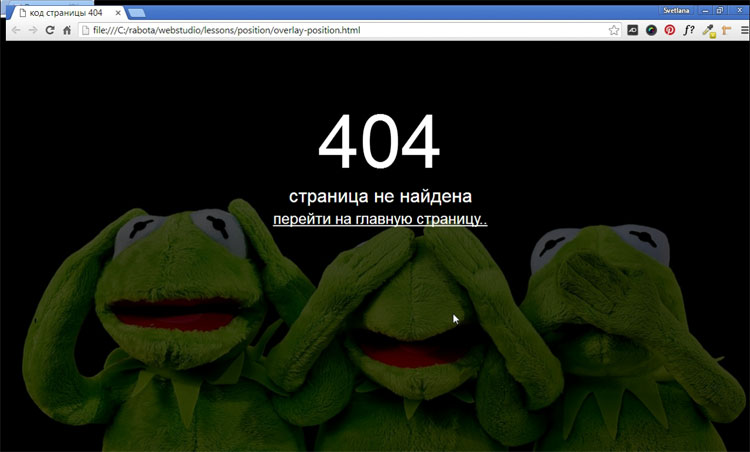
Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Содержание
- Ошибка 404: что это значит?
- Почему нужна отдельная страница для 404 ошибки
- Как создать страницу с уведомлением об ошибке 404
- Как оптимизировать страницу 404 ошибки
- Примеры отличных 404 страниц для сайта
- Как избегать ошибок на сайте
Расскажем, что такое ошибка 404, почему она возникает и как оформить под неё страницу, чтобы не терять посетителей сайта. Объясним, как найти ошибки на сайте и предотвратить их появление.
Ошибка 404: что это значит?
Иногда при переходе по ссылке вместо страницы сайта на экране появляется надпись: «Страница не найдена. 404 not found. Ошибка 404». Это значит, что такой веб-страницы нет или у неё поменялся адрес.
Почему возникает ошибка 404:
- в URL ссылки была допущена ошибка;
- был изменён URL-адрес страницы;
- сайт временно не работал или вообще не существовал;
- неправильно сработал сервер;
- веб-страницу удалили.
Иногда владельцы сайтов не догадываются о таких ошибках. Особенно сложно следить за корректностью ссылок на крупных порталах с тысячами страниц. Поэтому пользователи периодически сталкиваются с надписью «404 Page Not Found». Иногда страница 404 появляется из-за ошибки самого пользователя, если он вводит или корректирует URL-адрес вручную.
Почему нужна отдельная страница для 404 ошибки
При вводе URL в строке браузера вручную возможны неточности и опечатки. Пользователи так или иначе могут столкнуться с ошибкой 404 на любом сайте. Если не задать такую страницу, посетитель не поймёт, что произошло, почему по ссылке не открылась ожидаемая страница. Для страницы с ошибкой 404 нужно придумать интересное оформление, оптимизировать её, чтобы пользователи не покидали сайт.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
Грамотно настроенная страница 404 поможет:
- Сохранить трафик сайта и позиции в выдаче результатов поиска. Сайт теряет трафик, если пользователи часто закрывают его из-за ошибки 404. Из-за этого поисковые системы могут понизить уровень ранжирования сайта.
- Предложить посетителю что-то взамен неоткрывшейся страницы. Пользователь попал на неработающую страницу, когда искал конкретный контент, возможно, даже форму регистрации. Сделайте страницу 404 полезной для посетителя, предложите ему почитать о ваших ключевых продуктах, дайте ссылки на полезные статьи.
- Вызвать доверие. Грамотно оформленная страница 404 — это возможность сохранить потенциального клиента на сайте. Извинитесь и помогите пользователю найти то, зачем он зашёл на сайт. Так посетитель с большей вероятностью останется на сайте и завершит оформление заявки или покупку.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 создаётся автоматически для любых страниц, кроме одностраничных сайтов-визиток. Или можно создать дизайн этой страницы самостоятельно. Для создания страницы нужно продумать веб-дизайн и призыв к совершению целевого действия. Это может быть ссылка на каталог товаров или строка поиска, чтобы найти нужную страницу.
