Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Что такое ошибка 404 и почему важно правильно настроить страницу?
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предусмотрел это, такой файл будет называться 404.php. WordPress автоматически использует эту страницу, когда возникает ошибка 404. Если в вашей теме нет этого файла, его можно создать самостоятельно.
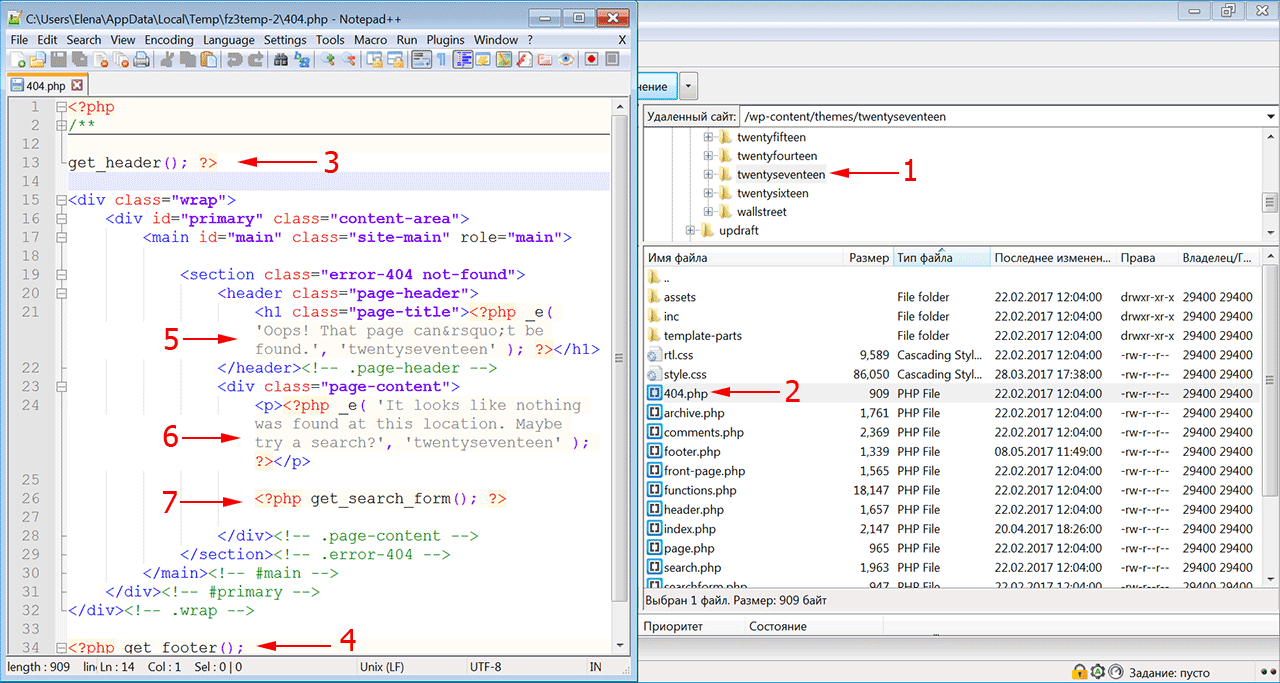
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
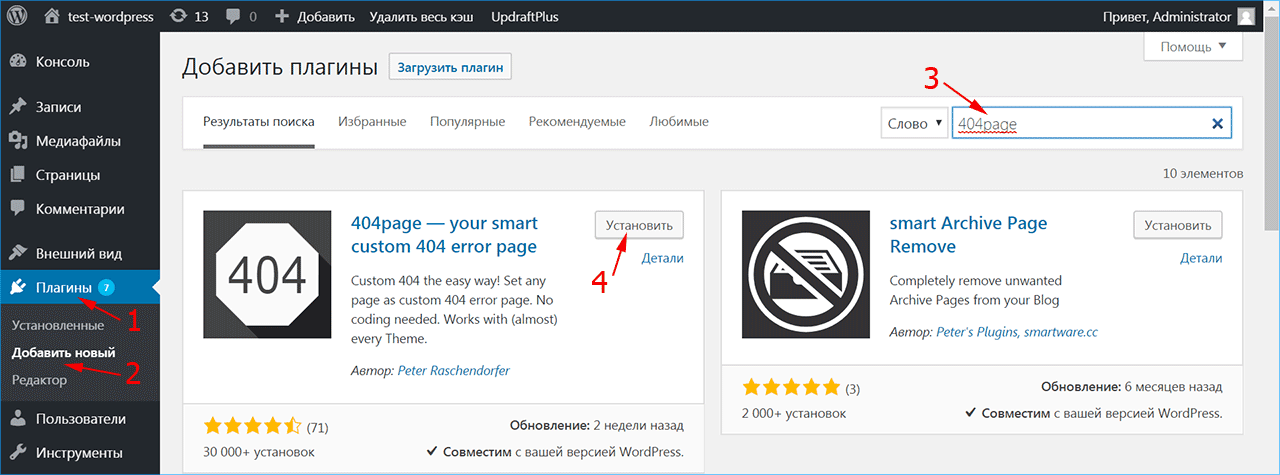
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
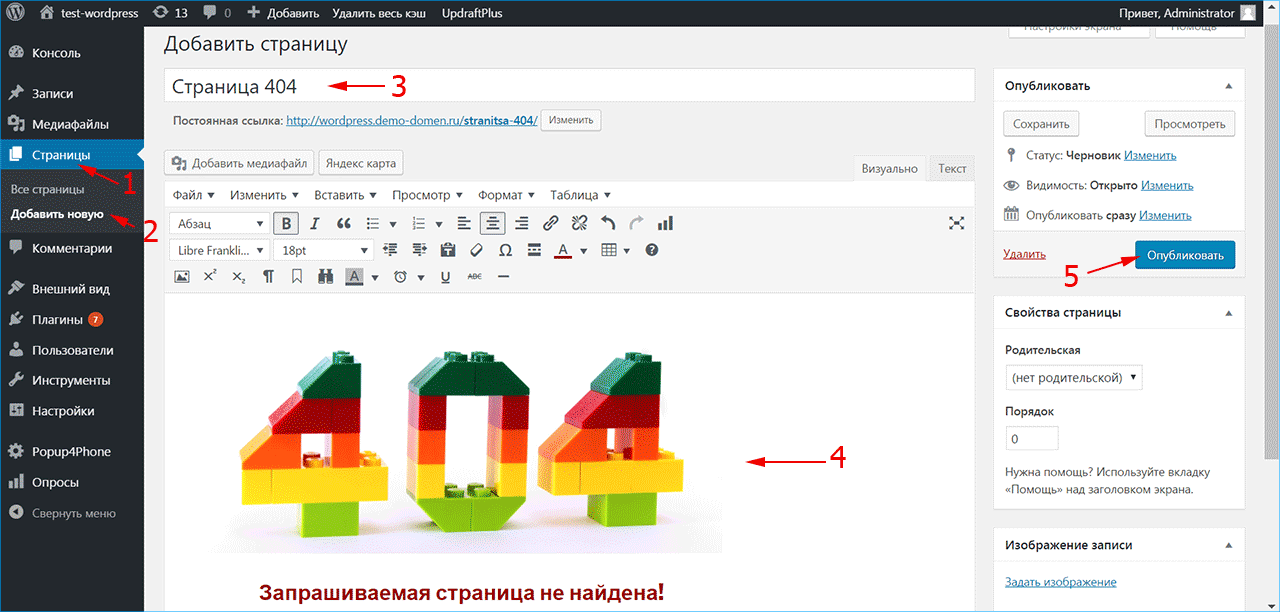
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
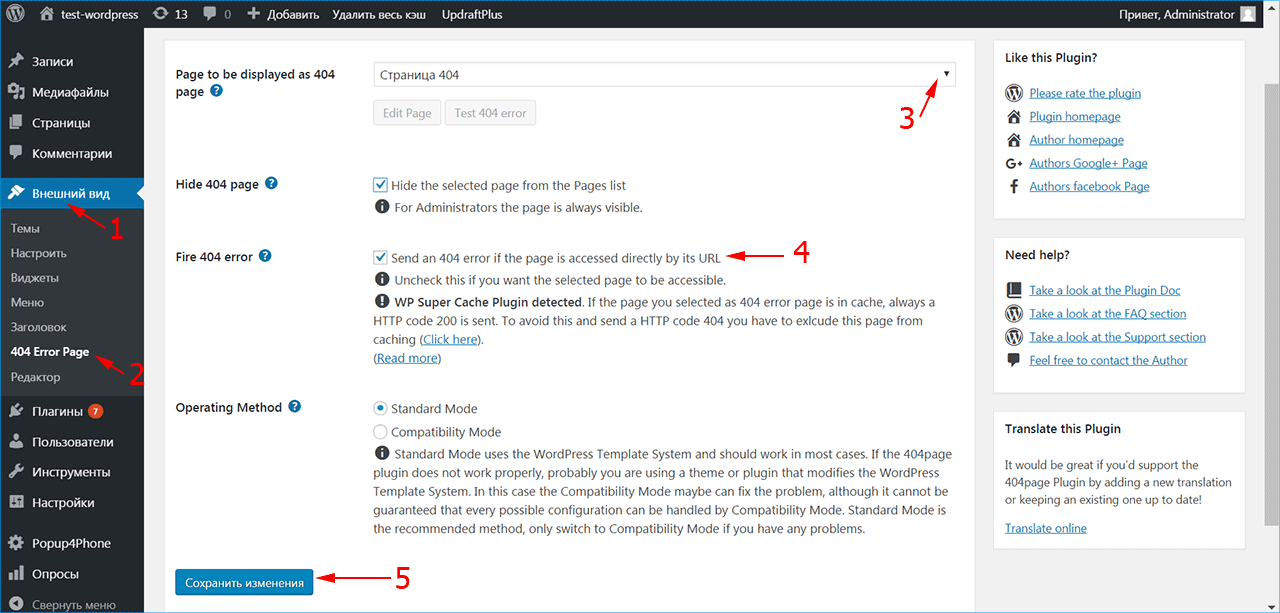
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Chances are high that you’ve landed on a 404 page and immediately left the website because it was less than helpful. A 404 page is what WordPress displays when someone enters or clicks on a URL that doesn’t exist on your website. This page is a generic error that just informs the visitor the page wasn’t found. In this article, we’ll explore how to create a custom 404 page for WordPress. Along the way, we’ll see both good and bad designs.
-
1
Why Create a Custom 404 Page for WordPress?-
1.1
Generic 404 Page
-
1.1
-
2
Custom 404 Page Examples-
2.1
1. Google -
2.2
2. WordPress.org -
2.3
3. WordPress.com -
2.4
4. Elegant Themes -
2.5
5. Twenty Twenty-One -
2.6
6. Twenty Twenty -
2.7
7. Slack -
2.8
8. Amazon
-
2.1
-
3
404 Page Content -
4
How to Create a Custom 404 Page in WordPress with the Divi Theme Builder-
4.1
Importing a Custom 404 Page into the Divi Theme Builder -
4.2
Creating a Custom 404 Page with the Divi Theme Builder
-
4.1
-
5
Ending Thoughts on Creating a Custom 404 Page for WordPress
Why Create a Custom 404 Page for WordPress?
It’s tempting to skip designing the 404 page because you hope no one will see it. However, it needs to be helpful to your visitors. It can be just as important as any other page. A general message is a bad user experience. It doesn’t look good and it gives them no reason to stay on your website.
First, let’s look at the generic page we’re trying to avoid.
Generic 404 Page
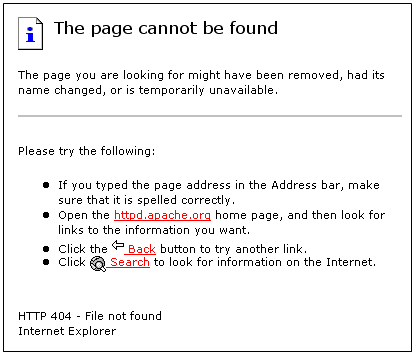
The standard 404 page that WordPress displays is just an error message. It’s placed within the body content area and shows your header, footer, and sidebars if you have them.
Unfortunately, it isn’t helpful. It’s kind of like asking a store worker if something you’re looking for is on the aisle you’re in and they just say no. You want them to point you to the correct aisle. You want more information.
A 404 page should give you more information. It should be helpful. It should provide tools, links, advice, or some form of help. You don’t want to be left alone in the aisle not knowing where to go next.
Custom 404 Page Examples
There are thousands of amazing 404 pages across the web. Some are funny, some are serious. Some are more helpful than others. A few are plain, while others are gorgeous. Here’s a look at a few 404 pages to get an idea of how they’re designed. Some are simple and boring while others are helpful and look great.
1. Google
Google’s (not WordPress) 404 page is simple. It’s a small area of content in the center of the screen. The message just tells you there’s an error and provides a graphic of a robot in pieces. It doesn’t provide other information, but it’s Google, so all you have to do is type something else in the search bar.
2. WordPress.org
WordPress.org’s 404 page displays their standard header and footer. The body includes a title to show the page wasn’t found, a short explanation with a touch of humor, and then a list of links to help guide you. The links focus on being helpful.
3. WordPress.com
WordPress.com’s 404 page removes the header and footer. It shows a graphic, a title, a description with clickable links, a search box, and the WordPress.com logo. The links are helpful.
4. Elegant Themes
Elegant Themes’ 404 page (because I know you’re going to look anyway) shows the ET header, a large title with a small explanation, and a button as a CTA. You have access to almost everything from here.
5. Twenty Twenty-One
WordPress’s Twenty Twenty-One theme has a 404 page that uses your primary and footer menus. It has a large title. The body has a short description and a search box. Lines are used for styling. The background matches the site.
6. Twenty Twenty
WordPress’s Twenty Twenty theme displays the header and footer. The body shows a large title in the center, an explanation, and a search box. All use the theme’s colors.
