Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
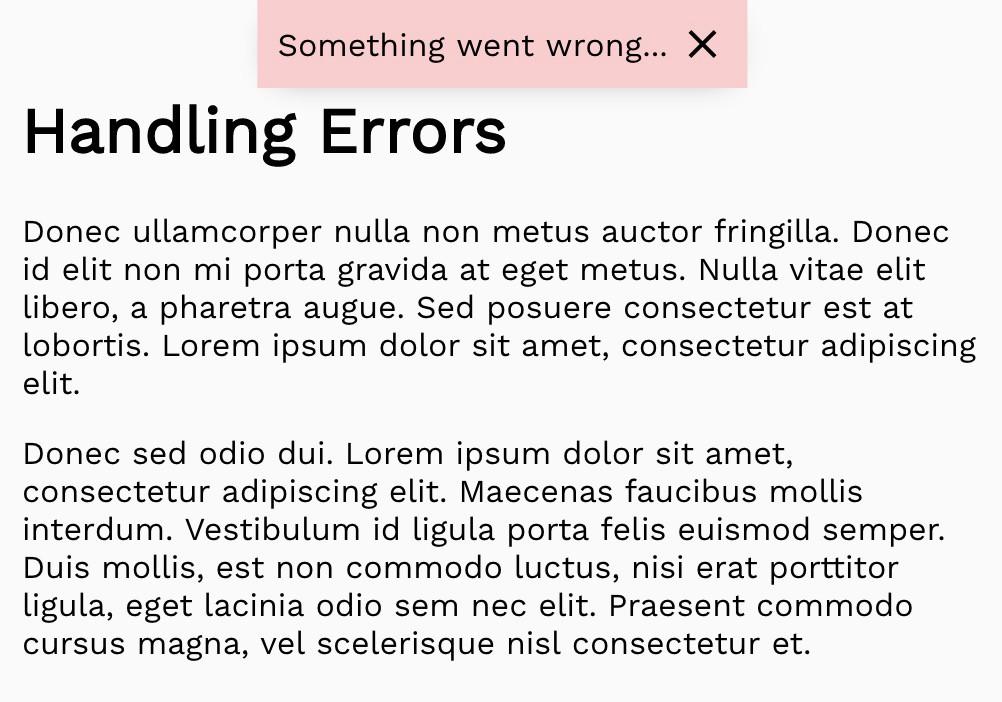
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
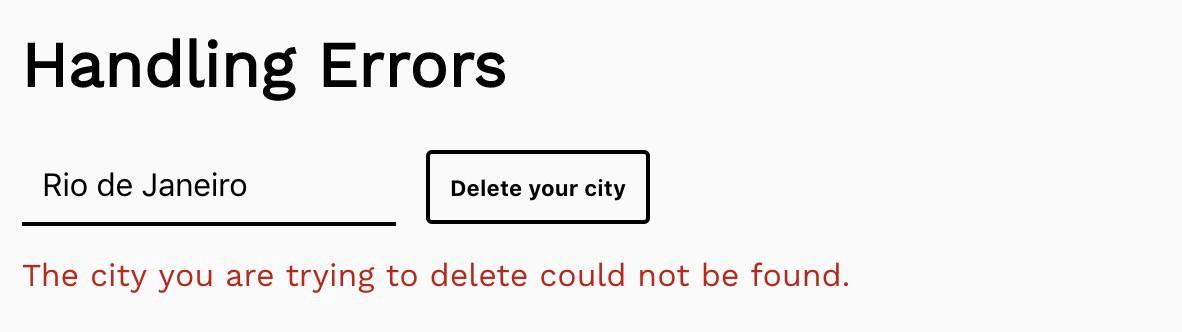
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
When it comes to working with WordPress or any kind of website, JavaScript (JS) console errors provide clues that make it easier to track down why a feature might not be functioning properly. Common things we see that break in WordPress include sliders, mobile menus, image galleries, popups, etc. These all rely on JS (many on jQuery) to load.
To resolve these issues, you might need to exclude JS from deferral or delay when using Perfmatters. Make sure to check out our common JS exclusions list. We’re constantly updating our documentation with different plugins and themes.
If an exclusion is always needed, we’ll add it to the core of Perfmatters to work automatically behind the scenes. However, we take performance very seriously, and if there is a scenario where it’s only needed some of the time, we might not add it because we want you to be able to squeeze out every ms of performance using our plugin. Sometimes this can mean it takes a little more work, but your site will be faster in the end.
