Темы
- WP_DEBUG
- PHP ошибки, предупреждения, и заметки
- Устаревшие функции и аргументы
- WP_DEBUG_LOG
- WP_DEBUG_DISPLAY
- SCRIPT_DEBUG
- SAVEQUERIES
- Пример файла wp-config.php для отладки
- Плагины для отладки
- Внешние ссылки
Отладка кода важна для любого проекта. WordPress поставляется с системами отладки, разработанными для упрощения процесса, а также для стандартизации кода в ядре, плагинах и темах. На этой странице описываются различные инструменты отладки в WordPress и способы повышения продуктивности кода, а также повышения его общего качества и функциональности.
Для не программиста или обычного пользователя эти параметры могут использоваться для отображения подробной информации об ошибке.
WP_DEBUG
WP_DEBUG это константа PHP , используемая для установки режима отладки в WordPress. По умолчанию она имеет значение «false», но может быть установлена как «true» в файле конфигурации wp-config.php на сайтах, на которых проводится отладка.
define( 'WP_DEBUG', true ); define( 'WP_DEBUG', false );
Заметка: значения true и false в примере не заключены в кавычки или апострофы, поскольку являются булевыми (правда/ложь) значениями. Не заключайте их в кавычки (например 'false'), иначе они станут восприниматься как строковые значения.
Не рекомендуется включать WP_DEBUG или другие инструменты отладки на рабочих сайтах, отладку рекомендуется производить при локальном тестировании или на разрабатываемых сайтах.
Наверх ↑
PHP ошибки, предупреждения, и заметки
Включение WP_DEBUG приведет к отображению всех ошибок, предупреждений и заметок PHP. Скорее всего это изменит поведение по умолчанию PHP, при котором могут отображаться только фатальные ошибки или белый экран.
Отображение всех уведомлений и предупреждений PHP часто приводит к сообщениям об ошибках для того, что может быть и не сломано, но нарушает надлежащие правила проверки данных в PHP. Эти предупреждения легко исправить разработчикам, если соответствующий код был идентифицирован.
Заметка: Не стоит самостоятельно заниматься исправлением кода ядра, плагинов, тем. Сообщите о проблеме разработчикам соответствующих компонентов, чтобы они внесли исправления в будущих версиях.
Наверх ↑
Устаревшие функции и аргументы
Включение WP_DEBUG также будет вызывать уведомления об устаревших функциях и аргументах в WordPress, которые используются на вашем сайте. Это функции или аргументы функций, которые еще не были удалены из основного кода, но должны быть удалены в ближайшем будущем. Уведомления об устаревании часто указывают на новую функцию, которую следует использовать вместо этого.
Наверх ↑
WP_DEBUG_LOG
WP_DEBUG_LOG это дополнение к WP_DEBUG которое позволяет сохранять ошибки в файл debug.log. Это полезно если вы хотите посмотреть ошибки позже или посмотреть то, что не выводится на экран (например для AJAX запросов или работы wp-cron).
Заметьте, что запись в лог производится внутренней функцией PHP error_log(), она очень удобна для отладки событий AJAX.
При установке в значение true, журнал будет сохраняться как wp-content/debug.log на вашем сайте. Вы можете задать альтернативное имя, для сохранения его в другом месте.
define( 'WP_DEBUG_LOG', true ); -или- define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
Заметка: Для работы WP_DEBUG_LOG нужно включить WP_DEBUG (true). Вы можете независимо от этого отключить WP_DEBUG_DISPLAY.
Наверх ↑
WP_DEBUG_DISPLAY
WP_DEBUG_DISPLAY это другое дополнение для WP_DEBUG, которое контролирует вывод сообщений отладки в HTML код страницы (на экран). Значение по умолчанию — ‘true’, что позволяет видеть ошибки и предупреждения на экране, в момент их возникновения. Установка значения как false спрячет все ошибки, что можно использовать вместе с WP_DEBUG_LOG, чтобы просмотреть ошибки из файла позже.
define( 'WP_DEBUG_DISPLAY', false );
Заметка: Для работы WP_DEBUG_LOG нужно включить WP_DEBUG (true). Вы можете независимо от этого использовать WP_DEBUG_LOG
Наверх ↑
SCRIPT_DEBUG
SCRIPT_DEBUG это константа, позволяющая использовать версии для разработки CSS и JavaScript файлов ядра, вместо их оптимизированных версий, которые используются по умолчанию. Константа полезна при тестировани изменений в стандартных файлах .js и .css. По умолчанию — false.
define( 'SCRIPT_DEBUG', true );
Наверх ↑
SAVEQUERIES
Определение SAVEQUERIES будет сохранять запросы к СУБД в массив, который можно проанализировать. При определении константы как true, будут сохраняться все запросы, время исполнения, функция вызова запроса.
define( 'SAVEQUERIES', true );
Массив сохраняется в глобальном $wpdb->queries.
Заметка: Это сильно снижает производительность вашего сайта.
Наверх ↑
Пример файла wp-config.php для отладки
Следующий код в файле wp-config.php включит запись всех ошибок, предупреждений и заметок PHP в файл debug.log внутри папки wp-content. Он также отключит вывод на экран (в код страницы):
// Включить отладку WP_DEBUG define( 'WP_DEBUG', true ); // Включить журнал /wp-content/debug.log define( 'WP_DEBUG_LOG', true ); // Отключить вывод на экран define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Использовать версии JS и CSS для разработчика (при тестировании изменений в них) define( 'SCRIPT_DEBUG', true );
Заметка: Это нужно вставить перед /* Это всё, дальше не редактируем. Успехов! */ в файл wp-config.php .
Наверх ↑
Плагины для отладки
В каталоге есть много плагинов для отладки WordPress, которые позволяют получить больше информации о работе движка или отдельных компонентов, а также в целом. Например:
- Query Monitor
- Debug Bar
- Log Deprecated Notices
Наверх ↑
Внешние ссылки
- Генератор файла «wp-config.php»
- Плагин «No White Screen»: показывает ошибку вместо белого экрана
No one likes to see errors on their website. Not only do they look bad to visitors and potential customers, but they also indicate that something’s wrong. But they’re, unfortunately, an inevitable part of running a site. The good news is that following a few best practices and being proactive can dramatically reduce the number of errors you experience.
One way to monitor potential site issues — or troubleshoot existing ones — is to keep and review an error log. Let’s dive into this a bit more.
What is error logging and why is it important?
Error logging is the process of tracking and monitoring issues that occur on a website. This is usually done with a record of simple text files that live on your web server and are updated whenever an error occurs. Error logs are used to identify the number of problems that occur, provide details about each one, and show when it took place.
How to enable error logging
To enable error logging on your WordPress site, you’ll need sFTP access, available with WordPress.com plugin-enabled plans. This allows you to edit your website files remotely. In this case, you’ll be working with the wp-config.php file, which holds the basic configuration settings for your website.
