Network Graphics поможет установить модификации для RAGE MP, alt:V и одиночного
режима GTA V. Это лучшее приложение для тех, кто хочет скачать моды, улучшить игру,
создать свою сборку и повысить FPS.
Работает на RAGE MP, alt:V и в одиночном режиме GTA V
Реалистичная графика
Наслаждайтесь захватывающими дух пейзажами и графикой высокого качества. В Network Graphics собраны
топовые моды на графику, предлагающие переработанное освещение, погоду, цветокоррекцию, а
также
эффекты ENB и другие улучшения. Разные графические моды подойдут для слабых, средних и
мощных ПК. А
лучшие из них составят конкуренцию самым красивым играм 2023 года.
Графические модификации
Наслаждайтесь реалистичной графикой, пока играете в GTA 5 RP. В Network Graphics собраны
топовые моды на графику, предлагающие переработанное освещение, погоду, цветокоррекцию, а
также эффекты ENB и другие улучшения.
Более 500 модов в библиотеке
Скины на оружие, новая одежда, текстуры, звуки, эффекты и не только. Изучите впечатляющую
коллекцию
модов в Network Graphics и создайте сборку модов по своему выбору.
Открыть библиотеку ›
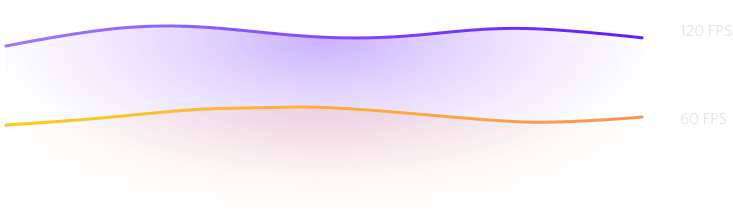
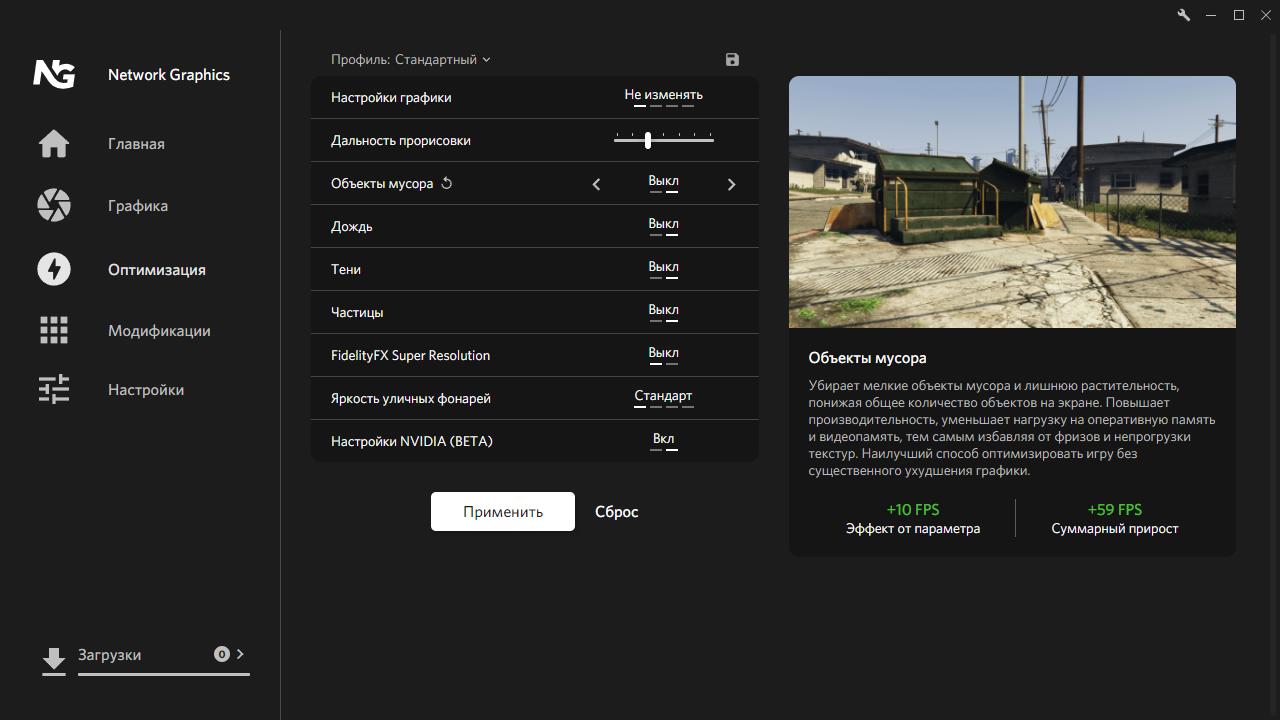
Оптимизация игры
Не хватает плавности в игре? Параметры оптимизации в Network Graphics повысят
FPS, уберут лаги и
зависания. А обширный выбор опций поможет найти баланс между качеством и
производительностью.
Без оптимизации
При активации всех параметров оптимизации
*1080p, максимальные настройки, i9-10900K, ОЗУ 32 ГБ, Win 10 X64

Невероятно просто.
По-настоящему быстро.
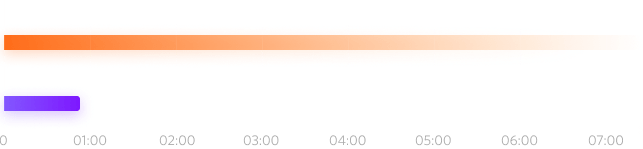
Устанавливайте все модификации автоматически и в один клик. Приложение сделает
всё необходимое за
вас, а менеджер загрузок установит сразу несколько модов один за другим.
