Когда на сайт пытается попасть человек, а вместо искомого контента натыкается на ошибку, то важно выяснить, что это за ошибка и почему она посмела явиться в столь неподходящий (а это любой) момент.
Благо у нас есть замечательные коды 4хх и 5хх, хоть и не так подробно, как хотелось бы, но рассказывающие о том, почему возникла ошибка. Ну а мы, зная эту информацию, можем попытаться ошибку исправить.
В этом материале речь пойдет об ошибке 405 Method Not Allowed. В деталях опишу проблему и расскажу, как ее побороть.
Что означает код ошибки сервера 405?
Код 405 Method Not Allowed говорит нам о том, что сервер получил определенный запрос с заданным HTTP-методом, смог его распознать, но не дает добро на его реализацию. То есть пользователь не получит доступ к контенту, который запросил.
В отличие от 404, 405 уточняет, что запрашиваемая страница существует и функционирует. Только вот стоит изменить используемый в HTTP-запросе метод. Иначе ничего не выйдет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Из-за чего я вижу эту ошибку?
Есть 9 HTTP-методов, которые используются браузерами для общения с серверами. Из них два задействуются чаще остальных. Это метод GET для запроса информации с ресурса и метод POST для передачи какой-нибудь информации на ресурс. Два метода покрывают почти все существующие сценарии взаимодействия клиента и сервера от запроса статьи до отправки логина и пароля на сайт. Так как они выполняют разные задачи, для сервера нет никакой нужды принимать GET для авторизации на сайте или POST для загрузки данных. Если же клиент так делает и отправляет некорректный запрос (не с тем методом, который должен быть), то сервер ответит ему ошибкой. То же произойдет, если ресурс будет настроен так, что не сможет принимать специфичный набор запросов, не попадающих в «стандарт». Такие дела.
Как исправить 405 Method Not Allowed?
Ок, небольшой ликбез провел, теперь расскажу о том, что можно предпринять, чтобы исправить обнаруженную ошибку и вернуть посетителям доступ к сайту.
Что может сделать пользователь?
Ошибка Method Not Allowed под номером 4хх вроде бы говорит о вине клиента. Но несмотря на это, пользователь мало что может сделать, чтобы устранить проблему. В его компетенции только убедиться в том, что он не допустил ошибку в базовых вещах, и попробовать повторить те же действия в надежде на успех.
Заново открыть ту же страницу
Иногда 405 Method Not Allowed может исчезнуть после перезагрузки страницы. Так что перед тем как принимать сложные решения и жаловаться на владельцев сайта, нажмите F5 или Cmd + R раза два.
Проверить, правильно ли он ввел URL-адрес
Несложная задача, но полезная. Как и в случае с кучей других ошибок, 405 может явиться из-за банальной опечатки или лишнего символа. К тому же многие серверы защищены таким образом, чтобы напрочь блокировать доступ к несуществующим страницам или каким-либо подуровням (в которые человек может пытаться залезть неслучайно).
Так что пользователю стоит заглянуть в адресную строку браузера и убедиться в корректности введенной ссылки. Если что-то нет так, то лучше открыть главную страницу сайта и искать нужную информацию там, а не пытаться попасть на нее, вводя адрес вручную.
Что может сделать владелец сайта?
Как это часто бывает, у сервера гораздо больше способов исправить клиентскую ошибку. Тут реально целый ворох решений: от удаления подозрительных компонентов из CMS до редактирования конфигурационных файлов.
Проверить настройки сервера
Тут будут инструкции для владельцев сайтов на базе Apache и Nginx в Timeweb. Понятно, что есть другие варианты конфигураций, но эти два — чуть ли стандарт, использующийся повсеместно. А информация, касающаяся конкретно Timeweb, заденет только расположение файлов и работу с панелью управления хостинга. Остальные моменты универсальны.
Инструкция для пользователей Apache
Наша задача состоит в том, чтобы в файле .htaccess найти записи, которые могут провоцировать появление ошибки 405. А потом их закомментировать или удалить. Чтобы это сделать:
- Открываем панель управления Timeweb.
- Ищем внутри вкладку «Файловая система» и переходим на нее.
- Открываем файл .htaccess.
- Внутри .htaccess ищем директивы Rewrite… (обычно это RewriteEngine, RewriteCond и RewriteRule).
Эти директивы помогают в настройке переадресации и некоторых других аспектах поведения сервера. Например, чтобы заставить сервер отправлять клиенту ошибку на каждый запрос GET, можно ввести такой код:
RewriteEngine on RewriteCond %{REQUEST_URI} ^/ru/services/?.$ RewriteCond %{REQUEST_METHOD} =GET RewriteRule ^(.)$ http://timeweb/ru/new$1 [R=405,L]
За появление ошибки отвечает запись [R=405,L]. То есть в настройках указано, как себя будет вести сервер при определенном запросе. Надо найти все такие директивы и закомментировать их, поставив # перед записью.
Инструкция для пользователей Nginx
Здесь нужно сделать примерно то же. Разница в том, как выглядит файл с настройками и в его расположении.
- Ищем файл nginx.conf по пути /usr/local/nginx/conf или /usr/local/etc/nginx.
- Открываем его любым текстовым редактором.
- Находим код, включающий в себя упоминание ошибки 405.
В Nginx код выглядит немного сложнее. Например, запрос метода для ссылки https://moysait.com/ru/services/create будет выглядеть так:
server { listen 80; listen 443 ssl; server_name moysait.com; location /users/create { if ($request_method = POST) { return 405 https://moysait.com/services/create$request_uri; } } }
Делаем ту же процедуру. Останавливаемся везде, где находим директиву с ошибкой 405. Анализируем ее (вдруг, она тут случайно). И при необходимости комментируем или удаляем.
Исправить проблемы, связанные с PHP-скриптами
Ошибки могут возникнуть при попытке импортировать или экспортировать слишком объемную базу данных. На хостинге может быть установлено ограничение в полминуты, запрещающее использовать один PHP-скрипт дольше этого времени. Поэтому, если процесс затянется, сервер может отозваться ошибкой 405.
Обойти ограничение можно тремя путями:
- Попробовать экспортировать БД через phpMyAdmin.
- Разбить файл БД на несколько мелких частей, передача каждого из которых займет меньше 30 секунд.
- Использовать для передачи БД Cron-задачу. На них сервер выделяет больше времени.
Еще специалисты рекомендуют удалить статические файлы с разрешением, которые Nginx обрабатывать не должен. Это делается через панель управления хостингом в соответствующем разделе файлового менеджера.
Исправить эксклюзивные для Nginx ошибки
Как мы уже выяснили выше, ошибка может возникнуть при попытке использовать неподходящий метод. Вот как можно исправить это в случае с Nginx-сервером.
Первый вариант — убедить сервер в том, что вместо кода 405 надо отправлять код 200, и это вполне нормально:
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm; }
error_page 404 /404.html;
error_page 403 /403.html;
error_page 405 =200 $uri;
…
}
Для тех, у кого Nginx-сервер — это proxy, понадобится вот такой код:
error_page 405 =200 @405;
location @405 { root /htdocs; proxy_pass http://localhost:8080; }
Аналогичная ошибка возникает при работе с модулем FastCGI. Из-за него сервер неправильно считывает запросы с методом POST, поэтому необходимо делить параметры и адрес скрипта вот так:
location ~.php(.*) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_split_path_info ^(.+.php)(.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include /etc/nginx/fastcgi_params;
}
Далее речь пойдет об общих методах диагностики и исправления ошибок. На крайний случай, если конкретные решения не помогли.
Проанализировать все недавние изменения в коде
Если недавно что-то поменяли, а после этого все сломалось, то надо это «поменяли» рассмотреть подробнее. Провести ручной дебаггинг, если можно это так назвать. Наверняка где-то затесалась несерьезная, но обидная ошибка.
Удалить сторонние дополнения для CMS
Если вы используете условный WordPress, то разного рода ошибки могут подкрасться оттуда, где их не ждешь. Например, после установки нового расширения.
Так что при подозрении на наличие сбойного дополнения, лучше попробовать от него избавиться и посмотреть, что будет. Возможно, ошибка исчезнет.
После этого уже можно будет поискать альтернативное расширение или пообщаться с разработчиками по поводу того, почему вообще возникает сбой.
Главное, не забудьте сделать резервную копию CMS перед тем, как что-то удалять и менять. И продолжайте делать бэкапы после, чтобы всегда можно было восстановить рабочую версию сайта.
Откатиться на более старую версию CMS
Бывает так, что сама CMS несет в себе баги и ошибки. Ну или криво установилась. В таком случае можно восстановиться из старой резервной копии и откатиться на одну или несколько версий в прошлое. Когда все работало без ошибок.
Проверить новые записи в базе данных
Расширения могут вносить изменения в базу данных сайта. Иногда не очень полезные. Надо проверить, не появилось ли после установки свежего дополнения каких-либо непрошенных изменений в базе данных. Может, появились подозрительные записи, которых не должно быть. Лучше подвергнуть анализу всю БД от начала до конца (если другие методы исправления ошибки 405 не помогли, конечно).
На этом будем заканчивать. Мы и так уже перешли на самые маловероятные способы исправления этой ошибки. Надеюсь, они не понадобятся, но знать о таких вариантах стоит. Вдруг эти знания когда-нибудь спасут вас и посетителей вашего сайта.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
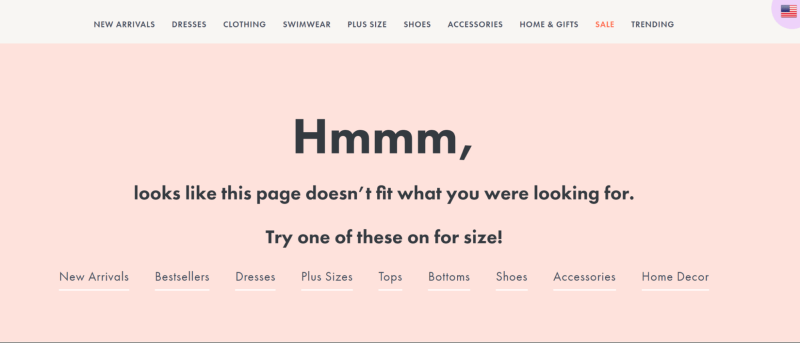
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
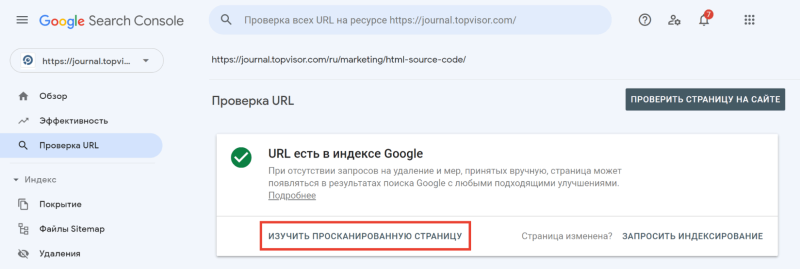
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
Иногда возникают ошибки на стороне сервера и на стороне клиента, обычно их называют HTTP-ответами или кодами состояния. Одним из таких HTTP-ответов является ошибка «406 error» или «406 Not Acceptable».
Эту ошибку можно увидеть при посещении сайта. Или, что еще хуже, на собственном сайте. Это может раздражать обычного пользователя Интернета, но для владельца веб-сайта или приложения это на грани ужаса. Любой код ответа HTTP, включая ошибку 406, может не только выглядеть непрофессионально и сбивать с толку, но и приводит к потере продаж и пользователей.

В этой статье будут объяснены основные сведения об ошибке «406 Not Acceptable», ее причины, способы исправления и шаги по профилактике ее появления в будущем.
Что такое ошибка 406
Хорошая новость заключается в том, что сообщение об ошибке HTTP «406 Not Acceptable» встречается не так часто, как ошибка сервера 404 (которая обычно указывает на несуществующую веб-страницу) или даже ошибки 301 или 500 HTTP.
Чаще всего появляется во время редактирования постов, страниц, товаров, меток и других таксономий в WordPress. При этом отредактировать контент невозможно.
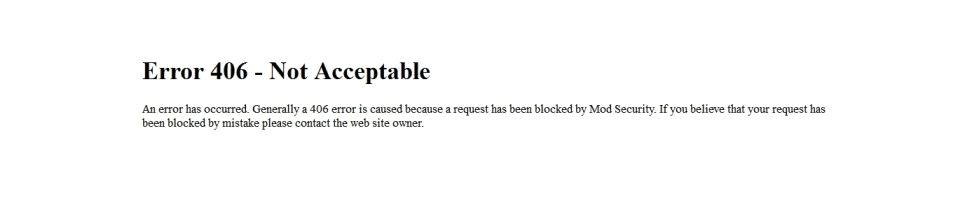
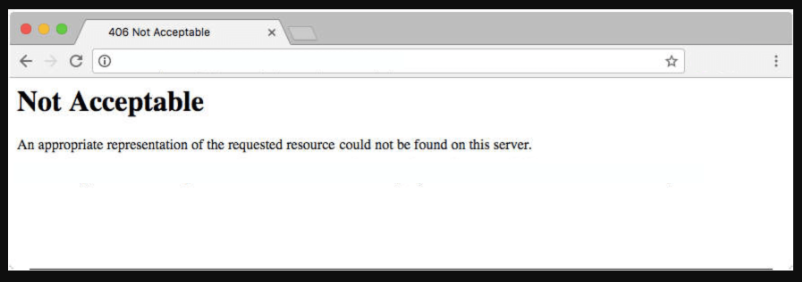
Хотя это случается редко, все же возможно, что ошибка 406 может стать проблемой для веб-сайта. Обычно это выглядит так:
An appropriate representation of the requested resource /wp-admin/post.php could not be found on this server.
Сообщение обычно гласит (в переводе на русский):
Недопустимо
Соответствующее представление запрошенного ресурса /wp-admin/post.php не может быть найдено на этом сервере.
Иногда «запрошенный ресурс», в котором заключается проблема, определяется и выводится с другими сообщениями или информацией о сервере:
Внешний вид и текст сообщения об ошибке 406 зависит от веб-сайта, хоста и браузера, которые использовались для доступа к веб-сайту. Ошибка 406 может показать, где произошли ошибки. В других случаях отображается простая ошибка «406 Not Acceptable» без какой-либо информации о проблеме.
А теперь давайте представим, что браузеры говорят на простом английском, а не в этих загадочных сообщениях. В этом случае браузер скажет что-то вроде этого:
Здравствуйте, я браузер. Я попытался показать эту веб-страницу, но возникла одна из двух проблем:
- Сервер веб-сайта отправил мне файл неправильного формата, поэтому я не могу его принять.
- Сервер веб-сайта нарушает некоторые настройки или требования безопасности.
Поэтому устраните нарушение или попросите сервер использовать один из приемлемых мной форматов файлов. Если вам интересно, вот форматы файлов, которые я умею читать.
Если бы только браузеры были такими дружелюбными!
По сути, существует недопонимание между сервером и браузером или компьютером, используемым для представления веб-приложения. Браузер либо не может прочитать, что поступает, либо проверить данные, потому что они не соответствуют некоторым требованиям.
Теперь нужно ответить на несколько вопросов, чтобы выяснить причину этого недопонимания.
Смотрите также:
Наиболее распространенные ошибки SSL-соединения и методы их исправления
Что вызывает ошибку 406
Каждый раз, когда вы открываете веб-страницу, ваш браузер (например, Safari, Firefox, Brave, Chrome или Internet Explorer) отправляет запрос на сервер страницы для получения содержимого сайта и файлов базы данных. Браузер действует как посредник между вами и сервером – он сообщает серверу, что пользователь хочет видеть, и, надеюсь, верная информация возвращается.
Во время этого первого запроса браузер сообщает серверу все форматы файлов, которые он может принимать. Это называется Accept- header запросом, который побуждает сервер доставить файлы в надлежащих форматах для создания всего веб-сайта или веб-приложения, начиная с заголовка.
Иногда сервер отправляет ответ в неподходящем формате или нарушает правило, установленное браузером или клиентским компьютером. В этой ситуации в окне браузера появляется ошибка 406, указывающая, что сервер не предоставляет соответствующие данные.
Вот несколько примеров «плохих форматов» и «нарушений правил», которые могут возникать при запросах заголовков:
- Accept-ranges: на некоторых серверах установлены меры безопасности или разрешен только определенный диапазон размера файла в ответе. Если ответ пытается отправить слишком много байтов за пределы допустимого диапазона, вы увидите ошибку 406.
- Accept-encoding: это область заголовка, предназначенная для сжатия файлов, поэтому они быстро перемещаются с сервера в браузер. Некоторые методы и форматы сжатия не принимаются, что приводит к отображению кода ошибки 406.
- Accept-charset: относится к набору символов или к тому, как таблицы файлов сайта принимают код (например, CSS и HTML) и превращают его в понятные символы. В мире так много персонажей, языков и символов, что сложно охватить их все. Стандартная таблица называется ISO-8859, но есть и другие дополнительные таблицы. Время от времени выпускаются новые таблицы символов.
- Accept-language: обычно это другое имя для Accept-charset, которое ссылается на его ориентацию на международные языки.
- Нарушение типа MIME: иногда браузер запрашивает у сервера определенный тип MIME. Типы MIME – это элементы содержимого, такие как изображения JPEG, определенные видеоформаты или простой текст. Если сервер не может предоставить запрошенный тип MIME, например изображения JPEG, вы увидите ошибку 406.
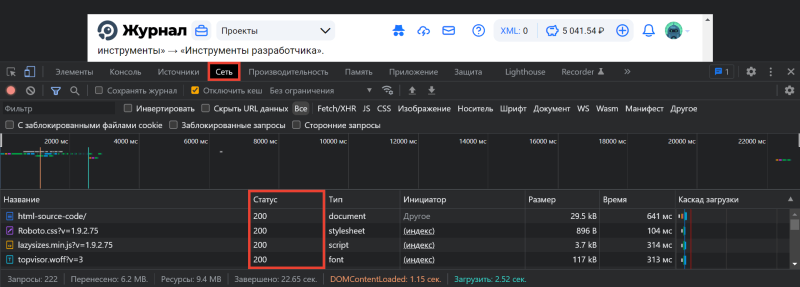
Основной способ исправить ошибку 406 – проверить исходный код на наличие проблем в заголовках Accept-, Request- и Response- .
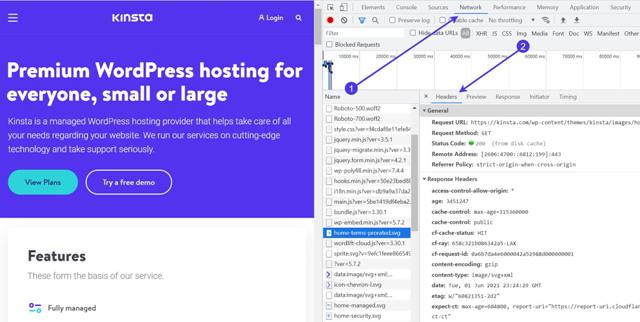
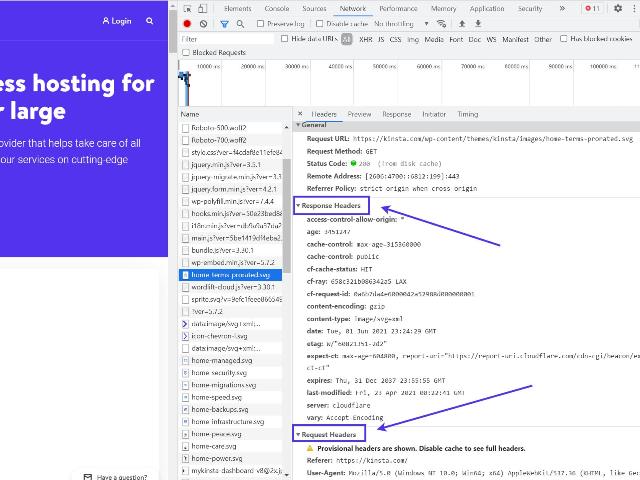
Самый простой способ просмотреть заголовки «Accept» и «Response» – открыть веб-страницу в браузере, щелкнуть правой кнопкой мыши и выбрать « Inspect» (Проверить).
Перейдите в Сеть> Заголовки, чтобы отобразить все запросы с этой веб-страницы.
Обычно выбирают любой запрос из длинного списка, чтобы увидеть заголовки запроса и ответа для этого конкретного запроса.
Или можете обратиться к своему веб-разработчику. Однако проверка исходного кода намного проще, если есть инструменты для отладки и очистки базы данных, которые обсудим позже в этой статье.
Ошибка «406 Not Acceptable» сообщает, что клиент отправил действительный запрос на сервер, но запрос включал уникальное требование для сервера. Это специальное требование в первоначальном запросе было в форме HTTP Accept— заголовка.
Это оставляет нам несколько потенциальных причин:
- Сервер не предоставил запрошенный тип MIME или правильные форматы, такие как видео в формате JPEG или mp4.
- Сервер не вернулся с правильным языком (Accept-language). Например, он мог отправить ответ на немецком языке, когда браузер запросил французский.
- Сервер использовал неправильный метод или формат сжатия в ответ на запрос Accept-encoding.
- Сервер отправил обратно слишком много байтов, которые не совпадают с запросом Accept-ranges.
- Серверу не удалось предоставить понятные символы, что привело бы к проблеме с запросом Accept-charset из браузера.
Есть и другие причины, по которым вы можете увидеть ошибку 406, но они не так распространены. Приведенный выше список — от наиболее распространенных причин до наименее распространенных. Первые два используются гораздо чаще, чем другие, поэтому есть большая вероятность, что вам обычно следует сосредоточиться на устранении потенциальных проблем с нарушением типа MIME или проблемой языка принятия.