A word of warning: you should only use sFTP and edit your wp-config.php file if you feel comfortable doing so. Mistakes can cause catastrophic errors on your website. If you don’t have experience changing these types of files, you may want to hire a developer or reach out to WordPress.com support for help.
1. Connect to your website via sFTP
You’ll need to start by enabling sFTP on your site. Go to My Site(s) → Settings → Hosting Configuration and click the Enable SFTP button.
Then, you’ll see your sFTP login details: URL, Port Number, Username, and Password. You’ll need to input these into FTP software, like FileZilla, to access your site. Follow these detailed instructions to connect to your WordPress.com website.
2. Find and download your wp-config.php file
Navigate to your wp-config.php file. This sits in the root directory of your file structure, alongside folders such as wp-content. Download this file, so you have a backup copy on hand.
3. Edit the wp-config.php file
Edit your wp-config.php file using a text editor such as Notepad.
Look for define( ‘WP_DEBUG’, false ); and replace this text with the following:
define( ‘WP_DEBUG’, true );
if ( WP_DEBUG ) {
@error_reporting( E_ALL );
@ini_set( ‘log_errors’, true );
@ini_set( ‘log_errors_max_len’, ‘0’ );
define( ‘WP_DEBUG_LOG’, true );
define( ‘WP_DEBUG_DISPLAY’, false );
define( ‘CONCATENATE_SCRIPTS’, false );
define( ‘SAVEQUERIES’, true );
}
You’ve now successfully enabled error logging. You should only have this feature turned on while troubleshooting. Otherwise, it can leave your site more vulnerable to hacking attempts. To disable logging, simply delete the code you just added and restore the following:
define( ‘WP_DEBUG’, false );
How to view the error log manually
Once the log is enabled, you’ll need to load your website to trigger any error codes. Those codes are stored in a file called debug.log, which you can access via sFTP by following the same steps as above.
You can find the debug.log file inside of the wp-content folder. If there are errors, the file will appear. However, if there aren’t any errors, then you won’t see it at all — congratulations!
Once you find the file, download it to your computer to view the full log, using a text editing software like Notepad. It will look something like this:
This file will provide valuable information that will point you, or your developer, to the source of your problem.
How to view the error log using a plugin
Using a plugin to find your error log can be an easier and faster method, depending on your level of experience. In the WordPress dashboard, click on Plugins → Add New. Search for “Error Log Monitor” and click Install → Activate.
This plugin installs a widget on your WordPress dashboard that allows you to access your error log. If you haven’t enabled error logging correctly, the widget will display instructions on how to do so. However, you should ignore these instructions, as they’re incorrect for a WordPress.com installation. Instead, use the ones listed above.
If you can’t see the dashboard widget, click on the Screen options tab at the top of the WordPress dashboard and ensure that “PHP error log” is checked.
How to find the plugin or theme that’s causing an error
Error logs are not inherently easy to read, but they do give insightful information into the cause of an error.
Typically, each line in your error log will display a message, alongside the date and time it happened and the file in which the error occurred. It also lists the line number where the error is located. For example:
Apr 20, 15:08:59
Notice: Undefined index: fg2 in /wordpress/themes/pub/varia/functions.php on line 166
Let’s break this down. First of all, there’s the date and time of the error: April 20, 15:08:59. This helps you determine if this was a one-off glitch or a recurring issue.
Then, you can see the type of error that’s been logged. Here are a few common types of error you may see here:
- Notice. These are more warnings than errors, as they don’t actually stop your website code from executing. While you should still address a notice, your site will most likely still function, although potentially not as designed.
- Parse error. This is typically the result of a mistake in the syntax of the underlying PHP code of the website (often in a theme or plugin). Parse errors include things like missing semicolons, parentheses, and other similar mistakes. A parse error will stop executing code when it hits the problem, so your site may look visibly broken or not function as intended.
- Fatal error. This is often caused by undefined functions or classes, like a typo or poor coding practice. You can avoid it by using high-quality code, along with functions such as class_exists or function_exists.
In this case, the error is a notice.
Next, we see the error itself. In the example above the error is “undefined index.” This is followed by the specific location of the problem. In the above example, the error is occurring with the functions.php file of the Varia theme.
How to fix errors
Now that you can see your errors, it’s time to troubleshoot. Here’s a few things you can try:
- If you’re a developer and the error is in your custom code, go to the line number in the log entry and work to debug.
- If the error is within a theme or plugin, start by checking for any available updates. Keeping your plugins and themes up to date is critical for avoiding bugs and maintaining website security. Once you’ve applied any updates, re-check the error log to see if there are any new entries. If the error still exists, reach out to the plugin author or consider switching to an alternative.
- The error may also be caused by a conflict between two plugins. Try using the WordPress troubleshooting mode to fix this problem.
- If the problem occurred immediately after installing or updating a plugin, deactivate it to see if the error persists. If it doesn’t, the plugin is the likely cause and you may want to find an alternative. If the error occured after a core update, you may need to manually deactivate plugins to find the source.
Troubleshooting with the WordPress error log
WordPress, like any software, may occasionally run into problems. It may seem confusing to find and fix those problems, but the error log can be a huge help! It enables you to learn valuable information that can help you troubleshoot and solve site errors in a timely manner.
To avoid errors, always use well-maintained plugins and themes, and keep on top of updates. Need more help? If you have a WordPress plugin-enabled plan, you benefit from world-class Happiness Engineers that can provide guidance.
Диагностика проблем, возникающих на сайте WordPress, может оказаться сложной. Наглядный способ проследить появление ошибок и получить обратную связь – использование журнала логов. Изучение записей в логах позволит выяснить причину проблемы и устранить ее.
Где хранится лог ошибок ВордПресс и как его посмотреть
Первый шаг к исправлению ошибок на сайте – выяснить, при каких обстоятельствах они возникают. Кроме того, периодически могут появляться неявные ошибки и системные предупреждения, о которых вы не знаете, поскольку ваши действия их никогда не вызывали, но посетители сайта могли это заметить.
Чтобы просмотреть ошибки и предупреждения, необходимо записать их в специальный файл журнала. Ведение журнала логов является хорошей практикой, особенно если сайт находится в стадии разработки. Возможно, вам не удастся понять причину ошибки, когда она впервые возникнет, но как только вы получите больше информации при последующей работе, логи в журнале окажутся очень полезными для анализа ситуации.
