В этом уроке мы разберемся, как выводить диалоговые окна, позволяющие выводить короткие сообщения. Если вы пишете программу на JavaScript, то можете воспользоваться тремя стандартными методами для ввода и вывода данных: alert(), prompt() и confirm(). Каждое из этих диалоговых окон является синхронным и модальным, то есть выполнение кода приостанавливается на время показа такого окна и возобновляется после его закрытия.
Метод alert()
Метод alert() позволяет выводить диалоговое окно с заданным сообщением и кнопкой OK. Синтаксис соответствующего выражения имеет следующий вид:
Диалоговые окна оповещений обычно применяют, если нужно уведомить пользователя о чем-то, что он не контролирует, например об ошибке. В простейшем случае текст предупреждения, заключенный в двойные или одинарные кавычки, вводится внутри круглых скобок. Диалоговое окно, выведенное на экран методом alert(), можно убрать, щелкнув на кнопке OK. До тех пор пока вы не сделаете этого, переход к ранее открытым окнам невозможен. Методу alert() передается только одна строка — отображаемая. Чтобы отобразить многострочное сообщение, разделяйте строки символом n:
Окно предупреждения генерируется самим браузером, поэтому внешний вид окна в различных браузерах может несколько различаться.
Примечание: Окна, обладающие свойством останавливать все последующие действия пользователя и программ, называются модальными.
На заметку: JavaScript-программисты часто вставляют вызов метода alert() в программный код с целью диагностики возникающих проблем.
Метод confirm()
Метод confirm() позволяет вывести диалоговое окно с сообщением и двумя кнопками — OK и Cancel (Отмена), благодаря чему пользователь может подтвердить или отменить некоторое действие. В отличие от метода alert() этот метод возвращает логическую величину, значение которой зависит от того, на какой из двух кнопок щелкнул пользователь. Чтобы можно было определить, какую кнопку выбрал пользователь, метод confirm() возвращает true, если был щелчок на кнопке OK, и false, если он щелкнул на кнопке Cancel (Отмена) или закрыл диалоговое окно щелчком на системной кнопке закрытия окна — X.
Синтаксис применения метода confirm() имеет следующий вид:
var result = confirm('сообщение');result — это логическое значение (true или false), указывающее, было ли выбрано OK или Cancel (Отмена).
В следующем примере метод confirm() выводит сообщение и ожидает, пока пользователь подтвердит или отменит некоторую операцию, щелкнув на одной из кнопок. Типичный код вызова этого диалогового окна выглядит так:
В этом примере оператор if («если») получает условие (confirm(«Вы уверены?»)). Он вычисляет его, и если результат – true (пользователь щелкает на кнопке OK), то выполняет команду и выводит сообщение: «Я очень рад, что Вы уверены!».
Блок else («иначе») выполняется если пользователь выбирает кнопку Cancel. При этом выводится оповещение: «Жаль, что Вы не уверены…».
Этот шаблонный код часто используется, когда пользователь пытается что-либо удалить либо пкинуть веб-страницу.
Метод prompt()
Метод prompt() выводит на экран диалоговое окно, которое запрашивает у пользователя информацию. Вместе с кнопками OK и Cancel (Отмена) оно содержит текстовое поле для ввода данных.
В отличие отметодов alert() и confirm() данный метод принимает два параметра: сообщение и значение, которое должно появиться в текстовом поле ввода данных по умолчанию.
Синтаксис применения метода prompt имеет следующий вид:
var result = prompt (сообщение, значение по умолчанию);- result — строка, содержащая текст, введенный пользователем, или значение
null. - сообщение — строка текста для отображения пользователю (обычно это вопрос). Этот параметр является необязательным и может быть опущен, если в окне подсказки ничего не отображается.
- значение по умолчанию — строка, которая отображается по умолчанию в поле ввода, обычно второй аргумент оставляют пустым и записывают так — «».
Если пользователь щелкает на кнопке OK, метод prompt() возвращает значение, введенное в текстовом поле, а если выбирается кнопка Cancel (Отмена) или окно закрывается иным образом, то возвращается null. Вот пример:
Итоги
- Методы
alert(),confirm()иprompt()являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия. alert()выводит сообщение и ждёт, пока пользователь нажмёт OK.prompt()выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение илиnull, если ввод отменён (Cancel или Esc).confirm()выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственноtrueилиfalse.- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.