Уникальная система Network Core обеспечивает совместимость модификаций в
приложении. Вес
модификаций оптимизирован, поэтому скачивание происходит за минуты — гораздо
быстрее, чем из
других источников
Средний вес модов из других источников: 2 000 МБ
Средний вес модов в Network Graphics: 60 МБ
*Скачивание менее чем за 1 минуту при скорости интернета 50 Мбитсек
Откройте доступ к эксклюзивным модам по подписке Network Mods
Бесплатно
0 ₽
Более 200 бесплатных модов и скинов
Бесплатные графические моды: Network Redux, Ghetto Redux и Berkley Redux
Бесплатные функции оптимизации, обеспечивающие прирост до +30 FPS
Скачать бесплатно
… скачиваний
Bronze
130 ₽
/мес
Доступ ко всем функциям оптимизации, обеспечивающим прирост до +60 FPS
Скачивание файлов с премиум-серверов с приоритетом в очереди
Безлимит на количество одновременных установок в менеджере загрузок
Все преимущества бесплатного тарифа
Оформить подписку
Узнать больше ›
Silver
260 ₽
/мес
Более 400 эксклюзивных модов общей стоимостью 512900 ₽
Доступ ко всем функциям оптимизации, обеспечивающим прирост до +60 FPS
Скачивание файлов с премиум-серверов с приоритетом в очереди
Безлимит на количество одновременных установок в менеджере загрузок
Все преимущества бесплатного тарифа
Оформить подписку
Узнать больше ›
Gold
380 ₽
/мес
Эксклюзивная графика для слабых и мощных ПК: Project V, Evolved Graphics, NVR, Reality Rift
Более 400 эксклюзивных модов общей стоимостью 512900 ₽
Доступ ко всем функциям оптимизации, обеспечивающим прирост до +60 FPS
Скачивание файлов с премиум-серверов с приоритетом в очереди
Безлимит на количество одновременных установок в менеджере загрузок
Все преимущества бесплатного тарифа
Оформить подписку
Узнать больше ›
Работает на RAGE MP, alt:V и в одиночном режиме GTA V
Нам доверяют
…
скачиваний
32
месяцев работы
Скачать бесплатно
С Network Graphics играют
Больше видео
-
#2
Здравствуйте
Используйте чистый клиент, и «слетать» что-либо не будет.
Напоминаю, что практически при любом обращении в данный раздел, Вас попросят в первую очередь установить чистую GTA V.
Приведите файлы GTA V и мультиплеера в порядок, в будущем не вмешивайтесь в файлы игры и конфиги (Это значит, что Redux, Reshade, SweetFX, «замененки», «оптимизации» и т.п. устанавливать нельзя)
Установите чистую GTAV без модификаций, если использовали модификации, но сначала сделайте полную проверку файлов GTAV, удалив перед этим update.rpf, а также все файлы, в которые вмешиваются Ваши модификации, в папке Update, внутри папки с GTAV. А также в папке с игрой не должнo быть файла commandline. Если проверка не помогает, удалите GTA V полностью, все оставшиеся папки, установите заново.
Очистите папку client_resources, удалите ragemp_v, config.xml, multiplayer.dll, multiplayerL.dll, запустите updater.exe от имени администратора, кликните на нужный сервер, дождитесь загрузки и установки, перезайдите в игру 2 раза (не через F1).
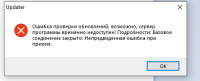
Ошибка проверки обновлений
Чтобы отвечать, сперва войдите на форум
kalifffka
Наблюдатель
На форуме с
16 марта 18
Клиент скачал вчера, после сегодняшнего обновления выскакивает такое окно.
Антивируса нет, брандмауэр отключен, смарт скрин отключен.
ссылка на ошибку: https://ibb.co/svSBtfC
Изменено: kalifffka, 23 октября 2020 — 08:15
tbon
Наблюдатель
На форуме с
10 октября 20
Black_List
Наблюдатель
На форуме с
23 октября 20
Возможно из-за обновления
Sania(ZoS)
Администратор портала
На форуме с
06 октября 19
отклоючаете все антивирусы, брандмауэры, защитники системы, и пробуете запускать снова. Будет также — проблема в блокировке адресов ру-сегмента от провайдера (неверный ip провайдер дает, рубит доступ до ip адресов программы и т.п.). Решение в последнем варианте только одно — vpn сервисы или обращение к провайдеру в поддержку.
Если проще и конкретнее:
1. Отключаете ваши антивирусы, брандмауэр, защитник системы.
2. Проверяете. Если ошибка пропала — настраивайте одно из выше названных. Если нет — переходим к шагу 3.
3. Открываете файл:
C:WindowsSystem32driversetchosts
блокнотом, и очищаете все строки, кроме строк с решеткой. Должно стать так:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost
4. Проверяете. Если проблема не пропала — переходим к п. 5
Если вы не можете открыть файл:
- правой кнопкой по файлу
- свойства
- безопасность
- дополнительно
- Владелец
- Выставляем свой аккаунт Windows владельцем
- Применить, Ок
- Снова открываем свойства
- безопасность
- изменить
- Выбираем свой аккаунт Windows в списке
- В поле Разрешить ставим на Полный доступ. На Запрете ни одной галочки быть не должно
- Применить, Ок
- Готово, файл теперь откроется
5. Запускаете коммандную строку windows. Вводите: ping {адрес}
Вместо {адрес} указываете один из 3 адресов ниже:
new-updater.strikearena.ru new-updater2.strikearena.ru alex789.at.ua
проверяете все 3 адреса. Они должны быть доступны и потерь при отправке запроса быть не должно.