Чтобы добавить страницу на сайт:
- Перенесите шаблон страницы ошибки 404 в корневую папку сайта.
- Откройте файл .htaccess и пропишите код: ErrorDocument 404 http://АДРЕС_САЙТА/404.html
- Впишите код в любую свободную строку, залейте на хостинг и проверьте: совершите ошибку в какой-нибудь ссылке, например, удалите букву. Вместо стандартного шаблона 404 должен отобразиться новый вариант. Если нет — проверьте правильность кода, возможно, была допущена ошибка.
Некоторые CMS автоматизируют процесс создания страницы об ошибке: например, в WordPress это можно сделать с помощью плагина 404page. Плагин может кастомизировать страницу на разных темах. Для его установки нужна версия WordPress от 4.0.
Как оптимизировать страницу 404 ошибки
Страница должна быть простой и понятной для пользователя. Пусть она будет креативной и гармонично продолжать концепцию всего сайта, но не усложняет путь к основному пространству, например, в каталог товаров или на главную страницу.
Советы по созданию страницы 404:
- Будьте доброжелательны. Расскажите посетителю, что страница удалена или произошла ошибка, помогите вернуться на основные страницы сайта.
- Предложите посетителю проверить точность адреса или дайте ссылки на разделы, которые были недавно перемещены.
- Дайте ссылки на продукт или статьи, релевантные поиску. Для этого нужно знать, на какую страницу пользователь пытался перейти. Это можно сделать, когда в URL указан раздел или категория.
- Сделайте страницу полезной: дайте возможность скачать книгу или перейти на статьи в блоге, которые рассказывают о ценности продукта.
- Не ограничивайтесь забавной картинкой. Добавьте ссылку на главную страницу сайта, блог, каталог или афишу событий компании.
- Предложите посетить страницу с акциями, спецпредложениями.
- Разместите строку поиска, чтобы посетитель сайта мог найти то, что он искал. Например, модель телефона в интернет-магазине или статью на новостном портале.
- Покажите посетителю квиз или мини-игру. Это отличный способ свести негативное впечатление пользователя к минимуму.
- Выдержите единое оформление, чтобы страница 404 не отличалась от остальных страниц сайта.
Рассказали, как квиз-маркетинг помогает пользователям совершить покупку.
Примеры отличных 404 страниц для сайта