Задачи
-
Диалоговое окно
Напишите простой сценарий, который отображает диалоговое окно с сообщением: «Привет, javascript!». Слова «Привет» и «javascript!» должны отображаться на разных строках сообщения.
Решение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Диалоговое окно</title> </head> <body> <p>Это обычный HTML документ</p> <script> alert("Привет, njavascript!"); </script> </body> </html>
-
Сочетание методов prompt() и alert()
Напишите скрипт после запуска которого появится запрос: «Как Вас зовут?», а затем, после ввода имени и щелчка на кнопке «OK» Ваше имя должно быть выведено в окне браузера с помощью метода alert().
Показать решение
Решение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Методы prompt() и alert()</title> </head> <body> <p>Это обычный HTML документ</p> <script> var name = prompt("Как Вас зовут?", ""); alert( name ); </script> </body> </html>
-
Какая кнопка нажата?
Создайте страницу, которая выводит окно с сообщением: «Нажмите ОК или Отмена» и двумя кнопками — «OK» и «Отмена», позволяя пользователю выбрать одну из них. С помощью метода
alert()выведите название нажатой пользователем кнопки.Показать решение
Решение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Какая кнопка нажата?</title> </head> <body> <script> if (confirm ("Нажмите ОК или Отмена")) { alert("OK"); } else { alert("Отмена"); } </script> </body> </html>
-
Здравствуйте, пользователь.
Создайте страницу, которая сначала выводит окно с запросом: «Введите свое имя». После ввода пользователем имени на странице должно появиться окно с запросом подтверждения: «Введенное имя правильное?». И, наконец, после того, как пользователь нажмет кнопку подтверждения «OK» должно появиться окно приветствия: «Здравствуйте, введенное_имя». При решении задачи используются все три метода.
Показать решение
Решение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Какая кнопка нажата?</title> </head> <body> <script> var name = prompt("Введите свое имя"); var ok = confirm("Введенное имя правильное?"); if (ok) { alert("Здравствуйте, " + name); } </script> </body> </html>
В этой статье мы разберём 3 метода браузера (объекта window): alert, prompt и confirm.
Метод alert()
Функция alert() предназначена для вывода в браузере предупреждающего модального диалогового окна с некоторым сообщением и кнопкой «ОК». При его появлении дальнейшее выполнение кода страницы прекращается до тех пор, пока пользователь не закроет это окно. Кроме этого, оно также блокирует возможность взаимодействия пользователя с остальной частью страницы. Применение этого окна в основном используется для вывода некоторых данных при изучении языка JavaScript, в реальных проектах команда alert() не используется.
Синтаксис метода alert():
// message - текст сообщения
alert(message);Метод alert() имеет один аргумент (message) — текст сообщения,
которое необходимо вывести в модальном диалоговом окне. В качестве результата alert() ничего
не возвращает.
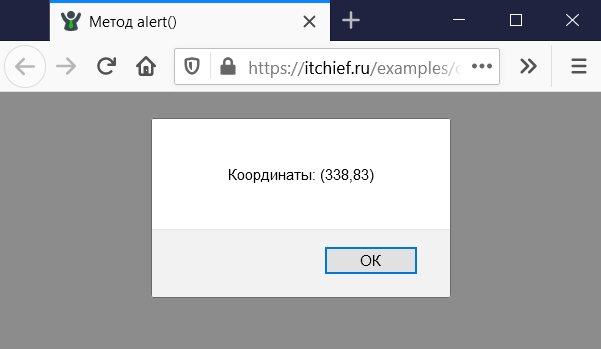
Например, выведем при клике в диалоговое окно alert координаты курсора:
// es6
document.addEventListener('click', (e) => {
alert(`Координаты: (${e.clientX},${e.clientY})`);
});
// es5
document.addEventListener('click', function (e) {
alert('Координаты: (' + e.clientX + ',' + e.clientY + ')');
});Если alert сообщение нужно вывести на нескольких строках, то в этом случае следует воспользоваться «символом перевода строки», который в JavaScript записывается как n:
// перенос строки в alert
alert('Строка 1nСтрока 2');Метод prompt()
Метод prompt() предназначен для вывода диалогового окна с сообщением, текстовым полем для
ввода данных и кнопками «ОК» и «Отмена». Это окно предназначено для запроса данных, которые пользователю нужно ввести
в текстовое поле.