7. Slack
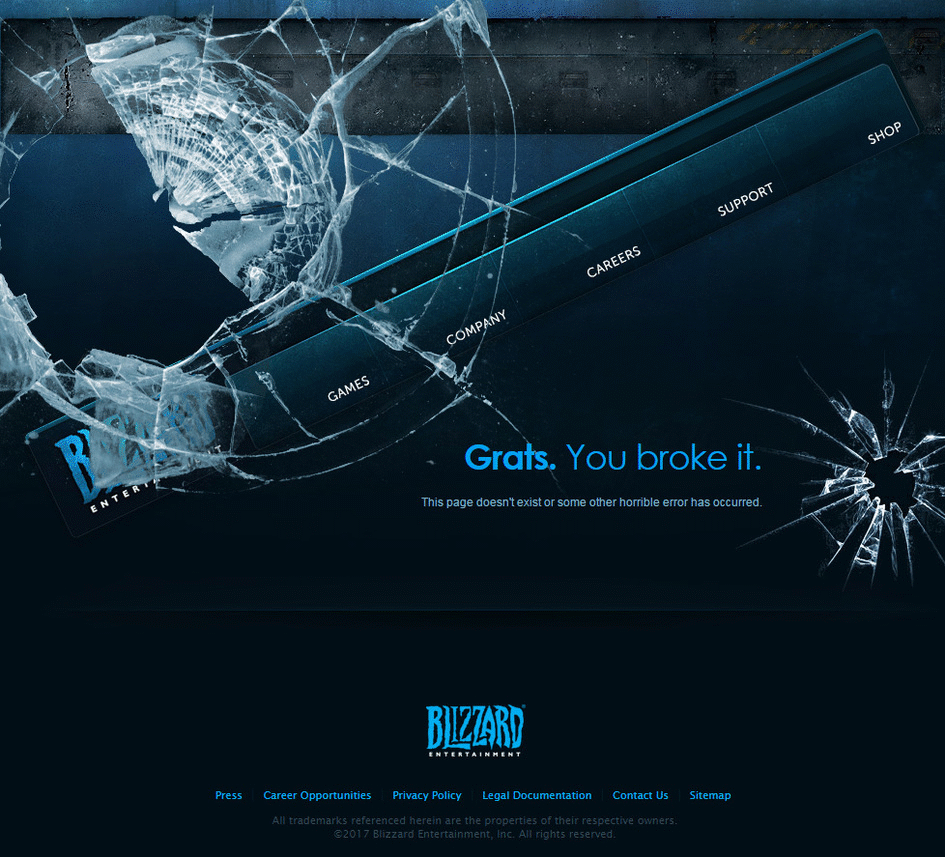
Slack’s (non WordPress) 404 page shows a box in the center with information about the error with a link to the help center. All the menus are here, too. The interesting part is the background. It’s a cartoon background that scrolls right or left to follow your mouse. Animated animals move across the screen.
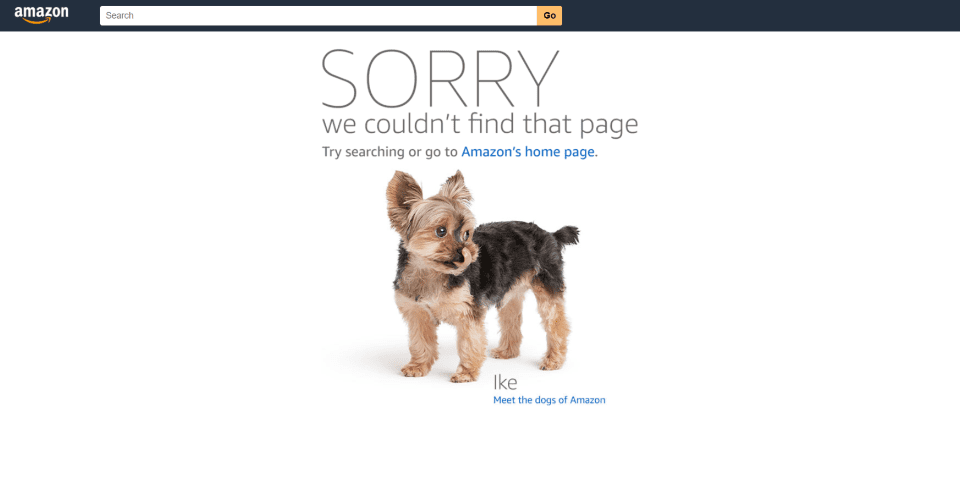
8. Amazon
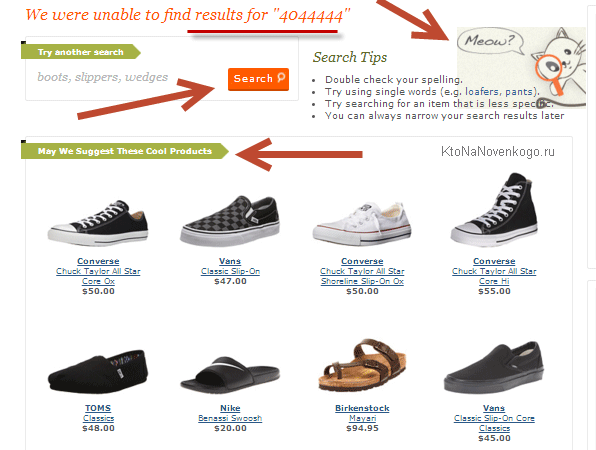
Amazon’s (also not WordPress) 404 page includes the Amazon logo with a search box, a large message, a smaller message with a link to the home page, and a photo of an animal with a link to learn more. It includes lots of different photos that can be displayed. They’re chosen at random.
404 Page Content
So, what does a 404 page need? We see a few common elements in the examples above.
First, it needs to be helpful. It shouldn’t just tell the visitor there is an error. It should tell what the error means. Imagine an error light coming on in your car. Your first question would be “what does that mean?” Not providing useful information about the error is frustrating.
Visitors need to know if they did something wrong or if the content doesn’t exist. If they don’t know, they’ll keep looking for the content until they furiously leave the website, vowing to never return. This is best done with a simple message and possibly an image that catches the eye. Something that stands out from your normal content that would appeal to your audience.
Next, it needs to provide some direction of what to do next. This could be a list of articles, a search box, a list of categories, most popular posts, most recent posts, a way to contact you, etc.
It’s that simple. 404 pages don’t need a lot of content. Just enough to be helpful.
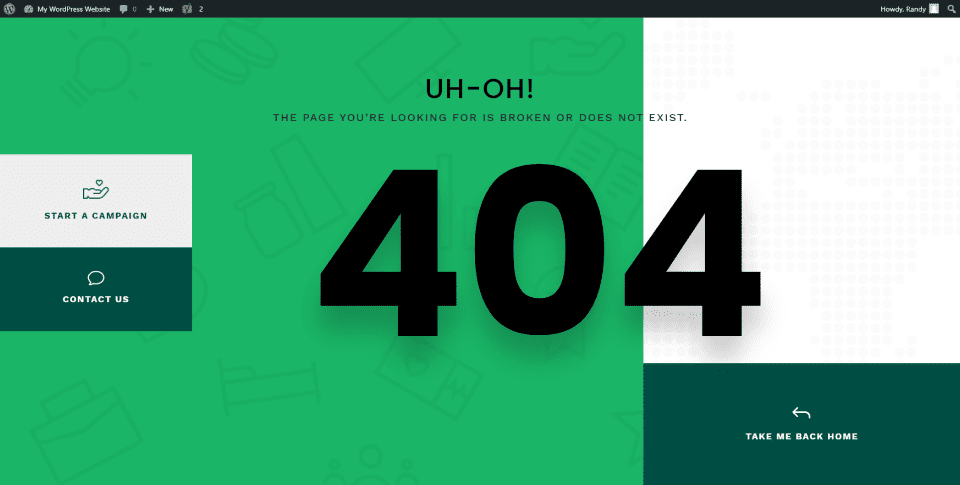
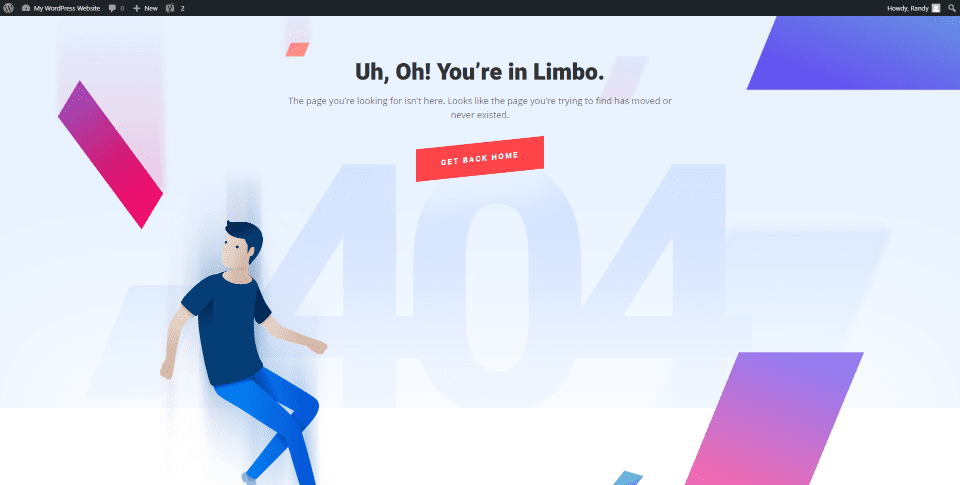
The example above includes:
- Background colors and patterns that would match the website/
- A title with a short message about the error.
- Large text showing that it’s a 404 page.
- A few buttons providing the visitor with some directions.
It’s simple but stylish and helpful. That’s all you need.
Let’s look at how to create a custom 404 page for WordPress using the content ideas we just discussed.
How to Create a Custom 404 Page in WordPress with the Divi Theme Builder
The Divi Theme Builder makes it easy to create and assign a 404 page. Elegant Themes has several premade 404 pages that you can download for free. You can customize them any way you want. They’re a great way to get a head start on a 404 page design. If you prefer, you can build one from scratch.
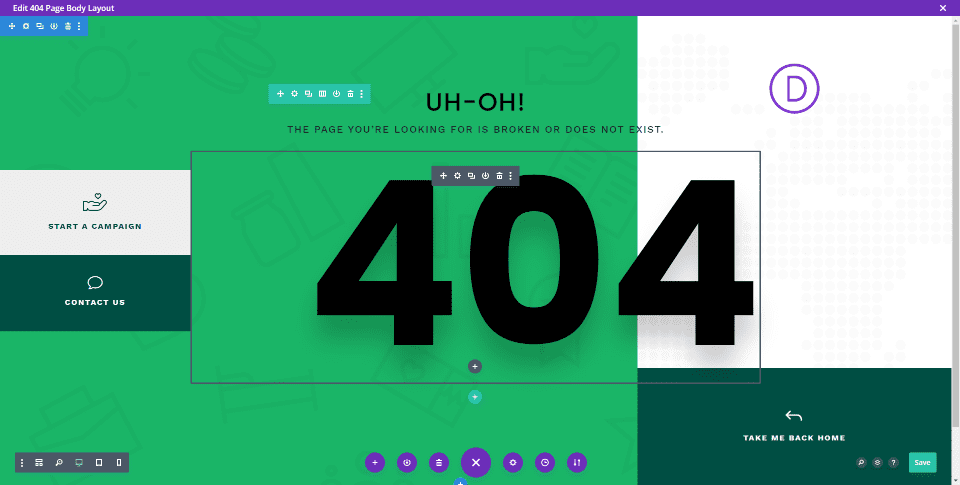
The example above is from the Fourth Theme Builder layout pack. There are lots of 404 pages available in the ET blog. To find them, search for “theme builder layout pack” or check them out here:
- Download The First FREE Theme Builder Pack For Divi
- Download The Second FREE Theme Builder Pack For Divi
- Download The Third FREE Theme Builder Pack For Divi
- Download the Fourth FREE Theme Builder Pack for Divi
- Download the Fifth FREE Theme Builder Pack for Divi
- Download the Sixth FREE Theme Builder Pack for Divi
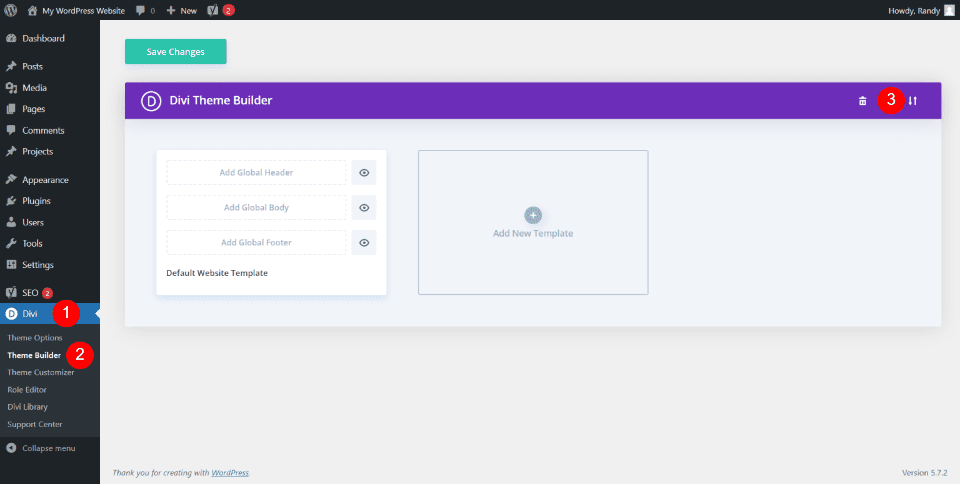
Importing a Custom 404 Page into the Divi Theme Builder
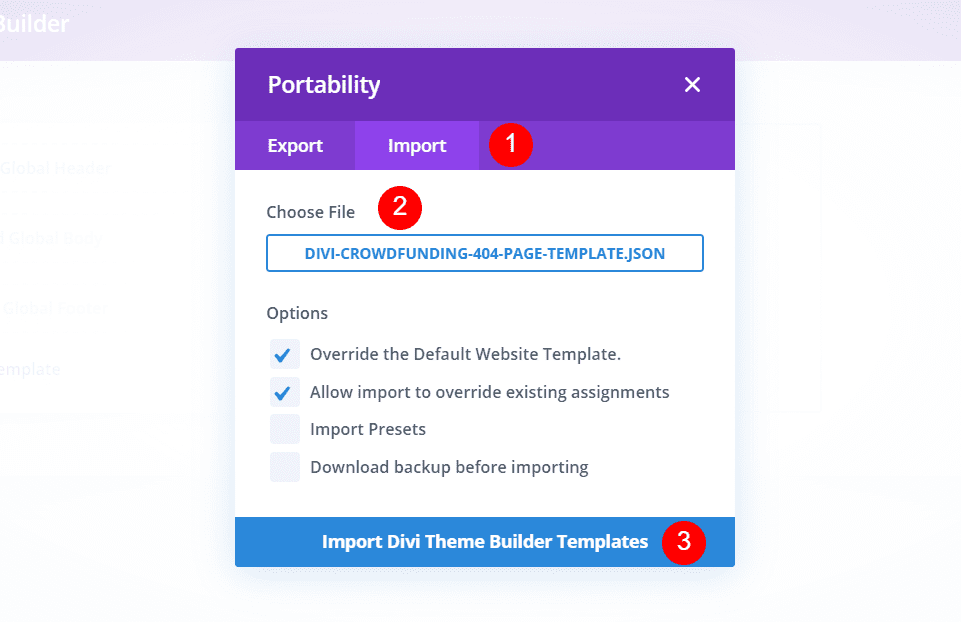
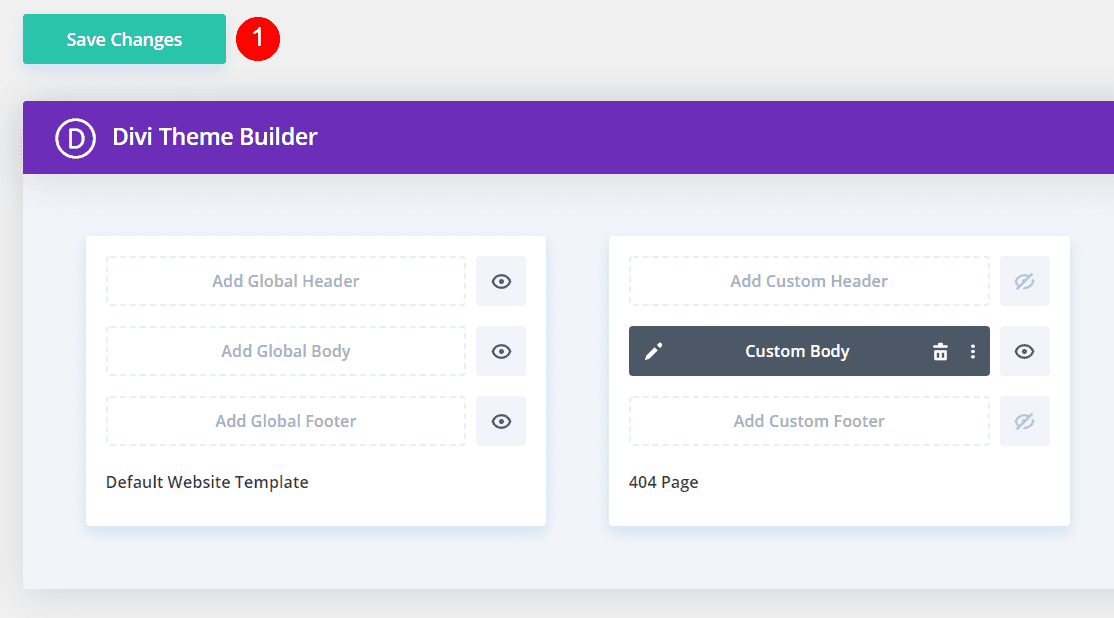
You’ll find the Divi Theme Builder in the WordPress dashboard by going to Divi > Theme Builder. This opens the page where you can create or import templates and assign them. In the upper right corner, you’ll see the import icon. Click this icon to import your 404 page template.