Пусть подборка классных примеров вдохновит вас на создание собственного креативного шаблона страницы 404.
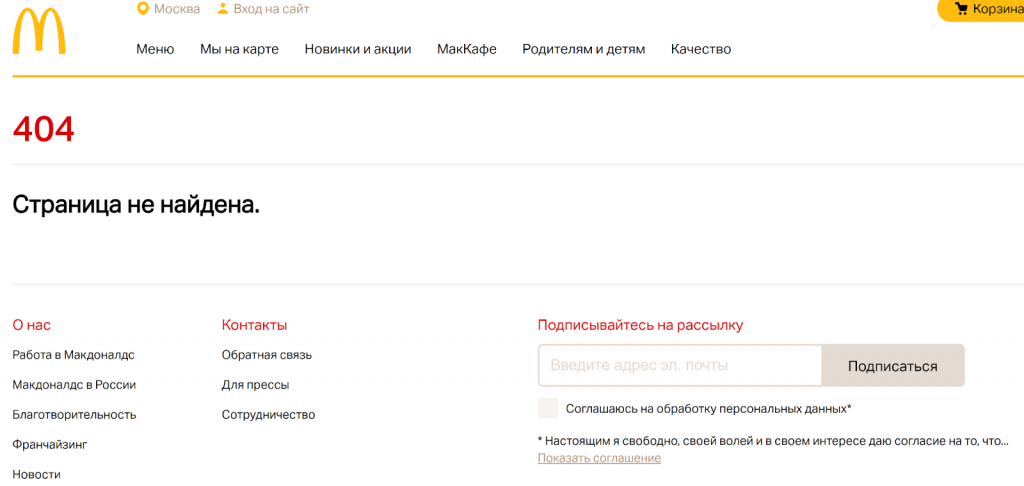
У McDonalds на странице 404 есть навигация по сайту и даже форма для подписки на рассылку:
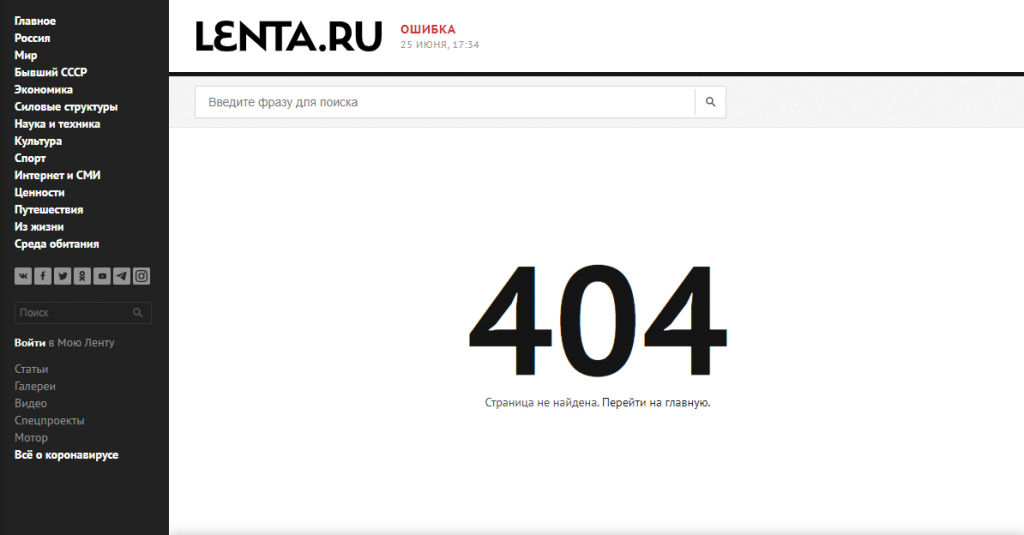
На странице 404 блога Roistat пользователю предлагается вернуться на главную страницу блога, перейти в нужный раздел или воспользоваться кнопкой обратного звонка:
На странице 404 для основного сайта Roistat отсутствие страницы нивелируется подарком для пользователя. Дополнительно посетитель может прочитать кейсы работы с сервисом:
На сайте Спортмастера использована забавная тематическая картинка, есть ссылки на главную страницу, каталог товаров и поисковая строка:
Ещё одна страница известного интернет-магазина Lamoda. Кроме навигации и строки поиска, пользователям предлагают популярные товары:
Тинькофф предлагает простую страницу, на которой сообщается об ошибке и даются ссылки на основные услуги банка:
Страница об ошибке у ресторана KFC очень лаконичная страница. Пользователю предлагают всего 2 кнопки с простым CTA — «Заказать еду» и «Найти ресторан»:
Как избегать ошибок на сайте
Неработающие ссылки и большое количество ошибок приводят к потере трафика и снижают позиции сайта в выдаче поисковых систем. Поэтому важно регулярно проверять сайт на ошибки и исправлять их.
Рассказали, как SEO-аудит помогает оптимизировать работу сайта.
Упростить проверку сайта поможет услуга SEO-аудита от Roistat. Аналитики проверят страницы сайта, найдут ошибки и создадут список рекомендаций по их исправлению. На весь оплаченный период оптимизации сайта за вами будет закреплён веб-аналитик, который сможет ответить на все вопросы по работе с сайтом.
Хотите освоить сквозную аналитику?
Посетите регулярный мастер-класс по аналитике от Roistat.
Подключиться
На нашем Telegram-канале делимся полезными материалами по маркетингу и аналитике, кейсами клиентов, собираем познавательные дайджесты и анонсируем бесплатные обучающие вебинары. Подписывайтесь, чтобы ничего не пропустить!
Серёжа СыроежкинКопирайтер
Существует несколько вариантов возникновения ошибки 404 на сайте:
- Страница была удалена вами или перенесена на другой адрес, но поисковые системы еще не провели переиндексацию;
- Пользователь ошибся при вводе ссылки;
- Ссылка не верна (битая ссылка).
