Проблема такая, с субдомена не грузиться на главный сайт контент, картинки, видео, стили и тд. и логах выводит 304 ошибка.
Подключаю вот такай адрес:
<script src="http://cdn._адрес сайт_.info/templates/js/jquery.min.js"></script>
Не чего не происходит, но если перейти по ссылке то Jquery нормально загрузит.
Конфиг Nginx.
#user nobody;
worker_processes 6;
events {
worker_connections 1024;
}
rtmp_auto_push on;
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
root /var/www;
index index.html index.htm;
}
# rtmp control
location /control {
rtmp_control all;
}
location /hls/ {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /var/www;
}
error_page 500 502 503 504 /50x.html;
location =/50x.html
{
root html;
}
}
}
Dec 7, 2017 10:00:01 AM |
304 Not Modified: What It Is and How to Fix It
A close look at what a 304 Not Modified response code is, including troubleshooting tips to help you resolve this error in your own application.
A 304 Not Modified message is an HTTP response status code indicating that the requested resource has not been modified since the previous transmission, so there is no need to retransmit the requested resource to the client. In effect, a 304 Not Modified response code acts as an implicit redirection to a cached version of the requested resource.
Often it can be challenging to distinguish between all the possible HTTP response codes and determine the exact cause of errors like the 304 Not Modified code. There are dozens of possible HTTP status codes used to represent the complex relationship between the client, a web application, a web server, and the multitude of third-party web services that may be in use, so determining the cause of a particular status code can be challenging. In this article we’ll examine the 304 Not Modified code by looking at a few troubleshooting tips, along with some potential fixes for common problems that might be causing this issue within your own web applications, so let’s get to it!
The Problem is Server-Side
All HTTP response status codes that are in the 3xx category are considered redirection messages. Such codes indicate to the user agent (i.e. your web browser) that an additional action is required in order to complete the request and access the desired resource. Unlike client error responses found in the 4xx codes, like the 403 Forbidden Error we looked at recently, which could occur due to either a client- or server-side issue, a 304 Not Modified code generally indicates an issue on the actual web server hosting your application.
Having said that, the appearance of a 304 Not Modified is typically not an issue that requires much user intervention on your part. This is because a 304 code is a response when the original user agent request occurred using a safe method. Any HTTP method that doesn’t alter the state of the server is considered safe. Thus, any request method that only requires the server to response with a read-only operation would be safe. The most common of these safe HTTP methods is GET, but others include HEAD and OPTIONS.
If the user agent request included either of the special headers If-None-Match or If-Modified-Since then the server will check the cached version of the resource against the requested version. If the version matches then that cached version can be returned, rather than regenerating a new copy. The If-None-Match header indicates that the ETag response header should be verified, which contains a specific resource version. On the other hand, the If-Modified-Since with a specific last modified date with which to compare the last modified date of the resource.
Since the 304 Not Modified indicates that something has gone wrong within the server of your application, we can largely disregard the client side of things. If you’re trying to diagnose an issue with your own application, you can immediately ignore most client-side code and components, such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either. Many smart phone apps that have a modern looking user interface are actually powered by a normal web application behind the scenes; one that is simply hidden from the user. If you’re using such an application and a 304 Not Modified occurs, the issue isn’t going to be related to the app installed on your phone or local testing device. Instead, it will be something on the server-side, which is performing most of the logic and processing behind the scenes, outside the purview of the local interface presented to the user.
If your application is generating unexpected 304 Not Modified response codes there are a number of steps you can take to diagnose the problem.
Start With a Thorough Application Backup
As with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road. As such, it is critical that you perform a full backup of your application, database, and so forth, before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application onto a secondary staging server that isn’t «live,» or isn’t otherwise active and available to the public. This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
Diagnosing a 304 Not Modified Response Code
A 304 Not Modified response code indicates that the requested resource has not been modified since the previous transmission. This typically means there is no need to retransmit the requested resource to the client, and a cached version can be used, instead. However, it’s possible that the server is improperly configured, which is causing it to incorrectly respond with a 304 Not Modified code, instead of the standard and expected 200 OK code of a normal, functional request. Thus, a large part of diagnosing the issue will be going through the process of double-checking what resources/URLs are generating 304 Not Modified response codes and determining if these codes are appropriate or not.
If your application is responding with 304 Not Modified codes that it should not be issuing, this is an issue that many other visitors may be experiencing as well, dramatically hindering your application’s ability to service users. We’ll go over some troubleshooting tips and tricks to help you try to resolve this issue. If nothing here works, don’t forget that Google is your friend. Try searching for specific terms related to your issue, such as the name of your application’s CMS or web server software, along with 304 Not Modified. Chances are you’ll find others who have experienced this issue and have found a solution.
Troubleshooting on the Server-Side
Here are some additional tips to help you troubleshoot what might be causing the 304 Not Modified to appear on the server-side of things:
Confirm Your Server Configuration
Your application is likely running on a server that is using one of the two most popular web server softwares, Apache or nginx. At the time of publication, both of these web servers make up over 84% of the world’s web server software! Thus, one of the first steps you can take to determine what might be causing these 304 Not Modified response codes is to check the configuration files for your web server software for unintentional redirect instructions.
To determine which web server your application is using you’ll want to look for a key file. If your web server is Apache then look for an .htaccess file within the root directory of your website file system. For example, if your application is on a shared host you’ll likely have a username associated with the hosting account. In such a case, the application root directory is typically found at the path of /home/<username>/public_html/, so the .htaccess file would be at /home/<username>/public_html/.htaccess. That said, if you have access to the system Apache configuration file then you should open the /etc/apache2/httpd.conf or /etc/apache2/apache2.conf file instead.
The most likely culprit for producing unexpected 304 codes in Apache is the mod_cache module. Thus, within the configuration file you have open look for a section that checks for the mod_cache.c file. Here’s an example from the official documentation:
LoadModule cache_module modules/mod_cache.so
<IfModule mod_cache.c>
LoadModule cache_disk_module modules/mod_cache_disk.so
<IfModule mod_cache_disk.c>
CacheRoot "c:/cacheroot"
CacheEnable disk "/"
CacheDirLevels 5
CacheDirLength 3
</IfModule>
# When acting as a proxy, don't cache the list of security updates
CacheDisable "http://security.update.server/update-list/"
</IfModule>
Since you don’t want to cause irreversible damage, don’t delete anything, but instead just temporarily comment out the caching section by adding # characters at the start of every line to be commented out. Save the modified configuration file then restart the Apache web server to see if this fixed the problem.