Синтаксис:
// message - текст сообщения (является не обязательным), предназначено для информирования пользователя о том, какие данные у него запрашиваются
// default - начальное значение для поля ввода, которое будет по умолчанию в нём отображаться (является не обязательным)
const result = prompt(message, default);В переменную result возвращается значение введённое пользователем или null. Если пользователь не ввёл данные (поле ввода пустое) и нажал на «ОК», то в result будет находиться пустая строка.
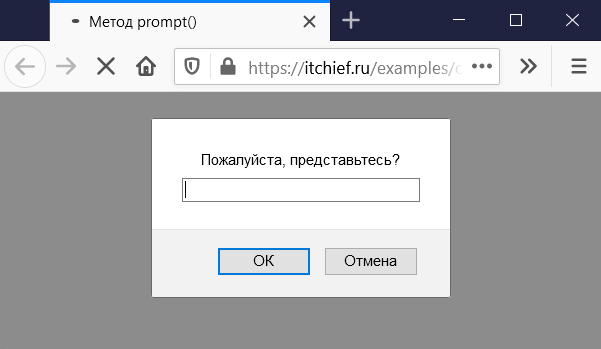
Например, запросим имя пользователя при входе его на сайт с помощью prompt, а затем выведем его в элемент #welcome:
<div id="welcome"></div>
<script>
const name = prompt('Пожалуйста, представьтесь?');
if (name) {
document.querySelector('#welcome').innerHTML = `<b>${name}</b>, добро пожаловать на сайт!`;
} else {
document.querySelector('#welcome').innerHTML = '<b>Гость</b>, добро пожаловать на сайт!';
}
</script>Метод confirm()
Метод confirm() объекта window применяется для вывода модального
диалогового окна с сообщением и кнопками «ОК» и «Отмена». Оно обычно используется для запроса у пользователя
разрешения на выполнение того или иного действия.
Синтаксис метода confirm():
// question - текст сообщения (вопроса)
const result = confirm(question);В переменную result возвращается:
true— если пользователь нажал на кнопку «ОК»;false— в остальных случаях.
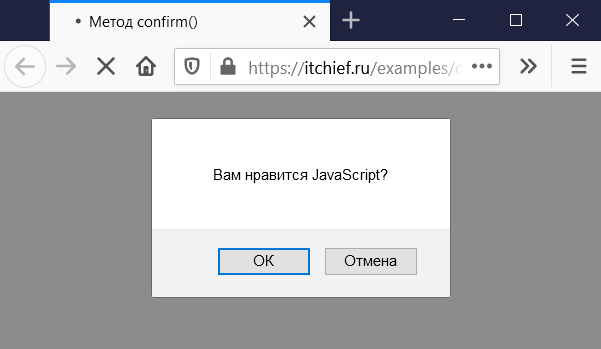
Например, выведем в элемент #result текст в зависимости то того на какую кнопку нажал
пользователь в диалоговом окне confirm:
<div id="result"></div>
<script>
// es6
const result = confirm('Вам нравится JavaScript?');
if (result) {
document.querySelector('#result').textContent = 'Вы ответили, что Вам нравится JavaScript';
} else {
document.querySelector('#result').textContent = 'Вы ответили, что Вам не нравится JavaScript';
}
</script>Итого
В этой статье мы рассмотрели 3 функции браузера: alert, prompt и
confirm. Они предназначены для взаимодействия с пользователем. Диалоговые окна создаваемые
этими методами являются модальными. Это значит, что они блокируют доступ пользователя к остальной части страницы пока
оно не будет закрыто. Кроме этого, они ещё приостанавливают загрузку дальнейшей части страницы. По этим причинам, их
имеет смысл использовать в скриптах только при изучении JavaScript, чтобы запросить или вывести некоторую информацию
на экран. В настоящих проектах они обычно не используются.
Ещё одно ограничение при использовании этих окон связано с тем, что их расположение и оформление определяется
браузером. Как-то изменить или настроить это нельзя.
Примеры
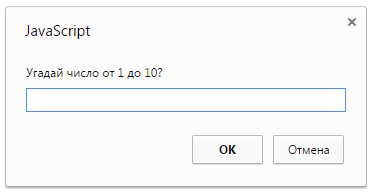
1. Использование методов prompt и alert для создания игры «Угадай число»?
