Writing views¶
A view function, or view for short, is a Python function that takes a
web request and returns a web response. This response can be the HTML contents
of a web page, or a redirect, or a 404 error, or an XML document, or an image .
. . or anything, really. The view itself contains whatever arbitrary logic is
necessary to return that response. This code can live anywhere you want, as long
as it’s on your Python path. There’s no other requirement–no “magic,” so to
speak. For the sake of putting the code somewhere, the convention is to
put views in a file called views.py, placed in your project or
application directory.
A simple view¶
Here’s a view that returns the current date and time, as an HTML document:
from django.http import HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
Let’s step through this code one line at a time:
-
First, we import the class
HttpResponsefrom the
django.httpmodule, along with Python’sdatetimelibrary. -
Next, we define a function called
current_datetime. This is the view
function. Each view function takes anHttpRequest
object as its first parameter, which is typically namedrequest.Note that the name of the view function doesn’t matter; it doesn’t have to
be named in a certain way in order for Django to recognize it. We’re
calling itcurrent_datetimehere, because that name clearly indicates
what it does. -
The view returns an
HttpResponseobject that
contains the generated response. Each view function is responsible for
returning anHttpResponseobject. (There are
exceptions, but we’ll get to those later.)
Django’s Time Zone
Django includes a TIME_ZONE setting that defaults to
America/Chicago. This probably isn’t where you live, so you might want
to change it in your settings file.
Mapping URLs to views¶
So, to recap, this view function returns an HTML page that includes the current
date and time. To display this view at a particular URL, you’ll need to create a
URLconf; see URL dispatcher for instructions.
Returning errors¶
Django provides help for returning HTTP error codes. There are subclasses of
HttpResponse for a number of common HTTP status codes
other than 200 (which means “OK”). You can find the full list of available
subclasses in the request/response
documentation. Return an instance of one of those subclasses instead of a
normal HttpResponse in order to signify an error. For
example:
from django.http import HttpResponse, HttpResponseNotFound def my_view(request): # ... if foo: return HttpResponseNotFound("<h1>Page not found</h1>") else: return HttpResponse("<h1>Page was found</h1>")
There isn’t a specialized subclass for every possible HTTP response code,
since many of them aren’t going to be that common. However, as documented in
the HttpResponse documentation, you can also pass the
HTTP status code into the constructor for HttpResponse
to create a return class for any status code you like. For example:
from django.http import HttpResponse def my_view(request): # ... # Return a "created" (201) response code. return HttpResponse(status=201)
Because 404 errors are by far the most common HTTP error, there’s an easier way
to handle those errors.
The Http404 exception¶
-
class
django.http.Http404¶
When you return an error such as HttpResponseNotFound,
you’re responsible for defining the HTML of the resulting error page:
return HttpResponseNotFound("<h1>Page not found</h1>")
For convenience, and because it’s a good idea to have a consistent 404 error page
across your site, Django provides an Http404 exception. If you raise
Http404 at any point in a view function, Django will catch it and return the
standard error page for your application, along with an HTTP error code 404.
Example usage:
from django.http import Http404 from django.shortcuts import render from polls.models import Poll def detail(request, poll_id): try: p = Poll.objects.get(pk=poll_id) except Poll.DoesNotExist: raise Http404("Poll does not exist") return render(request, "polls/detail.html", {"poll": p})
In order to show customized HTML when Django returns a 404, you can create an
HTML template named 404.html and place it in the top level of your
template tree. This template will then be served when DEBUG is set
to False.
When DEBUG is True, you can provide a message to Http404 and
it will appear in the standard 404 debug template. Use these messages for
debugging purposes; they generally aren’t suitable for use in a production 404
template.
Customizing error views¶
The default error views in Django should suffice for most web applications,
but can easily be overridden if you need any custom behavior. Specify the
handlers as seen below in your URLconf (setting them anywhere else will have no
effect).