On the other hand, if your server is running on nginx, you’ll need to look for a completely different configuration file. By default this file is named nginx.conf and is located in one of a few common directories: /usr/local/nginx/conf, /etc/nginx, or /usr/local/etc/nginx. By default, nginx actually comes with built-in caching, so it is not uncommon for static resources to be cached and for a 304 Not Modified response code to be sent when refreshing a page or what not. Thus, troubleshooting for unexpected caching can be a bit more challenging then with Apache.
The main thing you should look for within the nginx.conf file is the expires directive, which can be used within a block directive (i.e. a name set of directives) to define when requested files from within that server should expire (that is, when the cached versions should be refreshed from the server). For example, here the expires configuration maps a handful of content types to differing expiration timestamps:
map $sent_http_content_type $expires {
default off;
text/html 24h;
text/css 24h;
application/javascript max;
~image/ max;
}
server {
listen 80;
listen 443 ssl;
server_name www.example.com;
expires $expires;
}
If you find an expires directive in your own configuration, try temporarily commenting it out by preceding it with # characters. Save the changed file then restart the server and test if the issue was resolved.
Look Through the Logs
Nearly every web application will keep some form of server-side logs. Application logs are typically the history of what the application did, such as which pages were requested, which servers it connected to, which database results it provides, and so forth. Server logs are related to the actual hardware that is running the application, and will often provide details about the health and status of all connected services, or even just the server itself. Google «logs [PLATFORM_NAME]» if you’re using a CMS, or «logs [PROGRAMMING_LANGUAGE]» and «logs [OPERATING_SYSTEM]» if you’re running a custom application, to get more information on finding the logs in question.
Debug Your Application Code
If all else fails, it may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from through manually debugging your application, along with parsing through application and server logs. Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, which will allow you to recreate the exact scenario in which the 304 Not Modified occurred and view the application code at the moment something goes wrong.
No matter what the cause, the appearance of a 304 Not Modified within your own web application is a strong indication that you may need an error management tool to help you automatically detect such errors in the future. The best of these tools can even alert you and your team immediately when an error occurs. Airbrake’s error monitoring software provides real-time error monitoring and automatic exception reporting for all your development projects. Airbrake’s state of the art web dashboard ensures you receive round-the-clock status updates on your application’s health and error rates. No matter what you’re working on, Airbrake easily integrates with all the most popular languages and frameworks. Plus, Airbrake makes it easy to customize exception parameters, while giving you complete control of the active error filter system, so you only gather the errors that matter most.
Check out Airbrake’s error monitoring software today and see for yourself why so many of the world’s best engineering teams use Airbrake to revolutionize their exception handling practices!
When you’re browsing the internet, you may occasionally come across an HTTP status code, such as “HTTP 304 not modified.” This typically prevents you from accessing the site you’re trying to use, which can be frustrating. Fortunately, there are some simple steps you can take to resolve it.
In this post, we’ll explain what the HTTP 304 not modified status code is, and explore some of its common causes. Then we’ll walk you through five potential solutions you can use to fix it.
Let’s get started!
Subscribe To Our Youtube Channel
-
1
An Introduction to the HTTP 304 Not Modified Status Code-
1.1
Common Causes of HTTP 304 Not Modified
-
1.1
-
2
How to Fix the HTTP 304 Not Modified Status Code (5 Methods)-
2.1
1. Clear Your Browser Cache -
2.2
2. Temporarily Disable Your Browser Extensions -
2.3
3. Conduct a Malware Scan -
2.4
4. Reset Your DNS and TCP/IP Settings -
2.5
5. Check Your Server Configuration Files
-
2.1
-
3
Conclusion
An Introduction to the HTTP 304 Not Modified Status Code
There are a handful of different HTTP error codes you may come across online. Some of the most common are 301 and 302 redirects, as well as the infamous 404 Error. Another problem you might encounter from time to time is HTTP 304, also referred to as the “304 not modified” status code.
Technically, HTTP 304 is a redirect rather than an actual error. However, it can prevent you and other visitors from accessing a web page.
Status codes are sent every time you visit a website from your browser. However, that usually happens in the background. If you actually see the status code, it means that something went wrong.
Typically, if you’re seeing this status code, it means that your browser and the website are having trouble communicating. More specifically, it indicates that information wasn’t properly sent from your browser to the site’s server, which is preventing you from seeing the web page you’re trying to access.
The reason this code is referred to as “not modified” is that the site you’re trying to reach hasn’t been changed since you last visited it. Browser caching stores data from web pages on your local device, so you don’t have to repeatedly download the same information.
If your browser receives an HTTP 304 not modified code, it will attempt to display the saved or cached version of the URL instead. Unfortunately, this may occasionally prevent you (or other users) from seeing the page entirely, because the information is outdated.
Common Causes of HTTP 304 Not Modified
Before we begin troubleshooting this issue, it may help to understand some of the reasons it may be happening. There are a few common causes of HTTP 304 that are worth knowing about.
One possibility is that you have malware or a virus on your computer, which is disrupting your browser and more specifically its caching mechanisms. Another potential reason is that your browser currently contains corrupted files, preventing it from successfully saving and updating data.
A third common cause is an issue with a third-party application or software. For example, you might have installed a tool or browser extension that is now causing issues with your browsing experience.
How to Fix the HTTP 304 Not Modified Status Code (5 Methods)
Now that you understand a bit more about what this status code is, let’s take a look at how to fix it. Below are five potential solutions for resolving HTTP 304 not modified.
1. Clear Your Browser Cache
As we mentioned earlier, a disrupted cache is a common cause of HTTP 304. Therefore, the first and simplest step you can take to resolve this issue is to clear your browser cache.
