Содержание
- Как скопировать текст из диалоговых окон и сообщений об ошибках в Windows 10
- Скопируйте сообщения об ошибках
- Как скопировать текст из командной строки в Windows 7 и Windows 10
- Копирование в Windows 7
- Копирование в Windows 10
- Универсальные способы копирования
- Как Копировать Выделить или Вставить в командной строке
- Как скопировать текст из диалоговых окон Windows 10 средствами системы
- Как скопировать текст в интерфейсе приложений Windows и сторонних программ
- 1. Textify
- 2. Abbyy Screenshot Reader
- 3. QTranslate
- Как скопировать текст диалогового окна в Windows 10, 8.1
- Учебник. Копирование текста диалогового окна в буфер обмена в Windows 10 и 8.1
- Решение 1. Используйте встроенную функцию Windows
- Решение 2. Используйте сторонний инструмент
Как скопировать текст из диалоговых окон и сообщений об ошибках в Windows 10
Windows 10 показывает сообщения об ошибках и предупреждения для всех видов событий.
Помимо этих сообщений, вы также получаете другие сообщения, которые дают общую, расплывчатую информацию о событии.
Для всех сообщений об ошибках, отображаемых в Windows 10, еще не добавлена функция, позволяющая копировать текст из диалоговых окон и сообщений об ошибках. Это то, что было бы полезно, если вам нужно устранить неполадку с сообщением об ошибке.
Вместо этого вы должны вручную напечатать все сообщение об ошибке в предпочитаемой вами поисковой системе, что может быть утомительным.
Textify – это бесплатное приложение для Windows, которое позволяет копировать текст из диалоговых окон и сообщений об ошибках.
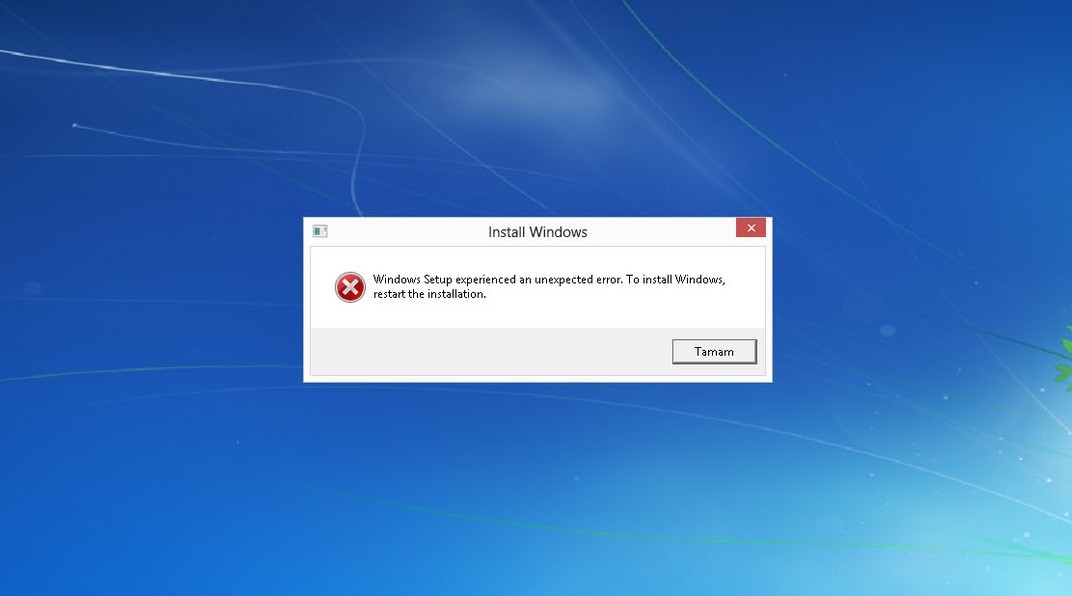
Скопируйте сообщения об ошибках
Когда вы сталкиваетесь с ошибкой или диалоговым окном, из которого вы хотите скопировать текст, нажмите на ярлык, который вы настроили для Textify, и убедитесь, что указатель мыши расположен над текстом, который вы хотите скопировать.
