Сложность урока:
2 уровень — несложные понятия и действия, но не расслабляйтесь.
2 из 5
Дата изменения:
01.05.2023
Просмотров:
58425
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Если страницы не существует |
При запросе пользователем страницы, отсутствующей на сервере, последний автоматически генерирует страницу с надписью, подобной этой:

Причин появления такой страницы может быть несколько:
- некорректная ссылка на сайте;
- неправильно введенный пользователем адрес;
- документ, на который ведет ссылка, был удален.
Можно сделать так, чтобы в таких случаях пользователь видел не техническую страницу, а заранее вами заготовленную. Для этого в корневом разделе сайта (Контент > Структура сайта > Файлы и папки) найдите файл
404.php
В файле не рекомендуется размещать слишком тяжелый код. К тому же, заменять его на 404.html нельзя, потому что данный файл участвует в работе ЧПУ.
. В меню действий файла выберите Редактировать как php.
Внесите необходимые изменения в его содержимое и сохраните их. После этого при возникновении ошибки 404 отобразится созданная вами страница (в примере ниже удалён компонент Карта сайта, добавлен текст и настроен размер и цвет шрифта):
Примечание: При
многосайтовости
Технически многосайтовая версия продукта может быть реализована в двух
конфигурационных режимах:
Многосайтовость на одном домене. (Старое название: Многосайтовость по первому
способу.) Продукт и все сайты работают под управлением одной копии веб-сервера Apache.
Многосайтовость на разных доменах. (Старое название: Многосайтовость по второму
способу.) Каждый сайт работает под управлением отдельной копии веб-сервера Apache или
отдельного виртуального веб-сервера.
Подробнее…
для каждого из сайтов можно создать свою страницу ошибки 404. Для этого в папке второго сайта (например, /site2) необходимо:
- Создать файл
.htaccess
.htaccess (от англ. hypertext access) — файл дополнительной конфигурации веб-сервера Apache. Позволяет задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельном каталоге без изменения главного конфигурационного файла httpd.conf.Подробнее…
(если он ещё не создан). В этом файле прописать код:ErrorDocument 404 /site2/404.php <IfModule mod_rewrite.c> RewriteEngine Off </IfModule>
- Создать и разместить файл 404.php (пример файла рассмотрен ранее).
Как подключить 404 страницу в 1С-Битрикс. Подключаем единый шаблон
В 1С-Битрикс на страницу с 404 ошибкой можно попасть только тогда, когда не найден физический раздел сайта, то есть папка. Если же вы не так указали адрес динамического раздела каталога, например, или карточки товара, то вы просто получите красные надписи «Раздел не найден» и «Элемент не найден».
Но что делать, если необходимо любой 404 ответ обрабатывать в едином стиле? На помощь нам приходят нехитрые инструкции, которыми мы и воспользуемся.
Все манипуляции мы будем совершать в файле init.php, который расположен по адресу /bitrix/php_interface/. Если по данному пути у вас нет такого файла, то придется его создать.
После чего нужно определиться, будет ли наша страница с ошибкой в стиле сайта, или она будет полностью иметь свой собственный стиль.
Страница 404 в стиле сайта
Начнем с первого варианта. Для этого откроем init.php и запишем туда следующий код:
AddEventHandler("main","OnEpilog","My404PageInSiteStyle");functionMy404PageInSiteStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';include$_SERVER['DOCUMENT_ROOT'].'/404.php';include$_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';}}
Итак, что же делает код выше. Во первых, мы повесили обработчик на событие OnEpilog, то есть на тот момент, когда страница уже будет обработана и скомпонована. В нем мы указали название нашей функции My404PageInSiteStyle, которая будет отвечать за вывод текста 404 ошибки.
