- By WEBKUL
- 01 Jun 2021
- 9 comments
Opencart
SEO – 404 Errors and Rankings
Introduction
It must have happened with you, that
you are trying to trigger a URL in any of the browsers, and in
return, you receive an error i.e. “404 Not Found”.
Basically, these are the HTTP status codes that are sent by the
server as a response, in case the page you(client) have
searched is not available or no content is available
there, or maybe the URL is incorrect.
These 3 digits status codes belong to
five different classes that are 1xx, 2xx, 3xx, 4xx, and 5xx.
Therefore, error 404 belongs to class 4xx.
What is the
purpose of this article?
The purpose of this article is to have
enough knowledge regarding the opencart 404 errors, 301 redirect
links, how to resolve these errors, and getting to know how to
resolve these errors. Most of the time it also has a negative impact
on the rankings of the SEO of any particular URLs.
These errors can be easily resolved and
can be given a better way to present them in an appropriate manner to
the customers.
What Are Opencart
404 Errors?
When the customer is visiting the
opencart store, it may happen sometimes that the page they are
searching for is not available, or maybe the URL they enter is
incorrect or wrongly typed. In such cases, the server responds in the
form of an HTTP code i.e., error 404. This shows that the page a
customer wants to access is not found.
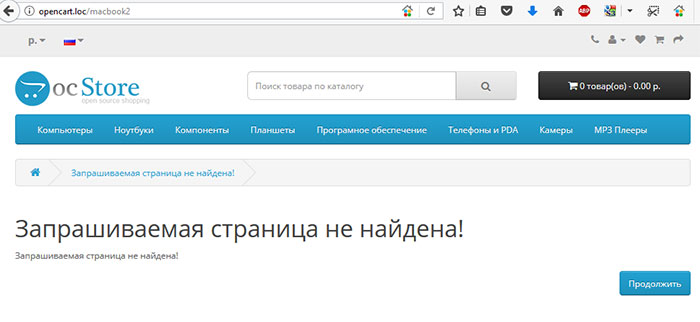
In the above image, the product page is
currently unavailable due to error 404 Not Found.
How do SEO URLs
work, resolve error 404?
The multiple pages that are merged
inside an opencart store, every single page has a specific URL that
is created by the store owner. These store URLs are created in order
to hide the actual path and id of the URL. The admin basically has an
option to enable and
display the SEO URLs.
You can check below, how exactly the
pages are listed from the admin end. All the product pages, category
pages, CMS pages, etc can have their specific SEO URL. The list shows
a keyword for each page available in the store.
These pages can be redirected to the
exiting
daily deals, offer and discount pages where customers
can indulge themselves in navigating to various other products.
These SEO URLs help enhance the
customer experience, appearance, and understandability of the page.
For security purposes, the admin can also edit the URL for any of the
pages.
The query, keyword, store, and language
that are termed as information can be changed for the purpose of
security or any of the basic requirements.
This is how we can resolve the 404
error issues and redirect the customer to any of the relevant pages
or show them other alternatives to fix the issue.
How it impacts
SEO and Ranking?
The error 404 does not have any bad
impact on the complete website, as it is the specific page that is
not found. That does not mean that the whole website will have a bad
ranking.
301 Redirection
for SEO
301 is another HTTP status code, that
is responsible for redirecting a specific page that is not available
for a moment. With this, the store owner can redirect the particular
page to another active page permanently or temporarily, which will
surely enhance the customer experience and store fluency.
This feature is most agreeable in case
the e-commerce marketplace stores where some
categories or product pages are not available for a specific moment,
so there we can simply use the 301 redirection links.
That’s all for the Opencart SEO –
404 Errors and Ranking article, I hope you find this helpful for
managing the SEO and URLs issues.
If you have any queries or requirements
regarding this article, then you can mail us at support@webkul.com
so that we can assist you for the same.
OpenCart Newsletter
Subscribe to our newsletters and stay informed of new releases and other OpenCart events.
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Опенкарт). В этой статье мы поговорим о том, как создать и настроить 404 страницу в OpenCart.
