Довольно широко распространена ситуация, когда мы, пользователи, натыкаемся на несуществующие страницы с кодом ответа 404 Not Found. Такие страницы есть на любом сайте, достаточно лишь вбить в адресную строку URL с ошибкой. Но вот проблема — наличие внутренних ссылок на них обязательно к исправлению, и вот почему.
- Поисковые роботы расходуют краулинговый бюджет при переходе на 404. Это приводит к тому, что они с меньшей вероятностью просканируют действительно полезные страницы с новым контентом.
- Потеря веса внешних ссылок, которая несомненно скажется на ухудшении в ранжировании этой страницы, а возможно и всего сайта.
- Ухудшение пользовательского опыта. Если на каждом углу посетитель сайта наталкивается на 404 страницу с грустной надписью «Not Found» он с большой вероятностью покинет сайт.
Какие причины приводят к 404
Вызывать эту ошибку могут следующие причины:
- Неправильный URL-адрес. Довольно часто пользователи просто опечатываются.
- Страница была удалена.
- URL-адрес страницы был изменен без настройки редиректов. Это привело к тому, что если пытаться перейти по старому адресу (например, по ссылке с другого сайта или закладок) возникнет ошибка 404.
Помочь найти страницы с 404 ошибкой помогут панели для вебмастеров.
Что делать
Сами по себе 404 ошибки являются нормальной практикой, но те ссылки, которые на них ведут — довольно неприятное явление. Постарайтесь как можно быстрее от них избавиться, изменив на корректные либо вовсе удалив. Так вы значительно меньше будете растрачивать краулинговый бюджет поисковых роботов, а чтобы сократить вероятность ухода с сайта живых людей, при попадании на такую страницу, правильно оформляйте страницу 404. Это тема нашей следующей статьи.
Как узнать сколько пользователей зашли на 404 страницу
Наиболее эффективный способ — создать цель в Яндекс.Метрике и отслеживать её.
После создания цели в Метрике установите на 404 страницу следующий код:
<script> window.onl oad = function (){ yaCounterXXXXXXX.reachGoal(‘404’); } </script>
XXXXXXX — номер вашего счетчика.
После этого вы сможете отслеживать трафик на 404 странице. Подобным образом можно сделать и в Google Analytics.
Разбираемся, как на сайте найти страницы с ошибкой 404: расширения, плагины, приложения и программы
Один из главнейших факторов, который отталкивает пользователя от сайта ,— это появление страниц с ошибкой 404 Not Found. Появление таких ошибок негативно сказывается на отношении к сайту с точки зрения поисковых систем Яндекса и Google.
Заведем эксклюзив по твоему запросу, присоединяйся!
Во-первых, из-за этого внешние ссылки теряют свой вес, что ухудшает ранжированность и всего сайта.
Во-вторых, теряется вес внутренней перелинковки — особенно при круговой перелинковке — что также снижает трастовый вес других, действующих страниц.
Почему появляется ошибка 404
Наиболее частотный случай появления такой ошибки вызван неправильным вводом адреса страницы со стороны пользователя. Однако здесь ничего нельзя поделать — повлиять на них и научить вводить правильные адреса проблематично. Поэтому, очевидно, стоит сосредоточиться на других вариантах — когда появление 404 ошибки вызвано проблемами на стороне сайта.
Таких проблем может быть две:
- Страница по каким-либо причинам была удалена;
- У страницы был изменен URL без настройки редиректа на новый — поэтому абсолютно все внешние ссылки на такую страницу перестали быть рабочими.
Как уже было сказано выше, такие страницы нужно находить и ошибки исправлять. Сделать это можно несколькими способами.
Поиск ошибки 404 через Яндекс Вебмастер
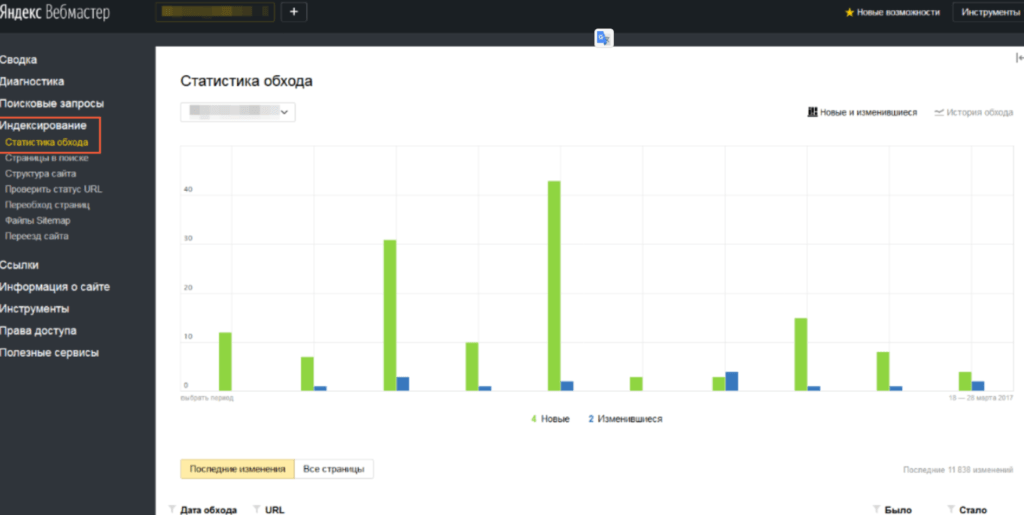
У Вебмастера есть специальный инструмент для поиска ошибок 404. Для этого вам будет достаточно перейти в раздел «Индексирование» → «Статистика обхода»
Поиск ошибки 404 в панели вебмастеров Google
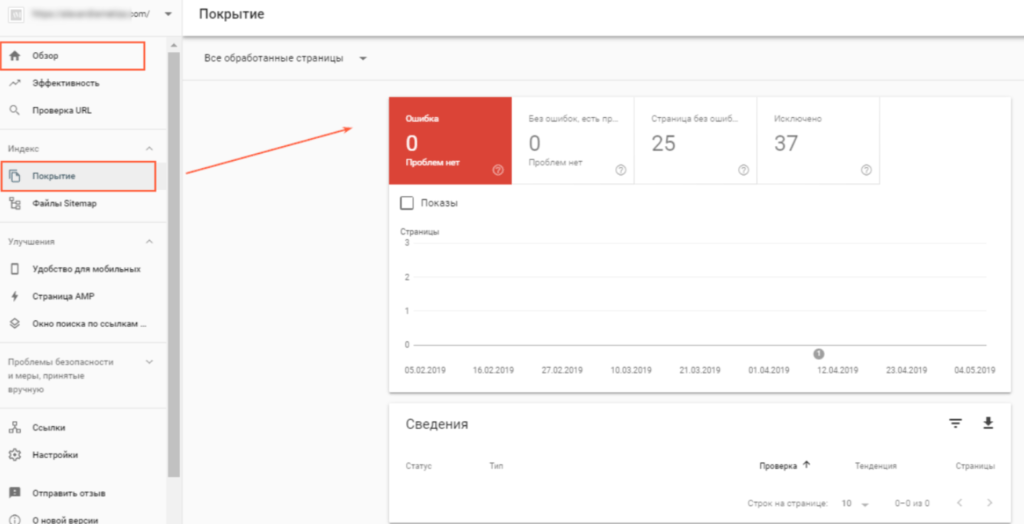
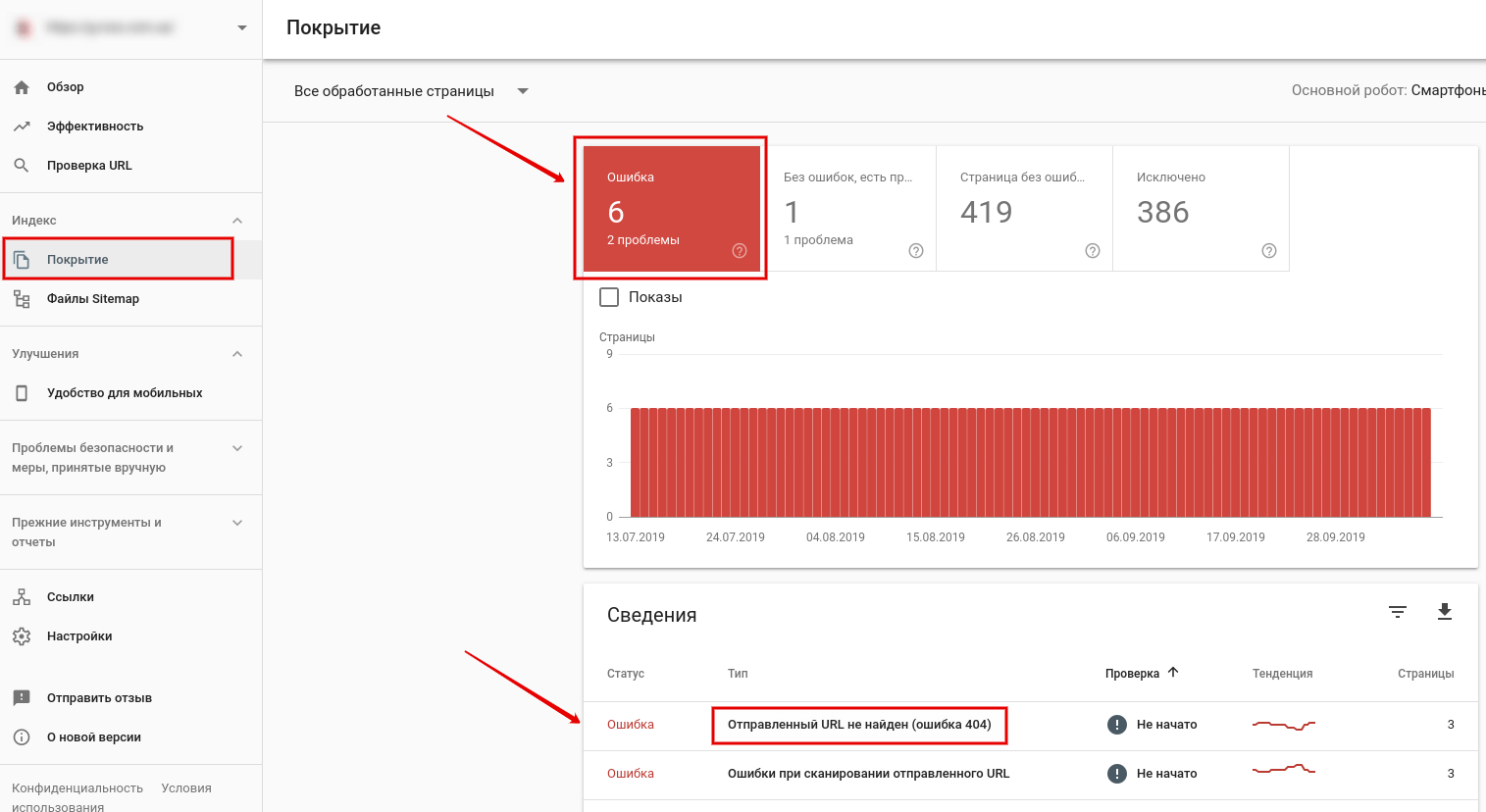
Аналогичная возможность поиска 404 ошибки представлена и у Google. Для этого нужно открыть раздел «Обзор» и перейти там во вкладку «Покрытие». Здесь будут сразу представлены все страницы с ошибкой, которые были найдены поисковой системой.
Необходимо отметить, что это достаточно быстрый и удобный способ поиска страниц с ошибкой 404. Однако ни Яндекс, ни Google не находят их все. Поэтому есть смысл попробовать воспользоваться другими способами.
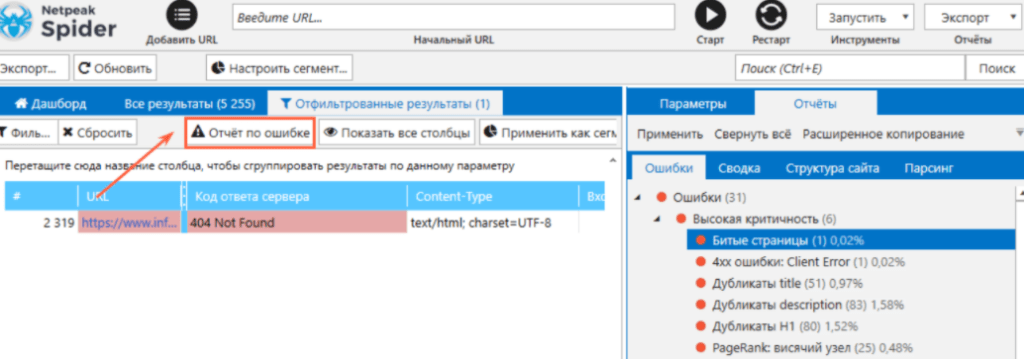
Поиск ошибки 404 с помощью программы Netpeak Spider
Если у вас уже установлен этот сервис, то вы сможете легко найти все ошибки 404 на вашем сайте.
Последовательность действий такая:
- Откройте программу;
- Во вкладке «Параметры» выберите «Минимум», чтобы искать только 404 ошибку;
- Нажмите старт.
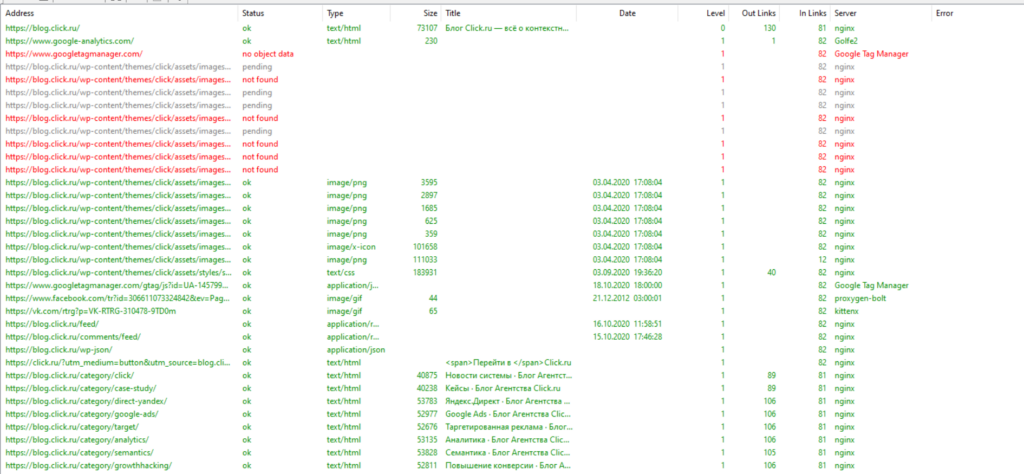
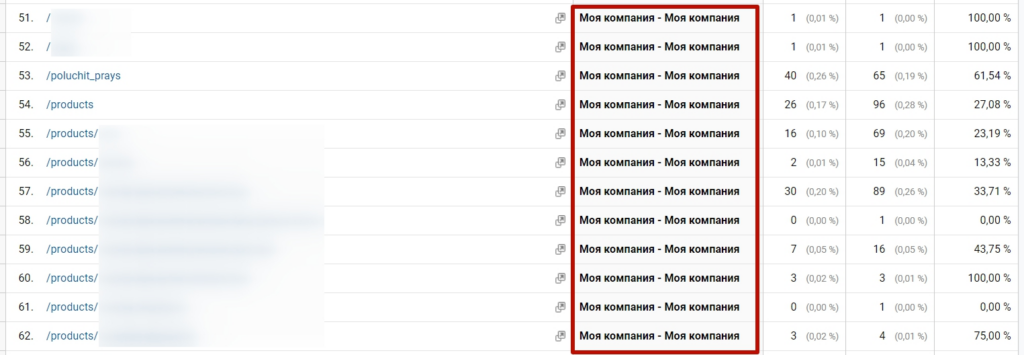
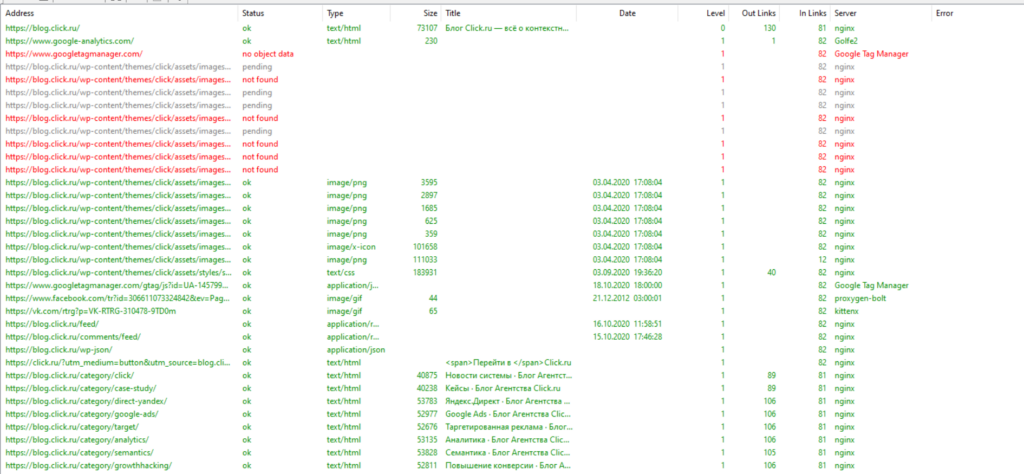
В полученном отчете будут указаны два параметра:
Это непосредственно сами страницы с ошибкой 404 и, что очень важно, ссылки, которые ведут на такие страницы.