Далее мы переходим непосредственно к нашей функции. Что же там происходит. Сначала мы проверяем, была ли определена константа, которая указывает на то, что запрашиваемое содержимое не найдено — ERROR_404. Если такая константа имеется, то мы делаем следующее:
- Перезапускаем буфер, чтобы полностью очистить текущую компоновку и сформировать новую;
- Подключаем header.php нашего шаблона;
- Подключаем файл 404.php в котором хранится некий наш контент, — будь то текст или картинка, — который оповестит пользователя, что такой страницы нет;
- Подключаем footer.php нашего шаблона;
Затем прогружается вновь сформированная страница в стиле нашего сайта, в контентной части которой будет выведен текст из файла 404.php. Этот файл может лежать где угодно, называться как угодно. Но привычнее называть его именно так и хранить в корневой директории сайта.
Страница 404 с индивидуальным дизайном
В последнее время многие стали делать страницу с 404 ошибкой в собственном оформлении, не привязываясь к стилю сайта. Собственно, мой блог не исключение.
Зачем это делается? Если рассматривать этот аспект с точки зрения продвижения, то это делается для того, чтобы направить пользователя на нужные разделы или страницы, если он каким-то образом случайно попал на несуществующую страницу.
На такой странице оптимизаторы проставляют ссылки, чтобы человек не ушел, а продолжил посещение сайта.
Но также это делается, чтобы просто не нагружать посетителя ненужной информацией и не вводить в ступор. Порой бывает заходишь на сайт, кликаешь по интересующей ссылке и попадаешь на какую-то странную страницу. И вроде бы ты на сайте, вроде бы ошибок нет, но информацию ты никакую не получил. Вот и ищешь глазами, начинаешь смотреть, искать. И не находишь. Естественно желание вновь возвращаться на такой сайт резко пропадает.
Чтобы посетителю конкретно указать, что он попал на несуществующую страницу, ее и стараются выделить каким-то индивидуальным дизайном, чтобы «встряхнуть» посетителя и дать понять, что он забрел куда-то не туда.
Давайте немного модифицируем код выше, для того, чтобы у нас была возможность делать свои собственные страницы с 404 ошибкой не в стилях сайта.
AddEventHandler("main","OnEpilog","My404PageInMyOwnStyle");functionMy404PageInMyOwnStyle(){if(defined('ERROR_404') && ERROR_404 =='Y'){global$APPLICATION;$APPLICATION->RestartBuffer();include$_SERVER['DOCUMENT_ROOT'].'/404.php';}}
Как видите, все очень просто. Мы всего лишь убрали подключение header.php и footer.php, тем самым шаблон нашего сайта не будет грузиться. А загрузится только содержимое файла 404.php.
Правила оформления файла 404.php в 1С-Битрикс
Когда мы определились с тем, как будет выглядеть наша страница 404 ошибки, необходимо ее подготовить.
Самое важное здесь — это установить статус 404 ошибки, иначе страница вам будет выдаваться с кодом ответа 200 ОК, что есть совсем нехорошо.
Вот та минимальная программная часть, которая должна быть указана в начале файле 404.php:
<?require$_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php";include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');CHTTP::SetStatus("404 Not Found");@define("ERROR_404","Y");?>
Что тут происходит:
- Здесь мы подключаем файл prolog_before.php, чтобы, если понадобится, мы могли пользоваться различными переменными, константами и методами 1С-Битрикс. Например, подключить модуль информационных блоков и положить сюда компонент по выводу случайных элементов;
- Далее мы подключаем файл urlrewrite.php, который будет обрабатывать наш урл;
- После этого самое важное — мы устанавливаем статус и заголовок ответа 404 Not Found;
- И на всякий случае еще раз определим константу 404 ошибки. А чтобы не было ошибок, поставим перед ней собачку;
После этого вы можете уже верстать 404 страницу как вам угодно. Вот вам небольшая «рыба» заготовка:
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>Страница не найдена</title><linkrel="shortcut icon"href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" /><styletype="text/css">.container{width: 1170px;margin: 0 auto;}</style></head><body><divclass="container"><imgsrc="/images/404.jpg"><br/><p>Ой ой ой! СТраница не найдена!</p></div></body></html>
Ну вот, теперь вы легко сможете создавать в 1С-Битрикс любые страницы 404 ошибки, какие только захотите.
