Время на прочтение
4 мин
Количество просмотров 22K
Что позволяет судить о дизайне как о плохом или хорошем? Верно, что это субъективное вкусовое предпочтение того или иного человека. Но в конечном счёте хороший дизайн доносит сущность сообщения, поддерживает заинтересованность и чётко визуализирует транслируемую информацию. Плохой дизайн, в свою очередь, делает сообщение трудно разборчивым, тем самым усложняя коммуникацию.
Приведём восемь распространённых ошибок в оформлении визуального сообщения и как их избежать.
1. Безупречная симметрия
Баланс — один из фундаментальных принципов дизайна, который служит для распределения элементов на макете, создавая ощущение упорядоченности и равновесия. Баланс является достижением оптического и психологического равновесия в композиции. Однако баланс не всегда подразумевает использование строгой симметрии. Но в тоже время симметрия не является обязательно дурным тоном — это быстрый, банальный и простой способ передачи информации. Используя же асимметрию, можно вызвать непроизвольный интерес и прочие эмоции у субъекта информации. В результате чего — активизированное внимание и целенаправленное обращение субъекта к нашему ресурсу.
2. Недостаточно белого пространства
Пространство — другой из основных принципов, применяемых в дизайне. Он гласит о продуманном размещении связанных элементов, об их визуальном группировании друг с другом — это помогает нам соотносить информацию и понимать логику взаимоотношения элементов. Для данной цели и служит использование дизайнерами белого (негативного) пространства. Так мы позволяем аудитории быстро просмотреть страницу без применения дополнительных визуальных элементов вроде разделителей.
Распространённая ошибка в дизайне — это раскиданный контент по всей странице, в результате чего она выглядит загромождённой и неаккуратной. Это не способствует эффективному донесению информации до потребителя.
Итак, совершенствуйте белое пространство, давайте возможность заголовкам, подписям, параграфам и прочим элементам страницы «дышать». Белое пространство создаёт контраст, провожает взгляд зрителя в необходимом направлении, устанавливает аккуратную визуальную иерархию.
3. Недостаточно повторяемости
Повторение придает ощущение согласованности и постоянства, а также улучшает читаемость контента. Если в проекте отсутствуют повторяющиеся визуальные элементы — к примеру, цветовая схема, формы, шрифты, изображения, пространственные отношения — то сайт теряет целостность и читатели не смогут связать информационные блоки.
Но следует избегать пресыщения страницы повторяющимися элементами, в противном случае есть вероятность утомить аудиторию и вызвать у неё раздражение.
4. Центрирование текста
К следующей распространённой ошибке относится неуместное использование выравнивания большого количества текста по центру. Выравнивание по центру применимо к плакатам, приглашениям, брендингам, позволяя сбалансировать небольшой текст, выделить определенные аспекты макета и создать визуальную иерархию.
Если абзац, содержит больше трёх строк, то данный приём создает впечатление неряшливости и неуклюжести, снижается читабельность контента, поскольку рваность границ текстовых строк делает сложным переход от конца одной строки к началу следующей. Таким образом, пользователи вынуждены стараться и пристально вглядываться в абзац.
Необходимо использовать в отношении больших блоков текста выравнивание по левому или по правому краю. В случае веб-дизайна приём центрирования текста лучше оставить для заголовков и кратких подписей, цитат.
5. Слишком много текста на одной строке
Чтение большого объёма текста, сформированного в множество длинных строк вызывает усталость глаз. Контент куда проще читать и усваивать, если он организован с соблюдением оптимальной длины строки. Последнее зависит от отступов, размеров и типа шрифта. Как правило человеку комфортно читать текст, длина строк которого 10 сантиметров, что равно 45-70 символам, включая пробелы, при размере шрифта 11-13 пикселей.
6. Неудачный кернинг
Кернинг — это регулируемое изменение расстояния между парами соседних символов. Качество текста зависит от определения правильного расстояния мужду буквами, а также от пропорций символов выбранного шрифта.
Если буквы слишком близко друг к другу, это создаёт впечатление, что надпись слиплась. Если расстояние между ними чересчур большое — надпись разваливается на отдельные символы. В обоих случаях задача создания аккуратного и легко читаемого текста не решается. Если целью текста не является эффект акциденции, а комфортное чтение, то необходимо создать кернингом гармоническую равномерность текста, чтобы дизайн выглядел аккуратно и визуально организованным.
7. Перебор со шрифтами и цветом
Контраст — это важное и веское правило в дизайне для поддержания композиционного равновесия макета. Пользователь переживает эмоциональное впечатление, замечая необычные моменты оформления, контраст добавляет фокуса и не допускает, чтобы дизайн выглядел скучно и плоско.
Для выделения транслируемого сообщения можно выбирать и варьировать разнообразные цвета, шрифты, текстуры, размеры и формы — главное, не перестараться.
К примеру, последнее, что хотелось бы видеть на посадочной странице или брошюре — это беспорядочная смесь шрифтов. Это не только разрушает дизайн макета и выглядит отталкивающе, но ещё и не позволяет сосредоточиться на контенте. Эксперименты с выбором шрифтов должны ограничиваться 2-3 гарнитурами, сочитающихся с дизайном конкретного проекта.
Тоже справедливо и в отношении подбора цветов: избыток цветов создаёт впечатление кричащей, угнетающей и дешёвой безвкусицы. Ограничивайтесь 2-4 цветами, и всегда учитывайте разборчивость текста на выбранных цветах.
8. Использование растровых изображений
Растровые изображения — это сетка пикселей, это типичные файлы форматов: jpg/jpeg, tiff, gif, bmp, and png. Они зависят от разрешения, поэтому, увеличивая растровое изображение, оно становится неровными и размытыми. В свою очередь, векторные объекты масштабируемы и их можно увеличить без потери качества изображения, их линии будут оставаться четкими и резкими, как на экране так и в печати.
В заключение
Без грамотно продуманного дизайна превосходнейшая идея теряет шанс быть замеченной, услышанной, воспринятой. Перечисленные выше распространённые ошибки и рекомендации, как их избежать, а так же дальнейшее самостоятельное гугление по перечисленным восьми пунктам позволят создавать профессионально исполненные макеты, на котором контент будет выглядеть привлекательно и эффективно транслировать сообщение целевой аудитории.
Как сделать хорошо, если еще ни разу ничего не делал? Никак! Поэтому надо делать и ошибаться. А эта статья поможет увидеть ошибки и исправить их.
Все мы когда-то начинали свой профессиональный путь, и на пути этом совершали ошибки. Опыт работы не купишь, не продашь, и вообще ниоткуда не возьмёшь. Однако в этой статье мы попробуем помочь вам ускорить процесс получения опыта и уменьшить количество ошибок на старте, чтобы быстрее прийти к качественным результатам! В нашей онлайн-школе мы обучаем уже 14 поток веб-дизайнеров с нуля и каждый день видим одни и те же ошибки в разном проявлении. Поэтому мы решили их обобщить и показать, как от них избавиться.
Но не бойтесь ошибаться! Ошибки — неизменная часть процесса преодоления себя и выхода на новый уровень знаний.
Ошибка № 1. Сетки
Все новички знают, что такое сетки, но почти никогда ими не пользуются, даже если сетка в макете включена. Обычно это происходит из-за незнания или неумения пользоваться данным инструментом.
Правильно подобранная сетка поможет выдержать ритм элементов, улучшить композицию и навести порядок в макете (выравнивание все-таки штука важная).
Сетки можно разделить на много разных видов по разным классификациям. Рассмотрим несколько наиболее употребимых и понятных:
- равномерные сетки
- динамичные сетки
Многие слышали про стандартную 12-колоночную сетку. Данная сетка обычно является равномерной, так как ширина колонок остаётся неизменной (все колонки такой сетки равны между собой). Такие сетки больше подходят новичкам, так как держат в некоторых жестких рамках и приучают к порядку. Помимо этого, при работе с такими сетками дизайн обычно отталкивается от сетки, а не сетка от дизайна. Поэтому данный вариант поможет дизайнеру структурировать макет и поработать с другими аспектами дизайна, а не делать упор на композиции.
Динамичные сетки в свою очередь подстраиваются под дизайн. В этом случае сетка идет от дизайна, от композиции, от идеи. Это сложнее, особенно на первых порах.
Ошибка № 2. Выравнивание и выключка
Одна из любимых ошибок новичков — разные выключки у разных элементов. Напримевыключка текста по центру, выровнен он по левому краю блока, а кнопка — по правому краю, и так далее. Старайтесь на начальных этапах уж точно придерживаться какой-то одной стороны: выключку по левому краю и выравнивание тоже. Такое строгое выравнивание — ваш спасательный круг.
Выключка — это способ выравнивания текста внутри текстового блока.
Выравнивание — выравнивание уже готового текстового блока или других элементов относительно макета.
Новички часто любят использовать выключку по ширине. Данный приём пришёл из печатной продукции, а именно из книг, где выравнивание по ширине используется для удобства чтения. Основной проблемой данной выключки является то, что при использовании ее в вебе без переносов слов по слогам (как в печати) мы получаем дыры в тексте, что сказывается не в лучшую сторону на удобстве чтения.
Если говорить про выключку по центру, то ее крайне нежелательно применять в двух случаях:
- если в текстовом блоке много строк (более трех)
- если текстовый блок широкий
И то, и другое негативно сказывается на удобстве чтения.
Ошибка № 3. Визуальный шум
Палочки, точечки, штрихи, кружочки, галочки — любимые украшательства многих начинающих дизайнеров. Если вы добавляете эти шумы, то вы пока неуверенно работаете с пространством макета и контентом. Это, конечно, поправимо, но пока — не надо захламлять дизайн лишними элементами.
Важно понимать, что есть шумы, а есть детали. Работая с деталями, вы улучшаете дизайн. Используя шумы, вы его ухудшаете. Шумы захламляют пространство, не несут смысла, не поддерживают идею и стилистику бренда.
Детали – это показатель вашей экспертности.
Ошибка № 4. Негативное пространство
Все элементы дизайна лежат почти друг на друге, чтобы побольше влезло? Избавьтесь от этого. Добавляйте в макет отступы ото всех элементов, дайте объектам «дышать». Не стоит заполнять все пространство макета. Зачастую именно негативное пространство и отсутствие лишних объектов помогает обратить внимание на самое важное.
В теории дизайна это называется «эффектом изоляции»: вы выделяете наиболее важный объект пустотой вокруг него. Так как больше ничего вокруг нет, то естественно, что вы обратите внимание именно на изолированный объект.
Ошибка № 5. Контраст
Используете белый текст на светло-розовом фоне? Пишете заголовок поверх пестрой фотографии? Не надо так. Все элементы в вашем дизайн-макете несут какой-то смысл. А в чем их смысл, если их даже не видно?
Помимо эстетической составляющей дизайна, существует еще и функциональная: насколько ваш конечный дизайн будет понятен и доступен пользователю. Сможет ли ваш дедушка прочитать написанный вами на экране текст? Ваш дизайн должен учитывать все группы пользователей, которые будут с ним взаимодействовать.
Есть стандарты доступности (Web Content Accessibility Guidelines (WCAG) 2.0), которые применимы к цветовым решениям и читаемости текстов. Обозначено три уровня доступности: А (самый низкий), АА (средний) и ААА (самый высокий).
Эти уровни рассчитываются математически и по-разному вычисляются для различных размеров текста (заголовки или основной текст), а также для графических элементов (иконки, например). В своих проектах старайтесь проверять данные характеристики, чтобы пользователям вашего будущего сайта было комфортно. В Figma для этого есть специальный плагин Contrast. Он помогает определить контрастность двух цветов для следующих элементов:
- для основного текста (до 24 px)
- для заголовков (от 24 px или жирного текста)
- для графических элементов (иконки или обводки)
Данный плагин оценивает соответствие уровня контрастности для АА и ААА.
Ошибка № 6. Плохая графика
Фото классно подходит по тематике, ну и что, что разрешение вполовину меньше нужного! Пусть фото все будут в разном стиле и разного оформления, зато как хорошо в дизайн вписываются!
Узнали себя? Не надо так. Графика — такой же важный элемент дизайна, как и все остальное. Графика должна поддерживать стилистику и придавать настроение, а также повторять и усиливать композицию, а не портить ваш дизайн.
Подборка стоков и плагинов
Где брать фото для своих проектов? Ниже — подборка стоков и плагинов, где вы можете брать изображения. Не забывайте об авторском праве и правилах использования фото с подобных ресурсов. На хороших сервисах всегда есть информация о том, как, где и в каком виде вы можете использовать данные изображения.