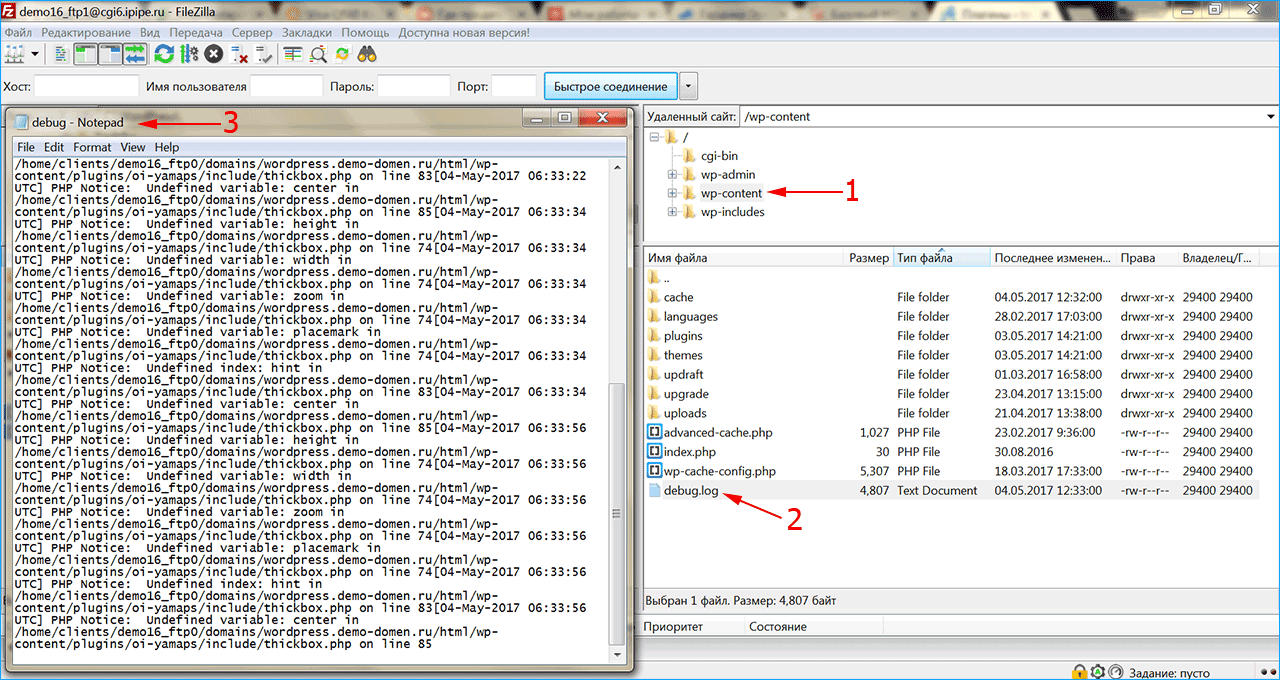
Фактический журнал логов хранится в файле с именем debug.log в каталоге содержимого вашего сайта wp-content на сервере хостинг-провайдера. Как посмотреть логи? Один из способов просмотра и очистки журнала – прямой доступ к этому файлу. Скачайте файл с помощью файлового менеджера и откройте его любым текстовым редактором. Можно воспользоваться плагинами, которые упрощают работу с логами.
Можно ли удалять логи? Файл с отладочной информацией и уведомлениями об ошибках со временем может разрастись до внушительных размеров. Поэтому, если ваш сайт работает нормально, то старые логи можно удалить, чтобы освободить рабочее пространство.
Как включить/выключить логирование
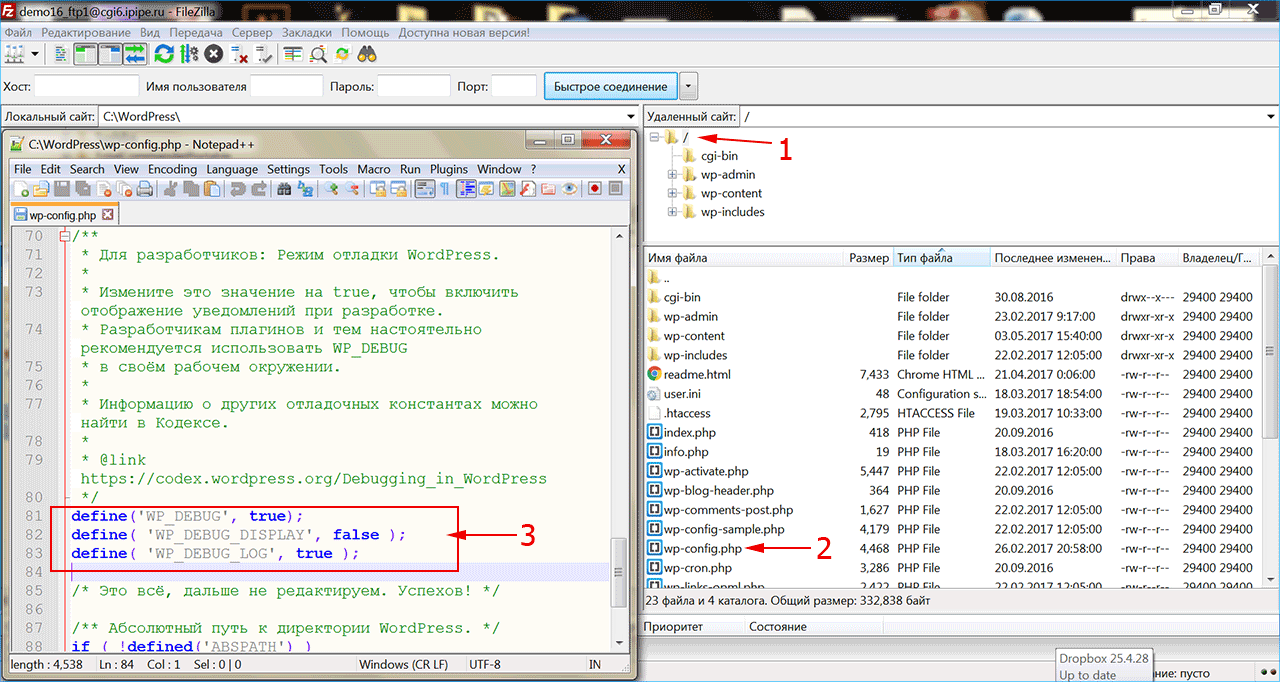
Чтобы включить создание лог-журнала для сайта на WordPress, понадобится внести изменения в системный файл wp-config.php, который расположен на сервере хостинга.
- Запустите файловый менеджер и подключитесь к удаленному серверу со своей учетной записью, который вам предоставил хостинг-провайдер.
- Перейдите в корневой каталог, где установлен ваш сайт.
- Сделайте резервную копию файла wp-config.php, чтобы восстановить систему после завершения отладки.
Откройте файл wp-config.php на удаленном сервере, вставьте или отредактируйте строки, которые управляют созданием логов:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_DISPLAY', false );
define( 'WP_DEBUG_LOG', true );
Большинство сайтов на WordPress уже имеют запись для константы WP_DEBUG, установленную в значение false, поэтому вам нужно изменить это значение на true. Строка с WP_DEBUG_LOG может отсутствовать, поэтому придется ее добавить, эта команда активирует создание журнала логов для сайта. Константа WP_DEBUG_DISPLAY, установленная в значение false, поможет скрыть запись логов от посетителей сайта. Убедитесь, что каждая константа определена в файле только один раз.
