|
Хороший вопрос. Потому как с одной стороны его можно проверить проделав с ним несколько простейших операций, но с другой стороны правильный ответ на них это ещё не гарантия что калькулятор не ошибётся при каких-то расчётах с крупными числами. Если брать продающиеся калькуляторы, то нужно брать от проверенных фирм, таких как casio, toshiba (и когда-то ещё «Электроника») так как там, я думаю, у них один раз всё хорошо проверили, протестировали, и используют одни и те же программные шаблоны, проверенные временем. А вот какой-нибудь скачиваемый или онлайн калькулятор может где-нибудь да ошибиться, причём это может быть даже и не по вине разработчика, а потому что среда разработки, в которой он это делал компилирует расчёты с погрешностями или вообще с ошибками, если он использовал и средство разработки не профессиональное, а какое-нибудь любительское. В любом случае проверить можно только на практике. Сделайте несколько расчётов, по несколько на каждую функцию: Один расчёт с целыми, положительными числами. Второй с целыми, включая отрицательные. Третий — с десятичными дробями, тоже используя и положительные и отрицательные числа. Проверьте что выдаст деление на ноль. Также проверьте на переполнение. Также проверьте как работают такие кнопки, как: M+, M- и т.п. автор вопроса выбрал этот ответ лучшим SkyNick более года назад Стоит сказать, что проверить калькулятор можно разными способами. Однако на момент проверки все может быть хорошо, а через какое-то время аппарат выдаст ошибку при подсчетах. Покупая физические калькуляторы, лучше заплатить побольше за качественную марку, где все сто раз было проверено до запуска в продажу, будь то Casio,Toshiba или еще что. Нежели экономить на китайских подделках. А вот с онлайн калькуляторами ситуация иная. Программа может дать сбой, и даже не по причине внутренних косяков, а из-за внешних факторов, как то вирусная атака или просто подзависнет из-за перегрузки. Но какой-бы калькулятор не был бы выбран, можно использовать следующие приемы для проверки точности счета. Посчитать сначала операции с положительными числами. Потом тоже самое проделать с отрицательными. Не забыть посчитать дробные тоже в двух плоскостях отдельно: положительные и отрицательные. Обязательно проверить функцию памяти (это кнопки с буквами М). Еще можно загрузить строку по полной: набрать число 123456789 и умножить весь этот караван на девятку. Конечный ответ должен быть 1111111101. Тут важный момент, чтобы были задействованы все цифры одновременно. Алиса в Стране 3 года назад Провести испытания, произвести различные вычисления, простые мы можем проверить сами, для проверки сложных — понадобится другой калькулятор, например, если вы покупаете в магазине калькулятор — попросите два, результаты вычислений на них должны, естественно совпадать. Для проверки можно также воспользоваться калькулятором в телефоне. Важно для проверки калькулятора проводить вычисления с использованием всех кнопок калькулятора. Для полной проверки в вычислениях должны быть задействованы все цифры, и в процессе проверочных вычислений должны быть произведены абсолютно все действия, которые возможны на данном калькуляторе. Правильно ли считает калькулятор…Для проверки функционирования любого калькулятора нужно выполнить на нём определённую операцию вычисления с заведомо известным ответом, но такую в которой были бы задействованы все числовые разряды калькулятора. Например: 12345679 х 9 = 111111111 Соответственно выполнив обратную операцию, разделив 111111111 на 9 должно получиться 12345679. Калькулятор показавший такой результат вычисления — исправен. Люсьена 9 лет назад Проведите простые математические примеры,которые можно просчитать в уме или на бумаге.Если у вас и калькулятора получается одинаковый ответ,значит ваш калькулятор в порядке. Чосик более года назад Для начала стоит проверить, работают ли все кнопки. А затем произвести все возможные операции — сложение, вычитание, умножение и деление. Пробуем умножить число на 0, умножать до бесконечности, пока дальнейшее умножение будет запрещено. Обычно с калькуляторами проблем нет. Но при желании можно просчитать аналогичные примеры на калькуляторе и смартфоне. Артём Денисов 7 лет назад Проще всего, это, конечно же, задать такую задачу калькулятору, ответ на который вы знаете. Самым надежным способом будет задача, которая содержит все цифры, например, 123456789 * 9 равно 111111111 (также можно разделить 111111111 на 9 и получить число 123456789). Можно заменить эти варианты на любые другие — главное знать решение заранее. [пользователь заблокирован] 5 лет назад Чтобы проверить калькулятор на правильность счета нужно: 1) Провести тестовые вычисления, где задействованы все возможные цифры (от 1 до 9) 2) Провести тестовые вычисления, где задействованы все клавиши (M+, M- и т.д.). 3) Провести все возможные арифметические действия с целыми числами и дробными числами stalonevich 7 лет назад Чтобы проверить калькулятор, нужно произвести несколько простых действий на нем. Можно взять второй калькулятор, чтобы убедиться в правильном счете первого. Важным является то, что надо проверить каждую кнопку, то есть производить вычисления задействовав все кнопки до единой. sanyabrutto 7 лет назад Сделать это довольно таки легко. Делается это не на уровне программирования. Чтобы совершить проверку калькулятора, нужно задавать такие задачи, на которые вы знаете ответ. Главное, чтобы при проверках были задействованы все клавиши, дабы убедится в правильности его работы. 88SkyWalker88 7 лет назад Проверить, правильно ли вычисляет калькулятор, можно, проведя на нем элементарные вычислительные действия. Важно проверить все кнопки на калькуляторе. Только тогда можно судить о его исправности или неисправности. Знаете ответ? |

Поэтому стоит подстраховываться и заранее проверять точность вычислений выбранных устройств.
Попробуем это сделать на примере обычного калькулятора. Сегодня калькуляторы можно найти везде – в телефонах, часах, плеерах, других электронных устройства, кроме того калькулятор, как самостоятельное устройство тоже никто не отменял.
Содержание
- Общие сведения
- Простые способы проверить работоспособность и точность работы калькулятора
- Простые способы
- Серьезные способы проверки работы калькулятора
- Что еще важно при выборе калькулятора?
Общие сведения
Этот инструмент расчетов будет востребованным еще долгое время, вероятнее всего, чем дальше, тем более востребованным он будет становиться. Калькулятор нужен студентам и школьникам, менеджерам и бухгалтерам, домохозяйкам и инженерам.
Сегодня найти в продаже калькулятор довольно легко, кроме того, он чаще всего встроен в другие электронные устройства. А наши родители только мечтали о таком чуде техники, которая делает сложные вычисления за пару секунд. Жизнь студентов, школьников, домохозяек и инженеров стала легче только в 1970х года, когда появились в свободной продаже компактные калькуляторы (их компактность и эргономичность с современными уже никак не сравнить).
Калькуляторы бывают разных типов:
- Обычный с минимальным набором возможных функций – подходит для большинства пользователей, способен отлично справляться с простыми задачами, отлично подойдет для школьников и тех, кому он нужен для элементарных вычислений.
- Бухгалтерский калькулятор, как видно из названия предназначен для специалистов в сфере бухгалтерии, как правило, он настольный, имеет специальные «денежные» кнопки, а так же специфические функции, например, автоматического округления, возможность автоматического вычисления прибыли и другие.
- Программируемый или инженерный калькулятор – имеет большое количество дополнительных функций, который могут производить довольно сложные вычислительные процедуры. Отличительной особенностью данного типа является возможность индивидуального программирования.
- Банковский или финансовый калькулятор – ориентирован на специфические банковские операции, например, для расчета процентов.
- Графический калькулятор способен выводить на дисплей графики и рисунки.
Любой калькулятор должен быть заключен в прочный корпус, иметь емкий аккумулятор, достаточное количество цифровых ячеек на дисплее. Сегодня вообще калькуляторы встраиваются в любое мобильное устройство от часов до компьютера. Так или иначе, внешний вид калькулятора, по сути, мало чем отличается от первых образов. Это дисплей, где отражаются вводные данные и результаты вычислений, и клавиатура, для введения этих самых данных. Все процессоры и микросхемы спрятаны внутри корпуса устройства. Главное в любом вычислительном устройстве – точность и надежность самих вычислений.
Простые способы проверить работоспособность и точность работы калькулятора
Перед использованием калькулятора или его покупкой стоит произвести простые вычислительные действия. Сделать это можно легко в любой момент, когда у вас появиться подобная потребность или возникнут сомнения в правильности выполненных расчетов. Никаких дополнительных инструментов и приспособлений не понадобиться – достаточно только самого калькулятора.
Простые способы
Попробуйте сложить или перемножить большие числа, если калькулятор не выдаст ошибки и не отключить, то можно считать, что первый тест успешно пройдет.
- Набрать на дисплее число 12345679 (все простые числа кроме восьмерки) и умножить его на число 9. В итоге должно получиться, если калькулятор работает правильно, — 111111111. Это говорит о том, что калькулятор считает правильно и не глючит.
- Если ввести пример 1111*1111, то устройство должно в ответ выдать число 1234321, если ввести пример 12345678-123456789, то результатом вычислений должно стать число -111111111
- Если набрать число 111111111, а затем возвести его в квадрат, то должно получиться 12345678987654321, это свидетельствует о корректности работы устройства.
- Этот пример позволит проверить не только логику расчета, но работоспособность всего дисплея: 12345679*72 в ответ должны получить 88888888888. Чтобы проверить все цифры, можно использовать вот эти примеры:
12345679*9 = 111111111
12345679*18 = 222222222
12345679*27 = 333333333
12345679*36 = 444444444
12345679*45 = 555555555
12345679*54 = 666666666
12345679*63 = 777777777
12345679*72 = 888888888
12345679*81 = 999999999
- Последовательное введение данных следующего алгебраического примера 100*10/2+16*4 должно отобразить на экране ответ в виде числа 564. Это так же говорит о корректности его вычислений и должно снимать вопросы с точностью его работы.
Серьезные способы проверки работы калькулятора
Бывают ситуации, когда нужна абсолютная уверенность в точности работы вычислительного устройства, например, при расчете в научных или технических процессов. Тут будет крайне важна точность, а не приблизительность вычислений. Как показывает практика, вычисления на простых бытовых калькуляторах могут выдавать довольно существенные погрешности в десятки, а иногда и сотни раз. Для определения точности расчетов вычислительного устройства использует более сложная формула. Вводить ее важно не частями, а сразу целым массивом данных.
Если полученный ответ приблизительно будет равен «-1», то можно смело доверять вашему калькулятору самые сложные расчеты, и не беспокоиться за точность вычислений.
Стоит отметить, что с таким вычислением не справляется большинство самых современных калькуляторов. Если вам точность очень важна, а калькулятор отказывается вам в этом помогать, то можно воспользоваться современными компьютерными программами, которые имитируют вычислительные процессы и гарантируют точность результатов.
Что еще важно при выборе калькулятора?

Информация на клавишах так же должна быть нанесена качественно – четко и разборчиво, кроме того краска должна быть стойкой к стиранию при длительном использовании, а шрифт достаточно крупным и читаемым, кнопки должны располагаться в удобных и привычных местах, нажиматься легко и плавно. Иначе вы рискуете постоянно сбиваться при вводе данных, что приведет к процессу затягивания вычислений.
Как правило, качественное устройство имеет хорошую фирменную упаковку и инструкцию по эксплуатации. Кстати, в самой инструкции производители довольно часто указывают способы проверки точности калькулятора. При покупке стоит обратить внимание и на сроки гарантии, чтобы при обнаружении неисправности обменять калькулятор на более качественный или вернуть свои деньги.
( 2 оценки, среднее 3.5 из 5 )
Ускорьте свой ПК всего за несколько кликов
Загрузите это программное обеспечение сейчас и попрощайтесь с проблемами вашего компьютера. г.
Это руководство для злоумышленников было создано, чтобы помочь вам, когда вы получаете сообщение об ошибке калькулятора средней разницы.
Отправьте PDF-копию этой глобальной веб-истории по адресу:
(Ваш адрес электронной почты не будет добавлен ни в один список рассылки)
Другие компьютеры…
Сравнение с калькулятором
означает
Рекомендуемая книга
Описание
Эта процедура вычисляет разницу между результатами, наблюдаемыми в двух независимых выборках. Представлены значение энтузиазма (значение P) и фаза достоверности 95% (CI) разницы. Значение p — это вероятность получения наблюдаемой разницы между рецептами, если нулевая гипотеза верна. Нулевая гипотеза — это убеждение, что значимое различие действительно равно 0.
Требуется вход в систему
- Среднее: известное арифметическое среднее.
- Стандартное отклонение: изученное стандартное отклонение.
- Объем выборки: телефонный номер ячеек наблюдения в материале.
Примечания к расчетам
где s1 и s2 – стандартные отклонения между двумя выборками с помощью выборочных мер n1 и g 2. . под>.
Как рассчитывается разница SD?
Чтобы вычислить большую последовательную среднюю разницу между двумя группами, уберите потребность одной группы, вызванную другой (М1 – М2), и даже разделите этот конкретный результат часто на стандартную разницу (SD) числа жителей, из которых группы подбирались.
Стандартизированная ошибка разницы этих двух средних значений рассчитывается следующим образом:
Уровень значимости, p-значение или иногда определенно вычисляется с использованием t-критерия, на котором t-значение определенно рассчитывается, как указано выше:
P-значение — это диапазон, относительно которого t-распределение с n1 + n2 – 2 степенями подвижности является поверхность наибольшего числа ± t (см. таблицы распределения значений).
Если все значения P намного меньше нуля на 0,05 (P<0,05), то можно сделать вывод, что 2 средних значения значительно различаются. Обратите внимание на то, что значения MedCalc P обычно двусторонние (или двусторонние).
Литература
Как процитировать эту страницу
- Программное обеспечение компании MedCalc Ltd. Сравнительный средний компьютер. https://www.medcalc.org/calc/comparison_of_means.php (версия 20.027; по состоянию на 25 января 2022 г.)
См. также
- Справочник MedCalc: Т-тест самостоятельного выбора
Основы медицинской статистики
Бетти Кирквуд, Джонатан Стерн
Купить на Amazon в США, Калифорнии, Великобритании, Германии, Франции, Испании, Италии
Базовая медицинская статистика – это классические доступные медицинские данные. В качестве вводного руководства это лекарство представляет ясную и разумную статистику, которая демистифицирует предмет, обещая всесторонний охват передовых и простых методов.
Тогда издание Essential Medical Statistics было значительно преобразовано, чтобы включить современные статистические методы, а также современные подходы к точному анализу, сохранив при этом доступный, нематематический, приятный вкус первого формата. Теперь ваша покупка включает исчерпывающий обзор наиболее часто используемых регрессионных моделей, регулируемой линейной регрессии, логистической регрессии, регрессии Пуассона и регрессии Кокса, а также главу, посвященную общим моделям регрессии. Кроме того, в новых новых разделах представлены более сложные темы, такие как метаанализ, вероятность, начальная загрузка и часто используемый смысл, а также анализ кластерного жесткого диска.
Отличие стандартной ошибки решения Evil Trial
Как найти какую-то стандартную ошибку разницы в раскрытии?
SEM рассчитывается путем деления нормального отклонения на квадратный корень из размера чека.
ШАГ 7. Результаты предварительных вычислений
ШАГ 1. Преобразование конкретных исходных данных в конечную начальную единицу
Стандартное отклонение: 40,83 –> Процесс преобразования не требуется
Размер выборки вы: около 100 долл. США –> Не требуется продаж лид-маркетинга
Стандартное отклонение 2: 10 –> Конверсия не требуется
Размер выборки 9: один –> Конверсия не требуется
< /p >
Только ШАГ 2: оцените формулу
Ускорьте свой ПК всего за несколько кликов
Ваш компьютер работает медленно и нестабильно? Вас мучают таинственные ошибки, и вы беспокоитесь о потере данных или сбое оборудования? Тогда вам нужен ASR Pro — идеальное программное обеспечение для устранения неполадок Windows. С ASR Pro вы можете исправить широкий спектр проблем всего за несколько кликов, включая ужасный синий экран смерти. Приложение также обнаруживает аварийные приложения и файлы, поэтому вы можете быстро решить их проблемы. И самое главное, это совершенно бесплатно! Так что не ждите — загрузите ASR Pro прямо сейчас и наслаждайтесь бесперебойной, стабильной и безошибочной работой на ПК.
ШАГ 3: преобразуйте результат так, чтобы он производил единицу измерения
4.16383905388605 –> Преобразование не требуется
Стандартная ошибка наибольшей разницы формулы выборочного среднего
standard_error равно sqrt(((стандартное отклонение^2)/вместимость выборки 1)+((стандартная разность 2^2)/размер выборки 2))
Ошибка Default: sqrt(((σ^2)/n1)+((SD2^2)/n2))
Что такое статистика?
<р> Статистика — это практика, связанная со сбором, организацией, запросами, интерпретацией и диалогом данных. Применяя статистику для решения клинической, производственной или социальной дилеммы, во многих случаях начинают с изучения статистической совокупности и математической модели.
Загрузите это программное обеспечение сейчас и попрощайтесь с проблемами вашего компьютера. г.
Standard Error Of The Mean Difference Calculator
Erreur Standard Du Calculateur De Difference Moyenne
Standardfel For Medeldifferensberaknaren
Standaardfout Van De Gemiddelde Verschilcalculator
평균 차이 계산기의 표준 오차
Standardfehler Des Mittleren Differenzrechners
Error Estandar De La Calculadora De Diferencia De Medias
Blad Standardowy Kalkulatora Roznicy Sredniej
Erro Padrao Da Calculadora De Diferenca Media
Errore Standard Del Calcolatore Della Differenza Media
г.

Поэтому стоит подстраховываться и заранее проверять точность вычислений выбранных устройств.
Попробуем это сделать на примере обычного калькулятора. Сегодня калькуляторы можно найти везде – в телефонах, часах, плеерах, других электронных устройства, кроме того калькулятор, как самостоятельное устройство тоже никто не отменял.
Содержание
- Общие сведения
- Простые способы проверить работоспособность и точность работы калькулятора
- Простые способы
- Серьезные способы проверки работы калькулятора
- Что еще важно при выборе калькулятора?
Общие сведения
Этот инструмент расчетов будет востребованным еще долгое время, вероятнее всего, чем дальше, тем более востребованным он будет становиться. Калькулятор нужен студентам и школьникам, менеджерам и бухгалтерам, домохозяйкам и инженерам.
Сегодня найти в продаже калькулятор довольно легко, кроме того, он чаще всего встроен в другие электронные устройства. А наши родители только мечтали о таком чуде техники, которая делает сложные вычисления за пару секунд. Жизнь студентов, школьников, домохозяек и инженеров стала легче только в 1970х года, когда появились в свободной продаже компактные калькуляторы (их компактность и эргономичность с современными уже никак не сравнить).
Калькуляторы бывают разных типов:
- Обычный с минимальным набором возможных функций – подходит для большинства пользователей, способен отлично справляться с простыми задачами, отлично подойдет для школьников и тех, кому он нужен для элементарных вычислений.
- Бухгалтерский калькулятор, как видно из названия предназначен для специалистов в сфере бухгалтерии, как правило, он настольный, имеет специальные «денежные» кнопки, а так же специфические функции, например, автоматического округления, возможность автоматического вычисления прибыли и другие.
- Программируемый или инженерный калькулятор – имеет большое количество дополнительных функций, который могут производить довольно сложные вычислительные процедуры. Отличительной особенностью данного типа является возможность индивидуального программирования.
- Банковский или финансовый калькулятор – ориентирован на специфические банковские операции, например, для расчета процентов.
- Графический калькулятор способен выводить на дисплей графики и рисунки.
Любой калькулятор должен быть заключен в прочный корпус, иметь емкий аккумулятор, достаточное количество цифровых ячеек на дисплее. Сегодня вообще калькуляторы встраиваются в любое мобильное устройство от часов до компьютера. Так или иначе, внешний вид калькулятора, по сути, мало чем отличается от первых образов. Это дисплей, где отражаются вводные данные и результаты вычислений, и клавиатура, для введения этих самых данных. Все процессоры и микросхемы спрятаны внутри корпуса устройства. Главное в любом вычислительном устройстве – точность и надежность самих вычислений.
Простые способы проверить работоспособность и точность работы калькулятора
Перед использованием калькулятора или его покупкой стоит произвести простые вычислительные действия. Сделать это можно легко в любой момент, когда у вас появиться подобная потребность или возникнут сомнения в правильности выполненных расчетов. Никаких дополнительных инструментов и приспособлений не понадобиться – достаточно только самого калькулятора.
Простые способы
Попробуйте сложить или перемножить большие числа, если калькулятор не выдаст ошибки и не отключить, то можно считать, что первый тест успешно пройдет.
- Набрать на дисплее число 12345679 (все простые числа кроме восьмерки) и умножить его на число 9. В итоге должно получиться, если калькулятор работает правильно, — 111111111. Это говорит о том, что калькулятор считает правильно и не глючит.
- Если ввести пример 1111*1111, то устройство должно в ответ выдать число 1234321, если ввести пример 12345678-123456789, то результатом вычислений должно стать число -111111111
- Если набрать число 111111111, а затем возвести его в квадрат, то должно получиться 12345678987654321, это свидетельствует о корректности работы устройства.
- Этот пример позволит проверить не только логику расчета, но работоспособность всего дисплея: 12345679*72 в ответ должны получить 88888888888. Чтобы проверить все цифры, можно использовать вот эти примеры:
12345679*9 = 111111111
12345679*18 = 222222222
12345679*27 = 333333333
12345679*36 = 444444444
12345679*45 = 555555555
12345679*54 = 666666666
12345679*63 = 777777777
12345679*72 = 888888888
12345679*81 = 999999999
- Последовательное введение данных следующего алгебраического примера 100*10/2+16*4 должно отобразить на экране ответ в виде числа 564. Это так же говорит о корректности его вычислений и должно снимать вопросы с точностью его работы.
Серьезные способы проверки работы калькулятора
Бывают ситуации, когда нужна абсолютная уверенность в точности работы вычислительного устройства, например, при расчете в научных или технических процессов. Тут будет крайне важна точность, а не приблизительность вычислений. Как показывает практика, вычисления на простых бытовых калькуляторах могут выдавать довольно существенные погрешности в десятки, а иногда и сотни раз. Для определения точности расчетов вычислительного устройства использует более сложная формула. Вводить ее важно не частями, а сразу целым массивом данных.
Если полученный ответ приблизительно будет равен «-1», то можно смело доверять вашему калькулятору самые сложные расчеты, и не беспокоиться за точность вычислений.
Стоит отметить, что с таким вычислением не справляется большинство самых современных калькуляторов. Если вам точность очень важна, а калькулятор отказывается вам в этом помогать, то можно воспользоваться современными компьютерными программами, которые имитируют вычислительные процессы и гарантируют точность результатов.
Что еще важно при выборе калькулятора?

Информация на клавишах так же должна быть нанесена качественно – четко и разборчиво, кроме того краска должна быть стойкой к стиранию при длительном использовании, а шрифт достаточно крупным и читаемым, кнопки должны располагаться в удобных и привычных местах, нажиматься легко и плавно. Иначе вы рискуете постоянно сбиваться при вводе данных, что приведет к процессу затягивания вычислений.
Как правило, качественное устройство имеет хорошую фирменную упаковку и инструкцию по эксплуатации. Кстати, в самой инструкции производители довольно часто указывают способы проверки точности калькулятора. При покупке стоит обратить внимание и на сроки гарантии, чтобы при обнаружении неисправности обменять калькулятор на более качественный или вернуть свои деньги.
( 1 оценка, среднее 2 из 5 )
Эта статья — продолжение истории про калькулятор на JavaScript. В предыдущих частях мы:
- написали простой калькулятор на JavaScript;
- отдали его UX-тестировщикам и обновили дизайн калькулятора по их замечаниям.
Теперь наш калькулятор будут смотреть инженеры по тестированию — постараются найти в нём ошибки логики, поведения, вычислений и прочие неявные моменты.
👉 В этой статье не будет автотестов, юнит-тестов, API-тестов и интеграционных тестов. Это всё нужные инструменты, но задача тестировщика, в частности, — выбрать правильный инструмент тестирования.
Если у него в работе очень простая программа (как наш калькулятор), то нет смысла городить автоматизацию и делать тесты ради тестов. Иногда можно и вручную всё проверить и получить точно такой же результат.
Базовое тестирование
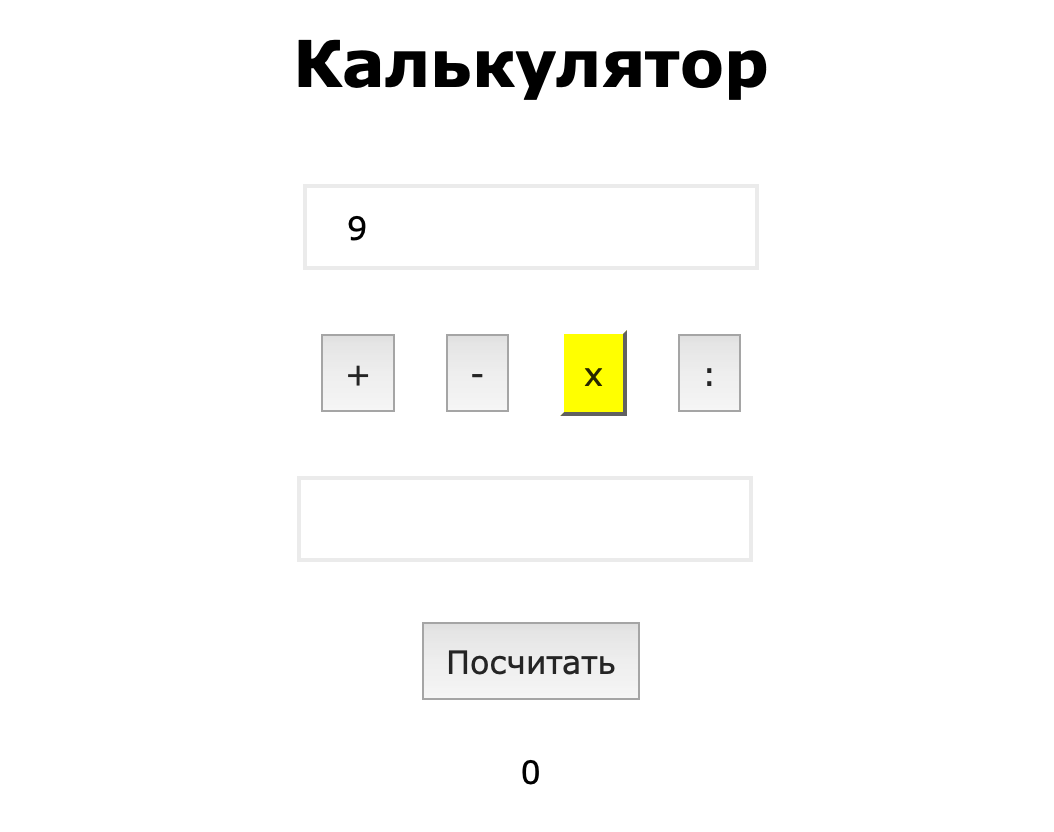
Первое, что мы делаем, — проверяем, а как вообще ведут себя кнопки математических действий и делают ли они то, что нужно. Возьмём два числа — 12 и 5 — и сравним результаты всех действий с тем, что даёт калькулятор:
12 + 5 = 17
12 − 5 = 7
12 × 5 = 60
12 / 5 = 2,4
Отрицательные числа тоже отображаются и считаются правильно.
Тестируем большие числа
У компьютеров есть нюанс: любые переменные имеют ограничения по размеру числа. Например, если на переменную выделено 16 бит, то максимальное число, которое можно в нее положить, — 65 536. Число на единицу больше уже потребует 17 бит, а мы столько не выделяли.
Мы хоть и разработчики этого калькулятора, но мы не помним, какое число имели в виду, когда заводили переменную. Может быть, это решение за нас принял JavaScript. Поэтому нужно проверить, не сломается ли наш калькулятор от больших чисел.
Пробуем: 123 456 789 × 2 = 246 913 578 — верно
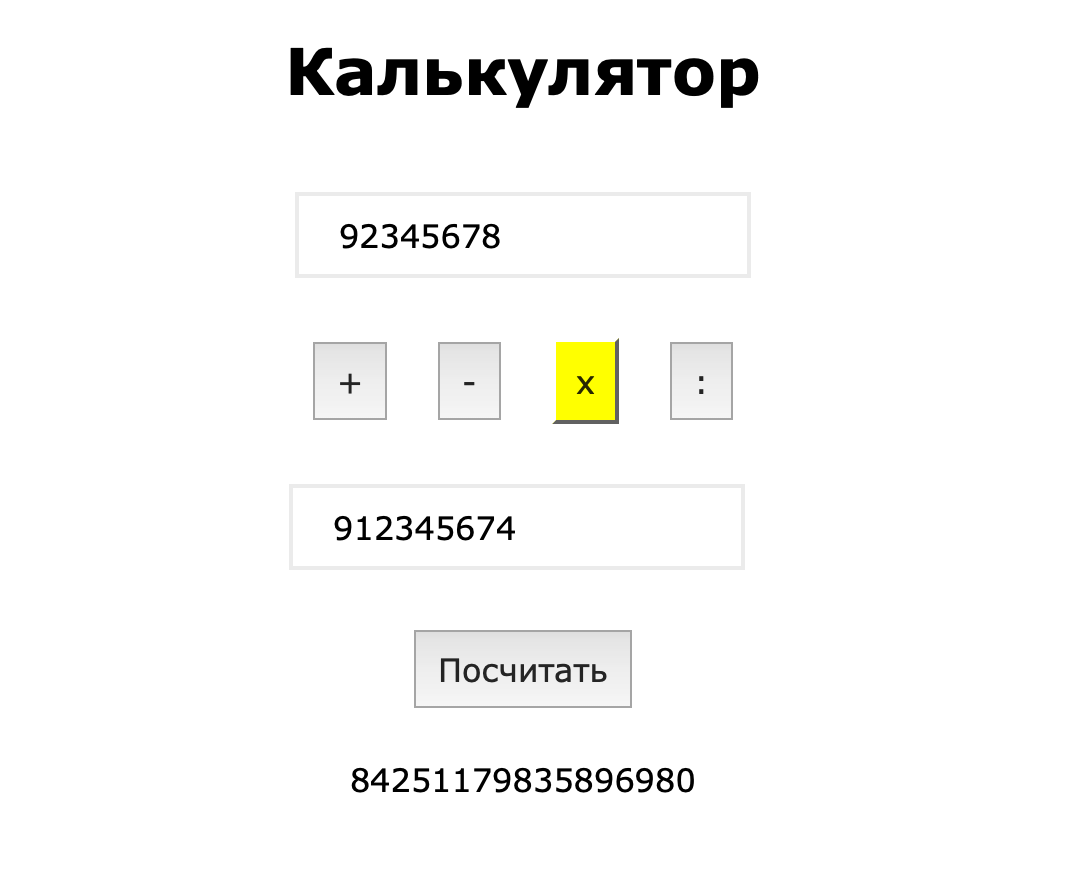
А вот необычный эксперимент:
12 345 678 901 234 567 × 1 = 12 345 678 901 234 568
Ух ты! Мы умножили большое число на единицу, а в ответе появилась ошибка. Это значит, что настолько длинные числа за раз наш калькулятор уже обработать не в состоянии.
Записываем баг:
❌ Неправильно обрабатываются 17-значные числа и те, которые больше них.
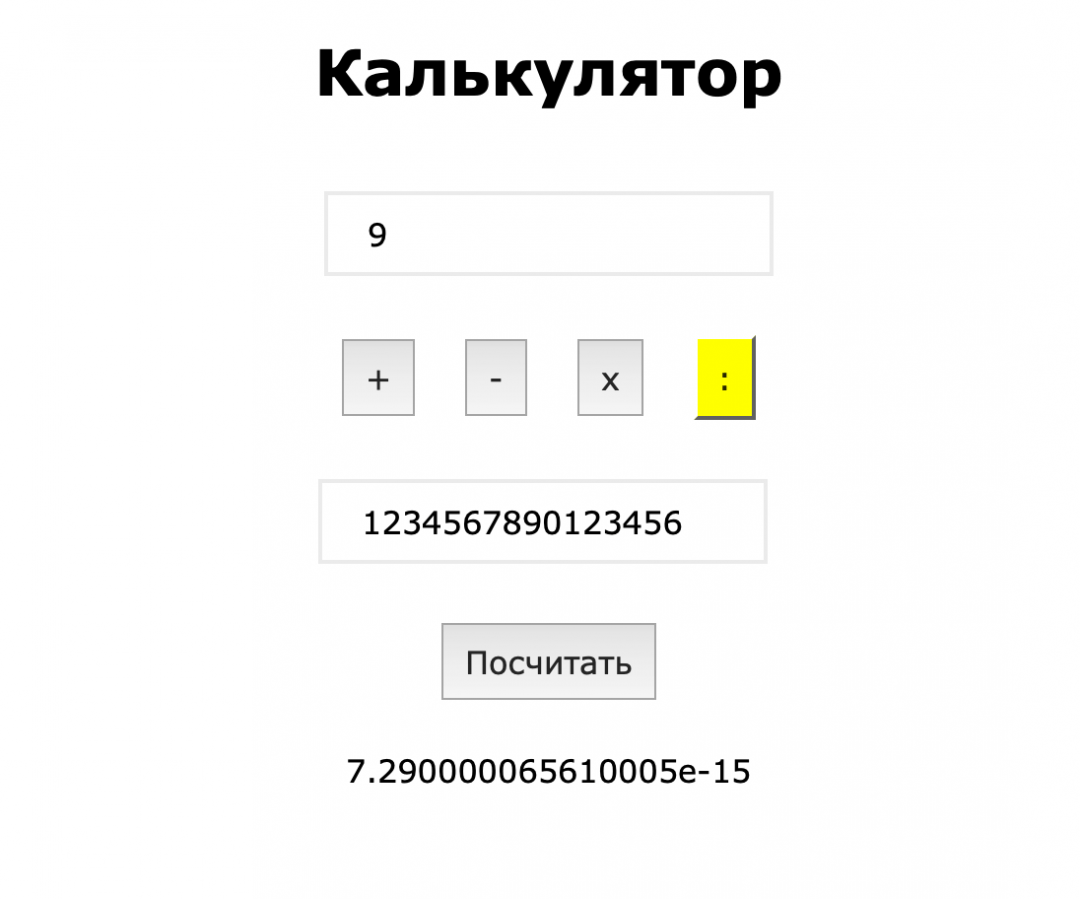
А если мы попробуем получить 17-значное число в ответе, интересно, оно тоже будет с ошибкой?
Да, в ответе тоже неверное число — 8 × 4 = 32, поэтому в конце должно стоять 2, а не 0. Пишем баг:
❌ Если в ответе получается 17-значное число или более — ответ точно неверный.
При этом деление на 16-значное число работает верно:
Тестирование математических трюков
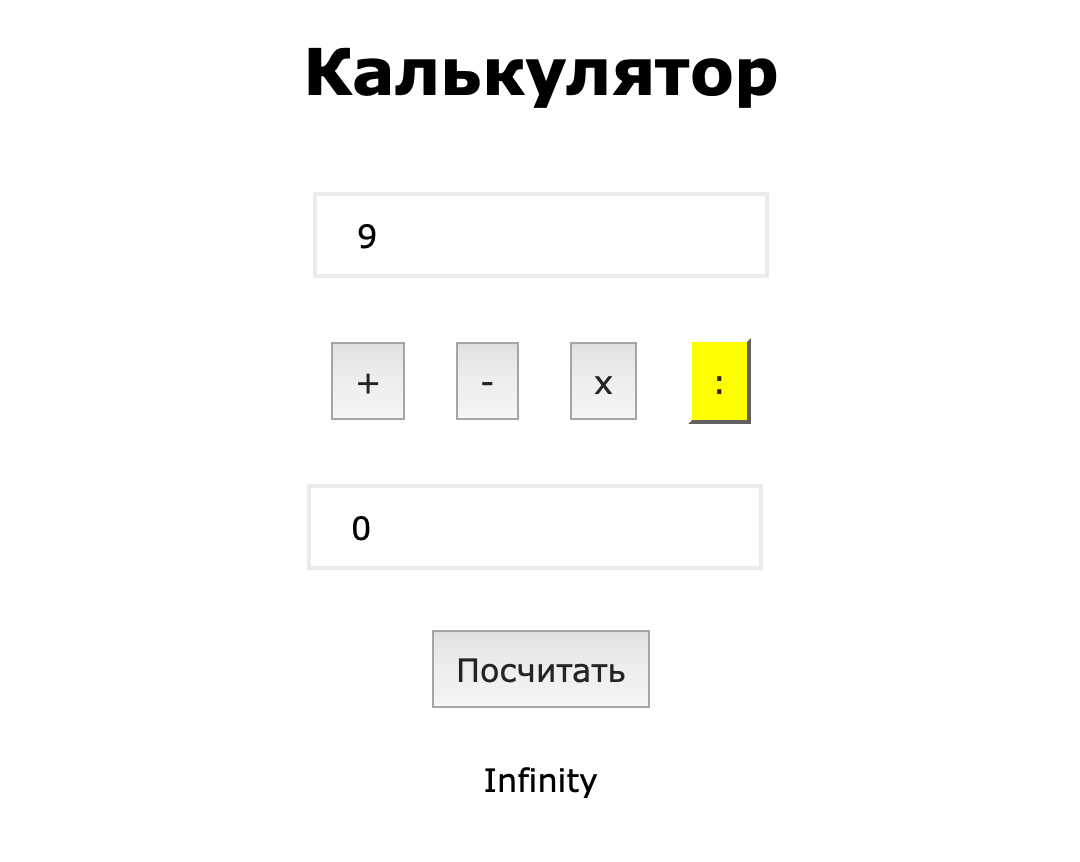
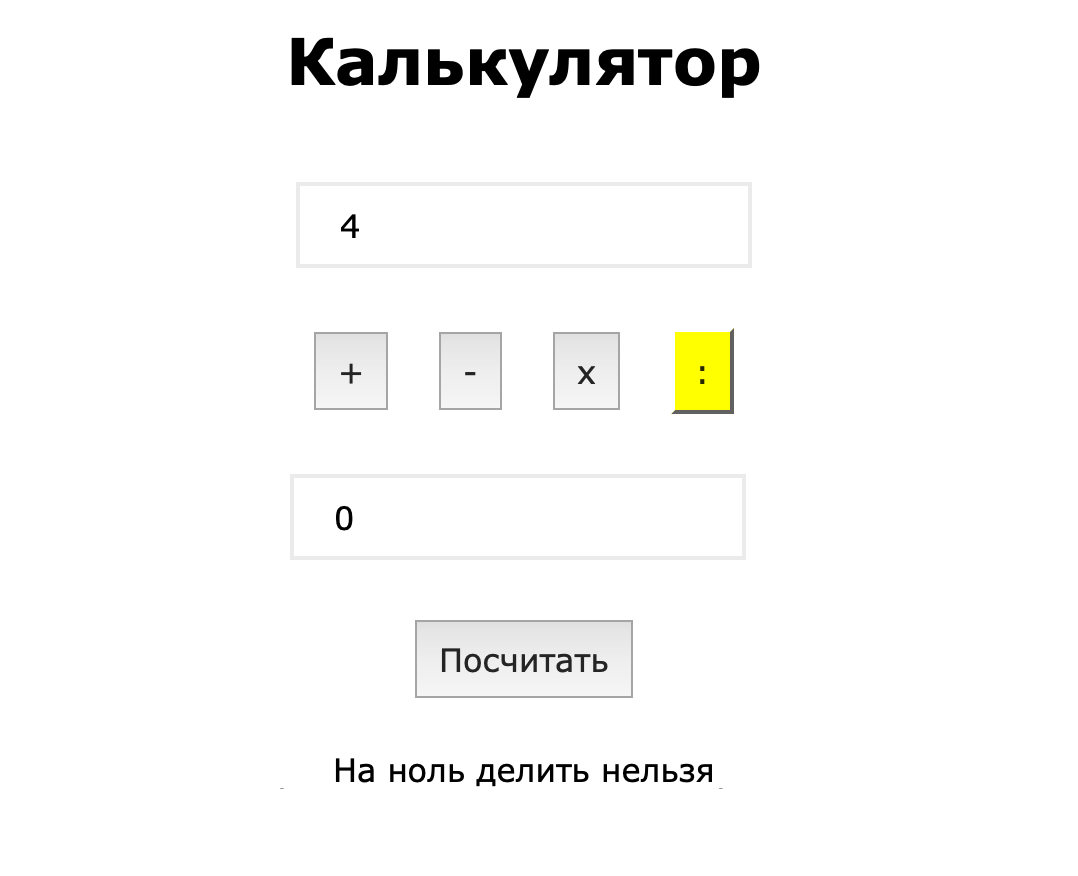
Теперь попробуем разделить на ноль:
Скрипт хитро выкрутился и записал результатом деления бесконечность. Но лучше выводить сообщение, что на ноль делить нельзя.
❌ Нет сообщения при делении на ноль.
Отказоустойчивость
А что если оставить поле ввода пустым и попробовать что-то посчитать? Давайте посмотрим:
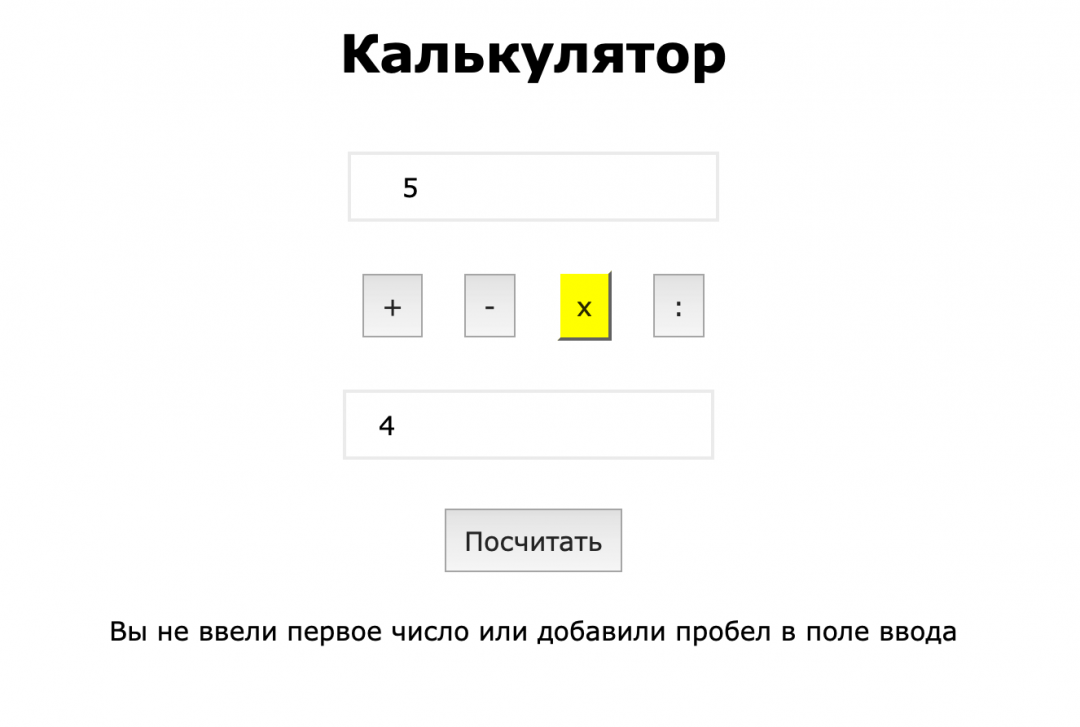
Скрипт преобразовал пустую строку в ноль и получил ответ, но это неправильно — при отсутствии одного из чисел калькулятор должен сообщить об этом, а не продолжать считать.
❌ Нет сообщения, если одно из чисел не введено.
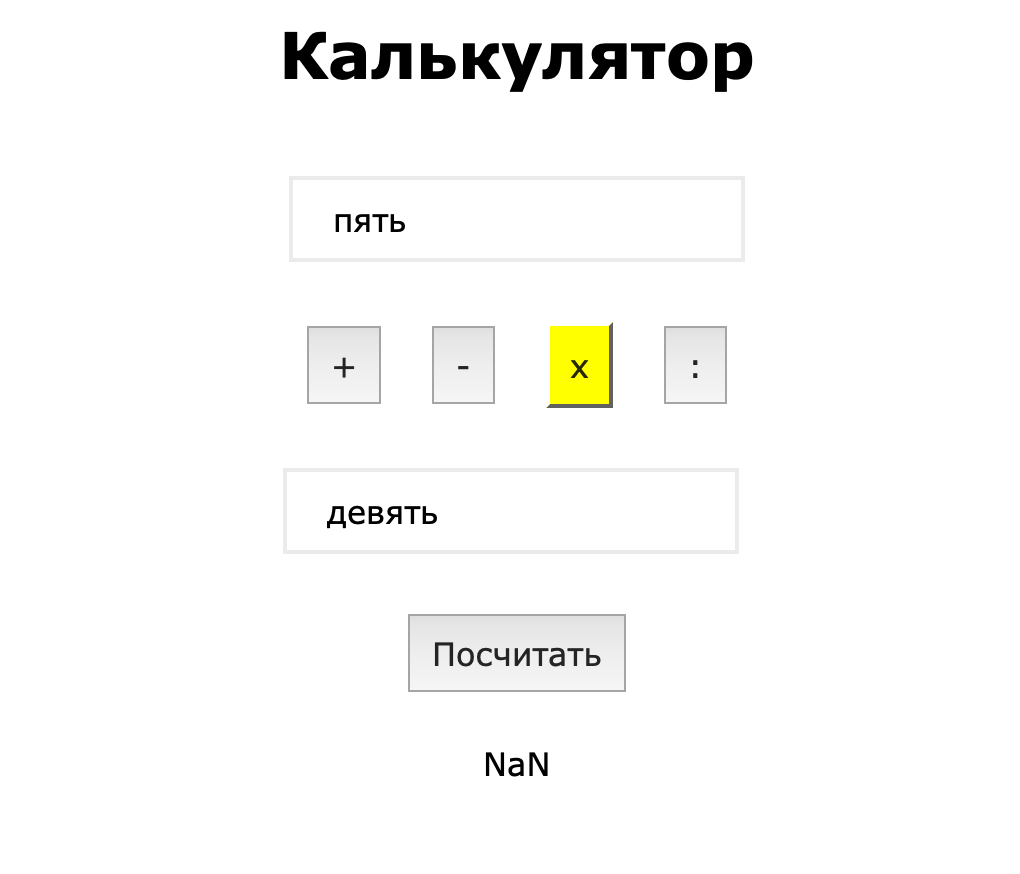
Пойдём дальше и введём слово вместо числа:
Скрипт честно пытается перевести строку в число, у него это не получается, поэтому он выдаёт неопределённое значение.
❌ Нет проверки на то, ввели число или строку.
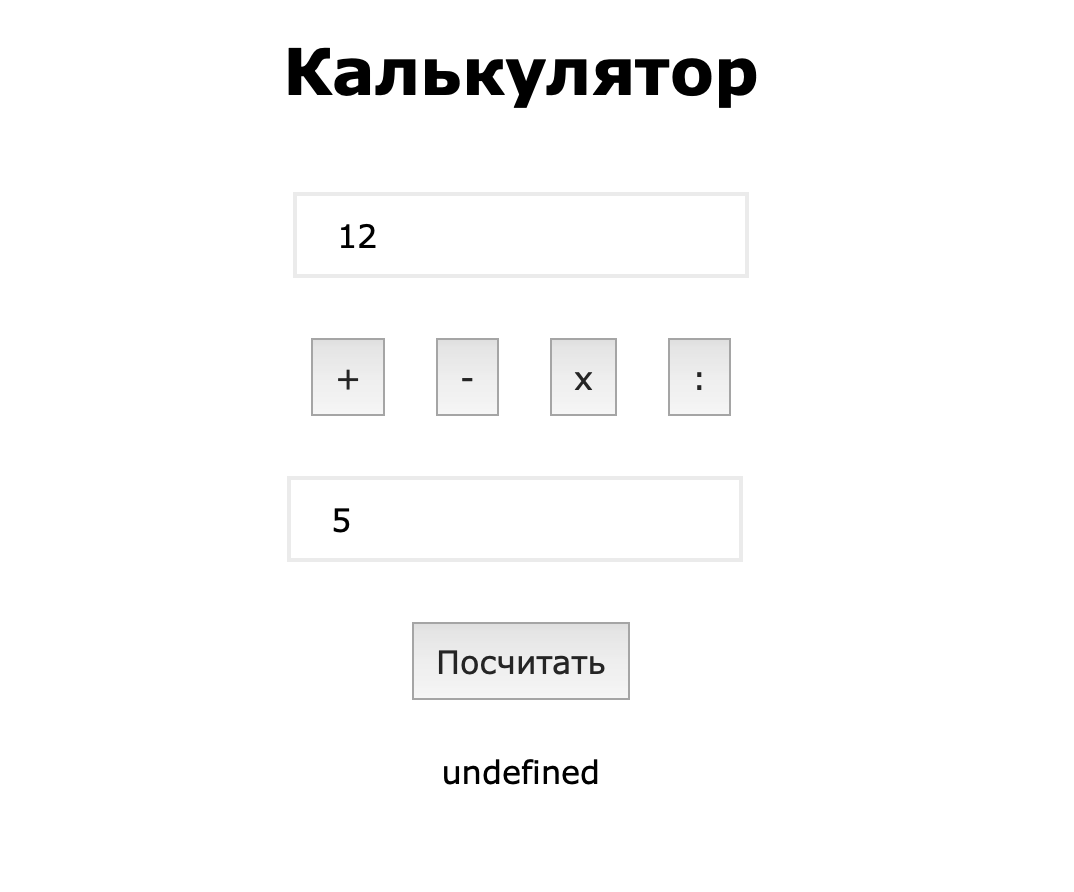
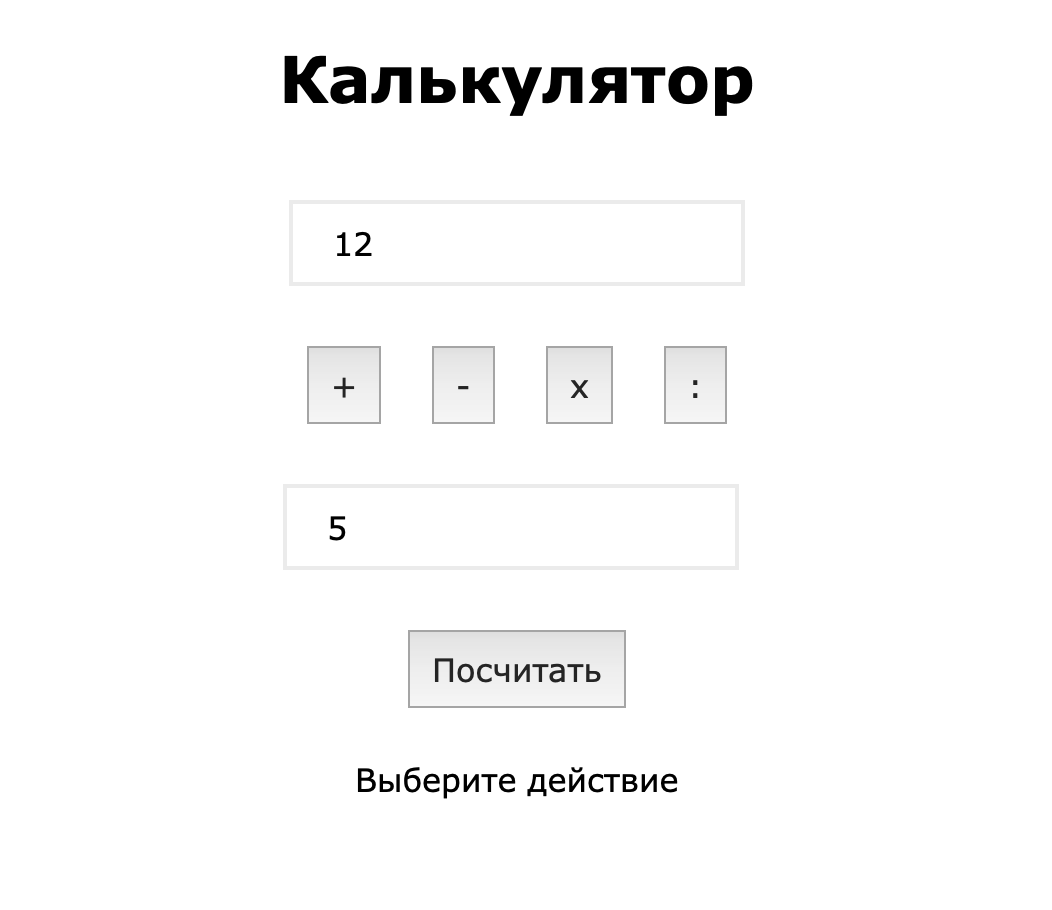
И напоследок проверим что будет, если мы что-то введём, но не выберем ни одно действие:
Тоже плохо. Надо будет обработать такую ситуацию.
❌ Нет проверки, когда не выбрали ничего из математических действий.
Так проверяем работу калькулятора со всеми действиями, а не только с умножением. В итоге у нас получится список ошибок, которые нужно исправить.
Что делаем
После тестирования у нас получился такой список ошибок:
❌ Неправильно обрабатываются 17-значные числа и те, которые больше них.
❌ Если в ответе получается 17-значное число или более — ответ точно неверный.
❌ Нет сообщения при делении на ноль.
❌ Нет сообщения, если одно из чисел не введено.
❌ Нет проверки на то, ввели число или строку.
❌ Нет проверки, когда не выбрали ничего из математических действий.
Исправим эти ошибки. Так как все вычисления начинаются при вызове функции func(), то и править всё будем тоже внутри неё.
Проверяем, что ввели число, а не слова или другие символы
Для перевода строку в число в JavaScript используют функцию Number(). Если строку можно перевести в число — она сработает без ошибок, а если не получится — вернёт значение NaN. Это значит, что числа не получилось.Чтобы проверить, прошло всё нормально или нет, мы будем использовать функцию isNaN() — она сравнит значение переменной с NaN, и вернёт true, если в переменной лежит NaN. А чтобы не путать числа и строки для сравнения, переименуем переменные в самом начале скрипта и сделаем их принудительно строками:
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// переводим строки в числа
let num1 = Number(num1_str)
let num2 = Number(num2_str)
// проверяем, получилось ли число из первой строки или нет
if (isNaN(num1)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать первое число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем, получилось ли число из второй строки или нет
if (isNaN(num2)) {
// если не получилось — пишем сообщение
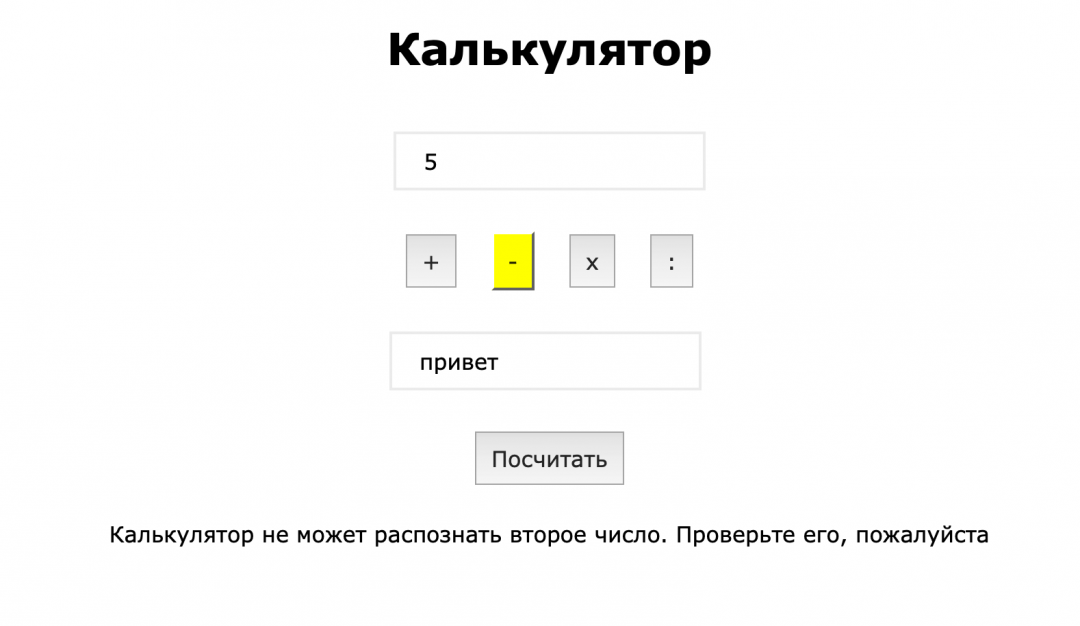
document.getElementById("result").innerHTML = 'Калькулятор не может распознать второе число. Проверьте его, пожалуйста';
// и выходим из функции
return;
} Проверяем, что нет пустых значений
JavaScript когда переводит строку в число, то пустую строку он считает как 0. Нам такой вариант не подходит, поэтому сравним её с пустой сторокой. Если она пустая — выдаём сообщение и ничего не считаем.
Ещё надо дополнительно добавить проверку на пробелы — JavaScript строку из пробелов тоже переводит как ноль, а нам это не нужно:
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// проверяем, не пустая ли первая строка
if ((num1_str.length == 0) || (num1_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели первое число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// проверяем, не пустая ли вторая строка
if ((num2_str.length == 0) || (num2_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели второе число или добавили пробел в поле ввода';
// и выходим из функции
return;
}Обрабатываем деление на ноль
Простая проверка — добавляем сравнение второго числа с нулём:
// проверяем второе число при делении
if ((num2 == 0) && (op == '/')) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'На ноль делить нельзя';
// и выходим из функции
return;
}Обрабатываем длинные числа
Даже если мы ограничим каждое поле ввода числами по 16 знаков вместо 17, то при перемножении они дадут нам в ответе 32 знака — а это тоже превышает наш предел точности. Чтобы гарантированно получить в ответе число не больше 16 разрядов перед запятой, нам нужно, чтобы оба числа были не больше 99 999 999 — в нём 8 разрядов, а при перемножении мы получим максимум 16, как раз то, что нужно.
Чтобы это сделать, добавим проверку на размер числа:
// проверяем размер чисел
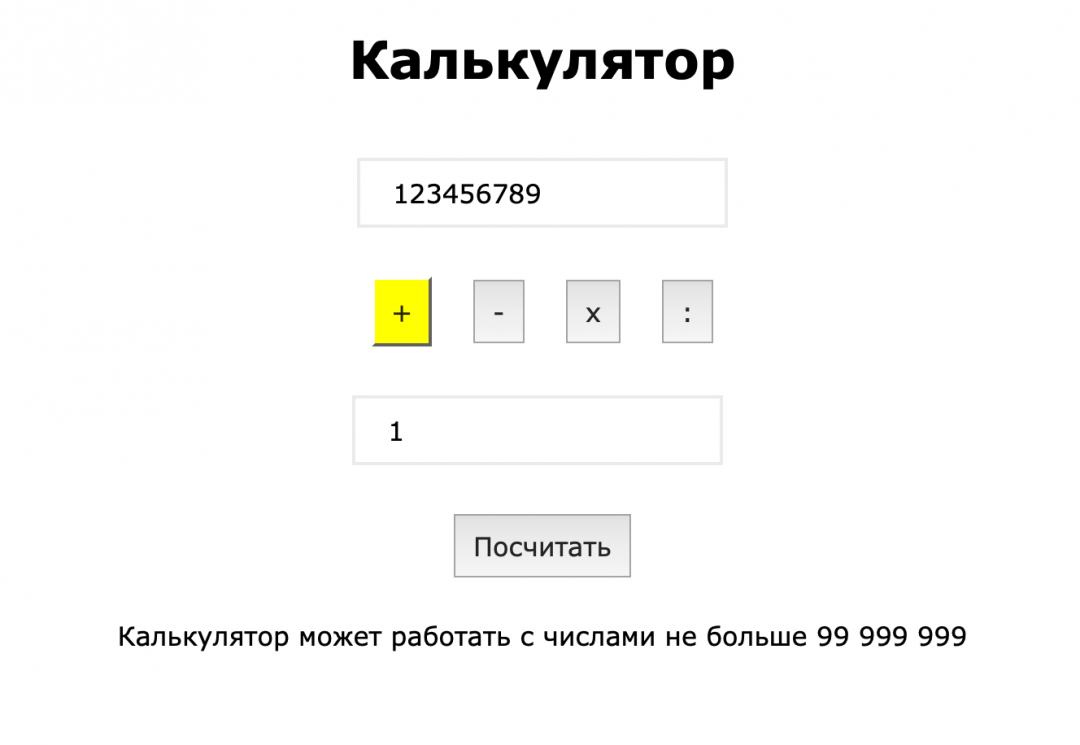
if ((num1 > 99999999) || (num2 > 99999999)) {
// если не помещается одно из них в диапазон — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор может работать с числами не больше 99 999 999';
// и выходим из функции
return;
}Если не выбрано математическое действие
С этим всё просто — добавляем в case действие по умолчанию, которое выполнится, если никакие из вариантов не подойдут:
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
default: result = 'Выберите действие'
}В итоге
✅ Калькулятор не работает с числами больше 16 знаков до запятой и предупреждает об этом пользователя
✅ В ответе всегда число, в котором не больше 16 знаков до запятой
✅ Есть проверка деления на ноль
✅ Есть сообщение, если одно из чисел не введено.
✅ Есть проверка на то, ввели число или строку.
✅ Есть проверка, когда не выбрали ничего из математических действий.
Это всё?
О нет, этот калькулятор можно гонять ещё и в хвост и в гриву:
- Протестировать десятичные дроби и операции с ними.
- Вставлять в поля ввода изображения и файлы.
- Устраивать переполнение буфера браузера.
- Совершать 10 миллионов вычислений в секунду.
- Запускать одновременно 10 миллионов калькуляторов.
- Запустить калькулятор в 1911 году.
- Засунуть в него комплексные числа.
- Засунуть в него самое большое простое число (и разделить).
- Засунуть в него кота.
Это (и многое другое) — и есть работа тестировщика. Круто, да?
Приходите учиться на тестировщиков
в «Практикум» →
И ни одна кошка не пострадает.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* внешний вид кнопок */
button{
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
margin: 10px;
padding: 10px;
}
/* стиль подсветки выбранной операции */
.light{
background-color: yellow;
}
</style>
</head>
<body>
<!-- заголовок -->
<h1>Калькулятор</h1>
<!-- поле ввода первого числа -->
<input id="num1" />
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="sel_ligth('plus')">+</button>
<button id="minus" onclick="sel_ligth('minus')">-</button>
<button id="times" onclick="sel_ligth('times')">x</button>
<button id="divide" onclick="sel_ligth('divide')">:</button>
</div>
<!-- поле ввода второго числа -->
<input id="num2" />
<br>
<!-- кнопка для расчётов -->
<button onclick="func()">Посчитать</button>
<!-- здесь будет результат -->
<p id="result"></p>
<!-- наш скрипт -->
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция, которая подсветит выбранное математическое действие
function sel_ligth(sel_id) {
// убираем класс подсветки со всех кнопок
document.getElementById("plus").classList.remove("light");
document.getElementById("minus").classList.remove("light");
document.getElementById("times").classList.remove("light");
document.getElementById("divide").classList.remove("light");
// и добавляем его только к нажатой
document.getElementById(sel_id).classList.add("light");
// в зависимости от нажатой клавиши меняем значение переменной op
switch (sel_id) {
case "plus":
op = "+"
break;
case 'minus':
op = '-'
break;
case 'times':
op = "*"
break;
case 'divide':
op = "/"
break;
}
}
// добавляем обработчик нажатия на клавиши ко второму полю ввода
document.getElementById("num2").addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
func();
}
});
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// проверяем, не пустая ли первая строка
if ((num1_str.length == 0) || (num1_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели первое число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// проверяем, не пустая ли вторая строка
if ((num2_str.length == 0) || (num2_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели второе число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// переводим строки в числа
let num1 = Number(num1_str)
let num2 = Number(num2_str)
// проверяем, получилось ли число из первой строки или нет
if (isNaN(num1)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать первое число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем, получилось ли число из второй строки или нет
if (isNaN(num2)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать второе число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем размер чисел
if ((num1 > 99999999) || (num2 > 99999999)) {
// если не помещается одно из них в диапазон — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор может работать с числами не больше 99 999 999';
// и выходим из функции
return;
}
// проверяем второе число при делении
if ((num2 == 0) && (op == '/')) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'На ноль делить нельзя';
// и выходим из функции
return;
}
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
default: result = 'Выберите действие'
}
// отправляем результат на страницу
document.getElementById("result").innerHTML = result;
}
</script>
</body>
</html>Посмотреть работу калькулятора на странице проекта.
Что дальше
Кажется, что теперь в самом коде есть что улучшить. В следующей серии займёмся рефакторингом. Не переключайтесь.
Вёрстка:
Кирилл Климентьев
Калькуляторы сегодня встраиваются буквально во все: в часы, телефоны, смартфоны, плееры и прочие электронные устройства. Однако калькулятор, как самостоятельное устройство будет востребован еще очень долго.
Он необходим школьникам и студентам, домохозяйкам и бухгалтерам, инженерам и менеджерам.
Купить калькулятор, подходящий именно вам, несложно, нужно только четко знать, какой именно калькулятор нужен.
Существуют разные типы подобных устройств:
Обычный (простейший) с минимальным набором функций. Подойдет для школьников и для тех, кто выполняет обычно несложные вычисления.
Бухгалтерский – как правило, настольный с крупными кнопками. Имеет специальные «денежные» кнопки, автоматическое округление и т. п.
Банковский (финансовый) – предназначен для подсчета процентов и других специфических операций.
Инженерный и программируемый калькулятор имеют множество функций и позволяют производить сложные вычисления. Имеют возможность программирования пользователем.
Разумеется, калькулятор должен иметь прочный корпус, емкую батарею, достаточное количество разрядов на дисплее. Но главное в работе любого вычислительного устройства – точность и надежность.
Как проверить калькулятор?
Существует несколько несложных способов, позволяющих выяснить, не «врет» ли устройство. Прежде всего: попробуйте перемножить или сложить максимально большие числа.
Если калькулятор не выдаст сообщение об ошибке и не сломается – отлично, самый первый тест пройден.
Задайте несколько примеров на сложение, несложных, типа: 3+6=9. Затем сложнее: 1111х1111=1234321.
Почему именно такой пример? А его запомнить просто! Или еще: 11111х11111=123454321. Есть пример на вычитание: 12345678-123456789=-111111111.
Существуют и другие формулы проверки, которые ничем не отличаются от любых других, кроме того, что легко запоминаются:
- 12345679х9=111111111
- 123123123 : 1001001=123
- 12345679х8=98765432
А вот еще один интересный способ — 12345679*7,2 получится 88888888888 то есть все восьмёрки, сразу видно, что логика не сбита и дисплей весь рабочий!
Проверка калькулятора не займет много времени. Однако если калькулятор нужен для проведения инженерных расчетов, применения функций и т. п., то и проверять нужно именно их. Еще по теме:
Калькуляторы сегодня встраиваются буквально во все: в часы, телефоны, смартфоны, плееры и прочие электронные устройства. Однако калькулятор, как самостоятельное устройство будет востребован еще очень долго.
Он необходим школьникам и студентам, домохозяйкам и бухгалтерам, инженерам и менеджерам.
Купить калькулятор, подходящий именно вам, несложно, нужно только четко знать, какой именно калькулятор нужен.
Существуют разные типы подобных устройств:
Обычный (простейший) с минимальным набором функций. Подойдет для школьников и для тех, кто выполняет обычно несложные вычисления.
Бухгалтерский – как правило, настольный с крупными кнопками. Имеет специальные «денежные» кнопки, автоматическое округление и т. п.
Банковский (финансовый) – предназначен для подсчета процентов и других специфических операций.
Инженерный и программируемый калькулятор имеют множество функций и позволяют производить сложные вычисления. Имеют возможность программирования пользователем.
Разумеется, калькулятор должен иметь прочный корпус, емкую батарею, достаточное количество разрядов на дисплее. Но главное в работе любого вычислительного устройства – точность и надежность.
Как проверить калькулятор?
Существует несколько несложных способов, позволяющих выяснить, не «врет» ли устройство. Прежде всего: попробуйте перемножить или сложить максимально большие числа.
Если калькулятор не выдаст сообщение об ошибке и не сломается – отлично, самый первый тест пройден.
Задайте несколько примеров на сложение, несложных, типа: 3+6=9. Затем сложнее: 1111х1111=1234321.
Почему именно такой пример? А его запомнить просто! Или еще: 11111х11111=123454321. Есть пример на вычитание: 12345678-123456789=-111111111.
Существуют и другие формулы проверки, которые ничем не отличаются от любых других, кроме того, что легко запоминаются:
- 12345679х9=111111111
- 123123123 : 1001001=123
- 12345679х8=98765432
А вот еще один интересный способ — 12345679*7,2 получится 88888888888 то есть все восьмёрки, сразу видно, что логика не сбита и дисплей весь рабочий!
Проверка калькулятора не займет много времени. Однако если калькулятор нужен для проведения инженерных расчетов, применения функций и т. п., то и проверять нужно именно их. Еще по теме:
Дубликаты не найдены
А я в гугле проверил
можно ещё 12345679*8
Так-то сейчас актуально стало с учетом распространения программ калькуляторов на плэймаркете от разных багоделов.
Инструмент проверки текста на орфографические и грамматические ошибки онлайн, позволит исправить
самые громоздкие
ошибки, с высокой степенью точности и скорости, а
также улучшить свой письменный русский язык.
Если возможно несколько исправлений, вам будет предложено выбрать одно из них.
Слова в которых допущены ошибки выделяются разными цветами, можно кликнуть на подсвеченное слово,
посмотреть описание ошибки
и выбрать исправленный вариант.
Инструмент поддерживает 8 языков.
Символов в тексте
0
Без пробелов
0
Количество слов
0
Вставьте ваш текст для проверки
Ваш текст проверяется
Орфография
Написать текст без каких-либо орфографических или пунктуационных ошибок достаточно сложно даже
специалистам.
Наша автоматическая проверка
орфографии
может помочь профессионалам, студентам, владельцам веб-сайтов, блогерам и авторам получать текст
практически без ошибок. Это не только поможет им исправить текст, но и
получить информацию о том, почему использование слова неправильно в данном контексте.
Что входит в проверку текста?
- грамматические ошибки;
- стиль;
- логические ошибки;
- проверка заглавных/строчных букв;
- типографика;
- проверка пунктуации;
- общие правила правописания;
- дополнительные правила;
Грамматика
Для поиска грамматических ошибок инструмент содержит более 130 правил.
- Деепричастие и предлог
- Деепричастие и предлог
- «Не» с прилагательными/причастиями
- «Не» с наречиями
- Числительные «оба/обе»
- Согласование прилагательного с существительным
- Число глагола при однородных членах
- И другие
Грамматические ошибки вида: «Идя по улице, у меня развязался шнурок»
-
Грамматическая ошибка: Идя по улице, у меня…
-
Правильно выражаться: Когда я шёл по улице, у меня развязался шнурок.
Пунктуация
Чтобы найти пунктуационные ошибки и правильно расставить запятые в тексте, инструмент содержит более
60 самых важных правил.
- Пунктуация перед союзами
- Слова не являющиеся вводными
- Сложные союзы не разделяются «тогда как», «словно как»
- Союзы «а», «но»
- Устойчивое выражение
- Цельные выражения
- Пробелы перед знаками препинания
- И другие
Разберем предложение, где пропущена запятая «Парень понял как мальчик сделал эту модель»
-
Пунктуационная ошибка, пропущена запятая: Парень понял,
-
«Парень понял, как мальчик сделал эту модель»
Какие языки поддерживает инструмент?
Для поиска ошибок вы можете вводить текст не только на Русском
языке, инструмент поддерживает проверку орфографии на Английском, Немецком и Французском
Приложение доступно в Google Play
Два способа как проверить правильность работы калькулятора
Появившись еще в 70 – х годах, портативные калькуляторы получили всеобщее признание. Так как с их приходом, делать различные вычисления стало гораздо проще. На сегодняшний день насчитывают несколько видов калькуляторов разработанных для определенной сферы деятельности.
Виды калькуляторов:
- Бухгалтерские – числовой ряд, в которых увеличен, они способны автоматически вычислить прибыль, учитывают налоги и конвертируют валюты;
- Инженерные – обладают способностью вычислять элементарные функции в числах и символах;
- Графические – способны выводить на дисплей рисунки и графики.
Для проделывания различных вычислений на калькуляторе, достаточно знать, как ввести условия для расчетов и как правильно получить итог. Но, как известно, свойственно ошибаться не только человеку, сбой в работе бывает даже в самых надежных механизмах и схемах. А от правильности расчета зависит конечный результат. И что бы не допустить некорректных ситуаций, воспользуйтесь этими способами проверки для всех видов калькуляторов.
Так, как данная проверка не занимает много времени, производите ее на стадии покупки калькулятора.
Для проверки исправности калькулятора нужно возвести в квадрат число – 111111111 (9 единиц). Если получившееся число соответствует – 12345678987654321, то калькулятор исправен.
Второй способ. Необходимо число 12345679, умножить на 9. Получиться должно 111111111 (9 единиц).
Проверка счетчика электроэнергии на исправность
Для того, что бы проверить электрический счетчик на правильность показаний, не нужно вызывать электрика. С этим вы сможете легко справиться самостоятельно. А своевременное обнаружение неисправности позволит обезопасить себя от переплаты за электроэнергию.
Факторы, указывающие на то, что электросчетчик неисправен:
- Все приборы и бытовая техника работает в обычном режиме, но расход электроэнергии сильно увеличился;
- Время работы бытовой техники и приборов сократилось, а потребление электричества не уменьшилось.
Если, по вашему мнению, счетчик завышает показания, первое что нужно сделать, это проверить его на правильность подключения. Для однофазных счетчиков подключение следующее: первых два контактных зажима занимает фазный провод (пришел, ушел), вторые два контакта занимает нулевой провод.
Если у вас установлен трехфазный электросчетчик, подключение должно быть следующим: первые шесть контактных зажимов занимают три фазных провода, а седьмой и восьмой нулевой провод.
При обнаружении любой неисправности электросчетчика, не пытайтесь его приостановить, а незамедлительно обратитесь в соответствующую службу для ее устранения.
Если счетчик подключен к сети согласно стандарту, но продолжает показывать завышенные kwh (киловатт в час), нужно проверить его на самоход. Это так же просто выполнить в домашних условиях. Необходимо остановить подачу электричества ко всем приборам и бытовой технике. Отключите все автоматы в щитке или отключите от сети все электроприборы, выключите свет. Через 15 минут, проведите визуальную проверку прибора учета. Диск не должен крутиться, а светодиод мигает не чаще одного раза в 10 минут.
Что нужно и как проверить счетчики воды самостоятельно
Все приборы учета, в том числе и водяные счетчики, проходят проверку на заводе изготовителе. Но если у вас есть сомнения в том, что ваш водомер правильно считает количество израсходованной воды, проверьте качество его работы.
Для проверки счетчика потребуется:
- Весы;
- Емкость для набора воды;
- Калькулятор.
В первую очередь, необходимо взвесить емкость (нужный объем более 10 литров) и записать полученные цифры. Далее фиксируются показания прибора на данный момент. Затем, наполняется водой емкость (напор воды средней силы). Затем взвешивается наполненная емкость, и снимаются показания счетчика. Исходя из того, что масса одного кубометра воды составляет одну тонну, нужно сравнить объем воды в емкости с тем, что показывает счетчик (в литровом эквиваленте) и разделить кубометр на тысячу.
Удобство данного способа в том, что проверку на исправность можно проводить, не снимая водомера.
Важно понимать, что для получения более точных результатов, нужна инструментальная проверка счетчика. Для этого вызывается сотрудник метрологической службы, который и проверяет водомер точными контролерами.
Варианты, как правильно посчитать электроэнергию по счетчику
Самостоятельный расчет затраченной электроэнергии, позволит в некоторых случаях избежать лишней траты денежных средств, а так же сравнить полученные результаты с цифрами указанными в квитанции.
Расчет зависит от типа счетчика:
- Квартирный;
- Общедомовой.
Для квартирного счетчика посчитать электроэнергию можно следующим образом. В определенный день месяца, необходимо записать показания со счетчика. Записываются все цифры, которые расположены да запятой или отмечены другим цветом. Далее, в этот же день следующего месяца, повторно снимаются показания счетчика и от цифр этого месяца вычитаются цифры предыдущего. Данный результат будет объемом израсходованной вами электроэнергии за месяц.
Для того, что бы рассчитать количество электроэнергии для двухтарифного счетчика, снимаются оба показания.
Для расчета электроэнергии по общедомовому счетчику нужно, от показаний счетчика этого месяца вычесть показания прошлого месяца. Затем получившийся объем затраченной электроэнергии нужно разделить на площадь всех жилых помещений в доме. Полученная цифра будет равна количеству потребленной электроэнергии на один м2. Далее умножаем эту цифру на количество ваших м2, и получаем сумму, которую нужно заплатить по общедомовому счетчику за электроэнергию.
Как сделать, чтобы электросчетчик не мотал (видео)
Несмотря на то, что все оборудование проходит различные проверки на производстве, оно может давать сбой в работе. Причиной тому несколько, долгая продолжительность работы или неправильный монтаж с дальнейшим использованием. Но, зная способы выявления неисправностей, вы сможете обезопасить себя от непредвиденный ситуаций.
Эта статья — продолжение истории про калькулятор на JavaScript. В предыдущих частях мы:
- написали простой калькулятор на JavaScript;
- отдали его UX-тестировщикам и обновили дизайн калькулятора по их замечаниям.
Теперь наш калькулятор будут смотреть инженеры по тестированию — постараются найти в нём ошибки логики, поведения, вычислений и прочие неявные моменты.
👉 В этой статье не будет автотестов, юнит-тестов, API-тестов и интеграционных тестов. Это всё нужные инструменты, но задача тестировщика, в частности, — выбрать правильный инструмент тестирования.
Если у него в работе очень простая программа (как наш калькулятор), то нет смысла городить автоматизацию и делать тесты ради тестов. Иногда можно и вручную всё проверить и получить точно такой же результат.
Базовое тестирование
Первое, что мы делаем, — проверяем, а как вообще ведут себя кнопки математических действий и делают ли они то, что нужно. Возьмём два числа — 12 и 5 — и сравним результаты всех действий с тем, что даёт калькулятор:
12 + 5 = 17
12 − 5 = 7
12 × 5 = 60
12 / 5 = 2,4
Отрицательные числа тоже отображаются и считаются правильно.
Тестируем большие числа
У компьютеров есть нюанс: любые переменные имеют ограничения по размеру числа. Например, если на переменную выделено 16 бит, то максимальное число, которое можно в нее положить, — 65 536. Число на единицу больше уже потребует 17 бит, а мы столько не выделяли.
Мы хоть и разработчики этого калькулятора, но мы не помним, какое число имели в виду, когда заводили переменную. Может быть, это решение за нас принял JavaScript. Поэтому нужно проверить, не сломается ли наш калькулятор от больших чисел.
Пробуем: 123 456 789 × 2 = 246 913 578 — верно
А вот необычный эксперимент:
12 345 678 901 234 567 × 1 = 12 345 678 901 234 568
Ух ты! Мы умножили большое число на единицу, а в ответе появилась ошибка. Это значит, что настолько длинные числа за раз наш калькулятор уже обработать не в состоянии.
Записываем баг:
❌ Неправильно обрабатываются 17-значные числа и те, которые больше них.
А если мы попробуем получить 17-значное число в ответе, интересно, оно тоже будет с ошибкой?
Да, в ответе тоже неверное число — 8 × 4 = 32, поэтому в конце должно стоять 2, а не 0. Пишем баг:
❌ Если в ответе получается 17-значное число или более — ответ точно неверный.
При этом деление на 16-значное число работает верно:
Тестирование математических трюков
Теперь попробуем разделить на ноль:
Скрипт хитро выкрутился и записал результатом деления бесконечность. Но лучше выводить сообщение, что на ноль делить нельзя.
❌ Нет сообщения при делении на ноль.
Отказоустойчивость
А что если оставить поле ввода пустым и попробовать что-то посчитать? Давайте посмотрим:
Скрипт преобразовал пустую строку в ноль и получил ответ, но это неправильно — при отсутствии одного из чисел калькулятор должен сообщить об этом, а не продолжать считать.
❌ Нет сообщения, если одно из чисел не введено.
Пойдём дальше и введём слово вместо числа:
Скрипт честно пытается перевести строку в число, у него это не получается, поэтому он выдаёт неопределённое значение.
❌ Нет проверки на то, ввели число или строку.
И напоследок проверим что будет, если мы что-то введём, но не выберем ни одно действие:
Тоже плохо. Надо будет обработать такую ситуацию.
❌ Нет проверки, когда не выбрали ничего из математических действий.
Так проверяем работу калькулятора со всеми действиями, а не только с умножением. В итоге у нас получится список ошибок, которые нужно исправить.
Что делаем
После тестирования у нас получился такой список ошибок:
❌ Неправильно обрабатываются 17-значные числа и те, которые больше них.
❌ Если в ответе получается 17-значное число или более — ответ точно неверный.
❌ Нет сообщения при делении на ноль.
❌ Нет сообщения, если одно из чисел не введено.
❌ Нет проверки на то, ввели число или строку.
❌ Нет проверки, когда не выбрали ничего из математических действий.
Исправим эти ошибки. Так как все вычисления начинаются при вызове функции func(), то и править всё будем тоже внутри неё.
Проверяем, что ввели число, а не слова или другие символы
Для перевода строку в число в JavaScript используют функцию Number(). Если строку можно перевести в число — она сработает без ошибок, а если не получится — вернёт значение NaN. Это значит, что числа не получилось.Чтобы проверить, прошло всё нормально или нет, мы будем использовать функцию isNaN() — она сравнит значение переменной с NaN, и вернёт true, если в переменной лежит NaN. А чтобы не путать числа и строки для сравнения, переименуем переменные в самом начале скрипта и сделаем их принудительно строками:
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// переводим строки в числа
let num1 = Number(num1_str)
let num2 = Number(num2_str)
// проверяем, получилось ли число из первой строки или нет
if (isNaN(num1)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать первое число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем, получилось ли число из второй строки или нет
if (isNaN(num2)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать второе число. Проверьте его, пожалуйста';
// и выходим из функции
return;
} Проверяем, что нет пустых значений
JavaScript когда переводит строку в число, то пустую строку он считает как 0. Нам такой вариант не подходит, поэтому сравним её с пустой сторокой. Если она пустая — выдаём сообщение и ничего не считаем.
Ещё надо дополнительно добавить проверку на пробелы — JavaScript строку из пробелов тоже переводит как ноль, а нам это не нужно:
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// проверяем, не пустая ли первая строка
if ((num1_str.length == 0) || (num1_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели первое число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// проверяем, не пустая ли вторая строка
if ((num2_str.length == 0) || (num2_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели второе число или добавили пробел в поле ввода';
// и выходим из функции
return;
}Обрабатываем деление на ноль
Простая проверка — добавляем сравнение второго числа с нулём:
// проверяем второе число при делении
if ((num2 == 0) && (op == '/')) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'На ноль делить нельзя';
// и выходим из функции
return;
}Обрабатываем длинные числа
Даже если мы ограничим каждое поле ввода числами по 16 знаков вместо 17, то при перемножении они дадут нам в ответе 32 знака — а это тоже превышает наш предел точности. Чтобы гарантированно получить в ответе число не больше 16 разрядов перед запятой, нам нужно, чтобы оба числа были не больше 99 999 999 — в нём 8 разрядов, а при перемножении мы получим максимум 16, как раз то, что нужно.
Чтобы это сделать, добавим проверку на размер числа:
// проверяем размер чисел
if ((num1 > 99999999) || (num2 > 99999999)) {
// если не помещается одно из них в диапазон — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор может работать с числами не больше 99 999 999';
// и выходим из функции
return;
}Если не выбрано математическое действие
С этим всё просто — добавляем в case действие по умолчанию, которое выполнится, если никакие из вариантов не подойдут:
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
default: result = 'Выберите действие'
}В итоге
✅ Калькулятор не работает с числами больше 16 знаков до запятой и предупреждает об этом пользователя
✅ В ответе всегда число, в котором не больше 16 знаков до запятой
✅ Есть проверка деления на ноль
✅ Есть сообщение, если одно из чисел не введено.
✅ Есть проверка на то, ввели число или строку.
✅ Есть проверка, когда не выбрали ничего из математических действий.
Это всё?
О нет, этот калькулятор можно гонять ещё и в хвост и в гриву:
- Протестировать десятичные дроби и операции с ними.
- Вставлять в поля ввода изображения и файлы.
- Устраивать переполнение буфера браузера.
- Совершать 10 миллионов вычислений в секунду.
- Запускать одновременно 10 миллионов калькуляторов.
- Запустить калькулятор в 1911 году.
- Засунуть в него комплексные числа.
- Засунуть в него самое большое простое число (и разделить).
- Засунуть в него кота.
Это (и многое другое) — и есть работа тестировщика. Круто, да?
Приходите учиться на тестировщиков
в «Практикум» →
И ни одна кошка не пострадает.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* внешний вид кнопок */
button{
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
margin: 10px;
padding: 10px;
}
/* стиль подсветки выбранной операции */
.light{
background-color: yellow;
}
</style>
</head>
<body>
<!-- заголовок -->
<h1>Калькулятор</h1>
<!-- поле ввода первого числа -->
<input id="num1" />
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="sel_ligth('plus')">+</button>
<button id="minus" onclick="sel_ligth('minus')">-</button>
<button id="times" onclick="sel_ligth('times')">x</button>
<button id="divide" onclick="sel_ligth('divide')">:</button>
</div>
<!-- поле ввода второго числа -->
<input id="num2" />
<br>
<!-- кнопка для расчётов -->
<button onclick="func()">Посчитать</button>
<!-- здесь будет результат -->
<p id="result"></p>
<!-- наш скрипт -->
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция, которая подсветит выбранное математическое действие
function sel_ligth(sel_id) {
// убираем класс подсветки со всех кнопок
document.getElementById("plus").classList.remove("light");
document.getElementById("minus").classList.remove("light");
document.getElementById("times").classList.remove("light");
document.getElementById("divide").classList.remove("light");
// и добавляем его только к нажатой
document.getElementById(sel_id).classList.add("light");
// в зависимости от нажатой клавиши меняем значение переменной op
switch (sel_id) {
case "plus":
op = "+"
break;
case 'minus':
op = '-'
break;
case 'times':
op = "*"
break;
case 'divide':
op = "/"
break;
}
}
// добавляем обработчик нажатия на клавиши ко второму полю ввода
document.getElementById("num2").addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
func();
}
});
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1_str = String(document.getElementById("num1").value);
var num2_str = String(document.getElementById("num2").value);
// проверяем, не пустая ли первая строка
if ((num1_str.length == 0) || (num1_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели первое число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// проверяем, не пустая ли вторая строка
if ((num2_str.length == 0) || (num2_str.indexOf(' ') != -1)) {
// если пустая — пишем сообщение
document.getElementById("result").innerHTML = 'Вы не ввели второе число или добавили пробел в поле ввода';
// и выходим из функции
return;
}
// переводим строки в числа
let num1 = Number(num1_str)
let num2 = Number(num2_str)
// проверяем, получилось ли число из первой строки или нет
if (isNaN(num1)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать первое число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем, получилось ли число из второй строки или нет
if (isNaN(num2)) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор не может распознать второе число. Проверьте его, пожалуйста';
// и выходим из функции
return;
}
// проверяем размер чисел
if ((num1 > 99999999) || (num2 > 99999999)) {
// если не помещается одно из них в диапазон — пишем сообщение
document.getElementById("result").innerHTML = 'Калькулятор может работать с числами не больше 99 999 999';
// и выходим из функции
return;
}
// проверяем второе число при делении
if ((num2 == 0) && (op == '/')) {
// если не получилось — пишем сообщение
document.getElementById("result").innerHTML = 'На ноль делить нельзя';
// и выходим из функции
return;
}
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
default: result = 'Выберите действие'
}
// отправляем результат на страницу
document.getElementById("result").innerHTML = result;
}
</script>
</body>
</html>Посмотреть работу калькулятора на странице проекта.
Что дальше
Кажется, что теперь в самом коде есть что улучшить. В следующей серии займёмся рефакторингом. Не переключайтесь.
Вёрстка:
Кирилл Климентьев