ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
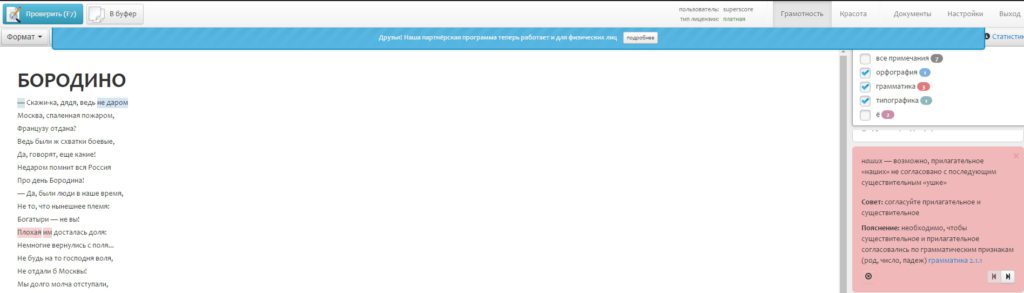
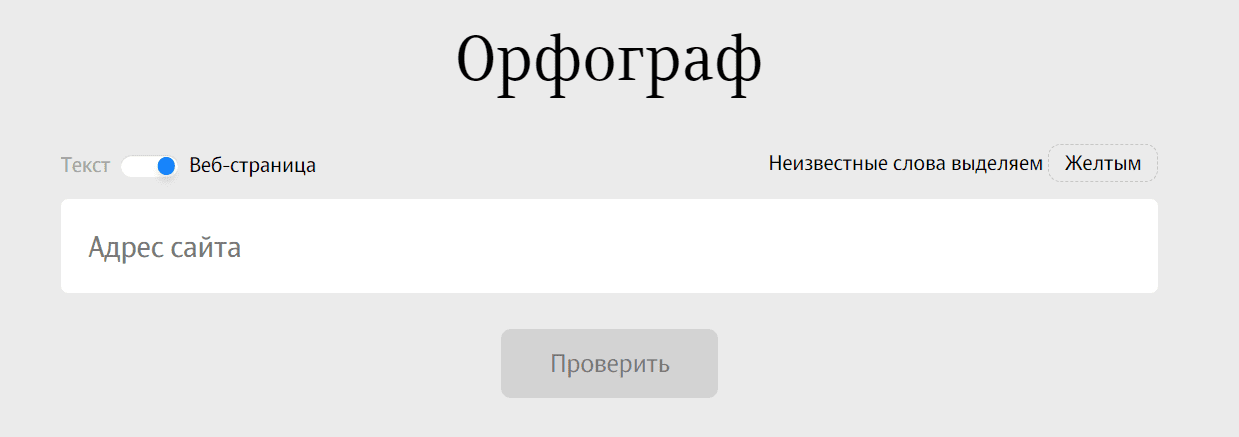
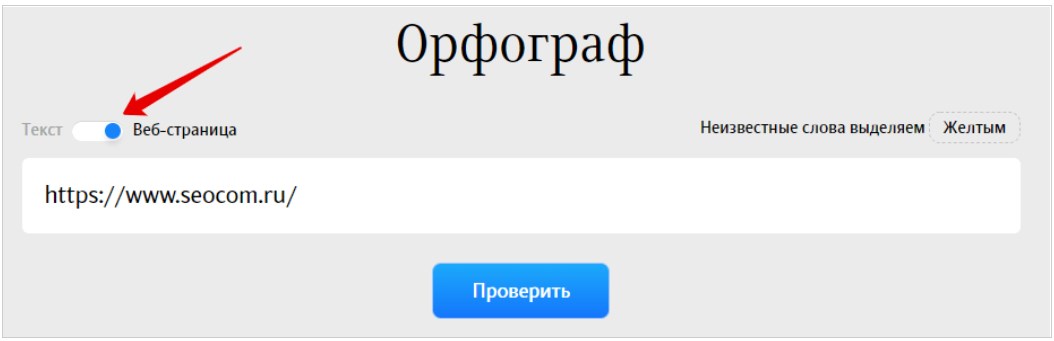
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
1.2. Spell-checker
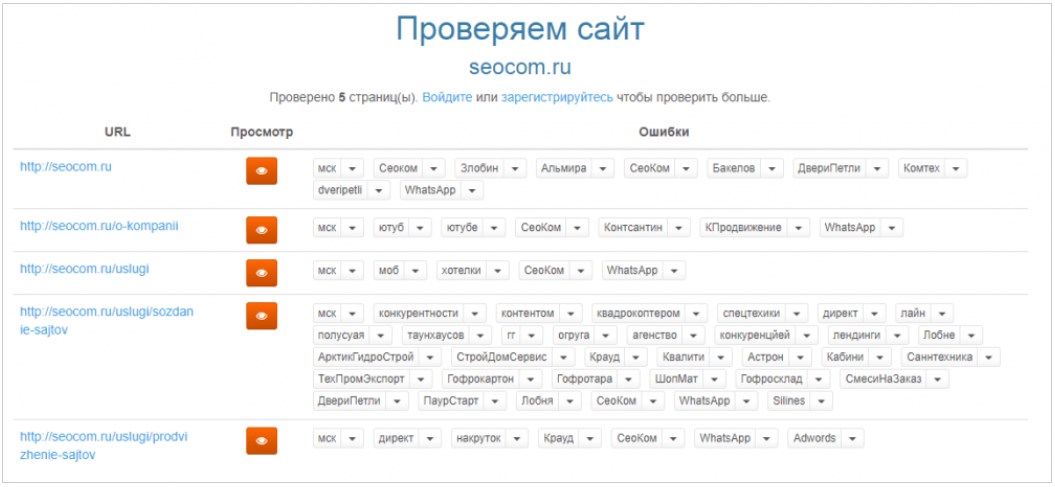
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
1.3. Coolakov.ru
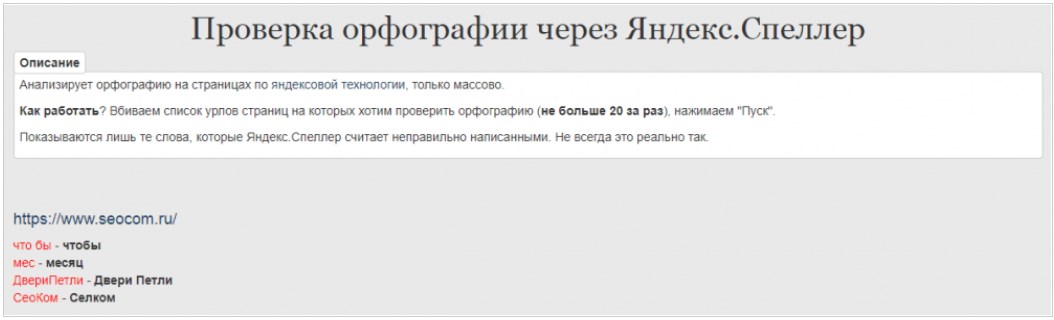
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
1.4. Орфограммка
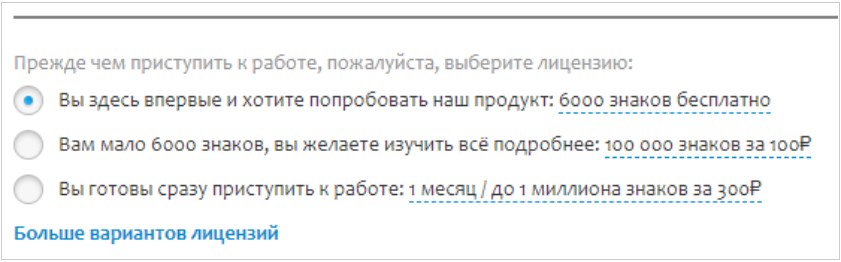
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
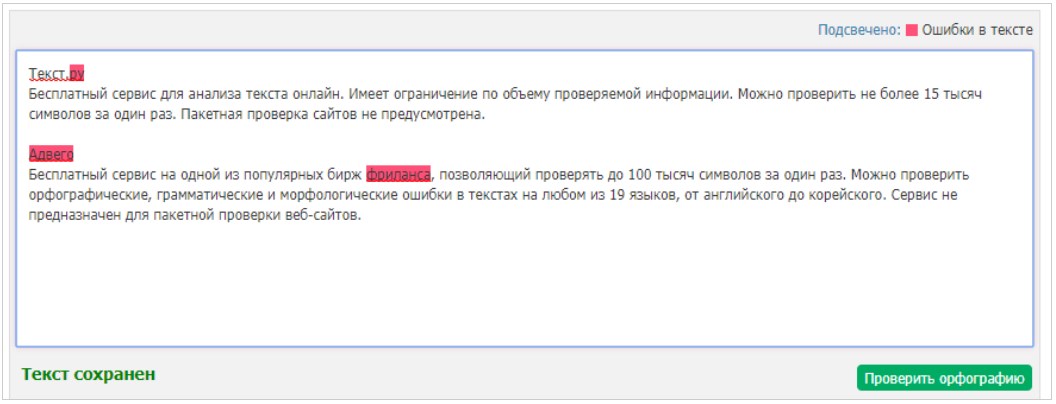
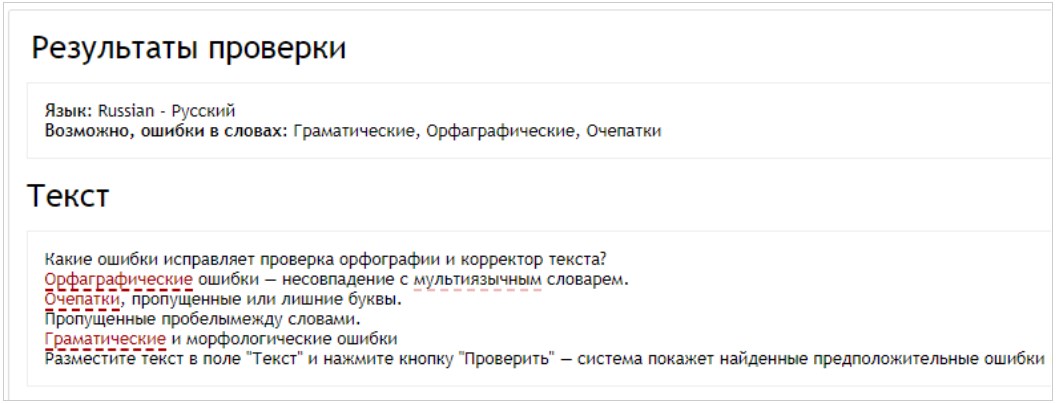
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
27 марта 2023
Текстовый контент составляет основу продвижения в поисковых системах. Чтобы сайт оставался в топе, его необходимо регулярно обновлять и наполнять качественными материалами: лучше всего для этого подходят статьи, куда можно вписывать ключи и вставлять ссылки. Качество текста определяется в первую очередь по наличию/отсутствию ошибок в грамматике, пунктуации, орфографии, стилистике. Мы привыкли, что наши гаджеты проверяют правописание автоматически, но уследить за правильным написанием всех слов на веб-сайте довольно трудно. Особенно, если у него сотни и тысячи страниц. В статье мы собрали три бесплатных сервиса, в которых проверка сайта на орфографию проводится в online-режиме.