Note – for tutorials on using the Divi Theme Builder, search for “theme builder” here in the Elegant Themes blog.
A modal opens where you can import your template. Select Import and navigate to your file under Choose File. The options to override the defaults and assignments are selected by default. I recommend leaving them selected. Click to import the template at the bottom of the modal. I’m importing the 404 page for the Crowdfunding Layout Pack.
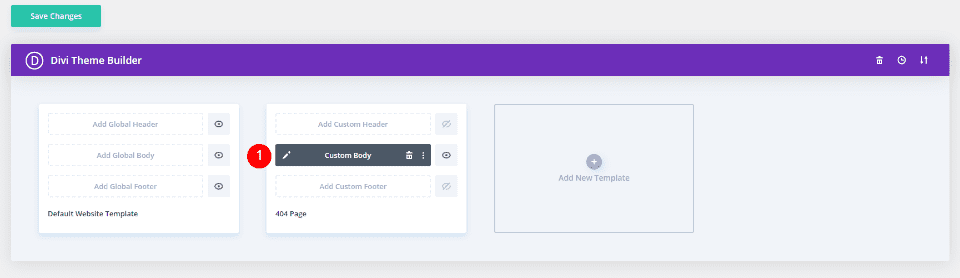
By importing a 404 page, it’s assigned automatically. Next, click on the edit icon to open the builder.
Now, make your edits within each module by adding your links, images, colors, text, etc. Save the layout and click the x in the upper right corner to close the builder.
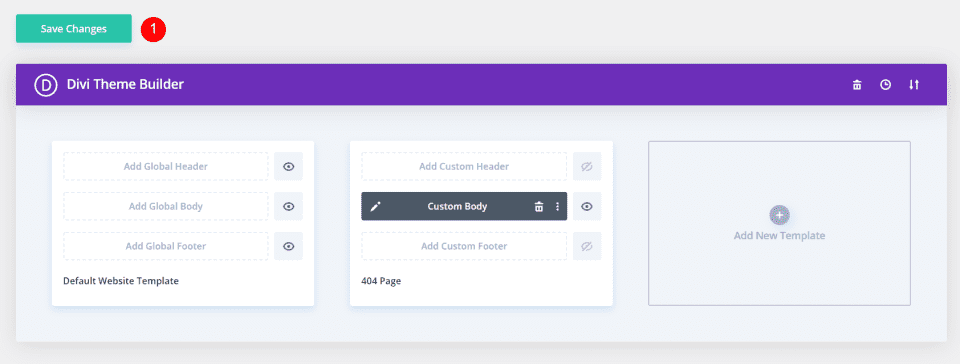
Finally, save the changes to apply the template. You now have a custom 404 page.
Creating a Custom 404 Page with the Divi Theme Builder
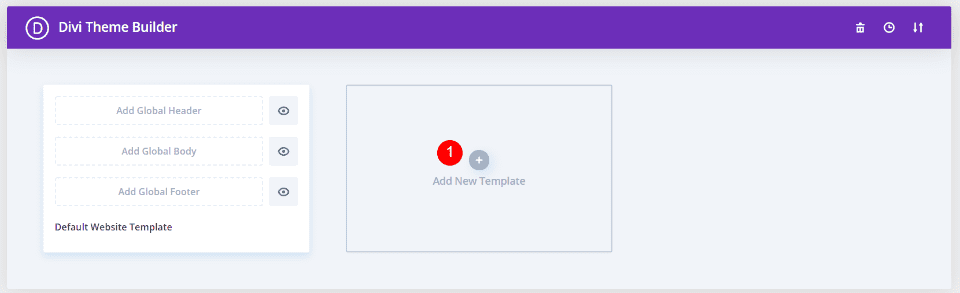
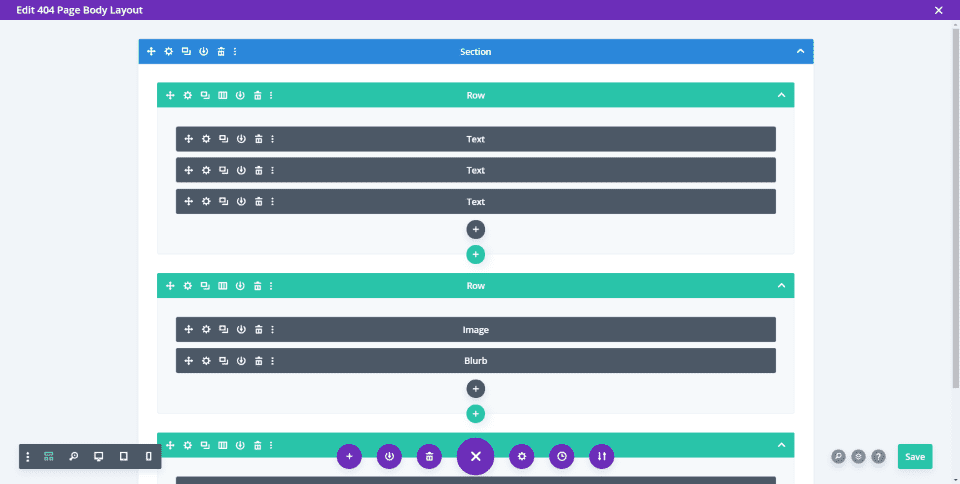
In the Theme Builder, select to add a new template.
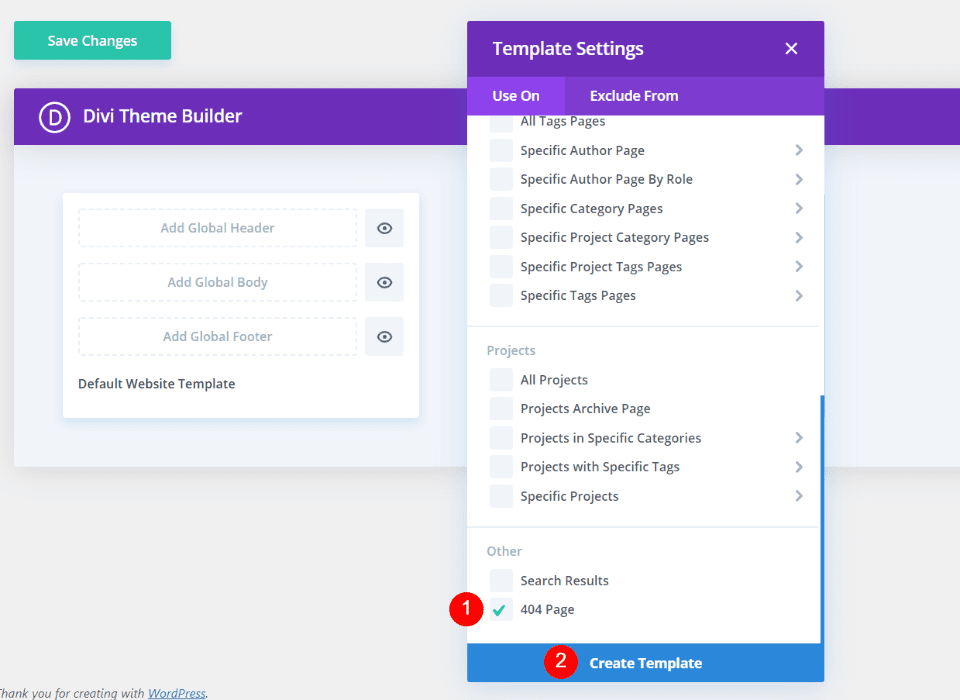
This opens the template settings. Scroll to the bottom and select 404 Page under Other. Next, click Create Template. The template settings will close.
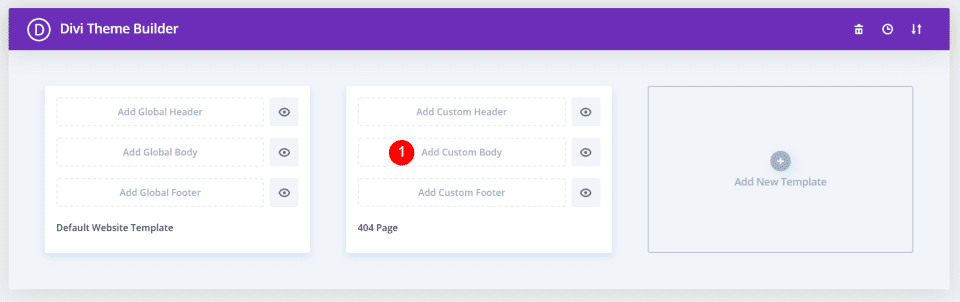
Now, you can create the 404 page. Most don’t use a header or footer. Select Add Custom Body.
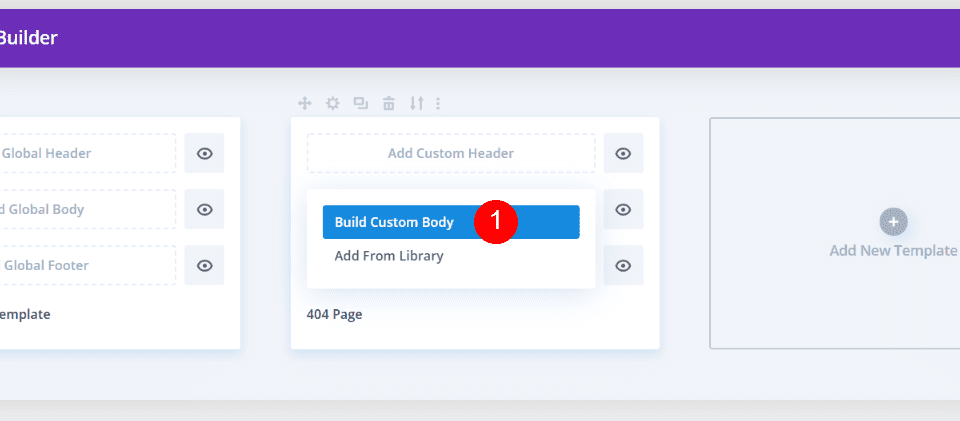
This shows two selections allowing you to build a custom body or add from the library. Select Build Custom Body.
Build the 404 page with the Divi Builder as normal. Save and exit.
Finally, save your changes. You’re done.
Ending Thoughts on Creating a Custom 404 Page for WordPress
That’s our look at how to create a custom 404 page for WordPress. 404 pages need to be helpful. Unfortunately, the generic WordPress 404 page isn’t helpful, and it provides a poor user experience. Fortunately, you can create your own 404 page using the Divi Theme Builder.
Using the information we’ve provided here, you’re well on your way to create a beautiful 404 page that provides users with a great experience and looks amazing while doing it.
We want to hear from you. Have you created a custom 404 page for your WordPress website? Let us know about our experience in the comments.
Featured Image via Letters-Shmetters / shutterstock.com
WordPress – Страница 404
Настало время настроить страницу ошибок 404 в WordPress. Сегодня поговорим о разных вариантах реализации данной страницы.
Вступление:
Независимо от того, насколько сильно вы пытаетесь создать идеальный сайт, вы, вероятно, уже поняли что это просто невозможно. Пока вы публикуете новый контент, новые страницы и меняете структуру своего сайта, возникают проблемы. Без исключений. Но не беспокойтесь! В конце концов, ваша задача сделать отличную работу, управляя всеми ее аспектами.
