Содержание
- — Как посмотреть логи в браузере?
- — Как выгрузить логи из браузера?
- — Как снять Har логи?
- — Как сохранить логи в Chrome?
- — Как посмотреть логи в хроме?
- — Что такое Har лог?
- — Как выгрузить Har файл?
- — Как собрать Har?
- — Как посмотреть логи Internet Explorer?
- — Что такое хар файлы?
- — Как открыть файл HAR?
- — Как открыть консоль разработчика в Google Chrome?
- — Как посмотреть логи Firefox?
- — Как посмотреть историю поиска в Гугле на компьютере?
Как посмотреть логи в браузере?
Иногда для устранения неполадок инженерам техподдержки требуются логи браузера, где произошла ошибка. Чтобы увидеть логи браузера, откройте инструменты разработчика (DevTools) клавишей F12, перейдите на вкладку Network, перезагрузите страницу. Дождитесь повторения ситуации, в которой возникла ошибка.
Как выгрузить логи из браузера?
Перейдите на вкладку «Сеть». Обновите страницу, нажав на клавиатуре F5, и повторите ошибку. По любой записи в логе нажмите правой кнопкой мыши и выберите «Сохранить все как HAR». Кликните по полю «Сохранить файл», нажмите «ОК».
Как снять Har логи?
Перейти в «More tools» → «Developer Tools» → «Network» или использовать клавишу F12.
- Начать запись в левом верхнем углу ().
- Во время записи сетевых запросов воспроизвести проблему.
- После завершения записи нажать кнопку «Экспортировать как HAR-файл» () или нажать Ctrl+S на клавиатуре.
9 июл. 2020 г.
Как сохранить логи в Chrome?
Как собрать журналы устройств Chrome
- В верхней части страницы выберите вкладку Сетевые журналы.
- В разделе «Параметры» установите флажки для следующих настроек: Включить файл policies. json в правила. Включать все файлы журналов, собранные сервисом debugd, в виде отдельного архива. …
- Нажмите Сохранить системные журналы.
Как посмотреть логи в хроме?
Нажмите правой кнопкой на ярлык Chrome. Выберите Свойства.
…
OK.
- Выйдите из браузера Chrome.
- Откройте приложение «Терминал».
- Выполните следующую команду: /Applications/Google Chrome.app/Contents/MacOS/Google Chrome —enable-logging —v=1.
- Нажмите Ввод.
Что такое Har лог?
HAR — это сокращённая форма для названия формата HTTP Archive. Этот формат используется для записи всего взаимодействия веб-браузера с сайтом.
Как выгрузить Har файл?