Фотостоки:
Плагины для Figma:
Ошибка № 7. Слои и порядок
Беспорядок на страницах и в слоях сразу выдаёт неопытного дизайнера. Правильно сгруппированные и названные страницы и слои позволят и вам, и другим работающим с вашим дизайном специалистам быстрее ориентироваться в макетах и держать все под контролем. Используйте, например, смайлики, чтобы показать степень готовности макета 🔴 (не готово), 🟡 (в процессе), 🟢 (готово).
Подборка плагинов для порядка в макете
Pixel Perfect — по-разному интерпретируемое понятие в вебе, которое в данной статье используется в следующем смысле: все размеры объектов и значения их смещения по осям X и Y должны быть целыми числами. Так как наименьшая единица измерения в вебе все-таки 1 пиксель.
Убирает все несовершенства и неаккуратные значения в дизайне (14 вместо 13,86, например), а также сдвигает и меняет размеры объектов, чтобы получались целые значения, то есть осуществляет Pixel Perfect.
Может удалять все скрытые ненужные (запасные) слои, разгруппировывать однослойные группы, переименовывать слои, сортировать страницы и осуществлять Pixel Perfect.
Расставляет выбранные хаотичные элементы по заданной вами сетке.
Ошибка № 8. Работа с референсами
Понравилось несколько макетов на Dribbble или Behance, и вы решили набрать из каждого макета различные элементы и приемы и встроить их в свой дизайн? В итоге вы получите кашу из разностильных объектов. Не надо так. Референсами можно и нужно пользоваться, но надо понимать, КАК это делать.
Во-первых, референс ни в коем случае нельзя полностью копировать и выставлять за свое! Во-вторых, вы должны вдохновляться осознанно, а не просто «понравилось — взял».
Разные способы работы с референсами для получения нужного результата, мы рассматриваем на курсе «Профессия digital-дизайнер», один из таких способов описан ниже.
Метод инвертирования дизайна
Основная идея данного способа заключается в том, что необходимо:
- выбрать любой понравившийся дизайн
- повторить его, чтобы иметь все элементы данного дизайна в готовом состоянии
- «инвертировать» дизайн — расположить ВСЕ элементы дизайна в местах, отличных от их расположения в исходном дизайне
На данном этапе уже получился дизайн, выполненный на основе готового, но уже ваш, уникальный. Теперь можно приступить к вариациям: изменить положения объектов, их размер, цвет, типографику и так далее, и получить еще несколько вариантов дизайна.
Таким образом, можно быстро сгенерировать несколько различных вариантов дизайна, выбрать из них наиболее подходящий и «докрутить» уже именно его под свою тему и нужды.
Подробнее о том, как работает метод инвертированного дизайна, в этом видео
Подборка ресурсов для вдохновения
Сайты:
Агрегаторы:
Ошибка № 9. Группировка
Все ваши объекты вроде рядом, но как-то далеко? Картинка ближе к кнопке, чем к ее описанию? Чтобы такого не происходило, учитывайте в своем дизайне правило внутреннего и внешнего отступа. Это правило помогает создавать сильные группировки, которые позволят выстроить иерархию и провести пользователя по определённому пути в интерфейсе.
Почему важны группировки? Ведь пользователь и так может понять, что к чему относится по смыслу. Это так, и это есть логические группировки, когда пользователю приходится думать, чтобы понять, что к чему относится. Чтобы упростить и ускорить этот процесс, нужно «помогать» пользователю визуальными группировками, которые автоматически показывают соответствия и отношения между объектами. Визуальные группировки считываются намного быстрее
Ошибка № 10. Размеры элементов
Еще одна любимая ошибка новичков. Либо очень крупные размеры текстов, либо очень маленькие. Либо огромные кнопки, либо совсем незаметные. То же можно сказать и про размеры заголовков, форм, макета и всего остального. Лучшее решение — смотрите примеры на реальных сайтах. Открывайте код и смотрите все размеры. Так вам станет гораздо проще понять, какой размер должен быть у разных элементов, а со временем вы начнёте видеть закономерности и применять их в своём дизайне.
Ошибка № 11. Тени
Все начинающие дизайнеры очень любят тени в тексте. Только вот используют их не совсем правильно и не всегда к месту. Тени ухудшают читабельность и контраст! Вообще постарайтесь забыть про тени у текста, если это выглядит не так, как на примере ниже:
Физика теней
Есть всего два варианта использования эффекта Drop Shadow (тень) в дизайне. Оба этих варианта имеют корни в физике:
- тень
- свечение
Тень всегда отбрасывается объектом в какую-либо сторону, когда на него падает свет. Не бывает такой ситуации, что объект равномерно отбрасывает равномерно одинаковую тень сразу на все 360 градусов, а именно такие тени часто делают новички. Тень в реальности всегда смещена по осям X/Y.
Свечение же в свою очередь излучается объектом, который может этот сам свет генерировать.
Тень или свечение?
Какой эффект лучше использовать в вашем дизайне? Все зависит от стилистики макета, а также от фона и цвета объекта, с которым вы работаете, и, конечно, от того эффекта, который вы хотите получить. Однако есть небольшая хитрость: когда вы хотите показать многослойность — используйте тень, когда у вас яркие и насыщенные объекты (например, кнопки) — используйте свечение.
Как сделать тень? 3 правила
Правило 1: Тень всегда смещена по осям X/Y
Правило 2: Прозрачность и размытие. Не используем очень темный цвет тени в дизайне, потому что будет грязно и мрачно. Помимо этого размываем тень так, чтобы ее переход в фон был максимально мягким!
Правило 3: Цвет тени. Не используйте чёрные тени, особенно у насыщенных ярких объектов. Старайтесь делать тень в оттенке того цвета, на который эта самая тень ложится. Также лучше добавить оттенок объекта, отбрасывающего тень.
Как сделать свечение?
Помимо теней у объектов может быть свечение. Очень часто такими объектами в дизайне выступают яркие и насыщенные элементы, например, кнопки. В реальности свечение обычно равномерно распространяется вокруг объекта, поэтому похожий эффект из реального мира будет максимально естественно смотреться и в дизайне.
Также можно немного сместить свечение по Y:
Ошибка № 12. Не те шрифты
Новички часто используют в работах немодные, неактуальные шрифты, которые сильно «старят» дизайн. Если вы думаете, что декоративные или рукописные шрифты сделают ваш дизайн интереснее — нет, не сделают. Смотрите трендовые актуальные работы и анализируйте шрифты, которые в них используются.
Помимо актуальности не стоит забывать про соответствие шрифтов стилистике дизайна и целевой аудитории. Если вы делаете сайт про тракторы, не стоит использовать шрифт с цветочками.
Ошибка № 13. Настройки текста
Любимые настройки текста у новичков — увеличенный трекинг и уменьшенный интерлиньяж.
Это НЕ красиво.
Это НЕ аккуратно.
Это НЕ читаемо.
Трекинг — это расстояния между символами в тексте
Интерлиньяж — расстояние между строками
Не стоит увеличивать трекинг в нормальных наборных шрифтах, взятых, например, с Gooogle Fonts. Авторы шрифтов уже все за вас продумали, и маловероятно, что вы лучше них знаете, какие настройки надо использовать
Увеличить трекинг можно в случае, если вы используете Caps Lock для каких-либо заголовков, потому что данный вариант не является стандартным использованием шрифта.
А вот величина интерлиньяжа всегда зависит от кегля и желаемого эффекта. Для основного текста интерлиньяж может варьироваться от 120% до 170%.
И, пожалуйста, забудьте про бесконечный Italic в свои текстах.😉
Ошибка № 14. Рыбный текст
Многие новички влюблены в “Lorem ipsum…”. Удобно, просто, быстро, красиво? Не очень. Всеми опытными дизайнерами такие тексты-рыбы (заполнители) воспринимаются очень скептически, а их использование сразу выдает в вас новичка.
Используя один и тот же текст для разных сайтов и интерфейсов, вы рискуете допустить серьезную ошибку.
Например, в используемом вами заполнителе средняя длина слова составит 6 символов, а в настоящем тексте, который будет потом размещен в этом блоке — 10 символов. Выглядеть он будет совершенно по-другому, и ваш аккуратный дизайн рискует превратиться в тыкву.
Старайтесь использовать в дизайне реальный контент или тематические тексты, так как в разных сферах средняя длина слова и предложения может очень сильно варьироваться.
Ошибка № 15. Одинаковые однотипные элементы, несоответствие контента теме
Данная ошибка схожа с предыдущей, разница лишь в типе контента. Помимо текста-рыбы новички используют одинаковые фото (например, для карточек товаров или для отзывов). Результат — однотипные и неживые интерфейсы. То же самое относится к одинаковым иконкам и даже целым блокам.
Конечно, все изображения должны обязательно соответствовать тематике вашего интерфейса, «рыбные» фотографии категорически не допускаются!
Как создавать продукты, которые будут востребованными потребителями и легко реализуемыми? Как понять, что действительно нужно пользователям, и почему они используют тот или иной продукт? Если вас волнуют эти вопросы, тогда вам может помочь данная статья, в которой мы расскажем про принципы, этапы и особенности Дизайн-мышления (ДМ) — концепции, которая помогает создавать прорывные продукты.
Также в этой статье вы найдете успешные кейсы компаний, которые использовали данную концепцию.
Что такое Дизайн-мышление?
Design thinking (перевод Дизайн-мышление, ДМ) — это итеративный процесс, в котором мы стремимся понять пользователей, определить их возможные проблемы, чтобы разработать решения, которые могут быть не очевидны при нашем первоначальном уровне понимания, и в результате разработать прототип продукта / сервиса. ДМ обеспечивает подход, основанный на решениях (solution-based). Концепция Дизайн-мышления включает уникальные способы мышления и работы, а также набор практических методов.
ДМ помогает нам развивать эмпатию к пользователям и задавать правильные вопросы: ставить под сомнение проблему, предположения и последствия. Именно поэтому команды используют данную концепцию для решения неопределенных / запутанных задач, чтобы переосмыслять их с учетом интересов человека и сосредоточиться на том, что наиболее важно для пользователей. С его помощью команды могут лучше проводить UX-исследования, прототипирование и юзабилити-тестирование, чтобы найти новые способы удовлетворения потребностей пользователей. Поэтому Дизайн-мышление — это образ мысли будущего.