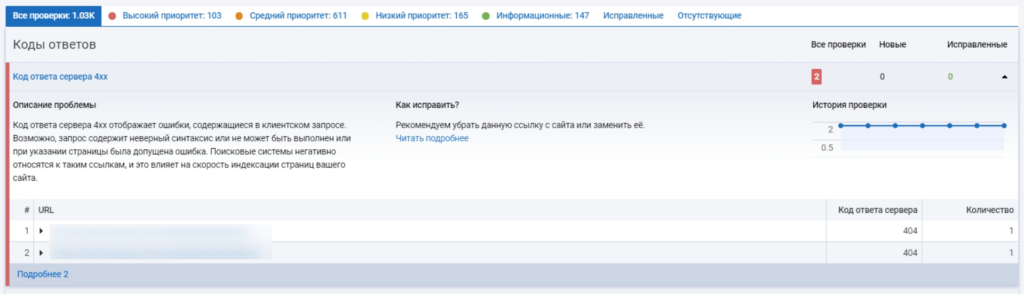
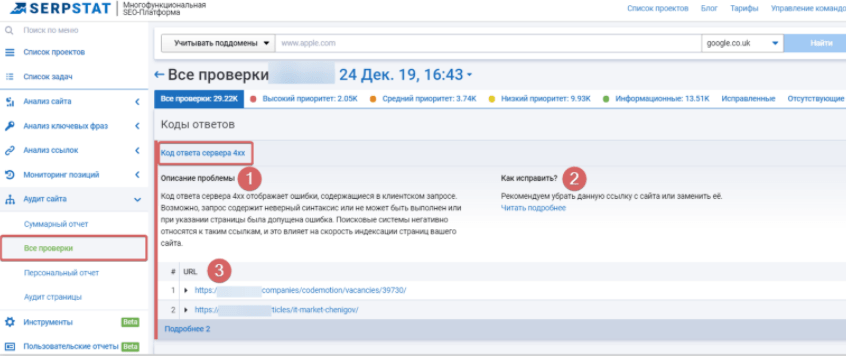
Поиск ошибки 404 с помощью сервиса Serpstat
- Пройдите процесс регистрации и добавьте свой сайт в проект;
- В колонке «Аудит сайта» нажмите «Запустить аудит»;
- Нажмите «Начать анализ».
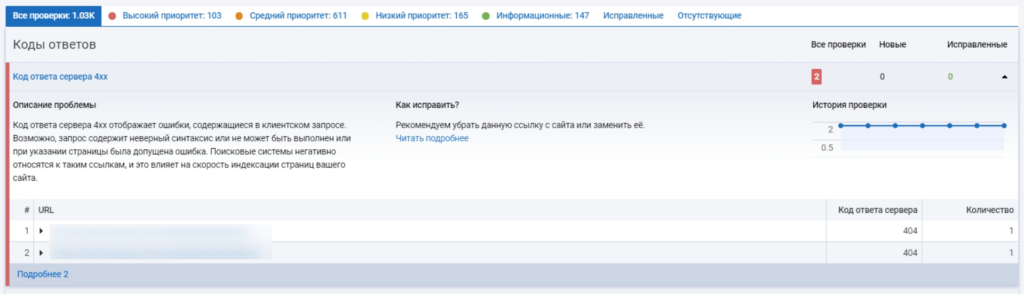
После завершения обработки откройте отчет «Код ответа: 4xx». Там вы найдете все страницы с ошибкой 404.
Что делать с ошибкой 404
Порядок действий достаточно прост:
- Все ссылки на страницы с 404 ошибкой нужно заменить на рабочие;
- Если ссылку заменить не получится (например, потому что страница была удалена), то и ссылку нужно просто удалить.
Проверьте, не нужно ли удалить страницу с такой битой ссылкой из индекса поисковых систем, чтобы Яндекс и Google перестали приводить к вам пользователей на несуществующую страницу.
Однако полностью избавиться от появления 404 ошибки у вас не получится — ведь довольно часто ошибка появляется по причине того, что сами пользователи неверно вводят URL.
Однако и здесь вы сможете максимально улучшить опыт использования вашего сайта. Для этого достаточно наполнить страницу с 404 ошибкой полезной информацией:
- Дайте ссылку на главную страницу;
- Выложите другую полезную информацию;
- Дайте доступ к возможности поиска по сайту;
- Если это необходимо, оставьте свои контакты для связи.
Благодаря этому пользователю не захочется убежать сразу же с вашего сайта и начать искать информацию где-нибудь ещё.
Заключение
Ошибка 404 может серьезно повлиять на трафик вашего сайта, поэтому так важно вовремя ее «найти и обезвредить». Посему мы советуем вам регулярно проводить подобные «облавы» — то есть проверки на наличие ошибок. Тем самым вы позитивно повлияете на отношение к вашему сайту как с точки зрения поисковиков, так и пользователей.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
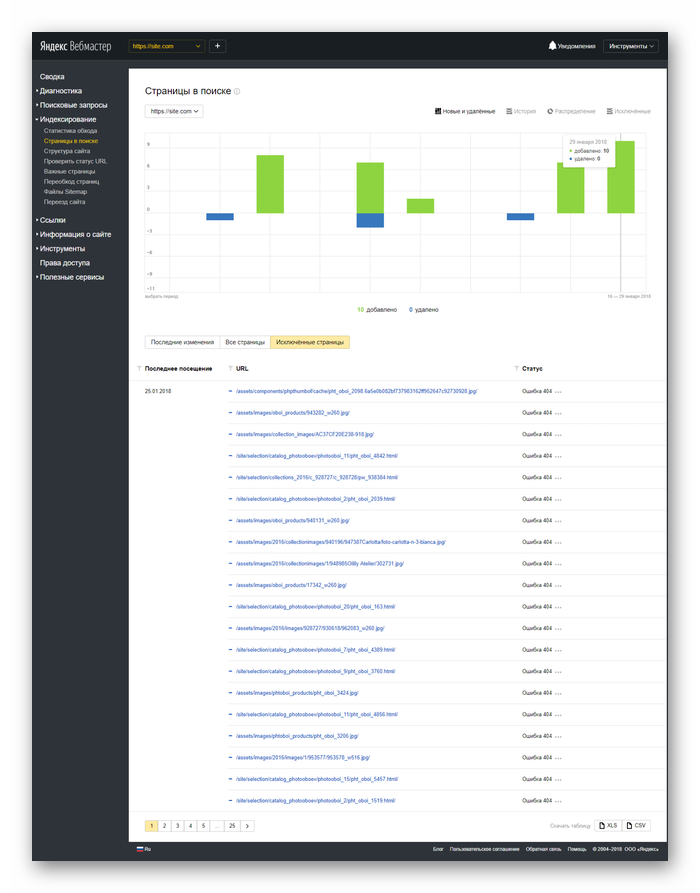
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
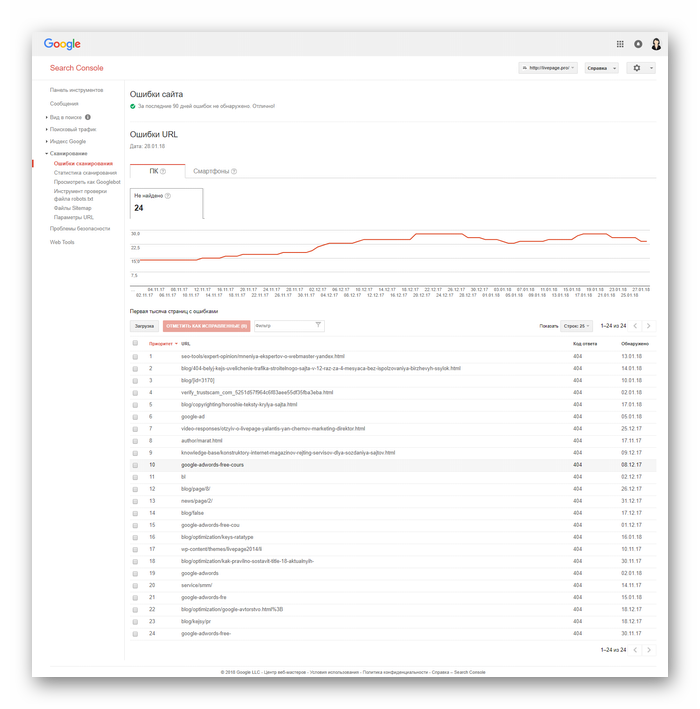
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
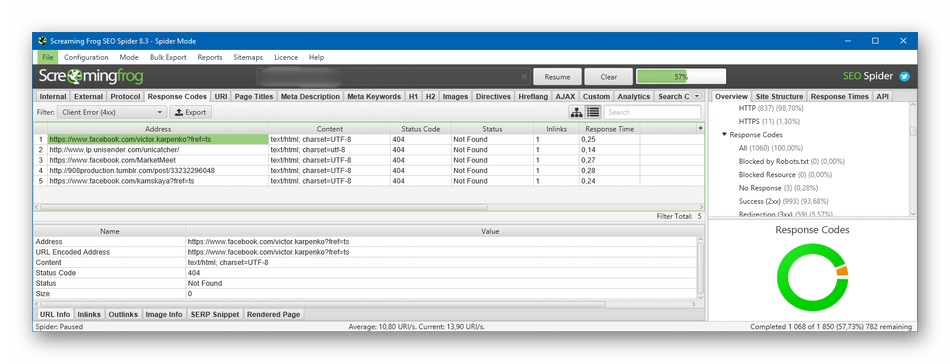
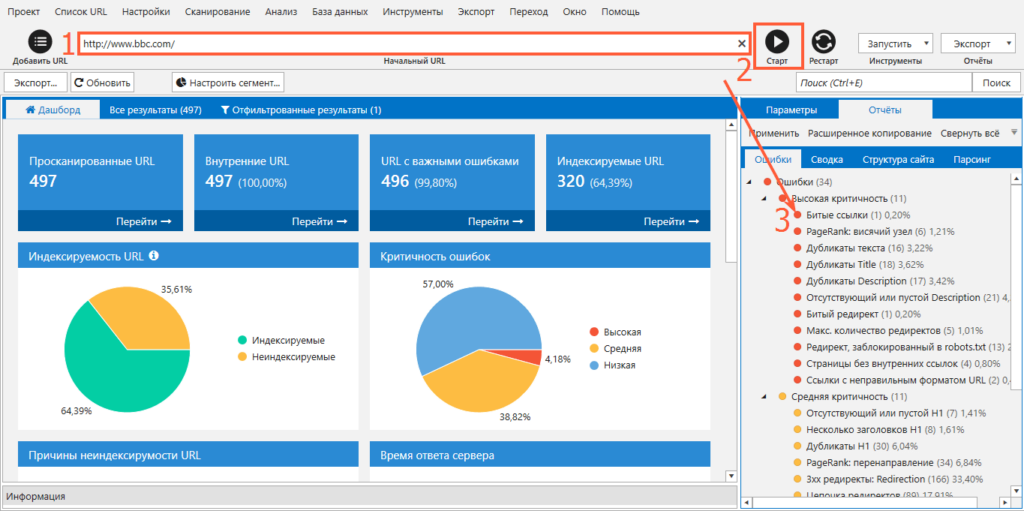
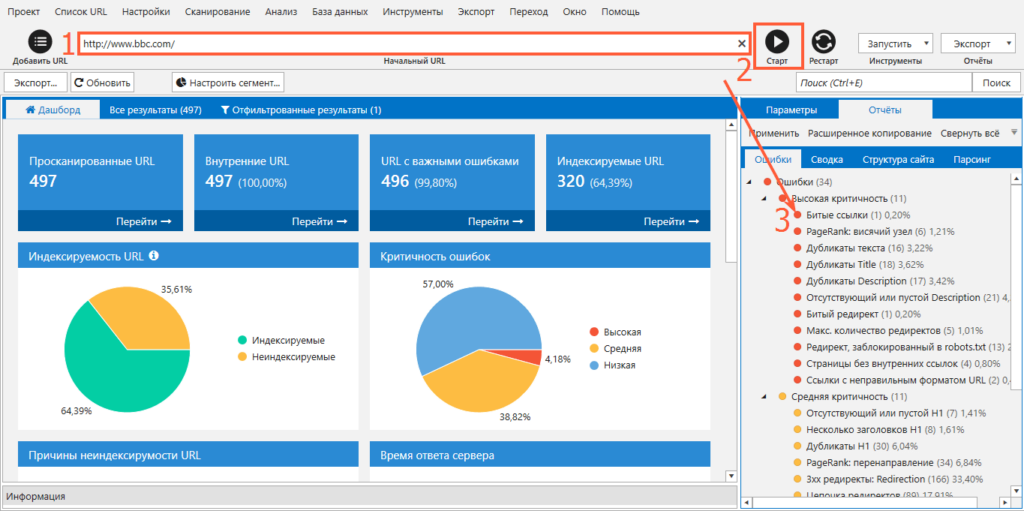
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Довольно широко распространена ситуация, когда мы, пользователи, натыкаемся на несуществующие страницы с кодом ответа 404 Not Found. Такие страницы есть на любом сайте, достаточно лишь вбить в адресную строку URL с ошибкой. Но вот проблема — наличие внутренних ссылок на них обязательно к исправлению, и вот почему.
- Поисковые роботы расходуют краулинговый бюджет при переходе на 404. Это приводит к тому, что они с меньшей вероятностью просканируют действительно полезные страницы с новым контентом.
- Потеря веса внешних ссылок, которая несомненно скажется на ухудшении в ранжировании этой страницы, а возможно и всего сайта.
- Ухудшение пользовательского опыта. Если на каждом углу посетитель сайта наталкивается на 404 страницу с грустной надписью «Not Found» он с большой вероятностью покинет сайт.
Вызывать эту ошибку могут следующие причины:
- Неправильный URL-адрес. Довольно часто пользователи просто опечатываются.
- Страница была удалена.
- URL-адрес страницы был изменен без настройки редиректов. Это привело к тому, что если пытаться перейти по старому адресу (например, по ссылке с другого сайта или закладок) возникнет ошибка 404.
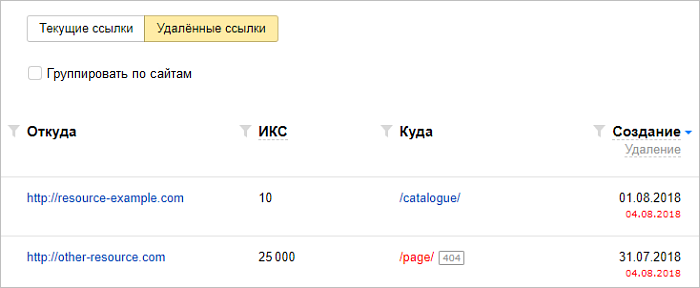
Помочь найти страницы с 404 ошибкой помогут панели для вебмастеров.
Что делать
Сами по себе 404 ошибки являются нормальной практикой, но те ссылки, которые на них ведут — довольно неприятное явление. Постарайтесь как можно быстрее от них избавиться, изменив на корректные либо вовсе удалив. Так вы значительно меньше будете растрачивать краулинговый бюджет поисковых роботов, а чтобы сократить вероятность ухода с сайта живых людей, при попадании на такую страницу, правильно оформляйте страницу 404. Это тема нашей следующей статьи.
Как узнать сколько пользователей зашли на 404 страницу
Наиболее эффективный способ — создать цель в Яндекс.Метрике и отслеживать её.
После создания цели в Метрике установите на 404 страницу следующий код:
<script> window.onl oad = function (){ yaCounterXXXXXXX.reachGoal(‘404’); } </script>
XXXXXXX — номер вашего счетчика.
После этого вы сможете отслеживать трафик на 404 странице. Подобным образом можно сделать и в Google Analytics.
Сегодня я подготовил для вас материал, в котором я решил собрать свой опыт при работе с ошибками 404. Как проверить и найти ошибки 404 на своем сайте и почему это важно сделать?
Ошибка 404 на сайте означает то, что пользователь обратился к вашему сайту по такому url-адресу, страницы для которого в данный момент не существует.
Обратите внимание, что это не означает, что данной страницы вообще никогда не существовало. Она могла быть создана вами ранее, но позже вы могли переместить ее в другой раздел сайта, поменять ее название или что-то еще и автоматически изменился ее url-адрес. Кроме того, вы могли просто ее удалить.