Every WordPress site is different, so it’s impossible to cover every scenario. We’re always happy to help if you can’t figure it out on your own; just send us a message.
- Tracking down JavaScript delay exclusion
- What if there are no console errors?
- Miscellaneous errors
Tracking down JavaScript delay exclusion
Some JS exclusions can be quick and easy, and others might take a little work to track down. In this example, we’ll be using the Atarim WordPress plugin, which touches on all points (excluding JS files and inline JS). The problem is when we have the Delay All Scripts option enabled in Perfmatters, the plugin doesn’t load the feedback forms properly.
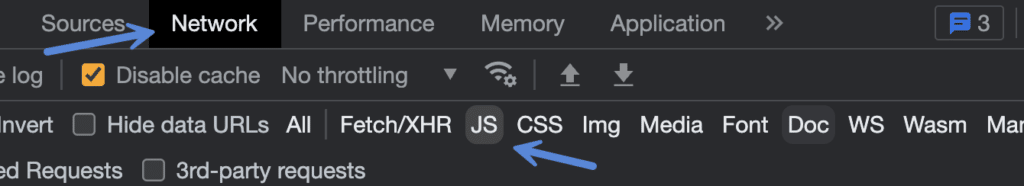
The first step is to exclude the JavaScript files from delay. You can find these in the network tab Chrome DevTools or using a tool with a waterfall view like GTmetrix.
Typically a plugin will have its JS loading from its respective plugin folder, such as:
/wp-content/plugins/nameofplugin/jsfile.jsIt could be a single JS file or multiple JS files.
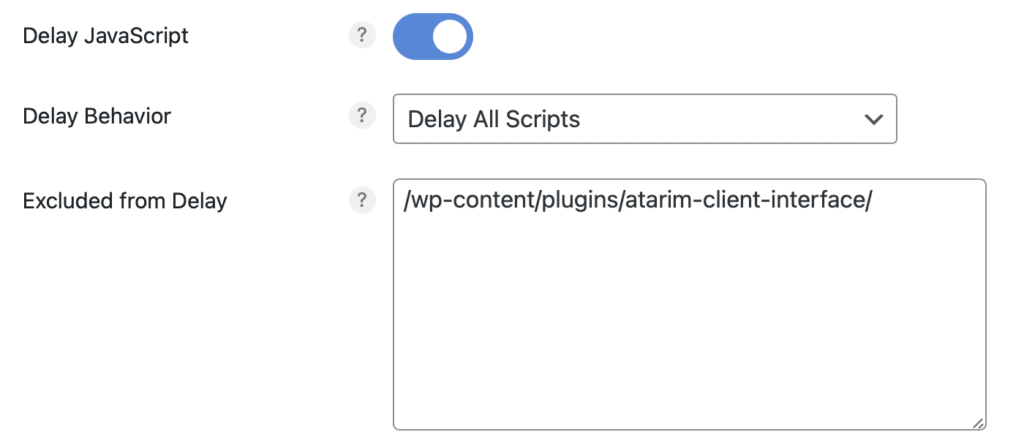
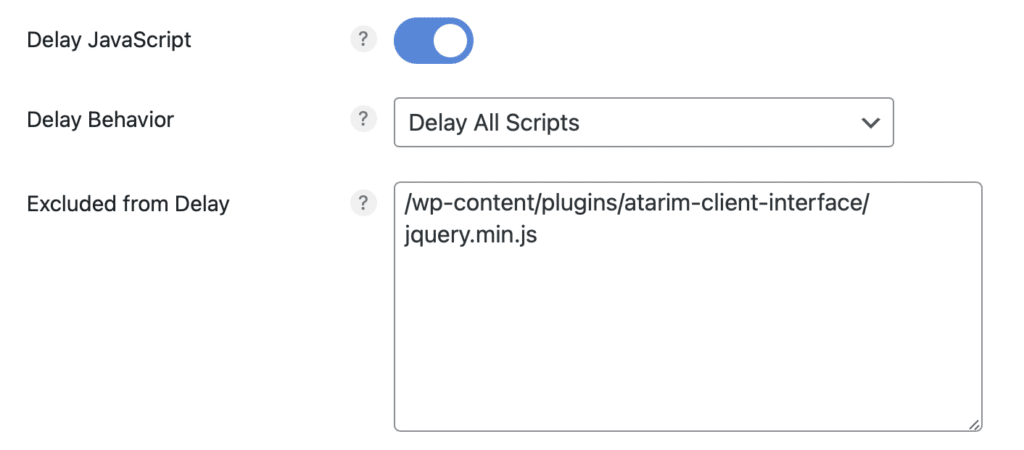
In this instance, with Atarim, there are multiple JS files. You can try excluding just one JS file that you think might pertain to the problem. However, sometimes JS also has dependencies that need to load in the right order (meaning you might have to exclude more than one). In this instance, there were only a few small JS files, so we excluded the entire plugin’s JS by adding the following to the Excluded from Delay field in Perfmatters:
/wp-content/plugins/atarim-client-interface/You can always work your way backward. For example, try excluding the entire plugin’s JS first. If that fixes the issue, you could try hunting down individual exclusions.
