Prerequisite: Creating simple application in Flask
A 404 Error is showed whenever a page is not found. Maybe the owner changed its URL and forgot to change the link or maybe they deleted the page itself. Every site needs a Custom Error page to avoid the user to see the default Ugly Error page.
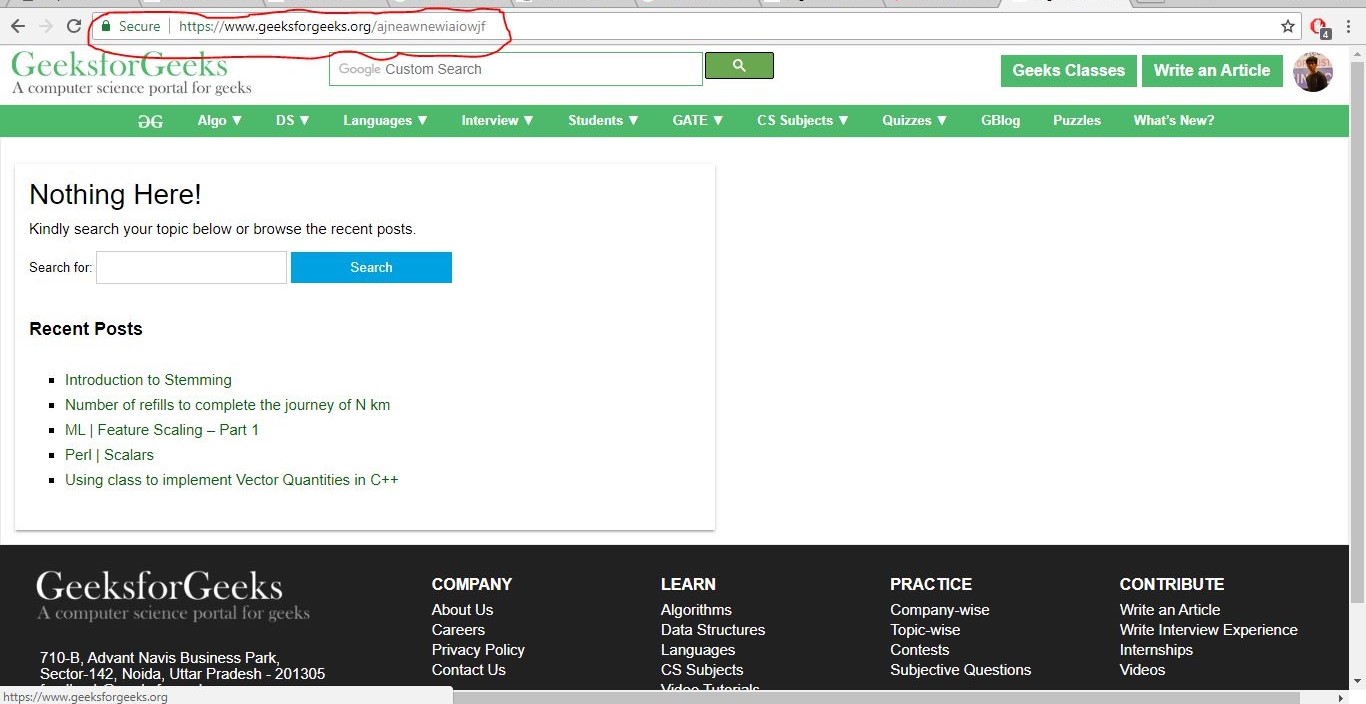
GeeksforGeeks also has a customized error page. If we type a URL like
www.geeksforgeeks.org/ajneawnewiaiowjf
Default 404 Error
GeeksForGeeks Customized Error Page
It will show an Error 404 page since this URL doesn’t exist. But an error page provides a beautiful layout, helps the user to go back, or even takes them to the homepage after a specific time interval. That is why Custom Error pages are necessary for every website.
Flask provides us with a way to handle the error and return our Custom Error page.
