Вчера всё работало, а сегодня не работает / Код не работает как задумано
или
Debugging (Отладка)
В чем заключается процесс отладки? Что это такое?
Процесс отладки состоит в том, что мы останавливаем выполнения скрипта в любом месте, смотрим, что находится в переменных, в функциях, анализируем и переходим в другие места; ищем те места, где поведение отклоняется от правильного.
Будет рассмотрен пример с Сhrome, но отладить код можно и в любом другом браузере и даже в IDE.
Открываем инструменты разработчика. Обычно они открывается по кнопке F12 или в меню Инструменты → Инструменты Разработчика. Выбираем вкладку Sources
Цифрами обозначены:
- Иерархия файлов, подключенных к странице (js, css и другие). Здесь можно выбрать любой скрипт для отладки.
- Сам код.
- Дополнительные функции для контроля.
В секции №2 в левой части на любой строке можно кликнуть ЛКМ, тем самым поставив точку останова (breakpoint — брейкпойнт). Это то место, где отладчик автоматически остановит выполнение JavaScript, как только до него дойдёт. Количество breakpoint’ов не ограничено. Можно ставить везде и много. На изображении выше отмечен зеленым цветом.
В остановленном коде можно посмотреть текущие значения переменных, выполнять различные команды и др.
А во вкладке Breakpoints можно:
- На время выключить брейкпойнт(ы)
- Удалить брейкпойнт(ы), если не нужен
- Быстро перейти на место кода, где стоит брейкпойнт кликнув на текст.
Запускаем отладку
В данном случае, т.к. функция выполняется сразу при загрузке страницы, то для активации отладчика достаточно её перезагрузить. В ином случае, для активации требуется исполнить действие, при котором произойдет исполнение нужного участка кода (клик на кнопку, заполнение инпута данными, движение мыши и другие действия)
В данном случае после перезагрузки страницы выполнение «заморозится» на 4 строке:
-
Вкладка Watch — показывает текущие значения любых переменных и выражений. В любой момент здесь можно нажать на
+, вписать имя любой переменной и посмотреть её значение в реальном времени. Напримерdataилиnums[0], а можно иnums[i]иitem.test.data.name[5].info[key[1]]и т.д. -
Вкладка Call Stack — стэк вызовов, все вложенные вызовы, которые привели к текущему месту кода. На данный момент отладчик стоит в функции
getSum, 4 строка. -
Вкладка Scope Variables — переменные. На текущий момент строки ниже номера 4 ещё не выполнилась, поэтому
sumиoutputравныundefined.
В Local показываются переменные функции: объявленные через var и параметры.
В Global – глобальные переменные и функции.
Процесс
Для самого процесса используются элементы управления (см. изображение выше, выделено зеленым прямоугольником)