Если хоть 1 адрес у вас не доступен — ищите VPN-софт, подругому вы не сможете открыть updater наш.
Если все доступны, но ошибка осталась — ищете и отключаете все, что не отключено из перечисленного в п.1. Альтернатив тут быть не может!
kalifffka
Наблюдатель
На форуме с
16 марта 18
Помог вариант с изменением файла hosts. Благодарю
rarog
Наблюдатель
На форуме с
01 октября 20
отклоючаете все антивирусы, брандмауэры, защитники системы, и пробуете запускать снова. Будет также — проблема в блокировке адресов ру-сегмента от провайдера (неверный ip провайдер дает, рубит доступ до ip адресов программы и т.п.). Решение в последнем варианте только одно — vpn сервисы или обращение к провайдеру в поддержку.
Если проще и конкретнее:
1. Отключаете ваши антивирусы, брандмауэр, защитник системы.
2. Проверяете. Если ошибка пропала — настраивайте одно из выше названных. Если нет — переходим к шагу 3.3. Открываете файл:
C:WindowsSystem32driversetchostsблокнотом, и очищаете все строки, кроме строк с решеткой. Должно стать так:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost КАК ЭТО СОХРАНИТЬ?! СОХРАНЯЕТ ОТДЕЛЬНЫМ ФАЙЛОМ ТХТ.документ !!! как только закрываю файл,опять лишнее добавляется!!!!и пишет не удалось соеденится с удалённым сервером!!!!
Sania(ZoS)
Администратор портала
На форуме с
06 октября 19
КАК ЭТО СОХРАНИТЬ?! СОХРАНЯЕТ ОТДЕЛЬНЫМ ФАЙЛОМ ТХТ.документ !! как только закрываю файл,опять лишнее добавляется!!!!и пишет не удалось соеденится с удалённым сервером!!!!
файл, сохранить как, указываем то же самое расположение и тыкаем на тот же самый файл. Если пишет про проблемы с досупом — значит описанное выше не выполняли, либо файл блокируетя у вас чем-то еще (антивирус, защитник системы и т.п., гуглим на этот счет, я не википедия)
Если все проделали,и запускаете именно гзвфеук. добавляться само по себе назад ничего не может впринципе. А вот если запускаете лаунчер, то боюсь вас огорчить — у вас какой-то совсем доисторической версии лаунчер в наличии, скачайте новый актуальный или проверьте игру именно апдейтером.
Tarifan4eg
Наблюдатель
На форуме с
20 ноября 18
Tarifan4eg
Наблюдатель
На форуме с
20 ноября 18
Svjatoslav
Наблюдатель
На форуме с
25 сентября 21
У меня при отправке запроса на alex789.at.ua 100% потерь, это значило бы что мне нужен впн, но я впн установил включал, а ошибка все равно при запуске апдейтера(и не заходит на сайт alex789.at.ua) , но немного другая. а в файле hosts и так все строки с решетками у меня я и не трогал его. А с бразуера тор заходит…
Изменено: Svjatoslav, 25 сентября 2021 — 10:49
Прикрепленные миниатюры
Решение данной проблемы можно посмотреть тут: https://wiki.dubrovskiy.games/rage-mp-connection-lost-reconnecting/
Так же сегодня сервер переезжал на новый хостинг и могут наблюдаться так же проблемы со входом. Перезагрузка пк, либо vpn помогают.
Содержание
- Главная страница
- Окунись в новый фотореалистичный мир GTA V
- Легко установить и удалить
- Поддерживает RAGE MP
- И еще несколько крутых фишек
- Карта с сеткой координат
- Без потерей в точности
- Запредельная скорость
- Правильное освещение
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Фотографии до/после
- Спасибо, что выбрали Network Redux
- Если скачивание заблокировано
- Почему жалуется на вирус?
- Получите доступ к премиальным функциям и модификациям Network Graphics
- Статус Network Mods откроет контент, выделенным золотым цветом в приложении.
- Преимущества статуса
- Библиотека приватных модификаций
- Оптимизация
- Самая красивая графика в Grand Theft Auto V
- Получите невероятное наслаждение от игрового процесса благодаря графическим модификациям NVE и QuantV, доступным по плану Network Mods Gold . Это лучше, чем реальность.
- Системные требования NVE и QuantV
- Автоустановка
- Особая роль в Discord
- Полная совместимость
- Установка посторонних модов
- Приоритет в очереди
- Это выгодно
- Выберите уровень статуса
- Остались вопросы? Отвечаем
- NETWORK REDUX — ВСЯ ПРАВДА ! ВИРУСЫ И КРАЖА АККОВ ? НЕТВОРК РЕДУКС ГТА 5 РП РАДМИР ! GTA 5 RP RADMIR
- Redux-thunks, почему не работает санка?
Главная страница
Окунись в новый фотореалистичный мир GTA V
Network Redux – это бесплатная графическая модификация для GTA V на основе Redux.
Это самый доступный способ сделать графику намного реалистичнее при минимальных снижениях в производительности.
Почему Network Redux?
Легко установить и удалить
Network Redux не нужно устанавливать вручную: за Вас всё сделает программа по установке модификации.
При необходимости всегда можно удалить модификацию – просто запустите программу установки снова и нажмите «Деинсталлировать». Оригинальные файлы восстановятся автоматически, переустанавливать игру не придётся.
Поддерживает RAGE MP
Network Redux отлично работает в RAGE MP и сюжетном режиме, не вызывая краша игры.