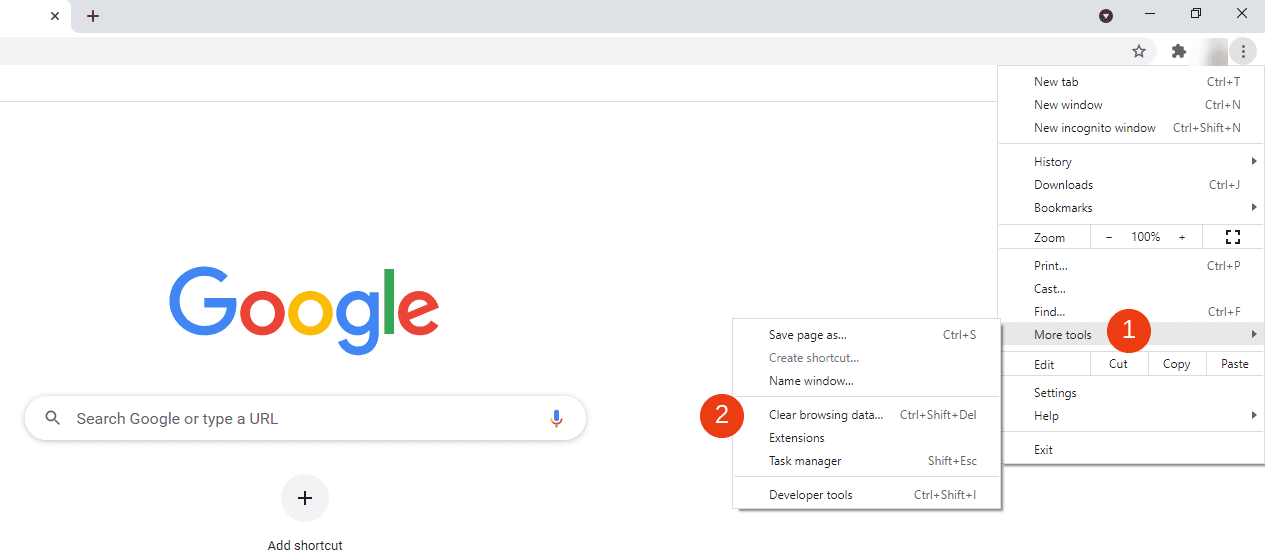
If you’re using Google Chrome, you can do this by navigating to the menu icon in a new tab (the three vertical dots in the top right-hand corner). Then navigate to More tools > Clear browsing data:
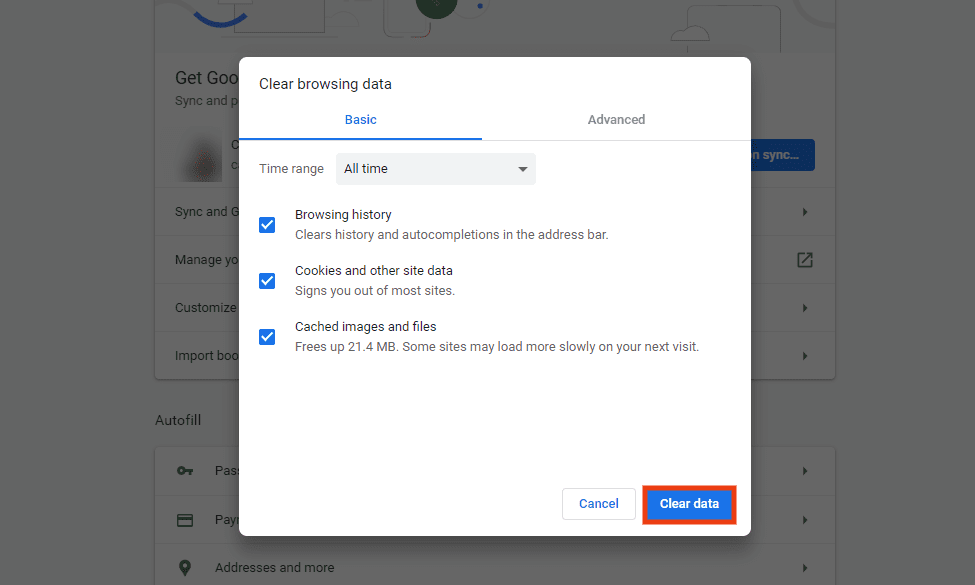
In the window that opens next, confirm that All time is the selected option for the Time range drop-down menu. Next, make sure that all three options (Browsing history, Cookies and other site data, and Cached images and files) are selected:
After that, click on the Clear data button. When you’re done, refresh your browser and try accessing the website again.
If you’re using a browser other than Chrome, the steps for clearing your cache will be slightly different. You can check out our guide to clearing your browser cache for step-by-step instructions.
2. Temporarily Disable Your Browser Extensions
It’s possible that a third-party tool or browser extension is to blame for the HTTP 304 status code. Therefore, you might want to try temporarily disabling these tools to see if you can pinpoint any that are interrupting your connection.