…
Итак, в текущем коде видно значение входного параметра:
data = "23 24 11 18"— строка с данными через пробелnums = (4) ["23", "24", "11", "18"]— массив, который получился из входной переменной.
Если нажмем F10 2 раза, то окажемся на строке 7; во вкладках Watch, Scope > Local и в самой странице с кодом увидим, что переменная sum была инициализирована и значение равно 0.
Если теперь нажмем F11, то попадем внутрь функции-замыкания nums.forEach
Нажимая теперь F10 пока не окончится цикл, можно будет наблюдать, как на каждой итерации цикла постоянно изменяются значения num и sum. Тем самым мы можем проследить шаг за шагом весь процесс изменения любых переменных и значений на любом этапе, который интересует.
Дальнейшие нажатия F10 переместит линию кода на строки 11, 12 и, наконец, 15.
Дополнительно
-
Остановку можно инициировать принудительно без всяких точек останова, если непосредственно в коде написать ключевое слово
debugger:function getSum(data) { ... debugger; // <-- отладчик остановится тут ... } -
Если нажать ПКМ на строке с брейкпойнтом, то это позволит еще более тонко настроить условие, при котором на данной отметке надо остановиться.
В функции выше, например, нужно остановиться только когдаsumпревысит значение 20.Это удобно, если останов нужен только при определённом значении, а не всегда (особенно в случае с циклами).
Больше информации о возможностях инструментов например Chrome — можно прочитать здесь
Дополнительно 2
Принудительную отладку можно инициировать событием, происходящим на странице/элементах. Это полезно, если не знаешь где обрабатывающая функция находится.
Пример для Chrome:
Нажимаем F12, заходим на вкладку Sources и в функциях контроля видим вкладку Event Listener Breakpoints, в которой можно назначить в качестве триггера любые события, при которых исполнение скрипта будет остановлено.
На изображении ниже выбран пункт на событие onchange элементов.
Для Firefox:
Если функция инлайновая, например
<input type="checkbox" onchange="testFunction(this);" />
то можно зайти в Инспектор, найти тот самый элемент, в котором прописано событие и обнаружить рядом значок em:
Кликнув на него, как утверждает developer.mozilla.org/ru/docs можно увидеть строчки:
где можно увидеть события, навешанные на элемент, скрипт, строку, возможность нажать на паузу и т.д.
В других случаях, а также если кнопка паузы не обнаружена, то на вкладке Debugger(отладчик) надо найти стрелку, при наведении на которую будет написано «Events». Там должно быть событие выделенного элемента.
А вот таких полезных вкладок как у Chrome к сожалению у Firefox там нет.
Содержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
Отладка изначально вдвое сложнее написания кода. Поэтому, если вы пишете код настолько заумный, насколько можете, то по определению вы не способны отлаживать его.
Брайан Керниган и П.Ж.Плауэр, «Основы программного стиля»
Юан-Ма написал небольшую программу, использующую много глобальных переменных и ужасных хаков. Ученик, читая программу, спросил его: «Вы предупреждали нас о подобных техниках, но при этом я нахожу их в вашей же программе. Как это возможно?» Мастер ответил: «Не нужно бежать за поливальным шлангом, если дом не горит».
Мастер Юан-Ма, «Книга программирования».
Программа – это кристаллизованная мысль. Иногда мысли путаются. Иногда при превращении мыслей в программу в код вкрадываются ошибки. В обоих случаях получается повреждённая программа.
Недостатки в программах обычно называют ошибками. Это могут быть ошибки программиста или проблемы в системах, с которыми программа взаимодействует. Некоторые ошибки очевидны, другие – трудноуловимы, и могут скрываться в системах годами.
Часто проблема возникает в тех ситуациях, возникновение которых программист изначально не предвидел. Иногда этих ситуаций нельзя избежать. Когда пользователя просят ввести его возраст, а он вводит «апельсин», это ставит программу в непростую ситуацию. Эти ситуации необходимо предвидеть и как-то обрабатывать.
Ошибки программистов
В случае ошибок программистов наша цель ясна. Нам надо найти их и исправить. Таковые ошибки варьируются от простых опечаток, на которые компьютер пожалуется сразу же, как только увидит программу, до скрытых ошибок в нашем понимании того, как программа работает, которые приводят к неправильным результатам в особых случаях. Ошибки последнего рода можно искать неделями.
Разные языки по-разному могут помогать вам в поиске ошибок. К сожалению, JavaScript находится на конце этой шкалы, обозначенном как «вообще почти не помогает». Некоторым языкам надо точно знать типы всех переменных и выражений ещё до запуска программы, и они сразу сообщат вам, если типы использованы некорректно. JavaScript рассматривает типы только во время исполнения программ, и даже тогда он разрешает делать не очень осмысленные вещи без всяких жалоб, например
x = true * "обезьяна"
На некоторые вещи JavaScript всё-таки жалуется. Написание синтаксически неправильной программы сразу вызовет ошибку. Другие ошибки, например вызов чего-либо, не являющегося функцией, или обращение к свойству неопределённой переменной, возникнут при выполнении программы, когда она сталкивается с такой бессмысленной ситуацией.
Но часто ваши бессмысленные вычисления просто породят NaN (not a number) или undefined. Программа радостно продолжит, будучи уверенной в том, что она делает что-то осмысленное. Ошибка проявит себя позже, когда такое фиктивное значение уже пройдёт через несколько функций. Она может вообще не вызвать сообщение об ошибке, а просто привести к неправильному результату выполнения. Поиск источника таких проблем – сложная задача.
Процесс поиска ошибок (bugs) в программах называется отладкой (debugging).
Строгий режим (strict mode)
JavaScript можно заставить быть построже, переведя его в строгий режим. Для этого наверху файла или тела функции пишется «use strict». Пример:
function canYouSpotTheProblem() {
"use strict";
for (counter = 0; counter < 10; counter++)
console.log("Всё будет офигенно");
}
canYouSpotTheProblem();
// → ReferenceError: counter is not defined
Обычно, когда ты забываешь написать var перед переменной, как в примере перед counter, JavaScript по-тихому создаёт глобальную переменную и использует её. В строгом режиме выдаётся ошибка. Это очень удобно. Однако, ошибка не выдаётся, когда глобальная переменная уже существует – только тогда, когда присваивание создаёт новую переменную.
Ещё одно изменение – привязка this содержит undefined в тех функциях, которые вызывали не как методы. Когда мы вызываем функцию не в строгом режиме, this ссылается на объект глобальной области видимости. Поэтому если вы случайно неправильно вызовете метод в строгом режиме, JavaScript выдаст ошибку, если попытается прочесть что-то из this, а не будет радостно работать с глобальным объектом.
К примеру, рассмотрим код, вызывающий конструктор без ключевого слова new, в случае чего this не будет ссылаться на создаваемый объект.
function Person(name) { this.name = name; }
var ferdinand = Person("Евлампий"); // ой-вэй
console.log(name);
// → Евлампий
Некорректный вызов Person успешно происходит, но возвращается как undefined и создаёт глобальную переменную name. В строгом режиме всё по-другому:
"use strict";
function Person(name) { this.name = name; }
// Опаньки, мы ж забыли 'new'
var ferdinand = Person("Евлампий ");
// → TypeError: Cannot set property 'name' of undefined
Нам сразу сообщают об ошибке. Очень удобно.
Строгий режим умеет ещё кое-что. Он запрещает вызывать функцию с несколькими параметрами с одним и тем же именем, и удаляет некоторые потенциально проблемные свойства языка (например, инструкцию with, которая настолько ужасна, что даже не обсуждается в этой книге).
Короче говоря, надпись «use strict» перед текстом программы редко причиняет проблемы, зато помогает вам видеть их.
Тестирование
Если язык не собирается помогать нам в поиске ошибок, приходится искать их сложным способом: запуская программу и наблюдая, делает ли она что-то так, как надо.
Делать это вручную, снова и снова – верный способ сойти с ума. К счастью, часто возможно написать другую программу, которая автоматизирует проверку вашей основной программы.
Для примера вновь обратимся к типу Vector.
function Vector(x, y) {
this.x = x;
this.y = y;
}
Vector.prototype.plus = function(other) {
return new Vector(this.x + other.x, this.y + other.y);
};
Мы напишем программу, которая проверит, что наша реализация Vector работает, как нужно. Затем после каждого изменения реализации мы будем запускать проверочную программу, чтобы убедиться, что мы ничего не сломали. Когда мы добавим функциональности (к примеру, новый метод) к типу Vector, мы добавим проверки к этой новой функциональности.
function testVector() {
var p1 = new Vector(10, 20);
var p2 = new Vector(-10, 5);
var p3 = p1.plus(p2);
if (p1.x !== 10) return "облом: x property";
if (p1.y !== 20) return "облом: y property";
if (p2.x !== -10) return "облом: negative x property";
if (p3.x !== 0) return "облом: x from plus";
if (p3.y !== 25) return "облом: y from plus";
return "всё пучком";
}
console.log(testVector());
// → всё пучком
Написание таких проверок приводит к появлению повторяющегося кода. К счастью, есть программные продукты, помогающие писать наборы проверок при помощи специального языка, приспособленного именно для написания проверок. Их называют testing frameworks.
Отладка (debugging)
Когда вы заметили проблему в программе,– она ведёт себя неправильно и выдаёт ошибки,- самое время выяснить, в чём проблема.
Иногда это очевидно. Сообщение об ошибке наводит вас на конкретную строку программы, и если вы прочтёте описание ошибки и эту строку, вы часто сможете найти проблему.
Но не всегда. Иногда строчка, приводящая к ошибке, просто оказывается первым местом, где некорректное значение, полученное где-то ещё, используется неправильно. Иногда вообще нет сообщения об ошибке – есть просто неверный результат. Если вы делали упражнения из предыдущих глав, вы наверняка попадали в такие ситуации.
Следующий пример пробует преобразовать целое число в строку в заданной системы счисления (десятичной, двоичной или другой), отнимая последнюю ((цифру)) и совершая деление, чтобы избавиться от этой цифры.
function numberToString(n, base) {
var result = "", sign = "";
if (n < 0) {
sign = "-";
n = -n;
}
do {
result = String(n % base) + result;
n /= base;
} while (n > 0);
return sign + result;
}
console.log(numberToString(13, 10));
// → 1.5e-3231.3e-3221.3e-3211.3e-3201.3e-3191.3e-3181.3…
Даже если вы нашли проблему – притворитесь, что ещё не нашли. Мы знаем, что программа сбоит, и нам нужно узнать, почему.
Здесь вам надо преодолеть желание начать вносить случайные изменения в код. Вместо этого подумайте. Проанализируйте результат и придумайте теорию, по которой это происходит. Проведите дополнительные наблюдения для проверки теории – а если теории нет, проведите наблюдения, которые бы помогли вам изобрести её.
Размещение нескольких вызовов console.log в стратегических местах – хороший способ получить дополнительную информацию о том, что программа делает. В нашем случае нам нужно, чтобы n принимала значения 13, 1, затем 0. Давайте выведем значения в начале цикла:
13
1.3
0.13
0.013
…
1.5e-323
Н-да. Деление 13 на 10 выдаёт не целое число. Вместо n /= base нам нужно n = Math.floor(n / base), тогда число будет корректно «сдвинуто» вправо.
Кроме console.log можно воспользоваться отладчиком в браузере. Современные браузеры умеют ставить точку остановки на выбранной строчке кода. Это приведёт к приостановке выполнения программы каждый раз, когда будет достигнута выбранная строчка, и тогда вы сможете просмотреть содержимое переменных. Не буду подробно расписывать процесс, поскольку у разных браузеров он организован по-разному – поищите в вашем браузере “developer tools”, инструменты разработчика. Ещё один способ установить точку остановки – включить в код инструкцию для отладчика, состоящую из ключевого слова debugger. Если инструменты разработчика активны, исполнение программы будет приостановлено на этой инструкции, и вы сможете изучить состояние программы.
Распространение ошибок
К сожалению, программист может предотвратить появление не всех проблем. Если ваша программа общается с внешним миром, она может получить неправильные входные данные, или же системы, с которыми она пытается взаимодействовать, окажутся сломанными или недоступными.
Простые программы, или программы, работающие под вашим надзором, могут просто «сдаваться» в такой момент. Вы можете изучить проблему и попробовать снова. «Настоящие» приложения не должны просто «падать». Иногда приходится принимать неправильные входные данные и как-то с ними работать. В других случаях, нужно сообщить пользователю, что что-то пошло не так – и потом уже сдаваться. В любом случае программа должна что-то сделать в ответ на возникновение проблемы.
Допустим, у вас есть функция promptInteger, которая запрашивает целое число и возвращает его. Что она должна сделать, если пользователь введёт «апельсин»?
Один из вариантов – вернуть особое значение. Обычно для этих целей используют null и undefined.
function promptNumber(question) {
var result = Number(prompt(question, ""));
if (isNaN(result)) return null;
else return result;
}
console.log(promptNumber("Сколько пальцев видите?"));
Это надёжная стратегия. Теперь любой код, вызывающий promptNumber, должен проверять, было ли возвращено число, и если нет, как-то выйти из ситуации – спросить снова, или задать значение по-умолчанию. Или вернуть специальное значение уже тому, кто его вызвал, сообщая о неудаче.