В целом, владельцы веб-сайтов должны знать об этих проблемах и нарушениях формата, чтобы знать, как что-то в файлах вашего сайта может вызывать проблемы. Такие ситуации часто возникают из-за человеческой ошибки, например, случайного ввода неправильного кода, удаления необходимого кода или неправильной настройки сервера. Ошибка 406 также появляется, когда определенные настройки или правила безопасности блокируют передачу контента с сервера.
Как исправить ошибку 406
Перед выполнением каких-либо действий по устранению ошибки 406 разумно запустить резервную копию веб-сайта или приложения. Всегда есть вероятность вызвать дальнейшие проблемы, войдя в исходный код сайта. Поэтому может понадобится резервная копия базы данных и файлов сайта для восстановления в случае необходимости.
Убедитесь, что создана полная резервная копия всего, от базы данных и мультимедийных элементов до файлов сайта.
Теперь, когда у нас есть более глубокое понимание того, почему возникает ошибка 406, пришло время поговорить о лучших методах устранения ошибки и предотвращения ее повторения.
Эти тактики включают причины на стороне клиента (когда пользователь совершает ошибку или машина работает некорректно), причины на стороне сервера и причины на основе платформы, такие как неисправные плагины.
Убедитесь, что URL-адрес правильный
Первый совет может показаться простым, но это самый быстрый способ устранения неполадок, и он фокусируется на проблемах, связанных с клиентской стороной (то есть с вашим компьютером).
Ошибка 404 гораздо более вероятна, чем ошибка 406 в этой ситуации. Но если URL-адрес веб-сайта действителен, то можно увидеть и ошибку «406 Not Acceptable». Тем не менее, есть что-то странное в том, как браузер переводит запрос. Например, добавление «JSON» или «PHP» в конец URL-адресов может быть неверно истолковано как запрос для этих конкретных форматов, даже если клиенту они не нужны.
Чтобы решить эту проблему, дважды проверьте ранее использованный URL-адрес, вызвавший ошибку. Попробуйте ввести его еще раз или выберите другой субдомен на веб-сайте, чтобы проверить, не отображается ли таким образом только одна страница.
Сообщение 406 технически считается кодом ошибки на стороне клиента (даже если это часто проблема платформы или сервера), поэтому это первый шаг, позволяющий определить, что на стороне клиента что-то не так.
Сбросьте свои устройства и сети
Другая проблема на стороне клиента иногда связана с теми же заголовками Accept, отправленными с компьютера пользователя на платформу, которая не может удовлетворить запрос. Многие из этих платформ включают игровые или медиа-ориентированные системы, такие как Hulu, или музыкальные торговые площадки, такие как Spotify.
Проще говоря, можно войти на такую платформу, как Hulu, попробовать посмотреть свое любимое телешоу и получить сообщение об ошибке 406. В этом примере проблема почти всегда на стороне клиента. Обычно это компьютер, сеть или другое устройство, которое вы использовали для запуска платформы.
Хотя это может произойти с любой платформой, некоторые платформы, которые обычно сообщают об ошибках 406:
- Hulu
- Гугл игры
- Игры Square Enix
- Netflix
- Xbox
- Windows (обычно для игр)
Этот список далеко не полный, но он дает представление о том, где может возникнуть ошибка 406.
Медиа и игровые платформы имеют множество ограничений, и эти ограничения зависят от вашего местоположения или конфигурации сети.
Хотя трудно помочь вам устранить неполадки для каждой конкретной платформы, рассмотрите следующие рекомендации и проверьте, устранена ли ошибка:
- Войдите в Интернет, чтобы проверить статус сервера платформы. Это может быть просто проблема с сервером компании.
- Перезагрузите компьютер, игровую систему, потоковое устройство или другие машины.
- Отсоедините все устройства от кабелей, подождите несколько минут, прежде чем снова их все подключить, и проверьте, исчезла ли ошибка.
- Убедитесь, что в приложении установлена самая последняя версия. Также проверьте, доступны ли обновления прошивки для какой-либо из ваших машин.
- Сбросьте настройки домашней или офисной сети (Wi-Fi или подключение к Интернету через маршрутизатор).
- Если проблема не исчезнет, подумайте о переключении с беспроводной сети на проводное сетевое соединение.
- Хотя это не всегда возможно, рассмотрите возможность дублирования ошибки на совершенно другом компьютере. Убедитесь, что устройство находится в той же сети. Если вы не можете воспроизвести ошибку, проверьте свою сеть и исходный компьютер.
Если все это не помогло, перейдите в свою поисковую систему и введите название своей платформы вместе с «кодом ошибки + 406», чтобы получить рекомендации по устранению неполадок для конкретной платформы. Этот запрос часто открывает форумы и вспомогательную документацию, которая поможет определиться.
Откат последних изменений в CMS
Пришло время изучить систему, используемую для ваших веб-сайтов или приложений. Может случится так, что система управления контентом, такая как WordPress, является прямой причиной ошибки «406 Not Acceptable» из-за сложностей внутри файлов сайта.
Независимо от того, используете ли WordPress или любую другую систему управления контентом, узнайте, когда было последнее обновление. Несмотря ни на что WordPress имеет надежную поддержку по умолчанию, предназначенную для предотвращения подобных ошибок.
Однако определенные плагины, темы или код, настроенные вручную, могут привести к ситуациям, когда файлы сайта нарушают запросы клиента или сервера. Простое обновление до последней версии CMS может сразу решить проблему.
Чтобы выяснить, не CMS ли все портит, начните с отката всех недавних обновлений, которые произошли с файлами ядра. WordPress регулярно рассылает обновления своей системы. Большинство этих обновлений происходит автоматически, но более старые версии по-прежнему требуют нажатия кнопки для обновления.
Кроме того, WordPress и другие CMS используют несколько сторонних частей, таких как плагины, темы и расширения. Они также регулярно обновляются, поэтому может потребоваться откатить некоторые из них.
Для всех систем, не относящихся к WordPress, выполните поиск по запросу «название платформы + как перейти на более раннюю версию».
Если вы используете WordPress, можете легко понизить версию своего веб-сайта WordPress, эффективно откатив его до одной из предыдущих версий:
Удалите и переустановите плагины, темы и расширения
Плагины и темы WordPress добавляют дополнительный код к файлам сайта, который взаимодействует с основными файлами WordPress. Авторитетные плагины обычно не вызывают никаких проблем, но с некачественным ПО иногда возникают конфликты. Плагин, тема или стороннее расширение могут быть причиной ошибки 406.
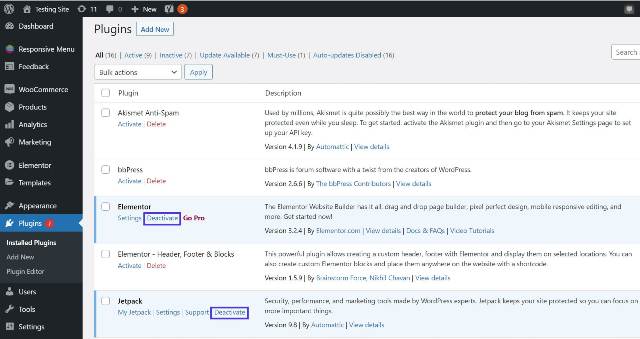
Проверенный метод определения проблемного плагина или темы — один за другим деактивировать плагины и темы. После отключения каждого проверьте, исчезла ли ошибка 406. Если да, то вы нашли проблему. Если ошибка не исчезнет, переустановите плагин или тему и продолжите удаление следующего.
Важно!
Начните с плагинов, если ничего не найдете – перейдите к теме.
Анализируйте состояние БД на предмет изменений и конфликтов
К сожалению, удаленный «проблемный» плагин все еще может повлиять на базу данных WordPress, поскольку плагины для правильной работы получают полный доступ к БД. Поэтому все равно следует проверять статус базы данных, даже если кажется, что удаление плагина привело к исчезновению ошибки 406. В противном случае можно столкнуться с дополнительными проблемами в будущем.
Если плагин или тема не были причиной ошибки, следует проверить базу данных: является ли основным источником ошибки. Иногда изменение базы данных, случайное или целенаправленное, становится основной причиной появления ошибки 406.
Чтобы просканировать и исправить БД, рассмотрите следующие решения:
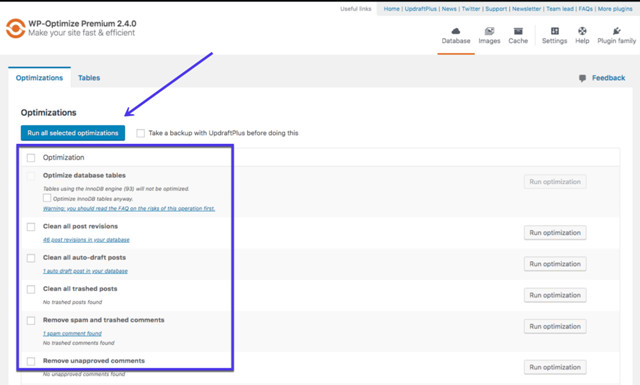
- Установите сканер и очиститель базы данных, который удаляет бесполезные и проблемные таблицы и активы. Некоторые параметры включены в плагины WP Optimize и Advanced Database Cleaner. Большая часть этого процесса включает в себя удаление старых или потерянных элементов, таких как мусорные записи, исправления и метаданные. Это надежный первый шаг к очистке БД и потенциальному устранению ошибки 406.
- Просканируйте базу данных и найдите записи и таблицы, которые могут быть изменены проблемным плагином или выглядят неуместными или ненужными.
- Если у вас есть представление о том, что не так с базой данных, перейдите в поисковую систему и обратитесь за помощью на форумы и в другие обсуждения в Интернете. Есть большая вероятность, что кто-то другой столкнулся с той же проблемой.
Анализируйте журналы вашего сервера
Предыдущие рекомендации сосредоточены на устранении неполадок на стороне клиента и CMS. Теперь рассмотрим проблемы на стороне сервера. Этот и следующие советы лучше всего подходят, если вы не используете CMS или знаете, что ошибка 406 не связана с CMS или клиентским компьютером.
Первым шагом в устранении неполадок сервера является проверка журналов. Неважно, какой тип веб-приложения, CMS или системы веб-дизайна вы используете; все они имеют журналы на стороне сервера.
Журналы приложений хранят всю (или недавнюю) историю этого веб-приложения с информацией о каждом запросе к базе данных, предоставленных результатах, запрошенных страницах и многом другом. С другой стороны, журналы сервера содержат информацию о работоспособности и состоянии сервера или оборудования, используемых для запуска веб-приложения.
Отладка веб-приложения (например, WordPress)
Подобно большинству веб-приложений, у которых есть журналы серверов и ошибок, они обычно предоставляют информацию об отладке самого приложения. Отладка включает просмотр кода приложения для поиска и устранения мелких ошибок.
Один из лучших способов запустить полное сканирование WordPress (или любого веб-приложения) – отладить файлы базы данных и веб-сайта. К счастью, отладка не означает, что вам нужно читать каждую строчку кода и самостоятельно выявлять ошибки. Для этой конкретной цели доступны программы, и многие хостинги предоставляют их на панели управления сайтами.
Предотвращение ошибки 406 в будущем
Проблема с ошибкой 406 заключается в том, что она может появляться в различных ситуациях. Можно увидеть ошибку «406 Not Acceptable HTTP» при просмотре Hulu или Netflix в качестве обычного пользователя.
Это не очень приятно, но все можно исправить с помощью небольшого устранения неполадок. Более опасно появление ошибки 406, когда она происходит на вашем веб-сайте или в приложении. В таких случаях необходимо проверить файлы сервера и сайта CMS.
Если это ваш веб-сайт, то нужно предотвратить повторение ошибки. Плагины, темы и человеческий фактор всегда могут сыграть роль, но у нас есть несколько советов, как сохранить базы данных и файлы сайта в чистоте в будущем:
- Устанавливайте только необходимые и проверенные плагины, темы и расширения. Всегда сводите эти элементы к минимуму.
- Никогда не изменяйте основные файлы WordPress, если вы в этом не уверены и не знаете, что делаете.
- Запускайте регулярно очистители/оптимизаторы базы данных и сайта. Рекомендуем выполнять этот процесс каждый месяц, а в идеале найти чистый плагин, который автоматически запускается в фоновом режиме.
- Возьмите за привычку отлаживать сервер и веб-приложение. Многие ресурсы имеют такую функциональность.
- Установите автоматическое резервное копирование сайта или приложения. Таким образом, конфликт кода или ошибка не вызовут у вас особого стресса, поскольку можно восстановить предыдущую версию веб-сайта и начать с нее.
- Выполните ручное резервное копирование сайта, прежде чем планировать обновление WordPress и любых плагинов, даже если уже запущено автоматическое резервное копирование (лучше перестраховаться, чем сожалеть). Также разумно выполнить резервное копирование перед редактированием любых файлов или добавлением нового кода на сайт.
Исправить ошибку 406 можно несколькими способами. Хотя это не одна из наиболее распространенных ошибок WordPress, вы будете время от времени встречаться с ней, если конфигурация неверна.
Источник: kinsta.com
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Иногда возникают ошибки на стороне сервера и на стороне клиента, обычно их называют HTTP-ответами или кодами состояния. Одним из таких HTTP-ответов является ошибка «406 error» или «406 Not Acceptable».
Эту ошибку можно увидеть при посещении сайта. Или, что еще хуже, на собственном сайте. Это может раздражать обычного пользователя Интернета, но для владельца веб-сайта или приложения это на грани ужаса. Любой код ответа HTTP, включая ошибку 406, может не только выглядеть непрофессионально и сбивать с толку, но и приводит к потере продаж и пользователей.
В этой статье будут объяснены основные сведения об ошибке «406 Not Acceptable», ее причины, способы исправления и шаги по профилактике ее появления в будущем.
Хорошая новость заключается в том, что сообщение об ошибке HTTP «406 Not Acceptable» встречается не так часто, как ошибка сервера 404 (которая обычно указывает на несуществующую веб-страницу) или даже ошибки 301 или 500 HTTP.
Чаще всего появляется во время редактирования постов, страниц, товаров, меток и других таксономий в WordPress. При этом отредактировать контент невозможно.
Хотя это случается редко, все же возможно, что ошибка 406 может стать проблемой для веб-сайта. Обычно это выглядит так:
An appropriate representation of the requested resource /wp-admin/post.php could not be found on this server.
Сообщение обычно гласит (в переводе на русский):
Недопустимо
Соответствующее представление запрошенного ресурса /wp-admin/post.php не может быть найдено на этом сервере.
Иногда «запрошенный ресурс», в котором заключается проблема, определяется и выводится с другими сообщениями или информацией о сервере:
Внешний вид и текст сообщения об ошибке 406 зависит от веб-сайта, хоста и браузера, которые использовались для доступа к веб-сайту. Ошибка 406 может показать, где произошли ошибки. В других случаях отображается простая ошибка «406 Not Acceptable» без какой-либо информации о проблеме.
А теперь давайте представим, что браузеры говорят на простом английском, а не в этих загадочных сообщениях. В этом случае браузер скажет что-то вроде этого:
Здравствуйте, я браузер. Я попытался показать эту веб-страницу, но возникла одна из двух проблем:
- Сервер веб-сайта отправил мне файл неправильного формата, поэтому я не могу его принять.
- Сервер веб-сайта нарушает некоторые настройки или требования безопасности.
Поэтому устраните нарушение или попросите сервер использовать один из приемлемых мной форматов файлов. Если вам интересно, вот форматы файлов, которые я умею читать.
Если бы только браузеры были такими дружелюбными!
По сути, существует недопонимание между сервером и браузером или компьютером, используемым для представления веб-приложения. Браузер либо не может прочитать, что поступает, либо проверить данные, потому что они не соответствуют некоторым требованиям.
Теперь нужно ответить на несколько вопросов, чтобы выяснить причину этого недопонимания.
Смотрите также:
Наиболее распространенные ошибки SSL-соединения и методы их исправления
Что вызывает ошибку 406
Каждый раз, когда вы открываете веб-страницу, ваш браузер (например, Safari, Firefox, Brave, Chrome или Internet Explorer) отправляет запрос на сервер страницы для получения содержимого сайта и файлов базы данных. Браузер действует как посредник между вами и сервером – он сообщает серверу, что пользователь хочет видеть, и, надеюсь, верная информация возвращается.
Во время этого первого запроса браузер сообщает серверу все форматы файлов, которые он может принимать. Это называется Accept- header запросом, который побуждает сервер доставить файлы в надлежащих форматах для создания всего веб-сайта или веб-приложения, начиная с заголовка.
Иногда сервер отправляет ответ в неподходящем формате или нарушает правило, установленное браузером или клиентским компьютером. В этой ситуации в окне браузера появляется ошибка 406, указывающая, что сервер не предоставляет соответствующие данные.
Вот несколько примеров «плохих форматов» и «нарушений правил», которые могут возникать при запросах заголовков:
- Accept-ranges: на некоторых серверах установлены меры безопасности или разрешен только определенный диапазон размера файла в ответе. Если ответ пытается отправить слишком много байтов за пределы допустимого диапазона, вы увидите ошибку 406.
- Accept-encoding: это область заголовка, предназначенная для сжатия файлов, поэтому они быстро перемещаются с сервера в браузер. Некоторые методы и форматы сжатия не принимаются, что приводит к отображению кода ошибки 406.
- Accept-charset: относится к набору символов или к тому, как таблицы файлов сайта принимают код (например, CSS и HTML) и превращают его в понятные символы. В мире так много персонажей, языков и символов, что сложно охватить их все. Стандартная таблица называется ISO-8859, но есть и другие дополнительные таблицы. Время от времени выпускаются новые таблицы символов.
- Accept-language: обычно это другое имя для Accept-charset, которое ссылается на его ориентацию на международные языки.
- Нарушение типа MIME: иногда браузер запрашивает у сервера определенный тип MIME. Типы MIME – это элементы содержимого, такие как изображения JPEG, определенные видеоформаты или простой текст. Если сервер не может предоставить запрошенный тип MIME, например изображения JPEG, вы увидите ошибку 406.
Основной способ исправить ошибку 406 – проверить исходный код на наличие проблем в заголовках Accept-, Request- и Response- .
Самый простой способ просмотреть заголовки «Accept» и «Response» – открыть веб-страницу в браузере, щелкнуть правой кнопкой мыши и выбрать « Inspect» (Проверить).
Перейдите в Сеть> Заголовки, чтобы отобразить все запросы с этой веб-страницы.
Обычно выбирают любой запрос из длинного списка, чтобы увидеть заголовки запроса и ответа для этого конкретного запроса.
Или можете обратиться к своему веб-разработчику. Однако проверка исходного кода намного проще, если есть инструменты для отладки и очистки базы данных, которые обсудим позже в этой статье.
Ошибка «406 Not Acceptable» сообщает, что клиент отправил действительный запрос на сервер, но запрос включал уникальное требование для сервера. Это специальное требование в первоначальном запросе было в форме HTTP Accept— заголовка.
Это оставляет нам несколько потенциальных причин:
- Сервер не предоставил запрошенный тип MIME или правильные форматы, такие как видео в формате JPEG или mp4.
- Сервер не вернулся с правильным языком (Accept-language). Например, он мог отправить ответ на немецком языке, когда браузер запросил французский.
- Сервер использовал неправильный метод или формат сжатия в ответ на запрос Accept-encoding.
- Сервер отправил обратно слишком много байтов, которые не совпадают с запросом Accept-ranges.
- Серверу не удалось предоставить понятные символы, что привело бы к проблеме с запросом Accept-charset из браузера.
Есть и другие причины, по которым вы можете увидеть ошибку 406, но они не так распространены. Приведенный выше список — от наиболее распространенных причин до наименее распространенных. Первые два используются гораздо чаще, чем другие, поэтому есть большая вероятность, что вам обычно следует сосредоточиться на устранении потенциальных проблем с нарушением типа MIME или проблемой языка принятия.
В целом, владельцы веб-сайтов должны знать об этих проблемах и нарушениях формата, чтобы знать, как что-то в файлах вашего сайта может вызывать проблемы. Такие ситуации часто возникают из-за человеческой ошибки, например, случайного ввода неправильного кода, удаления необходимого кода или неправильной настройки сервера. Ошибка 406 также появляется, когда определенные настройки или правила безопасности блокируют передачу контента с сервера.
Как исправить ошибку 406
Перед выполнением каких-либо действий по устранению ошибки 406 разумно запустить резервную копию веб-сайта или приложения. Всегда есть вероятность вызвать дальнейшие проблемы, войдя в исходный код сайта. Поэтому может понадобится резервная копия базы данных и файлов сайта для восстановления в случае необходимости.
Убедитесь, что создана полная резервная копия всего, от базы данных и мультимедийных элементов до файлов сайта.
Теперь, когда у нас есть более глубокое понимание того, почему возникает ошибка 406, пришло время поговорить о лучших методах устранения ошибки и предотвращения ее повторения.
Эти тактики включают причины на стороне клиента (когда пользователь совершает ошибку или машина работает некорректно), причины на стороне сервера и причины на основе платформы, такие как неисправные плагины.
Убедитесь, что URL-адрес правильный
Первый совет может показаться простым, но это самый быстрый способ устранения неполадок, и он фокусируется на проблемах, связанных с клиентской стороной (то есть с вашим компьютером).