в панели разработчика щёлкните правой кнопкой мыши и выберите пункт «Сохранить как HAR», укажите имя файла и сохраните его на диск отправьте полученный файл в техническую поддержку
Как собрать Har?
Браузер Google Chrome
- Открыть окно отладки (клавиша F12)
- В окне отладки перейти на закладку Network.
- Выполнить действия, приводящие к ошибке
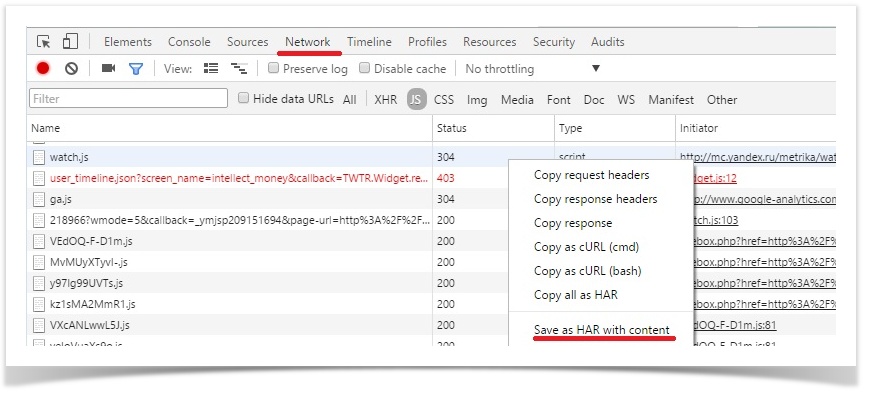
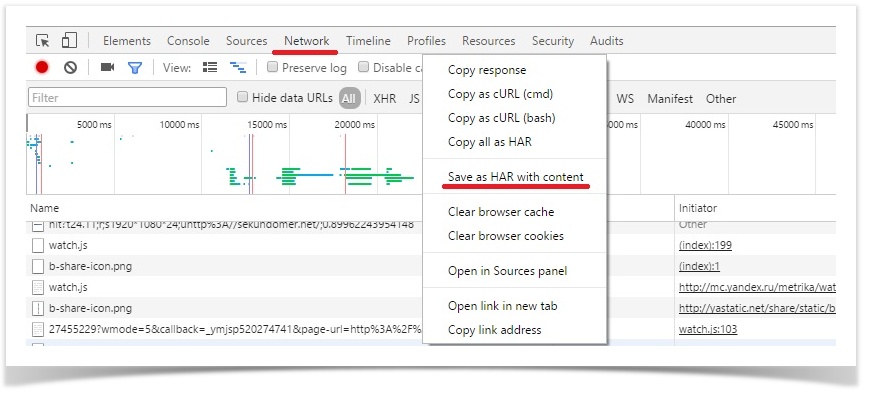
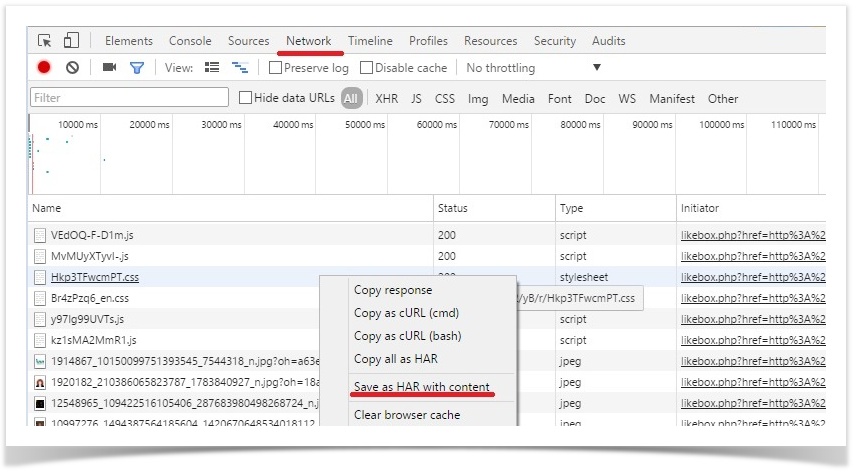
- Нажимаем в любом месте вкладки Network правой кнопкой мыши — выбираем Save as HAR with content.
4 окт. 2018 г.
Как посмотреть логи Internet Explorer?
Вы можете посмотреть журналы, открыв апплет «Администрирование» панели управления и перейдя к оснастке «Просмотр событий».
Что такое хар файлы?
ХАР (произносится «зaп») — формат файла, используемый в Windows Phone для установки программ. Представляет собой формат файлов для архивов со сжатием.
Как открыть файл HAR?
Как, чем открыть файл . har?
- HTTP Toolkit.
- Microsoft Visual Studio Code.
- Любой текстовый редактор
Как открыть консоль разработчика в Google Chrome?
Google Chrome
- Откройте нужную страницу в браузере Google Chrome.
- Нажмите → «Дополнительные инструменты» → «Инструменты разработчика».
- Перейдите во вкладку «Console».
Как посмотреть логи Firefox?
Firefox по умолчанию не создает лог-файлы. Я предполагаю, что под «журналом firefox» вы подразумеваете все временные файлы, созданные firefox, так что взгляните на каталог ~/. mozilla/firefox . Там вы можете найти подкаталоги с кешем «Отчеты о сбоях», но также и множество файлов конфигурации (например profiles.
Как посмотреть историю поиска в Гугле на компьютере?
Как посмотреть историю
- Откройте Chrome на компьютере.
- В правом верхнем углу экрана нажмите на значок «Настройка и управление Google Chrome» .
- Выберите История История.
Интересные материалы:
Что делать если на ноутбуке пропал вай фай?
Что делать если на планшете нет звука?
Что делать если на почту не пришла маршрутная квитанция?
Что делать если на стиральной машине горят все кнопки?
Что делать если на стиральной машине написано dE?
Что делать если на телефоне не отображаются входящие вызовы?
Что делать если на телефоне не включается камера?
Что делать если на телефоне недостаточно памяти?
Что делать если на телефоне нет play market?
Что делать если на телевизоре показывает каналы не настроены?