The page_not_found() view is overridden by
handler404:
handler404 = "mysite.views.my_custom_page_not_found_view"
The server_error() view is overridden by
handler500:
handler500 = "mysite.views.my_custom_error_view"
The permission_denied() view is overridden by
handler403:
handler403 = "mysite.views.my_custom_permission_denied_view"
The bad_request() view is overridden by
handler400:
handler400 = "mysite.views.my_custom_bad_request_view"
Testing custom error views¶
To test the response of a custom error handler, raise the appropriate exception
in a test view. For example:
from django.core.exceptions import PermissionDenied from django.http import HttpResponse from django.test import SimpleTestCase, override_settings from django.urls import path def response_error_handler(request, exception=None): return HttpResponse("Error handler content", status=403) def permission_denied_view(request): raise PermissionDenied urlpatterns = [ path("403/", permission_denied_view), ] handler403 = response_error_handler # ROOT_URLCONF must specify the module that contains handler403 = ... @override_settings(ROOT_URLCONF=__name__) class CustomErrorHandlerTests(SimpleTestCase): def test_handler_renders_template_response(self): response = self.client.get("/403/") # Make assertions on the response here. For example: self.assertContains(response, "Error handler content", status_code=403)
Async views¶
As well as being synchronous functions, views can also be asynchronous
(“async”) functions, normally defined using Python’s async def syntax.
Django will automatically detect these and run them in an async context.
However, you will need to use an async server based on ASGI to get their
performance benefits.
Here’s an example of an async view:
import datetime from django.http import HttpResponse async def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
You can read more about Django’s async support, and how to best use async
views, in Asynchronous support.
В зависимости от задач можно по-разному переопределить в Django стандартное поведение на реакцию ошибок, таких как 403, 404, 500 и стандартные шаблоны вывода ошибок. В официальной документации (на рус. яз. — http://djbook.ru/rel1.8/topics/http/views.html) хорошо это описывается, но тем не менее есть некоторые нюансы, о которых я хочу рассказать и показать в примерах.
В большинстве случаев можно оставить стандартное поведение Django, т. е. стандартные views (из django.views.defaults), обрабатывающие ошибки и переопределить только шаблоны.
Допустим, у нас есть шаблон ошибки 404:
# 404.html
{% extends "base.html" %}
{% block subtitle %}Страница не найдена{% endblock %}
{% block meta %}<meta name="robots" content="noindex, nofollow">{% endblock %}
{% block content %}
<h2>Запрашиваемая страница не найдена</h2>
<p>Возможно, неправильно указан путь в адресной строке или страница была удалена.</p>
<p>Возврат на <a href="/">главную страницу</a></p>
{% endblock %}
А ниже описаны разные способы переопределения.
Добавление своего шаблона в templates
Самый простой способ переопределения — это добавить этот шаблон в «my_project / templates». Именно здесь django будет искать шаблон 404.html и при наличии отрендерит.
Добавление своего шаблона в другую папку
Не всегда удобно держать шаблоны ошибок в «my_project / templates» вместе с какими-то другими шаблонами и хочется их вынести в отдельную папку. Я, к примеру, использую следующую структуру папки templates в корне проекта (жирным выделены папки):
- admin — содержит переопределяемые админские шаблонов
- cms — содержит переопределяемые шаблоны Django CMS
- errs — содержит шаблоны ошибок
- 403.html
- 404.html
- 500.html
- vers — содержит проверочные файлы для поисковых систем
- base.html
- one_col.html
- two_col.html
- main.html
Как видите, вынос шаблонов ошибок в отдельную папку — хорошая идея отделить их от шаблонов страниц (one_col.html, two_col.html, main.html). Чтобы указать django, где искать шаблоны по новому пути, нужно использовать метод curry, например:
# urls.py from django.views.defaults import server_error, page_not_found, permission_denied handler403 = curry(permission_denied, template_name='errs/403.html') handler404 = curry(page_not_found, template_name='errs/404.html') handler500 = curry(server_error, template_name='errs/500.html')
Замечание: в Django>=1.9 нужно добавить ещё один аргумент exception для handler403 и handler404:
handler403 = curry(permission_denied, exception=Exception('Permission Denied'), template_name='errs/403.html')
handler404 = curry(page_not_found, exception=Exception('Page not Found'), template_name='errs/404.html')
Тестирование своих шаблонов ошибок
Чтобы протестировать шаблоны ошибок, достаточно добавить соответствующие urls в urls.py, например так:
if settings.DEBUG:
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}),
url(r'', include('django.contrib.staticfiles.urls')),
# --- error pages ---
url(r'^403$', handler403),
url(r'^404$', handler404),
url(r'^500$', handler500),
] + urlpatterns
Теперь можно переходить по адресу http://localhost:8000/404 и видеть свой кастомный шаблон ошибки. На боевом сайте нам тестовые урлы ошибок не нужны, поэтому мы добавили их в условие if settings.DEBUG:.