Ошибка 404 гораздо более вероятна, чем ошибка 406 в этой ситуации. Но если URL-адрес веб-сайта действителен, то можно увидеть и ошибку «406 Not Acceptable». Тем не менее, есть что-то странное в том, как браузер переводит запрос. Например, добавление «JSON» или «PHP» в конец URL-адресов может быть неверно истолковано как запрос для этих конкретных форматов, даже если клиенту они не нужны.
Чтобы решить эту проблему, дважды проверьте ранее использованный URL-адрес, вызвавший ошибку. Попробуйте ввести его еще раз или выберите другой субдомен на веб-сайте, чтобы проверить, не отображается ли таким образом только одна страница.
Сообщение 406 технически считается кодом ошибки на стороне клиента (даже если это часто проблема платформы или сервера), поэтому это первый шаг, позволяющий определить, что на стороне клиента что-то не так.
Сбросьте свои устройства и сети
Другая проблема на стороне клиента иногда связана с теми же заголовками Accept, отправленными с компьютера пользователя на платформу, которая не может удовлетворить запрос. Многие из этих платформ включают игровые или медиа-ориентированные системы, такие как Hulu, или музыкальные торговые площадки, такие как Spotify.
Проще говоря, можно войти на такую платформу, как Hulu, попробовать посмотреть свое любимое телешоу и получить сообщение об ошибке 406. В этом примере проблема почти всегда на стороне клиента. Обычно это компьютер, сеть или другое устройство, которое вы использовали для запуска платформы.
Хотя это может произойти с любой платформой, некоторые платформы, которые обычно сообщают об ошибках 406:
- Hulu
- Гугл игры
- Игры Square Enix
- Netflix
- Xbox
- Windows (обычно для игр)
Этот список далеко не полный, но он дает представление о том, где может возникнуть ошибка 406.
Медиа и игровые платформы имеют множество ограничений, и эти ограничения зависят от вашего местоположения или конфигурации сети.
Хотя трудно помочь вам устранить неполадки для каждой конкретной платформы, рассмотрите следующие рекомендации и проверьте, устранена ли ошибка:
- Войдите в Интернет, чтобы проверить статус сервера платформы. Это может быть просто проблема с сервером компании.
- Перезагрузите компьютер, игровую систему, потоковое устройство или другие машины.
- Отсоедините все устройства от кабелей, подождите несколько минут, прежде чем снова их все подключить, и проверьте, исчезла ли ошибка.
- Убедитесь, что в приложении установлена самая последняя версия. Также проверьте, доступны ли обновления прошивки для какой-либо из ваших машин.
- Сбросьте настройки домашней или офисной сети (Wi-Fi или подключение к Интернету через маршрутизатор).
- Если проблема не исчезнет, подумайте о переключении с беспроводной сети на проводное сетевое соединение.
- Хотя это не всегда возможно, рассмотрите возможность дублирования ошибки на совершенно другом компьютере. Убедитесь, что устройство находится в той же сети. Если вы не можете воспроизвести ошибку, проверьте свою сеть и исходный компьютер.
Если все это не помогло, перейдите в свою поисковую систему и введите название своей платформы вместе с «кодом ошибки + 406», чтобы получить рекомендации по устранению неполадок для конкретной платформы. Этот запрос часто открывает форумы и вспомогательную документацию, которая поможет определиться.
Откат последних изменений в CMS
Пришло время изучить систему, используемую для ваших веб-сайтов или приложений. Может случится так, что система управления контентом, такая как WordPress, является прямой причиной ошибки «406 Not Acceptable» из-за сложностей внутри файлов сайта.
Независимо от того, используете ли WordPress или любую другую систему управления контентом, узнайте, когда было последнее обновление. Несмотря ни на что WordPress имеет надежную поддержку по умолчанию, предназначенную для предотвращения подобных ошибок.
Однако определенные плагины, темы или код, настроенные вручную, могут привести к ситуациям, когда файлы сайта нарушают запросы клиента или сервера. Простое обновление до последней версии CMS может сразу решить проблему.
Чтобы выяснить, не CMS ли все портит, начните с отката всех недавних обновлений, которые произошли с файлами ядра. WordPress регулярно рассылает обновления своей системы. Большинство этих обновлений происходит автоматически, но более старые версии по-прежнему требуют нажатия кнопки для обновления.
Кроме того, WordPress и другие CMS используют несколько сторонних частей, таких как плагины, темы и расширения. Они также регулярно обновляются, поэтому может потребоваться откатить некоторые из них.
Для всех систем, не относящихся к WordPress, выполните поиск по запросу «название платформы + как перейти на более раннюю версию».
Если вы используете WordPress, можете легко понизить версию своего веб-сайта WordPress, эффективно откатив его до одной из предыдущих версий:
Удалите и переустановите плагины, темы и расширения
Плагины и темы WordPress добавляют дополнительный код к файлам сайта, который взаимодействует с основными файлами WordPress. Авторитетные плагины обычно не вызывают никаких проблем, но с некачественным ПО иногда возникают конфликты. Плагин, тема или стороннее расширение могут быть причиной ошибки 406.
Проверенный метод определения проблемного плагина или темы — один за другим деактивировать плагины и темы. После отключения каждого проверьте, исчезла ли ошибка 406. Если да, то вы нашли проблему. Если ошибка не исчезнет, переустановите плагин или тему и продолжите удаление следующего.
Важно!
Начните с плагинов, если ничего не найдете – перейдите к теме.
Анализируйте состояние БД на предмет изменений и конфликтов
К сожалению, удаленный «проблемный» плагин все еще может повлиять на базу данных WordPress, поскольку плагины для правильной работы получают полный доступ к БД. Поэтому все равно следует проверять статус базы данных, даже если кажется, что удаление плагина привело к исчезновению ошибки 406. В противном случае можно столкнуться с дополнительными проблемами в будущем.
Если плагин или тема не были причиной ошибки, следует проверить базу данных: является ли основным источником ошибки. Иногда изменение базы данных, случайное или целенаправленное, становится основной причиной появления ошибки 406.
Чтобы просканировать и исправить БД, рассмотрите следующие решения:
- Установите сканер и очиститель базы данных, который удаляет бесполезные и проблемные таблицы и активы. Некоторые параметры включены в плагины WP Optimize и Advanced Database Cleaner. Большая часть этого процесса включает в себя удаление старых или потерянных элементов, таких как мусорные записи, исправления и метаданные. Это надежный первый шаг к очистке БД и потенциальному устранению ошибки 406.
- Просканируйте базу данных и найдите записи и таблицы, которые могут быть изменены проблемным плагином или выглядят неуместными или ненужными.
- Если у вас есть представление о том, что не так с базой данных, перейдите в поисковую систему и обратитесь за помощью на форумы и в другие обсуждения в Интернете. Есть большая вероятность, что кто-то другой столкнулся с той же проблемой.
Анализируйте журналы вашего сервера
Предыдущие рекомендации сосредоточены на устранении неполадок на стороне клиента и CMS. Теперь рассмотрим проблемы на стороне сервера. Этот и следующие советы лучше всего подходят, если вы не используете CMS или знаете, что ошибка 406 не связана с CMS или клиентским компьютером.
Первым шагом в устранении неполадок сервера является проверка журналов. Неважно, какой тип веб-приложения, CMS или системы веб-дизайна вы используете; все они имеют журналы на стороне сервера.
Журналы приложений хранят всю (или недавнюю) историю этого веб-приложения с информацией о каждом запросе к базе данных, предоставленных результатах, запрошенных страницах и многом другом. С другой стороны, журналы сервера содержат информацию о работоспособности и состоянии сервера или оборудования, используемых для запуска веб-приложения.
Отладка веб-приложения (например, WordPress)
Подобно большинству веб-приложений, у которых есть журналы серверов и ошибок, они обычно предоставляют информацию об отладке самого приложения. Отладка включает просмотр кода приложения для поиска и устранения мелких ошибок.
Один из лучших способов запустить полное сканирование WordPress (или любого веб-приложения) – отладить файлы базы данных и веб-сайта. К счастью, отладка не означает, что вам нужно читать каждую строчку кода и самостоятельно выявлять ошибки. Для этой конкретной цели доступны программы, и многие хостинги предоставляют их на панели управления сайтами.
Предотвращение ошибки 406 в будущем
Проблема с ошибкой 406 заключается в том, что она может появляться в различных ситуациях. Можно увидеть ошибку «406 Not Acceptable HTTP» при просмотре Hulu или Netflix в качестве обычного пользователя.
Это не очень приятно, но все можно исправить с помощью небольшого устранения неполадок. Более опасно появление ошибки 406, когда она происходит на вашем веб-сайте или в приложении. В таких случаях необходимо проверить файлы сервера и сайта CMS.
Если это ваш веб-сайт, то нужно предотвратить повторение ошибки. Плагины, темы и человеческий фактор всегда могут сыграть роль, но у нас есть несколько советов, как сохранить базы данных и файлы сайта в чистоте в будущем:
- Устанавливайте только необходимые и проверенные плагины, темы и расширения. Всегда сводите эти элементы к минимуму.
- Никогда не изменяйте основные файлы WordPress, если вы в этом не уверены и не знаете, что делаете.
- Запускайте регулярно очистители/оптимизаторы базы данных и сайта. Рекомендуем выполнять этот процесс каждый месяц, а в идеале найти чистый плагин, который автоматически запускается в фоновом режиме.
- Возьмите за привычку отлаживать сервер и веб-приложение. Многие ресурсы имеют такую функциональность.
- Установите автоматическое резервное копирование сайта или приложения. Таким образом, конфликт кода или ошибка не вызовут у вас особого стресса, поскольку можно восстановить предыдущую версию веб-сайта и начать с нее.
- Выполните ручное резервное копирование сайта, прежде чем планировать обновление WordPress и любых плагинов, даже если уже запущено автоматическое резервное копирование (лучше перестраховаться, чем сожалеть). Также разумно выполнить резервное копирование перед редактированием любых файлов или добавлением нового кода на сайт.
Исправить ошибку 406 можно несколькими способами. Хотя это не одна из наиболее распространенных ошибок WordPress, вы будете время от времени встречаться с ней, если конфигурация неверна.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Server and client-side errors happen occasionally, and we commonly refer to them as HTTP responses or status codes. The “406 error” or “406 Not Acceptable” error is one such HTTP response.
You may see the 406 error while visiting a site. Or worse, on your website. While It may irritate the average internet user, it can be borderline terrifying for a website or application owner. Besides looking somewhat unprofessional and confusing, any HTTP response code, including the 406 error, can lose sales and users.
This article will explain the basics of the “406 Not Acceptable” error, its causes, how to fix it, and steps to avoid it in the future.
Check Out Our Guide to Fixing a 406 Error and Find the Source of the Problem
What Is 406 Error?
The good news is that the HTTP error “406 Not Acceptable” message is not nearly as common as the 404 server error (which usually indicates a non-existent webpage), or even 301 or 500 HTTP errors. Therefore, you definitely shouldn’t see this one as much.
Although it’s rare, it’s still possible that the 406 error may come into play as a problem for your website. It usually looks like this:
The message typically reads:
Not Acceptable
An appropriate representation of the requested resource could not be found on this server.
It then sometimes identifies the “requested resource” where the problem lies, with other messages or server information mentioned at the end:
The appearance and text within the 406 error message depending on the website, host, and browser used to access the website. The 406 error may reveal where the errors stem from. Other times you may find that it’s a simple “406 Not Acceptable” error without any information helping you solve the problem.
Now, let’s pretend browsers spoke in plain English and not these cryptic messages. In that case, the browser would be saying something like this:
Hello, I’m a browser. I tried to show this webpage, but one of the two problems occurred:
- The website’s server sent me the wrong file format, so I can’t accept it.
- The website’s server violates some settings or security requirements.
Therefore, please resolve the violation or have the server use one of the file formats I accept. In case you’re wondering, here are the file formats I know how to read.
If only browsers were that friendly!
Essentially, there’s a miscommunication between the server and the browser or machine used to present the web application. The browser either can’t read what’s coming in or verify the data because it didn’t meet some requirements.
Now we have to answer some questions to figure out the cause of that miscommunication.
Server and client-side errors happen from time to time, but that doesn’t make them any less frustrating 😅 Learn how to fix one common error in this in-depth guide 👇Click to Tweet
What Causes the 406 Error?
Every time you open a web page, your browser (like Safari, Firefox, Brave, Chrome, or Internet Explorer) sends a request to the page’s server to obtain site content and database files. The browser acts as the messenger between you and the server — it tells the server what the user wants to see, and hopefully, the correct information comes back.
During that first request, the browser tells the server all about the file formats it can accept. It’s called an Accept- header request, which prompts the server to deliver the files in the proper formats to produce the entire website or web application, starting with the header.
Sometimes the server sends a reply that’s not in the suitable format or violates a rule set forth by the browser or client machine. In this situation, a 406 error appears in the browser window, indicating the server isn’t delivering the appropriate data.
Here are some examples of “bad formats” and “rule violations” that can come up with the header requests:
- Accept-ranges: Some servers have security measures set in place or only allow a specific file size range in the response. If the response attempts to send too many bytes outside the allowable range, you’ll see the 406 error.
- Accept-encoding: Here’s an area of the header meant to compress files, so they move quickly from the server to the browser. Some compression methods and formats aren’t accepted, rendering a 406 error code.
- Accept-charset: Refers to a character set or how site file tables take code (like CSS and HTML) and turn it into understandable characters. There are so many characters, languages, and symbols in the world that it’s challenging to cover them all. The standard table is called ISO-8859, but there are other complementary tables as well. New character tables occasionally get released to keep up with language and character additions.
- Accept-language: This is usually a different name for Accept-charset that references its focus on international languages.
- MIME type violation: Sometimes, the browser requests a specific MIME type from the server. MIME types are content elements like JPEG images, specific video formats, or simple text. If the server can’t provide a requested MIME type, like JPEG images, you’ll see a 406 error.
The primary way to address and fix a 406 error is by checking the source code for issues in the Accept-, Request-, and Response- headers.
The easiest way to review Accept- and Response- headers is to open a webpage in your browser, right-click, and select Inspect.
Go to Network > Headers to reveal all requests from this webpage.
You can typically select any request from the long list to see the Request- and Response- headers for that particular request.
Or, you can contact your web developer to take a look into the source code. However, checking the source code is much easier when you have tools for debugging and cleaning your database, which we’ll discuss later in this article.
As mentioned before, a “406 Not Acceptable” error tells us that the client has sent a valid request to the server, but the request included a unique requirement for the server to follow. That special requirement in the initial request was in the form of an HTTP Accept- header.
That leaves us with a few potential causes:
- The server didn’t provide the requested MIME type or proper formats, like a JPEG or mp4 video.
- The server didn’t return with the correct language (Accept-language). For instance, it may have sent back a response in German when the browser asked for French.
- The server used the wrong compression method or format in response to the Accept-encoding request.
- The server sent back too many bytes that didn’t align with the Accept-ranges request.
- The server failed to provide understandable characters, which would result in a problem with the Accept-charset request from the browser.
There are other reasons you may see the 406 error, but they’re not nearly as common. The above list is from the most common reasons to the least common. The first two come into play far more often than the others, so there’s a good chance you should usually focus on troubleshooting the potential for a MIME type violation or an Accept-language problem.
Overall, website owners should know about these format problems and violations, seeing how something within your site files may cause problems. Such situations often occur because of human error, like accidentally typing in the wrong code, deleting necessary code, or misconfiguring the server. The 406 error also appears when specific security settings or rules block content transmission from the server.
How to Fix the 406 Error
It’s prudent to run a website or application backup before completing any steps to resolve a 406 error. There’s always the potential for causing further problems by going into your site’s source code, so you’ll want to have a database and site file backup to restore if necessary.
Make sure you complete a full backup with everything from the database to the application and the media elements to the site files. If you’re a Kinsta user, you can do this with the MyKinsta backup feature, which logs your entire website in a separate file and has a Restore button for later use:
Now that we have a deeper understanding of why the 406 error occurs, it’s time to talk about the best methods to troubleshoot the error and prevent it from happening again.
These tactics include client-side causes (where a user makes an error or the machine isn’t working correctly), server-side causes, and platform-based causes like faulty plugins.
Make Sure the URL Is Correct
Our first piece of advice may sound simple, but it’s the quickest troubleshooting option, and it puts a focus on issues with the client-side of things (i.e., your computer).
A 404 error is far more likely than a 406 error in this situation, but you may end up seeing a “406 Not Acceptable” error if the website URL is valid. Yet, there’s something odd about the way your browser translates the request. For instance, adding “JSON” or “PHP” to the end of URLs could be misinterpreted as a request for those particular formats, even though the client doesn’t need them.
To resolve the issue, double-check the previously used URL that produced the error. Try typing it in again or opting for a different subdomain on the website to see if it’s only one page that isn’t rendering.
A 406 message is technically considered a client-side error code (even though it’s often a platform or server issue), so this is the first course of action to determine if something’s wrong on the client side.
Reset Your Devices and Networks
Another client-side problem occasionally involves those same Accept- headers sent from the user’s computer to a platform that can’t satisfy the request. Many of these platforms include gaming- or media-oriented systems like Hulu or music marketplaces like Spotify.
In simpler terms, you may log into a platform like Hulu, try to watch your favorite TV show, and receive a 406 error message. In this example, the problem is almost always on the client-side. It’s usually your computer, network, or another device you’ve used to launch the platform.
Although it can happen with any platform, some platforms that commonly report 406 errors include:
- Hulu
- Google Play
- Square Enix Games
- Netflix
- Xbox
- Windows (usually for gaming)
This list is far from complete, but it gives you an idea of where the 406 error may occur.
Media and gaming platforms are complicated with many restrictions, and those restrictions depend on your location or network configuration. There’s a chance you might encounter an error like this due to all the moving pieces.
Although we can’t help you troubleshoot every specific platform, consider walking through the following recommendations and checking to see if the error resolves:
- Go online to check the status of your platform’s server. It may simply be a problem with the company’s server.
- Restart your computer, gaming system, streaming device, or other machines.
- Disconnect all devices from their cables, wait a few minutes before reconnecting them all, and check to see if the error is gone.
- Check if the app is running the most current version. Also, see if any of your machines have firmware updates available.
- Reset your home or office network (the WiFi or internet connection through your router).
- Consider switching from a wireless network to a wired network connection if you’re still having trouble.
- Although this isn’t always a possibility, consider duplicating the error with a completely different machine. Make sure that the device is on the same network. If you can’t replicate the error, look into your network and the original machine.
If all else fails, go to your search engine and type in the name of your platform along with “+ 406 error code” for platform-specific troubleshooting advice. That often reveals forums and support documentation to guide you through the process.
Rollback Your Recent CMS Changes
Next, it’s time to explore the system used for your websites or applications. You may find that your content management system, such as WordPress, is the direct cause of a “406 Not Acceptable” error due to a complication with something inside your site files.
Whether using WordPress or any other content management system, look into when your last update occurred. WordPress has a sturdy default infrastructure meant to avoid these types of errors, no matter what.
However, specific plugins, themes, or manually adjusted coding could produce situations where the site files violate client or server requests. A simple upgrade to your CMS’s latest version can solve the problem right away.
To figure out if it’s your CMS, start by rolling back any recent upgrades that occurred to the core files. As you may already know, WordPress sends out updates to its system regularly. Most of these updates happen automatically, but older versions still require you to click a button.
Furthermore, WordPress and other CMSs utilize several moving parts like plugins, themes, and extensions. Those also get updated regularly, so you might need to roll back some of them.
For all systems outside of WordPress, search for “platform name + how to downgrade.”
If you use WordPress, you can easily downgrade your WordPress website, effectively rolling it back to one of the previous versions:
That guide outlines the following methods for downgrading your WordPress site, most of which only take a few minutes:
- Manually downgrading your WordPress site.
- Using a plugin to complete the WordPress system downgrade.
- Restoring a previous backup to bring back an old version, or at least the content and files from before.
- Manually downgrading a theme or plugin.
- Downgrading a plugin or theme with a separate plugin.
- Switching to an older version of PHP.
Uninstall and Reinstall Plugins, Themes, and Extensions
WordPress plugins and themes add extra code to your site files that interact with the core WordPress files. Reputable plugins typically don’t cause any problems, but occasionally a conflict occurs. A plugin, theme, or third-party extension may be the reason for the 406 error.
The tried-and-true method for identifying a troublesome plugin or theme is to deactivate your plugins and themes one by one. After disabling each, check to see if the 406 error has vanished. If so, you’ve found the problem. If it doesn’t go away, reinstall the plugin or theme and continue uninstalling the next one.
Analyze the Status of Your Database for Changes and Conflicts
Unfortunately, a removed “problem” plugin could still affect your WordPress database since plugins get full access to the database to work well. Therefore, you should still check the status of your database even if it appears the removal of a plugin has made the 406 error go away. Otherwise, you may still run the risk of seeing further issues in the future.
If a plugin or theme wasn’t the culprit, you should also check your database if it’s the primary source of the error. Sometimes a database change, whether accidental or purposeful, becomes the primary reason a 406 error appears.
To scan and fix your database, consider these solutions:
- Install a database scanner and cleaner that removes useless and troublesome tables and assets. Some options include WP Optimize and the Advanced Database Cleaner. Much of this process involves deleting old or orphaned items like trash posts, revisions, and metadata. It’s a solid first step to cleaning up your database and potentially eliminating that 406 error.
- Scan the database and look for records and tables potentially changed by a problematic plugin or ones that look out of place or unnecessary.
- If you have an idea of what’s wrong with your database, go to a search engine and seek out help from forums and other discussions online. There’s a good chance someone else has experienced the same problem.
Analyze Your Server Logs
The previous recommendations focus on client-side and CMS-oriented troubleshooting. Now we’ll consider all server-side issues. This tip, and the ones following, are best if you aren’t using a CMS or know that the 406 error has no connection to your CMS or client machine.