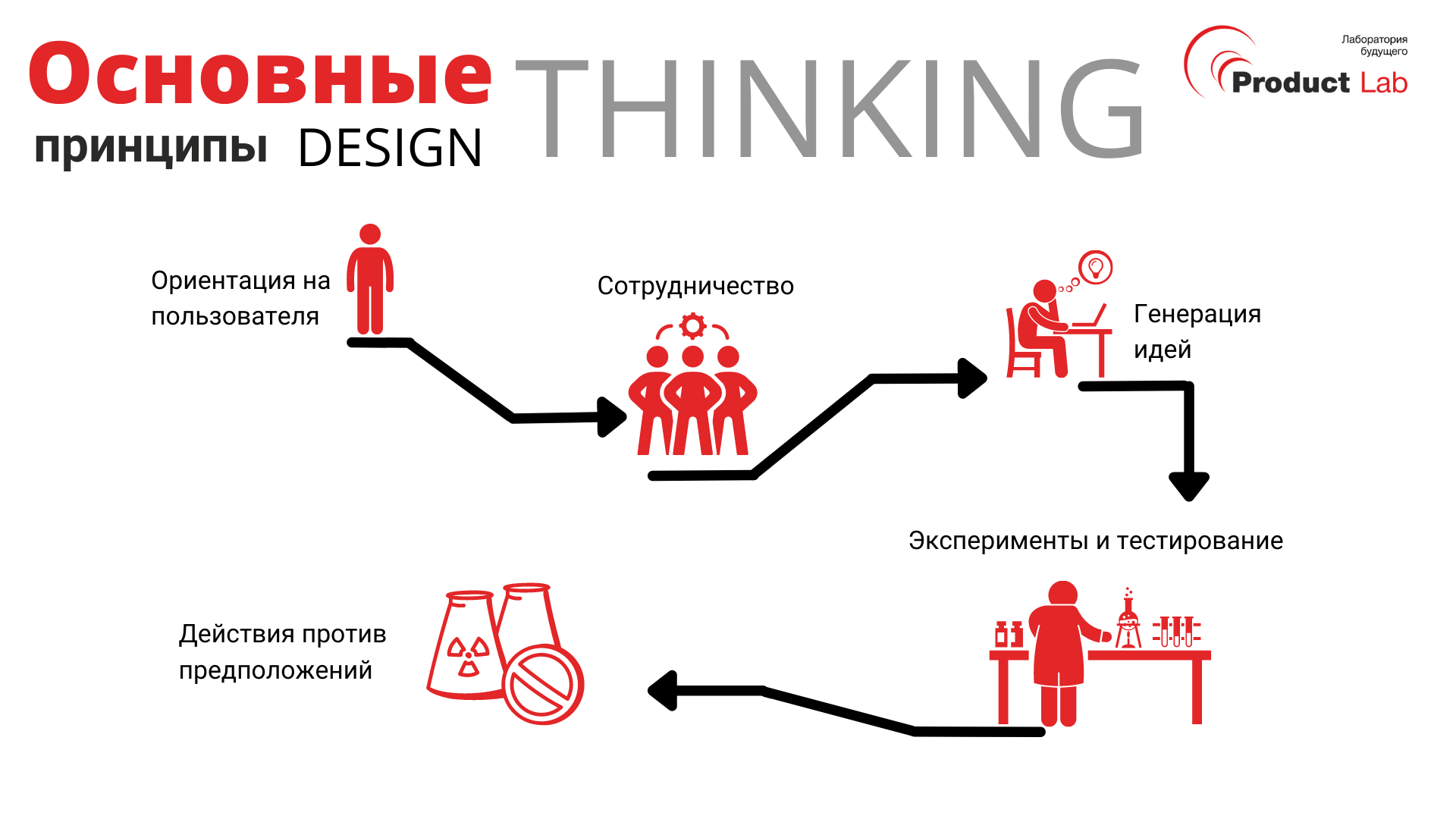
Основные принципы Дизайн-мышления

Главный принцип Дизайн-мышления — клиентоориентированность. Люди, а не технологии, являются движущими силами инноваций, поэтому важная часть процесса заключается в том, чтобы встать на место пользователя и почувствовать его потребности.
Сотрудничество.
Чтобы прийти к инновациям, нужно объединять самые разные точки зрения и идеи. ДМ поощряет сотрудничество между разнородными, многопрофильными командами, которые обычно не работают вместе.
Генерация идей.
Метод дизайн-мышления основывается на решениях, поэтому основное внимание уделяется придумыванию как можно большего количества идей и потенциальных решений. Генерация идей — это одновременно основной принцип и один из этапов в процессе Дизайн-мышления.
Эксперименты и тестирование.
Дело не только в придумывании идей, речь идет о превращении их в прототипы, тестировании и внесении изменений на основе отзывов пользователей. Также следует помнить, что Design Thinking — это итеративный процесс, поэтому будьте готовы повторять определенные шаги, обнаруживая недостатки в ранних версиях предлагаемого вами решения.
Действия против предположений.
Сущность Дизайн-мышления заключается в практическом подходе к решению проблем, в котором действия важнее обсуждения. Вместо того чтобы говорить о потенциальных решениях, вы превращаете их в осязаемые прототипы и тестируете в реальных условиях.
Этапы Дизайн-мышления:
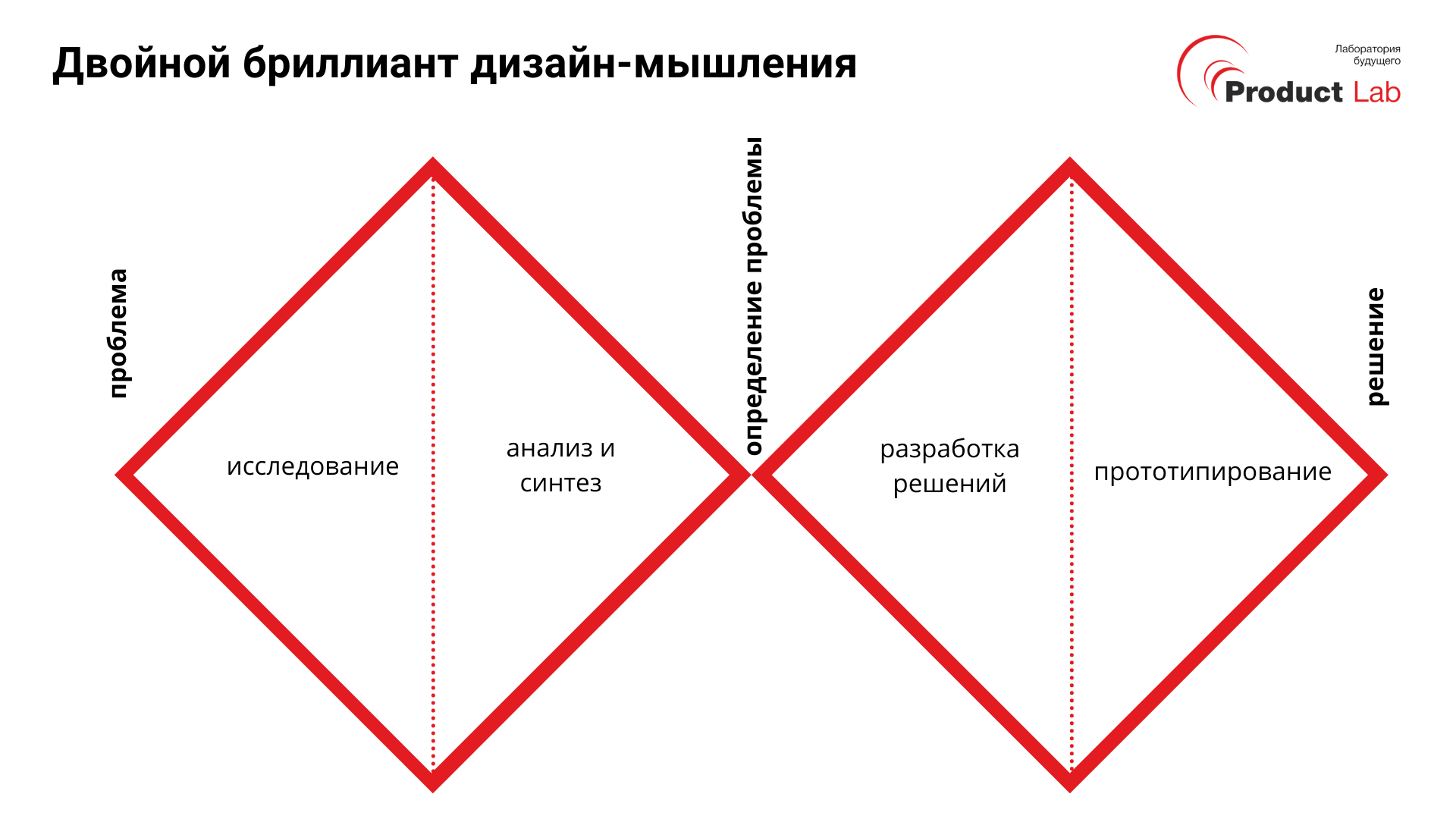
Есть разные методологические ветви Design Thinking, самые известные из них: Двойной Бриллиант (Double Diamond) от British Design Council, антропометрическая дизайн-идеология от IDEO и процесс дизайн-мышления от d.school. В целом они все похожи, но есть и отличия. Мы рассмотрим дизайн-мышление через призму модели Двойного Бриллианта (Double Diamond). Согласно данной модели Дизайн-мышление описывается как четырехэтапный процесс. Эти этапы не всегда последовательны, и команды часто выполняют их параллельно, а не по порядку, и повторяют их итеративно. Можно сказать, что они представляют собой ключевые направления концепции Дизайн-мышления.
Главная особенность модели заключается в том, что она делит этапы Дизайн-мышления на этапы дивергенции и конвергенции, визуализируя их в виде граней двух бриллиантов. Грани расширения — это дивергенция, грани сужения — конвергенция. На этапах дивергенции мы генерируем множество проблем, идей и решений, а на конвергенции мы фокусируемся на выборе приоритетных и наиболее жизнеспособных.
Итак, Double Diamond выделяет 4 следующих этапа:
- Исследование (дивергенция)
- Анализ и синтез (конвергенция)
- Разработка решений (дивергенция)
- Прототипирование (конвергенция).
Этапы Design Thinking по модели Double Diamond вы можете увидеть на изображении ниже.
Теперь давайте более подробно разберем, как работают данные этапы по модели Двойного бриллианта и Дизайн-мышление в целом.
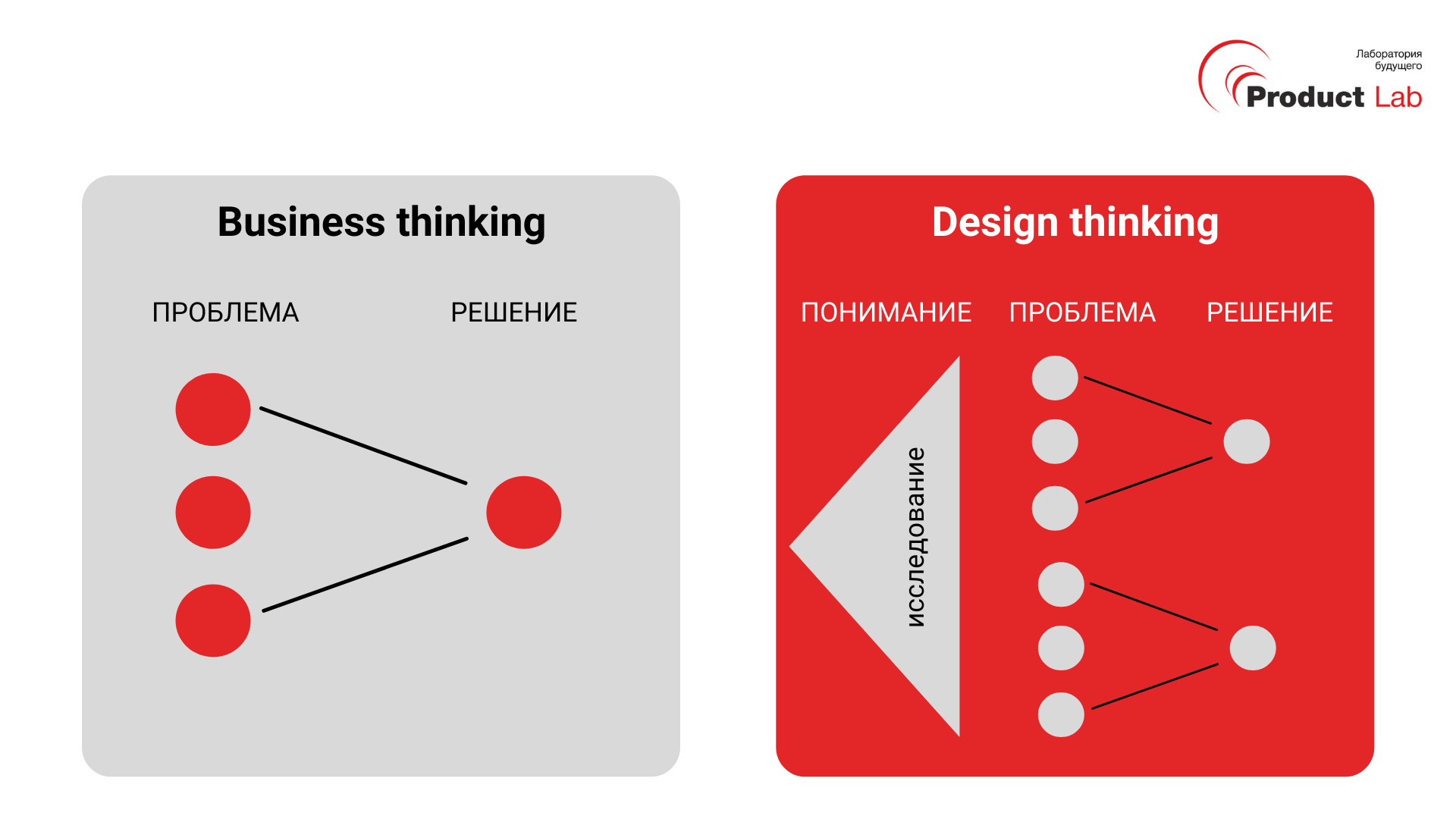
Как работает Дизайн-мышление
Как мы уже сказали, два бриллианта представляют собой процесс использования 2 типов мышления:
- для более широкого и глубокого изучения проблемы — дивергентное мышление
- для последующего целенаправленного действия — конвергентное мышление.