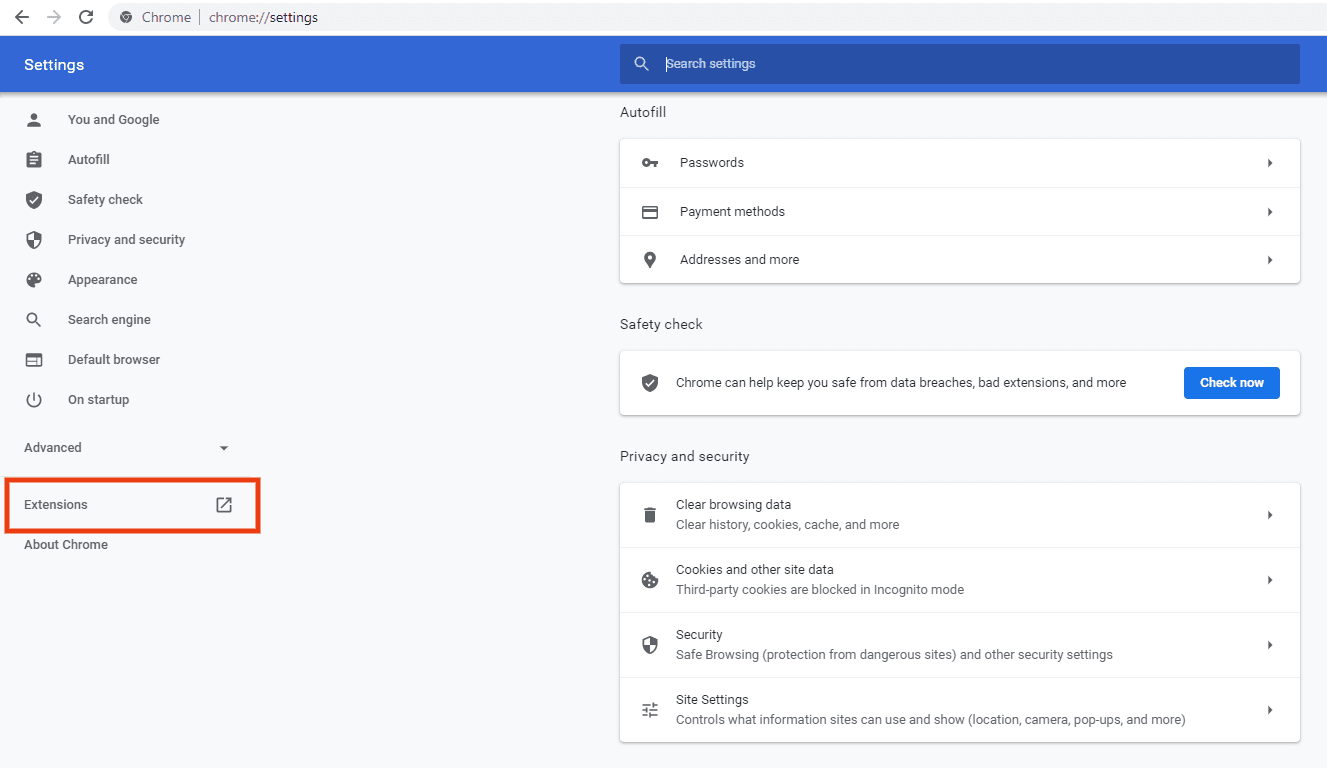
To do so, you can navigate to a new browser tab, click on the menu icon, and then browse to Settings > Extensions:
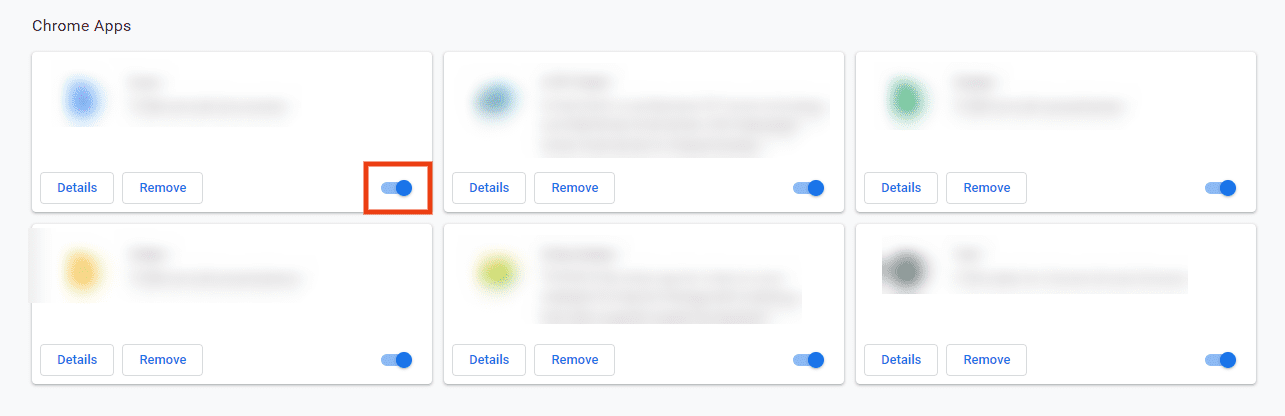
On the Extensions page, you can toggle the switch to temporarily disable an app, or click on the Remove button to delete it completely:
We recommend toggling each extension off one by one, checking the site after each to see if it’s now accessible. If turning one of these tools off resolves the HTTP 304 issue, you’ll want to delete the add-on entirely (as it’s likely infected) and find a replacement if necessary.
3. Conduct a Malware Scan
Another problem that may be causing the HTTP 304 code is that you’re using an outdated version of Chrome. Alternatively, there may be malware or problematic software corrupting your browser. This is why we recommend running a malware scan on your site and using Chrome’s built-in cleanup tool.
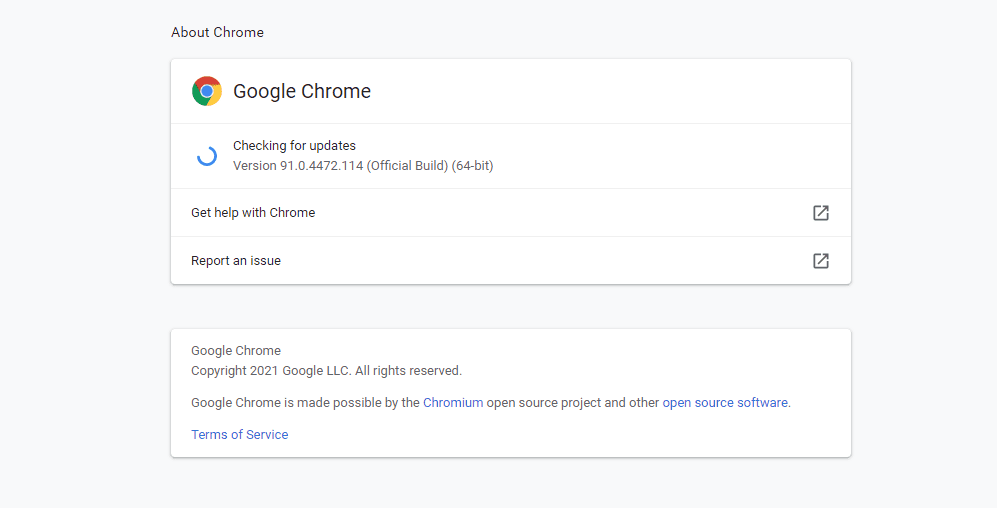
First, it’s best to ensure that you’re using the latest version of Chrome (and update it if you’re not). To do so, you can navigate to the settings menu, and then click on Help > About Google Chrome:
The browser will begin checking to see whether there’s an update available. If there is, you can hit Restart to update Chrome.