Сегодня давайте оставим другие ошибки и проблемы в стороне, и сосредоточимся на одной из наиболее распространенных проблем, с которой сталкиваются обычные пользователи Интернета во время просмотра. Даже те, у кого нет опыта работы в веб-технологиях, знают о 404 странице ошибок. Вы видели множество из них в своей онлайн-жизни, не так ли?
Задача сегодняшнего поста – настроить эту страницу ошибок и сделать ее более удобной для пользователя.
Что такое 404 страницы ошибок?
Когда конкретная страница не может быть найдена на вашем сайте, сервер будет отправлять сообщение об ошибке 404 браузеру. Это означает, что страница или сообщение не находятся на этом веб-сайте (больше вообще не находятся 🙂 ) . Обычно это происходит, когда пользователь вводит URL-адрес вашего сайта, но попадает на же удаленную страницу, которая ранее была проиндексирована поисковыми системами и связана с другими источниками.
Например, если у вас есть контактная страница на сайте www.yoursite.com/contact, и кто-то пытается перейти на www.yoursite.com/contacts , WordPress сделает перенаправление на страницу 404.php.
Страница ошибки в WordPress по умолчанию
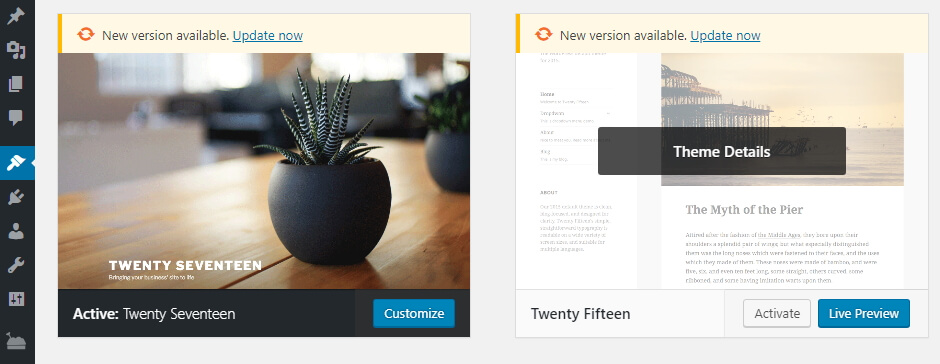
По умолчанию каждая тема WordPress поставляется с шаблоном 404.php, который отвечает за отображение сообщения об ошибке незадачливым читателям. К сожалению, эти страницы по умолчанию довольно скудны и содержат только основную информацию. Итак, если пользователь перешел на страницу 404.php, WordPress просто сообщит ему, что запрошенный ресурс не найден на сервере. Как вы можете видеть на скриншоте, страница 404 стоковой темы Twenty Seventeen не совсем приятна на вид. Вы просто должны изменить эту страницу, не так ли?
Если вам повезет, тема, которую вы используете, уже содержит несколько 404 шаблонов страниц ошибок. Возможно, это даже позволит вам настроить страницу через удобный интерфейс. Но если это не так, не беспокойтесь. Сегодня я настроен показать Вам, как создать страницу самостоятельно и предоставить её в приятном для читателя виде.
Что делает хорошую страницу ошибок в WordPress?
Не все страницы ошибок одинаковы. Иногда обычного стиля будет достаточно, чтобы привлечь внимание ваших посетителей. Но более вероятно, что вам понадобится еще несколько элементов, чтобы все внешний вид страницы был приятен пользователям сайта. По моему опыту, хороший шаблон 404 должен иметь большинство следующих элементов:
-
Апология – пользовательское личное сообщение, хорошо видимое на странице
-
Изображение – (смешное) изображение, которое делает страницу с ошибкой менее страшной
-
Контакт – Показать контактную информацию или форму
-
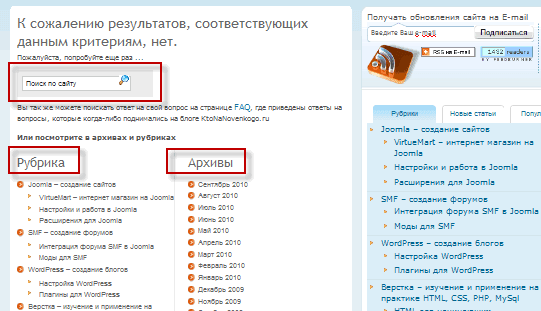
Поле поиска – пусть люди ищут на Вашем сайте другой контент
-
Последние сообщения – позволяют посетителям открывать одну из последних статей
-
Популярные сообщения – позволяют посетителям увидеть ваши самые популярные записи
Очевидно, что элементы страницы будут зависеть от сайта. Иногда забавная картинка просто не может быть частью серьезных бизнес-сайтов, и иногда вы будете работать на сайтах, на которых вообще не будет сообщений в блоге. Но извлеките лучшее из списка и подумайте дважды, прежде чем добавлять элементы на странице 404.
Где черпать идеи для создания страницы 404?
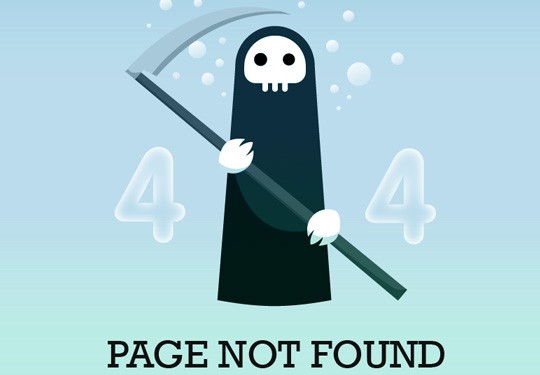
Я столкнулся с некоторыми удивительными страницами ошибок, которые могут помочь вам получить идеи и глядя на них придумать свои решения. Как правило, это хорошая идея сделать вашу 404-страничную забавной. Поскольку вы должны признать ошибку, ваши посетители захотят увидеть что-то забавное на странице (это обычная психология)
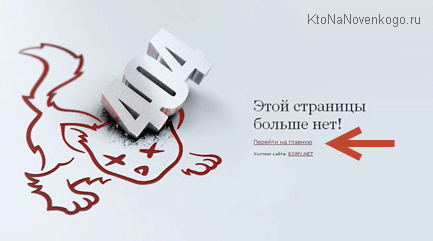
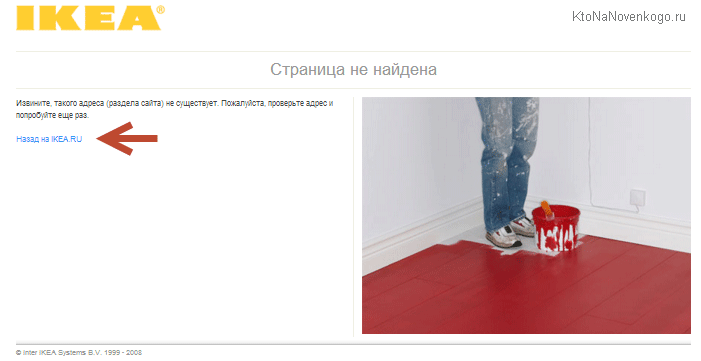
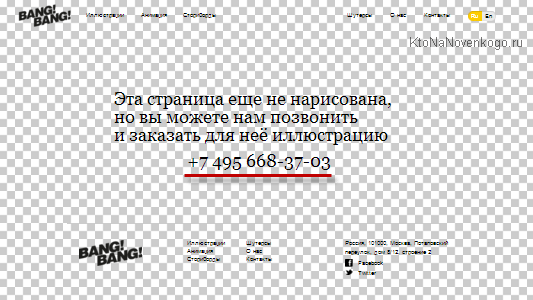
Если вы достигнете внимания посетителей, даже если они перешли на несуществующую страницу, вы можете быть уверены, что они останутся на более длительное время для просмотра сайта и вернутся снова. И, безусловно, вы можете сделать так, чтобы страница с ошибками была удобной, но об этом мы поговорим позже. На данный момент давайте посмотрим несколько примеров красиво разработанных 404 страниц ошибок:
Создайте собственной страницы ошибок 404
Во-первых, хотел бы напомнить, что изменение файлов вашей темы не является лучшей практикой. Прежде чем приступать к внесению изменений, хотел бы предложить использовать дочернюю тему. Когда вы создаете дочернюю тему для своего сайта, все изменения в ее файлах не будут затронуты обновлениями, которые вы будете устанавливать для вашей обычной темы. В этом случае создание файла 404.php в дочерней теме не повлияет на исходный, но файл все равно будет отображаться.
Не поймите неправильно, при изменении исходного файла изменений не будет. Но в этом случае обязательно создайте резервную копию, чтобы вы могли восстанавливать изменения после обновления.
Давайте сделаем вид, что вы не поленились и подготовили дочернюю тему. Итак, первый шаг – создать новый файл:
- Откройте папку, в которой вы создали дочернюю тему
- Создайте файл 404.php
- Откройте файл в удобном для Вас редакторе
-
Скопируйте и вставьте следующий код:
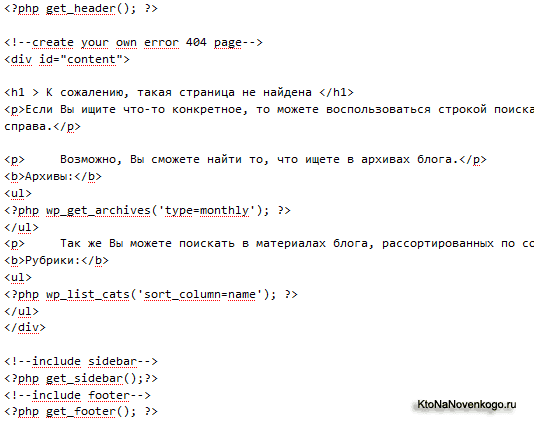
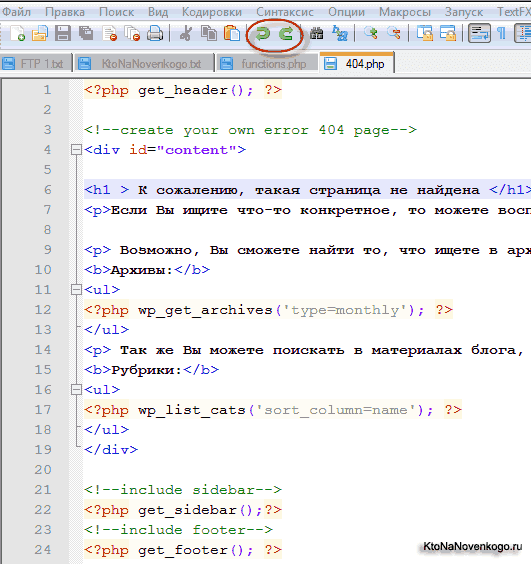
<?php get_header(); ?><div id="main-content"><div class="container"><div id="content-area" class="clearfix"><div id="left-area"><article id="post-0" <?php post_class( 'et_pb_post not_found' ); ?>><img data-src="https://techblog.sdstudio.top/wp-content/uploads/2020/03/post-9340-5e76bb3f25a0a.png"><h1><?php esc_html_e('Page Not Found','WP Loop'); ?></h1><p><?php esc_html_e('Oh No! The page you opened does not exist. Please use the links below to navigate to a safer place.', 'WP Loop'); ?></p></article> </div> <?php get_sidebar(); ?></div> </div> </div> <?php get_footer(); ?> - Измените путь к вашему изображению в строке # 7
- Изменить заголовок в строке $ 8
- Напишите пользовательское сообщение в строке # 9
- Сохраните изменения
Вы создали собственный шаблон. Если вы просматриваете страницу, все, что вы увидите, — это изображение, сообщение и стандартный заголовок, боковая панель и нижний колонтитул, которые у вас есть на всех других страницах. Тем не менее, это далеко не то, что я описал ранее, поскольку нет виджетов, поэтому придерживайтесь еще нескольких моментов, пока мы не создадим тот идеальный 404.php, который вы хотите. Кроме того, было бы неплохо добавить некоторые стили на страницу.
Добавление пользовательских виджетов
Хотя можно скопировать всю страницу с нуля, в этом нет необходимости. WordPress уже позволяет добавлять виджеты, которые помогут вам отображать самые последние и популярные статьи. Начиная с версии 4.8, вы даже можете добавлять мультимедиа в специализированные виджеты, так почему бы не воспользоваться этим?
Чтобы добавить новые виджеты специально на страницу 404.php , предлагаю создать новую виджетную область (пространство на вашей странице, которое позволяет добавлять виджеты). В некоторых случаях темы WordPress позволяют создавать новые виджетные области на панели управления. Итак, быстро взгляните в Appearance -> Widgets. Если вам повезет, у вас будет возможность создать эту область для вас. Если нет, давайте создадим её быстро, чтобы на вашей новой странице могли быть разные виджеты:
- Перейдите в папку вашей дочерней темы
- Откройте или создайте файл functions.php
-
Скопируйте и вставьте код:
function widget_area_404 () {register_sidebar (массивсив'name' => '404 Page','id' => '404','description' => __ ('Виджеты для страницы ошибки 404.'),'before_widget' => '<div class = "et_pb_post">','after_widget' => '</ div>','before_title' => '<h4 class = "widgettitle">','after_title' => '</ h4>',));}add_action ('widgets_init', 'widget_area_404'); - Сохранить изменения
- Откройте файл 404.php, который вы изменили ранее.
-
Скопируйте и вставьте следующий код, где вы хотите показать новые виджеты (например, после названия и текста):
<? php dynamic_sidebar ('404'); ?> - Сохранить изменения
После того, как WordPress сообщит, где будет отображаться новая область виджета, настало время добавить виджеты. Итак, перейдите в Appearance -> Widgets , выберите «Недавние сообщения», «Популярные сообщения» или любой другой виджет, который вы хотели бы иметь на своей новой странице 404 (другой пример – бесплатный виджет Google Maps для показа вашего местоположения). Не забудьте настроить виджеты по своему вкусу и помните, что есть новые мультимедийные виджеты, если вы хотите добавить изображения, видео или аудиофайлы на страницу.
Используйте плагин для создания настраиваемой страницы 404
Если вы следовали всем шагам, поздравляю – у вас есть страница ошибки 404, которая будет загружена для любого из посетителей. Но даже если создание настраиваемого шаблона не так сложно, когда вам просто нужно скопировать и вставить код, который мы предоставили, многие из вас предпочтут работать в удобном для пользователя интерфейсе. В этом случае я хотели бы показать вам простой плагин, который будет создавать пользовательские 404 страницы для вас.