Следуя данному подходу в Дизайн-мышлении, мы разбиваем процесс создания продукта / услуги на два блока (бриллианта). Первый отвечает за поиск верного решения и включает в себя 2 этапа: исследование и анализ + синтез. Именно эти этапы помогут нам вникнуть в проблему пользователя и изучить ее. Второй бриллиант отвечает уже за верную реализацию решения и включает следующие 2 этапа: разработка и прототипирование.
Давайте рассмотрим каждый из 4 этапов данного подхода.
1. Исследование
Первый этап процесса Дизайн-мышления — это эмпатическое понимание проблемы, которую вы пытаетесь решить. Он включает в себя консультации с экспертами, чтобы узнать больше о проблемной области, путем наблюдения, взаимодействия и сочувствия к людям. Это позволяет понять их опыт и мотивацию, а также погрузиться в физическую среду, чтобы получить более глубокое личное понимание затронутых вопросов. Данный этап имеет решающее значение для процесса проектирования, ориентированного на человека, потому что он позволяет отказаться от собственных предположений и получить реальное представление о пользователях и их потребностях.
Компания собирает всю возможную информацию о пользователях: где, как и почему они используют ваш продукт. На основе этой информации можно составить карту эмпатии (empathy map) и карту пути клиента (customer journey map) — это наиболее используемые методы для концепции Дизайн-мышления.
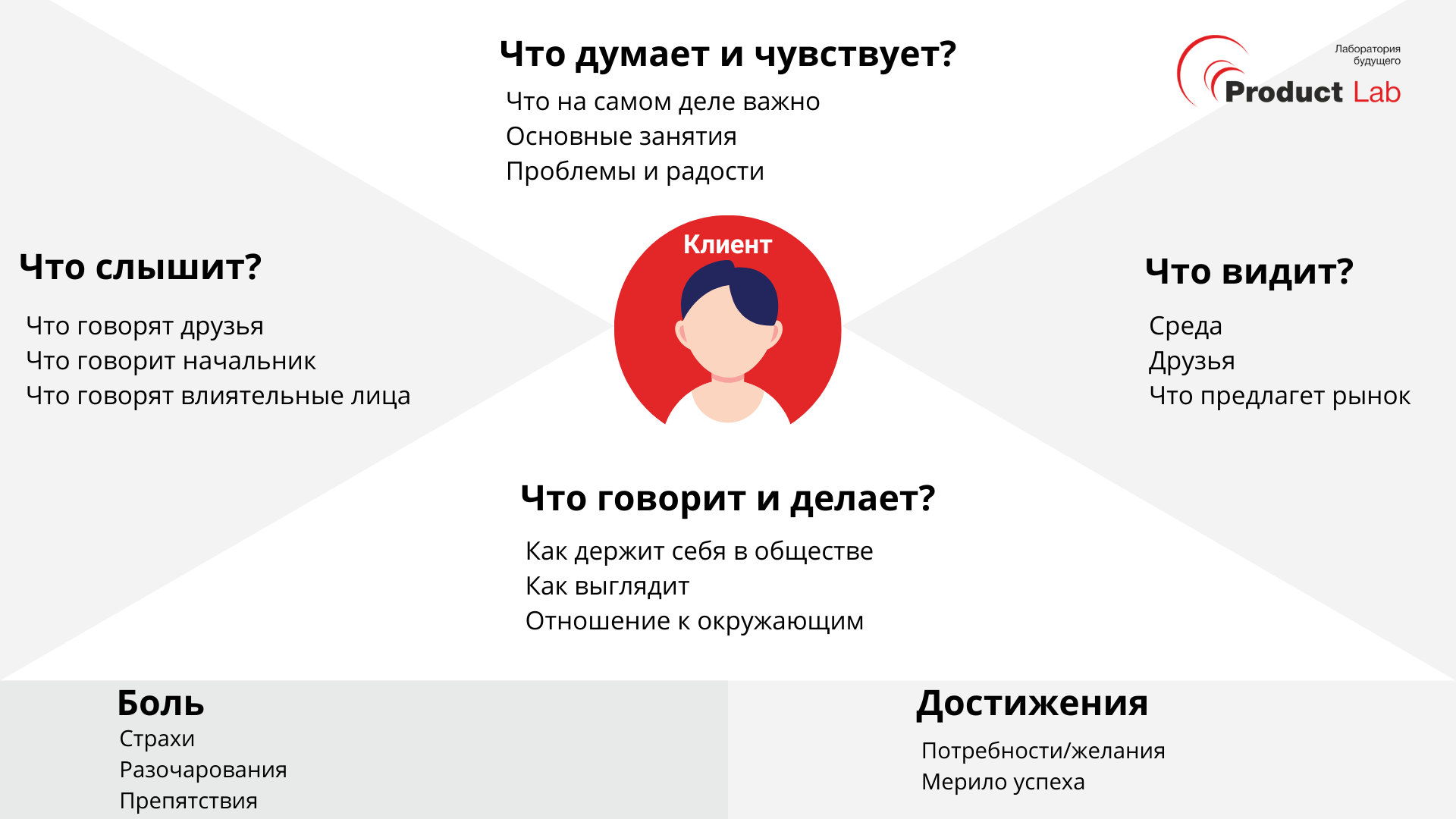
Карта эмпатии поможет зафиксировать полученную от пользователей информацию по 4 вопросам:
- Что пользователи видят?
- Что они слышат?
- О чем думают и что чувствуют?
- Что они говорят и делают?
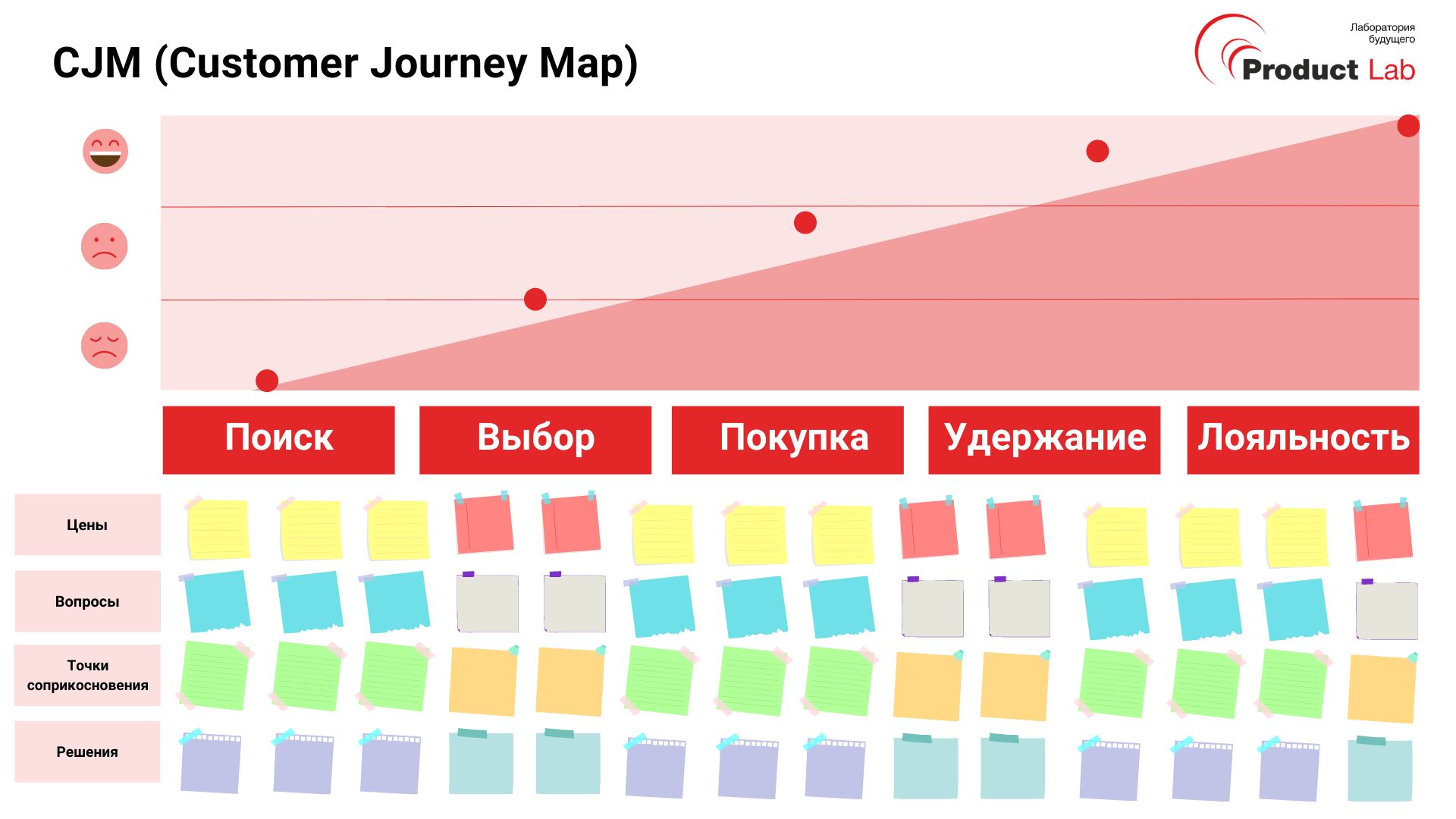
С помощью customer journey map вы сможете отследить полный путь клиента и его поведение до, во время и после покупки. Это даст понимание о мотивациях и проблемах клиентов, а также о сложностях, с которыми пользователи сталкиваются на пути.
2. Анализ и синтез
Когда вы составили карту эмпатии и карту пути клиента, можно приступить к исследованию болей ваших клиентов. Изучите полученную информацию, сформулируйте и выявите наиболее острые проблемы, которые требуют решений. Подумайте, какое решение вы можете предложить своим клиентам, и может ли ваш продукт удовлетворить потребности пользователей.
3. Разработка решений
После того, как вы собрали информацию и сформулировали проблемы и потребности клиентов, можно начать генерацию идей. На данном этапе нужно создать как можно больше идей, чтобы рассмотреть все возможные пути решения проблем.
4. Прототипирование
Последний шаг — нужно отсеять наименее жизнеспособные и реализуемые идеи, которые вы получили на предыдущем этапе, и приступить к их реализации. На данном этапе происходит прототипирование, тестирование и доработка предыдущих решений. Ваша команда должна создать несколько недорогих, уменьшенных версий продукта (или определенных функций, имеющихся в продукте), чтобы исследовать идеи, которые вы сгенерировали. Можно использовать простое бумажное прототипирование.
История Дизайн-мышления
Впервые данная концепция была упомянута в 1969 году ученым-когнитивистом и лауреатом Нобелевской премии Гербертом А. Саймоном в книге «Наука об искусственном». Но основоположником методологии Дизайн-мышления является Дэвид Келли (профессор инженерного факультета, сооснователь компании IDEO).
“Эволюция от дизайна к дизайн-мышлению — это эволюция от создания продуктов к анализу отношений между людьми и продуктами и отношений между людьми и людьми” — Дэвид Келли.
Дизайн-мышление привело компанию IDEO к следующим результатам:
- Компания стала одной из первых дизайнерских компаний, которая перенесла опыт из сферы создания продуктов в сферу услуг, начав помогать другим компаниям применять эмпатический подход к созданию лучших предложений для своих клиентов.
- Разработала для Apple первую компьютерную мышь в тесном сотрудничестве со Стивом Джобсом.
- В 2005 г. Дэвид Келли создал школу Hasso-Plattner Institute of Design, которую в Стэнфорде назвали d.school.
Где используется Дизайн-мышление
Не все знают, но мы повсеместно встречаем плоды Дизайн-мышления: в жизни, бизнесе, обучении, медицине и т.д. Чтобы убедиться в этом и проникнуться идеями Дизайн-мышления, предлагаем посмотреть на примеры компаний, которые с помощью ДМ сделали переворот в своей сфере и создали по-настоящему клиентоориентированные продукты.
General Electric
Ситуация:
Компания General Electric (GE) Healthcare производила медицинское диагностическое оборудование, разрабатывала технологии для медицинской диагностики, систем мониторинга пациентов, исследования заболеваний, открытия лекарств и производства биофармацевтических препаратов.