Более того, мы регулярно обновляем модификацию до новой версии GTA V или RAGE MP.
Следить за обновлениями можно в нашем дискорде.
И еще несколько крутых фишек
Клацни на одну из картинок, чтобы узнать что там



Карта с сеткой координат
В модификацию добавлена карта с сеткой координат: она будет особо полезна для сотрудников гос. фракций. Работает как в меню, так и на мини-карте.
Карта устанавливается на Ваш выбор. Соответствующие опции появятся перед установкой модификации.



Без потерей в точности
В стандартном Redux разброс из оружия увеличен в разы в угоду реализма, что сводит на нет любые перестрелки в RAGE MP.
Мы исправили это недоразумение и установили оригинальный разброс в Network Redux. Вы будете наравне с другими игроками в каждой битве.



Запредельная скорость
Чтобы обострить ощущения от езды, разработчики Redux увеличили скорость всех игровых автомобилей.
Мы продолжили эту идею в Network Redux. После установки модификации весь транспорт в игре станет быстрее, включая реальные автомобили.




Правильное освещение
Во многих версиях Redux фары вместо света показывают глючные и некрасивые «круги», что портит впечатления от графики и мешает игровому процессу. Это же касается и других источников света.
В Network Redux освещение работает корректно: для фар установлен реалистичный эффект бликов, а на приборной панели авто хорошо виден каждый элемент.



Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Фотографии до/после
Спасибо, что выбрали Network Redux
Мы регулярно обновляем Network Redux до последней версии GTA V и RAGE MP.
Следите за новостями в нашем дискорде и получайте обновления в числе первых!
Если скачивание заблокировано
• Для Chrome: Нажмите комбинацию Ctrl + J, после чего кликните «Сохранить» около файла.
• Для Opera: Перейдите в настройки браузера и отключите функцию «Включить защиту от вредоносных сайтов».
• Для Yandex.Browser: Перейдите в настройки, выберите раздел «Безопасность» и отключите функцию «Проверять безопасность посещаемых сайтов и загружаемых файлов».
• Для Microsoft Edge: Нажмите на троеточие возле файла на панели загрузки и выберите пункт «Сохранить».
Почему жалуется на вирус?
Это ложное срабатывание. Оно вызвано тем, что приложение взаимодействует с файлами игры, чтобы устанавливать модификации. Вы можете скачать приложение позже, когда мы это исправим.
Наша аудитория насчитывает свыше 50 тысяч человек, нам доверяют блогеры и стримеры. Со стороны Network Graphics не было замечено взломов и вредоносных действий. Мы предпочитаем зарабатывать легально на продаже подписок с доп. контентом.
Источник
Получите доступ к премиальным функциям и модификациям Network Graphics
Статус Network Mods откроет контент, выделенным золотым цветом в приложении.
Преимущества статуса
Библиотека приватных модификаций
Это премиально качественный контент, недоступный в открытом доступе.
Каждые две недели библиотека пополняется новыми модификациями – Вы получаете к ним мгновенный доступ.
Оптимизация
Воспользуйтесь возможностями раздела «Оптимизация», чтобы улучшить производительность игры, избавиться от зависаний, вылетов и непрогрузки текстур.
Обширный выбор параметров позволит игре работать быстрее без заметного ухудшения графики.
Самая красивая графика в Grand Theft Auto V
Получите невероятное наслаждение от игрового процесса благодаря графическим модификациям NVE и QuantV, доступным по плану Network Mods Gold . Это лучше, чем реальность.
Системные требования NVE и QuantV
Процессор: Intel Core i3-9100 или Intel Core i5 и выше AMD Ryzen 2400G и выше
Видеокарта: NVIDIA GeForce GTX 1050 Ti и выше AMD Radeon RX 570 и выше
Оперативная память: 8 GB
Процессор: Intel Core i5 и выше AMD Ryzen 2600X и выше
Видеокарта: NVIDIA GeForce GTX 1660 или 1070 и выше AMD Radeon RX 580 и выше
Оперативная память: 16 GB
Другие преимущества
Автоустановка
Все модификации из библиотеки устанавливаются автоматически. Вам не нужно разбираться в инструкциях и бороться с вылетами – Network Redux сделает всё за вас.
Особая роль в Discord
Статус будет отображаться в дискорде Network Graphics. Вы получите доступ к особым чатам и будуте выделяться на фоне остальных пользователей.
Полная совместимость
Модификации из библиотеки гарантированно работают на RAGE MP, включая новейшую версию 1.1. Также модификации работают в одиночной игре GTA V.
Установка посторонних модов
Устанавливайте моды из посторонних источников поверх Network Graphics, в том числе скины и иной контент. Они будут работать в режиме совместимости.
Приоритет в очереди
Скачивайте контент из приложения на премиальных серверах без очередей. Это быстро и удобно.
Это выгодно
Средняя цена одной приватной модификации – 250₽; максимальная – от 1000₽ и выше. Приобретая статус Network Mods, вы получаете библиотеку модов по цене одной модификации.
Выберите уровень статуса
Bronze
Приоритет в очереди
Установка посторонних модов
Silver
Приоритет в очереди
Установка посторонних модов
Приоритет в очереди
Установка посторонних модов
Остались вопросы? Отвечаем
Приватные модификации – что это?
Так называются платные модификации, созданные авторами и отсутствующие в открытом доступе. Приватные модификации делятся на огромное множество видов: скины на оружие, брендовая одежда, а также новые эффекты, текстуры, графика и так далее.
Как активировать статус и установить модификации?