Лог действий в WordPress
После того как запись логов включена, перейдите в папку содержимого сайта на WordPress. Обычно она называется wp-content, если вы не переименовали ее ранее. Откройте файл журнала debug.log, перейдите в конец и найдите строки с метками времени, соответствующими вашим недавним действиям над сайтом.
Каждый раз, когда возникает предупреждение или ошибка в работе сайта, WordPress генерирует уведомление, которое записывается в журнал логов с отметкой времени в формате UTC. По этим причинам на работающем сайте рекомендуется оставить WP_DEBUG включенным. Устраните выявленные проблемы, при необходимости восстановите оригинальный файл wp-config.php.
Ведение логов на сайте полезно, поскольку позволяет выяснить, какие именно действия вызывают ошибки, какие действия пользователей или администраторов сайта чаще всего провоцируют их возникновение. Кроме того, в логах фиксируется вся информация об изменениях на сайте, что позволяет отслеживать динамику сайта.
Плагины для логирования действий
Разработано несколько специальных плагинов, позволяющих просмотреть журнал логов напрямую из админки WordPress. Вы можете установить их прямо в админпанели в разделе «Плагины»
Activity Log – популярный плагин с большим количеством активных установок. Позволяет записать хронологию действий пользователей, их вход в админку и выход. Будут зафиксированы последние действия со страницами и записями, удаление и установка тем и плагинов.
WP Security Audit Log – плагин для мониторинга действий пользователей в админке сайта. Можно использовать для ведения лог-журнала электронного магазина WooCommerce и отслеживать изменение состояния продукта. Плагин создает предупреждение о безопасности, когда в системе создается новый пользователь, и позволяет отследить подозрительную активность, прежде чем это станет проблемой безопасности.
WP Log Viewer – плагин создает виджет панели администратора и позволяет включить/отключить запись лога одним щелчком мыши, при этом не требуется вручную редактировать файл wp-config.php. Можно выполнить фильтрацию ошибок, очистить журнал, сортировать записи по дате или провести поиск ошибок по времени. Пользовательские ошибки обозначаются разными цветами.
Error Log Monitor – этот плагин добавляет виджет, который видим только для администраторов. Он отображает последние сообщения из журнала логов, а также умеет отправлять уведомления по электронной почте о новых возникших ошибках. Частота уведомлений и количество отображаемых записей в журнале настраивается. Плагин оптимизирован для работы с очень большими лог-файлами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
В разработке нужно иметь возможность смотреть где ошибка, когда что-то вдруг сломалось. В WordPress для этого есть специальный режим «дебаг» (режим отладки). В этой заметке разберем его на части и посмотрим что это за константа такая WP_DEBUG.
Зачем нужен «дебаг режим»?
Допустим, вы изменили код файла functions.php темы и сайт перестал работать. Вместо него белый экран — ничего не понятно. «дебаг» поможет разобраться, он покажет ошибку и скажет в какой она строке какого файла.
«Дебаг» выводит не только ошибки, из-за которых сайт перестает работать, но и заметки. Заметки могут создаваться самим PHP (например, когда неправильно используется переменная) или кодом PHP скрипта (например, WP создает такие заметки, если сайт использует устаревшую функцию WordPress, или устаревший параметр функции).
Читайте также
-
пример исправления скорости загрузки сайта через профилирование слабых мест с помощью xDebug + phpStorm.
- Profiling WordPress Sites (видео)
Есть два варианта режима «дебаг»:
WP_DEBUG_DISPLAY— Константа показа ошибок на экран.WP_DEBUG_LOG— Константа запись ошибок в лог файл.
Сам «дебаг» режим включается константой WP_DEBUG.
Все три константы могут принимать значения true или false.
По умолчанию константы дебага имеют такие значения:
- WP_DEBUG = false (true при
'development' === wp_get_environment_type()) - WP_DEBUG_DISPLAY = true
- WP_DEBUG_LOG = false
Константы обычно определяются в файле wp-config.php.
wp_initial_constants() определяет дефолтные значения констнат, если они не установлены вручную. Функция срабатывает на раннем этапе загрузки WordPress.
wp_debug_mode() устанавливает настройки PHP на основе установленных констант.
WP_DEBUG_DISPLAY и WP_DEBUG_LOG активируются, только если включена константа WP_DEBUG.
Включение WP_DEBUG не изменяет значение других констант. Т.е. при WP_DEBUG=true WP_DEBUG_DISPLAY и WP_DEBUG_LOG сохранят свои дефолтные значения и на основе этих значений будут выставлены PHP настройки показа и логирования ошибок.
Отображение ошибок форсировано отключено для AJAX/REST/XMLRPC/JSONP запросов. См. код wp_debug_mode():
if (
defined( 'XMLRPC_REQUEST' )
|| defined( 'REST_REQUEST' )
|| defined( 'MS_FILES_REQUEST' )
|| ( defined( 'WP_INSTALLING' ) && WP_INSTALLING )
|| wp_doing_ajax()
|| wp_is_json_request()
) {
ini_set( 'display_errors', 0 );
}
Как включить показ ошибок в AJAX запросе, сморите в статье про AJAX.
Важно отключать «дебаг» на рабочем сайте.
Как включить «дебаг» (показ ошибок в WordPress)
Базовое включение
Откройте файл wp-config.php в корне сайта и измените false на true в строке:
define( 'WP_DEBUG', true ); // false - отключить показ ошибок
При таком включении ошибки и заметки будут выводиться на экран, но ничего логироваться не будет.
Включение и настройка дебага
Код ниже, включит запись ошибок, предупреждений и заметок в файл wp-content/debug.log и выключит показ заметок и предупреждений на экране, чтобы они не мешались при просмотре сайта.
define( 'WP_DEBUG', true ); // включение дебаг режима define( 'WP_DEBUG_LOG', true ); // true - логирование ошибок в файл /wp-content/debug.log define( 'WP_DEBUG_DISPLAY', false ); // false - отключает показ ошибок на экране define( 'SCRIPT_DEBUG', true ); // используем полные версии JS и CSS файлов движка
Вставлять этот код нужно в файл wp-config.php куда угодно, но до строки:
require_once( ABSPATH . 'wp-settings.php' );
Благодаря коду выше, было включено логирование ошибок в файл. Этим можно воспользоваться для записи содержимого переменных в этот файл:
error_log( $value ); // Скалярные величины error_log( print_r( $value, 1) ); // Любые данные
Динамическое включение показа ошибок
Этот код помогает быстро включать константу WP_DEBUG, которая на рабочем сайте должна быть выключена. Также код позволяет включить запись ошибок в файл debug.log в папку /wp-content и отключить показ ошибок на экране.