Хорошей идеей будет сначала нажать на текст, а затем нажать на ярлык.
Это добавит текст в редактируемое текстовое поле, из которого вы сможете его скопировать.
В наших кратких тестах это работало для предупреждений об ошибках / сообщениях, таких как сообщение с вопросом о том, хотите ли вы сохранить изменения, внесенные в файл, перед его закрытием, оно работало с некоторыми кнопками приложения и работало с полями приложения, такими как группа. имена для настроек в приложении панели управления.
Там, где это не сработало, было приглашение UAC, которое вы получаете, когда запускаете редактор реестра или когда вы открываете командную строку с правами администратора.
Это приложение отлично подходит, если у вас есть другие приложения или процессы Windows, выдающие ошибки, но если вы получаете много BSOD, это, очевидно, не будет полезным.
Единственным недостатком является то, что вам обычно нужно щелкнуть фрагмент текста, который вы хотите скопировать, прежде чем использовать ярлык приложения для его копирования.
В некоторых случаях простое нажатие на текст может выполнить действие, например, щелкнув название приложения в списке приложений в меню «Пуск», оно запустится.
Источник
Как скопировать текст из командной строки в Windows 7 и Windows 10
Не редко при работе с командной строкой возникает необходимость скопировать текст. Например, для того чтобы сохранить какие-то результаты или показать вывод команды более опытному пользователю.
В этой инструкции мы расскажем, как скопировать текст из командной строки в операционных системах Windows 7 и Windows 10.
Копирование в Windows 7
В операционной системе Windows 7 в командной строке не работают привычные клавиши копирования, такие как CTRL-C. Здесь используется немного другой подход к решению данной задачи.
Для того чтобы скопировать текст из командной строки в Windows 7 его нужно сначала пометить. Для этого кликните правой кнопкой мышки по любому месту в командной строке и в появившемся меню выберите вариант «Пометить».
После этого выделите текст, который нужно скопировать, с помощью мышки. В данном случае выделение будет происходить с помощью прямоугольника, как в графических редакторах.
Когда нужный текст будет выделен, кликните по нему правой кнопкой мышки (ПКМ). При этом выделение будет отменено, а текст скопирован в буфер обмена.
Теперь скопированный текст можно вставить в любой текстовый редактор, например, в Блокнот.
Для этого можно использовать комбинацию клавиш CTRL-V или через меню «Правка – Вставить».
Копирование в Windows 10
В операционной системе Windows 10 копирование текста из командной строки значительно упростилось. Теперь здесь работают стандартные клавиши для копирования текста – CTRL-C. Также в командной строке Windows 10 улучшилось выделение текста, теперь оно здесь работает точно также как и в любом текстовом редакторе.
Для того чтобы скопировать текст из командной строки Windows 10 просто выделите его мышкой, так как это делается в текстовых редакторах. При необходимости можно выделить сразу весь текст при помощи комбинации CTRL-A.
После выделения текста его можно скопировать, просто нажав комбинацию клавиш CTRL-C. Также текст можно копировать кликом правой кнопкой мышки.
После копирования текста его можно вставить в любой текстовый редактор.
Это можно сделать с помощью комбинации клавиш CTRL-V или через меню «Правка – Вставить».
Универсальные способы копирования
Также существуют универсальные способы копирования текста из командной строки. Это способы чуть сложнее, чем описанные выше, но они работают как в Windows 7, так и в Windows 10. Кроме этого данные способы могут быть значительно удобней и в некоторых ситуациях экономят немало времени.
Первый вариант – скопировать вывод команды сразу в буфер обмена. Для этого после команды, которую вы выполняете, нужно добавить вертикальную линию и команду CLIP. Внизу показано несколько примеров, как это делается.
ipconfig /all | clip getmac | clip
При выполнении команды с добавлением «| clip» результат сразу копируется в буфер обмена, без вывода на экран.
Второй вариант – сохранить вывод команды в текстовый файл. В этом случае после выполняемой команды нужно добавить два знака «больше» и указать путь к текстовому файлу. Внизу показано несколько примеров, как это делается.
ipconfig /all >> d:file.txt getmac >> d:file.txt
При выполнении команды с добавлением «>>» результат сразу сохраняется в указаный файл, без вывода на экран.
