Загрузить PDF
Загрузить PDF
Данная статья объясняет, как создать фейковое сообщение об ошибке (VBScript) в Windows, используя только Блокнот.
Шаги
-
1
Запустите Блокнот (NotePad). Нажмите сочетание клавиш [WIN-R] (Windows key + R) и введите «notepad.exe».
-
2
Скопируйте и вставьте следующий код: x=msgbox(«Здесь ваше сообщение», 4+16, «Здесь ваше название»). Другой код для ответов «да» или «нет» таков: onclick=msgbox («Здесь ваше сообщение»,20,»Здесь ваше название»).
-
3
Поменяйте надписи «Здесь ваше сообщение» и «Здесь ваше название» на текст по своему усмотрению. Кроме того, измените «4+16» на другую комбинацию, как показано в разделе «Советы» (это изменит тип сообщения об ошибке и кнопки).
-
4
Щелкните по вкладке «Файл» (File) и кликните «Сохранить» (Save). Укажите название вашего сообщения об ошибке и добавьте в конце расширение «.vbs».
-
5
Откройте VBS файл, и появится фейковое сообщение об ошибке!
Реклама
Советы
-
-
- 0 – только кнопка «OK»
- Кнопки (Первое число):
-
Реклама
Об этой статье
Эту страницу просматривали 58 561 раз.
Была ли эта статья полезной?
Вы хотите создать сообщение об ошибке на Windows ?
Если вы разработчик или хотите подшутить над другом (или член семьи), Важно знать, как создать сообщение об ошибке.
Есть несколько программ и языков для создания сообщений об ошибках под Windows и самый простой из них — VBScript.
Следуйте этому руководству, чтобы создать свои собственные сообщения об ошибках.
Создать сообщение об ошибке Windows
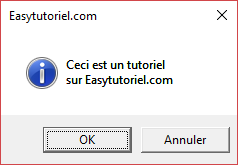
Вот как выглядит результат этого урока, также можно отображать несколько сообщений об ошибках, используя один файл .vbs
1. Создайте файл «.vbs».
открытый выполнять ( Win+R) затем введите
notepad , чтобы открыть редактор Блокнота.
Поместите в Блокнот следующий код:
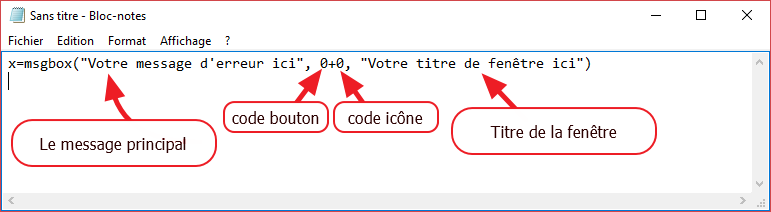
x=msgbox("Votre message d'erreur ici", CODE_BOUTON+CODE_ICONE, "Votre titre de fenêtre ici")
Как вы можете видеть на изображении ниже, код прост для понимания, он состоит из четырех элементов: Главное сообщение, код кнопки + код значка и заголовок окна
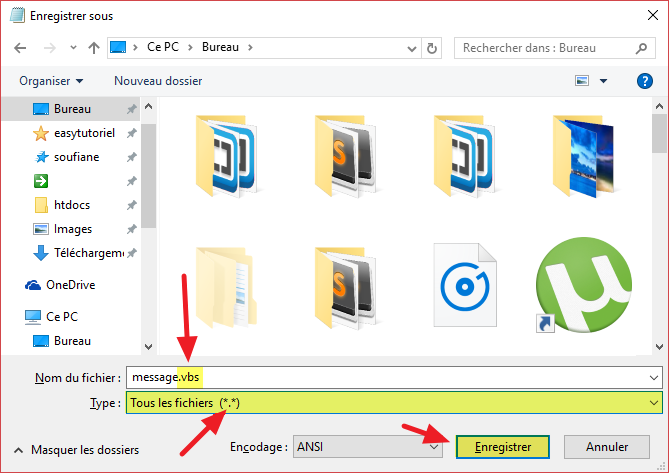
тип Ctrl+S или перейдите в «Файл«>»Регистрация«затем сохраните файл под именем message.vbs.
Чтобы запустить сообщение об ошибке, просто дважды щелкните, и все готово!
Теперь перейдем к персонализации вашего сообщения.
2. Настройте сообщение об ошибке.
Настройте кнопки окна:
Чтобы изменить внешний вид или тип кнопки, появляющейся в окне сообщения об ошибке, замените CODE_BOUTON в приведенном выше коде кодом, соответствующим кнопке:
- 0 => OK
- 1 => OK et Annuler
- 2 => Abandonner, Réessayer et Ignorer
- 3 => Oui, Non etAnnuler
- 4 => Oui et Non
- 5 => Réessayer et Annuler
Настройте значок ошибки:
Чтобы изменить значок ошибки, отображаемый в левой части окна, вы можете попробовать один из следующих кодов:
- 0 => Без значка
- 16 => значок ошибки критика (или символ «X»)
- 32 => Значок вопроса (или символ «?»)