Все бы ничего, но если на эту страницу были ссылки с вашего сайта, либо с других сайтов или она попадала в ранжирование поисковых систем, все переходы с таких мест на эту страницу, будут выдавать ошибку 404 — страница не найдена.
Как думаете есть ли на вашем сайте такие ошибки?
Признаться честно, я думал, что на моем сайте если такие ошибки и есть, то их не слишком много. Каково было мое удивление и ужас, когда я все настроил, проверил свой сайт и увидел реальную картину с ошибками 404 на своем сайте.
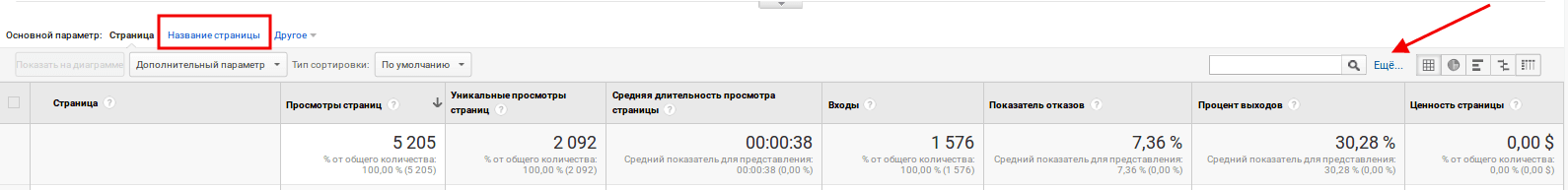
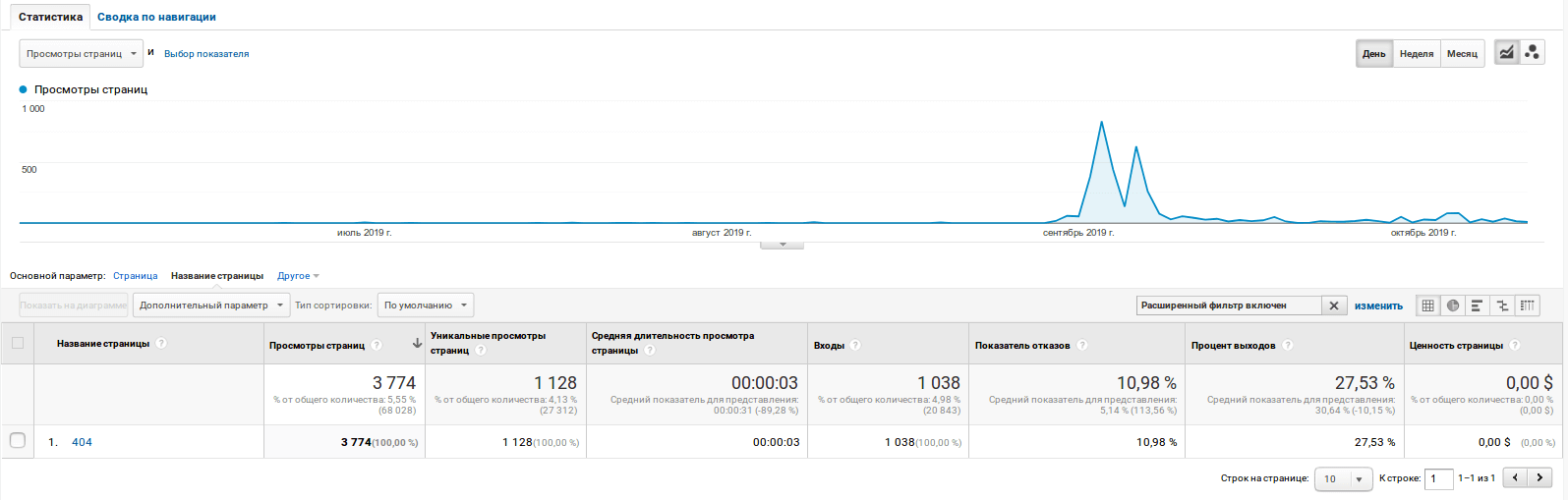
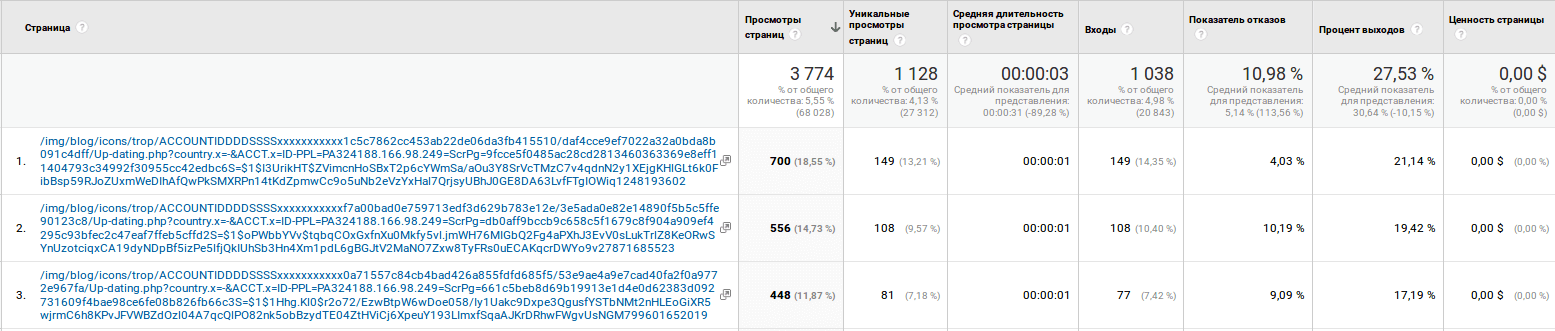
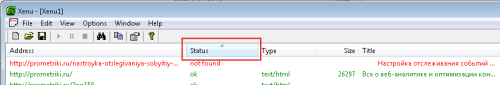
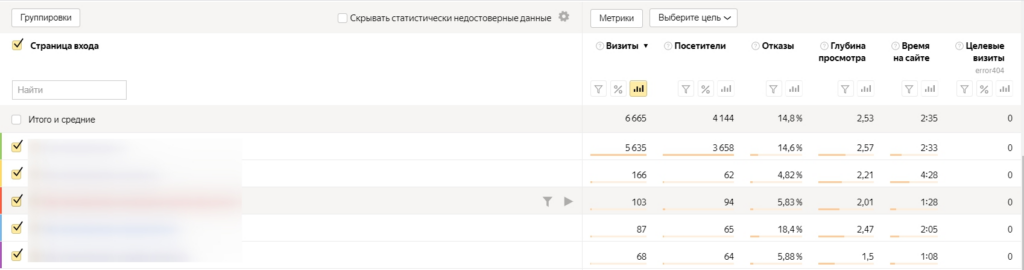
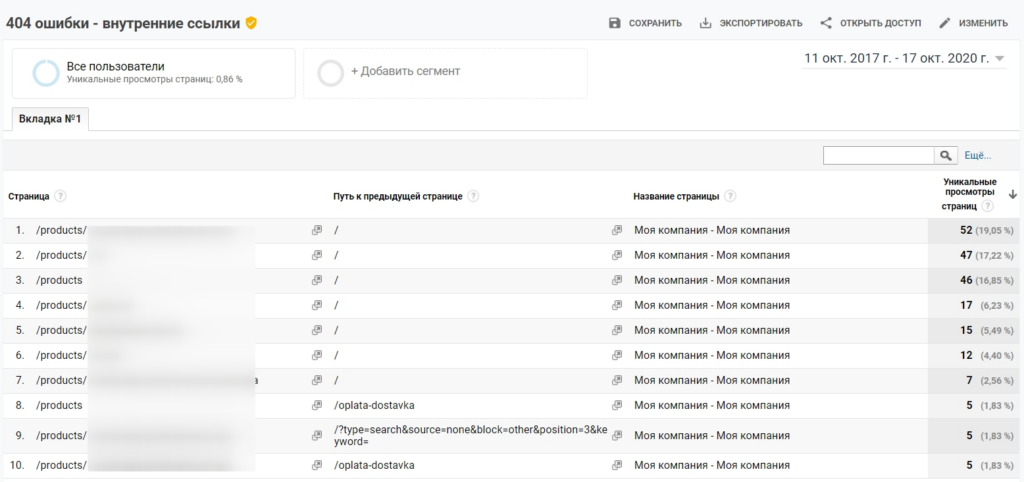
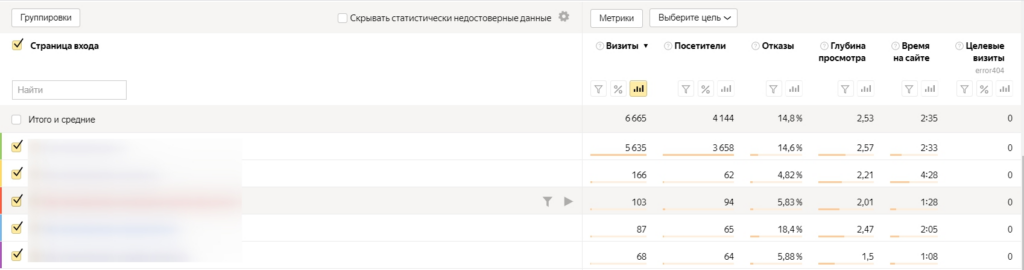
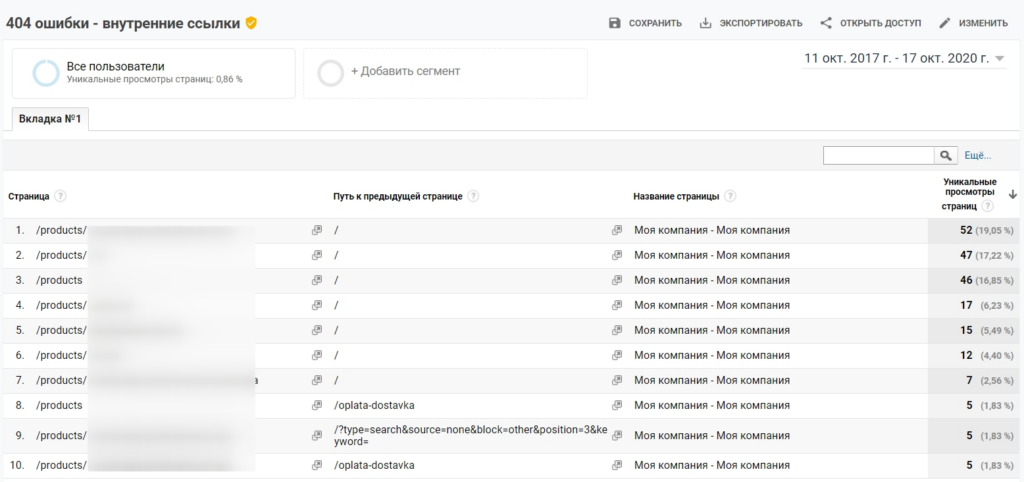
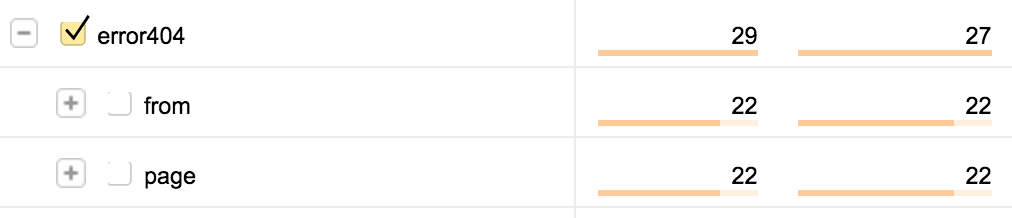
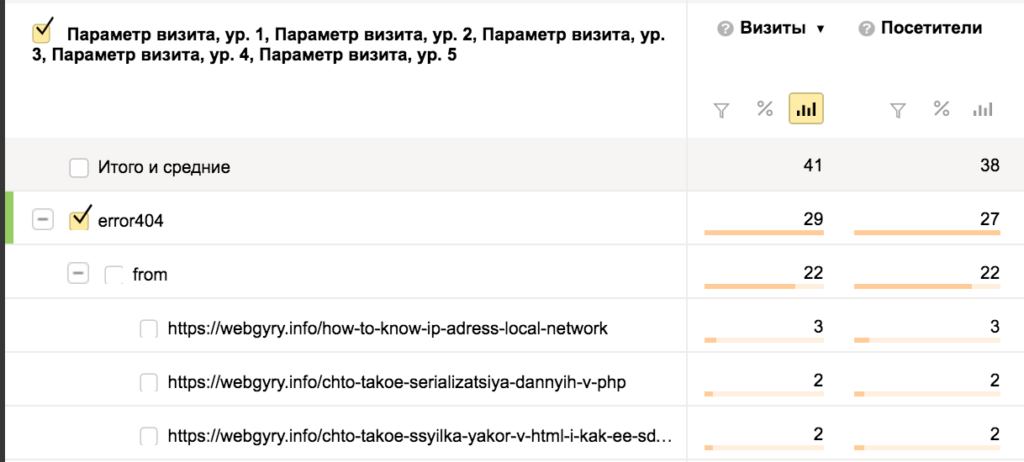
Вот скриншот из системы Яндекс Метрика:
Только за первые несколько дней, мне удалось найти 22 такие страницы.
Как думаете, сколько таких страниц у вас?
Большое количество 404 ошибок на вашем сайте может очень серьезно сказаться на показателях и посещаемости вашего сайта.
Почему так происходит?
Большое количество 404 ошибок означает для поисковой системы:
+ Автор не следит за своим сайтом.
+ Автор пытается обмануть своих посетителей.
+ На сайте какие-то неполадки.
Зачем поисковой системе давать высокие позиции в поисковой выдаче таким сайтам? Соответственно, доверие поисковых систем к ним довольно серьезно снижается.
Чтобы этого не допускать, нужно постоянно проверять свой сайт на ошибки 404, находить их и устранять.
Как это можно сделать и где посмотреть есть ли они на вашем сайте или нет?
Здесь есть несколько вариантов, как это можно сделать. Давайте рассмотрим самые основные.
Вариант 1. Система Яндекс Метрика.
https://metrika.yandex.ru
Это система веб-аналитики сайта, которая может показать наиболее точную и информативную картину из всех вариантов, которые будут рассмотрены ниже.
Но, основная проблема здесь — это сложность настройки и передачи данных в эту систему.
По умолчанию, Яндекс Метрика не умеет учитывать такие переходы с ошибками 404. Для того, чтобы это стало возможным, необходимо настроить так называемые параметры визитов.
Но, человеку, который плохо разбирается в веб-разработке, сделать это может быть не совсем просто. Если у вас возникли трудности, можете обратиться ко мне, у меня есть специальная услуга по настройке ошибок 404 в системе Яндекс Метрика для вашего сайта.
Услуги веб-аналитики сайта.
Этот способ хорош также тем, что вы можете данные об ошибках 404 как метрики и использовать их при построении отчетов веб-аналитики. Это дает возможность отвечать на такие вопросы как:
1) С каких именно страниц приходили на ваш сайт и натыкались на ошибку 404.
2) Какая доля таких посещений от общего числа визитов
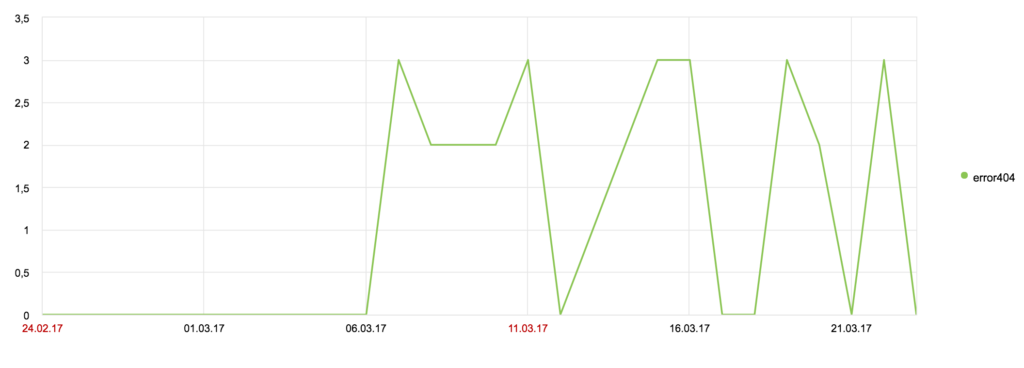
3) Когда именно была зафиксированна ошибка 404.
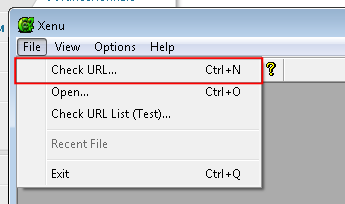
Вариант 2. Как посмотреть 404 ошибки в Яндекс.Вебмастер?
http://webmaster.yandex.ru
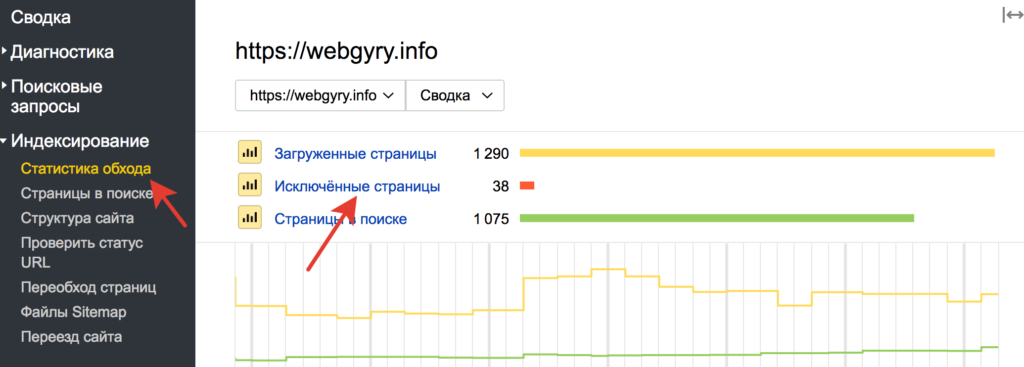
Страницы 404 находятся в разделе «Индексирование – Статистика обхода — Исключенные страницы»
Это хорошо, но таким способом вы можете увидеть не совсем полную информацию о вашем сайте, а только о тех страницах, которые так или иначе попадали в индекс поисковой системы Яндекс.
Вариант 3. Как посмотреть 404 ошибки в Google инструменты вебмастера.
http://www.google.com/webmasters/tools/
Этот способ аналогичен проверки ошибок 404 с помощью Яндекс Вебмастера. Картина здесь будет не совсем полная, но тем не менее, общую информацию вы можете получить.
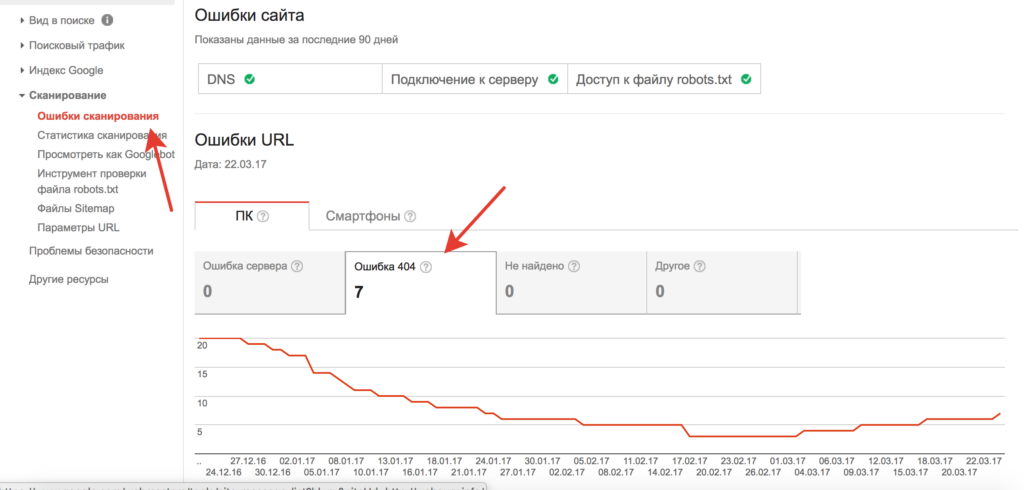
Ошибки 404 в Google вебмастер можно найти здесь:
«Сканирование – ошибки сканирования».
После того, как вы отследите ошибки 404, на вашем сайте, нужно сделать 301 редирект на то место, где эти страницы на самом деле находятся.
Например, на wordpress это можно сделать с помощью следующего плагина.
Хороших позиций вашему сайту!
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
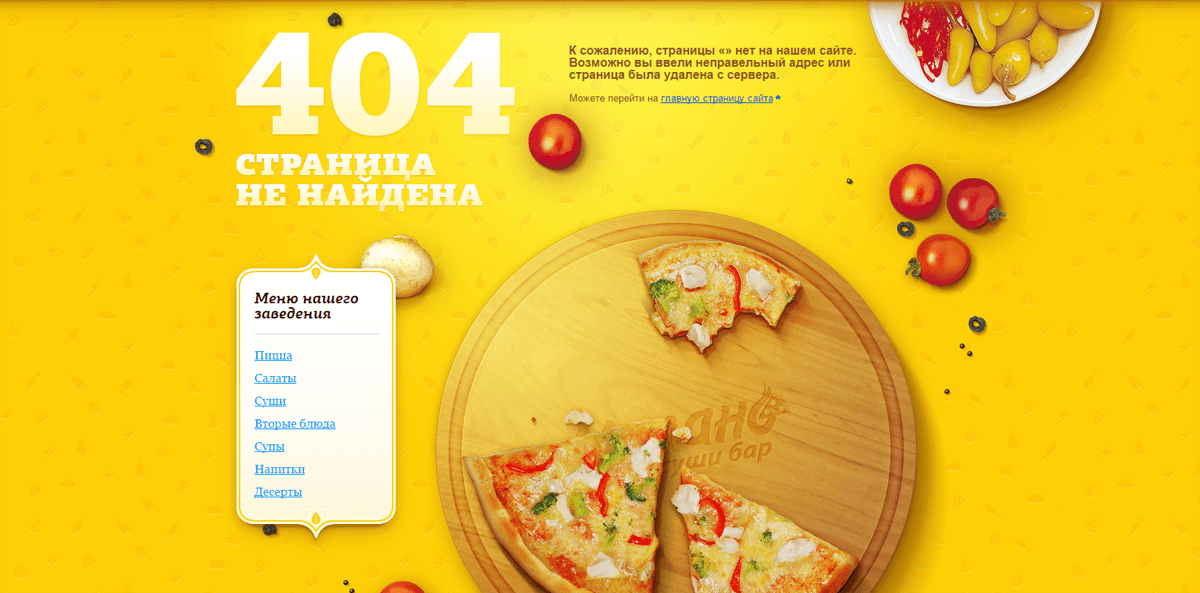
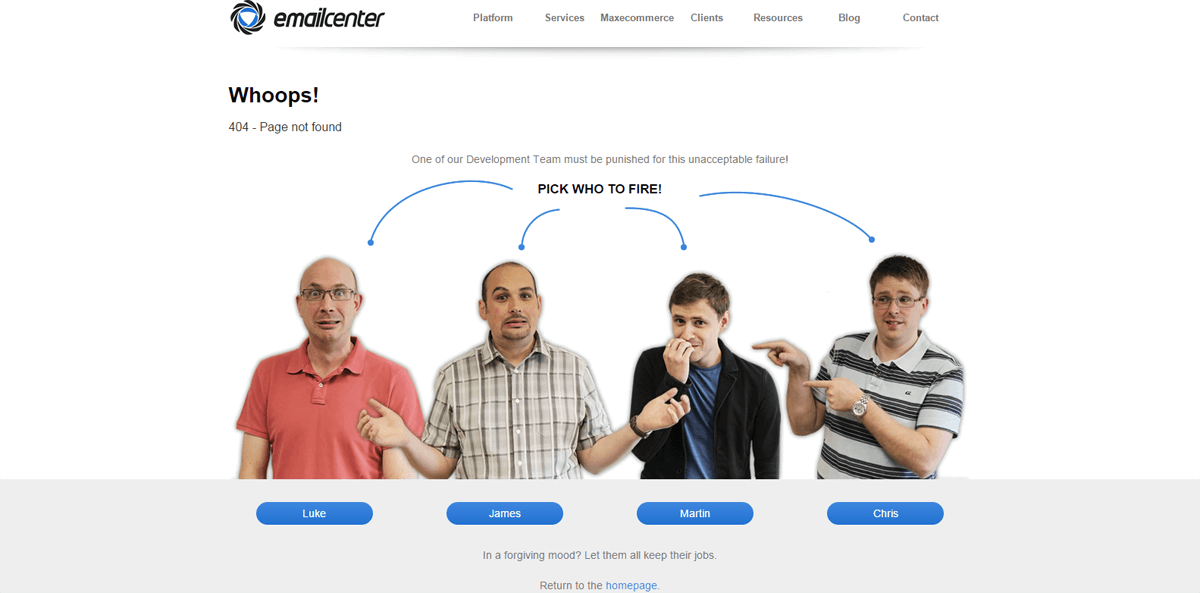
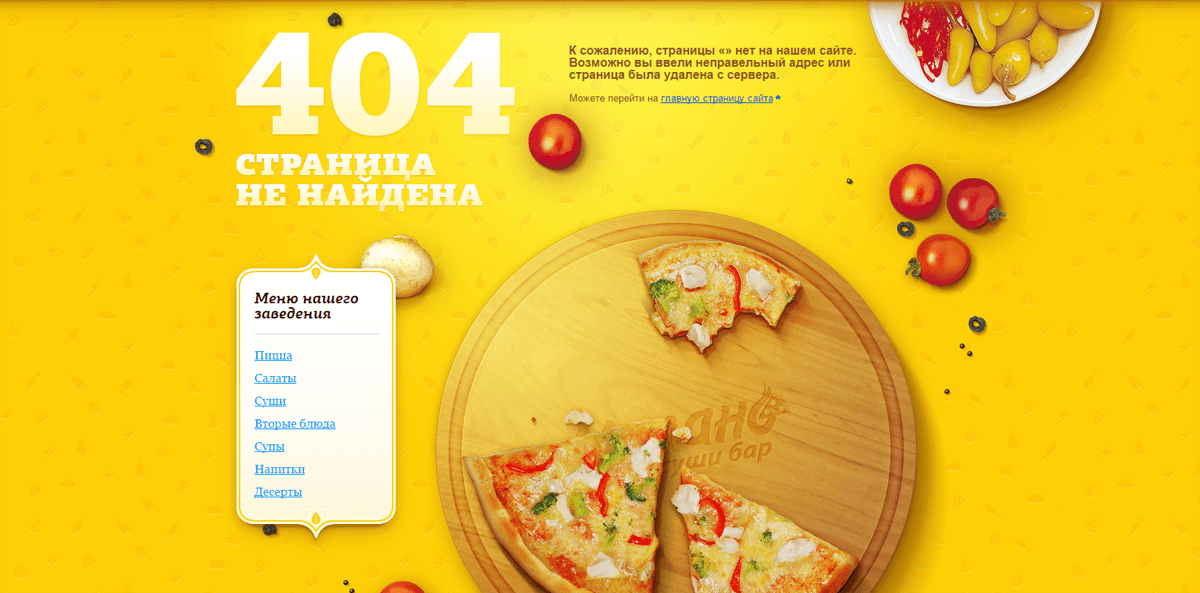
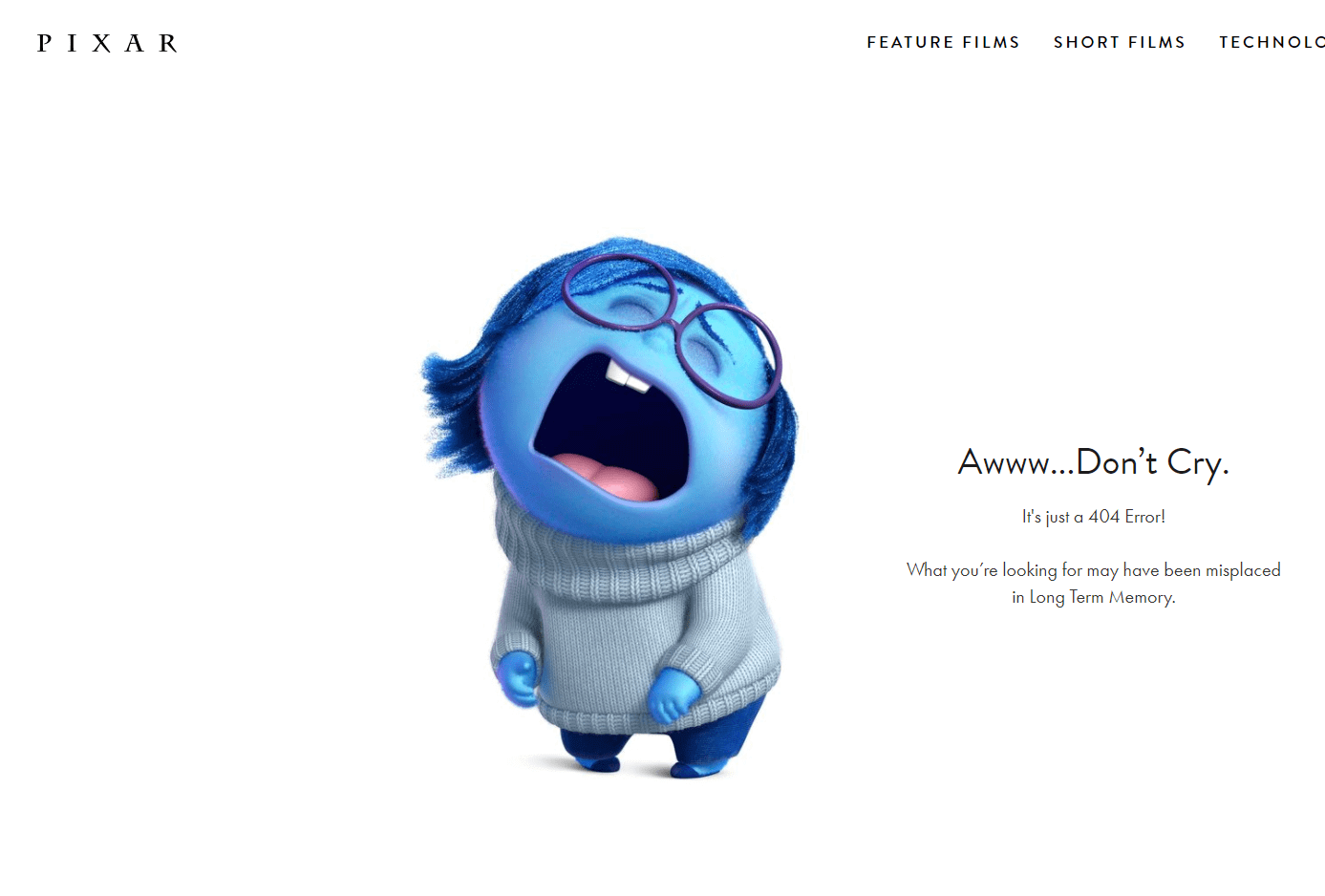
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
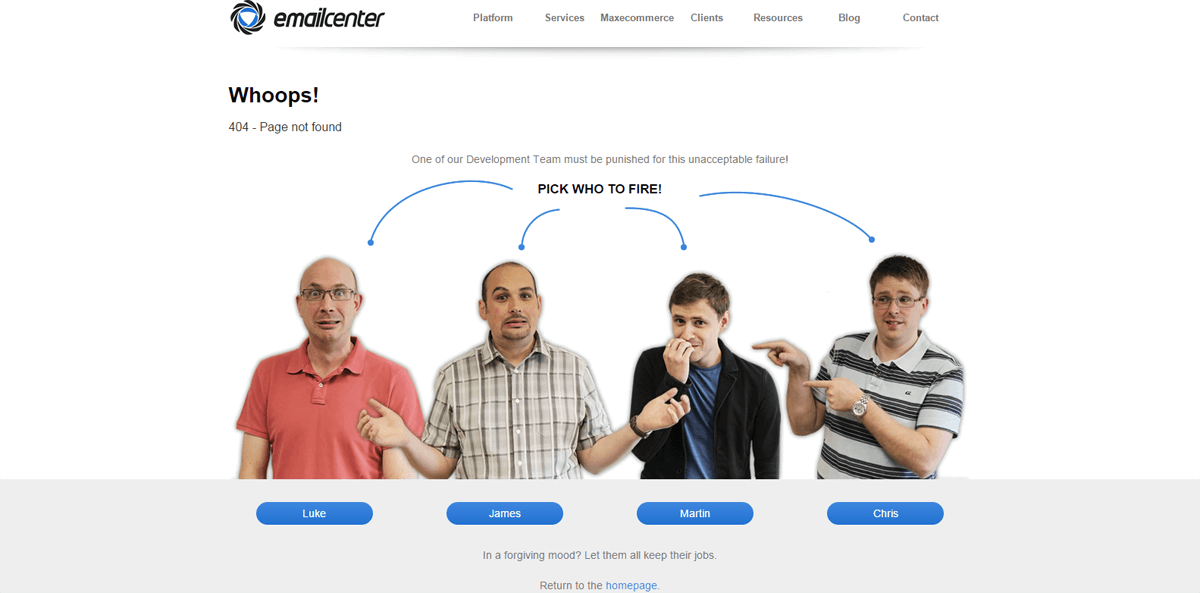
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Ошибка 404 — это стандартный код ответа HTTP, который говорит о том, что страница не может быть найдена. Ошибка 404 означает, что, хотя сам сервер ответил на запрос, конкретная страница, показывающая ошибку, оказалась недоступна.
Обычно такую ошибку пользователи видят, когда переходят по ссылке, ведущей на несуществующую страницу.
Причины возникновения ошибок 404
Как правило, появление такой ошибки вызывают:
- перемещение страницы сайта без перенаправления старого URL-адреса на новый;