In some cases, just adding the JS files for exclusion will fix your problem, and you’re good to go. However, after excluding the JS files from delay, Atarim still wasn’t working. This is where we go to the console in Chrome DevTools and look at any red errors that are showing up.
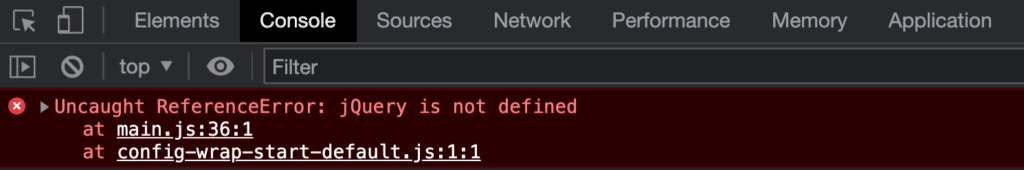
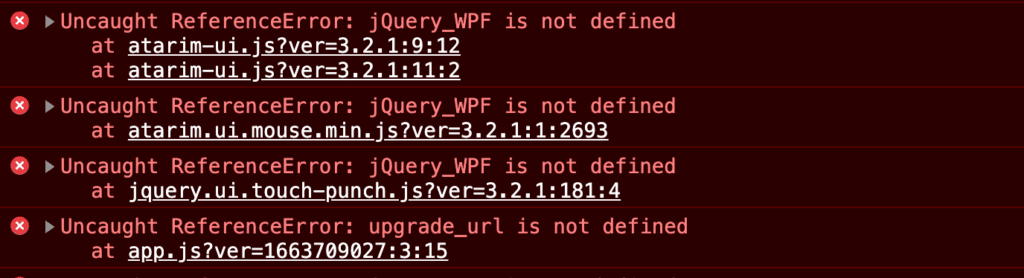
The first error we see is:
Uncaught ReferenceError: jQuery is not definedThis is the most common error you’ll probably see, as many things rely on jQuery, and when we excluded the Atarim scripts above, we changed the order of how the scripts load. We need jQuery excluded as well so that the original JS files and jQuery are all excluded from delay and loading in the same order.
To do this, we add the following to the Excluded from Delay field in Perfmatters:
jquery.min.jsAfter doing that, we then see the following errors. Since we’ve already included the scripts it mentions below; it means these are coming from inline JS.
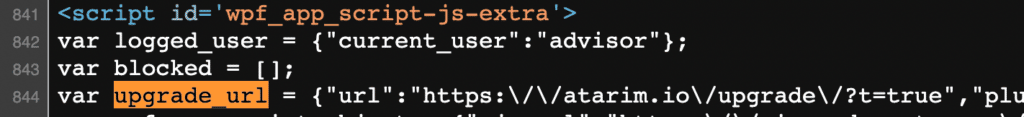
You can view the source code of the site and do a quick search, and you’ll most likely find these. Here we can see there is a separate inline JS line for jQuery_WPF. This also needs to be excluded.
We also see the other line containing upgrade_url. This also needs to be excluded.