- 48 => значок предупреждения или внимания (или значок «!»)
- 64 => Значок информации (или значок символа «i»)
Пропустите строку в сообщении:
Чтобы пропустить строку, просто добавьте код vbCrLf с символом & чтобы связать две строки.
Вот пример использования vbCrLf:
x=msgbox("Premiere ligne" & vbCrLf & "Deuxieme ligne", 1+64, "Titre")
3. Добавьте несколько сообщений.
Техническое обслуживание, поскольку вы знаете, как создать персональное сообщение о Windows, вам нужно только добавить несколько строк, если вы хотите отобразить несколько из них.
Каждое сообщение будет отображаться в порядке строк при нажатии на одну из кнопок в окне.
Вот небольшой пример:
x=msgbox("Ceci est un tutoriel" & vbCrLf & "sur Easytutoriel.com", 1+64, "Easytutoriel.com")
x=msgbox("Créer ses propres messages d'erreur !", 3+16, "Attention !")
Голосование:
И вуаля
Спасибо, что прочитали, дорогой читатель, и если у вас возникнут вопросы, я всегда буду здесь, чтобы помочь.
К следующему уроку!
Windows может выдавать довольно оригинальные сообщения об ошибках, но почему бы не создать их самостоятельно? Хотите ли вы обмануть своих друзей или просто развлечься, вот как создать поддельные сообщения об ошибках в Windows.
1 Как создать фальшивую ошибку с помощью создателя сообщений об ошибках Windows
Самый простой способ создать исчерпывающее и правдоподобное сообщение об ошибке — использовать бесплатное программное обеспечение Windows Error Message Creator. Вы можете найти это приложение, доступное для загрузки на странице загрузки MajorGeeks.
Загрузите приложение и распакуйте его. Мы объясним , как извлечь общие архивные файлы, если вы не знаете, как это сделать.
Создатель сообщений об ошибках Windows включает в себя множество параметров для точной настройки вашего сообщения об ошибке. Давайте посмотрим на создание очень простого. Давайте воспользуемся верхним разделом под названием «Создать стандартное окно сообщений».
Выберите тип сообщения об ошибке, которое вы хотите отображать, в поле Тип окна сообщения. Это изменяет внешний вид окна, а также параметры, предоставляемые пользователю.
Первая строка сообщения и вторая строка сообщения говорят сами за себя. Введите текст, который вы хотите отобразить в сообщении об ошибке.
Наконец, заголовок окна сообщения будет называть окно вашей ошибки.
Введите всю информацию и нажмите «Создать». Поддельное сообщение об ошибке мгновенно отобразится на вашем экране.
Создатель сообщений об ошибках Windows имеет гораздо больше возможностей для создания более сложных сообщений об ошибках. Попробуйте поиграться со всеми параметрами, такими как установка пользовательского значка или даже пользовательского текста кнопки.
2 Как создать поддельное сообщение об ошибке Windows с помощью сценария VB
Это способ создать сообщение об ошибке, используя только то, что предоставляет Windows. Мы уже писали о полезных вещах, которые может делать скрипт VB, но создание сообщений об ошибках на лету — одна из его менее ценных функций.
Чтобы написать этот скрипт, мы будем использовать функцию MsgBox .
Написание сценариев, особенно от руки, может быстро привести к путанице. Поэтому, чтобы упростить этот процесс, мы будем использовать генератор сценариев, доступный онлайн. Перейдите к Генератору окон сообщений на ayra.ch, чтобы продолжить .
Воспользовавшись генератором сценариев несколько раз, вы поймете, как работает сценарий, и, возможно, даже сможете создать его самостоятельно!
Генератор окон сообщений имеет параметры, очень похожие на генератор сообщений об ошибках Windows.
Вы начнете с заполнения поля Заголовок, а затем ввода текста в Тело. Это полностью свободная рука, и не ограничено определенным количеством строк.
Измените, какие кнопки отображаются, и переключите кнопку по умолчанию, чтобы изменить, какая кнопка будет выделена в сообщении об ошибке.
Прокрутите вниз, чтобы открыть еще несколько вариантов. Вы можете установить значок с соответствующим полем и даже изменить модальные настройки. Это будет контролировать, насколько сообщение об ошибке имеет контроль над вашим рабочим столом, позволяя вам полностью заморозить рабочий стол, пока скрипт не будет закрыт.
Когда вы закончите настройку скрипта, скопируйте текст, доступный в поле Command (VBA/VB Script).
Это настоящий сценарий, который мы создали. Пришло время поместить его в файл .vbs.
Создайте новый документ TXT в любом месте вашей системы. В этот текстовый документ вставьте сценарий, который вы скопировали ранее.
Нажмите «Сохранить как» в этом текстовом файле и убедитесь, что вы переключили тип «Сохранить как» на «Все файлы».