В таких случаях веб-сервер возвращает ошибку 404 (Not Found), которая означает, что документ не найден. Чтобы, получив такую ошибку, пользователь сразу не убежал с вашего сайта, используются кастомные страницы 404. Вы сами можете создать такую страницу и управлять её содержимым.
Настройка ошибки 404, т.е. отображения определенной страницы при возникновении ошибки «Not Found», производится в файле .htaccess (который находится в корне вашего сайта). Для этого нужно прописать следующую строку:
ErrorDocument 404 /nubex404.htmlЗдесь /nubex404.html — это относительный путь к вашей странице 404 (относительно корневого каталога сайта).
Итак, теперь нужно разобраться, как создать страницы 404. Настройка 404-страницы должна осуществляться, следуя следующим правилам:
- Поскольку ошибка может возникнуть в любом месте сайта, нужно использовать абсолютные пути для ссылок, изображений (http://nubex.ru/404.png), или относительные пути относительно корневого каталога (/404.png). Это позволит корректно отображать графические элементы и элементы навигации на странице ошибки.
- Дизайн страницы должен быть удобным и привлекательным, ведь цель использования своей 404-страницы — не спугнуть пользователя, а удержать его.
- Страница должна отвечать на вопрос пользователя «И что мне теперь делать?». Т.е. на странице рекомендуется дать четкие инструкции для пользователя.
- Стили и картинки желательно включать в HTML-код, чтобы минимизировать число запросов.
На этой странице вы можете предложить пользователю воспользоваться поиском на сайте, перейти на главную страницу, или просто развлечь его. Не забудьте напомнить посетителю, чтобы он проверил правильность написания адреса ссылки.
Также можно на странице 404 вывести специальные предложения, акции и т.п., т.е. превратить страницу ошибки в своеобразный Landing Page.
В конструкторе сайтов «Нубекс» есть возможность показать пользователю красивую страницу с ошибкой 404.
Смотрите также:
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning
7
×
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
⯈
Устанавливаем графический редактор GIMP
- Выбор графического редактора
- Устанавливаем программу GIMP
- Устанавливаем Руководство пользователя
Здравствуйте уважаемый посетитель!
При создании и развитии сайта не обойтись без графического редактора. Этот инструмент необходим для формирования и обработки различных графических элементов, без которых сайт попросту не сможет существовать. Поэтому в наборе инструментов вебмастера графический редактор занимает важнейшее место.
В статье Устанавливаем бесплатный графический редактор GIMP речь пойдет о бесплатной программе GIMP, которая позволяет в полной мере решать вопросы по созданию элементов дизайна веб-страниц. И будет показано, как ее установить на локальный компьютер.
Кроме того здесь можно будет посмотреть, как в этот редактор добавить встроенное «Руководство пользователя», а также приведен бесплатный видеокурс, где можно поближе с ним познакомиться.
Для тех же, кто хочет заниматься дизайном на платном Adobe Photoshop (фотошоп), здесь также упомянут и такой вариант, основанный на использовании продления льготного бесплатного периода фотошопа на неопределенное время…
Cайт на практическом примере

Здесь можно посмотреть текущее состояние сайта, создаваемого в рамках цикла статей Самописный сайт с нуля своими руками.
Исходные файлы данного сайта можно скачать из прилагаемых к статьям дополнительных материалов.
- Предыдующая статья: Обработка ошибок PHP и статуса 404 HTTP
2019-11-12
Здравствуйте, уважаемый посетитель!
Сегодня рассмотрим практические действия по созданию собственной, так называемой, пользовательской страницы 404, которая должна отображаться в случаях перехода пользователя на несуществующий ресурс сайта.
- Рекомендации по созданию страницы с ошибкой 404 Not found
- Создаем каркас страницы и оформляем основное ее содержание
- Перенаправляем запросы с ошибкой на страницу 404
- Исходные файлы сайта
Рекомендации по созданию страницы с ошибкой 404 Not found
Существуют различные варианты пользовательских страниц, предназначенных для отображения ошибки 404 (Not found). На то они и пользовательские, чтобы отражать всю креативность их авторов. О множестве вариантов можно судить хотя бы из примеров этой тематике из картинок Яндекса.