3 онлайн-сервиса для проверки сайта на ошибки
Существует несколько инструментов и расширений, которые позволяют проверить сайт на орфографические ошибки в режиме онлайн:
- Расширение «Yandex spell checker».
- Онлайн-сервис «Орфограф»./li>
- Инструмент от Coolakov.ru.
№1. Расширение «Yandex spell checker»
Яндекс.Спеллер — это сервис для интерактивной проверки орфографии на веб-ресурсе. Он расширяет возможности вашего проекта: находит опечатки, исправляет ошибки в употреблении строчных/прописных букв, удаляет повторы и выявляет неправильное написание слов в зависимости от контекста. Поддерживает русский, украинский и английский языки.

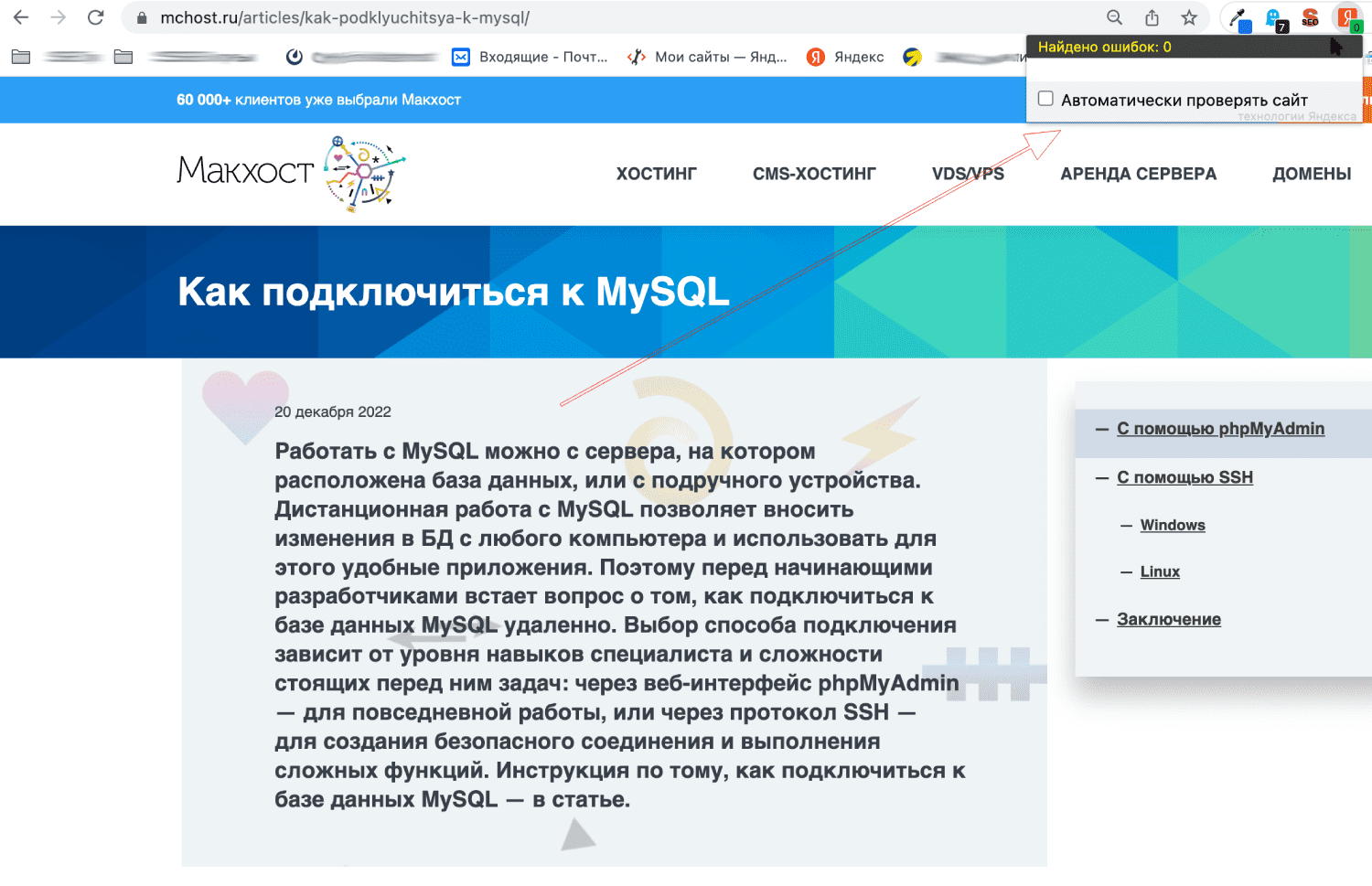
№2. Онлайн-сервис «Орфограф»
Программа работает прямо в браузере. «Орфограф» позволяет проанализировать отдельный текст или целую веб-страницу: формат переключается с помощью бегунка. Во втором случае вам нужно лишь написать интернет-адрес в поле ввода. Сервис проверит первую тысячу слов.

№3. Инструмент от Coolakov.ru
Если не хотите подключать к сайту Спеллер, воспользуйтесь онлайн-версией с тем же функционалом. Coolakov помогает за раз проверить до 20 урлов. Это также хороший инструмент для анализа текстов.
Заключение
Уникальность — не единственный критерий для оценки качества текста. Не менее важна и грамотность написанного. Теперь вы знаете, какие онлайн-инструменты помогут вам в проверке орфографии.