Во многих таких случаях, когда ошибки возникают часто и вызывающий функцию код должен принимать их во внимание, совершенно допустимо возвращать специальное значение как индикатор ошибки. Но есть и минусы. Во-первых, что, если функция и так может вернуть любой тип значения? Для неё сложно найти специальное значение, которое будет отличаться от допустимого результата.
Вторая проблема – работа со специальными значениями может замусорить код. Если функция promptNumber вызывается 10 раз, то надо 10 раз проверить, не вернула ли она null. Если реакция на null заключается в возврате null на уровень выше, тогда там, где вызывался этот код, тоже нужно встраивать проверку на null, и так далее.
Исключения
Когда функция не может работать нормально, мы бы хотели остановить работу и перепрыгнуть туда, где такая ошибка может быть обработана. Этим занимается обработка исключений.
Код, встретивший проблему в момент выполнения, может поднять (или выкинуть) исключение (raise exception, throw exception), которое представляет из себя некое значение. Возврат исключения напоминает некий «прокачанный» возврат из функции – он выпрыгивает не только из самой функции, но и из всех вызывавших её функций, до того места, с которого началось выполнение. Это называется развёртыванием стека (unwinding the stack). Может быть, вы помните стек функций из главы 3… Исключение быстро проматывает стек вниз, выкидывая все контексты вызовов, которые встречает.
Если бы исключения сразу доходили до самого низа стека, пользы от них было бы немного. Они бы просто предоставляли интересный способ взорвать программу. Их сила в том, что на их пути в стеке можно поставить «препятствия», которые будут ловить исключения, мчащиеся по стеку. И тогда с этим можно сделать что-то полезное, после чего программа продолжает выполняться с той точки, где было поймано исключение.
Пример:
function promptDirection(question) {
var result = prompt(question, "");
if (result.toLowerCase() == "left") return "L";
if (result.toLowerCase() == "right") return "R";
throw new Error("Недопустимое направление: " + result);
}
function look() {
if (promptDirection("Куда?") == "L")
return "дом";
else
return "двоих разъярённых медведей";
}
try {
console.log("Вы видите", look());
} catch (error) {
console.log("Что-то не так: " + error);
}
Ключевое слово throw используется для выбрасывания исключения. Ловлей занимается кусок кода, обёрнутый в блок try, за которым следует catch. Когда код в блоке try выкидывает исключение, выполняется блок catch. Переменная, указанная в скобках, будет привязана к значению исключения. После завершения выполнения блока catch, или же если блок try выполняется без проблем, выполнение переходит к коду, лежащему после инструкции try/catch.
В данном случае для создания исключения мы использовали конструктор Error. Это стандартный конструктор, создающий объект со свойством message. В современных окружениях JavaScript экземпляры этого конструктора также собирают информацию о стеке вызовов, который был накоплен в момент выкидывания исключения – так называемое отслеживание стека (stack trace). Эта информация сохраняется в свойстве stack, и может помочь при разборе проблемы – она сообщает, в какой функции случилась проблема и какие другие функции привели к данному вызову.
Обратите внимание, что функция look полностью игнорирует возможность возникновения проблем в promptDirection. Это преимущество исключений – код, обрабатывающий ошибки, нужен только в том месте, где происходит ошибка, и там, где она обрабатывается. Промежуточные функции просто не обращают на это внимания.
Ну, почти.
Подчищаем за исключениями
Представьте следующую ситуацию: функция withContext желает удостовериться, что во время её выполнения переменная верхнего уровня context получит специальное значение контекста. После завершения выполнения, она восстанавливает её старое значение.
var context = null;
function withContext(newContext, body) {
var oldContext = context;
context = newContext;
var result = body();
context = oldContext;
return result;
}
Что, если функция body выбросит исключение? В таком случае вызов withContext будет выброшен исключением из стека, и переменной context никогда не будет возвращено первоначальное значение.
Но у инструкции try есть ещё одна особенность. За ней может следовать блок finally, либо вместо catch, либо вместе с catch. Блок finally означает «что бы ни произошло, выполнить код в любом случае после выполнения блока try». Если функции надо что-то подчистить, то подчищающий код нужно включать в блок finally.
function withContext(newContext, body) {
var oldContext = context;
context = newContext;
try {
return body();
} finally {
context = oldContext;
}
}
Заметьте, что нам больше не нужно сохранять результат вызова body в отдельной переменной, чтобы вернуть его. Даже если мы возвращаемся из блока try, блок finally всё равно будет выполнен. Теперь мы можем безопасно сделать так:
try {
withContext(5, function() {
if (context < 10)
throw new Error("Контекст слишком мал!");
});
} catch (e) {
console.log("Игнорируем: " + e);
}
// → Игнорируем: Error: Контекст слишком мал!
console.log(context);
// → null
Несмотря на то, что вызываемая из withContext функция «сломалась», сам по себе withContext по-прежнему подчищает значение переменной context.
Выборочный отлов исключений
Когда исключение доходит до низа стека и его никто не поймал — его обрабатывает окружение. Как именно – зависит от конкретного окружения. В браузерах описание ошибки выдаётся в консоль (она обычно доступна в меню «Инструменты» или «Разработка»).
Если речь идёт об ошибках или проблемах, которые программа не может обработать в принципе, допустимо просто пропустить такую ошибку. Необработанное исключение – разумный способ сообщить о проблеме в программе, и консоль в современных браузерах выдаст вам необходимую информацию о том, какие вызовы функций были в стеке в момент возникновения проблемы.
Если возникновение проблемы предсказуемо, программа не должна падать с необработанным исключением — это не очень дружественно по отношению к пользователю.
Недопустимое использование языка – ссылки на несуществующую переменную, запрос свойств у переменной, равной null, или вызов чего-то, что не является функцией, тоже приводит к выбрасыванию исключений. Такие исключения можно отлавливать точно так же, как свои собственные.
При входе в блок catch мы знаем только, что что-то внутри блока try привело к исключению. Мы не знаем, что именно, и какое исключение произошло.
JavaScript (что является вопиющим упущением) не предоставляет непосредственной поддержки выборочного отлова исключений: либо ловим все, либо никакие. Из-за этого люди часто предполагают, что случившееся исключение – именно то, ради которого и писался блок catch.
Но может быть и по-другому. Нарушение произошло где-то ещё, или в программу вкралась ошибка. Вот пример, где мы пробуем вызывать promptDirection до тех пор, пока не получим допустимый ответ:
for (;;) {
try {
var dir = promtDirection("Куда?"); // ← опечатка!
console.log("Ваш выбор ", dir);
break;
} catch (e) {
console.log("Недопустимое направление. Попробуйте ещё раз.");
}
}
Конструкция for (;;) – способ устроить бесконечный цикл. Мы вываливаемся из него, только когда получаем допустимое направление. Но мы неправильно написали название promptDirection, что приводит к ошибке “undefined variable”. А так как блок catch игнорирует значение исключения e, предполагая, что он разбирается с другой проблемой, он считает, что выброшенное исключение является результатом неправильных входных данных. Это приводит к бесконечному циклу и скрывает полезное сообщение об ошибке насчёт неправильного имени переменной.
Как правило, не стоит так ловить исключения, если только у вас нет цели перенаправить их куда-либо – к примеру, по сети, чтобы сообщить другой системе о падении нашей программы. И даже тогда внимательно смотрите, не будет ли скрыта важная информация.
Значит, нам надо поймать определённое исключение. Мы можем в блоке catch проверять, является ли случившееся исключение интересующим нас исключением, а в противном случае заново выбрасывать его. Но как нам распознать исключение?
Конечно, мы могли бы сравнить свойство message с сообщением об ошибке, которую мы ждём. Но это ненадёжный способ писать код – использовать информацию, предназначающуюся для человека (сообщение), чтобы принять программное решение. Как только кто-нибудь поменяет или переведёт это сообщение, код перестанет работать.
Давайте лучше определим новый тип ошибки и используем instanceof для его распознавания.
function InputError(message) {
this.message = message;
this.stack = (new Error()).stack;
}
InputError.prototype = Object.create(Error.prototype);
InputError.prototype.name = "InputError";
Прототип наследуется от Error.prototype, поэтому instanceof Error тоже будет выполняться для объектов типа InputError. И ему назначено свойство name, как и другим стандартным типам ошибок (Error, SyntaxError, ReferenceError, и т.п.)
Присвоение свойству stack пытается передать этому объекту отслеживание стека, на тех платформах, которые это поддерживают, путём создания объекта Error и использования его стека.
Теперь promptDirection может сотворить такую ошибку.
function promptDirection(question) {
var result = prompt(question, "");
if (result.toLowerCase() == "left") return "L";
if (result.toLowerCase() == "right") return "R";
throw new InputError("Invalid direction: " + result);
}
А в цикле её будет ловить сподручнее.
for (;;) {
try {
var dir = promptDirection("Куда?");
console.log("Ваш выбор", dir);
break;
} catch (e) {
if (e instanceof InputError)
console.log("Недопустимое направление. Попробуйте ещё раз.");
else
throw e;
}
}
Код отлавливает только экземпляры InputError и пропускает другие исключения. Если вы снова сделаете такую же опечатку, будет корректно выведено сообщение о неопределённой переменной.
Утверждения (Assertions)
Утверждения – инструмент для простой проверки ошибок. Рассмотрим вспомогательную функцию assert:
function AssertionFailed(message) {
this.message = message;
}
AssertionFailed.prototype = Object.create(Error.prototype);
function assert(test, message) {
if (!test)
throw new AssertionFailed(message);
}
function lastElement(array) {
assert(array.length > 0, "пустой массив в lastElement");
return array[array.length - 1];
}
Это – компактный способ ужесточения требований к значениям, который выбрасывает исключение в случае, когда заданное условие не выполняется. К примеру, функция lastElement, добывающая последний элемент массива, вернула бы undefined для пустых массивов, если б мы не использовали assertion. Извлечение последнего элемента пустого массива не имеет смысла, и это явно было бы ошибкой программиста.
Утверждения – способ убедиться в том, что ошибки провоцируют прерывание программы в том месте, где они совершены, а не просто выдают странные величины, которые передаются по системе и вызывают проблемы в каких-то других, не связанных с этим, местах.
Итог
Ошибки и недопустимые входные данные случаются в жизни. Ошибки в программах надо искать и исправлять. Их легче найти, используя автоматические системы проверок и добавляя утверждения в ваши программы.
Проблемы, вызванные чем-то, что неподвластно вашей программе, нужно обрабатывать достойно. Иногда, когда проблему можно решить локально, допустимо возвращать специальные значения для отслеживания таких случаев. В других случаях предпочтительно использовать исключения.
Выброс исключения приводит к разматыванию стека до тех пор, пока не будет встречен блок try/catch или пока мы не дойдём до дна стека. Значение исключения будет передано в блок catch, который сможет удостовериться в том, что это исключение действительно то, которое он ждёт, и обработать его. Для работы с непредсказуемыми событиями в потоке программы можно использовать блоки finally, чтобы определённые части кода были выполнены в любом случае.
Упражнения
Повтор
Допустим, у вас есть функция primitiveMultiply, которая в 50% случаев перемножает 2 числа, а в остальных случаях выбрасывает исключение типа MultiplicatorUnitFailure. Напишите функцию, обёртывающую эту, и просто вызывающую её до тех пор, пока не будет получен успешный результат.
Убедитесь, что вы обрабатываете только нужные вам исключения.
function MultiplicatorUnitFailure() {}
function primitiveMultiply(a, b) {
if (Math.random() < 0.5)
return a * b;
else
throw new MultiplicatorUnitFailure();
}
function reliableMultiply(a, b) {
// Ваш код
}
console.log(reliableMultiply(8, 8));
// → 64
Запертая коробка
Рассмотрим такой, достаточно надуманный, объект:
var box = {
locked: true,
unlock: function() { this.locked = false; },
lock: function() { this.locked = true; },
_content: [],
get content() {
if (this.locked) throw new Error("Заперто!");
return this._content;
}
};
Это коробочка с замком. Внутри лежит массив, но до него можно добраться только, когда коробка не заперта. Напрямую обращаться к свойству _content нельзя.
Напишите функцию withBoxUnlocked, принимающую в качестве аргумента функцию, которая отпирает коробку, выполняет функцию, и затем обязательно запирает коробку снова перед выходом – неважно, выполнилась ли переданная функция правильно, или она выбросила исключение.
function withBoxUnlocked(body) {
// Ваш код
}
withBoxUnlocked(function() {
box.content.push("золотишко");
});
try {
withBoxUnlocked(function() {
throw new Error("Пираты на горизонте! Отмена!");
});
} catch (e) {
console.log("Произошла ошибка:", e);
}
console.log(box.locked);
// → true
В качестве призовой игры убедитесь, что при вызове withBoxUnlocked, когда коробка не заперта, коробка остаётся незапертой.