Успехов вам!
Создаем файл /404.php, проверяем директивы .htaccess, выполняем настройку главного модуля и компонентов.
Введение
Страница 404-й ошибки должна загружаться в том случае, если
человек попытался открыть несуществующую страницу. Увидев сообщение «Страница
не найдена» пользователь поймет, что ошибся при вводе адреса, либо перешел по
нерабочей ссылке.
Но по нерабочей ссылке может перейти не только человек, но и
робот поисковой системы. Поэтому, кроме текстового сообщения об ошибке, страница
должна отдавать HTTP-код
404 – так поисковики понимают, что они попытались попасть на несуществующую
страницу. Разберемся, как создать страницу 404-й ошибки на сайте, который
работает на системе управления
1С-Битрикс.
Создаем страницу /404.php
Для начала создаем в корне сайта файл 404.php со следующим кодом:
<?php
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");
$APPLICATION->SetTitle("Ошибка 404");
?>
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Если в корне сайта этот файл уже существует, проверяем, чтобы в самом начале были эти три строчки, они важны, если их нет – добавляем:
<?php include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");?>Если интересно разобраться — отдельно рассмотрим каждую строчку нашего файла:
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');— подключаем систему обработки адресов Битрикса, чтобы корректно обрабатывать адреса динамических разделов (статей, новостей, каталогов).
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");— устанавливаем HTTP-статус 404, благодаря этим строчкам поисковики поймут, что запрашиваемой страницы не существует.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");— подключаем шапку сайта.
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");— отключаем отображение цепочки навигации (хлебных крошек) на этой странице.
$APPLICATION->SetTitle("Ошибка 404");— устанавливаем h1 и title страницы.
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>— контент страницы, его можете отредактировать на своё усмотрение.
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>— подключаем подвал сайта.
Окей, страничку создали, идем дальше.
Проверяем наличие директивы в .htaccess
Открываем файл .htaccess в корне сайта, проверяем, что там есть такая строчка:
ErrorDocument 404 /404.phpЭта строчка есть в .htaccess сайтов на Битриксе по-умолчанию, но всё-равно лучше проверить. Если ее нет – добавляем. Этим мы указываем, что созданный нами файл /404.php должен загружаться при попытке открыть несуществующую страницу.
Проверяем настройки главного модуля
В админке идем в настройки Главного модуля (Настройки => Настройки продукта => Настройки модулей => Главный модуль) и проверяем, чтобы опция Посылать в заголовке статус 200 на 404 ошибку была отключена:
По названию опции понятно: если галочка стоит – страница с 404-й ошибкой будет возвращать статус 200, а это нам ни к чему. Поэтому если галочка стоит – убираем её.
Настраиваем компоненты
В настройках всех компонентов, которые отвечают за страницы
детального просмотра, нужно настроить режим обработки 404-й ошибки. Например,
это могут быть компоненты «Новости», «Каталог», «Новость детально», «Элемент
каталога детально» — одним словом все компоненты, которые генерируют страницы
детального просмотра.
Тут без конкретного примера не обойтись, поэтому рассмотрим следующую
ситуацию: на сайте есть раздел «Новости», страница детального просмотра
новостей генерируется компонентом «Новость детально». Урлы новостей выглядят
следующим образом /news/simvolnyj-kod-novosti/
Если мы перейдем в настройки данного компонента — в самом
низу увидим блок Настройки 404 ошибки.