3 онлайн-сервиса для проверки сайта на ошибки
№1. Расширение «Yandex spell checker»
№2. Онлайн-сервис «Орфограф»
№3. Инструмент от Coolakov.ru
Заключение
Тип сканирования: Сайт целиком Список страниц
Введите сайт для сканирования:
Опции
Кол-во потоков
Язык проверки:
+ Английский
Добавить в отчет страницы с HTTP-ошибками (4xx & 5xx)
Пропускать слова, написанные заглавными буквами, например, «ВПК»
Пропускать слова с цифрами, например, «авп17х4534»
Игнорировать неверное употребление ПРОПИСНЫХ/строчных букв, например, в слове «москва»
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Sitechecker Crawler
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Сайт обновился, если сайт отображается некорректно, обновите кэш браузера CTRL+F5 или SHIFT+F5 или напишите нам об ошибке на studio@webboss.pro
- Все сервисы
- Проверка сайта на грамматические ошибки
Проверить сайт на грамматические ошибки
Введите адрес сайта для проверки и нажмите запуск анализа
Язык проверки:
Тип проверки:
Учитывать при анализе текста NOINDEX :
URL Адрес страницы или сайта:
Запустить проверку
Проверить текст на ошибки
Массовая проверка сайта на ошибки:
система аудита и массовой проверки сайта на ошибки позволит проверить сайт на орфографические ошибки и выведет основную информацию в удобном виде по каждой отдельной странице!
Система проверки правописания сайта работает в BETA режиме и возможные некоторые ошибки, за 1 раз проверяется не более 8 страниц, добавляете адрес нажимаете проверить и ждете. В среднем на 1 страницу уходит 1-1.5 секунды. Об ошибках, пожеланиях по сервису сообщайте через форму ниже!
Отвлекись и улыбнись 
К сожалению, с каждым годом всё чаще «друг» — это просто маленькая иконка на сайте социальной сети.
Показать другой…
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
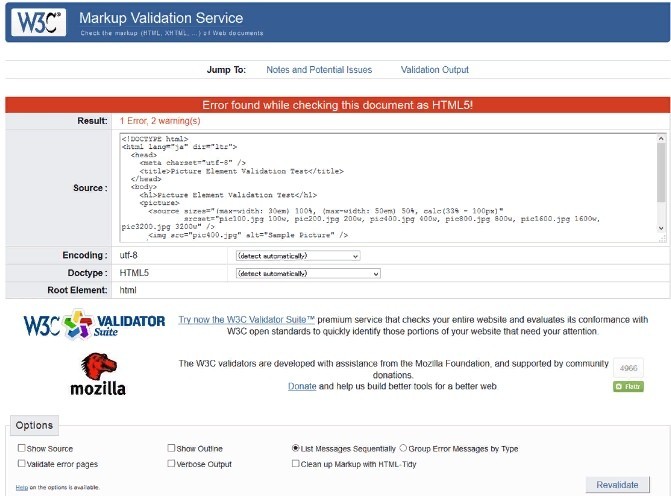
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
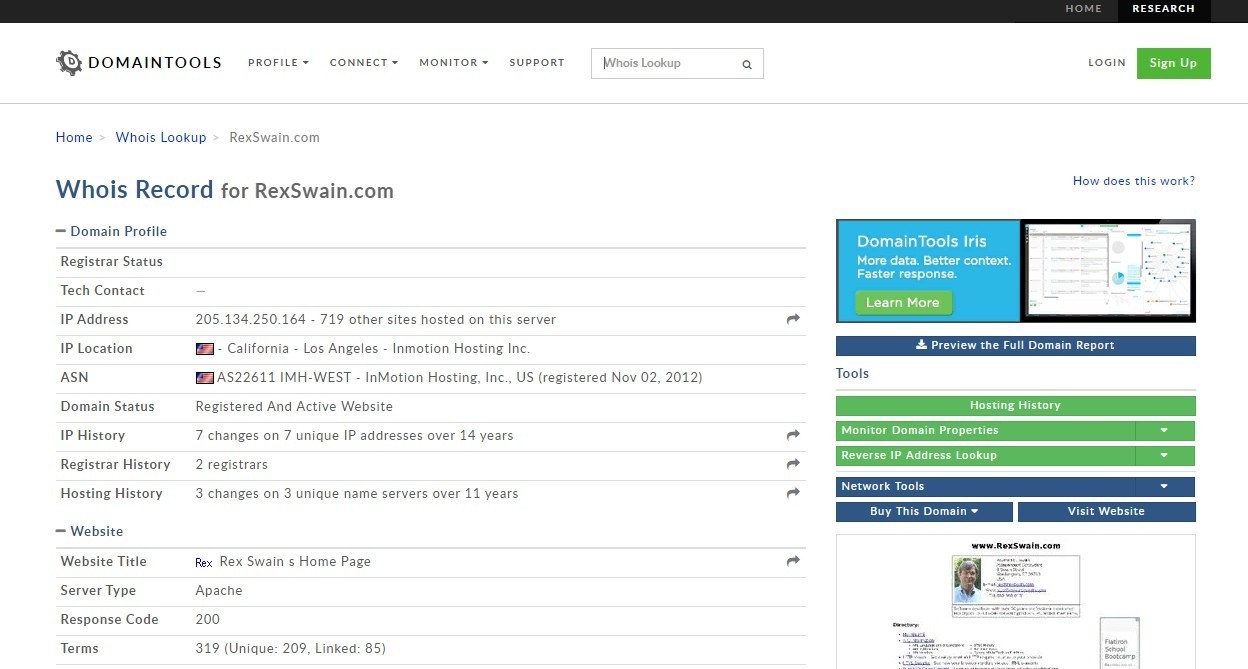
- Watson’s site validation check
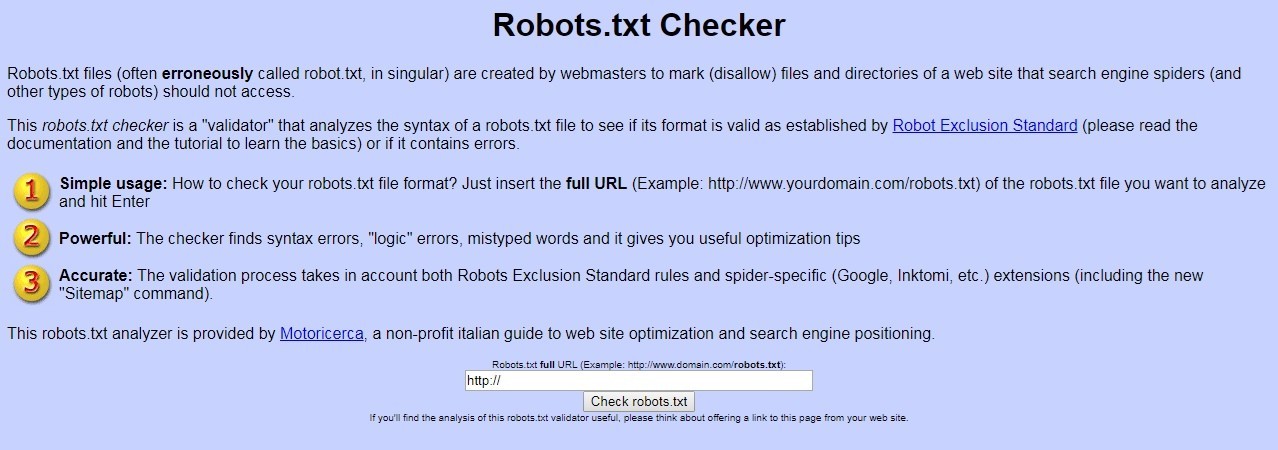
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
У каждого веб-мастера возникают вопросы при проведении внутренней оптимизации сайта, кстати, я уже писал об основных ошибках при проведение оптимизации. Они связаны в основном с комплексом проводимых работ, и их содержанием. Что в них входит, а что лучше не делать?
Чтобы определить этапы проведения аудита сайта, необходимо помнить о его конечной цели – оптимизации ресурса. Какие ошибки и недоработки требуют больше внимания, а какие меньше?
Мы решили разобраться с этими и другими вопросами для составления комплексного подхода к внутренней оптимизации. Это позволит перераспределить силы на исправление ошибок по уровню приоритетности.
Содержание статьи:
- Как составить план проведения аудита?
- Как проанализировать и оптимизировать дизайн?
- Как проанализировать старые статьи и писать крутые новые?
- Как проверить наиболее проблемные части сайта?
- Итоги
Как составить план проведения аудита?
Комплексное изучение ошибок на сайте включает следующие этапы:
- анализ дизайна десктопной/мобильной версии;
- анализ контента (в том числе старых статей);