For this, we need to download and import flask. Download the flask through the following commands on CMD.
pip install flask
Using app.py as our Python file to manage templates, 404.html be the file we will return in the case of a 404 error and header.html be the file with header and navbar of a website.
app.py
Flask allows us to make a python file to define all routes and functions. In app.py we have defined the route to the main page (‘/’) and error handler function which is a flask function and we passed 404 error as a parameter.
from flask import Flask, render_template
app = Flask(__name__)
@app.errorhandler(404)
def not_found(e):
return render_template("404.html")
The above python program will return 404.html file whenever the user opens a broken link.
404.html
The following code exports header and navbar from header.html.
Both files should be stored in templates folder according to the flask.
{% extends "header.html" %}
{% block title %}Page Not Found{% endblock %}
{% block body %}
<h1>Oops! Looks like the page doesn't exist anymore</h1>
<a href="{{ url_for('index') }}"><p>Click Here</a>To go to the Home Page</p>
{% endblock %}
Automatically Redirecting to the Home page after 5 seconds
The app.py code for this example stays the same as above.
The following code Shows the Custom 404 Error page and starts a countdown of 5 seconds.
After 5 seconds are completed, it redirects the user back to the homepage.
404.html
The following code exports header and navbar from header.html.
Both files should be stored in the templates folder according to the flask.
After 5 seconds, the user will get redirected to the Home Page Automatically.
<html>
<head>
<title>Page Not Found</title>
<script language="JavaScript" type="text/javascript">
var seconds =6;
// countdown timer. took 6 because page takes approx 1 sec to load
var url="{{url_for(index)}}";
// variable for index.html url
function redirect(){
if (seconds <=0){
// redirect to new url after counter down.
window.location = url;
} else {
seconds--;
document.getElementById("pageInfo").innerHTML="Redirecting to Home Page after "
+seconds+" seconds."
setTimeout("redirect()", 1000)
}
}
</script>
</head>
{% extends "header.html" %}
//exporting navbar and header from header.html
{% block body %}
<body onload="redirect()">
<p id="pageInfo"></p>
{% endblock %}
</html>
Sample header.html
This is a sample header.html which includes a navbar just like shown in the image.
It’s made up of bootstrap. You can also make one of your own.
For this one, refer the bootstrap documentation.
<!DOCTYPE html>
<html>
<head>
css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E26
3XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Flask</title>
</head>
<body>
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K
/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=
"#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown"
role="button data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search"
placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0"
type="submit">Search</button>
</form>
</div>
</nav>
</head>
<body >
{%block body%}
{%endblock%}
</body>
</html>
Output:
The output will be a custom error page with header.html that the user exported.
The following is an example output with my custom header, footer, and 404.html file.
Last Updated :
15 Oct, 2020
Like Article
Save Article
404 ошибка возникает в браузере достаточно часто и происходит в случае, когда сервер не нашел страницу, на которую ведет ссылка. Этому может быть две причины: либо указанной страницы не существует либо пользователь перешел на сайт по некорректной ссылке. В большинстве случаев, когда посетитель попадает на стандартную страницу ошибки 404, он чувствует себя в тупике и не находит лучшего решения, чем закрыть страницу и продолжить поиск. А это в свою очередь отрицательно сказывается на посещаемости сайта.
Чем плоха страница ошибки 404 по умолчанию?
- Сообщение «Страница не найдена» стандартной обработки ошибки 404 не несет никакой пользы для посетителя, что ухудшает впечатление пользователя о сайте.
- Если в поисках информации пользователь наткнулся на битую ссылку, то он вынужден возвращаться на главную и начинать поиск заново.
В идеальной ситуации страница с ошибкой 404 не должна возникать вообще, но как бы с этим не боролись, сбои порой случаются, а правильно обработанная ошибка 404 дает возможность извиниться за них перед пользователем и предоставить удобный способ продолжить пользование сайтом.