The first step in troubleshooting the server is checking the logs. It doesn’t matter what type of web application, CMS, or web design system you use; they all have server-side logs.
The application logs store that web application’s entire (or recent) history, with information about each database inquiry, results provided, pages requested, and much more. On the other hand, the server logs contain information about the health and status of the server or hardware used to run the web application.
For Kinsta users, you can find error and server logs in the MyKinsta dashboard. Check all logs that may be causing the 406 error:
- The error.log file
- The kinsta-cache-perf.log file
- The access.log file
You can also check raw access and WordPress error log files with an FTP client. Other options include enabling error logs in wp-config.php and going through the debug mode in the MyKinsta dashboard.
If you have problems finding the error logs or don’t know how to interpret them, contact the Kinsta customer support team for assistance.
Debug the Web Application (Like WordPress)
Like most web applications have server and error logs, they also typically provide information about debugging the application itself. Debugging involves going through the application’s code to find and eliminate minor errors (or bugs).
One of the best ways to run a complete scan of WordPress (and any web application for that matter) is to debug the database and website files. Luckily, debugging doesn’t mean you have to read through every line of code and pick out the bugs yourself. Programs are available for this specific purpose, and as we mentioned earlier, Kinsta even has its debugging tool within the MyKinsta dashboard.
Start the debugging process by learning the basics of debugging WordPress with the Kinsta Debug Mode, WordPress Debug plugins, or a more manual process:
Preventing the 406 Error in the Future
The problem with the 406 error is that it can pop up in many different situations. You might see the “406 Not Acceptable HTTP” error while browsing through Hulu or Netflix as a regular consumer.
That isn’t very pleasant, but nothing a little troubleshooting can’t fix. The more concerning occurrence of the 406 error is when it happens on your website or application. For those instances, you’ll need to check the server and CMS site files.
If it’s your website, you’ll want to prevent the error from ever happening again. Plugins, themes, and human error can always come into play, but we have a few suggestions to keep your databases and site files clean into the future:
- Only install necessary and reputable plugins, themes, and extensions. Always keep these elements to a minimum.
- Don’t ever modify the core WordPress files unless you absolutely must and know what you’re doing.
- Run a database cleaner and site optimizer regularly. We recommend completing this process every month and ideally finding a cleaner plugin that runs automatically in the background.
- Make a habit of debugging your server and web application. As mentioned, Kinsta offers a Debugging feature in its dashboard. Many other applications have this type of functionality as well.
- Set automated backups of your website or application. This way, a code conflict or error won’t cause you much stress since you can restore a previous version of the website and start from there.
- Run a manual backup of your site before you plan on updating WordPress and any plugins, even if you already run automated backups (better safe than sorry). It’s also wise to run backups before editing any files or adding new code to your site.
In addition to looking unprofessional and causing confusion, the 406 error can cause you to lose sales or users 💸 Learn how to fix it here ⬇️Click to Tweet
Summary
You can fix the 406 error in several ways. As long as you know what you are seeing and where to look for the fix, you should be able to clear the error up.
While this is not one of the more common WordPress errors, it is one you will see from time to time if your configuration is not correct.
Do you have any other recommendations for resolving “406 Not Acceptable” errors? Please share them in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Server and client-side errors happen occasionally, and we commonly refer to them as HTTP responses or status codes. The “406 error” or “406 Not Acceptable” error is one such HTTP response.
You may see the 406 error while visiting a site. Or worse, on your website. While It may irritate the average internet user, it can be borderline terrifying for a website or application owner. Besides looking somewhat unprofessional and confusing, any HTTP response code, including the 406 error, can lose sales and users.
This article will explain the basics of the “406 Not Acceptable” error, its causes, how to fix it, and steps to avoid it in the future.
Check Out Our Guide to Fixing a 406 Error and Find the Source of the Problem
What Is 406 Error?
The good news is that the HTTP error “406 Not Acceptable” message is not nearly as common as the 404 server error (which usually indicates a non-existent webpage), or even 301 or 500 HTTP errors. Therefore, you definitely shouldn’t see this one as much.
Although it’s rare, it’s still possible that the 406 error may come into play as a problem for your website. It usually looks like this:
The message typically reads:
Not Acceptable
An appropriate representation of the requested resource could not be found on this server.
It then sometimes identifies the “requested resource” where the problem lies, with other messages or server information mentioned at the end:
The appearance and text within the 406 error message depending on the website, host, and browser used to access the website. The 406 error may reveal where the errors stem from. Other times you may find that it’s a simple “406 Not Acceptable” error without any information helping you solve the problem.
Now, let’s pretend browsers spoke in plain English and not these cryptic messages. In that case, the browser would be saying something like this:
Hello, I’m a browser. I tried to show this webpage, but one of the two problems occurred:
- The website’s server sent me the wrong file format, so I can’t accept it.
- The website’s server violates some settings or security requirements.
Therefore, please resolve the violation or have the server use one of the file formats I accept. In case you’re wondering, here are the file formats I know how to read.
If only browsers were that friendly!
Essentially, there’s a miscommunication between the server and the browser or machine used to present the web application. The browser either can’t read what’s coming in or verify the data because it didn’t meet some requirements.
Now we have to answer some questions to figure out the cause of that miscommunication.
Server and client-side errors happen from time to time, but that doesn’t make them any less frustrating 😅 Learn how to fix one common error in this in-depth guide 👇Click to Tweet
What Causes the 406 Error?
Every time you open a web page, your browser (like Safari, Firefox, Brave, Chrome, or Internet Explorer) sends a request to the page’s server to obtain site content and database files. The browser acts as the messenger between you and the server — it tells the server what the user wants to see, and hopefully, the correct information comes back.
During that first request, the browser tells the server all about the file formats it can accept. It’s called an Accept- header request, which prompts the server to deliver the files in the proper formats to produce the entire website or web application, starting with the header.
Sometimes the server sends a reply that’s not in the suitable format or violates a rule set forth by the browser or client machine. In this situation, a 406 error appears in the browser window, indicating the server isn’t delivering the appropriate data.
Here are some examples of “bad formats” and “rule violations” that can come up with the header requests:
- Accept-ranges: Some servers have security measures set in place or only allow a specific file size range in the response. If the response attempts to send too many bytes outside the allowable range, you’ll see the 406 error.
- Accept-encoding: Here’s an area of the header meant to compress files, so they move quickly from the server to the browser. Some compression methods and formats aren’t accepted, rendering a 406 error code.
- Accept-charset: Refers to a character set or how site file tables take code (like CSS and HTML) and turn it into understandable characters. There are so many characters, languages, and symbols in the world that it’s challenging to cover them all. The standard table is called ISO-8859, but there are other complementary tables as well. New character tables occasionally get released to keep up with language and character additions.
- Accept-language: This is usually a different name for Accept-charset that references its focus on international languages.
- MIME type violation: Sometimes, the browser requests a specific MIME type from the server. MIME types are content elements like JPEG images, specific video formats, or simple text. If the server can’t provide a requested MIME type, like JPEG images, you’ll see a 406 error.
The primary way to address and fix a 406 error is by checking the source code for issues in the Accept-, Request-, and Response- headers.
The easiest way to review Accept- and Response- headers is to open a webpage in your browser, right-click, and select Inspect.
Go to Network > Headers to reveal all requests from this webpage.
You can typically select any request from the long list to see the Request- and Response- headers for that particular request.
Or, you can contact your web developer to take a look into the source code. However, checking the source code is much easier when you have tools for debugging and cleaning your database, which we’ll discuss later in this article.
As mentioned before, a “406 Not Acceptable” error tells us that the client has sent a valid request to the server, but the request included a unique requirement for the server to follow. That special requirement in the initial request was in the form of an HTTP Accept- header.
That leaves us with a few potential causes:
- The server didn’t provide the requested MIME type or proper formats, like a JPEG or mp4 video.
- The server didn’t return with the correct language (Accept-language). For instance, it may have sent back a response in German when the browser asked for French.
- The server used the wrong compression method or format in response to the Accept-encoding request.
- The server sent back too many bytes that didn’t align with the Accept-ranges request.
- The server failed to provide understandable characters, which would result in a problem with the Accept-charset request from the browser.
There are other reasons you may see the 406 error, but they’re not nearly as common. The above list is from the most common reasons to the least common. The first two come into play far more often than the others, so there’s a good chance you should usually focus on troubleshooting the potential for a MIME type violation or an Accept-language problem.
Overall, website owners should know about these format problems and violations, seeing how something within your site files may cause problems. Such situations often occur because of human error, like accidentally typing in the wrong code, deleting necessary code, or misconfiguring the server. The 406 error also appears when specific security settings or rules block content transmission from the server.
How to Fix the 406 Error
It’s prudent to run a website or application backup before completing any steps to resolve a 406 error. There’s always the potential for causing further problems by going into your site’s source code, so you’ll want to have a database and site file backup to restore if necessary.
Make sure you complete a full backup with everything from the database to the application and the media elements to the site files. If you’re a Kinsta user, you can do this with the MyKinsta backup feature, which logs your entire website in a separate file and has a Restore button for later use:
Now that we have a deeper understanding of why the 406 error occurs, it’s time to talk about the best methods to troubleshoot the error and prevent it from happening again.
These tactics include client-side causes (where a user makes an error or the machine isn’t working correctly), server-side causes, and platform-based causes like faulty plugins.
Make Sure the URL Is Correct
Our first piece of advice may sound simple, but it’s the quickest troubleshooting option, and it puts a focus on issues with the client-side of things (i.e., your computer).
A 404 error is far more likely than a 406 error in this situation, but you may end up seeing a “406 Not Acceptable” error if the website URL is valid. Yet, there’s something odd about the way your browser translates the request. For instance, adding “JSON” or “PHP” to the end of URLs could be misinterpreted as a request for those particular formats, even though the client doesn’t need them.
To resolve the issue, double-check the previously used URL that produced the error. Try typing it in again or opting for a different subdomain on the website to see if it’s only one page that isn’t rendering.
A 406 message is technically considered a client-side error code (even though it’s often a platform or server issue), so this is the first course of action to determine if something’s wrong on the client side.
Reset Your Devices and Networks
Another client-side problem occasionally involves those same Accept- headers sent from the user’s computer to a platform that can’t satisfy the request. Many of these platforms include gaming- or media-oriented systems like Hulu or music marketplaces like Spotify.
In simpler terms, you may log into a platform like Hulu, try to watch your favorite TV show, and receive a 406 error message. In this example, the problem is almost always on the client-side. It’s usually your computer, network, or another device you’ve used to launch the platform.
Although it can happen with any platform, some platforms that commonly report 406 errors include:
- Hulu
- Google Play
- Square Enix Games
- Netflix
- Xbox
- Windows (usually for gaming)
This list is far from complete, but it gives you an idea of where the 406 error may occur.
Media and gaming platforms are complicated with many restrictions, and those restrictions depend on your location or network configuration. There’s a chance you might encounter an error like this due to all the moving pieces.
Although we can’t help you troubleshoot every specific platform, consider walking through the following recommendations and checking to see if the error resolves:
- Go online to check the status of your platform’s server. It may simply be a problem with the company’s server.
- Restart your computer, gaming system, streaming device, or other machines.
- Disconnect all devices from their cables, wait a few minutes before reconnecting them all, and check to see if the error is gone.
- Check if the app is running the most current version. Also, see if any of your machines have firmware updates available.
- Reset your home or office network (the WiFi or internet connection through your router).
- Consider switching from a wireless network to a wired network connection if you’re still having trouble.
- Although this isn’t always a possibility, consider duplicating the error with a completely different machine. Make sure that the device is on the same network. If you can’t replicate the error, look into your network and the original machine.
If all else fails, go to your search engine and type in the name of your platform along with “+ 406 error code” for platform-specific troubleshooting advice. That often reveals forums and support documentation to guide you through the process.
Rollback Your Recent CMS Changes
Next, it’s time to explore the system used for your websites or applications. You may find that your content management system, such as WordPress, is the direct cause of a “406 Not Acceptable” error due to a complication with something inside your site files.
Whether using WordPress or any other content management system, look into when your last update occurred. WordPress has a sturdy default infrastructure meant to avoid these types of errors, no matter what.
However, specific plugins, themes, or manually adjusted coding could produce situations where the site files violate client or server requests. A simple upgrade to your CMS’s latest version can solve the problem right away.
To figure out if it’s your CMS, start by rolling back any recent upgrades that occurred to the core files. As you may already know, WordPress sends out updates to its system regularly. Most of these updates happen automatically, but older versions still require you to click a button.
Furthermore, WordPress and other CMSs utilize several moving parts like plugins, themes, and extensions. Those also get updated regularly, so you might need to roll back some of them.
For all systems outside of WordPress, search for “platform name + how to downgrade.”
If you use WordPress, you can easily downgrade your WordPress website, effectively rolling it back to one of the previous versions:
That guide outlines the following methods for downgrading your WordPress site, most of which only take a few minutes:
- Manually downgrading your WordPress site.
- Using a plugin to complete the WordPress system downgrade.
- Restoring a previous backup to bring back an old version, or at least the content and files from before.
- Manually downgrading a theme or plugin.
- Downgrading a plugin or theme with a separate plugin.
- Switching to an older version of PHP.
Uninstall and Reinstall Plugins, Themes, and Extensions
WordPress plugins and themes add extra code to your site files that interact with the core WordPress files. Reputable plugins typically don’t cause any problems, but occasionally a conflict occurs. A plugin, theme, or third-party extension may be the reason for the 406 error.
The tried-and-true method for identifying a troublesome plugin or theme is to deactivate your plugins and themes one by one. After disabling each, check to see if the 406 error has vanished. If so, you’ve found the problem. If it doesn’t go away, reinstall the plugin or theme and continue uninstalling the next one.
Analyze the Status of Your Database for Changes and Conflicts
Unfortunately, a removed “problem” plugin could still affect your WordPress database since plugins get full access to the database to work well. Therefore, you should still check the status of your database even if it appears the removal of a plugin has made the 406 error go away. Otherwise, you may still run the risk of seeing further issues in the future.
If a plugin or theme wasn’t the culprit, you should also check your database if it’s the primary source of the error. Sometimes a database change, whether accidental or purposeful, becomes the primary reason a 406 error appears.
To scan and fix your database, consider these solutions:
- Install a database scanner and cleaner that removes useless and troublesome tables and assets. Some options include WP Optimize and the Advanced Database Cleaner. Much of this process involves deleting old or orphaned items like trash posts, revisions, and metadata. It’s a solid first step to cleaning up your database and potentially eliminating that 406 error.
- Scan the database and look for records and tables potentially changed by a problematic plugin or ones that look out of place or unnecessary.
- If you have an idea of what’s wrong with your database, go to a search engine and seek out help from forums and other discussions online. There’s a good chance someone else has experienced the same problem.
Analyze Your Server Logs
The previous recommendations focus on client-side and CMS-oriented troubleshooting. Now we’ll consider all server-side issues. This tip, and the ones following, are best if you aren’t using a CMS or know that the 406 error has no connection to your CMS or client machine.
The first step in troubleshooting the server is checking the logs. It doesn’t matter what type of web application, CMS, or web design system you use; they all have server-side logs.
The application logs store that web application’s entire (or recent) history, with information about each database inquiry, results provided, pages requested, and much more. On the other hand, the server logs contain information about the health and status of the server or hardware used to run the web application.
For Kinsta users, you can find error and server logs in the MyKinsta dashboard. Check all logs that may be causing the 406 error:
- The error.log file
- The kinsta-cache-perf.log file
- The access.log file
You can also check raw access and WordPress error log files with an FTP client. Other options include enabling error logs in wp-config.php and going through the debug mode in the MyKinsta dashboard.
If you have problems finding the error logs or don’t know how to interpret them, contact the Kinsta customer support team for assistance.
Debug the Web Application (Like WordPress)
Like most web applications have server and error logs, they also typically provide information about debugging the application itself. Debugging involves going through the application’s code to find and eliminate minor errors (or bugs).
One of the best ways to run a complete scan of WordPress (and any web application for that matter) is to debug the database and website files. Luckily, debugging doesn’t mean you have to read through every line of code and pick out the bugs yourself. Programs are available for this specific purpose, and as we mentioned earlier, Kinsta even has its debugging tool within the MyKinsta dashboard.
Start the debugging process by learning the basics of debugging WordPress with the Kinsta Debug Mode, WordPress Debug plugins, or a more manual process:
Preventing the 406 Error in the Future
The problem with the 406 error is that it can pop up in many different situations. You might see the “406 Not Acceptable HTTP” error while browsing through Hulu or Netflix as a regular consumer.
That isn’t very pleasant, but nothing a little troubleshooting can’t fix. The more concerning occurrence of the 406 error is when it happens on your website or application. For those instances, you’ll need to check the server and CMS site files.
If it’s your website, you’ll want to prevent the error from ever happening again. Plugins, themes, and human error can always come into play, but we have a few suggestions to keep your databases and site files clean into the future:
- Only install necessary and reputable plugins, themes, and extensions. Always keep these elements to a minimum.
- Don’t ever modify the core WordPress files unless you absolutely must and know what you’re doing.
- Run a database cleaner and site optimizer regularly. We recommend completing this process every month and ideally finding a cleaner plugin that runs automatically in the background.
- Make a habit of debugging your server and web application. As mentioned, Kinsta offers a Debugging feature in its dashboard. Many other applications have this type of functionality as well.
- Set automated backups of your website or application. This way, a code conflict or error won’t cause you much stress since you can restore a previous version of the website and start from there.
- Run a manual backup of your site before you plan on updating WordPress and any plugins, even if you already run automated backups (better safe than sorry). It’s also wise to run backups before editing any files or adding new code to your site.
In addition to looking unprofessional and causing confusion, the 406 error can cause you to lose sales or users 💸 Learn how to fix it here ⬇️Click to Tweet
Summary
You can fix the 406 error in several ways. As long as you know what you are seeing and where to look for the fix, you should be able to clear the error up.
While this is not one of the more common WordPress errors, it is one you will see from time to time if your configuration is not correct.
Do you have any other recommendations for resolving “406 Not Acceptable” errors? Please share them in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275+ PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Ошибка 406 Not Acceptable появляется, когда сервер не может возвратить ответ, который бы соответствовал списку допустимых значений.
О чем свидетельствует «код 406»
Если сервер возвратил в качестве ответа ошибку 406 Not Acceptable, значит, запрос вашего браузера или поисковой системы был заблокирован брандмауэром веб-приложения ModSecurity. Этот брандмауэр используется для того, чтобы противостоять запросам, нацеленным на выявление уязвимых мест CMS сайта. Но случаются ситуации, при которых брандмауэр срабатывает по ошибке и блокирует целиком легитимный запрос от браузера пользователя. Причина этого, чаще всего, кроется в некоторых плагинах CMS WordPress.
Что делать пользователю, когда в браузере появляется код ошибки «406 not acceptable»
При возникновении такой ошибки во время индексации наиболее вероятная ее причина состоит в том, что главная страница сайта возвращает неподдерживаемый поисковой системой тип контента. Например, поисковый робот не поддерживает тот способ сжатия данных, который использует искомый сайт. При этом он отправит запрос с просьбой предоставления ответа в несжатом виде, то есть с заголовком Content-Encoding: identity. Если сервер возвращает ошибку 406, вероятно, настройки неправильно генерируют заголовки Content-encoding. Пользователь же, который столкнулся с данной ошибкой, может обратиться в службу технической поддержки ресурса или хостинг-провайдера.
Причины возникновения кода «406»
Это очень редко используемая ошибка, поскольку предназначена для конкретных узкоспециальных задач. Чаще всего сервер просто игнорирует такой запрос и предоставляет пользователю страницу с актуальным содержимым. Если же сервер все-таки возвратил сообщение с кодом ошибки 406, то оно должно также содержать список доступных для пользователя ресурсов. На практике это прописывается администраторами достаточно редко.
Вас также может заинтересовать
Web browsers make a request for information from the server whenever one visits your website. If the Web server detects that the data it wants to return is not acceptable to the client, it returns a header containing the 406 error code. In practice, this error is very rarely used compared to the “404-Page not found” but it refrains you from accessing a site. You need to learn about its cause and the solution. In this tutorial, you’re going to learn about what might cause the 406 Not Acceptable error, along with a handful of tips for diagnosing and debugging within your own application.
Table of Contents:
- What is the 406 Error?
- Server-side or Client-side?
- Begin with a Thorough Backup
- Client-side Causes of 406 Not Acceptable
- Debug Common Platforms
- Rollback Recent Updates
- Uninstall Plugins, Extensions, or Modules
- Check for Unexpected Database Changes
- Server-side Causes of Error 406 — Not Acceptable
- How To Prevent Error 406 Not Acceptable
What is the 406 Error?
The 406 Not Acceptable is an HTTP response status code. When user agents (web browsers) make a request for information from the server, they send an Accept header, which tells the server the specific formats in which the browser can accept data. If the server is unable to send data in any of the formats requested in the Accept header, the result would be a 406 Not Acceptable error.
There are more than 50 status codes, representing the complicated relationship between client, web application, web server, and sometimes even multiple third-party web services. That said, it’s not easy to determine what’s causing a specific status code, at least not without some proper diagnostics and troubleshooting.
Server-side or Client-side?