- исследование наиболее проблемных областей функционирования ресурса – мета-тегов, скорости загрузки страниц, редиректов, кодов ответа сервера, прочих;
После его проведения необходимо сгруппировать ошибки по уровню приоритетности решения. Это позволит при минимальных временных затратах провести ревизию самых серьезных ошибок.
Главное, о чем стоит помнить – аудит сайта не панацея, и новые ошибки возникают в процессе всего жизненного цикла сайта. Поэтому необходим постоянный контроль ресурса, и его профилактика в виде периодических проверок на наличие недоработок.
Как проанализировать и оптимизировать дизайн?
Дизайн и посты – основная ценность, которую сайт представляет собой пользователю. Причем они эффективно работают только в тандеме, – невозможно сделать популярным сайт с красивым дизайном и отвратительными статьями.
Начнем с дизайна. С каждым годом новые веяния определяют визуальную составляющую миллионов ресурсов. В последнее время преобладает минималистический стиль. Он останется актуальным и в следующем 2017 году, претерпев при этом некоторые видоизменения:
Хаотичность при распределении элементов сетки на странице;
Расположение элементов страницы в табличном порядке отходит в прошлое. Теперь в моде их распределение в уникальном, отчасти случайном порядке. Иногда изображения даже наезжают друг на друга. Таким образом сайт приобретет индивидуальность, чем выделяется на фоне остальных ресурсов.
Включение динамических структур и композиций в формат страниц;
В следующем году на страницах ресурсов появится больше видео- и мини-презентаций.
С целью наибольшего вовлечения пользователей дизайнеры все больше отходят от классического статичного оформления. Они превращают сайты в высокотехнологичные площадки, которые удивляют размахом фантазии.
Монохромность;
Минимализм прогрессирует в различных направлениях. В том числе, и в использовании цветовой гаммы. Многие дизайнеры считают, что однотонные страницы и изображения производят большее впечатление на потенциального клиента.
Использование шрифтов в качестве основных графических элементов.
Текст в своем визуальном выражении становится основным графическим элементом. В противоположность сайтов, которые передают информацию в виде картиноки видео, появляются сайты с исключительно текстовым содержанием.
Далее необходимо определить, насколько сайт отвечает указанным тенденциям. Необходимо взять лист бумаги, и по 10-балльной шкале оценить соответствие сайта каждому из пунктов. Также полезен опрос среди пользователей ресурса по поводу дизайна.
Естественно, чтобы следовать этим трендам, необходим опытный дизайнер с индивидуальным стилем. Если не пожалеть средств на такого специалиста, результат превзойдет сам себя.
Как проанализировать старые статьи и писать крутые новые?
Ценность информации и текстовое наполнение ресурсов играет ключевую роль в его ранжировании в поисковой выдаче. В связи с этим владельцы сайтов изменили свое отношение к статьям и публикациям. Если раньше существовала возможность закупить ссылок и вывести сайт в топ, то сейчас такие действия приведут к немедленным санкциям.