Плагин 404page — your smart custom 404 error page
Этот плагин позволит вам легко создавать собственную страницу ошибок 404 без каких-либо усилий, которая будет адекватно работать практически с любой темой.
Затем перейдите на страницу «Внешний вид» -> «Страница ошибки 404» и выберите созданную страницу как свою страницу с ошибкой 404. Вот и все!
Загрузить плагин:
Создание страницы 404 при помощи виджетов и контента из KingComposer в теме Cactus
Зарегистрируйте новую область для применения виджета:
register_sidebar( array('name' => '404 Page','id' => '404','description' => __( 'Widgets for 404 error page.' ),'before_widget' => '<div class="et_pb_post">','after_widget' => '</div>','before_title' => '<h4 class="widgettitle">','after_title' => '</h4>', ) );После регистрации данной области мы можем применить вывод виджетов при помощи:
<?php dynamic_sidebar( '404' ); ?>Далее откройте файл 404.php
И замените его содержание кодом ниже:
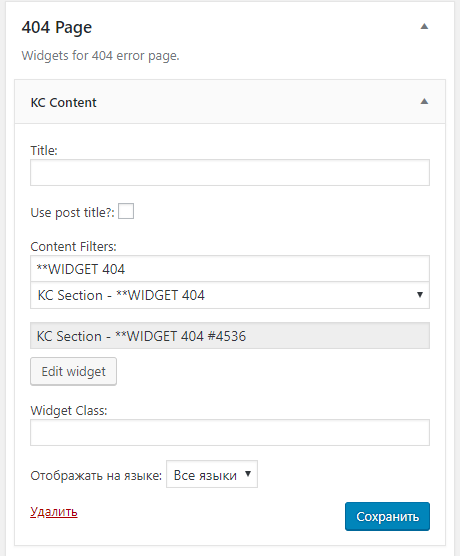
<?php get_header();?><?php echo apply_filters('cactus_page_title_bar','','');?><div class="page-wrap"><?php do_action('cactus_before_page_wrap');?><div class="container"><div class="page-inner row no-aside"><div class="col-main"><section class="post-main" role="main" id="content"><article class="post-entry text-left"><?php dynamic_sidebar( '404' ); ?><a href="javascript:;" onClick="javascript :history.back(-1);"><span class="cactus-btn cactus-primary"><?php echo esc_attr('<< Назад', 'cactus');?></span></a><?php do_action('cactus_after_page_content');?></article></section></div></div></div></div><?php get_footer();Далее создайте новую секцию в King Composer с любым содержанием, после чего добавьте в область виджета отображение секции. Для этого перейдите к виджетам и перетяните компонент “KC Content”:
В область виджета для страницы 404:
Когда компонент был перенесен введите в поле “Content Filters” название секции, у Вас под полем ввода должно появится выпадающее меню для выбора секции с похожим названием. Выберите секцию, для которой Вы подготовили контент.
Если по какой-то причине выпадающий список не отображается нажмите кнопку “Сохранить” и повторите попытку.
Источник записи:
An error 404 is when a visitor tries to access a page that does not exist. Sometimes people tend to overlook this feature, and never think about designing for it. Taking the time to make a user-friendly 404 page could mean the difference in a user staying on your website, or leaving.
Chances are you have created your website and checked multiple times to be sure that every link leads to somewhere. Eventually over time you may forget about a link that leads to a post you removed, or possibly changed the name to. Even if a visitor is searching for a page directly and they don’t get it right, then they will be taken to the error 404 page.
These can be made very user-friendly utilizing the WordPress template tags, and little bit of know-how.
Understanding The Error 404
The error 404 is a message that the visitor will receive when a page or post is not located. This is by default included within WordPress, but not with all themes. If you have created a custom theme, then you can increase the chances of a user sticking around even though they didn’t find what they were looking for with a properly designed 404 page.
The Basic Error 404 Template
The basic error 404 template is included with some WordPress themes but not all. WordPress is set to automatically look for the file 404.php when an error 404 is reached. If this file is not present, then it will give a basic error message which is not user-friendly.
If you do not already have this file you can create it. Make a new blank file and name it 404.php
Here is the basic code we will start with:
The 404.php File
<?php get_header(); ?> <h2>Error 404 - Page Not Found.</h2> <?php get_sidebar(); ?> <?php get_footer(); ?>
The above code within the 404.php file would give a simple output wrapped in H2 tags that would read “Error 404 – Page Not Found.” – It would also get the WordPress Header, Sidebar, and Footer. These are all optional and should be modified to fit your WordPress theme.
We want to take this a few steps further to achieve our goal. Make a note that I am using the get_header() along with get_sidebar and footer to call our theme template files. Your’s may vary slightly and you will have to adjust your 404.php file accordingly.
Starting To Work On It
First, We will add the search form to our basic 404 page to make it a bit more helpful. This way even if a visitor lands on your 404, they then have the option of searching your site. This is the first method to help users stick around instead of leaving.
404.php File – Added Search Form
<?php get_header(); ?> <h2>Error 404 - Page Not Found.</h2> Search: <?php include(TEMPLATEPATH . "/searchform.php"); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Making It More Dynamic
To create a more dynamic error 404 page you can use redirects so that the user only sees the error briefly, then gets redirected to your home page. This page can be made to be somewhat SEO friendly as well.
For this next example we can start by editing the header.php file of your template. Within the meta tags at the top of your header.php file you can add the following:
The header.php File
<?php if (is_404()) { $redirectHome = get_option('home'); ?>
<?php echo $redirectHome; ?>
After this is added we will then edit our 404.php file to look like this:
404.php File
<?php get_header(); ?>
<h1>Error 404 - File Not Found.</h1>
<h3>Please <a href="<?php bloginfo('home'); ?>" Click here</a> to return to our home page, or you can wait to be redirected in 15 seconds.</h3>
<?php get_footer(); ?>
The above example will allow the user to land on the 404 error page but then automatically take them back to the home page. This will also help users stick around instead of them being left confused and leaving your website.
This example may not always be the best solution for everyone but can be helpful to someone looking for something specific on your site.
Making sure it works
You can test your 404 error page by typing your URL and following it with a page that you know does not exist.
Example: http://www.yourwebsitedomain.com/test404page.php
That should bring you to your 404 page for viewing and testing.
If it doesn’t work
If by chance your server is not automatically bringing you to your 404.php file we can modify our .htaccess file to make it work. Locate your .htaccess file within your WordPress install and add the following line to it:
ErrorDocument 404 /index.php?error=404
If your WordPress install is not in the root directory you will need to make sure the above code reflects that. If you have installed WordPress into a subfolder then modify your .htaccess like this:
ErrorDocument 404 /YOURSUBFOLDERNAME/index.php?error=404
This will force the use of your 404.php file.
A full example
The code below is a full demonstration that will show you some ways you can use the 404.php file to help users that have found something that doesn’t exist. Take a look at it and notice the options we are giving them to keep them around, and to help them find content.
<?php get_header(); ?>
<h1>404 Error</h1>
We cannot seem to find what you were looking for.
Maybe we can still help you.
<ul>
<li>You can search our site using the form provided below.</li>
<li>You can visit <a href="<?php bloginfo?>"</a></li>
<a href="<?php ('url'); ?>" the homepage.</a>
<li>Or you can view some of our recent posts.</li>
</ul>
Search:
TEMPLATEPATH . "/searchform.php"); ?>
<h3>Recent Posts</h3>
<ul>
<?php query_posts('posts_per_page=5'); if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>" title="Permalink for : <?php the_title(); ?>"><?php the_title(); ?></a>
endwhile; endif; ?>
</ul>
<?php get_footer(); ?>
Anything above can be changed and styled to fit your needs. In the above example we are displaying that there was an error, and then following it with a list of options for the user. We are also still giving them the option to search our site, and have now added the ability for them to view our recent posts.
The combination of all of these gives the user that reached the page options. These options can be used to ensure a user doesn’t leave right away if they didn’t find exactly what they wanted.
Make it More User Friendly
To make it more user friendly and unique you could consider using the above examples with a different background image of your choice. You can also use html within the 404.php file to make a page all in itself for your error page. Here are some examples of unique error 404 pages for inspiration:
1. Mundofox.com
2. CSSRemix.com
3. CSSRemix.com
4. ChrisJennings.com
5. ook.co.uk
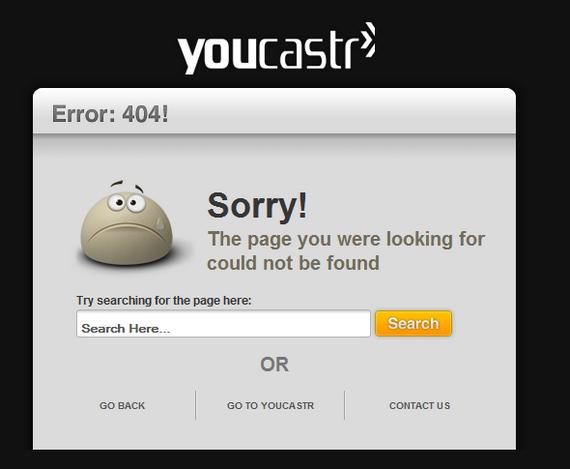
6. Youcastr.com
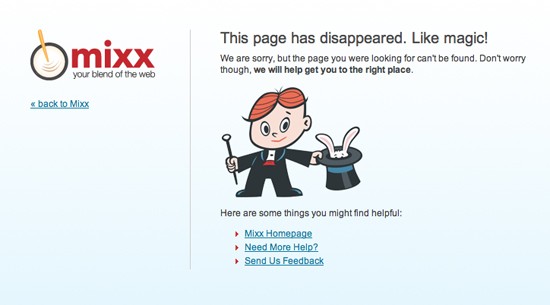
7. Mixx.com
8. JustCreativeDesign.com
9. Agens.no
10. Mushroomdigital.co.uk
Using it Wisely
It is always good practice for both WordPress and static HTML sites to make use of the 404 page. Either using ads on it to monetize, or using it to better help your visitors navigate your website.
There are many ways to create your own custom 404 error page, and just as many ways to allow it to help website visitors. Use the examples above freely, and experiment with what works best for you.
This post may contain affiliate links. See our disclosure about affiliate links here.
Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предусмотрел это, такой файл будет называться 404.php. WordPress автоматически использует эту страницу, когда возникает ошибка 404. Если в вашей теме нет этого файла, его можно создать самостоятельно.
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Languages:
English •
Creating an Error 404 Page 日本語
(Add your language)
While you work hard to make sure that every link actually goes to a specific web page on your site, there is always a chance that a link clicked will slam dunk and become a famous 404 ERROR PAGE NOT FOUND.
All is not lost. If your visitors encounter an error, why not be a helpful WordPress site administrator and present them with a message more useful than «NOT FOUND».
This lesson will teach you how to edit your «error» and «page not found» messages so they are more helpful to your visitors. We’ll also show how to ensure your web server displays your helpful custom messages. Finally, we’ll go over how to create a custom error page consistent with your Theme’s style.
Contents
- 1 An Ounce of Prevention
- 2 Understanding Web Error Handling
- 3 Editing an Error 404 Page
- 4 Creating an Error 404 Page
- 5 Tips for Error Pages
- 5.1 Writing Friendly Messages
- 5.2 Add Useful Links
- 6 Testing 404 Error Messages
- 7 Help Your Server Find the 404 Page
- 8 Questions About Error Files
An Ounce of Prevention
Some errors are avoidable, you should regularly check and double check all your links. Also, if you are deleting a popular but out-of-date post, consider deleting the body of the post, and replacing it with a link referring visitors to the new page.
Understanding Web Error Handling
Visitors encounter errors at even the best websites. As site administrator, you may delete out-of-date posts, but another website may have a link to your inside page for that post.
When a user clicks on a link to a missing page, the web server will send the user an error message such as 404 Not Found. Unless your webmaster has already written custom error messages, the standard message will be in plain text and that leaves the users feeling a bit lost.
Most users are quite capable of hitting the back key, but then you’ve lost a visitor who may not care to waste their time hunting for the information. So as not to lose that visitor, at the very least, you’ll want your custom message to provide a link to your home page.
The friendly way to handle errors is to acknowledge the error and help them find their way. This involves creating a custom Error Page or editing the one that came with your WordPress Theme.
Editing an Error 404 Page
Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file. If they do, it will be named 404.php. WordPress will automatically use that page if a Page Not Found error occurs.
The normal 404.php page shipped with your Theme will work, but does it say what you want it to say, and does it offer the kind of help you want it to offer? If the answer is no, you will want to customize the message in the template file.
To edit your Theme’s 404 error template file, open it in your favorite text editor and edit the message text to say what you want it to say. Then save your changes and upload it to the theme directory of your WordPress install.
While you are examining and editing your 404 template file, take a look at the simple structure of the 404.php file that is shipped with Twenty Thirteen. It basically features tags that display the header, sidebar, and footer, and also an area for your message:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class; if necessary, add more paragraphs below that.
Creating an Error 404 Page
If your WordPress Theme does not include a template file named 404.php, you can create your own.
Because every theme is different, there is no guarantee that copying over the 404.php template file found in the Twenty Thirteen Theme will work, but it’s a good place to start. The error page you copy from the Twenty Thirteen Theme will adopt the style of the current theme because it actually calls the header and footer of the current theme. That’s less work for you, and you may only have to edit the message to suit your particular needs.
To use the 404.php template file from the WordPress Twenty Thirteen Theme:
- Copy the file /wp-content/themes/twentythirteen/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
If copying the default 404.php into your theme directory does not work well with your theme, you can also:
- Change the Default Theme’s 404.php template file’s header, sidebar, footer, and other codes to match the rest of the Theme’s layout.
Or
- Copy the index.php file of your current theme to a file called 404.php.
- Open that file and delete all sections dealing with posts or comments, see The Loop.
- Then, edit your 404 error message.
Tips for Error Pages
There are various improvements you can make to your 404 Error web pages so let’s look at some of your options.
Writing Friendly Messages
When an error message is displayed, you can say many things to help a visitor feel reassured they’ve only encountered a minor glitch, and you’re doing the best you can to help them find the information they want. You can say something clever like:
"Oops, I screwed up and you discovered my fatal flaw. Well, we're not all perfect, but we try. Can you try this again or maybe visit our <a title="Our Site" href="http://example.com/index.php">Home Page</a> to start fresh. We'll do better next time."