All HTTP response status codes in the 4xx category are considered client error responses. The category contrasts with 5xx classification errors, such as the 504 Gateway Timeout Error, which are considered server error responses. However, the appearance of a 4xx error does not necessarily mean the issue is on the client-side, where the “client” is the web browser or device being used to access the application. If you’re trying to diagnose an issue within your own application, you can immediately ignore most client-side code and components, such as HTML, CSS, client-side JavaScript, etc. This doesn’t apply only to websites, either. There are many smartphone apps that implement a modern-looking user interface. Those are actually powered by a normal web app behind the scenes that is simply hidden from the user.
On the other hand, the root cause of a 406 Not Acceptable error could be the server. There are known cases where the server is misconfigured and handling requests improperly, which can result in 406 code responses and other problematic traffic routing issues.
Begin with a Thorough Backup
As always, it’s best to play it safe from the start. Create a full backup of your website or application, database, as well as all other components. Doing that is crucial, especially if you are about to perform a certain task (fix, change, update) for the first time. It’s always a good idea to create a full copy and stick it on a secondary server (your personal computer) if you have one. You can use it as an environment to test all potential fixes for the issue, without risking the security of your live application.
Furthermore, you can implement the staging environment via cPanel’s Softaculous.
Client-side Causes of 406 Not Acceptable
The 406 Not Acceptable is a client error response. That’s why it’s best to start with the troubleshooting of any potential client-side problems which might be causing the error.
Debug Common Platforms
In case you are running some of the common software packages and getting the 406 Not Acceptable, you should look into the stability of your platform(s). The most commonly used Content Management Systems (CMSs) such as WordPress or Joomla!, are considered to be well-tested out of the box. However, there is never a guarantee that once you start making changes (installing plugins, themes, extensions, etc.) everything will go perfectly. It’s not too hard to cause an unforeseen issue, which may result in a 406 Not Acceptable.
There are some helpful tips that might help you pinpoint the issue and resolve it.
Rollback Recent Updates
If you have recently updated your CMS, and then started getting the 406 Not Acceptable, you should consider rolling back to the previous version. When it comes to WordPress, we have a thorough guide on How to Downgrade WordPress. For assistance with other CMS downgrades, just Google “how to downgrade” and put the name of your platform at the end. Keep in mind that some platforms don’t offer downgrade capabilities. If that’s the case, you should know that such platforms consider themselves to be stable and as bug-free as possible.
Similar to the platform itself, you might have recently updated some modules or extensions, which may also lead to the 406 error. Reverting to older versions of those extensions may also resolve your issue. If not, you can try to deactivate or uninstall them.
Uninstall Plugins, Extensions, or Modules
Depending on the CMS you are using for your application, the exact names of plugins, extensions, or modules, could be different. However, every system has components of that type and they serve the same purpose everywhere. Such tools are used for improving the capabilities and features of the platform beyond what it’s normally capable of out of the box.
However, keep in mind that those extensions could potentially take full control of the system and start making all types of changes (to the PHP code, HTML, CSS, JavaScript, or database). In such cases, it’s best if you uninstall the most recent additions to your extensions list.
Check for Unexpected Database Changes
Note that even if you uninstall an extension through the CMS dashboard, you are not guaranteed that changes made by the extension will be fully reverted. This is especially true for many WordPress extensions, which are given permissions within the application, including full access rights to the database. Unless the extension author explicitly codes such things in, there are scenarios where an extension may modify database records that don’t “belong” to the extension itself but are instead created and managed by other extensions (or even the base CMS itself).
In those scenarios, the extension may not know how to revert alterations to database records, so it will ignore such things during uninstallation. Diagnosing such problems can be tricky, but I’ve personally encountered such scenarios multiple times, so your best course of action, assuming you’re reasonably convinced an extension is a likely culprit for the 406 Not Acceptable, is to open the database and manually look through tables and records that were likely modified by the extension.
Most importantly, you should not be afraid to Google your issue. Try searching for specific terms related to your issue, such as the name of your application’s CMS, along with the 406 Not Acceptable. Chances are, you are going to find someone who has experienced the same issue.
Server-side Causes of Error 406 — Not Acceptable
If you are experiencing the error 406 Not Acceptable, you have most likely triggered a security rule, and thus your request got blocked. At FastComet, we make sure to optimize our security rules in order to minimize the chance of false-positive blocks. However, you might end up with the 406 error due to one of the following reasons:
- The page you are attempting to request contains renders about the hosting environment (e.g., Kernel version). That’s one of the common issues with apps that have Server Information sections in their admin panels or directly render the output of the
phpinfo()function. - The request or the response body is too large. This often happens when your page is attempting to reply with a body that’s larger than the maximum allowed on the server. The limit is set high enough to process almost any “healthy” page, and thus it’s not common to run into 406 Not Acceptable because of the page size.
- The requested page includes known malware or phishing content like a PayPal scam.
- The request is matching any of the security rules we have set, and thus the request is being blocked.
How To Prevent Error 406 Not Acceptable
To prevent the 406 error from happening mod_security can be turned off. Additionally, you may just disable specific ModSecurity rules, as well as disable ModSecurity for each domain individually. Turning mod_security off is a 3-step process. All you have to do is:
- Log into your cPanel;
- Find ModSecurity and click on it:
- Once you’re in, just click on Disable:
You may not be able to enable or disable mod_security in your cPanel on VPS or Dedicated CPU Servers. To disable mod_security in accounts that do not have that option in cPanel, you would need to use CLI via SSH.
However, the best thing to do here is to contact our technical support by opening a new ticket. They will assist you as quickly as possible, making sure everything is done properly. Additionally, you can ask for the mod_security to be turned off only for specific domains.
We hope you find this article useful. Discover more about FastCloud — the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!
In my Ruby on Rails application I tried to upload an image through the POSTMAN REST client in Base64 format. When I POST the image I am getting a 406 Not Acceptable Response. When I checked my database, the image was there and was successfully saved.
What is the reason for this error, is there anything I need to specify in my header?
My request:
URL — http://localhost:3000/exercises.json
Header:
Content-Type - application/json
Raw data:
{
"exercise": {
"subbodypart_ids": [
"1",
"2"
],
"name": "Exercise14"
},
"image_file_name": "Pressurebar Above.jpg",
"image":"******base64 Format*******"
}
ekad
14.3k26 gold badges44 silver badges45 bronze badges
asked Jan 10, 2013 at 6:13
1
406 Not Acceptable
The resource identified by the request is only capable of generating response entities which have content characteristics not
acceptable according to the accept headers sent in the request.
406 happens when the server cannot respond with the accept-header specified in the request.
In your case it seems application/json for the response may not be acceptable to the server.
answered Jan 10, 2013 at 6:17
ashutosh rainaashutosh raina
9,16011 gold badges43 silver badges80 bronze badges
1
You mentioned you’re using Ruby on Rails as a backend. You didn’t post the code for the relevant method, but my guess is that it looks something like this:
def create
post = Post.create params[:post]
respond_to do |format|
format.json { render :json => post }
end
end
Change it to:
def create
post = Post.create params[:post])
render :json => post
end
And it will solve your problem. It worked for me
answered Aug 3, 2014 at 8:41
itamaryuitamaryu
3263 silver badges5 bronze badges
«Sometimes» this can mean that the server had an internal error, and wanted to respond with an error message (ex: 500 with JSON payload) but since the request headers didn’t say it accepted JSON, it returns a 406 instead. Go figure. (in this case: spring boot webapp).
In which case, your operation did fail. But the failure message was obscured by another.
answered May 8, 2018 at 22:08
rogerdpackrogerdpack
60.2k35 gold badges258 silver badges377 bronze badges
You can also receive a 406 response when invalid cookies are stored or referenced in the browser — for example, when running a Rails server in Dev mode locally.
If you happened to run two different projects on the same port, the browser might reference a cookie from a different localhost session.
This has happened to me…tripped me up for a minute. Looking in browser > Developer Mode > Network showed it.
answered Jul 31, 2016 at 22:50
etusmetusm
3,9821 gold badge31 silver badges26 bronze badges
const request = require('request');
const headers = {
'Accept': '*/*',
'User-Agent': 'request',
};
const options = {
url: "https://example.com/users/6",
headers: headers
};
request.get(options, (error, response, body) => {
console.log(response.body);
});
answered Dec 9, 2016 at 19:56
JP VenturaJP Ventura
5,4165 gold badges51 silver badges69 bronze badges
1
Changing header to Accept: */* resolved my issue and make sure you don’t have any other Accept Header
answered Jun 6, 2022 at 12:11
Kunal TyagiKunal Tyagi
1,42313 silver badges23 bronze badges
0
In my case, I added:
Content-Type: application/x-www-form-urlencoded
solved my problem completely.
answered Aug 29, 2016 at 23:10
If you are using ‘request.js’ you might use the following:
var options = {
url: 'localhost',
method: 'GET',
headers:{
Accept: '*/*'
}
}
request(options, function (error, response, body) {
...
})
answered Jul 1, 2019 at 12:48
0
In my case for a API in .NET-Core, the api is set to work with XML (by default is set to response with JSON), so I add this annotation in my Controller :
[Produces("application/xml")]
public class MyController : ControllerBase {...}
Thank you for putting me on the path !
answered Sep 16, 2019 at 6:55
It could also be due to a firewall blocking the request. In my case the request payload contained string properties — «like %abc%» and ampersand symbol «&» — which caused the firewall to think it is a security risk (eg. a sql injection attack) and it blocked the request. Note here the request does not actually go to the server but is returned at the firewall level itself.
In my case, there were no application server logs generated so I knew that the request did not actually reach the server and was blocked before that. The logs that helped me were Web application firewall (WAF) logs.
answered Jul 8, 2022 at 11:58
singh_vsingh_v
741 silver badge12 bronze badges
Browse by Categoy
- 404 Error
- 406 Error
- Affiliate Marketing
- Amazon EC2
- Apache
- AWS
- Cache
- Cloud
- Cloudflare
- Conversion Rate Optmization
- CRO
- Cron Jobs
- CyberPanel
- Database
- Dedicated Server
- DigitalOcean
- DKIM
- DMARC
- DNS
- Elementor
- Git
- Google Cloud
- IP Address
- LAMP
- Linux
- LiteSpeed Cache
- Mailgun
- Malware
- Marketing
- Mautic
- Multisite
- MySQL
- News
- NGINX
- OpenLiteSpeed
- Oxygen Builder
- Performance Test
- Permalinks
- PHP
- PHPMyAdmin
- Postfix
- Processes
- Query Monitor
- rDNS
- Redis
- SCP
- Security
- Server
- Shared Hosting
- SMTP
- SPF
- SSH
- Telnet
- Uptime Monitoring
- Varnish
- Video Marketing
- WooCommerce
- Wordfence
- WordPress
- WordPress Builder
Posted on June 3rd, 2022
by Editorial Team
Errors on the client and server side can happen (such as 406 error), and these are commonly referred to as HTTP responses or status codes. This HTTP response code is known as the «406 error».
When visiting a site, you might encounter a 406 error. If you have a website, it might be even worse. Internet users may find it irritating, but website or application owners might find it absolutely terrifying. Any HTTP response code, including the 406 error, can make an otherwise professional website seem unprofessional and confusing.
What is 406 error?
«406 Not Acceptable» HTTP error messages aren’t as common as «404 Not Found» errors (which usually indicate that URLs don’t exist) or even the 301 or 500 HTTP problems. As a result, you shouldn’t expect to see much of this one.
The status code 406 Not Acceptable is an HTTP response code. When user agents (web browsers) request information from the server, they provide an Accept header that notifies the server which data types the browser may accept. If the server is unable to transmit data in any of the codecs specified in the Accept header, a 406 Not Acceptable error will be returned.
Although the 406 error is uncommon, it is possible that it will cause an issue for your website.
The message usually goes like this:
Not Acceptable
An appropriate representation of the requested resource could not be found on this server.
Additional messages or server information are mentioned at the end, and it sometimes indicates the «requested resource» where the problem is.
Is 406 error a server-side or a client-side error?
A client-side error is the 406 Not Acceptable status code. It belongs to the 4xx (The 4xx status code class is for situations where the client appears to have made a mistake) category of HTTP response status codes, which are client error responses.
HTTP status codes in the 4xx category include:
- 400 Bad Request
- 401 Unauthorized Error
- 403 Forbidden
- 404 Not Found
- 405 Method Not Allowed
- 410 Gone
- 429 Too Many Requests
- 415 Unsupported Media Type
4xx errors imply that the intended page was not located and that the request was incomplete. The problem is something that is occurring on the client’s end.
They differ from the 5xx category of status codes, which are considered server-side faults. These errors are not the fault of the client, but they do indicate a problem on the server-side
A 406 Not Acceptable error can sometimes be traced back to the server. It can, for example, result in a 406 code response and other significant traffic routing issues if it is misconfigured and handling requests incorrectly.
What are the causes of 406 error?
Your browser (such as Safari, Firefox, Brave, Chrome, or Internet Explorer) requests site files and content whenever you open a web page. By communicating with the server, the browser notifies the server what the user wants to see, and hopefully, the server replies with the correct information.
When the browser sends its first request, it informs the server what file types it can accept. Essentially it’s an Accept-Header request, which tells the server to deliver the files in the proper formats in order to produce the entire website or web application, beginning with the header.
A server’s response may not respect a browser’s or a client’s rule when it is not in the appropriate format. This error indicates that the server isn’t delivering the required data, as indicated by a 406 error.
In header requests, there can be some «bad formats» and «rule violations». Here are some examples:
- Accept-ranges: Some servers use security measures or only allow a specified file size limit in the response. You’ll get a 406 error if the answer tries to send too many bytes outside the allowed range.
- Accept-encoding: This section of the header is used to compress files so they can be sent from the server to the browser fast. A 406 error code is generated when certain encoding methods and formats aren’t accepted.
- Accept-language: Accept-language is a nickname for Accept-charset that refers to its emphasis on worldwide languages.
- MIME type violation: The browser may occasionally ask the server for a certain MIME type. JPEG photos, particular video formats, and basic text are examples of MIME types. You’ll get a 406 error if the server can’t offer a specified MIME type, such as JPEG images.
- Accept-charset: This is a character set that describes how site file tables convert code (such as CSS and HTML) into readable characters. It’s difficult to cover all of the characters, languages, and symbols that exist around the globe. The ISO-8859 table is the standard, although there are also various complementing tables. To keep up with language and character additions, new character tables are released on a regular basis.
The «406 Not Acceptable» error indicates that the client provided a legitimate request to the web server, but that the request included a special criterion that the server must comply with. The initial request included a particular need in the form of an HTTP Accept- header.
That leaves us just a few possibilities or causes:
- The desired MIME type or suitable formats, such as JPEG or mp4 video, were not provided by the server.
- The server did not provide the appropriate language (Accept-language).
- In accordance with the Accept-encoding request, the server utilized the incorrect compression method or format.
- The server returned an excessive number of bytes that did not match the Accept-ranges request.
- The server failed to deliver comprehensible characters, resulting in an issue with the browser’s Accept-charset request.
The 406 error can be caused by other things, but they aren’t as common. The first two are more prevalent than the others, so it’s likely you should start by looking into the possibility of a MIME type violation or an Accept-language issue.
Seeing how something within your site files might cause problems is key information for website owners regarding these format issues and violations. Human error, such as entering in the wrong code, removing vital code, or misconfiguring the server, frequently results in such scenarios. When specific security settings or regulations prevent content delivery from the server, the 406 error arises.
What are some preventative measures for 406 error?
The issue with the 406 error is that it might appear in a variety of circumstances.
That’s not ideal, but it’s nothing that a little troubleshooting can’t fix. When the 406 error occurs on your website or app, it is much more problematic.
If it’s your website, you’ll want to make sure it doesn’t happen again. Plugins, themes, and human mistakes can all play a role, so here are some additional recommendations.
- Keep plugins, themes, and extensions to a minimum. Only install the necessary and reputable elements.
- Unless you know what you are doing and absolutely must, you should never edit the core files of WordPress.
- It is recommended to perform a database cleaner and site optimizer regularly. We recommend that this process is completed every month and that a cleaner plugin is used that will run automatically in the background.
- Debugging your server and web application should become a habit.
- Backup your website or application regularly. This will prevent code conflicts or errors from causing too much anxiety since you can easily restore a previous version of the site.
- Even if you already run automated backups, run a manual backup of your site before updating WordPress and any plugins. It’s also a good idea to take a backup before editing any files or adding new code to your site.
How to fix 406 error?
Go into your WordPress site’s file manager. Enter the publi_html and right click on .htaccess to edit
Enter the following code at the end of the file and click save. This will resolve the 406 error, please note that for below solution to work you either need to have your site on LiteSpeed Enterprise or Apache, even on NGINX this below solution will not work.
<IfModule mod_security.c>
SecFilterEngineOff
SecFilterScanPOSTOff
</IfModule>Conclusion
When browsing a website, you may see the 406 error. Or, in the worst-case scenario, on your website. While it may annoy the typical internet user, it can be downright frightening for the owner of a website or service. Any HTTP response code, even the 406 error, might lose sales and users in addition to seeming unprofessional and unclear.
There are various methods for resolving the 406 error. You should be able to clear up the mistake as long as you know what you’re seeing and where to seek for the solution.
While this isn’t one of the most common WordPress issues, it is one that you may encounter if your configuration is incorrect.
You might be interested in
SEO
The response “ 406 Error – Not acceptable ” is not as common as a “404-Page not found” but does happen occasionally and should be fixed.
What causes a 406 Error
When you click a page link or access a website, your browser sends a request to the host server. In other words Chrome (for example) requests information (access) from example.com. When sending this request, the browser also informs the server what formats it accepts in return by including an “Accept Header”.
If we were writing in plain language, it would be something like: “Hello, my name is browser. I would like to know more about your page. Please send info in return. I accept such and such formats”.
If the returned response is “406 Error– Not acceptable”, it means the browser does not support a format sent by the server or the request is in violation of some settings.
Accept Headers commonly behind 406 Error
Accept-Charset and Accept-Language
Character set is the method by which tables convert code into readable characters. It mainly covers languages and symbols.
At the beginnings of time, the commonly used table was ASCII. However, ASCII doesn’t include characters used in many countries. The need to decode such characters required the switch to a broader table. Standard is now ISO-8859 to support international symbols and alphabets, though the list includes many more.
Accept-Encoding
The Accept-Encoding header lists the HTTP compression methods the user agent accepts. A 406 Error – Not Acceptable will return if the file format is not supported by the server. Accept encoding headers commonly used include gzip, deflate, compress..
HTTP compression is necessary to compact files so they travel between server and browser without drastic loss of speed.
Accept-Ranges
A request can specify that only data within a certain range of bytes be included in the response. In that case only a portion of what is available will be delivered back.
It can also happen that a server has set security parameters that a request violates, Mod_security, a firewall program running on Apache server.
Fixing 406 Error – Not Acceptable
When a 406 Error occurs, the first sources to investigate are the Accept-Headers by either accessing the source code or requesting the developer to check them.
With the web being truly worldwide and giving access to the most obscure information (while still interesting and needed by the searcher), you need to make sure you are set to be visible. If you think the headers are responsible for such error, scan your coding and make sure you are set for acceptable mimes.
In case the response violates security settings, they can be disabled (though they may have been implemented for a reason). It is recommended to check with the provider to avoid conflicts.
If the response 406 Error- Not Acceptable occurred while working on WordPress, you can get information on fixes through this support forum.
406 Error – Not Acceptable doesn’t happen often, mostly because any type of character or data is accepted by browsers nowadays. However, it can pop up, in which case the query is left unsatisfied and you count one less visitor that day.
Share this post:
on Twitter
on Facebook
on Google+
| Номер ошибки: | Ошибка HTTP 406 | |
| Название ошибки: | Not Acceptable | |
| Описание ошибки: | The requested file exists but cannot be used as the client system doesn’t understand the format the file is configured for. | |
| Разработчик: | Microsoft Corporation | |
| Программное обеспечение: | Windows Operating System | |
| Относится к: | Windows XP, Vista, 7, 8, 10 |
Совместима с Windows 2000, XP, Vista, 7, 8 и 10
Содержание
- Признаки наличия ошибки HTTP 406
- Причины возникновения ошибки HTTP 406
-
- Коды состояний браузера в базе знаний
-
- Как исправить ошибку HTTP 406 (Not Acceptable)
-
- Шаг 1: Восстановить записи реестра, связанные с ошибкой 406
- Шаг 2: Проведите полное сканирование вашего компьютера на вредоносное ПО
- Шаг 3: Очистить систему от мусора (временных файлов и папок) с помощью очистки диска (cleanmgr)
- Шаг 4: Обновите драйверы устройств на вашем компьютере
- Шаг 5: Используйте Восстановление системы Windows, чтобы «Отменить» последние изменения в системе
- Шаг 6: Удалите и установите заново программу Windows Operating System, связанную с Not Acceptable
- Шаг 7: Запустите проверку системных файлов Windows («sfc /scannow»)
- Шаг 8: Установите все доступные обновления Windows
- Шаг 9: Произведите чистую установку Windows
-
- Информация об операционной системе
- Проблема с Ошибка 406 (Not Acceptable) все еще не устранена?
- Причина появления этой ошибки
- Как исправить эту проблему?
- Server- or Client-Side?
- Start With a Thorough Application Backup
- Diagnosing a 406 Not Acceptable
- Troubleshooting on the Client-Side
- Check the Requested URL
- Debugging Common Platforms
- Rollback Recent Upgrades
- Uninstall New Extensions, Modules, or Plugins
- Check for Unexpected Database Changes
- Troubleshooting on the Server-Side
- Confirm Your Server Configuration
- Look Through the Logs
- Debug Your Application Code or Scripts
- Рекомендуем к прочтению
- Troubleshooting on the Client-Side
- Отображается ошибка «Ошибка HTTP 406», и окно активной программы закрывается.