Установите Network Graphics, перейдите в настройки приложения и введите код активации, полученный после оплаты. Весь контент будет доступен в приложении.
На что тратятся средства?
- Аренда серверов. Без них Вы не сможете пользоваться Network Graphics и устанавливать модификации.
- Платные модификации. Каждые две недели библиотека Network Redux пополняется новыми приватными и бесплатными модификациями, на создание которых тратятся силы и деньги.
- Работа тех. поддержки. Ежедневно в дискорде Network Graphics работает агент тех. поддержки, дабы вы не оставались с проблемой наедине и всегда могли рассчитывать на нашу помощь.
- Зарплаты разработчикам и новые обновления. Над Network Graphics работает команда из нескольких человек, труд которых необходимо оплачивать.
Теперь Network Graphics платный?
Нет. Приложение Network Graphics и его основные функции, а также Network Redux остаются бесплатными. Также доступны бесплатные модификации из библиотеки приложения.
Статус помогает оставаться приложению бесплатным. Взамен Вы получаете бонусы и новый контент.
Как продлить статус?
Приобретите повторно тот же статус, что и в прошлый раз. После оплаты Вы получите новый код активации, которым можно продлить статус
При активации кода новые дни суммируются с текущими. Например, если у вас осталось 5 дней статуса, то после активации кода на 30 дней у Вас будет 35 дней статуса (5+30).
Статус не продлевается автоматически: с Вас не снимут деньги, если вы забыли что-то отключить.
Хочу поднять уровень статуса. Как это сделать?
Приобретите новый код со статусом нужного уровня и активируйте его в приложении. После активации старый статус сохранится: он продолжит действовать по истечении срока нового статуса..
Например, если у Вас осталось 14 дней статуса Silver, и вы активировали Gold на 30 дней, то по истечении этих 30 дней статус Silver автоматически продолжит действовать следующие 14 дней.
Не могу найти код активации после оплаты
Мы отправляем код активации на электронную почту, указанную при оплате. Проверьте папку «спам».
Если код всё ещё не удаётся найти, обратитесь в тех. поддержку в нашем дискорде — поможем найти. При создании обращения прикрепите чек и напишите адрес электронной почты, указанный при оплате.
Источник
NETWORK REDUX — ВСЯ ПРАВДА ! ВИРУСЫ И КРАЖА АККОВ ? НЕТВОРК РЕДУКС ГТА 5 РП РАДМИР ! GTA 5 RP RADMIR
Промокод на 75.000$ после 10 часов: TARAKAN.
Промокоды на 45.000$: 1 сервер — PL-H7, 2 сервер — PL-99, 3 сервер — PL-9TS.
Как начать играть — https://rgta5.ru
IP сервера — s3.rgta5.ru:22005
МОЙ СТРИМ КАНАЛ — https://www.youtube.com/c/Tarakan3DDDStream
Полезные ссылки:
ВКонтакте: https://vk.com/baachin
Сообщество ВКонтакте: https://vk.com/tarakan_company
Поддержать автора: https://www.donationalerts.com/r/tarakan3dddstream
Канал не по гта: https://www.youtube.com/channel/UCQLm8YKYno8CAQhLmg_wVMw
ПК и девайсы: https://youtu.be/Js0iarc0tTk
Музыка из видео: https://youtu.be/RKysCZApR1o
Всем привет, кто дочитал до этого момента. Я играю в gta 5 rp на сервере Radmir ( радмир гта 5 рп ). Каналы Tarakan 3DDD Stream ( таракан 3ддд стрим ) и Tarakan 3DDD ( таракан 3ддд ) в основном посвящены данному проекту. Контент на моих каналах разнообразен, например: обзор новой фракции, путь к макларену, путь до гелика, последние новости из мира гта 5 рп, как очень быстро заработать много денег, как вступить в банду на любом проекте, обзор самого нового обновления, как установить redux или rage mp, как скачать редукс или рейдж мп, ловля домов и бизнесов по госу, помог бомжу, помог новичку, жизнь бомжа, жизнь новичка, будни мажора, сколько зарабатывает тот или иной, сколько платят в той или иной фракции или крайм структуре, жизнь банды или жизнь в банде, оптимизация и полная настройка игры, прямые трансляции ( стримы ), а так же ещё много всего интересного. Если вдруг вам всё это понравится, то не забывайте подписываться на мои каналы, а так же помните о лайках, комментариях и прочей активности. Мне максимально приятно и видеоролик получит хорошее продвижение. Спасибо!
Так же на каналах есть видеоролики и стримы на таких проектах как: smotra rage ( смотра рейдж ), arizona ( аризона ), gta 5 rp ( гта 5 рп ), black russia ( блек раша ), online rp ( онлайн рп ), rodina crmp ( родина крмп ).
NETWORK REDUX — ВСЯ ПРАВДА ! ВИРУСЫ И КРАЖА АККОВ ? НЕТВОРК РЕДУКС ГТА 5 РП РАДМИР ! GTA 5 RP RADMIR
Видео NETWORK REDUX — ВСЯ ПРАВДА ! ВИРУСЫ И КРАЖА АККОВ ? НЕТВОРК РЕДУКС ГТА 5 РП РАДМИР ! GTA 5 RP RADMIR канала Tarakan 3DDD
Источник
Redux-thunks, почему не работает санка?
Добрый день. Уже давно решался переходить с классовых компонентов на функциональщину, и вот, время пришло. Плюсом решил юзать Redux toolkit (ну а что, переходить так с огоньком), теперь возникает много вопросов.
Один из них: по какой-то неясной магической причине напрочь не работают санки.
