To fix a script error, make sure your browser isn’t blocking Java or ActiveX, delete temp files, allow pop-ups, and update your software
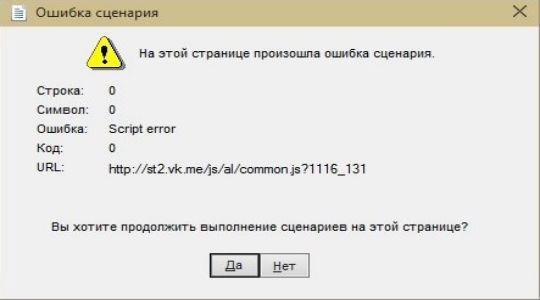
A script error occurs when the instructions from a script can’t be executed correctly for some reason. Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
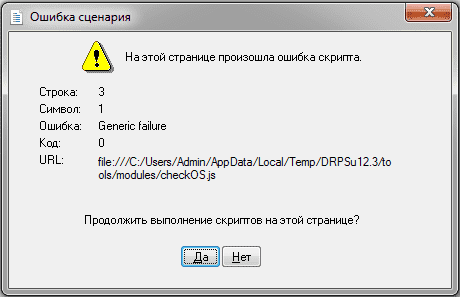
- An error has occurred in the script on this page.
Script errors occur most often in web browsers when they can’t execute JavaScript or VBScript (or another scripting language) instructions from a web page, but they can happen in desktop applications, too.
Causes of Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors were most commonly seen in Internet Explorer or in an application that used it to access the internet or run local scripts. While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
How to Fix Script Errors
The quickest way to stop getting script errors is to simply switch browsers. Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
-
Make sure your PC isn’t blocking important scripting features.
This means checking that you haven’t turned off ActiveX scripting and that your browser isn’t blocking Java or ActiveX. Certain security settings will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
-
Delete temporary internet files.
Temporary files are cached on your computer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors.
-
Allow for pop-ups in your browser.
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you turn off the blocker, then pop-ups will be allowed to run again.
-
Update your software.
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date. Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
-
Check your security software.
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily turn off both to see if you still get the script error.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
-
Reset all of your browser’s settings.
There could be a number of settings or add-ons causing scripting errors in your browser. The easiest way to return all of those settings to their defaults is to reset it.
How this works is similar between all the major browsers. We have a guide for Chrome [How to Reset Chrome] and Edge [How to Reset Microsoft Edge].
An alternative method is to see if just a single add-on is causing the script error, which you can do through browser preferences or settings. Disable add-ons one at a time and test for the script error after each one.
How to Turn Off Scripting Errors
The average user doesn’t actually need to see script errors. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure Disable script debugging options have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
FAQ
-
Why do I see script errors when printing?
Scripting errors when printing can be caused by bad drivers, so update the drivers for your printer.
-
What is a runtime error?
A runtime error occurs while a program is running or when you first attempt to start the application. The error sometimes goes away on its own by simply reopening the app, but if not, there are a number of things you can try to fix a runtime error.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
-
Описание ошибки
-
Решение проблемы
-
В Internet Explorer
-
В приложениях и играх
Технологии не стоят на месте. Вспомните, какими были сайты 15 лет назад. Лишь текст на цветном фоне. Ни анимации, ни плавных переходов, ни разнообразия функций. Сейчас же многие визуальные эффекты и функции реализованы с помощью скриптов. Так давайте рассмотрим, как исправить ошибку сценария в Windows?
Описание ошибки
Ошибка сценария – это сбой в работе скрипта, который выполняет ту или иную функцию на веб странице. И не удивляйтесь, если подобная проблема появилась во время игры, установленной на ПК, – они тоже реализуют свой функционал с помощью JavaScript и Visual Basic. К счастью, никаких фатальных последствий для личных данных и системы в целом ошибка скрипта не представляет. А лечится проблема несколькими простыми способами.
Решение проблемы
Универсальных способов не существует, поэтому для начала нужно знать, при использовании чего появляется сообщение о сбое. Не удивительно, что в нашем списке есть Internet Explorer – браузер лидирует во многих антирейтингах по стабильности и производительности, поэтому рекомендуется заменить его на более качественный аналог. Возможно, это и будет лучшим решением данной проблемы.
В Internet Explorer
Но если вы истинный фанат софта от Microsoft или просто прикипели за долгие годы к приложению, то выполните следующее:
- Откройте браузер и перейдите на страницу, на которой отображалось сообщение об ошибке.
- Обновите страницу с очисткой кэша, нажав Ctrl+F5.
- Проверьте наличие проблемы.
Если ошибка скрипта не появляется – поздравляю! Иначе – переходите к следующим пунктам:
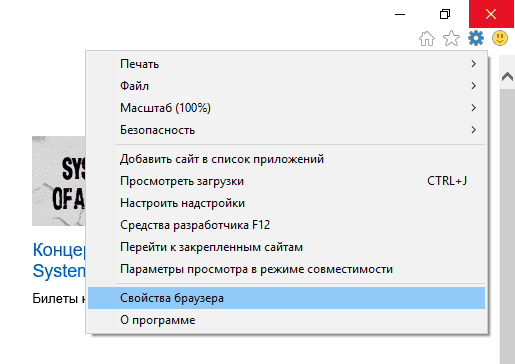
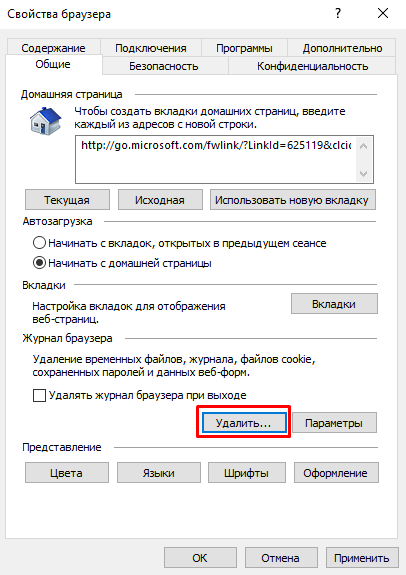
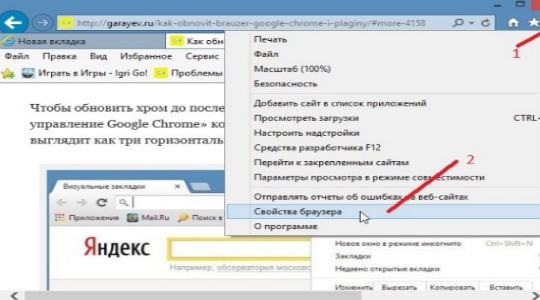
- Перейдите в «Меню» – «Свойства браузера».