<script>
// число, которое нужно угадать, в данном случае 7
const number = 7;
let result = false;
while (!result) {
const answer = prompt('Угадай число от 1 до 10?');
if (answer === null) {
break;
}
switch (+answer) {
case number - 2:
case number + 2:
alert('Уже теплее!');
break;
case number - 1:
case number + 1:
alert('Горячо!');
break;
case number:
alert('Ты угадал! Это число {$number}.');
result = true;
break;
default:
alert('Холодно!');
}
}
</script>
I want to display script errors in a popup alert instead of showing them in the browser console.
window.onerror = function() {
var message = /* get error messages and put them here */;
alert(message);
return true;
};
DVK
126k32 gold badges210 silver badges325 bronze badges
asked Apr 9, 2010 at 3:44
6
Yes, that is the correct way.
See the reference here:
http://www.javascriptkit.com/javatutors/error2.shtml
And explanation of how to see more details of the error here:
http://www.javascriptkit.com/javatutors/error3.shtml
Their example:
window.onerror = function(msg, url, linenumber) {
alert('Error message: '+msg+'nURL: '+url+'nLine Number: '+linenumber);
return true;
}
If you wish to display a LIST of errors in a single pop-up, it’s trickier.
Since the errors occue 1 by 1, you need to do the following:
- have
window.onerrorhandler store error details in some array -
Check that array periodically — either via a timer, or on every N’th call of
window.onerrorhandler, or both.When the check happens, process entire array, display contents as desired, and empty out an array
answered Apr 9, 2010 at 3:50
DVKDVK
126k32 gold badges210 silver badges325 bronze badges
1
Just in case someone would like to use it with jQuery:
$(window).on("error", function(evt) {
console.log("jQuery error event:", evt);
var e = evt.originalEvent; // get the javascript event
console.log("original event:", e);
if (e.message) {
alert("Error:nt" + e.message + "nLine:nt" + e.lineno + "nFile:nt" + e.filename);
} else {
alert("Error:nt" + e.type + "nElement:nt" + (e.srcElement || e.target));
}
});
answered Aug 1, 2014 at 7:13
user1398498user1398498
3773 silver badges11 bronze badges
0
answered Apr 9, 2010 at 3:51
Adriaan StanderAdriaan Stander
162k30 gold badges287 silver badges283 bronze badges
<script>$(window).on("error", function(evt) {
console.log("jQuery error event:", evt);
var e = evt.originalEvent; // get the javascript event
console.log("original event:", e);
if (e.message) {
alert("Error:nt" + e.message + "nLine:nt" + e.lineno + "nFile:nt" + e.filename);
} else {
alert("Error:nt" + e.type + "nElement:nt" + (e.srcElement || e.target));
}
});
</script>
Aurasphere
3,79112 gold badges44 silver badges70 bronze badges
answered Jun 20, 2017 at 11:37
Welcome to a quick tutorial on how to display error messages in Javascript. Just started with Javascript and wondering where the error messages went? Or looking for ways to better deal with error notifications?
The common ways to show error messages in Javascript are:
- Error messages will show in the developer’s console by default. In major browsers, press F12 to show the console. We can also use
console.log("MESSAGE")to output messages in the developer’s console. - Use
try { CODE } catch (e) { alert(e); }to show the error message a dialog box. - Lastly, create custom error notifications in HTML.
<div id="err"></div>try { CODE }catch (e) { document.getElementById("err").innerHTML = e; }
That covers the basic idea, but read on for detailed examples!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
Fullscreen Mode – Click Here
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
All right, let us now get into the various ways to display error messages in Javascript.
1) DEVELOPER’S CONSOLE
1-console.html
<script>
function condemo () {
// (A) CONSOLE LOG - OUTPUT TEXT OR VARIABLE IN CONSOLE
var foo = "bar";
console.log(foo);
// (B) CONSOLE TABLE - OUTPUT ARRAY OR OBJECT IN TABLE FORM
var colors = ["red", "green", "blue"];
console.table(colors);
// (C) CONSOLE ERROR - OUTPUT AN ERROR MESSAGE
try {
doesNotExist();
} catch (err) {
console.error(err);
}
}
</script>
<button onclick="condemo()">
Open developer's console and click on this
</button>If you do not know the developer’s console, you are missing out too much. The developer’s console is the best place to show error messages, without scaring the “normal users” away. Here are 3 common console functions to know:
console.log()will simply output a line or message into the developer’s console.console.table()outputs an array or object in a nice legible table form.console.error()outputs an error message.