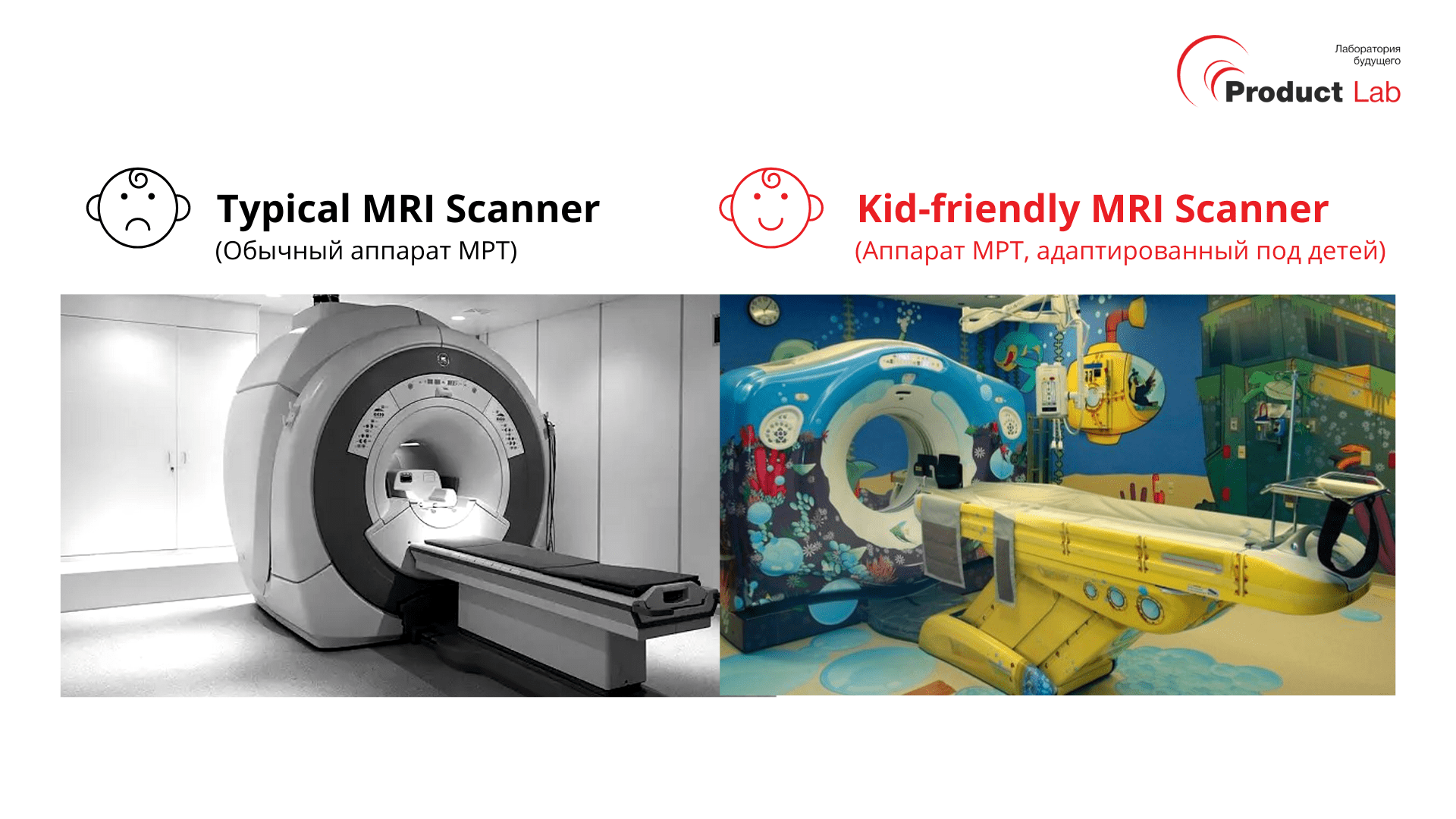
Дуг Дитц — промышленный дизайнер в General Electric (GE) Healthcare завершив проект по созданию нового аппарата МРТ, увидел маленькую девочку, которая плакала, направляясь к сканеру, разработанному им. Дуг увидел ситуацию глазами пользователя: «В самой комнате темно и мерцают флуоресцентные лампы».
Решение:
Дуг Дитц начал изучать алгоритмы Дизайн-мышления, обратился за помощью к коллегам, включая небольшую команду добровольцев из GE, экспертов из местного детского музея, а также врачей и сотрудников двух больниц. Затем он создал первый прототип сканера «Серии приключений» и смог установить его в качестве пилотной программы в детской больнице Медицинского центра Университета Питтсбурга.
Также отделение неотложной помощи превратилось в приключение в Коралловом городе, где дети будто бы погружаются в подводный мир. В нем есть диско-шар, который светится, как пузыри, по комнате; дети садятся в желтую подводную лодку и во время процедуры слушают звук арф. Уютная игровая атмосфера дает детям возможность пройти сканирование в специальном спальном мешке под звездным небом во впечатляющей обстановке.
После этого уровень удовлетворенности после обследования вырос до 90%. Более того, Дуг Дитц случайно услышал, как маленькая девочка пройдя обследование спросила маму: “А мы вернемся сюда завтра?” — это и стало главной наградой для General Electric Healthcare.
Банк ВТБ
Ситуация:
Банк ВТБ провел глубинные исследование среди пользователей, изучил их рутинную жизнь и составил customer journey maps (карты пути клиентов), чтобы выявить проблемы потребителей.
На основе этого компания сформулировала две основные потребности:
- снизить ежедневные расходы на дорогу от работы до дома, на покупки, переводы и платежи;
- проводить платежи без лишних действий и барьеров.
Решение:
На основе Дизайн-мышления Банк ВТБ создал новую карту «Супер3», интегрировав ее с картой “Тройка”. Таким образом, в отличие от привычных дебетовых карт, картой «Супер3» можно расплачиваться не только в магазинах, но и оплачивать любые виды транспорта. Так, москвичам не придется использовать несколько карт для разных операций. Плюс ко всему, при оплате этой картой, пользователям начисляется 5% кэшбэка от суммы каждой покупки.
Правительство Москвы
Ситуация:
Получение каких-либо государственных услуг вызывало много негативных эмоций у жителей города:
- долгое ожидание в очереди,
- для получения разных услуг нужно обращаться в разные учреждения,
- не все центры находятся в пешей доступности к дому.
Решение:
С помощью методики Дизайн-мышления Правительство Москвы создало проект многофункциональных центров «Мои документы», которые учитывают потребности горожан:
- Любую услугу от государства можно получить в одном месте: подать заявление, зарегистрировать брак, получить паспорт, водительское удостоверение и пр;
- Расположение «Моих документов» учитывает маршруты жителей города, поэтому каждый может получить услугу МФЦ недалеко от дома.
Правительство Москвы и дальше развивает данный проект. В центрах “Мои документы” появляются дополнительные сервисы: терминалы, автоматы с напитками и снеками, книжные зоны для ожидания и прочее. Также в Москве в парке “Музеон” открылась первая виртуальная кабина обслуживания “Мои документы”, чтобы люди могли во время прогулок обращаться к услугам МФЦ.
Транспорт
Ситуация:
Консалтинговая компания McKinsey & Company провела исследование «клиентского пути» самого загруженного московского транспортно-пересадочного узла в Выхино. Так, компания выявила, что больше всего москвичей беспокоило, что они затрачивали слишком много времени от дома до работы и обратно. В среднем на дорогу от дома до работы уходило около часа, при этом 4-5 минут затрачивалось лишь на покупку проездного.
Решение:
Так, с помощью направлений концепции Дизайн-мышления McKinsey & Company разработали задачу по снижению количества потраченного времени на покупку билетов до 2 минут. Для выполнения данной задачи Правительство Москвы:
- выпустило универсальную карту «Тройка» с возможностью ее пополнения сразу на 20 / 40 / 60 поездок,
- повысило срок действия карты,
- увеличило количество автоматов продажи и пополнения,
- округлило стоимости проезда до целых чисел.
Данные изменения коснулись всех станций московского метрополитена.
Страхование
Ситуация:
Для нового поколения планирование финансов чаще всего — это бесполезное и скучное занятие, поэтому страховая компания MassMutual хотела создать более современный и менее пугающий ответ на вопрос о финансовом планировании для молодых людей. По замыслу страховой компании, это должно было помочь потребителям в определении планов накопления средств на колледж, составлении бюджета на продукты и способах погашения долгов.
Решение:
От идеи до ее воплощения прошло несколько важных этапов дизайнерского мышления. Компания провела исследования и выяснила, что непопулярность финансового планирования среди молодежи заключалась не в скуке и бессмысленности, а в том, что люди не обладали достаточным уровнем финансовой грамотности. Тогда MassMutual совместно с IDEO разработали «Общество взрослых» — организацию, цель которой обучить миллениалов основам личных финансов и финансового благополучия.
«Общество взрослых» напоминало скорее клуб для ужинов — теплое, гостеприимное место, где молодые люди могли хорошо провести время, полакомиться вкусной едой, поучаствовать в беседах, узнать о таких вещах, как ограниченный бюджет и о том, как выбрать хорошее и дешевое вино.
Медицина
Ситуация:
Более 50 миллионов человек во всем мире страдают шизофренией, но только половина из них получает психиатрическое лечение. Обычно используются лекарства и терапия для лечения наиболее видимых симптомов. Но болезнь также может вызывать симптомы, которые не улучшаются с помощью лекарств, такие как социальная тревога, изоляция, отсутствие мотивации и дефицит памяти.
Для решения этих проблем исследовательская группа в области цифрового здравоохранения Калифорнийского университета в Сан-Франциско (UCSF) обратилась к IDEO с идеей дополнить давнюю модель лечения и терапии инструментом для облегчения трудноизлечимых симптомов.
Решение:
Благодаря идеям концепции Дизайн-мышления они разработали “Prime” — приложение, предназначенное для помощи людям, страдающим шизофренией. Простое в использовании мобильное приложение помогает пациентам сохранять мотивацию и поддерживать образ жизни, который улучшит их здоровье, производительность и социальные связи с другими пациентами.
Как этому можно научиться
Если вы хотите понять, что представляет собой Дизайн-мышление, и научиться применять его на практике, тогда можете оставить заявку на наш корпоративный тренинг.
Тренинг “Дизайн-мышление”
Как применять Дизайн-мышление в дизайне
Не каждого дизайнера можно назвать практикующим специалистом по Дизайн-мышлению, ведь есть приверженцы “старой школы”, которые нацелены на красивую картинку, а не на клиентоориентированный продукт. Хотя отделять одно от другого — не лучшее решение.
Чтобы применять Дизайн-мышление в дизайне, нужно следовать принципам ДМ и создавать понятные и удобные продукты для пользователей, которые будут решать их проблемы.
3 ошибки в Дизайн-мышлении
При внедрении чего-то нового в компанию, вы можете допустить ошибки, которые либо разочаруют вас в новой концепции / методологии, либо сделают внедрение бесполезным. Чтобы этого не случилось, расскажем вам о трех наиболее распространенных ошибках при внедрении и использовании Дизайн-мышления:
1. Подавление эмпатии
Как мы уже сказали, первым этапом ДМ является эмпирическое понимание проблемы пользователя, от которого зависят следующие этапы и их качество. Однако автоматические реакции, стереотипы и убеждения могут помешать вам проявлять эмпатию. При исследовании и понимании пользователей, нужно смотреть на их проблемы под разным углом, пытаться представить себя на их месте и постоянно спрашивать: “Так ли я понимаю проблему?”, “Точно ли именно это беспокоит моих клиентов?”.