скриншот 78
Но в любом случае, для того, чтобы правильно создать такую страницу, следует при ее оформлении принимать во внимание определенные правила и рекомендации, такие как:
- Необходимость поддержания единого стиля сайта. Дизайн страницы 404 не должен вызвать у пользователя ощущение, что он попал на какой-нибудь другой ресурс.
- Страница 404 не должна выглядеть как обычная страница. Посетитель должен отчетливо понять, что ресурс, который он хотел увидеть, не найден. И что в основном содержании нет искомого контента.
- В описании возникшей проблемы не следует отпугивать посетителей излишней технической терминологией или какой-либо другой специфической информацией о причинах этой ошибки. Необходимо постараться кратко, простыми словами объяснить суть проблемы.
- Для придания большей индивидуальности при оформлении страницы желательно текст сопроводить каким-либо подходящим к этому случаю графическим изображением.
- Для того, чтобы попытаться удержать пользователя на сайте, желательно предоставить ему возможность в один клик перейти на другие доступные разделы или популярные страницы, которые могут его заинтересовать. Хорошим решением также будет, если позволить ему через поиск по сайту найти нужный контент. Ведь попав сюда, он, вероятно, что-то искал. И нужно помочь ему это сделать. При этом обязательным условием является наличие ссылки на главную страницу сайта.
- Не лишним будет предложить пользователю проверить написание ссылки в случае, если он вводил URL искомой страницы в адресной строке браузера самостоятельно. Вполне возможно, что он допустил ошибку. И лучше будет, если он попытается исправить ее не покидая сайт в поисках нужной информации.
- И конечно, содержание страницы должно показывать любезность к посетителю. Чтобы он смог почувствовать желание и готовность владельца ресурса (администратора сайта) помочь ему в дальнейшем поиске и использовании контента сайта.
Таким образом при формировании своей собственной страницы 404 далее постараемся руководствоваться этими рекомендациями.
Создаем каркас страницы и оформляем основное ее содержание
Страница 404 и ее подобные, предназначенные для вывода информации об ошибках, в отличие от обычных динамических страниц, не формируются посредством шаблона, а создаются непосредственно в отдельных файлах.
Поэтому в первую очередь создадим в корне сайта файл с именем, соответствующему данному случаю, например «page_404.php». Как создать новый файл ранее показывалось здесь. После чего можно перейти и к написанию кода страницы, определив ее структуру и содержание.
Как выше было сказано, примеров использования страниц 404 множество. Мы же за основу возьмем вариант, при котором в ее структуру будут включены некоторые общие блоки сайта, такие как шапка и футер.
А в области основного содержания вместо контента будет размещено сообщение об ошибке, ее краткое описание со ссылкой на Главную страницу и форма поиска по сайту с возможностью нахождения нужного ресурса по заданным ключевому слову, фразе или URL веб-страницы.
В результате дизайн такой страницы будет полностью поддерживать единый стиль сайта, но существенно отличаться от обычных страниц. При этом пользователю будет предоставлена возможность в один клик использовать имеющиеся разделы через меню, расположенное в шапке и футере сайта или использовать поиск для нахождения нужного контента.
Для реализации вышесказанного ниже показан код, который получен путем исключения из шаблона главной страницы лишних, не используемых в этом случае, блоков.
kak-sdelat-sobstvennuyu-stranicu-404_1
Рис.1 Файл «page_404.php» с кодом страницы 404
А далее следует создать файл block_404.php, подключаемый инструкцией require_once «blocks/block_404.php»;?> в строке 39 (рис.1), в котором будет размещаться основное содержание страницы.
-
class=«error-empty»>
-
src=«/images/page_404/page_404.png» alt=«Страница 404»>
Ошибка 404
К сожалению, запрашиваемая страница не найдена. Но это не причина покинуть сайт.
Если вы вводили адрес страницы самостоятельно, то пожалуйста, проверьте, не было ли ошибки. После чего повторите запрос.