Успешная публикация в наше время соответствует следующим требованиям:
- сейчас хорошо ранжируются лонгриды, поэтому информационная статья – 4500-5000 знаков, пресс-релиз – до 2500;
- прослеживается четкая структура, как минимум – несколько заголовков второго порядка;
- отсутствуют орфографические, стилистические и пунктуационные ошибки;
- наполнение – максимум полезной информации, практические кейсы, примеры;
- разнообразие в контенте – видео, gif-изображения, широкоформатные картинки, flash-анимация, текст;
Следуя этим рекомендациям, веб-мастер без проблем напишет интересную статью. Это повысит интерес пользователей к площадке, и увеличит объем привлекаемого трафика.
Ранее я писал о том, как нужно работать со старыми статьями на сайте.
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопрос
Загрузка …
Как проверить наиболее проблемные части сайта?
Чтобы провести доскональный анализ, необходим мощный инструмент проверки. Мы решили воспользоваться Serpstat.
Заходим на главную страницу, переходим в раздел “Список проектов”, кликаем по кнопке “Добавить проект”. Вводим адрес домена (в нашем примере это gold24.ru) и название проекта.
Кликаем по кнопке “Начать аудит сайта”. Выставляем количество одновременных потоков для краулинга – чем их больше, тем быстрее пройдет аудит. Вместе с тем, краулер может быть забанен при большом количестве потоков. Именно для этого включена возможность выбрать User-agent для аудита.
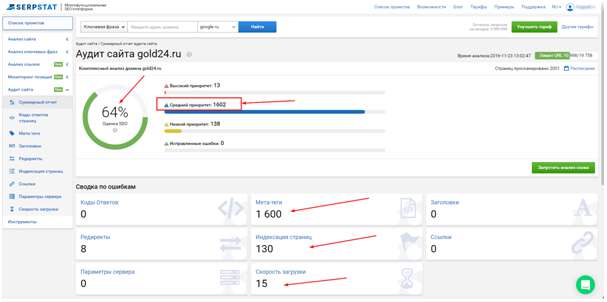
После проведения аудита, сервис перенаправляет нас на страницу раздела “Суммарный отчет”. Он позволяет оценить объем предстоящих работ в глобальном плане. В первую очередь, необходимо обратить внимание на ошибки с высоким уровнем приоритетности.
Далее постепенно решайте задачи среднего приоритета. В нашем примере на сайте практически нет серьезных ошибок, однако систематически допускаются недоработки среднего уровня по приоритетности решения.
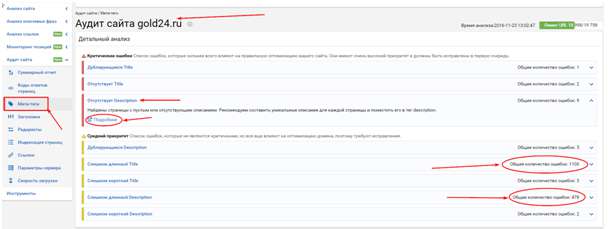
По разделам наиболее проблемный – “Мета-теги”, “Индексация страниц” и “Скорость загрузки”.
В разделе “Мета-теги” найденные недоработки представлены более подробно. Если кликнуть по ее названию, и нажать кнопку “Подробнее”, обнаружим страницы с выявленной проблемой.
В нашем случае, к примеру, меньше всего оптимизированы длины title и description.
В разделе “Индексация страниц” сервис рекомендует проверить на правильность присвоение тега noindex 130 страницам. Если он установлен неправильно, страница не принесет пользы – ее не найдут пользователи через поисковую систему.
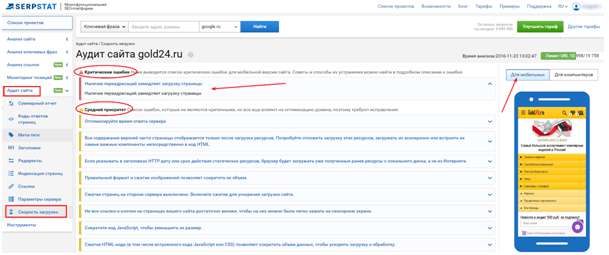
Переходим в раздел “Скорость загрузки”. Здесь представлены недоработки, которые замедляют загрузку страниц мобильной и десктопной версии сайтов.
Итак, чтобы зарегистрироваться в этом замечательном сервисе SerpStat пройдите по ссылке.
Итоги
Комплексный аудит сайта включает 3 основные направления исследования:
- анализ дизайна;
- исследование контента;
- техническая оптимизация.
Дизайн и текст необходимо соотносить с современными тенденциями. Если шагать с ними в ногу, пользователи по достоинству оценят качество дизайна и полезность контента.
Необходимо постоянно отслеживать действия конкурентов, и вовремя на них реагировать. Они являются отличным источником новых идей для создания контента и улучшения дизайна.
Техническая оптимизация проводится по следующим направлениям:
- коды ответов страниц;
- мета-теги;
- заголовки;
- редиректы;
- индексация страниц;
- перелинковка;
- параметры сервера;
- скорость загрузки страниц сайта.
Все они в разной степени важны для удобства пользования ресурсом и оптимизации для поисковых систем.
Найденные ошибки и недоработки необходимо построить в порядке приоритетности, и начать их незамедлительно решать.
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
В этой статье я рассмотрю вопрос выявления и обработки ошибок, возникающих на фронтенде (браузер или web-view).