- ссылка на страницу, которая уже удалена;
- неправильное написание URL в адресной строке или ссылке;
- появление большого количества ошибок 404 может быть вызвано вирусной атакой (например, размещением на сайте дорвеев).
Как ошибки 404 влияют на ранжирование сайта?
Хотя ошибки 404 сами по себе не являются фактором ранжирования, они могут отрицательно повлиять на SEO-продвижение.
Даже единичные битые ссылки снижают поведенческие характеристики сайта, вызывая уход посетителей и рост показателя отказов. Это является негативным сигналом для поисковых систем. Официальные источники Яндекса и Google рекомендуют избегать неработающих ссылок на сайте. Большое количество таких ошибок негативно влияет на его ранжирование. Чем больше неработающих ссылок на вашем сайте, тем сложнее будет Google и другим поисковым системам сканировать сайт. Поисковые системы считают, что за состоянием такого веб-ресурса никто не следит, и понижают его позиции в результатах поиска. Страницы, отдающие ответ с ошибкой 404, исключаются из индекса (базы данных поисковой системы).
Полностью избежать возникновения ошибки 404 невозможно, она может возникнуть на любом сайте — где-то поменяли адрес, удалили какой-то раздел или страницу, а ссылки на них осталась. Например, это может произойти при удалении карточек товаров в интернет-магазинах.
Чтобы наличие на сайте таких страниц не привело к ухудшению ранжирования ресурса, они должны быть правильно настроены — давать код ответа 404 (Not Found). Именно такой ответ сообщает поисковому роботу, что данной страницы не существует, и предотвращает ее индексирование.
Страница может выглядеть нормальной, но при этом давать ответ 404 или наоборот — уже несуществующая страница возвращает ответ 200 (страница доступна). Это вводит в заблуждение поисковые системы.
Если вместо кода 404 будет даваться ответ 200, в индекс попадет множество бесполезных страниц, которые будут сканироваться поисковым роботом вместо страниц с качественным контентом.
Лучший способ сделать так, чтобы посетители не попадали на страницу 404 — регулярно проверять наличие на сайте так называемых «битых» ссылок, которые ведут на несуществующие страницы. Это касается как внутренней перелинковки, так и внешних ссылок на другие ресурсы.
Как обнаружить ошибки 404 с помощью сервиса Labrika
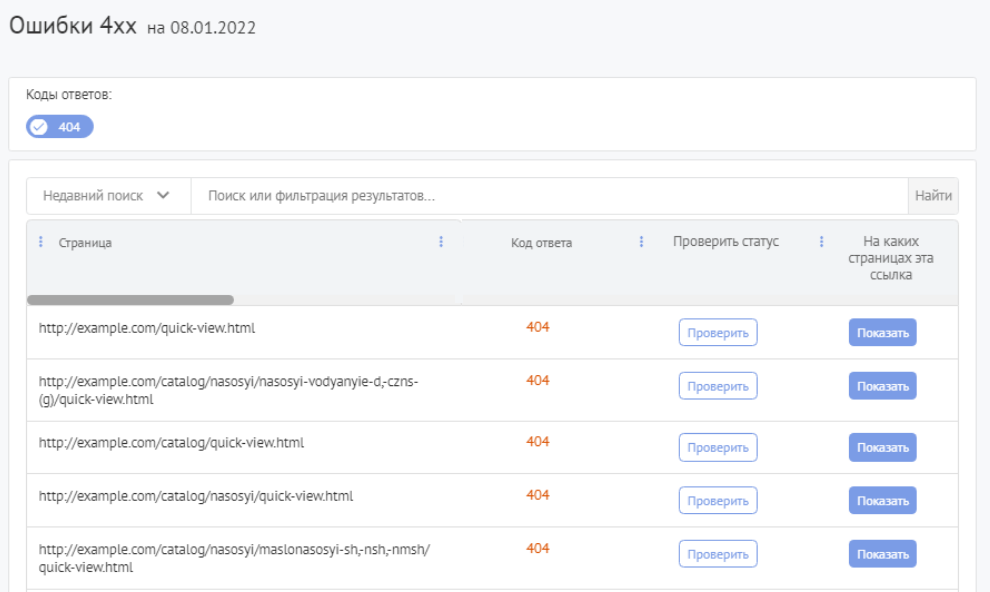
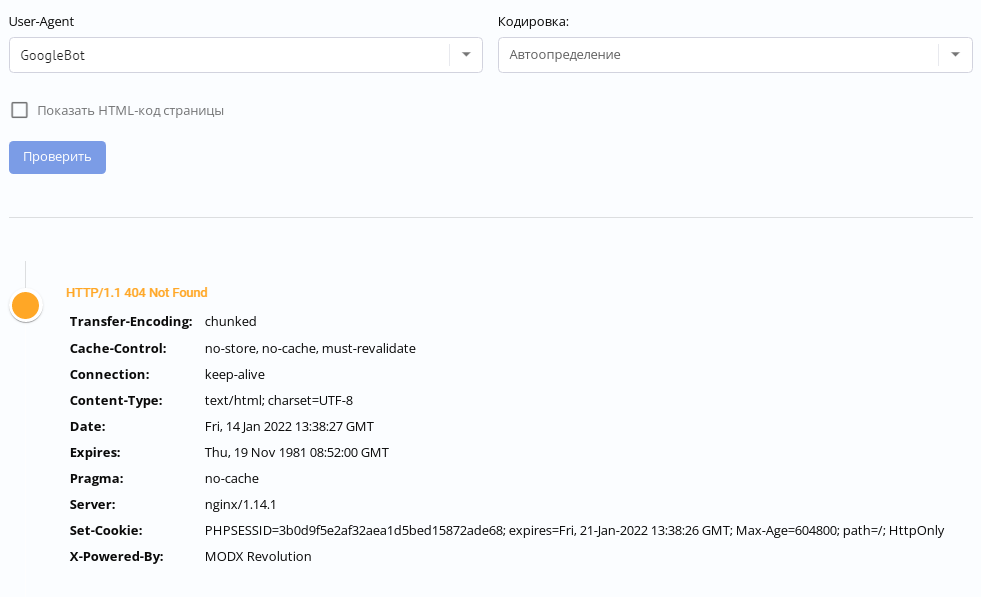
Отчет «Ошибки 4хх» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Отчет содержит:
- URL-адрес страницы, которая отдала код ошибки 4xx.
- Информацию о коде ответа страницы.
- Кнопку для проверки HTTP-статуса — при нажатии на неё откроется сервис проверки HTTP-заголовков страниц.
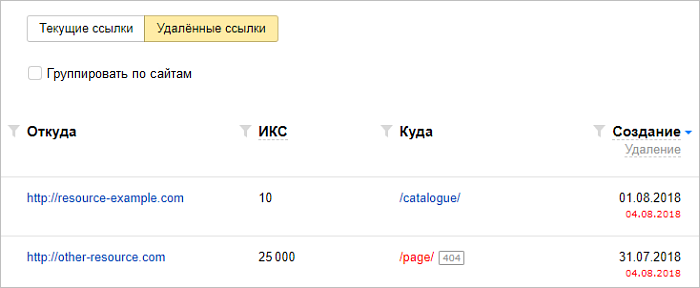
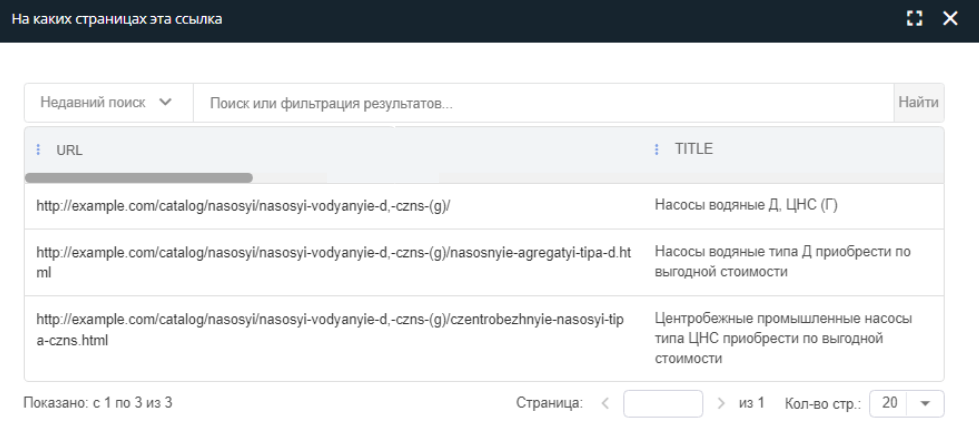
- Список страниц, с которых ведут ссылки на данную страницу с ошибкой 404 — открывается при нажатии на кнопку «Показать».
Как исправить ошибки 404?
Необходимо удалить ссылки на несуществующие страницы или восстановить работоспособность этих страниц. В первую очередь исправляйте важные страницы с ошибками 404 — карточки товаров, страницы услуг и контактов и т. д.
- Самый простой способ исправить ошибки 404 – перенаправление. Если контент переместился, настройте перенаправление на новый адрес. В случае удаления содержимого перенаправьте пользователей на другую релевантную страницу на вашем сайте. По возможности делайте перенаправление на что-то актуальное и полезное, а не просто отправляйте обратно на свою домашнюю страницу.
- Восстановление страницы. Если удаленная страница продолжает пользоваться высоким спросом, и нет другого подходящего контента для переадресации пользователей, рассмотрите возможность восстановления исходной страницы.
- Исправление ссылок. При наличии на вашем сайте неработающих ссылок отредактируйте их так, чтобы ссылки указывали на правильный URL-адрес.
- Если вы безвозвратно удалили содержимое страницы и не планируете заменять его другим связанным контентом, позвольте старому URL-адресу возвращать код ответа 404.
- Создайте информативную страницу ошибки 404. Она должна сообщить пользователю, что документ по этому адресу отсутствует, и предоставить возможность перейти на другие разделы сайта. Иначе посетители могут уйти с веб-ресурса, что приведет к потере трафика и ухудшению поведенческих факторов.
Более подробно об оформлении страницы 404-й ошибки вы можете прочитать в отдельной статье нашего сайта.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
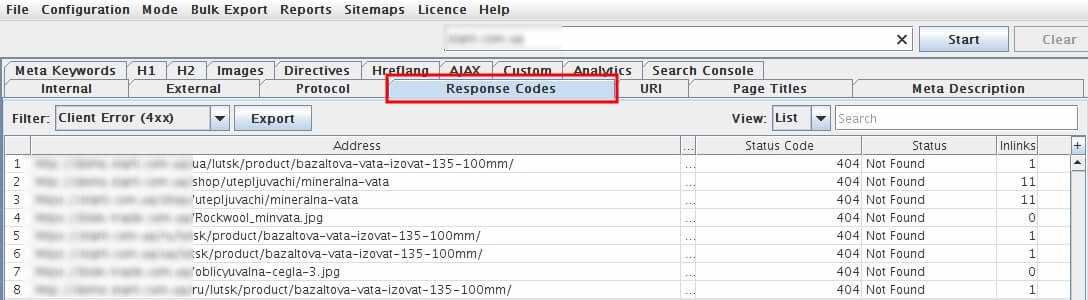
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Битая ссылка — неработающая, ведет на несуществующую страницу на сайте. При переходе по такой посетитель увидит сообщение об ошибке. (Говоря техническим языком, сервер отправит код ответа 404 «Not found».)
Битые ссылки могут появиться из-за банальной ошибки при написании, а также страниц, которые раньше существовали, а потом были удалены или перенесены.