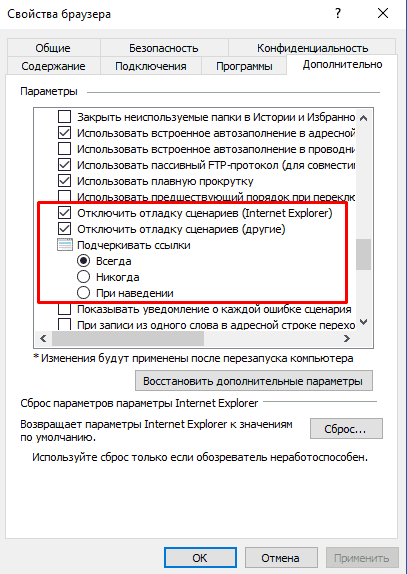
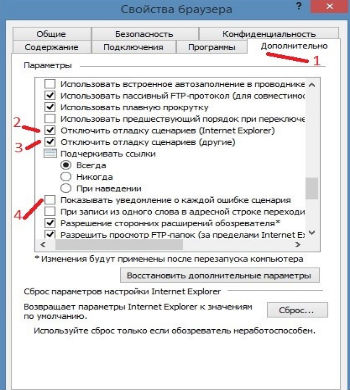
- Откройте вкладку «Дополнительно».
- Установите параметры работы скриптов в соответствии с данными на скриншоте.
- Сохраняем параметры нажатием кнопки «ОК».
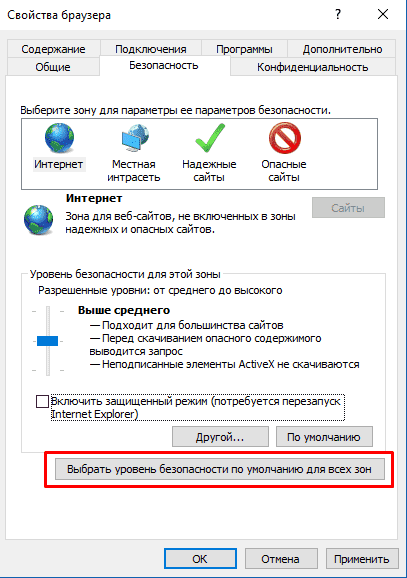
- Далее перейдите во вкладку «Безопасность» и нажмите кнопку «Выбрать уровень безопасности по умолчанию для всех зон».
- После этого откройте вкладку «Общие» и нажмите кнопку «Удалить» в подкатегории «Журнал браузера».
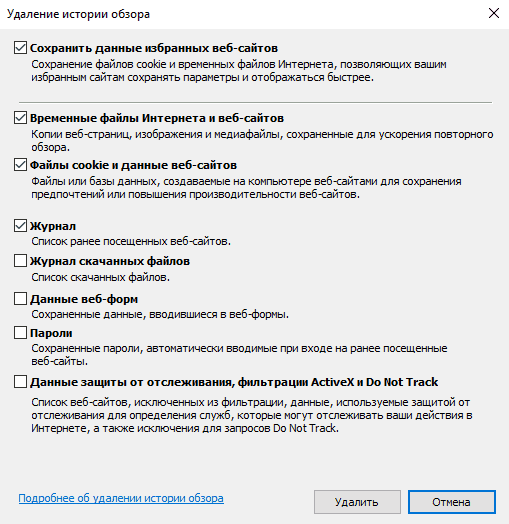
- Выберите все поля и нажмите кнопку «Удалить».
Внимание! При очистке паролей все сохраненные данные для входа на сайты удалятся! Убедитесь, что знаете всю необходимую информацию. В противном случае не отмечайте пункт «Пароли».
В приложениях и играх
Для решения проблем с ошибкой сценария в приложениях и играх выполните несколько шагов:
- Откройте окно «Выполнить» нажав Win+R.
- В текстовое поле окна введите
regeditи нажмите «ОК».
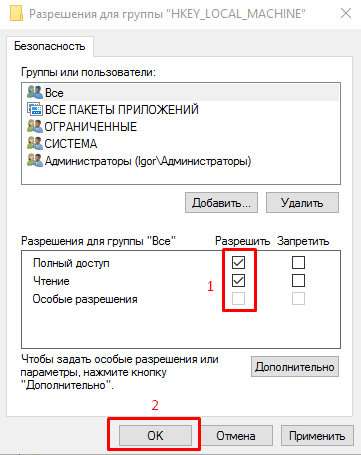
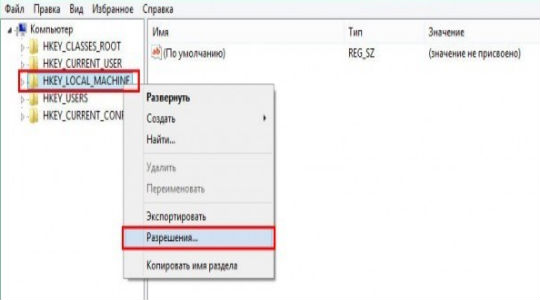
- В новом окне ищем HKEY_LOCAL_MACHINE, нажимаем ПКМ по полю и выбираем пункт «Разрешения».
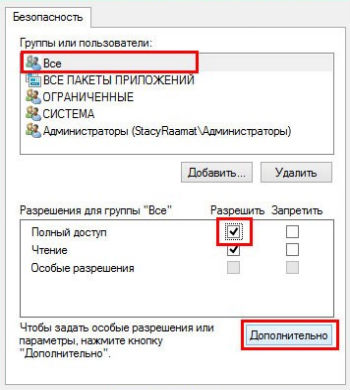
- Ставим галочки напротив всех доступных полей в столбце «Разрешить».