2) ERROR ALERT
2-alert.html
<script>
function doalert () {
try {
doesNotExist();
} catch (err) {
alert(err);
}
}
</script>
<input type="button" value="Error Alert" onclick="doalert();">
Once upon a time in the Stone Age of the Internet, there is no such thing as a “developer’s console”. To do troubleshooting, we wrap entire code segments in a try-catch block and alert() the error message… It still works, but this is kind of an outdated method now.
3) HTML ERROR MESSAGE
3-html.html
<!-- (A) THE CSS -->
<style>
#err {
display: none;
background: #f54242;
border: 1px solid #bd1717;
padding: 5px;
margin: 5px;
color: #fff;
font-weight: bold;
}
</style>
<!-- (B) THE HTML -->
<div id="err"></div>
<input type="button" value="Test Error" onclick="dohtml()">
<!-- (C) JAVASCRIPT -->
<script>
function dohtml () {
try {
doesNotExist();
} catch (err) {
let notify = document.getElementById("err");
notify.innerHTML = err;
notify.style.display = "block";
}
}
</script>Lastly, here is how we display the error message in HTML.
- Create an “HTML error container” –
<div id="err">. - When the error happens, get the HTML container –
let notify = document.getElementById("err"). - “Push” the error message into the container –
notify.innerHTML = err;
SHOWING ERROR MESSAGES – DOES IT MAKE SENSE?
Now that you know how to show error messages and notifications, one last question remains – Which one makes sense? Consider this, if you show Uncaught TypeError: Cannot read property 'addEventListener' of null to a “normal user”, that will scare them off instead.
Wouldn’t it be better to show a generic “an error has occurred” to the user, but capture the actual error message in the developer’s console instead? That’s something for you to think about.
INFOGRAPHIC CHEAT SHEET
LINKS & REFERENCES
- Console – MDN
- Interaction: alert, prompt, confirm – Javascript.info
- Introduction to the DOM – MDN
- How To Debug Javascript – A Very Simple Guide – Code Boxx
- Very Simple Popup In Vanilla CSS & Javascript – Code Boxx
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box.
Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. With the help of this property we can display any content and draw user’s attention just like alert boxes
Syntax:
node.textContent = "Some error message" // To draw attention node.style.color = "red";
- Example:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Demo</title>
<style>
h1 {
color: green;
}
.container {
padding: 15px;
width: 400px;
}
label,
input {
margin-bottom: 10px;
}
button {
float: right;
margin-right: 10px;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>Display error without alert box</b>
<br><br>
<div class="container">
<div>
<label>Username:</label>
<input type="text" size="40">
</div>
<div>
<label>Phone no:</label>
<input type="text"
id="number" size="40">
<span id="error"></span>
</div>
<button type="submit"
onclick="errorMessage()">
Submit
</button>
</div>
</center>
</body>
<script>
function errorMessage() {
var error = document.getElementById("error")
if (isNaN(document.getElementById("number").value))
{
// Changing content and color of content
error.textContent = "Please enter a valid number"
error.style.color = "red"
} else {
error.textContent = ""
}
}
</script>
</html>
- Output:
Method 2: By using innerHTML property. The innerHTML can be used to changed selected node’s HTML. Instead of textContent and innerHTML, one can also use innerText which will lead to same output.
Syntax:
node.innerHTML = "<span style='color: red;'>
Please enter a valid number
</span>"
- Example:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Demo</title>
<style>
h1 {
color: green;
}
.container {
padding: 15px;
width: 400px;
}
label,
input {
margin-bottom: 10px;
}
button {
float: right;
margin-right: 10px;
background-color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>Display error without alert box</b>
<br><br>
<div class="container">
<div>
<label>Username:</label>
<input type="text" size="40">
</div>
<div>
<label>Phone no:</label>
<input type="text"
id="number" size="40">
<span id="error"></span>
</div>
<button type="submit"
onclick="errorMessage()">
Submit
</button>
</div>
</center>
</body>
<script>
function errorMessage() {
var error = document.getElementById("error")
if (isNaN(document.getElementById("number").value))
{
// Changing HTML to draw attention
error.innerHTML = "<span style='color: red;'>"+
"Please enter a valid number</span>"
} else {
error.innerHTML = ""
}
}
</script>
</html>
- Output:
JavaScript is best known for web page development but it is also used in a variety of non-browser environments. You can learn JavaScript from the ground up by following this JavaScript Tutorial and JavaScript Examples.
Last Updated :
13 Jun, 2022
Like Article
Save Article