По-умолчанию он выглядит вот так:
Т.е. обработка 404-й ошибки не настроена. Если мы попытаемся открыть страницу с несуществующей новостью, например /news/asdfgffj4/ — получим вот такое стандартное сообщение:
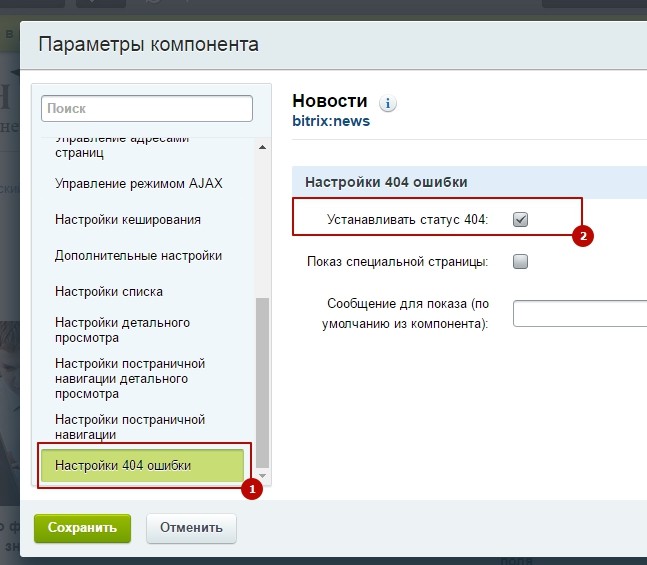
Сама страничка отдает HTTP-код 200. Так быть не должно, срочно исправляем! В настройках компонента отмечаем галочки Устанавливать статус 404 и Показ специальной страницы, поле Страница для показа не заполняем, т.к. по умолчанию это страница /404.php – т.е. то, что нам нужно. Блок настроек компонента теперь выглядит следующим образом:
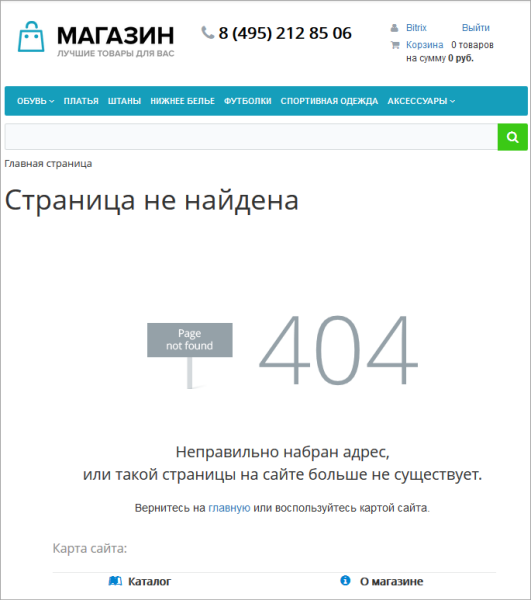
Теперь при попытке открыть несуществующую новость получаем нашу страницу 404:
Проверяем результат работы
Мы всё настроили, остается проверить, отдает ли наш сайт код
404 для несуществующих страниц. Для таких целей можно использовать сервис
яндекса https://webmaster.yandex.ru/tools/server-response/
Указываем ему любую несуществующую страницу нашего сайта и
получаем ответ:
Если Код статуса HTTP равен 404 Not Found — поздравляю, вы всё сделали правильно.
Теперь вы знаете, как настроить страницу-обработчик 404-й ошибки в Битриксе 
Используя даже такой простой функции для сайта, как отображать 404 страницу возникает множество сложностей. В интернете все советует решать эту проблему добавлением событий в файл init.php, прописывать в nginx:
error_page 404 /404.php;
Но все эти пути решения неверные, чтобы все правильно работало не нужно что-то специально добавлять. Давайте попробуем с этим разобраться основательно.