Вот мой стор:
Вот мой редюсер:
Ну, и собственно компонент:
Что я делаю не так, почему не работает санки? Просто не делается запрос. Ставил консоль лог в санку, даже он не вызывается. Просто ничего не происходит, в остальном приложение работает.
- Вопрос задан более года назад
- 137 просмотров
Вызов getTodos() в эффекте нужно обернуть в dispatch.
Если можете, ответьте пожалуйста на еще один вопрос, каким образом мне передавать данные из стейта в компоненты? Раньше я делал это путем создания контейнерных компонентов, через mapStateToProps и mapDispatchToProps, далее оборачивал компонент с помощью функции коннект. Теперь я хочу избавиться от оберток, так как мне быть?
Вот такой у меня индекс, сюда я передаю стор через провайдер.
Конечно, понятно, что компонент должен получать все данные по пропсам, иначе это уже будет не презентационный компонент. Но раз уж я перешел на хуки, я пока не очень понимаю, по сути своей здесь уже в функциональном презентационном компоненте делается вызов санки.
Если можете, ответьте пожалуйста на еще один вопрос, каким образом мне передавать данные из стейта в компоненты? Раньше я делал это путем создания контейнерных компонентов, через mapStateToProps и mapDispatchToProps, далее оборачивал компонент с помощью функции коннект. Теперь я хочу избавиться от оберток, так как мне быть?
Источник
Я создаю приложение response/redux/typescript. Мои подключенные компоненты показывают ошибку TypeScript в VS Code (и Visual Studio), но приложение компилируется и работает (webpack успешно завершен).
Я хотел бы понять, почему я вижу эту ошибку и избавляюсь от нее, если это возможно.
Во всех моих подключенных компонентах, когда я экспортирую тип по умолчанию с помощью функции connect, я вижу предупреждение о том, что компонент, который я экспортирую, не соответствует определенному интерфейсу. Это пример полного сообщения об ошибке:
[ts] Аргумент типа ‘typeof UserLogin’ не присваивается параметру типа ‘Component <{}>’. Тип ‘typeof UserLogin’ не присваивается типу ‘StatelessComponent <{}>’. Тип ‘typeof UserLogin’ не соответствует сигнатуре ‘(реквизит: {children?: ReactNode;}, context?: any): ReactElement <any> | ноль’
Вот применимый код компонента в полном объеме:
import { connect, Dispatch } from 'react-redux';
import * as React from 'react';
import { UserRole } from '../model/User';
import { RouteComponentProps } from 'react-router-dom';
import * as LoginStore from '../store/LoggedInUser';
import { ApplicationState } from 'ClientApp/store';type DispatchProps = typeof LoginStore.actionCreators;
type LoginProps = DispatchProps & RouteComponentProps<{}>;interface LoginFields {
userName: string,
password: string
}class UserLogin extends React.Component<LoginProps, LoginFields> {
constructor(props: LoginProps) {
super(props);this.state = {
userName: '',
password: ''
}this.userNameChange = this.userNameChange.bind(this);
this.pwdChange = this.pwdChange.bind(this);
}userNameChange(e: React.ChangeEvent<HTMLInputElement>) {
this.setState({ userName: e.target.value, password: this.state.password });
}pwdChange(e: React.ChangeEvent<HTMLInputElement>) {
this.setState({ userName: this.state.userName, password: e.target.value });
}public render() {
return <div>
<h1>User Login</h1>
<div className="form-group">
<label htmlFor="exampleInputEmail1">Email address</label>
<input type="email" className="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="Enter email" value={this.state.userName} onChange={this.userNameChange} />
</div>
<div className="form-group">
<label htmlFor="exampleInputPassword1">Password</label>
<input type="password" className="form-control" id="exampleInputPassword1" placeholder="Password"
value={this.state.password} onChange={this.pwdChange} />
</div>
<button type="submit" className="btn btn-primary"
onClick={() => this.props.login(this.state.userName, this.state.password)}>Login</button>
</div>;
}
}
// Wire up the React component to the Redux store
export default connect(
null, LoginStore.actionCreators
)(UserLogin) as typeof UserLogin;
и вот определение создателей действия:
export const actionCreators = {
login: (userName: string, pass: string): AppThunkAction<Action> => (dispatch, getState) =>
{
var loggedIn = false;
axios.post('api/Auth/', {
UserName: userName,
Password: pass
}).then(function (response) {
let tokenEncoded = response.data.token;
let tokenDecoder = new JwtHelper();
let token = tokenDecoder.decodeToken(tokenEncoded);
let usr = new User(userName, JSON.parse(token.userRoles), token.fullName, tokenEncoded);
dispatch(<LoginUserAction>{ type: 'LOGIN_USER', user: usr });
dispatch(<RouterAction>routeThings.push('/'));
}).catch(function (error) {
let message = 'Login failed: ';
if (error.message.indexOf('401') > 0) {
message += ' invalid username or password';
} else {
message += error.message;
}
toasting.actionCreators.toast(message, dispatch);
});
},
logout: () => <Action>{ type: 'LOGOUT_USER' }
};
определение AppThunk:
export interface AppThunkAction<TAction> {
(dispatch: (action: TAction) => void, getState: () => ApplicationState): void;
}
Я использую TypeScript 3.0.1
Возможно, соответствующие версии из моего пакета.json:
"@types/react": "15.0.35",
"@types/react-dom": "15.5.1",
"@types/react-hot-loader": "3.0.3",
"@types/react-redux": "4.4.45",
"@types/react-router": "4.0.12",
"@types/react-router-dom": "4.0.5",
"@types/react-router-redux": "5.0.3",
"react": "15.6.1",
"react-dom": "15.6.1",
"react-hot-loader": "3.0.0-beta.7",
"react-redux": "5.0.5",
"react-router-dom": "4.1.1",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "3.7.1",
"redux-thunk": "2.2.0",
Снимок экрана об ошибке:
I’ve create a wizard form that I change a little bit. Each step of the form fetch some data from API when componentWillMount and when user click on «next» to go to the next form part, I call dispatch another action with componentWillUnmout to dispatch an Update (PUT) action from the API.