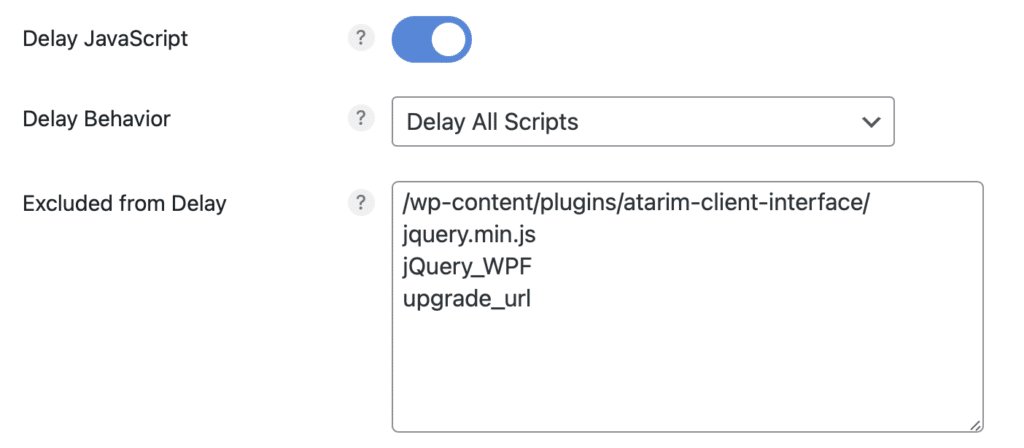
Our exclusions now look like this:
We test again, and the Atarim plugin is now working properly.
Additional troubleshooting tips
Here are some additional troubleshooting tips you can use to track down JS exclusions.
- If you see the term
.stickycome up in the console; you can usually assume that the script is dependent on jQuery sticky (jquery.sticky.min.js), which is used on a lot of sites. Do a quick search in Chrome DevTools to see if it’s loading on your site. Then try excluding it. - You can always check for JS dependencies in the Script Manager. This can be helpful in tracking down needed exclusions.
- Look at the source code of the site and do a CTRL + F for our
pmdelayedscriptattribute. You can go down the list of both scripts and inline JS. - A quick way to narrow down the issue to a third-party script would be to exclude these entire directories temporarily:
/themes/ /plugins/ /wp-includes/
You can also comment them out one by one if needed by adding -- in front, such as in the example below.
--/themes/ /plugins/ /wp-includes/
What if there are no console errors?
It’s pretty rare, but in some instances, there might not be any console errors to help you troubleshoot further what JS needs to be excluded from delay. In this scenario, here is what we recommend doing.
Take a look at the section breaking on your site and see if you can figure out what plugin is adding that functionality. Try excluding the JS for the entire plugin. If that resolves it, you can then add more fine-grain JS exclusions until you track down exactly what is needed. Or you could leave the entire plugin’s JS excluded.
Miscellaneous errors
Sometimes JS console errors can come from other factors besides what is loading on your WordPress site. The most common one is browser extensions. For example, if you have an ad blocker installed, it’s very common to see the following error. You can resolve this by temporarily turning off your ad blocker.
Failed to load resource: net::ERR_BLOCKED_BY_CLIENTHere is a solution to the literal question of how to print a message to the browser’s error console, not the debugger console. (There might be good reasons to bypass the debugger.)
As I noted in comments about the suggestion to throw an error to get a message in the error console, one problem is that this will interrupt the thread of execution. If you don’t want to interrupt the thread, you can throw the error in a separate thread, one created using setTimeout. Hence my solution (which turns out to be an elaboration of the one by Ivo Danihelka):
var startTime = (new Date()).getTime();
function logError(msg)
{
var milliseconds = (new Date()).getTime() - startTime;
window.setTimeout(function () {
throw( new Error(milliseconds + ': ' + msg, "") );
});
}
logError('testing');
I include the time in milliseconds since the start time because the timeout could skew the order in which you might expect to see the messages.
The second argument to the Error method is for the filename, which is an empty string here to prevent output of the useless filename and line number. It is possible to get the caller function but not in a simple browser independent way.
It would be nice if we could display the message with a warning or message icon instead of the error icon, but I can’t find a way to do that.
Another problem with using throw is that it could be caught and thrown away by an enclosing try-catch, and putting the throw in a separate thread avoids that obstacle as well. However, there is yet another way the error could be caught, which is if the window.onerror handler is replaced with one that does something different. Can’t help you there.
В последние несколько лет благодаря появлению различных библиотек, таких как jQuery и Prototype, JavaScript завоевал лидирующее место среди языков для создания скриптов для веб проектов. Растущая популярность и простота использования привела к появлению полноценных приложений, например, Gmail, которые содержат тысячи строк JavaScript, выдвигающих к команде разработчиков повышенные требования к уровню владения инструментарием.
Результатом увеличения сложности приложений является необходимость в наличии мощных инструментов для отладки, которые позволяют быстро и эффективно найти источник ошибки. Простой вывод значений переменных с помощью функции alert() потерял свою актуальность.