Мне частенько присылают 50-100 строк кода JavaScript (или даже больше) и задают 1 вопрос: «Где здесь ошибка?» или «Почему не работает?«. Когда мне то же самое присылают по PHP, то у меня есть статья: основной инструмент при поиске ошибок в коде, и он подходит для всех языков, но у JavaScript есть одна маленькая особенность при поиске ошибок. Вот о том, как найти ошибку в JavaScript, я и расскажу.
Вы должны знать, что есть синтаксические ошибки, а есть алгоритмические. Вот второй тип ошибок при помощи статьи, ссылку на которую я указал, без проблем решается. Только вместо echo надо использовать alert(). Но вот с синтаксическими ошибками возникают проблемы. Если другие языки сразу же показывают текст ошибок, то JavaScript не делает вообще ничего, как будто никакого скрипта и в помине нет.
В Firebug есть возможность поиска ошибок в JavaScript, есть всякие расширения и для других браузеров. И их можно использовать, однако, не всегда они под рукой, поэтому я предлагаю следующий универсальный метод поиска синтаксических ошибок в JavaScript:
- Комментируется весь код, оставляя лишь 1 верхнюю строчку.
- Вызывается alert() с любой строкой.
- Если alert() не появляется, значит, ошибка в верхней строчке.
- Если alert() появляется, надо расскоментировать ещё одну строчку и далее к пункту 2.
- И так до тех пор, пока не будет найдена ошибка.
Давайте разберём его на практике, допустим, надо найти ошибку в этом коде, который вообще никак не запускается:
var a = 15;
var b == 18;
alert(a + b);
Мы хотим увидеть 33, однако, не видим вообще ничего. Значит, где-то имеется синтаксическая ошибка. Следуем по моей инструкции, комментируя все строчки, кроме самой первой. И сразу после неё вызываем alert():
var a = 15;
alert("ABC");
/*var b == 18;
alert(a + b);*/
Запустив код, у нас сработает alert(), значит, в 1-й строчке ошибок нет. Двигаемся дальше, расскоментировав ещё одну строку, после которой вызываем alert():
var a = 15;
var b == 18;
alert("ABC");
/*alert(a + b);*/
После запуска обнаруживаем, что никакого alert() не сработало, значит, ошибка во 2-й строке. Приглядевшись, мы видим, что зачем-то использовали знак сравнения вместо знака присваивания. Исправив ошибку и расскоментировав весь код:
var a = 15;
var b = 18;
alert(a + b);
Мы получаем долгожданные 33. Надеюсь, Вы поняли методику. Безусловно, я долго описывал, на практике же это делается в течение максимум минуты в коде строк на 50.
Вот таким образом можно достаточно легко найти ошибку в коде JavaScript.
-
Создано 10.04.2013 11:33:50
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
I am writing a JavaScript section of code and making huge amounts of silly mistakes in the syntax. But the only way to find what line the error is on is to start commenting out the section of code I just wrote and reload it into the browser to narrow down where my missing ‘);’ is.
How do you «compile» a JavaScript source to make sure it is syntactically correct so that I can debug it in the browser?
ilyas varol
7583 gold badges10 silver badges25 bronze badges
asked Jan 22, 2010 at 19:57
Robert DemlRobert Deml
12.3k20 gold badges65 silver badges92 bronze badges
Ctrl + Shift + J in firefox, if you don’t catch your mistakes until runtime. Of course firebug works better, but this is a quick way.
answered Jan 22, 2010 at 20:12
Carson MyersCarson Myers
37.4k39 gold badges126 silver badges174 bronze badges
0
http://www.javascriptlint.com/
Here are some common mistakes that JavaScript Lint looks for:
- Missing semicolons at the end of a line.
- Curly braces without an if, for, while, etc.
- Code that is never run because of a return, throw, continue, or break.
- Case statements in a switch that do not have a break statement.
- Leading and trailing decimal points on a number.
- A leading zero that turns a number into octal (base 8).
- Comments within comments.
- Ambiguity whether two adjacent lines are part of the same statement.
- Statements that don’t do anything.
Darko
38.2k15 gold badges79 silver badges106 bronze badges
answered Jan 22, 2010 at 20:01
Tahir AkhtarTahir Akhtar
11.4k7 gold badges42 silver badges69 bronze badges
2
Douglas Crockford’s Jslint: http://www.jslint.com/
But be warned, it will hurt your feelings 
answered Jan 22, 2010 at 20:01
slebetmanslebetman
109k19 gold badges137 silver badges168 bronze badges
1
Chrome : Ctrl + Shift + J : this will bring up the JavaScript console. You can click the scripts tab to review page scripts.
FireFox : Install firebug and run it to get a similar console to the above stated chrome utilities.
IDE : You may wish to use netbeans or Eclipse which both offer syntax highlighting and code completion for JavaScript. These will indicate syntax errors at code time.
jslint/jshint : These tools offer code suggestions to improve your code quality and reduce the possibility of errors (logic) but will also break on syntax and other errors.
answered Mar 5, 2011 at 20:16
Try JSlint
It’s a great utility for debugging Javascript. If you’re using the jQuery library, there is a plugin being developed and was just recently released, similarly called jQuery Lint
answered Jan 22, 2010 at 20:00
Dave KissDave Kiss
10.2k11 gold badges53 silver badges75 bronze badges
1
You can use the Esprima JavaSript parser (the link is a online code editor ready to use).
I believe it’s currently the best ready-to-use js parser in js, that’s why I’m using it in my LIVEditor project (code editor for the html/css/js with real-time preview).
answered Jun 27, 2013 at 11:36
Edwin YipEdwin Yip
4,0694 gold badges39 silver badges86 bronze badges
1
One idea would be to use Firebug console for interactively experimenting with you scripts and then moving only the tested parts into the your code.
answered Jan 22, 2010 at 20:00
Tahir AkhtarTahir Akhtar
11.4k7 gold badges42 silver badges69 bronze badges
I find JSHint, + its vim plugin are very useful. Light weight of vim and still be able to track the syntax errors of the javascript.
https://github.com/walm/jshint.vim
answered Jun 24, 2013 at 15:02
vumaashavumaasha
2,7554 gold badges26 silver badges41 bronze badges
The Eclipse IDE (with the JSEclipse plugin) identifies nearly all of our syntax problems.
I suggest one of the better editors is IntelliJ, but it’s not free.
answered Jan 22, 2010 at 20:03
UpperstageUpperstage
3,7478 gold badges44 silver badges67 bronze badges
If you are using Textmate (mac) you can install this bundle
It is mainly jslint, that will check your JS syntax.
And it contains some other goodies like various compression tools
answered Jan 22, 2010 at 20:10
MicMic
24.7k9 gold badges57 silver badges69 bronze badges
Javascript is run by the browser. I’m not sure there are are ‘compilers’ so to speak.
One thing you could try is Firefox with Firebug addon installed. You can easily refresh the page, get error listing, including line numbers, etc. Easy way to debug.
Also — If you are willing, using Visual Studio 2008 (or the free web developer version) gives you Javascript intellisense, including jQuery support. This will help you immensely in keeping your code clean as you go.
answered Jan 22, 2010 at 20:01
KP.KP.
13.1k3 gold badges40 silver badges60 bronze badges
От автора: приветствую вас, друзья. Из этой небольшой статьи мы с вами узнаем, как увидеть и исправить ошибки JavaScript. Статья написана для начинающих изучение JavaScript.
При написании программы на любом языке программирования так или иначе не обходится без ошибок, которые необходимо уметь найти и исправить. В качестве примера давайте напишем простейшую программу, которая должна показать модальное окно:
В этой простейшей программе есть ошибка JavaScript, которую нам и нужно найти, поскольку с ней наш код не работает и модальное окно не показывается. Мало того, в JavaScript многие ошибки можно назвать фатальными, поскольку из-за них может прекратить работу не только ваш скрипт, но и сторонние библиотеки JavaScript до тех пор, пока ошибка не будет исправлена.