Еще хуже, если страницы ошибки 404 нет вообще. Это признак непрофессионализма разработчиков сайта, посетитель не понимает, что происходит и уходит с сайта.
Как сделать страницу ошибки 404 максимально полезной?
- Дизайн страницы ошибки не должен отличаться от остального дизайна веб-сайта, включая логотип, цветовую схему, навигацию и т.п.
-
Сделайте страницу информативной для пользователя. Для этого на нее можно пометить следующие элементы:
- ссылку на главную страницу сайта
- форму поиска по сайту
- самые популярные страницы сайта(топ-10)
- ссылку на карту сайта
- Простая, а порой даже забавная обработка страницы 404 ошибки, поможет задержать на сайте пользователя. Есть много сайтов тому подтверждением
- Сообщите об ошибке в дружелюбной манере. «Упс! Извините, мы не можем найти данную страницу!» звучит приятнее, чем «Ошибка 404 – страница не найдена»
Как реализуется обработка 404 ошибки?
Во-первых, необходимо запретить индексацию данной страницы поисковыми роботами. Для этого необходимо убедиться, что возвращается правильный http статус ошибки, тогда поисковики ее проигнорируют. Но для надежности лучше запретить страницу в файле robots.txt , добавив в него всего одну строку:
Disallow: /404.html
Во-вторых, чтобы отображалась собственная страница 404 ошибки в файле .htaccess (для сервера Apache) необходимо прописать следующее:
ErrorDocument 404 / 404-error.html
где 404-error.html и есть специально созданная страница-обработчик ошибки.
Почему не стоит перенаправлять пользователя на другую (например, главную) страницу сайта? Перенаправление приводит к замешательству пользователя, так как выдается не то, что он искал – необходимо информировать об ошибке. Кроме того, если ответ страницы будет не 404, то это наплодит большое число неинформативных страниц в поисковых системах.
Как бороться с возникновением ошибки 404 на сайте?
Для этого нужно периодически просматривать состояние внутренних ссылок. Лучше всего использовать специальное ПО, позволяющее обнаружить битые ссылки. Если же такие ссылки находятся на сторонних ресурсах, то обращение к вебмастеру с просьбой исправить не всегда помогает. Здесь можно воспользоваться отдельными скриптами для перенаправления на работающие страницы сайта.
Грамотная обработка 404 ошибки поможет вам удержать пользователей на сайте и не отпугнуть их от дальнейших действий.
Вот несколько нестандартных решений оформления страницы обработки ошибки 404 различными ресурсами:
Сайт eu.blizzard.com
Сайт chrisjennings.com
Сайт jhuskisson.com
Вернуться назад
- 10.07.2012
- веб-дизайн
Какую структуру мне следует использовать для своего приложения?
Нет единого ответа на данный вопрос. Все зависит от размеров приложения и участвующей в разработке команды. В целях обеспечения максимальной гибкости, в Express не предусмотрены какие бы то ни было предпосылки в отношении структуры.
Маршруты и другая логика приложений могут размещаться в любом количестве файлов, на ваше усмотрение, и в любой структуре каталогов, которую вы предпочтете. В качестве источника вдохновения, ознакомьтесь со следующими примерами:
- Объявления маршрутов
- Карта маршрутов
- Контроллеры в MVC стиле
Также существуют сторонние расширения для Express, упрощающие некоторые из этих шаблонов:
- Ресурсная маршрутизация
Как определить модели?
В Express нет средств для работы с базой данных. Их предоставляют исключительно
сторонние модули Node, что позволяет вам взаимодействовать практически с любой базой данных.
Фреймворк на базе Express, ориентированный на работу с моделями, описан в разделе LoopBack.
Как идентифицировать пользователей?
Аутентификация — это еще одна своеобразная область, которую Express не охватывает. Можно использовать любую схему аутентификации, по вашему желанию.
Простая схема “имя пользователя / пароль” представлена в следующем примере.
Какие шаблонизаторы поддерживает Express?
Express поддерживает все шаблонизаторы, согласующиеся с сигнатурой (path, locals, callback).