Одной из полезных и неотъемлемых страниц любого сайта является страница 404 ошибки. Как вы помните, данная ошибка возникает на сайте при обращении к несуществующей странице. Ну а поскольку сайт не является чем-то статичным, то такая ошибка периодически может возникать.
Например, в магазине закончился какой-то товар и его поступление больше не предвидится. В этом случае мы просто удалим такой товар. Однако, ссылка на него еще какое-то время будет находиться в индексе поисковых систем и по ней будут переходить посетители. Вот как раз для этого и нужна страница 404 – сообщить посетителю, что такой страницы на вашем сайте больше нет.
Страница 404 в OpenCart уже имеется и выглядит по умолчанию она так:

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
В принципе, свою роль данная страница выполняет и это уже хорошо. Но вы вполне можете захотеть настроить страницу 404 как-то по-своему. Давайте посмотрим, как это сделать. Прежде всего, давайте попробуем изменить текст на этой странице.
Например, заголовок страницы меня устраивает, а вот текст я бы хотел изменить. Сделать это можно в языковом файле, который вы найдете по адресу cataloglanguageru-ruerrornot_found.php
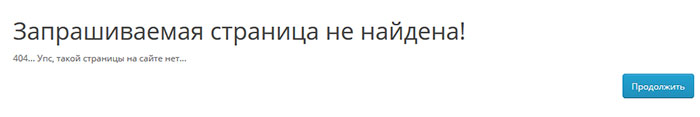
Первая переменная — $_[‘heading_title’] – хранит текст заголовка, а вторая — $_[‘text_error’] – текст под заголовком. Давайте изменим его:
|
// Text $_[‘text_error’] = ‘404… Упс, такой страницы на сайте нет…’; |
Изменения произошли и на самой странице 404 Опенкарт.
Ок, а что если мы захотим поменять текст на кнопке, добавить какую-нибудь картинку или сделать что-то еще подобное? Это уже лучше делать в файле шаблон. Для этого идем в файл шаблона страницы 404 активной темы, по умолчанию это будет файл catalogviewthemedefaulttemplateerrornot_found.tpl
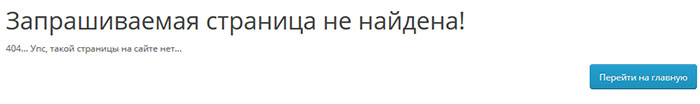
Контент страницы находится в блоке с id=»content». Давайте изменим текст кнопки и вместо Продолжить напишем Перейти на главную. Для этого данный код:
|
<div class=«pull-right»><a href=«<?php echo $continue; ?>« class=«btn btn-primary»><?php echo $button_continue; ?></a></div> |
Заменим таким:
|
<div class=«pull-right»><a href=«<?php echo $continue; ?>« class=«btn btn-primary»>Перейти на главную</a></div> |
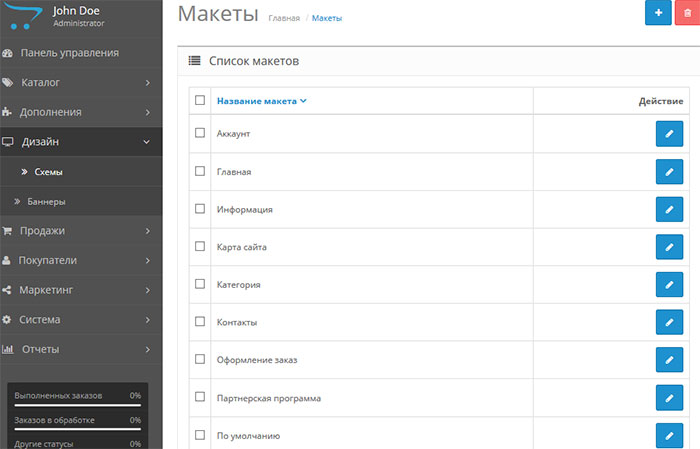
Аналогичным образом вы можете добавлять на страницу любой другой контент. И несколько слов о настройке страницы. Например, как мне добавить меню категорий в левый сайдбар? Это можно сделать в админке сайта. Перейдем в меню Дизайн – Схемы. Здесь вы найдете список макетов, которые используются для той или иной страницы сайта. Для страницы 404 макет по умолчанию.