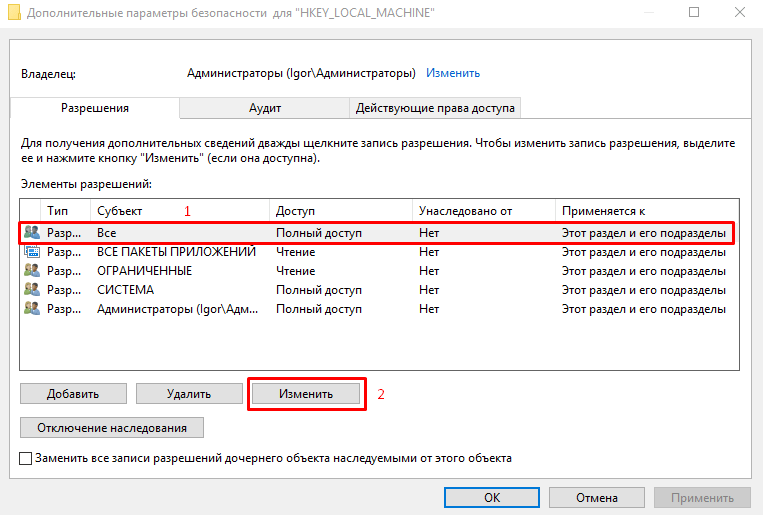
- Далее нажимаем кнопку «Дополнительно».
- Кликаем на поле, где в столбце «Субъект» стоит значение «Все» и нажимаем кнопку «Изменить».
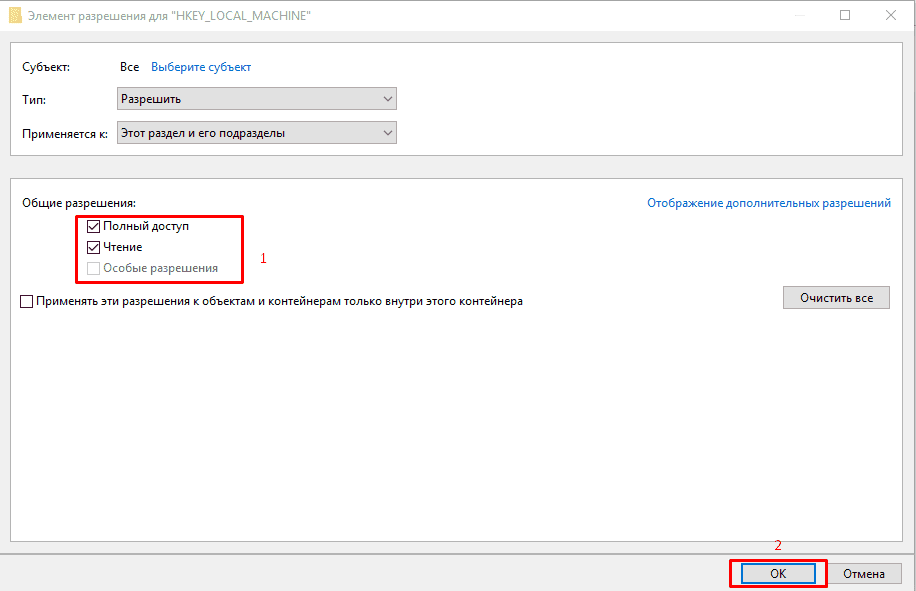
- В новом окне устанавливаем галочку возле поля «Полный доступ» и нажимаем «ОК».
- Перезагружаем компьютер.
Теперь осталось зарегистрировать внесенные изменения:
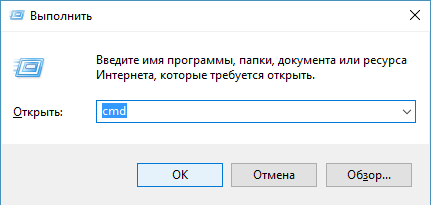
- Откройте окно «Выполнить» нажав Win+R.
- Введите команду
cmdи нажмите «ОК».
- В командной строке наберите
regsvr32 msxml.dllи нажмите Enter. - Перезапустите устройство.
Выше представлены исчерпывающие методы, которые работают в 99% случаев. Теперь вы знаете, что такое ошибка скрипта и как ее исправить. Если известен какой-либо другой способ – поделитесь им в комментариях. Удачи!
Время на прочтение
8 мин
Количество просмотров 12K
Всем привет! Вдохновленные успехом предыдущей статьи, которая была написана в преддверии запуска курса «Fullstack разработчик JavaScript«, мы решили продолжить серию статей для новичков и всех тех, кто только начинает заниматься программированием на языке JavaScript. Cегодня мы поговорим об ошибках, которые случаются в JS, а также о том, как именно с ними бороться.
Отдебажь за человека одну ошибку, и он будет благодарен тебе один пулл реквест. Научи его дебажить самостоятельно, и он будет благодарен тебе весь проект.
Неизвестный тимлид
Типичные ошибки начинающих
Итак, начнем с самых примитивных ошибок. Допустим, вы только недавно закончили изучать основы HTML и CSS и теперь активно принялись за программирование на JavaScript. Для примера: вы хотите, чтобы при клике на кнопку у вас открывалось, к примеру, скрытое до этого момента модальное окно. Так же вы хотите, чтобы у вас по нажатию на крестик это окно закрывалось. Интерактивный пример доступен здесь (я выбрал bitbucket из-за того, что его интерфейс мне кажется самым простым, да и не все же на гитхабе сидеть).
let modal_alert = document.querySelector(".modal_alert")
let hero__btn = document.querySelector(".hero__btn")
let modal_close = document.querySelector(".modal-close ")
//мы выбрали из DOM модели наши элементы. К слову, я использую bulma для упрощения процесса верстки
//теперь мы хотим провести над нашими элементами какие-то операции:
hero__btn.addEventListener("click", function(){
modal_alert.classList.add("helper_visible");
})
modal_close.addEventListener("click", function(){
modal_alert.classList.remove("helper_visible");
})
//если мы хотим увидеть форму, то просто вешаем доп. класс, в котором прописано css-свойство display:flex. И наоборот, если хотим скрыть.