В данном уроке проводится краткий обзор возможностей современных инструментов разработчиков, которые помогают сделать отладку JavaScript кода более простым процессом. Основное внимание будет уделяться возможностям браузера Chrome и дополнения Firebug для FireFox, но большинство описанных функций доступны и в других инструментах, например, Dragonfly для Opera.
Консоль — общий взгляд
В большинстве программ для разработчиков самым лучшим другом программиста будет консоль. Многоцелевая панель используется для журналирования сообщений об ошибках, проверки DOM, отладки кода JavaScript и множества других задач. В зависимости от браузера консоль вызывается разными командами (кроме прямого выбора через меню):
- в браузере Chrome и Dragonfly для Opera – Ctrl + Shift + I
- Firebug — F12
Консоль автоматически выводит ошибки в коде, которые выявляются в ходе выполнения скрипта. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода в соответствующее ей место.
Данные выводим в консоль
Консоль может не только показывать ошибки в коде скрипта. С помощью Console API и Command Line API можно управлять выводом данных в консоль. Самая известная и полезная команда .log().
При разработке кода формы очень полезно знать значения переменных, чтобы проверять правильность работы кода. Обычной практикой является использование функции alert() для визуального контроля. Однако, использование такого метода блокирует выполнение остальной части кода до нажатия кнопки в окне диалога.
Современным решением является использование метода console.log, который выводит значения переменных на панель консоли:
console.log(“Captain’s Log”); // выводит “Captain’s Log” в панель консоли
Метод можно использовать для вывода вычисленных значений:
function calcPhotos() {
total_photos_diff = total_photos - prev_total_photos;
// Выводим значения переменных в консоль
console.log(total_photos_diff);
}
Преимуществом такого подхода по сравнению с методом использования диалога alert() является то, что выполнение кода не прерывается, и разработчик может несколько раз выводить значения переменных для наблюдения за изменениями данных в реальном времени.
var t = 3,
p = 1;
function calcPhotos(total_photos, prev_total_photos) {
var total_photos_diff = total_photos - prev_total_photos;
// Выводим значения в консоль
console.log(total_photos_diff);
// Обновляем значения
t = t*1.3;
p = p*1.1;
}
setInterval(function() {
calcPhotos(t,p);
},100);
Выделение сообщений
В выше приведенном примере цикл будет выводить много значений переменных в консоль. Однако, часто бывает удобно визуально разделять различные данные, чтобы эффективно выделять в коде места, требующие повышенного внимания. Для решения таких задач Console API имеет несколько методов.
console.info(): выводит иконку «информация» и выделяет цветом представляемую информацию. Данный метод удобно использовать для предупреждения о различных событиях.
console.warn(): выводит иконку «предупреждение» и выделяет цветом представляемую информацию. Удобно использовать для информации о выходе параметров за рамки ограничений.
console.error(): выводит иконку «ошибка» и выделяет цветом представляемую информацию. Удобно использовать для представления информации об ошибках и критических условиях.
Примечание: инструмент разработчика Chrome не имеет средств для различного представления информации в консоли.
Группировка вызовов метода .log()
Использование различных методов для вывода информации в консоль позволяет представить данные в наглядном виде. Представление информации можно улучшить с помощью объединения в блоки. Используется метод console.group():
// Первая группа
console.group("Photo calculation");
console.info("Total difference is now " + total_photos_diff);
console.log(total_photos_diff);
console.groupEnd();
// Вторая группа
console.group("Incrementing variable");
console.log("Total photos is now: " + t);
console.log("Prev total photos is now: " + p);
console.groupEnd();
Данный пример сгруппирует информацию в консоли. Визуально е представление будет различаться в разных браузерах, на рисунке ниже представлен вид в Dragonfly для Opera:
Выше приведенные примеры представляют небольшой список доступных методов из Console API. Имеется много других полезных методов, которые описаны на официальной странице Firebug.
Прерывание хода выполнения скрипта
Вывод информации в консоль является полезным средством, но код может выполняться очень быстро и при этом отслеживать много переменных.
Чтобы облегчить процесс отладки можно прерывать ход выполнения кода в определенной точке с получением доступа к данным. Для этого использутся точки прерывания.
Работаем с точками прерывания
Для установки точки прерывания нужно перейти на закладку ‘Scripts‘ и выбрать нужный скрипт из списка. Теперь ищем строку, где нужно прервать ход выполнения скрипта, и жмем на поле с номером строки для активации — появится визуальный индикатор. Теперь перегружаем страницу и выполнение кода прервется в заданной точке:
Когда выполнение прервется, можно поместить курсор мыши над любой переменной и отладчик выведет подсказку со значением в текущий момент.