Главная проблема в том, что битые ссылки ухудшают поведенческие факторы сайта, влияющие на успех SEO-продвижения. Потому что не все посетители настойчивые и терпеливые: многие могут просто уйти, если возникают сложности с навигацией. К тому же избыток broken links — риск попасть под один из фильтров Google.
Рассказываем о 11 способах найти нерабочие ссылки на сайтах. Дальше дело будет за малым: останется вручную поправить их через панель управления или настроить 301 редирект.
Вебмастеры Яндекса и Google
В отчетах обоих этих официальных инструментов можно увидеть, сколько на сайте сломанных ссылок и где они находятся.
В Google Search Console: «Индекс» → «Покрытие» → «Ошибка 404». В Яндекс.Вебмастере: «Индексирование» → «Статистика обхода», а также «Ссылки» → «Внутренние ссылки».

Естественно, этот способ проверки работает, только если есть права доступа к сайту. Чужой ресурс не получится проанализировать таким образом.
Читайте также: 26 полезных функций «Яндекс.Вебмастера»
Системы веб-аналитики
Самые популярные счетчики веб-аналитики тоже могут помочь обнаружить проблемы с работоспособностью ссылок.
Само по себе количество ошибочных переходов (на страницу 404) можно увидеть в отчетах:
- Яндекс.Метрики: «Содержание» → «Заголовки страниц».
- Google Analytics: «Поведение» → «Контент сайта» → «Все страницы» (выбрать параметр «Название страницы»).
Важно: при условии, что 404-страница имеет отличный от других title. Еще она, скорее, будет выделяться и в отчетах «Страницы выхода». Там как раз можно увидеть, насколько битые ссылки ухудшают юзабилити сайта.