В нашем index.html, кроме верстки, мы внутри тэга head вставляем наш script:
<script src="code.js"></script>
В index.html кроме верстки внутри тэга head мы вставляем наш script:
<script src="code.js"></script>
Однако, несмотря на то, что мы все подключили, ничего не заработает и вылетит ошибка:
Что весьма печально, новички часто теряются и не понимают, что делать с красными строчками, словно это приговор какой-то, а не подсказка о том, что не так в вашей программе. Если перевести, то браузер говорит нам, что он не может прочитать свойство addEventListener нулевого значения. Значит, почему-то из DOM модели мы не получили наш элемент. Какой алгоритм действий нужно предпринять?
Во-первых, посмотрите в какой момент у вас вызывается javascript. Браузер читает ваш html-код сверху вниз, как вы читаете, например, книгу. Когда он увидит тэг script, то сразу исполнит его содержимое и продолжит чтение следующих элементов, не особо заботясь о том, что в своем скрипте вы пытаетесь получить элементы DOM, а он их еще не прочитал и, следовательно, не построил модель.
Что делать в таком случае? Просто добавьте атрибут defer внутрь вашего тэга скрипт (или async, но я не буду сейчас вдаваться в подробности их работы, это можно прочитать здесь ). Или можете просто переместить вниз ваш тэг script перед закрывающим body, это тоже сработает.
Во-вторых, проверьте опечатки. Изучите методологию БЭМ — она полезна ещё и тем, что вы хорошо знаете, как пишется ваш элемент — ведь пишите классы по единой логике, и стараетесь пользоваться только правильным английским языком. Или копируете сразу название элемента в JS файл.
Отлично. Теперь, когда вы поправили ошибки, можете насладиться рабочей версией кода по следующему адресу.
Загадочная ошибка
Больше всего новичков вводит в ступор странная ошибка последней строчки кода. Приведем пример:
В консоли выводится что-то непонятное. Если переводить, то буквально это «Неожиданный конец ввода» — и что с этим делать? Кроме того, новичок по привычке смотрит на номер строки. На ней вроде все нормально. И почему тогда консоль на нее указывает?
Все просто. Что бы понимать, как интерпретировать вашу программу, интерпретатору JS нужно знать, где заканчивается тело функции, и где заканчивается тело цикла. В данном варианте кода я абсолютно намеренно забыл последнюю фигурную скобку:
// тут у нас просто два массива с заголовками и статьями
let root = document.getElementById("root"); // реактно подобно использую root
let article__btn = document.querySelector("article__btn");
// при клике на кнопку прочитаем статью
article__btn.onclick = () => {
for (let i = 0; i < headers.length; i++) {
root.insertAdjacentHTML("beforeend", `
<div class="content is-medium">
<h1>${headers[i]} </h1>
<p>${paragraps[i]}</p>
</div>`)
//изъятие фигурной скобки выполнено профессионалами. Не повторять на продакшене
}
Теперь JavaScript не понимает, где у него конец тела функции, а где конец цикла и не может интерпретировать код.
Что делать в данном случае? В любом современном редакторе кода, если вы поставите курсор перед открывающей скобкой, подсветится его закрывающий вариант (если редактор еще не начал подчеркивать эту ошибку красным цветом). Просмотрите код еще раз внимательно, держа в голове, что в JS не бывает одиноких фигурных скобок. Проблемный вариант можно посмотреть здесь, а исправленный — вот тут.
Дробим код
Чаще всего стоит заниматься написанием кода, тестируя его работу небольшими кусочками.
Или как нормальный человек изучить TDD
К примеру, вам нужно простую программу, которая принимает данные на вход от пользователя, складывает их в массив и после этого выводит их средние значения:
let input_number = prompt("Введите количество переменных");
// определяем, какое количество переменных к нам придет
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x); // и складываем значения в массив
}
}
toArray(input_number);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
alert(toAverage(numbers));
На первый неискушенный взгляд, в данном коде вполне все нормально. В нем есть основная логика, раздробленная на две функции, каждую из которой можно применять потом отдельно. Однако опытный программист сразу скажет, что это не заработает, ведь из prompt данные к нам приходят в виде строки. Причем JS (таков его толерантно-пофигистичный характер) нам все запустит, но на выходе выдаст настолько невероятную чепуху, что даже будет непросто понять, как мы дошли до жизни такой. Итак, давайте попробуем что-нибудь посчитать в нашем интерактивном примере. Введем допустим число 3 в количество переменных, и 1 2 3 в поле ввода данных:
Что? Чего? Ладно, это JavaScript. Поговорим лучше, как мы могли бы избежать такого странного вывода.
Надо было писать на Python, он бы по-человечески предупредил нас об ошибке
. Нам надо было после каждого подозрительного момента сделать вывод типа переменных и смотреть, в каком состоянии находится наш массив.
Вариант кода, в котором вероятность неожиданного вывода снижена:
let input_number = prompt("Введите количество переменных");
console.log(typeof(input_number));
let numbers = [];
function toArray(input_number){
for (let i = 0; i < input_number; i++) {
let x = prompt(`Введите значение ${i}`);
numbers.push(x);
}
}
toArray(input_number);
console.log(numbers);
function toAverage(numbers){
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
return sum/numbers.length;
}
console.log(typeof(toAverage(numbers)));
alert(toAverage(numbers));
Иными словами, все подозрительные места, в которых что-то могло пойти не так, я вывел в консоль, чтобы убедиться, что все идет так, как я ожидаю. Конечно, данные console.log — детские игрушки и в норме, естественно, нужно изучить любую приличную библиотеку для тестирования. Например эту. Результат этой отладочной программы можно увидеть в инструментах разработчика здесь. Как починить, я думаю, вопросов не будет, но если если интересно, то вот (и да, это можно сделать просто двумя плюсами).
Шаг вперед: осваиваем Chrome Dev Tools
Дебаг с использованием console.log в 2019 — это уже несколько архаичная штука (но мы все равно ее никогда ее не забудем, она уже нам как родная). Каждый разработчик, который мечтает носить гордое звание профессионала, должен освоить богатый инструментарий современных средств разработки.