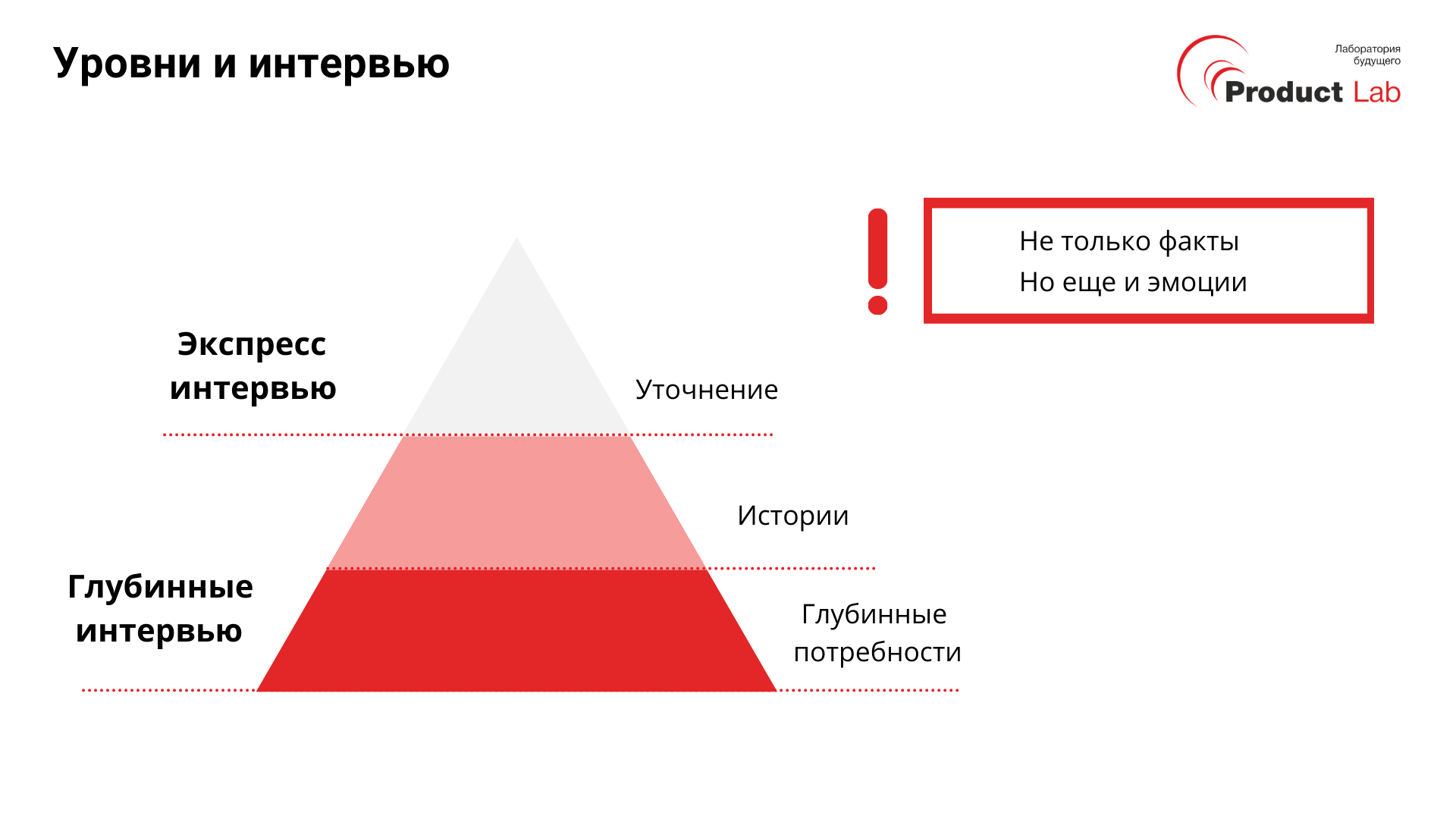
2. Некорректные интервью.
При проведении интервью нельзя разубеждать пользователей в их мнении, навязывать свое или обобщать их проблемы в одну.
Вместо этого нужно нужно использовать открытые вопросы, просить рассказать историю и т.д. Перепроверяйте всю информацию, задавайте уточняющие вопросы, чтобы не упустить ничего важного.
3. Неправильное понимание Design Thinking
В основе Дизайн-мышления лежат не количественные или маркетинговые исследования. Речь идет не о сборе огромного количества данных для получения статистически подтвержденных ответов. Речь идет о развитии тонкой проницательности и понимания посредством прямого взаимодействия и наблюдений с людьми. И как результат — создание новых прорывных идей.
Исследование потребителей и генерация множества идей — вот чем Дизайн-мышление отличается от других типов мышления
Заключение
Итак, закрепим, дизайн-мышление — что же это такое?
- создание решений, ориентированных на человека;
- это стиль мышления;
- это инструмент, позволяющий работать в условиях неопределенности;
- это итерационный процесс для создания продуктов, сервисов и процессов;
- это клиентоориентированность в процессах и управлении;
- это развитие кроссфункционального взаимодействия.
Применение методов Дизайн-мышления может помочь компаниям в разных отраслях переосмыслить свои предложения продуктов, расширить рынок, предложить большую ценность для клиентов и разработать инновационные востребованные решения.
Больше по теме:
- На чем фокусируется методология дизайн мышления или 5 главных уроков ДМ
- Customer Journey vs Customer Experience Maps: в чем разница?
- Мышление в экспериментах — образ мышления победителя
Подписывайтесь на наши соцсети, чтобы не пропускать новые статьи:
- Telegram-канал «Проектные сервисы и Product Lab »
- Telegram-канал Андрея Бадина «Управляй иначе»
- OKR-комьюнити в Telegram
- YouTube
- VK
IT-копирайтер, переводчик, контент-менеджер.
Любой дизайнер знает, что ошибки время от времени случаются. Такая работа. Но на ошибках учатся, и вряд ли новичку удастся достичь успеха, не наступив на все возможные грабли. Зато потом, когда уже есть какой-то опыт, дизайнер начинает понимать, что в его профессии есть много вещей, которых лучше не делать. Вообще-то, от ошибок не застрахован никто, но все же есть ряд моментов, о которых нужно помнить всегда, на любой стадии проектирования. Ведь даже опытный дизайнер, увлекшись, может забыть о чем-то и допустить совершенно дилетантскую ошибку. Вот несколько примеров распространенных ошибок.
Неправильно понятый бриф
Одна из самых распространенных ошибок дизайнера – неправильное понимание того, что нужно клиенту. Подробные брифы умеют составлять далеко не все заказчики, что зачастую приводит к тому, что дизайнер тратит свое время на выполнение ненужной работы. В результате проблема клиента не решается и он просит все переделать.
Очень важно в самом начале работы над проектом получить четкое представление о том, что нужно будет сделать. Бриф желательно изучить очень внимательно, так как даже незначительные детали впоследствии могут вызвать множество проблем. Если что-то непонятно – нужно сразу же связываться с клиентом и уточнять. Также нужно стремиться к получению обратной связи от заказчика на всех стадиях разработки – это поможет снизить риск появления ошибок.
Неправильный выбор шрифтов
Большой выбор бесплатных шрифтов – это прекрасно. Однако каждый дизайнер должен быть в курсе, что многие из них являются условно бесплатными. Например, очень многие создатели шрифтов предоставляют их на бесплатной основе только для некоммерческого использования. Однако, если изначально некоммерческий проект вдруг перестанет быть таковым, то возникнут проблемы. Придется решать, платить или не платить. Если не платить, то все придется переделывать. В случае, если дизайнер понимает, что проект имеет коммерческий потенциал, а шрифт, который он выбрал, платный, то лучше все же заплатить за использование.
Еще очень важно помнить, что многие шрифты неоднозначно воспринимаются зрителями. На память сразу же приходит скандал, связанный с субтитрами фильма «Аватар». Текст был набран шрифтом Papirus, который многих раздражает не меньше, чем легендарный Comic Sans. Конечно, неудачный выбор шрифта не помешал «Аватару» стать самым кассовым фильмом в истории, но для обычного проекта негативное восприятие типографики может стать началом конца.
Слишком много шрифтов в одном проекте
Одной из самых часто встречающихся ошибок, допускаемых новичками, является использование большого количества шрифтов в одном проекте. Хочется, чтобы было красиво, но результат совсем не радует – дизайн получается разбалансированным, зритель путается, так как не может отделить важное от второстепенного.
Чтобы избежать этой ошибки, нужно стремиться использовать не более двух шрифтов в одном проекте. При этом лучше всего выбирать шрифты, которые имеют несколько начертаний – так в распоряжении дизайнера окажется больше инструментов для работы с типографикой. Нет такого правила, которое бы не разрешало использовать в одном дизайне 5 или 10 шрифтов, но начинающим дизайнерам лучше не рисковать. Два-три шрифта – этого вполне достаточно.
Использование стоковых изображений
Изначально стоки были очень полезными – на них дизайнер, у которого не было возможности сделать профессиональные фотографии, мог скачать качественное изображение. Спустя некоторое время после появления стоков, обнаружилось, что многие дизайнеры используют одни и те же иллюстрации в своих проектах – а это всегда плохо.
Так что лучше не увлекаться стоковыми картинками, особенно теми, которые кажутся красивыми и идеально подходящими. Скорей всего, их уже использовали в десятках других проектов и растиражированное изображение только испортит хороший дизайн.
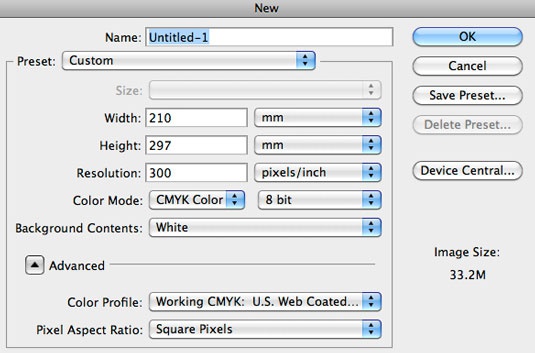
Неправильные настройки документа

Очень часто начинающие дизайнеры начинают работать над проектом, не выставив правильные настройки документа. Такая забывчивость может сыграть злую шутку, особенно, если дизайн изначально создавался для веба, а потом вдруг оказалось, что проект пойдет в печать.
Этот момент нужно сразу уточнять у заказчика: если дизайн для печати, то значит CMYK и 300 dpi, а если для веба, то RGB, а разрешение будет зависеть от потребностей клиента. Обычно это 72 пикселя на дюйм, но иногда требуются картинки в более высоком разрешении.
Орфографические ошибки
На любой стадии разработки нужно уделять внимание текстам – в них не должно быть орфографических ошибок или фрагментов, допускающих двойное толкование. Такая ошибка может дорого обойтись дизайнеру – случаи, когда отпечатанный тираж отправляется на свалку, происходят очень часто. Чтобы не пришлось все переделывать, нужно быть очень внимательным – это сэкономит много времени и снизит риск совершения серьезной ошибки.
Деструктивная работа
Казалось бы, кто в здравом уме может работать деструктивно, однако такие ошибки случаются сплошь и рядом. Если в дизайн постоянно вносятся коррективы, нужно всегда перестраховываться и оставлять себе возможность возврата к исходным позициям. Нет ничего хуже, чем начинать все сначала из-за того, что файл нельзя повторно отредактировать.
Чтобы не совершить этой ошибки, лучше использовать маски слоя вместо ластика или смарт-объекты. Если становится ясно, что результат не устраивает, все можно быстро переделать, откатившись на несколько этапов назад.
Неправильная структура файлов
Когда несколько дизайнеров работает над одним проектом, очень важно, чтобы все файлы имели одинаковую структуру. Если работа ведется в Photoshop, нужно сразу же договориться о правилах группировки и наименования слоев. Это значительно ускоряет разработку. Но даже работая в одиночку, дизайнер должен думать о том, что, возможно, с его документом будет работать кто-то еще. Лучше не навлекать на себя гнев верстальщиков, пытающихся разобраться в нагромождении слоев и изначально делать все правильно. 10 правил Photoshop-этикета помогут избежать целого ряда проблем.
Контрольная проверка
Многие дизайнеры забывают проверить завершенный проект на наличие ошибок. Им кажется, что все в порядке, но это, как правило, не так. Срабатывает эффект «замыленного глаза» и многие недочеты просто не видны. Чтобы избежать проблем, нужно проверить дизайн по заранее составленному чек-листу или попросить коллегу взглянуть на дизайн. Нередко свежий взгляд позволяет найти массу упущений, особенно, если разработка длилась долго и дизайнер не мог сфокусироваться на всех аспектах проекта. Контрольная проверка помогает избежать целого ряда ошибок, кроме того, она дисциплинирует дизайнера, приучая его отдавать заказчику полностью завершенную работу.
Нельзя забывать о контексте
Если дизайнер работает над логотипом, иконкой или любым другим элементом, важно помнить о контексте. Дизайн может использоваться в различных средах, как аналоговых, так и цифровых. И вполне может оказаться, что один и тот же логотип хорошо работает на сайте, но совершенно не смотрится на печатном бланке. Контекст очень много значит в дизайне, поэтому нужно сразу же уточнять у заказчика, с какой целью создается проект.