Затем можно продолжить выполнение кода с помощью специальных кнопок, которые располагаются вверху боковой панели:
-
“Continue”: продолжает выполнение кода до следующей точки прерывания.
-
“Step Over”: выполняет следующую строку кода. Если код вызывает другую функцию, то отладчик не будет «погружаться» в ее код.
-
“Step Into”: похоже на «Step over», за исключение того, что при вызове функции, отладчик переходит к первой строке внутри кода функции.
-
«Step Out»: если вы вошли в код функции с помощью кнопки «Step Into», то нажатие кнопки «Step out» вызовет выполнение кода функции до конца и переход к родительской функции.
На боковой панели можно отслеживать изменение состояния кода, включая динамику локальных и глобальных переменных.
Условные точки прерывания
В процессе отладки кода иногда требуется останавливать выполнение кода только при соблюдении определенных условий. Например, если в вашем скрипте есть цикл, каждая итерация которого совершается за 50 миллисекунд, то будет очень неудобно запускать процесс выполнения после остановки на каждом шаге, когда нам нужна лишь 300 итерация. Для таких случаев есть условные прерывания.
В примере на рисунке выполнение кода не будет прерываться до тех пор, пока значение перменной total_photos_diff не станет больше 200.
Для активации условного прерывания нужно нажать правую клавишу мыши на точке прерывания и выбрать пункт ‘Edit Breakpoint’ для вывода диалога редактирования условий формирования прерывания.
Установка точки прерывания в коде
Не всегда удобно устанавливать точки прерывания с помощью интерфейса инструмента разработчика в браузере. Иногда проще запустить отладчик из кода специальной командой. В примере, приведённом ниже, показано, как вы можете прервать выполнение кода при соблюдении определенных условий:
if (total_photos_diff > 300) {
debugger; // запускаем отладчик и прерываем выполнение кода
}
Другие способы прервать выполнение кода
Кроме использования точки прерывания инструмент разработчика предоставляет другие возможности остановить выполнение кода в разных случаях.
Остановка при изменении DOM
Если вам нужно отладить часть кода, которая управляет изменениями DOM, то инструмент разработчика предоставляет в ваше распоряжение способ остановки выполнения кода при изменениях узла DOM.
На панели кода HTML при нажатии правой кнопки мыши на нужном элементе можно выбрать условия остановки кода (изменение атрибутов, добавление/удаление потомков, удаление элемента) при изменении DOM. Перегрузите код и при изменении элементов выполнение кода остановится.
Остановка при появлении всех или необрабатываемых исключений
Большинство инструментов разработчика позволяют останавливать выполнение скрипта при появлении исключений. В Chrome данный функционал может быть включен с помощью иконки ‘Pause‘ в нижней строке интерфейса.
Можно выбрать, для каких исключений будет выполняться остановка выполнения кода. Пример, приведенный ниже, демонстрирует одно необрабатываемое и одно обрабатываемое (блок try|catch) исключения:
var t = 3,
p = 1;
function calcPhotos(total_photos, prev_total_photos) {
var total_photos_diff = total_photos - prev_total_photos;
// Первая группа
console.info("Total difference is now " + total_photos_diff);
// Обновляем значения
t = t+5;
p = p+1;
// Необрабатываемое исключение
if (total_photos_diff > 300) {
throw 0;
}
// Обрабатываемое исключение
if (total_photos_diff > 200) {
try {
$$('#nonexistent-element').hide();
} catch(e) {
console.error(e);
}
}
}
setInterval(function() {
calcPhotos(t,p);
},50);
Введение в стек вызовов
Если ошибка появится при выполнении вашего скрипта, то выше описанные методы помогут остановить программу для анализа ошибки. Но не всегда сразу понятно, где скрывается причина.
Когда выполнение скрипта прерывается, обратите внимание на правую панель, на которой представлена полезная информация, среди которой содержится стек вызовов (Call stack).
Стек вызовов показывает полный путь, который привел к точке появления ошибки и остановки выполнения кода.
На представленном ниже рисунке ошибка намеренно сгенерирована в функции incrementValues(), что привело к остановке выполнения кода. инструмент разработчика показывает полный стек вызовов, что позволяет определить потенциально опасные места.
Заключение
Данный урок является отправной точкой для более детального изучения документации по тому инструменту, которым вы планируете активно пользоваться.