Создание своего представления для обработки ошибки
Если хочется изменить стандартное поведение обработки ошибок, то нужно писать своё представление. Например:
# urls.py
handler403 = 'my_app.views.show_403'
handler404 = 'my_app.views.show_404'
# my_app/views.py
# Обработка ошибки 403
from django.core.exceptions import PermissionDenied
def show_403(request):
# какие-либо действия
raise PermissionDenied
# Обработка ошибки 404
from django.http.response import Http404
def show_404(request):
# какие-либо действия
raise Http404
Можно усложнить пример с обработкой ошибки 404. Например, мы хотим отдавать разные шаблоны 404 в зависимости от того, с чего начинается отсутствующий url:
# Обработка ошибки 404
from django.http.response import Http404
def 404(request):
if request.path.startswith('/project/'):
return render(request, 'project_not_found.html') # выдаст страницу, что проекта нет и, к примеру, покажет другие проекты
if request.path.startswith('/shop/'):
return render(request, 'product_not_found.html') # выдаст страницу, что товара нет и, к примеру, покажет другие товары
raise Http404 # в остальных случаях показать стандартное исключение, которое отрендерит наш шаблон 404.html
Некоторые тонкости
Проверка отдачи шаблона 404
Для проверки отдачи шаблона 404 используйте при значении переменной DEBUG=False в settings.py, иначе вам будет показан трейсбек Django.
Внимание! Если DEBUG=False, то вы должны добавить в ALLOWED_HOSTS (в settings.py) допустимые доменные имена, иначе Django будет выдавать ошибку “Bad Request (400)”. На локальной машине добавляется ‘localhost’ (или 127.0.0.1).
# settings.py ALLOWED_HOSTS = ['localhost', ]
Обратите внимание, что при DEBUG=False статические файлы не будут показываться. Для показа статических файлов нужно собрать статику и запустить сервер с опцией --insecure:
python manage.py collectstatic python manage.py runserver --insecure
Создание своего представления для обработки 500 ошибки
При использовании стандартного представления обработки 500 ошибки в соответствующий шаблон не передаётся контекст. Сделано так для того, чтобы уменьшить количество возможных других ошибок. Поэтому шаблон должен быть простой подобный этому:
<!DOCTYPE html>
<html>
<head>
<title>Ошибка на стороне сервера</title>
<meta name="robots" content="noindex, nofollow">
</head>
<body>
<p>Извините, но что-то случилось с сайтом.</p>
<p>В техническую поддержку уже отправлено уведомление.</p>
</body>
</html>
Если будете делать своё представление для 500 ошибки, то следуйте правилам django — не передавайте RequestContext при рендеринге шаблона. Посмотрите как происходит обработка в стандартном представлении django.views.defaults.server_error.
Отображение ошибок без рендеринга шаблонов
from django.http import HttpResponseNotFound
def test_view_1(request, param):
if not param: # какое-то условие
return HttpResponseNotFound('<p>Страница не найдена</p>')
return render_to_response('test_view_1.html')
from django.http.response import HttpResponseForbidden
def test_view_2(request, param):
if not param:
return HttpResponseForbidden('Доступ запрещён')
return render_to_response('test_view_2.html')
Надеюсь, статья помогла ответить на возникающие вопросы об обработке ошибок в Django.
Оцените статью
3.9 из 5 (всего 7 оценок)
После нажатия кнопки «Отправить» ваше сообщение будет доставлено мне на почту.
Артём Мальцев
Веб-разработчик, владеющий знаниями языка программирования Python, фреймворка Django, системы управления содержимым сайта Django CMS, платформы для создания интернет-магазина Django Shop и многих различных приложений, использующих эти технологии.
Права на использование материала, расположенного на этой странице https://vivazzi.pro/ru/it/django-custom-templates-for-errors/:
Разрешается копировать материал с указанием её автора и ссылки на оригинал без использования параметра rel="nofollow" в теге <a>. Использование:
Автор статьи: Артём Мальцев
Ссылка на статью: <a href="https://vivazzi.pro/ru/it/django-custom-templates-for-errors/">https://vivazzi.pro/ru/it/django-custom-templates-for-errors/</a>
Больше: Правила использования сайта
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Generally there should not be any custom messages in 404 errors bu if you want to implement it you can do this using django middlewares.
Middleware
from django.http import Http404, HttpResponse
class Custom404Middleware(object):
def process_exception(self, request, exception):
if isinstance(exception, Http404):
# implement your custom logic. You can send
# http response with any template or message
# here. unicode(exception) will give the custom
# error message that was passed.
msg = unicode(exception)
return HttpResponse(msg, status=404)
Middlewares Settings
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'college.middleware.Custom404Middleware',
# Uncomment the next line for simple clickjacking protection:
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
This will do the trick. Correct me if I am doing any thing wrong. Hope this helps.