404 страница при отсутствующей странице
Для начала необходимо понять отображается ли 404 страница при запросе на несуществующую страницу или раздел. Набираем несуществующую страницу и видим 404 ошибку, если нет, то проблема в следующем:
1. В корне сайта нет файла 404.php, добавляем:
<?
include_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
require($_SERVER["DOCUMENT_ROOT"] . "/bitrix/header.php");
$APPLICATION->SetTitle("Страница не найдена");
$APPLICATION->SetPageProperty("keywords", "Страница не найдена");
$APPLICATION->SetPageProperty("description", "Страница не найдена");
?>
<div class="container-error-page">
<div class="error-page-big-text">
404
</div>
<div class="col col-12 ta-center">
<?$APPLICATION->IncludeComponent(
"bitrix:search.form",
"bottom",
array(
"COMPONENT_TEMPLATE" => "bottom",
"PAGE" => SITE_DIR."search/index.php"
),
false
);?>
</div>
<p>
<a href="/">Главная страница</a>
</p>
<p>
<a href="search/map.php">Карта сайта</a>
</p>
</div>
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
Конечно ваша верстка может отличаться, как и содержимое этой страницы, важно чтобы в этом файл присутствовали следующие строчки:
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
Смотрим какая страница отображается вместо 404 страницы, этот вариант почему-то все упускают и начинают городить функции с событиями или редактировать конфиг веб-сервера. Если отображается например страница со списком новостей, то значит в вашем файле urlrewrite.php есть неверная CONDITION**, например она будет выглядеть вот так:
array (
'CONDITION' => '#^/#',
'RULE' => '',
'ID' => 'bitrix:news',
'PATH' => '/news/index.php',
'SORT' => 100,
),
Такое просиходит потому, что при настройке компонента bitrix:news на странице /news/index.php было указано вот так:
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/",
Меняем на верное:
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/news/",
Делаем пересоздание правил обработки адресов на странице _/bitrix/admin/urlrewritereindex.php и страница с ошибкой заработает.
Других ситуаций в принципе возникнуть не может, в nginx если вы используете BitrixVM, ничего менять не надо. Если сами писали конфиг для nginx, то за появление ошибки отвечают опции:
error_page 404 405 412 502 504 = @bitrix;
или
try_files $uri $uri/ @bitrix;
для apache это строки файла .htaccess:
ErrorDocument 404 /404.php
для windows server правило для 404 ошибки находится в строчках файла web.config:
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" path="/404.php" responseMode="ExecuteURL" />
</httpErrors>
404 страница при отсутствующем элементе инфоблока
Тут все еще проще. У компонентов есть опции:
"SET_STATUS_404" => "Y", // Устанавливать статус 404
"SHOW_404" => "Y", // Показ специальной страницы
Они и должны быть включены, то есть иметь значение Y или стоять галка, если вы настраиваете в редакторе компонента.
Код ответа сервера 200
В этом случае открываем настройку главного модуля и убираем галку с опции Посылать в заголовке статус 200 на 404 ошибку.
Просмотров: 13468
- 2.98
- 1
- 2
- 3
- 4
- 5
Голосов: 714
Оглавление
- Проверка сайта и настройка 404-й страницы
- Ошибка элемент/раздел не найден
- Оформляем 404-ю страницу
Не пропусти свежие посты, подпишись:

Вы наверняка сталкивались с проблемой когда при обращении к несуществующему адресу в каталоге товаров или в разделе новости, вместо 404-й страницы получали ответ «не найден раздел или элемент» при этом серверу в заголовка отдавался статутс 200 ok а не 404 not found. Это не правильно, т.к. поисковик может проиндексировать пустые страницы которые впоследствии повысят количество отказов при заходе реальных посетителей на сайт. И так почему так происходит и как этого избежать.
В первую очередь нам нужно проверить наличие некоторых фалов и настроек на сайте.
Во-первых проверим наличие файла 404.php который должен лежать в корне вашего сайта. Если его нет, можете его создать с таким содержимым:
<?