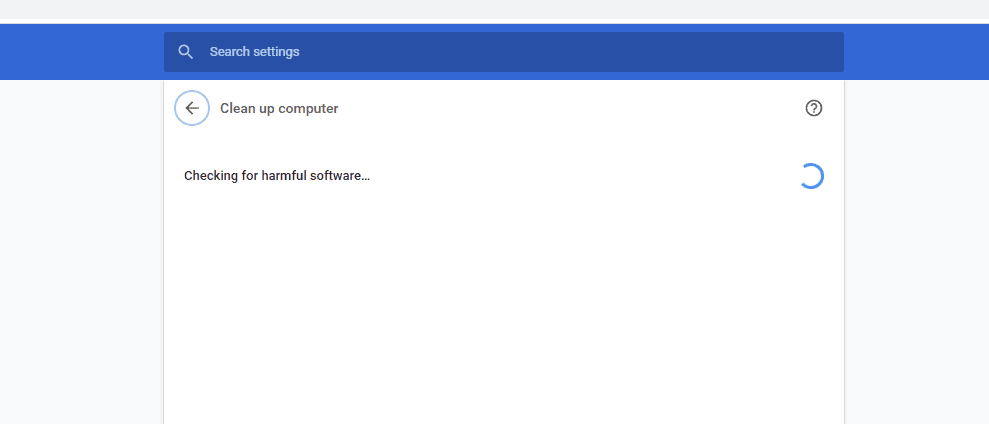
Next, you can enter “chrome://settings/cleanup” into your browser’s search bar, and then press the Enter key:
Your browser will begin checking for any harmful software. If any is present, you can disable or delete it entirely, and then check to see if the HTTP 304 error persists.
Finally, you might also want to try running any malware scanner you have installed on your computer. This is something we recommend regardless of your Operating System (OS). However, it’s especially important if you’re using Firefox, Safari, or another browser other than Chrome that doesn’t come with a built-in cleanup tool.
4. Reset Your DNS and TCP/IP Settings
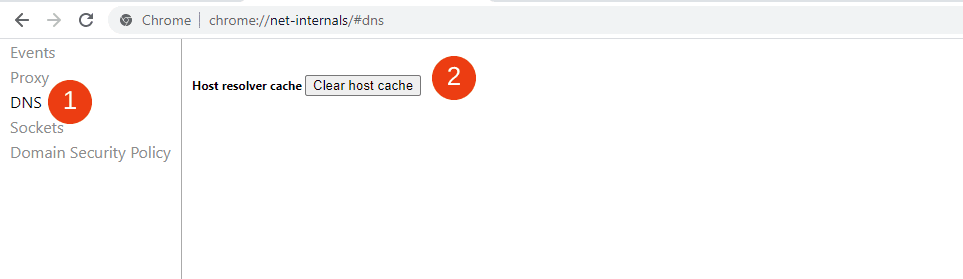
If you’re still encountering the HTTP 304 status code, the next step you can try is to flush your DNS. To do so, you can enter “chrome://net-internals/#dns” into your browser’s search bar, and then hit the Enter key:
Next, click on the Clear host cache button, located under the DNS tab. Once you’re done, try restarting your browser to re-access the URL.
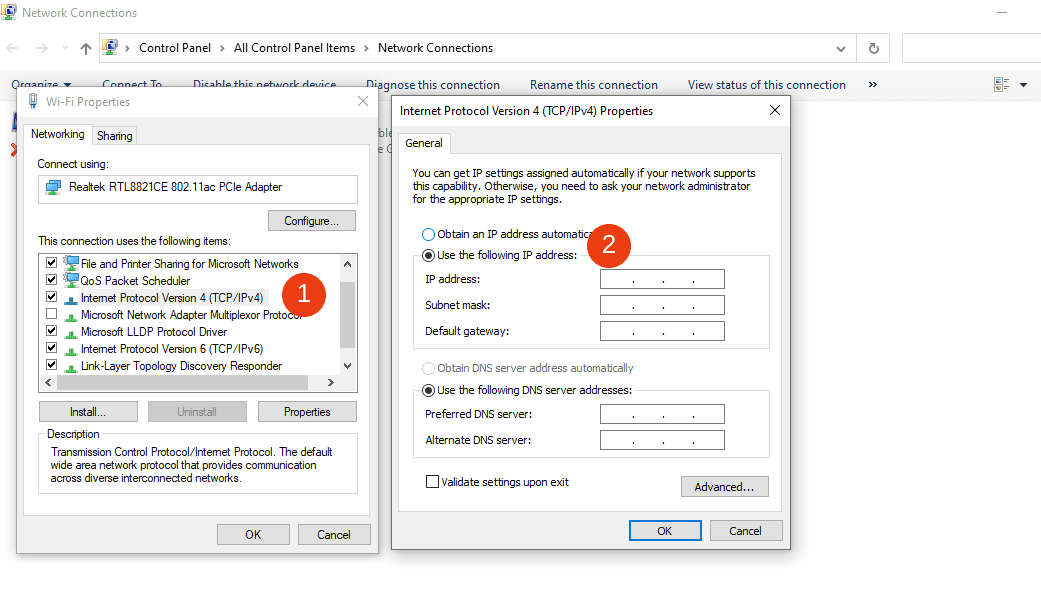
If this doesn’t work, you can also try switching to the Google Public DNS. You can do so by typing “ncpa.cpl” into the Windows search bar, and then clicking on the OK button.