Попробуем починить проблемные места в нашем коде с помощью Dev Tools. Если нужна документация с примерами, всё можно прочитать вот здесь. А мы попробуем разобрать предыдущий пример с помощью Dev Tools.
Итак, открываем пример. У нас явно запрятался какой-то баг в коде, но как понять, в какой момент JavaScript начал что-то неправильно считать?
Правильно, оборачиваем эту радость тестами на тип переменной, это же очень просто
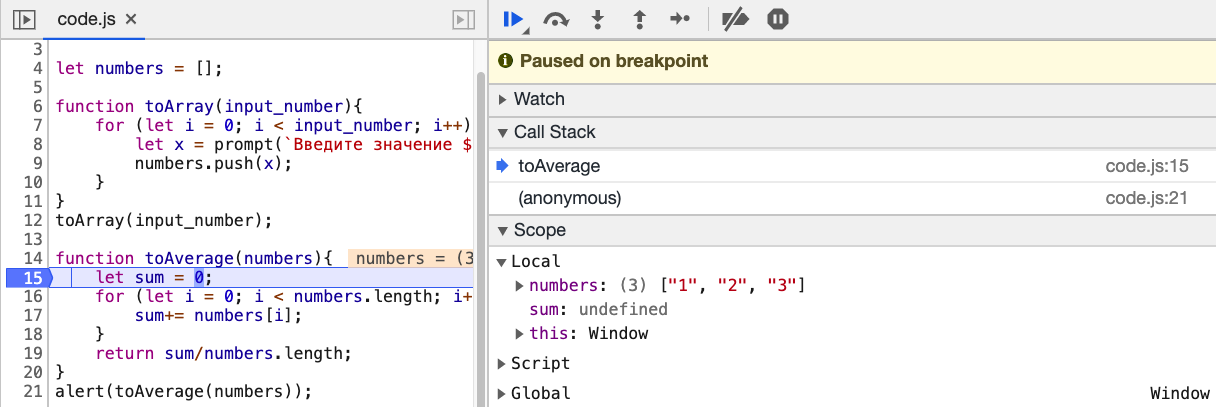
Идем во вкладку Sources в инструментах разработчика. Откройте файл code.js. У вас будут 3 части: первая слева, в которой отображается список файлов и вторая — в которой у нас отображается код. Но больше всего информации мы сможете почерпнуть из третьей части снизу, в которой отображается ход выполнения нашего кода. Давайте поставим breakpoint на 15 строчке (для этого надо щелкнуть по номеру строки в окне, где у нас отображается код, после чего у вас появится голубая метка). Перезапустите страницу, и введите любые значения в нашу программу.
Теперь вы можете вытащить из нижней панели debug массу полезной информации. Вы обнаружите, что JS не особенно задумываясь над типом переменных
ведь статистические языки тупо лучше и нужно писать только на них, чтобы получать предсказуемо работающие и быстрые программы
складывает переменные в виде строки в наш массив. Теперь, осознав картину происходящего, мы можем принять контрмеры.
Учимся перехватывать ошибки
Конструкция try… catch встречается во всех современных языках программирования. Зачем эта синтаксическая конструкция нужна практически? Дело в том, что при возникновении ошибки в коде, он останавливает свое выполнение на месте ошибки — и все, дальнейшие инструкции интерпретатор не исполнит. В реально работающем приложении, из нескольких сотен строчек кода, нас это не устроит. И предположим, что мы хотим перехватить код ошибки, передать разработчику ее код, и продолжить выполнение дальше.
Наша статья была бы неполной без краткого описания основных типов ошибки в JavaScript:
- Error — общий конструктор объекта ошибки.
- EvalError — тип ошибки, появляющийся во время ошибок исполнения
eval(), но не синтаксических, а при неправильном использовании этой глобальной функции. - RangeError — происходит, когда вы выходите за пределы допустимого диапазона в исполнении вашего кода.
- ReferenceError — происходит, когда вы пытаетесь вызвать переменную, функцию или объект, которых нет в программе.
- SyntaxError — ошибка в синтаксисе.
- TypeError — происходит при попытке создания объекта с неизвестным типом переменной или при попытке вызова несуществующего метода
- URIError — редко встречающий код, который возникает при неправильном использовании методов encodeURL и DecodeURL.
Здорово, давайте теперь немного попрактикуемся и посмотрим на практике, где мы можем использовать конструкцию try… catch. Сам принцип работы данной конструкции совсем простой — интерпретатор пытается исполнить код внутри try, если получается — то все продолжается, словно этой конструкции никогда не было. А вот если произошла ошибка — мы ее перехватываем и можем обработать, к примеру, сказав пользователю, где именно он допустил промах.
Давайте создадим самый простой калькулятор (даже калькулятором его называть громко, я бы сказал:«исполнитель введенных выражений»). Его интерактивный пример можно найти здесь. Хорошо, давайте теперь посмотрим на наш код:
let input = document.querySelector("#enter");
let button = document.querySelector("#enter_button");
let result_el = document.querySelector("#result ");
button.onclick = () => {
try {
let result = eval(input.value); //пробуем, если все будет корректно, тогда catch не сработает
result_el.innerHTML = result;
} catch (error) {
console.error(error.name);
result_el.innerHTML = "Вы что-то не то ввели, молодой человек<br> Подумайте еще раз";
//можно пользователю объяснять, что он не прав, если он допустил ошибку
//хотя естественно пользователю лучше не давать эту возможность))
}
}
Если вы попробуете ввести корректное математическое выражение, то все сработает нормально. Однако попробуйте ввести некорректное выражение, к примеру, просто строку, тогда программа выведет пользователю соответствующее предупреждение.
Надеюсь, вы прочитаете еще статьи, в которых объясняются другие части перехвата ошибок, такие например, как эта , чтобы расширить свое понимание в отладке программ, и изучите другие синтаксические конструкции, такие как finally, а также генерацию своих собственных ошибок.