- Ваш браузер постоянно сообщает об ошибке HTTP 406 на одном или нескольких веб-сайтах.
- Отображается “Not Acceptable”.
- Windows медленно работает и медленно реагирует на ввод с мыши или клавиатуры.
- Компьютер периодически «зависает» на несколько секунд.
Ваш Интернет-браузер может отображать ошибку 406, даже если она не является истинным источником проблемы. Например, можно столкнуться с ошибкой HTTP 404 (Страница не найдена) при посещения веб-страницы которая на самом деле функционирует должным образом.
Причины возникновения ошибки HTTP 406
- Вирус или вредоносная инфекция, которая повредила или перехватила контроль над вашим интернет-браузером.
- Повреждение реестра Windows из-за недавнего изменения программного обеспечения (установка или удаление), связанного с Windows.
- Внешняя вредоносная программа злонамеренно инфицировала файлы, связанные с браузером.
Ваш интернет-браузер может отображать ошибку 406 в результате заражения вредоносным ПО. Такое вредоносное ПО может привести к неверной работе браузера и вызвать повреждения реестра Windows, что приведет к еще более раздражающим сообщениям об ошибках.
Коды состояний браузера в базе знаний
star rating here
Как исправить ошибку HTTP 406 (Not Acceptable)
Ниже описана последовательность действий по устранению ошибок, призванная решить проблемы Not Acceptable. Данная последовательность приведена в порядке от простого к сложному и от менее затратного по времени к более затратному, поэтому мы настоятельно рекомендуем следовать данной инструкции по порядку, чтобы избежать ненужных затрат времени и усилий.
Пожалуйста, учтите: Нажмите на изображение [ 

Шаг 1: Восстановить записи реестра, связанные с ошибкой 406
Редактирование реестра Windows вручную с целью удаления содержащих ошибки ключей Not Acceptable не рекомендуется, если вы не являетесь специалистом по обслуживанию ПК. Ошибки, допущенные при редактировании реестра, могут привести к неработоспособности вашего ПК и нанести непоправимый ущерб вашей операционной системе. На самом деле, даже одна запятая, поставленная не в том месте, может воспрепятствовать загрузке компьютера!
В связи с подобным риском мы настоятельно рекомендуем использовать надежные инструменты очистки реестра, такие как Reimage (разработанный Microsoft Gold Certified Partner), чтобы просканировать и исправить любые проблемы, связанные с Ошибка 406. Используя очистку реестра, вы сможете автоматизировать процесс поиска поврежденных записей реестра, ссылок на отсутствующие файлы (например, вызывающих ошибку Not Acceptable) и нерабочих ссылок внутри реестра. Перед каждым сканированием автоматически создается резервная копия, позволяющая отменить любые изменения одним кликом и защищающая вас от возможного повреждения компьютера. Самое приятное, что устранение ошибок реестра может резко повысить скорость и производительность системы.
Предупреждение: Если вы не являетесь опытным пользователем ПК, мы НЕ рекомендуем редактирование реестра Windows вручную. Некорректное использование Редактора реестра может привести к серьезным проблемам и потребовать переустановки Windows. Мы не гарантируем, что неполадки, являющиеся результатом неправильного использования Редактора реестра, могут быть устранены. Вы пользуетесь Редактором реестра на свой страх и риск.
Перед тем, как вручную восстанавливать реестр Windows, необходимо создать резервную копию, экспортировав часть реестра, связанную с Not Acceptable (например, Windows Operating System):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «regedit» и нажмите ENTER.
- В Редакторе реестра выберите ключ, связанный с Ошибка 406 (например, Windows Operating System), для которого требуется создать резервную копию.
- В меню Файл выберите Экспорт.
- В списке Сохранить в выберите папку, в которую вы хотите сохранить резервную копию ключа Windows Operating System.
- В поле Имя файла введите название файла резервной копии, например «Windows Operating System резервная копия».
- Убедитесь, что в поле Диапазон экспорта выбрано значение Выбранная ветвь.
- Нажмите Сохранить.
- Файл будет сохранен с расширением .reg.
- Теперь у вас есть резервная копия записи реестра, связанной с Not Acceptable.
Следующие шаги при ручном редактировании реестра не будут описаны в данной статье, так как с большой вероятностью могут привести к повреждению вашей системы. Если вы хотите получить больше информации о редактировании реестра вручную, пожалуйста, ознакомьтесь со ссылками ниже.
Мы не несем никакой ответственности за результаты действий, совершенных по инструкции, приведенной ниже — вы выполняете эти задачи на свой страх и риск.
Шаг 2: Проведите полное сканирование вашего компьютера на вредоносное ПО
Есть вероятность, что ошибка Not Acceptable может быть связана с заражением вашего компьютера вредоносным ПО. Эти вредоносные злоумышленники могут повредить или даже удалить файлы, связанные с Коды состояний браузера. Кроме того, существует возможность, что ошибка 406 связана с компонентом самой вредоносной программы.
Совет: Если у вас еще не установлены средства для защиты от вредоносного ПО, мы настоятельно рекомендуем использовать Emsisoft Anti-Malware (скачать). В отличие от других защитных программ, данная программа предлагает гарантию удаления вредоносного ПО.
Шаг 3: Очистить систему от мусора (временных файлов и папок) с помощью очистки диска (cleanmgr)
Со временем ваш компьютер накапливает ненужные файлы в связи с обычным интернет-серфингом и повседневным использованием компьютера. Если такие ненужные файлы иногда не удалять, они могут привести к снижению быстродействия Windows Operating System или к ошибке Not Acceptable, возможно вследствие конфликтов файлов или перегрузки жесткого диска. Удаление таких временных файлов при помощи утилиты Очистка диска может не только устранить ошибку 406, но и существенно повысить быстродействие вашего компьютера.
Совет: Хотя утилита Очистки диска является прекрасным встроенным инструментом, она удаляет не все временные файлы с вашего компьютера. Другие часто используемые программы, такие как Microsoft Office, Firefox, Chrome, Live Messenger, а также сотни других программ не поддаются очистке при помощи программы Очистка диска (включая некоторые программы Microsoft Corporation).
Из-за недостатков утилиты Windows Очистка диска (cleanmgr) мы настоятельно рекомендуем использовать специализированное программное обеспечение очистки жесткого диска / защиты конфиденциальности, например WinSweeper [Загрузить] (разработано Microsoft Gold Partner), для очистки всего компьютера. Запуск WinSweeper [Загрузить] раз в день (при помощи автоматического сканирования) гарантирует, что ваш компьютер всегда будет чист, будет работает быстро и без ошибок Not Acceptable, связанных с временными файлами.
Как запустить Очистку диска (cleanmgr) (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «cleanmgr» и нажмите ENTER.
- Программа Очистка диска приступит к подсчету занятого места на диске, которое вы можете освободить.
- Будет открыто диалоговое окно Очистка диска, содержащее флажки, которые вы можете выбрать. В большинстве случаев категория «Временные файлы» занимает большую часть дискового пространства.
- Установите флажки напротив категорий, которые вы хотите использовать для очистки диска, и нажмите OK.
Шаг 4: Обновите драйверы устройств на вашем компьютере
Ошибки Not Acceptable могут быть связаны с повреждением или устареванием драйверов устройств. Драйверы с легкостью могут работать сегодня и перестать работать завтра по целому ряду причин. Хорошая новость состоит в том, что чаще всего вы можете обновить драйверы устройства, чтобы устранить проблему с Ошибка 406.
В связи с временными затратами и общей сложностью обновления драйверов мы настоятельно рекомендуем использовать утилиту обновления драйверов, например DriverDoc (разработана Microsoft Gold Partner), для автоматизации этого процесса.
Пожалуйста, учтите: Ваш файл Not Acceptable может и не быть связан с проблемами в драйверах устройств, но всегда полезно убедиться, что на вашем компьютере установлены новейшие версии драйверов оборудования, чтобы максимизировать производительность вашего ПК.
Шаг 5: Используйте Восстановление системы Windows, чтобы «Отменить» последние изменения в системе
Восстановление системы Windows позволяет вашему компьютеру «отправиться в прошлое», чтобы исправить проблемы Ошибка 406. Восстановление системы может вернуть системные файлы и программы на вашем компьютере к тому времени, когда все работало нормально. Это потенциально может помочь вам избежать головной боли от устранения ошибок, связанных с Not Acceptable.
Пожалуйста, учтите: использование восстановления системы не повлияет на ваши документы, изображения или другие данные.
Чтобы использовать Восстановление системы (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- В строке поиска введите «Восстановление системы» и нажмите ENTER.
- В окне результатов нажмите Восстановление системы.
- Введите пароль администратора (при появлении запроса).
- Следуйте инструкциям Мастера для выбора точки восстановления.
- Восстановить ваш компьютер.
Шаг 6: Удалите и установите заново программу Windows Operating System, связанную с Not Acceptable
Инструкции для Windows 7 и Windows Vista:
- Откройте «Программы и компоненты», нажав на кнопку Пуск.
- Нажмите Панель управления в меню справа.
- Нажмите Программы.
- Нажмите Программы и компоненты.
- Найдите Windows Operating System в столбце Имя.
- Нажмите на запись Windows Operating System.
- Нажмите на кнопку Удалить в верхней ленте меню.
- Следуйте инструкциям на экране для завершения удаления Windows Operating System.
Инструкции для Windows XP:
- Откройте «Программы и компоненты», нажав на кнопку Пуск.
- Нажмите Панель управления.
- Нажмите Установка и удаление программ.
- Найдите Windows Operating System в списке Установленные программы.
- Нажмите на запись Windows Operating System.
- Нажмите на кнопку Удалить справа.
- Следуйте инструкциям на экране для завершения удаления Windows Operating System.
Инструкции для Windows 8:
- Установите указатель мыши в левой нижней части экрана для показа изображения меню Пуск.
- Щелкните правой кнопкой мыши для вызова Контекстного меню Пуск.
- Нажмите Программы и компоненты.
- Найдите Windows Operating System в столбце Имя.
- Нажмите на запись Windows Operating System.
- Нажмите Удалить/изменить в верхней ленте меню.
- Следуйте инструкциям на экране для завершения удаления Windows Operating System.
После того, как вы успешно удалили программу, связанную с Not Acceptable (например, Windows Operating System), заново установите данную программу, следуя инструкции Microsoft Corporation.
Совет: Если вы абсолютно уверены, что ошибка 406 связана с определенной программой Microsoft Corporation, удаление и повторная установка программы, связанной с Not Acceptable с большой вероятностью решит вашу проблему.
Шаг 7: Запустите проверку системных файлов Windows («sfc /scannow»)
Проверка системных файлов представляет собой удобный инструмент, включаемый в состав Windows, который позволяет просканировать и восстановить поврежденные системные файлы Windows (включая те, которые имеют отношение к Not Acceptable).
Чтобы запустить проверку системных файлов (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «command» в строке поиска. ПОКА НЕ НАЖИМАЙТЕENTER!
- Удерживая клавиши CTRL-Shift на клавиатуре, нажмите ENTER.
- Будет выведено диалоговое окно для доступа.
- Нажмите Да.
- Черный ящик открывается мигающим курсором.
- Введите «sfc /scannow» и нажмите ENTER.
- Проверка системных файлов начнет сканирование на наличие проблем Ошибка 406 и других системных файлов (проявите терпение — проверка может занять длительное время).
- Следуйте командам на экране.
Шаг 8: Установите все доступные обновления Windows
Microsoft постоянно обновляет и улучшает системные файлы Windows, связанные с Not Acceptable. Иногда для решения проблемы Коды состояний браузера нужно просто напросто обновить Windows при помощи последнего пакета обновлений или другого патча, которые Microsoft выпускает на постоянной основе.
Чтобы проверить наличие обновлений Windows (Windows XP, Vista, 7, 8 и 10):
- Нажмите на кнопку Начать.
- Введите «update» в строке поиска и нажмите ENTER.
- Будет открыто диалоговое окно Обновление Windows.
- Если имеются доступные обновления, нажмите на кнопку Установить обновления.
Шаг 9: Произведите чистую установку Windows
Предупреждение: Мы должны подчеркнуть, что переустановка Windows займет очень много времени и является слишком сложной задачей, чтобы решить проблемы Ошибка 406. Во избежание потери данных вы должны быть уверены, что вы создали резервные копии всех важных документов, изображений, программ установки программного обеспечения и других персональных данных перед началом процесса. Если вы сейчас е создаете резервные копии данных, вам стоит немедленно заняться этим (скачать рекомендованное решение для резервного копирования), чтобы защитить себя от безвозвратной потери данных.
Пожалуйста, учтите: Если проблема 406 не устранена после чистой установки Windows, это означает, что проблема Коды состояний браузера ОБЯЗАТЕЛЬНО связана с аппаратным обеспечением. В таком случае, вам, вероятно, придется заменить соответствующее оборудование, вызывающее ошибку 406.
Информация об операционной системе
Сообщения об ошибках Not Acceptable могут появляться в любых из нижеперечисленных операционных систем Microsoft Windows:
- Windows 10
- Windows 8
- Windows 7
- Windows Vista
- Windows XP
- Windows ME
- Windows 2000
Проблема с Ошибка 406 (Not Acceptable) все еще не устранена?
Обращайтесь к нам в любое время в социальных сетях для получения дополнительной помощи:
Об авторе: Джей Гитер (Jay Geater) является президентом и генеральным директором корпорации Solvusoft — глобальной компании, занимающейся программным обеспечением и уделяющей основное внимание новаторским сервисным программам. Он всю жизнь страстно увлекался компьютерами и любит все, связанное с компьютерами, программным обеспечением и новыми технологиями.
Появляется во время редактирования записей, страниц, товаров и записей др. таксономий. При этом отредактировать контент невозможно.
Текст ошибки выглядит следующим образом:
Not Acceptable
An appropriate representation of the requested resource /wp-admin/post.php could not be found on this server.
Причина появления этой ошибки
На сервере вашего хостинга который работает на Apache, устанавливают ModSecurity — брандмауэр веб-приложений с открытым исходным кодом. Это приложение устанавливают, чтобы защитить вебхостинг от взлома и всяких зловредных запросов, которые может посылать ваш сайт. Что будет блокировать данное приложение, а что не будет зависит от установленных правил безопасности.
Если сайт, страница или функция нарушают одно из этих правил, сервер может отправить ошибку 406 Not Acceptable. При этом скрипт/код на вашем сайте абсолютно не является зловредным или опасным для хостинга.
Если у вас на сайте внезапно появилась такая ошибка, то начинайте вспоминать, что вы в последнее время обновляли на сайте и какой код устанавливали.
Ошибка может быть вызвана обновлением плагина, или установкой кода от стороннего сервиса. Например, в сети встречал примеры когда такая ошибка появлялась после установки кода от рекламной сети яндекса, или кода баннеров.
Как исправить эту проблему?
1. Найти код, который вызывает ошибку и удалить его. Но, ведь код сам по себе не является зловредным и нам он нужен. Тогда переходим к следующим пунктам.
2. Откройте файл .htaccess (лежит в корне сайта) и вставьте этот фрагмент кода:
Этот код отключает фильтры брандмауэра ModSecurity по отношению к вашему сайту. Если не помогло, смотрим следующий пункт.
3. Отключаем ModSecurity в панели хостинга CPanel.
Войдите в панель управления, найдите блок Безопасность. Нажмите на ссылку ModSecurity.
На следующей странице отключите это приложение для всех ваших доменов или для конкретного сайта.
The 406 Not Acceptable is an HTTP response status code indicating that the client has requested a response using Accept- headers that the server is unable to fulfill. This is typically a result of the user agent (i.e. browser) specifying an acceptable character set (via Accept-Charset ), language (via Accept-Language ), and so forth that should be responded with, and the server being unable to provide such a response.
Like most HTTP response codes — especially for those that indicate an error — the cause of a 406 Not Acceptable error code can be difficult to track down and fix. With a potential pool of over 50 status codes that represent the complex relationship between the client, a web application, a web server, and often multiple third-party web services, determining the cause of a particular status code can be a challenge under the best of circumstances.
In this article we’ll examine the 406 Not Acceptable in more detail by looking at what might cause a message, along with a handful of tips for diagnosing and debugging the appearance of this error within your own application. We’ll even examine a number of the most popular content management systems ( CMSs ) for potential problem areas that could cause your own website to be generating a 406 Not Acceptable unexpectedly. Let’s dive in!
Server- or Client-Side?
All HTTP response status codes that are in the 4xx category are considered client error responses . This category contrasts with 5xx classification errors, such as the 504 Gateway Timeout Error we explored a few months ago, which are considered server error responses . That said, the appearance of a 4xx error doesn’t necessarily mean the issue is on the client side, where the “client” is the web browser or device being used to access the application. Oftentimes, if you’re trying to diagnose an issue within your own application, you can immediately ignore most client-side code and components, such as HTML, cascading style sheets (CSS), client-side JavaScript, and so forth. This doesn’t apply solely to web sites, either. Many smart phone apps, which implement a modern looking user interface, are actually powered by a normal web application behind the scenes that is simply hidden from the user.
On the other hand, the server could be the root cause of a 406 Not Acceptable error. In some cases, the server may be misconfigured and handling requests improperly, which can result in 406 code responses and other problematic traffic routing issues. We’ll explore some of these scenarios (and potential solutions) down below, but be aware that, even though the 406 Not Acceptable is considered a client error response , it doesn’t inherently mean we can rule out either the client nor the server as the culprit in this scenario. In these scenarios, the server is still the network object that is producing the 406 Not Acceptable and returning it as the HTTP response code to the client, but it could be that the client is causing the issue in some way.
Start With a Thorough Application Backup
As with anything, it’s better to have played it safe at the start than to screw something up and come to regret it later on down the road. As such, it is critical that you perform a full backup of your application, database, and all other components of your website or application before attempting any fixes or changes to the system. Even better, if you have the capability, create a complete copy of the application and stick the copy on a secondary staging server that isn’t active or is inaccessible to the public. This will give you a clean testing ground with which to test all potential fixes to resolve the issue, without threatening the security or sanctity of your live application.
Diagnosing a 406 Not Acceptable
As discussed in the introduction, a 406 Not Acceptable indicates that the user agent (the web browser, in most cases) has requested a valid resource, however the request included a special Accept- header that indicates to the server a valid response can only contain certain types of information. Here are a few examples of such scenarios:
- The user agent may be localized to a particular locale or language that the server cannot provide. For example, a user agent may use the Accept-Language request header to specify a valid language of French ( Accept-Language: fr ), but if the server cannot serve a response in French, a 406 code may be the only proper response.
- The user agent may be requesting a specific type of content to be returned by the server. These content types, commonly know as MIME types , define things like plain text ( text/plain ), PNG images ( image/png ), mp4 videos ( video/mp4 ), and so forth. Thus, the client may include the Accept header in the request and define an explicit MIME type that should be provided by the server (e.g. Accept: application/xml ). If the server is unable to respond with the matching content type that was requested a 406 Not Acceptable response may be necessary.
There are handful of other Accept- headers that can be provided in HTTP requests, but the vast majority of scenarios are similar to above: The user agent wants an explicit type of response, and the server either provides it, or it may return a 406 code indicating it cannot fulfill the request.
Troubleshooting on the Client-Side
Since the 406 Not Acceptable is a client error response code, it’s best to start by troubleshooting any potential client-side issues that could be causing this error. Here are a handful of tips to try on the browser or device that is giving you problems.
Check the Requested URL
The most common cause of a 406 Not Acceptable is simply inputting an incorrect URL. Many servers are tightly secured, so as to disallow unexpected requests to resources that a client/user agent should not have access to. It may be that the requested URL is slightly incorrect, which is causing the user agent to request a specific type of response. For example, a request to the URI https://airbrake.io?json might indicate to the server that a JSON response is required. Since 406 codes are not as common as 404 codes, the appearance of a 406 could means that the requested URL is valid, but the browser may be misinterpreting the intended request type. Either way, it’s a good idea to double-check the exact URL that is returning the 406 Not Acceptable error to make sure it is intended resource.
Debugging Common Platforms
If you’re running common software packages on the server that is responding with the 406 Not Acceptable , you may want to start by looking into the stability and functionality of those platforms first. The most common content management systems — like WordPress, Joomla!, and Drupal — are all typically well-tested out of the box, but once you start making modifications to the underlying extensions or PHP code (the language in which nearly all modern content management systems are written in), it’s all too easy to cause an unforeseen issue that results in a 406 Not Acceptable .
There are a few tips below aimed at helping you troubleshoot some of these popular software platforms.
Rollback Recent Upgrades
If you recently updated the content management system itself just before the 406 Not Acceptable appeared, you may want to consider rolling back to the previous version you had installed when things were working fine. Similarly, any extensions or modules that you may have recently upgraded can also cause server-side issues, so reverting to previous versions of those may also help. For assistance with this task, simply Google “downgrade [PLATFORM_NAME]” and follow along. In some cases, however, certain CMSs don’t really provide a version downgrade capability, which indicates that they consider the base application, along with each new version released, to be extremely stable and bug-free. This is typically the case for the more popular platforms, so don’t be afraid if you can’t find an easy way to revert the platform to an older version.
Uninstall New Extensions, Modules, or Plugins
Depending on the particular content management system your application is using, the exact name of these components will be different, but they serve the same purpose across every system: improving the capabilities and features of the platform beyond what it’s normally capable of out of the box. But be warned: such extensions can, more or less, take full control of the system and make virtually any changes, whether it be to the PHP code, HTML, CSS, JavaScript, or database. As such, it may be wise to uninstall any new extensions that may have been recently added. Again, Google the extension name for the official documentation and assistance with this process.