I’m using redux-saga with react.
Here is the saga.js file :
import { call, put, takeEvery } from 'redux-saga/effects';
import accountApi from '../../api/account';
import * as actions from '../../actions';
import {
FETCH_ACCOUNT_REQUEST,
FETCH_ACCOUNT_SUCCESS,
UPDATE_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_SUCCESS
} from '../../actions/types';
export function* fetchAccount(action) {
const account = yield call(accountApi.fetchAccount, action.params);
yield put({ type: FETCH_ACCOUNT_SUCCESS, account: account });
}
export function* updateAccount(action) {
const accountUpdated = yield call(accountApi.updateAccount, action.params, action.accountUpdated);
yield put({ type: UPDATE_ACCOUNT_SUCCESS, accountUpdated: accountUpdated });
}
export function* accountListener() {
yield takeEvery(FETCH_ACCOUNT_REQUEST, fetchAccount);
yield takeEvery(UPDATE_ACCOUNT_REQUEST, updateAccount);
}
There is the API file :
import axios from 'axios';
const baseUrl = '<link>';
const accountApi = {
fetchAccount(params) {
return axios.get(`${baseUrl}${params}`)
.then(response => {
return response.data
})
},
updateAccount(params, accountUpdated) {
return axios.put(`${baseUrl}${params}`, accountUpdated)
.then(response => {
return response.data
})
}
}
export default accountApi;
the action :
import axios from 'axios';
import {
FETCH_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_REQUEST
} from './types';
export function fetchAccount(params) {
return {
type: FETCH_ACCOUNT_REQUEST,
params
}
}
export function updateAccount(params, accountUpdated) {
return {
type: UPDATE_ACCOUNT_REQUEST,
params,
accountUpdated
}
}
the reducer :
import {
FETCH_ACCOUNT_REQUEST,
FETCH_ACCOUNT_SUCCESS,
UPDATE_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_SUCCESS
} from '../actions/types';
export default function(state = null, action) {
switch (action.type) {
case FETCH_ACCOUNT_REQUEST:
return null;
case FETCH_ACCOUNT_SUCCESS:
return action.account;
case UPDATE_ACCOUNT_REQUEST:
return null;
case UPDATE_ACCOUNT_SUCCESS:
return action.accountUpdated;
default:
return state;
}
}
And the component :
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
import { Field, reduxForm } from 'redux-form';
import * as actions from '../../actions';
import validate from './validate';
class FormGlobalInformations extends Component {
componentWillMount() {
const fakeAccountId = '?accountId=0012400000oAMhY';
this.props.actions.fetchAccount(fakeAccountId);
}
componentDidMount() {
if (this.props.account) {
this.props.initialize({
companyName: this.props.account.companyName,
typologie: this.props.account.typologie,
phone: this.props.account.phone
});
}
}
componentWillUnmount() {
const fakeAccountId = '?accountId=0012400000oAMhY';
this.props.actions.updateAccount(fakeAccountId, this.props.form.Information.values);
}
render() {
const { handleSubmit } = this.props;
return (
<form onSubmit={handleSubmit}>
<Field
label="Nom de l'établissement"
name="companyName"
type="text"
className="form-group"
component={this.renderFields}
/>
<Field
label="Type d'établissement : "
name="typologie"
component={this.renderSelect}
className="form-group"
/>
<Field
label="Votre numéro de téléphone de contact"
name="phone"
type="number"
className="form-group"
component={this.renderFields}
/>
<button type="submit" className="btn btn-tiller-full btn-tiller-right">Suite</button>
</form>
);
}
}
function mapStateToProps(state) {
return {
account: state.account,
form: state.form
}
}
function mapDispatchToProps(dispatch) {
return {
actions: bindActionCreators(actions, dispatch)
}
}
FormGlobalInformations = connect(mapStateToProps, mapDispatchToProps)(FormGlobalInformations);
FormGlobalInformations = reduxForm({
form: 'Information',
destroyOnUnmount: false,
validate
})(FormGlobalInformations);
export default FormGlobalInformations;
(The next form step component is the same so I fetch data onmount and I update on unmount).
Here is the index.js file :
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import { createStore, applyMiddleware } from 'redux';
import logger from 'redux-logger';
// import ReduxThunk from 'redux-thunk';
import { all } from 'redux-saga/effects';
import createSagaMiddleware from 'redux-saga';
import reducers from './reducers';
// Components
import Informations from './components/Informations/Informations';
import Navigation from './components/Navigation/Navigation';
import Header from './components/Navigation/Header';
import { accountListener } from './services/account/saga';
function* RootListener() {
yield all([
accountListener()
]);
}
const sagaMiddleware = createSagaMiddleware();
const store = createStore(
reducers,
applyMiddleware(sagaMiddleware)
);
sagaMiddleware.run(RootListener);
ReactDOM.render(
<Provider store={store}>
<BrowserRouter>
<div>
<Header />
<Navigation />
<Switch>
<Route path="/informations" component={Informations} />
</Switch>
</div>
</BrowserRouter>
</Provider>,
document.querySelector('.container-fluid')
);
Here is the error that I have when I try to update :
And I have a OPTIONS request…
Someone could help ?