Получение логов для предоставления их технической поддержке Intellectmoney
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Во вкладке «Сеть» нажать включить сбор сетевого трафика, подождать 1-2 минуты и отключить сбор трафика
- Нажать экспорт собранного трафика и сохранить файл
- Переслать файл на ts@intellectmoney.ru
Firefox
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Если вкладки Сеть нет, то справа в панели разработчиков нажать на шестеренку(настройки инструментов) и поставить галочку Сеть. Если вкладка есть переходим к следующему пункту.
- Переключится на вкладку Сеть.
- Обновить страницу (нажать F5).
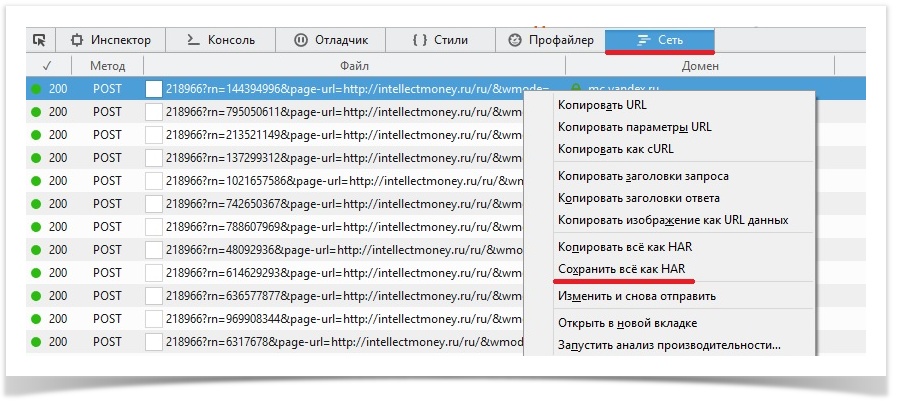
- Кликнуть правой кнопкой мыши и выбрать «Сохранить всё как HAR».
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Google Chrome
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Яндекс Браузер
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Opera
- Вызвать панель разработчика нажав CTRL+SHIFT+J
- Обновить страницу (нажать F5)
- Переключится на вкладку Console, кликнуть правой кнопкой мыши и выбрать Save as.
- Сохранить файл.
- Переключиться на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файлы на info@intellectmoney.ru
Что такое файлы HAR и как их создавать в Chrome и Firefox
Большинство популярных веб-браузеров, помимо явных и скрытых настроек, включают в себя панель разработчика, с помощью которой веб-мастера и опытные пользователи могут локально изменять и анализировать определенные элементы веб-страниц, например, отыскивать ошибки или получать прямые ссылки на контент, недоступный для скачивания непосредственно через интерфейс сайта. Панель разработчика включает в себя набор разных инструментов.
В который в свое время создатели браузеров Chrome и Firefox добавили инструмент для создания файлов HAR.
Что такое файлы HAR
Файл HAR представляет собой журнал или лог, в котором содержится информация о взаимодействии браузера с веб-страницей, на базе которой был создан журнал этого типа. Для обычных пользователей файлы HAR не представляют интереса, но не для веб-мастеров, которые могут создавать HAR-файлы для их последующей отправки в службу технической поддержки, специалисты которой проанализируют их содержимое и помогут на основе полученной информации выявить и устранить проблему некорректного отображения контента на веб-странице сайта.
Создание HAR в Chrome
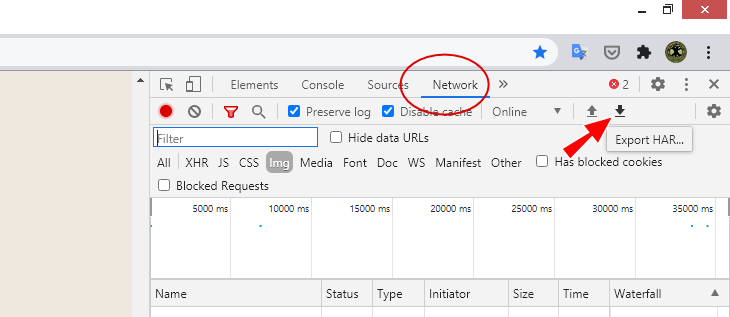
Чтобы создать HAR-файл в Google Chrome, загрузите в браузере проблемную страницу, нажмите Ctrl + Shift + I , чтобы открыть панель разработчика. Переключитесь на вкладку «Network» и нажмите на панели инструментов стрелку-вниз (при наведении на нее курсора появляется всплывающее сообщение «Export HAR…») ,
после чего откроется обычное окно обзора Проводника, в котором вам будет предложено сохранить созданный отчет.