На этом все. Надеюсь, эта статья оказалась полезна и теперь, при отладке приложений, вы будете чувствовать себя более уверенно. Мы разобрали типичные ошибки от самых элементарных, которые делают новички программирующие на JS всего несколько дней, до техники перехвата ошибок, которые применяют более продвинутые разработчики.
И по традиции, полезные ссылочки:
- Пишем собственный фреймворк для тестирования. Полезно для общего понимания стратегии тестирования.
- Полная документация по ошибкам, в том числе и экспериментальные фичи
- Невероятно полезная статья на MDN, которая описывает большинство проблем, которые возникают в начале разработки на JS: отладку, полифиллы, дебагер и многое другое
На этом все. Ждем ваши комментарии и приглашаем на бесплатный вебинар, где поговорим о возможностях фреймворка SvelteJS.
Объяснение ошибок скрипта: что это такое и как их исправить
- 16/03/202316/03/2023
- 🕑 1 minute read
- 250 Views

Ошибки скриптов — распространенная проблема в веб-разработке, особенно при работе с JavaScript. Такие ошибки обычно вызываются кодом JavaScript, но их также могут вызывать другие языки сценариев.
Обычно при возникновении ошибки скрипта рассматриваемая программа не может выполнить скрипт. Сообщения об ошибках — неизбежная часть использования компьютера, но некоторых из них можно избежать, если предоставить правильную информацию, как вы увидите в этой статье.
В чем причина ошибки скрипта?
Это может быть вызвано либо синтаксической ошибкой, либо ошибкой времени выполнения. Синтаксическая ошибка возникает из-за того, что вы написали что-то неправильно в коде, а ошибка времени выполнения возникает из-за ошибки вашего кода, который был скомпилирован в машинный код.
Некоторые распространенные причины ошибок сценария включают в себя:
- Плохо написанный код. Возможно, при написании кода вы пропустили некоторые символы или слова, например точки с запятой или кавычки. Это означает, что код может пройти, но он может работать не так, как предполагалось.
- Несовместимые плагины или расширения браузера. Иногда эта проблема может быть вызвана неисправным расширением или плагином браузера. Это может помешать работе скриптов вашего сайта.
- Устаревший язык сценариев. Возможно, ваш браузер использует устаревший язык сценариев JavaScript или другой язык сценариев.
- Проблемы совместимости браузеров. Если ваш веб-сайт несовместим со всеми браузерами, вы можете столкнуться с этой проблемой. Кроме того, если у вас более старая версия браузера, она может не отображать правильно некоторые элементы на веб-странице.
- Ограничения программного обеспечения для обеспечения безопасности. Некоторое программное обеспечение для обеспечения безопасности, например антивирусное программное обеспечение, может блокировать выполнение сценариев. Это особенно верно, если вы используете более старую версию Windows и у вас не установлено новейшее программное обеспечение для обеспечения безопасности.
- Неправильная конфигурация сервера. Это означает, что сайт, к которому вы пытаетесь получить доступ, недоступен из-за проблемы с его настройкой или настройкой.
- Медленное интернет-соединение. Если ваше интернет-соединение медленное или нестабильное, это может вызвать проблемы с скоростью загрузки вашего веб-сайта.
Как исправить ошибку скрипта?
Хотя ошибки сценариев различаются, некоторые основные обходные пути, которые могут применяться к большинству из них, включают:
- Проверьте подключение к Интернету и убедитесь, что оно стабильно.
- Убедитесь, что ваш браузер поддерживает JavaScript или любой другой язык программирования, который вы используете.
- Обновите браузер и операционную систему до последних версий.
- Попробуйте отключить плагины браузера и посмотрите, работает ли это. Если это так, попробуйте обновить или удалить их по отдельности, чтобы выяснить, что вызывает проблему.
- Закройте вкладки браузера и обновите браузер.
- Проверьте на орфографические ошибки. Если в вашем коде есть слова с ошибками, возможно, ваша программа не сможет правильно его проанализировать.
- Убедитесь, что у вас установлена последняя версия скрипта. Для корректной работы скрипт должен быть обновлен.
- Проверьте настройки конфигурации вашего сервера. Возможно, вам потребуется изменить параметры конфигурации вашего сервера, чтобы они соответствовали параметрам хоста сценария.
- Убедитесь, что вы настроили разрешения, чтобы у файла были права на чтение и запись для всех пользователей на сервере.
- Попробуйте переключаться между разными браузерами, пока не найдете тот, который работает хорошо.
1. Очистите кеш/куки браузера
- Запустите браузер Chrome и щелкните три вертикальных многоточия в правом верхнем углу.
- Выберите Настройки.
- Нажмите «Конфиденциальность и безопасность», затем выберите «Очистить данные браузера».
- Проверьте файлы cookie и другие данные сайта, а также кэшированные изображения и файлы, затем нажмите «Очистить данные».
Приведенный выше метод показывает, как очистить временные файлы, когда вы получаете ошибку скрипта в Chrome. Шаги могут немного отличаться в зависимости от браузера, но это дает вам общее представление о том, чего ожидать.
2. Временно отключите брандмауэр/антивирус.
- Нажмите значок меню «Пуск», введите «Безопасность Windows» в строке поиска и нажмите «Открыть».
- Нажмите «Брандмауэр и защита сети», затем выберите «Общедоступная сеть».
- Найдите Брандмауэр Microsoft Defender и выключите кнопку.
Поскольку брандмауэр Windows является встроенным, выполните следующие действия для его отключения. Если у вас установлено другое программное обеспечение для обеспечения безопасности, вам также необходимо отключить его и попробовать запустить скрипт еще раз.
3. Отключите отладку скриптов.
- Нажмите Windows клавишу, введите «Панель управления» в строке поиска и нажмите «Открыть».
- Перейдите в Сеть и Интернет.
- Перейдите в «Свойства обозревателя».
- Нажмите на вкладку «Дополнительно» в появившемся диалоговом окне «Свойства обозревателя».
- Прокрутите вниз до раздела «Просмотр» и установите флажок «Отключить отладку скриптов (другое)».
- Если доступен параметр Отключить отладку сценариев (Internet Explorer), снимите его.
- Теперь нажмите «Применить», затем «ОК», чтобы сохранить изменения.