Зачем это надо? Допустим, мы сделали сайт и на боевом сайте нам иногда нужно видеть ошибки (обычно конечно все это тестируется на локалке, но всякое бывает нужно). Чтобы видеть причину ошибки, нам нужно включить дебаг, но на боевом сайте где ходят пользователи делать этого не рекомендуется. С помощью кода ниже можно включить дебаг режим в WordPress через URL, зная определенный ключ.
Включение ошибок сохраняется в куку.
Установка
Замените строку define( WP_DEBUG, false ); в файле wp-config.php на такой код:
GitHub
<?php
/**
* Dynamically enable/disable the display of PHP errors in WordPress.
*
* Installation:
* replace line 'define( WP_DEBUG, false );' in 'wp-config.php' file with this code.
*
* Enabling debug mode:
* NOTE: Strongly recommended to changing the 'debug' word to something more unique!
* add the 'debug' query parameter to the URL. Examples:
* https://site.com/?debug - default enabling of WP_DEBUG constant
* https://site.com/?debug=1 - logging of errors into file 'DOCUMENT_ROOT/../php-errors-{HOST}.log'.
* https://site.com/?debug=2 - linking uncompressed scripts and saving all SQL queries to $wpdb->queries
* https://site.com/?debug=3 - saving all SQL queries in $wpdb->queries
* https://site.com/?debug=4 - disable displaying errors (enabled by default)
* https://site.com/?debug=14 - combining
*
* Disabling debug mode:
* https://site.com/?debug=anything
*
* @author Kama (http://wp-kama.ru)
* ver 2.5
*/
// IMPORTANT: change from `debug` to your unique key!
kama_define_wp_debug( 'debug' );
function kama_define_wp_debug( $key ){
$val = isset( $_GET[ $key ] ) ? ( $_GET[ $key ] ?: 'yes' ) : false;
// set/delete cookie
if( $val !== false ){
$cookie = preg_match( '/^(yes|[1234])$/', $val ) ? $val : null;
$host = str_replace( 'www.', '', $_SERVER['HTTP_HOST'] );
// cirilic domains: .сайт, .онлайн, .дети, .ком, .орг, .рус, .укр, .москва, .испытание, .бг
false !== strpos( $host, 'xn--' )
? preg_match( '~xn--[^.]+.xn--[^.]+$~', $host, $mm )
: preg_match( '~[a-z0-9][a-z0-9-]{1,63}.[a-z.]{2,6}$~', $host, $mm );
$host = $mm[0];
$_COOKIE[ $key ] = $cookie;
setcookie( $key, $cookie, time() + ( $cookie ? 3600 * 24 * 365 : -3600 ), '/', ".$host" );
}
// enable the debug based on the cookie
if( ! empty( $_COOKIE[ $key ] ) ){
define( 'WP_DEBUG', true );
$set = array_flip(
preg_split( '/(d)/', $_COOKIE[ $key ], -1, PREG_SPLIT_DELIM_CAPTURE | PREG_SPLIT_NO_EMPTY )
);
isset( $set[1] ) && define( 'WP_DEBUG_LOG', dirname( $_SERVER['DOCUMENT_ROOT'] ) . "/php-errors-{$_SERVER['HTTP_HOST']}.log" );
isset( $set[2] ) && define( 'SCRIPT_DEBUG', true );
isset( $set[3] ) && define( 'SAVEQUERIES', true );
isset( $set[4] ) && define( 'WP_DEBUG_DISPLAY', false );
}
else {
define( 'WP_DEBUG', false );
}
}
Теперь, чтобы включить режим WP_DEBUG, нужно добавить в любой URL сайта параметр запроса debug: http://example.com/?debug или http://example.com/?debug=1 (принудительный вывод на экран, если такой вывод отключен) или http://example.com/?debug=2 (логирование в файл).
Для защиты, ключ debug нужно изменить на свой, который будете знать только вы, потому что по нему вы будете включить/отключать дебаг режим.
При включении логирования, не забывайте удалять лог файл, а то его может посмотреть кто угодно. Или путь до файла лога можно изменить см. описание WP_DEBUG_LOG.
WP_DEBUG
WP_DEBUG — это PHP константа (глобальная постоянная — определяется всего один раз). Значение этой постоянной включает или отключает показ ошибок в PHP, а также она используется в разных местах кода WordPress для показа или подавления ошибок, где это необходимо.
WP_DEBUG нужно определять (устанавливать) в файле wp-config.php из корня сайта.
define( 'WP_DEBUG', false ); // дебаг отключен. По умолчанию. // или define( 'WP_DEBUG', true ); // дебаг включен
Для удобности, можно писать числа 1 или 0:
define( 'WP_DEBUG', 0 ); // дебаг отключен. По умолчанию. // или define( 'WP_DEBUG', 1 ); // дебаг включен
Заметка: нельзя указывать false в кавычках — ‘false’. В этом случае дебаг будет включен, потому что значение равно строке false, а не логическому — нет.
PHP ошибки, предупреждения и заметки (errors, warnings и notices)
В PHP есть разные уровни ошибок. Если не вдаваться в подробности, то уровни значимости такие:
errors— серьезная ошибка, которая приводит к остановке скрипта. PHP прерывает работу.warnings— не ошибка, а предупреждение о чем-либо. PHP не прерывает работу.notices— не ошибка, а заметка о чем-либо. PHP не прерывает работу. Заметки могут показать возможные баги в коде. Их исправление, как правило, делает код более стабильным.
«Режим дебаг» включает все уровни ошибок. Это не похоже на обычное поведение PHP, там обычно включены только ошибки уровня errors, а warnings и notices не отображаются. Подробнее читайте в описании error_reporting().
Устаревшие функции, хуки и устаревшие параметры функций
WP_DEBUG также включает внутренние заметки самого WordPress. В WordPress есть специальные функции вроде _deprecated_function(), которые показывают ошибку уровня notices, когда используется устаревшая функция или хук или параметр хука, функции и т.д. Эти заметки предупреждают, что функция WP считается устаревшей и её нужно заменить, потому что она в любой момент может быть удалена. В таких заметках чаще всего предлагается альтернативная функция для замены.
WP_DEBUG_DISPLAY
По умолчанию: true.
Еще один компонент WP_DEBUG, который контролирует вывод (показ) ошибок на экран.
Зависит от WP_DEBUG! Работает только, если дебаг включен WP_DEBUG = true . В противном случае просто используется глобальное значение PHP опции display_errors.