Дополнительную информацию о нормализации интерфейсов шаблонизации и кеширования можно найти в проекте
consolidate.js. Не представленные в списке шаблонизаторы также могут поддерживать сигнатуру Express.
Как обрабатывать ошибки 404?
В Express код 404 не является результатом ошибки. Обработчик ошибок
не фиксирует их, потому что код ответа 404 указывает лишь на факт отсутствия дополнительной работы. Другими словами, Express выполнил все функции промежуточной обработки и маршруты и обнаружил, что ни один из них не отвечает. Все, что вам нужно сделать, — добавить промежуточный обработчик в конец стека (после всех остальных функций) для обработки кода 404:
app.use(function(req, res, next) {
res.status(404).send('Sorry cant find that!');
});
Как определяется обработчик ошибок?
Функции промежуточного обработчика для обработки ошибок определяются так же, как и другие промежуточные обработчики, но с указанием не трех, а четырех аргументов в сигнатуре (err, req, res, next)).
app.use(function(err, req, res, next) {
console.error(err.stack);
res.status(500).send('Something broke!');
});
Дополнительная информация содержится в разделе Обработка ошибок.
Как отобразить простой HTML-файл?
Вам не нужно этого делать! Нет необходимости отображать HTML с помощью функции res.render().
Если у вас есть отдельный файл, воспользуйтесь функцией res.sendFile().
В случае предоставления нескольких ресурсов из каталога воспользуйтесь промежуточным обработчиком express.static().
Обработка HTTP-ошибок 404, 500 и т.д. во Flask.
Если какая-то часть кода кода сайта на Flask ломается при обработке запроса и нет зарегистрированных обработчиков ошибок, то по умолчанию будет возвращена ошибка 500 Internal Server Error (InternalServerError). Точно так же будет выводится стандартная страница с ошибкой 404 Not Found , если запрос будет отправлен на незарегистрированный URL-адрес. Если маршрут получает недопустимый метод запроса, будет активирован HTTP-метод 405 Not Allowed. Все это подклассы HTTPException, которые по умолчанию предоставляются в Flask.
Фреймворк Flask дает возможность вызывать любое исключение HTTP, зарегистрированное Werkzeug, но по умолчанию отдаются простые/стандартные страницы ошибок. Для удобства пользователя сайта, а так же повышения лояльности поисковых систем к сайту необходимо показывать настроенные страницы ошибок (вместо стандартных). Это можно сделать, зарегистрировав обработчики ошибок.
Обработчик ошибок — это функция, которая возвращает ответ при возникновении определенного типа ошибки, аналогично тому, как представление является функцией, которая возвращает ответ при совпадении URL-адреса запроса. Ему передается экземпляр обрабатываемой ошибки, который будет является исключением werkzeug.exceptions.HTTPException.
Когда Flask перехватывает исключение при обработке запроса, сначала выполняется поиск по коду. Если в коде не зарегистрирован обработчик, то Flask ищет ошибку в иерархии классов и выбирает наиболее конкретный обработчик. В том случае, если обработчик не зарегистрирован, то подклассы HTTPException показывают наиболее подходящую стандартную страницу с ошибкой, в то время как другие исключения преобразуются в общую страницу 500 Internal Server Error.
Например, если возникает экземпляр ConnectionRefusedError и зарегистрированы обработчики ConnectionError и ConnectionRefusedError, то для генерации ответа будет вызываться более конкретный обработчик ConnectionRefusedError.
Содержание.
- Регистрация обработчика ошибок в веб-приложении на Flask;
- Универсальные обработчики исключений во Flask;
- Как Flask обрабатывает необработанные исключения?
- Создание собственного дизайна страницы с HTTP-ошибкой 404;
- Пример пользовательской страницы ошибки с кодом 500;
- Особенности обработки ошибок в схемах
blueprintFlask; - Возврат ошибок API в формате JSON.
