Яндекс какое-то время тому назад сделал доступной нормальную настройку ключей, чтобы прописывать разрешенные IP и домены. Алилуйя!!!
Теперь можно использовать один ключ для целой группы своих сервисов, но не все так гладко получается.
Есть несколько проектов у которых не одна и не две, а больше витрин насаженных на одну админку и раскиданных по целому кусту IP адресов. Чтобы сервис карт не выдавал ошибок, в настройках ключей были прописаны необходимые IP и домены, с которых происходит обращение.
В итоге после этого при оформлении заказов (хоть в один клик, хоть через полную форму, хоть пошагово, хоть при оформлении в корзине) стали сыпаться ошибки в geocode.log такого вида
2020-04-12 13:17:34 94.25.168.65
yandexMap: {"statusCode":403,"error":"Forbidden","message":"Invalid key"}
## wa-system/file/waNet.class.php(206)
#0 wa-system/file/waNet.class.php(190): waNet->onQueryComplete('{"statusCode":4...')
#1 wa-system/map/adapters/yandexMap.class.php(193): waNet->query('https://geocode...', Array)
#2 wa-system/map/adapters/yandexMap.class.php(125): yandexMap->sendGeoCodingRequest('/xD0/xA0/xD0/xBE/xD1/x81/xD1/x81/xD0/xB8/xD1/x8F,/xD0/x9C...')
#3 wa-system/contact/waContactAddressField.class.php(83): yandexMap->geocode('/xD0/xA0/xD0/xBE/xD1/x81/xD1/x81/xD0/xB8/xD0/xB9/xD1/x81/xD0...')
....
2020-04-12 13:45:27 213.171.57.164
yandexMap: {"statusCode":403,"error":"Forbidden","message":"Invalid key"}
## wa-system/file/waNet.class.php(206)
#0 wa-system/file/waNet.class.php(190): waNet->onQueryComplete('{"statusCode":4...')
2020-04-12 15:37:49 178.47.5.206
yandexMap: {"statusCode":403,"error":"Forbidden","message":"Invalid key"}
## wa-system/file/waNet.class.php(206)
#0 wa-system/file/waNet.class.php(190): waNet->onQueryComplete('{"statusCode":4...')
2020-04-12 16:06:53 213.87.163.16
yandexMap: {"statusCode":403,"error":"Forbidden","message":"Invalid key"}
## wa-system/file/waNet.class.php(206)
#0 wa-system/file/waNet.class.php(190): waNet->onQueryComplete('{"statusCode":4...')
После полной очистки полей в настройках ключа API ошибки в логе пропали, но в админке «неразрешенного» домена карты снова не показываются. После настройки ключа карты начинают показываться, но при оформлении заказов снова сыплются ошибки в лог.
Это Яндекс косячит или где-то в другом месте причина? Кто-нибудь сталкивался с таким, чтобы подтвердить или опровергнуть? Вдруг это вообще было временное явление?
Загрузка…
Создал html-файл (index.html) и подключил Яндекс карту в соответствии с документацией на сайте. Html-файл разместил в директории C:inetpubwwwroot на Windows Server 2019 (web-сервер IIS).
При простом открытии файла index.html или по URL-адресу http://localhost/index.html карта загружается и работает без проблем, но при попытке открыть через ip адрес сервера страница загружается — видны все элементы, но div для карты остается пустым. В инструментах разработчика в Network вижу, что при открытии страницы при попытке загрузить карту получаем ошибку 403 (в запросе используется невалидный API-ключ)
Рекомендации Яндекса по этой теме выполнил (https://yandex.ru/dev/developer-help/doc/troubleshooting/key.html).
Ключ бесплатный с ограничениями (JavaScript API и HTTP Геокодер), не заблокированный, написан правильно и без пробелов, лимит не исчерпан, IIS настроен по умолчанию. Погуглил, но решения так и не нашел.
Помогите разобраться в чем может быть проблема?
задан 23 сен 2021 в 13:43
Вопросы о возможной блокировке доменов, IP и работе ключей следует задавать в поддержку API Яндекс.Карт — maps-api@support.yandex.ru
Обратите внимание, по условиям бесплатного тарифа карта должна быть размещена на публичном сервере, доступном для любого пользователя сети.
ответ дан 24 сен 2021 в 14:40
YaCor’YaCor’
2,3061 золотой знак4 серебряных знака13 бронзовых знаков
For this of you who’ve tried to add an address in the Divi Map Module but keep getting the error message “Geocode was not successful for the following reasons: REQUEST_DENIED”, you’re not alone. This is an issue that has caused me much frustration. The solution to the problem, however, is actually quite easy.