Обратите внимание, при сохранении вывода в текстовый файл вы можете получить ошибку «Отказано в доступе». Это означает, что у командной строки нет прав на сохранение файлов в данном каталоге. Чтобы решить эту проблему запустите CMD от имени администратора либо выберите другую папку для сохранения файла.
Также нужно отметить, что текстовые файлы, которые создает командная строка, сохраняются с кодировкой IBM CP866. Поэтому вы не сможете прочитать их с помощью стандартной программы «Блокнот». Для открытия этих файлов понадобится более продвинутый редактор, например Akelpad или Notepad++.
Как Копировать Выделить или Вставить в командной строке
Источник
Как скопировать текст из диалоговых окон Windows 10 средствами системы
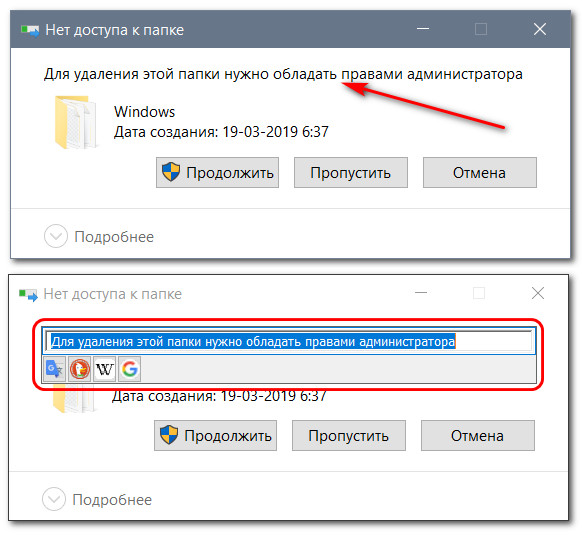
И ногда у пользователей возникает необходимость скопировать текст из диалогового окна или уведомления, показываемого системой или программами. Это может быть сообщение об ошибке, предупреждение или просто подтверждение какой-либо операции, не важно, загвоздка в том, что его нельзя выделить и скопировать как текст в обычном документе. Некоторые юзеры прибегают к сторонним инструментам вроде Screenshot Reader.
Но скопировать текст системных окошек можно средствами самой Windows.
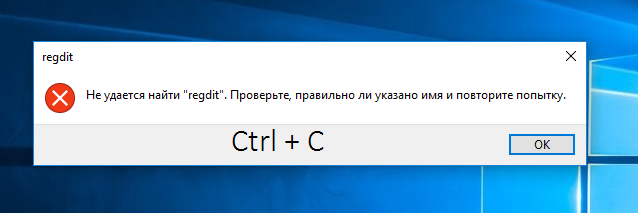
Единственный минус этого трюка в том, что вместе с информативным текстом будут скопированы теги, заголовок и надписи на кнопках. Например, содержимое окошка, выданного системой при ошибке запуска редактора реестра будет выглядеть так:
[Window Title]
regdit
[Content]
Не удается найти regdit. Проверьте, правильно ли указано имя и повторите попытку.
Примерно половина текста здесь лишняя, но что вам мешает удалить все ненужное в текстовом редакторе!?
Это все же лучше, чем использовать сторонние приложения, которые к тому же еще нередко переносят текст в его исходном виде, без удаления форматирования.
Способ работает с большинством типов системных и программных уведомлений, но есть и исключения. Так, скопировать содержимое диалоговых окон универсальных приложений нажатием Ctrl + C не получится.
Источник
Как скопировать текст в интерфейсе приложений Windows и сторонних программ
Как скопировать текст в системных и программных уведомлениях Windows? Как скопировать надписи в интерфейсе приложений операционной системы и сторонних программ? Получая уведомления об ошибках или сталкиваясь с незнакомыми пунктами меню и настроек в плохо русифицированных программах и таковых вообще без поддержки русского языка, мы, чтобы получить в Интернете разъяснение, обычно переписываем текст и вводим его поисковик.