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
Что же поможет найти ошибки JavaScript? Консоль браузера. Здесь мы вкратце пройдемся по этому инструменту в различных браузерах, в частности это будет Firefox и Chrome. В обоих браузерах консоль есть из коробки.
Начнем с Firefox. Для того, чтобы увидеть ошибку в нашем коде, необходимо открыть консоль браузера. Для этого кликаем в окне браузера правой кнопкой мыши и в контекстном меню выбираем пункт Исследовать элемент.
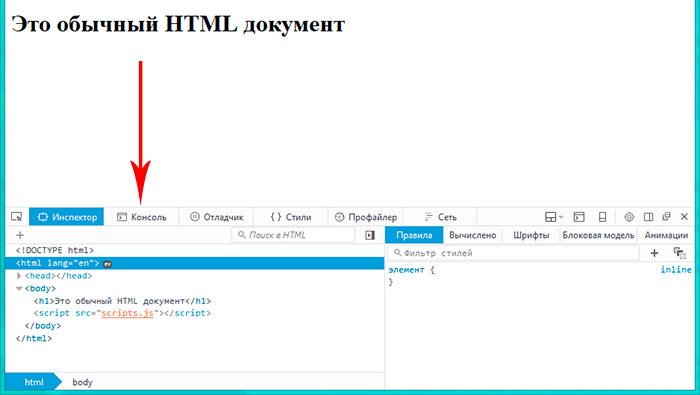
Внизу окна появится панель, в которой мы можем исследовать и отлаживать наш код. Полагаю, если вы верстали сайты, вы уже могли использовать этот инспектор кода для исследования верстки. Инструмент значительно упрощает жизнь верстальщика, даже и не представляю, как раньше верстали сайты без него 🙂
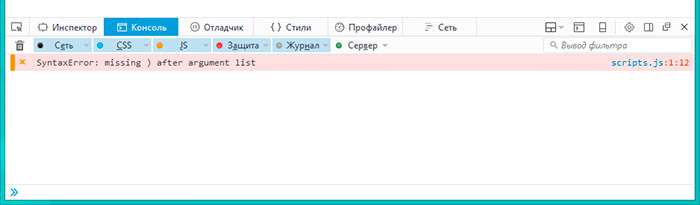
Итак, в открывшейся панели рядом со вкладкой Инспектор есть вкладка Консоль, она то нас и интересует. Переключимся на нее, еще раз обновим страницу и увидим все ошибки JavaScript. В нашем случае это всего одна синтаксическая ошибка, которая произошла в файле scripts.js на первой строке.
Нам остается лишь перейти в данный файл, заметить, что мы забыли заключить строку в кавычки и исправить эту ошибку:
Вот теперь ошибок нет и код успешно выполнился. Кроме встроенной консоли для Firefox можно отдельно установить расширение Firebug, которое, по сути, является аналогом. После установки Firebug можно вызвать, как и встроенную консоль, из контекстного меню или использовать для этого горячую клавишу F12. Вот таким образом выглядит Firebug:
Ну и консоль Хрома:
Она также вызывается из контекстного меню или клавишей F12.
Конечно, для исправления ошибки в единственной строке кода консоль зачастую не нужна. Но если кода десятки и сотни строк, тогда без консоли обойтись практически нереально. При этом в консоли можно не только смотреть ошибки, но и даже писать собственный JavaScript код, но это уже тема отдельной статьи.