И наоборот, стрелка-вверх позволяет импортировать HAR-файл в браузер. Аналогичным образом создаются HAR-файлы в других браузерах на основе Chromium — Brave, Opera, Vivaldi и новый Microsoft Edge.
Создание HAR в Firefox
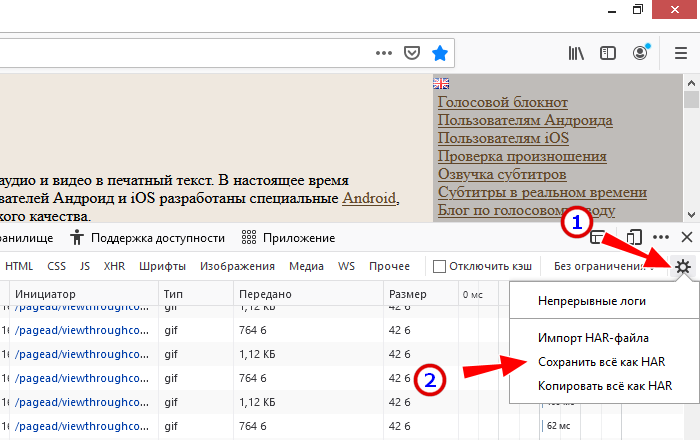
Столь же просто создать файл HAR в Firefox. Загрузив в браузере страницу, нажмите комбинацию клавиш Ctrl + Shift + E , так вы сразу попадете в раздел «Сеть» панели инструментов разработчика. В верхнем правом углу панели разработчика нажмите иконку в виде солнышка и выберите в меню опцию «Сохранить всё как HAR».
Чем открыть файлы HAR
Файлы HAR содержат данные о загружающихся ресурсах, файлах cookie , сведения о подключении и о самом контенте. Структура файлов представлена блоками, содержащими набор атрибутов с их значениями. Для просмотра отчетов этого типа можно использовать любой текстовый или JSON -редактор, также HAR-файл может быть открыт в самом браузере.
Поддержка продуктов для дома и мобильных устройств
Поддержка продуктов для бизнеса
Выберите язык
- Deutsch
- English (Global)
- English (UK)
- English (US)
- Français
- Русский
- 日本語
Как мы можем улучшить статью?
Ваш отзыв будет использован только для улучшения этой статьи. Если вам нужна помощь по нашим продуктам, обратитесь в техническую поддержку «Лаборатории Касперского».
Как выгрузить логи из браузера
Для анализа ошибок, которые появляются на online.sbis.ru, сотруднику технической поддержки могут потребоваться логи браузера. Они помогут понять, что и в какой момент пошло не так. Порядок выгрузки логов зависит от вашего браузера.
- В меню выберите «Дополнительные инструменты/Инструменты разработчика» либо нажмите на клавиатуре «F12», сочетание клавиш «Ctrl+Shift+I» или «Ctrl+Shift+J».
Если кнопки нет, откройте настройки, в поле «Language» выберите «Russian — русский».
Техническая поддержка
- Pages
- Blog
- Questions
Page tree
Browse pages
- Jira links
-
Created by Еникеев Виталий Фаридович, last modified by Unknown User (a.chernyh) on Oct 16, 2019
Работа с браузерами
Internet Explorer
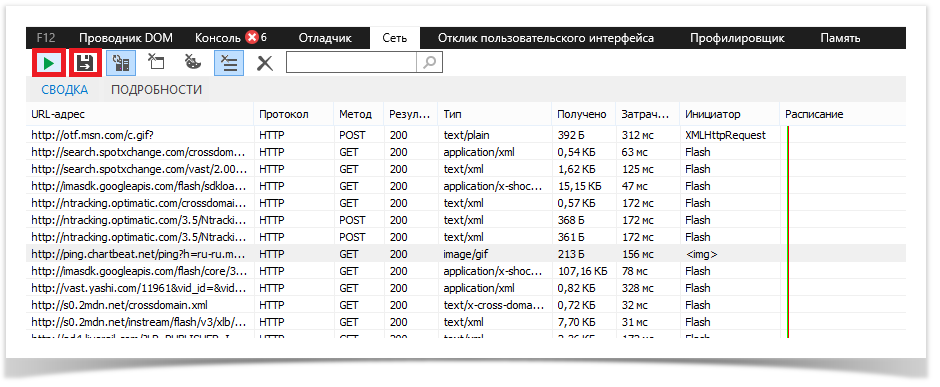
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Во вкладке «Сеть» нажать включить сбор сетевого трафика, подождать 1-2 минуты и отключить сбор трафика
- Нажать экспорт собранного трафика и сохранить файл
- Переслать файл на ts@intellectmoney.ru
Firefox
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12.