Можно ли как-то автоматизировать этот процесс, если приходится часто сталкиваться с непонятными уведомлениями или исследовать софт без поддержки русского?
Есть как минимум три способа для реализации поставленной задачи.
1. Textify
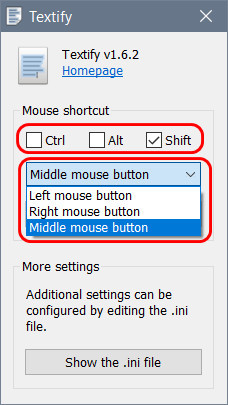
Бесплатная портативная утилита Textify являет собой узкопрофильный кустарный инструмент, предназначенный именно для копирования надписей в диалоговых окнах Windows и программ.
Скачать Textify можно на её сайте:
Применяем выбранную комбинацию кнопкой «Apply» в окне утилиты.
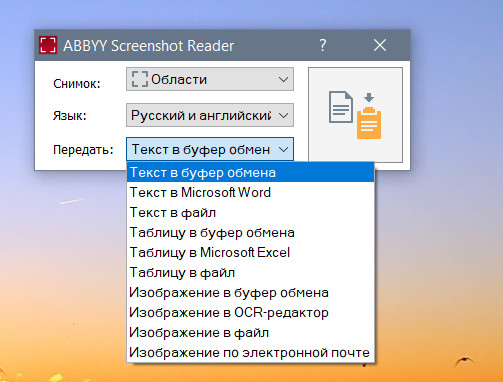
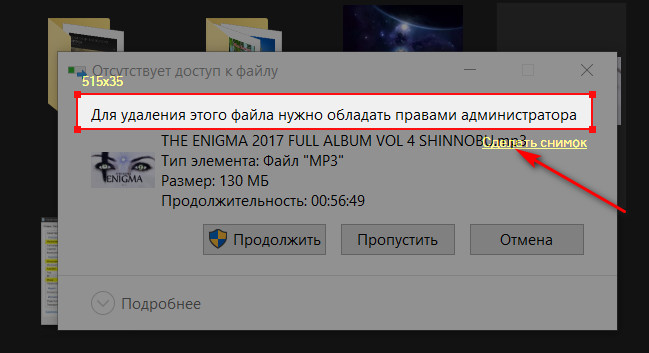
2. Abbyy Screenshot Reader
Официальный веб-ресурс здесь:
Затем извлекаем из буфера распознанный текст и вставляем куда надо.
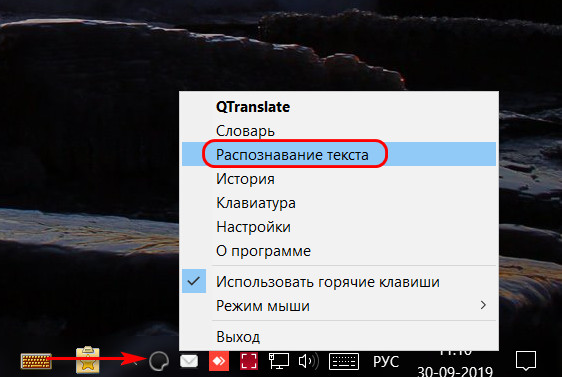
3. QTranslate
Бесплатный аналог предыдущей программе – программа-переводчик QTranslate, она поставляется со встроенной технологией OCR для перевода текста с источников, не поддерживающих копирование.
Сайт загрузки программы:
Эта программа также работает из системного трея, где на её значке можно вызвать контекстное меню и выбрать функцию распознавания текста на экране. При желании в настройках QTranslate для запуска этой функции можно назначить свои горячие клавиши, по умолчанию они отсутствуют.
После запуска функции блоком на экране указываем область распознавания текста и жмём кнопку копирования в появившейся надстройке.
Текст будет скопирован в буфер.
Источник
Как скопировать текст диалогового окна в Windows 10, 8.1
Если у вас есть, например, сообщение об ошибке или всплывающее окно в Windows 10 или 8.1, и вы устали писать вручную текст, который вы получаете в этом сообщении, вы увидите в этом руководстве, как мы можем скопировать текст с помощью всего несколько кнопок на клавиатуре прямо в блокнот или текстовый документ по вашему выбору.

