять из букв нижнего регистра; никаких заглавных букв, цифр или других специальных символов. Кроме того, длина поля не должна превышать 15 символом. В форме RegEx данные правила можно записать в виде [a-z]{1,15}. Пропишите [a-z]{1,15} в качестве значения атрибута pattern для поля username.
|
<form action=«somefile.php»> <input type=«text» name=«username» placeholder=«Username» pattern=«[a-z]{1,15}»> </form> |
Теперь данное поле принимает только буквы нижнего регистра. Любое другое значение вызовет ошибку:
Как видно на скриншоте выше, в сообщении об ошибке сказано «Please match the requested format». Т.е. наша проверка формы работает, но это сообщение не дает представление пользователю о том, какой формат ввода от него требуется, а значит плохой UX.
Настройка сообщения о проверке
К нашему счастью мы можем настраивать текст сообщения, чтобы сделать его более информативным. В нашем распоряжении несколько способов. Самый простой это задать атрибут title для input’а:
|
<form action=«somefile.php»> <input type=«text» name=«username» placeholder=«Username» pattern=«[a-z]{1,15}» title=«Username should only contain lowercase letters. e.g. john»> </form> |
Теперь заголовок появляется с текстом сообщения по умолчанию:
И все же всплывающее сообщение неустойчиво. Если сравнить это сообщение с сообщением для поля email выше, то инструкция будет куда длиннее. Второй способ решает данную задачу.
Замена стандартного текста сообщения
Теперь давайте заменим стандартный текст «Please match the requested format» на наш. Нам понадобится немного JavaScript. Начнем с добавления id полю input для удобства выбора данного поля в JS.
|
<form action=«somefile.php»> <input type=«text» name=«username» placeholder=«Username» pattern=«[a-z]{1,15}» id=«username»> </form> |
Теперь мы можем выбрать наше поле через JS и присвоить ему переменную (код ниже или между тегов script, или в отдельном JS файле, или в панели JS на CodePen):
И в конце мы задаем текст сообщения, всплывающего при неправильном вводе.
|
input.oninvalid = function(event) { event.target.setCustomValidity(‘Username should only contain lowercase letters. e.g. john’); } |
Событие oninvalid наследуется от объекта event, в котором есть несколько свойств, среди которых target (элемент с неправильно введенным текстом) и validationMessage – содержит текст сообщения об ошибке. В примере выше мы переписали текст сообщения при помощи метода setCustomValidity(). Наше сообщение заменило стандартное.
Стили
Спецификация CSS3 добавила несколько удобных псевдоклассов в дополнение к новым типам поля input и методам, описанным выше, используемых для изменения стандартного сообщения об ошибке. И это псевдоклассы :valid and :invalid. С их помощью можно применять стили к элементам в зависимости от их состояния, к примеру:
|
input:invalid { border—color: red; } input, input:valid { border—color: #ccc; } |
Необходимо помнить несколько вещей при использовании псевдоклассов:
Первое, :valid применяется по умолчанию, даже если поле пустое. Т.е. в коде выше мы установили цвет по умолчанию border-color: #ccc;. Пустое значение всегда проходит проверку, если не добавить атрибут required. В таком случае значение поля становится неверным, и его рамка становится красной.
Стили для состояний valid и invalid применяются мгновенно с вводом пользователем текста, даже если значение пустое. Такое мгновенное изменение стилей может напугать пользователей.
Пару слов и стилизации всплывающих сообщений
Валидация форм стала новым стандартом спецификации HTML5, однако внешний вид всплывающих сообщений полностью лежит на разработчиках браузеров. В разных браузерах данные поля выглядят по-разному, и они могут не сочетаться с вашим UI.
Google Chrome убрал возможность настройки стилей всплывающего поля пару лет назад. Если же вам необходимо стилизовать поле под себя, то остается только полностью переписать данное поле с помощью JavaScript. Рассмотрим, как это сделать!
Расширяем функционал
Сейчас мы создадим полностью кастомное всплывающее поле, которое будет появляться, когда пользователь вводит неправильное значение. Для начала необходимо выбрать требуемые элементы с идентификаторами input и form:
|
var input = document.getElementById(‘username’); var form = document.getElementById(‘form’); |
Затем мы создаем новые элементы, которые будут хранить наше сообщение:
|
var elem = document.createElement(‘div’); elem.id = ‘notify’; elem.style.display = ‘none’; form.appendChild(elem); |
Мы создали новый DIV, присвоили ему id со значением notify и спрятали его при помощи display: none. В конце мы вставляем новый DIV в нашу форму.
Работаем с событиями
Нам необходимо обработать два события. Первое это invalid, которое вызывается при несовпадении значения с шаблоном. Код ниже для события invalid:
|
input.addEventListener(‘invalid’, function(event){ event.preventDefault(); if ( ! event.target.validity.valid ) { elem.textContent = ‘Username should only contain lowercase letters e.g. john’; elem.className = ‘error’; elem.style.display = ‘block’; input.className = ‘invalid animated shake’; } }); |
С помощью event.preventDefault(); мы блокируем всплывающее поле браузера. Взамен мы будем показывать наше поле DIV, внутрь которого мы добавили текст с классом error. Поле показывается при помощи изменения значения display: block;
Также input’у мы добавили класс invalid, в котором прописали красную рамку.
|
input.invalid { border—color: #DD2C00; } |
В дополнение можно добавить классы animated и shake из фреймворка Animate.css. Данные классы придадут аутентичности. Второе событие – input. Событие вызывается при изменении значения поля. Данное событие мы будем использовать для возврата поля в нормальное состояние, а также чтобы прятать всплывающее сообщение.
|
input.addEventListener(‘input’, function(event){ if ( ‘block’ === elem.style.display ) { input.className = »; elem.style.display = ‘none’; } }); |
В коде выше мы удаляем классы для поля input и прячем сообщение.
Теперь у нас полностью настроенное всплывающее сообщение. Попробуйте – введите любое значение:

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Заключительные мысли
Стандартные типы поля input и атрибут pattern придадут вашей форме дополнительный уровень защиты, но не забывайте и про валидацию формы на стороне сервера. Как ни странно даже при отключенном JS последние версии браузеров показывают всплывающее сообщение и не отправляют форму. Safari не поддерживает атрибут pattern на момент написания статьи. Однако похожий функционал можно реализовать с помощью полифилла Webshim Lib. Надеюсь, вам понравился сегодняшний урок, и вы будете держать данную статью под рукой, когда вам понадобится воспользоваться HTML5 валидацией формы.


