Регистрация обработчика ошибок в веб-приложении на Flask.
Зарегистрировать функцию-обработчик для модуля Flask, можно указав перед ней декоратор @app.errorhandler(), или зарегистрировать обработчик, использовав функцию app.register_error_handler(). Не забудьте установить код ошибки при возврате ответа.
from werkzeug.exceptions import BadRequest # регистрируем обработчик при # помощи подкласса `BadRequest` @app.errorhandler(BadRequest) def handle_bad_request(e): return 'bad request!', 400 # или тоже самое, но с кодом ошибки 400 @app.errorhandler(400) def handle_bad_request(e): return 'bad request!', 400 # регистрируем тот же обработчик без декоратора app.register_error_handler(400, handle_bad_request)
Обратите внимание, что подклассы
HTTPException, такие какBadRequestи их HTTP-коды (400), взаимозаменяемы при регистрации обработчиков. (BadRequest.code == 400)
Нестандартные HTTP-коды (такие как HTTP 507 Insufficient Storage) нельзя зарегистрировать, так как они не известны модулю Werkzeug. Для регистрации неизвестных HTTP-кодов необходимо определить подкласс werkzeug.exceptions.HTTPException с соответствующим кодом, зарегистрировать и где надо вернуть HTTP-код 507 Insufficient Storage принудительно вызовите этот класс исключения при помощи инструкции raise.
from werkzeug.exceptions import HTTPException, default_exceptions from flask import Flask, abort # создаем подкласс исключения HTTP 507 # Внимание! модуль werkzeug HTTP 507 НЕ ЗНАЕТ! class InsufficientStorage(HTTPException): code = 507 description = 'Not enough storage space.' # добавляем код ошибки и соответствующий # класс к уже известным HTTP-ошибкам default_exceptions[507] = InsufficientStorage app = Flask(__name__) # теперь Flask знает про нестандартную ошибку # и следовательно можно зарегистрировать для # нее собственный обработчик через декоратор @app.errorhandler(507) def error507(e): return "<h1>AbraKadabra</h1>", 507 # или зарегистрировать без декоратора app.register_error_handler(507, error507) @app.route('/') def debug(): abort(507) app.run()
Обработчики могут быть зарегистрированы для любого класса исключений, а не только для подклассов HTTPException или кодов состояния HTTP. Обработчики могут быть зарегистрированы для определенного класса или для всех подклассов родительского класса.
Обработчики, зарегистрированные в blueprint, имеют приоритет над обработчиками, зарегистрированными глобально в веб-приложении, при условии, что blueprint (схема) обрабатывает запрос, вызывающий исключение. Однако blueprint не может обрабатывать ошибки маршрутизации 404, так как ошибка 404 возникает на уровне маршрутизации до того, как можно определить схему blueprint.
Универсальные обработчики исключений.
Можно зарегистрировать обработчики ошибок для очень общих базовых классов, таких как HTTPException или даже Exception, но имейте в виду, что они будут ловить все ошибки подряд (больше, чем можно ожидать) и в итоге получится одна страница ошибки на разные ситуации.
Например, обработчик ошибок для HTTPException может быть полезен для преобразования страниц ошибок HTML по умолчанию в JSON. Но тогда этот обработчик будет запускать, например ошибки 404 и 405 во время маршрутизации. В общем будьте внимательны при создании универсальных обработчиков.
from flask import json from werkzeug.exceptions import HTTPException @app.errorhandler(HTTPException) def handle_exception(e): """Возвращает JSON вместо HTML для ошибок HTTP""" # сначала перехватываем ответ Flask для извлечения # правильных заголовков и кода состояния из ошибки response = e.get_response() # заменяем тело ответа сервера на JSON response.data = json.dumps({ "code": e.code, "name": e.name, "description": e.description, }) response.content_type = "application/json" # возвращаем ответ сервера return response
Обработчик ошибок для Exception может !показаться! полезным для изменения способа представления пользователю всех ошибок, даже не перехваченных в коде. Другими словами: страница ошибки с одним и тем же HTTP-кодом для разных ситуаций (о чем говорилось выше). Исключение Exception в Python фиксирует все необработанные ошибки, при этом будут включены все коды состояния HTTP.