Кстати, с помощью Click.ru вы можете спарсить метатеги и заголовки с любого сайта. Первые 500 запросов — бесплатно. Дальше от 0,04 р. за запрос.
Отследить, где именно находится битая ссылка, немного сложнее. В Яндекс.Метрике для этого нужно:
1. Создать цель JavaScript-событие с идентификатором типа «error404», название сделать таким же.
2. Добавить в код страницы (XXXXXX — номер счетчика):
<script>
window.onload = function (){
ym(XXXXXX, 'reachGoal', 'error404');
}
</script>
3. Отслеживать в отчетах достижения этой цели по параметру «Страница входа».

В Google Analytics можно сделать похожим образом, с помощью событий, или настроить специальный отчет (для этого проще взять шаблон Якова Осипенкова).

Эти фильтры Google Analytics тоже работают только в том случае, если 404-страница имеет уникальный заголовок (title).
Читайте также: 20+ ресурсов для обучения веб-аналитике: блоги, курсы, каналы, сообщества, рассылки
Сервисы комплексного SEO-анализа
Другой способ проверить сайт на битые ссылки — воспользоваться одним из сервисов для SEO-аудита.
Netpeak Spider предлагает найти не только broken links, но и дубли метатегов; проверить код сервера сервера, структуру сайта, редиректы, индексацию и др. Мощная фича: встроенный парсер для извлечения данных с различных ресурсов. Подписка стоит от 15 $ в месяц, есть бесплатный тариф.

Serpstat анализирует и битые ссылки, и битые картинки. И много чего еще делает: мониторит ссылочную массу, показывает ошибки в заголовках и метатегах, показывает позиции сайта в поисковиках и т. д. Подписка стоит от 55 $ в месяц, есть демо-доступ.

Screaming Frog SEO Spider сканирует сайт и находит нерабочие ссылки, дубли, ошибки в метаданных, показывает структуру, анализирует редиректы, директивы и др. Лицензия на программу стоит 149 евро в год, однако поиск битых ссылок есть и в бесплатной версии.
Обзор 10 версии Screaming Frog
SEO Analysis & Website Review by WooRank отображает тайтл, дескрипшн и сниппет в Google, проверяет валидность Sitemap, мобильность, юзабилити, структурированные данные — и, конечно, битые ссылки тоже. Это расширение для Chrome, и оно бесплатное. (Правда, в отличие от других, подойдет только для небольших сайтов, так как надо анализировать постранично, вручную).

Кстати, анализ битых ссылок может входить в функционал сервисов автоматизации рекламы и сквозной аналитики. Например, такая возможность есть у Alytics, Marilyn.
Специализированные инструменты
Вебмастерские, системы веб-аналитики, сервисы комплексного SEO-аудита не подходят — есть более узкие инструменты, заточенные чисто под поиск битых ссылок.
Xenu’s Link Sleuth — старая-добрая программа, проверяет сайты на наличие «сломанных» ссылок. Впрочем проверяет не только ссылки, но и изображения, фреймы, плагины, скрипты. Инструмент полностью бесплатный.

Badlinks — онлайн-сервис, который предлагает как разовую, так и регулярную проверку «плохих» ссылок на сайте. Разовая стоит от 50 рублей, регулярная — от 250 рублей в год. Стоимость сильно варьируется, так как зависит от частоты анализа и размера сайта. Бесплатный поиск ограничен 10 страницами.

Check My Links — расширение Chrome для поиска нерабочих ссылок на странице. Есть возможность скопировать весь список в буфер обмена, не учитывать ссылки на определенные домены, включить отслеживание nofollow. Инструмент абсолютно бесплатный.