Копирование чужого дизайна
Иногда чужие идеи выглядят настолько привлекательно, что их очень хочется воплотить в своем дизайне. Это большая ошибка – оригинальность является отличительной чертой дизайнера и к ней нужно стремиться всегда. Творческая переработка какой-либо идеи не является преступлением, в отличие от плагиата. Так что не стоит слишком злоупотреблять копированием. Сегодня, когда информация распространяется мгновенно, ворованный дизайн утаить не удастся. Нужно заботиться о своей репутации и не копировать то, что может считаться чужой интеллектуальной собственностью.
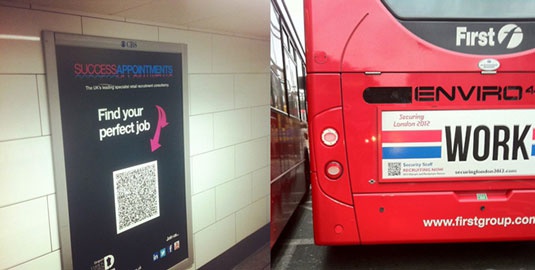
Злоупотребление QR-кодами
Сегодня QR-коды очень популярны, но использовать их нужно с умом. Если есть желание поместить QR-код в дизайн, нужно тщательно продумать, где он может быть эффективным, а где нет. Зачем размещать код в рекламе на автобусах, ведь у людей не будет возможности его отсканировать. А вот для плаката QR-код подходит как нельзя лучше. Так что не стоит усложнять дизайн, если от QR-кода не будет никакой пользы.
Погоня за модой
Создавать дизайн, следуя текущим трендам, можно и нужно. Но не всегда. Например, создание модного логотипа – это не самая хорошая идея. Мода пройдет и логотип тут же станет выглядеть устаревшим. Между тем срок жизни айдентики может исчисляться годами или даже десятилетиями. Так что нужно работать над брендингом, помня, что тренды меняются очень часто. Логотип должен выглядеть хорошо всегда, вне зависимости от моды. К примеру, логотип BBC, который был создан в 1997 году, смотрится вполне современно и вряд ли изменится в ближайшее время.
Горячие клавиши
Никто не любит срывать сроки сдачи работы. Но это время от времени происходит. Очень часто причина заключается в том, что дизайнер слишком медленно работает. Исправить ситуацию поможет использование горячих клавиш. Может быть, на первых порах будет трудно запомнить все клавиатурные сочетания, но в результат того стоит. Горячие клавиши существенно ускоряют работу. Практически во всех популярных графических редакторах есть возможность создания собственных хоткеев, поэтому, если работа состоит из часто повторяющихся действий, их лучше привязать к сочетанию клавиш.
Неверный выбор цели
Возможно самой серьезной ошибкой, которую может совершить дизайнер – это забыть о том, для чего именно создается дизайн. Потому что дизайн это не оформление и не украшение, а решение проблемы. То есть, хороший функционал с понятной визуализацией. И все. Но огромное количество дизайнеров, увлекаясь, забывает об этом. Дизайн должен работать – это самое главное. Если он при этом красивый, то все замечательно. Но функционал всегда должен быть в приоритете, об этом нужно помнить от начала до конца работы над проектом.
15 Дек 2022
6253
0
Перевод треда Молли Хеллмут об ошибках, которые часто допускают дизайнеры при разработке и использовании дизайн-системы, и моментах, на которые стоит обратить внимание, чтобы дизайн-система была гибкой и удобной
Далее текст от лица автора
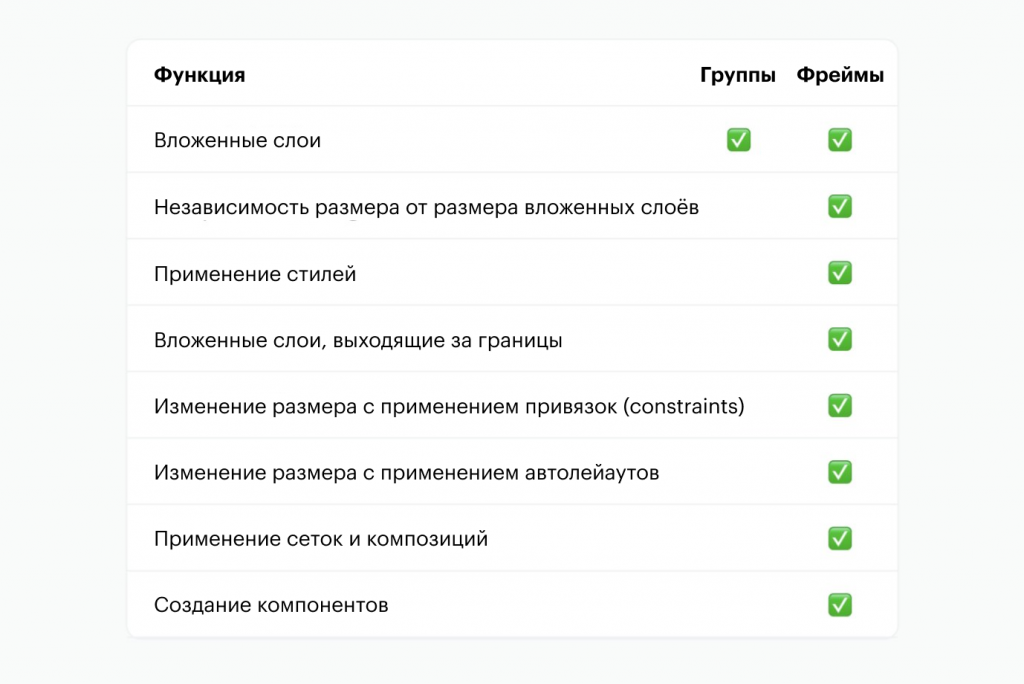
Ошибка 1. Группы вместо фреймов
Я не разрешаю своим студентам* использовать группы. Почему? Фреймы лучше в 99% случаев, потому что в отличие от групп они позволяют применять такие функции Figma как автолейауты, привязки (constraints), компоненты, сетки и другие
*Примечание переводчика. Молли — создатель проекта UI Prep, в рамках которого она обучает UX/UI дизайну
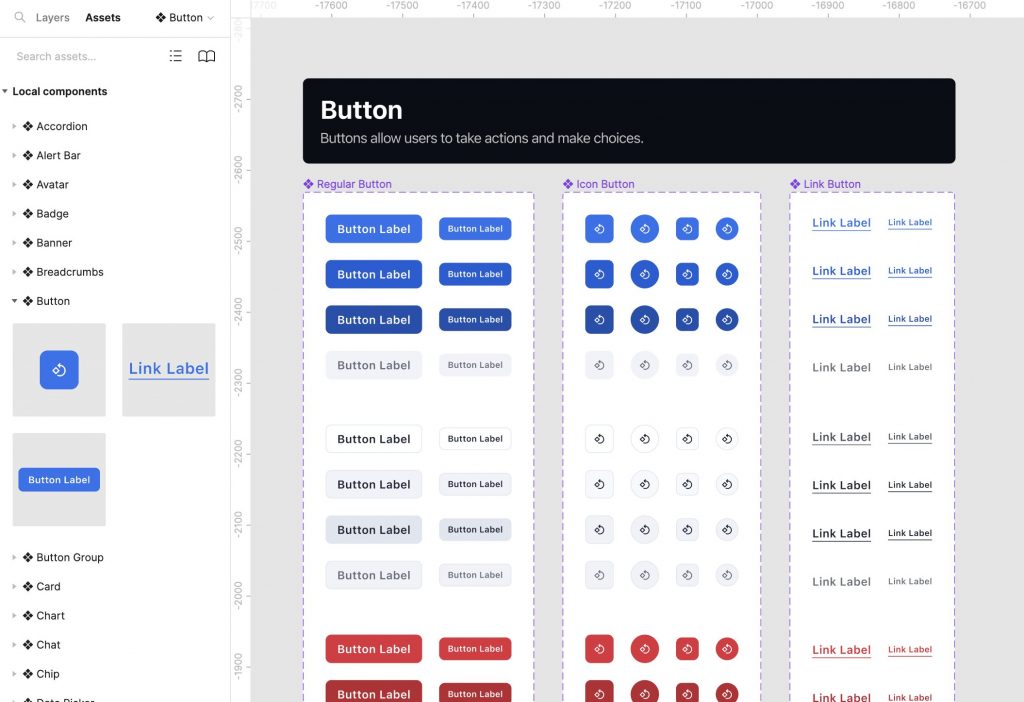
Ошибка 2. Супер-пупер наборы компонентов
Дизайнерам нравится создавать универсальный набор компонентов со множеством вариантов и свойств. Но при работе над проектом разделение компонентов на типы/подтипы облегчает их поиск и использование. Например, вместо одного суперкомпонента для всех типов кнопок разбейте их на подтипы. Вы с лёгкостью найдёте их на панели Assets и быстро настроите.
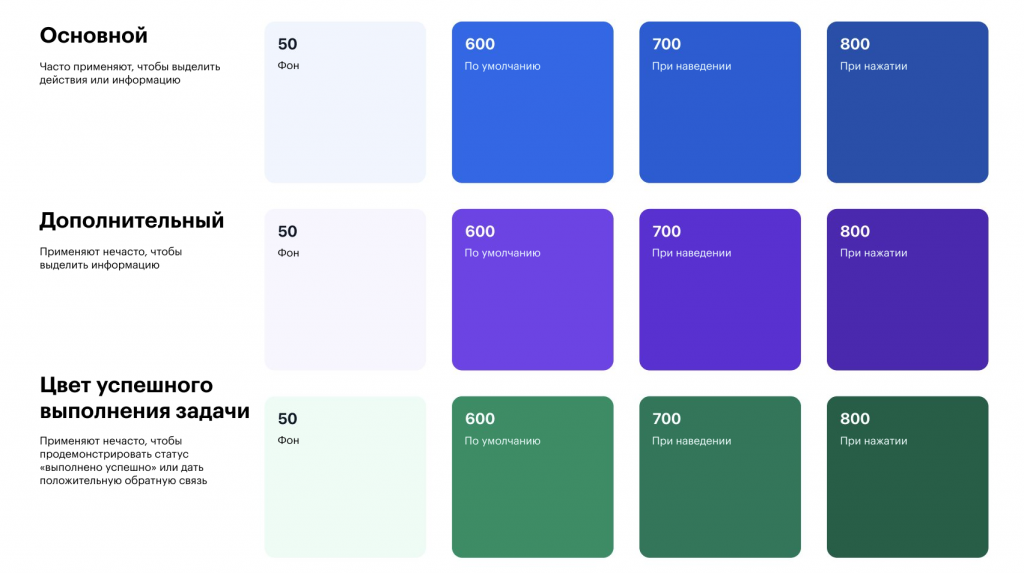
Ошибка 3. Слишком большое количество цветовых стилей
Десять оттенков и тонов для каждого цвета — это излишество почти для любой дизайн-системы. Такое количество цветов может привести к путанице и их неправильному использованию. Вместо этого присвойте всем десяти оттенкам и тонам числовое обозначение. Затем создайте от одного до пяти стилей для самых важных из них.
Например, присвойте номера десяти оттенкам/тонам вашего основного цвета. Затем создайте стили для разных состояний этого цвета: 50 (фон), 600 (базовый/по умолчанию), 700 (при наведении), 800 (при нажатии).