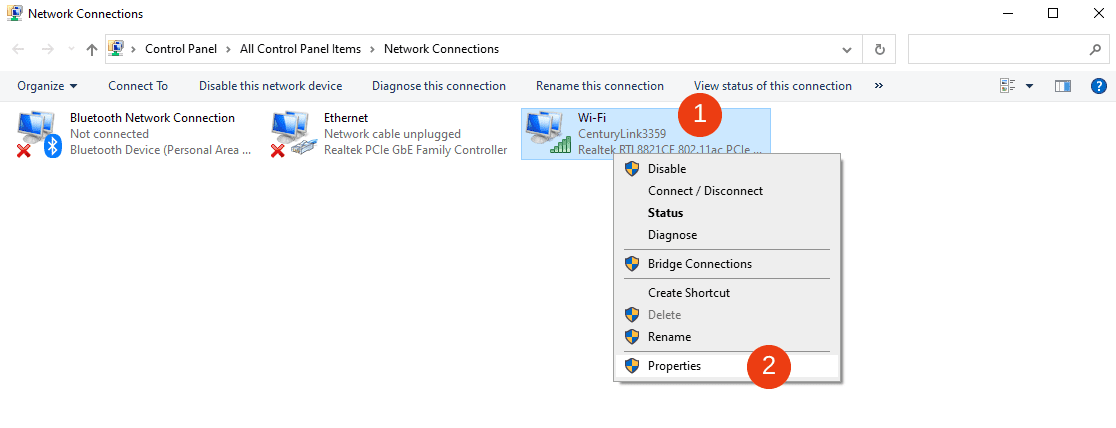
In the Network Connections window that opens, right-click on your current network connection and select Properties:
Next, double-click on Internet Protocol Version 4. In the window that opens, click on the option that says “Use the following DNS server address”:
Next to the Preferred value field, enter “8.8.8.8”. Next, enter “8.8.4.4” into the Alternative field. Once you’re done, click on OK. After you restart your computer, try accessing the site again.
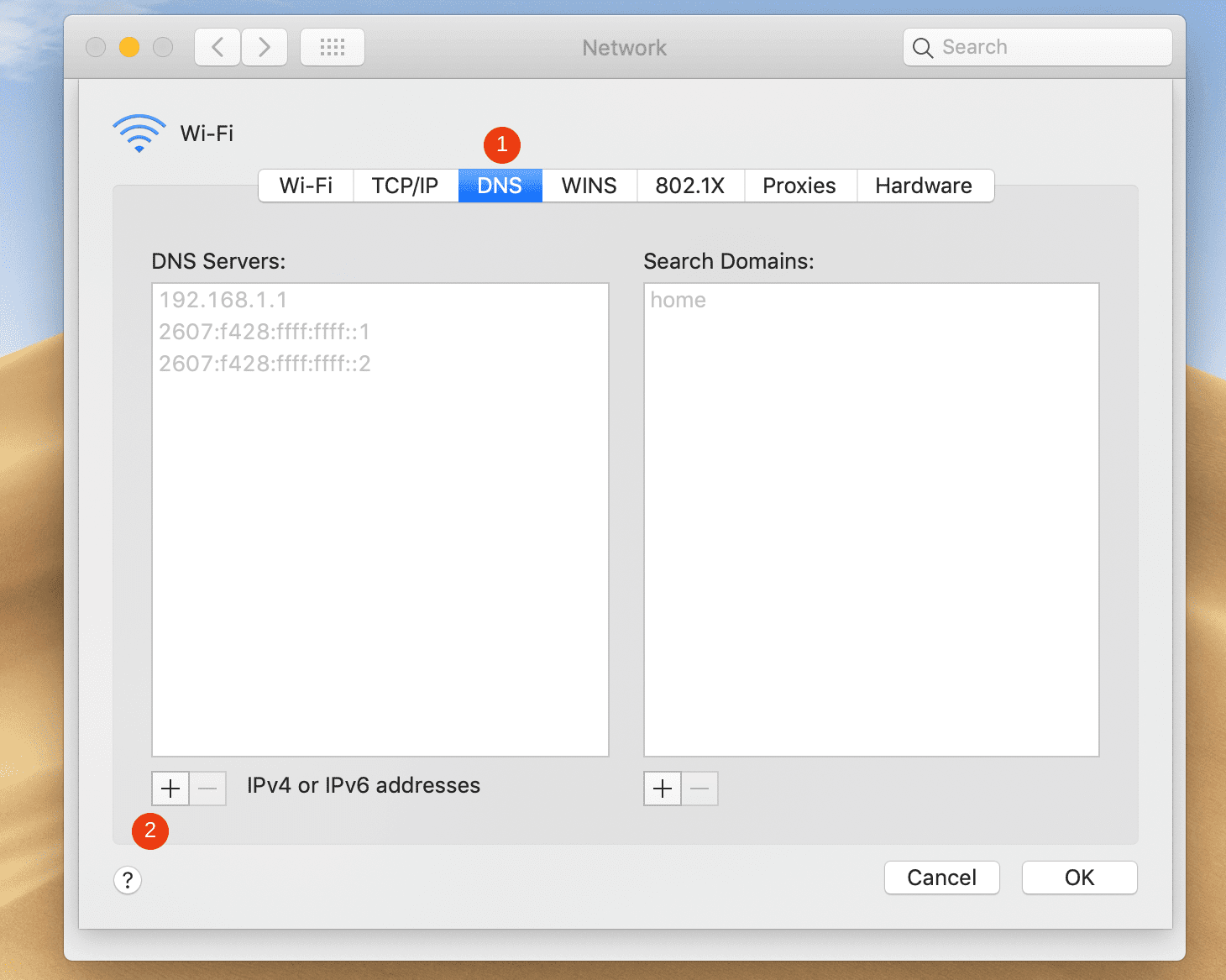
If you’re using macOS, you can change your DNS settings by navigating to Apple > System > Preferences > Network. Next, click on Advanced > DNS:
After that, you can select the (+) icon next to IPv4 or IPv6 addresses. You can enter the same Google Public DNS values as above, and then click on OK.
5. Check Your Server Configuration Files
HTTP 304 can be a client-side issue (your browser) or a server-side problem (your website). If you own the site producing the HTTP 304 status code, the final fix you can try is to check your server configuration files. The steps for doing so will vary depending on whether your server uses Apache or NGINX.