Раздел:
Сайтостроение /
JavaScript /
|
|
Что такое JavaScript
Небольшая книга о JavaScript, которая поможет вам в изучении JavaScript. В книге и рассылке сведения для начинающих: что такое JavaScript, как это работает, письма, которые помогут принять решение, надо ли вам это или нет, а также полезные ссылки на обучающие материалы. |
Любые программы, даже простые, довольно часто требуют отладки. Ну не получается у программистов создавать качественные программы с первого раза…
Для отладки простых сценариев можно использовать возможности документа и выводить сообщения прямо в браузере, например, так:
document.write('Отладочное сообщение');
или выводить сообщения в диалоговых окнах, например:
alert('Отладочное сообщение');
Однако для больших программ это не всегда удобно и не всегда достаточно. К счастью, почти все современные браузеры имеют режим разработчика, который предоставляет широкие возможности для отладки сценариев. Об этом я расскажу немного в данной статье…
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
console в JavaScript
Как я уже сказал, многие браузеры поддерживают режим разработчика и метод
console, с помощью которого при отладке сценариев на JavaScript можно выводить различную отладочную информацию в специальную консоль. Отображение и скрытие этой консоли, например, в Яндекс.Браузере выполняется комбинацией клавиш CTRL + SHIFT + J.
Простейший пример использования console:
<script>
console.log('Отладочное сообщение');
</script>
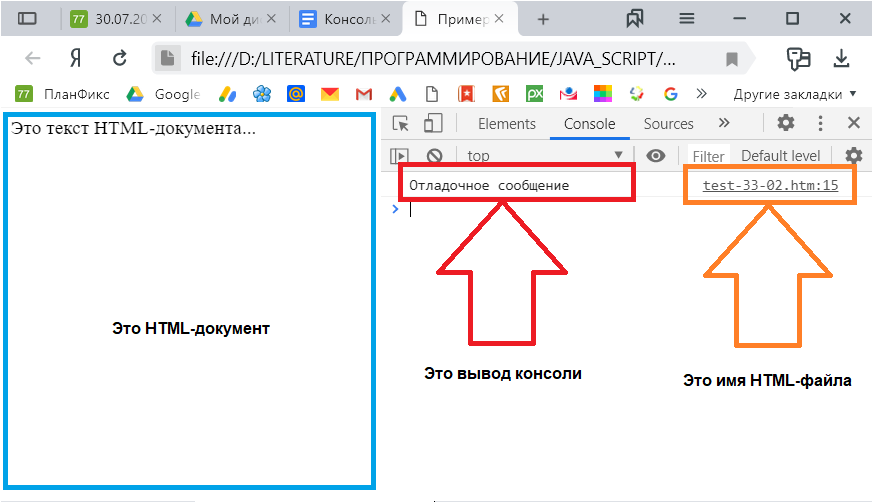
Выполнение этого сценария выведет в консоль соответствующее сообщение:
Сообщение об ошибке в console
Кроме того, консоль автоматически находит и выводит ошибки в коде, которые обнаруживаются в ходе выполнения сценария. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода на место ошибки.
Например, если в сценарии у нас будет такой код:
var x = 100; x = MyFunc(500);
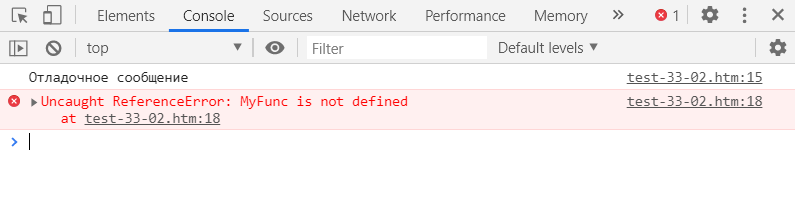
То консоль выдаст примерно такое сообщение:
В этом сообщении описана ошибка (в данном примере
функция
MyFunc() не определена), а в конце сообщения указано имя файла
и номер строки (в этом примере ошибка находится в строке 18 файла
test-33-02.htm).