В любом случае для поиска нужной информации вы можете использовать любые доступные разделы через меню сайта или href=»/»>Главную страницу. Либо воспользоваться поиском по сайту.
Поиск по сайту
Ключевое слово / фраза / URL страницы:
class=«ya-site-form ya-site-form_inited_no» onclick=«return {‘action’:’https://avtobezugona.ru/poisk.html’,’arrow’:false,’bg’:’transparent’,’fontsize’:16,’fg’:’#000000′,’language’:’ru’,’logo’:’rb’,’publicname’:’Введите запрос’,’suggest’:true,’target’:’_self’,’tld’:’ru’,’type’:2,’usebigdictionary’:true,’searchid’:2301097,’input_fg’:’#000066′,’input_bg’:’#fdfadc’,’input_fontStyle’:’normal’,’input_fontWeight’:’normal’,’input_placeholder’:’Введите запрос’,’input_placeholderColor’:’#5f5f5f’,’input_borderColor’:’#eaeaea’}»>
type=«hidden» name=«searchid» value=«2301097»/>
type=«hidden» name=«l10n» value=«ru»/>
type=«hidden» name=«reqenc» value=«»/>
type=«search» name=«text» value=«» placeholder=«Введите запрос»/>
type=«submit» value=«Найти»/>
Рис.2 Блок основного содержания в файле «block_404.php»
Где в качестве элемента поиска применен тот же блок (поз.11÷26), который ранее рассматривался при организации поиска на сайте. Более подробно об этом можно посмотреть в соответствующем разделе.
Кроме того здесь предусмотрено использование графического изображения src=«/images/page_404/page_404.png» alt=«Страница 404»> (поз.3). Поэтому необходимо также будет подобрать подходящую по теме готовую картинку или составить из каких-либо заготовок свою композицию. О том как это сделать можно посмотреть здесь.
В нашем случае возьмем в качестве заготовки скаченную с фотостока картинку, отражающую озабоченного человека у компьютера.
Рис.3 Полученная картинка с фотостока
И с помощью графического редактора дополним ее некоторыми подходящими по смыслу элементами, как показано ниже.
Рис.4 Изображение по теме ошибки 404
Таким образом блок основного содержания мы сформировали, и осталось только оформить внешний его вид под дизайн сайта с помощью стилей CSS. Ниже приведен фрагмент CSS-кода, относящегося к этой части страницы.
-
/*——Страница 404——*/
-
.error-block {
-
width:95%;
-
margin:0 auto 0 auto;
-
position:relative;
-
}
-
.error-empty {
-
min-height:1.875em;
-
}
-
.error-text {
-
display:block;
-
padding-right:0;
-
}
-
.error-img {
-
float:left;
-
width:30%;
-
display:block;
-
padding:0 1em .5em 0;
-
}
-
.error-img img{
-
width:100%;
-
}
-
.error-text h1{
-
font-size:1.5625em;
-
font-style:normal;
-
font-weight:normal;
-
color:#006;
-
font-family:’Comfortaa’, cursive;
-
text-shadow:1px 1px 0px #eee, 2px 2px 2px #222;
-
text-align:center;
-
margin-bottom:.5em;
-
}
-
.error-text p{
-
text-indent:1em;
-
color:#006;
-
padding-bottom:.25em;
-
font-size:0.9375em;
-
}
-
.error-text hr{
-
height:.0625em;
-
background:#bd072e;
-
margin:1em 0 1em 0;
-
box-shadow:0 0 .0625em 0 #bd072e;
-
}
-
@media only screen and (min-width: 600px) {
-
.error-text{
-
width:60%;
-
display:table-cell;
-
vertical-align:middle;
-
}
-
.error-img{
-
width:40%;
-
display:table-cell;
-
float:none;
-
vertical-align:middle;
-
padding:0 2em .5em 0;
-
}
-
.error-text p{
-
font-size:1em;
-
}
-
}
-
@media only screen and (min-width: 800px) {
-
.error-text{
-
width:65%;
-
}
-
.error-img{
-
width:35%;
-
padding:0 3em .5em 0;
-
}
-
}
-
@media only screen and (min-width: 1000px) {
-
.error-block{
-
width:83.33%;
-
}
-
}
-
@media only screen and (min-width: 1280px) {
-
.error-text p{
-
font-size:1.0625em;
-
}
-
}
-
@media only screen and (min-width: 1500px) {
-
.error-text p{
-
font-size:1.125em;
-
}
-
}
-
@media only screen and (min-width: 1700px) {
-
.error-text{
-
width:70%;
-
}
-
.error-img{
-
width:30%;
-
}
-
.error-text p{
-
font-size:1.1875em;
-
}
-
}
Рис.5 CSS-код блока основного содержания
Наверное, нет необходимости подробного рассмотрения данного кода, так как ранее мы не раз уже использовали приведенные здесь свойства. Стоит лишь отметить, что для фрагмента поиска по сайту (поз.11÷26 на рис.2) используются те же самые свойства, которые ранее были назначены для аналогичного блока, расположенного в сайдбаре (в этой таблице они не показаны).