Назовите свой файл как хотите, а затем укажите расширение файла VBS . Он должен выглядеть примерно так, как на изображении выше.
Нажмите «ОК », когда Windows предложит вам изменить типы файлов. Теперь запустите только что созданный файл .vbs.
Это так просто. Что ж, этот метод на самом деле может быть немного сложнее, чем предыдущий, но он позволяет получить более точное сообщение об ошибке и может быть выполнен полностью на лету.
Поиграйте с этим веб-сайтом достаточно долго, и вы даже можете поймать себя на том, что узнали кое-что о написании сценариев.
Поддельные сообщения об ошибках для развлечения и игр
Вы можете многое сделать с поддельным сообщением об ошибке. Хотя ничего из этого не особенно полезно, это может быть очень весело. Показываете ли вы своим друзьям какие-то бессмысленные сообщения об ошибках или доводите ИТ-специалистов до сердечного приступа страшным сообщением об ошибке, убедитесь, что все это весело.
Источник записи: www.makeuseof.com
Вы хотите создать сообщение об ошибке на Windows ?
Если вы разработчик или хотите подшутить над другом (или член семьи), Важно знать, как создать сообщение об ошибке.
Есть несколько программ и языков для создания сообщений об ошибках под Windows и самый простой из них — VBScript.
Следуйте этому руководству, чтобы создать свои собственные сообщения об ошибках.
Создать сообщение об ошибке Windows
Вот как выглядит результат этого урока, также можно отображать несколько сообщений об ошибках, используя один файл .vbs
1. Создайте файл «.vbs».
открытый выполнять ( Win+R) затем введите
notepad , чтобы открыть редактор Блокнота.
Поместите в Блокнот следующий код:
x=msgbox("Votre message d'erreur ici", CODE_BOUTON+CODE_ICONE, "Votre titre de fenêtre ici")
Как вы можете видеть на изображении ниже, код прост для понимания, он состоит из четырех элементов: Главное сообщение, код кнопки + код значка и заголовок окна
тип Ctrl+S или перейдите в «Файл«>»Регистрация«затем сохраните файл под именем message.vbs.
Чтобы запустить сообщение об ошибке, просто дважды щелкните, и все готово!
Теперь перейдем к персонализации вашего сообщения.
2. Настройте сообщение об ошибке.
Настройте кнопки окна:
Чтобы изменить внешний вид или тип кнопки, появляющейся в окне сообщения об ошибке, замените CODE_BOUTON в приведенном выше коде кодом, соответствующим кнопке:
- 0 => OK
- 1 => OK et Annuler
- 2 => Abandonner, Réessayer et Ignorer
- 3 => Oui, Non etAnnuler
- 4 => Oui et Non
- 5 => Réessayer et Annuler
Настройте значок ошибки:
Чтобы изменить значок ошибки, отображаемый в левой части окна, вы можете попробовать один из следующих кодов:
- 0 => Без значка
- 16 => значок ошибки критика (или символ «X»)
- 32 => Значок вопроса (или символ «?»)
- 48 => значок предупреждения или внимания (или значок «!»)
- 64 => Значок информации (или значок символа «i»)
Пропустите строку в сообщении:
Чтобы пропустить строку, просто добавьте код vbCrLf с символом & чтобы связать две строки.
Вот пример использования vbCrLf:
x=msgbox("Premiere ligne" & vbCrLf & "Deuxieme ligne", 1+64, "Titre")
3. Добавьте несколько сообщений.
Техническое обслуживание, поскольку вы знаете, как создать персональное сообщение о Windows, вам нужно только добавить несколько строк, если вы хотите отобразить несколько из них.
Каждое сообщение будет отображаться в порядке строк при нажатии на одну из кнопок в окне.
Вот небольшой пример:
x=msgbox("Ceci est un tutoriel" & vbCrLf & "sur Easytutoriel.com", 1+64, "Easytutoriel.com")
x=msgbox("Créer ses propres messages d'erreur !", 3+16, "Attention !")
Голосование:
И вуаля
Спасибо, что прочитали, дорогой читатель, и если у вас возникнут вопросы, я всегда буду здесь, чтобы помочь.
К следующему уроку!
Soufiane Sabiri — Easytutoriel.com
Содержание
- Как создавать диалоговые окна в Windows?
- Как создавать диалоговые окна с ошибкой?
- Поле «5+16» приказывает системе создавать диалоговые окна с ярлыком критической ошибки и двумя кнопками. Это, как видно, кнопки «повтор» и «отмена». Но как вы уже поняли, можно создавать диалоговые окна и с другими настройкам, и всё это благодаря комбинации цифр или чисел. Это — числовые выражения постоянных, отвечающие за выводимые кнопки, значки и режимы окна. Подробнее смотрим ниже:
- Диалоговые окна VBS: множество постоянных и переменных.
- Как сделать ФЕЙК ошибку на Windows 10
- Как сделать фейковую ошибку в windows 10
- Для просмотра онлайн кликните на видео ⤵
- Как сделать фейк-ошибку в Windows
- Как создать фейк ошибку Windows
- KOMMENTARE • 115
Как создавать диалоговые окна в Windows?