Настройка страницы ошибки 404 “Страница не найдена” — одна из самых любопытных практик в разработке проекта на Django: сейчас же давайте узнаем, как обработать ошибку 404 с помощью собственной страницы!

404 Page Not Found считается самым известным кодом HTTP-статуса. На стадии коммерческого использования каждый хороший Django-проект должен обрабатывать эту ошибку с помощью собственноручно настроенной страницы, создающейся за несколько простых шагов, описанных в данной статье.
Не теряя времени, создадим Django-проект. Откройте консоль и напишите эти команды:
$ cd Desktop
$ mkdir mysite
$ cd mysite
Затем создайте Django-проект:
$ django-admin startproject mysite .
Запустите сервер со своим веб-приложением:
$ python manage.py runserver
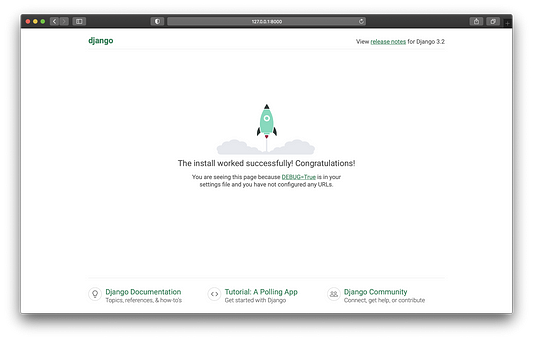
В браузере перейдите по ссылке http://127.0.0.1:8000/ (локальный сервер, порт номер 8000): если вы увидите страницу с надписью “The install worked successfully! Congratulation!” (“Установка выполнена успешно! Поздравляем!”) и картинкой ракеты, то проект успешно создан и запущен.

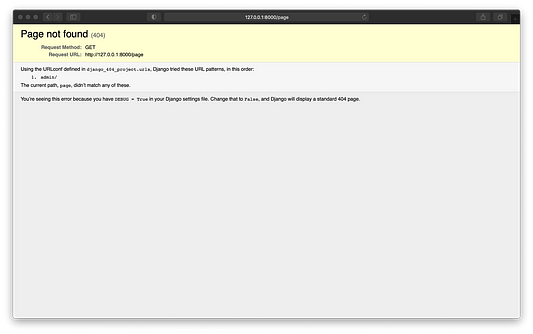
Давайте попробуем перейти на несуществующую страницу только что созданного нами сайта, например, на страницу http://127.0.0.1:8000/page

Сообщение внизу страницы гласит:
You’re seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
Вы видите эту ошибку, потому что в вашем файле настроек Django установлено значение DEBUG = True. Измените это значение на False, и Django отобразит стандартную страницу 404.
Давайте сделаем то, что написано в отчёте об ошибке 404: отключим режим отладки Django, изменив значение константы DEBUGв файле настроек проекта settings.py, кроме этого, указываем адрес локального сервера в списке разрешенных адресов:
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
Замечание! Когда вы будете располагать своё веб-приложение на хостинге для доступа к нему настоящих пользователей, вам понадобится снова изменить константу ALLOWED_HOSTS: указать приобретенный домен в качестве элемента списка.
Обновите страницу.

Это и есть та самая страница, которую мы сейчас настроим с помощью собственного пользовательского шаблона.
Создаём файл представлений views.py в папке mysite с помощью данной команды:
$ touch mysite/views.py
Действительно, немного странно — создавать файл views.py в каталоге проекта. Во множестве руководств говорится, что views.py хранится в директориях каждого приложения в проекте, а не в директории самого проекта, но именно такой способ создания пользовательской страницы ошибки 404 “Страница не найдена” предлагается официальной документацией Django.
Ваш Django-проект теперь должен выглядеть примерно так:
.
├── db.sqlite3
├── manage.py
└── mysite
├── __init__.py
├── __pycache__
├── asgi.py
├── settings.py
├── urls.py
├── views.py
└── wsgi.pyТеперь пришло время добавить функцию-представление, которая будет обрабатывать ошибку 404. В файл mysite/views.py добавьте следующие строчки кода:

from django.shortcuts import render
def page_not_found_view(request, exception):
return render(request, '404.html', status=404)Также необходимо в файлеurls.py директории Django-проекта mysite определить значение переменной handler404:
handler404 = "mysite.views.page_not_found_view"
В итоге файл mysite/urls.py должен выглядеть следующим образом:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
handler404 = "django_404_project.views.page_not_found_view"Теперь пришло время поработать с шаблоном страницы ошибки 404 “Страница не найдена”. Для этого нужно создать папку templates в директории проекта mysite, а затем добавить в эту папку файл 404.html.