Если работаете с Google Ads, обратите внимание на скрипт, который сканирует все посадочные страницы и сообщает о битых ссылках на почту. О других скриптах и том, как с ними работать, — в блоге Click.ru.
Читайте также: 35+ ресурсов для обучения SEO и развития в профессии
12.1К
просмотров
Если у вас крупный сайт с большим количеством страниц, то поисковое продвижение такого проекта зачастую сводится к выявлению и устранению множества технических проблем.
Одной из распространенных ошибок является наличие битых ссылок на страницы с кодом ответа «404 not found». Более того, на страницы с 404 ошибкой могут вести ссылки с других сайтов, при этом их вес будет потерян. В этой статье вы узнаете как вернуть потерянный вес внешней ссылочной массы.
«Я вам точно могу сказать, что на более или менее крупном сайте все время что-то ломается»
— Михаил Сливинский (Wikimart.ru), SEO Conference 2014.
Суть метода
Ссылки с других сайтов не передают вес, если ведут на битые страницы на вашем сайте. Задача состоит в том, чтобы настроить перенаправление (301 редирект) с несуществующих страниц, имеющих входящие ссылки, на другие подходящие страницы на сайте. Таким образом, вес входящих внешних ссылок начнет передаваться сайту.
Этот метод подойдет скорее проектам с возрастом и большим количеством страниц. Алгоритм работы следующий:
1. Поиск и составление списка страниц с 404 ошибкой.
2. Проверка полученных url-адресов на наличие входящих внешних ссылок.
3. Установка 301 редиректа с битых страниц на подходящие рабочие страницы.
На этом этапе нужно выявить на сайте несуществующие страницы, страницы с ошибками и составить как можно более подробный список url-адресов. Для этого есть несколько инструментов, которые далее будут рассмотрены подробно.
Панели Яндекс.Вебмастер и Google Webmaster Tools
Если ваш сайт еще не добавлен в панели для вебмастеров Яндекс и Google, то обязательно добавьте его сейчас. Так вы сможете своевременно выявлять битые ссылки и другие ошибки индексации.
Чтобы получить список страниц с 404 ошибкой в панели Яндекс.Вебмастер, перейдите на http://webmaster.yandex.ru/sites/ в раздел «Индексирование сайта» → «Исключенные страницы».
(кликните на изображение для увеличения)
Перейдя по ссылке «HTTP-статус: Ресурс не найден (404)» вы получите список найденных страниц с 404 ошибкой. Данный список можно экспортировать в удобном для вас формате.
(кликните на изображение для увеличения)
Для получения списка несуществующих страниц из панели Google Webmaster Tools (https://www.google.com/webmasters/tools/) перейдите в по ссылке «Ошибки сканирования».
(кликните на изображение для увеличения)
На странице будет список url-адресов с ошибками. Экспортировать список можно, нажав кнопку «Загрузка» и выбрав удобный формат выгрузки.
(кликните на изображение для увеличения)
Программы «краулеры»
Тут можно выделить известные программы для поиска битых ссылок и дубликатов:
— Xenu Link Sleuth
— Screaming Frog Seo Spider
— Netpeak Spider
Все они позволяют найти на сайте и выгрузить список страниц с 404 ошибкой. Я для этих целей пользуюсь Screaming Frog Seo Spider, так как у него есть версия под Mac, в отличие от остальных. На примере Screaming Frog список 404 страниц выгружается так:
(кликните на изображение для увеличения)
Журнал ошибок сервера
Если есть такая возможность, то стоит просмотреть журнал ошибок сервера. Обычно это файл «error_log». В зависимости от используемого ПО на сервере, журнал ошибок может отличаться. Но суть все равно одна — просмотреть журнал ошибок сервера и выгрузить из него список url-адресов с 404 ошибкой.
Полученные списки ссылок нужно объединить в один список и удалить дубликаты. Для этого есть множество способов, но я использую текстовый редактор Sublime Text 2 (на Windows рекомендую Notepad++ с плагином TextFX).
(кликните на изображение для увеличения)
Проверка списка битых страниц на наличие входящих ссылок
Для проверки итогового списка url-адресов на наличие входящих ссылок с других сайтов используется сервис Ahrefs.com, а именно раздел «Batch Analysis» – https://ahrefs.com/labs/batch-analysis/.
(кликните на изображение для увеличения)
К сожалению, у данной функции есть ограничение в 200 url за 1 запрос на платных тарифах и в 2 url за 1 запрос на бесплатном. Поэтому нужно вбить свой список в несколько порций по 200 адресов. После каждой проверки нужно сделать экспорт в файл.
(кликните на изображение для увеличения)
Полученные выгрузки по 200 url нужно объединить в 1 таблицу. Для этого нужно открыть 1 файл и копировать в конец содержимое других файлов. Лишние столбцы можно удалить. Нас интересует только столбец «Total», он означает общее количество внешних ссылок на страницу.
(кликните на изображение для увеличения)
Полученный список нужно отсортировать и удалить строки, в которых «Total» равен нулю. В итоге у вас получится список битых страниц, которые имеют входящие ссылки с других сайтов.
Подбор страниц для редиректа
Полученный список нужно снова загрузить в Batch Analysis на Ahrefs, чтобы можно было посмотреть с каких сайтов и с какими анкорами стоят ссылки на каждую страницу нашего списка. Для этого используем иконку рядом с url-адресом.
(кликните на изображение для увеличения)
Далее нужно посмотреть с каких страниц и с какими анкорами ссылались внешние сайты. Для удобства создайте таблицу с двумя колонками, в которой будет список битых адресов и список «живых» адресов, на которые будет идти редирект. Если у страницы на вашем сайте просто изменился url, то вписывайте новый url страницы. В иных случаях, подберите самую релевантную на ваш взгляд страницу, основываясь на тексте страницы-донора и анкоре.
(кликните на изображение для увеличения)
Настройка 301 редиректа на новые страницы
В конце осталось добавить в файл «.htaccess» необходимые команды для редиректа. Для перенаправления с одной страницы на другую используется следующая команда:
Redirect 301 /bityj-adres.html http://site.ru/novyi-klassnyi-adres.html
Для каждого адреса итоговой таблицы нужно написать такую команду и добавить в файл «.htaccess». На этом этапе я рекомендую воспользоваться услугами программиста, чтобы все работало правильно.

Автор: Nikita Sawinyh, руководитель SEO студии sawinyh.ru, специалист по продвижению крупных проектов.
Nikita в соцсетях: Facebook | Twitter
Содержание статьи
- Чем вредны страницы 404 для сайта?
- Как появляются страницы 404?
- Как обнаружить страницы 404?
- Поиск ошибок в Google Search Console
- Поиск ошибок в Google Analytics
- Анализ сайта программой ScreamingFrog
- Поиск ошибок с помощью расширения Check My Links
- Что делать со страницами 404?
- Примеры оригинального оформления страницы с 404 ошибкой
- Заключение
Появление страницы 404 означает, что сайт не смог найти запрошенную страницу, поскольку она не существует. Эта ошибка создает много проблем при оптимизации сайта. В этой статье мы хотим рассказать какими способами можно их находить и устранять.
Чем вредны страницы 404 для сайта?
Страницы с кодом ответа сервера 404 есть на любом сайте, чтобы на них попасть нужно ввести в адресную строку браузера несуществующий адрес страницы.
Если ошибка 404 возникает из-за удаления страницы или «битой» ссылке на сайте, это плохо сказывается на продвижении.
А все потому, что:
- Потерпают поведенческие факторы
Пользователям не нравятся сайты с неработающими страницами. Они быстро покидают такие сайты и редко возвращаются. - «Сливается» впустую краулинговый бюджет
Любой сайт имеет ограниченный краулинговый бюджет и поисковые роботы не могут проиндексировать много страниц сразу. И если при сканировании сайта возникает много 404 страниц – низкая вероятность того, что роботы доберутся до новых или обновленных страниц. - Утрачивается ссылочный вес
При удалении страницы все ссылки, которые ведут на нее или с нее уходят в никуда.
Ссылки ведущие на страницы 404 носят название «битые» и плохо влияют на раскрутку сайта. Таким образом, при удалении страниц, удаляйте или заменяйте ссылки ведущие на них.
Как появляются страницы 404?
Причин возникновения 404 ошибок несколько:
- Неправильное написание УРЛа.
- Удаление страницы.
- Страница переведена на новый адрес, а редирект не настроен.
В независимости от причины возникновения страниц 404 их обязательно нужно исправлять.
Как обнаружить страницы 404?
Существует много способов проверить сайт на наличие страниц 404, но мы рекомендуем использовать сразу все описанные ниже.
Поиск ошибок в Google Search Console
- Зайдите в панель для вебмастеров Google и перейдите на вкладку «Покрытие».
- Если кликните по вкладке «Ошибка» – Вам откроется список страниц с ошибкой 404.
Поиск ошибок в Google Analytics
Узнать сколько пользователей столкнулось с ошибкой на сайте можно в сводке по страницам.
- Нажмите на пункт меню Поведение/Контент сайта/Все страницы.
- Отсортируйте страницы по названию «Страница не найдена» или «404» в зависимости от того, как она называется на Вашем сайте.
- Нажмите «Название страницы» и с помощью кнопки «Еще» воспользуйтесь поиском по запросу «404» (или «Страница не найдена»):
- GA отфильтрует все страницы по заданному заголовку и покажет отчет по количеству сеансов, получивших код ответа 404:
- Нажмите по названию страницы и получите список УРЛов с ошибкой 404, который нужно будет проработать:
Анализ сайта программой ScreamingFrog
- Пропишите адрес сайта и нажмите кнопку «Start».
- После завершения процесса сканирования перейдите во вкладку «Response Codes» — там Вы увидите список всех страниц с кодом 404.
Поиск ошибок с помощью расширения Check My Links
- Установите в Google Chrome специальное расширение Check My Links.
- Введите в поисковую строку Google адрес сайта с оператором «site:»
и увидите все проиндексированные страницы Вашего сайта и коды их ответа:
Что делать со страницами 404?
Если Вы обнаружили страницы 404 – нужно немедленно от них избавляться.
Способы устранения ошибок 404:
- Замена неработающих ссылок на работающие.
- Удаление всех ссылок ведущих на страницы 404.
- Удаление страниц 404 из индекса поисковых систем.
О том, как удалить страницы из индекса Google узнаете в справке.
Примеры оригинального оформления страницы с 404 ошибкой:



Заключение
От страниц 404 полностью избавится невозможно, ведь их могут допускать и сами посетители сайта. Но нужно сделать все, чтобы уменьшить их негативное влияние. Также важно правильно оформить неработающую страницу:
- Написать почему посетитель здесь очутился и что ему дальше делать.
- Предложить посетить главную страницу сайта или самые популярные разделы.
- Добавить форму поиска по сайту.
- Дизайн страницы 404 должен соответствовать оформлению сайта.
- Можно оставить контактную информацию.
Проводите регулярный аудит сайта для быстрого обнаружения и устранения 404 страниц! Если нужна помощь – обращайтесь!
Ошибка 404 — это стандартный код ответа HTTP, который говорит о том, что страница не может быть найдена. Ошибка 404 означает, что, хотя сам сервер ответил на запрос, конкретная страница, показывающая ошибку, оказалась недоступна.
Обычно такую ошибку пользователи видят, когда переходят по ссылке, ведущей на несуществующую страницу.
Причины возникновения ошибок 404
Как правило, появление такой ошибки вызывают:
- перемещение страницы сайта без перенаправления старого URL-адреса на новый;
- ссылка на страницу, которая уже удалена;
- неправильное написание URL в адресной строке или ссылке;
- появление большого количества ошибок 404 может быть вызвано вирусной атакой (например, размещением на сайте дорвеев).
Как ошибки 404 влияют на ранжирование сайта?
Хотя ошибки 404 сами по себе не являются фактором ранжирования, они могут отрицательно повлиять на SEO-продвижение.
Даже единичные битые ссылки снижают поведенческие характеристики сайта, вызывая уход посетителей и рост показателя отказов. Это является негативным сигналом для поисковых систем. Официальные источники Яндекса и Google рекомендуют избегать неработающих ссылок на сайте. Большое количество таких ошибок негативно влияет на его ранжирование. Чем больше неработающих ссылок на вашем сайте, тем сложнее будет Google и другим поисковым системам сканировать сайт. Поисковые системы считают, что за состоянием такого веб-ресурса никто не следит, и понижают его позиции в результатах поиска. Страницы, отдающие ответ с ошибкой 404, исключаются из индекса (базы данных поисковой системы).
Полностью избежать возникновения ошибки 404 невозможно, она может возникнуть на любом сайте — где-то поменяли адрес, удалили какой-то раздел или страницу, а ссылки на них осталась. Например, это может произойти при удалении карточек товаров в интернет-магазинах.
Чтобы наличие на сайте таких страниц не привело к ухудшению ранжирования ресурса, они должны быть правильно настроены — давать код ответа 404 (Not Found). Именно такой ответ сообщает поисковому роботу, что данной страницы не существует, и предотвращает ее индексирование.
Страница может выглядеть нормальной, но при этом давать ответ 404 или наоборот — уже несуществующая страница возвращает ответ 200 (страница доступна). Это вводит в заблуждение поисковые системы.
Если вместо кода 404 будет даваться ответ 200, в индекс попадет множество бесполезных страниц, которые будут сканироваться поисковым роботом вместо страниц с качественным контентом.
Лучший способ сделать так, чтобы посетители не попадали на страницу 404 — регулярно проверять наличие на сайте так называемых «битых» ссылок, которые ведут на несуществующие страницы. Это касается как внутренней перелинковки, так и внешних ссылок на другие ресурсы.
Как обнаружить ошибки 404 с помощью сервиса Labrika
Отчет «Ошибки 4хх» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Отчет содержит:
- URL-адрес страницы, которая отдала код ошибки 4xx.
- Информацию о коде ответа страницы.
- Кнопку для проверки HTTP-статуса — при нажатии на неё откроется сервис проверки HTTP-заголовков страниц.
- Список страниц, с которых ведут ссылки на данную страницу с ошибкой 404 — открывается при нажатии на кнопку «Показать».
Как исправить ошибки 404?
Необходимо удалить ссылки на несуществующие страницы или восстановить работоспособность этих страниц. В первую очередь исправляйте важные страницы с ошибками 404 — карточки товаров, страницы услуг и контактов и т. д.
- Самый простой способ исправить ошибки 404 – перенаправление. Если контент переместился, настройте перенаправление на новый адрес. В случае удаления содержимого перенаправьте пользователей на другую релевантную страницу на вашем сайте. По возможности делайте перенаправление на что-то актуальное и полезное, а не просто отправляйте обратно на свою домашнюю страницу.
- Восстановление страницы. Если удаленная страница продолжает пользоваться высоким спросом, и нет другого подходящего контента для переадресации пользователей, рассмотрите возможность восстановления исходной страницы.
- Исправление ссылок. При наличии на вашем сайте неработающих ссылок отредактируйте их так, чтобы ссылки указывали на правильный URL-адрес.
- Если вы безвозвратно удалили содержимое страницы и не планируете заменять его другим связанным контентом, позвольте старому URL-адресу возвращать код ответа 404.
- Создайте информативную страницу ошибки 404. Она должна сообщить пользователю, что документ по этому адресу отсутствует, и предоставить возможность перейти на другие разделы сайта. Иначе посетители могут уйти с веб-ресурса, что приведет к потере трафика и ухудшению поведенческих факторов.
Более подробно об оформлении страницы 404-й ошибки вы можете прочитать в отдельной статье нашего сайта.
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
Битая ссылка — неработающая, ведет на несуществующую страницу на сайте. При переходе по такой посетитель увидит сообщение об ошибке. (Говоря техническим языком, сервер отправит код ответа 404 «Not found».)
Битые ссылки могут появиться из-за банальной ошибки при написании, а также страниц, которые раньше существовали, а потом были удалены или перенесены.