Как создавать диалоговые окна с ошибкой?
Итак, создадим простое диалоговое окно с двумя кнопками. И создадим окно с псевдоошибкой. Откроем текстовый редактор, и создадим сообщение, в котором:
Кавычки и скобки обязательны. Значок «+» позволяет использовать в одном скрипте множественные функции окна. В поле «содержание ошибки» вы можете написать любое сообщение, которое впоследствии прочитает пользователь. А в поле «автор ошибки» напишите того, кто это сообщение якобы пришлёт. Ими могут быть сама система Windows, или сосед по офису. А может быть директор или администратор. Решать опять же вам. Останавливаться не буду, идём дальше. Вот каким будут выглядеть диалоговые окна после того, как вы сохраните документ в формате .vbs.
 Поле «5+16» приказывает системе создавать диалоговые окна с ярлыком критической ошибки и двумя кнопками. Это, как видно, кнопки «повтор» и «отмена». Но как вы уже поняли, можно создавать диалоговые окна и с другими настройкам, и всё это благодаря комбинации цифр или чисел. Это — числовые выражения постоянных, отвечающие за выводимые кнопки, значки и режимы окна. Подробнее смотрим ниже:
Поле «5+16» приказывает системе создавать диалоговые окна с ярлыком критической ошибки и двумя кнопками. Это, как видно, кнопки «повтор» и «отмена». Но как вы уже поняли, можно создавать диалоговые окна и с другими настройкам, и всё это благодаря комбинации цифр или чисел. Это — числовые выражения постоянных, отвечающие за выводимые кнопки, значки и режимы окна. Подробнее смотрим ниже:
Нажатие кнопок для указанного кода, и, конечно, числовых комбинаций ни к чему не приведёт, но вы в силах будете указать системе, сколько раз те или иные сообщения будут появляться. Для этого просмотрите статью Множественные сообщения об ошибке. Если понадобится перенести строки в диалоговых окнах, можно воспользоваться написанием скрипта в формате:
Диалоговые окна VBS: множество постоянных и переменных.
В простейшем написании скрипта именно знак «+» позволит применять сразу несколько параметров в одном скрипте. Например, для написания окна типа:
Просто повторите скрипт так:
Кстати, появление окна можно запустить по кругу, указав в скрипте команду на запуск его же по нажатию на любую из кнопок:
где скрипт.vbs и есть тот самый скрипт, лежащий, скажем, на Рабочем столе (C:Users1Desktop). При этом избавиться от окна можно будет только через Диспетчер задач. Скрипт может также содержать и какую-то другую одну или несколько команд. Например, пара вводимых переменных не просто создаст интерактивный диалог, но запустит программу. Например, браузер. Ну, или не запустит:
Источник
Как сделать ФЕЙК ошибку на Windows 10
Как сделать фейковую ошибку в windows 10Подробнее
Как сделать фейк ошибку на виндовс 10??)Подробнее
Как сделать фейк ошибку на виндовс 10,8,7,Подробнее
как сделать свою ошибку от windows 7 до windovs 10Подробнее
как сделать ошибки в блокнотеПодробнее
Как сделать фейк ошибку WindowsПодробнее
Как создать фейк ошибку Windows чтобы затролить другаПодробнее
ТУТОРИАЛ | Как сделать смешные ошибки Windows.Подробнее
КАК СОЗДАТЬ ФЕЙК ОШИБКУ В WINDOWS?!Подробнее
Как сделать фейк ошибку которую нельзя закрыть. Подробнее
Как я делаю смешные ошибки Windows | ТуториалПодробнее
КАК СДЕЛАТЬ ФЕЙКОВЫЙ ВИРУС/ОШИБКА НА WINDOWS!Подробнее
Как создать свою ошибку Windows?Подробнее
Фэйковая ошибка Windows | как сделать фейк ошибку windows!Подробнее
Как создать ошибку в Windows 10,8.1,8,7,VistaПодробнее
Источник
Как сделать фейковую ошибку в windows 10
Для просмотра онлайн кликните на видео ⤵
Как создать фейковую ошибку Windows в блокнотеПодробнее
Как сделать фейк ошибку на виндовс 10,8,7,Подробнее
КАК СОЗДАТЬ ФЕЙК ОШИБКУ В WINDOWS?!Подробнее
КАК СДЕЛАТЬ ФЕЙКОВЫЙ ВИРУС/ОШИБКА НА WINDOWS!Подробнее
Как создать свою ошибку Windows?Подробнее
Фэйковая ошибка Windows | как сделать фейк ошибку windows!Подробнее