You should also attempt to show the user what they want. Check out the AskApache Google 404 Plugin to add google search results to your 404.php
Or, say something shorter and sweeter. Almost anything you say is better than 404 Error Page Not Found. You can find more information about writing 404 Error pages on the Internet, like List Apart’s Perfect 404.
As an implementation of the Perfect 404 page, this solution will tell the user it’s not their fault and email the site admin.
Helpful 404 page
When a visitor gets a 404 error page, it can be intimidating, and unhelpful. Using WordPress, you can take the edge off a 404 and make it helpful to users, and yourself, too, by emailing whenever the user clicks a link to a non-existent page.
<p>You
<?php
#some variables for the script to use
#if you have some reason to change these, do. but wordpress can handle it
$adminemail = get_option('admin_email'); #the administrator email address, according to wordpress
$website = get_bloginfo('url'); #gets your blog's url from wordpress
$websitename = get_bloginfo('name'); #sets the blog's name, according to wordpress
if (!isset($_SERVER['HTTP_REFERER'])) {
#politely blames the user for all the problems they caused
echo "tried going to "; #starts assembling an output paragraph
$casemessage = "All is not lost!";
} elseif (isset($_SERVER['HTTP_REFERER'])) {
#this will help the user find what they want, and email me of a bad link
echo "clicked a link to"; #now the message says You clicked a link to...
#setup a message to be sent to me
$failuremess = "A user tried to go to $website"
.$_SERVER['REQUEST_URI']." and received a 404 (page not found) error. ";
$failuremess .= "It wasn't their fault, so try fixing it.
They came from ".$_SERVER['HTTP_REFERER'];
mail($adminemail, "Bad Link To ".$_SERVER['REQUEST_URI'],
$failuremess, "From: $websitename <noreply@$website>"); #email you about problem
$casemessage = "An administrator has been emailed
about this problem, too.";#set a friendly message
}
echo " ".$website.$_SERVER['REQUEST_URI']; ?>
and it doesn't exist. <?php echo $casemessage; ?> You can click back
and try again or search for what you're looking for:
<?php include(TEMPLATEPATH . "/searchform.php"); ?>
</p>
Add Useful Links
If you encounter a «page not found» situation on the WordPress site, it is filled with helpful links to direct you to the various categories and areas of information within the WordPress site. Check it out at http://wordpress.org/brokenlink.php.
To add similar useful links to your 404 page, create a list, or a paragraph, so the visitor can easily determine which section might be useful to visit. Information of that nature is much better than having the user just reach a dead-end. To help you understand how to link to documents within your site, especially to Pages and Categories, see Linking_Posts_Pages_and_Categories.
Testing 404 Error Messages
To test your custom 404 page and message, just type a URL address into your browser for your website that doesn’t exist. Make one up or use something like:
http://example.com/fred.php
This is sure to result in an error unless you actually have a php file called fred. If your error page doesn’t look «right», you can go back and edit it so it works correctly and matches your Theme’s look and feel.
Help Your Server Find the 404 Page
By default, if WordPress cannot find a particular page it will look for the 404.php web page. However, there may be cases where the web server encounters a problem before WordPress is aware of it. In that case, you can still guarantee that your web server sends the visitor to your 404.php template file by configuring your web server for custom 404 error handling.
To tell your web server to use your custom error files, you’ll need to edit the .htaccess file in the main directory (where main index.php file resides) of your WordPress installation. If you don’t have an .htaccess file, see Editing Rewrite Rules (.htaccess) on how to create an .htaccess file.
To ensure the server finds your 404 page, add the following line to your .htaccess file:
ErrorDocument 404 /index.php?error=404
The url /index.php is root-relative, which means that the forward slash begins with the root folder of your site. If WordPress is in a subfolder or subdirectory of your site’s root folder named ‘wordpress’, the line you add to your .htaccess file might be:
ErrorDocument 404 /wordpress/index.php?error=404
Questions About Error Files
- Why not just hard code the path all the way to the 404.php file?
- By allowing index.php to call the error file, you ensure that the 404.php file used will change automatically as you change your theme.
- What happens if I switch to a theme that does not have a 404.php file?
- Visitors clicking on a broken link will just see a copy of the home page of your WordPress site (index.php), but the URL they see will be the URL of the broken link. That can confuse them, especially since there is no acknowledgement of the error. But this is still better than a getting a «NOT FOUND» message without any links or information that could help them find what they seek.
Дек 10, 2020
Anna
7хв. читання

Ошибка 404 в WordPress является одной из наиболее распространённых ошибок, с которой вы будете сталкиваться в интернете. Однако это не делает её менее раздражающей или неприятной, когда она появляется на вашем собственном веб-сайте. Хорошей новостью является то, что её исправление относительно простое, и процесс хорошо расписан для сайтов на WordPress.
В этой статье мы рассмотрим три способа исправления ошибки 404 в WordPress:
- Сброс настроек постоянных ссылок в WordPress (англ).
- Восстановление файла .htaccess (англ).
- Отключение тем и плагинов.
Однако, прежде чем закатывать рукава, мы поговорим о том, как работает ошибка 404 и какие причины её возникновения. Давайте перейдём непосредственно к этому!
Что такое ошибка 404 в WordPress (и что её вызывает)
Ошибка 404 это сообщение, которое появляется, когда вы пытаетесь получить доступ к странице, которую браузер не может найти. В зависимости от того, какой браузер вы используете, сообщение может незначительно отличаться. Например, Firefox отображает такой текст: «404 Not Found», а Chrome показывает сообщение — «404. That’s an error»:
Эти сообщения об ошибках по умолчанию могут быть довольно неопределёнными, и любой веб-сайт может настроить собственную страницу ошибок 404 (англ). Это не является необходимым, но это позволяет объяснять посетителям, что сайт работает, и единственная проблема заключается в конкретной странице, которую они пытаются найти.
Независимо от того, как оно выглядит, существует много вещей, которые могут вызвать в WordPress сообщение: 404 ошибка. К ним относятся:
- Неверный URL. В некоторых случаях ошибка может быть в дополнительной букве, набранной в URL страницы.
- Проблемы с кэшированием. Иногда браузер может кэшировать страницу, к которой вы пытаетесь получить доступ, и пока она не найдена, вы будете видеть ошибку 404, даже если сайт работает для всех остальных.
- Проблема с настройками сервера доменных имен (DNS). Возможно, информация о вашем домене ещё не обновилась в DNS, поэтому вы видите ошибку при попытке получить доступ к одной из страниц вашего сайта.
- Проблемы с совместимостью в WordPress. В некоторых случаях проблемы с плагином или темой могут повлиять на то, как WordPress создаёт URL-адреса и постоянные ссылки для вашего сайта. Затем, если кто-либо попытается получить доступ к URL-адресу, который больше не работает, возникает ошибка 404 в WordPress.
Важно понимать, что ошибка 404 не уникальна только для WordPress. Она может возникать независимо от того, на какой платформе находится ваш сайт. Однако, если вы используете WordPress, у вас есть преимущество, так как существует множество способов решить эту проблему. Давайте поговорим о том, что делать, если вы столкнулись с ошибкой 404 в WordPress.
Что делать перед устранением ошибки 404 в WordPress
В следующих разделах вы будете редактировать некоторые файлы на бэкэнд WordPress. Мы проведем вас через весь процесс, и всё будет в порядке. Однако, когда вы решите редактировать конфиденциальные файлы в WordPress, лучше заранее создать резервную копию вашего сайта — на всякий случай.
Если у вас нет доступа к панели управления WordPress прямо сейчас, не волнуйтесь. В Hostinger существует несколько способов получить резервную копию вашего веб-сайта с панели управления хостингом.
После этого вам нужно будет загрузить и настроить FTP-клиент. Мы рекомендуем FileZilla (англ), так как он бесплатный и предлагает все функции, которые могут вам понадобиться. Если вы раньше не использовали FTP, вы можете ознакомиться с нашим подробным руководством о том, как получить доступ к сайту Hostinger напрямую. Затем, когда вы будете готовы, вы сможете приступить к исправлению ошибок WordPress 404.
Как исправить ошибку 404 в WordPress (3 метода)
В некоторых случаях ненайденные страницы в WordPress вскоре исчезают сами по себе. Обычно это происходит, если они вызваны ошибкой с вашим хостинг-провайдером. Прежде чем приступать к серьёзному устранению неполадок, мы рекомендуем вам попробовать обновить сайт, предоставив ему пять или десять минут, чтобы всё уладить.
Если ошибка сохраняется и дальше, значит на вашем сайте существует проблема. В этом случае давайте рассмотрим три потенциальных решения одно за другим.
1. Сбросьте настройки своих постоянных ссылок (пермалинков) в WordPress
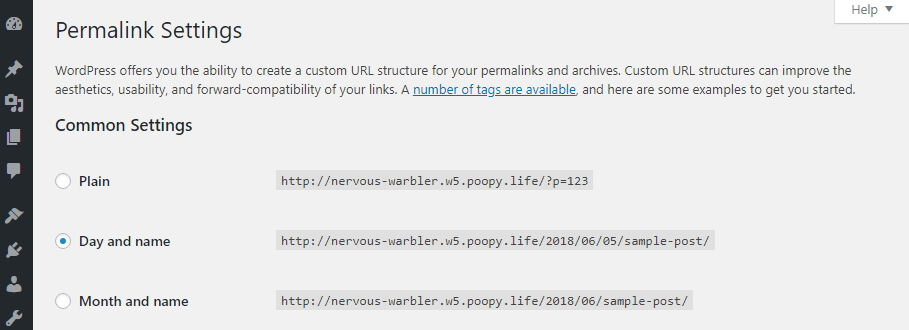
Одной из наиболее распространённых причин ошибки WordPress 404 является проблема с тем, как WordPress генерирует ваши постоянные ссылки (англ). Как вы, возможно, знаете, WordPress предоставляет вам несколько вариантов форматирования ссылок ваших записей и страниц. Например, вы можете настроить платформу для использования простых числовых ссылок или указать название каждой записи в качестве URL-адреса:
В любом случае первое, что вам нужно сделать, когда вы столкнётесь с ошибкой 404 в WordPress, это сбросить настройки ваших постоянных ссылок. Есть два способа сделать это: один через панель управления (Консоль), а другой через FTP. Если у вас есть доступ к панели управления, следуйте инструкциям в этом разделе. Еслм нет – вам следует перейти к методу номер два.
Если вы можете войти в свою панель инструментов, начните с перехода во вкладку Настройки> Постоянные ссылки. Обратите внимание на структуру, которую использует ваш сайт на данный момент. Вам нужно будет временно изменить её, чтобы сбросить настройки постоянных ссылок в WordPress, но вы измените её всего на мгновение.
Выберите параметр Простой в разделе Общие настройки и нажмите кнопку Сохранить в нижней части страницы:
Страница перезагрузится. Затем вы можете продолжить и выбрать свой предыдущий тип постоянных ссылок и сохранить изменения ещё раз. Это всё, что требуется для сброса структуры ссылок на WordPress.
Теперь попробуйте просмотреть свой веб-сайт как обычно. Проверьте страницы, которые ранее выдавали ошибку 404. Если ошибка ушла, вы молодец – вам понадобилось минимум времени, чтобы её исправить!
2. Восстановите файл .htaccess в WordPress.
Когда вы вносите изменения в структуру постоянной ссылки в WordPress, они сохраняются в файл под названием .htaccess (англ). Этот файл определяет, как WordPress будет взаимодействовать со своим сервером, а также способ создания URL-адресов для страниц.
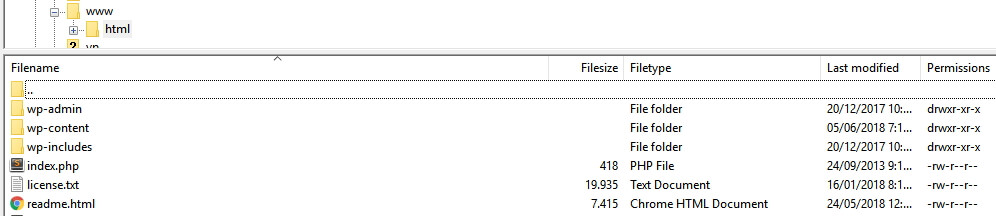
Если у вас нет доступа к панели управления, вам нужно будет вручную отредактировать .htaccess, чтобы переустановить постоянные ссылки. Чтобы начать работу, зайдите на свой сайт через FTP и перейдите в корневую папку WordPress. Это каталог, который содержит установку WordPress и обычно находится в папке public_html или www или назван в честь вашего сайта:
Откройте эту папку и найдите файл .htaccess. Если вы используете FileZilla, вам нужно щёлкнуть правой кнопкой мыши по файлу .htaccess и выбрать параметр Просмотреть / Изменить. Это означает, что вы загружаете копию файла на свой компьютер и открываете его с помощью локального текстового редактора по умолчанию. Теперь вы сможете внести любые изменения, которые вам нужны.
Если вы не понимаете, для чего нужен весь код в этом файле, не беспокойтесь. Вы не должны вносить в него никаких изменений, если вы не уверены в них на 100 %. Однако, что вы можете сделать, так это использовать код WordPress .htaccess, который выглядит следующим образом:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Это чистый файл .htaccess без каких-либо изменений. Он удалит любые изменения, внесённые в вашу структуру постоянной ссылки. Идём дальше и создаём резервную копию содержимого старого файла .htaccess и заменяем его фрагментом кода, указанного выше.
После этого сохраните изменения в файле .htaccess с помощью текстового редактора и закройте его. FileZilla спросит, хотите ли вы заменить существующий файл .htaccess копией, которую вы только что отредактировали. Согласитесь на это действие, и всё! Вы просто переустанавливаете свои постоянные ссылки WordPress вручную, не нарушая ничего в этом процессе.
На этом этапе попробуйте снова вернуться на ваш сайт. Ошибка 404 должна исчезнуть, что уже является отличной новостью. Тем не менее, вы по-прежнему можете вернуть предыдущую структуру постоянных ссылок, если вам не нравятся числовые URL-адреса.
Помните, что вы можете изменить способ просмотра ваших постоянных ссылок, перейдя в панель управления и во вкладку Настройки> Постоянные ссылки. Выберите структуру, которую использовал ваш сайт до ошибки 404, и сохраните изменения. Тогда всё должно вернуться к нормальному функционированию.