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("404 Not Found");
$APPLICATION->IncludeComponent("bitrix:main.map", ".default", Array(
"LEVEL" => "3",
"COL_NUM" => "2",
"SHOW_DESCRIPTION" => "Y",
"SET_TITLE" => "Y",
"CACHE_TIME" => "3600"
)
);
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Ключевыми в этом файле являются строки:
<?
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
Возможно у вас есть сам файл, но отсутствуют эти строки, что и приводит к ошибке в работе 404-й.
Во-вторых, проверьте файл .htaccess (если он поддерживается вашим сервером), в нём должна присутствовать такая директива:
ErrorDocument 404 /404.php
Теперь перейдите к настройкам вашего компонента (обычно это bitrix.catalog или bitrix.news), блоке «настройки 404 ошибки» отметьте галочку «Устанавливать статус 404» (название галочки может отличаться в компонентах, в некоторых она называется «Устанавливать статус 404, если не найдены элемент или раздел:»).
Затем в файл /bitrix/php_interface/init.php (или /local/php_interface/init.php) добавьте следующий код:
<?
AddEventHandler("main", "OnEpilog", "error_page");
function error_page()
{
$page_404 = "/404.php";
GLOBAL $APPLICATION;
if(strpos($APPLICATION->GetCurPage(), $page_404) === false && defined("ERROR_404") && ERROR_404 == "Y")
{
$APPLICATION->RestartBuffer();
CHTTP::SetStatus("404 Not Found");
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/header.php");
include($_SERVER["DOCUMENT_ROOT"].$page_404);
include($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/footer.php");
die();
}
}
Этим кодом, мы добавляем в OnEpilog свой обработчик события, который считывает установленный компонентом параметр ERROR_404 и запускает перегрузку буфера подключая файл 404-й страницы. Обычно это 404.php лежащий в корне сайта. Хотя при соответствующем оформлении 404-й страницы, можно (даже будет лучше) не подключать файлы header.php и footer.php.
Если после всех манипуляций 404-я страница не отображается по несуществующему URL, следует проверить файл urlrewrite.php отвечающий за обработку ЧПУ адресов. Иногда, например при размещении компонента умного фильтhа (catalog.smart.filter) на главной странице, в urlrewrite.php прописывается условие, что-то вроде этого:
<?
array(
"CONDITION" => "#^/([a-zA-Z]+)/([0-9]+)/#",
"RULE" => "",
"ID" => "bitrix:catalog.section",
"PATH" => "/index.php",
),