как сделать свою (фейковую) ошибку на пк? текст ставлю в описанииПодробнее
Как сделать фейковую ошибку (ЛЕГКО!) презаливПодробнее
как устоновить фейковую ошибку на виндовс 7Подробнее
Как сделать фейковую ошибку? (ЛЕГКО!)Подробнее
Как создать фейковую ошибкуПодробнее
Обучение как сделать фейковую ошибкуПодробнее
Как затролить друга | Делаем фейковую ошибку WindowsПодробнее
Источник
Как сделать фейк-ошибку в Windows
Как создать фейковую ошибку Windows в блокнотеПодробнее
Как сделать фейк ошибку-вирус. Напугать другаПодробнее
Как сделать фейковую ошибку в windows 10Подробнее
Как сделать фейк ошибку на виндовс 10??)Подробнее
Как сделать фейк ошибку на виндовс 10,8,7,Подробнее
Как сделать ФЕЙК ошибку на Windows 10Подробнее
КАК СОЗДАТЬ ОШИБКУ для WindowsПодробнее
как сделать свою ошибку от windows 7 до windovs 10Подробнее
КАК СДЕЛАТЬ ПРАНК ОШИБКУ С ПАРОЛЕМ?Подробнее
Учимся делать смешные ошибки Windows | Ремейк первой серииПодробнее
как сделать ошибки в блокнотеПодробнее
Как сделать синий экран смерти в виндоус 7 не фейкПодробнее
Как сделать фейк ошибку WindowsПодробнее
Как делать Смешные ошибки Windows. Часть 1Подробнее
Как создать фейк ошибку Windows чтобы затролить другаПодробнее
КАК СДЕЛАТЬ СВОЮ ОШИБКУ ВИНДОВС🤔Подробнее
ТУТОРИАЛ | Как сделать смешные ошибки Windows.Подробнее
Источник
Как создать фейк ошибку Windows
KOMMENTARE • 115
у меня не получилось. Это шутка?
как зделать бесконечность таких ошибок @echo off
set item (название перемменой)
lol=msgbox(«text»,16,»title error»)
goto (название прошлой перемменой)
я знаю по лучше ошибку
пишем
do
msgbox «текст»,16,»текст»
loop
что-бы закрыть ошибку,
открываем диспетчер задач нажав на панель управления правой кнопкой мышы и закрываем vsscript.
Спасибо огромное я уже жруга пранканул и он офигел я сказал ему хочешь чит установлю на кс го потом сделал как ты показвал и крч запустил типо чит И крч написал Ваша операцеоная систему не будет отвечать от Windows я на его рекции орал
Посему тебя английский Windows 7
Ты имел в виду почему
как изменить размер ошибки
У тебя микрофон что, в клавиатуру встроен, что-ли??
так это видео 2013 года
КРуТО СПАСИБО ОГРОМНОЕ! А СДЕЛАЙ ВИДЕО КАК СДЕЛАТЬ ОШИКУ ВИНДОВС ТОЛЬКО УЖЕ С ВАРИАНТАМИ, КРОМЕ ДА
Ты один из самых лучших продолжай в том же духе
У кого такой-же рабочий стол? (картинка) а за инфу спасибо
это же ты с читами в варфейсе которому подкинули винлокер через рмс
На винде 10, пишет:Как хотите открыть файл, и приложения. Помоги..
Фу все лохи на нас. Винде а мы на виртуалках
Чтобы ошибка была без конечная можно было сделать все во лишь переменную
Например
Создаём переменную
:Error
Тут этот код на ошибку
goto Error
Всё ошибка баз конечна
да че у меня 1 никогда не где везде не работает
У меня получилось сделать с 3 кнопками. А как изменить надписи на них( кнопках)?
Будет ржачно если написать там еб*ть ты лох и отправить другу
И сейчас появится ошибка с название:ВИРУСЫ!
Спасибо братан ты мне помог
а чё в названии после точки??
Это не опасно я боюсь делать ошибки так как меня сильно наругают.
Нет, но если начнут что то, говорить:
Первое: покажи это видео
Второе: или скажи что это шутка
Забыл про кнопки 1-ok,отмена. 2-прервать,повтор,пропустить. 3-да,нет,отмена. 4-да,нет. 5-повтор,отмена. А так всё сказал
не могу сменит значок((((
и? он ещё мал чтоб изучать c++
Парни, а можно написать такую прогу, которая выдает случайные числа в этом окошке?
@ShyapiNYA ˆˇˆ да потому что XP кусок говна в 2019
А у меня работаетXD
+Святослав Степура смысл?
господи, хватит уже удивляться, многие сидят на ХР и я тоже.
Чего? Ты на ХР сидишь? Винду обнови.
@Зийа Меджнунов рили?
Да. Язык Visual Basic называется. Учу.
Слушайте а можно вообще так. s=msgbox(«хоть чё пишите здесь»,4,»здесь название»)
if s=6 then
msgbox»чё-то там»
else
msgbox»опять всё тоже»
end if
нет не будет это скрипт как вопрос с ответами да, нет
Что-то плохое будет?