3. Отключите темы и плагины в WordPress.
Как уже упоминалось ранее, иногда ваши плагины и темы могут влиять на структуру вашего WordPress, в зависимости от их настроек. Если вы попробовали один или оба предыдущих метода и ошибка 404 по-прежнему сохраняется, отключите свои темы и плагины.
Есть два способа сделать это, в зависимости от того, имеете ли вы доступ к панели управления или нет. Если у вас есть доступ, перейдите во вкладку Плагины> Все плагины и выполните этот процесс для каждого из ваших плагинов:
- Нажмите кнопку Деактивировать под именем плагина.
- Проверьте свой сайт, чтобы узнать, сохраняется ли ошибка 404.
- Если ошибка всё ещё существует, повторно активируйте отключённый плагин.
- Перейдите к следующему плагину в списке и повторите процесс.
Ваша цель – отключать каждый плагин один за другим. Вы можете отключить их всех сразу, но в большинстве случаев всего один плагин вызывает проблемы. Если отключение одного из ваших плагинов устраняет проблему, у вас есть три варианта. Вы можете проверить, есть ли доступное обновление, и временно отключить плагин до тех пор, пока оно не появится, или вы не замените плагин на альтернативный.
Если вы проверили все свои плагины, и ни один из них не оказался причиной проблемы, вам также придётся убедиться, что ваша активная тема не приводит к ошибке 404. Этот процесс намного быстрее, так как вам нужно проверить всего одну тему. Перейдите на вкладку Темы и переключите свою активную тему на какую-нибудь другую:
Теперь проверьте, не исчезла ли ошибка 404. Если да, то вам снова нужно выбирать между поиском обновления или поиском новой темы. Переключение тем в WordPress может быть немного хлопотным, но в конечном итоге это необходимо, раз уж ваша текущая тема приводит к ошибкам.
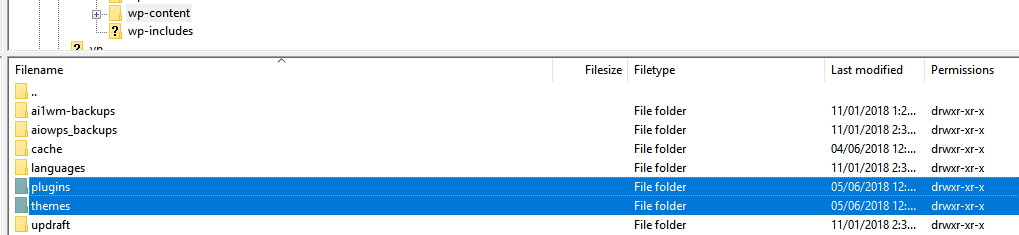
Если у вас нет доступа к панели управления, вы можете отключить тему и плагины вручную через FTP. Чтобы сделать это, зайдите на свой сайт с помощью FileZilla, затем перейдите в каталог public_html / wp-content. Здесь вы найдёте несколько папок, две из которых называются plugins и themes соответственно:
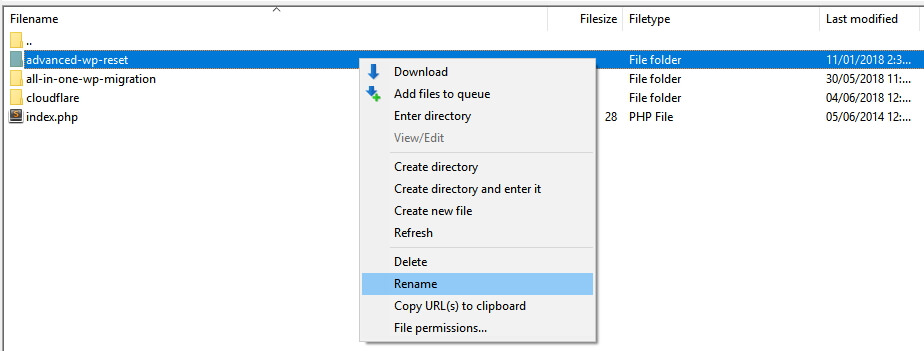
Сначала зайдите в каталог плагинов. Вы заметите, что для каждого плагина есть своя папка. Выберите одну из этих папок, щёлкнув по ней правой кнопкой мыши и выберите опцию Переименовать:
Измените название папки на что-то вроде akismet.disabled, так чтобы вы смогли легко её идентифицировать. Простого изменения названия папки плагина достаточно для того, чтобы WordPress его отключил. Теперь проверьте, не исчезла ли ошибка 404. Если нет, верните этой папке прежнее название и повторите этот процесс для каждого следующего плагина в папке.
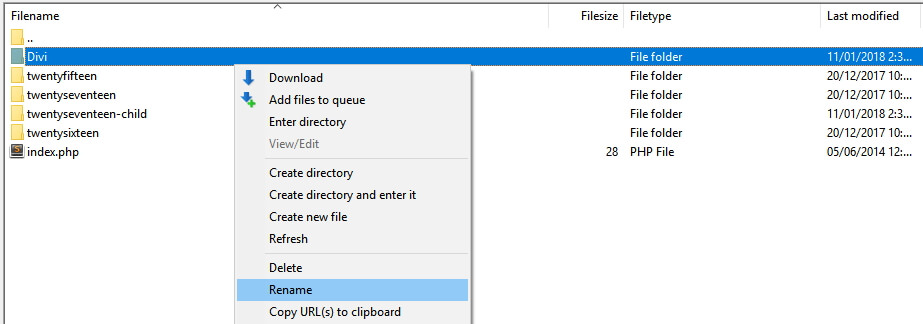
Если один из ваших плагинов стал причиной ошибки, вы знаете, как с этим справиться. Однако, если окажется, что ошибка 404 возникает не из-за них, вы можете перейти в каталог тем wp-content> themes. Найдите папку с активной темой и переименуйте её так же, как и плагины:
Поскольку WordPress всегда нуждается в активной теме, отключение вашей приведет к тому, что платформа будет использовать один из готовых вариантов по умолчанию. Это может повлиять на внешний вид вашего веб-сайта, но не беспокойтесь, это временно.
Если ошибка исчезла, вам может потребоваться подобрать новую тему. Однако, если это не так, восстановите предыдущее название папки своей темы, чтобы WordPress снова её распознал.
Дополнительная информация
Ошибка 404 это не единственная проблема, которая может возникнуть с веб-сайтом в WordPress. Вот список наиболее популярных ошибок в WordPress с углублённой информацией о том, как их исправлять:
- Как исправить ошибку 403 Forbide Error в WordPress
- Как исправить ошибку 500 Internal Server Error в WordPress
- Ошибка 502 Bad Gateway в WordPress – причины и как исправить
- Как отладить и исправить ошибку 503 Service Unavailable в WordPress
- Ошибка 504 Gateway Time-out и как её исправить в WordPress
- Как исправить ошибку HTTP при загрузке изображений в WordPress
- Как исправить ошибку «Извините, вы не можете получить доступ к этой странице» в WordPress
Вывод
Ошибка 404 может показаться простой, но она может нанести большой урон. Если ваши посетители не могут найти нужные им страницы, они могут начать искать в другом месте, а зачем вам это? Это означает потерянный трафик и, возможно, снижение конверсий.
К счастью, есть много способов решить эту проблему в WordPress, включая отключение тем и плагинов, восстановление вашего файла .htaccess и сброс ваших постоянных ссылок.
Если у вас возникли какие-либо вопросы, советы или рекомендации по работе с ошибкой WordPress 404 – давайте поговорим о них в разделе комментариев!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Доброго здравия, уважаемые подписчики, друзья и читатели моего маленького блога!
В этом посте я расскажу вам об 404 ошибке, в том числе о том, что это такое и почему она возникает, прежде чем рассматривать соответствующие страницы с ошибками. Затем мы обсудим с вами два метода обработки этих ошибок, а также некоторые плагины WordPress, которые смогут нам помочь в этом.
Содержимое, которое вы публикуете на своем веб-сайте, будь то часть страницы или поста, обычно является постоянным. Однако, если возникает проблема (техническая или какая-то иная), элемент контента может не отображаться. Вместо этого он вызывает ошибку 404, что не является хорошей новостью для вашего сайта или его пользователей.
В двух словах, ошибка 404 означает, что веб-страница не найдена. Однако, в отличие от других ошибок, она обычно отображается на выделенной странице. С настроенной и оптимизированной страницей ошибки 404 вы можете вернуть посетителей на правильный путь.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как я уже говорил вам выше, ошибка 404 — это код ответа, указывающий на то, что, хотя пользователь смог подключиться к серверу веб-сайта, страница не может быть найдена. Это происходит по ряду причин, таких как:
- Страница или сообщение были перемещены или удалены.
- Сервер испытывает проблемы с загрузкой этой страницы.
- URL, который ведет на страницу, неверен.
- Пост или страница никогда не существовали в первую очередь.
Естественно, ошибка 404 может значительно уменьшить трафик вашего сайта. Поэтому очень важно, чтобы вы быстро нашли и исправили эти ошибки на своем сайте. Однако сначала давайте посмотрим, для чего используется страница с кодом ошибки 404.
Введение в страницу ошибки 404
Страница с кодом ошибки 404 предупреждает посетителей об отсутствующей странице или неверном URL. Многие веб-сайты используют страницу по умолчанию, предоставленную их темой, но страницы ошибок 404 также могут быть настроены для улучшения пользовательского опыта (UX).
Чаще всего страница с сообщением об ошибке отмечает проблему и предоставляет пользователю альтернативные варианты выбора: например, ссылку «Возврат на домашнюю страницу», связанный контент или поле поиска.
Хорошая страница ошибки 404 должна содержать несколько важных элементов. Они включают в себя ссылку или навигационное меню, извинения или пояснения к бренду и поле поиска.
Например, сайт «Cloud Sigma» выбрали причудливое объяснение и удобную для поиска кнопку «Вернуться на главную страницу». Это помогает уменьшить разочарование, а также позволяет пользователю вернуться на основной сайт с минимальным перерывом.
«Repair Pal» представляет другой хороший пример хорошо реализованной страницы с ошибкой 404. Они предпочли придерживаться темы по умолчанию — сохраняя навигационное меню без изменений, а также предоставили пользователям возможность немедленного взаимодействия со страницей. Например, посетители могут получить оценку или устранить неисправность своего автомобиля.
Как видите, создание функциональной страницы — это полезный способ смягчения последствий ошибки 404. Они также гарантируют профессионализм вашего сайта, несмотря на наличие ошибки.
Как найти и исправить ошибки 404 на вашем сайте WordPress
В то время как ошибки 404 неизбежно случаются, частые случаи могут означать наличие более серьезных проблем. Например, могут быть проблемы с сервером вашего сайта или с неправильно установленными постоянными ссылками.
К счастью, эти ошибки можно найти в WordPress. Более того, как только проблемы будут решены, вы можете применить то, что вы узнали, чтобы избежать проблем, возникающих в будущем.
Google Analytics отлично подходит для устранения 404 ошибок. В панели управления перейдите в «Настройка — Пользовательский отчет» и создайте «Новый пользовательский отчет». Затем установите параметры следующим образом.
Сохраните отчет, откройте его, и вы увидите, какие именно URL вызывают 404 ошибки. Независимо от того, существует ли более широкая проблема на вашем сайте, WordPress позволяет легко ее исправить.
Как эффективно обрабатывать 404 ошибки на вашем сайте
Даже если вы сделаете все возможное, чтобы избежать их, ошибки 404 обязательно произойдут время от времени. Однако, есть способы, чтобы свести к минимуму их разрушение. Давайте посмотрим сейчас на два способа.
1. Создайте выделенную страницу ошибки 404
WordPress достаточно гибок, чтобы позволить вам редактировать практически все элементы страницы с ошибкой 404. Чтобы создать пользовательскую страницу ошибки 404 для вашего сайта, у вас есть два варианта — вручную или с помощью плагинов.
Многие темы включают файл шаблона 404.php по умолчанию. Если это так в вашей темы, вы можете найти файл самостоятельно и отредактировать сообщение, которое в данный момент находится на месте. Однако, прежде чем сделать это, рекомендуется создать дочернюю тему для работы. Таким образом, вы не будете вносить постоянные изменения в родительскую тему.
После создания дочерней темы перейдите во «Внешний вид — Редактор» в WordPress и откройте 404.php в списке файлов справа от редактора.
Отсюда найдите строку:
<div class = "page-content">
(в вашем шаблоне может быть другой класс) и просто отредактируйте сообщение в соответствии со своими требованиями (сохраните изменения после завершения).
Если у вас нет файла 404.php в вашей текущей теме, вы можете создать свой собственный, используя рекомендации, изложенные в Кодексе WordPress. Однако вам потребуется доступ к FTP-клиенту, такому как FileZilla.
Откройте FileZilla и введите учетные данные вашего веб-сайта, чтобы получить доступ к вашему каталогу файлов. Дважды щелкните корневую папку вашего сайта (иногда она называется public_html) и перейдите к wp-content/themes/[themename]/404.php. Я использую для примера шаблон ошибки 404 темы «Twenty Thirteen», но вы можете перейти к другой теме с аналогичным шаблоном.
Затем щелкните правой кнопкой мыши файл 404.php и выберите «Просмотр/Редактирование».
Файл откроется в вашем текстовом редакторе. Выделите весь код внутри и скопируйте его. Теперь вернитесь в FileZilla и вернитесь в каталог тем. Выберите текущую тему веб-сайта и щелкните правой кнопкой мыши. Выберите «Создать новый файл» из выпадающего списка и назовите его 404.php.
Нажмите «OK», затем щелкните правой кнопкой мыши новый файл 404.php. Выберите «Просмотр/Редактирование» из выпадающего списка и вставьте код, который вы ранее скопировали. Конечно, вы можете редактировать контент в соответствии с вашими требованиями. После сохранения файла все готово!
Кроме того, вы можете использовать плагины WordPress, такие как 404page и Custom 404 Pro, чтобы достичь той же цели. После установки они позволяют заменить страницу 404 по умолчанию для вашей темы или создать ее, если в вашей теме ее нет. Они будут идеальными, если вы настороженно относитесь к изменению структуры файла ядра WordPress.