А для адаптации страницы для разного разрешения, чтобы она выглядела надлежащим образом на всю ширину экрана во всем заданном диапазоне от 320px до 1920px, применено несколько медиа-запросов: для разрешения более 600px, 800px, 1000px, 1280px, 1500px и 1700px (поз.45÷96).
В приведенной таблице показана сквозная нумерация строк кода. Что касается позиций в каскадной таблице стилей CSS, находящейся в файле «main.css» исходных файлов сайта, то при необходимости, его фрагменты можно найти по следующим номерам строк: для разрешения менее 600px (поз.980÷1024), более 600px (поз.1597÷1611), более 800px (поз.1661÷1667), более 1000px (поз.1728÷1730), более 1280px (поз.1784÷1786), более 1500px (поз.1827÷1829) и более 1700px (поз.1853÷1861).
И теперь, после всех вышеприведенных преобразований можно посмотреть, что в итоге получилось. Для этого откроем созданную страницу 404 добавив в адресной строке браузера к доменному имени ее адрес /page_404.php. В начале сделаем это в обычном, десктопном варианте пользовательского устройства.
Рис.6 Вид созданной страницы 404
А вот так будет выглядеть страница при ее отображении на мобильном устройстве при малом разрешении экрана.
Рис.6 Вид страницы при малом разрешении экрана
Как видно, полученный результат отвечает всем требованиям, которые отмечались выше, в первой части статьи.
Таким образом мы создали собственную 404-ую страницу. Однако, этого не достаточно. Так как необходимо обеспечить еще и редирект (перенаправление) на нее в случае обработки запроса на несуществующий ресурс сайта.
Перенаправляем запросы с ошибкой на страницу 404
Так как на сайте применяется ЧПУ с перенаправлением запросов с помощью директив модуля MOD_REWRITE в файле .htaccess, то редирект на страницу 404 необходимо предусмотреть для двух вариантов:
- Сервер выдает ошибку 404 (Not Found) в случае, если запрос не обрабатывается шаблоном правил RewriteRule модуля MOD_REWRITE и не найден соответствующий его адресу файл. В таких ситуациях редирект обеспечивается применением надлежащей директивы в файле .htaccess.
- Запрос обработан правилом RewriteRule модуля MOD_REWRITE и перенаправлен в шаблон главной страницы в файл index.php. Но при дальнейшей его обработке не была обнаружена какая-либо существующая страница сайта. В этом случае редирект на страницу 404 выполняется средствами PHP.
Практический пример первого варианта можно сымитировать, если, например, допустить ошибку в расширении адреса страницы. В этом случае запрос не сможет быть обработан шаблоном правил RewriteRule модуля MOD_REWRITE.
Ниже показан пример отображения в браузере технической страницы 404 при обнаружении сервером ошибки Not Found в запросе на одну из страниц сайта newsite.local, установленном на локальном веб-сервере Open Server. В котором в расширении html ошибочно указано htm.