Спс все работает,Но ошибка какая-то туповатая зачем писать столько лишних фраз
я дово знал как это делать
На Windows 10 не работает
У меня работает, может ты криво что-то сделал
HorrorTale Sans у меня работает даже не один раз
Hyper Hern Работает. Другие комманды поищи.
У меня тож работает
эм у меня вообще работает всё у меня винда 10
А как русскую локализацию добавить в нее?
Lol=msgbox(«кароч ащибка съела ваш диск»,16,»title минус жёсткий диск»)
Lol=msgbox(«ваш диск слишком жёсткий и поэтом я вам отдаю диск»title диск спасён»)
Можно написать всего лишь msgbox «текст»,48,»текст»
Источник
Windows, как известно, и сама в любой момент способна сгенерить какую угодно ошибку. Но ведь совершенно другое дело, когда ошибка появляется как раз, когда надо.
Зачем?
Ну мало ли. Шутка, пранк или просто надо, что называется, по работе, чтобы в нужной ситуации ни у кого не возникало никаких сомнений. И т.д.
Такой скилл, как показывает практика, может быть чрезвычайно полезным. При условии, что применяется он грамотно и своевременно, конечно.
В общем, сейчас о том, как сделать сообщение об ошибке в Windows. А поскольку способов сразу два, то далее — на выбор:
#1 — фейковая ошибка в Windows — спец. утилитка WEMC
Собственно, данное решение для обычного юзера по-прежнему является самым очевидным и простым в реализации (в чем и состоит основной его недостаток, и потому и нас есть еще вариант #2).
Прога называется Windows Error Message Creator — [ССЫЛКА] — она полностью бесплатная, легкая (124 KB), скачивается мгновенно и устанавливается очень быстро.
Не пропустите: ОШИБКА WINDOWS «ФАЙЛОВАЯ СИСТЕМА ТОМА НЕ РАСПОЗНАНА». ЧТО ДЕЛАТЬ?
Но самое главное эта утилита содержит весь набор опций, которые требуются для создания качественного и убедительного сообщения об ошибке Windows или даже «синего экрана смерти», если понадобиться. Процедура генерации фейковой ошибки простейшая:
- после загрузки распаковываем архив и запускаем Windows Error Message Creator;
- в основном меню приложения, в разделе Create A Standard Message Box сначала выбираем тип сообщения (Message Box Type);
- далее прописываем текст, который будет отображаться в первых двух строках описания ошибки (Message Line) и заголовок окошка сообщения (Message Box Title) — текст может быть любой (как «настоящий технический», так и поздравление с ДР или анекдот), русский язык поддерживается;
- жмем кнопку «Create«.
И тут же наблюдаем новосозданную фейковую ошибку. На экране окошко возникает с характерным звуком, так что всё по-настоящему. С виду.
Не пропустите: ОШИБКА CAA20001 В TEAMS: ЧТО ДЕЛАТЬ, КОГДА ПРОСТО ПЕРЕЗАПУСК НЕ ПОМОГАЕТ
Ну а если этого мало, то тогда либо редактируем обычное сообщение дальше, либо создаем «кастомное» (раздел «Create Customised Message Box» основном меню утилиты), где вручную прописать можно вообще всё — от текста описания до подписей на кнопках — еще и фирменные иконки Windows расставить.
Или же в меню сверху жмем «Create«, выбираем «BSOD«, выбираем код реальной ошибки (правильное её название подставляется автоматом) из списка и тут же организовываем «синий экран смерти«. Чтоб не мелочиться
К слову, чтобы отключить BSOD, надо переключиться на Рабочий стол (клавишами Alt+Tab) и потом закрыть процесс Windows Error Message Creator через Диспетчер задач Windows. Это так, на всякий случай.
Не пропустите: SOFTWARE REPORTER TOOL: ЧТО ЭТО И КАК ЕГО ЗАБЛОКИРОВАТЬ В WINDOWS-КОМПЕ [АРХИВЪ]
#2 — фейковая ошибка в Windows — VB Script
Реальный хацкер, разумеется, сваять такой может буквально двумя пальцами. Но если уровень пока не тот, то в данном случае тоже не беда.
Вот [ССЫЛКА] на онлайн-генератор скрипта сообщения об ошибке Windows (а точнее, универсальный генератор сценариев). Сервис работает примерно так же, как и утилита WEMC, то есть, ничего сложного:
- переходим по ссылке на страничку «Message Box Generator«;
- и по очереди прописываем заголовок окна сообщения (Title), текст описания ошибки (Body), названия кнопок (Button) и выделение для нужной и прочую «косметику», вставляем иконку (превьюшка сообщения отображается внизу страницы);
- после этого выбираем опции, контролирующие работу скрипта (к примеру, с «System Wide Modal» блокируется доступ к Windows, пока скрипт не будет закрыт);
- завершив процедуру создания скрипта, копируем весь код, который отображается в поле «Command (VBA/VB Script)» — это и есть готовый сценарий поддельного сообщения об ошибке Windows;
- на компе открываем «Блокнот«, вставляем в чистый файл скопированный из генератора код и сохраняем этот файл с расширением .vbs (Файл > Сохранить как > после названия (любого) прописываем вручную .vbs > жмем «Тип файла» > Все файлы > Сохранить);
- а затем, когда понадобиться, просто находим этот VBS-файл со скриптом и запускаем его двойным кликом.