2. Настройте автоматическое перенаправление на более полезную страницу
Альтернатива странице ошибки 404 — просто перенаправить посетителя. Проще говоря, перенаправление страниц — это способ отправки трафика с одной веб-страницы (например, страницы с ошибкой 404) на другую. Это хороший выбор по ряду причин. Например, если вы изменили URL-адрес старой страницы или сообщения или удалили какой-либо старый контент, вы можете перенаправить посетителей на новую страницу. Хорошей новостью является то, что существует множество доступных плагинов для перенаправления, включая Redirection и Safe Redirect Manager.
И в заключении
Ошибки 404 требуют быстрого и профессионального реагирования для предотвращения негативного влияния на трафик вашего сайта. К счастью, WordPress позволяет легко управлять ошибками 404 и перенаправлять посетителей куда вам надо.
На этом все — до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
От автора: приветствую, вас, уважаемые читатели. 404 ошибка WordPress: что это? зачем? и почему? Из этой статьи вы узнаете ответы на эти вопросы, а именно: что такое 404 ошибка WordPress, как исправить ошибку 404 в WordPress и как, благодаря ошибке 404, подсказать пользователю, что он набрал неверный адрес.
Что же такое ошибка 404?
Начнем, пожалуй, с определения того, что же такое ошибка 404. Ошибка 404 — это стандартный код ответа сервера на ошибочный запрос. Этот код означает, что по данному адресу ничего нет: Not Found (не найдено). Прежде всего этот код необходим для поисковых роботов, чтобы сообщить им, что по данному URL ничего нет.
А нужна ли ошибка 404?
Здесь можно было бы ограничиться одним словом — нужна. Но давайте попробуем понять, зачем именно она нужна. На самом деле есть подход, применяющийся порой веб-мастерами, который состоит в следующем: при обращении к несуществующему адресу идет перенаправление на главную страницу сайта. Этот подход не очень хорош, поскольку так выходит, что на одну страницу — главную — ведут несколько ссылок. На эту ситуацию уже не очень хорошо могут отреагировать поисковые системы.
Вот для того, чтобы избежать возможных неприятностей, и существует ошибка 404, которая должна отправляться в ответ на ошибочный запрос. В этом случае мы говорим поисковому роботу, что такой страницы нет, и он должен удалить ошибочный адрес из поискового индекса.
Настройка страницы 404 в WordPress
Итак, мы выяснили, что страница 404 — нужна. Как же настроить в WordPress эту страницу и в чем заключается настройка 404 страницы? Собственно, зачастую нам не придется делать ничего особенного, поскольку в WordPress все уже сделано за нас. Все, что вам необходимо сделать — создать в папке активной темы новый шаблон (если его там еще нет), который так и называется — 404.php.
Далее этот шаблон мы можем оформить по собственному вкусу. Это может быть как шаблон в общем стиле сайта, так и кардинально отличающийся от общей стилистики. Вообще, оформление страницы 404 — довольно интересный и иногда даже занимательный вопрос. Многие сайты стараются выделиться, создавая страницы 404 с юмором, с т.н. «пасхальными яйцами», вставляя на эту страницу всевозможные занимательные картинки.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Это может быть как относительно простая, но со вкусом оформленная страница ошибки 404, например, как на Гитхабе:
Так и довольно сложная, великолепная и оригинальная страница студии дизайна Bluedaniel — www.bluedaniel.com/404:
Ради интереса вы можете обратиться к поиску по картинкам Google, набрав простой поисковый запрос — 404. В ответ Вы найдете массу интересных и креативных картинок, которые используются для оформления страницы 404.
WordPress — 404 не работает…
Иногда вы можете столкнуться с такой ситуацией, что шаблон 404.php есть, но он почему-то не срабатывает, т.е. WordPress при возникновении ошибки 404 просто не подключает этот шаблон. Такое иногда случается и связано с настройками сервера.
Как же исправить эту ситуацию? Очень просто. Найдите в корне вашего сайта (рядом с папкой wp-content) файл .htaccess и добавьте в этот файл следующую строку:
|
ErrorDocument 404 /index.php?error=404 |
Эта строка заставит сервер при возникновении ошибки 404 обращаться по нужному адресу. Ну а WordPress уже подключит страницу 404. Если вдруг вы не найдете в корне сайта файл .htaccess, тогда создайте его самостоятельно. Сделать это можно через любой редактор кода (например, Notepad++).
Ошибка 404 — что делать?
До этого мы с Вами рассматривали оформление страницы 404 в WordPress. Но что делать, если на вашем сайте только и присутствует страница 404? Т.е. работает только главная, а при попытке перейти на любую другую страницу вы получаете в ответ ошибку 404 в WordPress? Да, такое тоже иногда бывает. Но не спешите кричать «Караул!» и переустанавливать WordPress. Можно попытаться решить проблему своими силами.
Вполне возможно, что почему-то произошла ошибка с настройками постоянных ссылок в WordPress. Попробуйте зайти в меню Параметры — Постоянные ссылки и просто нажмите кнопку Сохранить изменения. В большинстве случаев это поможет решить проблему с постоянной ошибкой 404 в WordPress.
Если первая рекомендация не помогла, тогда проверьте наличие в корне сайта упомянутого ранее файла .htaccess. Откройте этот файл и проверьте, присутствуют ли в нем вот эти строки:
|
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index.php$ — [L] RewriteCond %{REQUEST_FILENAME} !—f RewriteCond %{REQUEST_FILENAME} !—d RewriteRule . /index.php [L] </IfModule> # END WordPress |
Если вдруг этих строк там не окажется, тогда добавьте их. Этот способ также должен помочь решить проблему постоянной ошибки 404 в WordPress.
Друзья, надеюсь, ознакомившись со статьей вы исправили ошибку 404 в WordPress и смогли настроить страницу 404. Если у вас возникли какие-либо вопросы — не стесняйтесь их задавать, мы попробуем ответить на них.
Бесплатный курс «Создание тем на WordPress. Быстрый старт»
Изучите курс и узнайте, как создавать уникальные темы на WordPress с нестандартной структурой страниц
Скачать курс
Создание тем на WordPress. Быстрый старт
Изучите курс и узнайте, как создать тему на WordPress
Смотреть
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.
Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.
По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива (что это?) добавить не помешало бы:
Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:
Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?
Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
https://ktonanovenkogo.ru/
то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
https://ktonanovenkogo.ru/fdfdf
вы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.
Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.
На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).
- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу.
- Кстати, о птичках… Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки.
- Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:
- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:
Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без
https://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:
Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду:
<?php get_header(); ?>
<!--create your own error 404 page-->
<div id="content">
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h3>К сожалению результатов, соответствующих данным критериям, нет.</h3>
<p>Пожалуйста, попробуйте еще раз ...</p>
<div class="search404">
<?php include(TEMPLATEPATH."/searchform.php");?>
</div>
<p> Вы так же можете поискать ответ на свой вопрос на странице <a target="_blank" href="ktonanovenkogo.ru/">FAQ</a>, где приведены ответы на вопросы, которые когда-либо поднимались на блоге KtoNaNovenkogo.ru</p>
<p class="clear"><strong>Или посмотрите в архивах и рубриках</strong></p>
<div class="scategory">
<h2>
<?php _e('Рубрика'); ?>
</h2>
<ul>
<?php wp_list_categories('orderby=name&title_li'); ?>
</ul>
</div>
<div class="archives">
<h2 >
<?php _e('Архивы'); ?>
</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b> </div>
</div>
<!--include sidebar-->
<?php get_sidebar();?>
<!--include footer-->
<?php get_footer(); ?>
За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Сравните его с содержимым 404.php, показанным выше, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться
ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом)
ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1—) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2—) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3—) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4—) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5—) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.
Когда вы прочтете эту статью, то сможете создать настраиваемые страницы с сообщениями об HTTP-ошибках, которые улучшат ваш сайт.
- Что такое ошибки HTTP?
- Что такое 404?
- Другие типы страниц ошибок HTTP
- Что вызывает ошибки HTTP?
- Как их исправить
- Как насчет SEO?
- Зачем создавать настраиваемые страницы ошибок HTTP?
- Поднимем тост за хороший хост
- Плагины для настройки страниц HTTP-ошибок
- 404page
- Custom 404 Pro
- All 404 Redirect to Homepage
- 301 Redirects — Easy Redirect Manager
- Redirection
- 404 to 301 — Redirect, Log and Notify 404 Errors
- Заключение
Мы все видели Error 404. Но что это такое? Название какой-то трассы в пустыне?
Если есть шоссе 404, надеюсь, оно не ошибочно.
Ошибка HTTP означает, что браузер смог связаться с сервером. Но сервер не смог найти запрашиваемый ресурс. Как правило, сервер хостинга генерирует веб-страницу «404 Not Found», когда пользователь пытается перейти по неработающей ссылке.
Это самое известное и распространенное сообщение об ошибке, которое вы найдете в интернете.
История гласит, что в комнате 404 размещались первые серверы сети в CERN (Европейская организация по ядерным исследованиям). А также что у изобретателя интернета Тима Бернерса-Ли был там офис, и его часто не могли найти. Но это миф.
На самом деле коды HTTP-ошибок обозначают числовые диапазоны в категории. Ошибки клиента попадали в диапазон 400, и поэтому «404» стало кодом «ресурс не найден».
Ниже приведен краткий список наиболее распространенных страниц с ошибками HTTP:
- 301 — указывает, что содержимое перемещено и не будет возвращено в исходное местоположение. 301 — это постоянные редиректы для контента.
- 400 — указывает на неправильный запрос. Это означает, что браузер пытался получить доступ к контенту неверным способом, или запрос неверен.
- 401 – для доступа к контенту требуется авторизации.
- 500 — общая ошибка сервера. Она указывает на то, что сервер не знает, как обработать запрос.
- 504 — указывает на то, что сервер ждал данных, но не получил их. Период времени ожидания по умолчанию составляет 30 секунд.
Если интересно, то есть еще много кодов ошибок HTTP.
Основной причиной появления сообщений об HTTP-ошибках является перемещение веб-страницы или ее содержимого на другой URL-адрес.
Другие причины возникновения ошибок HTTP:
- Веб-страница была удалена.
- URL-адрес был введен в браузере неправильно.
- Сервер сайта, не работает или соединение разорвано.
- Введенный домен больше не существует.
- Запрашиваемый домен не может преобразовать в IP по DNS.
Самый простой способ исправить HTTP-ошибку – использовать редирект. А также можете исправить ссылку или восстановить удаленную страницу.
Инструменты для отслеживания HTTP-ошибок:
- Google Search Console. В Google Search Console в раскрывающемся меню выберите «Сканирование», «Ошибки сканирования».
- SmartCrawl — этот бесплатный SEO-плагин может помочь с проверкойнеработающих ссылок.
После установки и активации WordPress-плагина SmartCrawl перейдите в панель администрирования и откройте раздел Sitemap. Затем нажмите на «Сканер URL» и инструмент отобразит все неработающие ссылки.
Также SmartCrawl позволяет перенаправлять любые «мертвые» веб-страницы. Для этого перейдите в Дополнительные инструменты> Перенаправление URL-адресов.
Неработающие ссылки могут повредить SEO. Google отмечает, что наличие ошибок 404 не обязательно повредит SEO сайту. Но может негативно сказаться на UX. Что может привести к снижению производительности сайта и к высокому показателю отказов.
Вы бы предпочли увидеть это:
Может ли это быть еще хуже?
Или это:
Кому не понравится увидеть милую собаку?
Или может это:
Если у вас есть страница с ошибкой 404, она не должна быть скучной. Достаточно проявить креативность на страницах ошибок и добавить к ним полезный призыв к действию.
Основной гарантией отсутствия на сайте страниц с ошибками является использование хорошего хостинга. Он также убережет вас от проблем с задержками, медленной загрузкой веб-страниц и другими факторами, которые могут привести к ошибке 504.
Я расскажу о нескольких бесплатных плагинах, которые позволяют создавать и настраивать и страницы ошибок HTTP:
Данный плагин работает практически с любой темой оформления. С его помощью вы сможете настроить страницу ошибок HTTP в редакторе WordPress.
Но этот плагин не создает перенаправлений, а позволяет указать правильный код 404. Это один из самых популярных плагинов ошибок HTTP на сегодняшний день.
Этот плагин заменяет страницу 404, используемую по умолчанию, пользовательской страницей. Он позволяет быстро и просто создать собственную страницу для ошибок 404 и настроить ее. Плагин часто обновляется и имеет полную поддержку на Github.
Это простое решение для обработки страниц с ошибками 404 с помощью редиректа 301. Данный плагин устраняет ошибки, перенаправляя все страницы с ошибками 404 на домашнюю или пользовательскую страницу.
Он регулярно обновляется и имеет активный форум поддержки. А также предоставляет график, который отображает все ошибки, возникающие на сайте.
Плагин позволяет создавать и управлять редиректами 301 и 302. Это поможет улучшить SEO сайта и удобство работы пользователей.
Он имеет удобный интерфейс, прост в установке и настройке. А также поддерживает выбор вариантов страниц, записей, пользовательских типов записей, архивов и настройку целевого URL-адреса.
Данный плагин также позволяет сохранять строки запросов по перенаправлениям, включает в себя функции импорта / экспорта для управления массовыми перенаправлениями.
Самый популярный бесплатный плагин редиректов для WordPress. С его помощью можно управлять редиректами 301, следить за ошибками 404. И даже перенаправлять пользователя, если он вошел в систему или вышел из нее.
Некоторые из функций плагина включают в себя перенаправления для определенных браузеров, файлы куки, HTTP-заголовки и многое другое. Он также позволяет настраивать журнал истории редиректов на сайте.
Плагин перенаправляет пользователя на любую страницу, используя редирект 301 или любой другой статус.
Некоторые функции плагина включают в себя настройку перенаправления пользователя для каждого пути 404, возможность перевода и получение уведомлений по электронной почте.
Теперь вы знаете о том, что такое страница ошибки HTTP, какие бывают коды ошибок HTTP и что их вызывает. Но помните следующее:
Редиректы: вместо того, чтобы закрыть страницу, перенаправьте пользователя на специально настроенную (или главную) страницу сайта.
Держите страницы под контролем: не забудьте проверить сайт с помощью SmartCrawl или другого подходящего инструмента, чтобы убедиться в том, что на нем нет битых ссылок.
Помните об обновлениях: обновили или изменили ссылку? Убедитесь, что в процессе другие ссылки не будут сломаны.
Сделайте страницы ошибок персонализированными: обязательно предоставьте пользователям персонализированную страницу ошибки, которая сочетается с вашим брендом. Не делайте ее стандартной, а также разместите призыв к действию.