Check for Unexpected Database Changes
It’s worth noting that, even if you uninstall an extension through the CMS dashboard, this doesn’t guarantee that changes made by the extension have been fully reverted. This is particularly true for many WordPress extensions, which are given carte blanche within the application, including full access rights to the database. Unless the extension author explicitly codes such things in, there are scenarios where an extension may modify database records that don’t “belong” to the extension itself, but are instead created and managed by other extensions (or even the base CMS itself). In those scenarios, the extension may not know how to revert alterations to database records, so it will ignore such things during uninstallation. Diagnosing such problems can be tricky, but I’ve personally encountered such scenarios multiple times, so your best course of action, assuming you’re reasonably convinced an extension is the likely culprit for the 406 Not Acceptable , is to open the database and manually look through tables and records that were likely modified by the extension.
Above all, don’t be afraid to Google your issue. Try searching for specific terms related to your issue, such as the name of your application’s CMS, along with the 406 Not Acceptable . Chances are you’ll find someone who has experienced the same issue.
Troubleshooting on the Server-Side
If you aren’t running a CMS application — or even if you are, but you’re confident the 406 Not Acceptable isn’t related to that — here are some additional tips to help you troubleshoot what might be causing the issue on the server-side of things.
Confirm Your Server Configuration
Your application is likely running on a server that is using one of the two most popular web server softwares, Apache or nginx . At the time of publication, both of these web servers make up 84% of the world’s web server software! Thus, one of the first steps you can take to determine what might be causing these 406 Not Acceptable response codes is to check the configuration files for your web server software for unintentional redirect or request handling instructions.
To determine which web server your application is using you’ll want to look for a key file. If your web server is Apache then look for an .htaccess file within the root directory of your website file system. For example, if your application is on a shared host you’ll likely have a username associated with the hosting account. In such a case, the application root directory is typically found at the path of /home/ /public_html/ , so the .htaccess file would be at /home/ /public_html/.htaccess .
If you located the .htaccess file then open it in a text editor and look for lines that use RewriteXXX directives, which are part of the mod_rewrite module in Apache. Covering exactly how these rules work is well beyond the scope of this article, however, the basic concept is that a RewriteCond directive defines a text-based pattern that will be matched against entered URLs. If a matching URL is requested by a visitor to the site, the RewriteRule directive that follows one or more RewriteCond directives is used to perform the actual redirection of the request to the appropriate URL.
For example, here is a simple RewriteRule that matches all incoming requests to https://airbrake.io/users/json that do not contain an Accept: application/json request header. The result is a redirection and 406 Not Acceptable response error code:
Notice the R=406 flag at the end of the RewriteRule , which explicitly states that the response code should be 406 , indicating to user agents that the resource exists, but the explicit Accept- headers could not be fulfilled. Thus, if you find any strange RewriteCond or RewriteRule directives in the .htaccess file that don’t seem to belong, try temporarily commenting them out (using the # character prefix) and restarting your web server to see if this resolves the issue.
On the other hand, if your server is running on nginx , you’ll need to look for a completely different configuration file. By default this file is named nginx.conf and is located in one of a few common directories: /usr/local/nginx/conf , /etc/nginx , or /usr/local/etc/nginx . Once located, open nginx.conf in a text editor and look for directives that are using the 406 response code flag. For example, here is a simple block directive (i.e. a named set of directives) that configures a virtual server for airbrake.io and ensures that, similar to above, a request to https://airbrake.io/users/json that doesn’t include an Accept: application/json request header will fail and is met with a 406 response code:
Have a look through your nginx.conf file for any abnormal directives or lines that include the 406 flag. Comment out any abnormalities before restarting the server to see if the issue was resolved.
Configuration options for each different type of web server can vary dramatically, so we’ll just list a few popular ones to give you some resources to look through, depending on what type of server your application is running on:
Look Through the Logs
Nearly every web application will keep some form of server-side logs. Application logs are typically the history of what the application did, such as which pages were requested, which servers it connected to, which database results it provides, and so forth. Server logs are related to the actual hardware that is running the application, and will often provide details about the health and status of all connected services, or even just the server itself. Google “logs [PLATFORM_NAME]” if you’re using a CMS, or “logs [PROGRAMMING_LANGUAGE]” and “logs [OPERATING_SYSTEM]” if you’re running a custom application, to get more information on finding the logs in question.
Debug Your Application Code or Scripts
If all else fails, it may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from through manually debugging your application, along with parsing through application and server logs. Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, which will allow you to recreate the exact scenario in which the 406 Not Acceptable occurred and view the application code at the moment something goes wrong.
No matter the cause — and even if you managed to fix it this time — the appearance of an issue like the 406 Not Acceptable within your own application is a good indication you may want to implement an error management tool, which will help you automatically detect errors and will alert you the very moment they occur. Airbrake’s error monitoring software provides real-time error monitoring and automatic exception reporting for all your development projects. Airbrake’s state of the art web dashboard ensures you receive round-the-clock status updates on your application’s health and error rates. No matter what you’re working on, Airbrake easily integrates with all the most popular languages and frameworks. Plus, Airbrake makes it easy to customize exception parameters, while giving you complete control of the active error filter system, so you only gather the errors that matter most.
Check out Airbrake’s error monitoring software today and see for yourself why so many of the world’s best engineering teams use Airbrake to revolutionize their exception handling practices!
В прикладном смысле сайт — это набор файлов. Файлы каждого сайта находятся на том или ином физическом сервере. Чтобы пользователь мог перейти на нужный ресурс в интернете, нужно запросить эти файлы у сервера.
Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ и искомый сайт открывается в браузере. Однако иногда вместо ответа на запрос появляется ошибка.
Каждая ошибка имеет свой код. По коду можно определить возможные причины её появления. Рассмотрим, что означают ошибки 406, 410 и 505, из-за чего они появляются и как их можно исправить.
Ошибка 406 Not Acceptable
Если веб-сервер выдаёт код ошибки 406, значит запрос был заблокирован брандмауэром веб-приложений (WAF) ModSecurity. Брандмауэр ModSecurity — это программное обеспечение для веб-сервера Apache, которое фильтрует все поступающие к сайту запросы (веб-трафик). Он принимает корректные запросы и блокирует нежелательные. Например, защищает веб-ресурс от нелегитимных запросов, с помощью которых можно найти уязвимости CMS и затем взломать её.
ModSecurity по умолчанию подключают все хостинг-провайдеры для защиты сайтов клиентов. Подробнее о работе брандмауэра ModSecurity читайте на modsecurity.org.
HTTP 406 ошибка чаще всего имеет локальный характер и возникает на стороне клиента. В редких случаях, чтобы исправить проблему, необходимы действия со стороны владельца.
Основные причины
- Брандмауэр ошибочно блокирует корректные запросы.
- Временная проблема идентификации IP-адреса при подключении к Wi-Fi.
- Ваш браузер поврежден вирусами. К заражению могли привести установленные для браузера расширения или поврежденные файлы операционной системы.
- Поврежден реестр Windows. Нередко такое происходит в результате последних обновлений программного обеспечения или после удаления тех или иных его компонентов.
- Когда клиенты жалуются, что видят страницу с 406, самая вероятная причина — некорректная работа плагинов CMS. Чаще всего такое бывает на Wordpress-сайтах.
Как исправить HTTP 406 Not Acceptable
Если вы пользователь:
- Почистите файлы cookies. Если при повторном подключении вы снова увидите ошибку, попробуйте очистить кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы.
- Отключите дополнительные расширения. Запустите браузер в режиме «Инкогнито». В этом режиме браузер задействует только базовые настройки. Если веб-ресурс доступен в этом режиме, значит причина ошибки в одном из дополнительных расширений, которые вы используете.
- Переустановите браузер. Если вы отключили расширения, но доступ к сайту не появился, попробуйте ввести аналогичный запрос через другой поисковик. Если страница открывается, значит есть критические нарушения в работе текущего браузера.
- Обновите драйверы компьютера. Иногда драйверы устройства отключаются и перестают автоматически работать. Это может спровоцировать нарушение в подключении. Для восстановления работы достаточно обновить драйверы.
- Отмените последние изменения, если у вас Windows. Восстановление системы позволит вернуть программы и системные файлы вашего компьютера в то состояние, когда не было сбоев в работе.
- Просканируйте системные файлы. Благодаря этому можно обнаружить поврежденные файлы и восстановить их. Это поможет оптимизировать работу компьютера и, возможно, устранить проблему.
Если указанные способы не помогли, вероятно, проблема связана с настройками сайта.
Если вы владелец сайта:
1) Если ваш сайт создан на WordPress, проверьте работу плагинов. Чтобы убедиться, что проблема именно в них, можно отключить сразу все плагины и проверить соединение.
Если вы уверены, что на работу влияет конкретный плагин — отключите его. Если не уверены, то отключайте плагины по очереди, пока не вычислите нужный. Для этого:
- 1.
Войдите в панель управления WordPress. Если вы пользуетесь услугой REG.Site, войти в панель управления CMS можно прямо из Личного кабинета.
- 2.
Перейдите на Плагины ― Установленные.
- 3.
Нажмите Деактивировать для плагина, который хотите отключить:
2) Если ваш сайт создан не на WordPress или отключение плагинов не дало результата, чтобы исправить ошибку 406, напишите заявку в техническую поддержку.
Ошибка 410 Gone
Иногда при переходе на одну из страниц сайта может встретится ошибка 410, что значит, что этой страницы больше не существует. Следовательно, проблема возникла на стороне владельца сайта.
Этим 410 похожа на ошибку 404 (страница не найдена). Их основное отличие в том, что при ошибке 404 страница либо не существовала, либо наоборот — существует, но временно не найдена (например, потому что скрыта от пользователей). Ошибка 410 же сообщает, что страница точно существовала раньше, но затем её удалили.
Также ошибки по-разному обрабатывают поисковые роботы. Если роботы встретят страницу с ошибкой 404, они перенесут индексацию сайта на 24 часа. Если сервер выдаст страницу с 410, роботы сразу отметят её как удаленную и больше не будут индексировать. Для владельца сайта это не очень хороший сценарий, поскольку не индексируемые страницы негативно влияют на позиции сайта в поисковых системах.
Как исправить
Способ исправить ошибку 410 HTTP зависит от намерений владельца.
- Если страница удалена по ошибке, можно попробовать восстановить её из резервной копии.
- Если страницу удалили намеренно, лучше всего настроить редирект. Редирект помогает сделать перенаправление одной страницы на другую. Это позволит сохранить поисковые позиции.
Ошибка 505 HTTP Version Not Supported
Код ошибки 505 говорит нам о том, что проблема возникла на уровне сервера. Вот что означает ошибка 505: с её помощью сервер сообщает, что не может установить соединение по той версии HTTP-протокола, с помощью которой к нему хотят подключиться.
Основные причины
- Пользователь использует устаревший браузер, который не поддерживает новые версии протокола. То есть в этом случае браузер подключается по версии HTTP 1.1, а сервер работает по версии HTTP 2.
- Сервер не поддерживает HTTP-протокол, с помощью которого пытается подключиться клиент. Например, он работает по версии HTTP 1.1, а запрос поступает из браузера с версии HTTP 2.
- Неверные директивы, указанные в файле .htaccess.
- Неполадки в работе скриптов ресурса.
Как исправить ошибку 505
Если вы пользователь:
- Почистите файлы cookies и кэш браузера.
- Обновите версию браузера.
- Обновите операционную систему и драйверы.
- Обратитесь к интернет-провайдеру. Если все страницы показывают 505 в любых браузерах, обратитесь в службу поддержки вашего провайдера.
Если вы владелец сайта:
- Узнайте, по какой версии протокола работает ваш сайт. Обновите её до актуальной, если необходимо. Например, серверы REG.RU работают с протоколом HTTP 1.1.
- Проверьте логи веб-сервера. Определите, где кроется ошибка (в работе CGI-скриптов, директивах .htaccess или файле конфигурации веб-сервера) и исправьте её.
- Если проблема в скриптах, обратитесь к разработчику сайта.
Страница с ошибкой при обращении к WordPress-сайту всегда вызывает неудобства, вне зависимости от того, ваш это сайт или чужой. Как и в случае со многими другими кодами ответов HTTP, ошибка 401 не содержит детальных данных для диагностики и решения проблемы.
Ошибка 401 может появиться в любом браузере. В большинстве случаев ее легко решить.
В этой статье мы расскажем, что означает 401 ошибка, почему она происходит, и какие методы ее устранения существуют.
Итак, приступим!
Содержание
- Код ошибки 401 – что это?
- Что вызывает ошибку 401
- Как исправить ошибку 401 (5 методов)
Код ошибки 401 – что это?
Коды состояния HTTP 400 возникают в случае проблем с выполнением запросов. В частности, ошибка 401 появляется, когда браузер отказывает вам в доступе к странице, которую вы хотите посетить.
В результате вместо загрузки страниц браузер выведет сообщение об ошибке. Ошибки 401 могут возникать в любом браузере, потому отображаемое сообщение может варьироваться.
К примеру, в Chrome и Edge вы, скорее всего, увидите иконку бумаги с простым сообщением о том, что запрашиваемая страница не отвечает. Вы увидите фразу «HTTP Error 401». Вам будет предложено связаться с владельцем сайта, если ошибка не пропадет:
В иных случаях и в других браузерах вы можете получить менее дружелюбное предупреждение. К примеру, может выводиться пустая страница с сообщением «401 Authorization Required»:
Другие вариации текста:
- HTTP 401 Error – Unauthorized
- 401 Unauthorized
- Access Denied
Эти ошибки часто появляются на сайтах, где требуется вводить данные для входа. В большинстве случаев это означает, что что-то не так с учетными данными. Возможно, браузер перестал считать их действительными.
Эта ошибка похожа на HTTP 403 Forbidden Error, когда доступ к сайту для пользователя запрещен. Однако, в отличие от ошибки 403, сообщение об ошибке 401 указывает, что процесс аутентификации завершился неудачно.
Код ошибки передается через заголовок WWW-Authenticate, который отвечает за определение метода аутентификации, используемого для предоставления доступа к веб-странице или ресурсу.
Что вызывает ошибку 401
Если вы столкнулись с кодом ошибки в кодах 400, вы должны знать, что проблема произошла на стороне клиента (либо на стороне браузера). Случается, что виновником проблемы является браузер, но так бывает не всегда. Об этом мы еще расскажем позже.
Ошибки 401 возникают на ресурсах с ограниченным доступом – к примеру, на страницах, защищенных паролем. Потому можно предположить, что причина проблемы связана с данными аутентификации.
Устаревшие Cookie и кэш браузера
Одной из наиболее распространенных причин возникновения ошибки 401 является то, что кэш и файлы cookie вашего браузера устарели, что не позволяет выполнить авторизацию. Если ваш браузер использует недействительные данные для авторизации (либо вообще их не использует их), сервер отклонит запрос.
Несовместимые плагины
Также бывают ситуации, когда ошибка вызвана несовместимостью плагинов или какими-либо сбоями в них. К примеру, плагин безопасности может ошибочно принять вашу попытку входа за вредоносную активность, а потому будет возвращена ошибка 401 для защиты страницы.
Неверный URL или устаревшая ссылка
Бывает, что источником проблемы является незначительная оплошность. К примеру, был неверно введен URL, ссылка была устаревшей и т.д.
Как исправить ошибку 401 (5 методов)
Теперь, когда мы разобрались с причинами ошибки 401, пришло время обсудить, как ее устранить.
Давайте рассмотрим 5 методов, которые вы можете использовать.
- Проверьте ваш URL.
Начнем с самого простого потенциального решения: убедитесь, что вы использовали верный URL. Это может выглядеть банально, но 401 ошибки нередко появляются, если URL-адрес был введен неправильно.
Еще один вариант: ссылка, которую вы использовали для перехода на запрашиваемую страницу, указывает на неправильный URL. К примеру, ссылка устарела, ведет на страницу, которой больше нет (и редиректов не задано).
Стоит тщательно перепроверить URL-адрес, который вы использовали. Если вы набирали адрес самостоятельно, убедитесь, что все написано безошибочно. Если вы переходили по ссылке, убедитесь в том, что она ведет на страницу, к которой вы хотите получить доступ (либо попробуйте перейти на эту страницу непосредственно через сайт).
- Почистите кэш браузера.
Кэш браузера предназначен для улучшения процесса взаимодействия с сайтами в сети за счет сокращения времени загрузки страниц. К сожалению, иногда это может вести к нежелательным последствиям.
Как мы уже говорили выше, одной из распространенных причин появления ошибки 401 являются устаревшие или неправильные данные кэша или cookies. Потому, если URL введен верно, следующий шаг – чистка кэша браузера.
В итоге вы удалите любую недействительную информацию, которая хранится локально в вашем браузере и может приводить к прерываниям процесса аутентификации. Аналогично, файлы cookie вашего браузера могут содержать аутентификационные данные, которые нужно обновить.
Если вы пользуетесь Chrome, вам нужно щелкнуть по иконке с меню в правом верхнем углу браузера и выбрать пункт Settings. В разделе «Privacy and security» нажмите «Clear browsing data:»
Далее вводим URL требуемого сайта и очищаем для него данные.
В других браузерах процесс очистки кэша и cookie может отличаться. К примеру, в Firefox нужно щелкать по иконке с библиотекой и выбирать History > Clear Recent History:
Информацию по остальным браузерам вы можете найти в поисковиках.
- Очистка DNS.
Еще один метод, который вы можете попробовать для устранения ошибки 401 – это очистка DNS. Эта причина встречается относительно редко, но стоит попробовать и такой подход, особенно если первые два ничего не дали.
Чтобы очистить DNS, перейдите в Windows к меню «Пуск» и там уже введите в строку поиска cmd. Нажмите Enter. Откроется командная строка. Далее вставьте команду ipconfig/flushdns, после чего снова нажмите Enter.
Если вы пользуетесь Mac, вы можете открыть командную строку следующим образом: Finder > Applications > Utilities > Terminal.
Введите команду sudo killall -HUP mDNSResponder и нажмите Enter. Затем вы можете обновить страницу, чтобы посмотреть, пропала ли ошибка 401 или нет.
- Деактивируйте ваши плагины
Проблема может возникать и по вине плагинов.
Некоторые плагины, особенно связанные с безопасностью, могут выдавать ошибку 401 при подозрении на вредоносную активность. Также у них могут быть проблемы с совместимостью. Потому лучше всего деактивировать все плагины и посмотреть, будет ли страница работать.
Вы можете деактивировать все плагины разом, перейдя в раздел Plugins > Installed Plugins в консоли WordPress. Выберите все плагины и в меню Bulk Actions задайте Deactivate, после чего щелкните по кнопке Apply:
После этого попробуйте перезагрузить страницу с ошибкой. Если ошибка пропала, вы можете вручную по одному активировать плагины заново, чтобы выявить виновника всех бед.
Далее вы уже можете либо удалить плагин, либо написать его разработчикам, чтобы они предоставили рабочее решение.
- Проверьте заголовок WWW-Authenticate
Если проблема все еще остается, то в таком случае она может быть связана с ошибками на сервере. А значит, исправить ее будет чуть сложнее.
Как мы уже писали ранее, ответ 401 передается через заголовок WWW-Authenticate, который отображается как “WWW-Authenticate: <type> realm=<realm>”. Он включает в себя строки данных, указывающие на то, какой тип аутентификации требуется для предоставления доступа.
Вам нужно посмотреть, был ли отправлен ответ в WWW-Authenticate, а точнее какая схема аутентификации была использована. По крайней мере, это позволит вам приблизиться на один шаг к решению.
Перейдите на страницу с ошибкой 401 и откройте консоль разработчика в Chrome. Вы можете щелкнуть правой кнопкой мыши на странице и выбрать Inspect (Ctrl+Shift+J).
Далее перейдите на вкладку Network и перезагрузите страницу. Это позволит сгенерировать список ресурсов. Выберите заголовок Status, чтобы отсортировать таблицу, и найдите код 401:
Выберите данную запись, после чего перейдите на вкладку Headers. В Response Headers найдите заголовок WWW-Authenticate:
Информация, представленная в заголовке ответа, в частности, в схеме аутентификации, даст вам больше сведений о том, что произошло, и укажет на решение. Это позволит вам понять, какой тип аутентификации требуется серверу.
К примеру, в приведенном выше примере мы видим, что схема аутентификации задана как «Basic». Это означает, что запрос аутентификации требует только ID и password. Для получения более подробной информации и инструкций мы рекомендуем обратиться к HTTP Authentication Scheme Registry.
Источник: kinsta.com
7409
Возникающие в браузерах ошибки соединения можно условно разделить на два типа. К первому типу относятся ошибки, вызываемые некорректной работой сайта или проблемами на стороне провайдера, ко второму типу — ошибки, причиной которых становятся неполадки на компьютере пользователя. С первыми вы ничего сделать не можете, их исправлении никак от вас не зависит, иное дело, когда источник проблемы скрывается где-то на локальной машине.
Вот, к примеру, ошибка с кодом 324
, сталкиваться иногда с которой приходится пользователям браузеров на базе Chromium
. Текст ошибки переводится как «пустой ответ»
, то есть сервер ничего не выдал на запрос. Логично предположить, что проблема связана именно с сайтом и в большинстве случаев так и бывает, но если ошибка появляется при входах и на другие ресурсы, ее причину стоит поискать на компьютере.
Примечание: проверить сайт на доступность в интернете можно с помощью специального сервиса Ping-Admin (ping-admin.ru/free_test)
.
Итак, что можно предпринять. Для начала перейдите по адресу chrome://extensions
и попробуйте отключить расширения, особенно те, которые подменяют IP
-адрес.
Перезапустите браузер.