В Windows 10 и Windows 8.1 у вас есть отличная возможность скопировать любое сообщение, которое появляется на экране, используя всего две кнопки на клавиатуре, а затем вставить сообщение прямо к вашему контактному лицу службы поддержки для систем Microsoft, чтобы он помог вам с вашей проблемой.
Учебник. Копирование текста диалогового окна в буфер обмена в Windows 10 и 8.1
Решение 1. Используйте встроенную функцию Windows
[Название окна]
Библиотека времени выполнения Microsoft Visual C ++
[Содержание]
Ошибка выполнения!
Программа c: P…
R6034
Приложение предприняло попытку неправильно загрузить библиотеку времени выполнения C.
Обратитесь в службу поддержки приложения для получения дополнительной информации.
Решение 2. Используйте сторонний инструмент
Если вы хотите скопировать более сложные тексты диалоговых окон или другие системные сообщения, и вы не можете этого сделать, вы всегда можете рассмотреть специальный инструмент. SysExporter от Nirsoft – великолепный портативный инструмент, который может помочь вам в этом. Это также позволит вам копировать текст в представлениях списка, древовидных представлениях, списках, списках, текстовых полях. Это также позволит вам перетаскивать определенные слова и предложения из диалоговых окон, очень полезная функция для конкретных ошибок. Мы упоминали, что SysExtractor является портативным и полностью бесплатным?
Теперь вы можете увидеть, как легко скопировать текст из диалогового окна, просто нажав несколько кнопок. Для любых мнений по этому вопросу, не стесняйтесь, напишите нам ниже.
Источник
Содержание
- 1 Яндекс.Браузер
- 2 Google Chrome
- 3 Opera
- 4 Mozilla Firefox
- 5 Microsoft Edge
- 6 Internet Explorer
- 7 Safari
- 8 Чем отличается код элемента и страницы
- 9 Как просмотреть код всей страницы в Yandex browser
- 10 Просмотр кода элемента в Яндекс браузере
- 11 Краткая инструкция по редактированию HTML и CSS-кода
- 12 Просмотр HTML-кода страницы в браузере
- 12.1 Способ 1: Горячая клавиша
- 12.2 Способ 2: Контекстное меню
- 12.3 Способ 3: Инструменты разработчика
- 12.4 Помогла ли вам эта статья?
Если при загрузке страниц или при работе с интерактивными элементами сайта возникла проблема, причину поломки поможет определить информация из консоли браузера. Воспользуйтесь инструкциями ниже, чтобы скопировать сообщение из консоли ошибок и передать его в службу поддержки. Для этого выберите браузер, в котором возникает проблема:
Яндекс.Браузер
- Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J или ⌥ + ⌘ + J.Другой способ
Откройте меню
→ Дополнительно → Дополнительные инструменты → Консоль JavaScript.
Или нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент и перейдите на вкладку Console.
</dl>
- Справа от поля Filter выберите пункт Errors.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Console появились сообщения об ошибках, разверните окно на весь экран (значок
) и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Для получения дополнительной информации вы также можете сделать скриншот содержимого вкладки Network.
Google Chrome
- Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + J.Другой способ
Откройте меню
→ Дополнительные инструменты → Инструменты разработчика и перейдите на вкладку Console.
</dl>
- Справа от поля Filter выберите пункт Errors.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Console появились сообщения об ошибках, разверните окно на весь экран (значок
) и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Для получения дополнительной информации вы также можете сделать скриншот содержимого вкладки Network.
Opera
- Активируйте консоль ошибок. Для этого в левом верхнем углу нажмите кнопку Opera и выберите пункт Другие инструменты → Показать меню разработчика.
- Чтобы открыть консоль ошибок, нажмите сочетание клавиш Ctrl + Shift + I или выберите в меню пункт Разработка → Инструменты разработчика.
- Перейдите на вкладку Console.
- Справа от поля Filter выберите пункт Errors.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Console появились сообщения об ошибках, разверните окно на весь экран (значок
) и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Для получения дополнительной информации вы также можете сделать скриншот содержимого вкладки Network.