Надо будет немного попрактиковаться с выбором опций для скрипта. Но в целом всё тоже очень просто. Вот как-то так…
Windows, как известно, и сама в любой момент способна сгенерить какую угодно ошибку. Но ведь совершенно другое дело, когда ошибка появляется как раз, когда надо.
Зачем?
Ну мало ли. Шутка, пранк или просто надо, что называется, по работе, чтобы в нужной ситуации ни у кого не возникало никаких сомнений. И т.д.
Такой скилл, как показывает практика, может быть чрезвычайно полезным. При условии, что применяется он грамотно и своевременно, конечно.
В общем, сейчас о том, как сделать сообщение об ошибке в Windows. А поскольку способов сразу два, то далее — на выбор:
#1 — фейковая ошибка в Windows — спец. утилитка WEMC
Собственно, данное решение для обычного юзера по-прежнему является самым очевидным и простым в реализации (в чем и состоит основной его недостаток, и потому и нас есть еще вариант #2).
Прога называется Windows Error Message Creator — [ССЫЛКА] — она полностью бесплатная, легкая (124 KB), скачивается мгновенно и устанавливается очень быстро.
Не пропустите: ОШИБКА WINDOWS «ФАЙЛОВАЯ СИСТЕМА ТОМА НЕ РАСПОЗНАНА». ЧТО ДЕЛАТЬ?
Но самое главное эта утилита содержит весь набор опций, которые требуются для создания качественного и убедительного сообщения об ошибке Windows или даже «синего экрана смерти», если понадобиться. Процедура генерации фейковой ошибки простейшая:
- после загрузки распаковываем архив и запускаем Windows Error Message Creator;
- в основном меню приложения, в разделе Create A Standard Message Box сначала выбираем тип сообщения (Message Box Type);
- далее прописываем текст, который будет отображаться в первых двух строках описания ошибки (Message Line) и заголовок окошка сообщения (Message Box Title) — текст может быть любой (как «настоящий технический», так и поздравление с ДР или анекдот), русский язык поддерживается;
- жмем кнопку «Create«.
И тут же наблюдаем новосозданную фейковую ошибку. На экране окошко возникает с характерным звуком, так что всё по-настоящему. С виду.
Не пропустите: ОШИБКА CAA20001 В TEAMS: ЧТО ДЕЛАТЬ, КОГДА ПРОСТО ПЕРЕЗАПУСК НЕ ПОМОГАЕТ
Ну а если этого мало, то тогда либо редактируем обычное сообщение дальше, либо создаем «кастомное» (раздел «Create Customised Message Box» основном меню утилиты), где вручную прописать можно вообще всё — от текста описания до подписей на кнопках — еще и фирменные иконки Windows расставить.
Или же в меню сверху жмем «Create«, выбираем «BSOD«, выбираем код реальной ошибки (правильное её название подставляется автоматом) из списка и тут же организовываем «синий экран смерти«. Чтоб не мелочиться
К слову, чтобы отключить BSOD, надо переключиться на Рабочий стол (клавишами Alt+Tab) и потом закрыть процесс Windows Error Message Creator через Диспетчер задач Windows. Это так, на всякий случай.
Не пропустите: SOFTWARE REPORTER TOOL: ЧТО ЭТО И КАК ЕГО ЗАБЛОКИРОВАТЬ В WINDOWS-КОМПЕ [АРХИВЪ]
#2 — фейковая ошибка в Windows — VB Script
Реальный хацкер, разумеется, сваять такой может буквально двумя пальцами. Но если уровень пока не тот, то в данном случае тоже не беда.
Вот [ССЫЛКА] на онлайн-генератор скрипта сообщения об ошибке Windows (а точнее, универсальный генератор сценариев). Сервис работает примерно так же, как и утилита WEMC, то есть, ничего сложного:
- переходим по ссылке на страничку «Message Box Generator«;
- и по очереди прописываем заголовок окна сообщения (Title), текст описания ошибки (Body), названия кнопок (Button) и выделение для нужной и прочую «косметику», вставляем иконку (превьюшка сообщения отображается внизу страницы);
- после этого выбираем опции, контролирующие работу скрипта (к примеру, с «System Wide Modal» блокируется доступ к Windows, пока скрипт не будет закрыт);
- завершив процедуру создания скрипта, копируем весь код, который отображается в поле «Command (VBA/VB Script)» — это и есть готовый сценарий поддельного сообщения об ошибке Windows;
- на компе открываем «Блокнот«, вставляем в чистый файл скопированный из генератора код и сохраняем этот файл с расширением .vbs (Файл > Сохранить как > после названия (любого) прописываем вручную .vbs > жмем «Тип файла» > Все файлы > Сохранить);
- а затем, когда понадобиться, просто находим этот VBS-файл со скриптом и запускаем его двойным кликом.