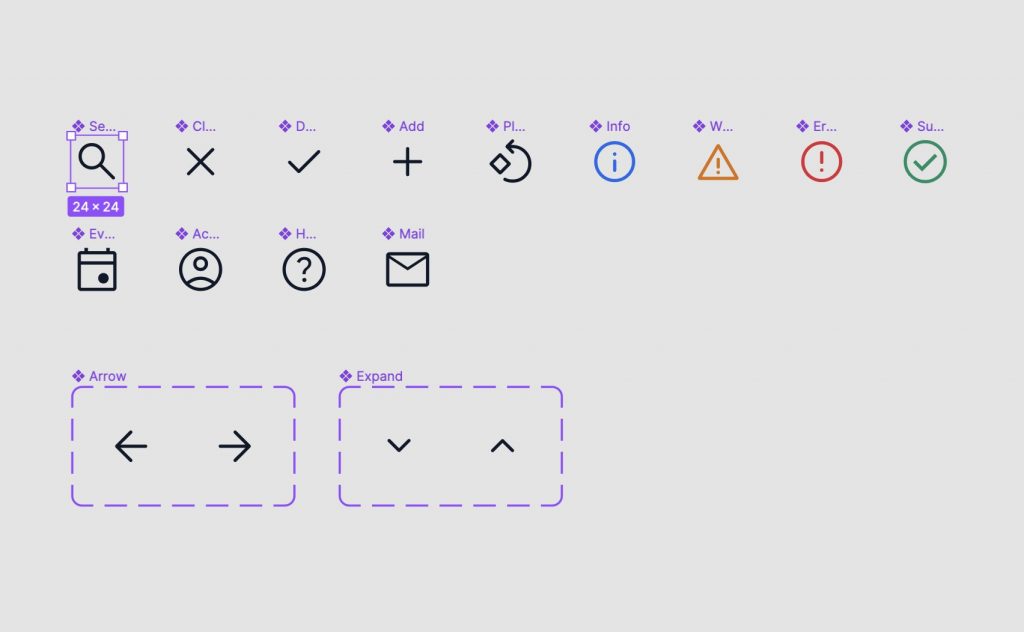
Ошибка 4. Неправильное использование иконок
У иконок обманчивый вид. Они выглядят как безобидные маленькие компоненты, но при неправильной настройке могут создать проблемы.
Правила для иконок:
- Держите все векторные фигуры иконок в стандартных квадратных фреймах
- Убедитесь, что одна иконка — это один вектор
- Никогда не вращайте иконки для создания новых версий (например, стрелка влево/вправо)
- Объединяйте в варианты только те иконки, которые тесно связаны между собой
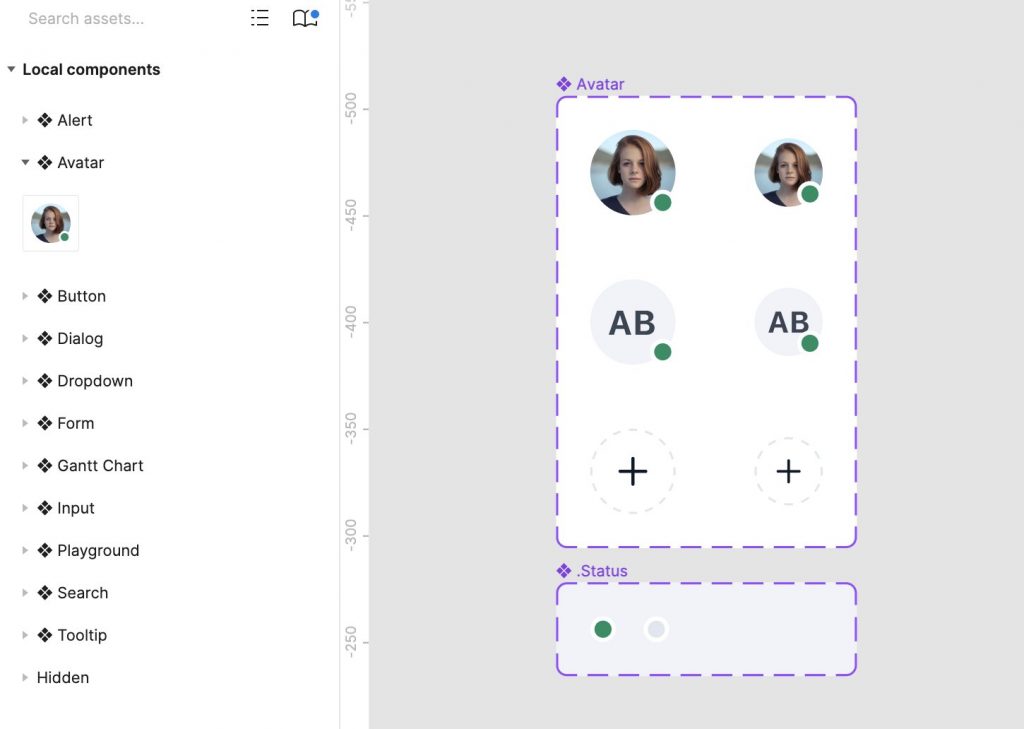
Ошибка 5. Видимость всех компонентов на панели Assets
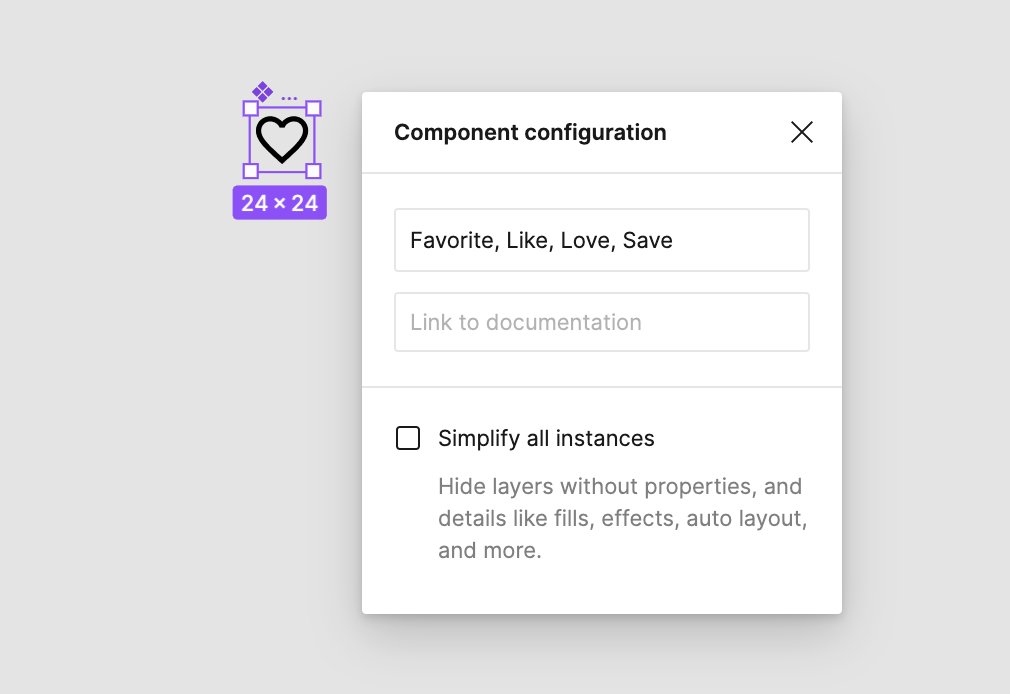
Скройте некоторые компоненты на панели Assets. Для этого нужно добавить «.» или «_» в начало их названия. Это полезно только в случае атомарных компонентов, из которых состоят другие компоненты. Например, присвойте вложенным иконкам статуса для аватара наименование «.status», чтобы они не были видны на панели Assets и не загромождали её. И только полный компонент аватара отобразите на панели.
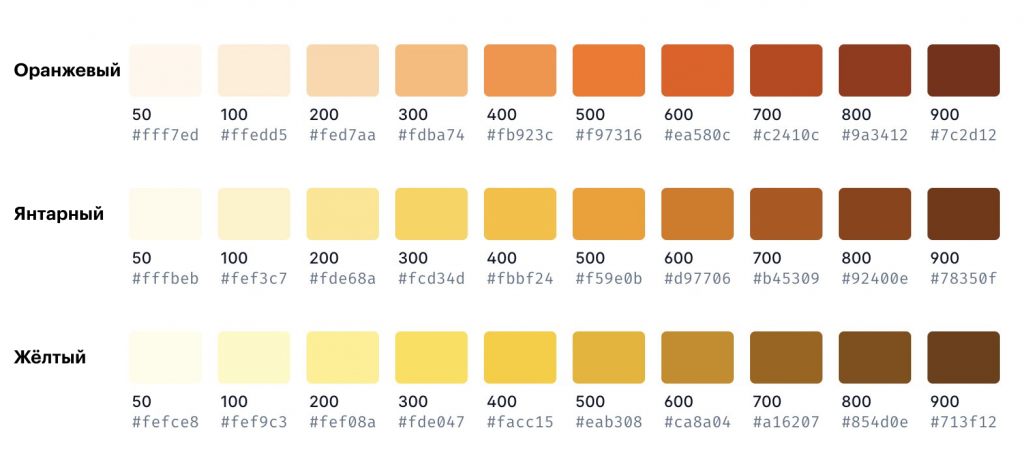
Ошибка 6. Использование жёлтого цвета в дизайне
Непросто сделать желтый цвет доступным для восприятия. Выберите оранжевый в качестве предупреждающего цвета. В крайнем случае стремитесь сделать его ближе к оранжевому, делая каждый следующий его оттенок темнее.
Ошибка 7. Отсутствие описаний для стилей и компонентов
Используйте описания для стилей и компонентов, чтобы быстрее находить их и применять. Например, добавьте описания, чтобы:
- знать, когда или где элемент должен использоваться (например, для основного цвета/700 напишите пояснение: «при наведении»)
- ключевые слова для поиска помогали быстро находить нужную информацию на панели Assets (например, для иконки сердца добавьте описание: «нравится, избранное, сохранить» («like, love, favorite, save»)).
Ошибка 8. Ориентация на размеры устройств, а не на брейкпоинты*
Figma предлагает размеры фреймов на основе общепринятой ширины устройств. Это нормально… но с точки зрения дизайна гораздо практичнее опираться на брейкпоинты! Используйте следующую ширину фреймов в макетах:
- Маленький: 375px
- Средний: 600px
- Большой: 900px
- Очень большой: 1200px
Подробнее читайте здесь.
*Примечание переводчика. Брейкпоинты — контрольные точки дизайна, которые дают возможность дизайнерам и разработчикам контролировать макет дизайна при его масштабировании из мобильной версии в десктопную. Они помогают адаптировать дизайн к устройствам любого размера без ущерба для UX
Ошибка 9. Использование автоматической высоты строки (интерлиньяжа) для текста
Автоматическая высота строки в Figma хорошо работает для многих текстовых стилей. Но вам не помешает немного её настроить.
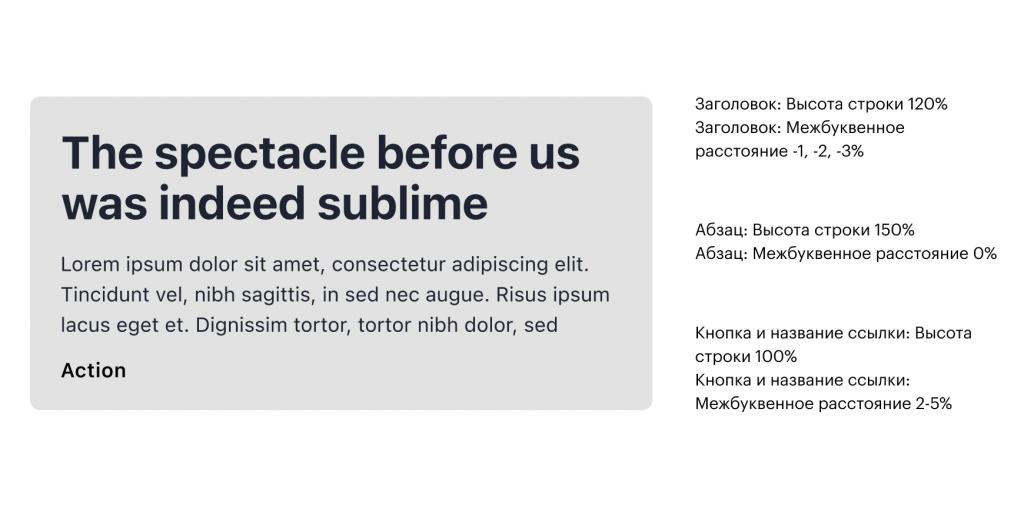
Следуйте следующим рекомендациям по настройке интерлиньяжа:
- Увеличьте расстояние между абзацами — задайте значение высоты строки, равное 150%
- Уменьшите расстояние между заголовками и текстом — задайте значение высоты строки, равное 120%
- Округлите все значения интерлиньяжа до ближайшего числа в 8px или в 4px. Это улучшит восприятие текста
Ошибка 10. Хранение стилей и компонентов в одном файле
Вы можете хранить стили и компоненты в одном файле, но это сделает вашу дизайн-систему менее гибкой. Такой подход затруднит работу над дизайном в нескольких направлениях (продукт + маркетинг) или процесс разработки нескольких тем (светлая + темная). Вместо этого храните все стили в одном файле, а все компоненты — в другом. Вы можете пойти ещё дальше и создать третий файл для хранения всех иконок.