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
На этом статья подошла к концу, теперь вы знаете, как найти в своем коде ошибки JavaScript и исправить их. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!
Как только начинаешь программировать, наступает неприятный момент, когда код написан, но по каким-то причинам он отказывается работать. При всем этом браузер ведет себя нормально, сообщений, что присутствуют ошибки, не выдает.
Как отследить в таком случае банальные опечатки и ошибки в javascript?
В данном видео разберем, три метода при помощи которых можно отловить синтаксические ошибки JavaScript. Более детально покажу, как пользоваться консолью браузера и отслеживать в ней ошибки, покажу как при помощи функции alert(); можно проверить работоспособность файлов JavaScript и в некоторых местах отловить ошибки, так же поговорим о сторонних сервисов, которые помогают отловить ошибки в коде JS.
Самый неприятный момент наступает тогда, когда вы пытаетесь просмотреть в браузере страницу, содержащую код JavaScript и нечего не происходит. Все это, потому что в большинстве браузеры настроена на тихое игнорирование ошибок JS, по этому вы зачастую даже не увидите диалогового окна, что присутствует ошибка. И в принципе это замечательно, так как мало кому хотелось бы из-за ошибки останавливать сценарий работы Веб-страницы.

Акцент нужно сделать не на том, чтобы избавится от ошибок, так как это в принципе не возможно, даже опытные программисты допускают ошибки или простые банальные опечатки, это неотъемлемая часть данной работы.
Суть в том, что бы научится отлавливать и находить ошибки самостоятельно за короткий период времени. В данном видео познакомимся с тремя распространенными вариантами как найти ошибки в самом коде.

Итак, как определить, что JS работает неправильно? На самом деле есть множество способов отслеживания ошибок в коде, их логический разбор, дебаг кода и с ними я Вас познакомлю в будущем, а сейчас я вам покажу основные три примера, которые облегчать вам программирование на данном этапе.
У каждого из примера есть свои плюсы и минусы, каким пользоваться выбирать вам самостоятельно, как по мне я использую все три варианта, они идеально подходят на начальном уровне и дополняют друг друга.
1 Отлавливать ошибки через консоль браузера
В каждом браузере есть свой механизм отслеживания ошибок JS и они умеют записывать ошибки в отдельное окно, которое называется консолью ошибок. В зависимости, каким браузером пользуетесь, вызов данной консоли может у них отличается.
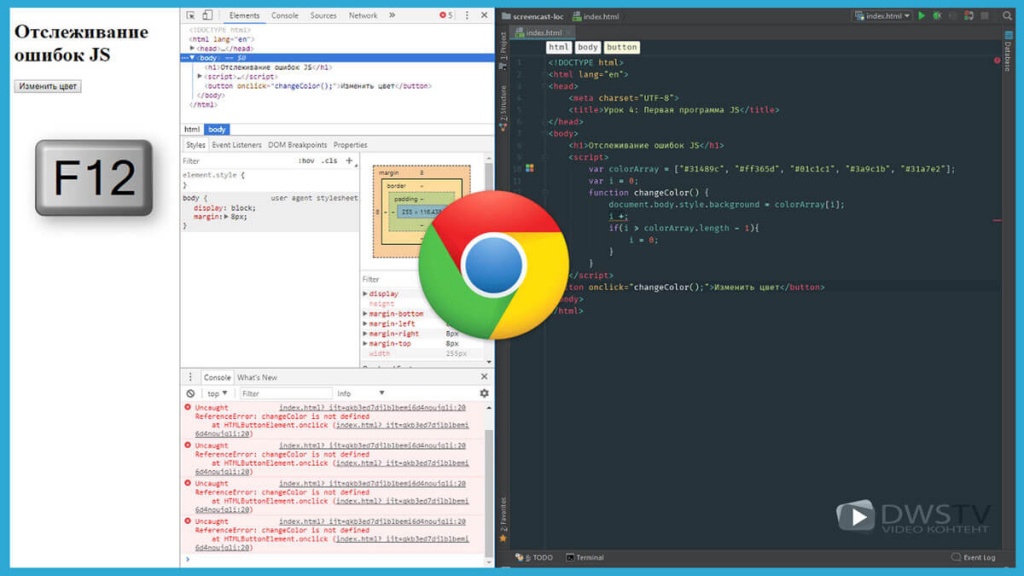
Для примера как это все работает, напишем простенькую программу. Где по нажатию на кнопку будем менять цвет фона страницы.
<script>
alert("Ошибки не найдено");
var colorArray = ["#9C3A2E", "#FC1D0F", "#5f76fa", "#FAD5BB", "#01c1c1"]; // создаем массив с цветами фона
var i = 0;
function changeColor() {
document.body.style.background = colorArray[i];
i ++;
if (i > colorArray.length - 1) {
i = 0;
}
}
</script>
<button onclick="changeColor();">Изменить цвет</button>
Теперь нажимаем на копку и на страничке нечего не происходит, так как она содержит ошибку. Консоль браузера поможет отловить основные опечатки, которые непременно будут присутствовать при начальном этапе программирования.
Консоль в браузере Ghrome вызывается при помощи кнопки F12, а также ctrl+shrift+I или вызвать из настроек, перейти в настройки меню, инструменты разработчиков.