If you’re running on Apache, your server configuration file will be called .htaccess, short for “hypertext access”. It will likely be located in the root directory of your site, usually within the public_html folder. The .htaccess files are responsible for handling a wide range of requests, including redirects.
You can access this file via a File Transfer Protocol (FTP) client such as FileZilla, or your web host’s file manager. Once you locate and open your .htaccess file, you’ll want to look for a section labeled “mod_cache”. It should look something like this:
LoadModule cache_module modules/mod_cache.so
<IfModule mod_cache.c>
LoadModule cache_disk_module modules/mod_cache_disk.so
<IfModule mod_cache_disk.c>
CacheRoot "c:/cacheroot"
CacheEnable disk "/"
CacheDirLevels 5
CacheDirLength 3
</IfModule>
# When acting as a proxy, don't cache the list of security updates
CacheDisable "http://security.update.server/update-list/"
Rather than deleting this section altogether, you can temporarily “turn it off” by commenting out the code. To do this, place a “#” in front of each line.
If you’re using NGINX, you’ll want to look for the nginx.config file. However, since NGINX usually comes with built-in caching, it isn’t common for this configuration file to be the source of HTTP 304 codes.
Conclusion
Encountering error and redirect messages when you’re trying to access a website can be extremely frustrating. However, understanding what certain status codes mean can help you narrow down the issue, so you can begin troubleshooting and resolving the problem.
For example, if you encounter the HTTP 304 status code, you can likely assume that it’s an issue with your browser settings or DNS configuration. As we’ve discussed, there are five potential solutions you can try to fix this issue:
- Clear your browser cache.
- Temporarily disable your browser extensions.
- Run a malware scan.
- Flush your DNS and reset your TCP/IP settings.
- Check your server configuration files.
Do you have any questions about fixing HTTP 304 not modified? Let us know in the comments section below!
Featured Image via Simon.3D/shutterstock.com
The HTTP 304 not modified status code indicates a communication problem between a user’s browser and a website’s server. If you or your users come across this status code on your site, it can block access to your content entirely.
Since it can be on the server-side or the client-side, figuring out the source of the problem can take a little work. Fortunately, there are several foolproof techniques for troubleshooting it.
In this post, we’ll discuss HTTP status codes and explain what the HTTP 304 status code is. Then we’ll walk you through six methods you (or your visitors) can use to fix it.
Let’s get started!
An Introduction to HTTP Status Codes
To understand HTTP 304, it helps to first understand status codes. Put simply, every time you make a request to your browser – such as by accessing a particular website – an HTTP status code is sent between your browser and the server in order to exchange information.
There are more than 40 different status codes that can be involved in that communication. However, there are only a handful you’ll likely come across directly. When you do encounter a status code, it usually means that something has gone wrong.
HTTP status codes fall into one of five categories, numbered between the 100s and 500s. Each series indicates a different type of problem. For example, error codes that fall into the 400s, such as the “404 Not Found” error and the ”401 error”, typically mean that there was an issue with the request and the website or page in question was unreachable.
On the other hand, codes in the 300s – such as the HTTP 304 status code we’ll focus on in this post – are redirection codes. They make it clear that the information being requested was either temporarily or permanently substituted with another resource.
When you encounter one of these status codes, it means that further action must be taken.
What is The HTTP 304 Status Code?
HTTP 304, also sometimes known as “304 Not Modified”, is a code that communicates to your browser that: “The requested resource has not been modified since the last time you accessed it.”
The Internet Engineering Task Force (IETF) defines the 304 Not Modified as:
The 304 (Not Modified) status code indicates that a conditional GET or HEAD request has been received and would have resulted in a 200 (OK) response if it were not for the fact that the condition evaluated to false. In other words, there is no need for the server to transfer a representation of the target resource because the request indicates that the client, which made the request conditional, already has a valid representation; the server is therefore redirecting the client to make use of that stored representation as if it were the payload of a 200 (OK) response.
Essentially, your (or your visitor’s) browser is being told by the server that the resources stored (cached) in the browser haven’t been modified since the latest time you visited that page.
In turn, your browser retrieves a saved version of the web page from the cache. The purpose of this is to improve page speed and delivery, by preventing your browser from having to repeatedly download the same information.
Check Out Our Video Guide to the 304 Not Modified Status Code and All 3xx Redirects
Understanding HTTP 304 Requests
When your browser stores a resource in the cache, it keeps what’s called the ‘Last-Modified header’ information that was sent from the server. If a browser receives a request for a web page it has a saved copy of, but it doesn’t know whether it has the latest version, it sends a ‘conditional validation’ request to the server.
The browser communicates to the server the ‘Last-Modified’ date and time for the copy of the resource it has, via the ‘If-Modified-Since’ or ‘If-None-Match’ header. The server inspects these headers and also looks at the ETag value. The latter is a unique identifier used to specify the version of a particular resource.
If the values for these files are the same, the server sends the HTTP 304 Not Modified response header and the browser uses the cached copy of the resource.
If the browser copy is outdated, meaning that the file has been modified since the last request, it sends an HTTP 200 code and a new copy is used.
Unfortunately, there are a few issues that might cause an HTTP 304 response when it’s not supposed to occur. The most common causes include:
- Server configuration or Domain Name Server (DNS) issues
- A cached resource that is infected or corrupted (i.e., malware or viruses affecting the browser)
The 304 status code can be due to a problem on either the server-side or the client-side, so it might take some troubleshooting in order to diagnose and resolve it.
The HTTP 304 status code can block access to all of your content which means understanding how to fix it is crucial 🚨 This guide has 6 methods to get things back up and running ASAP ✨Click to Tweet
How to Fix an HTTP 304 Status Code (6 Potential Methods)
The methods you can use to resolve an HTTP 304 status code vary from simple to fairly technical. Search engines are responsible for indexing and caching websites, so this issue can usually be traced back to the browser being used to access the site.
Of course, there’s only so much you can do to fix the browsers of people who are trying to access your site.
However, understanding what may be causing the issue for visitors can be helpful, either when trying to find a solution on your end or assisting them directly.
With that in mind, let’s take a look at six methods you can use to try and fix an HTTP 304 status code!