I’ve create a wizard form that I change a little bit. Each step of the form fetch some data from API when componentWillMount and when user click on «next» to go to the next form part, I call dispatch another action with componentWillUnmout to dispatch an Update (PUT) action from the API.
I’m using redux-saga with react.
Here is the saga.js file :
import { call, put, takeEvery } from 'redux-saga/effects';
import accountApi from '../../api/account';
import * as actions from '../../actions';
import {
FETCH_ACCOUNT_REQUEST,
FETCH_ACCOUNT_SUCCESS,
UPDATE_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_SUCCESS
} from '../../actions/types';
export function* fetchAccount(action) {
const account = yield call(accountApi.fetchAccount, action.params);
yield put({ type: FETCH_ACCOUNT_SUCCESS, account: account });
}
export function* updateAccount(action) {
const accountUpdated = yield call(accountApi.updateAccount, action.params, action.accountUpdated);
yield put({ type: UPDATE_ACCOUNT_SUCCESS, accountUpdated: accountUpdated });
}
export function* accountListener() {
yield takeEvery(FETCH_ACCOUNT_REQUEST, fetchAccount);
yield takeEvery(UPDATE_ACCOUNT_REQUEST, updateAccount);
}
There is the API file :
import axios from 'axios';
const baseUrl = '<link>';
const accountApi = {
fetchAccount(params) {
return axios.get(`${baseUrl}${params}`)
.then(response => {
return response.data
})
},
updateAccount(params, accountUpdated) {
return axios.put(`${baseUrl}${params}`, accountUpdated)
.then(response => {
return response.data
})
}
}
export default accountApi;
the action :
import axios from 'axios';
import {
FETCH_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_REQUEST
} from './types';
export function fetchAccount(params) {
return {
type: FETCH_ACCOUNT_REQUEST,
params
}
}
export function updateAccount(params, accountUpdated) {
return {
type: UPDATE_ACCOUNT_REQUEST,
params,
accountUpdated
}
}
the reducer :
import {
FETCH_ACCOUNT_REQUEST,
FETCH_ACCOUNT_SUCCESS,
UPDATE_ACCOUNT_REQUEST,
UPDATE_ACCOUNT_SUCCESS
} from '../actions/types';
export default function(state = null, action) {
switch (action.type) {
case FETCH_ACCOUNT_REQUEST:
return null;
case FETCH_ACCOUNT_SUCCESS:
return action.account;
case UPDATE_ACCOUNT_REQUEST:
return null;
case UPDATE_ACCOUNT_SUCCESS:
return action.accountUpdated;
default:
return state;
}
}
And the component :
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
import { Field, reduxForm } from 'redux-form';
import * as actions from '../../actions';
import validate from './validate';
class FormGlobalInformations extends Component {
componentWillMount() {
const fakeAccountId = '?accountId=0012400000oAMhY';
this.props.actions.fetchAccount(fakeAccountId);
}
componentDidMount() {
if (this.props.account) {
this.props.initialize({
companyName: this.props.account.companyName,
typologie: this.props.account.typologie,
phone: this.props.account.phone
});
}
}
componentWillUnmount() {
const fakeAccountId = '?accountId=0012400000oAMhY';
this.props.actions.updateAccount(fakeAccountId, this.props.form.Information.values);
}
render() {
const { handleSubmit } = this.props;
return (
<form onSubmit={handleSubmit}>
<Field
label="Nom de l'établissement"
name="companyName"
type="text"
className="form-group"
component={this.renderFields}
/>
<Field
label="Type d'établissement : "
name="typologie"
component={this.renderSelect}
className="form-group"
/>
<Field
label="Votre numéro de téléphone de contact"
name="phone"
type="number"
className="form-group"
component={this.renderFields}
/>
<button type="submit" className="btn btn-tiller-full btn-tiller-right">Suite</button>
</form>
);
}
}
function mapStateToProps(state) {
return {
account: state.account,
form: state.form
}
}
function mapDispatchToProps(dispatch) {
return {
actions: bindActionCreators(actions, dispatch)
}
}
FormGlobalInformations = connect(mapStateToProps, mapDispatchToProps)(FormGlobalInformations);
FormGlobalInformations = reduxForm({
form: 'Information',
destroyOnUnmount: false,
validate
})(FormGlobalInformations);
export default FormGlobalInformations;
(The next form step component is the same so I fetch data onmount and I update on unmount).
Here is the index.js file :
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import { createStore, applyMiddleware } from 'redux';
import logger from 'redux-logger';
// import ReduxThunk from 'redux-thunk';
import { all } from 'redux-saga/effects';
import createSagaMiddleware from 'redux-saga';
import reducers from './reducers';
// Components
import Informations from './components/Informations/Informations';
import Navigation from './components/Navigation/Navigation';
import Header from './components/Navigation/Header';
import { accountListener } from './services/account/saga';
function* RootListener() {
yield all([
accountListener()
]);
}
const sagaMiddleware = createSagaMiddleware();
const store = createStore(
reducers,
applyMiddleware(sagaMiddleware)
);
sagaMiddleware.run(RootListener);
ReactDOM.render(
<Provider store={store}>
<BrowserRouter>
<div>
<Header />
<Navigation />
<Switch>
<Route path="/informations" component={Informations} />
</Switch>
</div>
</BrowserRouter>
</Provider>,
document.querySelector('.container-fluid')
);
Here is the error that I have when I try to update :
And I have a OPTIONS request…
Someone could help ?