Если указать в wp-config.php:
define( 'WP_DEBUG_DISPLAY', true )— (по умолчанию) WP будет выводить (показывать) ошибки на экран.define( 'WP_DEBUG_DISPLAY', false )— ошибки не будут выводиться на экран. Это нужно, когда ошибки записываются в файл (см. WP_DEBUG_LOG) и их можно смотреть позднее.define( 'WP_DEBUG_DISPLAY', null )— WP вообще не будет указывать значение для PHP опции display_errors, т.е. будет использована глобальная настройка PHP (сервера).
Показ ошибок всегда отключается для REST, AJAX или XML-RPC запросов. Для них срабатывает такой код ini_set( ‘display_errors’, 0 ), но при этом значение константы WP_DEBUG_DISPLAY не изменяется!
WP_DEBUG_LOG
По умолчанию: false
Еще один компонент дебага. Включает запись ошибок в файл /wp-content/debug.log. Зависит от WP_DEBUG — работает только если WP_DEBUG равен true.
Запись ошибок в файл может пригодится, когда нужно проверить наличие ошибок в коде, который ничего не выводит на экран. Например, при AJAX запросе или при тестировании CRON или REST.
define( 'WP_DEBUG_LOG', true ); // true - запись ошибок в файл /wp-content/debug.log
Изменение адреса файла лога ошибок
Через WP
C WordPress 5.1, в WP_DEBUG_LOG можно указать путь к файлу лога:
define( 'WP_DEBUG_LOG', '/srv/path/to/custom/log/location/errors.log' );
Через PHP
Чтобы изменить название файла, добавьте следующую строку как можно раньше, например в MU плагины:
ini_set( 'error_log', WP_CONTENT_DIR . '/hidden-debug.log' );
Но эту строку нельзя добавлять в wp-config.php — это слишком рано…
Имейте ввиду:
- Конечная папка в указанном пути должна существовать и быть доступна для записи.
- Файла внутри может не быть, он будет создан, как только произойдет первая ошибка.
SAVEQUERIES
По умолчанию: не определена.
Связанная с дебагом константана. При включении, все SQL запросы будут сохраняться в переменную $wpdb->queries в виде массива. В этом массиве можно будет посмотреть все SQL запросы и при необходимости найти нужный и убедиться что он правильный и т.п.
Кроме самого запроса, также записываются данные о том сколько времени занял запрос и какой функцией он был вызван.
define( 'SAVEQUERIES', true ); // true - сохраняет SQL запросы и данные о них в `$wpdb->queries`
Важно! что включение записи запросов, требует дополнительной памяти и PHP операций. Поэтому, в целях производительности, на рабочем сайте эта константа должна быть отключена.
SCRIPT_DEBUG
По умолчанию: false.
Связанная с дебагом константа. Контролирует какие JS и CSS файлы использовать: сжатые или полные. При включении WordPress будет использовать не сжатые версии (dev версии) JS и CSS файлов. По умолчанию используются min версии файлов. Это нужно для тестирования при изменении встроенных js или css файлов.
define( 'SCRIPT_DEBUG', true ); // true - использование полных версий `.css` и `.js` файлов
Как работает WP_DEBUG?
После установки констант дебага в wp-config.php мы заходим на сайт. И при генерации страницы, в самом начале загрузки WordPress (см. wp-settings.php) срабатывает функция wp_debug_mode(). Она, используя функции PHP, устанавливает как и какие уровни ошибок показывать, нужно ли создавать лог файл и т.д.
Не работает WP_DEBUG?
Иногда может возникнуть такая ситуация, когда вы включаете WP_DEBUG в конфиге, а ошибки все равно не видно. Такое поведение может возникнуть, когда где-то после установок параметров показа ошибок самим WordPress эти установки меняются. Например в MU плагине, обычном плагине или в теме, ошибки выключаются переустановкой ini директив PHP, примерно таким кодом:
error_reporting(0); // отключает сообщения об ошибках
ini_set('display_errors', 0); // отключает показ ошибок на экран
В этом случает установки дебага WP перебиваются и он перестает работать…
Для решения, лучше всего найти где изменяются настройки и удалить такие строки, чтобы дальше работать только с константой WP_DEBUG.
В качестве другого решения можно попробовать еще раз перебить настройки вывода ошибок, указав их снова:
error_reporting(E_ALL); // включаем сообщения об ошибках
ini_set('display_errors', 1); // включаем показ ошибок на экран
Функции WP для дебага
- wp_debug_backtrace_summary() — Получает трассировку с названиями функций — список названий всех функций/методов, которые были вызваны для того, чтобы добраться до текущего места в коде (откуда была вызвана эта функция).
- wp_get_environment_type() — Получает текущий тип окружения: local, development, staging, production (по умолчанию).
Данные системы
Для дебага в WP есть класс WP_Debug_Data. Например, используя следующий метод мы можем получить кучу данных о системе:
require_once ABSPATH . '/wp-admin/includes/class-wp-debug-data.php'; require_once ABSPATH . '/wp-admin/includes/update.php'; require_once ABSPATH . '/wp-admin/includes/misc.php'; $data = WP_Debug_Data::debug_data(); print_r( $data );
Получим большой массив данных:
Array ( [wp-core] => Array ( [label] => WordPress [fields] => Array ( [version] => array( data ) [site_language] => array( data ) [user_language] => array( data ) [timezone] => array( data ) [home_url] => array( data ) [site_url] => array( data ) [permalink] => array( data ) [https_status] => array( data ) [multisite] => array( data ) [user_registration] => array( data ) [blog_public] => array( data ) [default_comment_status] => array( data ) [environment_type] => array( data ) [user_count] => array( data ) [dotorg_communication] => array( data ) ) ) [wp-paths-sizes] => Array ( [label] => Directories and Sizes [fields] => Array ( [wordpress_path] => array( data ) [wordpress_size] => array( data ) [uploads_path] => array( data ) [uploads_size] => array( data ) [themes_path] => array( data ) [themes_size] => array( data ) [plugins_path] => array( data ) [plugins_size] => array( data ) [database_size] => array( data ) [total_size] => array( data ) ) ) [wp-dropins] => Array ( [label] => Drop-ins [show_count] => 1 [description] => Drop-ins are single files, found in the /public_html/assets directory, that replace or enhance WordPress features in ways that are not possible for traditional plugins. [fields] => Array ( [maintenance.php] => array( data ) [object-cache.php] => array( data ) ) ) [wp-active-theme] => Array ( [label] => Active Theme [fields] => Array ( [name] => array( data ) [version] => array( data ) [author] => array( data ) [author_website] => array( data ) [parent_theme] => array( data ) [theme_features] => array( data ) [theme_path] => array( data ) [auto_update] => array( data ) ) ) [wp-parent-theme] => Array ( [label] => Parent Theme [fields] => Array( data ) ) [wp-themes-inactive] => Array ( [label] => Inactive Themes [show_count] => 1 [fields] => Array ( [Dummy] => array( data ) ) ) [wp-mu-plugins] => Array ( [label] => Must Use Plugins [show_count] => 1 [fields] => Array ( [disable-plugins-in-front.php] => array( data ) [main.php] => array( data ) [not_support_browsers_redirect.php] => array( data ) [POMOdoro Translation Cache] => array( data ) [protect-malicious-queries.php] => array( data ) [Rus to Lat] => array( data ) ) ) [wp-plugins-active] => Array ( [label] => Active Plugins [show_count] => 1 [fields] => Array ( [AJAX Simply] => array( data ) [Democracy Poll] => array( data ) [Disable Emojis (GDPR friendly)] => array( data ) [Display Active Plugins First] => array( data ) [Kama Breadcrumbs] => array( data ) [Kama Postviews] => array( data ) [Kama SpamBlock] => array( data ) [Kama Thumbnail Pro] => array( data ) [Redis Object Cache] => array( data ) ) ) [wp-plugins-inactive] => Array ( [label] => Inactive Plugins [show_count] => 1 [fields] => Array ( [404 Error Monitor] => array( data ) [Category Order and Taxonomy Terms Order] => array( data ) [Contact Form 7] => array( data ) [Kama Thumbnail] => array( data ) [Query Monitor] => array( data ) [Query Monitor Extend] => array( data ) [Right Now Reloaded] => array( data ) [Three Column Screen Layout] => array( data ) [TinyPNG - JPEG, PNG & WebP image compression] => array( data ) [User Role Editor] => array( data ) [Widget Logic] => array( data ) [WooCommerce] => array( data ) [WordPress Sphinx Search Plugin] => array( data ) [WP Crontrol] => array( data ) [WP Super Cache] => array( data ) [Yoast SEO] => array( data ) ) ) [wp-media] => Array ( [label] => Media Handling [fields] => Array ( [image_editor] => array( data ) [imagick_module_version] => array( data ) [imagemagick_version] => array( data ) [imagick_version] => array( data ) [file_uploads] => array( data ) [post_max_size] => array( data ) [upload_max_filesize] => array( data ) [max_effective_size] => array( data ) [max_file_uploads] => array( data ) [imagick_limits] => Array ( data ) [imagemagick_file_formats] => Array( JPEG, JPG, MOV, MP4, MPEG, MPG, PNG, PNG24, WBMP, WEBP, WMV ... ) [gd_version] => array( data ) [gd_formats] => array( data ) [ghostscript_version] => array( data ) ) ) [wp-server] => Array ( [label] => Server [description] => The options shown below relate to your server setup. If changes are required, you may need your web host’s assistance. [fields] => Array ( [server_architecture] => array( data ) [httpd_software] => array( data ) [php_version] => array( data ) [php_sapi] => array( data ) [max_input_variables] => array( data ) [time_limit] => array( data ) [memory_limit] => array( data ) [max_input_time] => array( data ) [upload_max_filesize] => array( data ) [php_post_max_size] => array( data ) [curl_version] => array( data ) [suhosin] => array( data ) [imagick_availability] => array( data ) [pretty_permalinks] => array( data ) ) ) [wp-database] => Array ( [label] => Database [fields] => Array ( [extension] => array( data ) [server_version] => array( data ) [client_version] => array( data ) [database_user] => array( data ) [database_host] => array( data ) [database_name] => array( data ) [database_prefix] => array( data ) [database_charset] => array( data ) [database_collate] => array( data ) ) ) [wp-constants] => Array ( [label] => WordPress Constants [description] => These settings alter where and how parts of WordPress are loaded. [fields] => Array ( [ABSPATH] => array( data ) [WP_HOME] => array( data ) [WP_SITEURL] => array( data ) [WP_CONTENT_DIR] => array( data ) [WP_PLUGIN_DIR] => array( data ) [WP_MEMORY_LIMIT] => array( data ) [WP_MAX_MEMORY_LIMIT] => array( data ) [WP_DEBUG] => array( data ) [WP_DEBUG_DISPLAY] => array( data ) [WP_DEBUG_LOG] => array( data ) [SCRIPT_DEBUG] => array( data ) [WP_CACHE] => array( data ) [CONCATENATE_SCRIPTS] => array( data ) [COMPRESS_SCRIPTS] => array( data ) [COMPRESS_CSS] => array( data ) [WP_LOCAL_DEV] => array( data ) [DB_CHARSET] => array( data ) [DB_COLLATE] => Array ( ) ) ) [wp-filesystem] => Array ( [label] => Filesystem Permissions [description] => Shows whether WordPress is able to write to the directories it needs access to. [fields] => Array ( [wordpress] => array( data ) [wp-content] => array( data ) [uploads] => array( data ) [plugins] => array( data ) [themes] => array( data ) [mu-plugins] => array( data ) ) ) )
Плагины для дебага и профилирования в WordPress
В каталоге WP есть несколько хороших плагинов, которые расширяют возможности «дебага» и дают дополнительную информацию для выявления слабых мест кода. Популярные из них:
-
Query Monitor — выводит в подвале кучу полезной информации о текущем запросе. Сколько времени затрачено, сколько SQL запросов, какие запросы, сколько времени занял каждый запрос, сколько памяти затрачено, какие хуки использовались и т.д.
-
Debug Bar — комплекс плагинов по дебагингу и профилированию. Это основной плагин, после его установки к нему можно подключать еще другие плагины, которые расширяют возможности профилирования. Но я его как-то не оценил…
-
Log Deprecated Notices — записывает в лог все заметки о наличии устаревших функций WordPress или их параметров и т.д. Не зависит от WP_DEBUG — работает с отключенным WP_DEBUG.
-
WordPress mu-plugin for debugging — альтернативный дебаггер на базе библиотеки Kint.
- Clockwork для WordPress — выводит любую отладочную информацию в консоль браузера Google Chrome или Firefox, работает на основе браузерного расширения Clockwork, чтобы иметь возможность передавать данные с сервера на клиент. Есть возможность отладки AJAX-запросов.
Do you need to access the WordPress error logs to troubleshoot a problem on your site?
WordPress comes with a debugging system that can log any error messages displayed on your site. This can help you discover and fix problems on your website.
In this article, we’ll show you how to find and access your WordPress error logs.
How and When Can WordPress Error Logs Help?
Are you having problems with your WordPress website? Checking your WordPress error logs can help you find the source of the issues, such as slow website performance, plugins that aren’t working properly, and website crashes.
What Is an Error Log?
An error log is a list of error messages generated by your website and the dates and times they occurred. Once WordPress debug mode is turned on, these messages are collected in a file so that you can review them later.
Your WordPress error log is a troubleshooting tool that can help you identify plugins, themes, or code that are causing problems. You can then go ahead and find a fix for those WordPress errors.
For example, checking the error logs can help troubleshoot errors like the WordPress white screen of death, PHP errors, the invalid JSON error, and the “Sorry, you are not allowed to access this page” error.