Некоторые браузеры также имеют встроенные настройки, в которых вы можете отключить функцию отладки скриптов, поэтому убедитесь, что вы проверили документацию для подтверждения.
4. Восстановление/сброс приложений
- Нажмите Windows клавишу и нажмите «Настройки».
- Нажмите «Приложения», затем выберите «Приложения и функции».
- Найдите проблемное приложение, связанное со сценарием, нажмите на три многоточия и выберите Дополнительные параметры.
- Нажмите «Восстановить» и повторите попытку сценария. Если он выполнен, вы можете остановиться здесь, но если нет, перейдите к сбросу приложения.
- Вернитесь назад и нажмите кнопку «Сброс».
Чтобы избежать проблем в будущем, рекомендуем придерживаться браузеров для разработчиков. Эти браузеры имеют обширные инструменты, которые поддерживают кодирование и с меньшей вероятностью столкнутся с распространенными общими ошибками скриптов.
Мы хотели бы услышать о любых ошибках сценария, с которыми вы сталкивались, и о наиболее эффективных способах их устранения. Поделитесь с нами в разделе комментариев ниже.
Related post
Ошибка сценария Windows явно указывает на сбои в работе скриптов, файлов или некоторых платформ для обработки кода. Возможно, на каком-либо этапе загрузки проявляются неправильные ссылки или намерено повреждены файлы. Иногда это случается вследствие вирусов, а иногда из-за некорректной работы самого кода.
Что такое Script Error или ошибка сценария?
Нужно понимать, что ошибка скрипта – это сбой в предустановленной инструкции сценария. Спровоцировать нарушение хода процедуры может что угодно: как неправильно прописанный код, так и ошибки в системе пользователя. Чаще всего появляются в браузере и в сообщении указывается ссылка на строку с проблемой. Команда в том месте не может быть выполнена. Проблема возникает из-за одного из языков сценариев, чаще всего JavaScript или VBScript. Также ошибка скрипта может появляться в некоторых программах и играх.
Причины ошибки сценария
Как уже упоминалось, причин может быть много:
- неправильная работа Internet Exporer или его некорректная настройка;
- проблема в коде сайта, обычно в JavaScript;
- конфликт между игровыми модами или повреждение файлов;
- отсутствие полномочий на доступ к необходимым файлам и др.
Разновидности ошибок сценариев
Действия, что нужно делать, если произошла ошибка сценария напрямую зависят от того, где и при каких условиях произошла ошибка. Мы постараемся разобраться со всеми ее вариациями:
- ошибка сценария в Internet Explorer;
- неисправность в Google Chrome, Opera и др. браузерах, связанная с JS;
- повреждение скрипта в Windows;
- игровая проблема.
Каждая категория имеет свои особенности устранения, поэтому в зависимости от рода ошибки, нужно искоренять заболевание системы.
Ошибка сценария в Internet Explorer
На этой странице произошла ошибка сценария – одна из самых распространённых неисправностей, возникает обычно в браузере, особенно часто в IE, при этом версия не играет роли. Причиной проблемы становится либо сам ресурс, к которому вы пытаетесь получить доступ, либо неисправность со стороны клиента.
Предварительно следует переустановить/обновить браузер, вероятно, он имеет какие-то повреждения. Более простой вариант – это просто почистить кеш и куки, процедура выполняется через «Свойства браузера». Чтобы быстро удалить временные файлы, достаточно нажать комбинацию Ctrl + Shift + Del и запустить процедуру кнопкой «Удалить». Альтернативный вариант — через CCleaner.
Читайте также: CCleaner — программа очистки компьютера от мусора
Есть также несколько более эффективных способов исправления проблемы, которые имеет смысл описать более детально.
Способ 1: отключаем отображение сообщения об ошибке
Устранить ошибку сценария, если проблема со стороны веб-ресурса, не представляется возможным всем, кроме администраторов сайта. Однако можем просто выключить отображение этого окна отладки, оно не будет мелькать, а система продолжит работать стабильно.
Что нужно сделать при ошибке скрипта:
- Откройте Internet Explorer.
- Нажмите на кнопку меню и выберите «Свойства браузера».
- Перейдите в раздел «Дополнительно».
- Установите флаги возле опций «Отключить отладку сценариев».
- Немного ниже снимите выделение с уведомления об ошибке.
Таким образом не получится исправить ошибку сценария, но можем просто убрать всплывающее окно. Причина возникновения ошибки, скорее всего, не в вашей системе, и решать неисправность следует по другую сторону, мастерами сайта. Хотя так бывает не всегда.
Способ 2: включаем активные скрипты
Блокировка активных сценариев, ActiveX и Java может влечь появление ошибки сценария. Несколько простых настроек должны исправить проблему:
- Нажмите на изображение шестеренки и перейдите в «Свойства браузера».
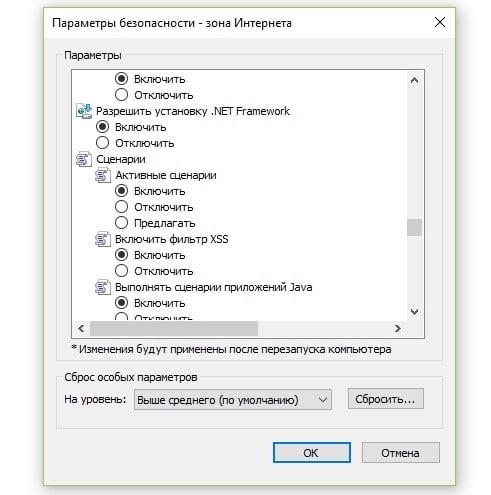
- Кликните по вкладке «Безопасность», а затем – по кнопке «Другой».
- Пролистайте список вниз и в блоке «Сценарии» активируйте «Активные сценарии».
- Немногим ниже по списку включите «Выполнять сценарии приложений Java», а затем — «Фильтрация ActiveX».
- Установите флаги в положения «Выполнять сценарии элементов ActiveX».
- Закройте окно и перезапустите браузер.
Способ 3: включить безопасный режим для проблемного сайта
Этот способ показан в видео и он получил много положительных отзывов. Стоит попробовать.