Чтобы он не пересекался с другими макетами, давайте создадим собственный макет и назначим для него маршрут страницы 404. Для этого жмем плюсик в правом верхнем углу страницы и на новой странице заполняем поля формы следующим образом:
В качестве пути я указал маршрут, соответствующий адресу 404, — error/not_found. В левую колонку добавил вывод категорий. Сохраним новый макет и посмотрим результат на сайте.

Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк
Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде.
Сможете устроиться на позицию Junior-разработчика.
Узнать подробнее
Командная стажировка под руководством тимлида
90 000 рублей средняя зарплата PHP-разработчика
3 проекта в портфолио для старта карьеры
Работает! На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
Описание
Ошибка 404 в OpenCart 3 означает, что запрашиваемая страница не найдена на сервере. Эта ошибка может возникать по разным причинам, но наиболее частыми являются:
- Неправильный URL — проверьте, что вы правильно ввели адрес страницы. Если вы скопировали адрес, убедитесь, что он не содержит опечаток.
- Удаленный товар или категория — если вы пытаетесь получить доступ к странице товара или категории, которые были удалены, то ошибка 404 будет отображаться.
- Неправильные настройки SEO — если вы используете настройки SEO для адресов страниц, убедитесь, что они настроены правильно.
- Неправильные настройки сервера — проверьте, что ваш сервер настроен правильно и что не возникают проблемы с соединением или конфликтами с другими приложениями.
- Неправильные настройки OpenCart — убедитесь, что вы используете последнюю версию OpenCart и что настройки сайта настроены правильно.
Решение проблемы
Для решения проблемы с ошибкой 404 в OpenCart 3 вы можете попробовать следующие действия:
- Проверьте, что вы правильно ввели URL страницы.
- Убедитесь, что страница не была удалена.
- Проверьте настройки SEO для адресов страниц.
- Проверьте настройки сервера.
- Проверьте настройки OpenCart и установите последнюю версию.
Если ничего из вышеперечисленного не помогло, обратитесь к разработчикам или специалистам по поддержке OpenCart для получения дополнительной помощи.
Редактирование страницы
Для редактирования страницы 404 надо редактировать файл шаблона страницы.
Файл страницы 404 в OpenCart 3 находится в папке «catalog/view/theme/default/template/error/not_found.twig».
Если вы используете другую тему оформления, то путь к файлу может отличаться, в зависимости от названия вашей темы. В этом случае вы можете найти файл страницы 404 в папке с названием вашей темы, а затем перейти в папку «template/error» и найти там файл not_found.twig.
Возможно вам будут интересны следующие статьи:
Популярные статьи:
Возможно вам будет это полезно:
Из этого туториала Вы узнаете, как устранить ошибку 404 при включенных SEO ссылках в OpenCart 2.x.