- Если вкладки Сеть нет, то справа в панели разработчиков нажать на шестеренку(настройки инструментов) и поставить галочку Сеть. Если вкладка есть переходим к следующему пункту.
- Переключится на вкладку Сеть.
- Обновить страницу (нажать F5).
- Кликнуть правой кнопкой мыши и выбрать «Сохранить всё как HAR».
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Google Chrome
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Яндекс Браузер
- Обновить страницу нажав F5 (а лучше CTRL+F5 или же CTRL+R)
- Вызвать панель разработчика нажав F12 или CTRL+SHIFT+J
- Переключится на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файл на ts@intellectmoney.ru
Opera
- Вызвать панель разработчика нажав CTRL+SHIFT+J
- Обновить страницу (нажать F5)
- Переключится на вкладку Console, кликнуть правой кнопкой мыши и выбрать Save as.
- Сохранить файл.
- Переключиться на вкладку Network, кликнуть правой кнопкой мыши и выбрать Save as HAR with content.
- Сохранить файл.
- Переслать файлы на info@intellectmoney.ru
- No labels
Overview
Content Tools
- Powered by Atlassian Confluence 7.19.9
- Printed by Atlassian Confluence 7.19.9
- Report a bug
- Atlassian News
Atlassian
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
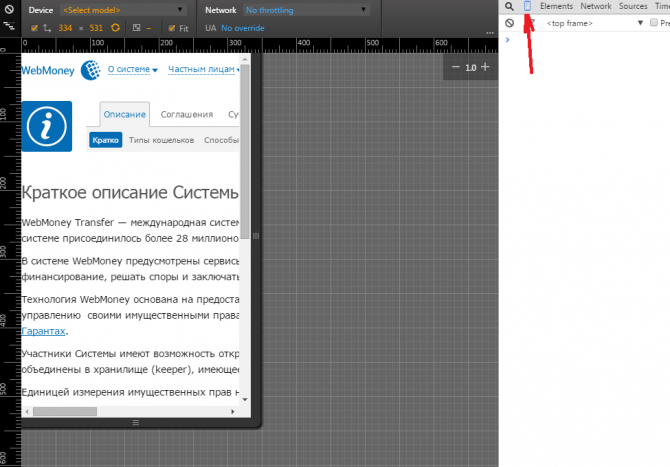
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Как снять логи с браузера?
Иногда для устранения неполадок инженерам техподдержки требуются логи браузера, где произошла ошибка. Чтобы увидеть логи браузера, откройте инструменты разработчика (DevTools) клавишей F12, перейдите на вкладку Network, перезагрузите страницу. Дождитесь повторения ситуации, в которой возникла ошибка.
Как выгрузить логи из браузера?
Перейдите на вкладку «Сеть». Обновите страницу, нажав на клавиатуре F5, и повторите ошибку. По любой записи в логе нажмите правой кнопкой мыши и выберите «Сохранить все как HAR». Кликните по полю «Сохранить файл», нажмите «ОК».
Как снять Har логи?
- Начать запись в левом верхнем углу ().
- Во время записи сетевых запросов воспроизвести проблему.
- После завершения записи нажать кнопку «Экспортировать как HAR-файл» () или нажать Ctrl+S на клавиатуре.
Как сохранить логи в Chrome?
- В верхней части страницы выберите вкладку Сетевые журналы.
- В разделе «Параметры» установите флажки для следующих настроек: Включить файл policies. json в правила. Включать все файлы журналов, собранные сервисом debugd, в виде отдельного архива. .
- Нажмите Сохранить системные журналы.
Как посмотреть логи в хроме?
- Выйдите из браузера Chrome.
- Откройте приложение «Терминал».