Правильнее будет безопаснее зарегистрировать обработчики для более конкретных исключений, т.к. экземпляры HTTPException являются действительными ответами WSGI.
from werkzeug.exceptions import HTTPException @app.errorhandler(Exception) def handle_exception(e): # исключаем ошибки HTTP if isinstance(e, HTTPException): # если это ошибка HTTP, то просто # возвращаем ее без изменений return e # в остальных случаях (ошибка кода веб-приложения) # генерируем страницу с ошибкой HTTP 500 return render_template("500_generic.html", e=e), 500
Обработчики ошибок по-прежнему соблюдают иерархию классов исключений. Если зарегистрировать обработчики как для HTTPException, так и для Exception, то обработчик Exception не будет обрабатывать подклассы HTTPException, т.к. он является более конкретным обработчиком HTTPException.
Как Flask обрабатывает необработанные исключения?
Если код сайта на Flask во время работы ломается, то есть возникло исключение, для которого не зарегистрирован обработчик ошибок, то будет возвращена ошибка 500 Internal Server
Если для исключения InternalServerError зарегистрирован обработчик ошибок, то будет вызван этот обработчик. Начиная с Flask 1.1.0, этому обработчику ошибок всегда будет передаваться экземпляр InternalServerError, а не исходная не перехваченная ошибка. Исходная ошибка доступна как e.original_exception.
Обработчику ошибок 500 Internal Server Error будут передаваться неперехваченные исключения в дополнение к явным ошибкам 500. В режиме отладки обработчик 500 Internal Server Error не используется, а показывается интерактивный отладчик.
Создание собственного дизайна страницы с HTTP-ошибкой 404.
Почти всегда при создании сайта на Flask необходимо потребоваться вызвать исключение HTTPException, чтобы сообщить пользователю, что с запросом что-то не так. Фреймворк Flask поставляется с удобной функцией flask.abort(), которая прерывает запрос со стандартной страницей HTTP-ошибки (только основное описание), зарегистрированной в модуле werkzeug.
В зависимости от кода ошибки, вероятность того, что пользователь действительно увидит конкретную ошибку, меньше или больше.
Рассмотрим приведенный ниже код. Например, может быть маршрут профиля пользователя, и если пользователь не может передать имя пользователя, то можно выдать 400 Bad Request. Если пользователь передает имя пользователя, а сайт не можем его найти, то выдаем сообщение 404 Not Found.
from flask import abort, render_template, request # имя пользователя должно быть указано в параметрах запроса # успешный запрос будет похож на /profile?username=jack @app.route("/profile") def user_profile(): username = request.arg.get("username") # если имя пользователя не указано в запросе, # то вернем `400 Bad Request` if username is None: abort(400) user = get_user(username=username) # Если пользователь не наёден, то `404 not found` if user is None: abort(404) return render_template("profile.html", user=user)
Для того, что бы возвращалась страница 404 not found с собственным дизайном, необходимо создать функцию обработчик:
from flask import render_template @app.errorhandler(404) def page_not_found(e): # в функцию `render_template()` передаем HTML-станицу с собственным # дизайном, а так же явно устанавливаем статус 404 return render_template('404.html'), 404
При использовании фабрик приложений:
from flask import Flask, render_template # обработчик def page_not_found(e): return render_template('404.html'), 404 def create_app(config_filename): app = Flask(__name__) # регистрация обработчика app.register_error_handler(404, page_not_found) return app
Пример шаблона страницы с ошибкой 404.html может быть таким:
{% extends "layout.html" %} {% block title %}Page Not Found{% endblock %} {% block body %} <h1>Page Not Found</h1> <h3>То, что вы искали, просто не существует.</h3> <p>Для продолжения перейдите <a href="{{ url_for('index') }}">на главную страницу сайта</a></p> {% endblock %}
Пример пользовательской страницы ошибки с кодом 500.