Обычно в CONDITION — создаётся некорректное регулярное выражение, которое срабатывает на все страницы, в том числе и на не существующие и вместо 404-й страницы, сайт выдаёт что-то ещё, обычно страницу или компонент указанный в PATH этого правила. Если такое правило есть, его необходимо скорректировать или удалить из urlrewrite.php.
Ошибка элемент/раздел не найден
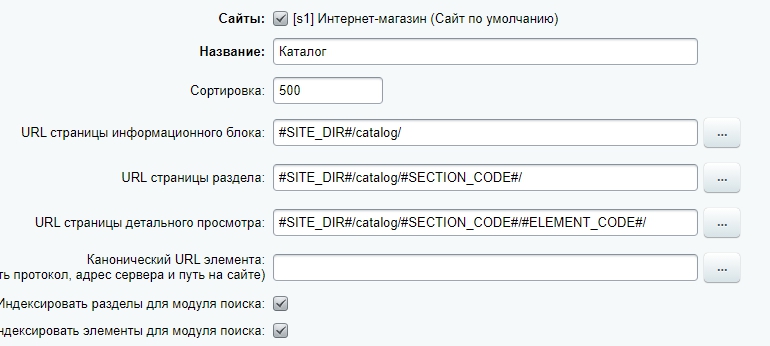
Такая ошибка возникает когда шаблоны ЧПУ в инфоблоке и в настройках компонента не совпадают. Или же пользователь ввёл некорректный URL близкий к шаблону. Проверьте настройки инфоблока:

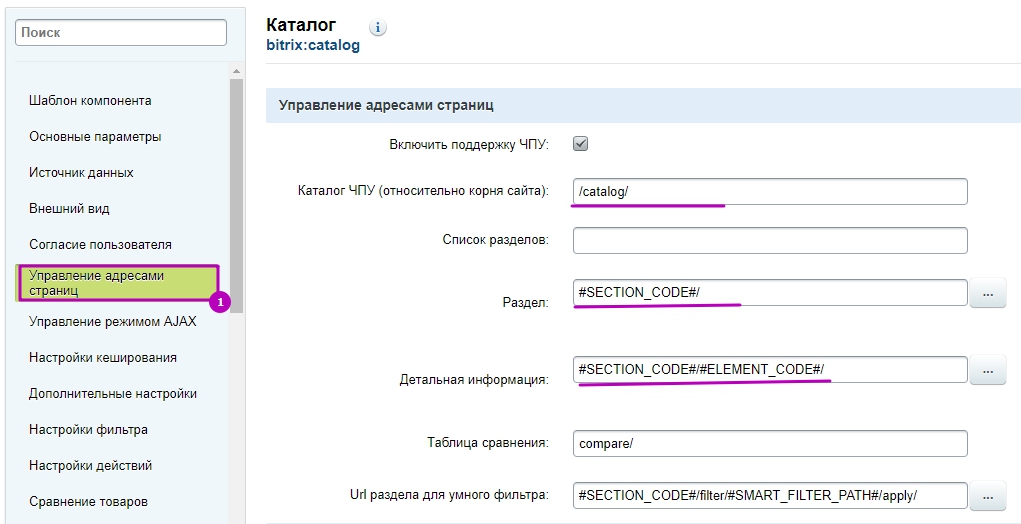
И настройки ЧПУ в компоненте (обычно комплексном):

Так же следует проверить соответствие шаблона и свойств элемента. Например в примере в шаблон URL детальной страницы входит символьный код элемента #ELEMENT_CODE#, если у элемента нет символьного кода, вы получите ошибку. Но правильнее конечно, не показывать такие сообщения (элемент не найден, раздел не найден), компонент должен установить статус 404 и должен сработать скрипт показывающий пользователю /404.php с соответствующим ответом в заголовке. В противном случае, могут быть проблемы с SEO сайта.
Оформляем 404-ю страницу
По умолчанию 404.php в 1С Битрикс содержит компонент карты сайта и выводит список ссылок взятый из файлов формирования меню. При этом на странице так же остаётся полноценная шапка и подвал сайта (отрабатывают header.php и footer.php шаблона), что на мой взгляд не правильно. Кстати сеошники из компании Кокос, с которыми мне приходилось сталкиваться, так же не рекомендовали выводить шапку и подвал с полноценной навигацией по сайту на 404-й странице.
На мой взгляд 404-я должна говорить пользователю что он всё ещё на том же сайте где и был секунду назад, отвечать на вопрос почему он здесь и что делать дальше и отдавать соответствующие заголовки поисковому роботу.
И так давайте выведем 404-ю страницу битрикс без шапки и подвала, но при этом подтянем ядро системы, чтобы мы могли подключить стили шаблона по средствам константы SITE_TEMPLATE_PATH. Убираем всё лишнее, подключаем ядро, получаем такой файл:
<?
//Подключаем ядро битрикса без шапки
require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
//Устанавливаем необходимые заголовки
CHTTP::SetStatus("404 Not Found"); @define("ERROR_404","Y");
Чтобы посетитель не подумал что он покинул ваш сайт, стили оформления 404-й страницы должны быть такими же как и на всём сайте (заголовки, шрифты, цвета, иконки, картинки). Обязательно (минимально) на этой странице должен быть логотип.