OpenCart 2.x. Как устранить ошибку 404 при включенных SEO ссылках
Иногда на внутренних страницах магазина Opencart Вы можете видеть ошибку: ‘Error 404 – Not Found’. Эта ошибка возникает из-за неправильных настроек SEO. Для устранения ошибки следуйте таким инструкциям:
-
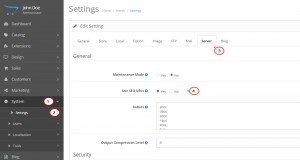
Во-первых, убедитесь, что SEO ссылки включены. Перейдите на вкладку Система > Настройки > ваш магазин > Сервер > Использовать SEO ссылки (System> Settings > your store > Server > Use SEO URLs). Задайте параметру «Использовать SEO ссылки» значение ‘ДА’ (YES) и сохраните изменения:
-
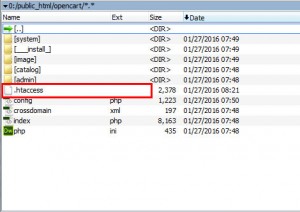
Получите доступ к файлам вашего сайта на сервере и откройте файл ‘.htaccess.txt’ в корневой папке вашего сайта Opencart. Переименуйте файл в ‘.htaccess’. Удалите расширение .txt:
-
Далее, вернитесь в админ панель. Перейдите на вкладку Каталог > Товары > выберите товар > Редактировать > Данные > SEO ссылка (Catalog> Products> select the product> Edit> Data> SEO URL). В ней Вы найдёте понятную пользователям ссылку. По умолчанию, в ней есть пробелы. Их нельзя использовать. По этому, удалите пробелы в этой вкладке. Замените их на дефисы или нижние подчеркивания. Убедитесь, что в этой вкладке содержится уникальное сочетание слов, так как одинаковые ссылки не допускаются:
Обратите внимание: Вам нужно внести изменения во вкладке «SEO ссылка» для каждого товара в магазине.
-
Если ваш сайт установлен в подпапку (как в нашем случае), нужно внести ещё одно изменение:
-
Вернитесь в файлы шаблона на сервере и найдите файл .htaccess. Откройте его для редактирования.
-
Найдите следующую сроку (приблизительно строка #20):
RewriteBase /BRB/theme###/
где theme### — это название вашего шаблона:
-
Замените ссылку на название подпапки вашего магазина, например:
RewriteBase /opencart/
Обратите внимание: убедитесь, что после названия подпапки должна быть закрывающая косая черта.
-
Сохраните изменения и загрузите файл на сервер.
-
Вернитесь в ваш магазин и снова проверьте страницу товара. Она должна успешно открыться. Включенные SEO ссылки больше не вызовут ошибку 404.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как устранить ошибку 404 при включенных SEO ссылках
OpenCart 2.x. Как устранить ошибку 404 при включенных SEO ссылках
OpenCart:
OpenCart is a free e-commerce online platform with a wide range of features. It is based on PHP using MySQL database and HTML components. OpenCart offers a user-friendly interface and helps the shop owners to launch an online store. It is robust and search engine friendly that can be optimized easily to use in several search engines.
OpenCart 404 Page Not Found Error:
OpenCart 404 Page Not Found error is caused due to a broken link or undefined URL. This error occurs mostly on the product and category pages. Most people may experience this error on all the associated pages after a fresh installation. This error can be rectified by adding a code in the .htaccess file. This tutorial helps to fix OpenCart 404 Page Not Found error easily.
Steps to Fix OpenCart 404 Page Not Found Error:
Follow the below steps to resolve 404 Page Not Found error by adding the code in .htaccess file.
Step 1: Login to your hosting control panel.
Step 2: Go to your root directory. And locate the file ‘.htaccess’
Step 3: Now, open and edit the file ‘.htaccess’ of your OpenCart installation
Step 4: Add the below code in the top of the .htaccess file to fix the 404 page not found error.
# Prevent Directoy listing
Options -Indexes
# Prevent Direct Access to files
<FilesMatch “.(tpl|ini|log)”>
Order deny,allow
Deny from all
</FilesMatch>
# SEO URL Settings
RewriteEngine On
# If your opencart installation does not run on the main web folder make sure you folder it does run in ie. / becomes /shop/
RewriteBase /
RewriteRule ^sitemap.xml$ index.php?route=feed/google_sitemap
RewriteRule ^googlebase.xml$ index.php?route=feed/google_base
RewriteRule ^download/(.*) /index.php?route=error/not_found
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !.*.(ico|gif|jpg|jpeg|png|js|css)
RewriteRule ^([^?]*) index.php?_route_=$1
Step 5: Now, click ‘Save Changes’ and then check again.
The error 404 Page Not Found will be resolved now. We hope that this tutorial will be helpful to fix the Page Not Found error in OpenCart. For more information, follow us on Twitter and Facebook and For video tutorials, subscribe to our YouTube channel ServerCake India.