Рис.7 Ошибка 404 при неправильном расширении в URL
А для того, чтобы для таких случаях вместо технической страницы отображалась собственная страница 404, необходимо в файл .htaccess добавить следующую строку кода:
-
ErrorDocument 404 /page_404.php
Рис.8 Редирект 404 в файле .htaccess
В которой во второй части директивы ErrorDocument 404 выполняется перенаправление на нашу, созданную в предыдущей части статьи страницу 404 с адресом /page_404.php.
И теперь, если пользователь перейдет по этой ошибочной ссылке, то попадет уже не на техническую, а на пользовательскую страницу.
Рис.9 Редирект на страницу 404 через файл .htaccess
Как видно, в данном случае через редирект в файле .htaccess мы попали на ранее созданную нами страницу 404.
А теперь рассмотрим другой вариант, при котором при запросе на несуществующий ресурс сайта сервер не выдает ошибку Not Found, в случае, если он обрабатывается правилом RewriteRule модуля MOD_REWRITE и перенаправляется в файл index.php.
Сымитировать такую ситуацию можно, если, например, допустить какю-либо ошибку в адресе страницы при правильном указании расширения.
Ниже показан пример запроса на страницу «Контакты», в адресе которого допущена ошибка /kontbakty.html (лишний символ b).
Рис.10 Ошибка при неправильном адресе страницы
Здесь видно, что в этом случае сервер не выдает ошибку 404, так как запрос обрабатывается файлом index.php. Однако, динамическая страница с несуществующим адресом не смогла быть сформирована. И в области основного содержания станицы вместо контента отображается ошибка PHP (не найден соответствующий запросу файл, указанный в инструкции include_once, в строке 126 файла index.php).
И вот для того, чтобы в случае обнаружении каких-либо ошибок во время обработки запроса в файле index.php был обеспечен редирект на страницу 404, необходимо в PHP-код обработчика внести соответствующие изменения.
Ниже показан PHP-код обработчика запросов, расположенный в файле index.php, в котором в случае отсутствия в базе данных заданной страницы, происходит нужный редирект.
kak-sdelat-sobstvennuyu-stranicu-404_2
Рис.11 PHP-код обработчика запросов с редиректом на страницу 404
В данном коде проверка на наличие в базе данных записи, соответствующей заданной странице (поз.11÷23), выполняется с помощью вызова пользовательской функции getLineThreeColumnThreeСondition() (поз.18). Которая извлекает запись исходя из всех трех значений GET-параметров, сохраненных в массиве $get_array (поз.3÷9) и определяющих URL страницы: section ($get_array[2]), rubric ($get_array[1]) и page ($get_array[0]).
И в случае, если такой станицы не существует, то с помощью отправки HTTP заголовка header() (поз.21) производится редирект на страницу 404 с прекращением выполнения текущего скрипта exit (поз.22).
Если же заданный URL указан правильно, и такая страница существует, то выполняются дальнейшие действия по получению данных для формирования динамической страницы (поз.25÷53).
В итоге, после внесенных изменений в код обработчика, при выполнении запроса с ранее допущенной ошибкой, можно будет увидеть, что такой запрос также станет перенаправляться на страницу 404.
Рис.12 Редирект при неправильном адресе страницы
Таким образом мы выполнили все необходимые действия по обработке ошибки 404. А именно: создали собственную страницу 404 и получили механизм перенаправления при запросах на несуществующие ресурсы сайта для любых возможных ошибок, допущенных в URL-адресе.
В следующей статье мы сделаем то же самое, но уже для другого вида ошибок, а именно: ошибок PHP.
Исходные файлы сайта

- Файлы каталога www
- Таблицы базы данных MySQL
Дополнительные материалы бесплатно предоставляются только зарегистрированным пользователям.
Для скачивания исходных файлов необходимо авторизоваться под своим аккаунтом через соответствующую форму.
Для тех кто не зарегистрирован, можно это сделать на вкладке Регистрация.
С уважением,
- Следующая сатья: Выводим страницу ошибки 500
Если у Вас возникли вопросы, или есть какие-либо пожелания по представлению материала, либо заметили какие-нибудь ошибки, а быть может просто хотите выразить свое мнение, пожалуйста, оставьте свои комментарии. Такая обратная связь очень важна для возможности учета мнения посетителей.
Буду Вам за это очень признателен!