Если ошибка исчезла, причиной неполадки было одно из расширений. В том случае, если вы изменяли настройки прокси
-сервера в своем браузере, проверьте их корректность.
Сбросьте настройки обозревателя.
Сброс настроек браузера может быть мягким и жестким. В первом случае будут отключены все сторонние расширения, удалены временные данные, в том числе файлы cookies
. Жесткий сброс равносилен переустановке браузера, при его выполнении будут удалены все данные пользователя, включая историю, закладки и сохраненные пароли. В том же Google Chrome
: откройте дополнительные настройки, прокрутите страницу до самого конца и выполните сброс, воспользовавшись опцией .
Жесткий сброс
— радикальная мера, в ходе которой физически удаляется папка пользователя со всеми ее настройками.
Чтобы произвести такой сброс, завершите работу браузера, перейдите в Проводнике по адресу %userprofile%AppDataLocalGoogleChromeUser Data
и удалите каталог Default
.
Опытные пользователи могут копнуть поглубже, найдя с помощью поиска и удалив прочие служебные каталоги обозревателя.
Оставив жесткий сброс напоследок как крайнюю вынужденную меру, просканируйте ваш ПК на предмет заражения вирусами (они также могут вызывать ошибку ERR_EMPTY_RESPONSE)
и сбросьте локальные сетевые настройки к значениям по умолчанию.
Обнулить сетевые настройки можно командой .
err empty response google chrome
Google Chrome является отличным браузером, но иногда он создает проблемы, во время его использования. Err_Empty_Response
также известен своим кодовым названием «324
». Основная причина этой ошибки net err empty response
, заключается в том, что браузер пытается подключиться к веб-сайту, но не может загрузить данные с его сервера из-за отсутствия подключения к интернету. Неправильная настройка интернета и, возможно, проблема сервера, связанного с этим сайтом.
Ошибка 324 (net:: ERR EMPTY RESPONSE): сервер закрыл соединение, не отправляя никаких данных что делать.
Что за ошибка err empty response? Возможно, вы видите эту ошибку на каком-то определенном веб-сайте, и также возможно, что сайт также может быть вашим собственным веб-сайтом. Не беспокойтесь об этом, потому что у меня есть несколько отличных решений, которые вы можете легко использовать, используя Chrome
или свой собственный веб-сайт.
Итак, я классифицировал все решения в соответствии с различными условиями:
- Наличие этой ошибки err_empty_response
на одном или нескольких веб-сайтах. - Наличие этой ошибки на вашем собственном веб-сайте.
Err empty response как исправить? Я начну с первого условия. Если эта проблема возникает на вашем сайте, просто пропустите эту часть статьи.
#Условие 1 — Проблема на одном или нескольких веб-сайтах
Решение 1. Сброс настроек Интернета

и обновить свой сетевой IP-адрес:
Эти процедуры одинаковы для всех версий Windows (err_empty_response windows 10/8/7)
:
# Чтобы обновить IP в ОС Windows, вам нужно сделать следующее:
- Сначала вам нужно открыть командную строку Windows CMD
. - Когда откроется, введите «ipconfig / release
» (без кавычек) и нажмите «Enter
». - После этого введите «ipconfig
/ renew
» (без кавычек) и нажмите «Enter
» еще раз. - Теперь наберите «exit
» и еще раз нажмите enter
. - Перезагрузите компьютер и протестируйте его, если проблема останется, перейдите к следующему решению.
Решение 2. Сброс Java-настроек

, то второе, что вы можете попробовать, это сбросить настройки этого программного обеспечения в состояние по умолчанию, для устранения failed to load resource net err_empty_response
.
# Условие 2. Вы владелец сайта.
Эта ошибка err_empty_response wordpress
полностью указывает на то, что ваш веб-сайт не работает или, возможно, что-то происходит с кодированием ваших веб-сайтов, и каковы бы ни были причины, это может быть ваш сервер, который отключается, или, может быть, это может быть высокая загрузка трафика, которая создает эту проблему или, Плагин или код, создающие эту проблему.
Если вы являетесь пользователем WordPress
, вы можете попытаться выполнить перечисленные ниже действия:
- Для начала лучше всего убедиться, что все плагины, которые вы используете, являются актуальными и совместимы с вашей версией WordPress
. Итак, просто зайдите на Cpanel
и откройте основной корневой каталог вашего сайта. Найдите папку плагинов, и после ее обнаружения просто переименуйте ее в «plugins1
» и сохраните новое имя. - После этого попытайтесь открыть свои веб-сайты и, если они работают, переименуйте эту папку обратно в «plugins
» и повторно включите плагины один за другим на странице администратора WordPress
.
- Проверьте свой файл .htaccess
, поскольку иногда он может быть изменен по разным причинам. Итак, убедитесь, что у вас есть файл .htaccess
в корневом каталоге вашего сайта и откройте этот файл, чтобы убедиться, что все в порядке. - Свяжитесь с вашим провайдером хостинга, это лучший вариант, который вы можете сделать.
Во время работы в сети пользователь операционной системы Windows (в независимости от версии и сборки системы), может столкнуться с ошибкой, текст которой следующий: «Невозможно загрузить веб-страницу, так как не поступили данные от сервера. Код ошибки … ERR EMPTY RESPONSE». При этом числовой код для каждого отдельного случая разный. Ошибка характерна для всех существующих браузеров.
Ошибка ERR EMPTY RESPONSE переводится как «соединение с сервером прервано». Свидетельствует она о том, что браузер при попытке загрузить какую-то страницу, завершает свою работу ошибкой. Причины такой ошибки разные. Среди них выделим основные.
- Проблемы с кэшем браузера;
- Неполадки с настройками cookies;
- Устаревшие драйвера;
- Повреждение реестра;
- Несовместимость с расширениями браузера;
- Проблемы с вредоносным программным обеспечением;
- Проблемы с неправильными настройками сетевого подключения.
Кроме того, ошибка ERR EMPTY RESPONSE может появиться при некорректной работе роутера. Поэтому поломку данного устройства также не стоит исключать.
Способы решения неполадки ERR EMPTY RESPONSE
Одной из причин возникновения ошибки ERR EMPTY RESPONSE является кэш. Поэтому при возникновении данной неполадки стоит его очистить. Сделать это достаточно просто:
- Открываем браузер. Нажимаем на трее (три точки в верхнем правом углу экрана) и выбираем «Настройки».
- Выбираем «Дополнительные настройки».
- Кликаем «Очистить историю».
- Выбираем очистку кэша и кликаем «Удалить».
- После удаления содержимого кэша стоит перезапустить браузер.
Следующая причина, которая вызывает ошибку ERR EMPTY RESPONSE – это расширение. Если вы устанавливали какие-то расширения, их нужно отключить. Для этого стоит перейти в настройки браузера и выбрать «Специальные возможности». Далее переходим в «Расширения» и отключаем подозрительные.
Если же вы не хотите удалять свои расширения или ничего не устанавливали в последнее время, тогда рекомендуем запустить браузер в режиме «Инкогнито» . В этом режиме браузер запускается с голыми настройками. Если все работает нормально, значит, все-таки изменения в настройки программы были внесены.
Узнать, какие поправки были внесены в настройки браузера, достаточно сложно. Поэтому нужно проверить систему на вирусы, а после этого выполнить сброс настроек браузера. Для сброса настроек браузера нужно открыть «Настройки» и кликнуть «Сбросить».
Если сброс настроек программы не принес положительного результата и ошибка продолжает появляться на вашем ПК, стоит обновить сетевые настройки. Для этого выполняем следующее:
- Запускаем командную строку с правами Администратора.
- Поочередно вводим следующие команды.
ipconfig /release
ipconfig /flushdns
netsh int ip set dns
netsh winsock reset
После введения данных команд обязательно перезагрузите ваш компьютер.
Также, при возникновении данной ошибки, стоит проверить системные драйвера. Если вы обновляли операционную систему Windows, то стоит откатить её до более раннего состояния. Возможно, сетевые драйвера обновились и работают некорректно.
Если же обновление не было выполнено, но стоит отдельно обновить сетевые драйвера. Для этого нужно открыть «Диспетчер устройств», выбирать сетевой адаптер и кликнуть на нем правой кнопкой мыши. Выбираем «Обновить драйвера». Следуем подсказкам Мастера установщика. После обновления ПО стоит перезагрузить компьютер.
Как вариант, если настройки системы были изменены и начала появляться ошибка ERR EMPTY RESPONSE, стоит выполнить очистку реестра. Для этого запускаем программу CCleaner и выбираем «Реестр», «Поиск проблем».
После выбираем «Исправить проблемы».
После исправления реестра нужно перезагрузить ПК, чтобы изменения вступили в силу.
Если вышеизложенные методы не помогли исправить проблему, стоит запустить восстановление системы. Откат системы решает многие проблемы, в том числе и ошибку ERR EMPTY RESPONSE.
Пользователи ряда современных браузеров (в особенности это касается браузера «Google Chrome) при попытке перехода на какой-либо сайт могут столкнуться с ошибкой открытия данного сайта и соответствующим сообщением «ERR_CONNECTION_FAILED» При этом перезагрузка проблемной страницы обычно ничего не даёт, инспирируя пользователя искать в сети различные варианты решения проблемы. В данном материале я расскажу, как что такое ERR_CONNECTION_FAILED, каковы причины её появления, и как исправить данную и похожие ошибки на вашем ПК.
Разбираемся, как исправить ERR_CONNECTION_FAILED
Что такое ERR_CONNECTION_FAILED
В переводе с английского языка текст данного сообщения ERR_CONNECTION_FAILED переводится как «Ошибка, соединение не удалось». И обычно означает ситуацию, когда пользовательский компьютер не смог установить соединение с нужным интернет-ресурсом по ряду следующих причин:
Исправляем ERR_CONNECTION_FAILED
Решение ERR_CONNECTION_FAILED состоит в следующем:
Documents and Settings /Имя Пользователя/Local Settings/Application Data/Google/Chrome.
Что за ошибка ERR_TUNNEL_CONNECTION_FAILED
Близкой к вышеописанной мной ошибке является ошибка «
ERR_TUNNEL_CONNECTION_FAILED». Обычно она возникает в ситуации, когда ваш браузер не смог обработать ответ прокси для какого-либо сайта.
Для исправления ошибки выполните советы, описанные мной выше для ошибки «
ERR_CONNECTION_FAILED». Также рекомендую запустить командную строку от имени администратора, и там набрать следующие команды, не забывая нажимать на ввод после каждой из них:
ipconfig /flushdns
nbtstat –r
netsh int ip reset
netsh winsock reset
Кроме того, можно попробовать сбросить настройки вашего браузера
(в случае с Хром это делается переходом в «Настройки» – «Дополнительные» – «Сбросить»).
Как исправить ERR_PROXY_CONNECTION_FAILED
Обычно ошибка «ERR_PROXY_CONNECTION_FAILED» возникает в ситуации, когда пользовательский браузер не смог соединиться с прокси сервером. Для решения данной ошибки рекомендую выполнить весь комплекс вышеизложенных выше советов как по первой, так и по второй из вышеперечисленных ошибок.
HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionInternet Settings
и удаляем на правой панели ключ «Proxy Enable key
» (наводим курсор на данный ключ, жмём правую кнопку мыши, выбираем «Удалить»). Также здесь же выберите ключ «ProxyServer registry key
» (при наличии оного) и удалите его.
Кроме того перейдите по вышеописанному маршруту (Хром – «Настройки» – «Дополнительные» — «Настройки прокси-сервера» — «Настройка сети») и снимите галочку с опции «Использовать прокси сервер для локальных подключений). Нажмите на «Ок», и перезагрузите ваш браузер.
Также можно воспользоваться советом, приведённым в нижеизложенном видео.
Заключение
В данной статье мной были разобрано устранение ERR_CONNECTION_FAILED а также пару близких ей ошибок. Рекомендую выполнить весь комплекс перечисленных выше советов, они позволят избавиться от ошибки ERR_PROXY_CONNECTION_FAILED (а также близких ей) на вашем ПК.
Мир интернета заполнили запросы о выскакивающих ошибках в браузерах пользователей, когда они собираются сделать определенное действие или зайти на какой-то сайт. Одной из них является «err empty response». Как ее исправить и какие причины ее возникновения, мы поведаем дальше.
Причины возникновения «err empty response».
Данная ошибка появляется потому, что вашему браузеру не удается открыть веб-страницу, а появляется она с кодом 324, который и свидетельствует, что отображается «err empty response». Также вам сообщают, что страница по данному веб-адресу не доступна и предлагают ознакомится с данными ошибки (сигнатура). Если разобраться с сигнатурой, то информация составлена на пустых данных, которые получил ваш компьютер от провайдера, иными словами, кто-то или что-то препятствует передаче данных. В большинстве случаев этим «ограничителем» является вирусное ПО, которое могло попасть к вам на ПК как угодно и когда угодно.
Как исправить ошибку empty response
В первую очередь, обновите текущую антивирусную программу, проведите проверку, удалите найденные вирусные программы и перезагрузите компьютер, переустановите ваш браузер, после переустановки проверьте доступ к страницам. Если всё осталось на прежних местах, воспользуйтесь программой чистки реестра, например CCleaner. Пройдитесь по реестру и удалите из него несистемные ошибки, потому что, удалив обратные, вы можете сломать ОС, и вам придётся ее переустановить или сделать бэкап. После этих действий, исправление err empty response должно произойти.
Если же вышеописанные действия не помогли решить проблему и ошибка продолжает вам надоедать, можно попробовать запасной вариант. Суть его заключается в том, что сетевые настройки выставленные пользователем сбрасываются, а по умолчанию – восстанавливаются. Открываем командную строку любым удобным для вас способом, рекомендуем – Win+R
, введиие в выпавшем поле введите cmd
и нажмите «Enter». В окне командной строки вы должны ввести команду возврата к заводским настройкам: netsh winsock reset
. Снова нажимайте «Enter» и перезагрузите компьютер. Ошибка err empty response должна покинуть вас после выполнения вышеуказанных действий и советов.
Содержание материала
- О чем следует знать перед процедурой исправления
- Видео
- Исправление проблемы
- Удаление расширений
- «Мягкий» сброс
- «Жесткий» сброс
- Проверка на вредоносное ПО
- Возвращение первичных сетевых настроек
- Установка драйверов
- Проверка компьютера на вредоносное и рекламное ПО
- Отключение дополнений
- Сброс настроек Java
- Очистка кэшированных данных
- Что за ошибка ERR EMPTY RESPONSE? И как ее исправить
- Сброс браузера
- Режим инкогнито
- Как исправить ERR_EMPTY_RESPONSE
О чем следует знать перед процедурой исправления
Изначально стоит узнать несколько важных нюансов. Так как именно они могут облегчить поиск эффективного решения.
Как показывает практика, эта ошибка чаще всего встречается в интернет-браузере Гугл Хром. Вполне логично, что в Яндекс браузере обнаружить ее также можно, так как эта программа в своей время создавалась именно на основе Google Chrome.
Но не стоит думать, что достаточно будет перейти на использование другого профильного ПО, чтобы найти решения – периодически аналогичная ситуация проявляется и в других программах.
ERR EMPTY RESPONSE – что за ошибка? Перевод этой фразы означает, что сайт не отправил данных на ПК пользователя. Что может оказаться причиной:
- Наличие каких-либо вирусных заражений на жестком диске.
- Использование расширений, которые препятствуют выполнению операции.
- Некорректность сетевых настроек – редко, но встречается.
Используя эту информацию, можно приступать к продуктивному лечению.
Видео
Исправление проблемы
Есть несколько вариантов исправления бага. Поскольку проблема чаще всего возникает в Chrome, будем рассматривать его в качестве примера.
Удаление расширений
- Нажмите кнопку Меню в браузере → Дополнительные инструменты → Расширения.
- Удалите неизвестные вам или подозрительные расширения.
Важно! Вирусное ПО самостоятельно устанавливает в браузер расширения, которые перенаправляют юзера на вредоносные сайты, или «заполняют» окна интернет-обозревателей рекламой.
«Мягкий» сброс
«Мягкий» сброс – возвращение к заводским настройкам.
- Нажмите кнопку Меню в браузере → Настройки → Показать дополнительные настройки.
- Нажмите Сброс настроек → перезапустите браузер.
«Жесткий» сброс
«Жесткий» сброс (Hard Reset) подразумевает удаление и пересоздание настроек пользователя.
- Закройте Google Chrome.
- Перейдите: C:UsersИмя_юзераAppDataLocalGoogleChromeUser Data → удалите папку Default.
Полезно знать! Заранее включите отображение скрытых файлов и папок, потому что папка AppData имеет атрибут «скрытый» по умолчанию.
Проверка на вредоносное ПО
Скачайте Dr.Web CureIt и запустите проверку на вирусы.
После этого скачайте и просканируйте устройство утилитой Malwarebytes Anti-Malware.
Возвращение первичных сетевых настроек
Если ошибка 324 появляется не из-за вируса, а в результате неправильной работы сетевых настроек, сбросьте их к начальным.
- ПКМ по меню Пуск → Командная строка (администратор).
- Введите:
netsh winsock reset→ перезагрузите компьютер.
Установка драйверов
Устаревшие драйвера тоже могут стать причиной появления ошибки. Скачайте последние версии драйверов с официального производителя устройства (материнская плата, сетевая карта) или используйте для обновления программу DriverPack Solution, о которой подробно написано в статье «Полный список программ и полезных утилит для пользователя Windows 10».
Проверка компьютера на вредоносное и рекламное ПО
Если указанные выше методы не помогли устранить ошибку ERR_EMPTY_RESPONSE, то вполне вероятно заражение компьютера вирусами, фишинговым и рекламным ПО, троянами и прочим. В любом случае, проверка на вирусы никогда не повредит. Здесь можно использовать как стандартный встроенный антивирус Защитник Windows, входящий в систему по умолчанию, так и любой сторонний установленный антивирус.
Также можно провести проверку бесплатными одноразовыми утилитами, разработанными как раз для таких случаев – наиболее популярной является Dr. Web CureIt! Хороша она не только тем, что выявляет и пробует устранить вредоносные объекты, но и дополнительными возможностями, например, исправлением файла hosts.
Как бы то ни было, использование указанных выше способов в 95% случаев позволит решить проблему с возникающей ошибкой err_empty_response.
Отличного Вам дня!
Отключение дополнений
Некоторые установленные расширения способны блокировать доступ к интернету. Поэтому следует их отключить.
- Через меню войдите в панель расширений.
- Деактивируйте или полностью удалите лишние дополнения.
Проверьте результат после перезапуска веб-обозревателя.
Сброс настроек Java
Если на персональный компьютер установили определённую версию Java, то можно попробовать сделать сброс настроек данного программного обеспечения для устранения ошибки «err_empty_response»:
- Запустите панель управления
- Отыщите опцию под наименованием Java (если её нет на компьютере, значит данное программное обеспечение не было установлено, и можно пропустить этот шаг).
- Нажмите кнопку «Настройка» в блоке «Временные файлы Интернета». Нажмите кнопку «Восстановить по умолчанию», чтобы внести изменения в конфигурацию.
- После этого перезапустите компьютер, чтобы увидеть разницу.
Способы исправления ошибки с кодом 0x80073712 в Windows
Очистка кэшированных данных
Эффективным решением проблемы станет очистка кэша браузера. Выполнить ее невероятно просто.
- Откройте веб-обозреватель и нажмите «CTRL+H».
- Найдите пункт «Очистка истории».
- В графе «Временного диапазона» укажите «Все время». Активируйте имеющиеся пункты и нажмите «Удалить».
- Перезапустите обозреватель, и проверьте результат.
Если способ оказался не эффективным, то воспользуйтесь специализированными решениями, например, «Ccleaner». Утилита способна произвести комплексную очистку Windows и исправить многие проблемы.
Что за ошибка ERR EMPTY RESPONSE? И как ее исправить
Не секрет, что большая часть всех владельцев персональных компьютеров используют свою технику для виртуальных путешествий по Интернету. К сожалению, но иногда осуществить задуманное невозможно: юзер пытается перейти на какую-то страничку, а вместо ее отображения на экране видит сообщение NET ERR EMPTY RESPONSE.
К счастью, это не критическая ошибка, поэтому можно и самостоятельно решить возникшую проблему. Главное знать – как это сделать. Именно про это мы и расскажем в нашей статье.
Сброс браузера
Если по каким-то причинам предыдущий метод решения ошибки ERR_EMPTY_RESPONSE не помог, то имеет смысл выполнить сброс настроек на значения по умолчанию. Для этого необходимо перейти на страницу настроек. Сделать это можно, введя в адресную строку chrome://settings или browser://settings (в зависимости от браузера).

Нужный пункт «Сброс настроек» также можно найти в конце страницы.
Есть еще один вариант сброса для устранения ERR_EMPTY_RESPONSE, считающийся более кардинальным, то есть при этом будут удалены все пользовательские настройки. Для проведения такого сброса нужно удалить папку Default, находящуюся по адресу C:Usersимя_вашего_пользователяAppDataLocalYandexYandexBrowserUser Data.
Режим инкогнито
Подобный анонимный режим обеспечивает сокрытие сведений о действиях пользователя в интернет-сети и не передает часть данных с компьютера, что может помочь избавиться от ошибки. Нажмите на значок настроек, а затем выберите «Новое окно в режиме инкогнито».
Ниже я представлю несколько вариантов решения данной ошибки при открытии URL адреса. Прежде чем воспользоваться моими советами попробуйте перезагрузить ваш браузер и компьютер. Если же это не помогло, тогда следуйте нижеприведённым рекомендациям.
Теги
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.