Если у вас показывается «Ошибка сценария: на этой странице произошла ошибка скрипта», сделайте следующее:
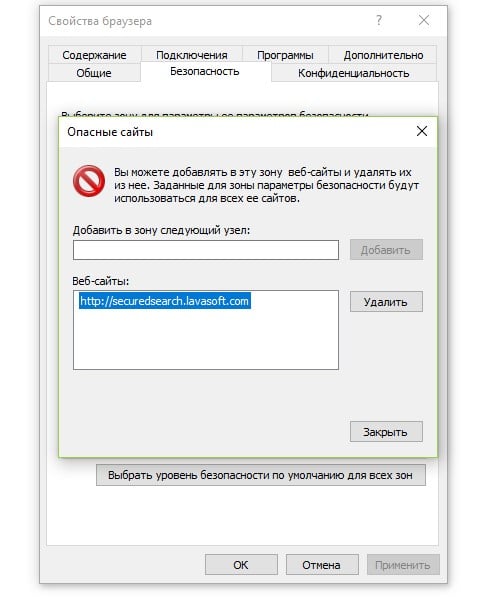
- В «Свойствах браузера» на вкладке «Безопасность» выберите «Опасные сайты».
- Нажмите на кнопку «Сайты» и добавьте ссылку на тот веб-ресурс, на котором появляется ошибка сценария.
Ошибка сценария в играх (Sims 4)
Script error может появляться не только в Sims 4, но и в других, но чаще всего именно здесь. Что касается этой игры, должно сработать следующее решение:
- Выселите семью из дома для полного сброса повседневных желаний.
- Удалите все предметы, провоцирующие ошибки, в основном это двери, но не только.
- Сохраните состояние домов и семей и перезапустите игру.
- Снова заселите семью в дом, на этот раз без ошибки.
Для Sims 4 и других игр достаточно высокий шанс на исправление ошибки имеет удаление модов. Это можно делать по одному, пока ошибка перестанет появляться.
Ошибка сценариев Windows 11, 10, 7
Подобного рода проблема, возникает из-за ошибки сценариев Windows сразу после запуска системы или через время. При этом все версии Windows в зоне риска, что увеличивает вероятность столкнуться с неисправностью. Благо, здесь тоже можно отключить уведомление и забыть о проблеме.
Как отключить ошибку сценариев в Windows:
- Введите в поиск Windows «Свойства браузера» и перейдите во вкладку «Дополнительно».
- Установите галочки в строки «Отключить отладку сценариев (Internet Explorer)» и «Отключить отладку сценариев (другие)».
- Нажмите на кнопку «Применить» и закройте окно.
Как убрать ошибку сценария при запуске:
- Нажмите Win + R и введите regedit;
- ПКМ по разделу HKEY_LOCAL_MACHINE, выберите свойство «Разрешения…»;
- Выберите среди пользователей пункт «Все» и снизу установите флаг возле «Полный доступ»;
- Нажмите на кнопку «Дополнительно»;
- Установите выделение на субъект «Все» и клик по «Изменить»;
- Снова задайте «Полный доступ» и перезагрузите ПК;
- Используйте сочетание Win + R и введите cmd, затем вставьте строку: Regsvr32 C:WindowsSystem32Msxml.dll.
- Если не сработает предыдущее, дополнительно попробуйте regsvr32 msxml3.dll затем regsvr32 dispex.dll.
Ошибка сценариев Windows после подобной манипуляции должна исчезнуть и более не тревожить пользователя. Даже с тем учетом, что уведомление может не оказывать никакого негативного воздействия на систему, оно все равно вызывает неудобства.
Если появляется ошибка сценария при запуске и далее загрузка системы не производится, необходимо запустить Windows из безопасного режима и откатиться, также следует проделать описанную ранее процедуру. На крайний случай необходимо воспользоваться средством восстановления с установочного дистрибутива.
Что еще можно попробовать?
К сожалению, вариантов ошибок сценариев настолько много, что все их обхватить в виде пошаговых инструкций довольно сложно, но мы не хотим оставить вас без решения. По этой причине перечисляем ниже частые коды ошибок и способы, которые должны сработать:
- Ошибка сценария со ссылкой logincdn.msauth.net решается по инструкции для IE. Также нужно понимать, что сбой относится к OneDrive, а он не работает с накопителями в файловых системах FAT32 (часто так отформатированы флешки). Поддерживает только NTFS или HFS+. Если все способы не помогут исправить сбой с кодом logincdn.msauth.net, попробуйте сделать сброс IE.
- Сбой подобного рода»dataset» есть null или не является объектом, со ссылкой на file:///c:/searcherbar/js/localization.js или многочисленные другие файлы. Это означает, что проблема в каком-то файле JavaScript. В данном случае проблема в вирусе searcherbar — он устанавливает различные параметры поиска и может добавлять рекламу. Стоит просканировать систему с помощью Malwarebytes AdwCleaner или любого другого софта. Вот лучшие бесплатные антивирусы для Windows. В целом проблему вызывает то, что планировщик заданий пытается запустить программу, которой нет или была удалена не полностью.
- Ошибка сценария в Datakam player чаще всего появляется при попытке воспроизведения ролика с видеорегистратора. Программу часто рекомендуют тем, у кого есть также GPS-карта. Однако сама программа работает криво, здесь лучшим советом будет переход на RegistratorViewer.
- Проблема в Microsoft Teams преимущественно появляется у пользователей Windows 7, так как программа более не поддерживает ее. На форуме Microsoft некоторые пишут, что включение отладки и серфинг по настройкам может помочь. Насколько это правда — сложно сказать.
- В Hamachi суть проблемы заключается в программе, обычно появляется при регистрации. Нужно выполнить регистрацию через браузер и просто войти в приложении и ошибки не будет.
Совет! Если вы не веб-программист, то это тот случай, когда не имеет значения код 0, строка 23 или строка 657 символ 9. Все перечисленное никак вам не поможет в решении проблемы.
Если у Вас остались вопросы по теме «Как убрать ошибку сценария в Windows?», то можете задать их в комментариях