На фронтенде код JS выполняется в браузере. JavaScript не является компилируемым языком, поэтому всегда существует вероятность ошибки исполнения при непосредственном использовании программы. Ошибка исполнения блокирует код, расположенный после места ошибки, и пользователи программы рискуют остаться с нефункциональным экраном приложения, который можно будет лишь перезагрузить или закрыть. Но есть методы выявления ошибок и их безопасного сопровождения, позволяющие избежать таких ситуаций.
1. Средства языка JavaScript
Блоки try/catch
Функции, которые могут выполниться с ошибкой, оборачивают в блоки try/catch. Сначала программа пытается выполнить код в блоке try. Если по каким-то причинам выполнение кода сломалось, программа переходит в блок catch, где доступны три параметра:
- name — стандартизированное имя ошибки;
- message — сообщение о деталях ошибки;
- stack — текущий стек вызова, в котором произошла ошибка.
То есть:
try {
callFunc();
} catch (e) {
console.log(e.name) // ReferenceError
console.log(e.message) // callFunc is not defined
console.log(e.stack) // ReferenceError: callFunc is not defined at window.onload
}Для разработчика главное то, что программа сможет продолжить выполнение после блока catch. Таким образом, взаимодействие с пользователем не прервется.
С помощью блока try/catch также можно вызывать собственные ошибки, например при проверке данных:
const user = {
name : «Mike»
};
try {
if (!user.age) throw new SyntaxError(«User age is absent!»);
} catch (e) {
console.log(e.name) // SyntaxError
console.log(e.message) // User age is absent!
console.log(e.stack) // SyntaxError: User age is absent! at window.onload
}Наконец, можно расширить эту инструкцию еще одним блоком — finally, который выполняется всегда: и в случае, если в try не было ошибки, и в случае, если управление перешло в блок catch:
try {
callFunc();
} catch (e) {
console.log(e)
} finally {
...
}Иногда используют инструкцию try/finally (без catch), чтобы была возможность продолжать использование кода без обработки конкретных ошибок.
Событие window.onerror
Часто бывает полезно знать, что скрипт на странице сломался, даже если программа сломалась и пользовательская сессия закончилась неудачно. Обычно эту информацию потом используют в системах логирования ошибок.
У глобального объекта window существует событие onerror (использовать его надо аккуратно: в разных браузерах реализация может отличаться!):
window.onerror = function(message, url, line, col, error) {
console.log(`${message}n В ${line}:${col} на ${url}`);
};Если разместить этот код в начале скрипта или подгрузить отдельным скриптом в первую очередь, то при любой ошибке ниже разработчику будет доступна подробная информация о ней.
Однако полная информация доступна только для скриптов, которые были загружены с того же домена. Если сломанный скрипт загружен с другого домена, window.onerror сработает, однако подробностей ошибки не будет.
Компоненты фреймворков
Некоторые JS-фреймворки (React, Vue) предлагают собственные решения по обработке ошибок. Например, React сможет отрисовать специальную верстку на месте блока, в котором произошла ошибка:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Обновить состояние с тем, чтобы следующий рендер показал запасной UI.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Можно также сохранить информацию об ошибке в соответствующую службу журнала ошибок
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// Можно отрендерить запасной UI произвольного вида
return <h1>Что-то пошло не так.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>Фактически, компонент React оборачивается специальным компонентом, который обрабатывает ошибки. Это напоминает оборачивание функций с помощью конструкции try/catch.
2. Средства сборки проекта
Современные JS-скрипты, как правило, делаются транспилируемыми. То есть разработка ведется с использованием последних стандартов ES. А затем код разработчика с помощью сборщика проектов (такого как Webpack) преобразуется в код, который будет гарантированно работать в выбранном числе браузеров.
На этапе сборки код проверяется на верность синтаксиса. Незакрытая скобка или неправильное обозначение поля класса немедленно вызовут ошибку при сборке, и бандл просто не соберется. Разработчику придется сразу исправить такие ошибки, чтобы работать дальше.
Также сборщик может подсказать, что какие-то куски кода не используются при выполнении программы. Возможно, это натолкнет разработчика на мысль о более глубоком изучении кода, что косвенно может повлиять на выявление им новых ошибок.
3. Тестирование
Еще один способ не допустить ошибок в коде – тестировать его. Во фронтенде есть инструменты для эффективного использования юнит-тестов. Обычно используют фреймворки, такие как Jest, Karma, Mocha, Jasmine. Вместе с тестовыми фреймворками часто используют расширения, такие как Enzyme, React Testing Library, Sinon и другие, позволяющие обогатить тесты с помощью мокирования, функций-шпионов и других инструментов.
При поиске ошибок тесты в первую очередь полезны нагрузкой разнообразными данными, которые могут привести к ошибкам исполнения. Так, следующий код пройдет валидацию синтаксиса и сработает ожидаемо:
const func = (data) => {
return JSON.parse(data)
}
func('{«a»:1}')
Однако он сломается, если подать ему неверное значение:
func() // Uncaught SyntaxError: Unexpected token u in JSON at position 0.Этот код тоже проходит валидацию при сборке:
const obj = {
outer : {
last : 9
}
}
if (obj.outer.inner.last) {
console.log(«SUCCESS»)
}Однако он также сломается во время исполнения. После тестирования разработчик наверняка сделает дополнительные проверки:
if (obj.outer?.inner?.last) {
console.log(«SUCCESS»)
}Часто подобные ошибки возникают при получение данных от сервера (например AJAX-запросом) с их последующим разбором. Тестирование кода позволяет выявить и заранее устранить случаи, когда код может сломаться во время исполнения в браузере клиента.
4. Логирование
Допустим, мы предприняли все возможные меры по недопущению ошибок во время разработки и сборки проекта. Однако ошибки все-равно могут проникать в продуктивный код. Нам требуется как-то узнавать об их наличии и принимать скорые меры по исправлению. Просить пользователей открывать консоль браузера и делать скриншоты — не самый лучший вариант. Поэтому к проекту неплохо подключить логирование ошибок.