$ mkdir templates
$ touch templates/404.htmlТеперь необходимо указать Django, где именно находится ваша папка templates, поэтому в файле settings.py, в константе TEMPLATES следует обозначить значение ключа ‘DIRS’ следующим образом:
import os
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
...
},
]Теперь, в файле шаблона 404.html, можно начинать настраивать внешний вид страницы сообщения об ошибке по своему усмотрению. Для примера сделаем её крайне простой:
<h1>404 Page Not Found</h1>
<p>Моя пользовательская страница ошибки 404!</p>Перед тем, как переключиться на вкладку браузера для проверки только что созданного шаблона — убедитесь, что структура вашего проекта выглядит вот так:
.
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ ├── views.py
│ └── wsgi.py
└── templates
└── 404.htmlПосле проверки структуры проекта — перейдите по любому из несуществующих путей вашего сайта: пользовательский HTML-шаблон 404.html обработает их все!

Поздравляем — всё готово! Ваша собственноручно созданная страница 404 Page Not Found теперь используется каждый раз, когда пользователь обращается к несуществующему ресурсу.
Читайте также:
- 3 способа локального хранения и чтения учетных данных в Python
- Что нового в Python 3.10?
- Python и веб-разработка: краткое руководство
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Görkem Arslan: Django: Customize 404 Error Page
{% load static %}
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<title>Web Developer</title>
<link href="{% static 'img/Demo/favicon.png' %}" rel="shortcut icon"/>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Alphaandroid - Creative Agency of web developers">
<meta name="author" content="Pavan And Romil">
<meta name="keywords" content="Web developer (using coding), Digital Marketing" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="{% static 'css/error404/base.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/main.css' %}">
<link rel="stylesheet" href="{% static 'css/error404/vendor.css' %}">
<script src="{% static 'js/error404/modernizr.js' %}"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
})(window,document,'script','dataLayer','GTM-MRJ5QRJ');
</script>
</head>
<body>
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
{% comment %}
<header class="main-header">
<div class="row">
<div class="logo">
<a href="index.html">Alpha Android</a>
</div>
</div>
<a class="menu-toggle" href="#"><span>Menu</span></a>
</header>
{% endcomment %}
{% comment %}
<nav id="menu-nav-wrap">
<h5>Site Pages</h5>
<ul class="nav-list">
<li><a href="/" title="">Home</a></li>
<li><a href="#" title="">About</a></li>
<li><a href="#" title="">Contact</a></li>
</ul>
<h5>Some Text</h5>
<p>Lorem ipsum Non non Duis adipisicing pariatur eu enim Ut in aliqua dolor esse sed est in sit exercitation eiusmod aliquip consequat.</p>
</nav>
{% endcomment %}
<main id="main-404-content" class="main-content-particle-js">
<div class="content-wrap">
<div class="shadow-overlay"></div>
<div class="main-content">
<div class="row">
<div class="col-twelve">
<h1 class="kern-this">404 Error.</h1>
<p>
Oooooops! Looks like nothing was found at this location.
Maybe try one of the links below, click on the top menu
or try a search?
</p>
{% comment %}
<div class="search">
<form>
<input type="text" id="s" name="s" class="search-field" placeholder="Type and hit enter …">
</form>
</div>
{% endcomment %}
</div>
</div>
</div>
<footer>
<div class="row">
<div class="col-seven tab-full social-links pull-right">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<div class="col-five tab-full bottom-links">
<ul class="links">
<li><a href="/">Homepage</a></li>
<li><a href="/about-us/">About Us</a></li>
{% comment %}
<li><a href="/contact-us/">Contact Us</a></li>
{% endcomment %}
<li><a href="mailto:Contact@alphaandroid.com">Report Error</a></li>
</ul>
<div class="credits">
</div>
</div>
</div>
</footer>
</div>
</main>
<div id="preloader">
<div id="loader"></div>
</div>
<script src="{% static 'js/error404/jquery-2.1.3.min.js' %}"></script>
<script src="{% static 'js/error404/plugins.js' %}"></script>
<script src="{% static 'js/error404/main.js' %}"></script>
</body>
</html>