Главная проблема в том, что битые ссылки ухудшают поведенческие факторы сайта, влияющие на успех SEO-продвижения. Потому что не все посетители настойчивые и терпеливые: многие могут просто уйти, если возникают сложности с навигацией. К тому же избыток broken links — риск попасть под один из фильтров Google.
Рассказываем о 11 способах найти нерабочие ссылки на сайтах. Дальше дело будет за малым: останется вручную поправить их через панель управления или настроить 301 редирект.
Вебмастеры Яндекса и Google
В отчетах обоих этих официальных инструментов можно увидеть, сколько на сайте сломанных ссылок и где они находятся.
В Google Search Console: «Индекс» → «Покрытие» → «Ошибка 404». В Яндекс.Вебмастере: «Индексирование» → «Статистика обхода», а также «Ссылки» → «Внутренние ссылки».

Естественно, этот способ проверки работает, только если есть права доступа к сайту. Чужой ресурс не получится проанализировать таким образом.
Читайте также: 26 полезных функций «Яндекс.Вебмастера»
Системы веб-аналитики
Самые популярные счетчики веб-аналитики тоже могут помочь обнаружить проблемы с работоспособностью ссылок.
Само по себе количество ошибочных переходов (на страницу 404) можно увидеть в отчетах:
- Яндекс.Метрики: «Содержание» → «Заголовки страниц».
- Google Analytics: «Поведение» → «Контент сайта» → «Все страницы» (выбрать параметр «Название страницы»).
Важно: при условии, что 404-страница имеет отличный от других title. Еще она, скорее, будет выделяться и в отчетах «Страницы выхода». Там как раз можно увидеть, насколько битые ссылки ухудшают юзабилити сайта.

Кстати, с помощью Click.ru вы можете спарсить метатеги и заголовки с любого сайта. Первые 500 запросов — бесплатно. Дальше от 0,04 р. за запрос.
Отследить, где именно находится битая ссылка, немного сложнее. В Яндекс.Метрике для этого нужно:
1. Создать цель JavaScript-событие с идентификатором типа «error404», название сделать таким же.
2. Добавить в код страницы (XXXXXX — номер счетчика):
<script>
window.onload = function (){
ym(XXXXXX, 'reachGoal', 'error404');
}
</script>
3. Отслеживать в отчетах достижения этой цели по параметру «Страница входа».

В Google Analytics можно сделать похожим образом, с помощью событий, или настроить специальный отчет (для этого проще взять шаблон Якова Осипенкова).

Эти фильтры Google Analytics тоже работают только в том случае, если 404-страница имеет уникальный заголовок (title).
Читайте также: 20+ ресурсов для обучения веб-аналитике: блоги, курсы, каналы, сообщества, рассылки
Сервисы комплексного SEO-анализа
Другой способ проверить сайт на битые ссылки — воспользоваться одним из сервисов для SEO-аудита.
Netpeak Spider предлагает найти не только broken links, но и дубли метатегов; проверить код сервера сервера, структуру сайта, редиректы, индексацию и др. Мощная фича: встроенный парсер для извлечения данных с различных ресурсов. Подписка стоит от 15 $ в месяц, есть бесплатный тариф.

Serpstat анализирует и битые ссылки, и битые картинки. И много чего еще делает: мониторит ссылочную массу, показывает ошибки в заголовках и метатегах, показывает позиции сайта в поисковиках и т. д. Подписка стоит от 55 $ в месяц, есть демо-доступ.

Screaming Frog SEO Spider сканирует сайт и находит нерабочие ссылки, дубли, ошибки в метаданных, показывает структуру, анализирует редиректы, директивы и др. Лицензия на программу стоит 149 евро в год, однако поиск битых ссылок есть и в бесплатной версии.
Обзор 10 версии Screaming Frog
SEO Analysis & Website Review by WooRank отображает тайтл, дескрипшн и сниппет в Google, проверяет валидность Sitemap, мобильность, юзабилити, структурированные данные — и, конечно, битые ссылки тоже. Это расширение для Chrome, и оно бесплатное. (Правда, в отличие от других, подойдет только для небольших сайтов, так как надо анализировать постранично, вручную).

Кстати, анализ битых ссылок может входить в функционал сервисов автоматизации рекламы и сквозной аналитики. Например, такая возможность есть у Alytics, Marilyn.
Специализированные инструменты
Вебмастерские, системы веб-аналитики, сервисы комплексного SEO-аудита не подходят — есть более узкие инструменты, заточенные чисто под поиск битых ссылок.
Xenu’s Link Sleuth — старая-добрая программа, проверяет сайты на наличие «сломанных» ссылок. Впрочем проверяет не только ссылки, но и изображения, фреймы, плагины, скрипты. Инструмент полностью бесплатный.

Badlinks — онлайн-сервис, который предлагает как разовую, так и регулярную проверку «плохих» ссылок на сайте. Разовая стоит от 50 рублей, регулярная — от 250 рублей в год. Стоимость сильно варьируется, так как зависит от частоты анализа и размера сайта. Бесплатный поиск ограничен 10 страницами.

Check My Links — расширение Chrome для поиска нерабочих ссылок на странице. Есть возможность скопировать весь список в буфер обмена, не учитывать ссылки на определенные домены, включить отслеживание nofollow. Инструмент абсолютно бесплатный.

Если работаете с Google Ads, обратите внимание на скрипт, который сканирует все посадочные страницы и сообщает о битых ссылках на почту. О других скриптах и том, как с ними работать, — в блоге Click.ru.
Читайте также: 35+ ресурсов для обучения SEO и развития в профессии
Ошибки «Страница не найдена!» или 404 ошибки, крайне негативно влияют на отношение посетителей к сайту.
Согласитесь, далеко не каждый посетитель вашего сайта будет рад увидеть подобное сообщение в процессе поиска нужного товара или услуги. Как выявить ссылки, которые ведут на отсутствующие или перемещенные страницы? Понятно, что вручную проверить все внутренние ссылки на сайте как минимум крайне сложно, а подчас и не возможно ввиду большого количество информации.
Одним из вариантов решения задачи может быть использование различного программного обеспечения, благо сейчас решений на рынке достаточно. Я предлагаю вам обратить внимание на программу Xenu’s Link, а работа с ней достаточно проста.
После завершения загрузки установите ее на свой компьютер, процедура аналогично стандартной установке любого приложения и сложностей не вызывает.
После запуска программа предложит вам ознакомиться с подсказками и советами по работе, можете отключить их убрав соответствующий переключатель:
Отключение уведомлений
Для проверки сайта на наличие 404 ошибок выберите в главном меню пункт File затем Check URL…:
Проверка URL
В открывшемся окне введите адрес сайта для проверки. Если желаете узнать о доступности ресурсов на которые ведут ссылки с сайта поставьте переключатель на Check external links:
Настройка проверки
Также можете ознакомится и поэкспериментировать с дополнительными опциями, но для стандартной проверки достаточно настроек имеющихся «по умолчанию». Для начала проверки нажмите Ок.
На экране вы увидите процесс проверки сайта. Время проверки зависит от количества страниц и файлов сайта. По окончании проверки вам будет предложено ознакомиться с отчетом, нажмите Да и он откроется в браузере или Нет и ознакомьтесь с результатами в окне программы.
Поскольку нас интересуют отсутствующие страницы, то мы будем искать в отчете ссылки со статусом not found в столбце Status. Для этого нажмите на нем левой кнопкой мыши, будет проведена сортировка по этому столбцу. Если ошибки будут обнаружены, соответствующие строки в отчете выделяются красным цветом:
Сортировка результатов по статусу
Теперь необходимо узнать, какая ссылка с какой страницы ведет на отсутствующую страницу. Для этого нажмите на нужной строке правой кнопкой мыши и выберите пункт URL properties«:
Переход к страницам с ошибками
Откроется окно, в котором будет вся необходимая информация. Первая строка — url отсутствующей страницы, блок А страницы, на которых имеются ссылки на нее:
Поиск ошибок
Теперь зная страницы, на которых есть ссылки на отсутствующие страницы можно приступать к работе по их удалению или выяснению причин не доступности отдельных страниц.
Я рекомендую периодически выполнять подобные проверки, чтобы быть в курсе положения дел на сайте, а также настроить страницу с ошибкой 404 таким образом, чтобы пользователь увидев ее не покидал ваш сайт. Например предложите ему на этой странице карту сайта или самые популярные страницы сайта. Если вы фиксируете поведение и интересы пользователя предложите ему наиболее подходящие товары и услуги.
Стремитесь к снижению количества ошибок на сайте!
Содержание статьи
- Чем вредны страницы 404 для сайта?
- Как появляются страницы 404?
- Как обнаружить страницы 404?
- Поиск ошибок в Google Search Console
- Поиск ошибок в Google Analytics
- Анализ сайта программой ScreamingFrog
- Поиск ошибок с помощью расширения Check My Links
- Что делать со страницами 404?
- Примеры оригинального оформления страницы с 404 ошибкой
- Заключение
Появление страницы 404 означает, что сайт не смог найти запрошенную страницу, поскольку она не существует. Эта ошибка создает много проблем при оптимизации сайта. В этой статье мы хотим рассказать какими способами можно их находить и устранять.
Чем вредны страницы 404 для сайта?
Страницы с кодом ответа сервера 404 есть на любом сайте, чтобы на них попасть нужно ввести в адресную строку браузера несуществующий адрес страницы.
Если ошибка 404 возникает из-за удаления страницы или «битой» ссылке на сайте, это плохо сказывается на продвижении.
А все потому, что:
- Потерпают поведенческие факторы
Пользователям не нравятся сайты с неработающими страницами. Они быстро покидают такие сайты и редко возвращаются. - «Сливается» впустую краулинговый бюджет
Любой сайт имеет ограниченный краулинговый бюджет и поисковые роботы не могут проиндексировать много страниц сразу. И если при сканировании сайта возникает много 404 страниц – низкая вероятность того, что роботы доберутся до новых или обновленных страниц. - Утрачивается ссылочный вес
При удалении страницы все ссылки, которые ведут на нее или с нее уходят в никуда.
Ссылки ведущие на страницы 404 носят название «битые» и плохо влияют на раскрутку сайта. Таким образом, при удалении страниц, удаляйте или заменяйте ссылки ведущие на них.
Как появляются страницы 404?
Причин возникновения 404 ошибок несколько:
- Неправильное написание УРЛа.
- Удаление страницы.
- Страница переведена на новый адрес, а редирект не настроен.
В независимости от причины возникновения страниц 404 их обязательно нужно исправлять.
Как обнаружить страницы 404?
Существует много способов проверить сайт на наличие страниц 404, но мы рекомендуем использовать сразу все описанные ниже.
Поиск ошибок в Google Search Console
- Зайдите в панель для вебмастеров Google и перейдите на вкладку «Покрытие».
- Если кликните по вкладке «Ошибка» – Вам откроется список страниц с ошибкой 404.
Поиск ошибок в Google Analytics
Узнать сколько пользователей столкнулось с ошибкой на сайте можно в сводке по страницам.
- Нажмите на пункт меню Поведение/Контент сайта/Все страницы.
- Отсортируйте страницы по названию «Страница не найдена» или «404» в зависимости от того, как она называется на Вашем сайте.
- Нажмите «Название страницы» и с помощью кнопки «Еще» воспользуйтесь поиском по запросу «404» (или «Страница не найдена»):
- GA отфильтрует все страницы по заданному заголовку и покажет отчет по количеству сеансов, получивших код ответа 404:
- Нажмите по названию страницы и получите список УРЛов с ошибкой 404, который нужно будет проработать:
Анализ сайта программой ScreamingFrog
- Пропишите адрес сайта и нажмите кнопку «Start».
- После завершения процесса сканирования перейдите во вкладку «Response Codes» — там Вы увидите список всех страниц с кодом 404.
Поиск ошибок с помощью расширения Check My Links
- Установите в Google Chrome специальное расширение Check My Links.
- Введите в поисковую строку Google адрес сайта с оператором «site:»
и увидите все проиндексированные страницы Вашего сайта и коды их ответа:
Что делать со страницами 404?
Если Вы обнаружили страницы 404 – нужно немедленно от них избавляться.
Способы устранения ошибок 404:
- Замена неработающих ссылок на работающие.
- Удаление всех ссылок ведущих на страницы 404.
- Удаление страниц 404 из индекса поисковых систем.
О том, как удалить страницы из индекса Google узнаете в справке.
Примеры оригинального оформления страницы с 404 ошибкой:



Заключение
От страниц 404 полностью избавится невозможно, ведь их могут допускать и сами посетители сайта. Но нужно сделать все, чтобы уменьшить их негативное влияние. Также важно правильно оформить неработающую страницу:
- Написать почему посетитель здесь очутился и что ему дальше делать.
- Предложить посетить главную страницу сайта или самые популярные разделы.
- Добавить форму поиска по сайту.
- Дизайн страницы 404 должен соответствовать оформлению сайта.
- Можно оставить контактную информацию.
Проводите регулярный аудит сайта для быстрого обнаружения и устранения 404 страниц! Если нужна помощь – обращайтесь!
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Отчет «Конверсии»
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Чувствительные данные
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Режим отладки GTM
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.












































.png)