Надо будет немного попрактиковаться с выбором опций для скрипта. Но в целом всё тоже очень просто. Вот как-то так…
[irp]
Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
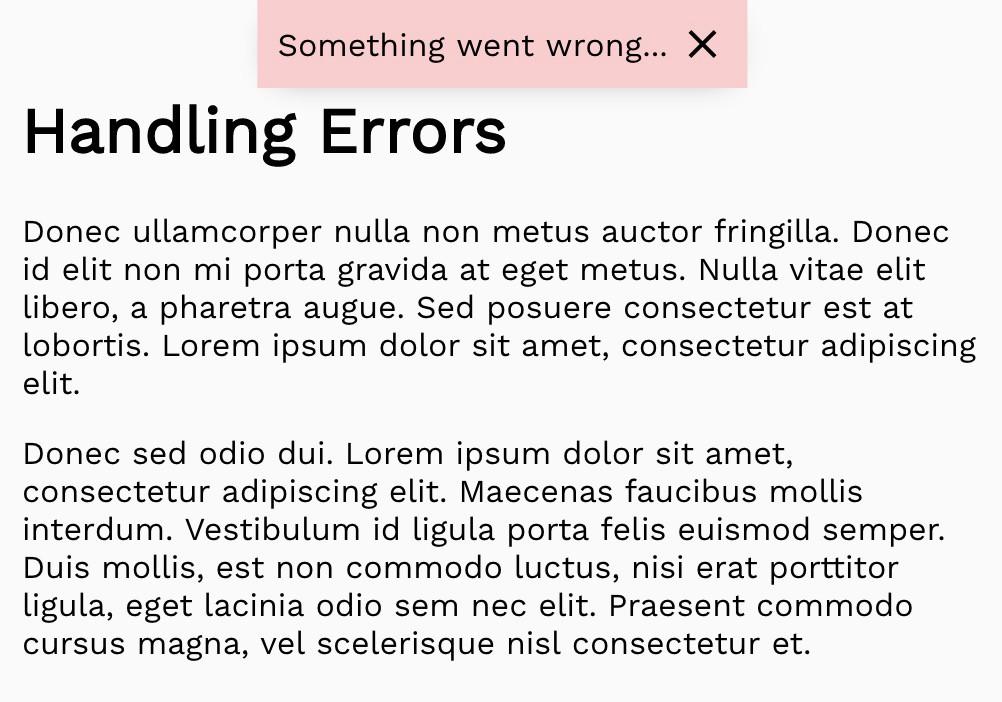
▍Глобальные ошибки
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
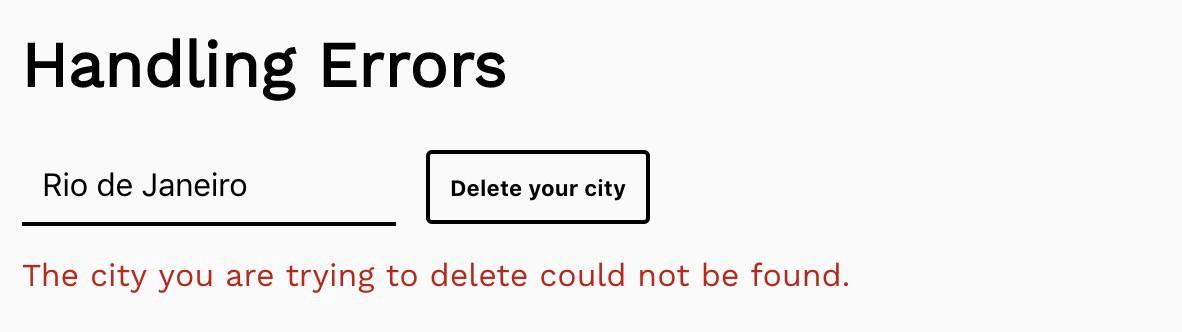
▍Обработка специфических ошибок, возникающих при выполнении запросов
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?

















 Поле «5+16» приказывает системе создавать диалоговые окна с ярлыком критической ошибки и двумя кнопками. Это, как видно, кнопки «повтор» и «отмена». Но как вы уже поняли, можно создавать диалоговые окна и с другими настройкам, и всё это благодаря комбинации цифр или чисел. Это — числовые выражения постоянных, отвечающие за выводимые кнопки, значки и режимы окна. Подробнее смотрим ниже:
Поле «5+16» приказывает системе создавать диалоговые окна с ярлыком критической ошибки и двумя кнопками. Это, как видно, кнопки «повтор» и «отмена». Но как вы уже поняли, можно создавать диалоговые окна и с другими настройкам, и всё это благодаря комбинации цифр или чисел. Это — числовые выражения постоянных, отвечающие за выводимые кнопки, значки и режимы окна. Подробнее смотрим ниже: