7 июня, 2022 12:03 пп
938 views
| Комментариев нет
LEMP Stack, Ubuntu
Nginx – это высокопроизводительный веб-сервер, способный гибко и качественно обслуживать контент. Оформляя страницы своего сайта, вы наверняка захотите создать пользовательский стиль для каждого его элемента, включая и страницы об ошибках, которые появляются, если контент недоступен. В этом руководстве мы покажем, как настроить такие страницы на Nginx.
Требования
- Виртуальный сервер с пользователем sudo (мы используем сервер Ubuntu 22.04, настроенный по этому мануалу).
- Предварительно установленный веб-сервер Nginx (инструкции по установке вы найдете здесь).
Создание пользовательской страницы об ошибке
Пользовательские страницы ошибок, которые мы используем здесь, предназначены для демонстрационных целей. Если у вас есть свои страницы, используйте их.
Поместите пользовательские страницы ошибок в каталог /usr/share/nginx/html, корневой каталог Nginx по умолчанию. Там мы создадим страницу для ошибки 404 под названием custom_404.html и для общих ошибок уровня 500 под названием custom_50x.html.
Примечание: Дальнейшие строки можно использовать, если вы тренируетесь на наших страницах. В противном случае не забудьте указать свои данные.
Сначала создайте HTML-файл для своей пользовательской страницы 404 с помощью nano или другого текстового редактора:
sudo nano /usr/share/nginx/html/custom_404.html
Вставьте туда код, который определяет пользовательскую страницу:
<h1 style='color:red'>Error 404: Not found :-(</h1> <p>I have no idea where that file is, sorry. Are you sure you typed in the correct URL?</p>
Сохраните и закройте файл.
Теперь создайте файл HTML для страницы 500:
sudo nano /usr/share/nginx/html/custom_50x.html
Вставьте в файл следующее:
<h1>Oops! Something went wrong...</h1> <p>We seem to be having some technical difficulties. Hang tight.</p>
Сохраните и закройте файл.
В данный момент у вас есть две пользовательские страницы ошибок, которые будут отображаться на сайте, когда запросы клиентов приводят к различным ошибкам.
Настройка Nginx для поддержки пользовательских страниц
Итак, пора сообщить Nginx, что он должен использовать эти страницы всякий раз, когда возникают соответствующие ошибки. Откройте тот файл server-блока в каталоге /etc/nginx/sites-enabled, который вы хотите настроить. Здесь мы используем стандартный файл по имени default. Если вы настраиваете свои собственные страницы, пожалуйста, убедитесь, что используете правильный файл:
sudo nano /etc/nginx/sites-enabled/default
Теперь нужно направить Nginx на соответствующие страницы.
Настройка пользовательской страницы 404
Используйте директиву error_page, чтобы при возникновении ошибки 404 (когда запрошенный файл не найден) обслуживалась созданная вами пользовательская страница. Создайте location-блок для вашего файла, где вы сможете установить его правильное расположение в файловой системе и указать, что файл доступен только через внутренние перенаправления Nginx (не запрашиваемые клиентами напрямую):
server {
listen 80 default_server;
. . .
error_page 404 /custom_404.html;
location = /custom_404.html {
root /usr/share/nginx/html;
internal;
}
}
Обычно устанавливать root в новом блоке location не нужно, так как он совпадает с root в блоке server. Однако здесь мы явно указываем, что страницы ошибок нужно обслуживать, даже если вы перемещаете свой обычный веб-контент и связанный с ним root в другое место.
Настройка страницы ошибок 50х
Затем добавьте новые директивы, чтобы Nginx, столкнувшись с ошибками уровня 500 (это проблемы, связанные с сервером), мог обслуживать другую пользовательскую страницу, которую вы создали. Здесь мы будем следовать той же формуле, которую вы использовали в предыдущем разделе. На этот раз мы насторим несколько ошибок уровня 500, чтобы все они использовали страницу custom_50x.html.
Внизу мы также добавим фиктивный FastCGI, чтобы вы могли протестировать свою страницу с ошибкой уровня 500. Это выдаст ошибку, потому что бэкэнд на самом деле не существует. Так вы можете убедиться, что ошибки уровня 500 обслуживают вашу пользовательскую страницу.
Отредактируйте файл /etc/nginx/sites-enabled/default следующим образом:
server {
listen 80 default_server;
. . .
error_page 404 /custom_404.html;
location = /custom_404.html {
root /usr/share/nginx/html;
internal;
}
error_page 500 502 503 504 /custom_50x.html;
location = /custom_50x.html {
root /usr/share/nginx/html;
internal;
}
location /testing {
fastcgi_pass unix:/does/not/exist;
}
}
Сохраните и закройте файл, когда закончите.
Перезапуск Nginx и тестирование
Чтобы проверить синтаксис ваших файлов, введите:
sudo nginx -t
Если команда обнаружила какие-либо ошибки, исправьте их, прежде чем продолжить. Перезапустите Nginx, если ошибок нет:
sudo systemctl restart nginx
Теперь, если вы перейдете на домен или IP-адрес вашего сервера и запросите несуществующий файл, вы должны увидеть настроенную вами страницу 404:
http://server_domain_or_IP/thiswillerror
Перейдите в расположение вашего FastCGI и вы получите ошибку 502 Bad Gateway, что является ошибкой уровня 50х:
http://server_domain_or_IP/testing
Вернитесь в конфигурационный файл и удалите фиктивный FastCGI.
Заключение
Теперь ваш веб-сервер может обслуживать пользовательские страницы ошибок. Это простой способ персонализировать ваш сайт и обеспечить лучший пользовательский опыт даже при возникновении ошибок. Один из способов оптимизировать эти страницы – разместить на них дополнительную информацию или полезные ссылки для пользователей. Если вы сделаете это, убедитесь, что ссылки доступны даже при возникновении соответствующих ошибок.
Tags: NGINX, Ubuntu 22.04
Every time NGINX encounters an error as it attempts to process a client’s request, it returns an error. Each error includes an HTTP response code and a short description. The error usually is displayed to a user via a simple default HTML page.
Fortunately, you can configure NGINX to display custom error pages to your site’s or web application’s users. This can be achieved using the NGINX’s error_page directive which is used to define the URI that will be shown for a specified error. You can also, optionally use it to modify the HTTP status code in the response headers sent to a client.
In this guide, we will show how to configure NGINX to use custom error pages.
Create a Single Custom Page for All NGINX Errors
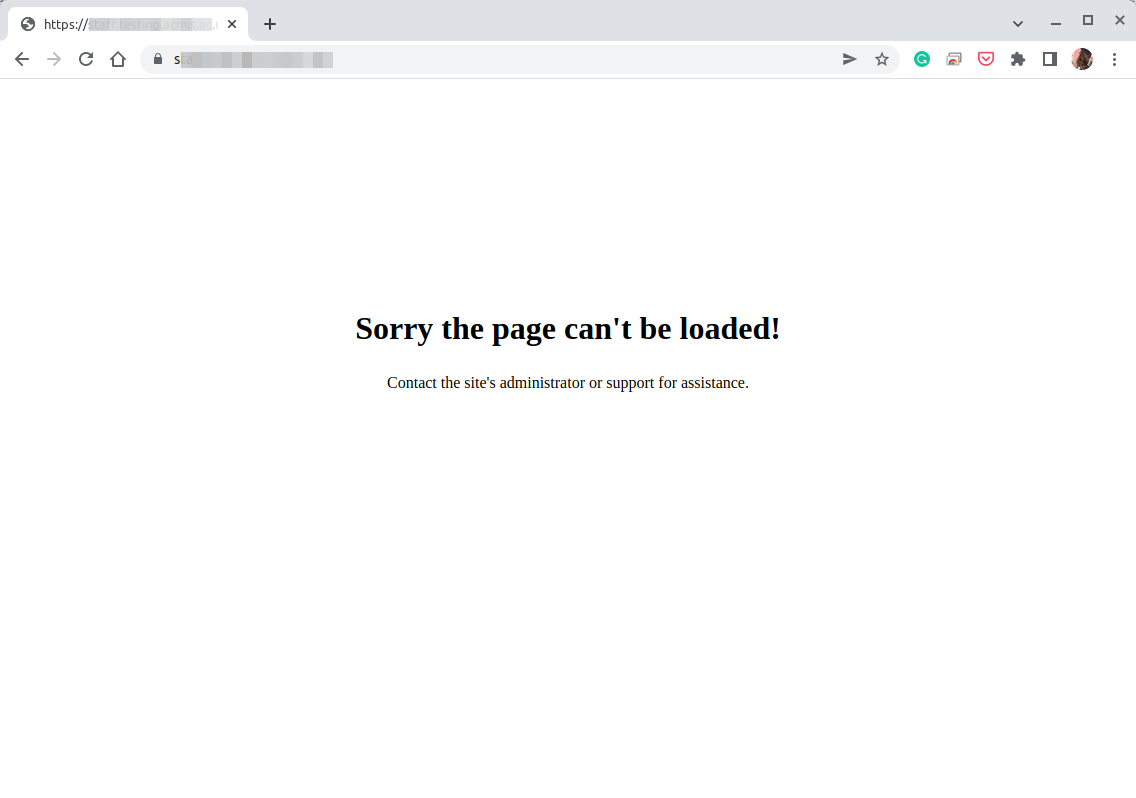
You can configure NGINX to use a single custom error page for all errors that it returns to a client. Start by creating your error page. Here is an example, a simple HTML page that displays the message:
“Sorry, the page can't be loaded! Contact the site's administrator or support for assistance.” to a client.
Sample HTML Nginx Custom page code.
<!DOCTYPE html>
<html>
<head>
<style type=text/css>
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
padding: 0;
margin: 0;
}
#notfound {
position: relative;
height: 100vh;
}
#notfound .notfound {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.notfound {
max-width: 520px;
width: 100%;
line-height: 1.4;
text-align: center;
}
.notfound .notfound-error {
position: relative;
height: 200px;
margin: 0px auto 20px;
z-index: -1;
}
.notfound .notfound-error h1 {
font-family: 'Montserrat', sans-serif;
font-size: 200px;
font-weight: 300;
margin: 0px;
color: #211b19;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
@media only screen and (max-width: 767px) {
.notfound .notfound-error h1 {
font-size: 148px;
}
}
@media only screen and (max-width: 480px) {
.notfound .notfound-error {
height: 148px;
margin: 0px auto 10px;
}
.notfound .notfound-error h1 {
font-size: 120px;
font-weight: 200px;
}
.notfound .notfound-error h2 {
font-size: 30px;
}
.notfound a {
padding: 7px 15px;
font-size: 24px;
}
.h2 {
font-size: 148px;
}
}
</style>
</head>
<body>
<div id="notfound">
<div class="notfound">
<h1>Sorry the page can't be loaded!</a></h1>
<div class="notfound-error">
<p>Contact the site's administrator or support for assistance.</p>
</div>
</div>
</div>
</body>
</html>
Save the file with an appropriate name for example error-page.html and close it.
Next, move the file to your document root directory (/var/www/html/). If the directory doesn’t exist, you can create it using the mkdir command, as shown:
$ sudo mkdir -p /var/www/html/ $ sudo cp error-page.html /var/www/html/
Then configure NGINX to use the custom error page using the error_page directive. Create a configuration file called custom-error-page.conf under /etc/nginx/snippets/ as shown.
$ sudo mkdir /etc/nginx/snippets/ $ sudo vim /etc/nginx/snippets/custom-error-page.conf
Add the following lines to it:
error_page 404 403 500 503 /error-page.html;
location = /error-page.html {
root /var/www/html;
internal;
}
This configuration causes an internal redirect to the URI/error-page.html every time NGINX encounters any of the specified HTTP errors 404, 403, 500, and 503. The location context tells NGINX where to find your error page.
Save the file and close it.
Now include the file in the http context so that all server blocks use the error page, in the /etc/nginx/nginx.conf file:
$ sudo vim /etc/nginx/nginx.conf
The include directory tells NGINX to include the configuration in the specified .conf file:
include snippets/custom-error-page.conf;
Alternatively, you can include the file for a specific server block (commonly known as vhost), for example, /etc/nginx/conf.d/mywebsite.conf. Add the above include directive in the server {} context.
Save your NGINX configuration file and reload the service as follows:
$ sudo systemctl reload nginx.service
And test from a browser if the setup is working fine.
Create Different Custom Pages for Each NGINX Error
You can also set up different custom error pages for each HTTP error in NGINX. We discovered a good collection of custom nginx error pages created by Denys Vitali on Github.
To set up the repository on your server, run the following commands:
$ sudo git clone https://github.com/denysvitali/nginx-error-pages /srv/http/default $ sudo mkdir /etc/nginx/snippets/ $ sudo ln -s /srv/http/default/snippets/error_pages.conf /etc/nginx/snippets/error_pages.conf $ sudo ln -s /srv/http/default/snippets/error_pages_content.conf /etc/nginx/snippets/error_pages_content.conf
Next, add the following configuration in either your http context or each server block/vhost:
include snippets/error_pages.conf;
Save your NGINX configuration file and reload the service as follows:
$ sudo systemctl reload nginx.service
Also, test from a browser if the configuration is working as intended. In this example, we tested the 404 error page.
That’s all we had for you in this guide. NGINX’s error_page directive allows you to redirect users to a defined page or resource or URL when an error occurs. It also optionally allows for modification of the HTTP status code in the response to a client. For more information, read the nginx error page documentation.
You can setup a custom error page for every location block in your nginx.conf, or a global error page for the site as a whole.
To redirect to a simple 404 not found page for a specific location:
location /my_blog {
error_page 404 /blog_article_not_found.html;
}
A site wide 404 page:
server {
listen 80;
error_page 404 /website_page_not_found.html;
...
You can append standard error codes together to have a single page for several types of errors:
location /my_blog {
error_page 500 502 503 504 /server_error.html
}
To redirect to a totally different server, assuming you had an upstream server named server2 defined in your http section:
upstream server2 {
server 10.0.0.1:80;
}
server {
location /my_blog {
error_page 404 @try_server2;
}
location @try_server2 {
proxy_pass http://server2;
}
The manual can give you more details, or you can search google for the terms nginx.conf and error_page for real life examples on the web.
When you host your website on the NGINX web server, it will handle the client request, but when the request is not fulfilled, it will return an error.
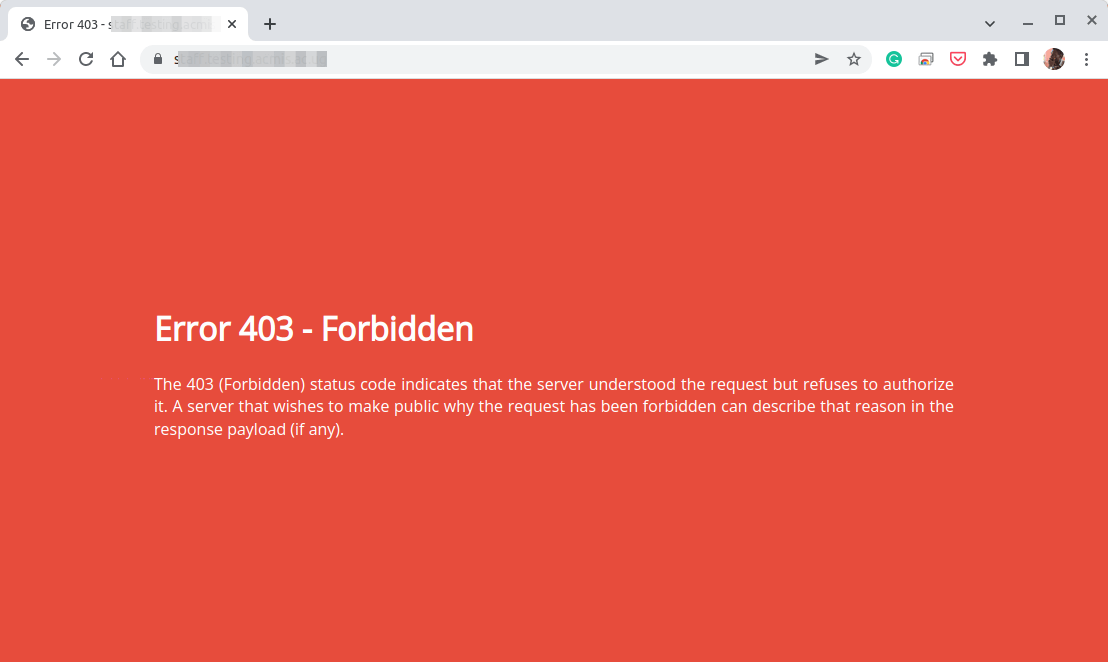
This error will be displayed to a user via a basic HTML page with the error code (404, 403, 500, 503), as shown below.

Having a dynamic site with such an ugly-looking page will reduce the UI/UX impression of your site. However, NGINX provides you with an option to configure a custom error page for your site.
To do that, you need to create a custom HTML page and specify it in error_page directive of the NGINX configuration file, which will be used as the URI to serve the custom error page for the specified error in the configuration file.
Today, you will learn how to configure NGINX to handle single or multiple errors with custom HTML pages.
Prerequisites
- Nginx web server installed on your system
- Either you have root access or sudo privileges
- Custom template for error pages (source will be provided)
- Browser to test the result (Chrome, Firefox, etc)
Creating Your Custom 404 Error Page
First, we will learn to handle the 404 response code with a custom HTML page. For that, we will create a custom page that will be shown in place of the default NGINX response for status code 404 to the users.
For demo purposes, I’ve already created a sample HTML template page that displays the error message “Error 404, The requested page is not available, please contact to administrator.” when viewed.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Access denied</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
body {
padding: 10px;
}
.container {
margin-top: 10rem;
text-align: center;
}
.container .error {
font-size: 10rem;
}
.container .description {
font-size: 1.2rem;
}
@media screen and (max-width: 600px) {
.container .error {
font-size: 5rem;
}
}
</style>
</head>
<body>
<div class="container">
<div class="error">
Error 404
</div>
<div class="description">
THe requested page is not available, please contact to administrator.
</div>
</div>
</body>
</html>
You can copy the above HTML code and paste it into your text editor and save the file with the name “error-page.html“. Later on, you can change it to something different.
Now copy the “error-page.html” file into the NGINX document root directory located at the /var/www/html path, using the below command.
$ sudo cp error-page.html /var/www/html/The next part will be creating a config file (snippets) and configuring the nginx.conf file.
Configuring NGINX to Use Your Error Pages
First, we will create a new configuration file within the snippet directory located at the /etc/nginx/snippets path with name error-page.conf.
For that, create a snippets directory. If it does not exist in the /etc/nginx path, the below command will create a new directory with the name snippets.
$ sudo mkdir -p /etc/nginx/snippetsThen execute the below command to create the error-page.conf configuration file within the snippets directory.
$ sudo nano /etc/nginx/snippets/error-page.confOnce the file is open for editing, then copy and paste the below code into the configuration file and save it.
error_page 404 /error-page.html;
location = /error-page.html {
root /var/www/html;
internal;
}
From the above snippet code, whenever NGINX encounters a 404 response from the user end, it will return the error-page.html as the response.
Next, we have to include error-page.conf inside the NGINX configuration file. For that, execute the below command to open the NGINX configuration file.
$ sudo nano /etc/nginx/sites-enabled/default # For Ubuntu/Debian-based distro's
OR
$ sudo nano /etc/nginx/nginx.conf # For RHEL/Fedora-based distro'sBelow is the output of the above command.

Copy the below line to include the absolute path of the snippet file and place it within the server container in the NGINX configuration file.
include snippets/error-page.conf;
Below is the output after the changes.

Finally, you can restart the NGINX web server and test your page.
Restarting NGINX and Testing Your Page
Once all the required configuration changes are made, reload the NGINX web server using the following command.
$ sudo systemctl reload nginxFinally, open your browser and visit any page that does not exist to view the error page, as shown below.

Create Different Custom Pages for Each NGINX Error
NGINX allows you to easily set up multiple pages for different HTTP errors. Instead of creating a separate page and configuring each error page for the custom errors, we are providing you with a GitHub repository with premade custom error pages with a configuration that can be configured within seconds.
Execute the below commands step by step.
$ sudo mkdir -p /srv/http/default
$ sudo git clone https://github.com/denysvitali/nginx-error-pages /srv/http/default
$ mkdir -p /etc/nginx/snippets/
$ sudo ln -s /srv/http/default/snippets/error_pages.conf /etc/nginx/snippets/error_pages.conf
$ sudo ln -s /srv/http/default/snippets/error_pages_content.conf /etc/nginx/snippets/error_pages_content.confAlso read: How To Change the Nginx Web Document Location in Linux
Now open the NGINX configuration file with your choice of text editor.
$ sudo nano /etc/nginx/sites-enabled/default # For Ubuntu/Debian-based distro's
OR
$ sudo nano /etc/nginx/nginx.conf # For RHEL/Fedora-based distro'sAdd the below line inside the configuration file.
include snippets/error_pages.conf;
Last, reload your NGINX web server to apply the changes.
$ sudo systemctl reload nginxNow you can simply visit any unknown page to check the error page, as shown below.

Also read: How to Change Nginx 80 Port in Linux
I hope this article might be useful for your journey to learning the NGINX web server. If you are still facing any issues, the comment section is open for you.
Innovative tech mind with 12 years of experience working as a computer programmer, web developer, and security researcher. Capable of working with a variety of technology and software solutions, and managing databases.
Вступление
Nginx — это высокопроизводительный веб-сервер, способный предоставлять контент гибко и эффективно. При разработке ваших веб-страниц часто бывает полезно настроить каждый фрагмент контента, который увидят ваши пользователи. Это включает страницы ошибок, когда они запрашивают контент, который недоступен. В этом руководстве мы покажем, как настроить Nginx для использования пользовательских страниц ошибок в Ubuntu 14.04.
Предпосылки
Вам также необходимо установить Nginx в вашей системе. Узнайте, как настроить это, следуя th guide.
После того, как вы выполнили вышеупомянутые шаги, продолжите это руководство.
Создание пользовательских страниц ошибок
Мы создадим несколько пользовательских страниц ошибок для демонстрационных целей, но ваши пользовательские страницы, очевидно, будут другими.
Мы поместим наши пользовательские страницы ошибок в каталог + / usr / share / nginx / html +, где Uginntu Nginx устанавливает корневой каталог документа по умолчанию. Мы создадим страницу для 404 ошибок, которая называется + custom_404.html +, и страницу для общих ошибок уровня 500, которая называется + custom_50x.html +. Вы можете использовать следующие строки, если вы только тестируете. В противном случае разместите свой собственный контент в следующих местах:
echo "<h1 style='color:red'>Error 404: Not found :-(</h1>" | sudo tee /usr/share/nginx/html/custom_404.html
echo "<p>I have no idea where that file is, sorry. Are you sure you typed in the correct URL?</p>" | sudo tee -a /usr/share/nginx/html/custom_404.html
echo "<h1>Oops! Something went wrong...</h1>" | sudo tee /usr/share/nginx/html/custom_50x.html
echo "<p>We seem to be having some technical difficulties. Hang tight.</p>" | sudo tee -a /usr/share/nginx/html/custom_50x.htmlТеперь у нас есть две пользовательские страницы ошибок, которые мы можем обслуживать, когда клиентские запросы приводят к различным ошибкам.
Настройка Nginx для использования ваших страниц с ошибками
Теперь нам просто нужно сказать Nginx, что он должен использовать эти страницы всякий раз, когда возникают правильные условия ошибки. Откройте файл блока сервера в каталоге + / etc / nginx / sites-enabled +, который вы хотите настроить. Мы будем использовать файл блока сервера по умолчанию, называемый + default +, но вы должны настроить свои собственные блоки сервера, если вы используете файл не по умолчанию:
sudo nano /etc/nginx/sites-enabled/defaultТеперь мы можем указать Nginx на наши пользовательские страницы ошибок.
Прямые ошибки 404 на пользовательской странице 404
Используйте директиву + error_page +, чтобы при возникновении ошибки 404 (когда запрошенный файл не был найден), созданная вами пользовательская страница обслуживалась. Мы создадим блок местоположения для файла, где мы сможем убедиться, что корень соответствует расположению нашей файловой системы и что файл доступен только через внутренние перенаправления Nginx (не запрашиваемые напрямую клиентами):
/ И т.д. / Nginx / сайты с поддержкой / по умолчанию
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
. . .
}Обычно нам не нужно устанавливать + root + в новом блоке местоположения, поскольку он совпадает с корнем в блоке сервера. Тем не менее, мы здесь явно, так что наши страницы ошибок обслуживаются, даже если мы перемещаем наш обычный веб-контент и корень связанного документа в другое место.
Направляйте ошибки 500 уровней на пользовательскую страницу 50x
Затем мы можем добавить директивы, чтобы гарантировать, что когда Nginx обнаружит ошибки 500-го уровня (проблемы, связанные с сервером), он будет обслуживать другую пользовательскую страницу, которую мы создали. Это будет следовать той же формуле, которую мы использовали в предыдущем разделе. На этот раз мы устанавливаем несколько ошибок уровня 500 для всех, используя страницу + custom_50x.html +:
/ И т.д. / Nginx / сайты с поддержкой / по умолчанию
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
. . .
error_page 404 /custom_404.html;
location = /custom_404.html {
root /usr/share/nginx/html;
internal;
}
}Внизу мы также добавили фиктивный проход FastCGI, чтобы мы могли протестировать нашу страницу ошибок на 500 уровнях. Это не будет работать правильно, так как сервер не существует. Запрос страницы здесь позволит нам проверить, что 500-уровневые ошибки обслуживают нашу пользовательскую страницу.
Сохраните и закройте файл, когда вы закончите.
Перезапуск Nginx и тестирование ваших страниц
Проверьте синтаксис файла конфигурации, набрав:
Если были обнаружены какие-либо ошибки, исправьте их, прежде чем продолжить. Когда синтаксические ошибки не возвращаются, перезапустите Nginx, набрав:
sudo service nginx restartТеперь, когда вы переходите на домен или IP-адрес вашего сервера и запрашиваете несуществующий файл, вы должны увидеть страницу 404, которую мы настроили:
изображение: https: //assets.digitalocean.com/articles/nginx_custom_error_1404/custom_404.png [нестандартный 404 nginx]
Когда вы перейдете в место, которое мы настроили для прохода FastCGI, мы получим ошибку 502 Bad Gateway с нашей пользовательской страницей на 500 уровней:
изображение: https: //assets.digitalocean.com/articles/nginx_custom_error_1404/custom_50x.png [пользовательский 50x nginx]
Теперь вы можете вернуться и удалить поддельное местоположение прохода FastCGI из вашей конфигурации Nginx.
Заключение
Теперь вы должны обслуживать пользовательские страницы ошибок для вашего сайта. Это простой способ персонализировать опыт ваших пользователей, даже если они испытывают проблемы. Одним из предложений для этих страниц является включение ссылок на места, куда они могут обратиться за помощью или дополнительной информацией. Если вы сделаете это, убедитесь, что ссылки назначения доступны даже при возникновении связанных ошибок.