Я люблю когда сообщения об ошибках читаются сразу, поэтому пишу их большими шрифтами, например Open Sans Condensed, не мельчите и объясняйте пользователю куда он попал и что ему дальше делать (вернуться на главную страницу, сделать запрос в форме поиска, в конце концов позвонить или написать вам). У меня получилась такая страничка:
<? require_once($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php"); //Подключаем ядро битрикса без шапки CHTTP::SetStatus("404 Not Found"); //Устанавливаем необходимые заголовки @define("ERROR_404","Y"); ?>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,300italic,700|Arimo:400,400italic,700,700italic|Noto+Sans:400,400italic,700,700italic&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
<div class="container404">
<img src="<?=SITE_TEMPLATE_PATH;?>/images/logo.jpg" alt="Название сайта">
<span class="title404">404</span>
<span class="subtitle404">Страница не найдена</span>
<span class="description404">Возможно запрашиваемая вами страница была удалена или перемещена. Вернуться <a rel="nofollow" href="/">на главную</a>?</span>
<span class="contacts404">позвоните нам: <span class="phone404"> +7 (999) 000 - 00 - 00</span> или напишите на e-mail: <a target="_blank" href="mailto:example@mail.ru">example@mail.ru</a></span>
</div>
Добавим немного CSS стилей для полноты картины:
.container404 { text-align: center; width: 1200px; margin: 0 auto; margin-top: 100px;}
.container404 img { display: block; margin: 0 auto; margin-bottom: 50px; }
.container404 a { color: #F0A229; }
.container404 a:hover { text-decoration: none; }
.title404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 60px; line-height: 80px; display: block; }
.subtitle404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 40px; line-height: 60px; display: block; }
.description404 { font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; display: block;}
.contacts404 { margin:0 auto; width: 800px; padding: 10px 0px 100px 0px; font-family: 'Open Sans Condensed', sans-serif; font-size: 30px; line-height: 40px; }
.phone404 { font-weight: bold; }
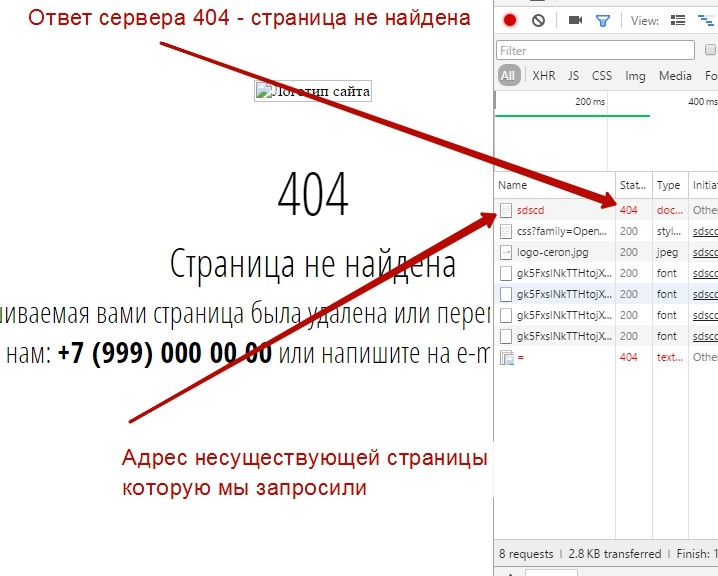
Вроде бы всё. Ах да чуть не забыл! Нужно проверить всё ли правильно отдаётся поисковому роботу. Для этого перейдите на сайт, вызовете консоль разработчика (обычно клавиша F12 или пункт в меню инструментов браузера «инструменты разработчика» или что-то подобное), перейдите на вкладку Сеть/Network введите адрес несуществующей страницы и посмотрите какой ответ вернёт сервер (вкладка Status):
Как видите всё в порядке, сервер вернул 404-й заголовок, что означает — страница не существует, а следовательно поисковик не проиндексирует ненужные адреса и в поиск попадут только реально существующие документы вашего сайта. Теперь точно всё. Желаю удачи!