1. Clear the Browser’s Cache Data
First up, cleaning your browser data to clear the cache might help with accessing the desired URL. This includes deleting all of the browsing data, cookies, and cache information.
The instructions for executing this process will vary depending on the browser you’re using. If you’re unsure how to do it on your device, feel free to refer to our guide on clearing the cache for all major browsers.
2. Run a Malware Scan
Corrupted browsers that have been infected with a virus or malware may be another culprit. Therefore, it’s a good idea to run a malware scan on your system. Doing so can help identify and remove any issues that might be interrupting or interfering with the header request, including problematic extensions.
If you’re using the Windows version of Chrome, you can run the Malware Scanner and Cleanup Tool that comes built-in.
To do this, first make sure you’re running the latest version of Chrome by opening up a new tab and clicking on the menu icon, followed by About Chrome:
If your browser isn’t updated to the current version, you can resolve that in the same place. Then, open a new Chrome tab and enter “chrome://settings/cleanup” into the URL bar.
Hit Enter, and then next to Find and remove harmful software click on the Find button:
The scanner will begin running, then report back with the results.
Unfortunately, some other browsers such as Firefox and Edge, as well as the macOS and Linux OSs, do not come with their own versions of this built-in tool. Instead, you’ll have to run a malware scan using the antivirus software on your computer.
3. Disable Your Browser’s Extensions
Your browser’s extensions may also become infected and interfere with requests and server communication. That’s why you may also want to disable them. You can do this by opening Chrome’s menu and going to Settings > Extensions:
On the Extensions page, you can disable each one by clicking on the corresponding toggle switch.
You can also delete unused or outdated extensions via the Remove button:
Again, this process will vary slightly depending on your browser. The goal is to remove or disable each extension manually and then check to see if that resolves the HTTP 304 issue.
Then, you can try turning them back on one by one.
4. Flush the DNS and Reset the TCP/IP
If the problem hasn’t been resolved at this point, there could be an issue with the DNS settings. For example, using an outdated IP address might cause an HTTP 304 status code.
Therefore, another approach to try is flushing the DNS and resetting the TCP/IP.
With Chrome, you can flush the browser DNS by entering “chrome://net-internals/#dns” into a new tab.
Hit Enter, and then click on the Clear host cache button:
You can also flush the DNS and reset the TCP/IP in your OS. If you need detailed guidance, you can refer to our tutorial on How to Flush DNS Cache (Windows, Mac, Chrome).
5. Try Using the Google Public DNS
Another potential cause is an incorrect DNS address. Therefore, it’s worth using the Google Public DNS to see if that resolves the problem.
On Windows, you can do this by pressing the Win + R keys. In the Run window that appears, type “ncpa.cpl” into the command box, and then hit Ok.
In the Network Connections window that opens next, locate the network connection you’re using and right-click on it. Next, select Properties:
From there, double-click on Internet Protocol Version 4:
Select the option to “Use the following DNS server addresses”, then enter the value “8.8.8.8” under Preferred and “8.8.4.4” under Alternate:
When you’re done, click on Ok. Then restart your system, and try accessing the website again.
To change your DNS server settings using macOS, you would go to Apple > System Preferences > Network:
In the window that opens, select your connection, then click on Advanced followed by the DNS tab:
Click the + icon next to the IPv4 or IPv6 addresses, to replace the existing addresses with the Google Public IPs.
For further instructions or for guidance on using Google Public DNS on a Linux or another OS, check out Google’s own DNS guide.
6. Check Your Server Configuration Files for Incorrect Redirect Instructions
An HTTP 304 Not Modified status code can occur due to both server- and client-related problems. If none of the methods we’ve covered so far have corrected the issue, your server configuration files may be at fault. For example, it’s possible that there are incorrect redirect instructions present.
The process for checking your server configuration files depends on whether you’re using Nginx or Apache.
At Kinsta, we use the Nginx web server. So if you’re a Kinsta user, you won’t have access to the .htaccess file that Apache users do.
However, you can still perform similar functions. For example, after logging in to MyKinsta, you can check the Analytics > Response section of the dashboard for a breakdown of response codes and redirects:
You can also check the error logs. If you have a specific question or request about editing the configuration files, your best bet is to reach out to our support team.
If your server is running on Apache, then you’ll want to look for the .htaccess file in the root directory of your site. You can do this by logging into the File Manager for your hosting account, and navigating to the public_html folder.
Once you open that file, look for a mod_cache module section. It should look something like this:
LoadModule cache_module modules/mod_cache.so
<IfModule mod_cache.c>
LoadModule cache_disk_module modules/mod_cache_disk.so
<IfModule mod_cache_disk.c>
CacheRoot "c:/cacheroot"
CacheEnable disk "/"
CacheDirLevels 5
CacheDirLength 3
</IfModule>
# When acting as a proxy, don't cache the list of security updates
CacheDisable "http://security.update.server/update-list/"
</IfModule>We don’t recommend deleting anything, as that can cause severe damage. Instead, you can try temporarily commenting out the cache section by adding a “#” symbol at the beginning of each line.
After you save your changes, check to see if this resolved the HTTP 304 status code.
Don’t let an HTTP 304 status code stand in the way of your site ❌ Find all the troubleshooting tricks you need in this in-depth guideClick to Tweet
Summary
300s redirection codes are used to improve page speed and performance. Unfortunately, when a server or browser isn’t properly configured, communication between the two can get interrupted and result in an HTTP 304 not modified status code. There are six methods you can use to fix it, specifically:
- Clearing your browser’s cache data.
- Running a malware scan.
- Disabling your browser extensions.
- Flushing the DNS and resetting the TCI/IP.
- Trying the Google Public DNS.
- Checking your server configuration files for incorrect redirect instructions.
I’m trying to disable all the caches in nginx for testing purpose.
I’ve set the following line
add_header Cache-Control no-cache;
I see that the page itself is not cached, but the images, css, and javascripts are. I suspect that this is because Firefox is getting «304 Not Modified» header.
Is there a way to prevent it?
P.S:
I think I found it myself. Firefox shows ‘200 OK’ all the time now.
Is this correct way?
I’ve added
if_modified_since off;
add_header Last-Modified "";