Mozilla Firefox
- Чтобы открыть консоль ошибок, нажмите клавишу F12 или сочетание клавиш Ctrl + Shift + I.Другой способ
Откройте меню
→ Веб-разработка → Инструменты разработки.
Или нажмите правой кнопкой мыши в любой области страницы, выберите пункт Исследовать элемент.
</dl>
- Перейдите на вкладку Консоль.
- Убедитесь, что во всех фильтрах («Сеть», «CSS», «JS», «Защита», «Журнал», «Сервер») отмечен только один пункт — Ошибки. Для этого рядом с каждым фильтром нажмите значок
.Внимание. Если вместо значка
нажать название фильтра, то проверка ошибок будет отключена.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Консоль появились сообщения об ошибках, разверните окно на весь экран (значок
) и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Microsoft Edge
- Чтобы открыть консоль ошибок, нажмите клавишу F12 или выберите в меню пункт Средства разработчика.
- Перейдите на вкладку Консоль.
- Нажмите правой кнопкой мыши в любой области консоли и отключите опции Предупреждения, Сообщения и Журнал — оставьте только Ошибки.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Консоль появились сообщения об ошибках, нажмите правой кнопкой мыши в любой области правой колонки и выберите пункт Копировать все.
Internet Explorer
Safari
- Активируйте консоль ошибок. Для этого откройте меню Safari → Настройки → Дополнения и установите флажок Показывать меню «Разработка» в строке меню.
- Чтобы открыть консоль ошибок, нажмите сочетание клавиш ⌥ + ⌘ + C или выберите в меню Разработка → Показать консоль ошибок.
- Перейдите на вкладку Консоль и включите фильтр Ошибки.
- Обновите страницу или повторите действия, которые приводят к ошибке.
- Если на вкладке Консоль появились сообщения об ошибках, разверните окно на весь экран и сделайте скриншот содержимого.
Если для просмотра требуется прокрутка по вертикали, сделайте несколько снимков.
Для получения дополнительной информации вы также можете сделать скриншот содержимого вкладки Сеть.
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
- Через меню браузера. Жмём на три полосы в углу браузера (сверху справа), наводим курсор на «Дополнительно», а затем – на «Дополнительные инструменты». Нажимаем на пункт «Посмотреть код страницы».
- С помощью контекстного меню. Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы».
- Посредством горячих клавиш. На данное действие назначена комбинация Ctrl + U.
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Рекомендуем:
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
- С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Помогла ли вам эта статья?
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
- Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».</li>
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».</li>
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».</li>
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Читайте также: Открытие консоли разработчика в браузере
- Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».</li>
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».</li>
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».</li>
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается. Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Используемые источники:
- https://yandex.kz/support/common/troubleshooting/error-console.html
- https://guidecomp.ru/kak-posmotret-kod-stranitsy-v-yandex-brauzere.html
- https://lumpics.ru/how-to-open-html-code-in-browser/
Пошаговое руководство
1. Нужно открыть в браузере «инструменты разработчика». Сделать это можно двумя способами:
1.1 Нажать клавишу «F12»
1.2 Либо открыть меню браузера и выбрать «Дополнительные инструменты» — «Инструменты разработчика».
Способ 1.2 может отличаться в других браузерах. Для примера используется рекомендуемый для работы в ЛК ИМ браузер Google Chrome.
2. Далее, нужно перейти во вкладку «Network» и убедиться, что индикатор в левом верхнем углу открытой панели красного цвета.
Если серого цвета, то нужно нажать на него, чтобы запустить запись лога.
3. Обновите страницу нажав клавишу «F5».
4. Попытайтесь воспроизвести ошибку, не закрывая «Инструменты разработчика».
5. Нажмите на любое место в нижнем списке правой кнопкой мыши и выберите пункт «Save as HAR with content».
5.1 После чего появится всплывающее окно с выбором места, куда нужно сохранить файл лога.