Как только консоль отобразилась, нам сразу показывается информация о найденных ошибках, которые на первый взгляд не совсем понятны. По сути, эта ошибка синтаксическая связанная с какой-то опечаткой – ошибкой в коде программы. Строка Unexpected token означает, что браузер обнаружил недопустимый или пропущенный символ. В данном случае если мы внимательно посмотрим, то увидим, что не стоит переменная, которую нужно увеличивать.
В консоли также выводится имя файла с ошибкой и номер строки, что помогает ее обнаружению. Щелкнув мышью по имени файла, мы увидим выделенную строку с ошибкой.
Консоль в браузере Internet Explorer вызывается при помощи кнопки F12, или из настроек браузера, инструменты разработчика. По аналоги также как и в Ghrome мы видим, что присутствует ошибка, какого рода и на какой строке.
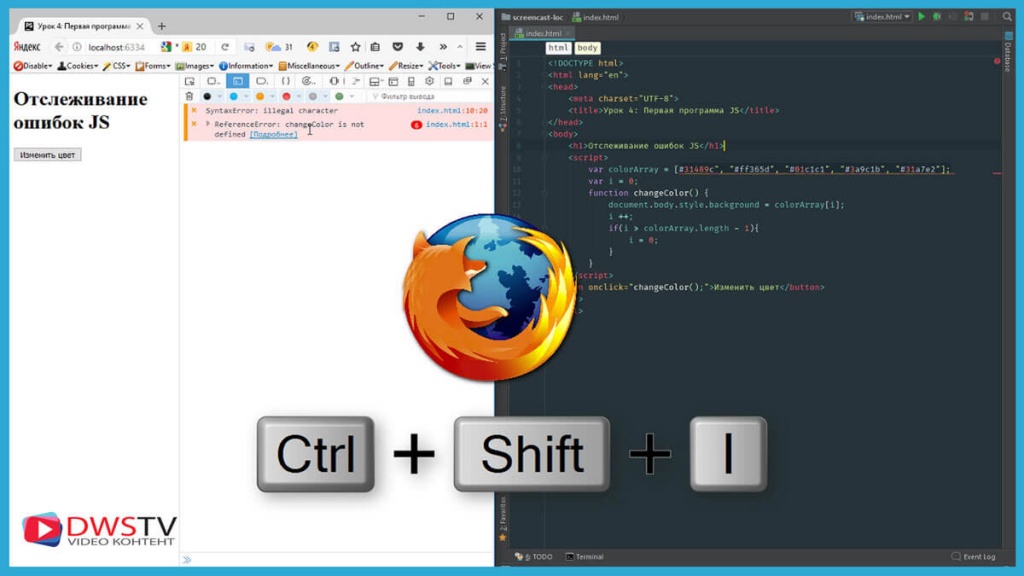
В браузер Firefof от компании Mozilla также предусмотрена консоль отслеживания ошибок. Что бы ее отобразить можно воспользоваться сочетанием клавиш ctrl+shrift+I или вызвать это меню из настроек браузера.

В принципе как вы заметили, механизм практически везде схож, и выбор чем пользоваться остается только за вами.
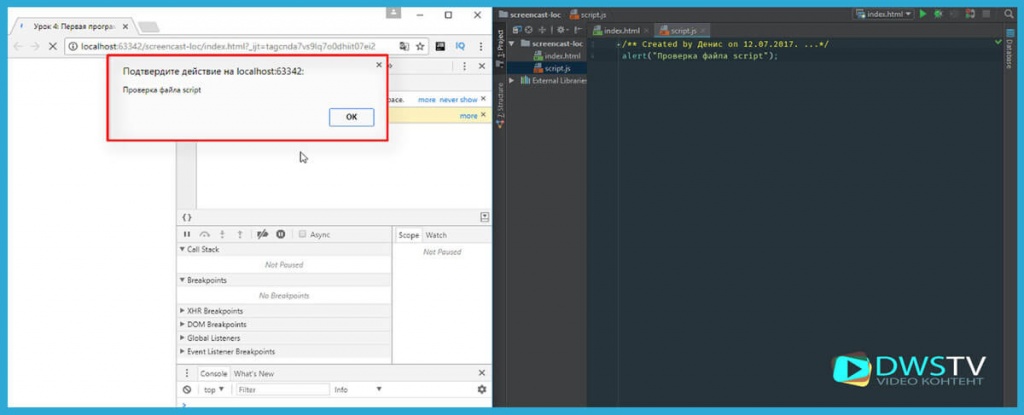
2 Проверка подключаемых файлов при помощи функции alert
Не спроста в предыдущем уроке я продемонстрировал как работает функция alert(); ведь благодаря ей можно успешно отследить какие скрипты подключены и в некоторых случаях отловить в них ошибки.
Для примера создадим файл и подключим его к страничке Index.html. Мы незнаем на сколько правильно он работает, и подключен ли он вообще, для этого разместим в нем простенький скрипт и загрузим страницу.
Код будет выводить в цикле заданное количество слов.
<script>
var timesHello = 5;
alert("Ошибки нет");
for (var i = 0; i < timesHello; i++){
document.write ("Привет ");
}
</script>
Сделает преднамеренную опечатку, и загрузим страницу. Вроде она заработала, но вывод работы скрипта не увидели. Так вот в таких случаях можно воспользоваться функцией alert(); достаточно ее вызвать в файле что бы убедится что он подключен. То есть, если появилось всплывающее окно значит файл успешно.

При помощи подбора мы прописываем данную функцию после каждой строки тем самым сможем отловить ошибку в самом коде. Но не всегда этот метод будет удобен, если у Вас код большой, в несколько сот, а то и тысяч строк, понадобится много времени что бы перебрать эту громаду, по этому в данном случае она используется в большей мере для определенных участков кода где ожидаема ошибка или протестить правильность подключение скрипта.
3 Воспользуемся сторонними сервисами
В просторах интернета есть множества сервисов при помощи которых можно проверить синтаксический анализ кода.
Первый разберем
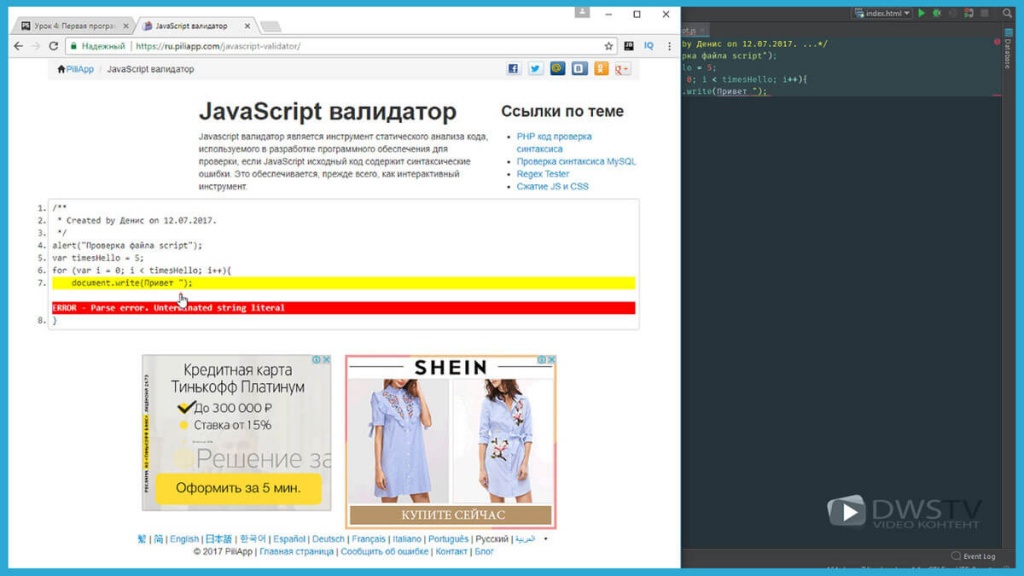
javascript валидатор.Если мы выяснили что код не работает, копируем его и вставляем в поле для валидации, жмем проверить и система выдает результат, в каком месте и какого характера присутствует ошибка.