That being said, let’s look at how to find and access your WordPress error logs. The first step is to enable WordPress debug mode, which you can do using either a plugin or code.
- Enabling WordPress Debug Mode With a Plugin
- Enabling WordPress Debug Mode Using Code
- How to Find and Access WordPress Error Logs
- How to Fix Issues Found in WordPress Error Logs
- Disabling WordPress Debug Mode
Enabling WordPress Debug Mode With a Plugin
WordPress debugging is turned off by default, so WordPress will not be logging any errors. If you can still log in to your WordPress site, then you can enable debug mode using a plugin.
The first thing you need to do is install the WP Debugging plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin automatically activates WordPress debug mode, and error messages on your site will now be logged.
Enabling WordPress Debug Mode Using Code
You can also turn on WordPress debug mode using code. This method is suitable for more advanced users or if you can’t log in to your WordPress admin area.
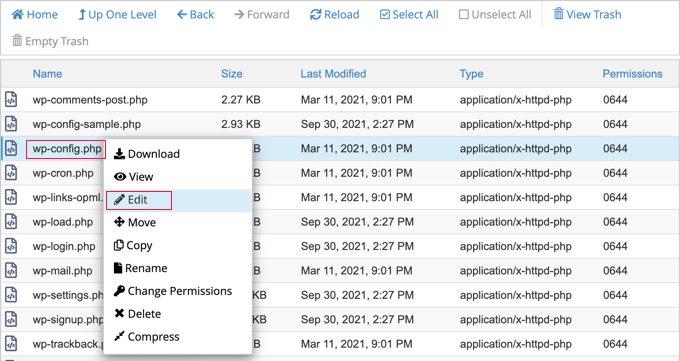
You will need to edit your wp-config.php file using an FTP client or the file manager option in your WordPress hosting control panel.
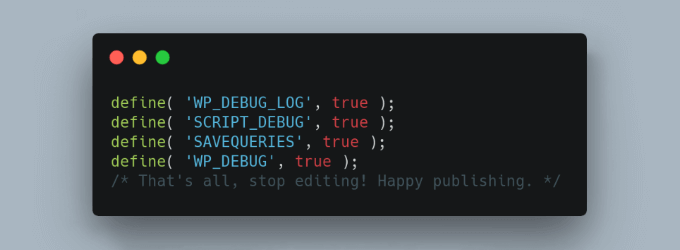
Once you have the file open, simply find the text where it says, ‘That’s all, stop editing! Happy blogging.’
Just before this line, go ahead and add the following code:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true );
For step-by-step instructions, you can see our guide on how to set up WordPress error logs in wp-config with code.
How to Find and Access WordPress Error Logs
Now that you have enabled WordPress debug mode, any future error messages on your website will be stored in the WordPress error logs.
That means that your logs will be empty at first. You will need to try to recreate the problem on your site so that the error messages can be saved to the log file.
For example, you should revisit any posts or pages that are causing an error.
Next, you must connect to your website using an FTP client or the file manager option in your WordPress hosting control panel. If you haven’t used FTP before, then you may want to see our guide on how to use FTP to upload files to WordPress.
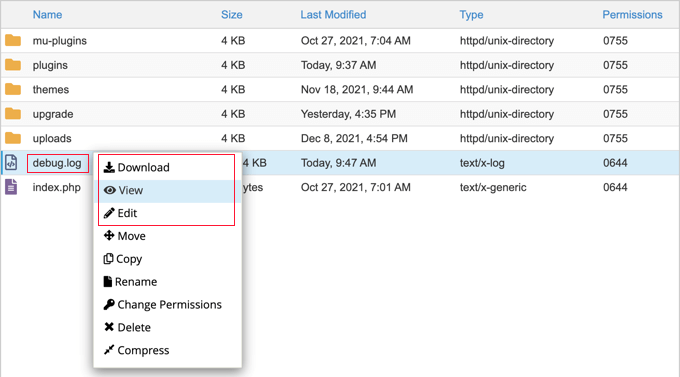
Once you are connected to your site, navigate to the /wp-content/ folder. Inside the folder, you will find a file called debug.log. This file contains every WordPress error message, warning, and notice that has been logged.
To see the contents of this file, you will need to download, view, or edit it.
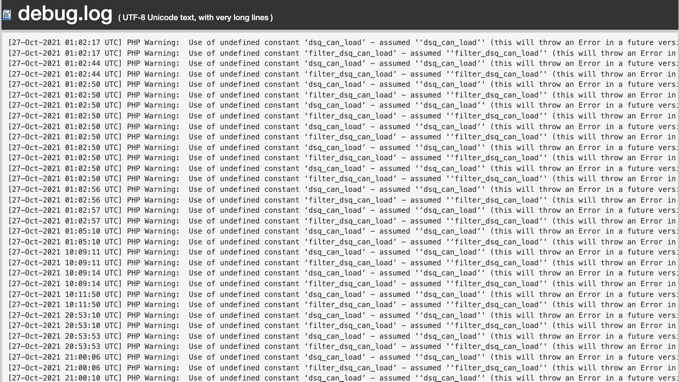
You can then inspect the error messages along with the date and time they occurred. This information can help you find a solution to the problems you are encountering on your website.
How to Fix Issues Found in WordPress Error Logs
Once you have accessed your WordPress error logs, you can find the error message that was logged when the problem on your website happened. Remember that the times displayed are UTC, not your local time.
While most users won’t understand the error messages, they are a good place to start troubleshooting. Once you note the error message and code, you may find a solution to your problem in our guide on the 50 most common WordPress errors and how to fix them.
If you can’t find the solution on your own, then you can reach out for help on our free WPBeginner Engage Facebook Group, where you can get support from our WordPress experts and over 80,000 users. Just make sure to quote the error code or message you found in the WordPress error logs.
Other places you can turn for help are the official WordPress forums, your WordPress web hosting company’s support team, or the designated support area for the plugin or theme you are having trouble with.
When asking for support, we recommend reading our guide on how to properly ask for WordPress support and get it to learn the right way to ask questions and the best places to find help.
Disabling WordPress Debug Mode
Once you have fixed the issue on your WordPress site, we recommend disabling debug mode. Leaving it on may slow down your website and potentially leak unwanted information, which is a security risk.
If you enabled debug mode with a plugin, then simply navigate to Plugins » Installed Plugins and deactivate the WP Debugging plugin.
If you enabled debug mode with code, then simply edit the wp-config file as you did before.
You will need to change the WP_DEBUG and WP_DEBUG_LOG lines to ‘false’.
We hope this tutorial helped you learn how to find and access your WordPress error logs. You may also want to learn how to get a free SSL certificate for your website or read our tips on how to speed up WordPress performance.
/cta
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience building WordPress websites. We have been creating WordPress tutorials since 2009, and WPBeginner has become the largest free WordPress resource site in the industry.