Приведенные выше примеры не на много улучшат страницы HTTP-ошибок по умолчанию. Так же можно создать собственный шаблон 500.html следующим образом:
{% extends "layout.html" %} {% block title %}Internal Server Error{% endblock %} {% block body %} <h1>Internal Server Error</h1> <h3>Мы уже знаем об этой ошибке и делаем все возможное для ее устранения!</h3> <p>Приносим извинения за причлененные неудобства, скоро все заработает.</p> {% endblock %}
Создаем функцию обработчик HTTP-ошибок 500 Internal Server Error:
from flask import render_template @app.errorhandler(500) def internal_server_error(e): # Обратите внимание, что необходимо # явно установить статус 500 return render_template('500.html'), 500
При использовании фабрик приложений:
from flask import Flask, render_template # обработчик def internal_server_error(e): return render_template('500.html'), 500 def create_app(): app = Flask(__name__) # регистрация обработчика app.register_error_handler(500, internal_server_error) return app
При использовании модульных приложений с Blueprints:
from flask import Blueprint blog = Blueprint('blog', __name__) # регистрация обработчика при помощи декоратора @blog.errorhandler(500) def internal_server_error(e): return render_template('500.html'), 500 # или с использованием метода `register_error_handler()` blog.register_error_handler(500, internal_server_error)
Особенности обработки ошибок в схемах blueprint Flask.
В модульных приложениях с blueprint большинство обработчиков ошибок будут работать должным образом, но есть предостережение относительно обработчиков исключений 404 и 405. Эти обработчики вызываются только из соответствующего оператора raise или вызывают flask.abort() в другой функции-представлении схемы blueprint. Они не вызываются, например, из-за недействительного доступа к URL-адресу.
Это связано с тем, что blueprint не принадлежит определенное пространство URL-адресов, поэтому экземпляр приложения не имеет возможности узнать, какой обработчик ошибок схемы (blueprint) необходимо запустить, если указан недопустимый URL-адрес. Если необходимо использовать различные стратегии обработки этих ошибок на основе префиксов URL-адресов, то они могут быть определены на уровне приложения с помощью объекта прокси-сервера запроса flask.request.
from flask import jsonify, render_template # на уровне всего веб-приложения # это не уровень определенной схемы blueprint @app.errorhandler(404) def page_not_found(e): # Если запрос находится в пространстве URL блога if request.path.startswith('/blog/'): # то возвращаем кастомную 404 ошибку для блога return render_template("blog/404.html"), 404 else: # в противном случае возвращаем # общую 404 ошибку для всего сайта return render_template("404.html"), 404 @app.errorhandler(405) def method_not_allowed(e): # Если в запросе указан неверный метод к API if request.path.startswith('/api/'): # возвращаем json с 405 HTTP-ошибкой return jsonify(message="Method Not Allowed"), 405 else: # в противном случае возвращаем # общую 405 ошибку для всего сайта return render_template("405.html"), 405
Возврат ошибок API в формате JSON
При создании API-интерфейсов во Flask некоторые разработчики понимают, что встроенные исключения недостаточно выразительны для API-интерфейсов и что тип содержимого text/html, который они генерируют, не очень полезен для потребителей API.
Используя те же методы, что и выше плюс flask.jsonify(), можно возвращать ответы JSON на ошибки API. Функция flask.abort() вызывается с аргументом description. Обработчик ошибок будет использовать это как сообщение об ошибке JSON и установит код состояния на 404.
from flask import abort, jsonify @app.errorhandler(404) def resource_not_found(e): return jsonify(error=str(e)), 404 @app.route("/cheese") def get_one_cheese(): resource = get_resource() if resource is None: abort(404, description="Resource not found") return jsonify(resource)
Можно создавать собственные классы исключений. Например, можно ввести новое настраиваемое исключение для API, которое будет принимать правильное удобочитаемое сообщение, код состояния для ошибки и некоторую дополнительную полезную информацию, чтобы дать больше конкретики для ошибки.