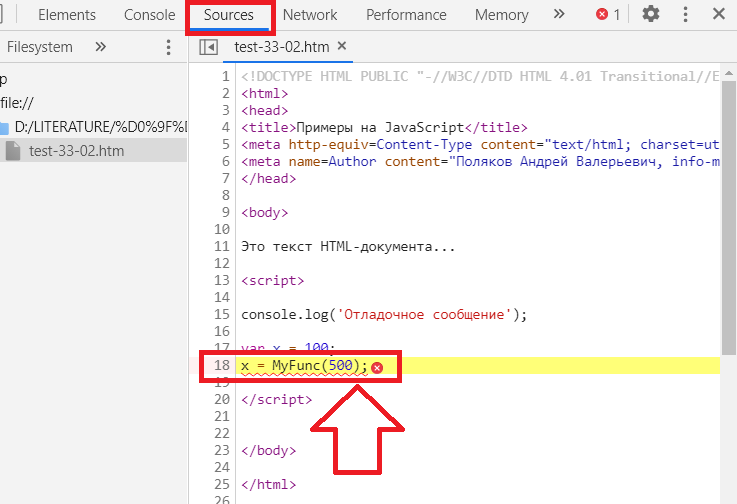
Если щёлкнуть по имени файла, то вы перейдёте на вкладку Sources консоли, где отобразится исходный код файла и место ошибки будет обозначено:
Ну и, разумеется, выводить в консоль можно не только текст, а, например,
значения переменных. Это особенно удобно,
например, в циклах:
for (i = 0; i < 10; i++) console.log(i);
Выделение сообщений в консоли
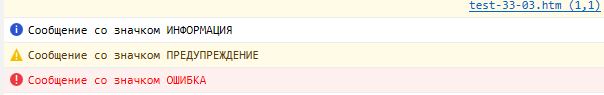
Иногда требуется как-то обозначить сообщение. Это можно сделать с помощью значков (иконок). Примерно так:
console.info('Сообщение со значком ИНФОРМАЦИЯ');
console.warn('Сообщение со значком ПРЕДУПРЕЖДЕНИЕ');
console.error('Сообщение со значком ОШИБКА');
Некоторые браузеры могут не поддерживать отдельные значки.
Группировка сообщений
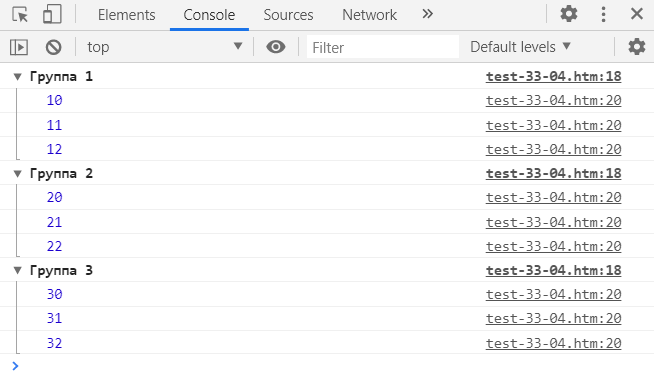
Можно при необходимости сгруппировать сообщения в консоли. Делается это примерно так:
for (i = 1; i < 4; i++)
{
//Начало группы
console.group('Группа ' + i);
for (j = 0; j < 3; j++)
console.log(i*10 + j);
//Завершение группы
console.groupEnd();
}
Здесь с помощью console.group() мы обозначаем начало группы,
а с помощью console.groupEnd() — конец группы. В консоли это будет выглядеть примерно так:
На этом возможности консоли не заканчиваются. Но, думаю, для начала сведений вполне достаточно.
Эта статья — лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
|
|
Программирование на JavaScript
Видеокурс о программировании на JavaScript. Содержит 8 больших разделов от основ до работы с сетевыми запросами. |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |





















 “Continue”: продолжает выполнение кода до следующей точки прерывания.
“Continue”: продолжает выполнение кода до следующей точки прерывания. “Step Over”: выполняет следующую строку кода. Если код вызывает другую функцию, то отладчик не будет «погружаться» в ее код.
“Step Over”: выполняет следующую строку кода. Если код вызывает другую функцию, то отладчик не будет «погружаться» в ее код.  “Step Into”: похоже на «Step over», за исключение того, что при вызове функции, отладчик переходит к первой строке внутри кода функции.
“Step Into”: похоже на «Step over», за исключение того, что при вызове функции, отладчик переходит к первой строке внутри кода функции. «Step Out»: если вы вошли в код функции с помощью кнопки «Step Into», то нажатие кнопки «Step out» вызовет выполнение кода функции до конца и переход к родительской функции.
«Step Out»: если вы вошли в код функции с помощью кнопки «Step Into», то нажатие кнопки «Step out» вызовет выполнение кода функции до конца и переход к родительской функции.