Смысл простой: на каждое событие window.onerror или в каждый переход исполнения кода в блок catch выполняется простой AJAX-запрос на специально выделенный адрес сервера, в тело которого кладется информация об ошибке. Далее потребуется инструмент, который быстро оповестит техподдержку и разработчиков о наличии новых ошибок и позволит эффективно работать с ними. Самый популярный из таких инструментов для фронтенда — Sentry.
Система логирования Sentry позволяет собирать, группировать, представлять ошибки в реальном времени. Есть сборки для разных языков, в том числе JavaScript. Проект предоставляет платный доступ с расширенными возможностями для бизнеса, однако можно попробовать его основные возможности на бесплатном тестовом аккаунте.
Подключать Sentry можно как непосредственно в HTML-файле, так и в компонентах, выполненных на одном из популярных фреймворков: React, Vue, Angular, Ember и других.
Для подключения возможностей логирования прямо в браузере в секции загружаем скрипт:
<script
src=«https://browser.sentry-cdn.com/5.13.0/bundle.min.js»
integrity=«sha384-ePH2Cp6F+/PJbfhDWeQuXujAbpil3zowccx6grtsxOals4qYqJzCjeIa7W2UqunJ»
crossorigin="anonymous"></script>Далее в коде JS инициализируем:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>'
});Всё. Если и когда в коде ниже этой строчки произойдет ошибка, Sentry выполнит ее логирование. Логи будут записаны даже тогда, когда ошибка произошла по вине скриптов с других доменов:
Sentry имеет широкие возможности по анализу массива сообщений об ошибках и настройке уведомлений. Также возможна группировка логов ошибок по релизам вашего продукта:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>',
release: '2020.03.06.1'
});С помощью Sentry в статистику можно передать контекст ошибки, например, информацию о клиенте, fingerprint, уровень ошибки (fatal, error, warning, info, debug), проставить теги.
Есть возможность записывать в статистику пользовательские события. Например, можно поставить на отслеживание изменение размеров окна браузера или совершение AJAX-запроса. Также у Sentry есть собственный виджет с окном обратной связи, которое можно показать пользователю при ошибке. Это даст дополнительную информацию для расследования обстоятельств возникновения ошибки.
Для развертывания Sentry вместе с фреймворками достаточно просто установить пакет и подключить:
# Using yarn
yarn add @sentry/browser
# Using npm
npm install @sentry/browserДелаем инициализацию в главном скрипте проекта (для React и Angular):
import * as Sentry from «@sentry/browser»;
Sentry.init({ dsn: 'https://<your account key here>@sentry.io/<your project id here>' });Для Vue и Ember передаем еще одну обязательную строку конфигурации:
# Vue
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
# Ember
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Ember()]
});Пакет integrations устанавливается отдельно:
# Using yarn
yarn add @sentry/integrations
# Using npm
npm install @sentry/integrationsДля предотвращения конфликтов и дублирования информации при подключении нескольких скриптов в одном проекте Sentry позволяет создавать отдельного клиента для каждой инициализации логирования:
import { BrowserClient } from «@sentry/browser»;
const client = new BrowserClient({
dsn: '<your account key here>@sentry.io/<your project id here>',
});
client.captureException(new Error('example'));На сайте проекта есть подробная документация с примерами использования: https://docs.sentry.io.
Статья подготовлена при поддержке облачной платформы Mail.ru Cloud Solutions.
Что еще почитать по теме:
- Переиспользуемые компоненты React: как перестать писать одно и то же.
- Как избежать ошибок при разработке на React.
- Наш телеграм-канал с новостями о цифровой трансформации.
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Основные возможности Sitechecker
- Параметры проверки
- 2. Sitechecker Crawler
- Основные возможности Sitechecker Crawler
- Как пользоваться краулером
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.

Создатели сайта зачастую не замечают незначительных ошибок и технических неполадок — меж тем они могут снизить трафик и продажи. H&F выяснил, как проверить свой сайт на наличие багов.
Юзабилити
Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность
В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия
Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность
Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3
Безопасность
Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах
Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость
Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки
Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография
Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация
Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы. Также полезно прочесть как работают поисковые системы интернета во всех трёх частях.
Источник
Поисковые системы любят показывать только качественные ресурсы в своей выдаче. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
Markup Validator Service W3C
Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
CSS Validation Service W3C
Валидор CSS-кода от того же разработчика.
Rexswain
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т.д.
Urivalet
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
Online Broken Link Checker
Онлайн-проверка ресурса на наличие битых ссылок.
W3C Link Checker
Сервис проверки ссылок.
Web Link Validator
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
FAE Accessibility Test
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
CSS Accessibility Analysis
Проверка доступности CSS-элементов.
WAVE 3.0 Accessibility Evaluator
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
Site Valet 2.0
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
Browser Compatibility Test
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
IE Net Renderer
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
Domaintools Whois Lookup
Быстрая и простая онлайн-проверка файла Whois.
Webconfs.com Whois Lookup
Аналогичная проверка сайта от другого разработчика.
Другие проверки
Robots.txt checker by Motoricerca
Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
Juicy Studio Image Analyser
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
Juicy Studio Readability Test
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.
Источник
Интернет-медиа про маркетинг и арбитраж трафика
Смотрите также
Не пропустите
Самое интересное

16300

41916

21419

3908

12000

11947




























































![giphy[1]](https://semantica.in/wp-content/uploads/2016/09/giphy1-14.gif)