Простой пример:
from flask import jsonify, request class InvalidAPIUsage(Exception): status_code = 400 def __init__(self, message, status_code=None, payload=None): super().__init__() self.message = message if status_code is not None: self.status_code = status_code self.payload = payload def to_dict(self): rv = dict(self.payload or ()) rv['message'] = self.message return rv @app.errorhandler(InvalidAPIUsage) def invalid_api_usage(e): return jsonify(e.to_dict()) # маршрут API для получения информации о пользователе # правильный запрос может быть /api/user?user_id=420 @app.route("/api/user") def user_api(user_id): user_id = request.arg.get("user_id") if not user_id: raise InvalidAPIUsage("No user id provided!") user = get_user(user_id=user_id) if not user: raise InvalidAPIUsage("No such user!", status_code=404) return jsonify(user.to_dict())
Теперь функция-представление может вызвать это исключение с сообщением об ошибке. Кроме того, дополнительная полезная информация может быть предоставлена в виде словаря через параметр payload.
- Главная»
- Уроки»
-
PHP»
- Создаем единую страницу для обработки ошибок
- Метки урока:
- php
- кодинг
- разное
Создаем единую страницу для обработки ошибок
В данном уроке представлено очень простое решение для обработки различных ошибок HTTP, таких как 404, 500 и так далее, в одном файле PHP. Нужно создать массив кодов ошибок и установить правила перенаправления на наш PHP файл. То есть, можно использовать одну страницу для обработки нескольких ошибок.
Перенаправление
В файле .htaccess вашего сервера нужно установить правила для обработки ошибок. В нашем случае мы будем перенаправлять все ошибки в наш файл errors.php, который будет формировать страницу HTML для посетителя. Добавляем в файл .htaccess следующие правила:
ErrorDocument 400 /errors.php ErrorDocument 403 /errors.php ErrorDocument 404 /errors.php ErrorDocument 405 /errors.php ErrorDocument 408 /errors.php ErrorDocument 500 /errors.php ErrorDocument 502 /errors.php ErrorDocument 504 /errors.php
PHP
Теперь создаем файл errors.php, который должен располагаться в корневом каталоге вашего сервера (так как такое его местоположение установлено в заданных нами выше правилах в файле .htaccess).
$status = $_SERVER['REDIRECT_STATUS'];
$codes = array(
400 => array('400 Плохой запрос', 'Запрос не может быть обработан из-за синтаксической ошибки.'),
403 => array('403 Запрещено', 'Сервер отказывает в выполнении вашего запроса.'),
404 => array('404 Не найдено', 'Запрашиваемая страница не найдена на сервере.'),
405 => array('405 Метод не допускается', 'Указанный в запросе метод не допускается для заданного ресурса.'),
408 => array('408 Время ожидания истекло', 'Ваш браузер не отправил информацию на сервер за отведенное время.'),
500 => array('500 Внутренняя ошибка сервера', 'Запрос не может быть обработан из-за внутренней ошибки сервера.'),
502 => array('502 Плохой шлюз', 'Сервер получил неправильный ответ при попытке передачи запроса.'),
504 => array('504 Истекло время ожидания шлюза', 'Вышестоящий сервер не ответил за установленное время.'),
);
$title = $codes[$status][0];
$message = $codes[$status][1];
if ($title == false || strlen($status) != 3) {
$message = 'Код ошибки HTTP не правильный.';
}
echo '<h1>Внимание! Обнаружена ошибка '.$title.'!</h1>
<p>'.$message.'</p>';
Готово!
Конечно, код PHP может формировать и более информативную страницу для пользователя. При формировании разметки стоит учесть рекомендации для страниц, выводящих информацию об ошибках.
5 последних уроков рубрики «PHP»
-
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
-
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
-
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
-
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
-
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.