Второй вариант который можно рассмотреть это замечательный
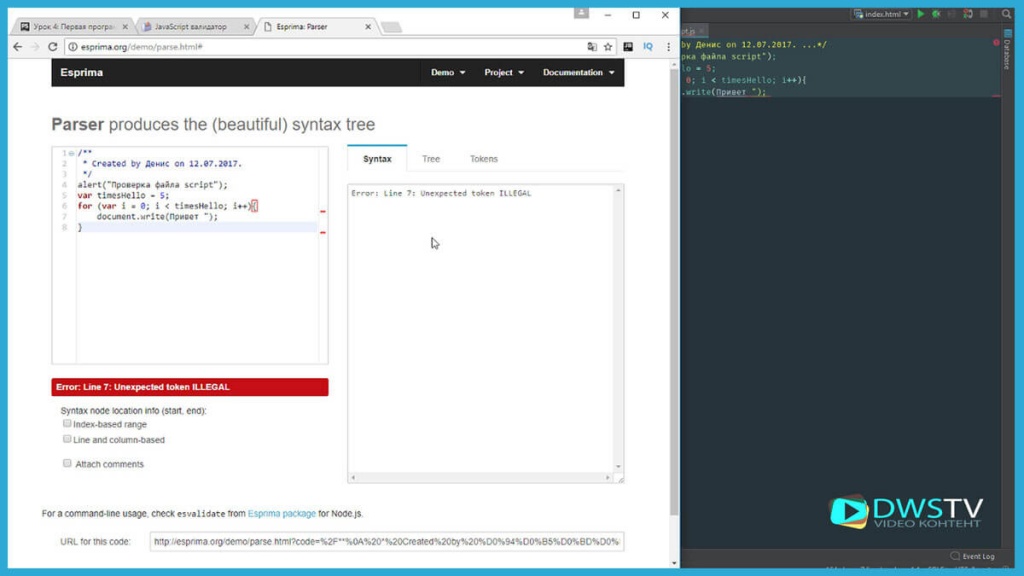
парсер, который может создать синтаксическое дерево для скрипта. И если этот парсер сможет разложить скрипт, значит в программе нет синтетических ошибок.
По аналогии копируем код в представленное окно, и система автоматически его пропарсит, но если в нем будет, хоть малейшая опечатка получим такую ошибку с номером строки.

К сожалению, список причин, по которым сценарий может работать неправильно, очень велик, от простых опечаток до логических ошибок. При начальном этапе программирования в большей степени будут преобладать именно опечатки. Где то забудете поставить кавычки, точку с запитой, не закроете элементарно круглые скобки или неправильно запишите команду. Будьте особенно внимательны при наборе кода и не забывайте о методах отлова ошибок.
Каждый из этих методов по свое своему уникален, везде свои плюсы и минусы, в комментариях пишите какими пользуетесь вы, каким способом отлавливаете ошибки в javaScripte. Обязательно поделитесь своим опытом.
Видео подготовил Горелов Денис, до встречи в следующем уроке, где начнем работать с грамматикой на JS.
Оставить комментарий:
Типы ошибок
JavaScript — это обычный алгоритмический язык программирования. Поэтому принципы поиска и исправления ошибок,
предложенные в этой теме, подходят и для других языков.
Ошибки делятся на два типа:
- Синтаксические
- Алгоритмические
Синтаксические — это ошибки, которые нарушают правила написания программы. Из-за них код становится
непонятным браузеру. Поэтому скрипт перестаёт выполняться или вообще не запускается. Например — пропущенная
буква в названии переменной или функции, незакрытая скобка или кавычка.
При алгоритмических ошибках программа выполняется, но работает не так как нужно и производит не
те действия, которые ожидает от неё программист.
Поиск синтаксических ошибок
Если Вы неправильно написали имя переменной или функции, то об этом вы можете узнать с помощью средств
отладки, которые будут рассмотрены далее.
Неправильно расставить кавычки вообще маловероятно, потому что в
текстовых редакторах текст в кавычках обычно выделяется своим цветом.
Найти незакрытую скобку помогут текстовые редакторы для
программирования. Соответсвующие скобки обычно выделяются определённым цветом.
Это работает со всеми видами скобок.
Поиск алгоритмических ошибок
Искать алгоритмические ошибки намного сложнее, потому что
они никак не проявляются. Чтобы найти такую ошибку,
нужно выбрать значимое место скрипта. Это могут быть последние
строки программы, отдельной функции или другая важная чать программы.
Затем нужно ответить на два вопроса:
- Доходит ли выполнение программы до этого места?
- Какое значение имеют переменные, имеющие отношение к ошибке?
Ответы на оба вопроса вы получаете, если выводите на экран значения важных переменных в выбранном месте
программы.
Выполнение программы может не дойти до определённого места из-за того, что не выполняется условие в
операторе if. Поэтому нужно смотреть значения выражений в ближайшем операторе
if. Если в нём сравниваются переменные, то нужно вывести на экран значения этих
переменных перед оператором. А если сравниваются выражения, то вывести на экран значения этих выражений.
Если выполнение программы дошло до выбранного места, но программа работает неправильно, значит какая-то
переменная имеет не то значение, какое должна иметь. Когда вы поймёте, какая это переменная, то нужно отследить
как меняется её значение по ходу всего выполнения. Нужно внимательно посмотреть те строки кода, в которых она
получает новые значения. Если визуально найти ошибку не удалось, то можно после каждого изменения значения
выводить переменную на экран. Так Вы найдёте строку, в которой нарушается алгоритм программы.
Средства отладки JavaScript кода
В браузерах есть средства отладки, которые помогают найти и исправить ошибки в JavaScript коде.
Мы используем «Инструменты
разработчика» браузера FireFox, которые уже рассматривались
в теме про отладку CSS. Нам будут полезны две вкладки панели инструментов — «Консоль» и «Отладчик».

Консоль браузера используется не только для скриптов, поэтому в ней есть несколько кнопок, для включения и
отключения разного вида информации. Пока вы не разберётесь с ними,
лучше их все включить.

Если скрипт содержит синтаксическую ошибку, то информация
об этом выводится в консоль. Указывается строка, в которой
находится ошибка. Только номер строки не всегда совпадает с номером в редакторе. Но можно кликнуть на цифру
и откроется код скрипта. В нём номер будет совпадать.

В консоль можно вывести данные из скрипта. Текст или значения переменных. Для этого в JavaScript есть
метод console.log(). Пример:
+
|
9 |
let num = 10;
console.log('значение равно ', num);
|
Результат будет выглядеть так:

Справа указана строка, которая вывела эту информацию.
В консоль можно вывести не только переменные, но также массивы и объекты. Сначала они выводятся в свёрнутом
виде. Их можно развернуть и посмотреть все данные, которые они содержат. Удобно отображаются DOM-объекты,
то есть, элементы страницы. Пример:
|
10 |
let div = document.querySelector('div');
console.log(div);
|
В консоли DOM-объект выглядит так:

Вкладка «Отладчик» панели инструментов
позволяет приостановить выполнение скрипта на любой строке и
посмотреть, какие значения имеют переменные на этом этапе. Вкладка разделена на три части. В левой части
показаны файлы, в которых содержатся скрипты.

Кликните на нужном файле и в средней части вкладки отобразиться код файла. Строки кода пронумерованы. Можно
кликнуть на номерах нужных строк и они будут выделены синим цветом. На этих строках выполнение скрипта будет
приостанавливаться. Такие строки называются точки останова. Они перечислены также в правой части вкладки.

Когда вы выбрали нужные строки, запустите страницу заново. Скрипт остановится на первой выбранной строке и
можно будет посмотреть, как выглядит страница в этот момент. Также можно узнать какие значения имеют
переменные. В правой части вкладки нужно нажать «+», написать имя переменной и нажать Enter. Затем можно
добавить другую переменную.

Когда Вы посмотрели всё, что нужно, переходите к следующей точке останова. Нажмите кнопку «Возобновить».
Скрипт продолжит выполнение, дойдёт до следующей выбранной строки и вновь остановится.

Таким образом проходятся все точки останова, пока скрипт не выполнится. Если выбранная строка находится
внутри цикла, то скрипт останавливается на каждой итерации. Когда Вы
нашли ошибку, не забудьте отменить точки останова, чтобы скрипт выполнялся как обычно.
Рассмотренный инструмент позволяет быстро отследить изменение значений переменных по ходу всей программы.
Он полезен, когда трудно понять, в какой части скрипта находится ошибка. Вы можете выбрать сразу несколько
строк и посмотреть, как ведёт себя программа в этих строках.