The secret to solving the problem is hidden in the comments is the article How to Get Your Google Maps API Key. Thanks to Dylan Auty of WP Google Maps fame. The short version of this story is that you need to enable the Geocoding and Geolocating API services. If you’ve followed the normal process of setting up the Google Maps API as detailed in the Elegant Themes documentation on the Divi Map Module, you’ve basically just set up the Maps JavaScript API for regular street addresses. The problem comes in when you use a non-standard address like a “corner of” address. In cases like that, the services of the Geocoding/Geolocating API services need to be engaged.
Setting this up is quite easy if you’ve already configured the standard Maps JavaScript API.
Getting Started
Log into your Google Cloud Platform dashboard and click on ENABLE APIS AND SERVICES. From there, search for “Geo”. This should bring up the following:
Add both the Geocoding and Geolocation APIs, following the process and enabling both APIs. In my case, as you can see below, I’ve only ever had requests to the Maps JavaScript API and the Geocoding API but there’s no harm in adding the Geolocation and Places API.
Now that all that’s in place, go back to your Divi Maps Module and enter the address and hopefully this time, it’ll work.
And That’s a Wrap
And there you have it folks, with the Geocoding and Geolocation APIs enabled, the Divi Map Module should just work.
Now, if only Elegant Themes would allow the Map Module to work with other mapping providers who don’t require billing details to be in place before you can use their services.
Photo by Capturing the human heart. on Unsplash
- Главная
- Форумы
- Техподдержка Drupal
- Установка и настройка
Главные вкладки
- Просмотр(активная вкладка)
- Реакции
VasyOK
6 сентября 2020 в 14:27
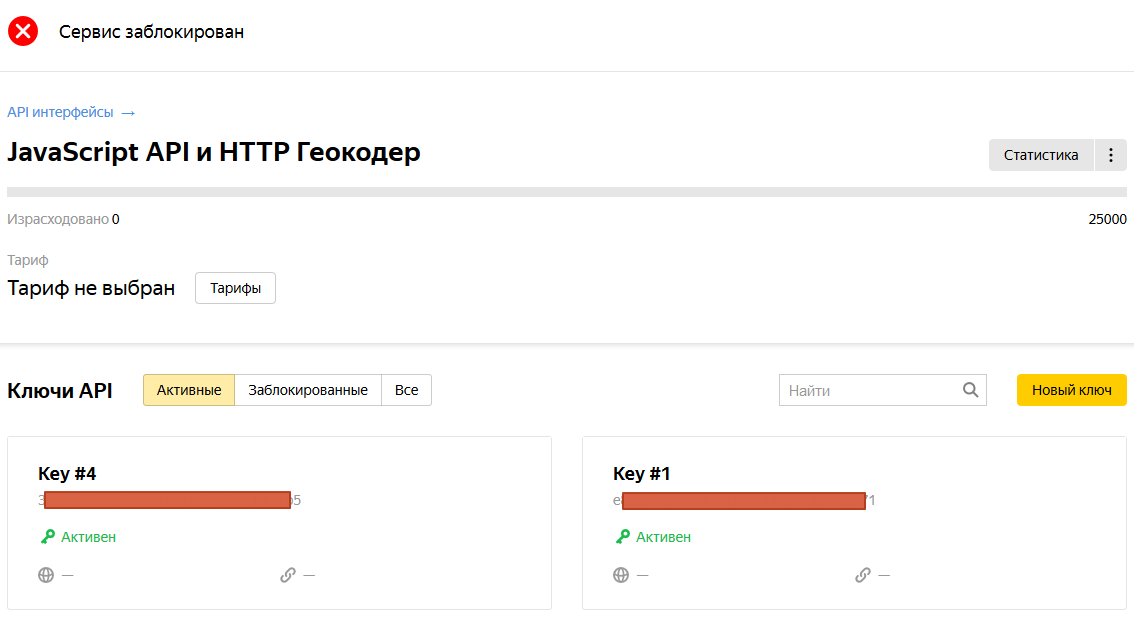
В админке Яндекс.Кабинет разработчика при подключении JavaScript API и HTTP Геокодер появилась надпись «Сервис заблокирован». Соотв. на сайте нельзя использовать ничего что связано с Яндекс картами (Geocoder, Geolocation).
Как с этим быть: подскажите пожалуйста.
Сам ключ, который на сайте используется Активен. Количество запросов не израсходовано. Собственно целевой сайт тестовый.
- Drupal8
- Есть вопрос
- Установка и настройка
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
Emilio Kazanova
17 октября 2020 в 18:52
Возникла такая же ситуация, как решили проблему?
VasyOK
17 октября 2020 в 20:13
Написал в Яндекс. Они ответили, что нет возможности чего-то там, после того, как я удалял ключ. Сказали, что могу раками выставить, а у меня правов на это нет. Кароче забил я пока на это. Если меня @marassa возьмет на работу — может и буду специалистом в данной области (шутка).
nikkrop
6 ноября 2020 в 14:12
Та же проблема, судя по статистике упало 15 октября. Лимит на количество запросов явно не превышался. Написал в поддержку, пока тишина.