Довольно часто программы на Windows вылетают с ошибками. Обычно появляется диалоговое окно с коротким объяснением и кодом. Вот только выделить и скопировать этот текст стандартными методами не получается, а руками забивать ошибку в поисковик не хочется. В этом случае на помощь приходит бесплатная программа Textify.
Программа не требует установки. Запустите её, настройте параметры запуска и вперёд. По умолчанию это будет “Shift” + “Средняя кнопка мыши (Колесо)”.
Теперь откройте диалоговое окно с ошибкой и нажмите выбранные кнопки запуска. Теперь текст можно скопировать.
На видео это подробно показано:
Textify.zip (78.7 kB)
При использовании веб-приложений и сайтов в Интернете мы иногда сталкиваемся с ошибками, которые могут привести к проблемам пользования этими ресурсами. Чтобы понять, что именно вызывает ошибку, полезно знать, как посмотреть лог ошибок браузера. В этой статье мы рассмотрим способы просмотра логов ошибок в популярных браузерах.
Лог ошибок браузера — это файл, в котором хранятся сообщения об ошибках и предупреждениях, связанных с работой браузера и его расширений. Эти сообщения могут включать информацию о невозможности загрузки ресурсов, сбоях в работе JavaScript, проблемах с SSL-сертификатами и других проблемах.
В каждом браузере есть свой способ посмотреть лог ошибок браузера, который мы рассмотрим далее.
Google Chrome
Для просмотра лога ошибок браузера в Google Chrome нужно выполнить следующие шаги:
1. Откройте браузер Google Chrome и нажмите на иконку «Меню» (три вертикальные точки), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Инструменты» и выберите «Разработчик».
3. В выпадающем меню выберите «Инструменты разработчика», или можно вызвать данное окно, нажав сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. В открывшемся окне нажмите на вкладку «Console».
5. Лог ошибок браузера будет отображен в этой вкладке.
Mozilla Firefox
Чтобы посмотреть лог ошибок браузера в Mozilla Firefox, следуйте инструкциям:
1. Откройте браузер Mozilla Firefox и нажмите на иконку «Меню» (три горизонтальные линии), расположенную в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Web-разработка» и выберите «Консоль разработчика».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+K (Windows) или Command+Option+K (Mac).
4. В открывшемся окне нажмите на вкладку «Консоль».
5. Лог ошибок браузера будет отображен в этой вкладке.
Microsoft Edge
Если вы используете браузер Microsoft Edge, то для просмотра лога ошибок браузера нужно выполнить следующие действия:
1. Откройте браузер Microsoft Edge и нажмите на иконку «Меню и настройки» (три горизонтальные точки), расположенную в верхнем правом углу экрана.
2. Наведите курсор мыши на пункт меню «Система» и выберите «Отладка Microsoft Edge».
3. В открывшемся окне нажмите на вкладку «Консоль».
4. Лог ошибок браузера будет отображен в этой вкладке.
Apple Safari
Для просмотра лога ошибок браузера в Apple Safari нужно выполнить следующие шаги:
1. Откройте браузер Apple Safari и выберите пункт меню «Разработка» в меню строчки заголовка.
2. Если пункт меню «Разработка» не отображается, то необходимо его открыть. Для этого щелкните мышью на пункте меню «Сафари», выберите «Настройки» и включите режим «Разработчика» вкладкой «Дополнительно».
3. В выпадающем меню выберите «Открыть консоль».
4. В открывшемся окне можно увидеть лог ошибок браузера.
Opera
Чтобы посмотреть лог ошибок браузера в Opera, выполните следующие инструкции:
1. Откройте браузер Opera и выберите пункт меню «Настройки» в правом верхнем углу экрана.
2. Наведите курсор мыши на пункт меню «Разработка» и выберите «Консоль».
3. Для вызова консоли разработчика можно также использовать сочетание клавиш Ctrl+Shift+I (Windows) или Command+Option+I (Mac).
4. Лог ошибок браузера будет отображен в этой вкладке.
Итак, мы рассмотрели способы просмотра логов ошибок в Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari и Opera. Эта информация может быть полезна для тех, кто занимается web-разработкой, но также полезна для пользователей, которые хотят понимать причины возникающих проблем при использовании веб-ресурсов в Интернете.