- Выполните следующую команду: /Applications/Google Chrome.app/Contents/MacOS/Google Chrome —enable-logging —v=1.
- Нажмите Ввод.
Что такое Har лог?
HAR — это сокращённая форма для названия формата HTTP Archive. Этот формат используется для записи всего взаимодействия веб-браузера с сайтом.
I’tube Обзор ошибок включения Яндекс Браузер.
Как выгрузить Har файл?
в панели разработчика щёлкните правой кнопкой мыши и выберите пункт «Сохранить как HAR», укажите имя файла и сохраните его на диск отправьте полученный файл в техническую поддержку
Как собрать Har?
- Открыть окно отладки (клавиша F12)
- В окне отладки перейти на закладку Network.
- Выполнить действия, приводящие к ошибке
- Нажимаем в любом месте вкладки Network правой кнопкой мыши — выбираем Save as HAR with content.
Как посмотреть логи Internet Explorer?
Вы можете посмотреть журналы, открыв апплет «Администрирование» панели управления и перейдя к оснастке «Просмотр событий».
Что такое хар файлы?
ХАР (произносится «зaп») — формат файла, используемый в Windows Phone для установки программ. Представляет собой формат файлов для архивов со сжатием.
Как открыть файл HAR?
- HTTP Toolkit.
- Microsoft Visual Studio Code.
- Любой текстовый редактор
Как открыть консоль разработчика в Google Chrome?
- Откройте нужную страницу в браузере Google Chrome.
- Нажмите → «Дополнительные инструменты» → «Инструменты разработчика».
- Перейдите во вкладку «Console».
Как посмотреть логи Firefox?
Firefox по умолчанию не создает лог-файлы. Я предполагаю, что под «журналом firefox» вы подразумеваете все временные файлы, созданные firefox, так что взгляните на каталог ~/. mozilla/firefox . Там вы можете найти подкаталоги с кешем «Отчеты о сбоях», но также и множество файлов конфигурации (например profiles.
Источник
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
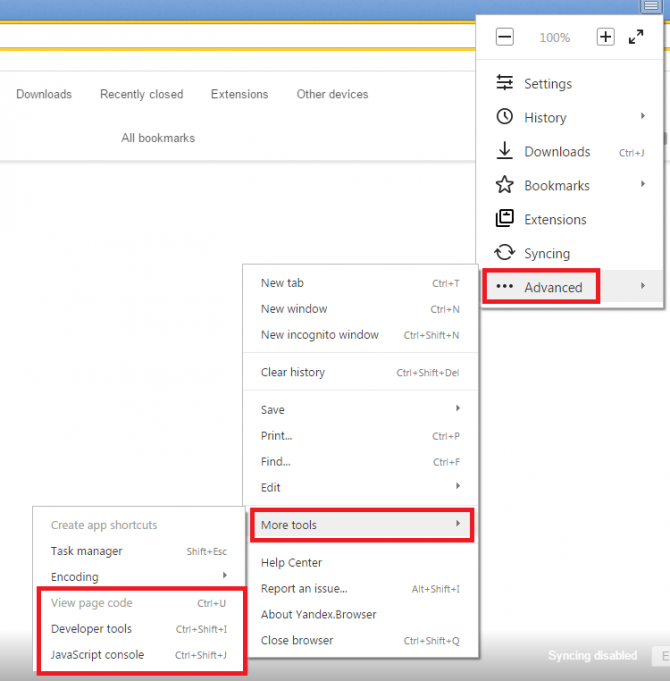
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).
- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.
Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Источник
Как посмотреть логи браузера через инструменты разработчика
Иногда для устранения неполадок инженерам техподдержки требуются логи браузера, где произошла ошибка. Чтобы увидеть логи браузера, откройте инструменты разработчика (DevTools) клавишей F12, перейдите на вкладку Network, перезагрузите страницу. Дождитесь повторения ситуации, в которой возникла ошибка.
Запрос, закончившийся ошибкой, будет помечен красным:
Полный текст ответа сервера можно посмотреть на вкладке Response:
Дополнительную информацию можно получить на вкладке Console:
Сделайте скриншоты логов и прикрепите их к тикету.
В особых случаях требуется анализ всех запросов. Для этого нажмите правой кнопкой мыши по любому запросу и выберите Save as HAR with Content. Прикрепите полученный файл к тикету.
Источник
Как использовать консоль браузера для выявления ошибок на сайте
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Источник